Modelli di blocco di WordPress: come usarli per progettare le tue pagine?
Pubblicato: 2022-05-26Sai quali sono esattamente i modelli di blocco di WordPress? O vuoi sapere come usarli per progettare le tue pagine? Se questo è il caso, allora questo articolo tutorial è per te.
Semplicemente, puoi interpretare i modelli di blocco come una raccolta preassemblata di blocchi che puoi utilizzare per le tue pagine in WordPress. Inoltre, ci sono alcuni schemi di blocco esclusivi per piè di pagina, intestazioni, pagine e così via.
Quindi, i modelli di blocco di WordPress sono sezioni di contenuto predefinite costruite con blocchi. Ti aiutano a progettare facilmente pagine, post e diverse aree del tuo sito. Senza dubbio, puoi risparmiare molto tempo utilizzando i modelli di blocco di WordPress.
Vuoi sapere come utilizzare i modelli di blocco di WordPress? Abbiamo preparato questa semplice guida tutorial solo per te! Cominciamo!.
Presentazione dei modelli di blocco di WordPress
Diamo un'occhiata più da vicino al modello di blocco di WordPress prima di approfondire come utilizzarlo per progettare le tue pagine.
Come accennato in precedenza, i modelli di blocco di WordPress sono fondamentalmente modelli costituiti da pochi blocchi. Può includere due o più blocchi e sono posizionati in un modo specifico per adattarsi a una pagina, un post, una barra laterale o qualsiasi altra parte di un sito web.

Ad esempio, puoi trovare modelli di blocco per un invito all'azione, una descrizione del prodotto, una tabella dei prezzi, una testimonianza, un team, un contatto, una galleria, un elenco delle funzionalità, ecc. Inoltre, puoi ottenere modelli di blocco per l'intestazione, il piè di pagina, la pagina 404, ecc. .
L'obiettivo principale dei modelli di blocco è aiutare gli utenti di WordPress a progettare belle pagine in modo più efficiente. Invece di combinare i blocchi uno per uno, i modelli di blocchi precombinati ti consentono di progettare in modo molto più semplice e veloce.
Inoltre, i modelli di blocco vengono forniti con le impostazioni di configurazione per quei blocchi preassemblati. In questo modo, puoi facilmente adattare il motivo a tuo favore apportando alcune piccole modifiche come cambiarne il colore, il contenuto e altri dettagli.
In sostanza, i motivi principali per utilizzare i modelli di blocco di WordPress per progettare le tue pagine possono essere evidenziati come:
- Invece di dover progettare i singoli pezzi ripetutamente, puoi risparmiare tempo utilizzando un motivo.
- È utile per creare da soli progetti di pagine più complessi.
- Puoi utilizzare modelli predefiniti progettati professionalmente dagli sviluppatori.
- Ti aiuta a essere più produttivo consentendoti di riutilizzare particolari stili di contenuto che crei di frequente.
- I modelli sono altamente configurabili e puoi utilizzarli in una varietà di temi e layout all'interno di quei temi.
Dove puoi trovare i modelli di blocco di WordPress?
Ora, ti starai chiedendo dove puoi trovare i modelli di blocco di WordPress, giusto?
Bene, sarai felice di sapere che il core di WordPress viene fornito con alcuni modelli di blocchi. Puoi usarli direttamente dall'interfaccia dell'editor di pagine per progettare le tue pagine.
Inoltre, puoi anche trovare vari bellissimi modelli di blocchi direttamente dalla directory dei modelli di blocchi di WordPress su WordPress.org.

Questi modelli di blocco vengono inviati da contributori in tutto il mondo, proprio come i temi e i plugin di WordPress. Un team di revisione di WordPress.org esamina ogni modello di blocco inviato e quindi lo approva.
Anche tu puoi creare bellissimi schemi di blocco e inviarli nella directory di WordPress.org. Ti mostreremo come farlo in questo articolo, quindi resta con noi fino alla fine.
Detto questo, andiamo avanti a come utilizzare i modelli di blocco di WordPress per progettare le tue pagine.
Come utilizzare il modello di blocco di WordPress per progettare le tue pagine?
Fondamentalmente, ci sono 2 semplici metodi per utilizzare i modelli di blocco di WordPress per progettare le tue pagine. Quindi, esaminiamo questi metodi individualmente.
Metodo 1: dall'interfaccia dell'editor
Il primo metodo consiste nell'utilizzare i modelli di blocco di WordPress direttamente dall'interfaccia dell'editor.
Qui, ti guideremo attraverso come utilizzare i modelli di blocco di WordPress dall'interfaccia dell'editor per creare le tue pagine passo dopo passo.
Passaggio 1: crea una nuova pagina
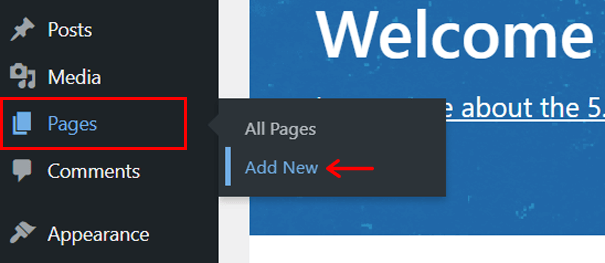
Per progettare una pagina, devi prima creare una nuova pagina. Quindi, dopo aver effettuato l'accesso alla dashboard di WordPress, vai alle "Pagine" nella barra di navigazione a sinistra della dashboard. Quindi, fai clic sull'opzione "Aggiungi nuovo" .

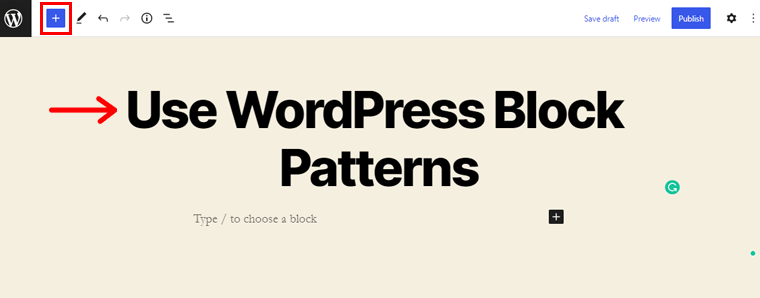
Con questo, ora verrai indirizzato all'interfaccia dell'editor di pagine. Ad esempio, chiamiamo la pagina " Usa i modelli di blocco di WordPress ".

