Cosa c'è di nuovo in WordPress 6.5? 8+ principali punti salienti per gli utenti
Pubblicato: 2024-04-08Sei entusiasta di immergerti nelle ultime e migliori funzionalità di WordPress 6.5 ? Bene, non cercare oltre!
L’anno scorso ha portato una rapida innovazione per WordPress. Abbiamo visto l'introduzione di WordPress 6.4, che offre un editor di siti raffinato, un potente sistema di pattern e un focus sulle esigenze degli sviluppatori e dei creatori di contenuti.
Ma WordPress non si ferma mai! WordPress 6.5 promette di essere ancora più potente. È ricco di aggiornamenti avanzati progettati per portare il tuo sito web al livello successivo.
Preparati per un'esperienza di editing ancora più fluida! Insieme a nuove entusiasmanti funzionalità e continui miglioramenti che renderanno la gestione del tuo sito WordPress un gioco da ragazzi.
Questo articolo sarà la tua guida completa a tutte le principali novità che gli utenti possono aspettarsi da questo aggiornamento di WordPress 6.5.
Quindi iniziamo!
8+ principali caratteristiche salienti per gli utenti con WordPress 6.5
WordPress rilascerà la sua versione 6.5 che porta un'ondata di nuove entusiasmanti funzionalità e miglioramenti. Tutti sono progettati per migliorare l'esperienza sia degli utenti che degli sviluppatori.
Questo aggiornamento offre numerosi vantaggi per semplificare il flusso di lavoro e migliorare il design e la funzionalità del tuo sito web. Analizziamo gli otto principali punti salienti che WordPress 6.5 ha da offrire.
1. Libreria di caratteri
Dì addio alla scelta limitata dei caratteri!
WordPress 6.5 introduce una rivoluzionaria libreria di font integrata. Ti garantisce l'accesso a una vasta raccolta di caratteri Google direttamente dall'editor dei blocchi.
Ciò elimina la necessità di plugin di terze parti. Inoltre, ti aiuta a sperimentare una varietà di caratteri per adattarli perfettamente all'estetica del tuo sito web.
Non suona alla grande?
Ecco come avrai accesso:
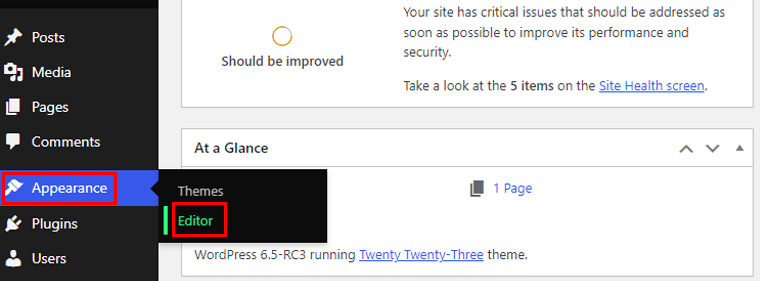
Quindi, vai alla tua dashboard e poi vai all'opzione "Aspetto > Editor" .

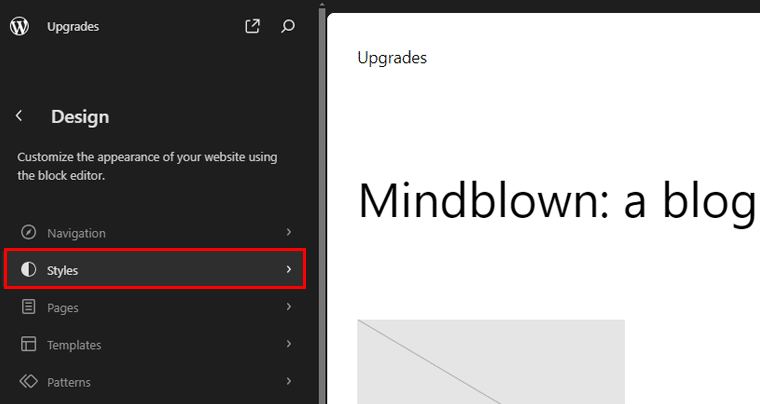
Una volta nell'interfaccia utente dell'editor del sito, seleziona "Stili".

