Come creare un menu a tendina in WordPress
Pubblicato: 2023-03-13Oggi siamo tutti abituati a navigare su diversi tipi di siti web: negozi, social network, giornali, blog, forum... Per ciascuna di queste categorie di siti web, abbiamo lo stesso riflesso: controllare il menu.
Il menu costituisce un aspetto importante dell'esperienza utente (UX) e oggi più che mai, devi tenerlo in primo piano quando crei siti web.
Abbiamo già discusso qui come creare e gestire un menu WordPress. Quindi, è il momento di andare oltre, concentrandosi ora sull'ultimo tipo di menu del sito: il menu a discesa, che apre più opzioni.
Ti suona bene? Iniziamo!
Panoramica
- Che cos'è un menu a tendina?
- Come creare un menu a tendina in WordPress
- Conclusione
Che cos'è un menu a tendina?
Un menu a tendina ti permette di organizzare e facilitare la navigazione dei tuoi utenti , visualizzando un numero ridotto di pagine, dando loro la possibilità di visitare pagine aggiuntive passando con il mouse sopra le prime.
Un menu a tendina fornisce un reale valore aggiunto in termini di esperienza utente (UX), perché offre una panoramica delle pagine del sito e facilita l'accesso dei visitatori a una pagina specifica.
Tutto è già predisposto sul nostro CMS preferito per rendere il menu di navigazione reattivo (il display si adatta a schermi di diverse dimensioni) per impostazione predefinita, il che semplifica la vita ai creatori di siti WordPress.
Per creare menù a tendina su WordPress ci sono diversi plugin che ti ho già presentato in questo articolo sui mega menù, così come in questa guida ai plugin che puoi utilizzare per migliorare il tuo menù WordPress.
Ma dovresti essere consapevole che puoi fare tutto questo da solo, senza aggiungere alcun plugin.
Posso già sentirti chiederti: “Davvero? Ma come?!"

Questo è ciò che vedremo in dettaglio ora.
Come creare un menu a tendina in WordPress
In questo tutorial, esamineremo tre diversi modi per creare un menu a discesa in WordPress :
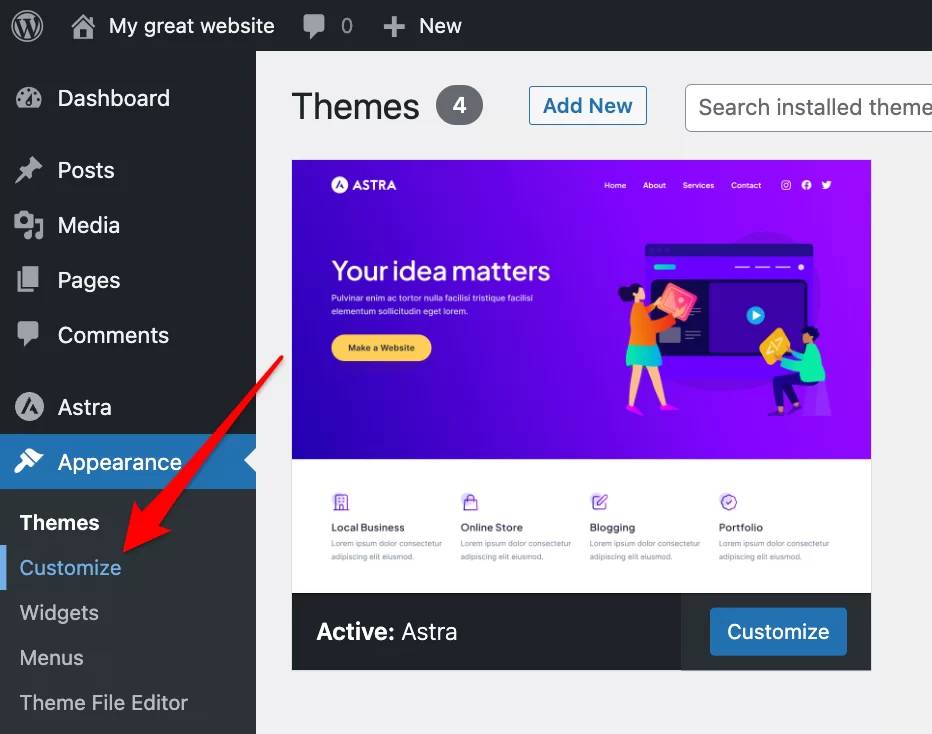
- Tramite il menu Aspetto > Personalizza
- Tramite il menu Aspetto > Menu
- Tramite il blocco di navigazione, con un tema compatibile con FSE
Utilizzo dello strumento di personalizzazione
Quando crei il tuo sito WordPress, puoi scegliere un tema predefinito o sceglierne uno più adatto a te tra tutti quelli gratuiti ea pagamento disponibili.
