WordPress 6.3 sta arrivando! Conosci tutti i nuovi punti salienti
Pubblicato: 2023-07-21Sei entusiasta del tanto atteso arrivo di WordPress 6.3 ? Se sì, allora questo è il posto migliore per trovare i suoi nuovi punti salienti .
WordPress 6.3 è nelle fasi finali di sviluppo, con il rilascio previsto per l'8 agosto 2023 . Indubbiamente, questa major release è destinata a rivoluzionare il modo in cui creiamo e gestiamo i siti . Inoltre, otterrai funzionalità e miglioramenti innovativi . Allora, vuoi conoscerli?
La versione beta è sottoposta a meticolosi test e una Release Candidate (RC) è appena stata rilasciata. Ma puoi comunque dare un'occhiata alle sue funzionalità imminenti .
Buone notizie! Questo articolo elenca tutte le rivoluzionarie funzionalità di WordPress 6.3 . Inoltre, imparerai come testare la versione beta o RC e segnalare feedback per miglioramenti.
Quindi, preparati per uno sguardo emozionante sul futuro di WordPress!
Presentazione di WordPress 6.3 – Scopri la prossima versione di WordPress
La nuova versione di WordPress 6.3 uscirà l' 8 agosto 2023 . Questo annuncio porta entusiasmo a milioni di proprietari di siti Web, sviluppatori e blogger là fuori.

Questa versione promette di basarsi sulla reputazione della piattaforma per facilità d'uso, versatilità e prestazioni. Alla fine, rafforzerà la sua posizione come scelta ideale per la creazione e la gestione di siti Web dinamici.
Senza dubbio, WordPress porterà vari miglioramenti, ottimizzazioni e funzionalità per migliorare l'esperienza dell'utente. Esattamente, in questa versione otterrai oltre 500 nuove funzionalità e miglioramenti , oltre a oltre 400 correzioni di bug .
Pertanto, questo aggiornamento soddisferà sia i principianti che gli sviluppatori esperti, consentendo loro di liberare la loro creatività.
Con l'avvicinarsi della data di rilascio generale, l'anticipazione cresce all'interno della comunità di WordPress. Quindi, potresti essere in trepidante attesa di esplorare il potenziale della nuova versione. Non è vero?
Nuovi punti salienti di WordPress 6.3
Attualmente troverai varie versioni beta e la prima Release Candidate. Tutti sono pronti per il download e il test. Quindi, puoi controllarli e valutarli su un sito Web di prova. Ma queste funzionalità potrebbero cambiare prima della versione finale.
Abbiamo già testato e monitorato le nuove funzionalità su un sito Web di prova. Soprattutto, abbiamo raccolto tutti gli ultimi punti salienti di WordPress di seguito.
Allora, cosa stai aspettando? Scopriamoli subito!
1. Prestazioni amplificate
La precedente versione di WordPress 6.2 presentava incredibili miglioramenti delle prestazioni. Ora, la nuova versione includerà oltre 170 aggiornamenti relativi alle prestazioni . Quello include:
- Rimanda e supporta il supporto asincrono all'API WP Scripts (Application Programming Interface).
- Ottimizzazione della risoluzione del modello di blocco.
- Migliore supporto per le versioni PHP 8.0, 8.1 e 8.2.
- Ottimizzazioni sul caricamento lento delle immagini e sul caricatore di emoji, ecc.
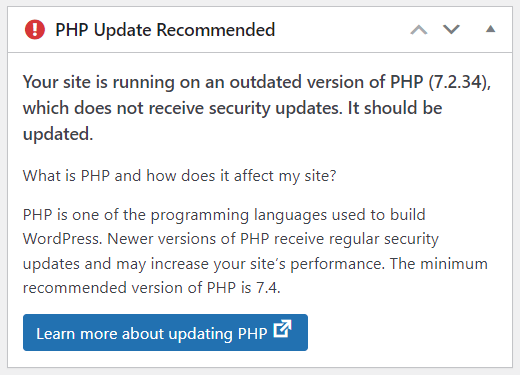
Fine del supporto per PHP 5
Infatti, WordPress 6.3 terminerà il suo supporto per PHP 5. Sì, avete letto bene!
WordPress 6.2 supporta PHP 5.6.20 o superiore. Ma solo il 3,9% delle installazioni monitorate utilizza attualmente PHP 5.6 a luglio 2023.
Pertanto, il core team di WordPress ha interrotto il supporto per PHP 5.6.20 . Mentre la versione minima supportata è impostata su PHP 7, la versione PHP consigliata rimane PHP 7.4 o successiva.

Stai usando PHP 5.6 sul tuo sito web? Ti stai chiedendo cosa succederà al tuo sito web? Tali siti rimarranno sul ramo WordPress 6.2 con continui aggiornamenti di sicurezza. Poiché la politica di sicurezza supporta le versioni di WordPress 4.1 e successive.
Pertanto, consigliamo ai proprietari di siti Web PHP 5.6 di modificare le impostazioni della versione PHP dal pannello di controllo dell'hosting.
Inoltre, Gutenberg è un plug-in di WordPress per migliorare le capacità dell'editor di blocchi. Ha un piano di rilascio separato dal core di WordPress e supporta le 2 versioni più recenti di WordPress. Quindi, Gutenberg probabilmente supporterà PHP 5.6 fino al rilascio di WordPress 6.4.
2. Editor del sito senza sforzo
Questa prossima versione di WordPress avrà un nuovo look per il Site Editor . Otterrai un'esperienza più efficiente e intuitiva durante la navigazione, la modifica e la gestione del tuo sito.
Quindi, diamo un'occhiata ai punti salienti uno per uno!
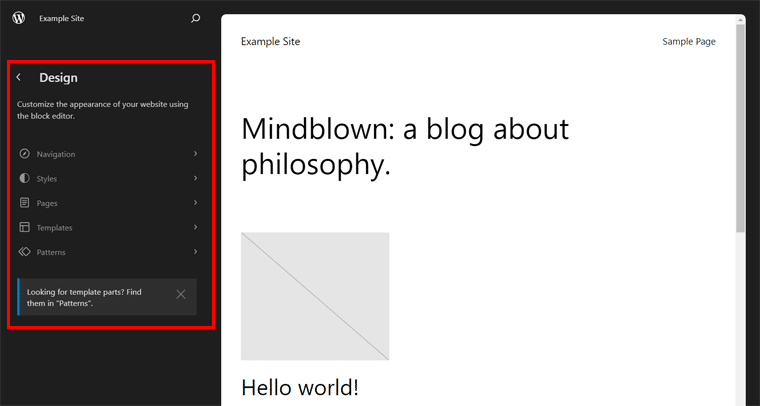
Barra laterale di navigazione ridisegnata
Se utilizzi la versione 6.2, puoi trovare un nuovo navigatore per l'editor del sito. I menu nella barra laterale includono " Modelli" e " Parti modello" .
Ora, 6.3 espanderà questa barra laterale di navigazione e inserirà più menu. Sono:

