5 modi per far risaltare il tuo blog usando Uncode
Pubblicato: 2018-12-10Quando si tratta di blog, il contenuto è il re. Tuttavia, ciò non significa che puoi mettere insieme il design del tuo blog in cinque minuti e aspettarti che le persone lo adorino. Proprio come con qualsiasi altro tipo di sito Web, i visitatori presteranno attenzione allo stile e all'usabilità. Se il tuo blog sembra un disastro, è probabile che poche persone si prendano la briga di leggere i tuoi post.
Se utilizzi WordPress, la cosa più importante che puoi fare per far risaltare il tuo blog è scegliere il tema giusto. Alcuni temi includono molte funzionalità che semplificano la creazione e la personalizzazione del tuo sito. Uncode, ad esempio, ti consente di utilizzare un generatore di pagine personalizzato per progettare rapidamente un blog dall'aspetto professionale.
In questo articolo, tratteremo cinque modi in cui puoi utilizzare Uncode per far risaltare il design del tuo blog. Andiamo a lavorare!
1. Scegli il layout perfetto
Ogni sito web che frequenti ha un layout unico. Nella maggior parte dei casi, vedrai una barra di navigazione, sezioni diverse per ogni tipo di contenuto, una o due barre laterali e così via. Sebbene troverai molti degli stessi elementi nella maggior parte dei siti Web, puoi disporli in quasi tutti i modi che preferisci per creare design accattivanti e che attirino l'attenzione.
