I migliori strumenti di sviluppo per WordPress (e strumenti di sviluppo indispensabili)
Pubblicato: 2022-02-08Avere un bel set di WordPress Dev Tools è essenziale per qualsiasi sviluppatore che lavora con WordPress.
Tali strumenti o plug-in possono aiutarti ad accelerare il flusso di lavoro di sviluppo di WordPress e migliorare la qualità del codice .
Abbiamo compilato per te l'elenco definitivo di strumenti di sviluppo per WordPress che possono aiutarti in ogni aspetto del processo di sviluppo . Molti di loro sono completamente gratuiti.
Inoltre, abbiamo anche aggiunto alcuni plugin che possono aiutarti a eseguire il debug di WordPress e migliorare le prestazioni e la sicurezza del sito web.
Quindi, se sei uno sviluppatore WordPress devi leggere questo articolo!
I migliori strumenti di sviluppo di WordPress (2021)
La prima parte di questo elenco riguarderà gli strumenti di sviluppo di WordPress .
WordPress richiede infatti un set completo di strumenti per lo sviluppo di temi, plugin e applicazioni.
Puoi scegliere tra una varietà di plug-in e strumenti con diverse funzionalità e questi sono generalmente più facili da capire, installare e utilizzare.
I migliori plugin ti mostrano errori PHP, ti aiutano a risolvere i problemi di WordPress e ti avvisano se qualcosa va storto.
L'ultimo set di strumenti per gli sviluppatori WordPress a colpo d'occhio
- WP Umbrella : per monitorare gli errori PHP
- DevKinsta : il miglior strumento di sviluppo locale
- Query Monitor : plugin di debug per WordPress
- Theme Check : per codificare secondo le best practices
- Barra di debug : un'alternativa a Query Monitor
- Controllo dello stato e risoluzione dei problemi : per risolvere gli errori di WordPress
- Plugin ACF : per creare facilmente campi personalizzati avanzati
- Postino : per creare API
- Più carina : perché il tuo codice merita di essere carino
- Deployer : uno strumento di distribuzione per PHP
- Tester RTL : per cambiare la direzione del testo
- WP Cli : per gestire siti Web WordPress senza utilizzare il browser
- GenerateWP : per creare codice personalizzato e di alta qualità utilizzando gli ultimi standard di codifica di WordPress
- Font Awesome : per aggiungere icone vettoriali e loghi social sul tuo sito web
Ecco un rapido elenco di consigli, ma sentiti libero di dare un'occhiata alle recensioni approfondite che abbiamo completato sui migliori strumenti di sviluppo di WordPress di seguito.
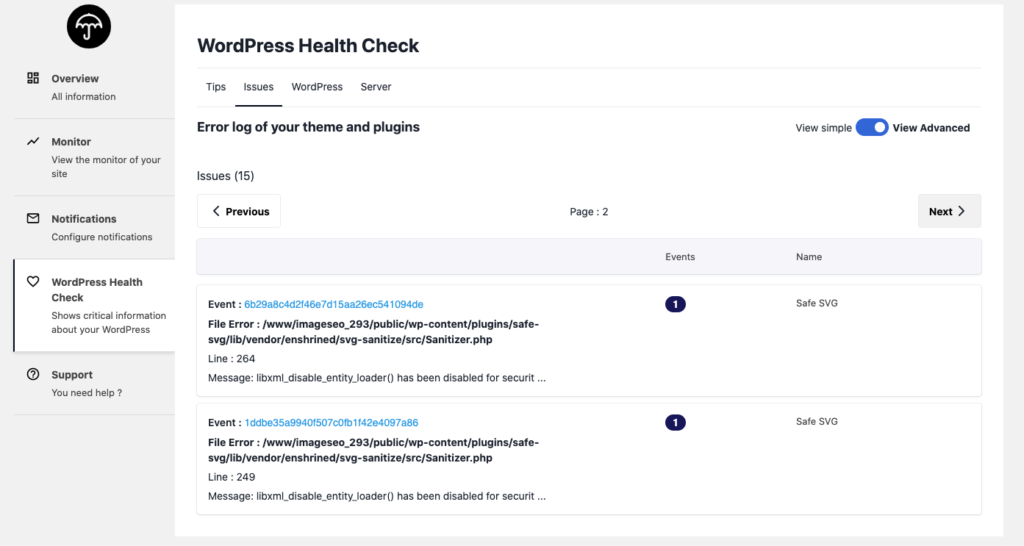
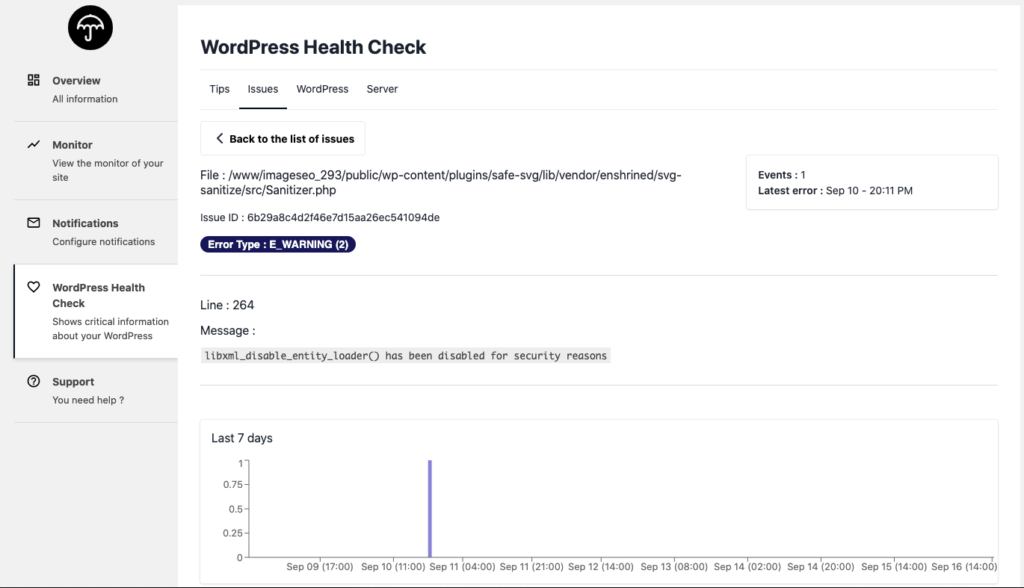
1 # Ombrello WP

