Presentazione di Woostify 2.0: funzionalità WooCommerce più veloci e più
Pubblicato: 2021-11-07Dopo un lungo periodo di sviluppo, test e ottimizzazione, sono così entusiasta di presentarti l'ultima versione di Woostify. Woostify 2.0 è qui e con esso ci sono dozzine di grandi aggiornamenti e miglioramenti.
Woostify 2.0 si concentra sul miglioramento delle prestazioni dei temi e dà vita a diverse straordinarie funzionalità, volte a far funzionare i siti WooCommerce nel modo più fluido possibile. In particolare, con questo aggiornamento, il tema Woostify WordPress ha apportato modifiche al carattere del tema, ha aggiunto il metodo di stampa CSS dinamico e ha caricato il carattere Google localmente. Allo stesso tempo, vengono aggiunte alcune straordinarie funzionalità, tra cui colore e tipografia globali, ottimizzazione del mini carrello, nuovo layout di pagamento, modalità catalogo, modalità quantità, design della scheda prodotto, layout a fisarmonica e supporto a carosello.
Miglioramenti delle prestazioni
Caratteri SVG
Woostify 2.0 offre agli utenti la possibilità di utilizzare i caratteri SVG invece dei caratteri icona Themify, che prima venivano spesso utilizzati per il tema Woostify WordPress. L'uso dei caratteri SVG aiuterà a ottenere i due vantaggi:
In primo luogo, renderà il caricamento del sito più veloce. In particolare, consente di risparmiare tempo nel caricamento di file CSS e font, riducendo così il numero di richieste.

In secondo luogo, SVG offre un grado di flessibilità molto maggiore quando fornisce agli utenti una varietà di set di icone SVG. Quindi, ci saranno diverse scelte per te. Ora puoi cambiare facilmente l'icona del carattere usando un hook PHP personalizzato.
Metodo di stampa CSS dinamico
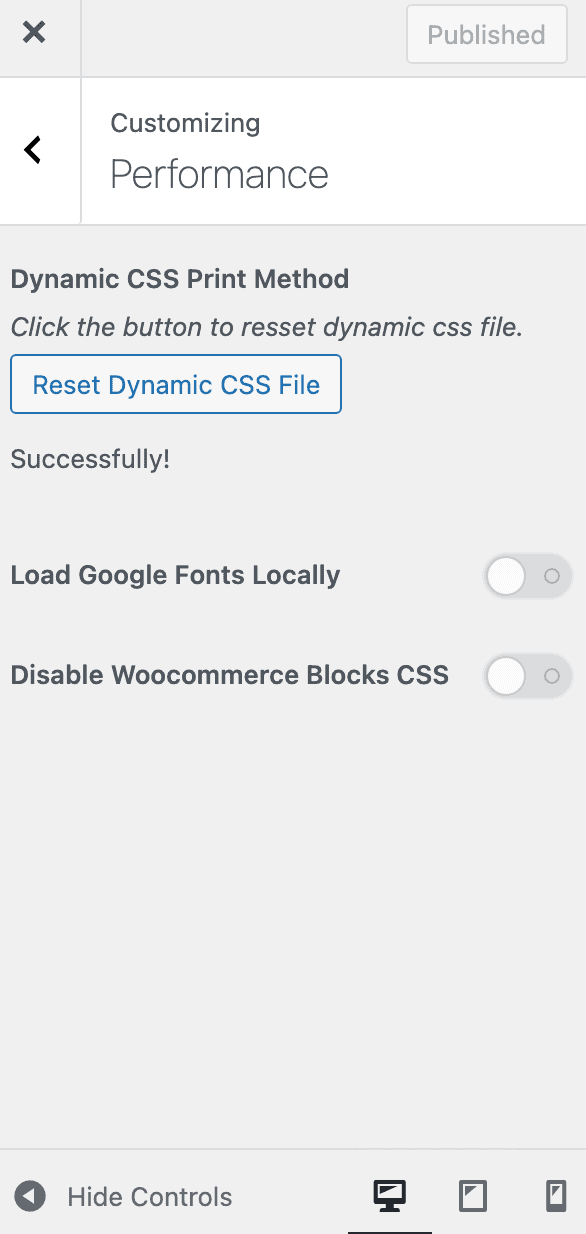
Per impostazione predefinita, il CSS personalizzato dal Customizer del tema o i componenti aggiuntivi pro sono disponibili come CSS inline. Quindi, con questo aggiornamento, puoi generare il tuo CSS personalizzato in un file esterno. Questo è molto utile per ridurre il tempo di caricamento della pagina e migliorare le prestazioni del sito.
Per generare un file CSS, vai su Aspetto > Personalizza > Prestazioni . Quindi, fai clic su Rigenera file CSS . Infine, premi su Pubblica per completare l'attività.
Font Google in locale
Google Fonts ospita circa 1000 caratteri, quasi tutti che possono essere aggiunti a qualsiasi sito Web per essere utilizzati gratuitamente. Come qualsiasi altro tema WooCommerce, il tema Woostify WordPress supporta un'ampia gamma di caratteri di Google.
