Come creare link di ancoraggio WordPress?
Pubblicato: 2022-04-25Seduto davanti al tuo computer, stai cercando ispirazione per il design del tuo blog.
Uno dei risultati di Google cattura la tua attenzione. Fai clic per aprirlo e iniziare a leggere.
Scorri verso il basso, un po' più avanti, un po' di più e "Oh cavolo, questo post è troppo lungo, non mi interessa questo... Dove menziona gli strumenti da usare?!" .

Mi vedi arrivare, con il mio indice? Sì: un'ottima soluzione per rendere più facile la lettura di un post o di una pagina con un grande volume di contenuti è inserire un sommario con link di ancoraggio.
Ma cos'è? Come farlo? Qual e il punto? Per favore, abbi pazienza con me. Entro la fine di questo post, avrai le risposte a queste domande e saprai esattamente come creare link di ancoraggio WordPress . Semplicemente e passo dopo passo.
Panoramica
- Cosa sono i link di ancoraggio di WordPress?
- Perché creare link di ancoraggio WordPress?
- Come creare un link di ancoraggio WordPress con l'editor di contenuti?
- Come creare link di ancoraggio WordPress nel codice HTML?
- Come creare un collegamento a un'ancora situata su un'altra pagina?
- Come creare un'ancora su WordPress con un plugin?
- Ricapitolare
Originariamente scritto nell'aprile 2020, questo post è stato aggiornato l'ultima volta nell'aprile 2022.
