5 gustosi temi WordPress per la creazione di siti Web di ristoranti (2022)
Pubblicato: 2022-09-28Quando ho intenzione di portare mia moglie in un ristorante che non conosco, cerco sempre di consultare il suo sito web. Questo mi permette di avere un'idea di quello che offrono.
E sfortunatamente, la maggior parte delle volte, non mi fa venire l'acquolina in bocca.
Non sono deluso dai menu, e nemmeno dai prezzi. Sono deluso perché molti siti web di ristoranti sono bloccati nel 1998... Hanno davvero bisogno di aggiornarsi e rivedere il loro cibo.
Sia chiaro, non sono qui per incolpare questo o quel ristoratore. Ognuno di noi ha il proprio mestiere.
Sto solo dicendo che oggi è essenziale dare una buona immagine del vostro stabilimento su Internet.
Migliaia di noi sono alla ricerca di un ristorante dove portare il nostro partner, colleghi o amici. Devi ammettere che sarebbe un peccato perdersi dell'ottimo cibo, solo perché il sito web non ti dà la giusta impressione.
Se hai un ristorante, immagino che cerchi di sistemare bene i tuoi tavoli, di avere dei bei piatti e di fornire un servizio di qualità. Allora perché dovresti trascurare il tuo sito web?
Panoramica
- Un esempio di cosa non fare per il sito web di un ristorante
- Quello che ci aspettiamo da un sito web di un ristorante
- 5 temi per ristoranti WordPress
- Conclusione
Questo articolo contiene link di affiliazione. Ciò significa che se acquisti uno di questi temi, WPMarmite riceverà una piccola commissione. Questo ci permette di pagare il lavoro editoriale sul blog e di costruire un fondo per acquistare e testare altri strumenti. Detto questo, rimaniamo imparziali: il nostro obiettivo è aiutarti a fare scelte consapevoli. Per saperne di più, consulta la nostra politica editoriale.
Un esempio di cosa non fare per il sito web di un ristorante
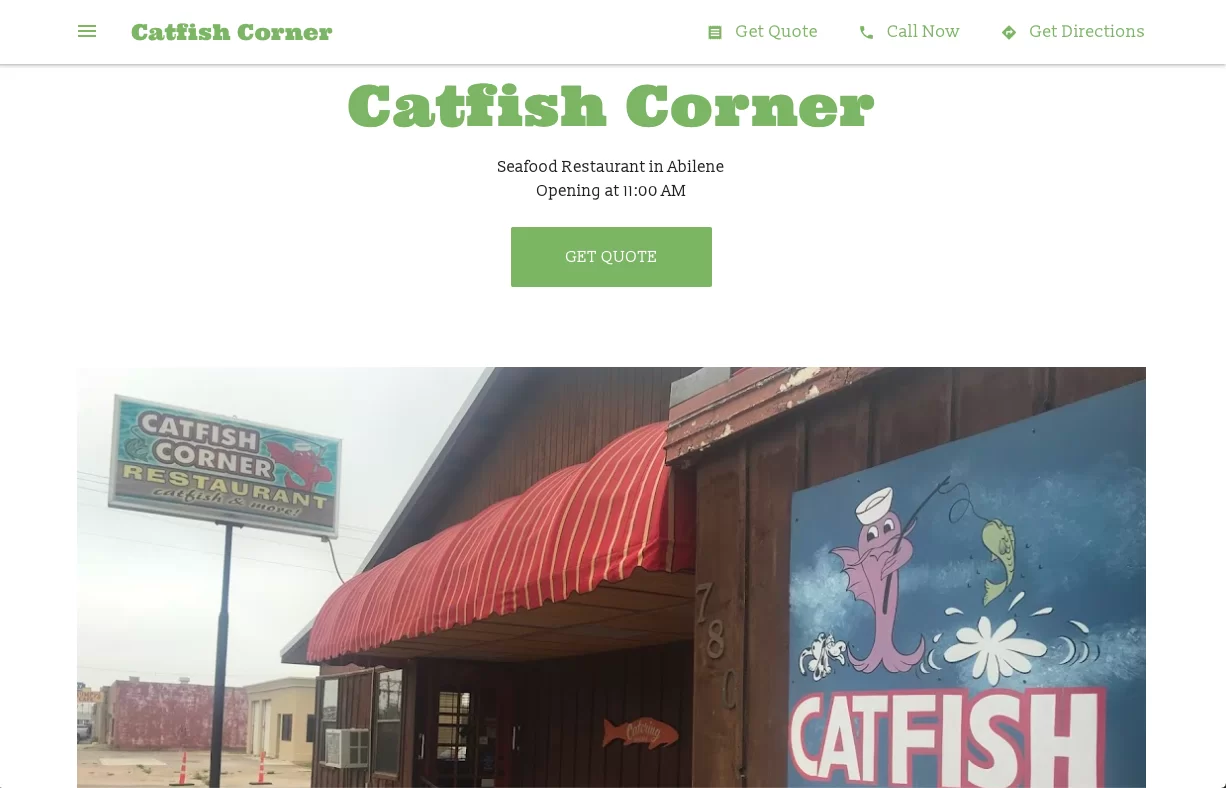
Per dimostrarti che non devi andare lontano, dai un'occhiata al sito Web di Catfish Corner:

Non so cosa ne pensi, ma quando guardi il sito velocemente, senza concentrarti sul testo, non hai necessariamente l'impressione di trovarti sul sito di un ristorante.