Il problema è che aggiungere gli elementi di cui hai bisogno al tuo sito web può essere complicato se non sei uno sviluppatore. Ad esempio, anche la creazione di un menu semplice richiede l'utilizzo di HTML e probabilmente CSS per lo stile. Tuttavia, puoi anche utilizzare un generatore di pagine, che ti fornirà un'interfaccia che ti consentirà di personalizzare l'aspetto dei tuoi contenuti senza la necessità di competenze tecniche.
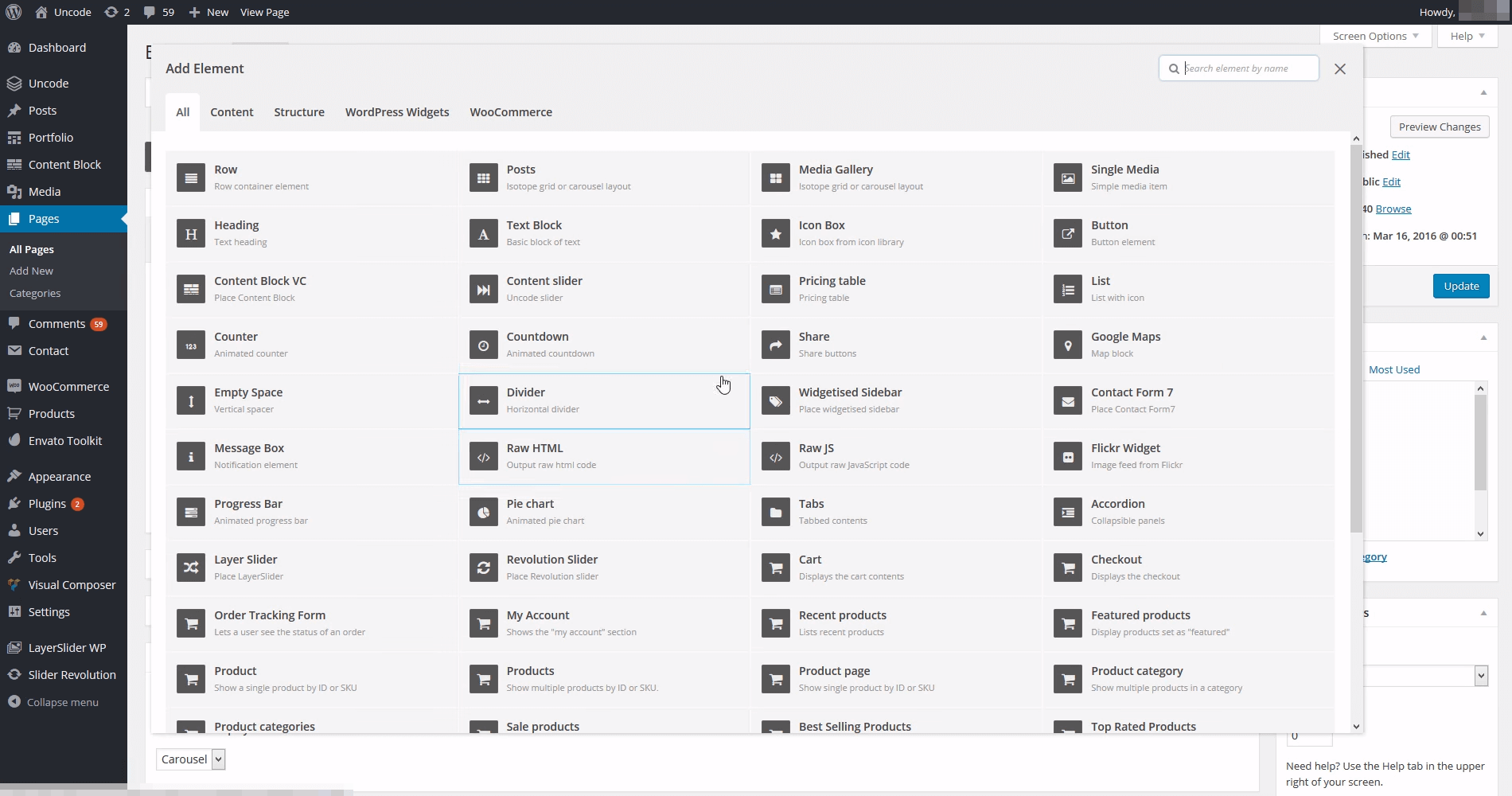
Uncode include una versione personalizzata del plug-in WPBakery Page Builder, che puoi utilizzare per creare contenuti dinamici. Questo generatore di pagine ti consente di progettare ciascuna delle tue pagine e post utilizzando un layout basato su griglia e posizionare dozzine di elementi predefiniti all'interno delle varie righe e colonne:

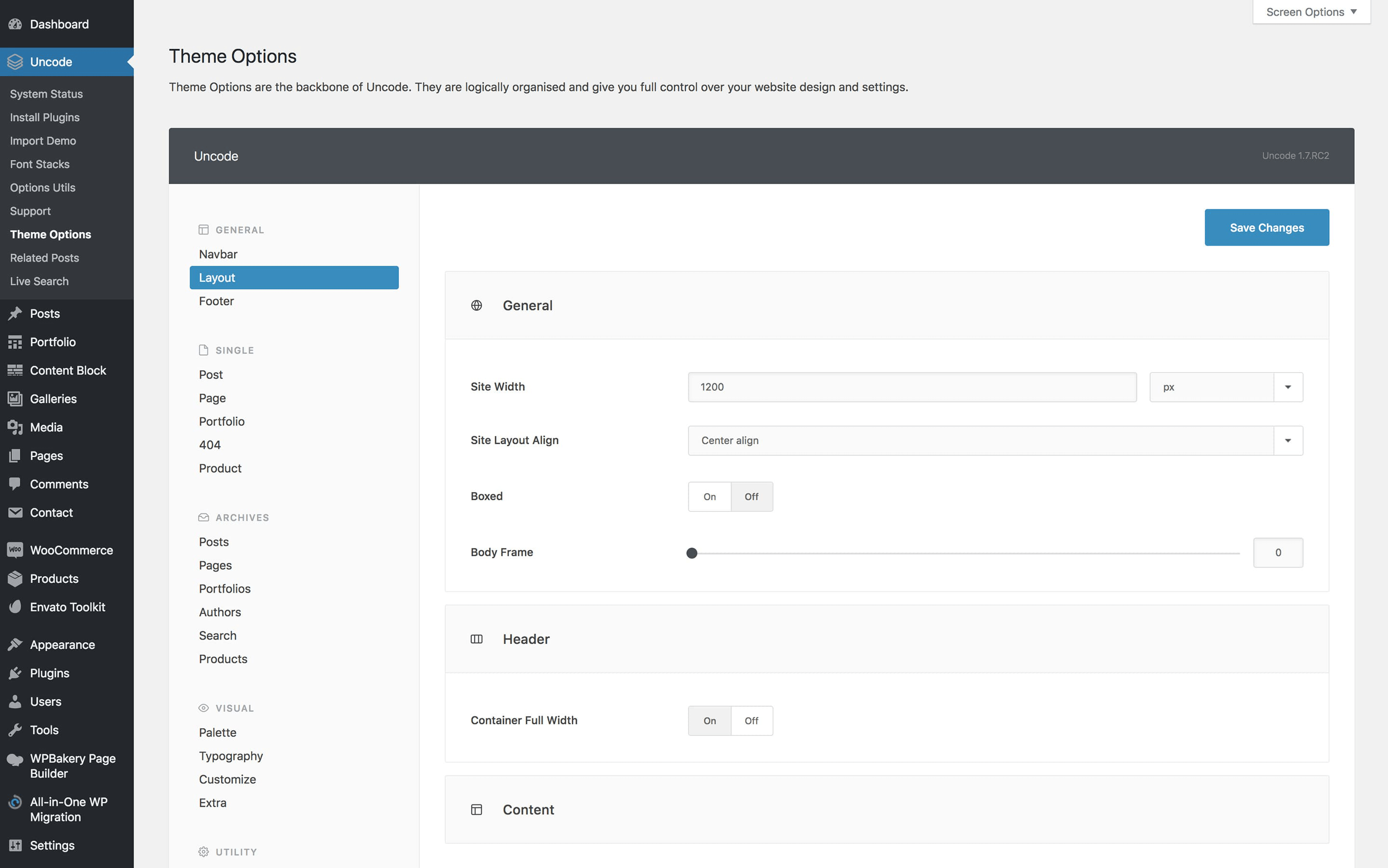
In pratica, questo ti consente di creare praticamente qualsiasi layout desideri. Inoltre, puoi anche configurare le impostazioni generali per il layout del tuo sito accedendo alla scheda Uncode > Opzioni del tema all'interno della dashboard:

Lì puoi armeggiare con la larghezza, l'allineamento, l'intestazione e altro del tuo sito. Grazie a questa flessibilità intrinseca, non c'è limite al tipo di layout che puoi creare per il tuo blog.
