La personalizzazione del design WordPress diventa semplice
Pubblicato: 2023-09-05Se sei una delle tante persone inesperte che vogliono personalizzare lo stile del tuo sito web WordPress senza toccare i CSS, allora sei fortunato.
Il plugin CSS Hero per WordPress ti consente di personalizzare lo stile senza toccare una sola riga di codice.
In questa valutazione aggiornata di CSS Hero, ti mostreremo come utilizzare CSS Hero per personalizzare il tuo sito web e perché crediamo che sia uno dei plugin che ogni singolo principiante di WordPress dovrebbe prendere in considerazione.

La nostra valutazione dell'eroe CSS
CSS Hero è un plugin WordPress di alta qualità che ti consente di strutturare il tuo tema WordPress senza scrivere una singola riga di codice (non sono richiesti HTML o CSS).
È possibile annullare immediatamente le modifiche, il che è particolarmente utile per le persone inesperte. Tutte le modifiche vengono salvate come foglio di stile aggiunto, quindi puoi aggiornare il tuo tema WordPress senza preoccuparti di eliminare le modifiche.
Se sei un designer o uno sviluppatore, incontrerai CSS Hero altrettanto eccellente. Funziona bene con tutti i temi e i framework WordPress preferiti. Puoi trasformare rapidamente un tema o un tema per bambini ed esportarlo nella pagina web di un cliente.
CSS Hero può farti risparmiare tempo e fastidio durante la creazione di personalizzazioni del layout.
CSS Hero vs. Costruttori di pagine Web WordPress
CSS Hero è uno strumento di progettazione e non il rimedio migliore per creare pagine di destinazione o generare da zero un concetto WordPress personalizzato. Funzionerà insieme al tuo argomento WordPress e ti consentirà di personalizzare i CSS senza scrivere codice CSS.
D'altra parte, un plug-in per la creazione di pagine Web di WordPress ti consente di generare pagine Web di destinazione e personalizzare il formato WordPress indipendentemente dall'argomento WordPress che stai utilizzando.
Suggerimento professionale: se desideri creare pagine Web di destinazione, pagine Web delle entrate, pagine Web dei prodotti e molto altro, quindi proponiamo di utilizzare SeedProd. È il plug-in per la creazione di siti Web WordPress più efficace, che ti consente di modellare e progettare rapidamente pagine Web meravigliose e ad alta conversione per il tuo sito Web.
Come utilizzare CSS Hero per personalizzare il tuo concept WordPress
Per cominciare, vuoi inserire e attivare il plugin CSS Hero. Per ulteriori informazioni, consulta la nostra guida mossa per mossa su come inserire un plugin WordPress.
È un plugin WordPress di qualità con prezzi a partire da $ 29 per un singolo sito (vale pienamente la spesa, considerando il tempo e l'inconveniente che ti farà risparmiare).
Puoi utilizzare il codice coupon CSS Hero: WPBEGINNER per ottenere uno sconto distintivo del 34%. Se stai ottenendo il piano Pro, lo stesso identico codice ti garantirà un enorme sconto del 40%.
Verrai reindirizzato per ottenere la tua licenza CSS Hero critica al momento dell'attivazione. Segui semplicemente le indicazioni sul monitor e verrai reindirizzato al tuo sito in pochi clic.
CSS Hero mira a presentarti un'interfaccia WYSIWYG (ciò che vedi è ciò che ottieni) per modificare il tuo tema.
Vai al tuo sito Web WordPress dopo aver effettuato l'accesso e noterai il pulsante CSS Hero nella barra di amministrazione di WordPress.

Facendo clic sul pulsante trasformerai il tuo sito Web in un'anteprima live.
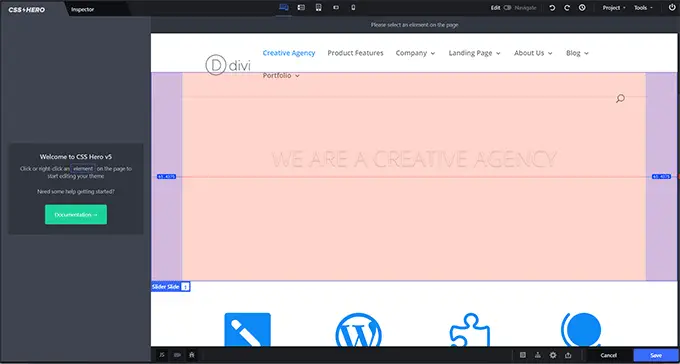
Ora sarai in grado di vedere l'editor CSS Hero. Ha una barra degli strumenti di base e una delle più votate, una colonna di sinistra e un'anteprima del tuo sito.