Per trovare il tema giusto per te, puoi consultare la nostra pagina dei temi.
Per questo esempio, userò uno dei temi più popolari della directory ufficiale: Astra ( oltre 1 milione di installazioni attive).
Crea pagine di diversi livelli
Inizia creando le tue pagine di primo livello, che chiameremo "pagine madre" (Pagina 1, Pagina 2, Pagina 3...), le tue pagine figlia (Pagina 1-1, Pagina 1-2, ...) e anche le tue pagine nipote (Pagina 1-1-1, Pagina 1-1-2, ecc., a seconda delle esigenze).
Una volta fatto ciò, tutto ciò che devi fare è visualizzarli nel modo più logico possibile nel tuo menu a tendina.
Aggiunta di pagine al tuo menu
Quindi passiamo alla creazione di un menu che includa tutte queste pagine di diversi livelli. Per prima cosa esamineremo un primo metodo, tramite Aspetto > Personalizza > Menu .

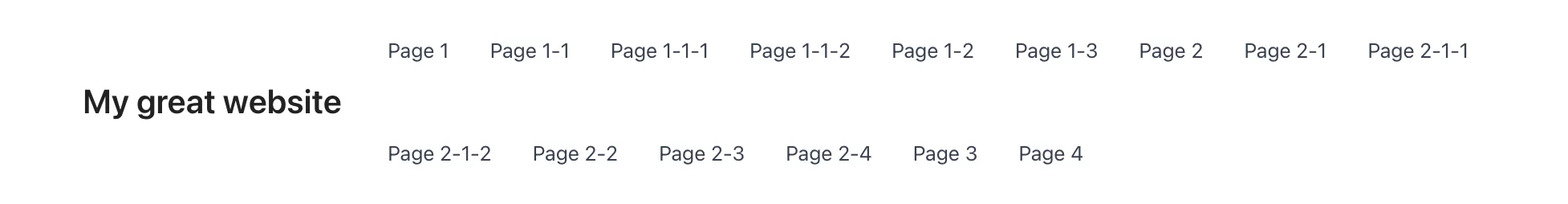
Fai attenzione qui: se ti limiti a creare un menu aggiungendo tutte le pagine esistenti, otterrai un risultato che non soddisferà le tue aspettative, perché non sarà un menu a tendina:

D'altra parte, seguendo la logica delle pagine madre, figlia e nipote che hai scelto quando hai creato le pagine, otterrai il menu a tendina di WordPress che desideri.
Per fare ciò, inizia creando il tuo menu facendo clic su "Crea un nuovo menu", assegnagli un nome, seleziona la posizione in cui desideri che appaia, quindi fai clic su "Avanti".
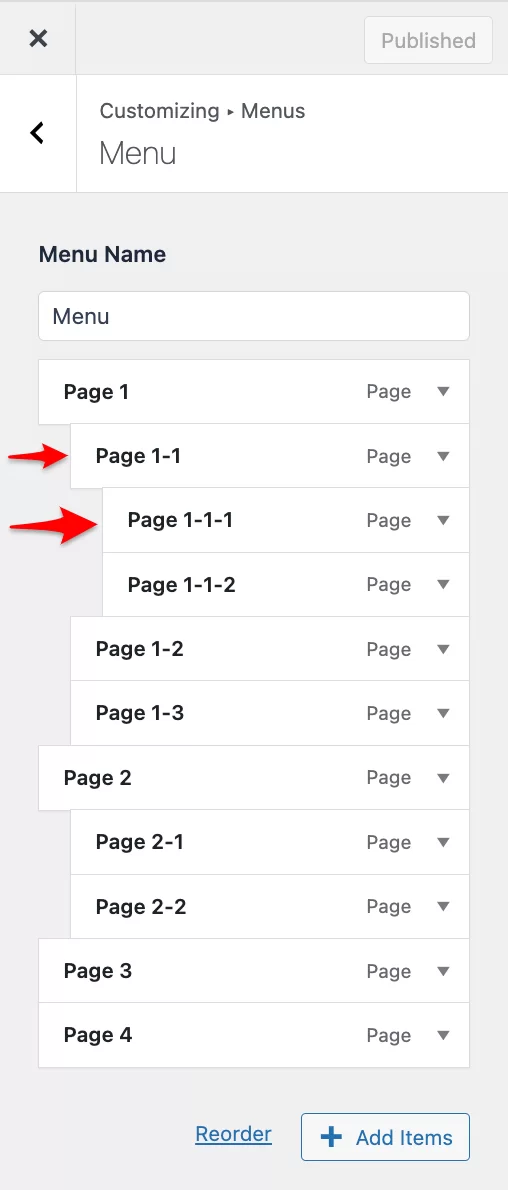
Successivamente, aggiungi le pagine desiderate al tuo menu facendo clic sul pulsante "Aggiungi elementi". Quindi, trascina semplicemente ogni figlia sotto ogni madre e ogni nipote sotto ogni figlia :

Puoi anche fare clic sul pulsante "Riordina", quindi modificare la struttura del menu a discesa utilizzando le frecce visualizzate.
