WooCommerce: perché e come disabilitare i frammenti del carrello Ajax
Pubblicato: 2019-07-22
Se sei qui è perché il tuo sito WooCommerce è lento e ti stai chiedendo perché l'URL " /?wc-ajax=get_refreshed_fragments " genera ritardi e carichi del server (picchi).
Inoltre, c'è troppa letteratura online sui frammenti di carrello WooCommerce Ajax (inclusi plug-in specifici e opzioni di plug-in per le prestazioni) e vuoi imparare rapidamente cosa sono prima di capire se e come disabilitarli.
Strumenti di ottimizzazione delle prestazioni come Pingdom e GTMetrix spesso danno la colpa a questa piccola funzionalità di WooCommerce. E disabilitarlo con attenzione può darti un aumento della velocità, del caricamento della pagina e, in definitiva, del tasso di conversione delle vendite.
Quindi ecco tutto ciò che devi sapere.
- Cosa sono i frammenti del carrello Ajax di WooCommerce?
- Perché disabilitare i frammenti del carrello WooCommerce Ajax?
- Come disabilitare i frammenti del carrello Ajax di WooCommerce?
- Considerazioni finali: frammenti di carrello WooCommerce Ajax Sì o No?
Cosa sono i frammenti del carrello Ajax di WooCommerce?
Ma prima, per chi non lo sapesse: cos'è l'Ajax ?
Nello sviluppo web, Ajax ( AJAX = Asynchronous JavaScript And XML ) è una tecnica di sviluppo web che, in poche parole, consente di eseguire funzioni senza aggiornare le pagine del sito web .
Pensa ad “Ajax Add to Cart” nella pagina WooCommerce Shop: puoi aggiungere prodotti al Carrello (e aggiornare il Carrello) senza forzare il ricaricamento della pagina; Ajax viene eseguito in background e comunica con il server "in modo asincrono".
Ora che questo è chiaro, scopriamo cosa sono i frammenti di carrello WooCommerce Ajax e cosa rappresenta l'URL " yoursite.com/?wc-ajax=get_refreshed_fragments ".