- Navigazione: Qui troverai i link presenti nel tuo blocco di navigazione. Inoltre, puoi riorganizzare o rimuovere le voci di menu e utilizzare l'opzione "Modifica" per apportare modifiche.
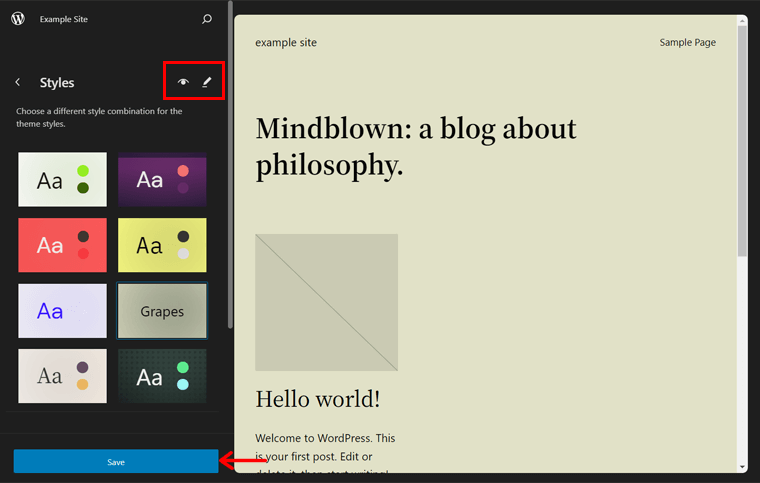
- Stili: questo menu ti consentirà di scegliere e visualizzare in anteprima le variazioni di stile del tuo tema. Inoltre, puoi aprire il " libro di stile " per vedere come appariranno tutti i componenti del tuo sito con uno stile di tema. Oppure utilizza il pannello degli stili globali da " Modifica stili ".
- Pagine: in questo menu, vedrai tutte le pagine disponibili sul tuo sito, incluse le bozze. Soprattutto, puoi aprire, modificare e configurare la pagina direttamente dall'editor del sito.
- Modelli: come in precedenza, questo menu include modelli che puoi scegliere per la modifica. Inoltre, puoi fare clic sull'opzione " Aggiungi nuovo modello " per crearne uno nuovo.
- Patterns: qui risiedono le parti del modello insieme ai ' Theme Patterns ' e ' My Patterns '. Lì, include anche opzioni che ti consentono di gestirli separatamente.

Modifica più rapida di pagine, contenuti e modelli
Indovina un po? L'editor del sito avrà un'esperienza di caricamento migliorata. Cosa c'è di più?
Come accennato in precedenza, puoi aggiungere e modificare direttamente le tue pagine tramite l'editor del sito. Ciò semplifica il processo di creazione del sito. Poiché non devi andare all'editor di pagine dedicato.
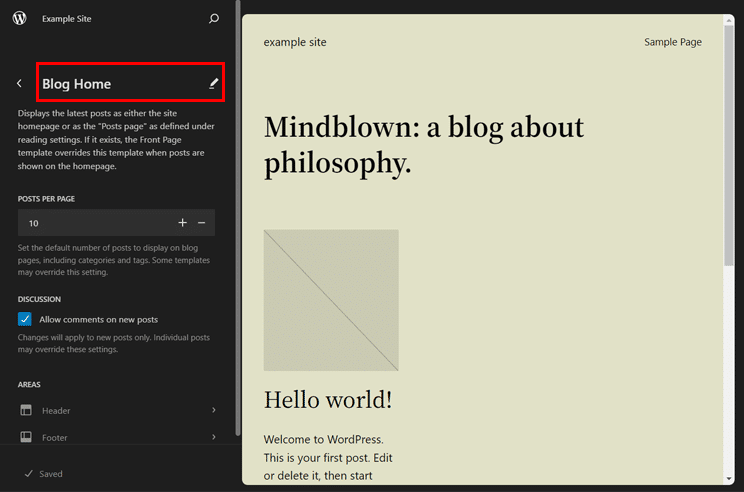
Basta aprire una pagina dalla navigazione, ad esempio " Blog Home ". Ora puoi configurare la pagina. Qui puoi impostare il numero di post del blog per pagina e abilitare le discussioni. Inoltre, puoi selezionare l'opzione " Modifica " per iniziare a modificare la pagina del tuo blog.

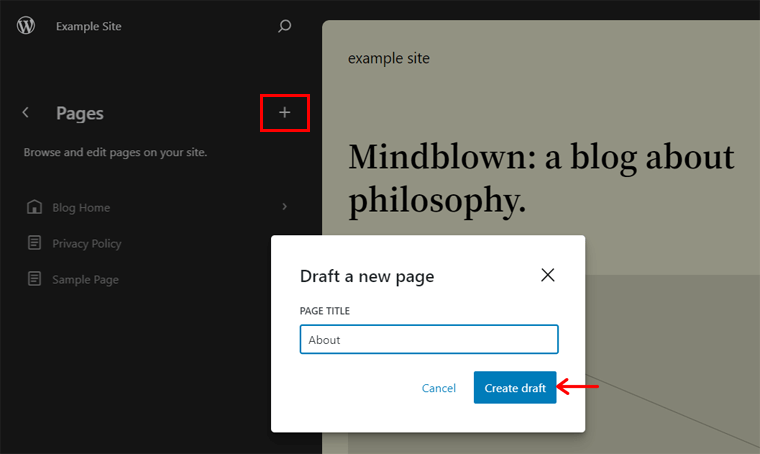
Per non parlare del fatto che puoi fare clic sull'opzione " Bozza di una nuova pagina " per creare una nuova pagina. Ora devi inserire il titolo della pagina e premere il pulsante " Crea bozza ".

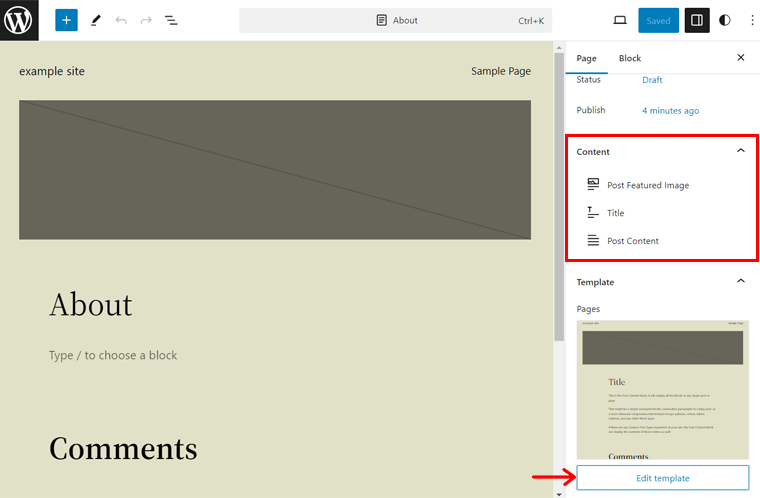
Inoltre, puoi personalizzare senza problemi il tuo sito web con la modifica dei contenuti. Nella stessa pagina, puoi trovare il menu a discesa "Contenuto" sul lato destro.
Include un elenco di tutti i diversi tipi di contenuto della tua pagina. Puoi scegliere il contenuto da lì per accedere a contenuti specifici per una facile modifica.
Una volta completata la scrittura del contenuto, fai clic sul pulsante "Salva" per salvare la nuova pagina.
Oltre a questo, è anche possibile modificare il modello per adattarne il layout nell'editor del sito. Soprattutto, puoi modificare il modello della tua pagina esattamente da dove l'abbiamo interrotto prima.
Sotto l'opzione "Contenuto", c'è la sezione "Modello" . Ora puoi fare clic sul pulsante " Modifica modello ".

