Termini del layout WordPress demistificati (riferimento rapido)
Pubblicato: 2023-09-21Stai cercando di capire cosa significano i termini del layout WordPress?
Molti principianti si imbattono nei termini e nel vocabolario del layout di WordPress mentre lavorano sui loro siti web. Queste sono parole usate da designer e sviluppatori e gli utenti medi potrebbero trovarle confuse.
In questa guida, spiegheremo alcuni dei termini di layout WordPress più comunemente utilizzati. Questo ti aiuterà a comprendere il gergo utilizzato per i layout dei siti Web WordPress e a lavorare sul tuo sito Web come un professionista totale.

Perché imparare i termini del layout WordPress?
I temi WordPress controllano l'aspetto del tuo sito web. A seconda del tema che stai utilizzando, puoi personalizzarlo in diversi modi.
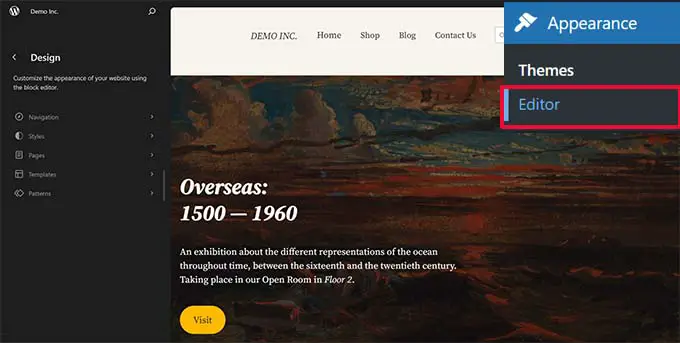
Per i temi che supportano l'editor completo del sito, puoi personalizzarli visitando la pagina Aspetto »Editor .

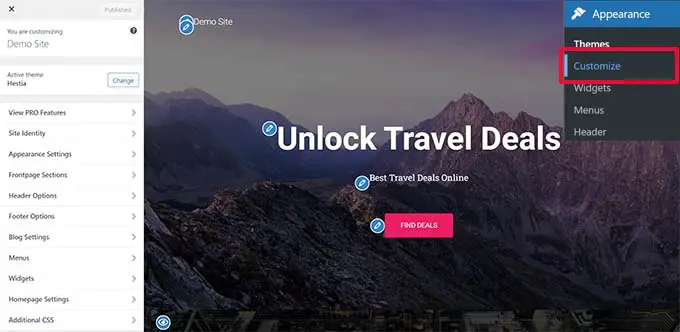
Se utilizzi un tema classico (un tema che attualmente non supporta l'editor completo del sito), puoi personalizzarlo visitando la pagina Aspetto »Personalizza .
Questo avvierà il personalizzatore del tema, che assomiglia a questo:

Tutti i principali temi WordPress hanno opzioni per modificare il design del tuo sito web utilizzando il personalizzatore del tema o l'editor completo del sito, ma le tue opzioni sono limitate a seconda del tema.
Puoi utilizzare plugin per la creazione di pagine WordPress come SeedProd per una flessibilità ancora maggiore.

SeedProd ti consente di creare facilmente layout personalizzati utilizzando semplici strumenti di trascinamento della selezione senza scrivere alcun codice.
Ha anche dozzine di modelli che puoi utilizzare come punto di partenza. Inoltre, SeedProd supporta WooCommerce, che ti aiuta anche a creare layout per il tuo negozio online.
Tuttavia, mentre lavori alla creazione di un layout per il tuo sito web, potresti imbatterti in termini di web design con cui potresti non avere familiarità.
Imparare questi termini relativi al layout del sito Web ti aiuterà a comprendere gli elementi costitutivi del design del sito Web WordPress in modo da poter creare più facilmente qualsiasi design tu possa immaginare.
Cerchiamo di demistificare questi termini comuni del layout di WordPress per scoprire cosa significano e come usarli. Ecco un breve elenco dei concetti e dei termini che spiegheremo in questo articolo:
Comprendere un tipico layout di WordPress
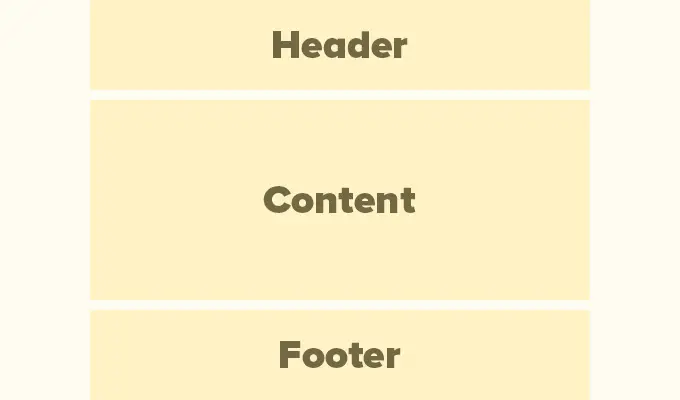
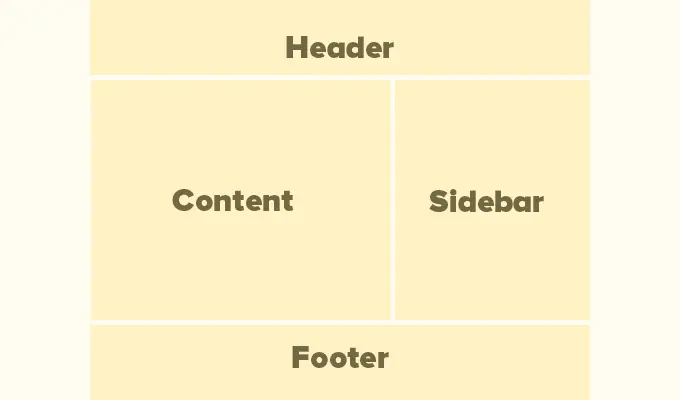
La maggior parte dei siti Web utilizza un layout molto familiare. Sembra qualcosa del genere:

L'area superiore di un sito Web è denominata intestazione, seguita da un'area di contenuto e quindi da piè di pagina nella parte inferiore della pagina.
A seconda della pagina visualizzata dall'utente, il layout potrebbe differire.
Ad esempio, una pagina del blog WordPress può includere una barra laterale accanto all'area del contenuto.

