6 fantastici plugin per hotspot di immagini WordPress per un sito
Pubblicato: 2021-11-05Ti sei mai chiesto l'importanza dei contenuti interattivi in un sito aziendale? Bene, è molto importante se vuoi battere i tuoi rivali. Uno degli strumenti che puoi sfruttare per rendere interattivo il tuo sito Web è l'hotspot di immagini.
Hai sentito il termine per la prima volta? Non preoccuparti!!! Ne avrai un'idea qui. Anche se hai familiarità con il termine, ne trarrai grandi benefici poiché ora ti darò un'idea completa dell'hotspot dell'immagine.
Ma prima, diamo un'occhiata ad alcune statistiche sulla popolarità del contenuto interattivo.
Secondo un sondaggio del Content Marketing Institute, l'81% delle persone concorda sul fatto che i contenuti interattivi attirino l'attenzione più dei contenuti statici.
Lo stesso istituto rileva che il 79% concorda sul fatto che i contenuti interattivi migliorano la conservazione dei messaggi del marchio se combinati con le tradizionali tattiche di marketing.
Punto caldo dell'immagine:
Quindi, cos'è fondamentalmente l'hotspot dell'immagine. L'hotspot dell'immagine è una sovrapposizione dell'hotspot posizionato su aree diverse di una particolare immagine. Questi overlay contengono informazioni chiave su un particolare elemento che viene visualizzato in un popup quando i visitatori del tuo sito passano il mouse sopra gli overlay dell'hotspot o fanno clic sugli overlay.
Con questi overlay, puoi mostrare ai tuoi visitatori un'intestazione, una descrizione, una posizione, un collegamento o persino un video di un'immagine. A parte questo, l'hotspot dell'immagine è anche un gioiello quando si tratta di evidenziare un particolare elemento in un'immagine.

L'hotspot immagine contiene anche suggerimenti o suggerimenti informativi con informazioni che gli spettatori possono visualizzare al passaggio del mouse o al clic. In una parola, se vuoi conquistare i visitatori del tuo sito con qualcosa di unico, questo è uno strumento di cracking che puoi utilizzare.
Perché distribuire l'hotspot di immagini nelle immagini del tuo sito web?
Le aziende online stanno diventando competitive con il passare del tempo. Insieme agli imprenditori online, anche le aziende convenzionali stanno mostrando l'urgenza e la curiosità di trattare online. Per distinguerti da questa massiccia concorrenza, devi inventare qualcosa in più per affascinare i tuoi potenziali clienti.
È qui che entra in gioco l'hotspot dell'immagine. Con questa tecnologia, puoi coinvolgere i tuoi potenziali clienti e clienti permettendo loro di interagire con i tuoi contenuti visivi. Questo ti distingue automaticamente dai tuoi rivali. Ti chiedi come? Bene, mi permetta di chiarire.
Immagina di avere una serie di concorrenti nel tuo settore. Tutti fanno uso di contenuti multimediali non interattivi nei loro siti web. È un compito in salita battere la concorrenza in questi casi. Ora, se ti avvali di hotspot di immagini interattive nel tuo contenuto visivo, attirerà naturalmente le persone in quanto possono approfondire le immagini.
Non importa se sei il proprietario di un negozio di e-commerce, un gestore di eventi o un fotografo, la tecnologia dell'hotspot di immagini può essere uno strumento ideale per te. Usa gli hotspot in modo sensato sulle immagini del tuo sito Web iniettando informazioni pertinenti e accattivanti. E sei pronto per attirare l'attenzione del tuo pubblico di destinazione.