Almeno per me, il design non me lo fa pensare affatto. Il pulsante di invito all'azione, presumibilmente per effettuare un ordine, è etichettato "Richiedi preventivo", che è molto vago.
Sebbene l'orario di apertura sia visualizzato nella parte superiore della pagina, è necessario scorrere fino in fondo per trovare l'orario completo e le informazioni di contatto.
Inoltre, non è possibile trovare menu da nessuna parte e la galleria di immagini in fondo alla pagina sono tutte degli interni del ristorante, non del loro cibo. Le foto non sono nemmeno di buona qualità.
La mia reazione quando ho capito questo:

Eppure questo ristorante potrebbe essere un piacere da visitare!
Bene, fermiamo qui le critiche e passiamo a una fase più costruttiva.
Quello che ci aspettiamo da un sito web di un ristorante
Se stai ancora leggendo questo articolo, immagino tu voglia aggiornare un sito Web WordPress per un ristorante o addirittura crearne uno da zero.
Questo articolo ti introdurrà a diversi temi che ti aiuteranno a dare un bell'aspetto alla tua struttura.
Mettiti nei panni di chi cerca un ristorante. Cosa si chiedono?
- Cosa mangi qui? (Qual è la cucina del ristorante: cucina casalinga, pizzeria, giapponese, ecc.)
- Quali sono i piatti? (Il menu.)
- Quanto costa? (Le combinazioni e i prezzi.)
- Perché dovrei andarci? (I clienti sono soddisfatti?)
- Dove posso prenotare? (Informazioni di contatto o un modulo di prenotazione.)
- Come ci arrivo? (Una mappa o una mappa di Google.)
A mio parere, i punti di cui sopra sono il minimo indispensabile di ciò che ci si aspetta da un sito web di un ristorante.
Ricorda, il tuo sito dovrebbe stuzzicare l'appetito delle persone e, soprattutto, convincerle a venire da te!
5 temi per ristoranti WordPress
Oggi ho deciso di mostrarvi una selezione di temi per ristoranti WordPress che, spero, vi consentiranno di trovare la perla rara che equipaggerà il vostro sito.
Il nostro obiettivo è che tu abbia tutte le carte in mano per creare un sito fantastico.