Quando utilizzi alcuni strumenti come GTmetrix o Pingdom per testare le prestazioni del tuo sito web, a volte possono esistere errori di font di Google. Questo problema può verificarsi quando è necessario un po' di tempo per inviare una richiesta ai server di Google per caricare i caratteri di Google. Solo pochi millisecondi, ma influenzerà il punteggio di Core Web Vitals. Per risolvere questo problema, Woostify 2.0 offre una nuova funzionalità che supporta il caricamento dei caratteri Google in locale. In altre parole, aiuterà a ospitare i caratteri Google localmente sul tuo server, il che contribuirà a ottimizzare il tempo di caricamento della pagina.

Nuove funzionalità del tema Woostify
Colore globale e tipografia globale
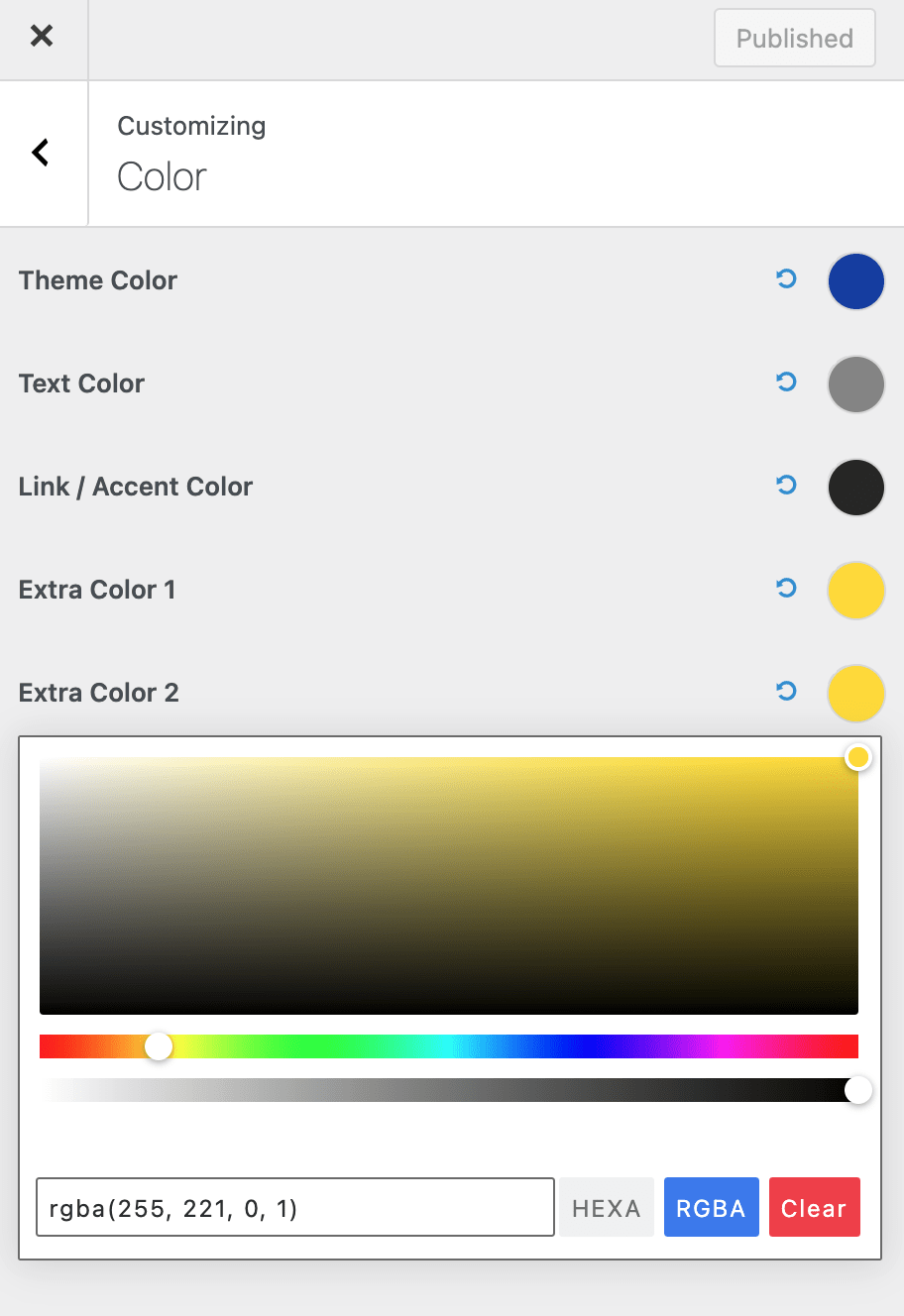
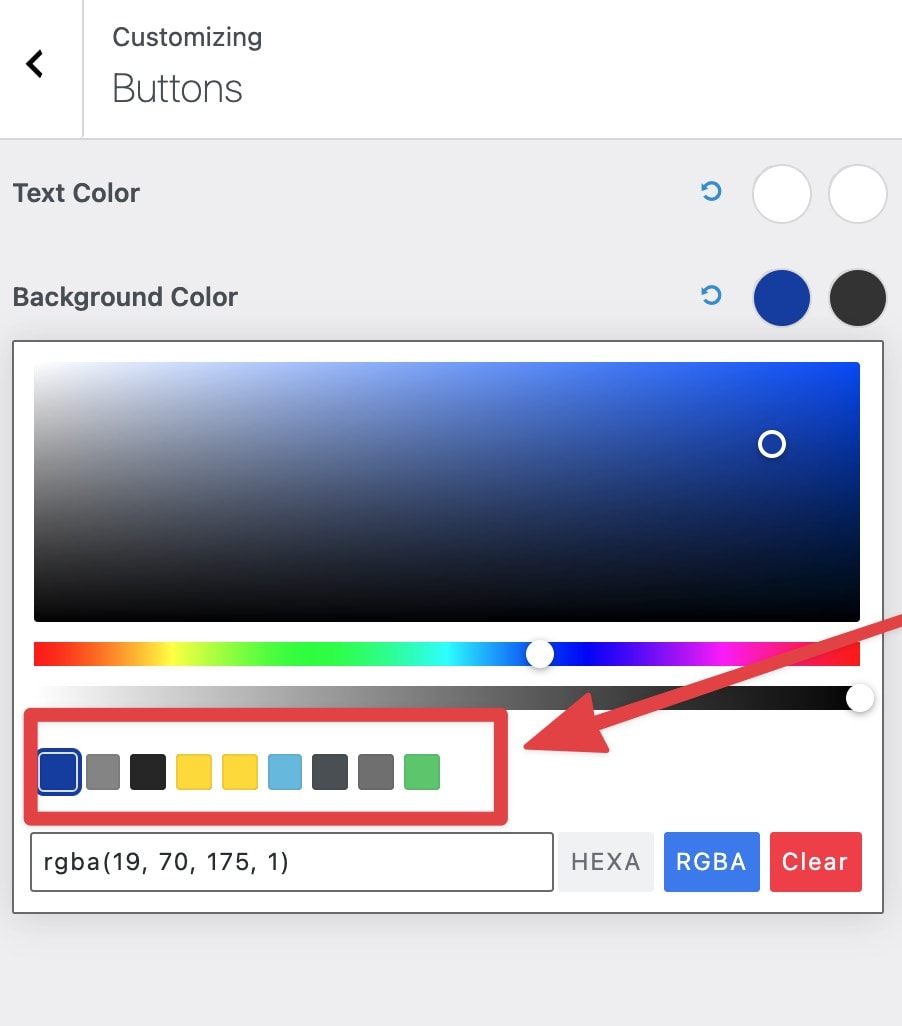