2. Separa le sezioni con i divisori di forma
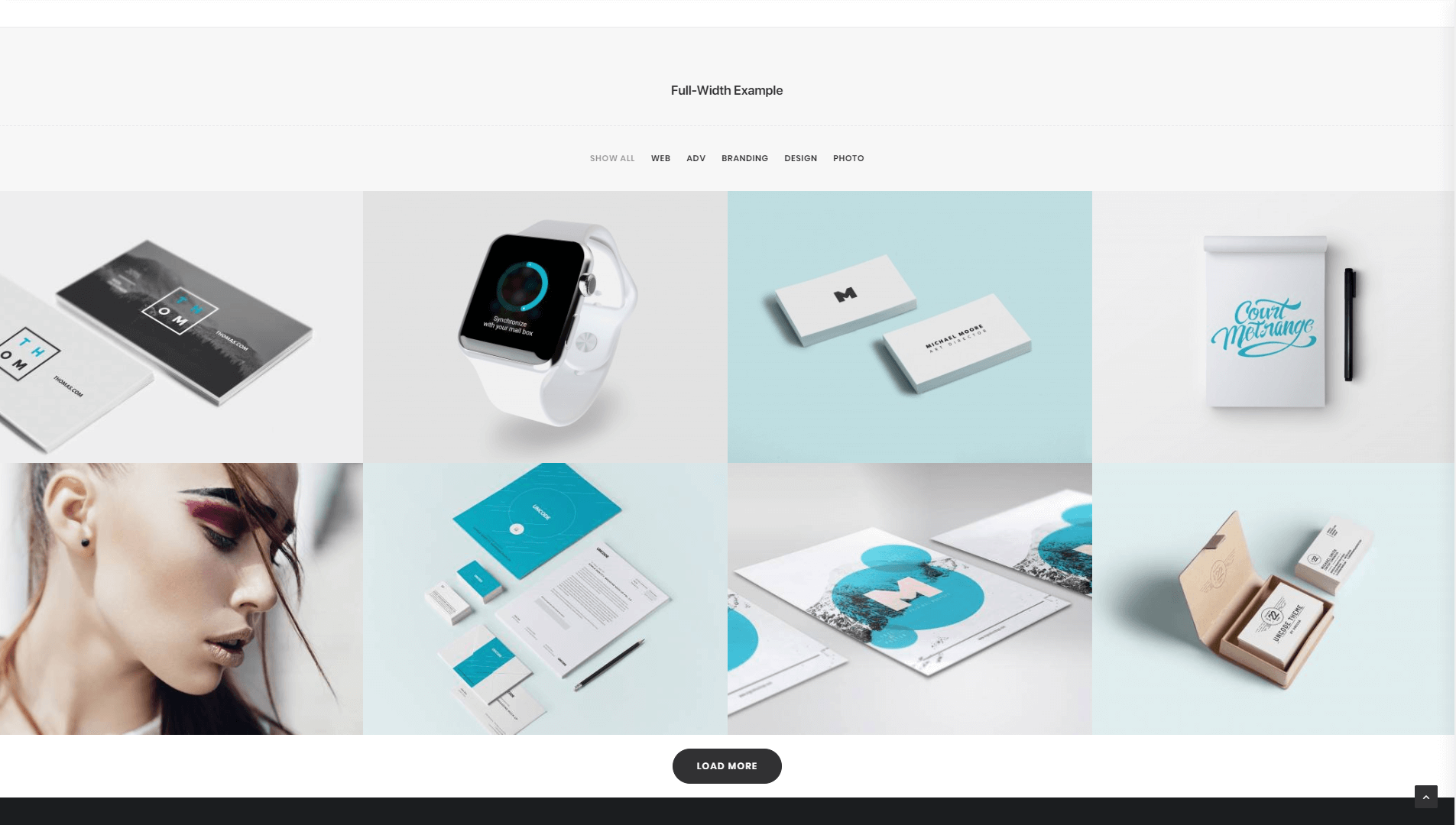
Di solito, quando ti sposti da una sezione all'altra di un sito web, c'è un qualche tipo di divisore nel mezzo. Potrebbe essere evidente o potrebbe essere solo uno spazio vuoto. In ogni caso, l'obiettivo è differenziare chiaramente ogni sezione, come nell'esempio seguente:

Nella maggior parte dei casi, questi divisori sono linee rette. L'uso di divisori diretti è facile e spesso avrai poche altre opzioni a meno che tu non apporti modifiche manuali al CSS del tuo sito.
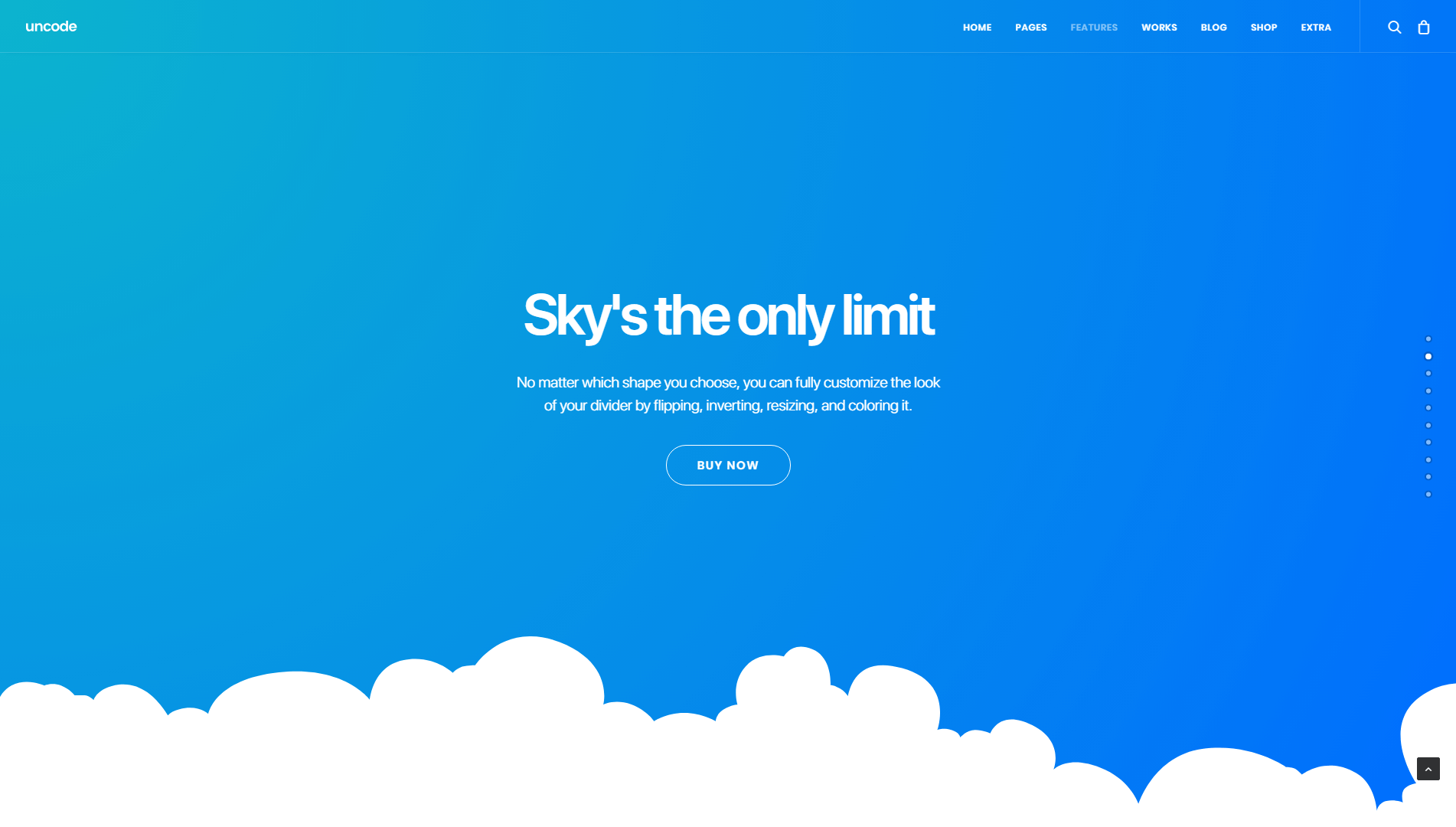
Se vuoi provare qualcosa di unico per il tuo blog, tuttavia, puoi dare un'occhiata alla funzione "Shape Dividers" di Uncode. Con i divisori di forma, puoi aggiungere oltre 20 stili di separatori ovunque tu voglia sul tuo sito, inclusi design unici come questo:

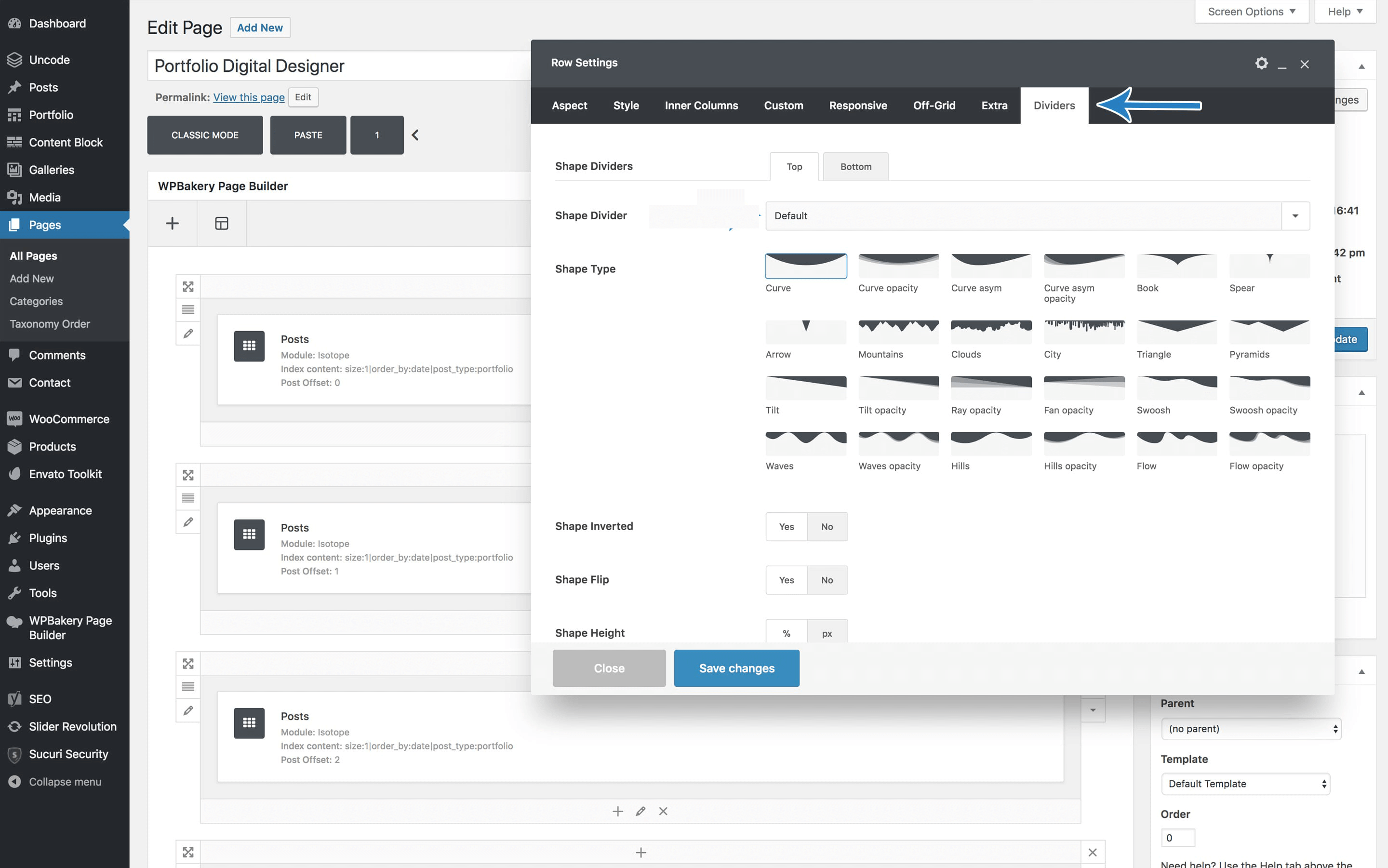
La creazione di divisori di forma è semplice e puoi farlo dal generatore di pagine che abbiamo menzionato in precedenza. Tutto quello che devi fare è aprire la sezione Impostazioni riga per la posizione in cui desideri posizionare il divisore:

Da quella schermata, puoi scegliere il tipo di divisorio che desideri utilizzare e personalizzarne ulteriormente lo stile. Questo ti offre molte opzioni per progettare le varie sezioni del tuo blog. Puoi utilizzare i divisori di forma per evidenziare le sezioni introduttivi dei tuoi post, ad esempio, o come chiusura prima della sezione dei commenti. Funzionano bene anche per progettare le tue pagine Contatti e Informazioni , nonché la tua home page statica se scegli di usarne una.