Per farla breve, anche su piccoli siti e anche su pagine non WooCommerce, WooCommerce cerca di "ottenere" i dettagli del carrello in modo che possa essere pronto a "ricalcolare" il carrello ogni volta che qualcosa viene fatto (o non fatto!) su una determinata pagina WordPress.
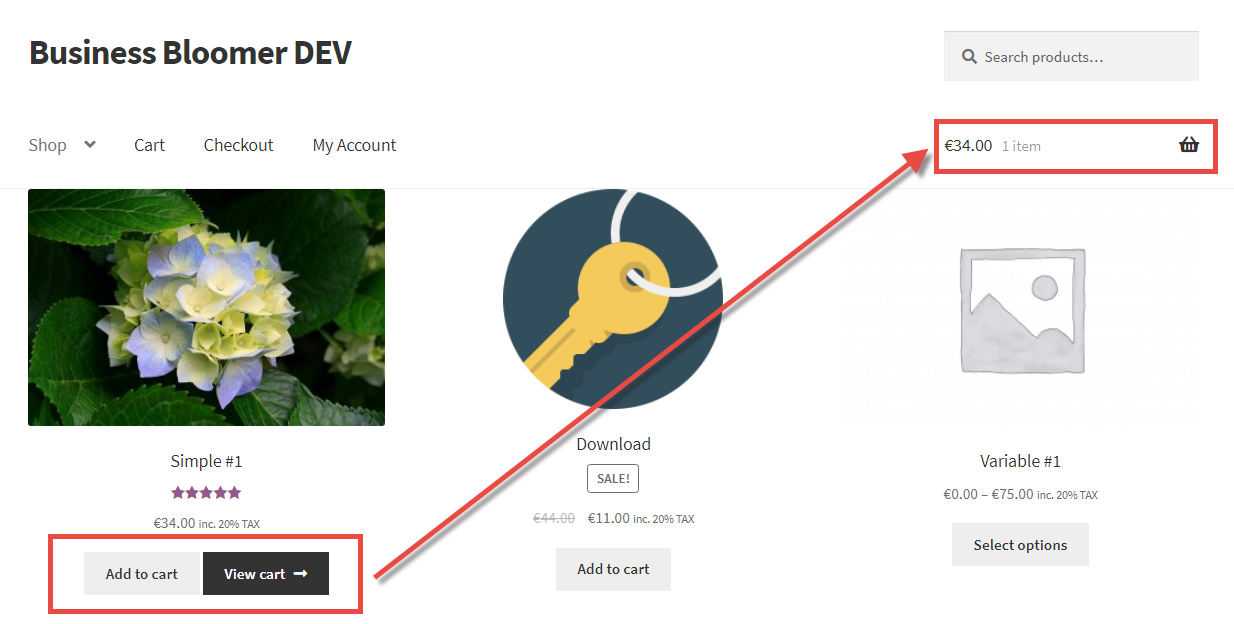
Ciò consente a WooCommerce di mantenere aggiornato il widget Carrello e di "ascoltare" immediatamente qualsiasi evento Ajax Aggiungi al carrello che potrebbe richiedere un aggiornamento del carrello .
Fondamentalmente, WooCommerce chiama " /?wc-ajax=get_refreshed_fragments " per aggiornare gli articoli del carrello e il totale del carrello in modo asincrono, ovvero senza la necessità di aggiornare la pagina del sito Web che stai visitando.
Ajax è fantastico e tutto, tuttavia non sottovalutare le implicazioni sulle prestazioni e i conflitti di plug-in che questa piccola funzionalità potrebbe causare. Il che ci porta alla sezione successiva...
Perché disabilitare i frammenti del carrello WooCommerce Ajax?
Per aggiornare il carrello su ogni pagina del tuo sito Web, WooCommerce esegue ogni volta questa funzionalità Ajax.
Anche nella pagina Informazioni. Anche sulla home page se non hai prodotti. Anche nella pagina Contatti se hai solo un modulo di contatto.
Se il tuo tema non fornisce un widget a discesa del carrello WooCommerce e se non hai prodotti che possono essere aggiunti al carrello su una pagina specifica del sito Web, è meglio rimuovere l'intera funzionalità Ajax.
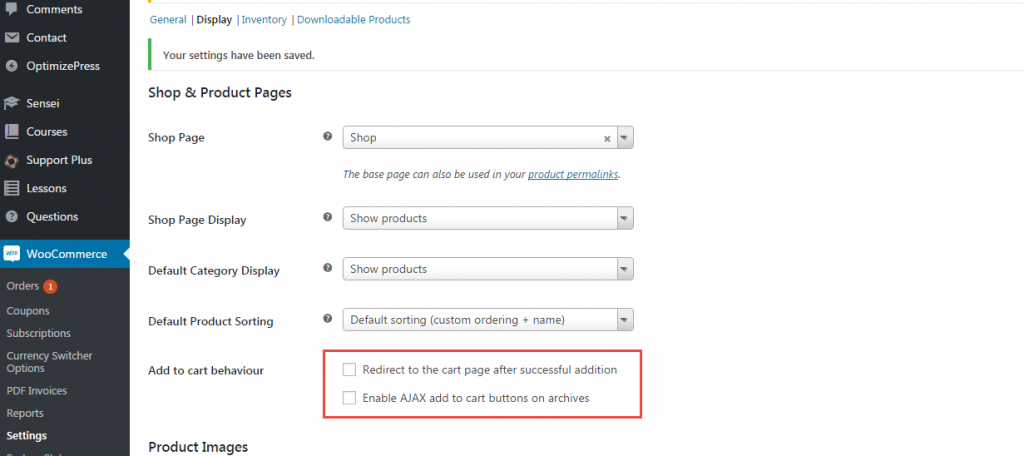
Inoltre, se scegli dalle impostazioni di WooCommerce di reindirizzare gli utenti al carrello dopo aver aggiunto qualsiasi prodotto al carrello, stai sicuramente forzando un reindirizzamento della pagina (alla pagina del carrello), quindi avere Ajax Cart Fragments attivo è abbastanza inutile.