Per consentire agli utenti di ottimizzare il processo di progettazione del sito Web, Woostify 2.0 introduce la funzione di colore globale.
Come al solito, un sito web avrà più pagine ed elementi diversi. Quindi, ti stancherai di impostare i colori uno per uno. Conoscendo questo problema, il tema Woostify WordPress rilasciato Global Color può aiutare a risparmiare tempo aggiungendo lo stesso colore per pagine diverse. Con un solo clic per regolare il colore globale, anche tutte le parti che utilizzano quel colore cambieranno. Oltre al fattore risparmio di tempo, ti fa sentire sicuro dell'unificazione dei colori nell'intero sito web.


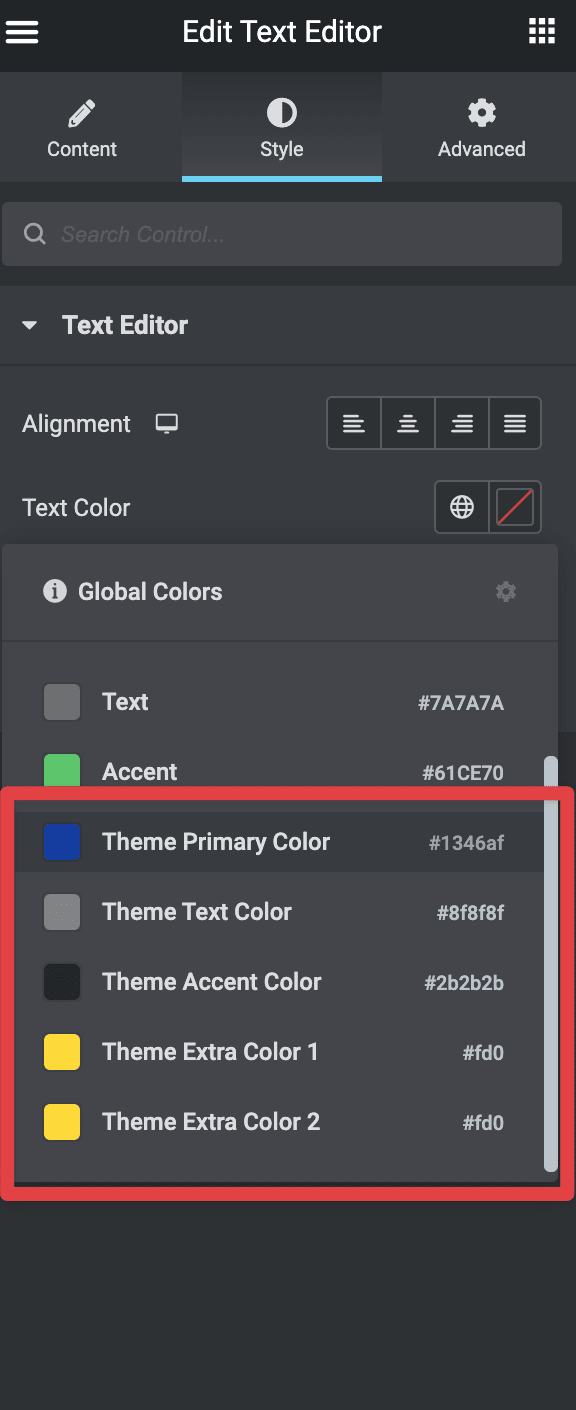
Cosa succede se crei una pagina con Elementor? Non preoccuparti, Woostify integra il colore del tema globale con il colore Global Elementor, quindi puoi scegliere di utilizzare facilmente il colore del tema all'interno del generatore di pagine di Elementor.