3. Usa una griglia per visualizzare i tuoi post sul blog
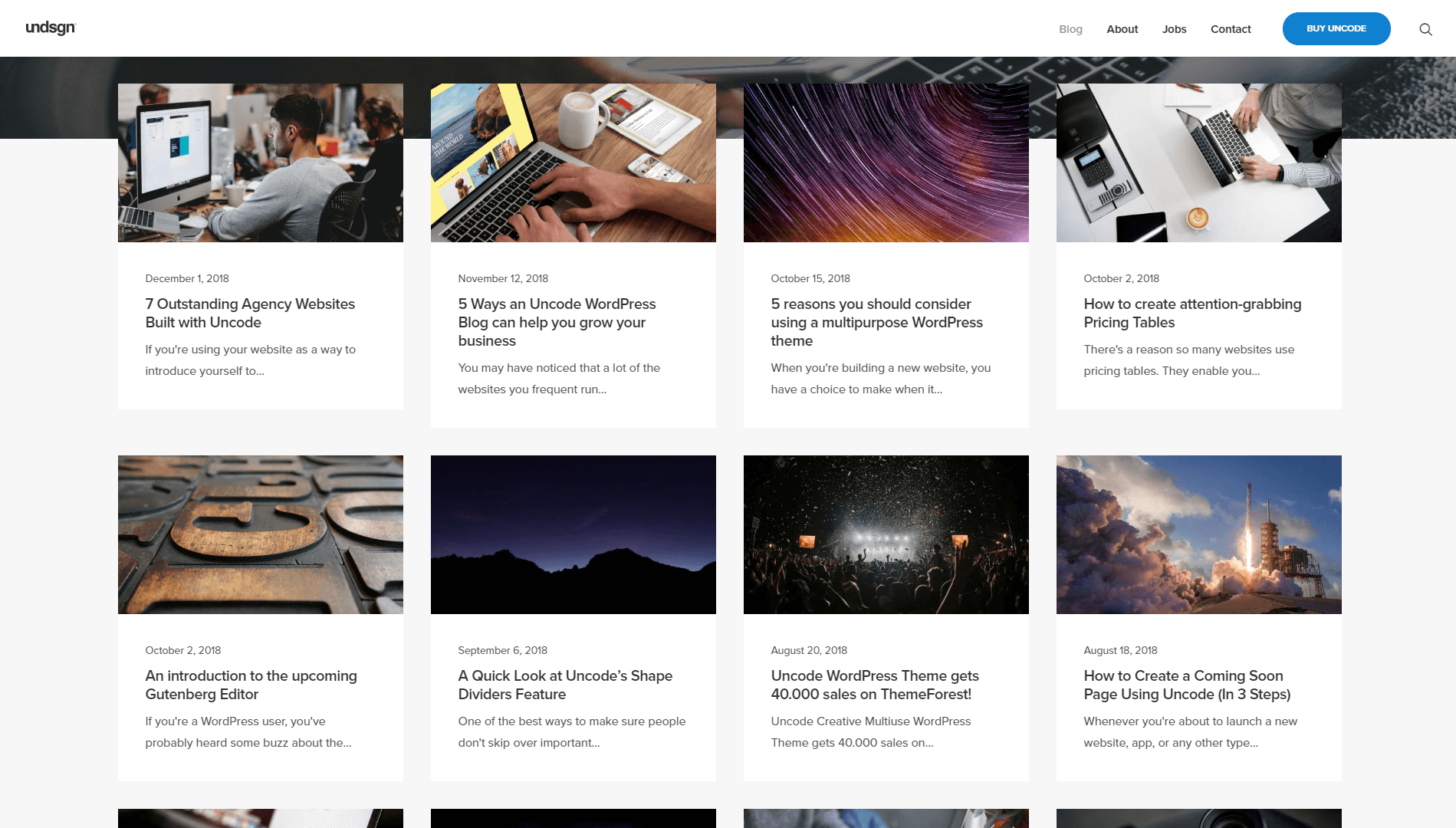
Le griglie sono un modo pulito e accattivante per visualizzare i post del tuo blog. In effetti, questo è ciò che facciamo con il blog Undsgn, che presenta una griglia equilibrata e minimalista:

Se questo è il tipo di look che desideri per il tuo blog, la buona notizia è che è facile da ottenere usando Uncode. Il nostro tema presenta diversi tipi di gallerie basate su griglia che puoi utilizzare per visualizzare i tuoi contenuti in modo organizzato ed elegante.

Ad esempio, puoi utilizzare design in muratura o metropolitana, che sembrano molto moderni e possono aiutare il tuo blog a distinguersi visivamente:

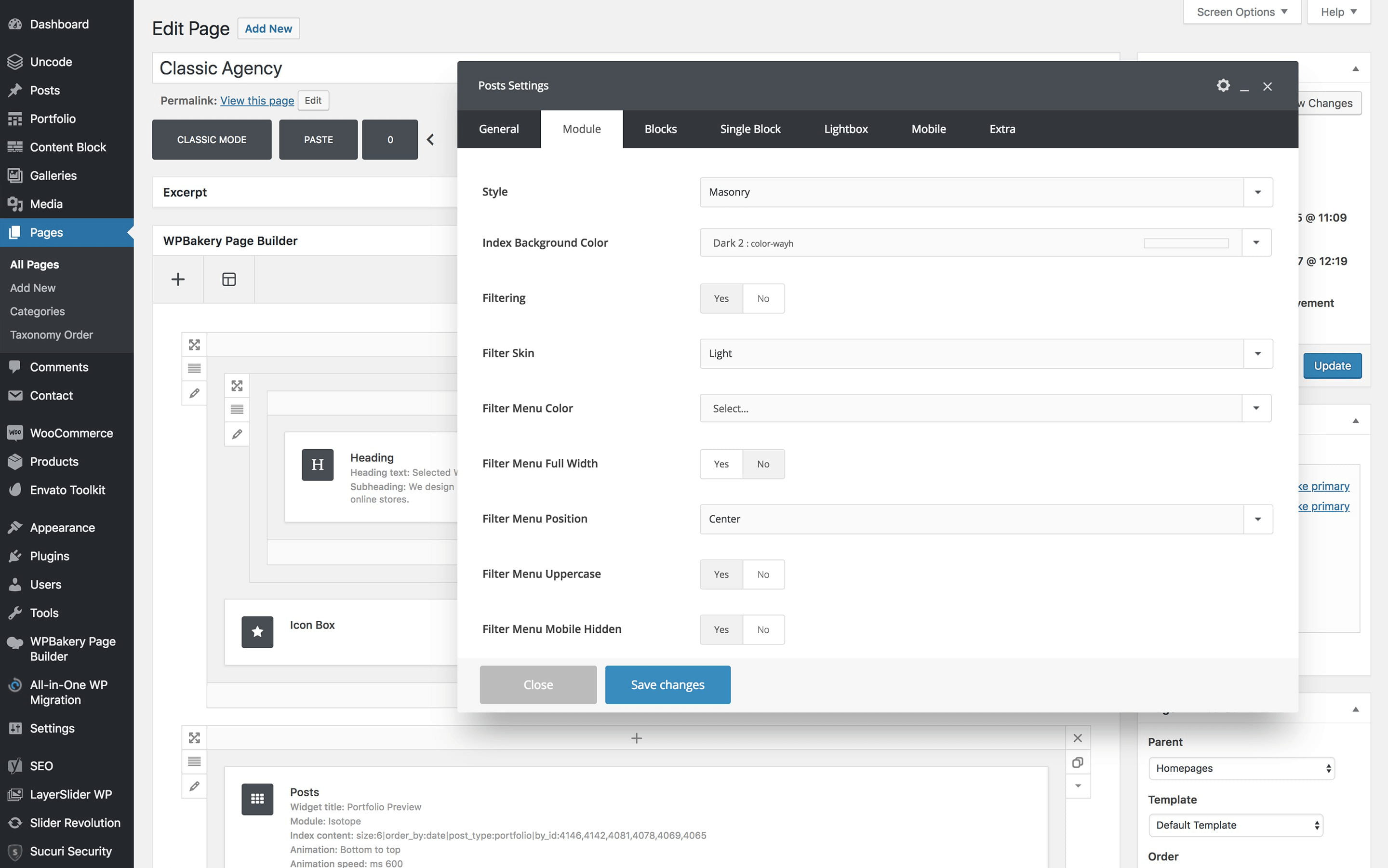
Per impostare uno stile personalizzato per il tuo blog, tutto ciò che devi fare è aggiungere il modulo Post a una delle tue pagine. Una volta posizionato, puoi aprire la schermata Impostazioni post e dare un'occhiata al menu Stile , che contiene tutte le tue varie opzioni:

Il nostro consiglio è di provare ogni stile che Uncode ha da offrire e visualizzarne l'anteprima per vedere l'effetto in azione. Molti blog giocano sul sicuro quando si tratta di mostrare i propri contenuti, quindi se provi qualcosa di audace, sarai sicuro di distinguerti.