Successivamente, puoi vedere l'icona "+" nell'angolo in alto a sinistra. Fare clic su di esso per visualizzare l'inseritore di contenuto.
Passaggio 2: esplora i modelli di blocco
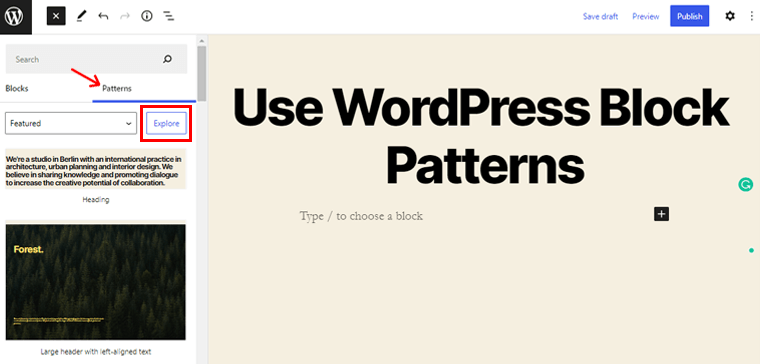
Facendo clic su di esso, vedrai 2 sotto-opzioni nella barra laterale che appare. Sono blocchi e schemi. Ora passa alla scheda "Modelli" .

Successivamente, fai clic sull'opzione "Esplora" per esplorare vari modelli di blocchi disponibili sulla tua interfaccia.

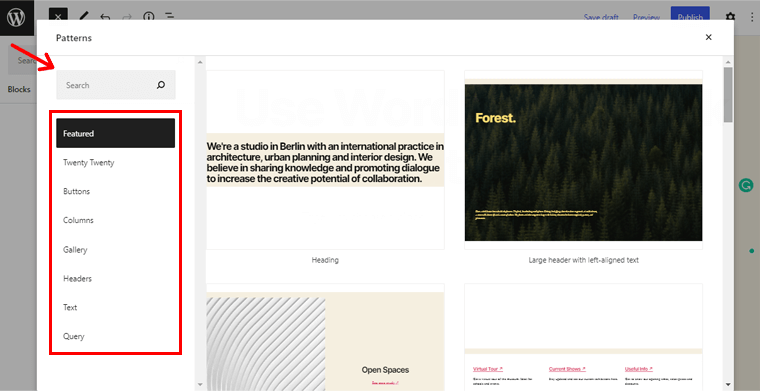
Successivamente, vedrai la pagina come mostrato sopra. È possibile utilizzare il menu di destra per scorrere diverse categorie di modelli. Come In primo piano, Pulsanti, Colonne, Galleria, Intestazioni, Testo e così via. Puoi anche cercare un modello di blocco specifico per nome nella casella di ricerca.
Passaggio 3: integrazione dei modelli di blocco
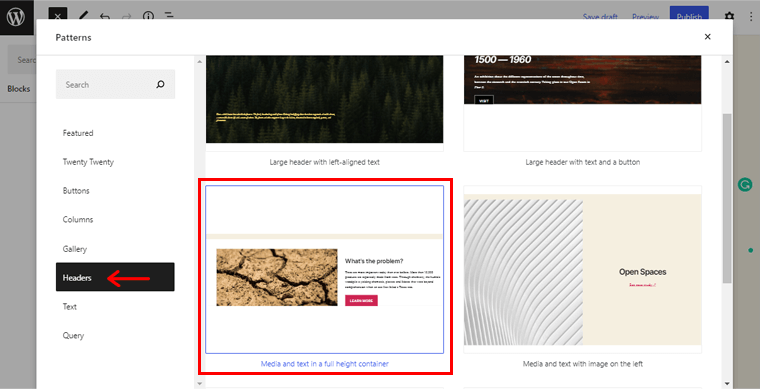
Successivamente, integriamo alcuni schemi di blocco nella nostra pagina. Per ora, andiamo al menu "Intestazioni" e controlliamo i modelli di intestazione disponibili.

Tra i vari modelli disponibili, puoi scegliere quello che più ti piace. Qui abbiamo scelto il modello di intestazione " Media e testo in un contenitore a tutta altezza ".
Puoi semplicemente fare clic sul modello scelto per integrarlo.

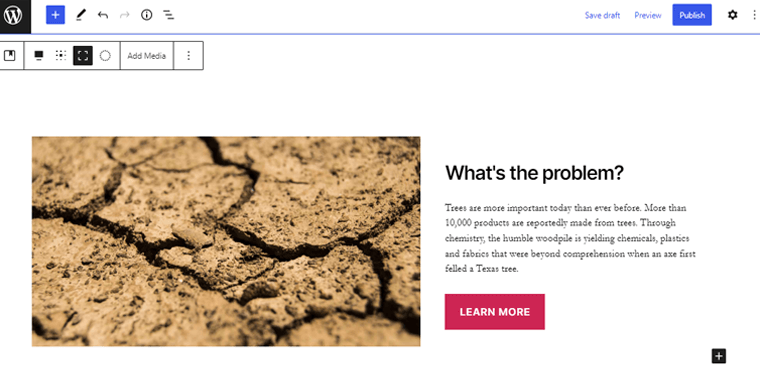
Ora vedrai semplicemente il modello di intestazione già integrato nella tua pagina come mostrato nello screenshot sopra. Puoi personalizzare ulteriormente il modello a tua scelta che ti inventeremo a breve.
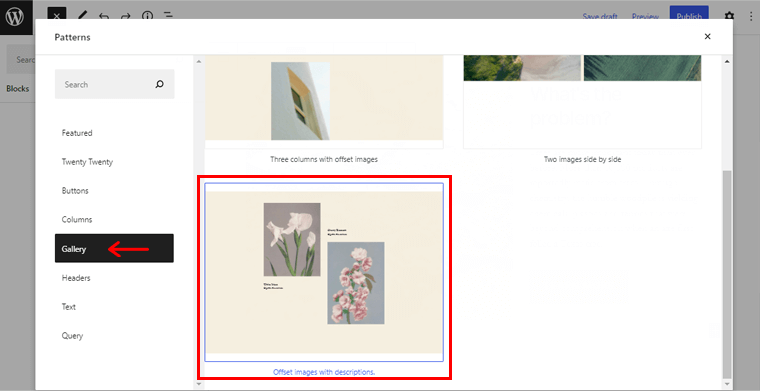
Allo stesso modo, esploriamo i modelli "Galleria" . E qui abbiamo scelto il modello della galleria ' Immagini offset con descrizione '. Come prima, fai semplicemente clic sul modello scelto per integrarlo.

