Editor di blocchi di WordPress: come lavorare in modo efficiente in Gutenberg?
Pubblicato: 2022-12-02La versione 2022 di Gutenberg non è più solo un successore di Classic Editor. L'editor a blocchi di WordPress è un nuovo paradigma nella creazione di siti WP volto a rivoluzionare l'intera esperienza di pubblicazione, esattamente nello stesso modo in cui Gutenberg ha fatto con la stampa di libri.
Vale la pena l'hype? Decisamente! Esaminiamo solo i principali principi di Gutenberg :
- A differenza dell'editor classico, il nuovo editor di WordPress è incentrato sui blocchi di contenuto . Ogni tipo di contenuto trasformato in un blocco separato: paragrafo, immagine, titolo, citazione, ecc.
- Un tale approccio modulare alla personalizzazione di pagine e post è conveniente quando si tratta di apportare modifiche all'interno di un elemento specifico.
- I blocchi di WordPress possono essere aggiunti, ordinati e riorganizzati . Ciò consente agli utenti di creare pagine rich media in modo visivamente intuitivo, con meno soluzioni alternative come codici brevi o codice HTML personalizzato.
Dovremmo ammettere che Gutenberg si sta rapidamente muovendo per diventare una soluzione di modifica completa del sito e non solo un editor di contenuti. Inoltre, conoscere alcune modifiche extra aiuterà a creare un sito Web Gutenberg da zero anche adesso.
COME GUTENBERG MIGLIORA LA UX
Vorremmo evidenziare più funzionalità che potrebbero non essere ovvie per un normale utente WP, ma fa una grande differenza in termini di esperienza utente:
- Non avrai più bisogno di utilizzare codici brevi per incorporare post da risorse esterne. Oltre 30 blocchi WP Gutenberg ti consentono di incorporare contenuti esterni al tuo sito in un paio di clic. (Youtube, Facebook, Vimeo, Instagram).
- Non hai più bisogno di shortcode/plugin aggiuntivi per incorporare i pulsanti.
- Puoi utilizzare un blocco di ancoraggio visivo per collegarti alle sezioni all'interno del post/pagina.
- Puoi aggiungere testo all'immagine direttamente nell'editor di blocchi di WordPress.
- Non è più necessario imparare a modificare il testo in WordPress utilizzando l'HTML.
Ecco come utilizzare l'editor di blocchi di WordPress per creare post e pagine.
Questo post, tuttavia, copre i lifehack di Gutenberg e insegna come utilizzare i blocchi di contenuti di WordPress in modo più efficiente. Continua a leggere se desideri estendere le funzionalità standard e semplificare la tua esperienza di modifica.
Come funziona l'editor Gutenberg di WordPress?
Quando si passa a Gutenberg, la barra laterale WP standard verrà sostituita da una modalità a schermo intero.
Tecnicamente, puoi dividere l'editor di blocchi in 3 unità:
- Editor visivo : situato a sinistra e occupa la maggior parte dello schermo. Il contenuto di modifica qui sembra quasi uguale a quello che apparirà sul sito.
- Pannello superiore : contiene le funzioni più comuni: aggiungi un nuovo blocco, annulla o ripristina un'azione precedente, passa a una bozza, apri un'anteprima e pubblica.
- Pannello laterale : situato sulla destra e contiene opzioni avanzate. Ci sono 2 schede: Pagina (impostazioni di pubblicazione) e Blocco (impostazioni per il blocco selezionato).

Opzioni di personalizzazione utili in Gutenberg
Quando modifichi una pagina WordPress, puoi sfruttare alcune utili impostazioni situate nei pannelli superiore e laterale del nostro editor di blocchi WP.
Annulla azione precedente
Ci sono due pulsanti freccia in alto a sinistra dell'editor Gutenberg. La freccia sinistra annulla l'azione precedente, la freccia destra ripete l'azione appena annullata.
Salva i progressi
Qualsiasi modifica nell'editor WordPress di Gutenberg viene salvata automaticamente una volta al minuto. Puoi vederlo vicino al pulsante Pubblica nel pannello in alto a destra dopo aver apportato modifiche al post.
Se hai interrotto senza salvare le modifiche, ti verrà suggerito di ripristinare un aggiornamento automatico non appena apri la console di WordPress.
Se la tua pagina/post è ancora in fase di bozza, puoi salvare le modifiche manualmente facendo clic su "Salva bozza". Se il post o la pagina erano già stati pubblicati, questo pulsante verrebbe visualizzato come "Passa alla bozza". Annullerà la pubblicazione e metterà la pagina/il post nello stato di bozza. Per salvare l'avanzamento di una pagina o di un post già pubblicato, fai clic su "Aggiorna".