Ottimizzazione del mini carrello
Il nostro team dedica anche del tempo all'ottimizzazione del mini carrello WooCommerce in modo che possa migliorare la velocità di caricamento ajax di 2 volte.
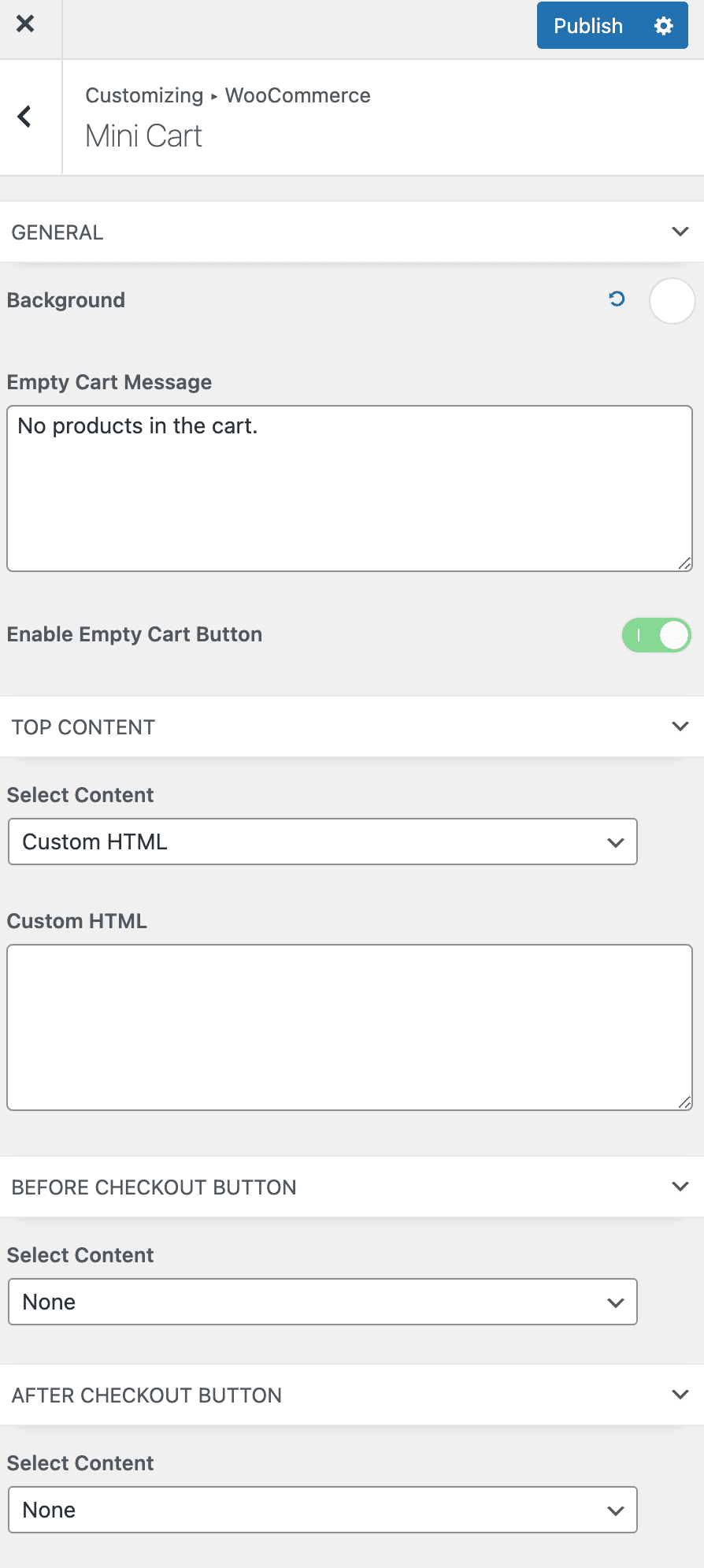
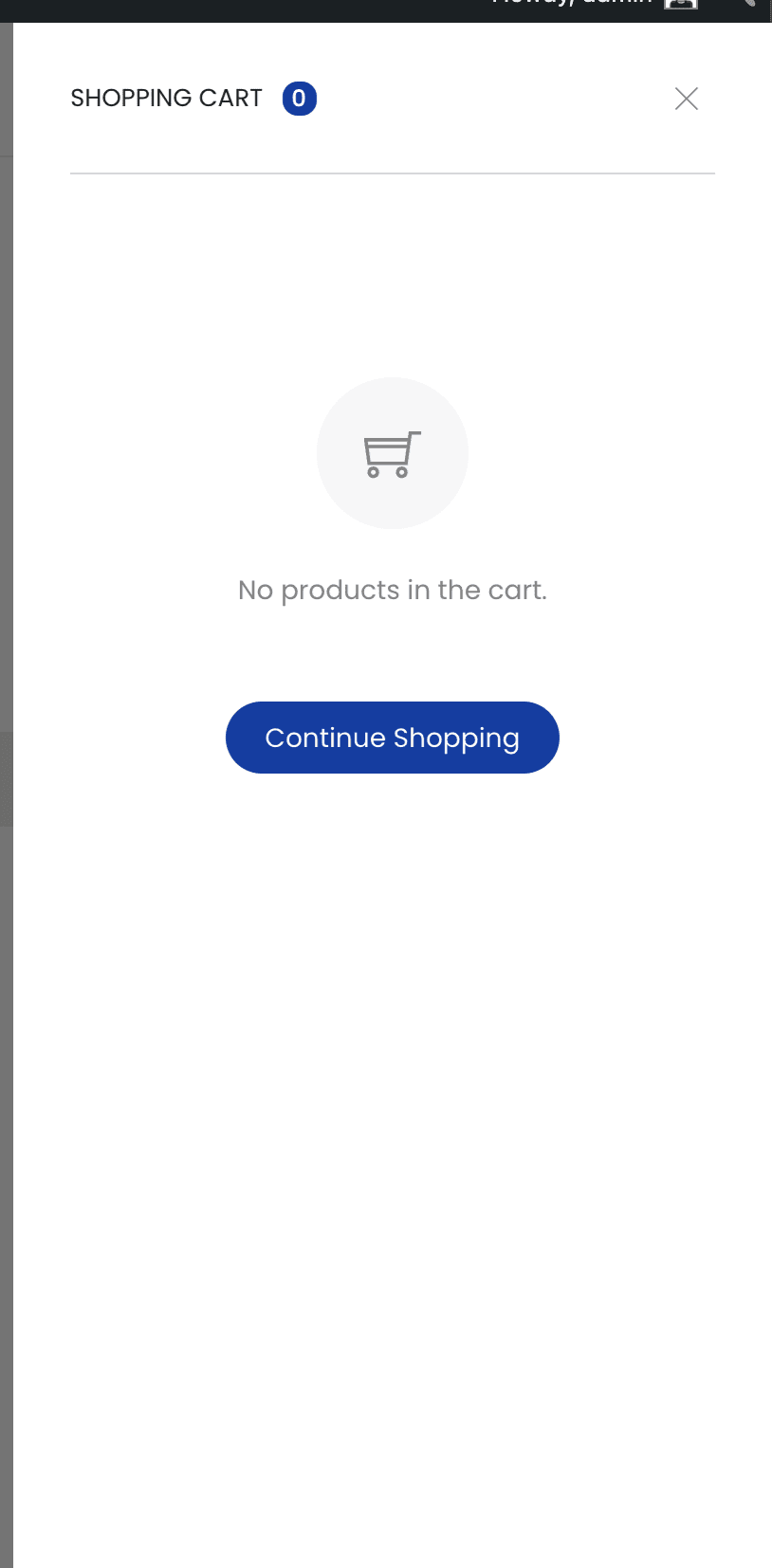
Con l'aggiornamento del mini carrello, avrai più opzioni di personalizzazione. In particolare Woostify 2.0 permette di cambiare il colore del mini carrello. Inoltre, puoi aggiungere nuove sezioni personalizzate. Quindi puoi aggiungere messaggi, immagini o qualsiasi contenuto al mini carrello come desideri. Abbiamo anche riprogettato il mini carrello vuoto.


Soglia di spedizione
Inoltre, questa versione ti offre un'opzione per impostare la soglia di spedizione gratuita. Significa che quando i clienti hanno raggiunto una soglia, riceveranno la spedizione gratuita. In questo modo, questa funzione è così utile per incoraggiare i tuoi clienti ad aggiungere più articoli al carrello per raggiungere la soglia richiesta.