Forza, preparate coltello e forchetta, mettete il tovagliolo al collo: andiamo subito all'assaggio.
Carbone

Disegno
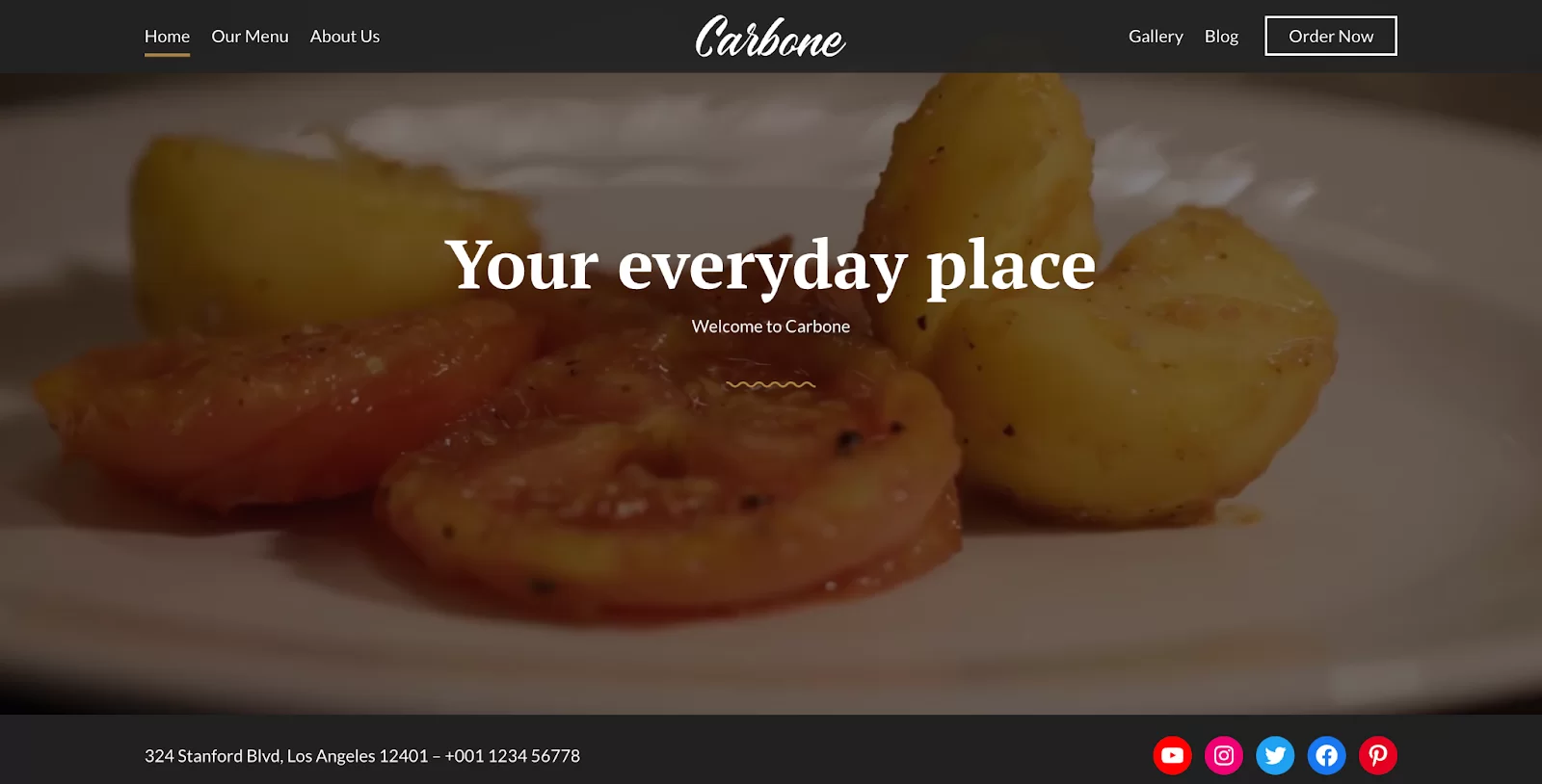
La demo fornita dal tema Carbone WordPress accoglie il visitatore con un'enorme intestazione, incluso un video con camerieri amichevoli che mostra il ristorante come se fossi lì, il che è abbastanza coinvolgente e ti permette di avere un'idea della struttura.
Un pulsante di invito all'azione per effettuare un ordine si trova nella parte superiore della pagina, il che è positivo. Porta a una pagina contenente un modulo di contatto e include le informazioni di contatto del ristorante.
Anche l'indirizzo, il numero di telefono e i profili dei social network della struttura sono evidenziati appena sotto l'intestazione e appena sopra il piè di pagina.
Gli orari di apertura sono chiaramente indicati al centro della homepage, ma è meglio posizionarli più in alto nella pagina, in modo che il visitatore possa trovarli in un batter d'occhio senza dover scorrere .
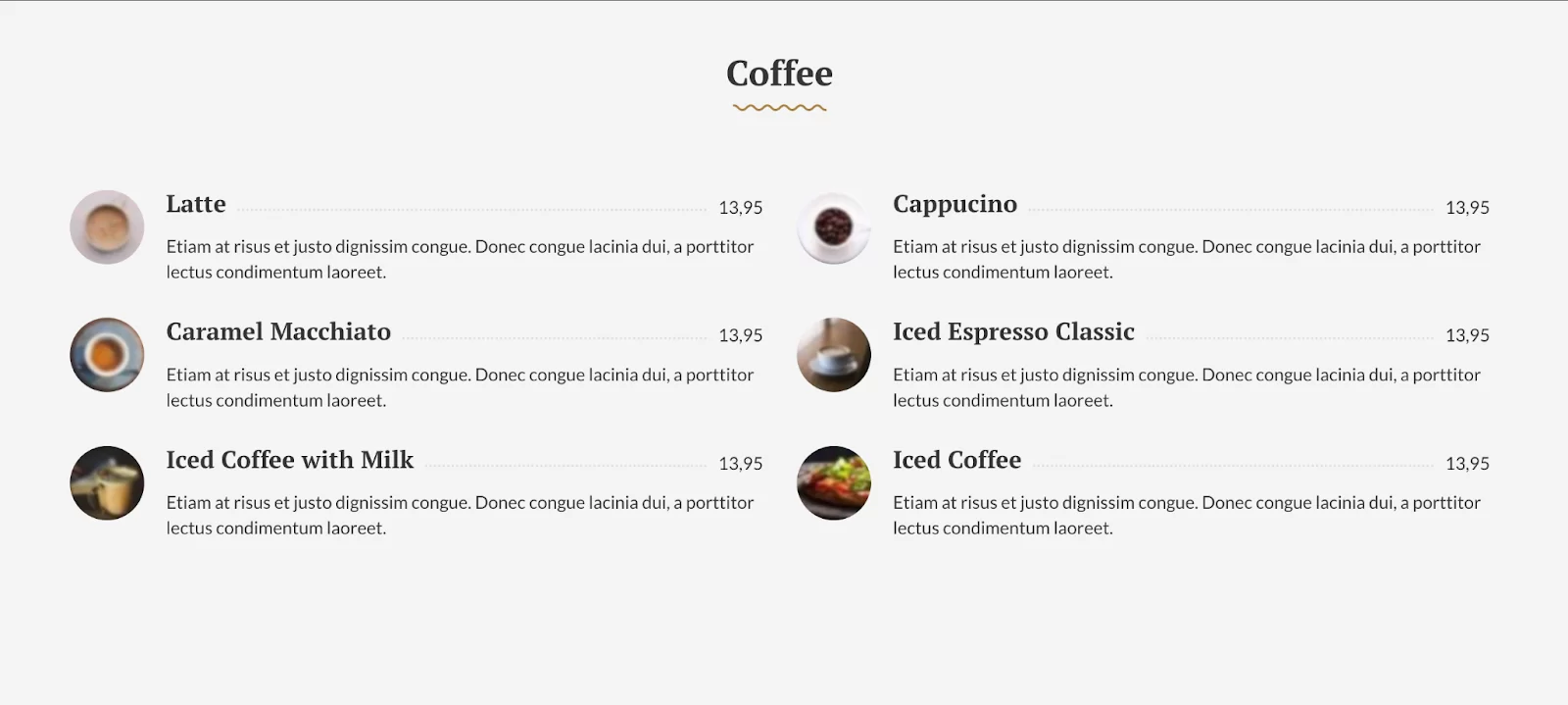
Il menù del ristorante è presentato in modo ergonomico, con separatori tra ogni sezione (antipasti, secondi, dessert), con la home page che contiene solo i caffè e gli antipasti.

Installazione
Per utilizzare il tema Carbone è necessario installare e attivare Framework Ignition, un plugin sviluppato da CSSIgniter. Si consiglia l'installazione e l'attivazione di altri plugin, come GutenBee, che aggiunge ulteriori blocchi Gutenberg all'editor.
Ecco la parte superiore del mio sito dopo l'attivazione del tema Carbone e Framework Ignition:

Per renderlo un po' migliore, sono disponibili due varianti del tema (in Aspetto > Opzioni del tema , scheda "Variazioni del tema"): Carbone e Igloo.
Il passaggio da una variazione all'altra aggiorna la tavolozza dei colori del tema e cambia le opzioni dello strumento di personalizzazione. Quindi assicurati di salvare in anticipo le opzioni esistenti con lo strumento integrato o un plug-in di backup .
