Come creare e personalizzare un tema figlio di WordPress: guida passo passo per principianti
Pubblicato: 2021-07-23Il tuo attuale tema WordPress funziona perfettamente per te, ma cosa farai se senti la necessità di personalizzare la sua prospettiva generale? L'unica soluzione è creare un tema figlio di WordPress e apportare le modifiche che si adattano all'ambiente del tuo sito.
Se questo concetto di tema figlio di WordPress è nuovo per te o desideri un modo perfetto per farlo, questo blog dettagliato è appositamente per te.

Come principiante, se vuoi apportare modifiche dirette al tuo tema principale, è un lavoro difficile da fare. Bene, implementando le giuste tattiche, puoi farlo in modo più flessibile senza codificare, creare un tema figlio di WordPress e apportare tutte le modifiche lì. Ti aiuterà a creare il tuo sito Web desiderato senza sforzo dallo stesso tema senza modificare alcuna funzionalità di base
Quindi, per eseguire tutte le personalizzazioni nel tema figlio, devi sicuramente ottenere una soluzione tematica multiuso completa, potente e versatile . Ciò aiuterà a eseguire tutte le personalizzazioni nel tema figlio e il tema principale rimarrà invariato. Per avere un'idea chiara del tema figlio di WordPress continua a leggere fino alla fine.
Variazioni tra tema padre e tema figlio
Supponiamo che tu non provenga da un background di codifica e abbia bisogno di personalizzare l'attuale prospettiva del tema che stai cercando una soluzione perfetta. Come già sai, la creazione di un tema figlio di WordPress è l'unica migliore soluzione fattibile che hai.

Innanzitutto, raccogliamo le conoscenze di base su cos'è un tema figlio, come funziona e la differenza dal tuo tema attuale del sito Web di seguito:
Tema principale: un tema principale è il tema principale attualmente installato sul tuo sito web. La funzionalità di WordPress è legata al tema. Devi attivare un tema per costruire ed eseguire il tuo sito web. Il tema principale ha ottenuto tutti i file modello richiesti. Se selezioni un noto tema multiuso, puoi creare facilmente il tuo sito Web senza l'aiuto di funzioni o plug-in esterni.
not all parent themes framework supports Nota: non tutti i framework dei temi principali supportano la Quindi mantieni questo punto nella tua lista di controllo mentre ottieni un tema per il tuo sito web.
Tema figlio : il tema figlio di WordPress fa parte del tema principale. Ciò significa che ha funzionalità e modelli simili al tema principale ma non ha tutti i servizi. Se suddividi le funzionalità principali dei tuoi temi principali in sezioni diverse, puoi creare temi secondari con ciascuna sezione.

Tutte le caratteristiche principali del tema figlio di WordPress
I temi figlio di WordPress vengono creati modificando e replicando alcune delle principali funzionalità del tema principale . Quando crei un tema bambino come principiante, il tuo tema deve avere queste caratteristiche.
→Il tema figlio rende le personalizzazioni del tuo sito Web facili da replicare e portabili.
→Tutte le personalizzazioni non creeranno alcun effetto sulle funzionalità del tema principale.
→Se hai aggiornamenti per il tema principale, puoi aggiornarlo facilmente e ciò non influirà sulla modifica dei temi di tuo figlio.
→ Inoltre, i temi figlio ti faranno risparmiare tempo di sviluppo, poiché non dovrai crearli dall'amido.
Quando dovresti scegliere un tema per bambini?
Come abbiamo già discusso, le basi per modificare il tuo attuale tema WordPress creando un tema figlio di WordPress e personalizzandolo secondo le tue preferenze. Ora scopriamone un po' di più.