Questo layout di base è pieno di altri elementi, di cui parleremo più avanti in questo articolo.
Parliamo prima di ciascuna di queste sezioni principali in modo più dettagliato.
L'intestazione in un layout WordPress è la sezione superiore di qualsiasi pagina. Di solito contiene il logo del tuo sito web, il titolo, i menu di navigazione, un modulo di ricerca e altri elementi importanti che desideri che gli utenti vedano per primi.
Ecco come appare la sezione dell'intestazione su WPBeginner.

Molti temi WordPress popolari sono dotati di funzionalità aggiuntive per personalizzare l'area dell'intestazione del layout WordPress. Questa funzionalità è talvolta chiamata intestazione personalizzata.
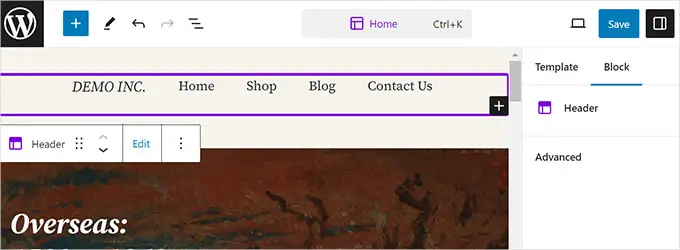
Se utilizzi un tema con il supporto dell'editor del sito, puoi modificare l'intestazione facendo clic sull'area dell'intestazione nell'editor del sito.

Da qui puoi personalizzare l'intestazione a tuo piacimento. Puoi modificare i colori, il menu di navigazione e aggiungere blocchi come ricerca, logo del sito, pulsanti e altro.
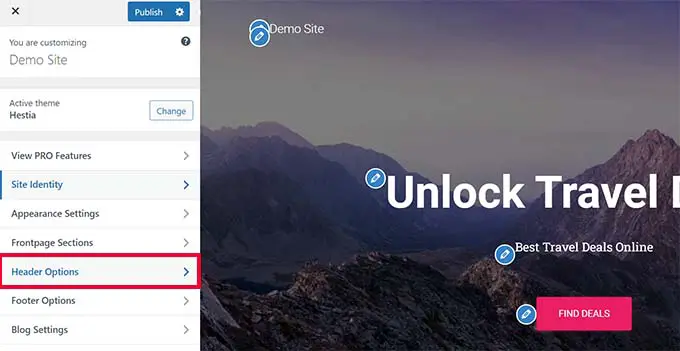
Per i temi classici, puoi trovare le impostazioni personalizzate dell'intestazione nella scheda "Opzioni intestazione".

A seconda del tema WordPress, potresti essere in grado di aggiungere un'immagine a larghezza intera all'intestazione con uno slogan o un pulsante di invito all'azione.
Alcuni temi WordPress potrebbero consentirti di modificare la posizione del logo, i menu di navigazione e le immagini dell'intestazione.
Sfondo personalizzato in WordPress
Alcuni temi WordPress ti consentono anche di cambiare facilmente il colore di sfondo o utilizzare un'immagine di sfondo per il tuo sito web.
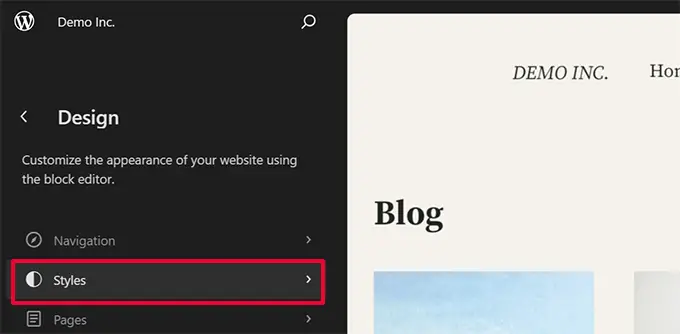
Se utilizzi un tema con il supporto dell'editor del sito, puoi modificare il colore di sfondo andando su "Stili" nell'editor completo del sito.

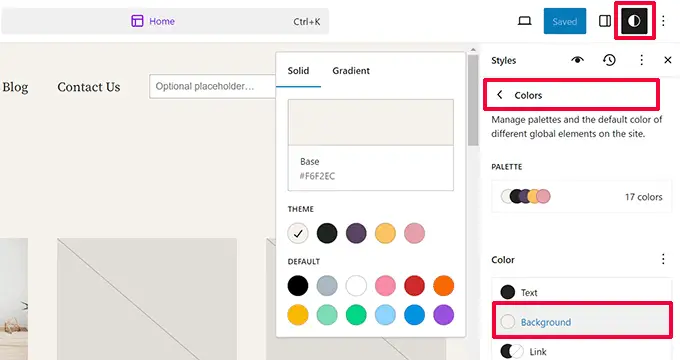
Scegli semplicemente l'opzione "Colori" dal pannello Stili.
Successivamente, puoi fare clic su "Sfondo" per scegliere un colore di sfondo per il tuo sito web.

Per i temi classici, le impostazioni dipenderanno dalle funzionalità del tema.
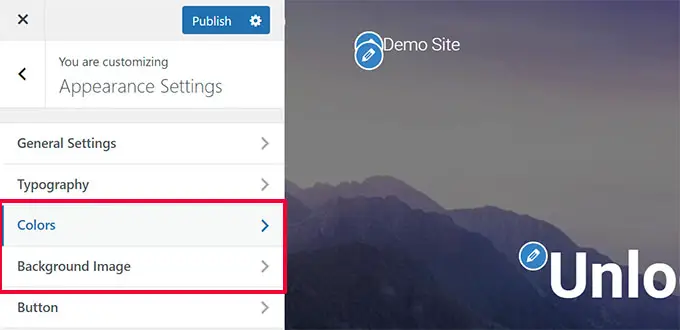
Molti temi classici sono dotati di supporto per lo sfondo personalizzato. Puoi trovare queste impostazioni nelle opzioni "Colori" o "Immagine di sfondo" nel personalizzatore del tema.