Cosa sono i link di ancoraggio di WordPress?
Un collegamento di ancoraggio è un collegamento ipertestuale che, quando viene cliccato, reindirizza automaticamente il visitatore a un'altra posizione sulla stessa pagina o a una pagina esterna. Il visitatore non ha più bisogno di scorrere all'infinito per trovare le informazioni per cui è venuto.
Tecnicamente, l'elemento anchor è un elemento HTML
<a>.
Il testo tra i tag <a> è l'ancora. Per estensione si intende il link completo, ovvero il tag <a> e il suo contenuto, come nell'esempio seguente:
<a href="https://wpmarmite.com/en/">Go to WPMarmite</a>
Un link di ancoraggio WordPress può essere aggiunto su qualsiasi elemento: un testo, un'immagine, un titolo ecc .
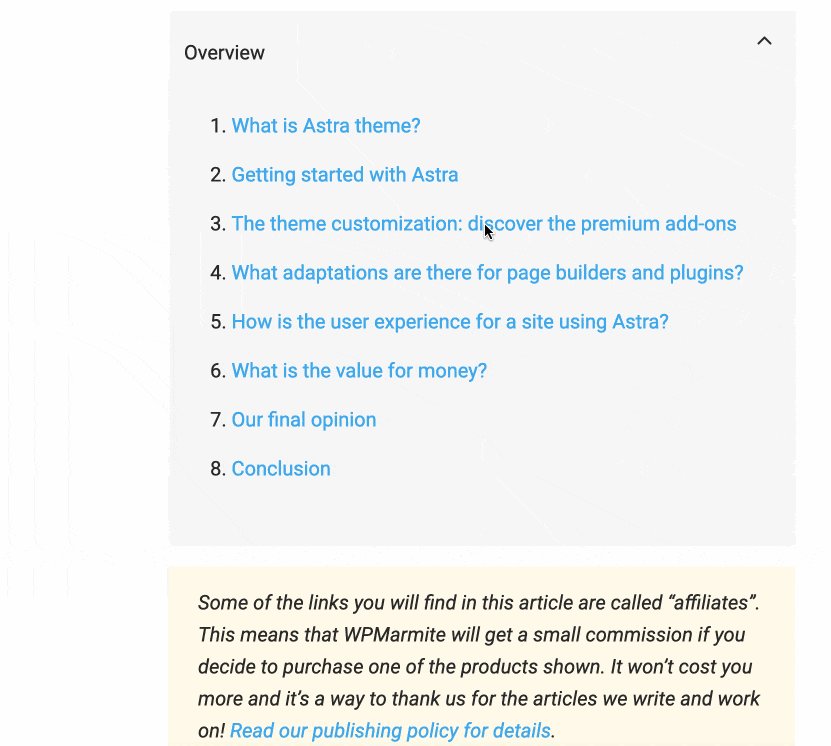
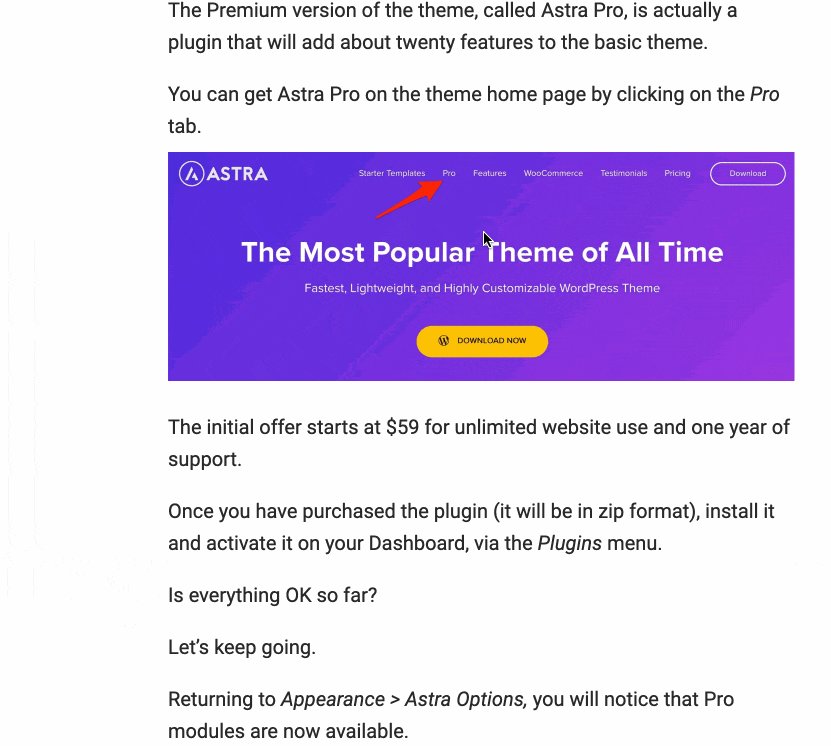
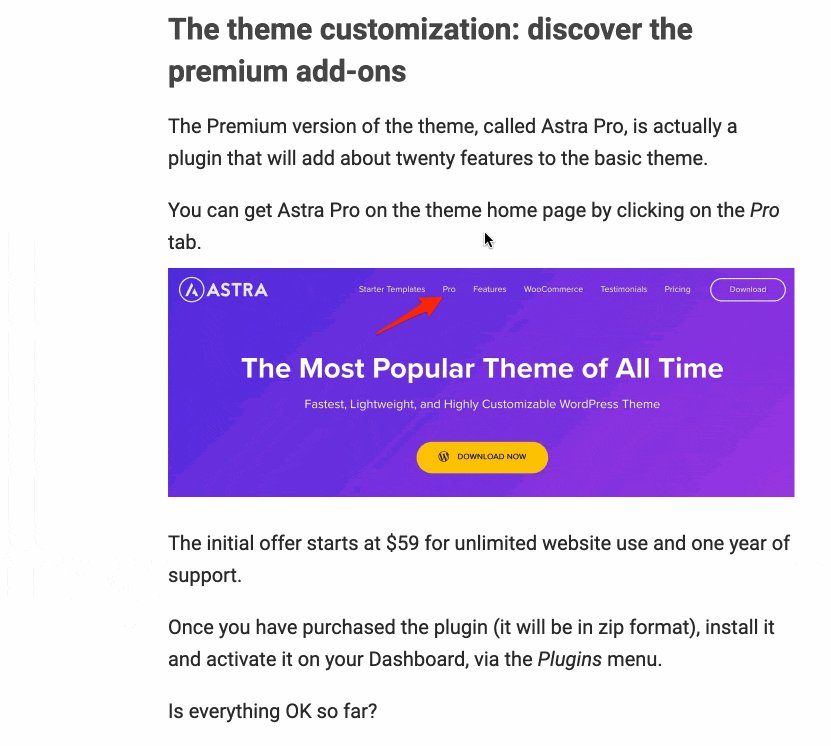
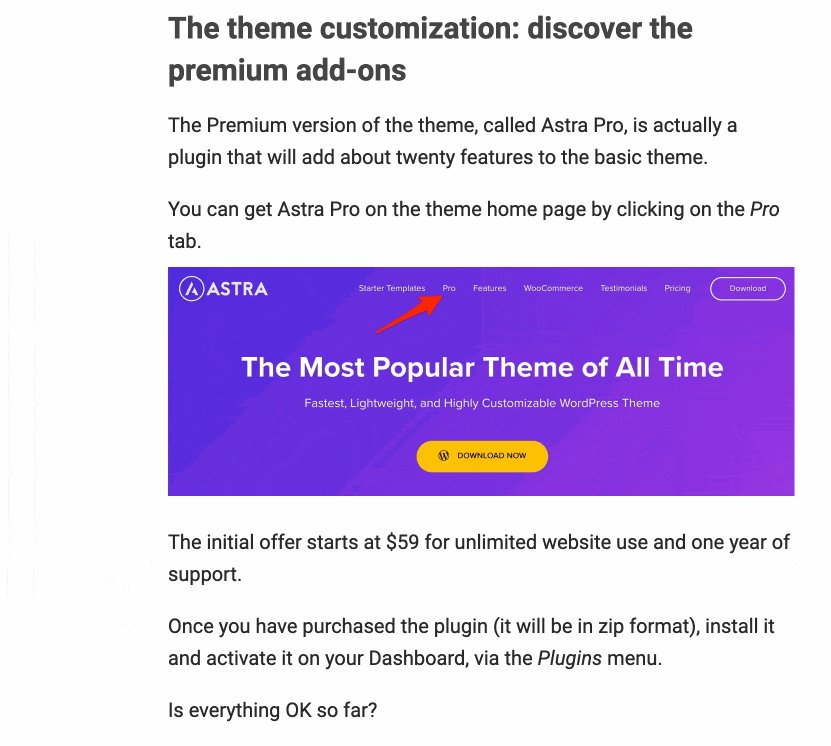
Per avere una buona presa sul concetto di ancoraggio, facciamo un semplice esempio. In questo post sul tema Astra, una panoramica in cima alla pagina ne riassume il contenuto.
Puoi orientarti nel contenuto grazie ai titoli di ogni parte.
Cliccando sul titolo a tua scelta da questo sommario (questo è spesso il punto in cui vengono inseriti i link di ancoraggio), arrivi direttamente sulla parte che hai scelto per scoprire:

L'ancora è ciò che ti aiuta a navigare tra la panoramica e le sezioni corrispondenti del post.
Perché creare link di ancoraggio WordPress?
Ora che capisci cos'è un'ancora, ti starai chiedendo se è utile. Ebbene, la risposta è sì, non sorprende. Ci sono 3 ragioni principali:
- Migliora l'esperienza dell'utente (UX). È un ottimo modo per rendere più facile per gli utenti la navigazione in una pagina, poiché possono accedere direttamente alla sezione di loro scelta, come hai visto in precedenza nell'esempio sul sommario.
- La visualizzazione delle tue pagine nei risultati di ricerca di Google può essere migliorata . Il motore di ricerca può visualizzare alcuni link di ancoraggio sotto la meta descrizione dei tuoi contenuti, che possono migliorare la percentuale di clic sui tuoi contenuti e quindi aumentare il traffico sul tuo sito WordPress.

- Puoi collegarti a una sezione di un'altra pagina . E questo è possibile anche se è al centro o in fondo alla pagina. Diciamo che stai scrivendo un post. Stai parlando dei tuoi servizi e vuoi collegarti direttamente a un'offerta specifica, che si trova alla fine della pagina dei prezzi. Bene, puoi farlo con un'ancora. Descriverò in dettaglio come farlo alla fine del post.
Tutto chiaro per te? Ora è il momento di esercitarsi. Scopriamo come impostare un link di ancoraggio WordPress.
Come creare un link di ancoraggio WordPress con l'editor di contenuti?
Per rendere questo esercizio ancora più concreto, progetterò una panoramica in cui aggiungerò un collegamento di ancoraggio. Iniziamo!
Passaggio 1: crea l'ancora sul cartiglio di tua scelta
Iniziamo creando l'identificatore di ancoraggio che si troverà, non nella panoramica, ma nel corpo del testo .
Per questo passaggio, dobbiamo semplicemente assegnargli un nome univoco. Ecco come procedere:
- Per prima cosa scegli il blocco del capitolo che ti interessa, quello a cui vuoi puntare, ad esempio un titolo h2. Puoi immaginare che si chiami "Crea link di ancoraggio". Facciamo clic su di esso.

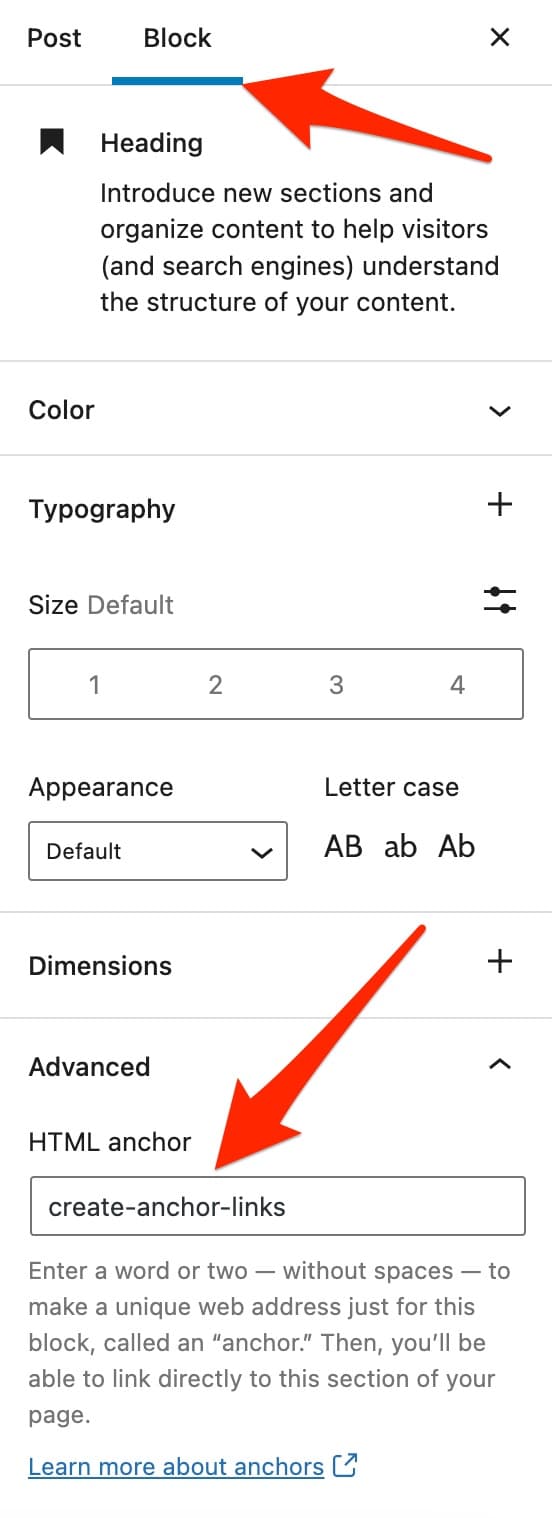
- Nella colonna "Blocca" dell'editor , sul lato destro dello schermo, fare clic su "Avanzate" . Quindi, nel campo "Ancora HTML" , scegli il nome che vuoi dare alla tua ancora. Questo è il suo identificatore.
Scegli un nome semplice e breve, come ad esempio "create-anchor-links". È meglio dare un nome relativo alla sezione a cui è stato creato il collegamento.

