Come accettare pagamenti su WordPress utilizzando Elementor PayPal Button Widget
Pubblicato: 2022-02-18Vorresti aggiungere pagamenti con un clic al tuo sito Web WordPress utilizzando il pulsante Elementor PayPal ? Allora ti sei trovato nel posto giusto. Elementor PRO ha creato un bel ronzio con il suo nuovo widget di pagamento, che offre un'ampia gamma di applicazioni. Tratteremo i passaggi per accettare il pagamento con un clic senza alcuna codifica oggi.

Al giorno d'oggi, l'aggiunta di opzioni di pagamento non è necessaria solo per i siti di eCommerce. Quasi ogni tipo di sito Web può essere richiesto per accettare pagamenti al giorno d'oggi, dai siti di viaggi ai siti di blog. E il widget Elementor Payment , il pulsante PayPal lo rende molto semplificato. Segui i passaggi giusti per creare la struttura per accettare pagamenti in qualsiasi categoria di siti Elementor.
Perché dovresti integrare i pagamenti con un clic nel tuo sito web
Al momento ci sono molti plug-in di pagamento WooCommerce, plug-in Checkout e altro ancora disponibili per accettare pagamenti direttamente dal tuo sito web. Allora perché Elementor ha integrato un pulsante PayPal come widget di pagamento? Ecco i motivi principali per controllare.
Mantieni il sito Web leggero e a caricamento rapido
Mentre crei siti Web in WordPress, nonostante offra una prospettiva sbalorditiva, devi essere preoccupato del caricamento del tuo sito e della quantità di memoria utilizzata dai tuoi plugin e temi. L'utilizzo della memoria e la velocità di caricamento dei siti Web sono correlati. Quindi, quando carichi il tuo sito Web con plug-in di pagamento pesanti, le prestazioni del tuo sito Web rallentano. Quando ricevi uno straordinario widget del pulsante PayPal con il tuo generatore di pagine, Elementor risparmia memoria e allo stesso tempo non ostacola le prestazioni del tuo sito web.
Accetta facilmente pagamenti e risparmia tempo
Quando scegli i plug-in Checkout, ciò aggiunge tre/quattro passaggi per completare i pagamenti delle donazioni dal tuo sito web. Questo uccide molto e la maggior parte delle volte i clienti tornano da pagine di checkout goffe. Ecco dei dati interessanti da condividere con te sulla pagina di pagamento:
Il 57% degli acquirenti abbandonerà se devono attendere tre secondi per caricare una pagina
Quindi, quando integri i pagamenti con un clic con il pulsante Elementor PayPal , fa risparmiare tempo ai tuoi clienti senza sforzo. E questo aumenta anche le transazioni sul tuo sito Web WordPress.
Fai salire alle stelle le vendite dei tuoi prodotti
Un'opzione di pagamento con un clic aiuta i tuoi clienti a completare le transazioni più rapidamente. Questo è ciò che fondamentalmente ogni cliente sogna. Ciò si traduce in clienti più soddisfatti e vendite più elevate. Questo è il modo in cui i pagamenti con un clic creano un grande impatto sulla vendita dei prodotti e sull'aumento delle entrate.
I modi migliori per accettare pagamenti con un clic con i plug-in di pagamento Elementor
È ora di scoprire come creare un pulsante di pagamento Elementor sul tuo sito Web WordPress. Quando cerchi soluzioni senza codifica, non ci sono altre alternative ai plug-in di pagamento. Qui stiamo citando i primi 2 plugin di pagamento per aiutarti a creare il pulsante PayPal in Elementor.
Widget del pulsante PayPal di Elementor
Questo straordinario pulsante PayPal viene fornito con Elementor PRO . quindi devi eseguire l'aggiornamento alla versione premium di Elementor. Questo widget di pagamento super facile è molto facile da implementare e con esso puoi accettare pagamenti con un clic. Solo tu e il tuo cliente dovete avere il vostro conto PayPal .
Ecco i motivi principali per cui dovresti utilizzare il widget del pulsante PayPal di Elementor:
Puoi integrare questo widget di pagamento con un clic nel sito Web preimpostato senza codifica
Con questo unico strumento per pagamenti, abbonamenti e donazioni
È il sistema di pagamento più sicuro e affidabile per il tuo sito
Plugin di pagamento migliore
Se stai cercando una soluzione gratuita per creare un pulsante PayPal di Elementor, il plug-in Better Payment è il posto migliore dove andare. Con questo utile plug-in di pagamento, puoi creare un pulsante PayPal di Elementor e iniziare ad accettare pagamenti con un clic. Inoltre, puoi monitorare tutte le transazioni direttamente dalla dashboard di WordPress.

Integra il pulsante PayPal di Elementor sul tuo sito web: linee guida passo passo
Se gli immensi vantaggi di Elementor PayPal Button ti influenzano a integrarlo nel tuo sito Web WordPress, allora esploriamo come puoi aggiungerlo rapidamente. Segui questa semplice guida passo passo:
Passaggio 1: aggiungi il pulsante PayPal di Elementor alla tua pagina Web
Poiché il pulsante PayPal di Elementor è disponibile in Elementor PRO, ottieni Elementor sul tuo sito Web WordPress e aggiorna alla versione premium. Ora apri la pagina in cui desideri integrare il pulsante Elementor Paypal. Quindi fai clic sul pulsante "Modifica con Elementor" per iniziare.