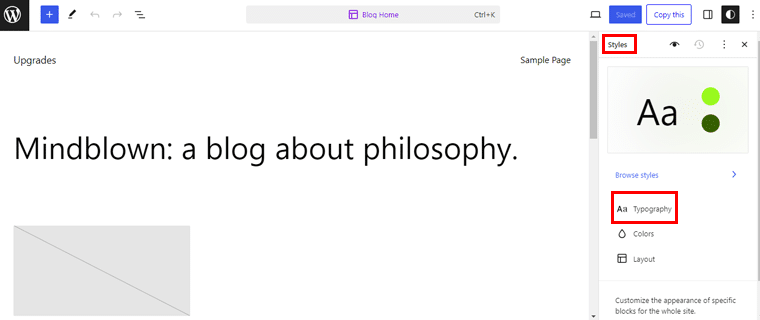
Successivamente, nel menu Stile, scegli l'opzione "Tipografia" .

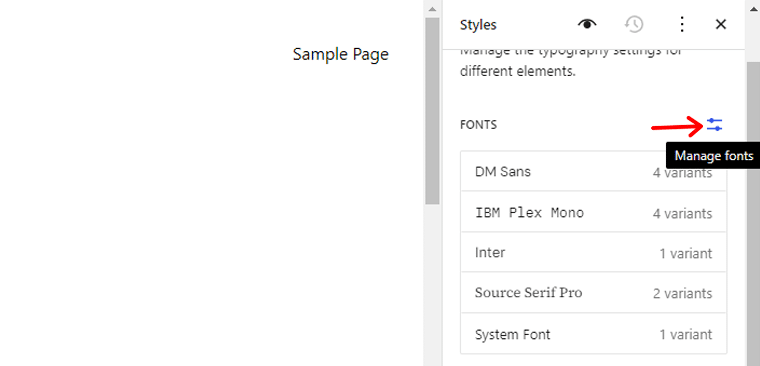
Successivamente premi l'icona "Gestisci caratteri" accanto al menu Carattere.

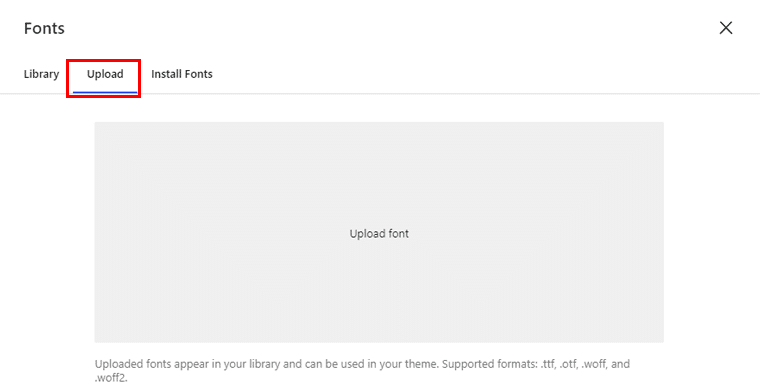
Ora apparirà un pop-up in cui vedrai la libreria dei caratteri. C'è anche una scheda "Carica" in cui puoi caricare i tuoi caratteri nei formati .ttf , .wof e .woff2 .