Puoi anche importare contenuto demo in Aspetto > Importa dati demo . Una volta importata la demo nel tuo sito (Carbone o Igloo), potrai integrare i tuoi contenuti nelle pagine del sito e personalizzarne il design per renderlo tuo applicando la style guide del tuo ristorante all'intero sito.
Il tema richiederà comunque l'installazione e l'attivazione di plug-in aggiuntivi.
Carbone afferma che "l'importazione di dati demo (post, pagine, immagini, impostazioni del tema, ecc.) È il modo più semplice e veloce per configurare il tuo tema. Ciò ti consente di modificare semplicemente tutto invece di creare contenuti e layout da zero".
Personalizzazione
Nello strumento di personalizzazione, puoi determinare il layout del sito, i colori (oltre a una tavolozza di colori) e la tipografia visualizzata.
Le sezioni globali sono una caratteristica interessante di Carbone. Sono utilizzati per creare sezioni di contenuto (ovvero insiemi di blocchi, come schemi di blocco) che verranno visualizzati su tutte le pagine o articoli del sito, o solo su determinate pubblicazioni .
Puoi specificare su quale pubblicazione visualizzare o meno una sezione globale, oppure inserire uno shortcode dove vuoi che venga visualizzato sul tuo sito, in una posizione definita (ad esempio: inserisci un abbonamento alla newsletter inserisci sopra il footer di tutti gli articoli , eccetera.). Le sezioni globali possono essere riutilizzate in più di 15 posizioni nel tema.
Con Framework Ignition viene fornito un set di codici brevi per visualizzare un menu personalizzato, una barra di ricerca, una data, il feed di Instagram, ecc.
Benefici
- Design a tema moderno.
- Il contenuto demo che puoi importare, che ti consente di creare il tuo sito più velocemente.
Svantaggi
- Molti plugin aggiuntivi da installare e attivare.
- Alcuni menu non sono molto utili o sono troppo generici, come il menu "Utilità", che consente di configurare la visualizzazione delle icone meteo e dei social network, abilitare/disabilitare la lightbox, la modalità oscura nell'editor dei blocchi, il supporto di blocchi come widget, ecc.