Ripristina modifiche precedenti
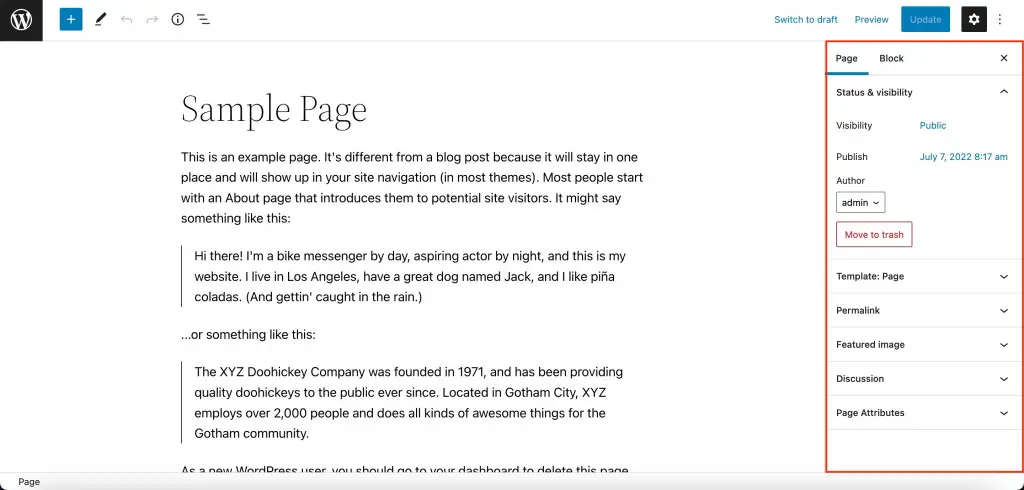
Gutenberg fornisce una sezione con le revisioni nella barra laterale sotto la scheda Stato e visibilità nella scheda Pagina/Articolo principale.
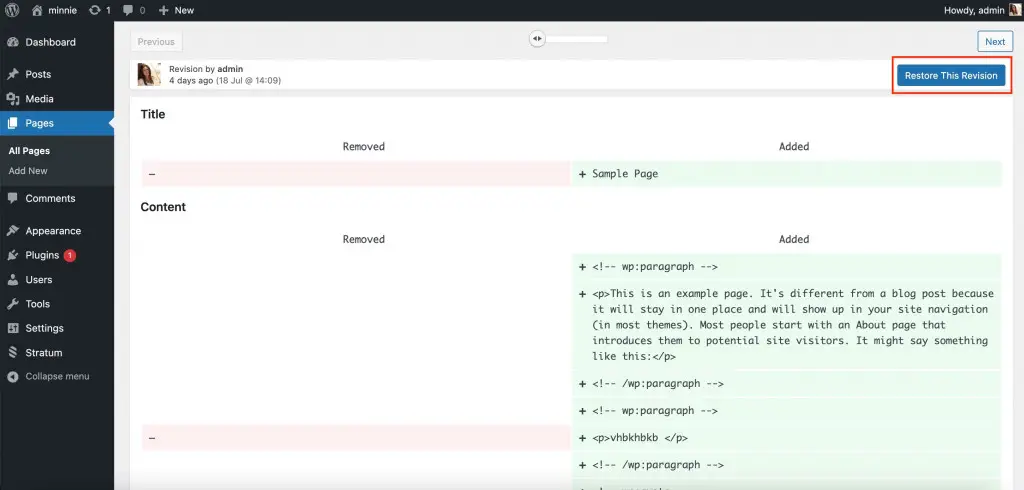
Fai clic su "Revisioni" e vedrai due colonne che confrontano le versioni precedenti e attuali. Le modifiche rimosse (a sinistra) verranno evidenziate in rosso e il contenuto aggiunto (a destra) verrà evidenziato in verde.
Utilizzare il pulsante "Ripristina questa revisione" nell'angolo in alto a destra della pagina.