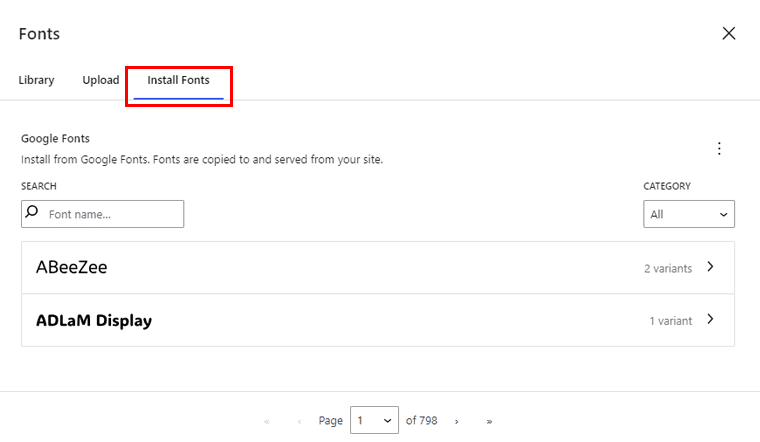
Oltre a questo, c'è anche un'opzione "Installa carattere" . Dove devi essere autorizzato a connetterti direttamente ai server di Google . Successivamente, puoi scaricare i caratteri e verranno archiviati sul tuo sito web.

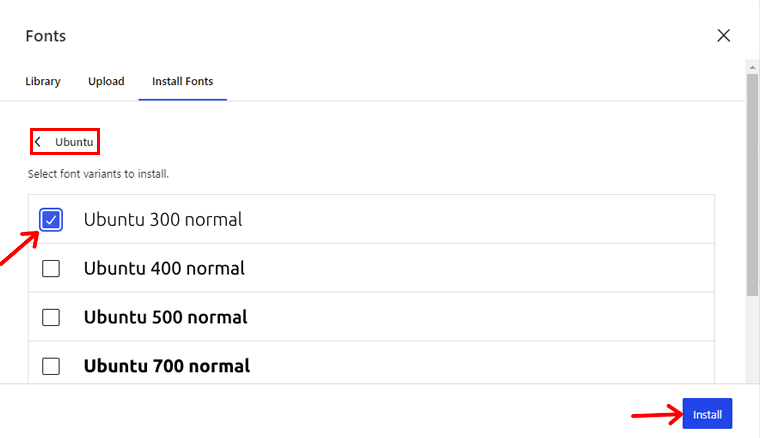
Lì puoi anche cercare i caratteri per nome, scegliere le varianti che ti piacciono e installarle.

Dopo aver completato le installazioni, il carattere selezionato verrà aggiunto alla libreria dei caratteri. E questo è tutto!
2. Rinominare i blocchi
WordPress 6.5 introduce la possibilità di rinominare i blocchi. Fornendoti un maggiore controllo sull'organizzazione dei contenuti. Personalizzando i nomi dei blocchi per riflettere meglio il loro contenuto, puoi semplificare il processo di modifica e migliorare l'efficienza del flusso di lavoro.
Che si tratti di rinominare un blocco di paragrafo in "Introduzione" o un blocco di galleria in "Vetrina portfolio". Questa funzionalità semplifica la gestione dei contenuti e migliora l'esperienza dell'utente.
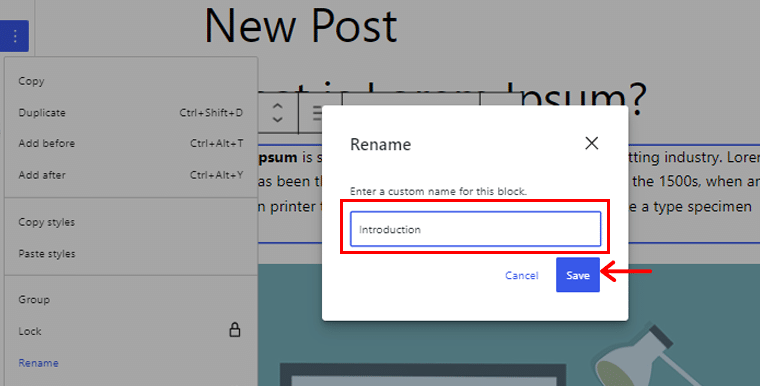
Vediamo come farlo!
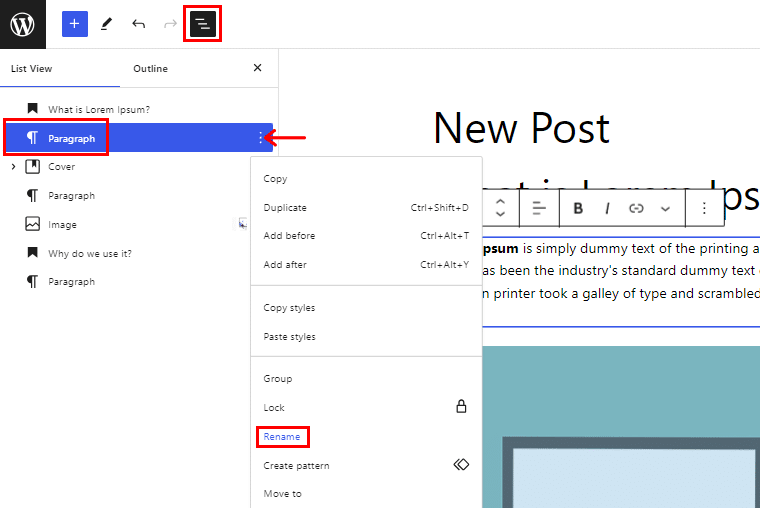
Nel tuo post, fai clic sull'icona della visualizzazione elenco in alto a sinistra. Lì vedrai tutti i blocchi che hai utilizzato nel tuo post.
Ora, qui cambieremo il nome di "Blocco Paragrafo". Quindi, fai clic sul blocco e poi premi il punto 3 accanto al blocco del paragrafo. Se scorri verso il basso troverai l'opzione "Rinomina" .

