9 Strumenti e plugin di memorizzazione nella cache per velocizzare il tuo sito Web non codificato
Pubblicato: 2017-07-12La velocità è fondamentale per il successo di qualsiasi sito Web WordPress, compresi quelli creati con Uncode. Tempi di caricamento lunghi possono spaventare i visitatori, quindi è necessario mantenere le pagine il più velocemente possibile.
Fortunatamente, ci sono molti modi per ottimizzare le prestazioni del tuo sito WordPress. L'uso di Uncode come tema ti fa iniziare alla grande. Dopodiché, puoi sempre provare a configurare uno strumento di memorizzazione nella cache per ridurre ulteriormente i tempi di caricamento.
In questo articolo parleremo dell'importanza di tempi di caricamento rapidi, ti presenteremo nove strumenti per migliorare il tuo e ti mostreremo alcuni esempi di siti Web Uncode veloci. Iniziamo!
Perché avere un sito Web WordPress veloce è importante
Probabilmente ti sei sentito irritato in un sito per non essere riuscito a caricare rapidamente a un certo punto e non sei solo. In effetti, il tempo di caricamento del tuo sito è una delle metriche di maggior impatto per il suo successo.
I tempi di caricamento lenti possono causare una serie di problemi, tra cui:
- Elevate frequenze di rimbalzo. I lunghi tempi di caricamento sono direttamente correlati a frequenze di rimbalzo più elevate. Se il caricamento del tuo sito richiede troppo tempo, allontanerà gli utenti.
- Una pessima esperienza utente. Se il tuo sito sembra troppo lento, è probabile che i visitatori non apprezzeranno la loro esperienza (anche se i tuoi contenuti sono di prim'ordine).
- Conversioni perse. Meno utenti accedono al tuo sito, meno conversioni otterrai. In questo modo, lunghi tempi di caricamento possono influire direttamente sui tuoi profitti.
Fortunatamente, ci sono molti modi per migliorare le prestazioni di qualsiasi sito WordPress. La scelta del tema giusto è una delle più semplici. Alcuni temi, come Uncode, sono ottimizzati meglio di altri e costruiti da zero tenendo conto delle prestazioni.
Una volta che hai impostato il tema giusto, ci sono altri modi per migliorare i tempi di caricamento del tuo sito. Parliamo di quelli adesso.
Come velocizzare il tuo sito Web WordPress
Abbiamo già sottolineato l'importanza di assicurarsi che il tuo sito sia il più veloce possibile, quindi non resta che decidere come procedere. Ci sono due elementi principali per un sito web veloce: una forte ottimizzazione e un solido host web.
Se sei sicuro della tua scelta del provider di hosting, la cosa migliore che puoi fare è ottimizzare metodicamente il tuo sito. In questo modo, sarai in grado di sradicare eventuali problemi di fondo che influiscono sulle sue prestazioni. Ecco una guida passo passo su come fare proprio questo:
- Ottimizza le immagini del tuo sito. I file grafici tendono a occupare molto spazio e l'ottimizzazione del tuo può aiutare il tuo sito web a caricarsi molto più velocemente. È anche importante utilizzare un tema che fornisca immagini adattive.
- Sbarazzati di tutti i plug-in lenti. Proprio come con i temi, alcuni plugin sono ottimizzati meglio di altri. Se sei il tipo di persona che usa molti di questi strumenti, probabilmente ce ne sono uno o due nel gruppo che stanno rallentando troppo il tuo sito.
- Pulisci il tuo database WordPress. Tutte le informazioni memorizzate sul tuo sito devono andare da qualche parte e nella maggior parte dei casi quel "da qualche parte" è il tuo database. Nel tempo, il tuo può gonfiarsi e iniziare a gestire le richieste troppo lentamente a meno che tu non lo ripulisca.
- Abilita il caricamento lento sul tuo sito. Di solito, un sito Web deve caricare tutto il suo contenuto prima che il tuo browser possa visualizzarlo. Tuttavia, il caricamento lento ti consente di caricare inizialmente solo il contenuto "above the fold", il che è un ottimo trucco per migliorare le prestazioni del tuo sito.
- Implementa una soluzione di memorizzazione nella cache. Questo è complicato, quindi merita una sezione a parte. Parleremo di più di alcune delle tue opzioni tra un momento!
Individuare la causa principale dei problemi di prestazioni del tuo sito può richiedere del tempo. Tuttavia, l'implementazione di alcune (o tutte) di queste correzioni non dovrebbe solo risolvere il problema, ma aiuterà a prevenire il ripetersi di problemi in futuro.
9 Strumenti di memorizzazione nella cache per velocizzare il tuo sito Web non codificato
La memorizzazione nella cache è quando il tuo browser salva alcuni o tutti i dati su un sito, quindi è più facile accedervi in seguito. Questo metodo riduce i tempi di caricamento, poiché è necessario caricare da zero meno informazioni. L'uso di uno strumento di memorizzazione nella cache ti aiuta a controllare quale contenuto deve essere memorizzato nella cache e con quale frequenza. A sua volta, ciò rende il sito molto più veloce.
Tieni presente che una soluzione di memorizzazione nella cache non sostituisce una corretta ottimizzazione del sito. Nella maggior parte dei casi, ti consigliamo comunque di scorrere l'elenco nella sezione precedente, per assicurarti che tutte le tue basi siano coperte. Quindi sarai pronto per dare un'occhiata ad alcuni dei migliori strumenti di memorizzazione nella cache di WordPress sul mercato.
1. WP Rocket ($ 39 per sito)