Modalità anteprima
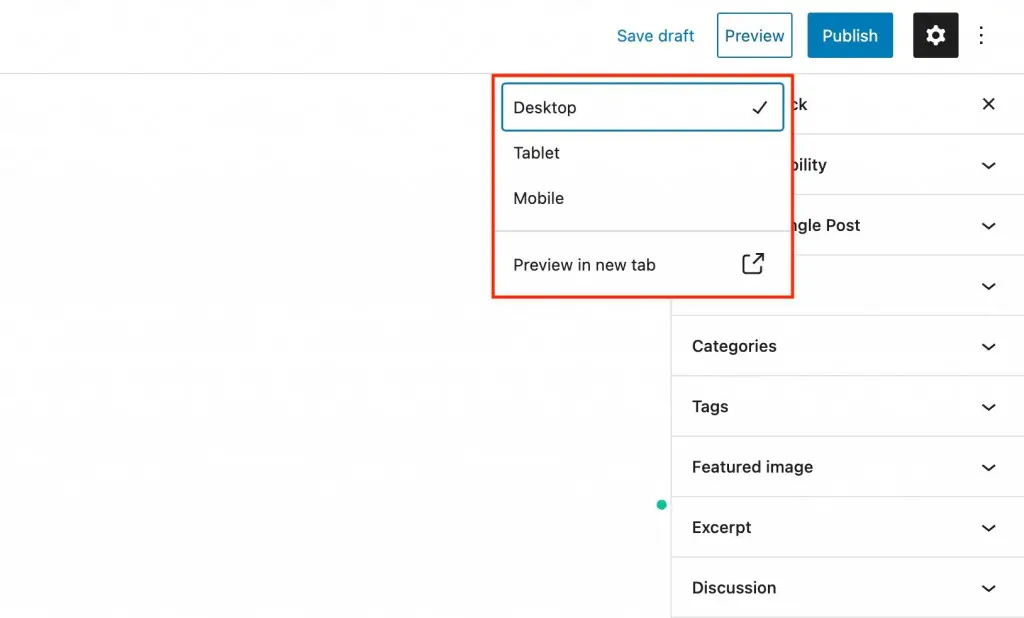
Le anteprime sono un ottimo modo per vedere i contenuti, verificarne la presenza di errori minori prima della pubblicazione. Fai clic su "Anteprima" in alto a destra nell'editor di Gutenberg, quindi su "Anteprima in una nuova scheda". Puoi scegliere di visualizzare l'anteprima di una pagina in versione tablet, mobile o desktop.

Nascondi dall'accesso pubblico
Regola la modalità di visibilità nella sezione Stato e visibilità della barra laterale di Gutenberg. Ci sono 3 livelli di accesso tra cui scegliere:
- Pubblico : la pagina è accessibile a tutti.
- Privato : solo gli utenti WordPress autorizzati con ruoli di amministratore o redattore possono visualizzare la pagina.
- Protetto da password : solo coloro che conoscono la password che crei potranno visualizzare la pagina (vedranno il seguente messaggio nel browser)
Pianifica un post
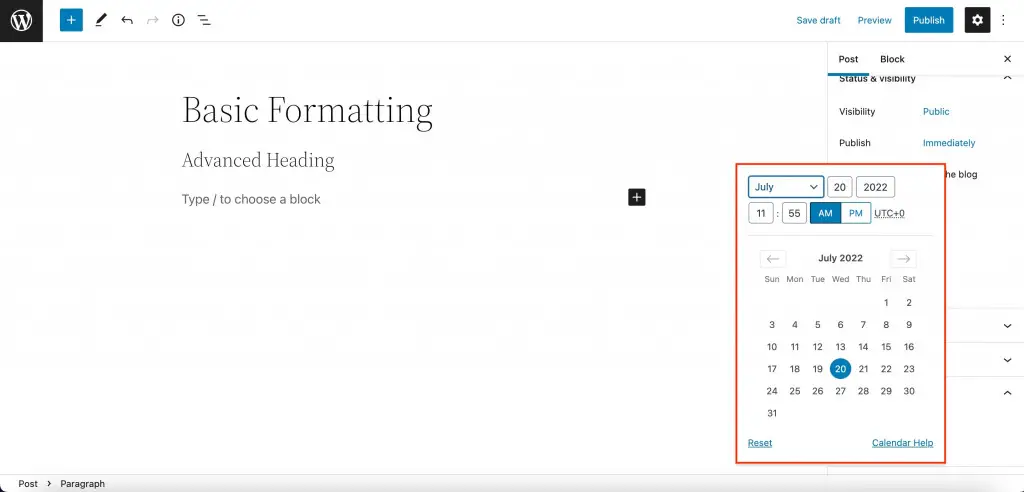
Nella stessa sezione Stato e visibilità, utilizza l'opzione Pubblica per selezionare il giorno e l'ora in cui desideri pubblicare il post/la pagina.
Le pagine non pubblicate avranno un'opzione aggiuntiva: "In attesa di approvazione". I post contrassegnati dal contrassegno "In attesa di approvazione" verranno visualizzati nella nuova scheda del menu Pagine. I tuoi caporedattori o amministratori saranno in grado di trovare rapidamente la pagina per controllarla subito prima della pubblicazione.

Cambia URL
Il collegamento URL verrà visualizzato nella sezione Permalink della barra laterale. Quando la bozza è già salvata, potrai cambiarne il nome nel menu. Tieni presente che l'editor di blocchi genererà automaticamente l'URL in base al titolo.