Questo ti reindirizza all'interfaccia di modifica del modello. Quant'è fico?
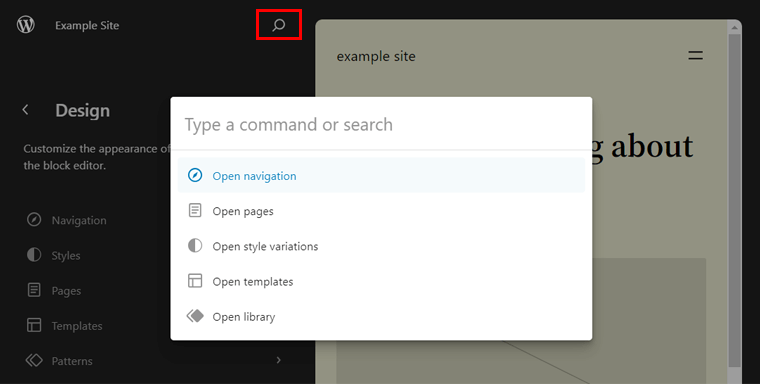
Tavolozza dei comandi efficiente
Un'altra caratteristica in attesa di 6.3 è la tavolozza dei comandi. Fornirà un modo più veloce per navigare tra i vari pannelli dell'editor del sito o eseguire qualsiasi azione. Ad esempio, puoi spostarti tra i modelli, aggiungere un nuovo post o pagina, modificare un modello, ecc.
Quindi, vediamo come!
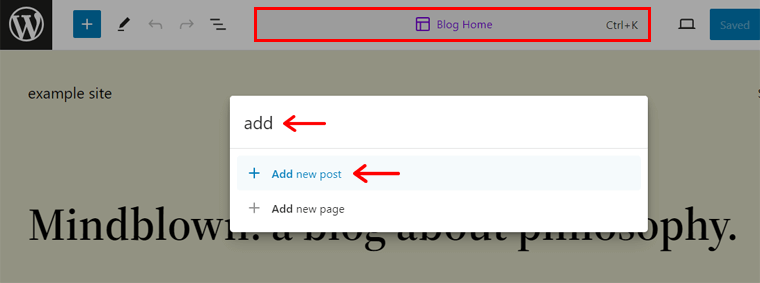
Quando apri l'editor del sito su qualsiasi pagina o modello, troverai il nome della pagina o del modello che stai visualizzando in alto. Oltre a ciò, c'è l'opzione ' Ctrl+K '.
Se fai clic su di esso, si apre la tavolozza dei comandi. Lì puoi cercare il pannello che desideri aprire o l'attività che desideri eseguire.
Supponiamo che tu stia modificando il modello Blog Home e desideri aggiungere rapidamente un nuovo post. Quindi, puoi cercare il termine "aggiungi" e vedrai già l'opzione " Aggiungi nuovo post ". Fai clic su questa opzione e verrai indirizzato all'editor dei post. Così semplice!

C'è una cosa che ci siamo persi prima. Nella nuova barra laterale di navigazione stessa, puoi trovare un'opzione " Apri tavolozza dei comandi ". Lì puoi digitare un comando o cercare quello che vuoi.

Inoltre, quando passi il mouse sul lato sinistro di questa opzione di ricerca, vedrai l'opzione " Visualizza sito ". Facendo clic su questa opzione, puoi aprire il tuo sito Web in una nuova scheda.
Quanto è buono?
Revisioni di stile facili da usare
Andando avanti, WordPress 6.3 inizierà le revisioni di stile. Ti consente di vedere le modifiche salvate che hai apportato agli stili del tuo tema e di annullarle quando richiesto.
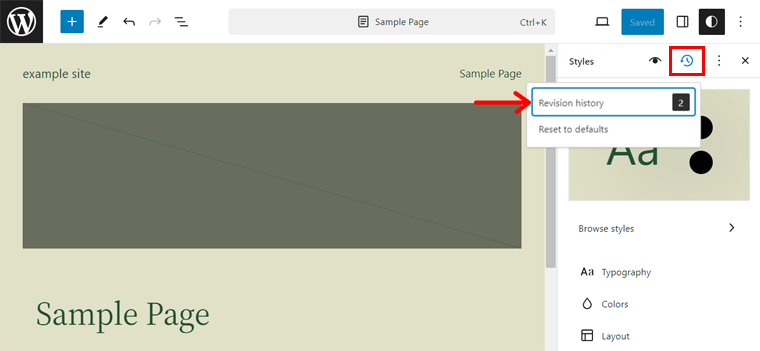
Basta aprire l'impostazione Stili nell'editor. Lì, fai clic sull'opzione "Revisioni" presente e seleziona l'opzione " Cronologia revisioni ".

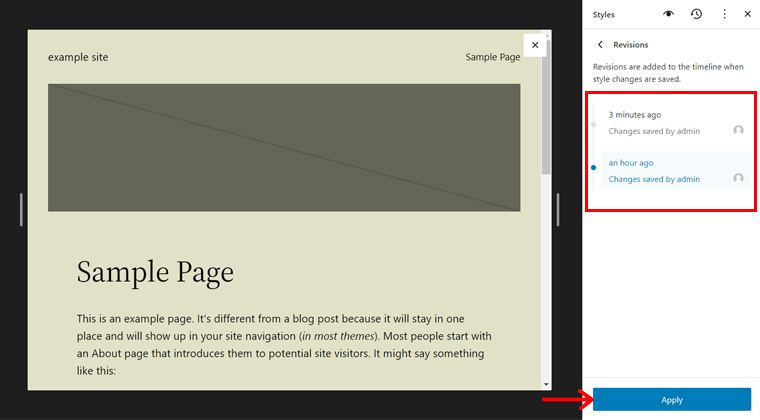
Ora vedrai un elenco di revisioni disponibili, timestamp e utenti che hanno apportato le modifiche. Per tornare indietro, fai clic sulla versione desiderata e premi il pulsante "Applica" .

Questo è tutto! È così che si passa da una versione all'altra e si torna a uno stato precedente.
Modalità senza distrazioni semplificata
Attualmente, nella pagina e nell'editor di post è presente una modalità senza distrazioni per la creazione di contenuti. Con il prossimo aggiornamento, lo riceverai anche nell'editor del sito.
Non sai cos'è la modalità senza distrazioni? Questa modalità nasconde tutti i pannelli laterali e superiori e disabilita la barra degli strumenti del blocco. Tutto ciò per consentirti di concentrarti sulla modifica del contenuto.
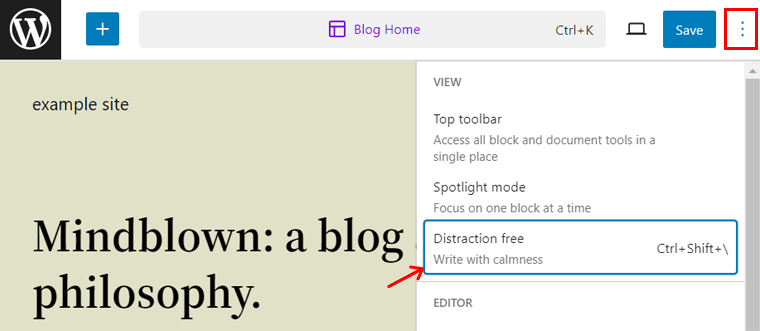
Ecco una rapida istantanea di come avviare una modalità senza distrazioni.
Apri l'editor del sito e fai clic sull'icona "Opzioni" in alto a destra. Lì, premi l'opzione " Senza distrazioni " per iniziare la modalità. È tutto!

Anteprima utile del tema del blocco
La nuova versione faciliterà il processo di anteprima di un tema WordPress prima di installare quello perfetto. Perché puoi avere un'anteprima dal vivo dei temi all'interno dell'editor del sito.
E c'è di più da offrire. Vediamo!
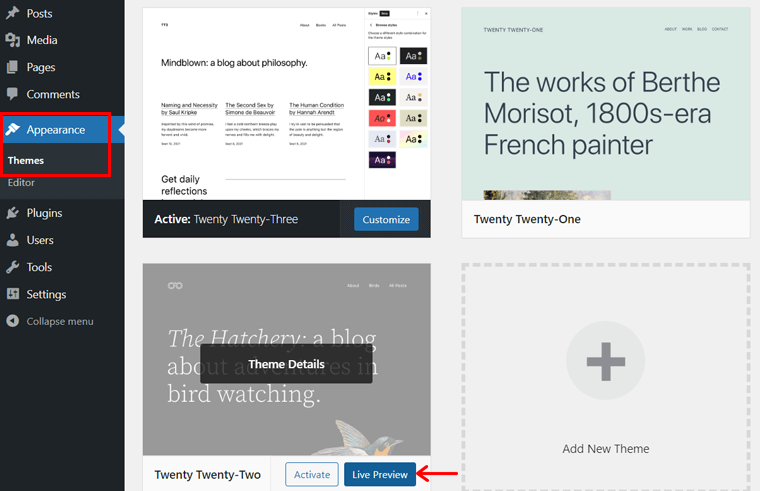
Supponiamo che tu stia cercando un tema a blocchi per il tuo sito web nel menu Aspetto > Temi . Lì, puoi semplicemente fare clic sul pulsante " Anteprima dal vivo " di un tema.