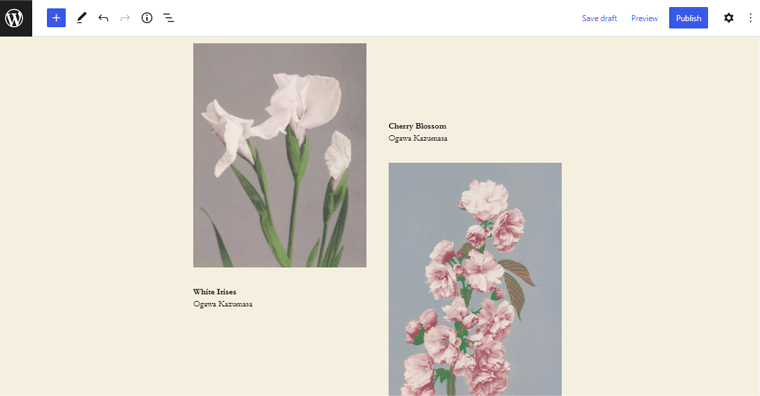
Una volta completata l'integrazione, vedrai la pagina come mostrato di seguito. Con ciò, hai utilizzato il pattern della galleria.

Allo stesso modo, sono disponibili altri vari modelli. Tutto quello che devi fare è esplorare il modello richiesto e integrarlo allo stesso modo di cui sopra.
Passaggio 4: personalizzazione dei modelli di blocco
Dopo aver utilizzato determinati modelli di blocco di WordPress, potresti voler personalizzarlo a tua scelta.
Quindi, personalizziamo il modello di intestazione che abbiamo integrato in precedenza.
Puoi semplicemente fare clic sul modello di intestazione sulla tua pagina per accedere alle possibilità di personalizzazione.

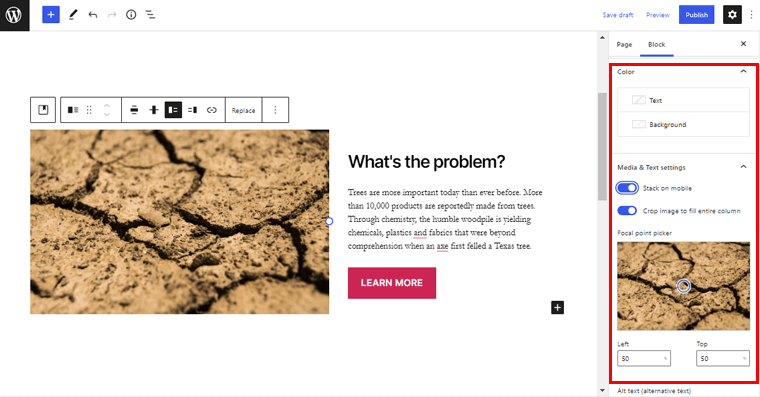
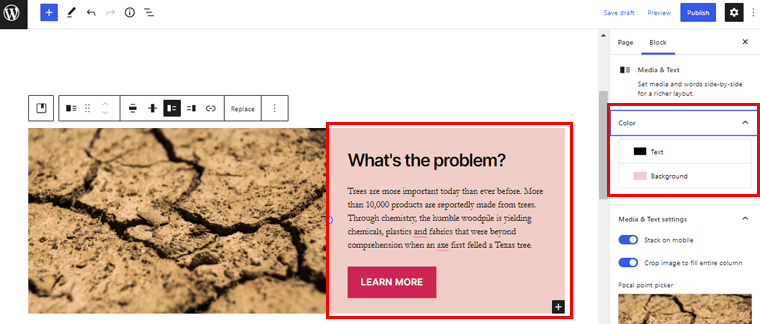
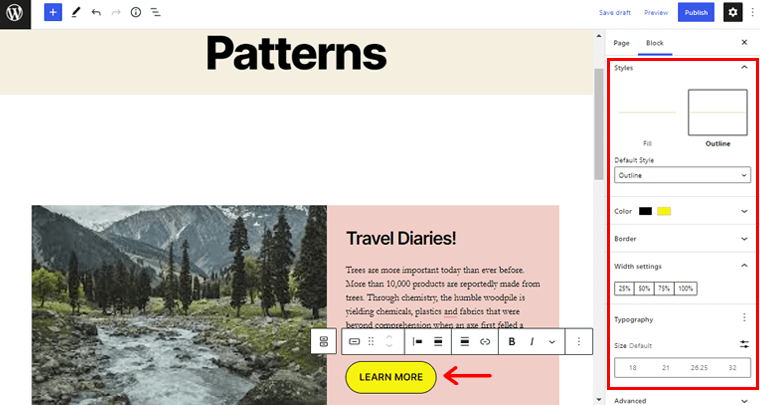
Una volta fatto, troverai le varie impostazioni sul lato destro del tuo editor.