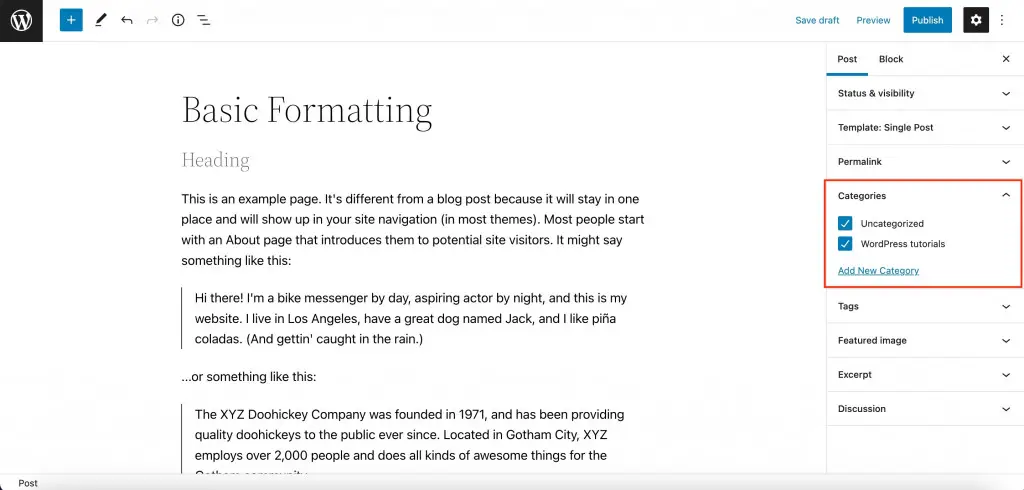
Assegna una categoria
Quando crei un post su Gutenberg, puoi assegnarlo a qualsiasi categoria. Se necessario, puoi creare una nuova categoria direttamente mentre modifichi il post (Aggiungi nuova categoria). Un post può appartenere a più categorie contemporaneamente.

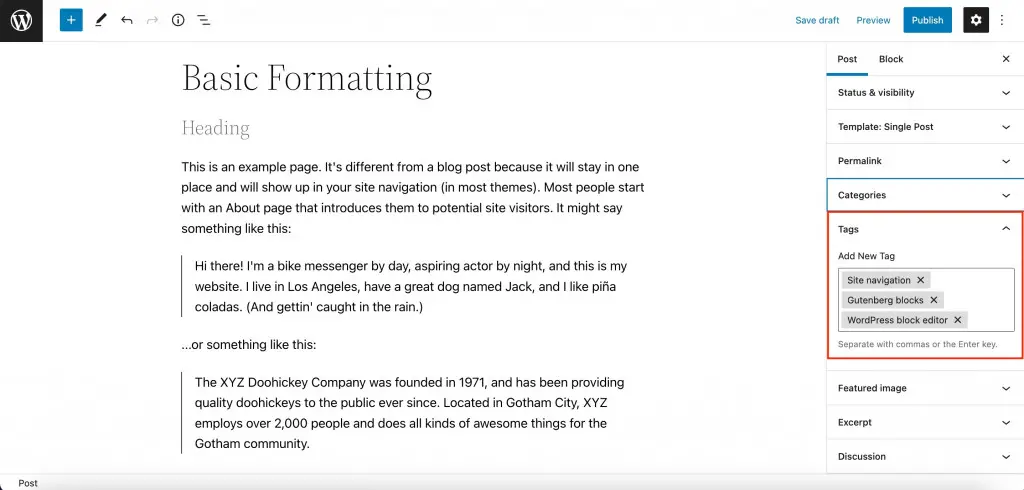
Assegna un tag
La sezione Tag è un altro modo per raggruppare gli articoli in base ad alcune funzionalità. Usa i tag per combinare post di diverse categorie su una pagina.
Ad esempio, se hai un blog sugli strumenti musicali, puoi creare categorie di post per diversi strumenti ed etichette, ma creare tag per generi musicali o livelli di difficoltà.
Proprio come le categorie, puoi creare nuovi tag proprio mentre modifichi il post corrente. Aggiungi tutti i tag di cui hai bisogno contemporaneamente.

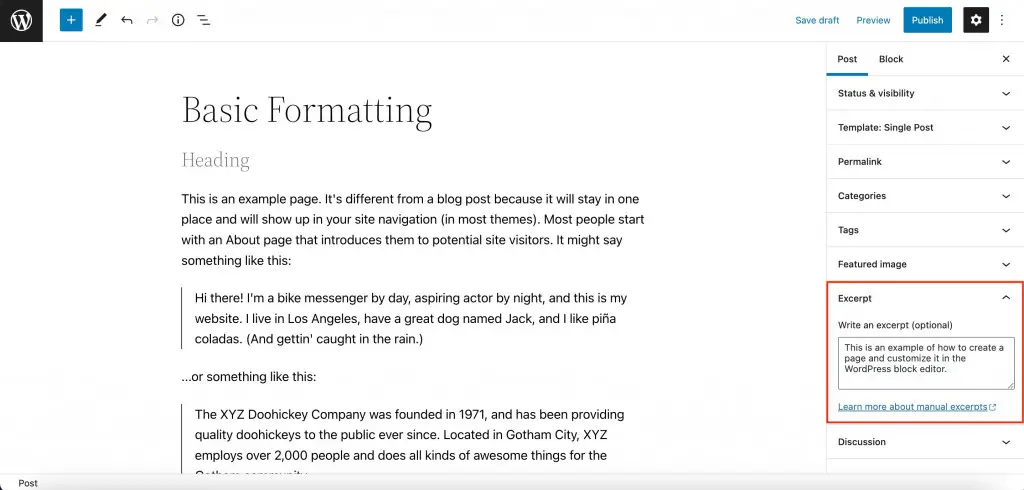
Personalizza l'estratto
Il testo dell'estratto viene visualizzato nella pagina della categoria insieme al titolo e all'immagine delle caratteristiche. Per impostazione predefinita, WordPress utilizza i primi due paragrafi (a seconda della loro lunghezza) come snippet, ma ne ripulisce la formattazione e rimuove i rientri tra i paragrafi.