Spesso queste opzioni sono sepolte all'interno di altre schede e dovrai guardarti intorno per trovarle.
Per maggiori dettagli, puoi consultare le nostre guide su come aggiungere un'immagine di sfondo in WordPress o modificare il colore di sfondo in WordPress.
Area contenuti in WordPress
L'area del contenuto si trova subito dopo la parte dell'intestazione di un layout. Qui è dove viene visualizzato il contenuto principale della pagina.
Per un layout di home page personalizzato, la sezione del contenuto può includere un invito all'azione seguito da servizi o prodotti, testimonianze e altre informazioni importanti.

I negozi online in genere utilizzano quest'area per promuovere le vendite in corso, i prodotti in evidenza, gli articoli più venduti e altro ancora.
Un blog WordPress può utilizzare un layout ricco di contenuti con estratti e immagini di articoli recenti, un modulo di iscrizione alla newsletter e altro ancora.
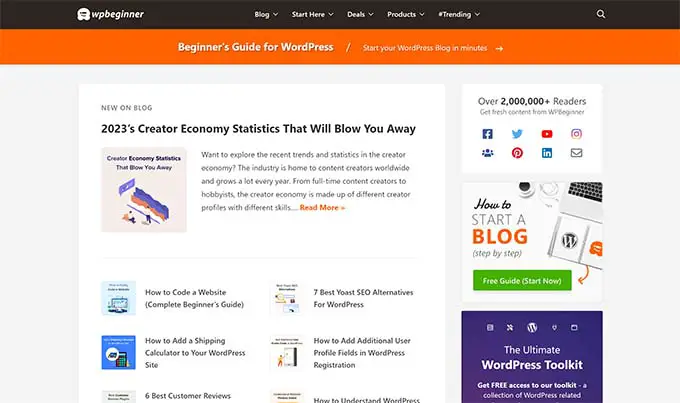
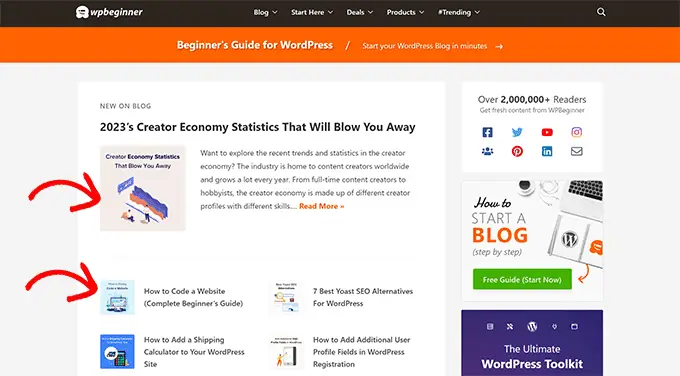
Ecco come appare il layout della home page di WPBeginner. È un sito Web ricco di contenuti, quindi gli articoli recenti occupano l'intera area dei contenuti.

Per impostazione predefinita, WordPress utilizza un layout blog che mostra i post del tuo blog più recenti come prima pagina del tuo sito web.
Tuttavia, puoi modificare tale impostazione e utilizzare qualsiasi pagina come prima pagina del tuo sito web.
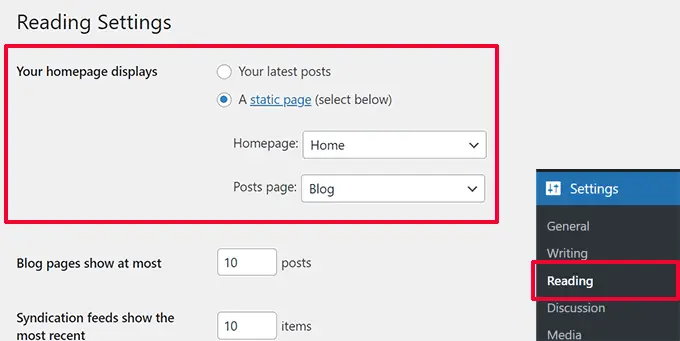
Vai alla pagina Impostazioni »Lettura e scegli "Una pagina statica" sotto l'opzione "Visualizza la tua home page".

Successivamente, puoi scegliere una pagina che desideri utilizzare per la tua home page e un'altra per la pagina del tuo blog.
Per maggiori dettagli, consulta la nostra guida sulla creazione di una pagina separata per i post del tuo blog in WordPress.
Non dimenticare di fare clic sul pulsante "Salva modifiche" per memorizzare le impostazioni.
Ora puoi modificare la pagina che hai scelto come home page e creare un layout di home page personalizzato.
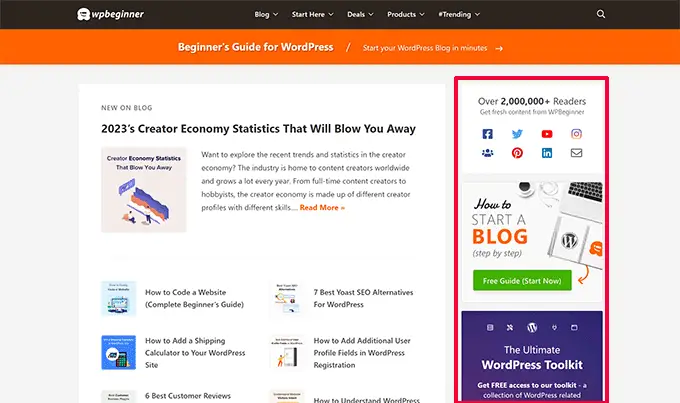
Come suggerisce il nome, le barre laterali vengono generalmente visualizzate sul lato destro o sinistro dell'area contenuto.