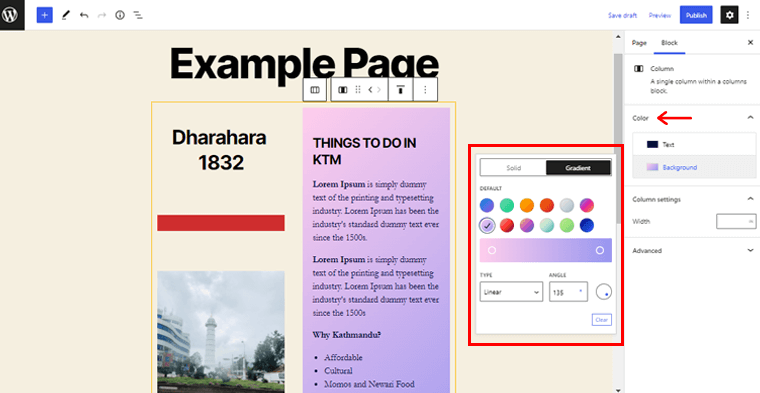
Con l'opzione colore, puoi inserire il colore che preferisci nel testo e nello sfondo.
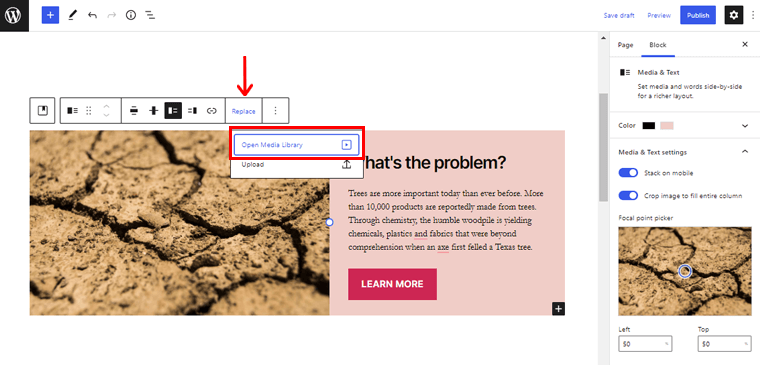
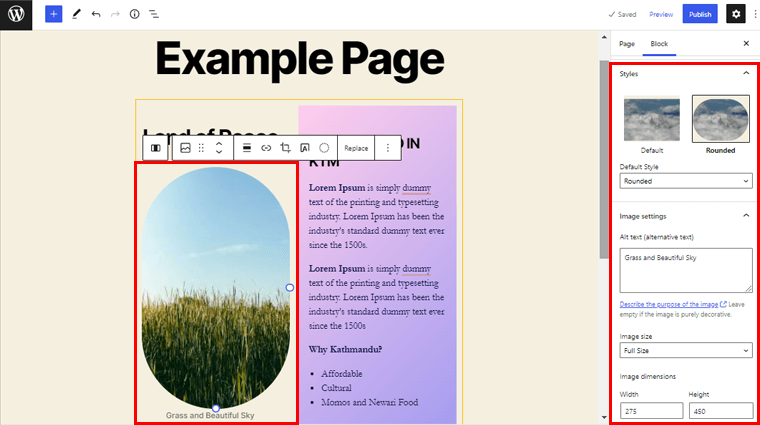
Inoltre, puoi semplicemente fare clic sull'immagine per accedere al pulsante "Sostituisci" . E carica l'immagine di tua scelta dalla Libreria multimediale .

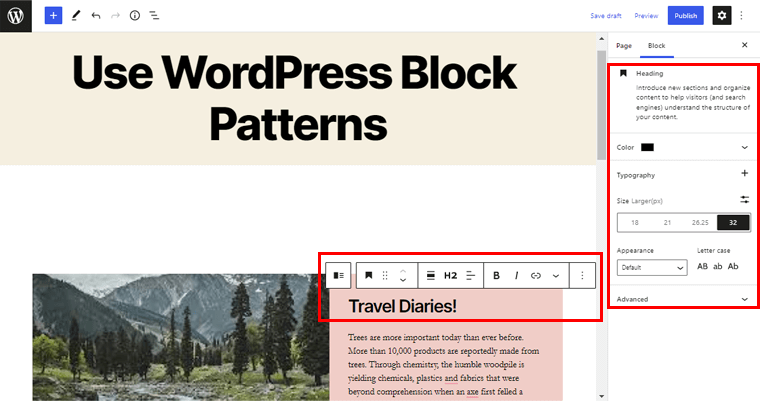
Allo stesso modo, puoi semplicemente fare clic sull'intestazione e modificare il testo. Proprio come siamo cambiati in ' Diari di viaggio! ' qui.

Inoltre, puoi anche modificare il livello di intestazione, il colore, la tipografia, le dimensioni e altro.
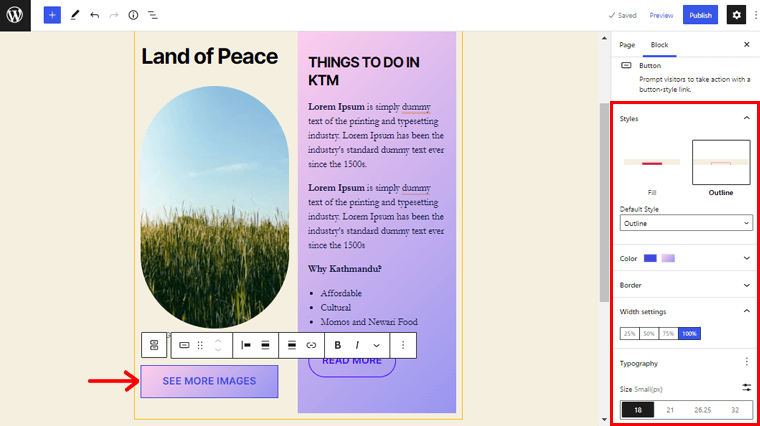
Allo stesso modo, puoi personalizzare lo stile del pulsante, il colore, lo stile del bordo e il raggio e molti altri.