Idealmente, gli unici posti in cui " /?wc-ajax=get_refreshed_fragments " dovrebbe essere eseguito sono le pagine e gli archivi WooCommerce in cui i tuoi clienti possono aggiungere al carrello E tu desideri utilizzare un widget carrello dinamico
Ad esempio, se hai i pulsanti Aggiungi al carrello nelle pagine delle tue categorie E desideri che il widget Carrello si aggiorni di conseguenza senza ricaricare la pagina (e hai Ajax aggiungi al carrello abilitato), allora hai bisogno di " /?wc-ajax=get_refresh_fragments " attivo.
Inoltre, nella pagina Carrello puoi modificare le quantità o rimuovere gli articoli senza aggiornare la pagina, e lì vuoi anche che il widget Carrello si aggiorni di conseguenza (ma la vera domanda qui è: perché c'è un widget carrello nella pagina Carrello in quanto non ha senso? ). Quindi, nella pagina Carrello è necessario anche "/?wc-ajax=get_refreshed_fragments" attivo, altrimenti il widget non si aggiornerà se aggiorni il carrello.
Conclusione:
- se il tuo tema NON ha un widget Carrello con intestazione dinamica , puoi disabilitare "/?wc-ajax=get_refreshed_fragments"
- se il tuo tema ha un widget Carrello con intestazione dinamica, ma non ti interessa mostrare il contenuto del widget Carrello in movimento , puoi disabilitare "/?wc-ajax=get_refreshed_fragments" ovunque
- se vuoi mantenere attiva la funzionalità del widget Carrello , devi disabilitare "/?wc-ajax=get_refreshed_fragments" SOLO su quelle pagine in cui non è presente la funzionalità Aggiungi al carrello Ajax (Archivi prodotti WooCommerce) o la funzionalità di aggiornamento carrello (pagina Carrello)
Come disabilitare i frammenti del carrello Ajax di WooCommerce?
Ora che abbiamo capito cosa sono i frammenti di carrello e perché/quando dovrebbero essere rimossi, possiamo entrare un po' nel codice.

Certo, ci sono dei plugin per questo, ma quando puoi ottenere una funzionalità come questa con poche righe di PHP non ha senso trovare una soluzione diversa, anche se non sai come programmare.
Ma prima, vediamo come WooCommerce aggiunge questa chiamata Ajax (in termini di sviluppo diremmo "come accoda questo script").
Innanzitutto, lo script “ wc-cart-fragments ” è descritto da una funzione chiamata “register_scripts()”. Chiama uno script JS dalla cartella /assets e richiede l'abilitazione di JQuery e cookie:
'wc-cart-fragments' => array(
'src' => self::get_asset_url( 'assets/js/frontend/cart-fragments' . $suffix . '.js' ),
'deps' => array( 'jquery', 'js-cookie' ),
'version' => WC_VERSION,
),
Nello stesso file, questa è l'ora in cui viene chiamato " wc-cart-fragments ":
self::enqueue_script( 'wc-cart-fragments' );
Se osserviamo la funzione “enqueue_script()” scopriremo che il nostro script “ wc-cart-fragments ” viene prima registrato e poi messo in coda come da documentazione di WordPress (https://developer.wordpress.org/reference/ funzioni/wp_enqueue_script):
private static function enqueue_script( $handle, $path = '', $deps = array( 'jquery' ), $version = WC_VERSION, $in_footer = true ) {
if ( ! in_array( $handle, self::$scripts, true ) && $path ) {
self::register_script( $handle, $path, $deps, $version, $in_footer );
}
wp_enqueue_script( $handle );
}
Se qualcosa è "accodato", allora può essere "eliminato dalla coda" (simile alle funzioni PHP add_action() e remove_action()).