Successivamente, porta il mouse sopra un punto che desideri modificare e CSS Hero lo enfatizzerà per rivelare dove ti trovi.
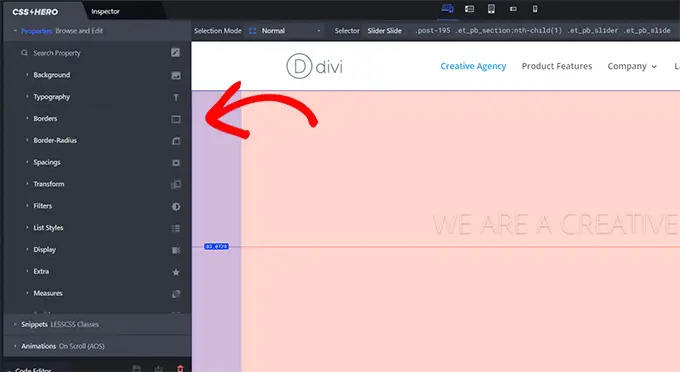
Facendo clic su di esso verrà selezionato quell'aspetto e verranno mostrate chiaramente le sue proprietà nella colonna rimanente.

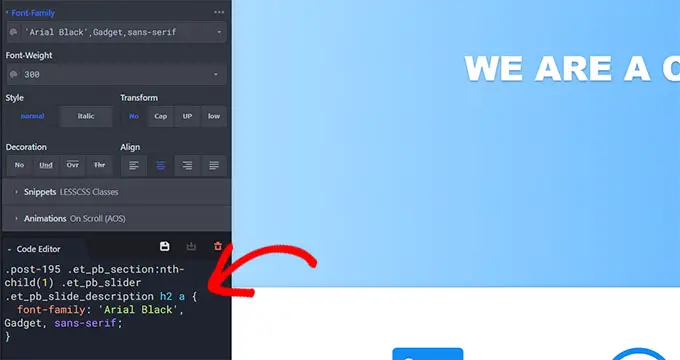
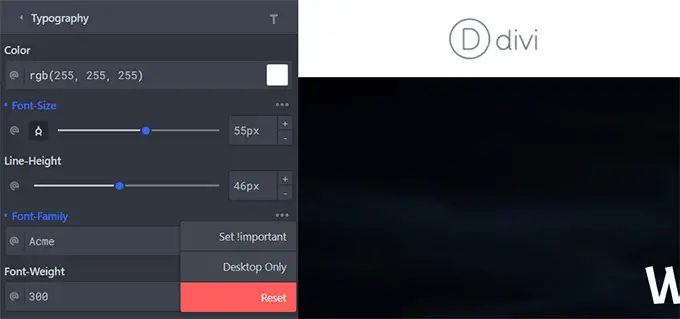
Questi includeranno cose come home CSS diffuse per l'elemento selezionato, come lo sfondo, la tipografia, i bordi, la spaziatura e altro.
Puoi fare clic su qualsiasi prodotto per svilupparlo e quindi modificare gli attributi CSS utilizzando un'interfaccia semplice.

Mentre apporti modifiche, il CSS personalizzato appare magicamente sotto.
Se stai studiando i CSS, ti sarà utile vedere come vengono utilizzate le diverse varianti CSS con il risultato finale nell'anteprima dal vivo.

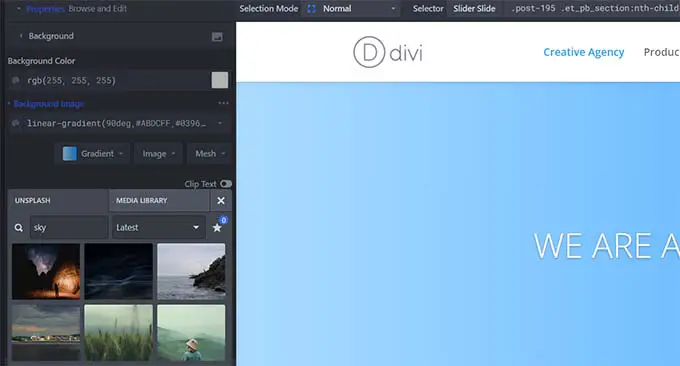
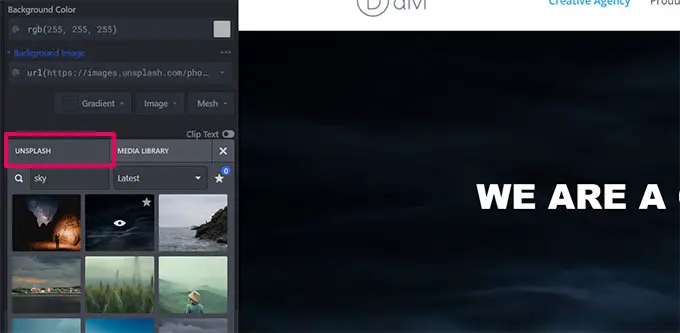
Hai problemi a trovare fotografie royalty-free per il tuo sito Internet?
CSS Hero ha anche un'integrazione Unsplash sviluppata, che ti consente di cercare, cercare e utilizzare fotografie meravigliose nel design e nello stile del tuo sito web.