In WordPress, le barre laterali sono anche aree pronte per i widget. Ciò significa che puoi aggiungere widget a quest'area e visualizzare elementi come archivi, moduli di iscrizione alla newsletter, categorie, contenuti popolari e altro ancora.
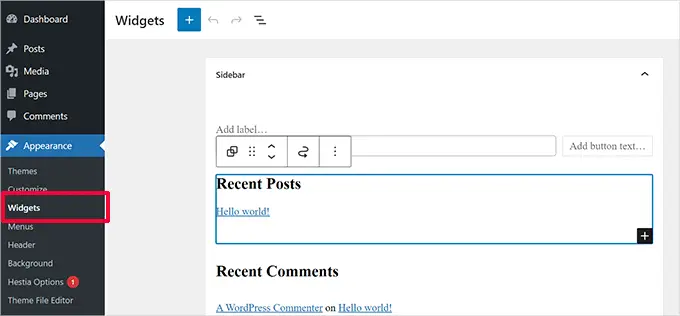
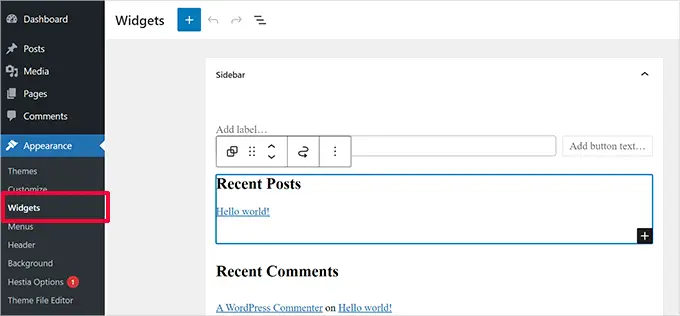
Per modificare le barre laterali, devi andare alla pagina Aspetto »Widget . Da qui puoi aggiungere blocchi alle barre laterali e modificarli a tuo piacimento.

Tuttavia, non tutti i temi WordPress sono dotati di aree o barre laterali predisposte per i widget.
Se non riesci a visualizzare il menu Widget in Aspetto , significa che il tuo tema non supporta le barre laterali o non dispone di aree pronte per i widget.
L'area del piè di pagina viene visualizzata sotto l'area del contenuto nella parte inferiore del layout di pagina.
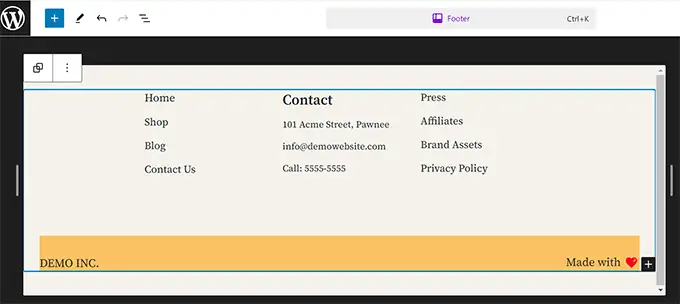
Se utilizzi un tema WordPress con il supporto dell'editor del sito, puoi modificare l'area del piè di pagina facendo clic su di essa.
Puoi anche modificare l'area del piè di pagina facendo clic su "Modelli" nella navigazione dell'editor del sito. L'area del piè di pagina verrà visualizzata sotto la voce di menu "Parti del modello".

Durante la modifica dell'area del piè di pagina nell'editor del sito, puoi aggiungere eventuali blocchi per visualizzare elementi diversi.
Ad esempio, puoi aggiungere un elenco delle tue pagine più importanti, mostrare un menu di navigazione, aggiungere un modulo di contatto e altro ancora.

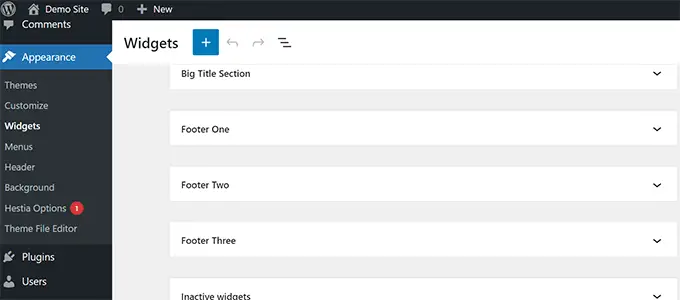
Se stai utilizzando un tema classico, ci sono buone probabilità che il tuo tema sia dotato di un'area widget nel piè di pagina.
Basta andare alla pagina Aspetto »Widget e cercare un'area widget nel piè di pagina.

Come l'editor del sito, puoi utilizzare i blocchi per aggiungere diversi elementi ai widget del piè di pagina nel tuo tema.
Ti stai chiedendo cosa mettere nel footer del tuo sito? Consulta il nostro elenco di controllo delle cose da aggiungere al piè di pagina del tuo sito WordPress.
Altri componenti di un layout WordPress
Successivamente, esamineremo alcuni dei componenti di un layout WordPress che puoi aggiungere alle sezioni di intestazione, contenuto, barra laterale o piè di pagina. Questi sono gli elementi costitutivi che ti aiutano a creare un layout funzionante.
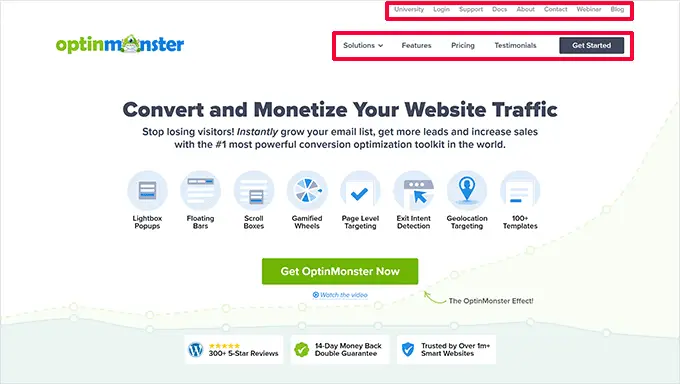
I menu o menu di navigazione sono elenchi di collegamenti orizzontali o verticali. La maggior parte dei siti Web dispone di almeno un menu di navigazione principale nell'area dell'intestazione.