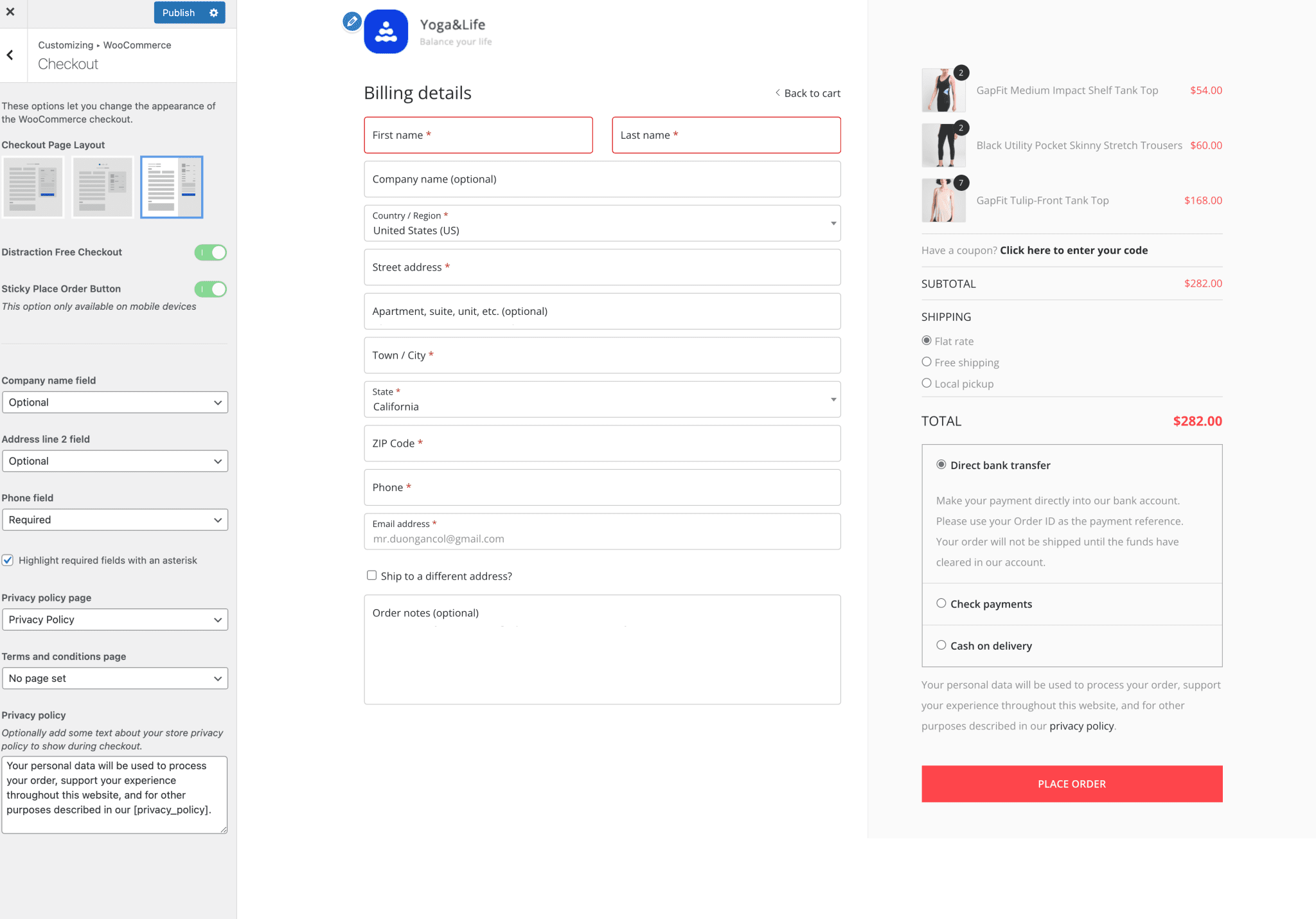
Nuovo layout di pagamento
Un altro punto sorprendente di questa ultima versione è la produzione di un nuovo layout di cassa. Il nostro team ovviamente conosce l'importanza della pagina di pagamento di WooCommerce per migliorare i tassi di conversione. Quindi, facciamo un grande sforzo per creare un layout di pagamento che sia molto meglio ottimizzato e più accattivante del precedente.