Per quanto riguarda il nome della tua anchor, la documentazione di WordPress offre alcuni consigli pratici che dovresti seguire, altrimenti la tua anchor non sarà funzionante:
- Usa un nome univoco per anchor e per pagina web.
- Il nome dell'ancora fa distinzione tra maiuscole e minuscole . Puoi usare lettere maiuscole e minuscole, purché comprensibili.
- Puoi usare alcuni caratteri speciali come il trattino “
-” o il trattino basso “_” per separare due parole, ma senza spazi (tutto deve restare unito). - Il primo carattere del nome dell'ancora deve essere una lettera .
L'editor di contenuti di WordPress può essere un po' fuorviante nelle parole che usa quando aggiungi il tuo ancoraggio HTML. Non consente di creare un "indirizzo web univoco" come suggerisce.
Ti permette di aggiungere un identificatore, come abbiamo appena visto, che puoi usare per collegarti all'elemento scelto, tutto qui.
Passaggio 2: crea un collegamento di ancoraggio al tuo ancoraggio HTML
Per il secondo passaggio, torna all'inizio del tuo post:
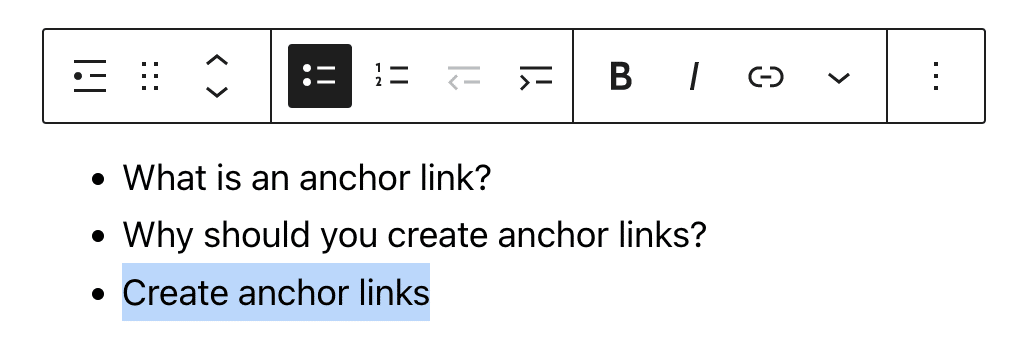
- Inizia creando la tua panoramica, ad esempio utilizzando un blocco "Elenco". Compila tutti i titoli dei capitoli del tuo post. Termina evidenziando il nome del capitolo scelto . Di seguito è riportato il blocco "Crea collegamenti di ancoraggio", per il nostro esempio:

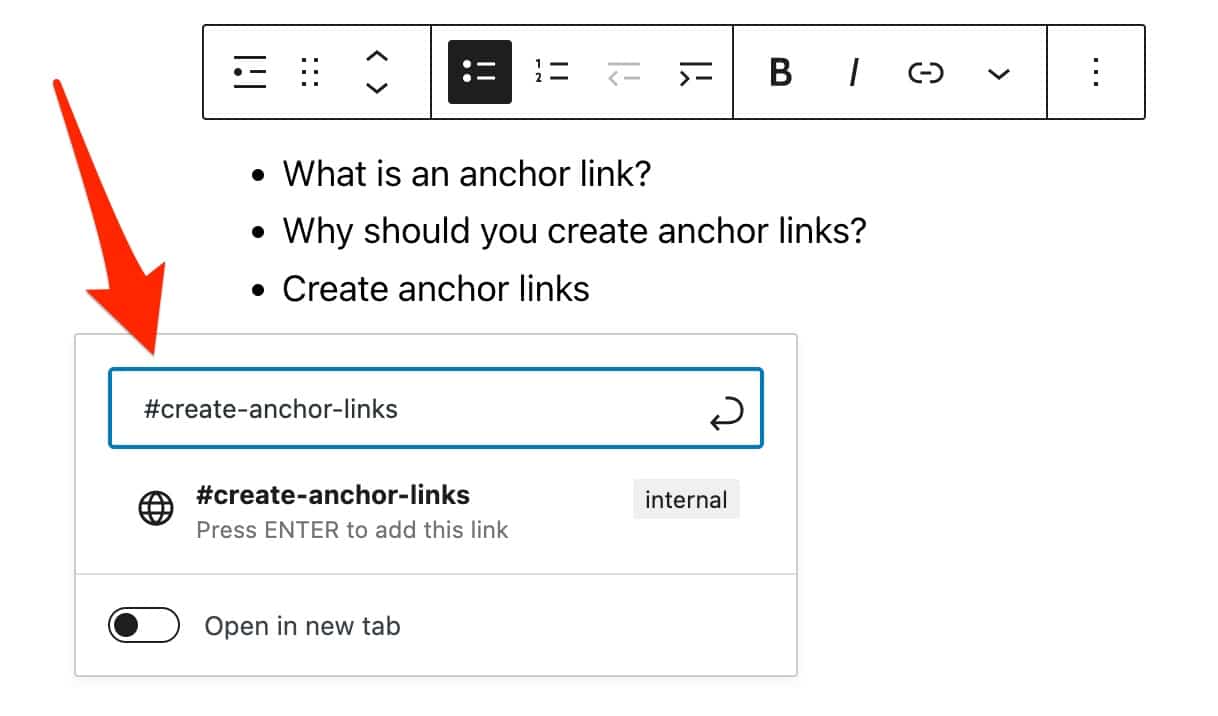
- Crea un collegamento con il nome dell'ancora aggiunto in precedenza
(create-anchor-links). Fai attenzione, c'è una sottigliezza qui. Questo nome deve essere preceduto dal carattere#. Nel nostro esempio, questo fornisce:#create-anchor-links.
Questo collegamento condurrà all'elemento con l'identificatore corrispondente nella pagina corrente (quella che hai scelto nel passaggio precedente, ovvero il tuo titolo h2):

E il gioco è fatto: il tuo link di ancoraggio è attivo e funzionante. Congratulazioni!
Nel nostro esempio, abbiamo creato un link di ancoraggio al titolo di una pagina. In generale, qualsiasi elemento che può essere utilizzato per inserire un collegamento ipertestuale (es. titolo, testo, immagine, ecc.) può diventare il collegamento all'ancora della tua pagina.
Per aggiungere un'ancora HTML, la documentazione di WordPress afferma che l'impostazione è disponibile per tutti i blocchi tranne:
- I blocchi Classic, Leggi di più, Cerca, Interruzione di pagina
- Blocchi widget (ad eccezione delle icone dei social network)
- Blocchi di contenuti incorporati
- Blocchi tematici
Come creare link di ancoraggio WordPress nel codice HTML?
Se non si desidera utilizzare l'opzione "Ancora HTML" offerta dall'editor di contenuti di WordPress, è anche possibile creare un'ancora manualmente nel codice HTML, anche nell'editor di contenuti.