Potresti avere un tema principale con più funzionalità ma desideri creare un sito Web iniziale con funzionalità minori . In questa situazione, puoi creare e personalizzare un tema figlio di WordPress per apportare le modifiche di conseguenza per soddisfare le tue esigenze.
Un altro scenario è che hai un fantastico tema principale per il tuo sito Web, ma il suo stile, colore, layout del tema non sono abbinati in modo appropriato all'ambiente del tuo sito. Quella volta devi cambiare l'aspetto attuale del tuo tema WordPress.
Anche per aggiungere alcune funzionalità aggiuntive al tuo sito Web, puoi creare un tema figlio di WordPress e personalizzarlo di conseguenza secondo le tue preferenze.
Vantaggi di avere un tema figlio di WordPress
Lo scopo principale della creazione di un tema figlio di WordPress è facilitare il tuo lavoro, risparmiare tempo e semplificare il processo di personalizzazione del tema. Ecco un elenco di allettanti vantaggi che otterrai durante la creazione del tuo sito Web WordPress con un tema figlio di seguito:
Estendi facilmente la funzionalità del sito web
Quando crei il tuo tema figlio WordPress da un potente tema principale, otterrai la massima flessibilità. Con i temi figlio, puoi aggiungere nuove funzionalità, layout senza codifica e senza modificare le funzionalità principali dei temi principali. Farà risparmiare tempo e renderà il tuo sito web più efficiente.
Proteggi gli aggiornamenti del tuo sito
Il tuo modello figlio avrà gli stili, i colori e le funzioni dei modelli del genitore intrinsecamente. Le modifiche apportate al tema figlio non modificheranno il tema principale. I tuoi nuovi aggiornamenti saranno protetti. Se includi un nuovo tema principale, puoi replicare le modifiche su quello nuovo.
Ripiego sicuro
Se vuoi personalizzare il tema principale in base al colore e al valore del tuo marchio, sarà un grande lavoro. Potrebbe essere necessario aggiungere codici per apportare modifiche. Ma con un tema figlio di WordPress, non c'è limite alle modifiche . Quindi puoi fare tutto senza codificare facilmente.

Guida per principianti passo dopo passo: crea e personalizza il tuo tema figlio di WordPress
Come hai già riconosciuto, un tema figlio è un'estensione del tema principale . Per creare un tema figlio di WordPress, devi installare e attivare un tema principale che supporti il tema figlio aggiungendo funzionalità come menzionato sopra.
Se stai cercando un tema genitore perfetto per creare un tema figlio, puoi scegliere Flexia, il potente tema di WordPress . Questo tema multiuso è completamente personalizzabile, leggero, moderno, reattivo, SEO friendly e altro ancora. Un sito Web statico o un sito eCommerce multi-vendor; tutti possono essere creati utilizzando questo tema. E la cosa più importante è che puoi creare facilmente più temi figlio con Flexia .
Passaggio 1: crea istantaneamente un tema figlio di WordPress di base
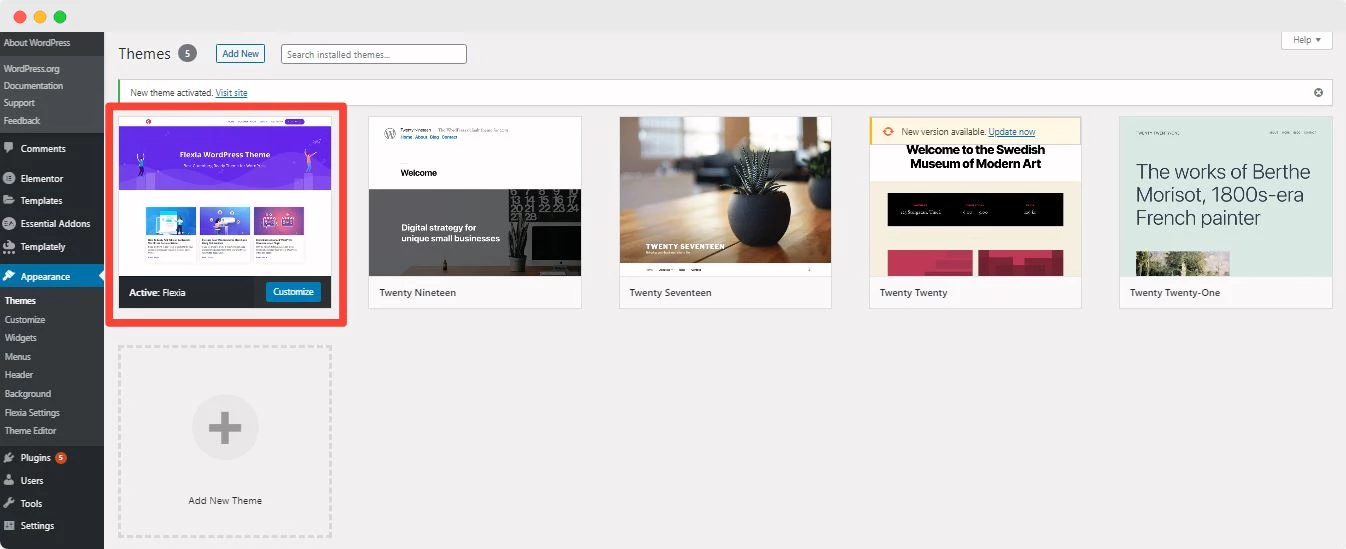
Devi prima attivare un tema per creare un tema figlio. Ai fini del tutorial, sceglieremo il tema Flexia . Vai su Aspetto → Temi → Aggiungi nuovo e seleziona Flexia . Ora installa e attiva questo fantastico tema