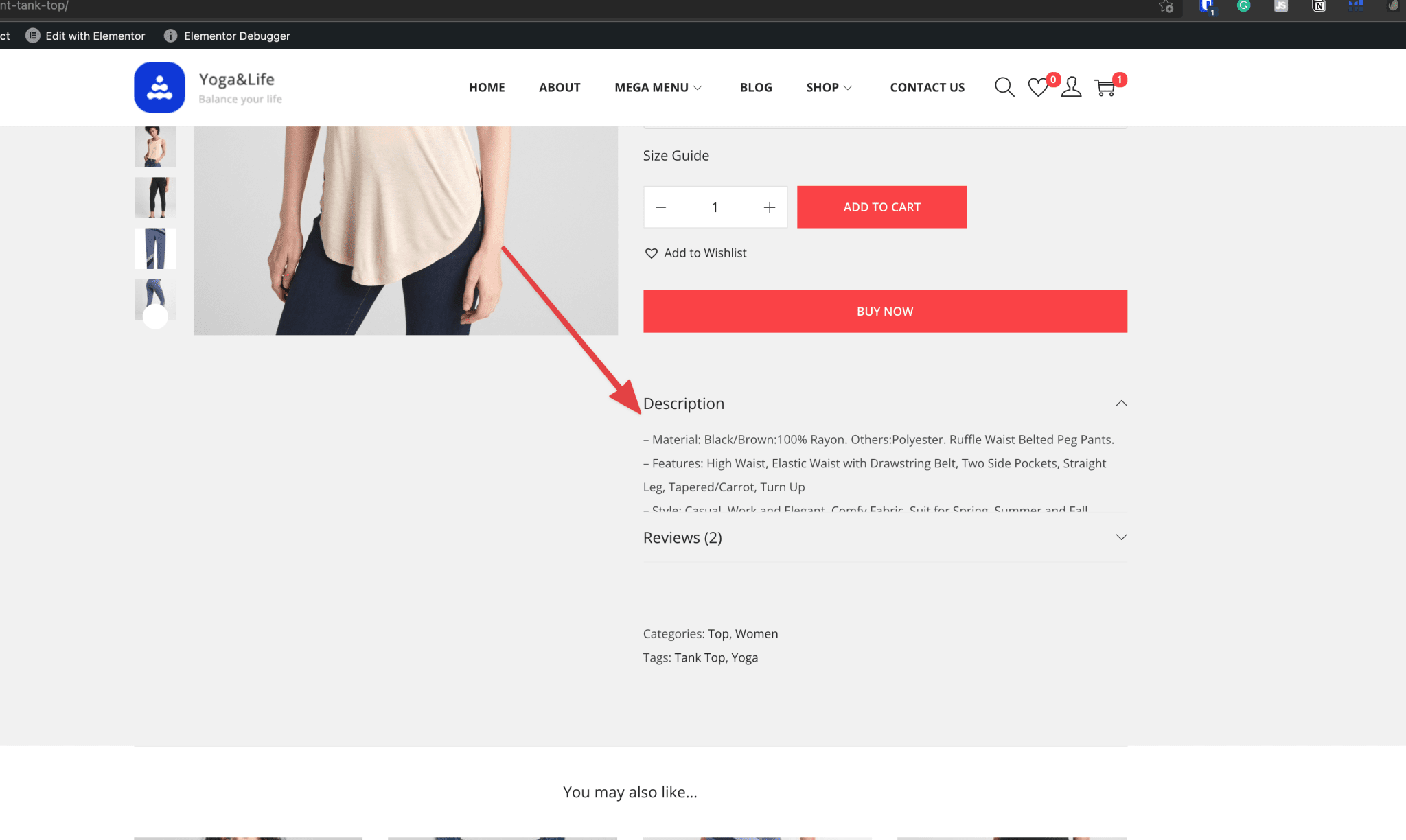
Design della scheda del prodotto
Un altro grande aggiornamento nella versione 2.0 è che le pagine dei singoli prodotti saranno progettate seguendo lo stile della fisarmonica. Questo stile rende ordinata la pagina del prodotto e crea una netta separazione tra le diverse sezioni. Inoltre, il nuovo layout della fisarmonica sarà impostato come predefinito sui dispositivi mobili.