Srotolerò il thread appena sotto, sempre in due passaggi.
Passaggio 1: crea l'ancora per la sezione scelta
Inizia scegliendo il blocco che ti interessa. Qui userò il mio esempio h2 dalla spiegazione precedente.
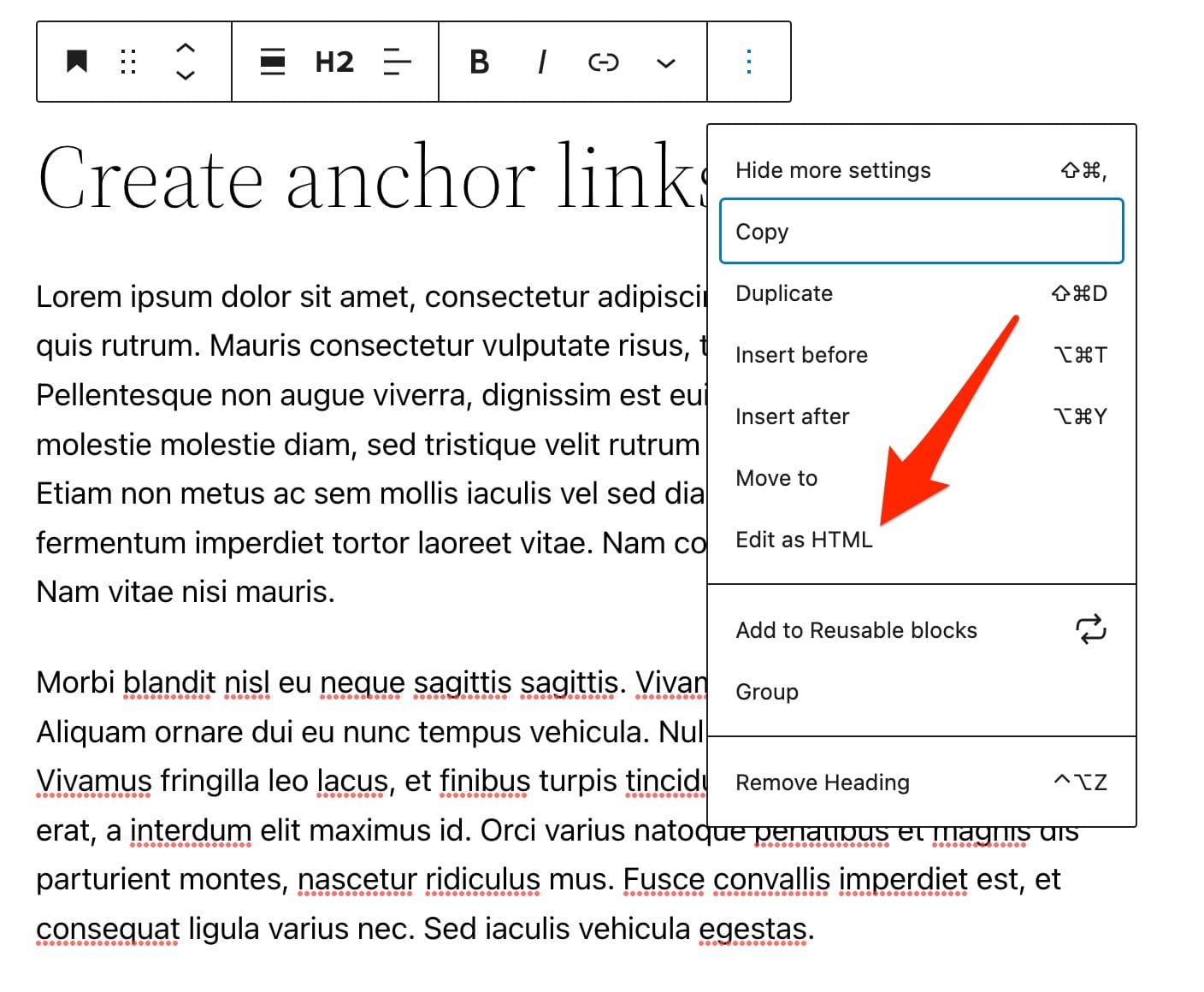
Fai clic sul pulsante di blocco con i 3 puntini, quindi scegli "Modifica come HTML".

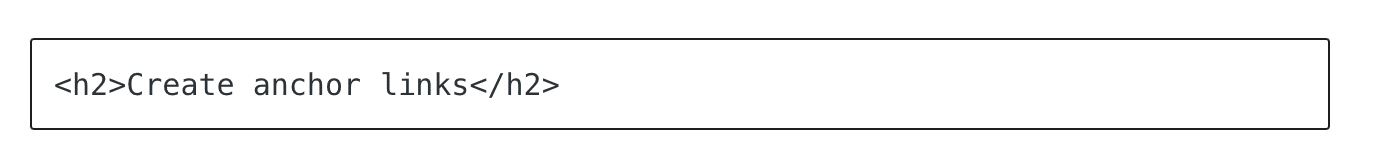
L'h2 scelto sopra si chiama “Crea link di ancoraggio” . Quando inizi a modificare l'HTML, vedrai:

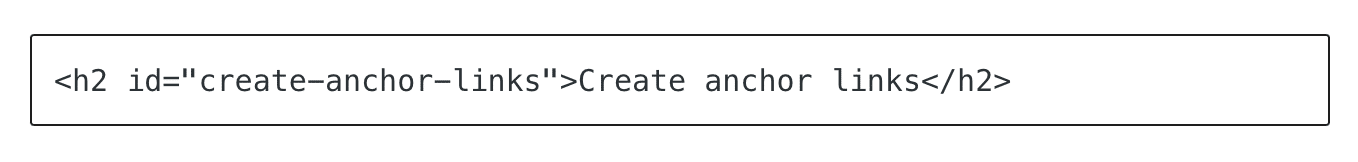
Da lì, aggiungi manualmente un attributo id al tag h2, per dare un nome al tuo ancoraggio (questo sarà invisibile nell'editor visivo). Che dà:

Se vuoi fare la stessa cosa in un paragrafo, o qualsiasi altro tipo di blocco, è assolutamente possibile.
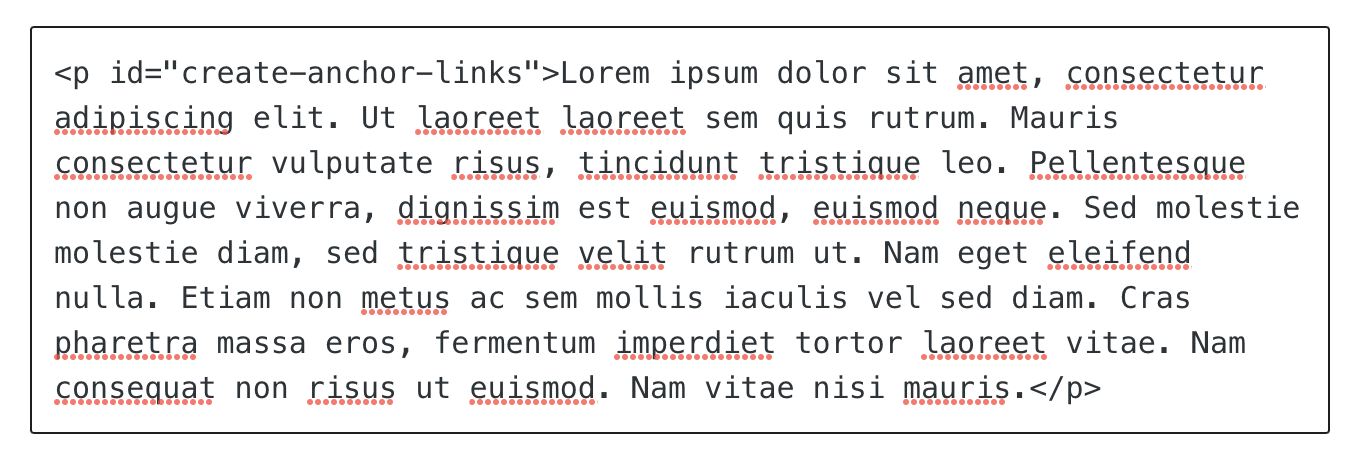
L'unica differenza è che non lavorerai con un tag h2, ma con un tag p (per il paragrafo), per esempio. Questo darebbe qui:

Passaggio 2: posizionare il collegamento di ancoraggio nella panoramica
Ancora una volta, torna alla panoramica che hai creato in precedenza.
In questo sommario, scegli di nuovo "Modifica in HTML", se non è già il caso.
Intorno al testo di ancoraggio (il nome del tuo capitolo), aggiungi un tag <a> e aggiungi un attributo href con il nome dell'identificatore come valore, per creare un link di ancoraggio cliccabile.
Non dimenticare di aggiungere il prefisso # per fare riferimento all'attributo id del blocco a cui è collegato.
Quindi vedrai:

Ancora una volta, fai attenzione a usare lo stesso identico nome (prima " create-anchor-links ", poi " #create-anchor-links ").
Come creare un collegamento a un'ancora situata su un'altra pagina?
All'inizio di questo post, ho promesso di spiegare come utilizzare un'ancora su WordPress per inviare i tuoi lettori direttamente al centro di un'altra pagina .
Per capirlo, userò l'esempio che ho già utilizzato: hai una pagina dei prezzi con diversi servizi. Nel tuo ultimo post, vuoi indirizzare i tuoi lettori direttamente all'ultimo servizio di questa pagina.
La prima cosa da fare è ovviamente creare un ancoraggio sul blocco di questo famoso ultimo servizio (es. “ last service ”), qualunque esso sia. Ma ora sai come farlo.
Quindi, quando crei il link nel tuo post al tuo servizio, devi solo:
- Inserisci l'URL della pagina , ad esempio: "
https://www.mysite.com/rates". - Quindi aggiungi il prefisso
#del tuo nome anchor, ad esempio: “https://www.mysite.com/rates/#last-rate“.

Facendo clic sul tuo link, la persona verrà indirizzata direttamente all'ultima tariffa nella pagina delle tariffe.
Ora, finora, ti ho mostrato come creare un collegamento di ancoraggio WordPress manualmente, con l'editor di contenuti o con il codice HTML.
Per essere ancora più esaustivi sull'argomento, dovresti sapere che è possibile aggiungere ancoraggi su WordPress con un plugin. Te ne parlerò meglio nella prossima sezione.
Come creare un'ancora su WordPress con un plugin?
Scrivi regolarmente post sul tuo blog? Post piuttosto lunghi su cui sei abituato a integrare una panoramica (indice) con ancore cliccabili?
Bene, dovresti sapere che è possibile automatizzare questo processo e andare ancora più veloce quando crei ancoraggi sul tuo sito WordPress usando un plugin. Per questo, ci sono diverse soluzioni che vedremo nel dettaglio.
Opzione 1: usa il plug-in LuckyWP Table of Contents per creare un sommario
Diversi plugin sono disponibili nella directory ufficiale per aiutarti a progettare un sommario. Tra i più famosi, troverai Easy Table of Contents, Table of Contents Plus o LuckyWP Table of Contents.
Quest'ultimo ha attirato la mia attenzione perché è il più votato dei tre (4,9 stelle su 5) ed è molto facile da usare , con molte opzioni di personalizzazione.