Tuttavia, alcuni siti Web utilizzano più menu di navigazione nell'area dell'intestazione.
WordPress ti consente anche di visualizzare i menu di navigazione come widget. Questi menu vengono visualizzati come un elenco verticale di collegamenti e puoi posizionarli nelle barre laterali o nelle aree dei widget a piè di pagina.

Per maggiori dettagli, consulta la nostra guida su come aggiungere menu di navigazione in WordPress.

Utilizzo dei widget in un layout WordPress
Se il tuo tema WordPress supporta i widget, puoi utilizzarli per riorganizzare il layout del tuo sito web. Inoltre, con i widget a blocchi, il tuo tema ora può utilizzare anche i blocchi nelle aree dei widget.
Puoi aggiungere widget alle aree predisposte per i widget o alle barre laterali del tuo sito WordPress. Alcuni temi WordPress sono dotati di più aree pronte per i widget per aggiungere widget o blocchi.
WordPress viene fornito con diversi widget e blocchi integrati che puoi utilizzare. Molti plugin WordPress popolari forniscono anche i propri widget e blocchi.
Ad esempio, puoi utilizzare widget/blocchi per aggiungere elenchi di post popolari, un modulo di contatto, banner pubblicitari, feed di social media e altro ancora.
Puoi vedere tutti questi widget visitando la pagina Aspetto »Widget nell'area di amministrazione di WordPress.

Nota: potresti non vedere la pagina "Widget" nell'area di amministrazione di WordPress se il tuo tema non ha aree widget.
Per maggiori dettagli, consulta la nostra guida su come aggiungere e utilizzare i widget in WordPress.
Utilizzo dei blocchi nei layout WordPress
WordPress utilizza l'editor a blocchi per scrivere contenuti, gestire aree widget o modificare il tuo sito web. Utilizza blocchi per tutti gli elementi web comuni, motivo per cui è chiamato editor di blocchi.
Questo editor è progettato per aiutarti a creare bellissimi layout per i tuoi post e pagine WordPress utilizzando i blocchi.

Esistono diversi tipi di blocchi per gli elementi più comuni di qualsiasi tipo di contenuto. Ad esempio, puoi aggiungere paragrafi, intestazioni, immagini, gallerie, incorporamenti di video, colonne, tabelle e altro.
Ciò ti consente di creare layout diversi per ogni post o pagina sul tuo sito Web WordPress senza installare un plug-in o modificare il tema.
Immagini in primo piano nei layout WordPress
Se visiti la home page di WPBeginner, noterai le immagini in miniatura accanto al titolo di ciascun articolo. Queste sono chiamate immagini in primo piano.

WordPress ti consente di impostare immagini in primo piano per i tuoi post e le tue pagine. Il tuo tema WordPress utilizza quindi queste immagini in diverse aree del tuo sito web.
Per saperne di più, consulta la nostra guida su come aggiungere immagini in primo piano in WordPress.
Immagini di copertina in WordPress
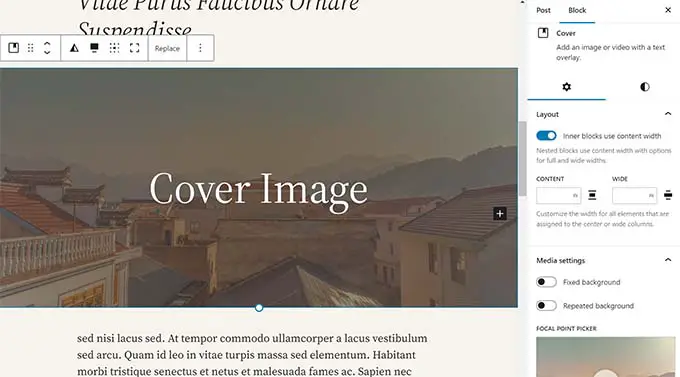
Un'immagine di copertina è solitamente un'immagine ampia utilizzata come foto di copertina per una nuova sezione in un post o in una pagina del blog.
Puoi aggiungerlo al tuo post o alla tua pagina utilizzando il blocco Copertina. Il blocco Copertina ti consente inoltre di utilizzare un colore di sfondo anziché un'immagine.

Per saperne di più, consulta la nostra guida dettagliata sulla differenza tra l'immagine di copertina e l'immagine in primo piano.
Utilizzo dei modelli nell'editor di WordPress
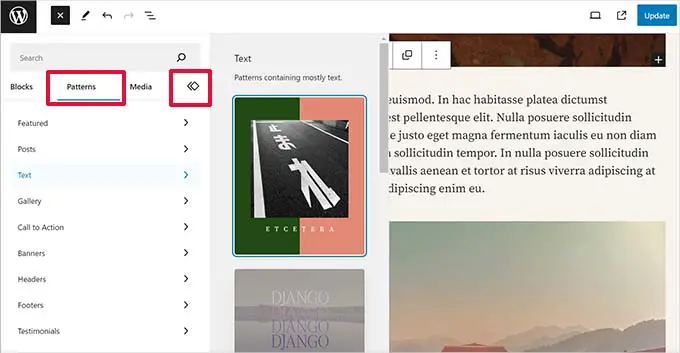
I modelli sono raccolte di blocchi preordinati che puoi utilizzare per aggiungere rapidamente diverse sezioni ai tuoi layout.
Puoi utilizzare i pattern per scrivere contenuti e modificare post e pagine.