Successivamente verrà visualizzata una finestra pop-up. Dai un nome al tuo blocco di paragrafo, ad esempio, lo chiameremo Introduzione . Quindi premi il pulsante "Salva" .

Allo stesso modo, puoi rinominare facilmente tutti i tuoi blocchi.
3. Dimensioni dell'immagine di sfondo del blocco del gruppo
Novità interessanti per gli utenti del blocco Gruppo: ora offre opzioni di personalizzazione avanzate per le immagini di sfondo. Puoi regolare la dimensione e la ripetizione delle immagini di sfondo all'interno del blocco Gruppo.
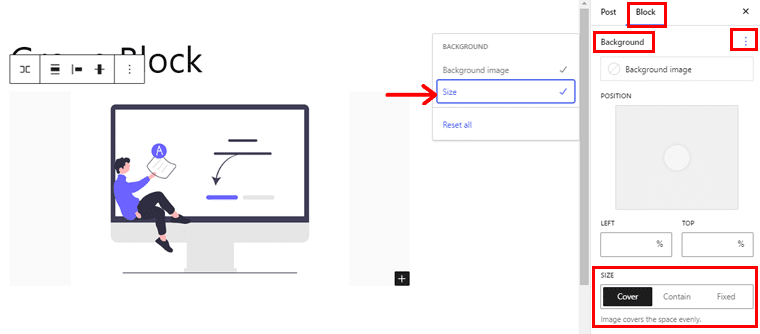
Quindi, dopo aver aggiunto il tuo "Blocco di gruppo", sotto l'opzione di blocco, fai clic su 3 punti accanto al menu Sfondo . Qui scegli l'opzione "Dimensione" e puoi scegliere di rendere la copertina dell'immagine intera, contenuta o fissa.