WP Rocket è più di una semplice soluzione di memorizzazione nella cache. Ti consente inoltre di implementare il caricamento lento e ti aiuta a ridurre al minimo i file del tuo sito per rendere l'esperienza più veloce. Inoltre, non richiede molto armeggiare per la configurazione ed è completamente compatibile con Uncode. In effetti, più avanti in questo post ti insegneremo come utilizzare WP Rocket con Uncode.
2. WP più veloce cache (gratuito)

WP Fastest Cache aiuta il tuo sito a caricarsi più velocemente creando copie statiche delle tue pagine. In parole povere, eliminano parte del lavoro dai tuoi server semplificando il contenuto che i browser devono caricare. Questo plugin ti aiuta anche a minimizzare CSS e JavaScript in modo che occupino meno spazio ed è compatibile con Secure Sockets Layer (SSL) e Content Delivery Networks (CDN).
3. WP Super Cache (gratuito)

WP Super Cache è simile alla nostra scelta precedente, nel senso che può aiutarti a fornire ai visitatori copie statiche delle tue pagine. Tuttavia, ti consente anche di fornire questo contenuto utilizzando tre metodi diversi, ognuno più veloce dell'ultimo (incluso il caching PHP). Se stai cercando un'alternativa più completa a WP Fastest Cache, questo plugin è una scelta eccellente.
4. LiteSpeed Cache (gratuito)

Questo plugin di memorizzazione nella cache è leggermente diverso dalle altre opzioni in questo elenco. È una scelta altrettanto valida, ma è compatibile solo con i server Web LiteSpeed, che sono un'alternativa all'utilizzo di Apache o NGINX. Se sei un utente LiteSpeed, puoi beneficiare di questo plugin poiché interagisce direttamente con le funzionalità di memorizzazione nella cache del tuo server. D'altra parte, se non sei sicuro del tipo di server utilizzato dalla tua configurazione, è probabile che non sia LiteSpeed.
5. Cache totale W3 (gratuito)


W3 Total Cache è uno strumento di prestazioni completo, molto simile a WP Rocket. Fa un lavoro ammirevole di memorizzazione nella cache del tuo sito Web e ti consente di implementare funzionalità avanzate come il caricamento lento, il supporto per le pagine mobili accelerate (AMP) e l'integrazione con più CDN. Se stai cercando un plug-in di memorizzazione nella cache che funzioni bene con la tua CDN, W3 Total Cache è una buona scommessa.
6. Comet Cache (disponibili versioni gratuite e premium)