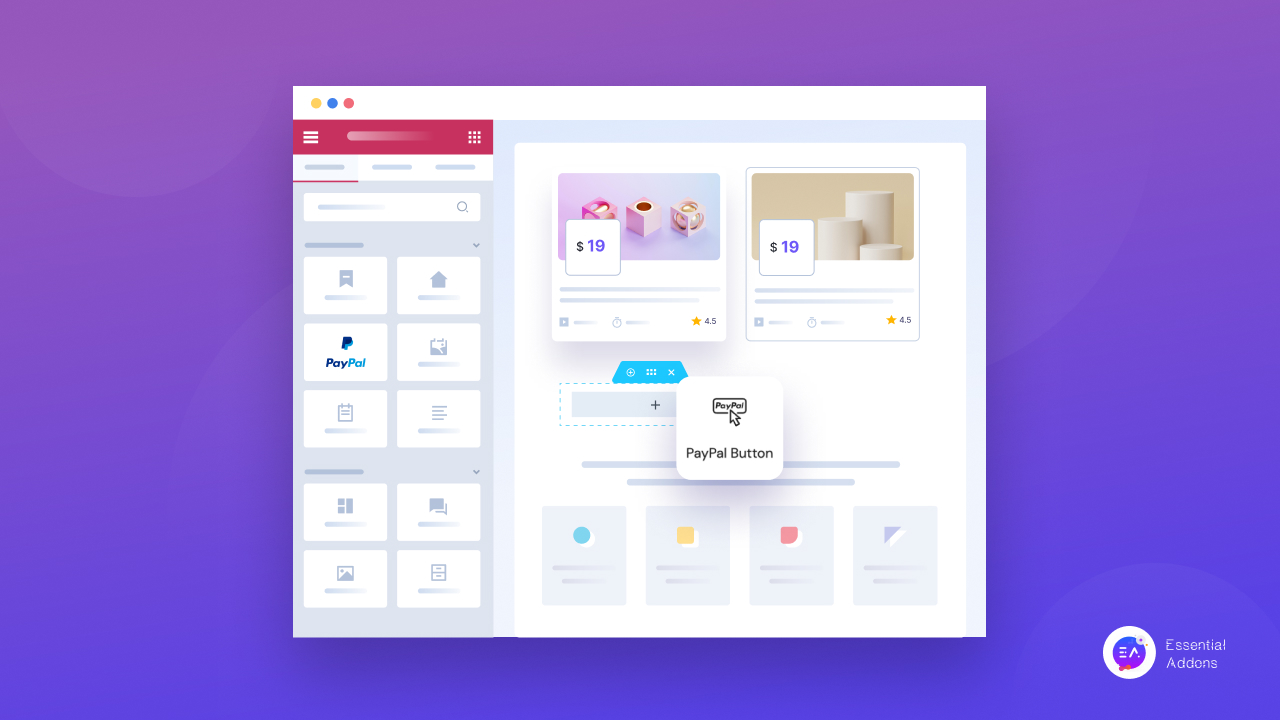
Nel pannello di modifica di Elementor, cerca il pulsante PayPal . Quindi trascina e rilascia il pulsante Elementor PayPal nella tua pagina web. Ecco come il pulsante PayPal visualizzerà in anteprima il tuo sito web.
Passaggio 2: imposta i dettagli sui prezzi e collega il tuo conto PayPal
Il secondo passo è la parte più cruciale. Devi integrare il tuo conto PayPal nel widget di pagamento Elementor. Se non hai un account, segui questa documentazione passo dopo passo.
Copia l'ID e-mail del tuo account PayPal e incollalo nel campo del widget. Il vantaggio dell'utilizzo del pulsante PayPal di Elementor è che non è necessaria alcuna preconfigurazione. Puoi configurare l'ID e-mail di PayPal quando stai integrando l'opzione di pagamento con un clic.
Ora è il momento di impostare altri dettagli importanti come i prezzi, il tipo di pulsante PayPal di Elementor , ecc. dalla sezione "Prezzi e pagamenti" . Se stai utilizzando il pulsante PayPal di Elementor per raccogliere donazioni, seleziona "Donazione" nel campo Transazione . Nello stesso processo, 'Checkout' per il pagamento del prodotto e così via.
Il prossimo passo è personalizzare l'aspetto del tuo pulsante Elementor PayPal. Per questo, vai alla sezione "Pulsante" dal pannello di modifica. Da lì puoi personalizzare la posizione del pulsante PayPal di Elementor, la spaziatura, le icone, ecc.
Inoltre, dalle "Opzioni aggiuntive" puoi impostare dove reindirizzare dopo una transazione andata a buon fine. Attiva o disattiva la pagina PayPal in una scheda diversa e molte personalizzazioni più flessibili.
Passaggio 3: modella il pulsante PayPal di Elementor
Dalla scheda "Stile" , puoi personalizzare la spaziatura, il riempimento, il colore e molto altro del pulsante. Come apparirà il tuo messaggio di successo dopo ogni transazione, anche questo può essere impostato. Il pulsante Elementor PayPal offre la massima flessibilità per accettare pagamenti.
Aspetto finale dopo l'integrazione del pulsante PayPal di Elementor nel sito WordPress
Se hai finito con la personalizzazione, fai clic sul pulsante "Anteprima" per controllare la prospettiva. Se sei soddisfatto dell'aspetto finale, premi il pulsante "Pubblica" . Questo è tutto! Ecco come puoi integrare facilmente il pulsante Elementor PayPal per gestire i pagamenti con un clic.
Il processo di accettazione dei pagamenti su WordPress diventa flessibile giorno dopo giorno e il pulsante Elementor PayPal lo rende la massima flessibilità. Si spera che questa guida ti aiuti a creare opzioni di pagamento intuitive per i tuoi clienti. Se hai bisogno di ulteriore assistenza, puoi contattare il nostro team di supporto dedicato in qualsiasi momento. E per tenerti aggiornato in futuro con questo tipo di tutorial approfondito, iscriviti al nostro blog .