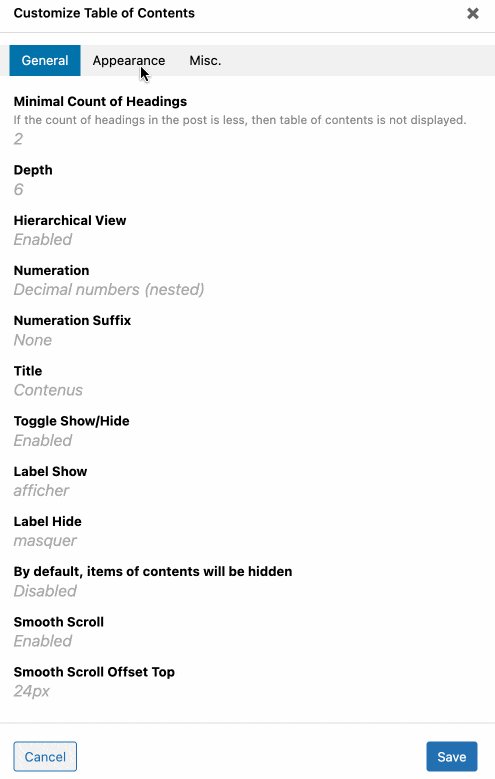
È possibile aggiungere automaticamente un sommario, sceglierne la posizione (ad es. prima o dopo il primo titolo, dopo il primo blocco di testo, ecc.). O, naturalmente, puoi integrarlo manualmente dove vuoi nei tuoi contenuti utilizzando un blocco Gutenberg dedicato.
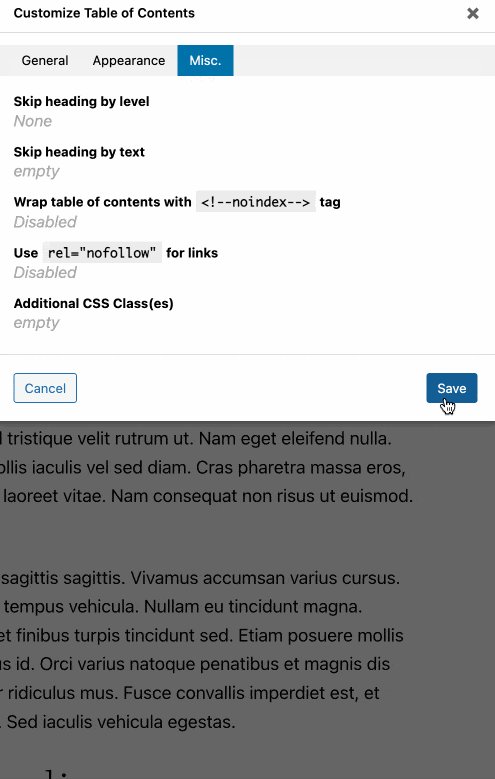
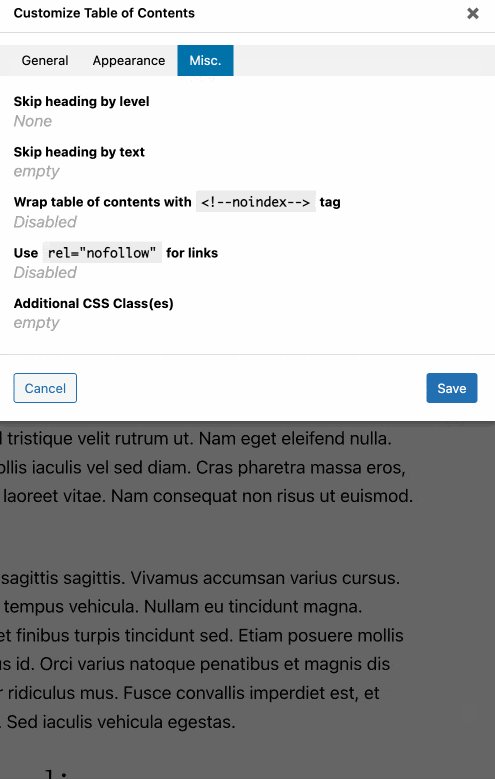
Fatto ciò, puoi agire sul contenuto, sul modo in cui funziona la panoramica e sul suo aspetto , con le seguenti impostazioni, tra le altre:
- Aggiunta di una numerazione per i tuoi titoli.
- Personalizzazione del nome del tuo sommario e dei diversi tag (“mostra”, “nascondi” ecc.).
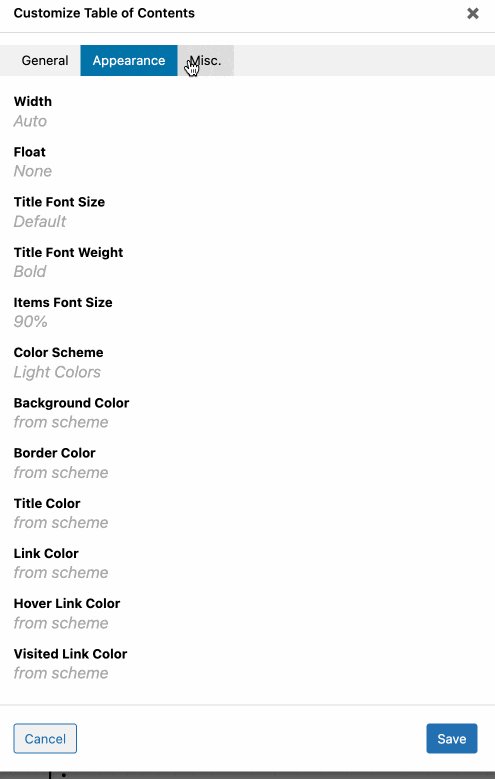
- Possibile gestione dei colori (sfondo, bordo, titolo, link, ecc.) e dei caratteri (dimensioni, grasso).
- Possibilità di attivare l'attributo nofollow.