Comet Cache è una delle soluzioni di memorizzazione nella cache più flessibili disponibili per WordPress. Ti consente di creare copie memorizzate nella cache di tutti i tuoi post, pagine, categorie, tag, tipi di post personalizzati e altro ancora. Inoltre, è efficace nel riconoscere quando servire le copie memorizzate nella cache e quando non farlo. Comet Cache è anche semplice da configurare e ben documentato, il che lo rende un'opzione perfetta se non conosci i plug-in di memorizzazione nella cache.
7. Hyper Cache (gratuito)

Hyper Cache è una voce piuttosto nuova in questo elenco, ma ha un paio di caratteristiche interessanti che lo rendono una scelta interessante. Per uno, ti consente di creare copie memorizzate nella cache sia per i visualizzatori desktop che per i visitatori mobili. Include anche la funzionalità di cambio tema, che può tornare utile se il tema corrente non è ottimizzato per i dispositivi mobili. Nella maggior parte dei casi, non dovresti aver bisogno di ricorrere a tale funzionalità, ma potrebbe tornare utile se sei bloccato con un tema obsoleto.
8. Abilitatore cache (gratuito)

Cache Enabler non reinventa la ruota, ma fa bene il suo lavoro quando si tratta di migliorare le prestazioni del tuo sito. Insieme alle funzionalità di memorizzazione nella cache che ti aspetti, questo plugin ti consente di eliminare le copie memorizzate nella cache di pagine specifiche e ti fornisce dati su quanto spazio occupano le copie memorizzate nella cache. Inoltre, è completamente compatibile con Multisite, il che gli dà un vantaggio rispetto ad altre opzioni simili.
9. Cache semplice (gratuita)