WP Umbrella è il plugin di monitoraggio più completo per WordPress . Questo plugin ti aiuterà a tracciare e identificare gli errori PHP che possono prevenire scarse prestazioni e rischi per la sicurezza.
Questa soluzione è ideale per risolvere gli errori PHP e semplificare la distribuzione di progetti Web .

WP Umbrella monitora anche i tempi di attività e le prestazioni in modo che tu possa istantaneamente ora se i siti Web che hai sviluppato non funzionano.
Inoltre, offre tutte le funzionalità di cui potresti aver bisogno per gestire più siti WordPress senza sforzo (backup automatico, aggiornamento sicuro, ecc.).
2# Dev Kinsta

L'app DevKinsta rende la creazione di siti locali semplice e veloce. Con un solo clic, puoi creare un sito WordPress con Nginx e MariaDB.
Con DevKinsta, gli sviluppatori di WordPress possono creare temi, plugin e altro in un ambiente locale.
La tecnologia Docker di DevKinsta isola i tuoi siti WordPress locali e li protegge attraverso la containerizzazione.
Rispetto a VirtualBox, una tecnologia di virtualizzazione utilizzata anche nello sviluppo locale, Docker ha requisiti di risorse molto inferiori e prestazioni quasi native.
In conclusione: DevKinsta è la migliore suite di sviluppo WordPress locale .
Se non sei soddisfatto di DevKinsta, dovresti provare LocalWP .
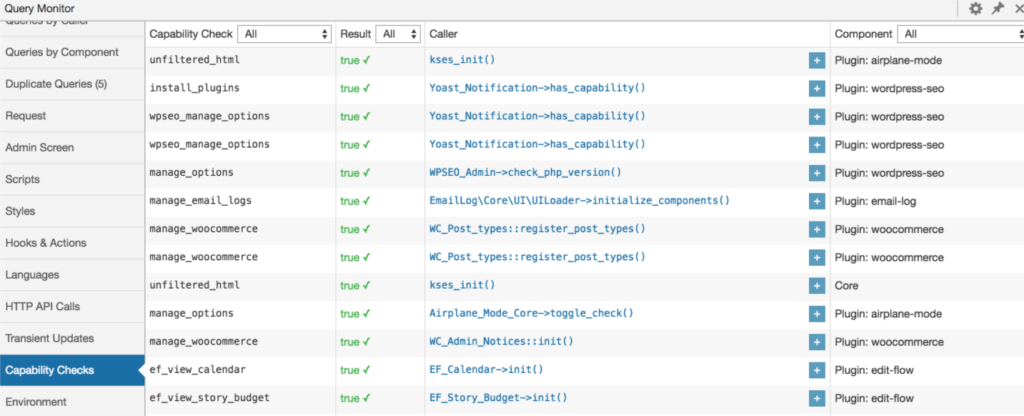
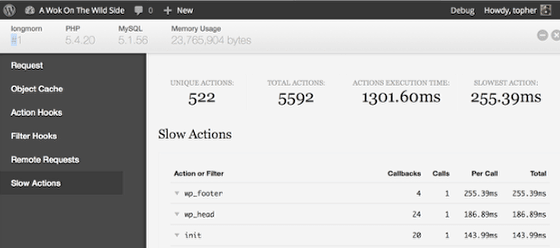
3# Monitoraggio delle query
Query Monitor è un plug-in di debug e sviluppo gratuito per WordPress.