Prezzo di questo tema: $ 49
Scarica il tema WordPress Carbone:
Korina

Installazione e personalizzazione
Come Carbone, Korina è pubblicato da CSSIgniter. E proprio come il primo, richiede l'installazione e l'attivazione di Framework Ignition, il plugin creato dallo stesso store.
È anche possibile importare contenuti demo in Korina, seguendo la stessa procedura del tema Carbone. Anche qui dovranno essere installati e attivati diversi plugin per procedere all'importazione dei contenuti demo.
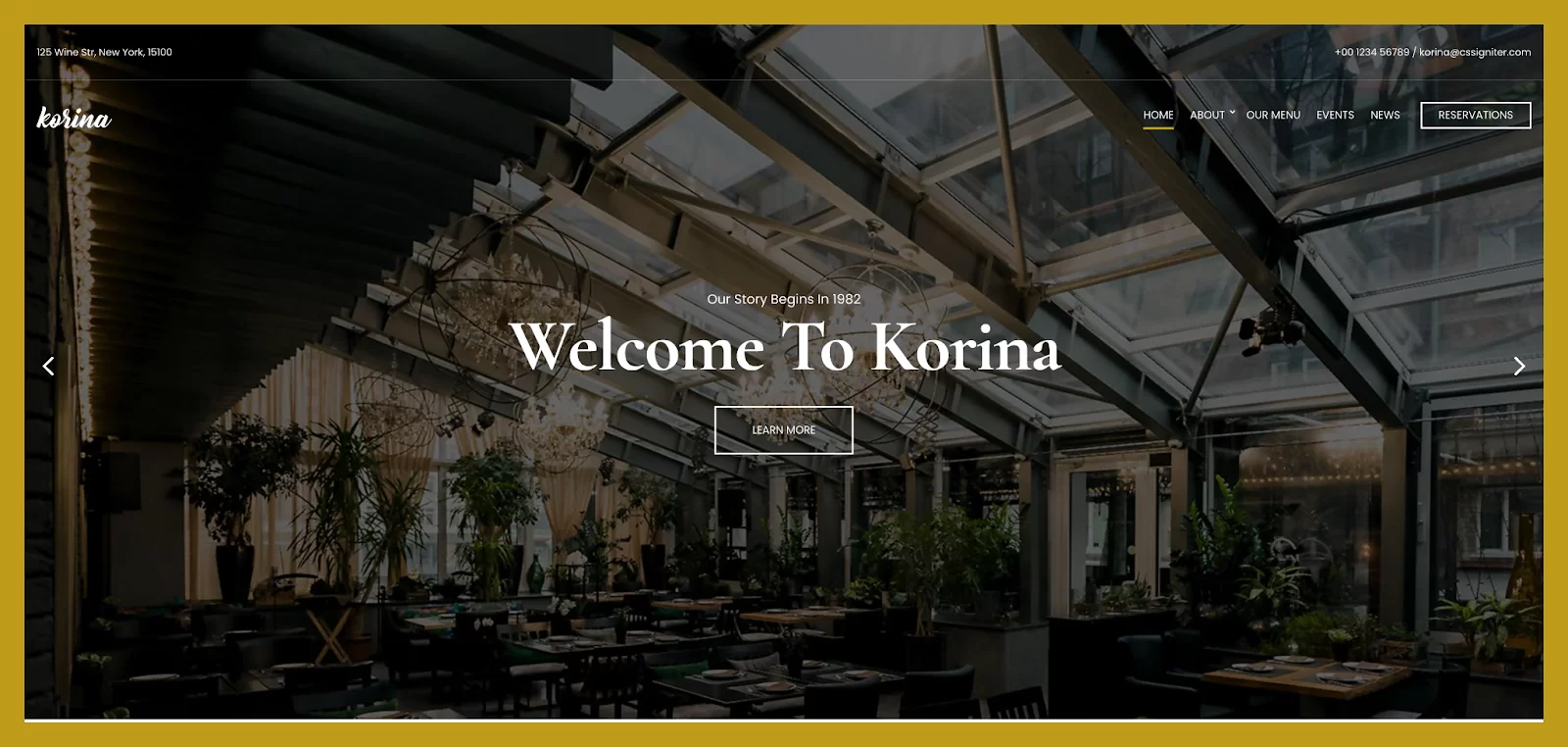
Puoi scegliere un'immagine, una GIF o un video di sfondo da visualizzare nell'intestazione di una determinata pagina (come quella che puoi vedere nella demo) nell'editor dei contenuti, in "Immagine del titolo della pagina" a destra dell'editor .
In termini di opzioni, troviamo più o meno lo stesso del tema Carbone. È principalmente nel design che i due temi differiranno.
Disegno
In termini di design, troviamo che l'indirizzo del ristorante, il suo numero di telefono e il suo indirizzo email sono questa volta evidenziati nella parte superiore della pagina.
Il menu di navigazione contiene un pulsante di invito all'azione per prenotare un tavolo, che porta a un modulo di prenotazione creato con Contact Form 7.
