Come creare una pagina in arrivo utilizzando Uncode (in 3 passaggi)
Pubblicato: 2018-08-18Ogni volta che stai per lanciare un nuovo sito Web, un'app o qualsiasi altro tipo di progetto online, ti consigliamo di suscitare quanta più eccitazione possibile prima che sia attivo. Se non c'è brusio intorno al tuo lancio, potrebbe passare inosservato, anche dal tuo pubblico principale.
Quello che fanno molti siti Web è pubblicare una pagina "prossimamente in arrivo", così sai quando aspettarti lanci di prodotti, riprogettazioni o qualsiasi altra cosa su cui stanno lavorando. Le pagine in arrivo sono un pilastro del Web e, se la tua è abbastanza interessante, manterrà le persone entusiaste di ciò che è dietro l'angolo.
In questo articolo parleremo di quando ha senso impostare una pagina in arrivo per il tuo sito web. Quindi ti insegneremo come crearne uno usando il nostro tema Uncode. Andiamo a lavorare!
Quando utilizzare una pagina in arrivo
È logico che se stai pensando di creare una pagina in arrivo, hai un progetto in lavorazione. Alcune persone usano queste pagine per controllare i visitatori durante le riprogettazioni a livello di sito o come segnaposto durante l'implementazione di nuove funzionalità. Altri hanno creato pagine in arrivo per prodotti o interi siti che sono proprio dietro l'angolo.
In definitiva, ci sono molti tempi intelligenti per utilizzare una pagina in arrivo. Tuttavia, dalla nostra esperienza, è meglio aspettare di avere in mente una data di lancio per il tuo prodotto finito. In questo modo, gli utenti sapranno quando aspettarsi la tua nuova aggiunta e saranno incoraggiati a continuare a controllare.
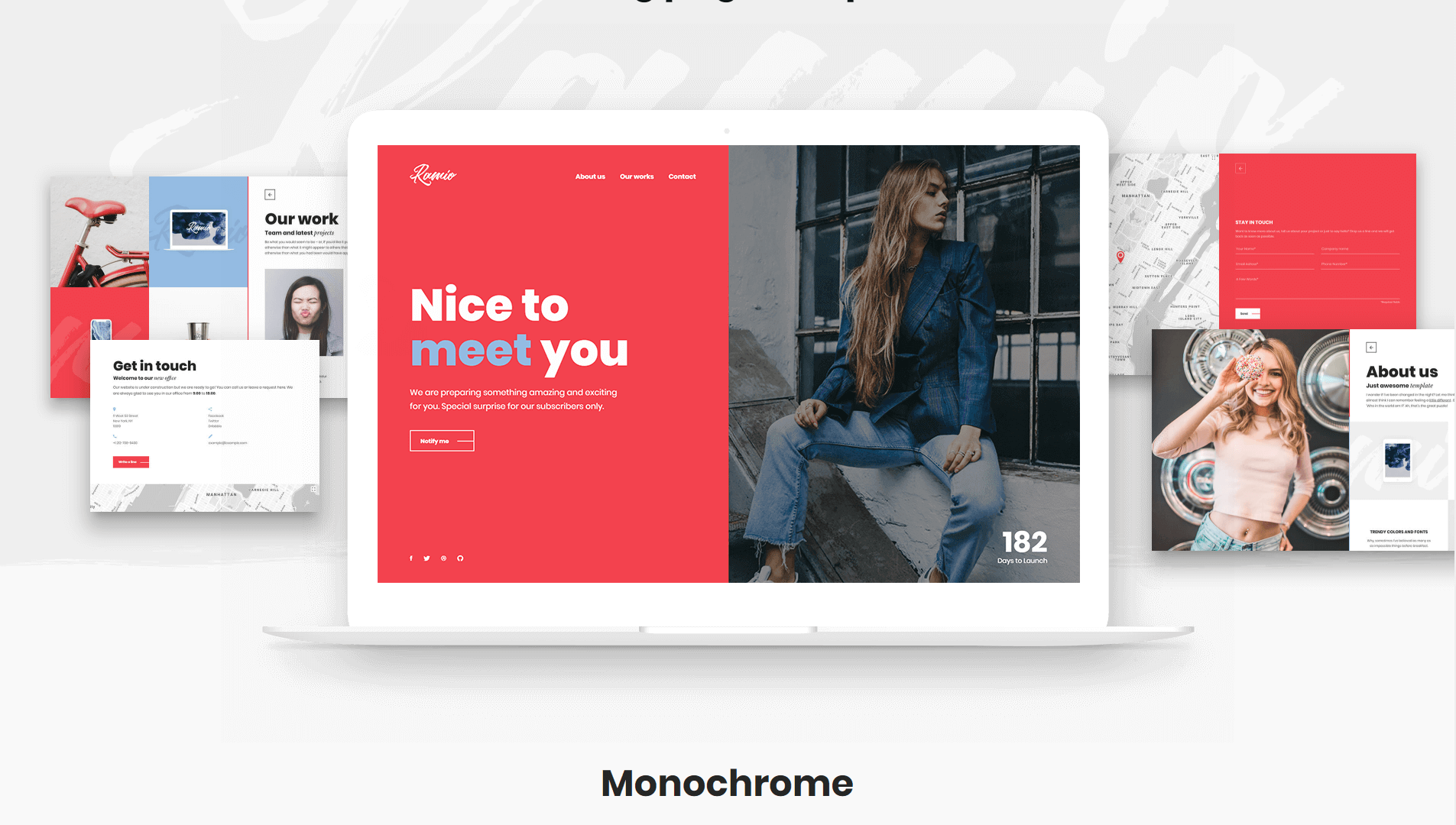
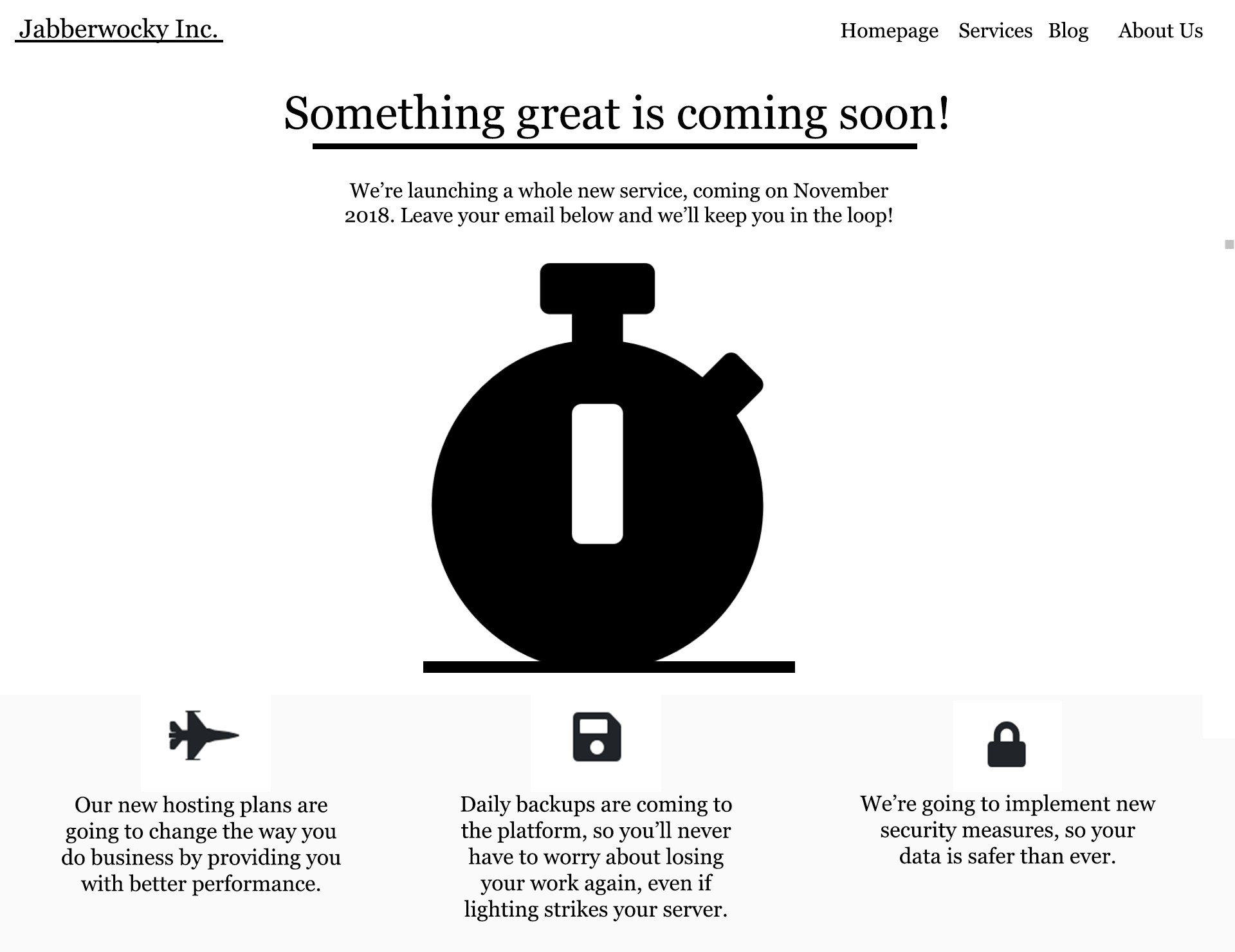
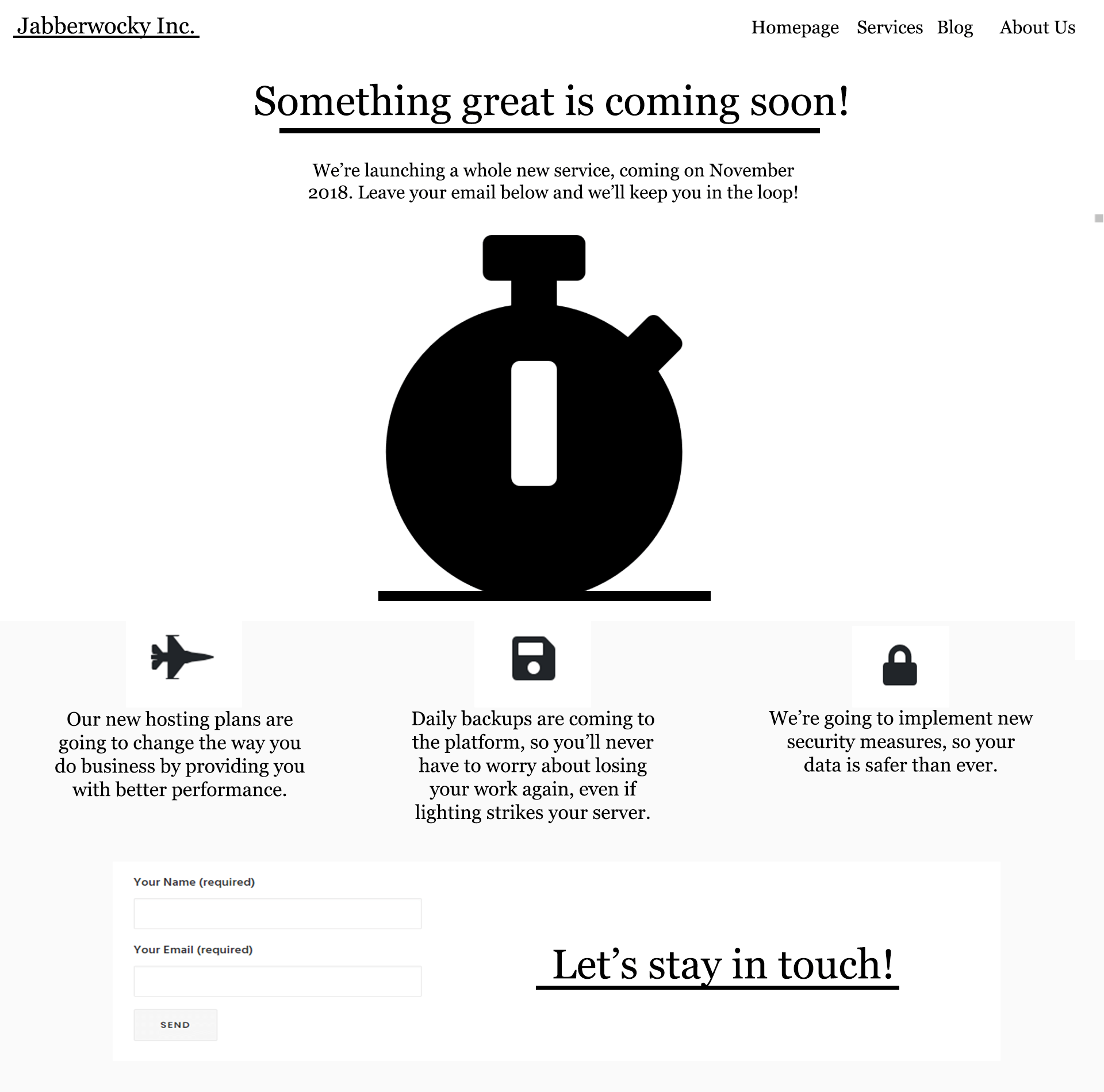
Ecco un rapido esempio di una pagina in arrivo ben progettata:

Questo copre tutte le basi, senza sovraccaricare i visitatori con troppe informazioni. Con questo in mente, parliamo di quali elementi dovrebbe includere la tua pagina in arrivo.
Gli elementi essenziali di una pagina in arrivo
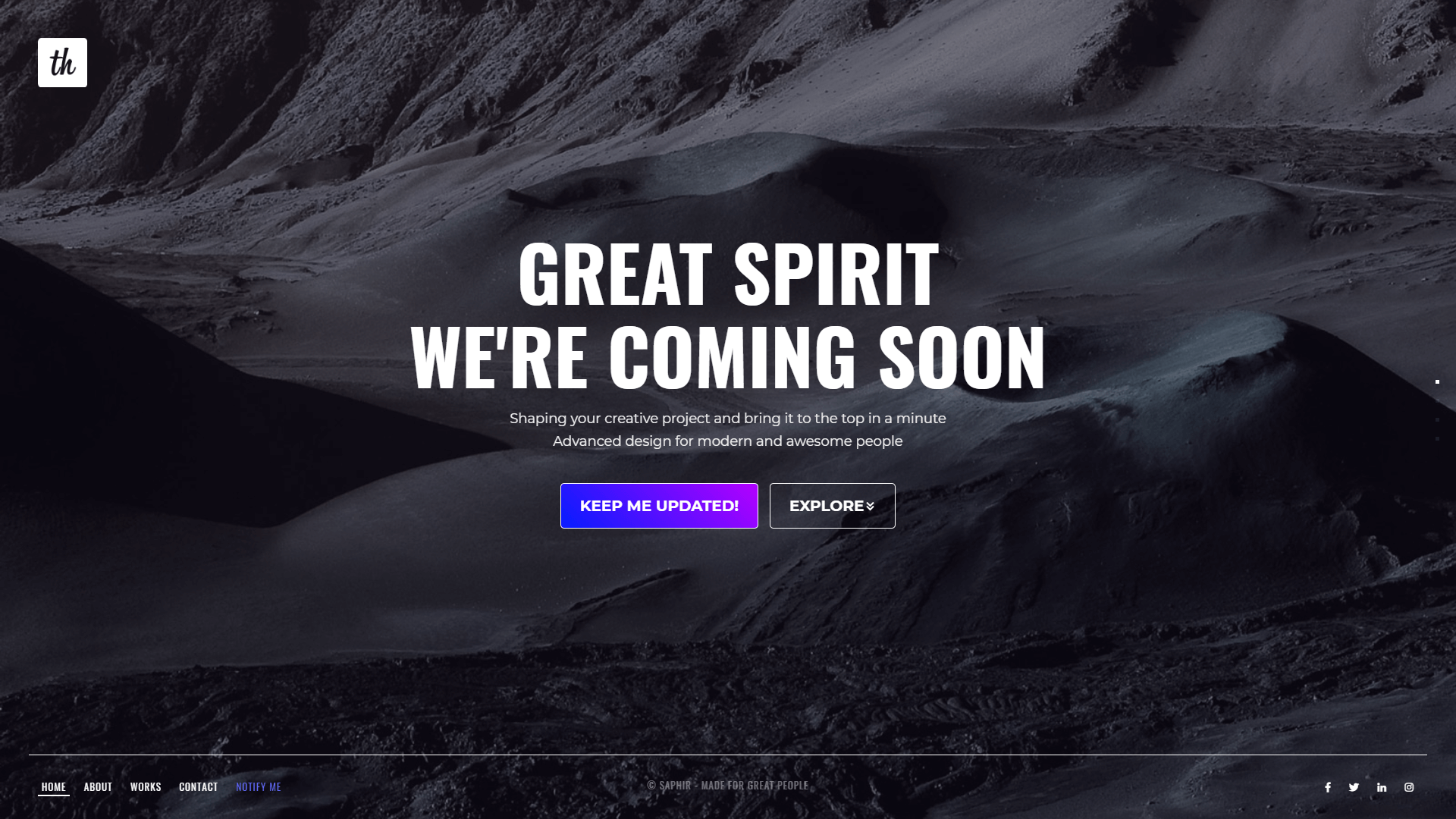
La maggior parte delle pagine in arrivo a breve che incontrerai sono piuttosto semplici, almeno dal punto di vista del design. In alcuni casi, vedrai solo un gigantesco messaggio "in arrivo" e questo è tutto:

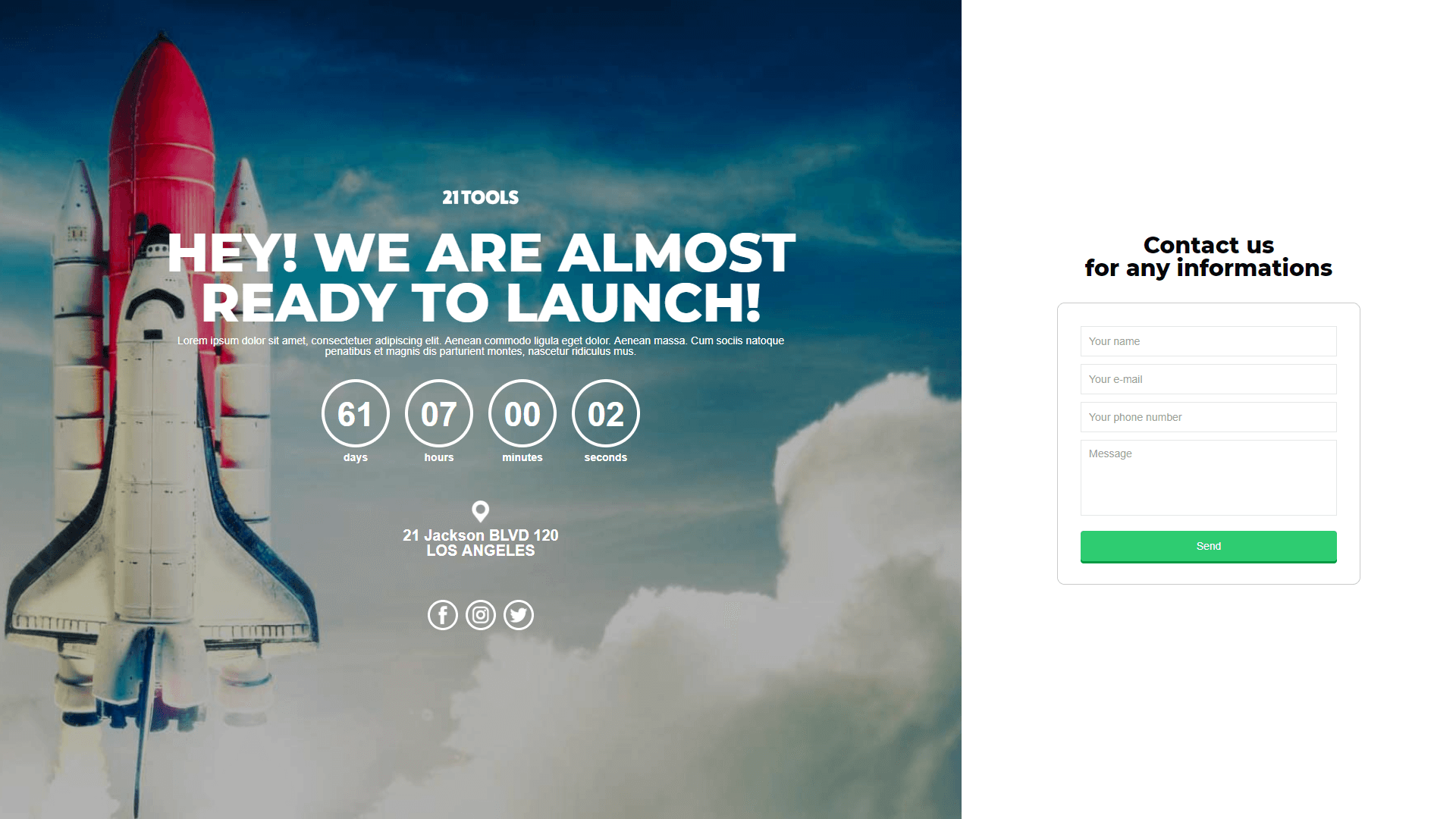
Altre aziende sfruttano questa opportunità per dirti il più possibile sui loro prossimi lanci. Questo ha senso, dal momento che aiuta a suscitare eccitazione:

In base alla nostra esperienza, ecco cosa dovrebbe includere la tua pagina in arrivo se vuoi sfruttarla al meglio:
- Un messaggio "prossimamente". Da qualche parte sulla tua pagina dovrebbe esserci un messaggio che dice alle persone di tornare più tardi. Tuttavia, quale dicitura usare dipende da te.
- Una stima di quanto tempo ci vorrà per il lancio. Non è necessario fornire date specifiche, ma offrire un preventivo è sempre un'idea intelligente.
- Informazioni sul progetto a cui stai lavorando. Se i tuoi visitatori non sanno cosa stanno aspettando, probabilmente non ne saranno entusiasti. Puoi mantenere un'aria di mistero, ovviamente, ma vorrai offrire un'idea di cosa possono aspettarsi.
- Un modulo di iscrizione via e-mail. Prossimamente le pagine ti offrono una fantastica opportunità per raccogliere contatti. Inoltre, con un modulo di iscrizione via e-mail, sarai in grado di informare gli abbonati quando arriva il lancio del tuo prodotto.
Tieni presente che questi sono solo suggerimenti: non ci sono regole rigide quando si creano pagine in arrivo. Tuttavia, se hai intenzione di affrontare i problemi per crearne uno, ha senso provare a sfruttare appieno l'opportunità.
Come creare una pagina in arrivo utilizzando Uncode (in 3 passaggi)
Ora che sai come potrebbe essere la tua pagina in arrivo, parliamo di come costruirla. Avrai bisogno di un tema flessibile e personalizzabile come base. È qui che entra in gioco Uncode: il nostro tema WordPress multiuso è perfetto per creare una pagina in arrivo che si adatta alle tue esigenze.
Passaggio 1: installa Uncode sul tuo sito web
La prima cosa che devi fare è impostare il tema Uncode sul tuo sito web. Se è la prima volta che usi il nostro tema, potresti notare che il processo di installazione è un po' più complicato del solito. Fortunatamente, abbiamo un tutorial completo che ti aiuterà a far funzionare rapidamente Uncode.
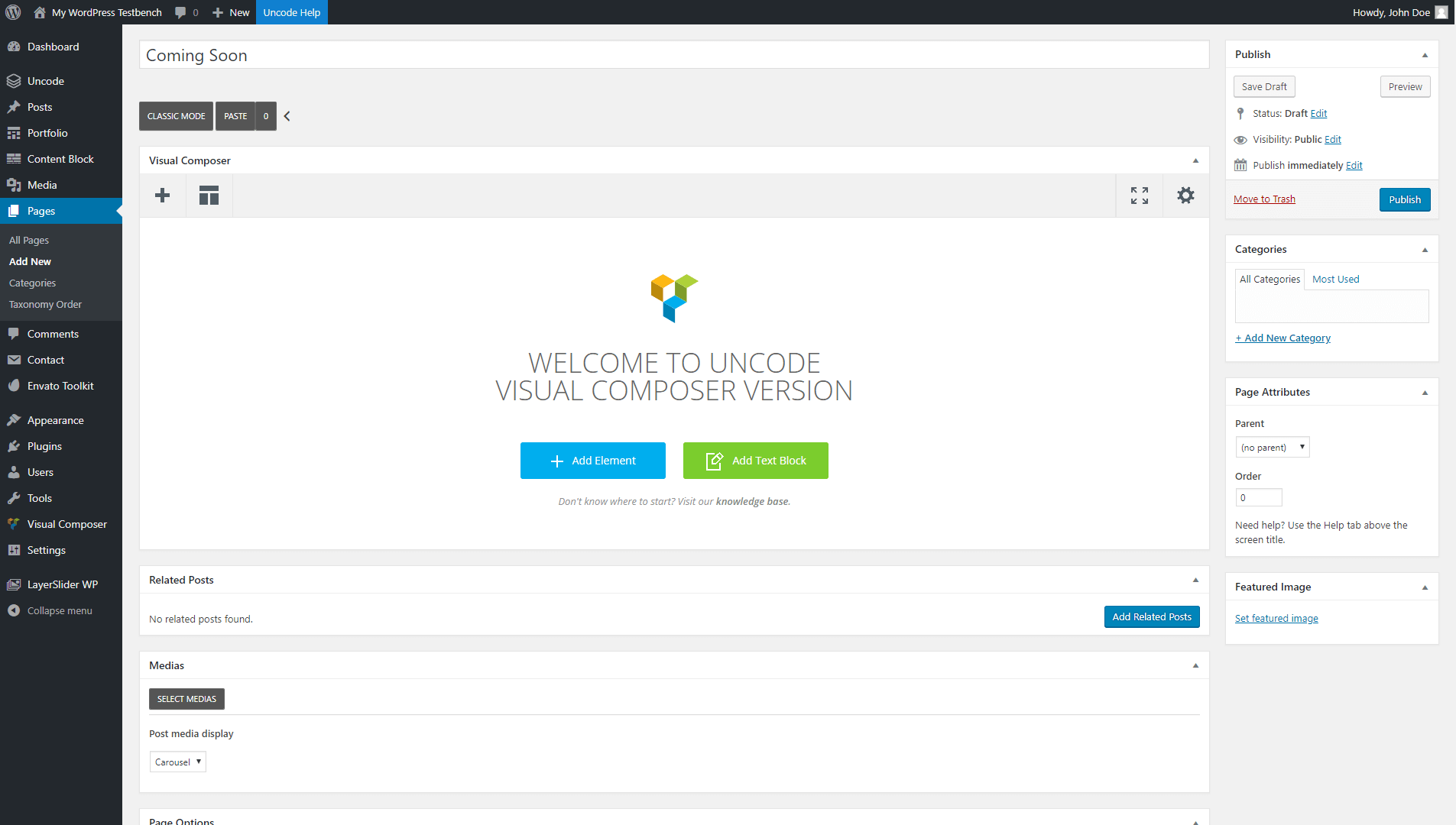
Una volta che il tema è pronto per l'uso, vai alla scheda Pagine nella dashboard e fai clic su Aggiungi nuovo . Vedrai subito che Uncode utilizza il famoso editor di Visual Composer (sebbene una versione personalizzata) per aiutarti a creare pagine più facilmente.
Puoi fare qualsiasi cosa tu voglia in Uncode e la tua pagina in arrivo dovrebbe essere unica per la tua attività. Per darti un'idea di cosa è possibile, tuttavia, esaminiamo come impostare una pagina di base con gli elementi più vitali discussi in precedenza.
Passaggio 2: personalizza la tua pagina Prossimamente
Per iniziare, andremo avanti e intitoleremo la nostra pagina Prossimamente . Quindi, posizioneremo il suo primo elemento usando la modalità visual builder di Uncode:

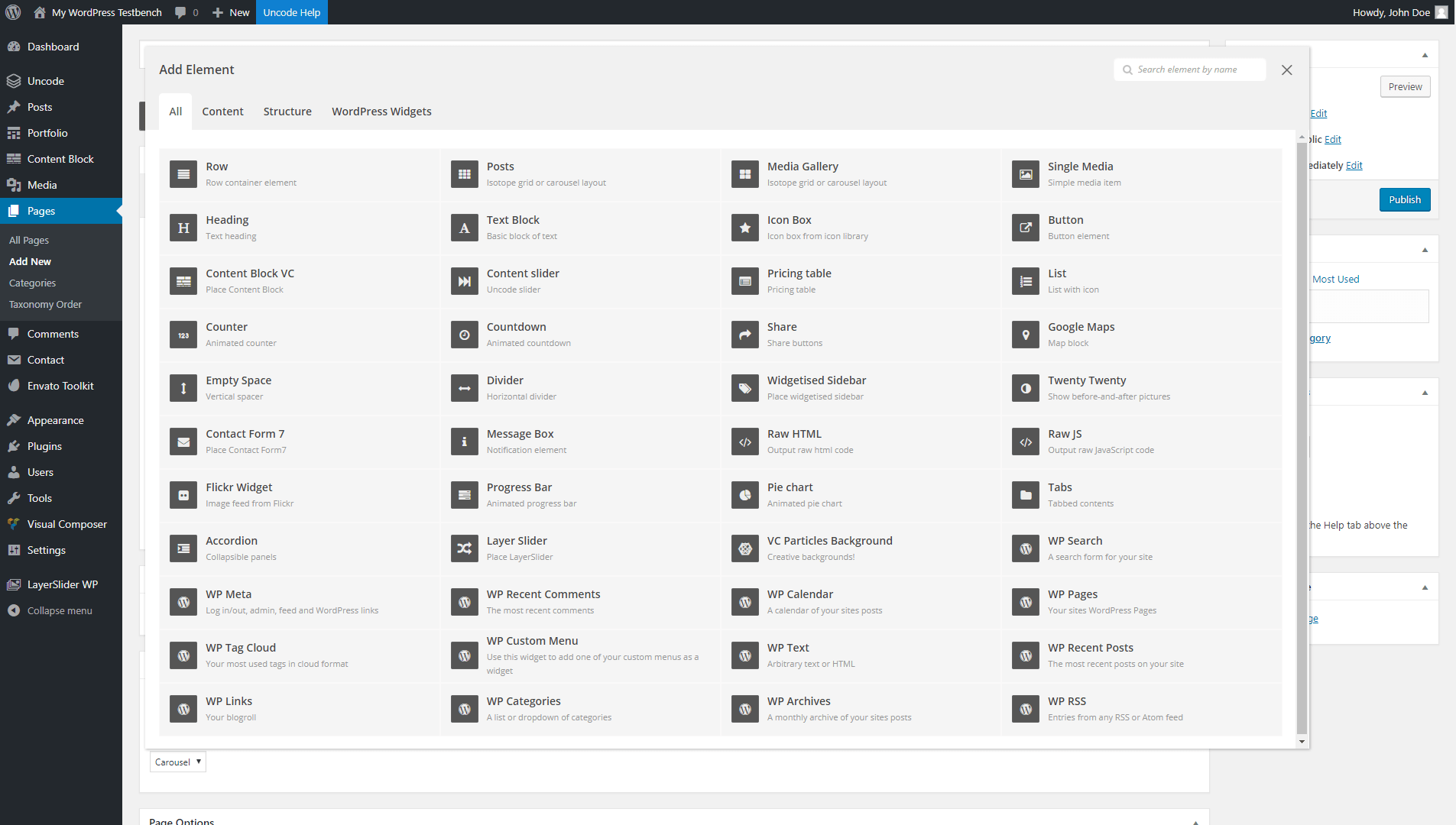
Aggiungiamo un elemento Single Media , che possiamo utilizzare per posizionare un'immagine nella parte superiore della pagina:

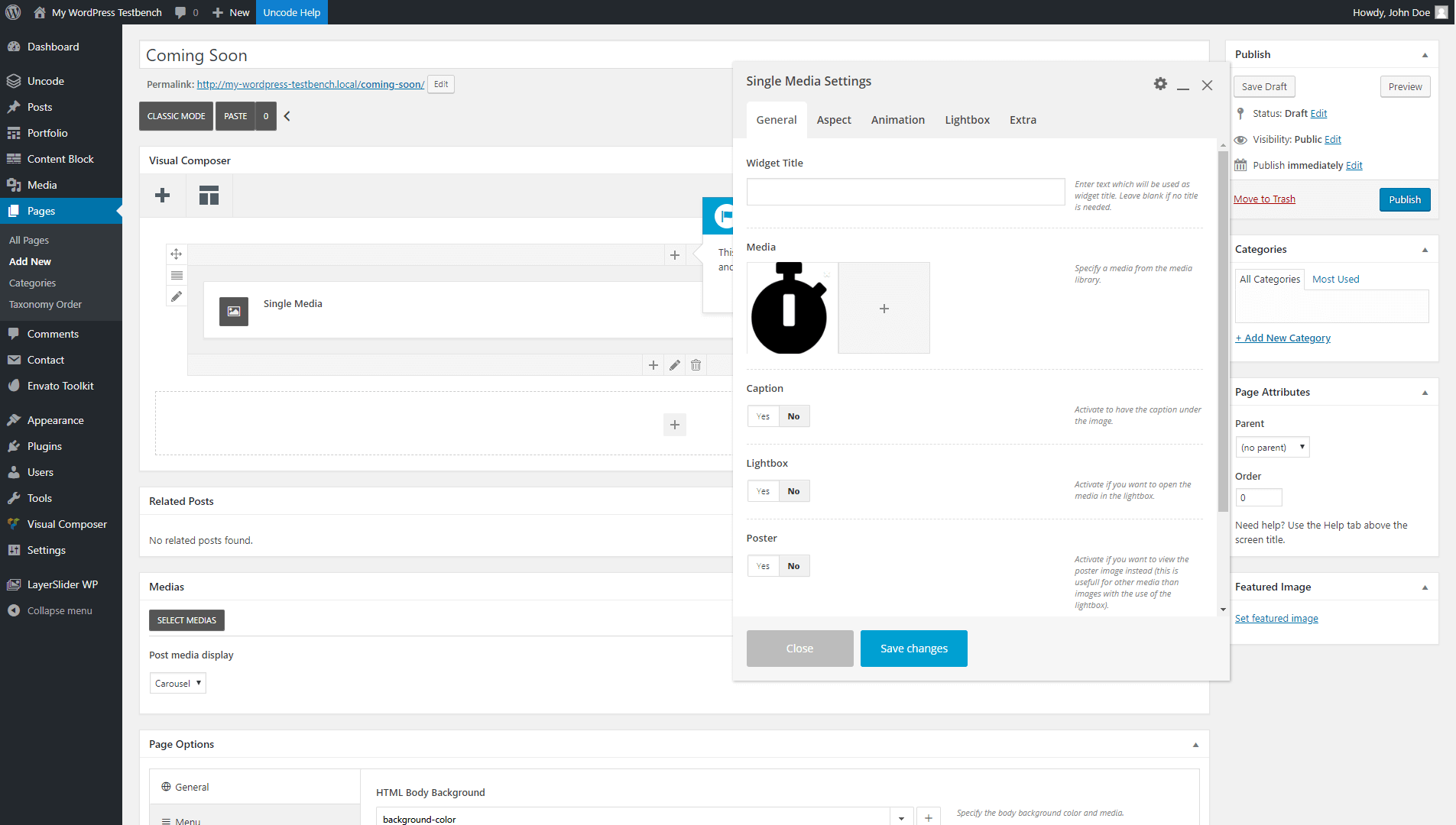
Per la nostra immagine abbiamo deciso di utilizzare un semplice cronometro, per indicare che il tempo sta per scorrere verso il nostro lancio. Abbiamo anche allineato l'immagine al centro e lasciato praticamente intatta ogni altra impostazione:


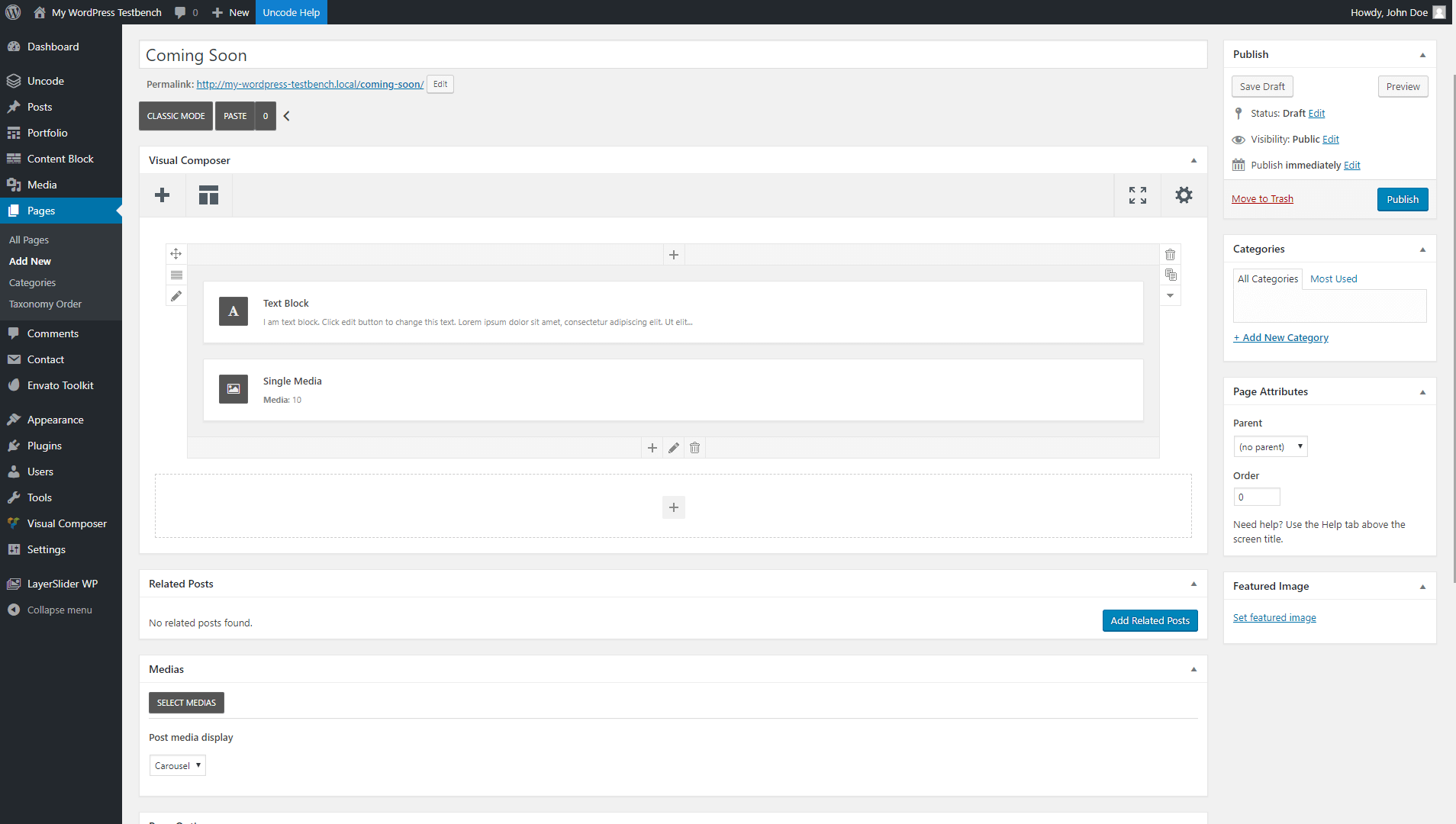
Il nostro cronometro sembra piuttosto solitario lassù, quindi aggiungiamo un nuovo elemento proprio sopra di esso. In questo caso, andremo con un blocco di testo , che visualizzerà il nostro messaggio "prossimamente":