Se sei un fotografo di viaggio, ad esempio, puoi presentare in modo sorprendente i tuoi capolavori fotografici attraverso hotspot di immagini. Dopo aver caricato gli scatti nel tuo sito Web, puoi aggiungere hotspot di immagini per evidenziarli. Aggiungi il luogo della fotografia insieme a una breve descrizione e creerà sicuramente un'impressione positiva nella mente del tuo pubblico.
Consentitemi di riassumere i punti precedenti relativi all'utilizzo dell'hotspot immagine-
- Consente una splendida visualizzazione dei tuoi effetti visivi
- Semplifica l'esperienza utente e migliora il coinvolgimento degli utenti
- Un metodo innovativo per fare marketing di prodotti e servizi
Plugin per hotspot di immagini per WordPress:
WordPress ha quasi 60.000 plugin nella sua directory e includono anche plugin per hotspot di immagini. Esistono molti plugin per WordPress che vantano anche widget per hotspot di immagini. Se il tuo sito è alimentato da WordPress, puoi sfruttare alcuni di questi straordinari plugin per hotspot di immagini disponibili.
Ho raccolto 6 plugin per hotspot di immagini WordPress più votati che vale la pena provare. Prima di far luce su di esso, vorrei evidenziare alcune delle caratteristiche cruciali che dovresti notare in un plug-in hotspot di immagini.
Caratteristiche principali:
- Caricamento veloce e reattivo
- Flessibile e facile da usare
- Tonnellate di opzioni di stile e personalizzazione
- Dovrebbe avere attributi di animazione
I 6 migliori plugin per hotspot di immagini per WordPress:
L'hotspot dell'immagine è una funzionalità piuttosto utile che un plug-in può vantare. Non c'è quasi nessun plug-in hotspot di immagini dedicato di prim'ordine che puoi trovare sul mercato. Potresti trovare una manciata di plugin ma non vale la pena provarli.
Ho selezionato 6 plugin per hotspot di immagini WordPress con funzionalità strabilianti. Diamo un'occhiata-
ElementsKit:
ElementsKit è un componente aggiuntivo completo per il generatore di pagine di Elementor. Viene fornito con alcuni widget cracking e il widget hotspot è uno di questi. Il widget dell'hotspot dell'immagine di Elementor è stato progettato con tutte le funzionalità essenziali in modo da poter visualizzare le tue immagini in modo sorprendente.

Tutto quello che devi fare è aggiungere le informazioni rilevanti nel tooltip esistente e il gioco è fatto!!! A parte questo, anche l'uso e la configurazione del widget è un gioco da ragazzi.

- Per iniziare, devi installare e attivare ElementsKit.
- Quindi, apri la pagina in cui desideri aggiungere gli hotspot. Quindi, passa alla finestra di Elementor facendo clic sul pulsante "Modifica con Elementor".
- Nella finestra di Elementor, puoi visualizzare tonnellate di widget sulla barra laterale. Basta cercare il widget dell'hotspot nel campo di ricerca o scorrere verso il basso per trovare il widget. Quindi, trascina e rilascia immediatamente il widget dell'hotspot sull'area contrassegnata specificata.
- Successivamente, puoi aggiungere la tua immagine preferita dalla sezione Mappa di sfondo nella scheda Contenuto.
- Ora, configura il contenuto esistente degli overlay dell'hotspot. Ci sono testi predefiniti sulle sovrapposizioni. Vai alla sezione Modifica e modificali come desideri.
- Infine, puoi anche stilizzare l'aspetto dell'immagine utilizzando la scheda "Stile". Puoi modificare il colore del testo, il colore dello sfondo, la tipografia, ecc. delle icone dell'hotspot e dare alla tua immagine un aspetto incredibile.
ElementsKit è un componente aggiuntivo all-in-one per Elementor che ti consente di progettare il tuo sito Web con le personalizzazioni necessarie.
Componenti aggiuntivi essenziali:
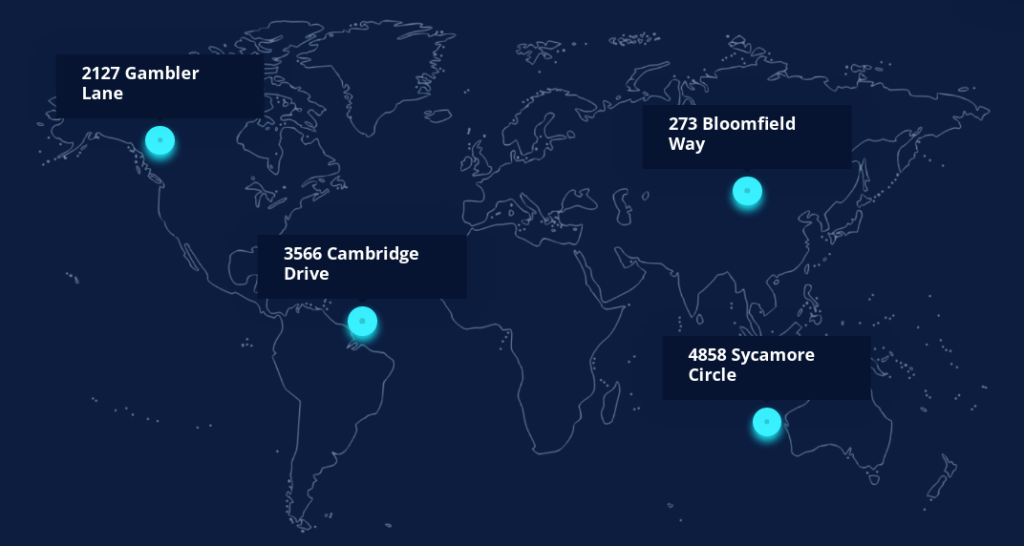
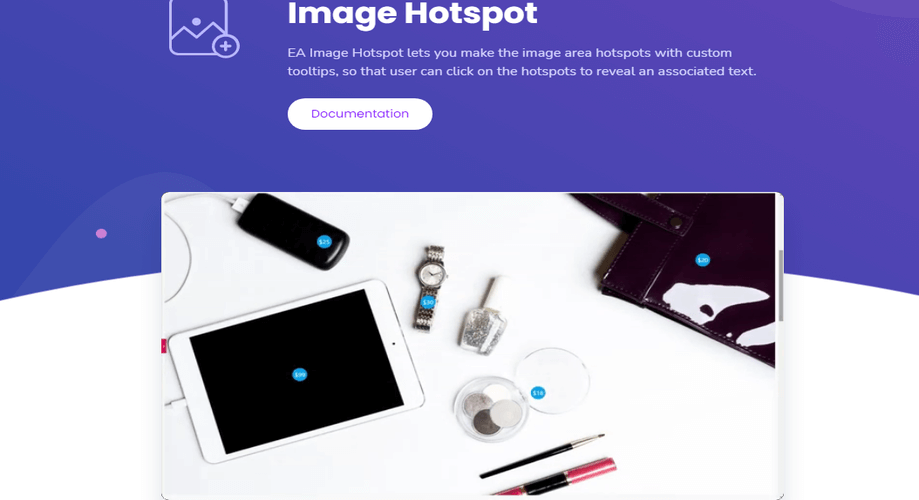
I componenti aggiuntivi essenziali sono un altro plugin ricercato sul mercato. Ha anche un favoloso widget hotspot di immagini con caratteristiche accattivanti. Puoi posizionare sovrapposizioni hotspot di diversi design sulle immagini del tuo sito. Il widget ti consente anche di aggiungere suggerimenti accattivanti su diverse aree dell'immagine.