Il carosello nell'intestazione della home page ti consente di mostrare bellissime immagini dei piatti e del ristorante, ma fai attenzione a non abusare dei caroselli in quanto possono distrarre il visitatore . Per impostazione predefinita, le foto scorrono troppo velocemente ed è meglio lasciare che l'utente scelga quando passare da una foto all'altra.
Avere nel footer le informazioni di contatto, gli orari di apertura e i profili dei social network della struttura ne facilita la ricerca in tutte le pagine del sito.
Nelle pagine dei contenuti e nella homepage le diverse parti sono esteticamente distribuite sulla pagina, alternando testi e foto a sinistra ea destra della pagina.
Vantaggi
- Il design è moderno, ma il bordo dorato attorno allo schermo conferisce uno stile particolare al sito.
- Il contenuto demo da importare, che ti aiuta ad andare più veloce.
Svantaggi
- Molti plugin da installare e attivare per far funzionare correttamente il tema.
- Alcuni menu non sono molto utili e sono troppo generici, come il menu “Utilità”, come per il tema Carbon.
Prezzo di questo tema: $ 49
Scarica il tema Korina:
Delizie

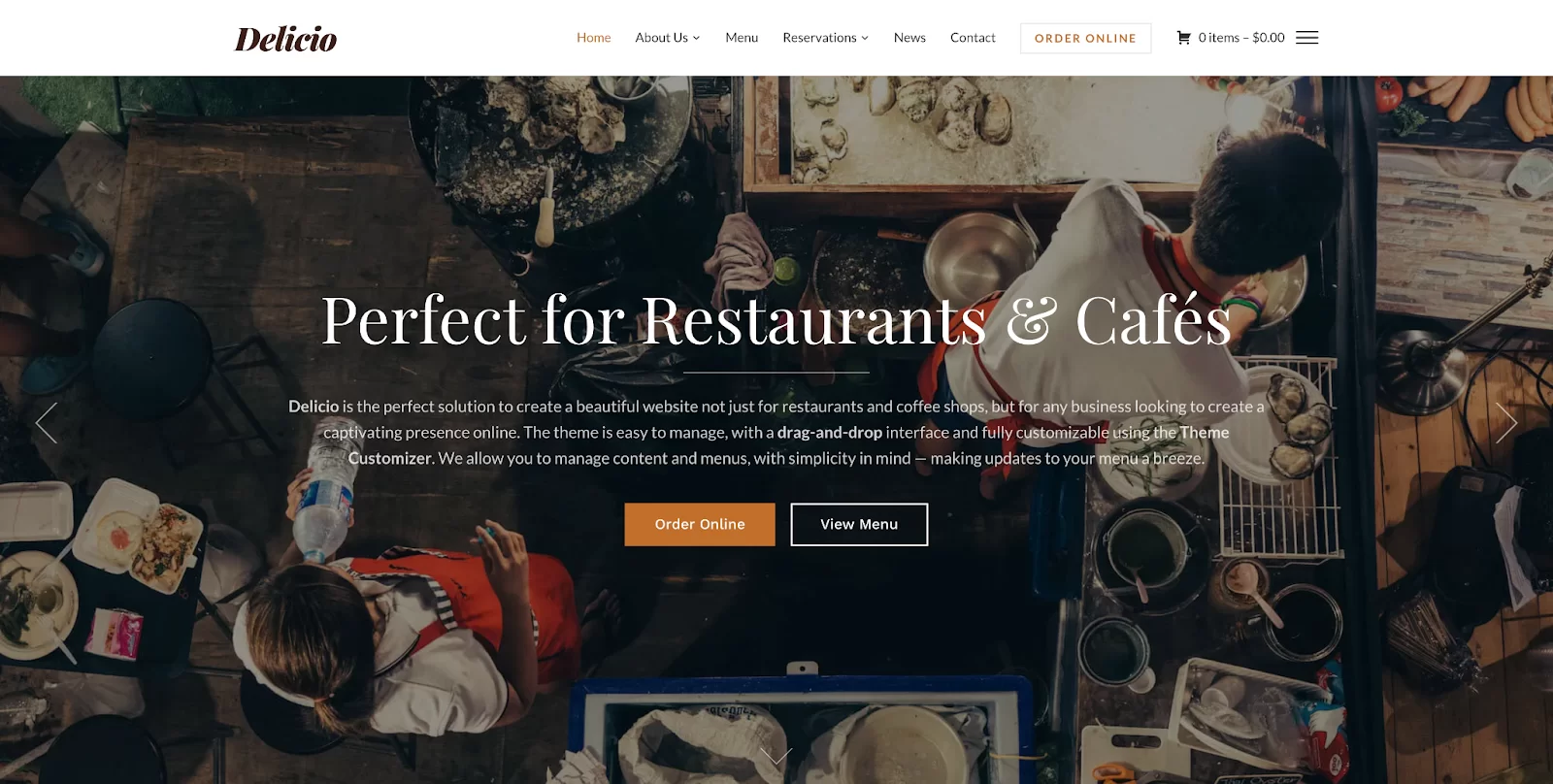
Delicio si presenta come un tema per la creazione di siti Web per ristoranti e caffè, ma anche per qualsiasi locale che cerca solo di creare una presenza online "accattivante".