Fai attenzione a non aggiungere troppi elementi o livelli diversi al tuo menu a discesa, in quanto ciò potrebbe rendere più difficile la navigazione per i tuoi visitatori.
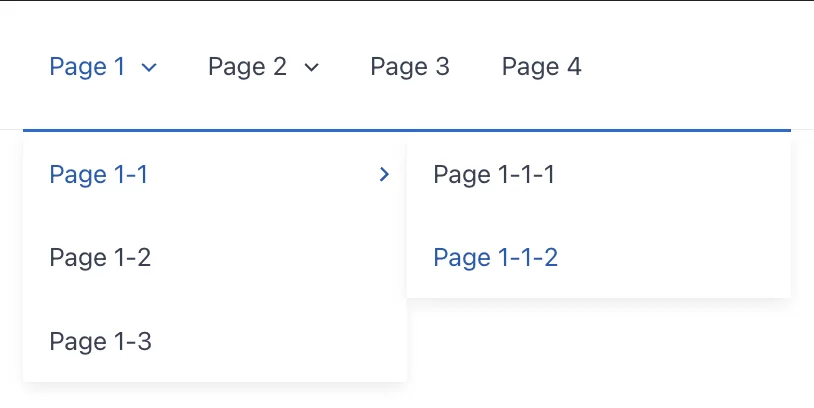
Sullo schermo, lato visitatore, avrai una visualizzazione perfetta, che segue la logica di pubblicazione delle tue pagine. Il visitatore del tuo sito potrà orientarsi molto facilmente, grazie al menu a tendina che integra tutti i livelli della pagina:

Se desideri creare un menu a discesa non per le tue pagine, ma per i tuoi post e le categorie, puoi seguire gli stessi passaggi, utilizzando il trascinamento della selezione.