Allo stesso modo, puoi utilizzare i pattern nell’editor completo del sito nel tema WordPress e nel layout del sito web.
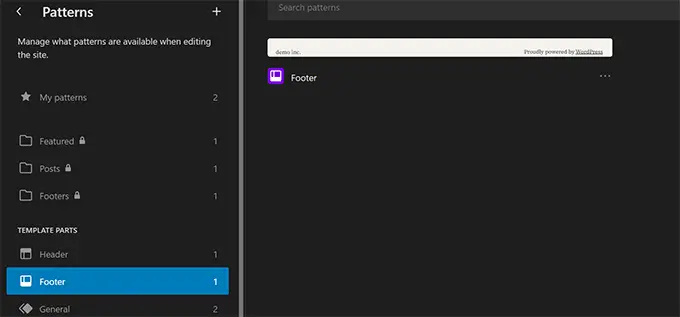
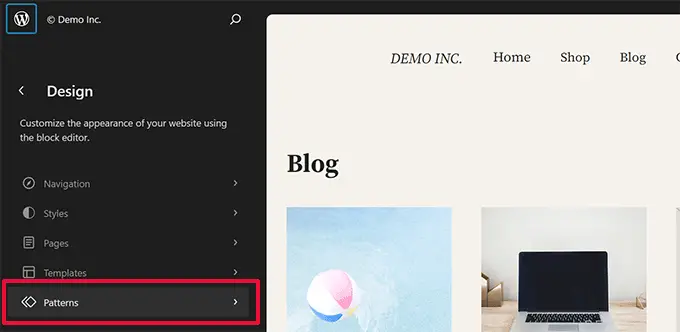
Avvia semplicemente l'editor del sito e vedrai i modelli nelle opzioni "Design".

Ogni modello è una raccolta di blocchi disposti in un ordine particolare per i layout di uso comune.
Il tuo tema WordPress può avere diversi modelli. Puoi anche trovare altri pattern nella Libreria dei pattern di WordPress.
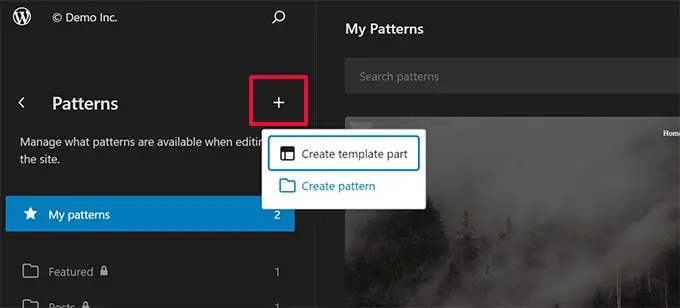
Vuoi salvare le sezioni del tuo progetto? Puoi salvare le tue disposizioni di blocchi come pattern e riutilizzarle in seguito.

È una funzionalità relativamente nuova, quindi è disponibile un set limitato di modelli. Tuttavia, più opzioni saranno disponibili man mano che più temi e plugin WordPress aggiungeranno i loro pattern all’editor dei blocchi.
Per saperne di più, puoi consultare la nostra guida sull'utilizzo dei pattern a blocchi in WordPress.
Aggiunta di pulsanti nel layout WordPress
I pulsanti svolgono un ruolo importante nella progettazione e nei layout moderni dei siti Web. Forniscono agli utenti un chiaro invito all'azione, che ti aiuta a far crescere la tua attività e le conversioni.
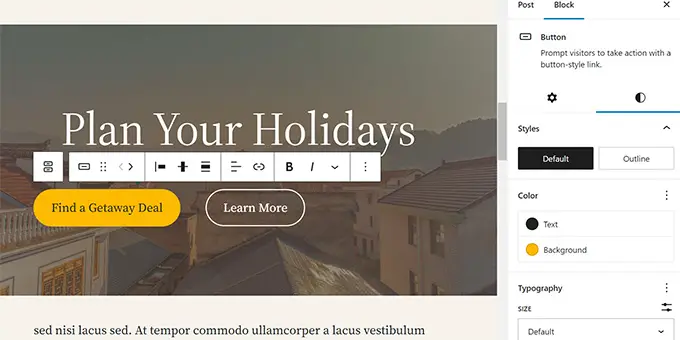
L'editor di blocchi predefinito viene fornito con un blocco Pulsante che puoi utilizzare in qualsiasi post o pagina WordPress o all'interno dell'editor del sito.

Il tuo tema WordPress potrebbe anche essere dotato di impostazioni del pulsante di invito all'azione nel personalizzatore del tema. I plugin più popolari per la creazione di pagine WordPress sono dotati anche di pulsanti in vari stili che puoi utilizzare.
Puoi anche aggiungere pulsanti click-to-call in WordPress con un plugin.
Per maggiori dettagli, consulta la nostra guida su come aggiungere pulsanti di invito all'azione in WordPress.
Utilizzo di CSS personalizzati nei layout WordPress
CSS è il linguaggio di stile utilizzato per creare siti Web. Il tema e i plugin di WordPress sono dotati di regole CSS proprie, ma di tanto in tanto potresti voler modificare piccole cose come il colore del testo, la dimensione del carattere o il colore dello sfondo.
È qui che entrano in gioco i CSS personalizzati. WordPress ti semplifica il salvataggio delle tue regole CSS personalizzate.
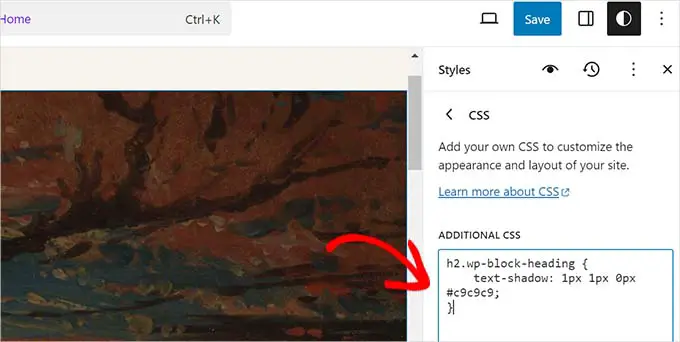
Se utilizzi un tema con il supporto dell'editor del sito, vai alla pagina Aspetto »Editor per avviare l'editor del sito.
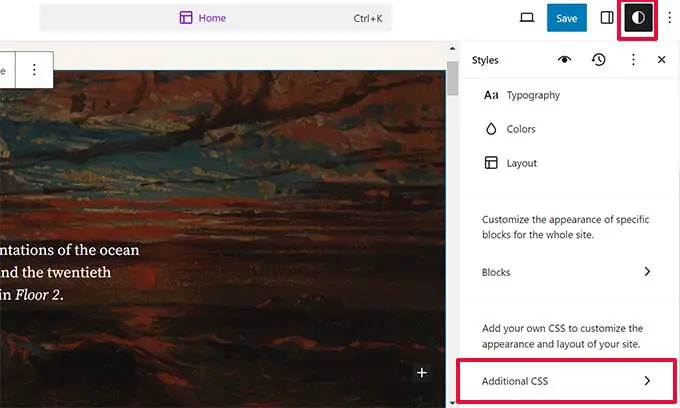
Fai clic su qualsiasi modello per iniziare la modifica, quindi fai clic sul pulsante "Stile" nell'angolo in alto a destra dello schermo.