Ciò significa che hai la flessibilità di scegliere se l'immagine di sfondo deve coprire l'intero blocco o essere contenuta. Queste nuove funzionalità ti consentono di creare facilmente layout visivamente sorprendenti.
4. Supporto delle proporzioni del blocco di copertura
Prossimo. il blocco Cover ora offre il supporto delle proporzioni . Offrendoti un maggiore controllo su come vengono visualizzati i tuoi contenuti. Puoi regolare facilmente le proporzioni del blocco a livello globale tramite lo Stile globale o individualmente all'interno del tuo contenuto.
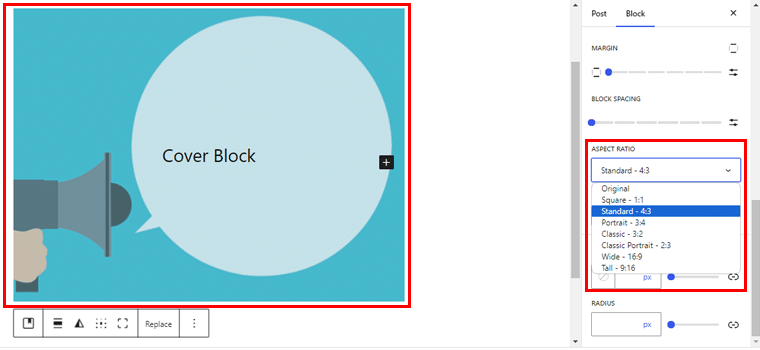
Quindi, dopo aver aggiunto il blocco Cover . Sotto il pannello "Stili" , vedrai l'opzione "Proporzioni" .

Lì puoi scegliere la dimensione del tuo blocco di copertura.
5. Effetto ombra esterna
Aggiungere profondità e dimensione agli elementi del sito web è un gioco da ragazzi con l' effetto Ombra esterna introdotto in WordPress 6.5. Ora puoi applicare ombre sottili a immagini, colonne e pulsanti. Quindi, creando un design di grande impatto visivo che catturi l'attenzione dei visitatori.

Vediamo come appare!
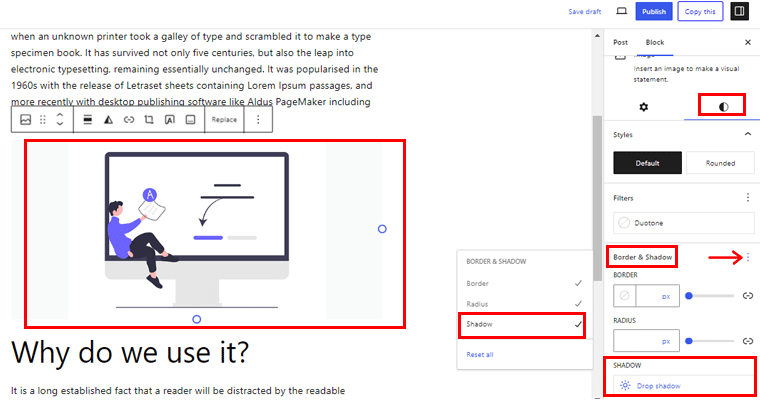
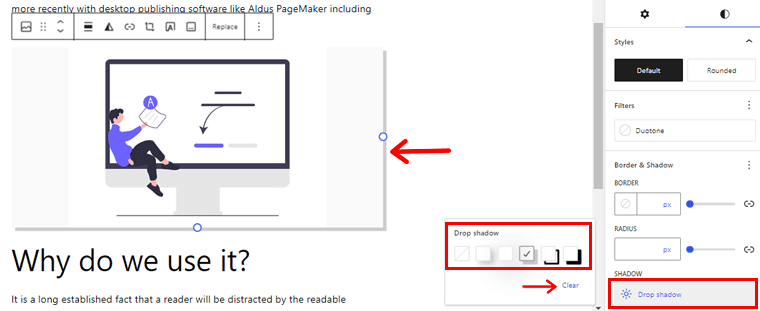
Quindi, vai alla pagina dell'editor dei post, quindi fai clic su "Blocco immagine". Ora fai clic sul pannello “Stile” nel menu a destra.
Successivamente, premi i 3 punti accanto all'opzione "Bordo e ombra" . Ora abilita l'opzione "Ombra" e vedrai apparire il pulsante "Sfalsa ombra" in basso.