Il metodo classico
Se preferisci l'opzione di creazione del menu "classica" che è presente di default su WordPress, puoi anche usare fallo in questo modo. Vedrai che anche questo metodo non è complicato.
Crea un menù
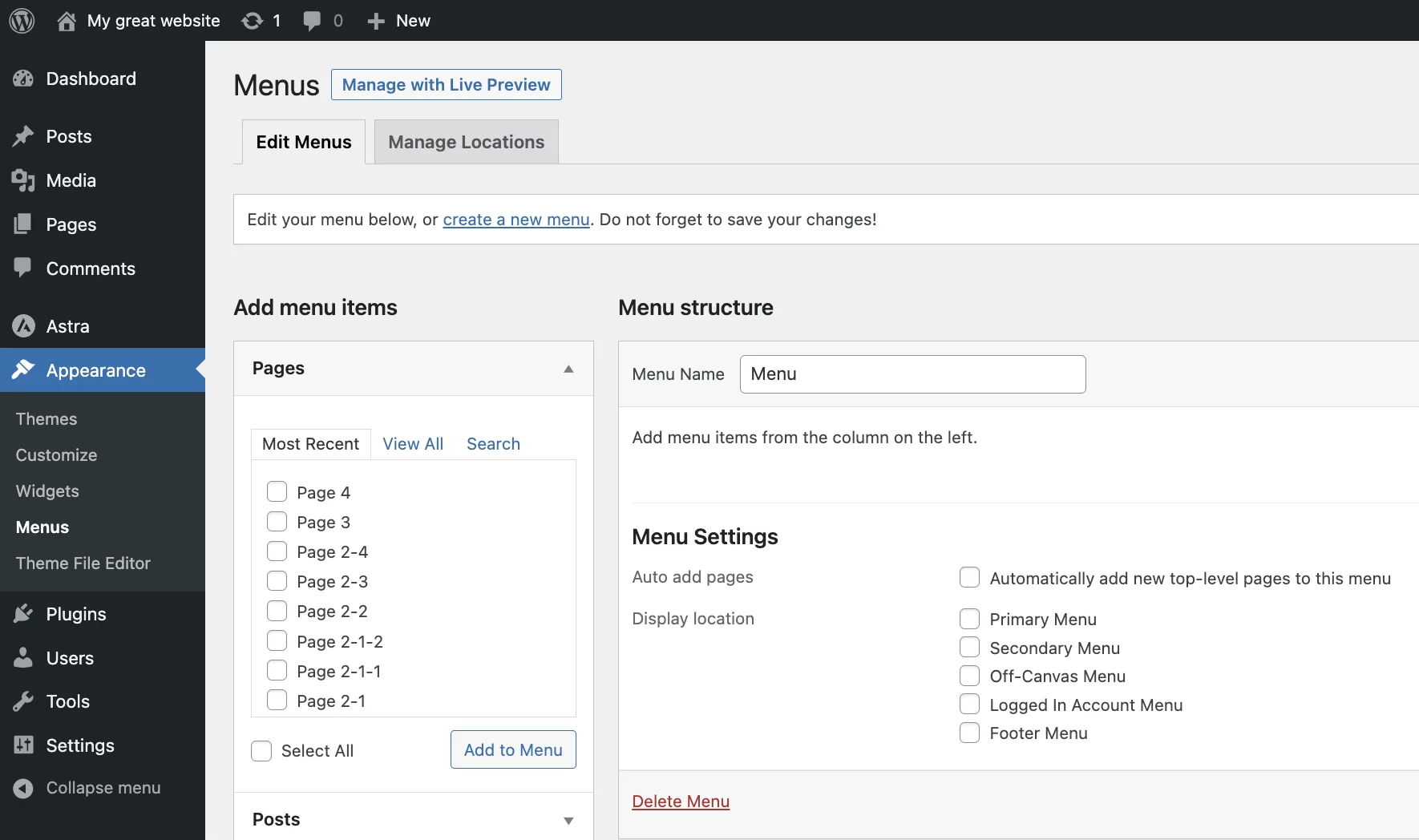
Nell'amministrazione di WordPress, vai su Aspetto > Menu . Ti troverai in questa pagina:

Quindi, dovrai seguire i seguenti passaggi.

Nella sezione “Struttura del menu”:
- Assegna un nome al menu.
- Scegli se aggiungere immediatamente o meno le cosiddette pagine di primo livello al menu (qui, Pagine 1, 2, 3 e 4).
- Scegli una località:
- Nell'intestazione
- Nel piè di pagina