L'estratto ti consente di specificare un riepilogo diverso o la versione formattata della tua introduzione. Il campo supporta paragrafi e tag HTML.


Abilita/disabilita i commenti
Infine, utilizza la sezione Discussioni della barra laterale di Gutenberg per consentire i commenti. Inoltre, puoi consentire pingback e trackback, ma ti consigliamo di disattivare questa opzione.
Come lavorare con i blocchi Gutenberg di WordPress?
Che tu sappia già come aggiungere e modificare i blocchi o meno, abbiamo deciso di darti una guida rapida su ogni azione. Alcuni utenti non avranno idea di quali azioni di base possono eseguire con i blocchi.
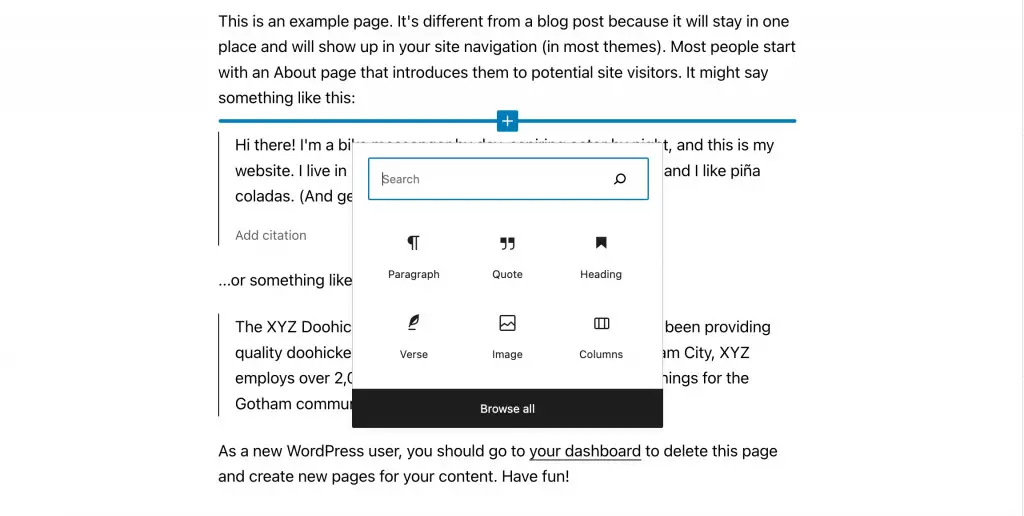
Aggiunta di un nuovo blocco
- Metodo n. 1: fai clic sul pulsante + sul lato sinistro della barra superiore di Gutenberg. Selezionare il blocco desiderato in una finestra pop-up e fare clic su di esso.
- Metodo n. 2: trova il pulsante + sotto l'ultimo blocco. Scegli il blocco necessario in una finestra pop-up.
- Metodo n. 3: sposta il cursore tra due blocchi esistenti e fai clic sul pulsante + al centro. Puoi aggiungere un nuovo blocco tra due blocchi qualsiasi.

Formattazione di base e avanzata
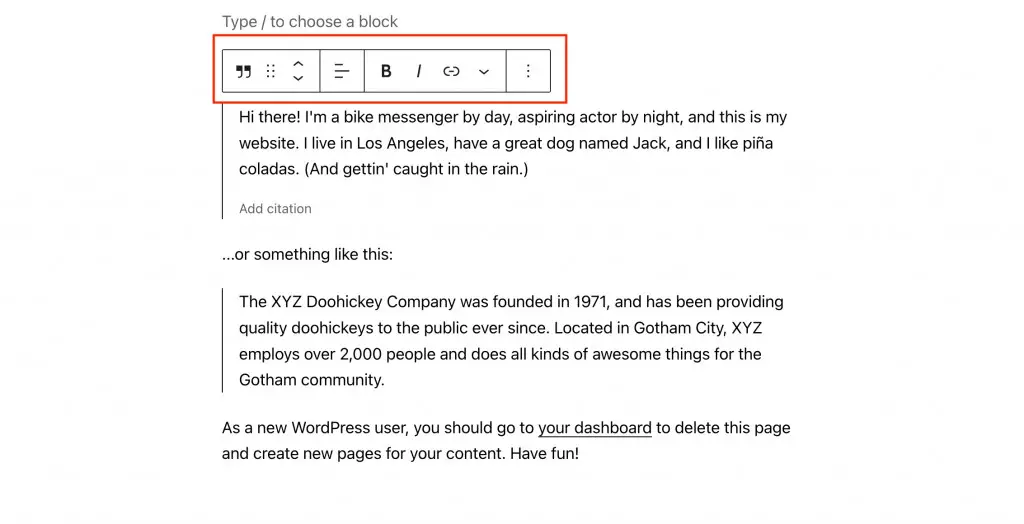
Seleziona il blocco inserito e vedrai un pannello delle impostazioni a comparsa sopra il blocco. Quelle sono formattazioni di base e ogni blocco avrà le proprie impostazioni.