In questo modo, puoi personalizzare il modello di blocco di WordPress a tua scelta utilizzando tutte le possibilità di personalizzazione fornite.
In modo simile, puoi personalizzare altri vari modelli che hai integrato per progettare la tua pagina. È davvero così semplice.
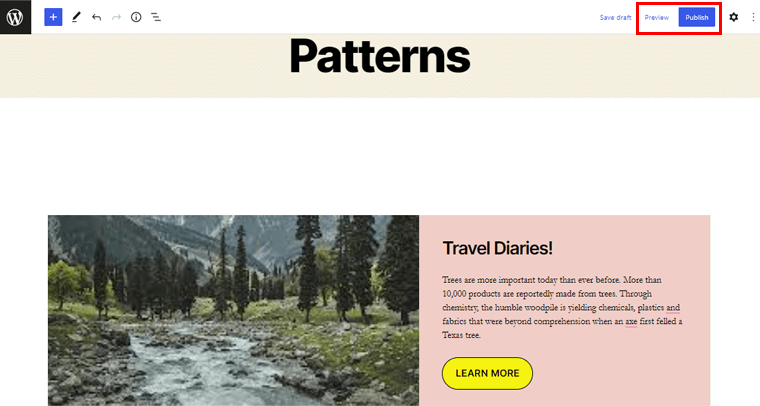
Passaggio 5: visualizza in anteprima la pagina
Dopo aver finito con la personalizzazione, nell'angolo in alto a destra, puoi vedere il pulsante "Anteprima" . Basta fare clic su di esso per visualizzare in anteprima la pagina che hai appena progettato utilizzando i modelli.

Una volta che sei d'accordo con la tua pagina progettata, puoi fare clic sul pulsante "Pubblica" per vivere la tua pagina progettata.
In questo modo, puoi creare uno splendido layout di design sul tuo sito Web con i modelli di blocco di WordPress direttamente dall'interfaccia dell'editor in pochissimo tempo.
Detto questo, passiamo al metodo successivo per utilizzare i modelli di blocco di WordPress.
Metodo 2: dalla directory dei pattern di blocco di WordPress
Allo stesso modo, se non riesci a trovare il modello che stai cercando nell'interfaccia dell'editor, allora c'è un altro metodo per te. Vale a dire utilizzare i modelli di blocco di WordPress direttamente dalla directory dei modelli di blocco di WordPress.
Quindi, controlliamo come utilizzare i modelli di blocco di WordPress dalla directory dei modelli di blocco di WordPress per progettare le tue pagine passo dopo passo. Seguici mentre ti guidiamo.

Passaggio 1: vai su WordPress.org e vai a Patterns
Per utilizzare direttamente il pattern del pattern di blocco di WordPress, vai prima sul sito Web ufficiale di WordPress.org.
Ora vedrai varie opzioni sulla barra di navigazione come plug-in, temi, modelli, impara, ecc.

A tal fine, è necessario fare clic sull'opzione "Modelli" .
Passaggio 2: esplora i modelli
Dopodiché, verrai indirizzato alla pagina come mostrato nell'immagine qui sotto. Da qui, ora puoi esplorare vari modelli di blocchi disponibili nel repository.

In genere, i modelli sono classificati come Pulsanti, Colonne, In primo piano, Galleria, Intestazione e così via. Puoi anche cercare il tipo di pattern che stai cercando dalla casella di ricerca.
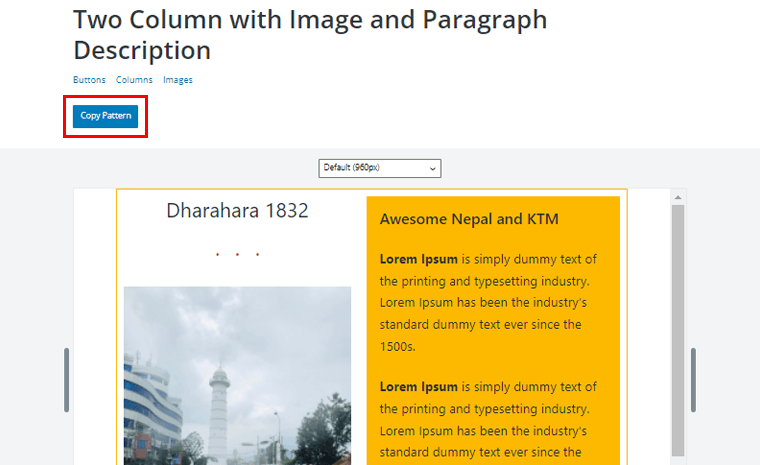
A partire da ora, nella sottosezione Colonne, abbiamo esplorato e scelto il modello ' Due colonne con descrizione immagine e paragrafo '.
Passaggio 3: fare clic sull'opzione Copia modello
Quindi, dopo aver trovato il motivo che stai cercando, fai semplicemente doppio clic su di esso per visualizzare in anteprima il motivo.
E in alto a sinistra, puoi vedere l'opzione "Copia modello" . Fare clic su di esso per copiare il modello.

In alternativa, puoi semplicemente passare il mouse sopra il motivo. Con quello, vedrai l'opzione "Copia" . Basta fare clic su di esso per copiare il modello.
Passaggio 4: incolla il modello sulla pagina
Successivamente, ora devi tornare al tuo editor di pagine di WordPress.

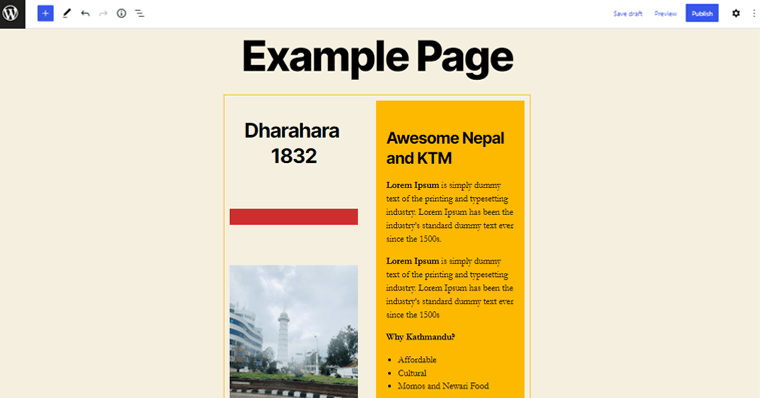
Ora devi incollare il modello che hai appena copiato dalla directory di WordPress nel tuo editor di pagine . E quindi, vedrai le modifiche come mostrato nell'immagine qui sotto.