- Fare clic sul pulsante blu "Salva menu" in basso a destra dello schermo.
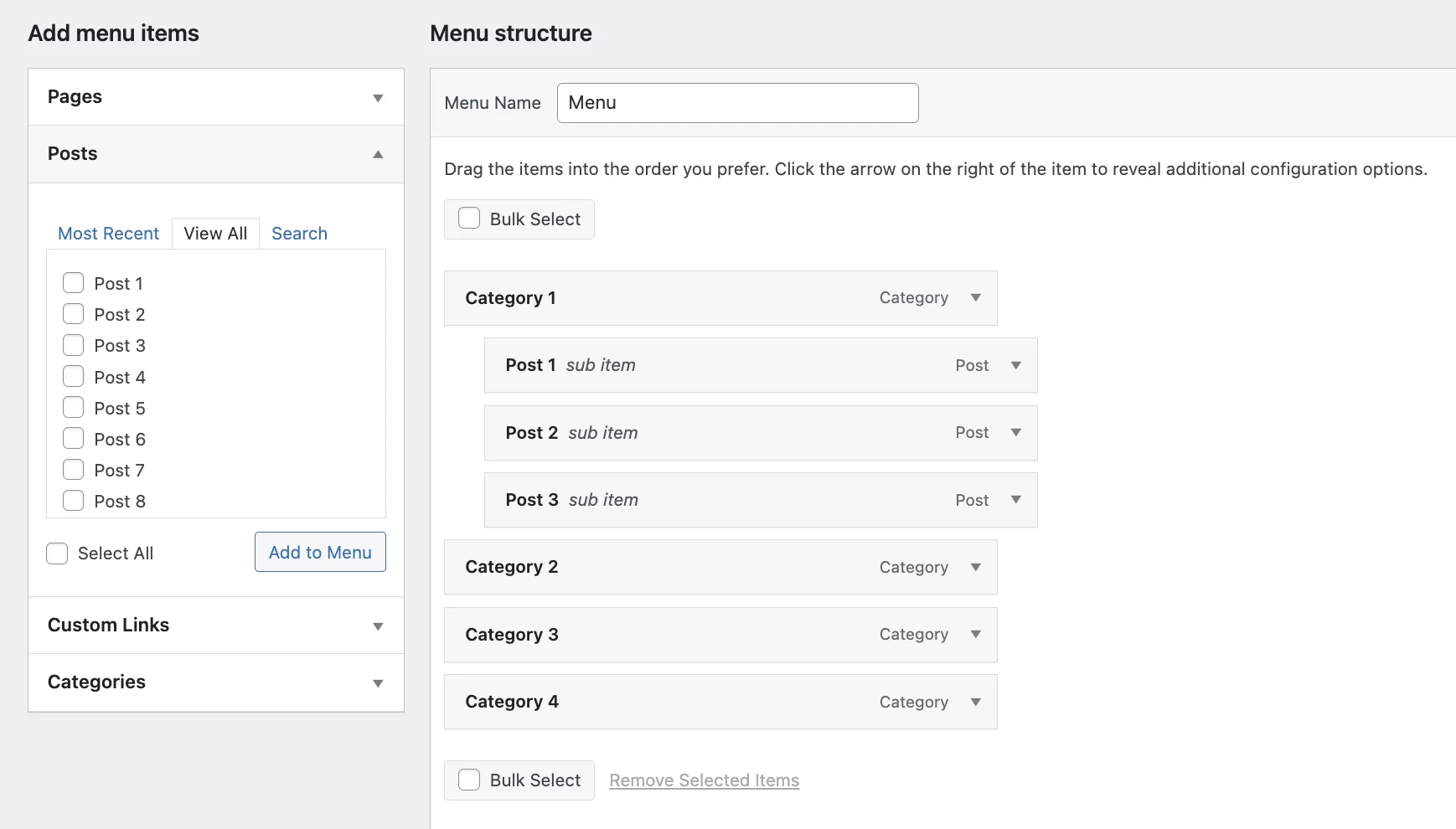
Aggiunta di voci di menu
Nella sezione "Aggiungi voci di menu", scegli di visualizzare:
- Pagine
- Messaggi
- Categorie
- Link personalizzati (ovvero link che puntano al di fuori del tuo sito o a pagine specifiche del tuo sito, come ad esempio i Termini e condizioni)
Per le pagine:
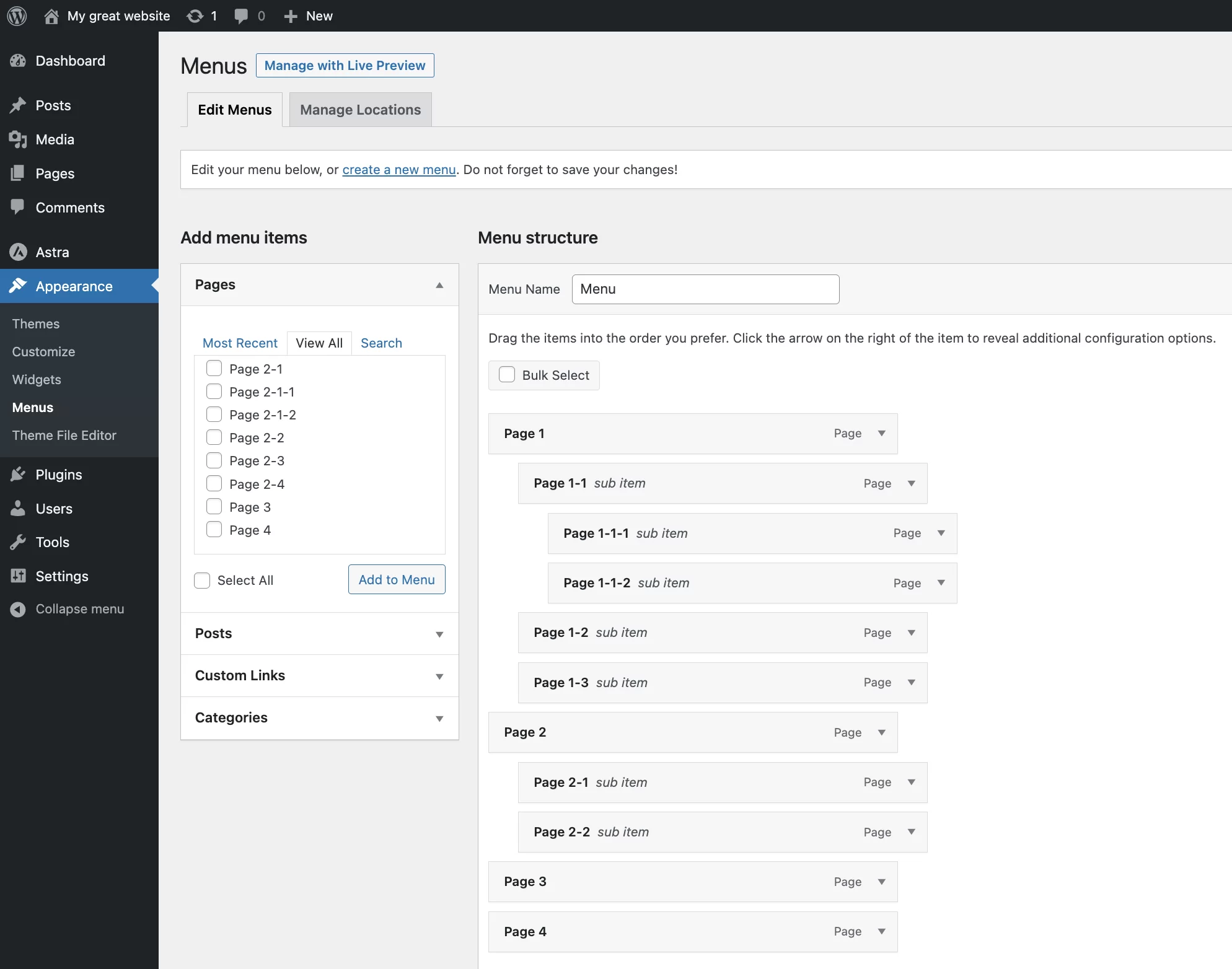
1. Fai clic su "Visualizza tutto", seleziona le pagine che desideri aggiungere al menu a discesa, quindi fai clic su "Aggiungi al menu".