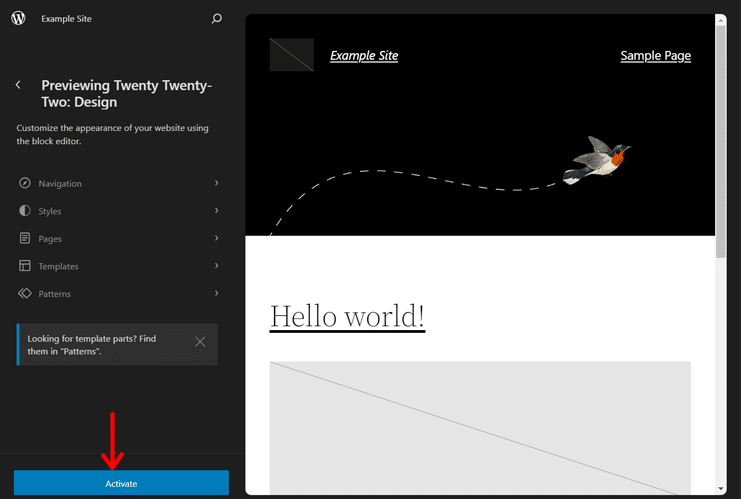
Questo ti reindirizza all'editor del sito, mostrando il tema che hai appena selezionato per l'anteprima. Inoltre, otterrai tutti i menu con le opzioni sulla barra laterale di navigazione.
Quindi, puoi usarli per vedere come apparirà il tuo sito web dopo aver modificato il tema. Se stai bene con un tema, puoi fare clic direttamente sul pulsante "Attiva" dall'editor. Questo aggiorna istantaneamente il design del tuo sito web.

Stai cercando il tema del blocco WordPress perfetto?
Se vuoi goderti le funzionalità di Full Site Editing (FSE), devi utilizzare un tema a blocchi di WordPress. Ecco il link alla nostra lista dei migliori temi a blocchi di WordPress per FSE:
3. Blocchi nuovi e aggiornati
Un altro cambiamento cruciale nel nuovo aggiornamento sarà l'aggiunta di nuovi blocchi. Inoltre, potresti trovare miglioramenti ad alcuni di quelli precedenti. Diamo un'occhiata a loro.
Nuovo blocco dettagli
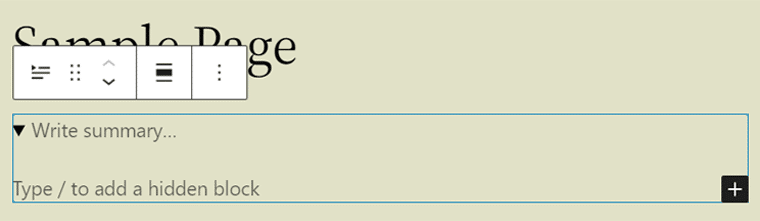
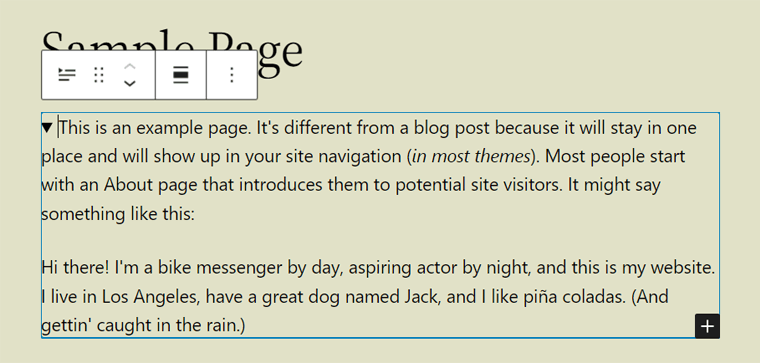
'Dettagli' è un nuovo blocco che comprende un titolo di riepilogo in alto e una sezione comprimibile in basso. Pertanto, gli utenti devono fare clic sul testo di riepilogo per rivelare le informazioni nascoste all'interno.

Per usarlo, devi aggiungere il blocco 'Dettagli' e rendere il testo visibile a tutti gli utenti. Al di sotto, aggiungi il contenuto da nascondere. Soprattutto, il contenuto in entrambe le aree può essere testo, immagini, ecc.

Fondamentalmente, puoi utilizzare questo blocco per presentare contenuti estesi, come spoiler, frammenti di codice, specifiche del prodotto, ecc.
Nuovo blocco note a piè di pagina
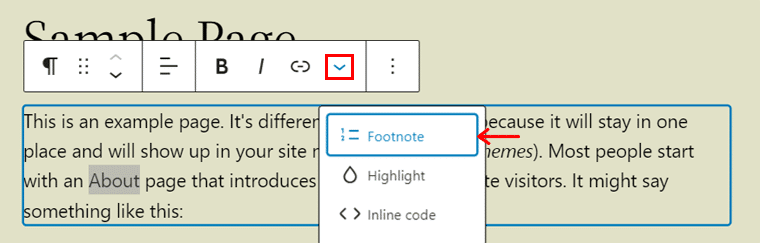
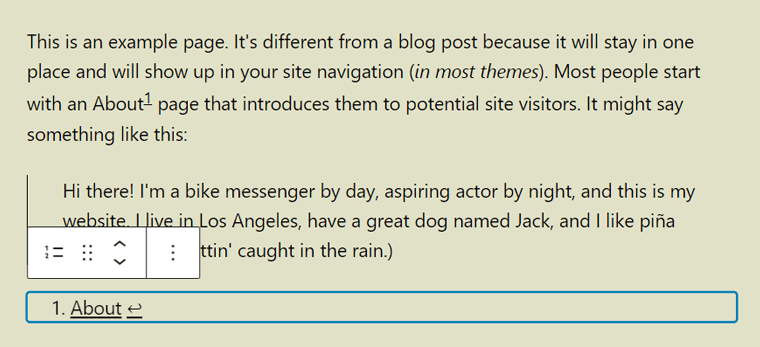
In precedenza, dovevi utilizzare un plug-in di WordPress per aggiungere note a piè di pagina ai tuoi post. Ora, la nuova versione costruirà il blocco " Note a piè di pagina ". In poche parole, questo blocco ti consente di aggiungere citazioni.
Innanzitutto, devi selezionare il testo che vuoi citare. Quindi, fai clic sul pulsante "Altro" sulla barra degli strumenti del blocco. Lì, fai clic sull'opzione " Nota a piè di pagina ".

Automaticamente, un blocco di note a piè di pagina verrà aggiunto alla fine del tuo contenuto in riferimento al tuo testo. Quindi, ora puoi aggiungere la citazione usando il blocco.

Non hai trovato un blocco che desideri nel core di WordPress?
Puoi trovare diversi plugin di WordPress che offrono blocchi aggiuntivi per varie esigenze. Quindi, prendi uno dei plugin dall'elenco qui sotto.