Questo mostrerà il pannello "Stili" nella colonna di destra. Da qui, scorri verso il basso e fai clic sulla scheda "CSS aggiuntivi".
Verrà visualizzata una casella di testo in cui puoi aggiungere il codice CSS aggiuntivo.

Non dimenticare di fare clic sul pulsante "Salva" per salvare le modifiche al termine.
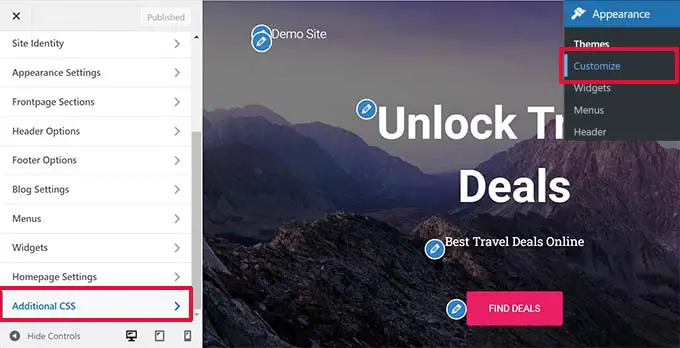
Se utilizzi un tema WordPress classico, puoi aggiungere il tuo CSS personalizzato nel personalizzatore del tema.
Basta andare alla pagina Aspetto »Personalizza e quindi fare clic sulla scheda "CSS aggiuntivo".

Da qui puoi aggiungere le tue regole CSS personalizzate e potrai vederle applicate nell'anteprima dal vivo.
Aggiunta di CSS personalizzati in WordPress utilizzando un plugin
Normalmente, se utilizzi i metodi predefiniti, il codice CSS personalizzato viene salvato con le impostazioni del tema. La modifica del tema disabiliterà il codice CSS personalizzato.
Un modo migliore per archiviare il tuo CSS personalizzato in WordPress è utilizzare il plugin WPCode. È il miglior plugin per snippet di codice WordPress che ti consente di aggiungere facilmente snippet di codice personalizzati senza danneggiare il tuo sito.
Innanzitutto, devi installare e attivare il plugin WPCode. Per i dettagli, consulta la nostra guida su come installare un plugin WordPress.
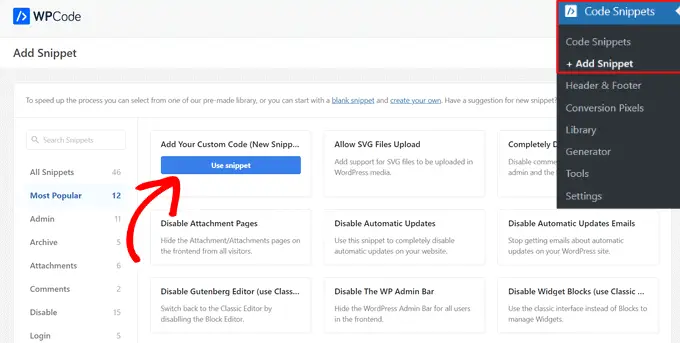
Dopo l'attivazione, vai su Snippet di codice »+ Aggiungi nuovo dalla dashboard di amministrazione di WordPress.
Quindi, passa il mouse sull'opzione "Aggiungi il tuo codice personalizzato (nuovo snippet)" nella libreria degli snippet di codice e fai clic sul pulsante "Utilizza snippet".

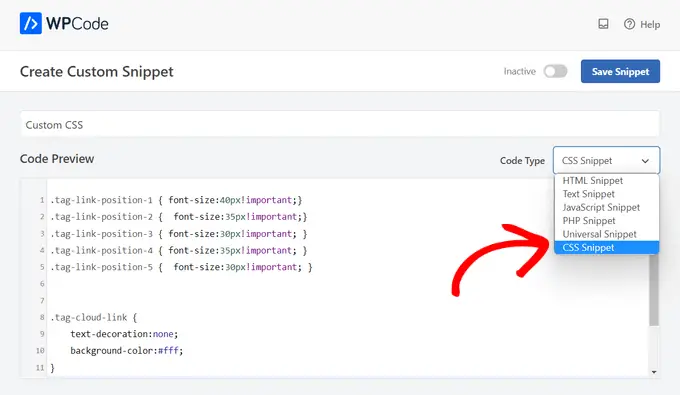
Successivamente, nella parte superiore della pagina, aggiungi un titolo per il tuo snippet CSS personalizzato. Può trattarsi di qualsiasi cosa che ti aiuti a identificare il codice.
Successivamente, scrivi o incolla il tuo CSS personalizzato nella casella "Anteprima codice" e imposta il "Tipo codice" scegliendo l'opzione "Snippet CSS" dal menu a discesa.