Disegno
Questo tema del negozio WPZOOM ti dà il benvenuto con un dispositivo di scorrimento a schermo intero. Non male per stupire i tuoi futuri clienti con bellissime foto dei tuoi piatti. Ma come abbiamo visto prima, fai attenzione ai caroselli di immagini; dovrebbero essere usati con cautela .
Sempre in home page, il pulsante “Ordina online”, immediatamente visibile all'arrivo sul sito, incoraggia i visitatori ad agire. Un clic su questo pulsante attiva la visualizzazione del menu.
Sul lato navigazione sono disponibili due menu. Il primo, abbastanza standard, è orizzontale ed è posizionato nella parte alta del sito. Il secondo, verticale, si trova sul lato destro della tua pagina, come menu di hamburger. Entrambi possono essere facilmente modificati nell'amministrazione di WordPress.
Sfortunatamente, le informazioni di contatto del ristorante non vengono visualizzate nella parte superiore del sito. Sono visibili nel footer, insieme agli orari di apertura del ristorante e ai profili dei social media.
Un widget Instagram ti consente di visualizzare le foto più belle dei tuoi piatti, collegando il tuo sito Web WordPress al tuo account Instagram, tramite il tuo account WPZOOM.
Installazione
Sono necessari diversi plug-in per installare il tema Delicio: il generatore di pagine Beaver Builder, Jetpack e Beaver Builder Addons di WPZOOM, un plug-in realizzato in WPZOOM, come suggerisce il nome, che consente di aggiungere funzionalità a Beaver Builder.

WPZOOM consiglia inoltre di installare questi plug-in: Contact Form di WPForms, WPZOOM Instagram Widget & Block (per visualizzare il feed di Instagram sul tuo sito WordPress), Restaurant Reservations (per gestire le prenotazioni online) e Social Icons Widget di WPZOOM (per visualizzare le icone dei social network sul tuo sito).
Dopo aver attivato il tema, Delicio consente di importare alcuni contenuti demo.

Una procedura guidata in sei passaggi ti consente di:
- Importa la demo
- Genera nuove miniature per le immagini importate
- Carica le impostazioni predefinite per i widget
- Configura i menu, assegnando un menu esistente a ciascuna posizione di menu disponibile
- Definisci se la home page deve visualizzare gli ultimi post o una pagina statica (il tema consiglia di selezionare una pagina statica)
- Installa un tema figlio
Su quest'ultimo punto: l'utilizzo di un tema figlio è progettato per consentirti di preservare le modifiche apportate al tuo tema dopo un aggiornamento del tema principale, ma non è sempre necessario. Vedere il nostro articolo su questo argomento per ulteriori informazioni.
Una volta completata l'importazione, vedrai un messaggio di successo (yay!). Fai clic sul pulsante blu "Personalizza tema" per iniziare a personalizzare il tuo sito con il tema Delicio.

personalizzare
Una volta nello strumento di personalizzazione, noterai che sono apparsi menu specifici per il tema Delicio ("Tipografia", "Opzioni intestazione", "Scorrimento pagina iniziale", "Piè di pagina"). Questa è una buona cosa, perché è conveniente poter modificare il tuo tema direttamente nell'interfaccia familiare dello Strumento di personalizzazione di WordPress.
Qui potrai modificare i colori, i layout e i caratteri del tuo sito. Puoi anche selezionare un'immagine di sfondo, modificare l'altezza del cursore, dissolvere l'opacità, configurare i widget, ecc.
Nel menù “Menù Cibo” potrai creare il menù del tuo ristorante. Dovrai installare e attivare Jetpack e collegarlo a WordPress.com, il che può essere un po' complicato, soprattutto se sei contrario a farlo.