Aggiornamenti su Image, Spacer e Cover Blocks
Insieme ai nuovi blocchi, riceverai anche aggiornamenti sui blocchi esistenti. Alcuni blocchi includono Image , Spacer e Cover . Vediamo che differenza faranno questi blocchi!
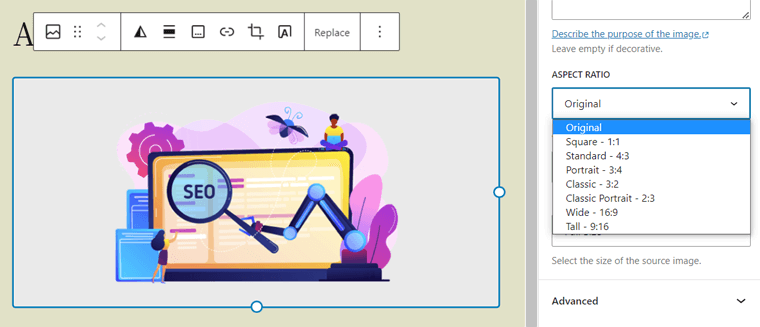
Innanzitutto, quando aggiungi un blocco Immagine , puoi scegliere le proporzioni di un'immagine. Ciò consentirà agli utenti di scegliere la dimensione dell'immagine mantenendo le proporzioni.
Lo screenshot qui sotto mostra le varie opzioni 'Aspect Ratio' per il blocco Immagine. Alcune opzioni sono Originale, Quadrato, Standard, Verticale, ecc.

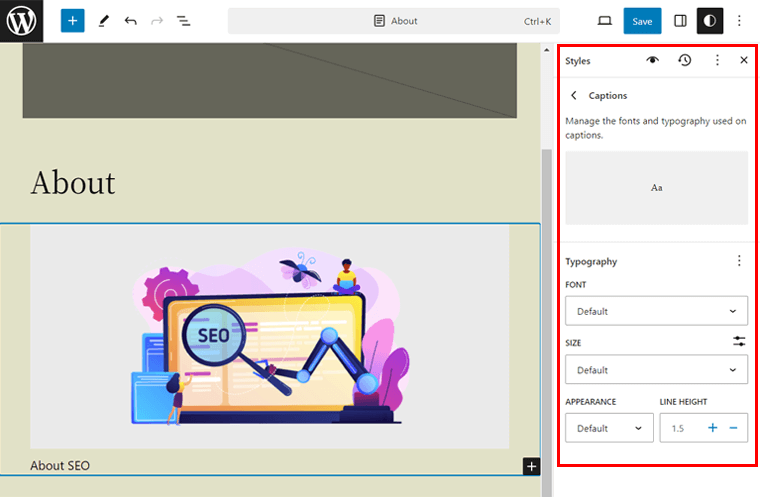
Inoltre, gli stili globali offriranno opzioni di stile per la didascalia. Puoi trovarli quando sposti ' Stili > Tipografia '.
Lì, visita l'opzione " Sottotitoli " e lasciati incantare dalle diverse opzioni di stile. Le opzioni sono carattere, dimensione, aspetto e altezza della linea.

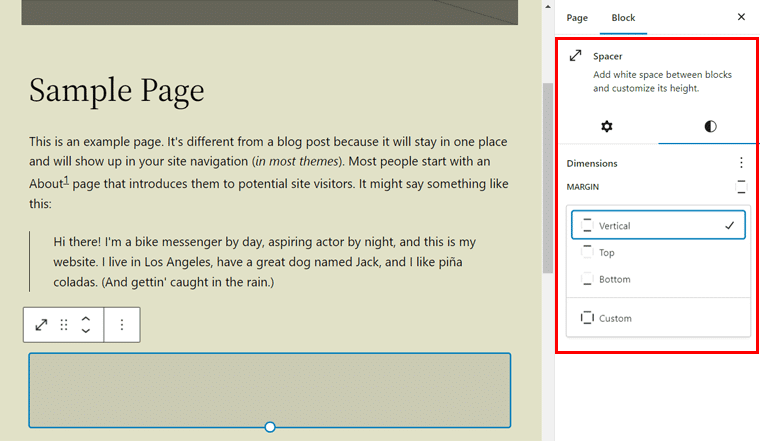
Allo stesso modo, WordPress 6.3 includerà i preset per il blocco Spacer . Ciò significa che puoi facilmente impostare i margini orizzontale, verticale o entrambi utilizzando le opzioni predefinite.
Sapere come funziona nell'immagine qui sotto:

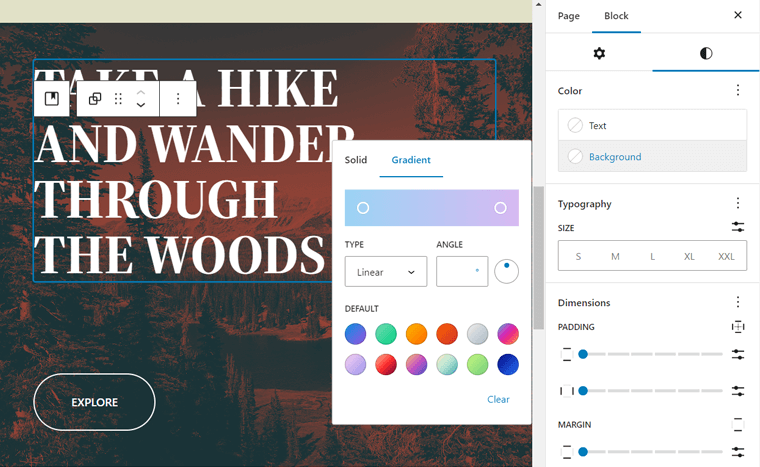
Ultimo, ma non per importanza. Il blocco di copertura includerà diversi miglioramenti, tra cui:
- Include uno strumento di progettazione del colore del testo per il testo all'interno del blocco Cover.
- Supporto per i filtri duotone , precedentemente presenti nel blocco Immagine.
- Potresti trovare varie opzioni di layout , simili al blocco Gruppo.

Confuso tra blocchi e widget? Leggi questo articolo di confronto sui blocchi di WordPress rispetto ai widget.
4. Miglioramenti ai modelli
Deliziosamente, otterrai molti miglioramenti ai modelli nel prossimo aggiornamento. Quindi, diamo un'occhiata a loro!
Pattern sincronizzati e non sincronizzati
Innanzitutto, WordPress 6.3 combinerà blocchi e pattern riutilizzabili per una migliore personalizzazione ed esperienza utente. Infatti la nuova versione introduce 2 tipologie di pattern:
- Sincronizzato: i pattern sincronizzati sono blocchi riutilizzabili con un nome diverso. Quando li cambi, influenzerà i modelli sincronizzati originali.
- Non sincronizzato: i pattern non sincronizzati sono i tradizionali pattern a blocchi. Puoi inserirli in qualsiasi momento e apportare modifiche senza intaccare i modelli originali.
Crea, salva e gestisci facilmente i modelli
Nell'editor del sito, il menu 'Modelli' mostra le parti ei modelli del modello. In particolare, puoi creare, salvare e gestire sia i pattern sincronizzati che quelli non sincronizzati qui. Vediamo!
Innanzitutto, fai clic sull'opzione ' Crea modello ' che offre 2 opzioni:
- Crea parte modello
- Crea modello
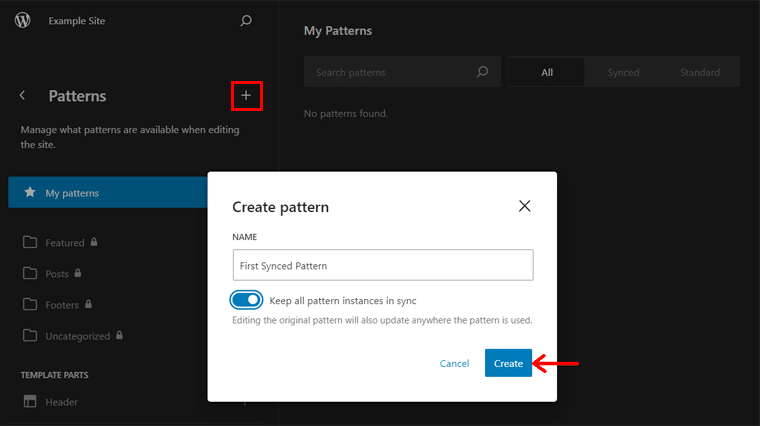
Ora scegli la seconda opzione e otterrai un popup. Lì, scrivi il nome del nuovo modello. Inoltre, puoi vedere l'opzione " Mantieni sincronizzate tutte le istanze dei pattern ".
Se disabiliti questa opzione e fai clic sul pulsante " Crea ", stai creando un pattern non sincronizzato. Ma se lo abiliti e premi il pulsante "Crea" , diventa un modello sincronizzato.