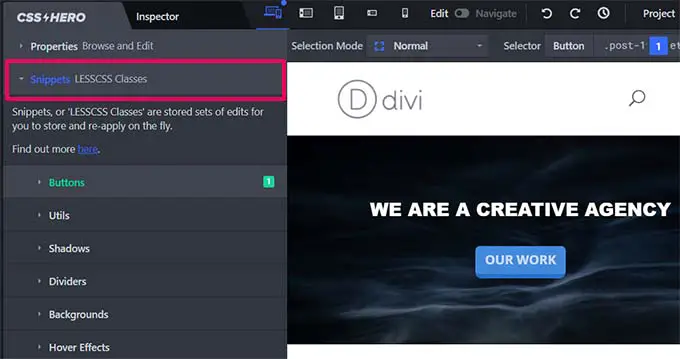
CSS Hero includerà anche alcuni snippet tutti creati dal set che puoi utilizzare per vari fattori sul tuo sito Internet.
Basta passare alla scheda "Snippet" nella colonna di sinistra. Vedrai una serie di aspetti della colonna delineati lì.


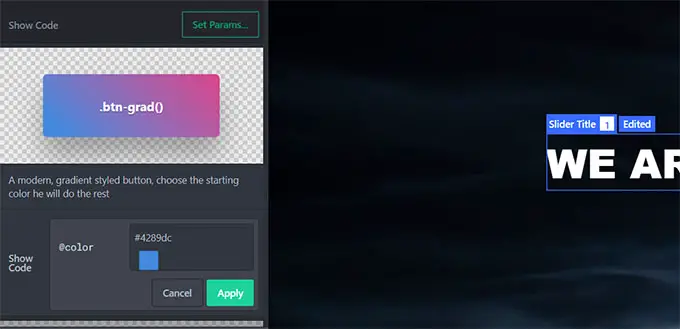
Fai clic per trovare un fattore e CSS Hero ti presenterà diverse versioni di design e stile.
Fai clic sul pulsante "Imposta parametri" per modificare il modello che ti piace, quindi fai semplicemente clic sul pulsante "Applica" per inserirlo nel tuo argomento.

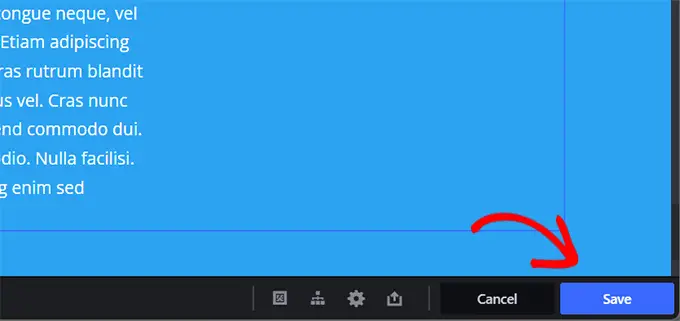
Quando apporti modifiche al tuo sito Internet, CSS Hero salverà automaticamente i miglioramenti ma non li pubblicherà.
Per applicare queste modifiche al tuo sito web residente, devi fare clic sul pulsante "Salva e pubblica" nell'angolo inferiore destro del monitor.

Come annullare i miglioramenti in CSS Hero
Una delle più grandi funzionalità di CSS Hero è la capacità di annullare qualsiasi modifica apportata in qualsiasi momento.
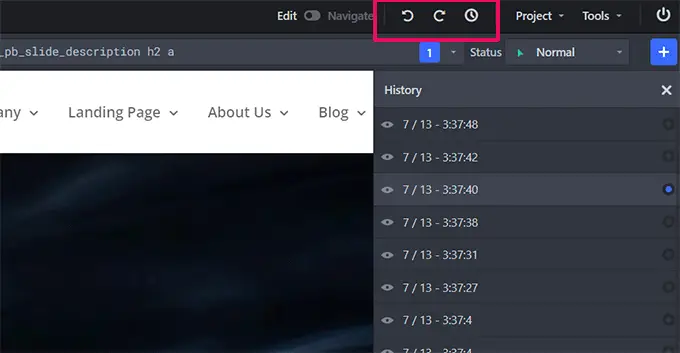
CSS Hero conserva un patrimonio di tutte le variazioni che apporti al tuo argomento. Basta fare clic sul pulsante della cronologia nella barra degli strumenti di CSS Hero per visualizzare l'elenco di controllo dei miglioramenti. Questo pulsante sembra essere come un modesto orologio.