Insieme alla formattazione di base, ogni blocco avrà opzioni di contenuto e stile nella barra laterale destra sotto la scheda Blocchi. Per aprire la barra laterale, fai clic sull'ingranaggio nella barra Gutenberg in alto a destra. Queste impostazioni differiscono anche in base a un particolare blocco.

Posizionamento e allineamento dei blocchi
Usa la formattazione di base per trovare le frecce su/giù sul lato sinistro del pannello a comparsa. Ti aiuteranno a spostare il blocco su o giù di una posizione. Inoltre, puoi utilizzare il pulsante a sei punte accanto alle frecce per trascinare un blocco con il mouse nella posizione desiderata.
Ora seleziona il blocco al centro del pannello sopra per cambiare l'allineamento.
Copia, Duplica o Elimina
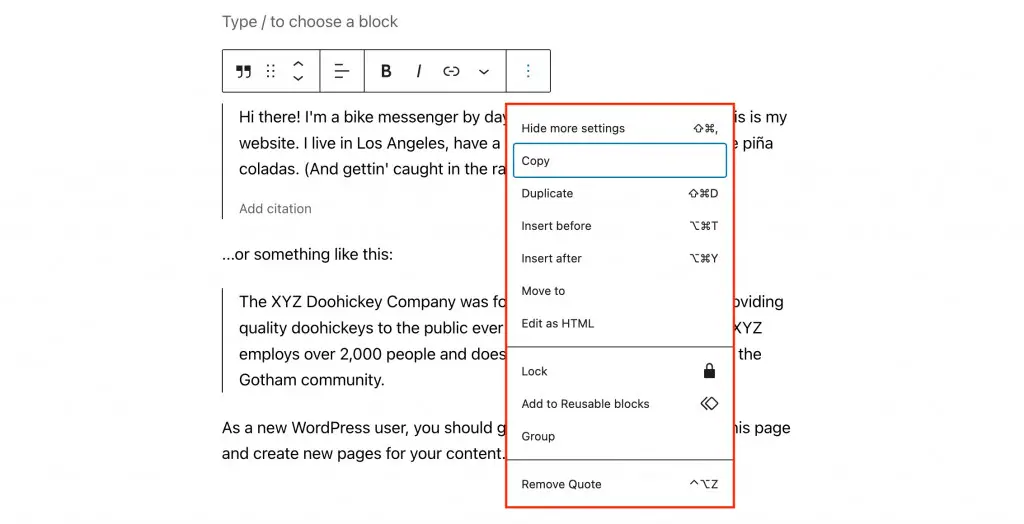
Oltre alle opzioni di formattazione, il pannello a comparsa dispone di opzioni per copiare, duplicare ed eliminare il blocco.
La maggior parte di voi si chiederà come eliminare un blocco in WordPress. Basta premere i tre punti nel pannello a comparsa e fare clic su "Elimina blocco". Questo è un posto dove puoi anche copiare o duplicare il blocco.

Modelli di Gutenberg
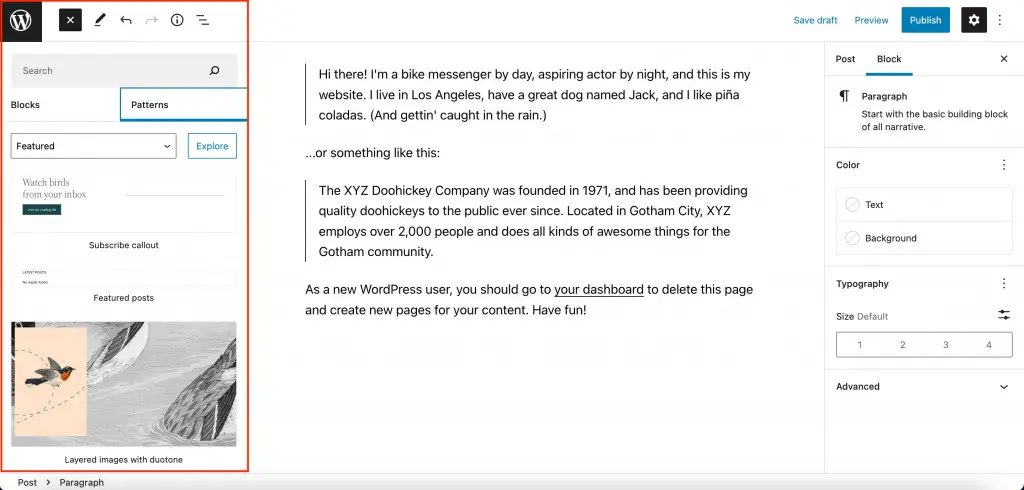
Hai sentito parlare di schemi già pronti per Gutenberg? L'editor di testo WP fornisce una sezione con modelli standard applicabili a qualsiasi tema. Ma puoi anche utilizzare modelli di blocchi WordPress unici creati dagli sviluppatori di temi.