4. Stilizza i tuoi contenuti con un carattere unico
Ci sono letteralmente migliaia di caratteri tra cui scegliere online. Anche la tua applicazione di elaborazione testi più semplice ti offrirà dozzine di opzioni. Tuttavia, molti blog si attengono agli stessi font veri e collaudati per tutti i loro contenuti.
Ovviamente, una delle tue principali considerazioni quando gestisci un blog dovrebbe essere la leggibilità. Il design del tuo blog deve rendere semplice ai visitatori la comprensione e l'interazione con i tuoi contenuti. Se scegli un carattere troppo insolito, può rendere più difficile la lettura dei tuoi post.
Tuttavia, ciò non significa che devi restare con Arial o Times New Roman. Esistono molti tipi di carattere "sicuri" per il Web, che puoi utilizzare sul tuo blog senza timore. Trovare il giusto equilibrio tra leggibilità e stile è fondamentale e si tradurrà in un testo che catturerà l'attenzione del lettore senza spaventarlo.
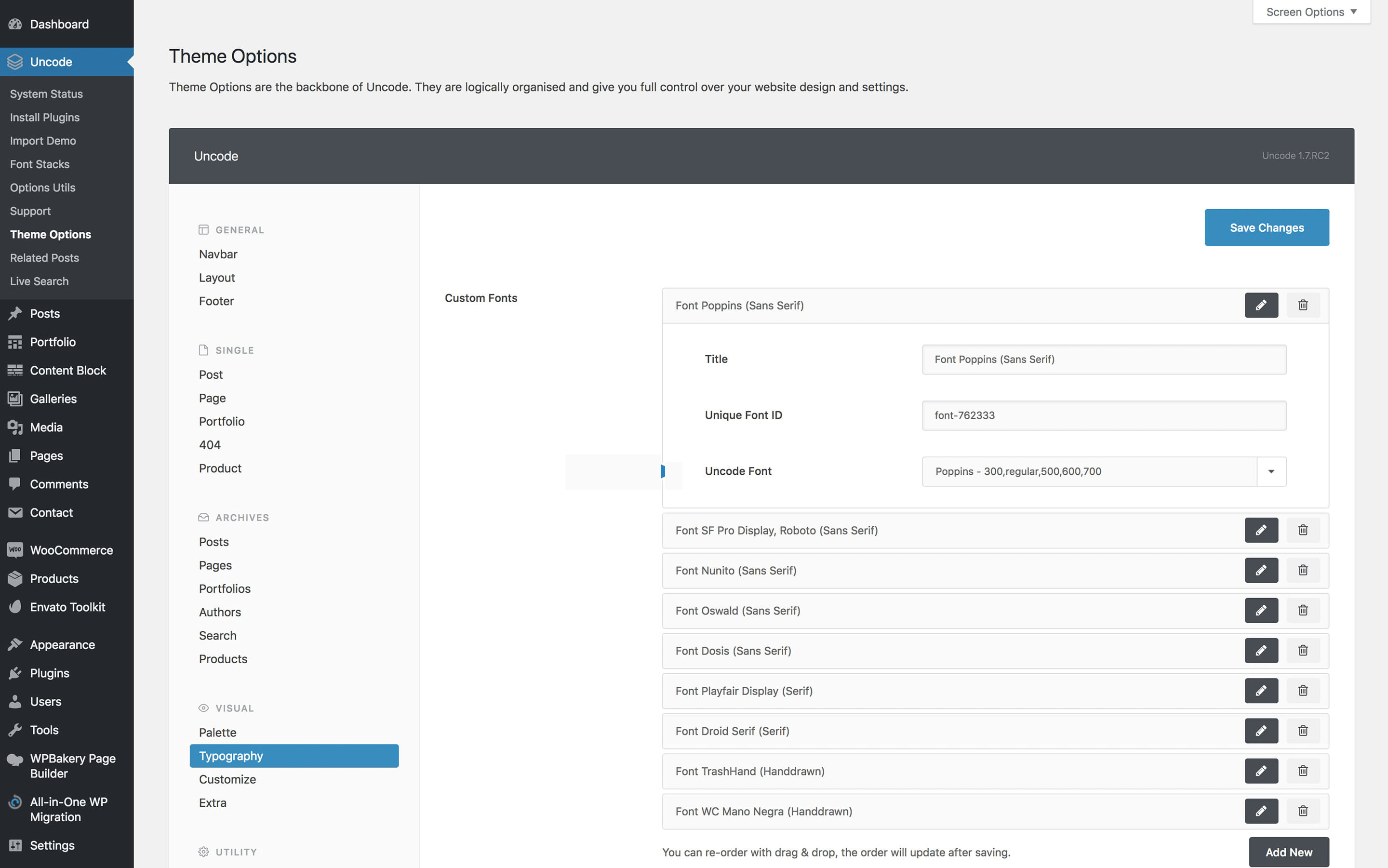
Di solito, l'importazione di nuovi font da utilizzare con WordPress richiede un po' di lavoro. Tuttavia, Uncode ti consente di importare e cambiare i caratteri predefiniti in pochi minuti e include molte opzioni tra cui puoi scegliere:

Il processo di importazione di nuovi font varia a seconda della loro origine. Se vuoi giocare con alcuni nuovi caratteri tipografici per il tuo blog, dai un'occhiata a questo tutorial su come aggiungere nuove opzioni al tuo sito Uncode.
5. Crea profili autore eleganti
Che tu stia gestendo un blog per una sola persona o una pubblicazione con più autori, è sempre una buona idea dare ai tuoi lettori un'idea di chi sei. Aiutare i visitatori a dare un nome ai tuoi contenuti è un modo intelligente per aggiungere un elemento umano al tuo blog e incoraggia le persone a diventare lettori fedeli.
Molti blog aggiungono brevi blurb dell'autore alla fine di ogni post. Funziona bene, ma se vuoi davvero che le persone prestino attenzione, dovrai rendere "pop" i profili dell'autore. A tal fine, Uncode include un modulo del profilo dell'autore che puoi aggiungere ovunque nei tuoi post e nelle tue pagine.
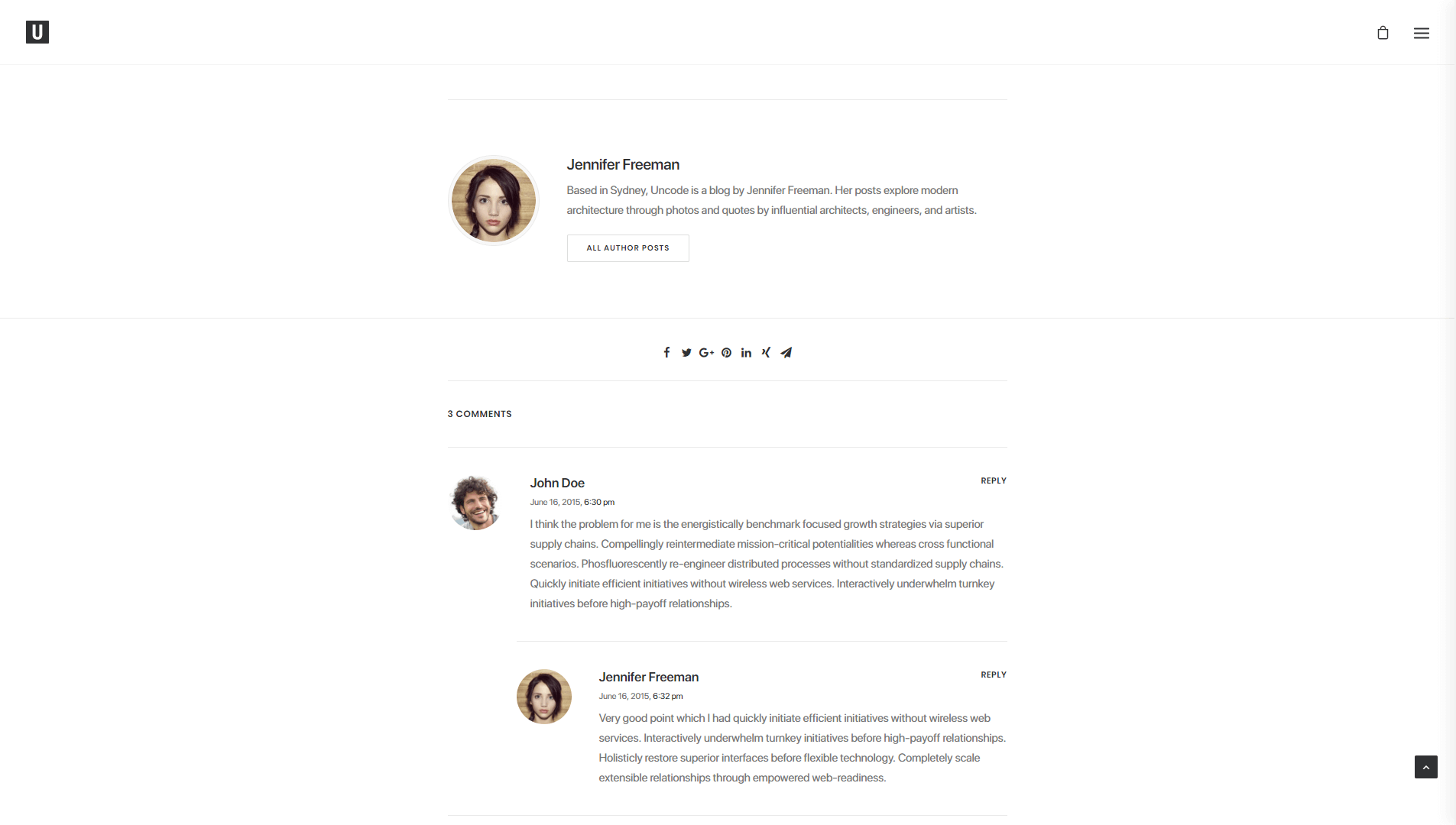
Ecco come appare un profilo dell'autore Uncode di base sul front-end:

C'è molto spazio per una foto, una biografia e una descrizione, che dice ai lettori chi sei senza sovraccaricarli di dettagli. Potresti notare che questo profilo include anche collegamenti a tutti i profili dei social media dell'autore, che è la chiave per interagire con i lettori.