Ora puoi progettare il tuo modello e fare clic sul pulsante "Salva" .
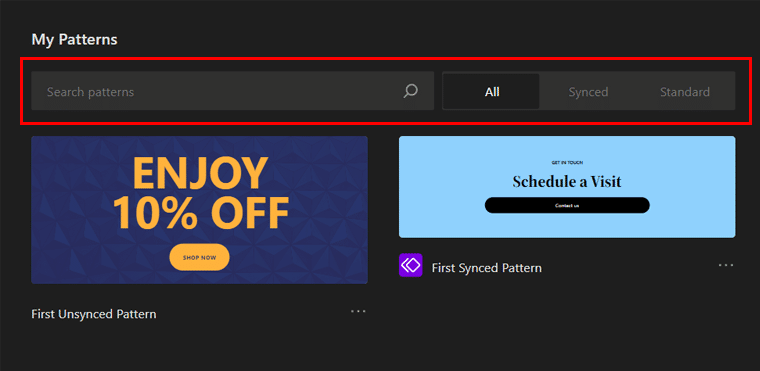
Inoltre, tutti i tuoi schemi verranno salvati nella categoria " I miei schemi ". Puoi anche trovare un pulsante di ricerca per trovare uno schema. Inoltre, ci sono 3 categorie, vale a dire All , Synced e Standard . Questo ti aiuta a distinguere blocchi e modelli riutilizzabili.

Se desideri gestire i tuoi schemi, fai clic su " Gestisci tutti i miei schemi " nella barra laterale. Ciò consente di modificare, eliminare ed esportare modelli.
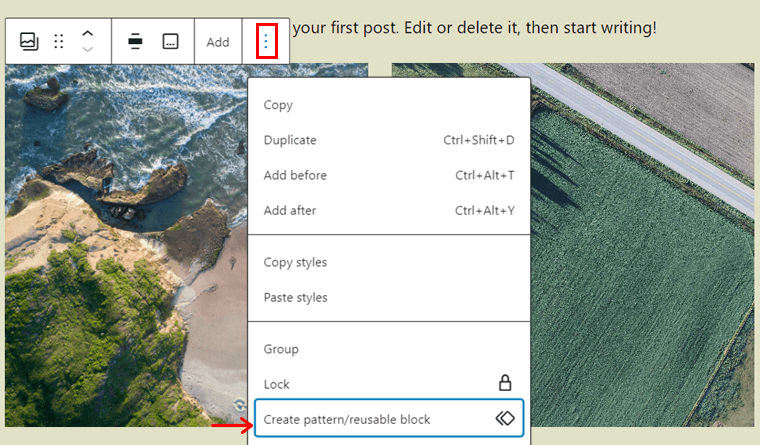
Supponiamo che tu non stia utilizzando l'editor del sito ma un post generico o un editor di pagine. In quella situazione, puoi anche creare qualsiasi tipo di motivo.
Ad esempio, apri un post o una pagina e crea un design. Per salvare questo disegno come motivo, seleziona il disegno e fai clic su "Opzioni" nella barra degli strumenti. Quindi, fai clic sull'opzione " Crea modello/blocco riutilizzabile ".

Successivamente, puoi scrivere il nome e scegliere il modello da sincronizzare o non sincronizzare.
Vuoi una guida sui Block Pattern di WordPress?
Se sì, allora eccolo qui. Fai clic sul link sottostante per scoprire cosa sono i pattern a blocchi e come utilizzarli per progettare le pagine. Eccoci qui!
5. Miglioramenti dell'usabilità
Ecco una descrizione delle varie funzionalità di usabilità che riceverai con il nuovo aggiornamento. Tutti si concentrano sulla semplificazione del processo di creazione di un sito Web. Andiamo!
Aggiornamenti della barra degli strumenti
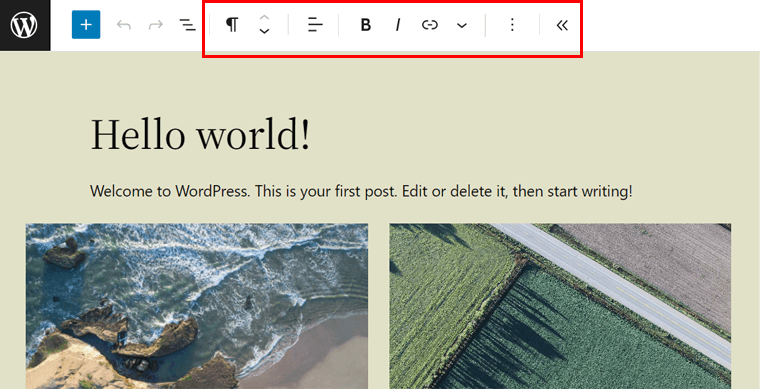
Per impostazione predefinita, una barra degli strumenti del blocco viene mostrata nella parte superiore del blocco quando lo selezioni. Ciò occupa più spazio e può ostacolare il processo di modifica.
Ma la funzione migliorata " Barra degli strumenti superiore " ora può mostrare la barra degli strumenti del blocco di ciascun blocco su un pannello superiore comune. SÌ! Tutti gli strumenti di blocco e documento sono in un unico posto.
Confuso? Usiamo questa funzione per capirla meglio.
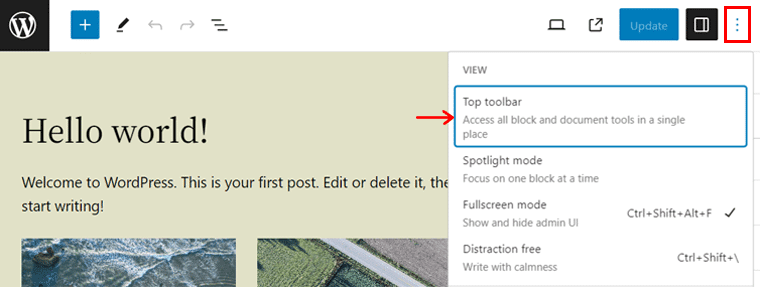
Nell'editor, vai su "Opzioni" sul lato destro e attiva la funzione " Barra degli strumenti superiore ".