In questo blocco di testo, chiediamo anche ai visitatori di lasciare le loro e-mail di seguito, che raccoglieremo utilizzando un modulo di registrazione. Prima di ciò, tuttavia, spieghiamo loro perché dovrebbero preoccuparsi del lancio del nostro prodotto.
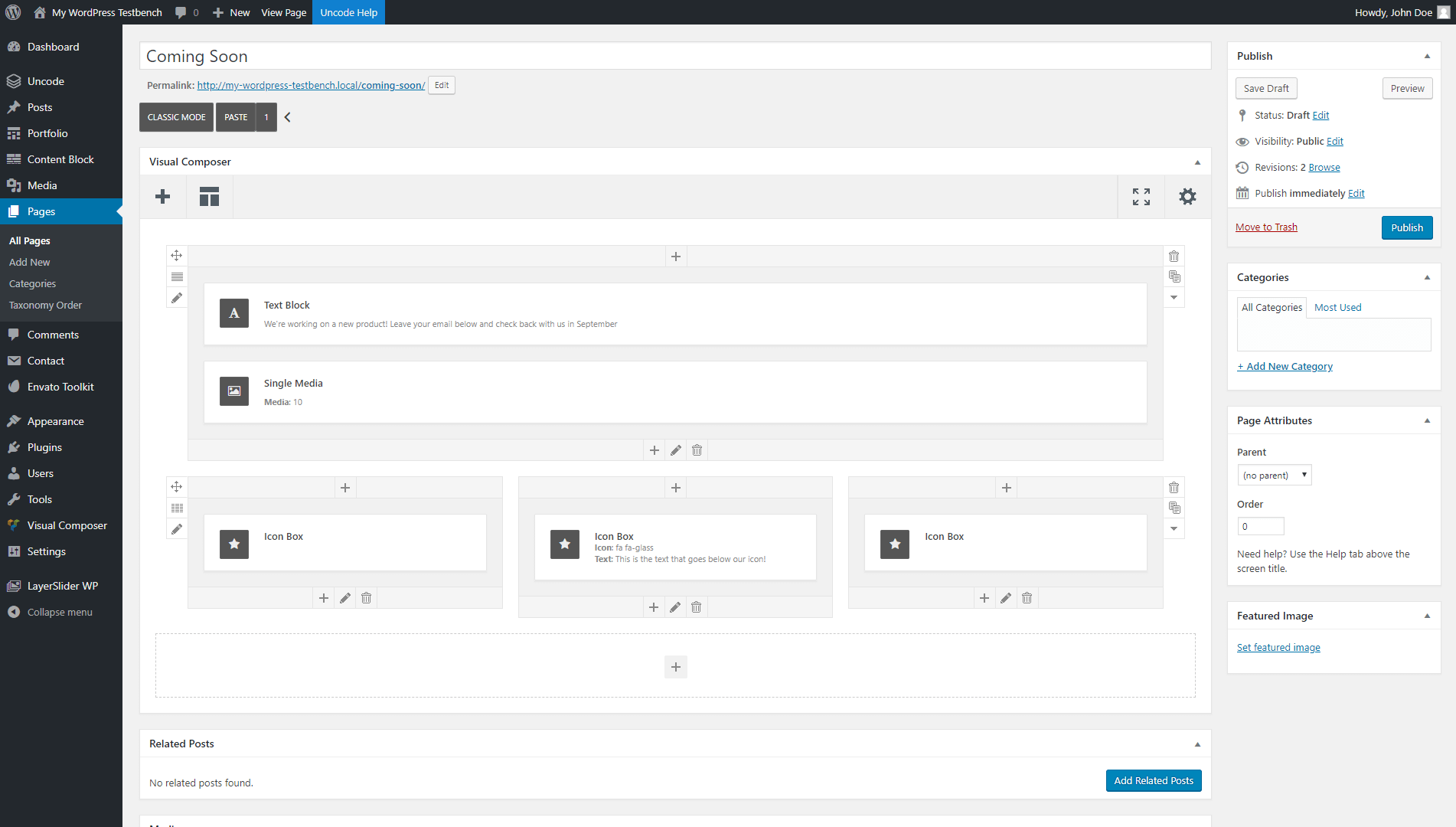
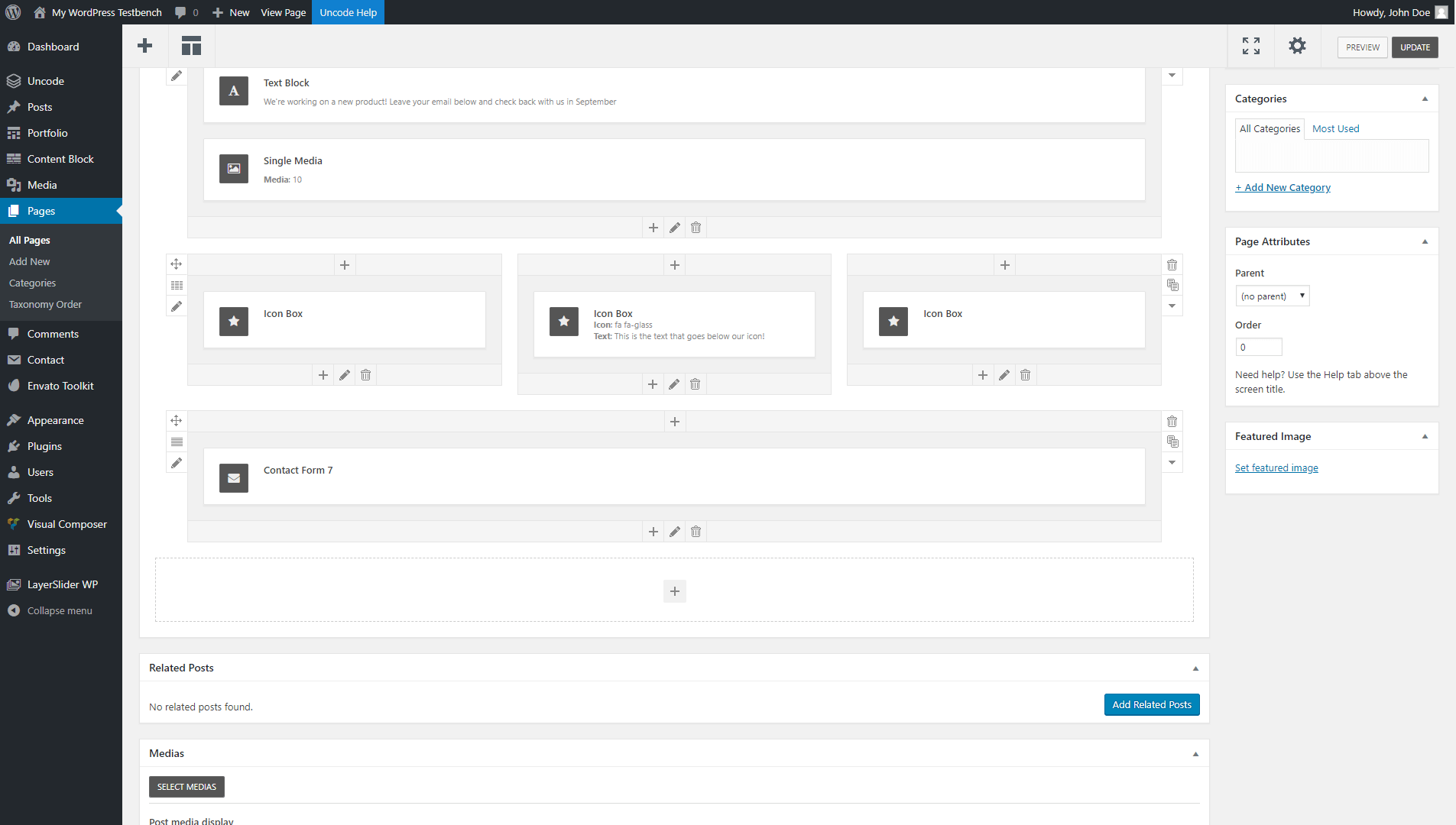
Per fare ciò, creeremo una riga di tre colonne subito sotto la prima e aggiungeremo alcuni moduli Icon Box all'interno:

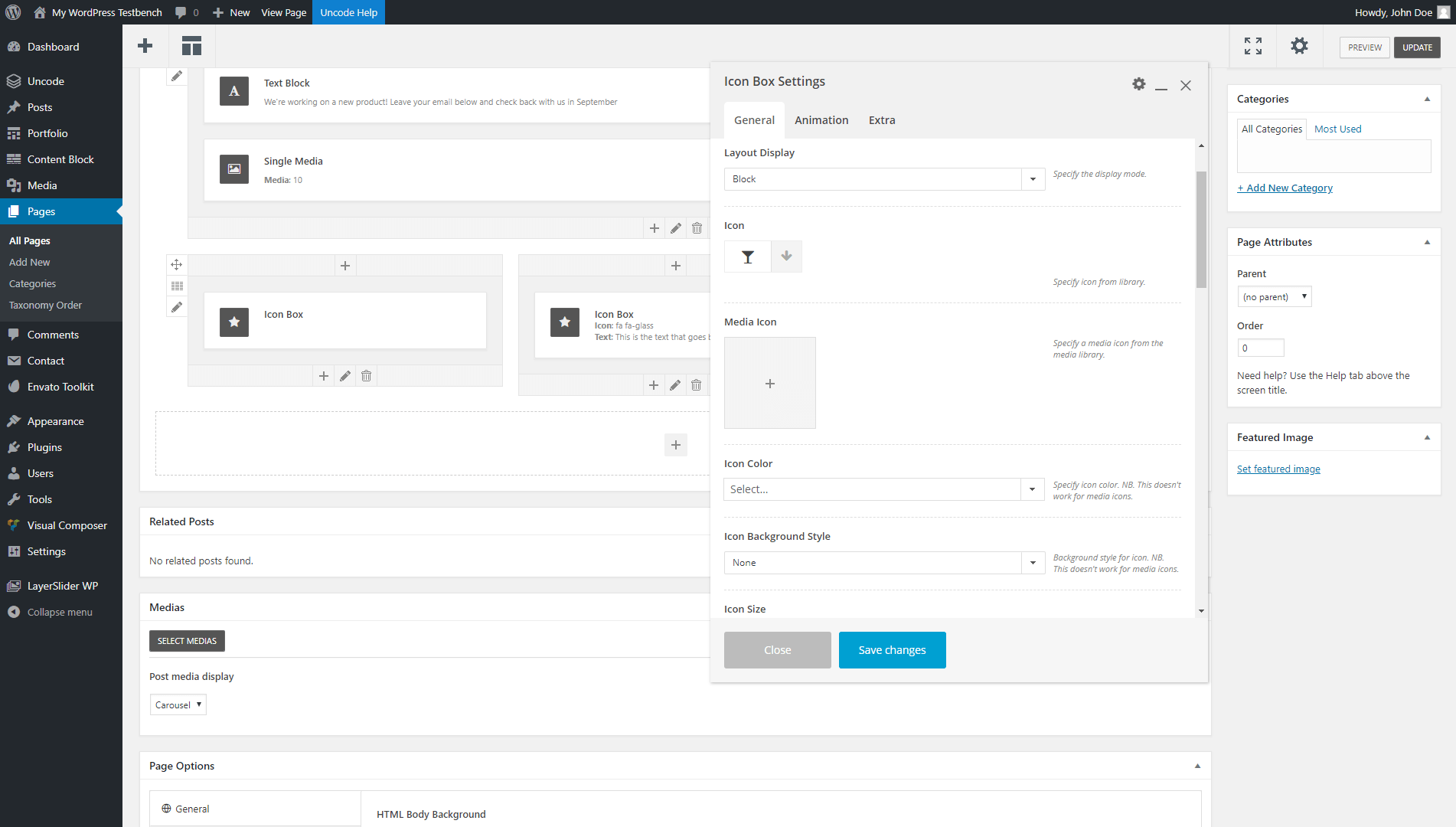
Se apriamo le impostazioni del modulo Icon Box , possiamo scegliere quale icona utilizzare e aggiungere il testo che verrà visualizzato sotto di essa. Abbiamo anche ingrandito un po' la nostra icona e centrato il testo:

Ripetendo questo processo per tutte e tre le icone, possiamo creare sezioni separate che mettono in evidenza le informazioni chiave. A questo punto, la nostra pagina in arrivo è simile a questa:

È abbastanza semplice, ma conciso ed efficace. Naturalmente, puoi continuare a personalizzare la tua pagina in arrivo a tuo piacimento. Puoi aggiungere colori, sfondi, elementi di branding e molto altro.
Passaggio 3: aggiungi un modulo di iscrizione e-mail
Le pagine web più efficaci hanno una Call To Action (CTA). Questo è un elemento che dice ai visitatori cosa fare dopo ed è un'utile aggiunta alla tua pagina in arrivo. Anche se al momento non possono vedere il tuo sito o prodotto, puoi dare ai visitatori un'azione da intraprendere, come contattarti o iscriversi a un elenco di e-mail.
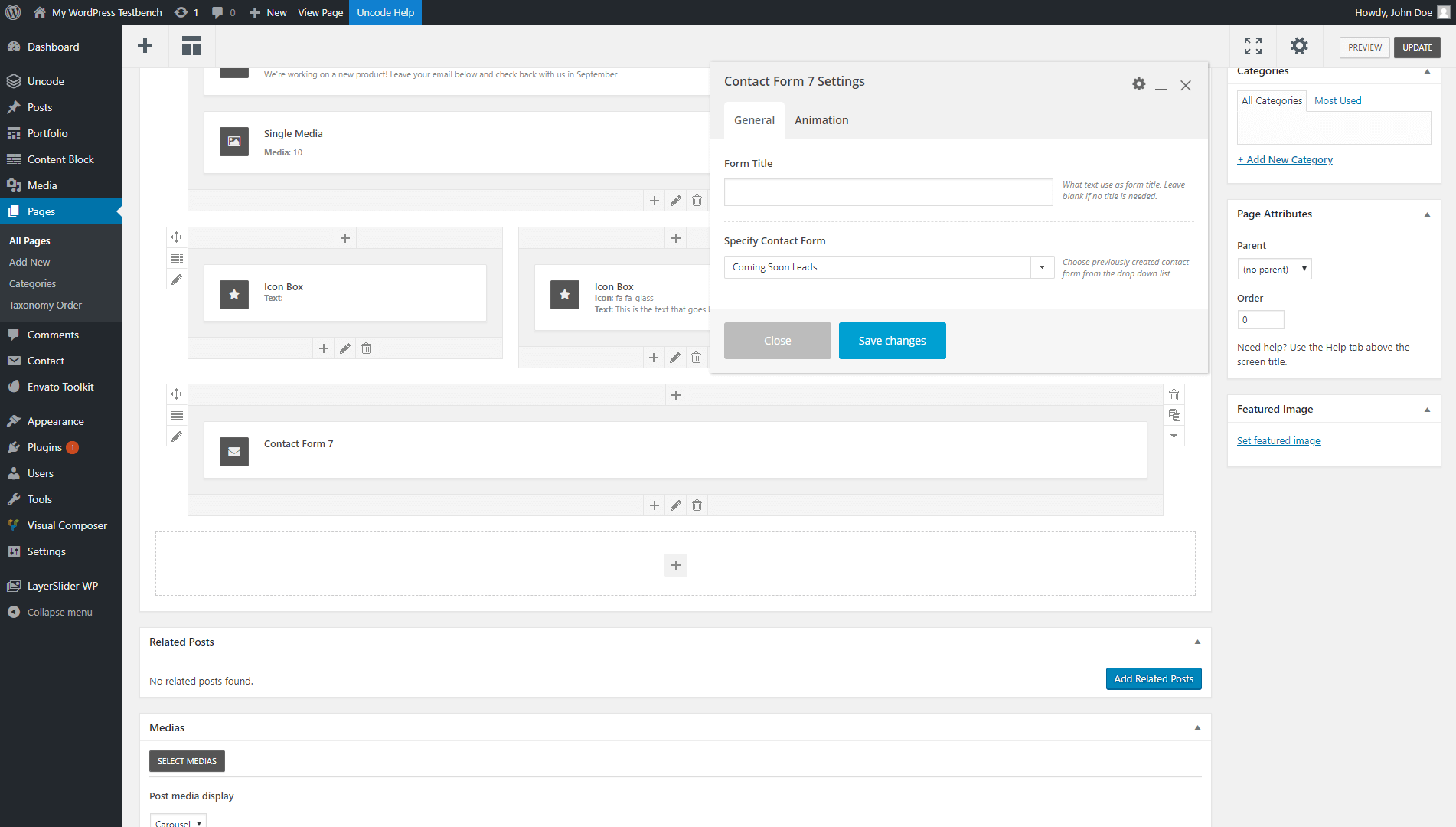
Fortunatamente, parte di questa funzionalità è già integrata in Uncode. Aggiungiamo un modulo Contact Form 7 utilizzando una nuova riga, in fondo alla pagina:

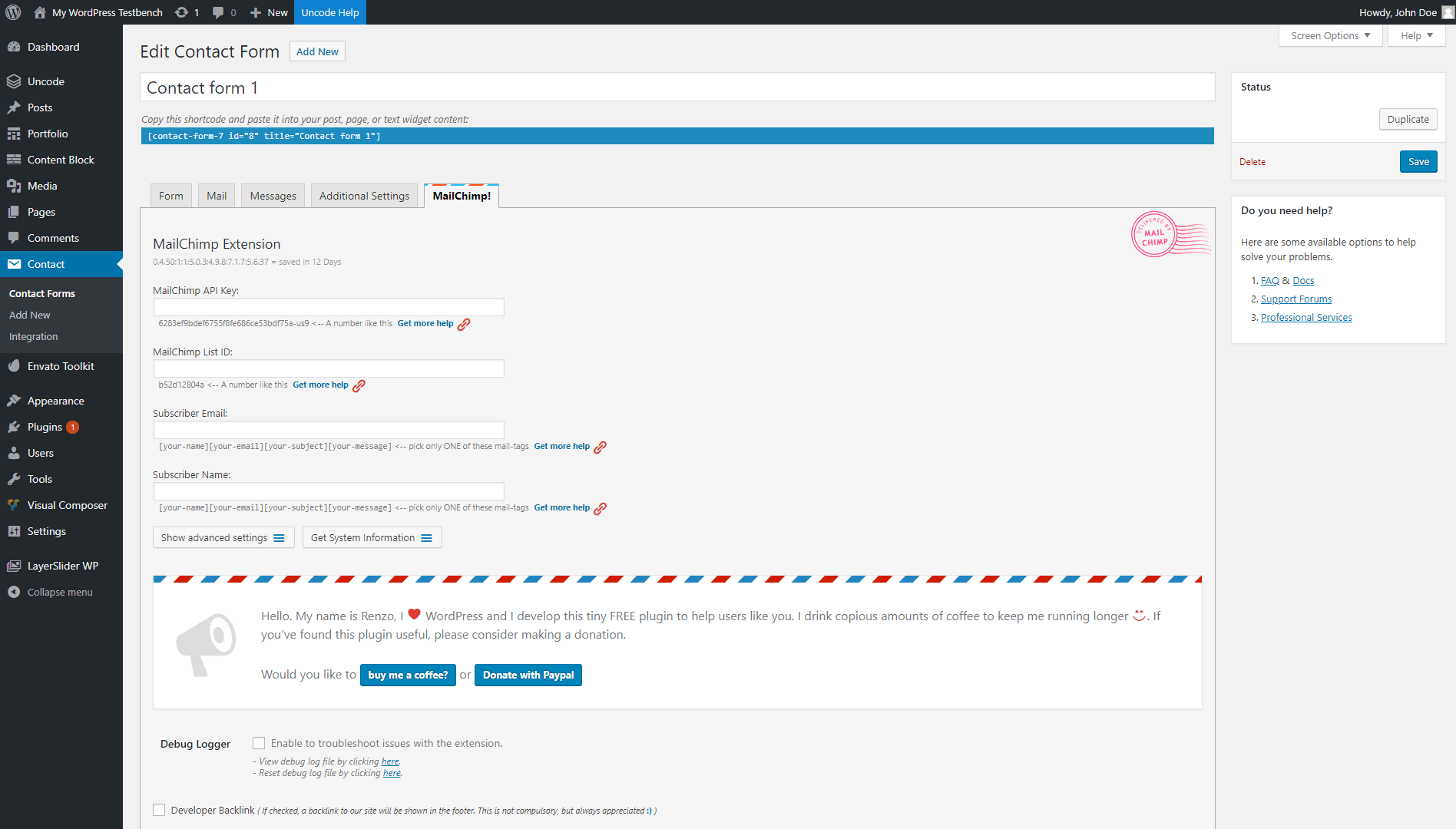
Quindi salveremo le modifiche nella nostra pagina in arrivo, poiché dobbiamo procedere e installare un nuovo plug-in. Contact Form 7 è uno strumento utile, ma non aiuterà molto quando si tratta di raccogliere e-mail dai tuoi visitatori. Per farlo, dovrai installare l'estensione gratuita Contact Form 7 MailChimp:

Se stai seguendo, puoi andare avanti e aggiungere l'estensione ora. Non dimenticare di registrarti per un account MailChimp gratuito mentre ci sei. Una volta che il plug-in è attivo, possiamo accedere alla scheda Contatti > Aggiungi nuovo e trovare MailChimp! opzione sul lato destro dello schermo:

Per attivare il nostro modulo di iscrizione, dovremo ottenere una chiave API MailChimp e un ID elenco. Quindi, possiamo inserirli nella nostra nuova pagina del modulo di contatto e salvare le modifiche.
Successivamente, apriremo ancora una volta la nostra pagina in arrivo utilizzando l'editor, scorreremo fino al modulo Contact Form 7 e accederemo alle sue impostazioni. Laddove ci viene richiesto di scegliere un modulo di contatto, sceglieremo il foglio di iscrizione a MailChimp che abbiamo appena impostato:

Infine, diamo un'ultima occhiata alla nostra pagina coming soon:

È semplice, ma offre ai visitatori molte più informazioni utili rispetto alla maggior parte delle pagine in arrivo. Inoltre, ogni volta che qualcuno lascia il proprio nome ed e-mail, entrerà direttamente in uno dei tuoi elenchi MailChimp. Ciò significa che non appena il tuo sito o prodotto diventa attivo, puoi inviare una rapida e-mail e guardare le visite che arrivano.
Conclusione
C'è un motivo per cui presto le pagine sono popolari. Senza uno, il tuo pubblico sarà all'oscuro di qualunque cosa tu stia lavorando per il tuo sito web. Se stai lanciando un nuovo progetto o sito, la creazione di una pagina avvincente in arrivo è un ottimo modo per entusiasmare le persone e informarle sulle informazioni chiave. In questo modo, avrai un pubblico integrato fin dal primo giorno.
Molti siti giocano sul sicuro con le loro pagine in arrivo, ma puoi ottenere qualsiasi cosa usando Uncode. Ecco i tre passaggi di base che puoi utilizzare per creare una pagina unica in arrivo:
- Installa Uncode sul tuo sito web.
- Personalizza la tua pagina in arrivo.
- Aggiungi un modulo di iscrizione e-mail.
Hai domande su come progettare in modo efficace la tua pagina in arrivo? Parliamo di loro nella sezione commenti qui sotto!