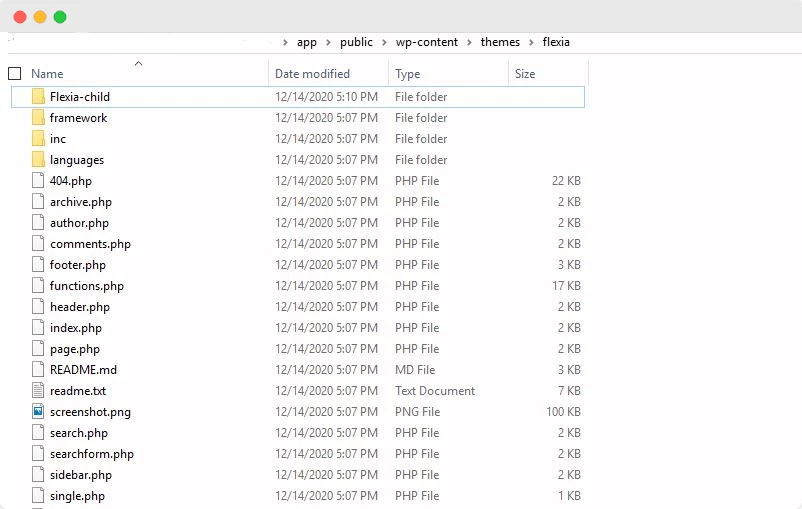
Innanzitutto, crea una cartella nella directory del tuo tema. Successivamente, quando hai finito di creare qualsiasi tema figlio, segui le convenzioni di denominazione mentre dai un nome alla cartella. Il nome della cartella deve contenere il nome del tema principale e '-child' . Poiché stiamo creando un tema figlio per Flexia , il nome della cartella sarà Flexia-child .

Ogni tema deve avere alcuni file principali per funzionare, ciascuno dei diversi tipi per un tema figlio di WordPress. Questi sono i file functions.php e style.css . Il file style.css contiene tutte le descrizioni del tema. Crea un file di editor di testo con il nome style.css, includi i dettagli indicati di seguito e salvalo.
/*
Nome del tema: Flexia Child
Descrizione: un tema figlio di Flexia Theme
Autore: Admin
URI dell'autore: http://shopilia.com/
Versione: 1.0
Modello: flexia
*/
@import url(“../flexia/style.css”);
È ora di creare e modificare il file function.php . Copia il file totale dal tuo tema principale e quindi apporta le modifiche solo alla funzione wp_enqueue_scripts . Puoi copiare e incollare i testi indicati di seguito sul tuo editor di testo. Non dimenticare di "Salvare" le modifiche.
<?php
// accoda il foglio di stile del tema figlio
Funzione shopilia_child_theme_enqueue_scripts() {
wp_register_style( 'stile bambino', get_stylesheet_directory_uri() . '/style.css' );
wp_enqueue_style('stile bambino');
}
add_action( 'wp_enqueue_scripts', 'shopilia_child_theme_enqueue_scripts', 11);
Il prossimo lavoro consiste nell'aggiungere una miniatura di anteprima del tema figlio. Abbiamo preso lo screenshot del tema principale e messo quel file nella cartella Flexia-child .
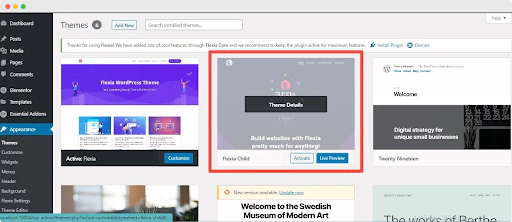
Questo è tutto ciò che serve per creare un tema figlio. Ora converti la cartella Flexia-child in una cartella compressa e caricala sulla dashboard di WordPress. Dopo il caricamento, il tema figlio apparirà in questo modo nella dashboard.