Con Query Monitor puoi eseguire il debug di query del database , errori PHP , hook e azioni, blocchi dell'editor di blocchi, script e fogli di stile accodati, chiamate API HTTP e altro ancora.
Query Monitor mostra le sue informazioni in modo utile, ad esempio visualizzando query di database aggregate per plug-in, tema o funzione.
Inoltre, il plug-in riporta dettagli come dipendenze e dipendenti degli script, informazioni sull'ambiente di hosting, tag di query condizionali e molto altro.
Mentre WP Umbrella è perfetto per tenere traccia degli errori online, Query Monitor è l'ideale per risolvere i problemi del sito Web nell'area di staging .
4# Controllo del tema
Con Theme Check puoi testare i tuoi temi WordPress secondo gli ultimi standard e pratiche di codifica.

Questo strumento gratuito ti consente di controllare la qualità del codice e la sicurezza dei temi WordPress . Quindi, prima di inviare il tuo tema al repository, puoi rivedere e verificare se soddisfa le linee guida per la revisione del tema.
Di conseguenza, è più probabile che il tuo tema venga accettato, rispettando anche le migliori pratiche di codifica.
Utilizzando Theme Check, puoi assicurarti che i tuoi temi WordPress siano all'altezza . È anche un ottimo modo per rafforzare la sicurezza e le prestazioni del tuo tema.
5# Barra di debug
Il plug-in Debug Bar indicherà cosa sta facendo il tuo blog o sito Web e quali azioni devi intraprendere. È un'alternativa a Query Monitor.

La barra di debug ci rende molto più facile identificare i problemi in una pagina .

Il plug-in aggiunge un menu per la risoluzione dei problemi per il controllo di query, cache, avvisi e debug.
6# Controllo dello stato e risoluzione dei problemi

Installa questo plug -in e rileverà gli errori più comuni e i problemi noti nell'installazione di WordPress .
Nella sezione debug puoi facilmente raccogliere informazioni dettagliate sul tuo sito WordPress e sulla configurazione del server .
Ciò ti consentirà di comunicare con i rappresentanti del supporto per temi, plugin e forum di supporto di WordPress.org.
Consulta il manuale del team di supporto di WordPress.org su questo plug-in per un esempio più completo di come utilizzare in modo efficiente il plug-in Health Check.
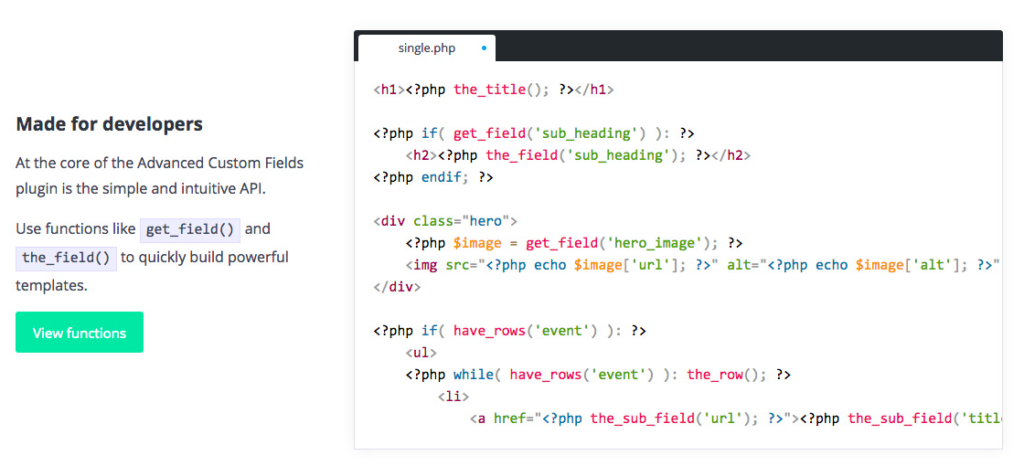
7# Campi personalizzati avanzati

Il plug-in ACF (Advanced Custom Fields) è uno strumento straordinario per gli sviluppatori di WordPress.
Hai problemi ad aggiungere o gestire un campo personalizzato? I campi personalizzati avanzati li rendono più accessibili per gli utenti tramite un'interfaccia semplice. È un enorme risparmio di tempo per gli sviluppatori web.
6# postino