Indipendentemente dal fatto che si tratti di un'immagine di prodotto, di una mappa o di un tour virtuale, puoi utilizzare gli hotspot dei componenti aggiuntivi di Essential per evidenziare gli elementi chiave. Puoi scrivere titoli accattivanti, descrizioni e altre informazioni rilevanti sugli overlay come desideri. Inoltre, puoi ravvivare le immagini del tuo sito anche con lo stile dei design.
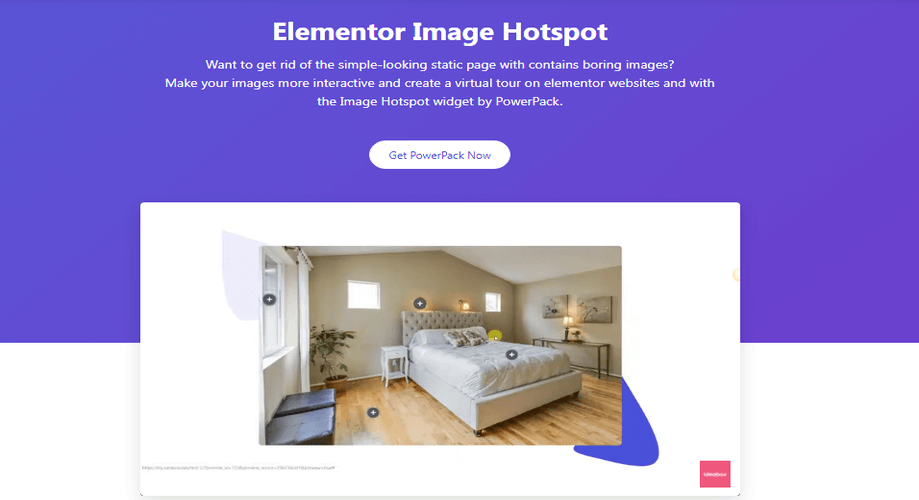
Componenti aggiuntivi PowerPack per Elementor:
PowerPack è un altro fantastico componente aggiuntivo per Elementor che include molte funzionalità strabilianti. Con la sua funzione hotspot immagine, puoi rendere più vivaci le tue immagini aggiungendo più sovrapposizioni dell'hotspot. Che si tratti di mostrare un tour virtuale o di evidenziare le caratteristiche chiave del prodotto, la funzione hotspot immagine di PowerPack può essere un'ottima opzione.

Puoi aggiungere le tue informazioni preferite nelle descrizioni comandi e quindi personalizzarle come preferisci. Inoltre, puoi anche dare uno stile alle icone degli hotspot modificando il colore e regolando le dimensioni e la posizione.
WP VR- 360 Panorama e Virtual Tour Builder per WordPress:
Con questo plug-in, puoi fornire ai tuoi spettatori un'esperienza unica del tutto diversa dalla precedente. Puoi integrare più immagini a 360° per creare una scena e quindi aggiungere hotspot in diverse aree dell'immagine. Con ciò, consenti ai tuoi visitatori di fare clic sulle icone dell'hotspot e quindi di spostarsi avanti e indietro sulla scena.