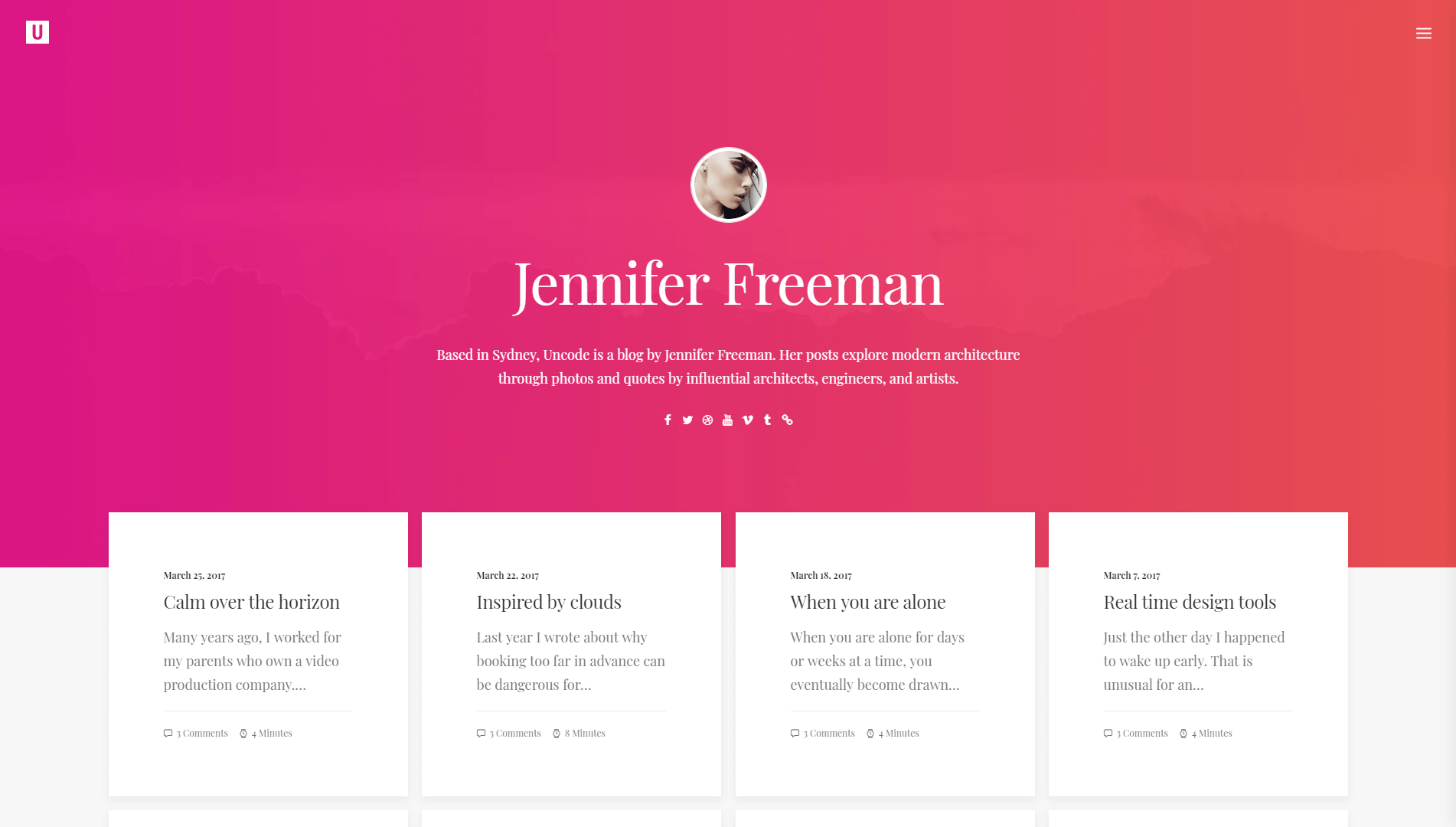
Naturalmente, sul tuo blog puoi personalizzare il modulo del tuo profilo nel modo che preferisci. Se vuoi fare il possibile, puoi anche armeggiare con la tua pagina dell'autore completa, che è qualcosa che WordPress genera per impostazione predefinita per ogni scrittore. Le pagine degli autori di WordPress tendono a sembrare un po' noiose, ma non è così se stai usando Uncode:

Più elegante è la tua pagina dell'autore, maggiori sono le possibilità che i visitatori prestino attenzione e magari leggano qualche altro dei tuoi articoli, che è esattamente quello che vuoi.
Conclusione
Quando gestisci un blog, è fondamentale impegnarsi molto in ogni post che pubblichi se vuoi che il tuo pubblico cresca. Se il tuo sito web sembra noioso e antiquato, tuttavia, è meno probabile che i lettori prestino attenzione a ciò che hai da dire.
Se non hai alcuna esperienza con lo sviluppo o la progettazione web, la tua migliore opzione è utilizzare un tema WordPress che ti dia tutti gli strumenti necessari per creare un sito web unico. Come blogger, Uncode può semplificarti la vita grazie alla sua variegata raccolta di layout integrati, insieme a funzionalità come divisori di forma, profili dell'autore e altro ancora.
Hai domande su come utilizzare Uncode per creare un blog elegante? Parliamo di loro nella sezione commenti qui sotto!