Ora se fai clic sulla scheda "Sfalsa ombra" vedrai 6 opzioni di ombra tra cui puoi scegliere. Inoltre, c'è un'opzione "Cancella" se vuoi rimuovere l'ombra.
Ad esempio, abbiamo selezionato un'opzione ombra, come puoi vedere nell'immagine qui sotto.

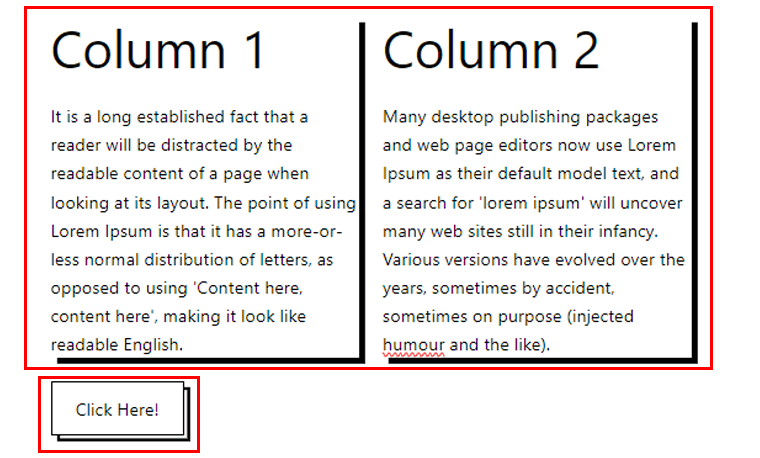
Allo stesso modo, puoi aggiungere ombre su colonne e blocchi di pulsanti. Di seguito è riportato un esempio di come appare.

6. Funzione colore sovrapposizione blocco copertina
Il blocco di copertina, una funzionalità popolare nel Block Editor, riceve un aggiornamento in WordPress 6.5. Ora viene fornito con l'aggiunta della funzione colore sovrapposto.
Questa funzionalità consente agli utenti di applicare una sovrapposizione di colore per coprire i blocchi, migliorando l'impatto visivo delle immagini e delle sovrapposizioni di testo. Con i colori di sovrapposizione personalizzabili, puoi ottenere il perfetto equilibrio tra immagine e testo.
Ecco come apparirà!
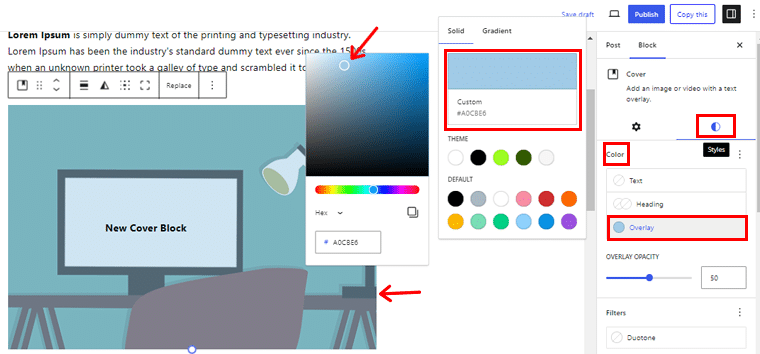
Quindi, qui abbiamo aggiunto il blocco Cover . Ora fai clic sul blocco e scegli il pannello “Stile” sul lato destro.
Successivamente, fai clic sull'opzione "Sovrapposizione" nel menu "Colore" .