2. Spostare le pagine figlie sotto le pagine padre e le pagine nipote sotto le pagine figlie utilizzando il trascinamento della selezione, come di seguito.

Se scegli di aggiungere categorie e post al menu a discesa, segui gli stessi passaggi delle pagine:
- Prima aggiungi le categorie, poi i post e fai clic su "Aggiungi al menu".
- Quindi trascina e rilascia per spostare gli elementi nelle categorie giuste.

Crea un menu a discesa con il blocco di navigazione e un tema FSE
Con l'arrivo del Site Editor (precedentemente chiamato FSE, per Full Site Editing), è arrivato il blocco di Navigazione.
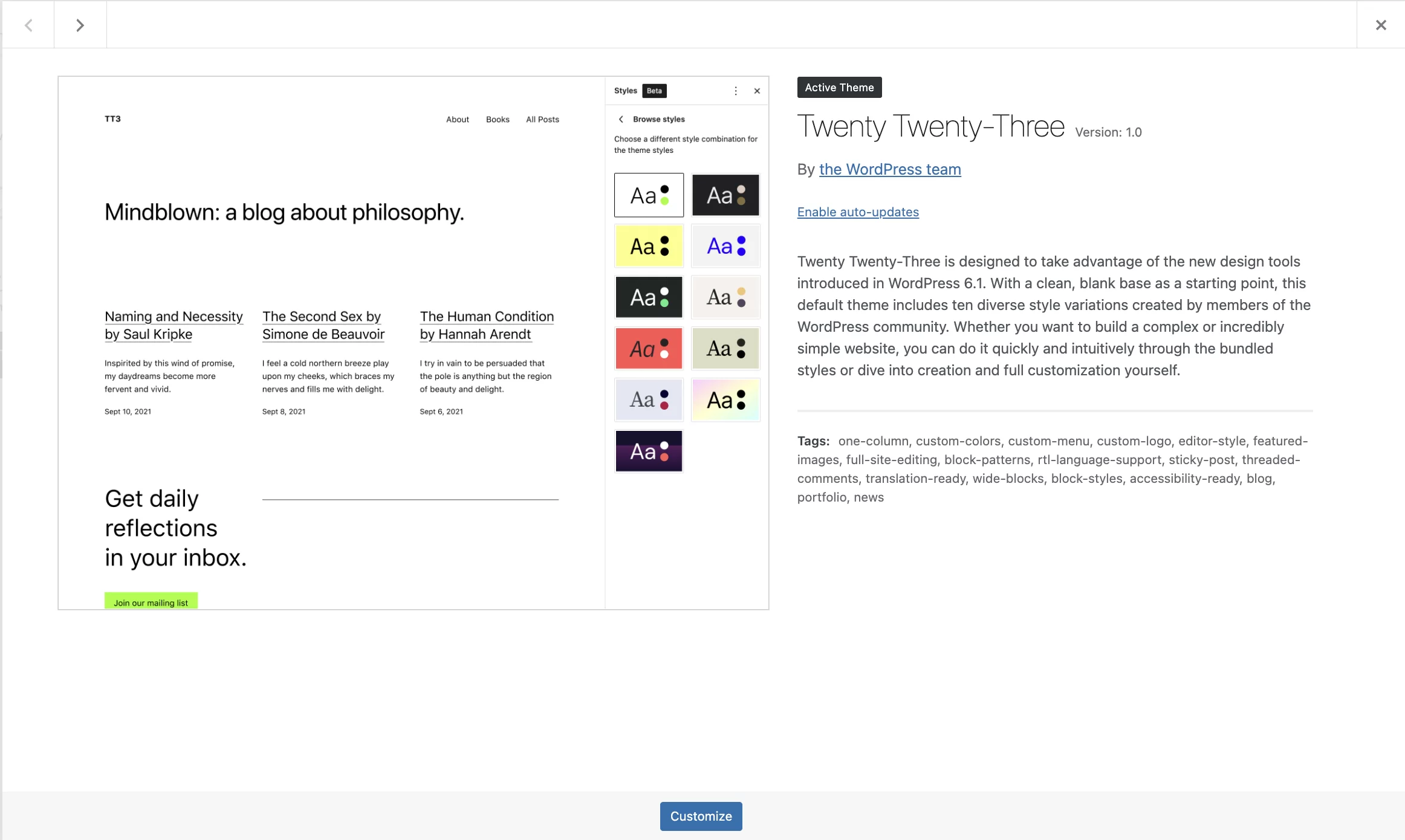