Puoi fare clic su una data e un'ora per vedere come appariva il tuo sito Internet in quel momento. Se vuoi tornare a quel punto, semplicemente conserva o riprendi la modifica da quel problema.
Ciò non significa necessariamente che le modifiche apportate subito dopo scompariranno. Continueranno a essere archiviati e potrai anche ripristinare quell'ora. Non può essere meno complicato di così.
Ma cosa succede se desideri solo annullare le modifiche apportate a un determinato elemento?
In tale circostanza, non è necessario utilizzare lo strumento di sottofondo. Basta fare clic sul componente di cui desideri ripristinare una versione precedente, quindi fare clic sul pulsante "Ripristina".

Ciò riporterà l'elemento alle configurazioni predefinite delineate dal tema WordPress.
Personalizzare il tuo sito Internet per dispositivi mobili in CSS Hero
La cosa più complicata del layout del World Wide Web è la compatibilità del sistema. Devi assicurarti assolutamente che la tua pagina web appaia altrettanto straordinaria su tutte le apparecchiature e sulle misurazioni dello schermo.
I progettisti di siti Web utilizzano numerose apparecchiature per verificare la compatibilità del browser e dei gadget. Fortunatamente per te, CSS Hero verrà fornito con uno strumento di anteprima integrato.
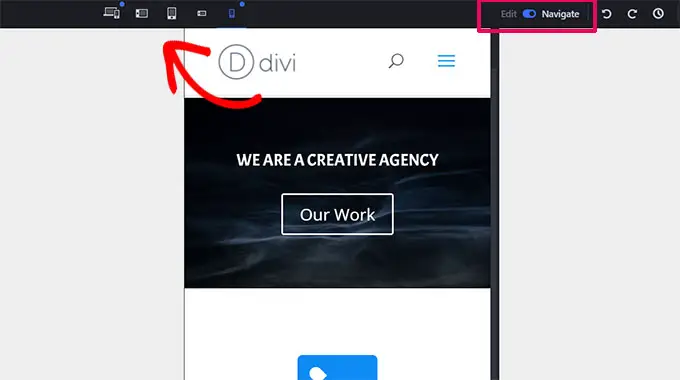
Basta scegliere tra prodotti cellulari, pillole e desktop nella barra degli strumenti in alto. La regione di anteprima cambierà nell'unità scelta. Puoi anche alternare tra le modalità "Modifica" e "Navigazione" per nascondere altre barre degli strumenti.

Il passaggio al metodo "Modifica" ti consentirà di modificare la tua pagina web visualizzandone l'anteprima per dispositivi mobili. Questo software è utile per modificare lo stile e il design del tuo tema per cellulari e tablet.
Compatibilità del tema CSS Hero
La pagina web formale di CSS Hero ha una lista di controllo sempre crescente di temi appropriati. Questa lista di controllo include molti dei temi WordPress assolutamente gratuiti ideali.
Ha anche i temi premium più famosi di negozi come CSSIgniter, Themify, StudioPress e altri.
Che dire dei temi non presenti nell'elenco di compatibilità degli argomenti?
CSS Hero viene fornito con un attributo chiamato Rocket Method Vehicle-detection. Se utilizzi un tema non integrato nell'elenco di controllo della compatibilità dei concetti, CSS Hero inizierà regolarmente a utilizzare Rocket Manner.
La modalità Rocket tenta di indovinare i selettori CSS dal tuo tema. Funziona perfettamente per la maggior parte del tempo. Se il tuo argomento segue le specifiche di codifica di WordPress, sarai in grado di modificare praticamente ogni cosa.
Potresti anche chiamare lo sviluppatore dell'argomento e verificare con loro per offrire la compatibilità con CSS Hero.
Quali plugin sono appropriati con CSS Hero?
CSS Hero viene regolarmente testato con i principali plugin WordPress per verificarne la compatibilità. Questi includono plugin per il tipo di chiamata, popolari costruttori di pagine web, WooCommerce e altri.
Se utilizzi un plugin WordPress che genera un output non modificabile da CSS Hero, puoi verificare con il creatore del plugin per risolvere il problema. Non avranno mai bisogno di fare molto per garantire la compatibilità con CSS Hero.
Per maggiori dettagli, consulta la nostra guida su come richiedere correttamente il supporto di WordPress e ottenerlo.
Ci auguriamo che tu abbia trovato utile la nostra critica su CSS Hero. Potresti anche voler consultare le nostre migliori linee guida sul rafforzamento della velocità e delle prestazioni di WordPress per i principianti e le nostre scelte qualificate per i migliori costruttori di pagine Web WordPress per definire e progettare il tuo argomento e le pagine Web del sito Web senza utilizzare CSS.
Se ti è piaciuto questo articolo, dovresti iscriverti al nostro canale YouTube per i tutorial sui videoclip di WordPress. Puoi trovarci anche su Twitter e Facebook.