Ora seleziona qualsiasi blocco sulla tua interfaccia. Hai trovato la barra degli strumenti del blocco nel pannello superiore? Guarda lo screenshot qui sotto per vedere come appare:

Imbottitura ingrandita e controlli del margine
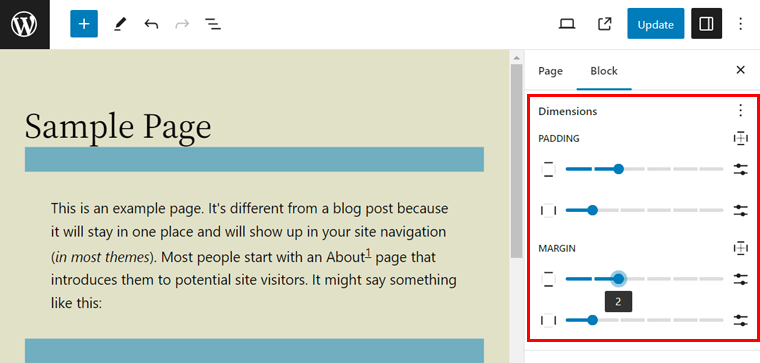
Fino a WordPress 6.2, se scollegavi i controlli di riempimento e margine, occupavano spazio nella colonna di destra. Ora, 6.3 introdurrà il riempimento ingrandito e i controlli dei margini. Sì, questi controlli sono più compatti e più facili di prima. Vediamo!
Troverai il riempimento migliorato e i controlli dei margini negli stili Dimensioni . Con l'aggiornamento, puoi facilmente impostare la spaziatura interna e il margine da tutti i lati o da ciascun lato separatamente.

Migliore controllo dei collegamenti
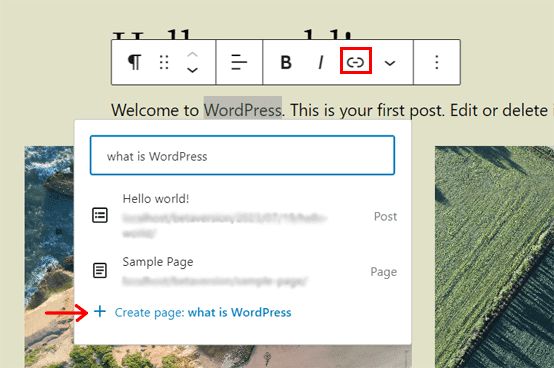
Lo strumento di controllo dei collegamenti nell'editor dei blocchi consente di aggiungere collegamenti. Potresti trovare modifiche a questo strumento nella prossima versione. Esatto, puoi creare una nuova pagina direttamente da questo strumento per collegare il testo del tuo post o della tua pagina. Controlliamolo!
Puoi aprire una pagina o un post e selezionare un testo da collegare ad esso. Sulla sua barra degli strumenti del blocco, seleziona l'opzione "Link" .
Supponiamo di voler collegare il testo a una pagina che non è ancora stata creata. Quindi, puoi cercare utilizzando il nuovo nome della pagina e fare clic sull'opzione " Crea pagina ". Questo crea una nuova pagina con quel nome e link al tuo testo.

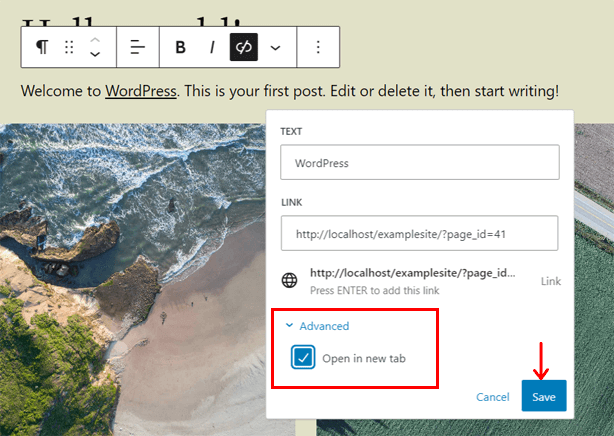
Inoltre, puoi fare clic sul pulsante "Modifica" sul collegamento. Qui troverai una nuova sezione " Avanzate ". Aprilo e puoi scegliere di aprire il collegamento in una nuova scheda. Infine, assicurati di premere il pulsante "Salva" .

6. Accessibilità arricchita
WordPress ha sempre reso l'esperienza di creazione di siti Web accessibile a tutti. Continuando, WordPress 6.3 offre più di 50 miglioramenti dell'accessibilità .
Di seguito è riportato un elenco di alcune delle principali aree di miglioramento dell'accessibilità:
- Etichettatura elevata
- Schede avanzate e navigazione con i tasti freccia
- Gerarchia di intestazione ottimizzata
- Controlli aggiuntivi nell'editor di immagini di amministrazione per i lettori di schermo
- Navigazione per parole chiave lucidata
- Migliore modulo di accesso, passaggi di installazione e tabelle di elenchi
- Più ticket di accessibilità sono visualizzabili nel WordPress Trac.
Dai un'occhiata alla nostra lista dei migliori plugin di accessibilità di WordPress per rendere il tuo sito più accessibile.
7. Ulteriori modifiche varie
Oltre alle funzionalità e ai miglioramenti sopra menzionati, ecco un elenco di altre modifiche varie:
- Ha un'amministrazione rivista che impedisce che i dati sensibili sugli utenti che hanno effettuato l'accesso vengano memorizzati nella cache e resi disponibili ad altri. Ad esempio, tramite la cronologia del browser una volta che l'utente si disconnette.
- La versione di jQuery viene aggiornata dalla v3.6.4 alla v3.7.0. Quest'ultima versione di jQuery include correzioni di bug da un nuovo metodo.
- Aggiunta dell'attributo 'required' ai campi di inserimento username e password del form di login di WordPress.
- Introduce un nuovo filtro hook, ' plugin_list' , che consente di filtrare i plugin di WordPress.
- Include una nuova etichetta post-tipo " item_trashed " che consente all'editor di blocchi di annunciare il messaggio preciso quando un'entità viene spostata nel cestino.
Questo è tutto per i nuovi punti salienti di WordPress 6.3! Ma resta qui mentre riveliamo il processo di test del prossimo aggiornamento. Quindi, continua a leggere!
Piano di test e rilascio di WordPress 6.3
Segna il tuo calendario perché la versione finale di WordPress 6.3 è prevista per l'8 agosto 2023 . La prima Release Candidate (RC) è stata lanciata pochi giorni fa, il 18 luglio 2023 . Prima di allora, sono state testate varie versioni beta.