Ai fini di questo tutorial, ho scelto un tema compatibile con l'editing completo del sito e che viene fornito gratuitamente e per impostazione predefinita con la versione 6.1 di WordPress. Si chiama Twenty Twenty-Three:

Con un tema FSE come Twenty Twenty-Three, hai anche la possibilità di creare un menu a discesa utilizzando il blocco di navigazione .
Crea un menu con il blocco di navigazione
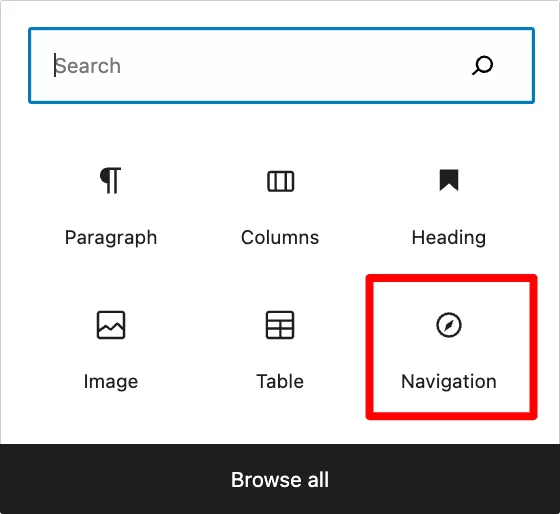
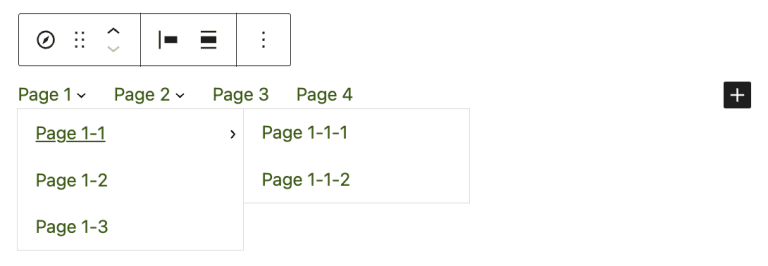
Per prima cosa, vai al Site Editor, tramite Aspetto > Editor . Quindi, aggiungi il blocco di navigazione in cui desideri visualizzare il tuo bellissimo menu a discesa, come faresti per qualsiasi altro blocco.