Passaggio 5: personalizzazione del motivo
Successivamente, puoi personalizzare ulteriormente il motivo a tua scelta. Proprio come nel metodo precedente, puoi personalizzare il motivo allo stesso modo.
Quindi, apportiamo alcune modifiche e passiamo al modello per renderlo la nostra scelta.
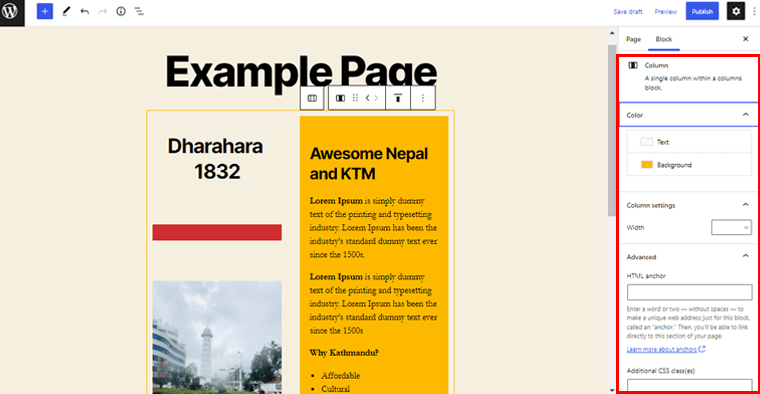
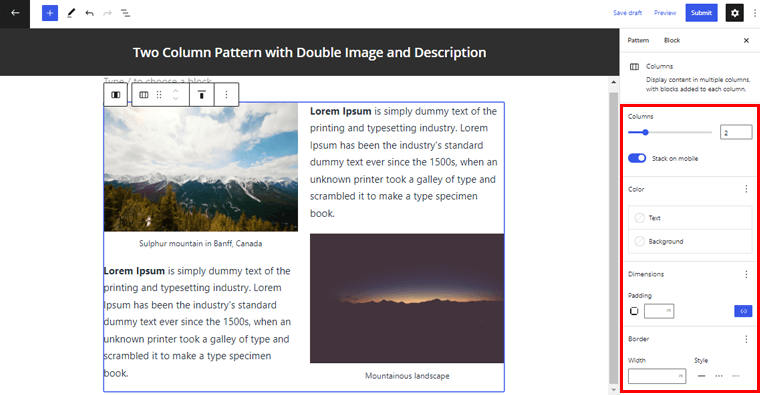
Puoi semplicemente fare doppio clic sul blocco del modello per accedere alle possibilità di personalizzazione sul lato destro.

Puoi facilmente modificare il testo del motivo a tua scelta modificando direttamente l'interfaccia del motivo.

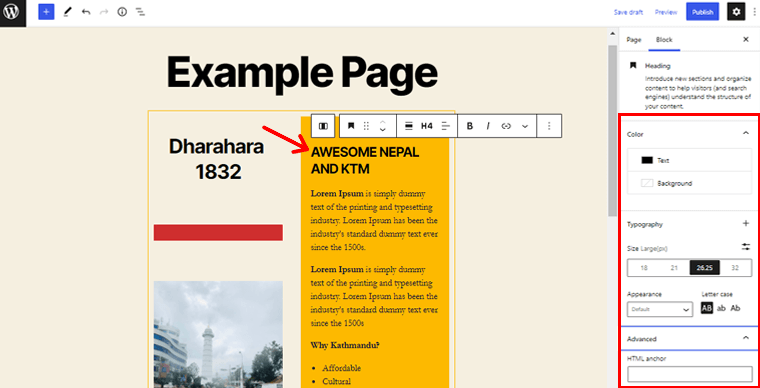
Inoltre, dalle impostazioni di personalizzazione sul lato destro, puoi facilmente apportare modifiche al testo. Come la personalizzazione del colore del testo, del colore di sfondo, delle dimensioni della tipografia, dell'aspetto del testo, delle lettere maiuscole e così via.
Allo stesso modo, puoi cambiare il colore predefinito della colonna a tua scelta. Tutto quello che devi fare è semplicemente fare clic sulla colonna in cui vuoi cambiare il colore.

E posiziona semplicemente il colore che preferisci dalle impostazioni di personalizzazione proprio come mostrato nello screenshot sopra.
Allo stesso modo, puoi sostituire l'immagine predefinita del motivo con l'immagine di tua scelta.

Inoltre, puoi personalizzare lo stile predefinito dell'immagine, personalizzare le dimensioni dell'immagine, personalizzare le dimensioni dell'immagine e molto altro. Inoltre, puoi anche rimuovere qualsiasi blocco all'interno del pattern che ritieni non necessario per la tua pagina.
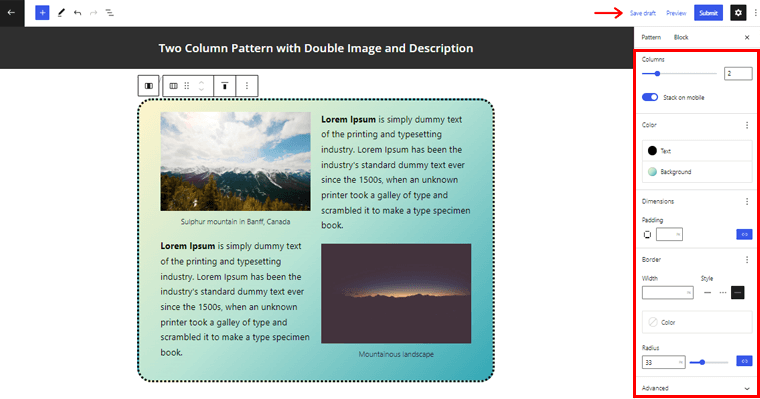
Successivamente, personalizziamo la sezione del pulsante del modello.