Con questo plugin puoi creare un massimo di 5 scene per un tour virtuale. E in ogni scena, puoi aggiungere un massimo di 5 hotspot. Il plug-in è caratterizzato da oltre 900 icone hotspot personalizzate che puoi distribuire come preferisci.
Puoi aggiungere diversi tipi di contenuto agli hotspot consentiti dal plug-in. Diamo un'occhiata ai tipi di contenuto che puoi utilizzare negli hotspot-
- Testi
- immagini
- Video
- URL
- Bottoni
- GIF
Slider di 10Web - Slider di immagini reattivo:
Se stai pensando di aggiungere hotspot negli slider delle immagini sul tuo sito WordPress, Slider di 10Web è quello ideale per te. Con questo plug-in, puoi sovrapporre hotspot su diverse aree di immagini scorrevoli e renderli attraenti per i visitatori del tuo sito. Il plug-in ha un sacco di opzioni di personalizzazione e stile che puoi utilizzare per dare un aspetto straordinario alla grafica del tuo sito.

Come la maggior parte degli altri plugin di hotspot, puoi aggiungere un certo numero di livelli di hotspot alle tue immagini con Slider di 10Web. Una delle specialità dei plugin è che ti consente di creare immagini reattive con hotspot che si adattano a dimensioni dello schermo, risoluzione e orientamento diversi.
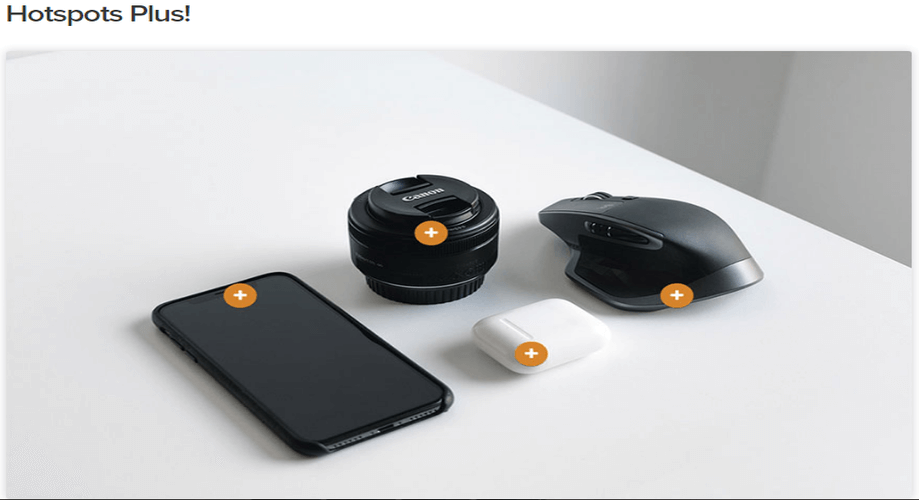
Elementi in più! :
Hotspot in più! il widget di Elements Plus! ha una serie di funzionalità hotspot che ti piacerebbe sfruttare. Puoi aggiungere un testo o un marcatore sull'hotspot di un'immagine e l'utente può visualizzarlo passandoci sopra o facendo clic su di esso. Insieme ad esso, puoi personalizzare e stilizzare utilizzando più parametri disponibili su di esso.

C'è anche una funzione di descrizione comando nell'hotspot di Elements Plus! Tooltip è una magnifica funzionalità incorporata nel plugin. Puoi aggiungere testo di descrizione comando, descrizione e persino link manualmente utilizzando la scheda "Testo" dell'editor di stile classico.
Fate la vostra scelta:
Questo è tutto ciò che avevo nella mia lista di plugin per hotspot di immagini WordPress più votati. Ora è il tuo turno!!! Puoi controllare le prestazioni dell'hotspot di tutti i plugin di cui sopra e quindi scegliere quello che fa per te.
ElementsKit, tuttavia, supera gli altri grazie alle sue funzionalità hotspot pratiche e intuitive. Il plugin ha già ottenuto riconoscimenti dai suoi utenti in un periodo di tempo limitato. In caso di problemi con il plug-in, il team di supporto propone una soluzione rapida una volta informato. Segui il nostro blog per ricevere aggiornamenti regolari sui nostri prodotti.
ElementsKit contiene tutti i moduli e i widget necessari per costruire il tuo sito WordPress in modo affascinante.