Passaggio 2: installa e attiva il tuo tema figlio nella dashboard di WordPress
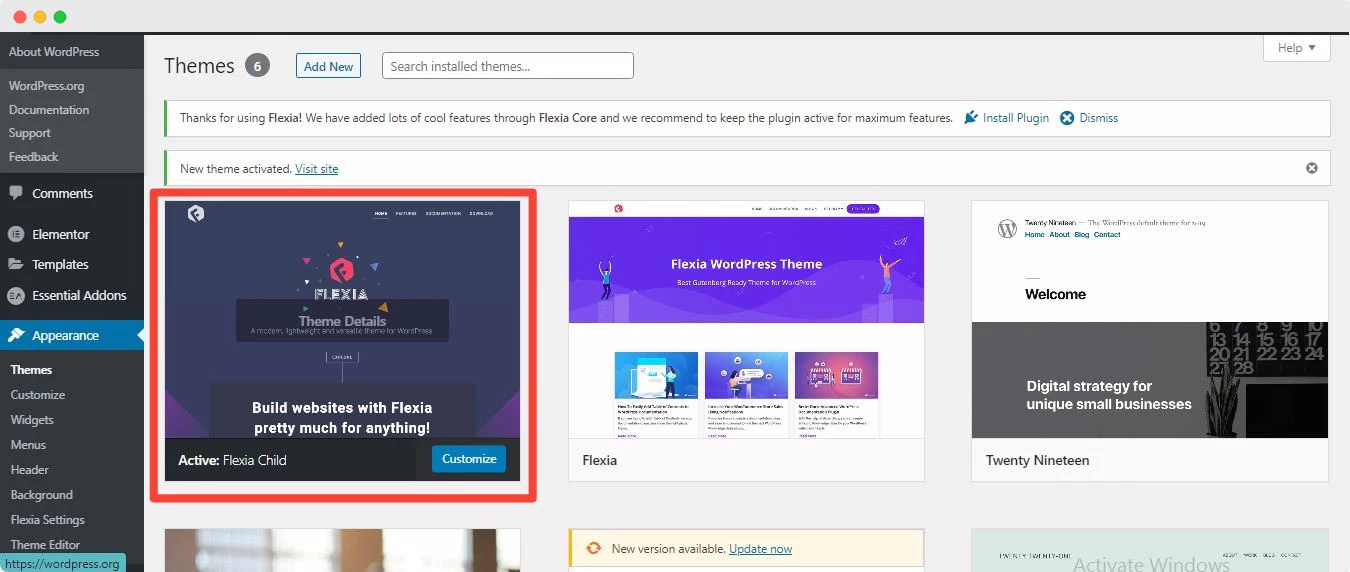
Prima di utilizzare questo tema figlio di WordPress per creare il tuo sito Web, devi attivare il tema. Ora dalla dashboard di WordPress, vai su Aspetto → Temi, seleziona Flexia Child e fai clic sul pulsante di attivazione. Dopo un po', il tuo tema figlio appena creato verrà attivato correttamente.

Passaggio 3: personalizza il tuo tema figlio di WordPress
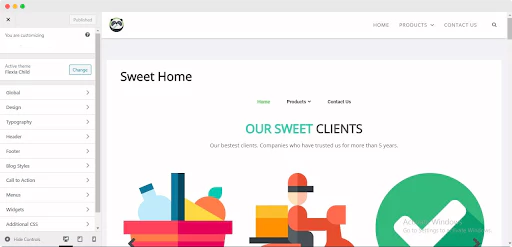
Iniziamo la parte divertente di ciò che abbiamo creato: personalizzare il tema figlio di WordPress di Flexia . Ogni tipo di modifica può essere apportata al tema di tuo figlio. Non avrai bisogno di conoscenze di codifica di livello esperto per personalizzare il tema.
Vai all'opzione di personalizzazione dalla barra in alto e puoi modificare il design, i layout, la tipografia, l'intestazione, il piè di pagina, ecc. Tutto sul tema del tuo bambino. Apporta modifiche al tuo tema figlio aggiungendo "CSS aggiuntivi" o "JavaScript aggiuntivi" .