Simple Cache è l'ultimo pezzo della cucciolata tra gli strumenti che abbiamo trattato finora, ma è comunque una scelta solida. Questo plugin è all'altezza del suo nome fornendoti una soluzione di memorizzazione nella cache con un clic senza lunghi elenchi di impostazioni. Se stai cercando il modo più semplice per memorizzare nella cache il tuo sito WordPress, è proprio questo.
Come configurare WP Rocket per funzionare con Uncode
Tutti i plug-in di memorizzazione nella cache descritti sopra sono opzioni eccellenti, ma se stai utilizzando Uncode ti consigliamo di provare prima WP Rocket. Fortunatamente, configurare WP Rocket è relativamente semplice. Dovrai solo sapere come installare e attivare i plugin di WordPress e leggere le impostazioni di base dello strumento.
Se sei un utente Uncode, sarai felice di sapere che WP Rocket dovrebbe funzionare perfettamente insieme al tuo tema fin da subito. Tuttavia, ci sono un paio di impostazioni che dovresti modificare per ottenere il massimo da questa integrazione.
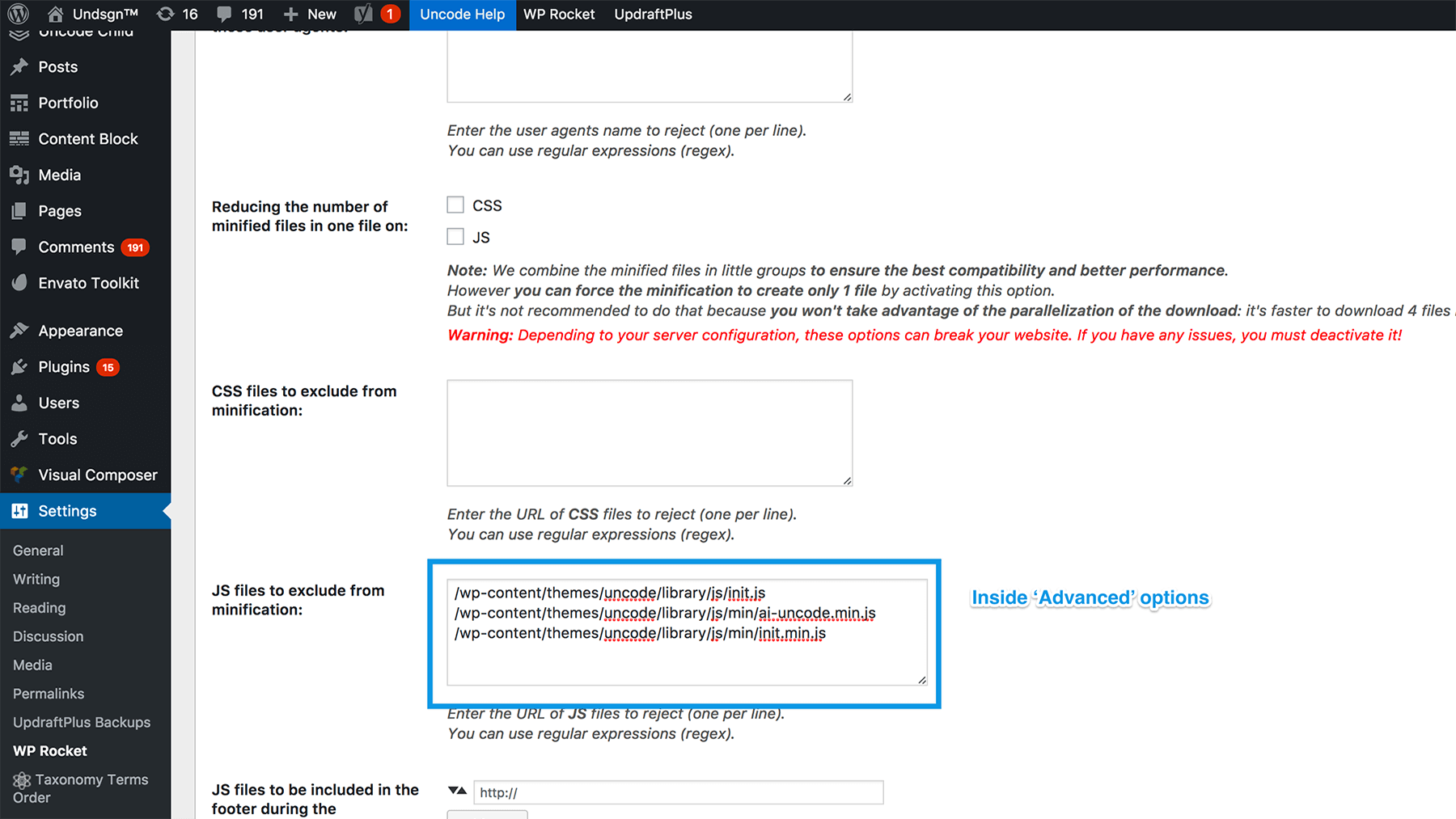
Innanzitutto, ci sono alcuni file JavaScript che non vuoi che WP Rocket minimizzi, poiché Uncode lo fa già. Per escluderli, vai su Impostazioni > WP Rocket , cerca il campo che legge i file JS da escludere dalla minimizzazione e aggiungi le seguenti righe:

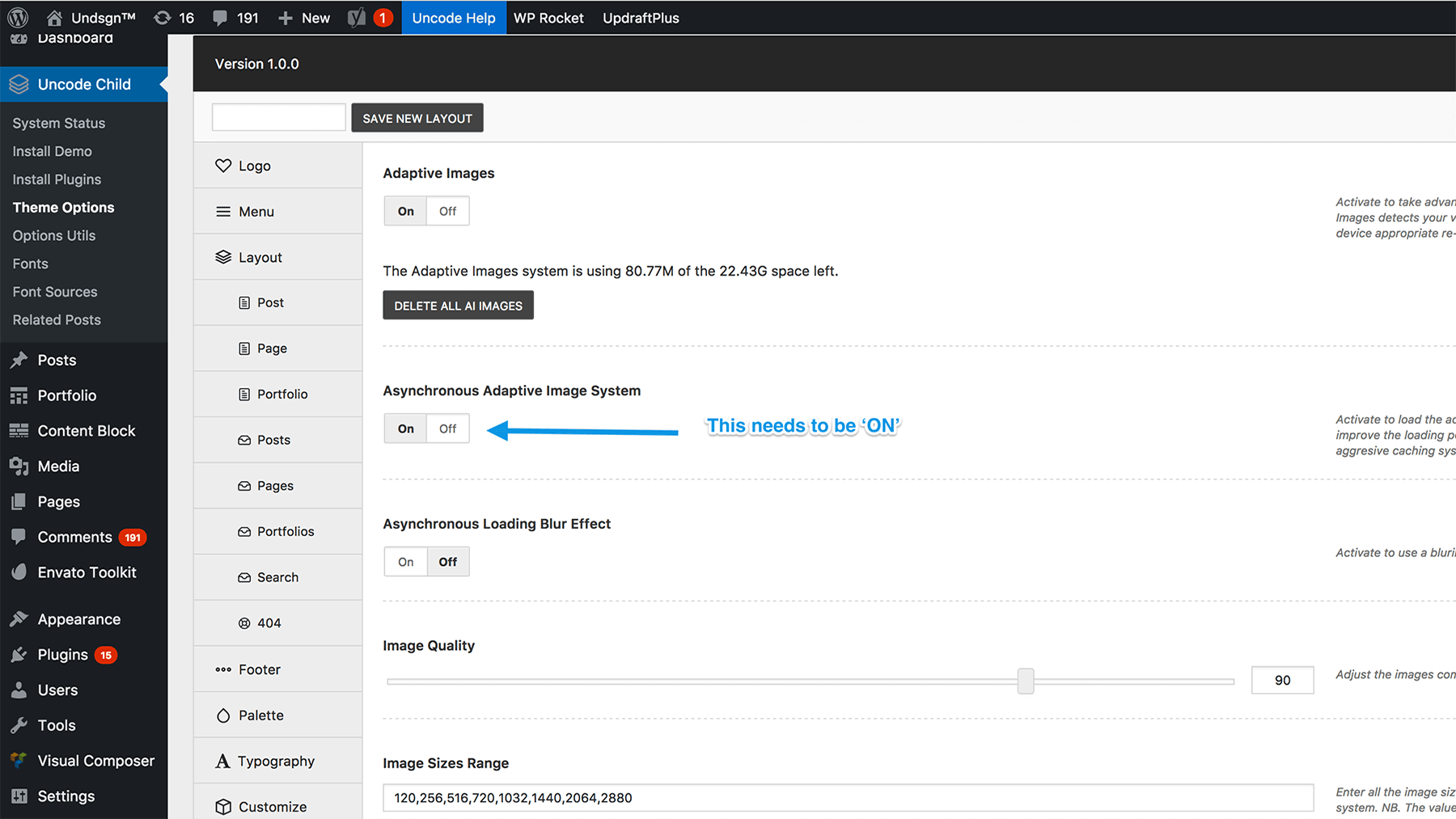
Ora salva le modifiche e vai alla scheda Uncode > Opzioni tema . Una volta entrato, ti consigliamo di attivare la funzione Sistema di immagine adattiva asincrona :