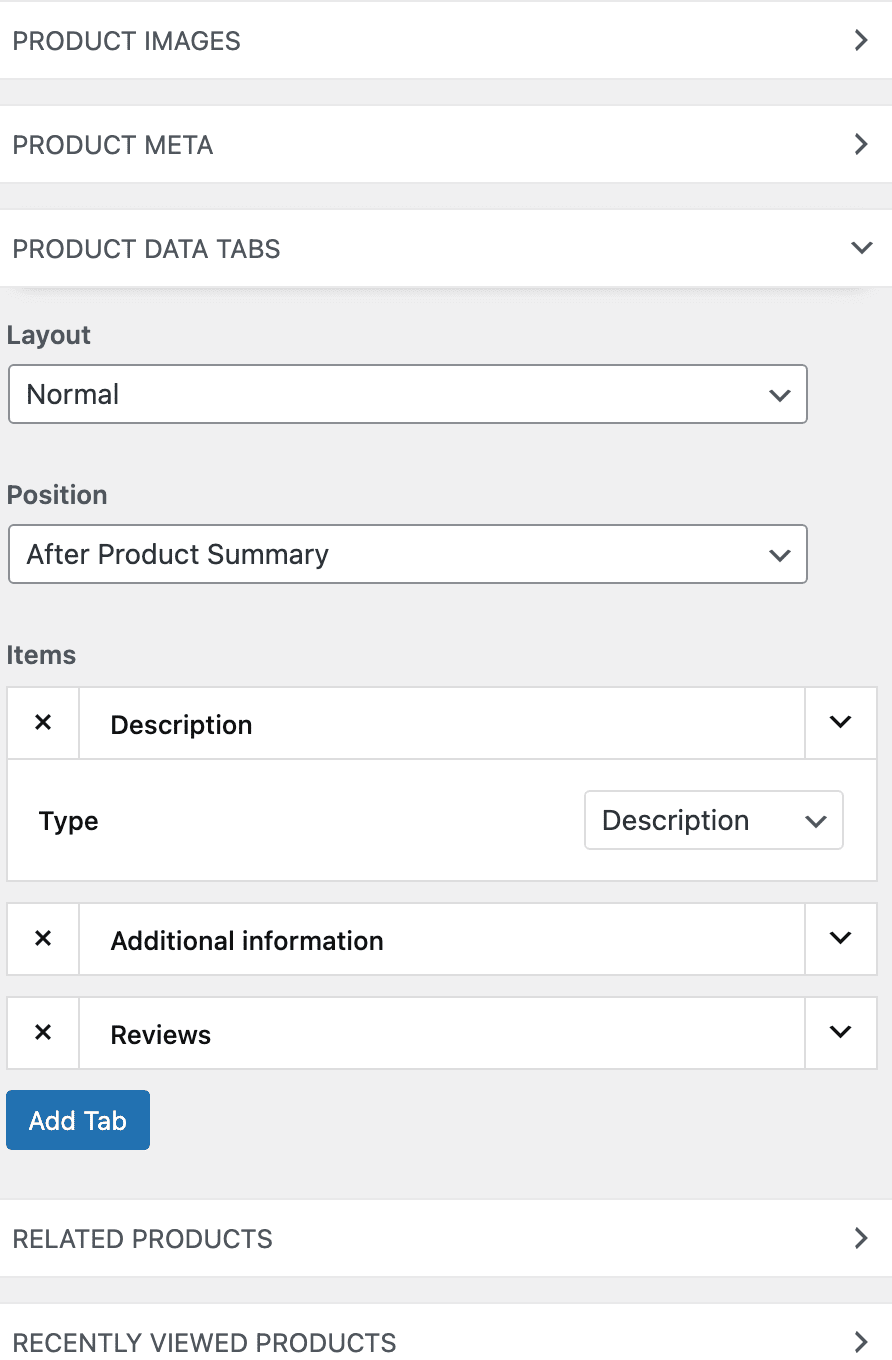
Inoltre, quando arrivi alla personalizzazione della scheda prodotto, puoi riorganizzare la posizione delle schede, aggiungere nuove schede personalizzate ed eliminare tutte le schede desiderate.

Modalità catalogo
Alcuni utenti vorranno visualizzare i tuoi prodotti in modalità catalogo senza utilizzare codici o plug-in. È principalmente perché non vuoi vendere i loro prodotti online. Pertanto, non avranno bisogno di visualizzare un carrello degli acquisti sui loro siti. Invece, trasformeranno i loro siti WooCommerce in cataloghi per ottenere più potenziali clienti.
Ora la modalità catalogo è ora disponibile nel tema Woostify WordPress v.2.0 per soddisfare le esigenze degli utenti. Una volta abilitata la modalità catalogo in Customizer, nasconderai anche tutti i pulsanti Aggiungi al carrello .
Modalità quantità
Questa è un'ottima funzionalità che consente di mostrare il campo della quantità nella pagina del tuo negozio WooCommerce. Dopo aver abilitato questa modalità, i tuoi clienti possono apportare modifiche al numero di articoli che desiderano aggiungere al carrello. Nello specifico, cliccare sull'icona “+” per aggiungerne altri, e cliccare sull'icona “-” per ridurre la quantità del prodotto.
Supporto a carosello
Le pagine dei singoli prodotti di WooCommerce spesso includono articoli di cross-sell e up-sell. Ci saranno diversi modi per mostrarli. Un carosello di prodotti che consente ai tuoi clienti di vedere i prodotti correlati su un bel dispositivo di scorrimento è uno dei metodi migliori per farlo.
Con il supporto del carosello, Woostify 2.0 si aspetta di portare ai tuoi clienti nuove esperienze mentre girano nei tuoi negozi WooCommerce, il che coinvolgerà i clienti a intraprendere più azioni sul tuo sito.
Per un'ultima parola,
Woostify 2.0 consiste nel fornirti potenti strumenti per migliorare i siti Web WooCommerce. Il nostro team fornisce questi aggiornamenti nella speranza che aiutino a migliorare l'esperienza dei clienti sui tuoi siti e ad aumentare le vendite nel prossimo futuro.
Non vediamo l'ora che tu possa goderti questi nuovi miglioramenti di Woostify 2.0. Ci aspettiamo che ti renderanno soddisfatto. C'è di più, non dimenticare di rimanere sintonizzato per ulteriori aggiornamenti.