Puoi inserire o rimuovere qualsiasi funzionalità dal tuo tema figlio in qualsiasi momento. Ogni volta che vuoi apportare modifiche a qualsiasi funzione manualmente, puoi farlo personalizzando il file functions.php . Se vuoi evitare questa strada accidentata, puoi semplicemente installare e attivare i plugin sul tuo tema figlio.
Risultato finale: dai un'occhiata al tuo tema figlio WordPress live
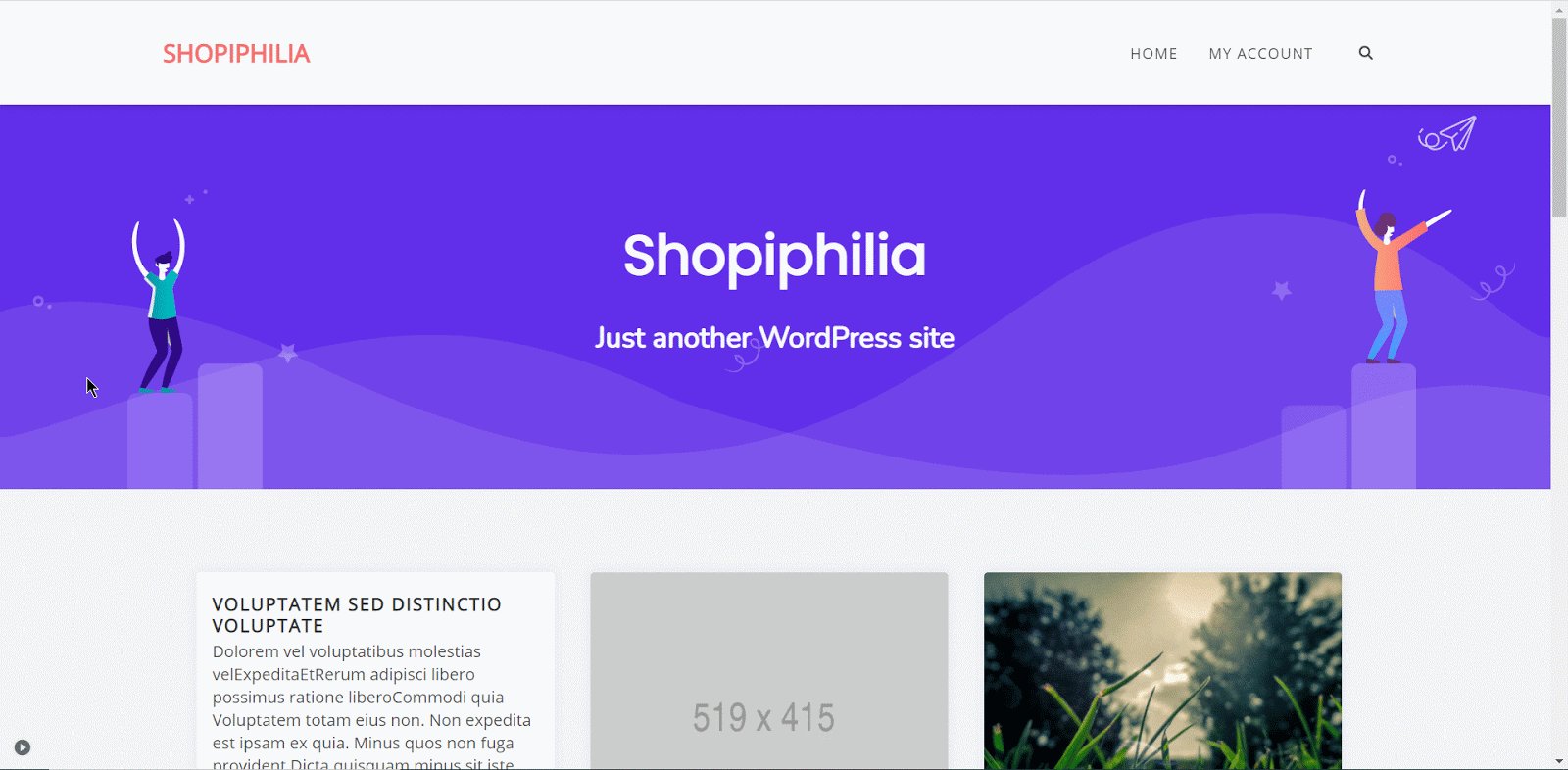
Dopo aver apportato tutte le modifiche, premi il pulsante "Pubblica" dal tuo pannello di personalizzazione. Congratulazioni! Hai creato e personalizzato con successo il tuo attuale aspetto del tema WordPress con un tema figlio di WordPress . Ora dai un'occhiata al tuo tema WordPress Child.

Senza interrompere la funzionalità principale del tema principale esistente, il tema figlio di WordPress offre un modo efficace per creare un progetto completamente nuovo basato sulle funzionalità del tema principale . E indovina cosa? Non è necessario aggiungere una singola riga di codice. Puoi modificare il tema figlio come desideri, fornendo un'ampia gamma di possibilità sul tuo design e cambiando la prospettiva del tuo sito Web su un'istanza.
Ecco la fine di questo articolo. Se questo articolo ti ha illuminato sulla creazione e sulla personalizzazione del tema figlio di WordPress , facci sapere la tua esperienza commentando di seguito. Anche se vuoi leggere tutti i nostri articoli entusiasmanti, iscriviti al nostro blog e partecipa alla nostra community di Facebook .