Postman è uno dei migliori strumenti di sviluppo di WordPress nel 2021 , ma è anche ottimo per qualsiasi sviluppatore di API che cerca una soluzione potente e completa per il proprio flusso di lavoro API.
Postnam ti aiuta a semplificare ogni fase della creazione di un'API e a ottimizzare la collaborazione in modo da poter creare API migliori, più velocemente.
Con un'eccellente attenzione ai test, Postman è estremamente facile da usare.
La gestione di più ambienti di test non è solo semplice, ma puoi anche condividere i tuoi casi di test tra di loro.
7# Più carino

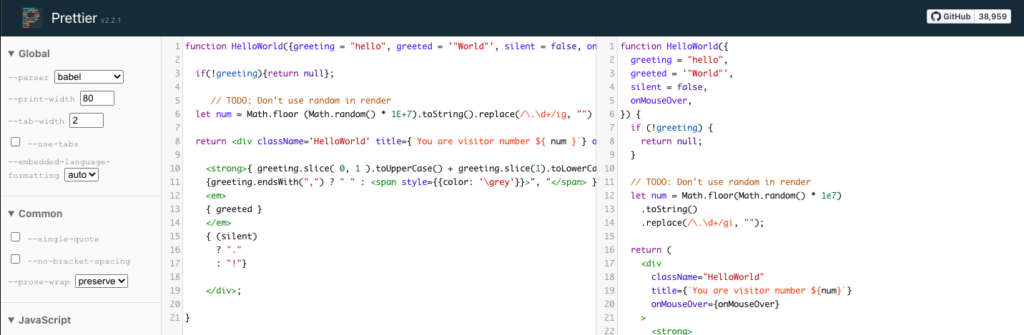
Integrare e distribuire WordPress non è niente senza un codice ben organizzato, motivo per cui pensiamo che Prettier sia in questo elenco di strumenti di sviluppo WordPress definitivo.
Prettier offre supporto per un'ampia gamma di linguaggi di programmazione, inclusi JavaScript, CSS e JSON . A mio parere, la sua più grande risorsa è che fornisce sollievo dalla pressione dalle revisioni del codice; le domande di stile non sono più rilevanti. L'installazione di Prettier ti aiuta anche ad addestrare i nuovi arrivati più velocemente.
La funzione di automazione di Prettier lo distingue dalle altre guide di stile. Facendo clic su un pulsante, Prettier eseguirà il tuo codice sporco e gestirà tutte quelle faccende di formattazione che odi.
10# distributore

Il plug-in Deployer è un po' vecchio, ma è ancora tra i migliori strumenti di sviluppo web di WordPress del 2021 .
Probabilmente hai riscontrato almeno alcuni errori se stai ancora distribuendo manualmente.
Deployer ti fornisce un sistema automatizzato, così puoi risparmiare tempo, denaro e opportunità limitando la quantità di errori che fai.
Le caratteristiche principali del deployer sono:
- Semplice processo di installazione
- Ricette pronte per l'uso per la maggior parte dei framework
- Esecuzione parallela senza estensioni
- Facile rollback
- Senza agente
- Zero tempi di inattività
11 # Tester RTL

È importante considerare le lingue da destra a sinistra durante la progettazione di temi e plugin di WordPress .
L'unica cosa che devi fare per implementare il supporto RTL è aggiungere un foglio di stile RTL e accodare correttamente quel foglio di stile nel tuo tema, quindi non ci sono scuse per non implementarlo.
RTL Tester può simulare l'ambiente di sviluppo RTL in pochi clic del mouse per garantire che tutto funzioni come previsto
12# WP Cli

WP Cli un set di strumenti da riga di comando che ti consente di gestire i siti Web WordPress.
Puoi utilizzare questo strumento per aggiornare plug-in, configurare installazioni multisito, importare contenuti e fare molto altro senza utilizzare un browser web.
La documentazione di WP Cli è completa e di facile comprensione.
13# Genera WP

Con GenerateWP, gli sviluppatori di WordPress possono ridurre i tempi di sviluppo con frammenti di codice.
GenerateWP è progettato sia per gli utenti esperti che desiderano semplificare lo sviluppo, sia per i nuovi sviluppatori che desiderano imparare a sfruttare le ultime funzionalità di WordPress, gli standard di codifica e le API.
Questo strumento di sviluppo ti consente di creare varie tassonomie, widget, barre laterali, tipi di post personalizzati e altro ancora.
Non importa se stai creando un sito per la tua garage band o il prossimo unicorno della Silicon Valley, GenerateWP fa per te.
14 # Carattere fantastico

Font Awesome è uno dei modi più semplici per aggiungere icone di caratteri al tuo sito web. Queste icone sono create in formato vettoriale, quindi staranno benissimo su qualsiasi schermo.
Con Font Awesome, puoi creare un toolkit di caratteri e icone di facile utilizzo utilizzando CSS e Less.
Dave Gandy lo ha sviluppato per Bootstrap e poi lo ha incorporato nel BootstrapCDN.