Per trovare i pattern, fai clic su + nella barra laterale e vai alla scheda Pattern. Saranno divisi in gruppi e ogni modello avrà un'anteprima per raggiungere il picco a:

Crea sezioni manualmente
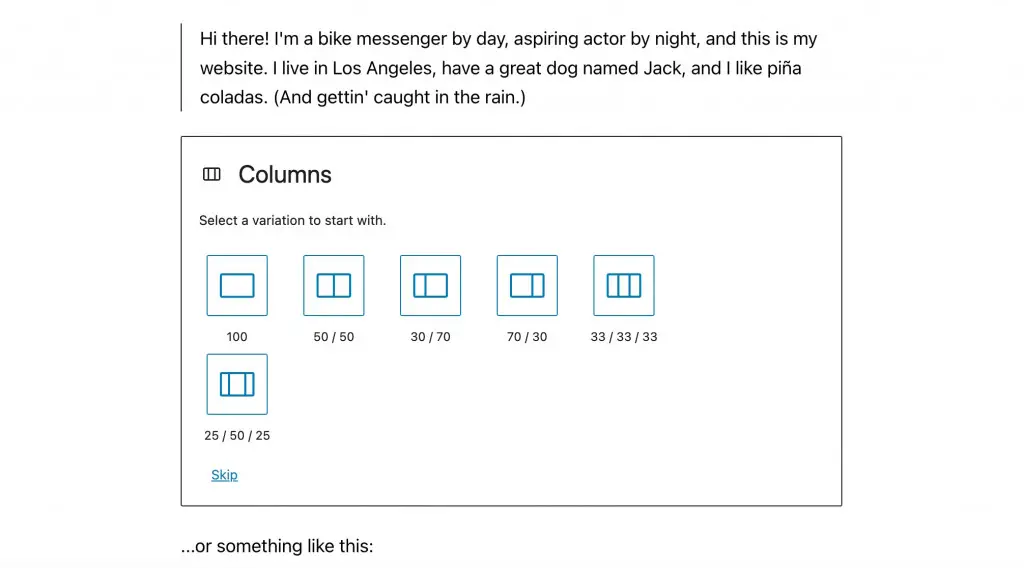
Usa il blocco Colonne per posizionare qualsiasi blocco Gutenberg WordPress uno accanto all'altro. Le sezioni con 2 o anche 3 colonne sono abbastanza comuni: dalle testimonianze dei clienti e tabelle dei prezzi alle sezioni FAQ e moduli di contatto.
Per selezionare il numero di colonne, aggiungi prima il blocco Colonne, quindi seleziona il numero e il layout.

Ogni colonna supporta diversi blocchi con il proprio contenuto e stile. Tuttavia, puoi creare un colore di sfondo universale per questa sezione. Basta combinare i blocchi in un gruppo e cambiare una volta il colore di sfondo di quel gruppo.
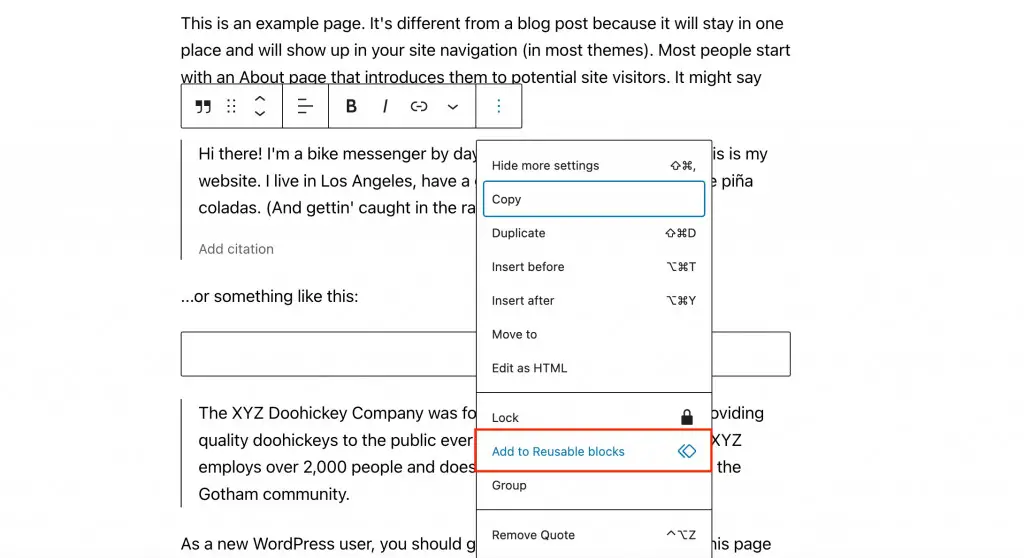
Usa "blocchi riutilizzabili"
E' possibile salvare un'intera sezione per riutilizzarla in modo diverso su post o pagine differenti. Questi sono chiamati blocchi riutilizzabili WordPress.