È possibile modificare lo stile del pulsante, il colore del testo e dello sfondo, il raggio del bordo, le impostazioni della larghezza, la tipografia e così via.
Seguendo lo stesso processo, puoi girare e girare ogni angolo e fessura del modello per personalizzarlo.
Passaggio 6: visualizza l'anteprima della pagina
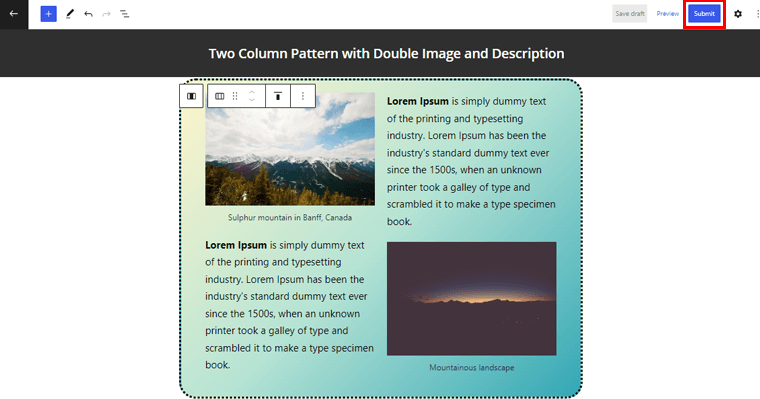
Al termine della personalizzazione, cerca il pulsante "Anteprima" nell'angolo in alto a destra. Basta fare clic per vedere un'anteprima della pagina che hai appena creato usando i modelli.

Una volta che sei soddisfatto della pagina progettata, fai clic sul pulsante " Pubblica" per rendere la tua pagina attiva.
In questo modo, puoi creare rapidamente un layout di design di pagina elegante per il tuo sito web. Il tutto con l'aiuto dei modelli di blocco di WordPress dalla libreria di modelli di blocco di WordPress. Non è abbastanza bello?
Come creare e inviare i tuoi modelli di blocco WordPress?
Ora che sai come utilizzare i modelli di blocco per progettare le tue pagine, ti starai chiedendo se puoi anche contribuire alla creazione di modelli di blocco.
Bene, sarai felice di sapere che puoi farlo. Ma è difficile? Assolutamente no!
Esamineremo come creare i tuoi modelli di blocco e inviarli al repository in questa sezione. Seguici mentre ti guidiamo attraverso i seguenti passaggi:
Passaggio 1: crea il tuo account su WordPress.org
Quindi, per creare e inviare schemi di blocco, devi avere un account su WordPress.org. In caso contrario, la prima cosa che devi fare è creare il tuo account.
Puoi creare facilmente il tuo account navigando nell'opzione "Registrati" sul sito Web ufficiale di WordPress.org.

E inoltre, inserisci le informazioni richieste per creare l'account. È davvero così semplice.
Una volta creato il tuo account, puoi facilmente accedere e creare ulteriormente i tuoi schemi di blocco.
Passaggio 2: crea e invia i tuoi modelli di blocco nel repository
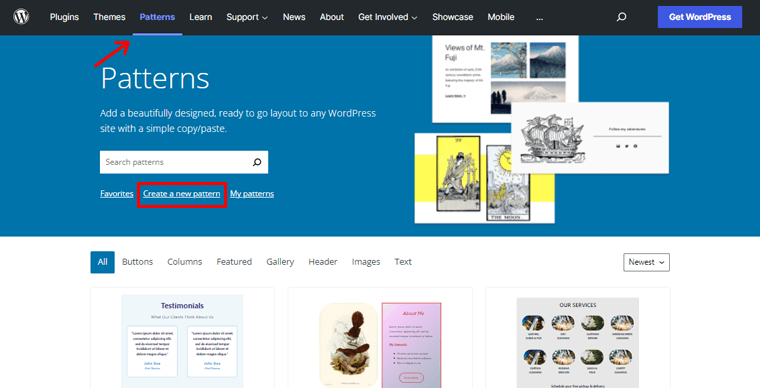
Per creare modelli di blocco, in primo luogo, vai al menu "Modelli" sul sito Web ufficiale di WordPress.org.

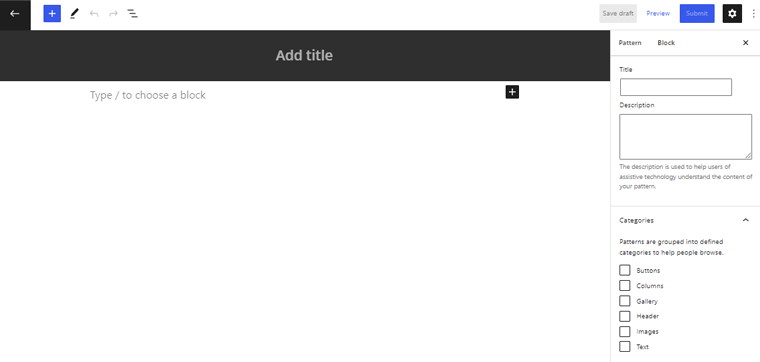
Successivamente, puoi vedere l'opzione "Crea un nuovo modello " come mostrato nell'immagine sopra. Cliccaci sopra. Con ciò, vedrai una nuova pagina dell'editor in cui puoi creare il tuo modello.

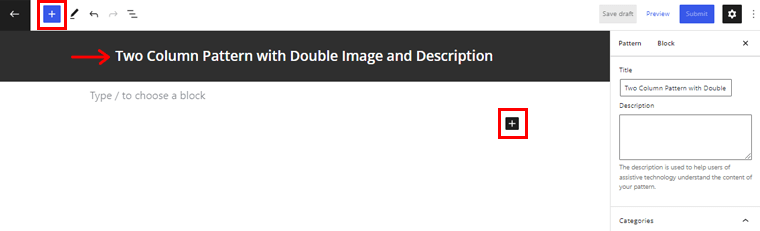
Ora diamo un nome adatto al pattern. Ad esempio, " Modello a due colonne con doppia immagine e descrizione ". Successivamente, puoi semplicemente fare clic sull'icona '+' per inserire i blocchi richiesti.

Per ora, inseriamo i blocchi di colonne . Inoltre, puoi scegliere il numero di colonne che desideri per il tuo modello.