Scarica LuckyWP Sommario:
Opzione 2: usa un plug-in di blocco Gutenberg
Se LuckyWP Table of Contents e altri si concentrano su un obiettivo specifico - l'aggiunta e la personalizzazione di un sommario - ci sono altri plugin che sono più generalisti e offrono anche un'opzione per aggiungere un sommario .
Questo è il caso dei plugin di blocco Gutenberg. Questi plugin offrono i propri blocchi (elementi di contenuto) dedicati all'editor di contenuti di WordPress. Ti consentono di aggiungere titoli, inviti all'azione, cursori, moduli, una barra di ricerca, tabelle dei prezzi, ecc.
E, naturalmente, per alcuni di essi: un sommario. Non troverai sempre impostazioni così avanzate come con un plug-in dedicato come LuckyWP Table of Contents, ma potrebbe essere sufficiente per te, a seconda delle tue esigenze.
Tra i plugin del blocco Gutenberg che offrono un sommario, potrei citare ad esempio:
- Ultimate Addons per Gutenberg, progettato dai creatori del tema Astra.
- Kadence Blocks, dai creatori del tema Kadence.
- Impilabile.
Opzione 3: usa il plug-in Elementor
Infine, l'ultima opzione di cui volevo parlarvi è basata su un plugin un po' particolare, visto che è un page builder.
Il suo nome? Elementor (link di affiliazione). È il più famoso dell'ecosistema WordPress, con oltre 10 milioni di utenti in tutto il mondo.

Grazie a moduli (immagine, testo, pulsante, video ecc.) e template pronti all'uso, un page builder permette di progettare l'aspetto visivo del proprio sito senza sporcarsi le mani con il codice (o pochissimo). Usa molto spesso il trascinamento della selezione.
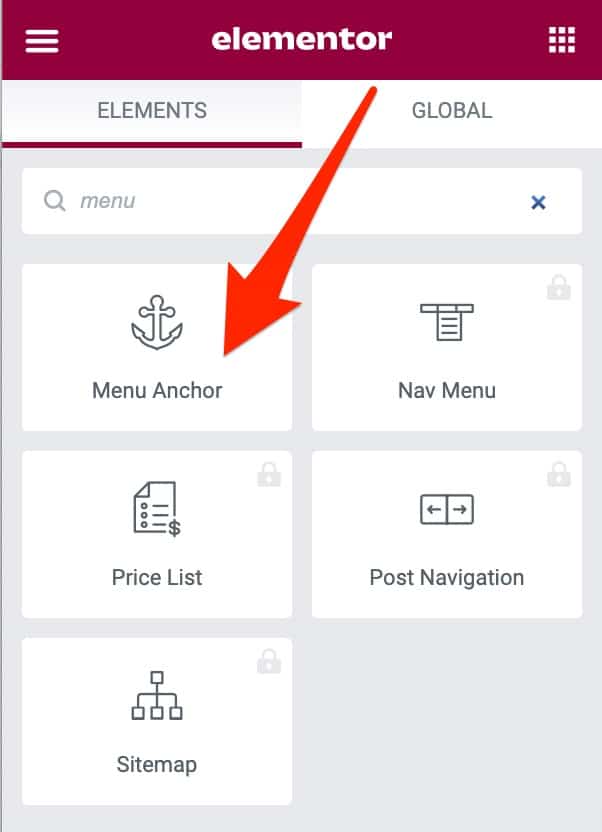
Anche nella sua versione gratuita, Elementor dispone di un widget dedicato alla creazione di anchor su WordPress: il cosiddetto “Menu anchor”. Sembra proprio così:

Per usarlo, segui questo breve tutorial.
Vuoi andare oltre e iniziare a utilizzare Elementor? Consulta la nostra guida utente dedicata al page builder.
Ricapitolare
In queste righe, hai scoperto diversi modi per creare ancoraggi su WordPress. In altre parole, puoi optare per una delle seguenti soluzioni, a seconda delle tue esigenze:
- Le funzionalità native dell'editor di contenuti
- codice HTML
- Un plug-in WordPress dedicato
Non esitate a testarli su una bozza per comprendere appieno la manipolazione.
Vorresti creare anchor su #WordPress ma non sai come procedere? Sveliamo diversi mezzi e metodi per raggiungere il tuo obiettivo.
Ricorda, la cosa più importante è mantenere lo stesso identico nome dell'ancora! Con il # per il collegamento di ancoraggio cliccabile e senza il # per l' id dell'ancora ad esso collegato. Una volta capito come farlo, il resto sarà un gioco da ragazzi.
Ricorda di usarlo ogni volta che hai contenuti lunghi. I tuoi lettori ti ringrazieranno.
Quindi, hai voglia di usare le ancore ora? Dimmi nei commenti se sei riuscito a crearli sul tuo sito WordPress.