Tutto quello che devi fare è creare la sezione come vuoi che appaia, fare clic sui tre punti nel menu a comparsa e selezionare "Aggiungi a blocchi riutilizzabili". Assegna un nome alla sezione e fai clic su "Salva".

Per aggiungere la sezione salvata alla pagina, premi il pulsante + e procedi alla scheda "Riutilizzabile". Incolla il blocco salvato in un paio di clic!
Altri trucchetti da conoscere per Gutenberg
- Usa "/" per aggiungere rapidamente nuovi blocchi e non avrai più bisogno di aprire il pannello dei blocchi ogni volta e scorrere per trovare quello che desideri. Basta digitare "/" da una nuova riga e iniziare a digitare il nome del blocco.
- Blocca la barra degli strumenti in alto e la barra popup non si sovrapporrà più al contenuto nel blocco sopra di essa.
- Usa l'editor di codice per modificare il contenuto HTML e sarai in grado di modificare gli attributi HTML di WordPress di questo blocco, fornire la tua classe CSS o scrivere codice incorporato per il blocco. Seleziona il blocco, fai clic sui tre punti e seleziona l'opzione "Modifica come HTML".
- Trova rapidamente il blocco necessario nel sommario . Se il tuo post è composto da così tanti blocchi che diventa difficile trovare quello necessario, fai clic sul pulsante con tre barre orizzontali in alto a sinistra. Vedrai l'elenco completo di tutti i blocchi utilizzati sulla pagina.
- Trascina e rilascia le immagini direttamente dal tuo computer e non dovrai più eseguire azioni aggiuntive con il blocco "Immagine".
- Usa i tasti di scelta rapida e lavorare con l'editor di blocchi di WordPress sarà molto più semplice. Visualizza l'elenco completo dei tasti di scelta rapida nel tuo editor facendo clic su 3 punti in alto a destra => Scorciatoie da tastiera.
Come estendere la funzionalità di Gutenberg?
L'editor Gutenberg si arricchisce di opzioni con ogni nuovo aggiornamento. Tuttavia, quando si tratta di funzionalità più avanzate, potresti prendere in considerazione l'utilizzo di modelli e componenti aggiuntivi di blocchi Gutenberg aggiuntivi.
Quali plugin possono riempire i blocchi principali con nuovi blocchi di WordPress? Abbiamo un post con una carrellata dei 12 migliori componenti aggiuntivi con blocchi personalizzati di WordPress nel 2022.
Uno di questi è il componente aggiuntivo gratuito Getwid :

Il plug-in per il blocco dei contenuti di WordPress è una libreria di oltre 40 blocchi Gutenberg e oltre 35 modelli di blocchi WordPress. Tutti i blocchi Getwid sono leggeri, multiuso e personalizzabili in base alle esigenze di qualsiasi sito Web e progetto.
Alcuni esempi di blocchi Getwid sono:
- Sezione: funziona più come un blocco di gruppo di WordPress (combina più blocchi in un'unica sezione);
- Image Stack Gallery: utilizza il blocco per creare gallerie di immagini di stili diversi;
- Popup video: visualizza qualsiasi video utilizzando varie opzioni;
- Image Hotspot: aggiungi marcatori animati illimitati con suggerimenti completamente personalizzabili;
- Post Slider: visualizza i blocchi di post del dispositivo di scorrimento in qualsiasi punto del tuo sito web. I post possono essere reperiti da categorie specifiche.
Getwid offre un'interazione fluida con i blocchi Gutenburg standard in modo da poter creare un design dei blocchi ancora più raffinato. Inoltre, l'addon offre un tema iniziale di blocchi WordPress: Getwid Base.
Parole finali sull'editor di blocchi di WordPress
Prima o poi, ci innamoreremo tutti di Gutenberg per il suo semplice approccio visivo di default. Iniziando come editor di post per WordPress, si è evoluto in una soluzione di creazione di siti per tutte le esigenze e i gusti.
Ora, Gutenberg attira sia utenti professionisti che principianti abituati a lavorare con i costruttori di pagine visive. L'interfaccia di Gutenberg non sembra peggiore dei popolari page builder.
Condividi le tue opinioni sull'editor di blocchi di WordPress dopo aver utilizzato i nostri suggerimenti per l'editing!