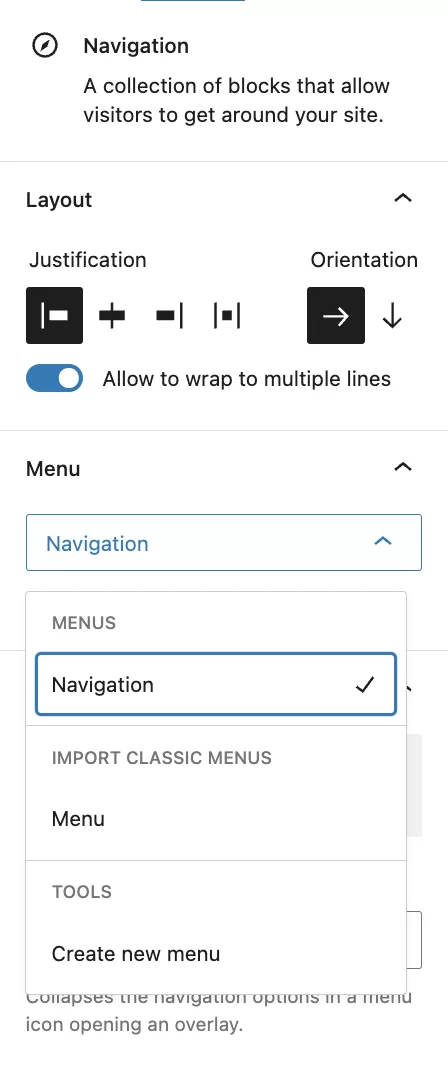
Tutto è nelle impostazioni del blocco sul lato destro dello schermo:

Hai la possibilità di creare un nuovo menu qui, che sarà visibile solo su questa pagina per il momento, o di inserire il menu che hai già creato, indipendentemente dalla tecnica che usi.
Quest'ultimo apparirà quindi come lo hai progettato:

Aggiungi pagine di diversi livelli al tuo menu
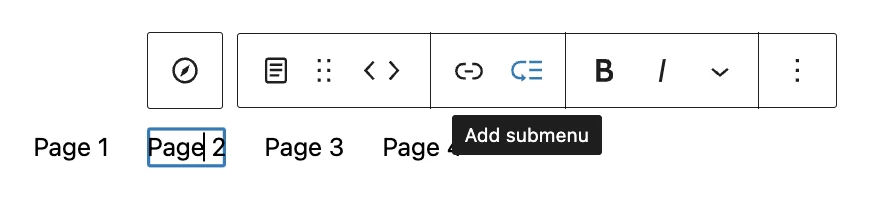
Per creare un nuovo menu, fare clic su "Crea un nuovo menu" nelle impostazioni del blocco di navigazione. Ora puoi cercare e aggiungere le pagine master che desideri visualizzare nel menu a discesa.
Per aggiungere pagine figlie e nipoti, fai semplicemente clic sulla pagina principale e quindi fai clic su "Aggiungi sottomenu".

Quindi fare clic sul "+" che appare per aggiungere la pagina di livello inferiore. Tieni presente che puoi aggiungere altri tipi di blocchi al tuo menu, come ad esempio un logo, icone di social network o una barra di ricerca.
Non puoi spostare gli elementi nel menu con il trascinamento, ma puoi farlo facendo clic sulle frecce corrispondenti.
Una volta che hai finito di creare il tuo menu a discesa di WordPress, puoi personalizzarne l'aspetto nelle impostazioni del blocco sul lato destro dello schermo (display, colori, tipografia, spaziatura, ecc.).
Sarà quindi possibile utilizzare questo menu come desideri e dove vuoi sul tuo sito WordPress.
Conclusione
Se hai preferito uno o l'altro di questi metodi, puoi vedere:
- WordPress ha diversi modi per progettare menu a discesa
- Tutti loro sono facili da imparare
Poiché il processo è diverso in ciascuno di questi tre metodi, le tue abitudini e la tua esperienza con WordPress probabilmente ti porteranno a utilizzare l'uno o l'altro.
Vuoi creare un menu a tendina su #WordPress? Scopri come farlo con il tutorial di WPMarmite.
A volte siamo attaccati alle nostre abitudini, quindi gli utenti che hanno già utilizzato molto il CMS potrebbero preferire utilizzare il metodo classico di sviluppo del menu. Coloro che non conoscono WordPress potrebbero essere più entusiasti dell'utilizzo del blocco di navigazione.
In ogni caso, fai attenzione a non includere troppi elementi o troppi livelli diversi nel tuo menu a discesa , in modo da mantenere la navigazione semplice per i visitatori del tuo sito.
E tu, offri un menu a discesa sul tuo sito WordPress? Se sì, quale metodo hai usato per crearlo? Raccontaci tutto nei commenti.