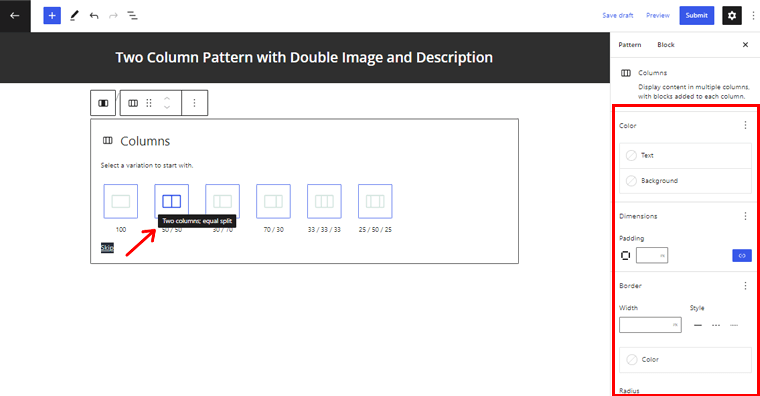
Poiché qui creeremo un modello a due colonne, abbiamo scelto un blocco a due colonne 50/50 . Inoltre, puoi personalizzare la colonna a tua scelta dall'opzione delle impostazioni sul lato destro.
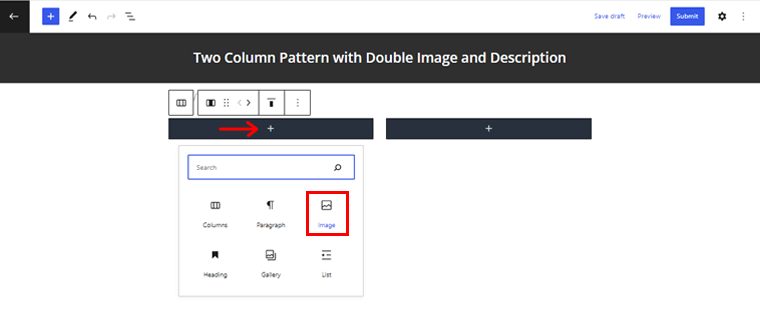
Inoltre, puoi fare clic sull'icona '+' sulla colonna e aggiungere i sottoblocchi al suo interno.

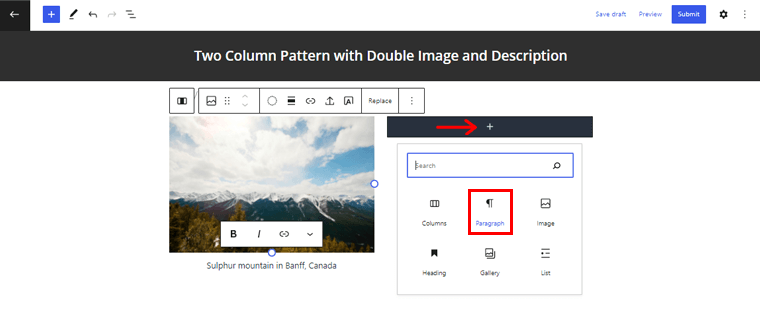
Quindi, inseriamo il blocco Immagine . Una volta fatto, puoi caricare qualsiasi immagine adatta trovata nel repository di WordPress.org dalla libreria multimediale. Tuttavia, tieni presente che non puoi caricare la tua immagine nel modello .
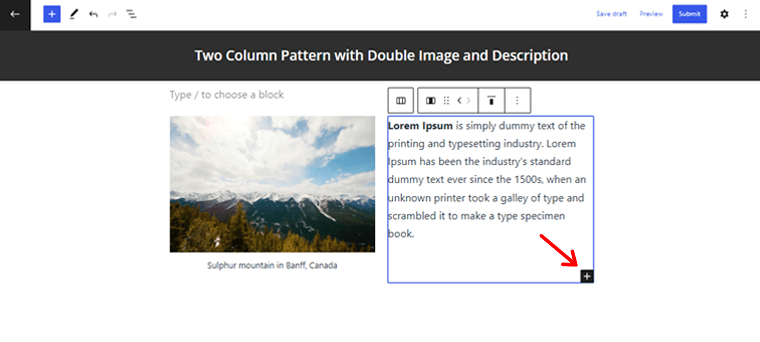
Inoltre, puoi inserire il blocco Paragrafo per creare una sezione di descrizione nel tuo modello.

Allo stesso modo, puoi aggiungere un altro blocco nella stessa colonna facendo clic sull'icona ' + ' sul blocco.

Allo stesso modo, puoi aggiungere un altro blocco di paragrafo nella prima colonna.
Inoltre, puoi apportare la personalizzazione necessaria al tuo modello. Basta fare doppio clic sull'intera colonna per accedere alla personalizzazione.

Ora puoi modificare il colore del testo e dello sfondo, lo stile del bordo, il raggio, il riempimento e molte altre impostazioni.

Una volta terminato, puoi semplicemente fare clic sull'opzione "Salva bozza" in alto.
Infine, puoi fare clic sul pulsante "Invia" nell'angolo in alto a destra per pubblicare il tuo modello.

È davvero così facile. Una volta che il tuo modello viene approvato, lo troverai nella directory dei modelli ufficiale di WordPress.
Conclusione
Questo è tutto quello che c'è da fare, gente! Siamo arrivati al viaggio finale di questo articolo.
Speriamo che questo articolo ti abbia dato un'idea dei modelli di blocco di WordPress e di come usarli per progettare le tue pagine. Seguendo i metodi di cui sopra, puoi facilmente utilizzare i modelli di blocco di WordPress per progettare elegantemente le tue pagine in pochissimo tempo. E inoltre, creane uno se lo desideri.
Se hai qualche confusione su come utilizzare i modelli di blocco di WordPress, non esitare a lasciare un commento qui sotto. Ti risponderemo il prima possibile.
Inoltre, ti preghiamo di condividere questo articolo con i tuoi amici e familiari se ti è piaciuto.
Potresti anche essere interessato al nostro altro articolo come i migliori temi di blocco di WordPress per la modifica completa del sito. Inoltre, assicurati di controllare anche questo articolo sui migliori plugin di blocco Gutenberg per WordPress.
Infine, non dimenticare di mettere mi piace e seguirci su Facebook e Twitter per altri articoli correlati.