Inoltre, ti invitiamo a testare la versione di sviluppo RC. Con ciò, puoi accedere alle nuove funzionalità e ai miglioramenti della nuova era di WordPress.
Inoltre, ti consente di identificare i problemi di compatibilità che il tuo sito Web potrebbe avere. Ciò è particolarmente vero quando il tuo sito include codice personalizzato o utilizza più plug-in.
Sei uno sviluppatore di plugin o temi? Quindi, testare la versione di sviluppo è fondamentale per garantire che il tuo plugin o tema sia compatibile con la prossima versione.
Come si testa la nuova versione beta/RC di WordPress 6.3?
In particolare, non dovresti testare le versioni beta o RC sul tuo sito web live. Ma devi ancora creare un sito Web di prova in cui puoi esplorare le nuove funzionalità previste.
Quindi, hai bisogno di un ambiente di sviluppo locale o di un server di staging. Ecco una guida per te!
Passaggio 1: configurare un ambiente di sviluppo locale o un server di gestione temporanea
Più semplice di tutti, puoi configurare un server host locale sul tuo dispositivo. Leggi questo tutorial completo sull'installazione di WordPress sul tuo host locale.
Successivamente, ecco il processo di configurazione della versione RC. Eccoci qui!
Passaggio 2: installa il plug-in beta tester di WordPress
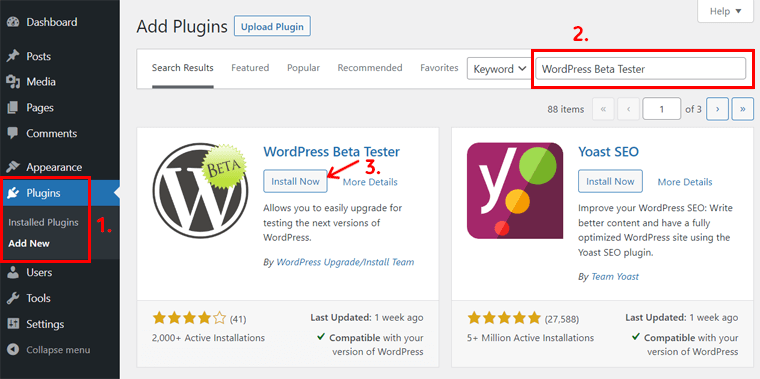
Una volta che il tuo ambiente di test è pronto, accedi alla dashboard di WordPress. Lì, devi installare un plugin per WordPress che ti permetta di configurare l'ultima versione di WordPress 6.3 RC. E il plugin è ' WordPress Beta Tester '.
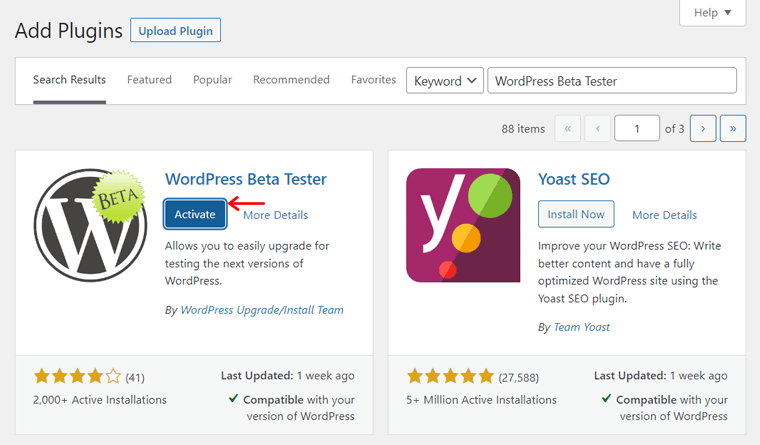
Tutto quello che devi fare è accedere al menu " Plugin> Aggiungi nuovo ". Lì, cerca " WordPress Beta Tester " e fai clic sul pulsante "Installa ora" una volta trovato.

Ancora una volta, fai clic sul pulsante "Attiva" per attivare il plug-in sul sito Web di test.

Passaggio 3: configurare lo strumento di test beta
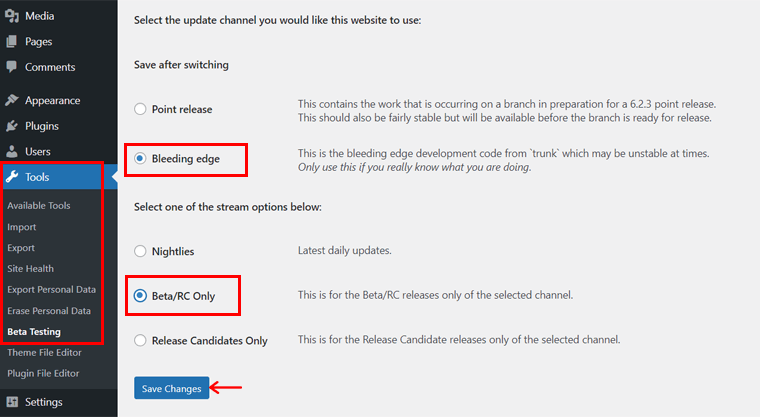
Una volta installato e attivato il plug-in, apri il menu " Strumenti > Beta Testing ". Nelle " Impostazioni WP Beta Tester ", troverai vari modi per ottenere la versione RC.
Ti consigliamo di scegliere il canale " Bleeding edge " e l'opzione di streaming " Solo beta/RC " per utilizzare tutte le funzionalità 6.3. Quindi, scegli queste opzioni e premi il pulsante " Salva modifiche ".

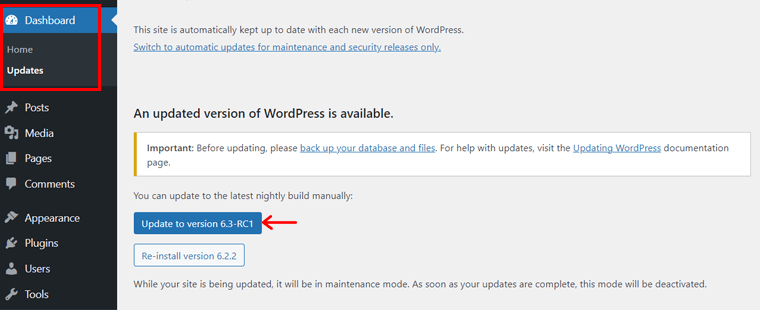
Ora puoi aggiornare la dashboard di WordPress dal menu " Dashboard > Aggiornamenti ". Lì, fai clic sul pulsante " Aggiorna alla versione 6.3-RC1 ".

Se desideri direttamente la versione RC di WordPress, puoi scaricarla da qui. Quindi, puoi configurare subito questa versione sul tuo host locale.
Congratulazioni! Ora avrai l'ultima versione di WordPress 6.3 RC installata sulla dashboard. Quindi, puoi usarlo per accedere a tutti i nuovi punti salienti della prossima versione.
Dove riporti il feedback su WordPress 6.3?
Hai riscontrato problemi durante l'utilizzo della versione di sviluppo? Se sì, ecco alcuni punti in cui puoi segnalare il tuo feedback:
- Puoi segnalare il problema all'area Alpha/Beta nei forum di supporto.
- Se puoi scrivere una segnalazione di bug riproducibile, allora è meglio archiviarne una su WordPress Trac.
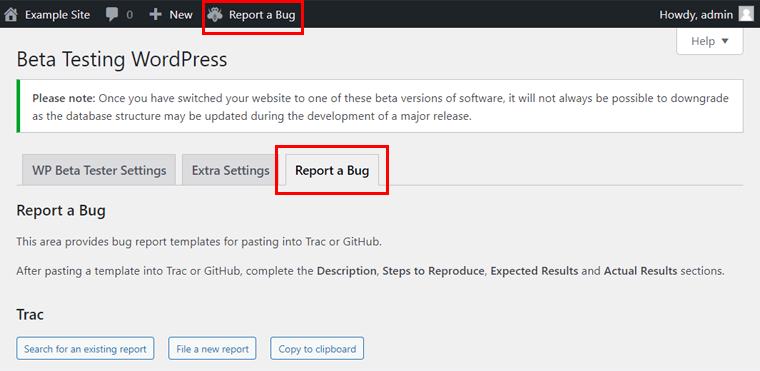
- Nella dashboard del test di WordPress, troverai l'opzione "Segnala un bug" nel pannello superiore. Inoltre, la scheda " Segnala un bug " è presente nel menu " Strumenti > Beta Testing ".

Ma prima, assicurati che il bug non sia già noto. Quindi, scoprilo da questo elenco di bug noti.
Conclusione
WordPress 6.3 è pronto per fare un grande ingresso nel mondo della creazione di siti web. Quando acquisisci familiarità con i principali miglioramenti di WordPress 6.3, puoi sfruttare correttamente la loro potenza per il tuo sito web.
In effetti, questa versione ti offre funzionalità e miglioramenti per creare e personalizzare facilmente il tuo intero sito web. Spero che questo articolo ti illumini sui suoi nuovi punti salienti.
Una volta rilasciato WordPress 6.3, puoi leggere l'articolo su come aggiornare la tua versione di WordPress articolo.
Se incontri difficoltà o hai domande, non esitare a contattarci. Siamo qui per aiutarti a trovare soluzioni e sfruttare al massimo le offerte di WordPress 6.3.
Per espandere le tue conoscenze, ti invitiamo a esplorare i nostri altri articoli. Ciò include come controllare e correggere i permalink di WordPress e come spostare i blocchi di WordPress.
Infine, connettiti con noi seguendo le nostre piattaforme di social media su Facebook e Twitter.