Devi assicurarti di chiamare la funzione "dequeue" DOPO quella "enqueue", in modo che sia già stata aggiunta e puoi rimuoverla (quindi la priorità = 11 poiché "wc-cart-fragments" è accodato alla priorità predefinita di 10).
Tl; dott:
/**
* @snippet Disable WooCommerce Ajax Cart Fragments Everywhere
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.6.4
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp_enqueue_scripts', 'bbloomer_disable_woocommerce_cart_fragments', 11 );
function bbloomer_disable_woocommerce_cart_fragments() {
wp_dequeue_script( 'wc-cart-fragments' );
}
Tieni presente che nel caso in cui tu disponga di un widget carrello di intestazione, questo interromperà il "carrello a discesa". Sarai comunque in grado di vedere il numero di articoli e il totale del carrello nell'intestazione, ma al passaggio del mouse non otterrai gli articoli e i pulsanti carrello/pagamento .
Su Business Bloomer, ho disabilitato completamente il widget Carrello, quindi ha senso utilizzare questa funzione.
Nel caso in cui desideri semplicemente ottimizzare la tua home page e lasciare i "wc-cart-framments" sulle altre pagine del sito Web , puoi invece utilizzare questo snippet:
/**
* @snippet Disable WooCommerce Ajax Cart Fragments On Static Homepage
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.6.4
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp_enqueue_scripts', 'bbloomer_disable_woocommerce_cart_fragments', 11 );
function bbloomer_disable_woocommerce_cart_fragments() {
if ( is_front_page() ) wp_dequeue_script( 'wc-cart-fragments' );
}
Considerazioni finali: frammenti di carrello WooCommerce Ajax Sì o No?
Abbiamo visto che la disabilitazione di Ajax Cart Fragments "potrebbe" darti un aumento della velocità del sito web, ma anche "potrebbe" causare alcuni problemi, soprattutto se desideri continuare a utilizzare il widget del carrello a discesa.
Quindi, in questa sezione voglio vedere cosa hanno scoperto gli altri riguardo a "/?wc-ajax=get_refreshed_fragments".
Ti dà davvero più vantaggi che svantaggi? Aumenta davvero la velocità della pagina del tuo sito web? Vale la pena disabilitare i frammenti del carrello?
Avviso spoiler: dipende .
Colm Troy di CommerceGurus ha testato a fondo i frammenti del carrello Ajax (oltre ad altri bit che dovresti leggere nel suo articolo: https://www.commercegurus.com/guides/speed-up-woocommerce/) e, nella sua guida, ha scoperto Quello:
…il tempo della richiesta "/?wc-ajax=get_refreshed_fragments" richiede 448 ms, che è di gran lunga la nostra richiesta http più lenta a questo punto.
Su alcuni server più lenti con database grandi e poco ottimizzati, l'esecuzione di questa richiesta può spesso richiedere più di 1-2 secondi.
La buona notizia è che questa richiesta non è bloccante e viene eseguita bene dopo che il DOM è stato caricato, quindi in generale non danneggia i nostri tempi di caricamento percepiti (ma sicuramente danneggia i nostri tempi di caricamento completo e può danneggiare alcune cose di cui GPSI si preoccupa come il tempo su Interattivo e Prima CPU inattiva).
Mi ha anche detto recentemente che:
Sono giunto alla conclusione che i principianti di WooCommerce spesso finiscono per rompere i loro siti rimuovendo frammenti poiché non hanno completamente pensato a tutti i diversi scenari in cui può apparire un widget carrello, quindi è sicuramente uno su cui procedere con cautela.
Sui negozi WooCommerce con picchi di carico e tonnellate di traffico, la prima cosa che facciamo è rimuovere dalla coda i frammenti del carrello, rimuovere i widget del carrello e fare in modo che i clienti vengano reindirizzati al carrello dopo l'aggiunta al carrello .
Mantiene le cose belle, semplici e veloci
Vuoi continuare la conversazione? Condividi il tuo feedback, test e opinioni nei commenti