Ora qui puoi scegliere l'opzione colore secondo le tue preferenze.
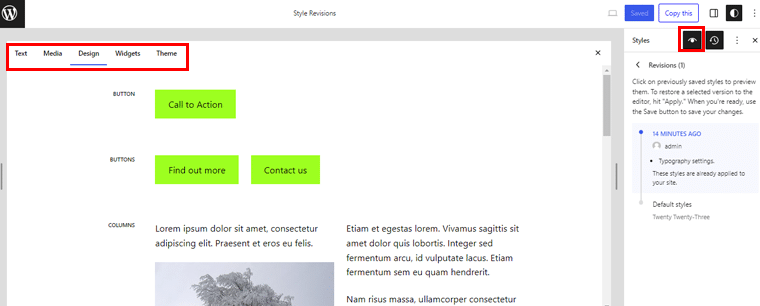
7. Migliore revisione dello stile
Garantire la coerenza tra gli stili del sito Web è fondamentale per mantenere l'identità del marchio. Con WordPress 6.5 beneficerai di migliori strumenti di revisione dello stile. Ti consente di tornare facilmente alle impostazioni di stile precedenti o sperimentare nuove varianti di design.
Ecco cosa puoi aspettarti!
I. Revisione dettagliata
Prima di WordPress 6.5, le revisioni mostravano solo informazioni di base come data, ora e autore. Tuttavia, nell'ultimo aggiornamento, ora puoi accedere a dettagli più completi su ciascuna revisione. Incluso un riassunto conciso e informazioni aggiuntive.

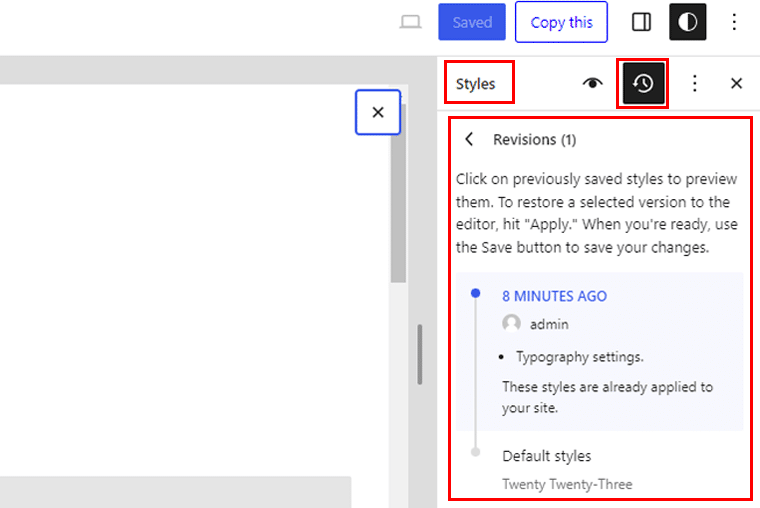
Puoi visualizzare la tua revisione dall'editor del tuo sito. Lì, vai al pannello "Stili" e scegli l' icona di revisione . E mostrerà quali modifiche hai apportato di recente.
II. Integrazione del libro di stile di revisione
Un altro aggiornamento degno di nota è l'integrazione del pannello Revisioni con lo Style Book. Ora, insieme al tuo libro di stile, avrai accesso al pannello Revisioni .