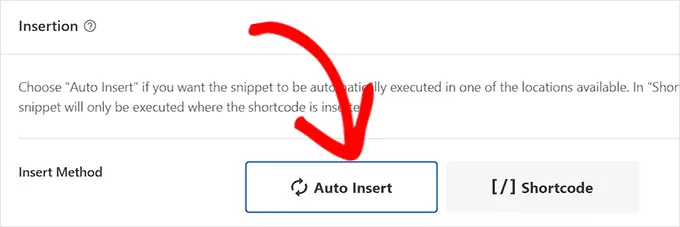
Quindi, scorri verso il basso fino alla sezione "Inserimento" e seleziona il metodo "Inserimento automatico" se desideri eseguire il codice sull'intero sito Web WordPress.
Puoi scegliere il metodo "Shortcode" se desideri eseguire il codice solo su pagine o post specifici.

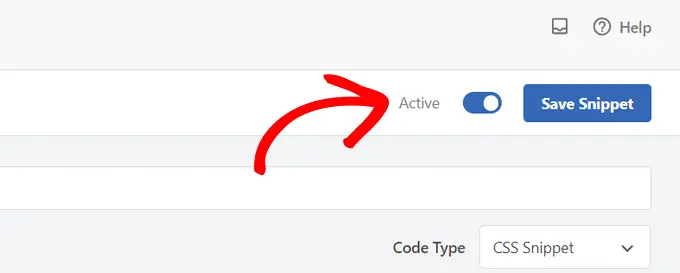
Infine, torna all'inizio della pagina, imposta l'interruttore su "Attivo", quindi fai clic sul pulsante "Salva snippet".
Ciò salverà il tuo snippet di codice CSS personalizzato.

Per ulteriori informazioni su questo argomento, consulta la nostra guida completa su come aggiungere CSS personalizzati in WordPress.
Termini di layout nei page builder di WordPress
Il modo più semplice per creare layout WordPress personalizzati per le tue pagine di destinazione è utilizzare un generatore di pagine WordPress.
Ti consigliamo di utilizzare SeedProd. È il plugin per la creazione di pagine WordPress più adatto ai principianti sul mercato.
Altri page builder utilizzano termini simili per strumenti e funzionalità comuni.
Utilizzo dei modelli nei page builder di WordPress
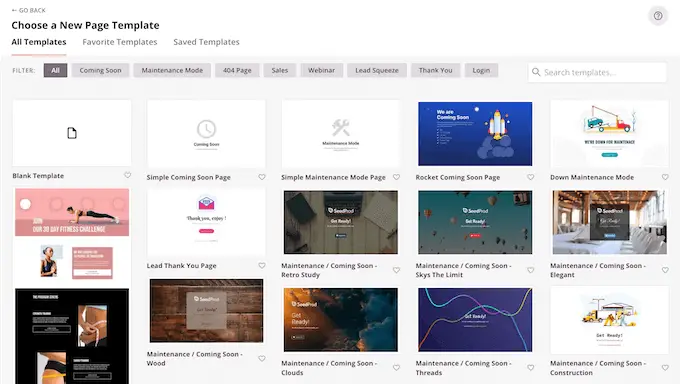
I modelli sono il modo più rapido per creare un layout di pagina web. Tutti i plugin più diffusi per la creazione di pagine sono dotati di una serie di modelli pronti all'uso che puoi utilizzare come punto di partenza.

Ad esempio, SeedProd dispone di modelli per diversi tipi di pagine di cui potresti aver bisogno, tra cui pagine di destinazione, pagine di vendita, pagine 404, pagine in arrivo e altro ancora.
Moduli e blocchi nei page builder di WordPress
Come i blocchi nell’editor predefinito di WordPress, anche i plugin per la creazione di pagine utilizzano i blocchi.
Alcuni costruttori di pagine potrebbero chiamarli moduli o elementi, ma sono essenzialmente la stessa cosa.
Tuttavia, i plugin per la creazione di pagine sono dotati di più blocchi rispetto all'editor predefinito. Ad esempio, SeedProd include blocchi per testimonianze, blocchi WooCommerce, Google Maps, moduli di contatto, incorporamenti di Facebook e altro ancora.

Puoi utilizzare i blocchi per creare i tuoi layout, spostarli e giocare per capire cosa funziona meglio per la tua attività.
Utilizzo delle sezioni nei layout di WordPress
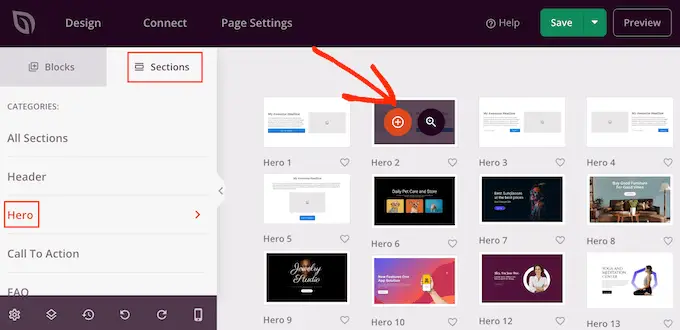
Simile alla funzione "Modelli" nell'editor predefinito, una Sezione è un insieme di blocchi raggruppati per creare istantaneamente aree comuni di un sito web.
Ad esempio, in genere puoi utilizzare una sezione di intestazione, un'immagine hero, tabelle dei prezzi e altro.

Diversi plugin per la creazione di pagine di WordPress possono utilizzare termini diversi per definirli. Ad esempio, in SeedProd, sono chiamate sezioni e Beaver Builder le chiama righe e colonne salvate.
Ci auguriamo che questo articolo ti abbia aiutato a conoscere i termini utilizzati nei layout di WordPress. Potresti anche voler consultare la nostra guida su come imparare WordPress gratuitamente in una settimana o il nostro confronto tra le migliori società di hosting WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