Questa funzione consente ai tuoi visitatori di caricare versioni a bassa risoluzione delle tue immagini quando visitano per la prima volta il tuo sito. Al termine del caricamento delle pagine, quelle immagini a bassa risoluzione verranno sostituite dalle versioni complete della grafica. Quando si combina questa funzione con il caricamento lento (e la memorizzazione nella cache), si ottiene un sito Web molto veloce.
3 Esempi di siti Web altamente ottimizzati basati su Uncode
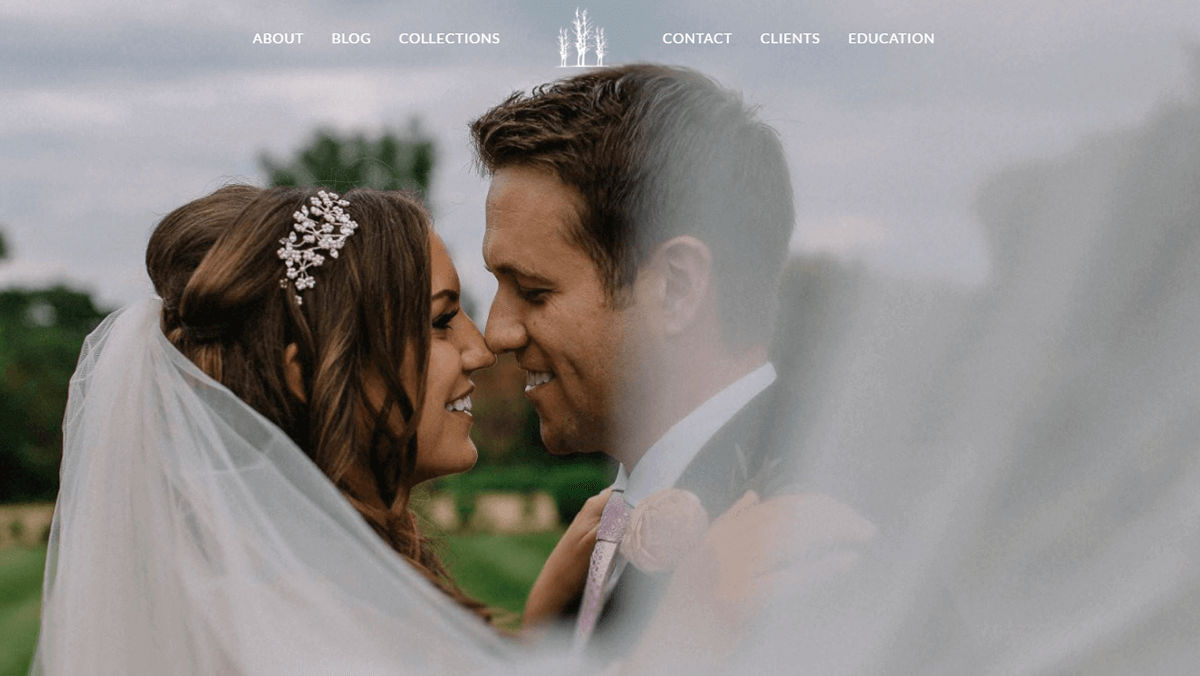
Ti abbiamo già detto che Uncode è ottimizzato per le prestazioni, quindi ora è il momento di lasciare che i numeri parlino da soli. A tal fine, ti presenteremo tre siti altamente ottimizzati creati utilizzando il tema. Innanzitutto, abbiamo il sito Web di fotografia di Tom Robak:

Come puoi immaginare, il sito Web di un fotografo ha tonnellate di immagini che devono essere ottimizzate per un'esperienza di caricamento veloce. Secondo GTmetrix, questo sito fa al caso tuo, con un PageSpeed Score del 94%. In parole povere, ciò significa che si carica più velocemente del 94% dei siti sul web.
Ora diamo un'occhiata al sito Web di R99 Photography:

Con un punteggio PageSpeed dell'80%, questo sito non è così ottimizzato come il nostro articolo precedente, ma è comunque più veloce della maggior parte degli altri siti web. Offre anche un ottimo esempio del sistema di immagini adattive asincrone in azione .
Infine, diamo un'occhiata a un sito Web che non è un portfolio fotografico – Undsgn stesso:

In questo caso, siamo riusciti a battere il punteggio più alto di Tom Robak con un velocissimo PageSpeed Score del 97%. C'è ancora qualche piccolo margine di miglioramento – 3%, per l'esattezza – ma è un bel punteggio se lo diciamo noi stessi.
Conclusione
Un secondo in più può fare la differenza tra qualcuno che decide di rimanere sul tuo sito Web o andare direttamente dai tuoi concorrenti. Al giorno d'oggi, le persone si aspettano che i siti si carichino velocemente e non sono contenti quando non lo fanno.
La buona notizia è che puoi fare molto per migliorare le prestazioni del tuo sito, come utilizzare un tema moderno come Uncode, ottimizzare le tue immagini e impostare uno strumento di memorizzazione nella cache. Per quanto riguarda i plugin di memorizzazione nella cache, siamo grandi fan di WP Rocket. Non solo è una delle opzioni più apprezzate in circolazione, ma funziona anche molto bene con Uncode. L'utilizzo di entrambi gli strumenti fianco a fianco dovrebbe far sì che il tuo sito si muova velocemente.
Hai domande su come velocizzare il tuo sito Uncode? Chiedi nella sezione commenti qui sotto!