Ti consente di rivedere eventuali modifiche apportate ai tuoi stili su modelli e blocchi non presenti nel modello corrente. Ciò fornisce una panoramica completa delle modifiche di stile. Garantisce che nulla passi inosservato, anche al di fuori dei limiti del modello.
8. API di interattività
Migliorare il coinvolgimento degli utenti è una priorità assoluta per i proprietari di siti web. E WordPress 6.5 introduce l' API Interattività per facilitare le esperienze interattive.
È un nuovo sistema standard di direttive per la creazione di blocchi interattivi. Ciò ti consente di aggiungere interattività al front-end dei tuoi blocchi. Pertanto, i visitatori possono interagire con il contenuto senza ricaricare la pagina.
Questo può essere:
- Ricerca istantanea
- Aggiunta di commenti
- Aggiunta al carrello
- Impaginazione dinamica ecc.
Ad esempio, desideri un pulsante sul tuo sito come "Controlla più tardi", che consenta agli utenti di aggiungere articoli ai segnalibri. Inoltre, desideri un blocco nell'intestazione che mostri il numero di volte in cui gli utenti hanno aggiunto articoli ai segnalibri.
E, con l'API Interactivity, ottenere questa funzionalità è facile. Elimina la necessità di complessi script JavaScript o jQuery Vanilla. Ciò significa che puoi collegare facilmente questi blocchi insieme senza lavorare con il codice.
Ciò significa che i blocchi possono condividere:
- Dati
- Azioni
- Richiamate
Questo aggiornamento mira a semplificare il processo di creazione di interazioni dinamiche sul front-end. Rendere l'esperienza dell'utente più fluida e coinvolgente.
Se desideri creare blocchi interattivi utilizzando l'API, controlla la documentazione del core di WordPress.
9. Aggiornamento su prestazioni e accessibilità
WordPress 6.5 dà priorità alle prestazioni e all'accessibilità con ottimizzazioni volte a migliorare la velocità e l'usabilità del sito web. Gli editor dei blocchi e dei siti verranno caricati due volte più velocemente e il tempo di input sarà quattro volte più veloce rispetto a WordPress 6.4.
Inoltre, con tempi di caricamento più rapidi, puoi offrire un'esperienza di navigazione eccezionale a tutti i visitatori.
È possibile ottenere informazioni dettagliate da qui.
Inoltre, WordPress 6.5 introdurrà oltre 65 miglioramenti al suo core. Tutti coloro che danno priorità ai miglioramenti dell'accessibilità nel pannello di amministrazione.
Questi aggiornamenti includono:
- Perfezionamento degli stili di messa a fuoco
- Ottimizzazione dei rapporti di contrasto
- Riorganizzazione dei menu di personalizzazione
- E altri miglioramenti dell'accessibilità.
Dando priorità alle prestazioni e all'accessibilità, WordPress 6.5 garantisce che i siti Web non siano solo visivamente sbalorditivi ma anche funzionali e inclusivi.
10. Altri aggiornamenti
Aspetta, perché c'è di più! WordPress 6.5 non offre solo le funzionalità di cui sopra, ma è anche ricco di altri aggiornamenti e miglioramenti. E questo merita un ringraziamento!
- API di associazione dei blocchi : ora puoi associare i blocchi principali per leggere da origini diverse senza dover scrivere un boilerplate di blocco personalizzato. Ciò significa che è possibile associare un Paragrafo da leggere dai metadati di un post, o un Titolo dalla logica PHP di un plugin .
- Strumenti di aspetto per temi classici : supporterà le funzionalità di progettazione di bordi, colore, spaziatura e tipografia. Offre una transizione fluida dai temi classici a quelli a blocchi.
- Supporto AVIF : ora puoi caricare senza problemi file AVIF tramite la libreria multimediale di WordPress, in modo simile ad altri formati di immagine.
- Aggiornamenti all'API HTML : ora esegue la scansione di ogni token di sintassi, inclusi token tag e non tag, commenti, definizioni di tipo di documento e nodi di testo.
- Aggiornamenti agli hook dei blocchi : con WordPress 6.5, puoi aggiungere blocchi agganciati a un blocco di navigazione come primo o ultimo figlio
Quindi, questi sono alcuni dei principali aggiornamenti forniti con WordPress 6.5. Ma c'è altro in arrivo, quindi rimanete sintonizzati.
Conclusione
Quindi è tutto! Concludiamo qui il nostro articolo sulle novità di WordPress 6.5 . Spero che questo articolo ti sia utile per capire cosa otterrai con il nuovo WordPress 6.5.
Se avete domande riguardo a questo articolo, fatecelo sapere nei commenti. Siamo felici di aiutarvi.
Inoltre, se trovi qualcosa che manca in questo articolo, non esitare a suggerirlo.
Inoltre, potresti voler consultare il nostro articolo su come creare un sito WordPress senza hosting e su come eseguire il backup di WordPress gratuitamente.
Inoltre, seguici su Facebook e Twitter per rimanere in contatto con noi.