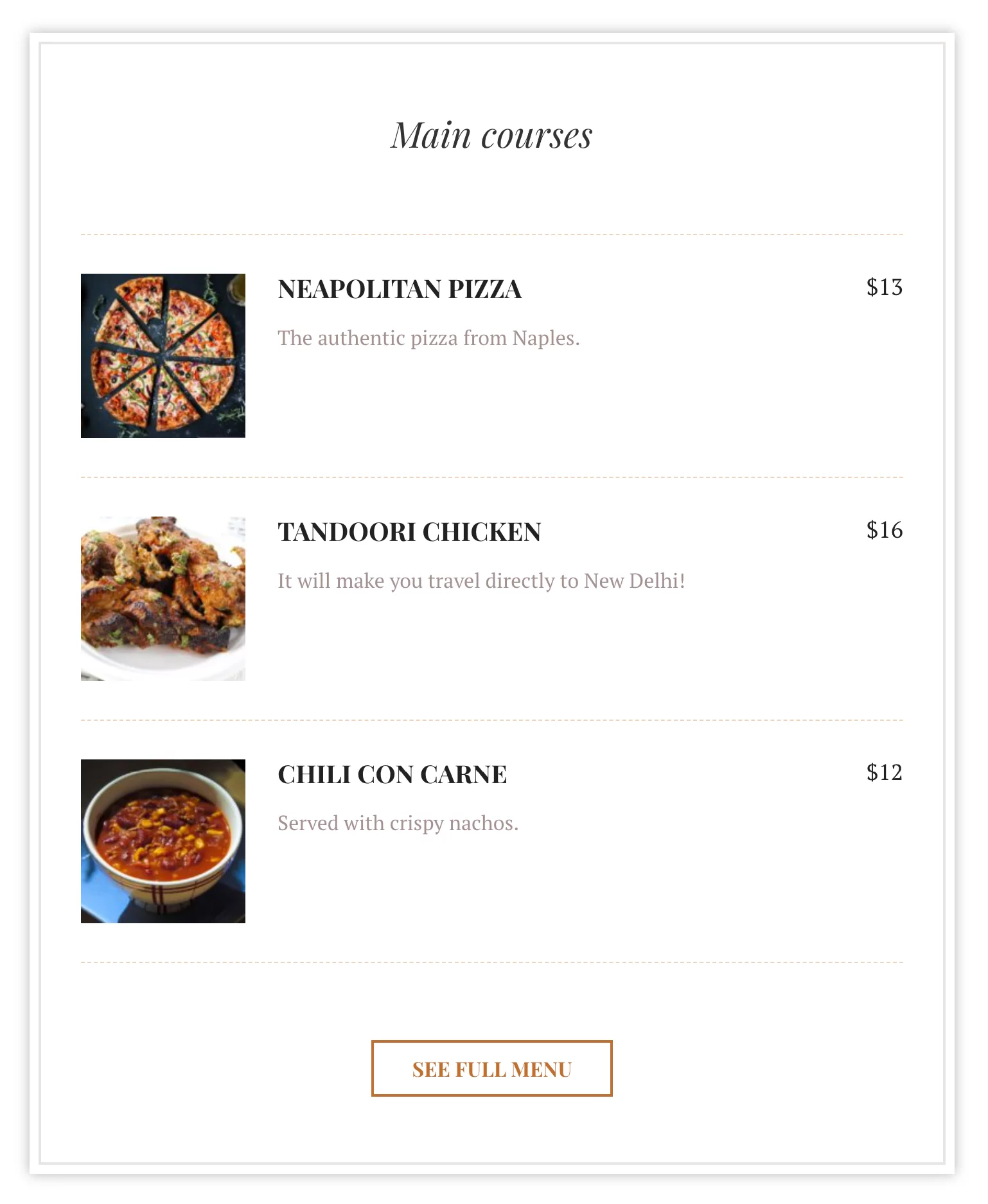
Puoi creare le tue voci di menu in Menu Cibo > Voci di menu. È possibile aggiungere una singola voce di menu o più voci di menu contemporaneamente. Dovrai prima creare le sezioni del tuo menu (se ce ne sono diverse: antipasti, antipasti e dessert, ad esempio), in Menu cibo > Sezioni menu , in modo da poter assegnare una sezione alle voci di menu che aggiungi.
Quindi, crea una pagina e assegnale il modello "Menu cibo (Jetpack)." Questa pagina includerà automaticamente le voci di menu che hai appena aggiunto.
L'altra opzione è modificare la pagina del menu con Beaver Builder e aggiungere un widget Menu Cibo. Puoi quindi aggiungere e personalizzare facilmente le voci di menu di tua scelta (colori, caratteri, spaziatura, ecc.).

Benefici
- Design moderno.
- Contenuti demo da importare per andare più veloci.
Svantaggi
- Delicio richiede l'installazione di una serie di strumenti come Beaver Builder e Jetpack. Dover installare molti strumenti oltre al tema può appesantire il tuo sito.
- Il layout non è dei più semplici e alcune opzioni sono un po' datate, come l'edizione della presentazione sulla home page. Avremmo preferito poterlo personalizzare direttamente nel Customization Tool, con un'anteprima dal vivo.
- La personalizzazione del menu rimane limitata.
Prezzo di questo tema: $ 69
Scarica il tema Delicio:
Perla

Installazione
Nel momento in cui scrivo l'aggiornamento di questo articolo, Pearl è un tema multiuso, che offre due demo pensate per la ristorazione, delle cinquanta demo offerte:
- Consegna del cibo
- Ristorante (questo è quello su cui ci siamo concentrati nella prima versione di questo articolo e su quello su cui ci concentreremo anche qui)
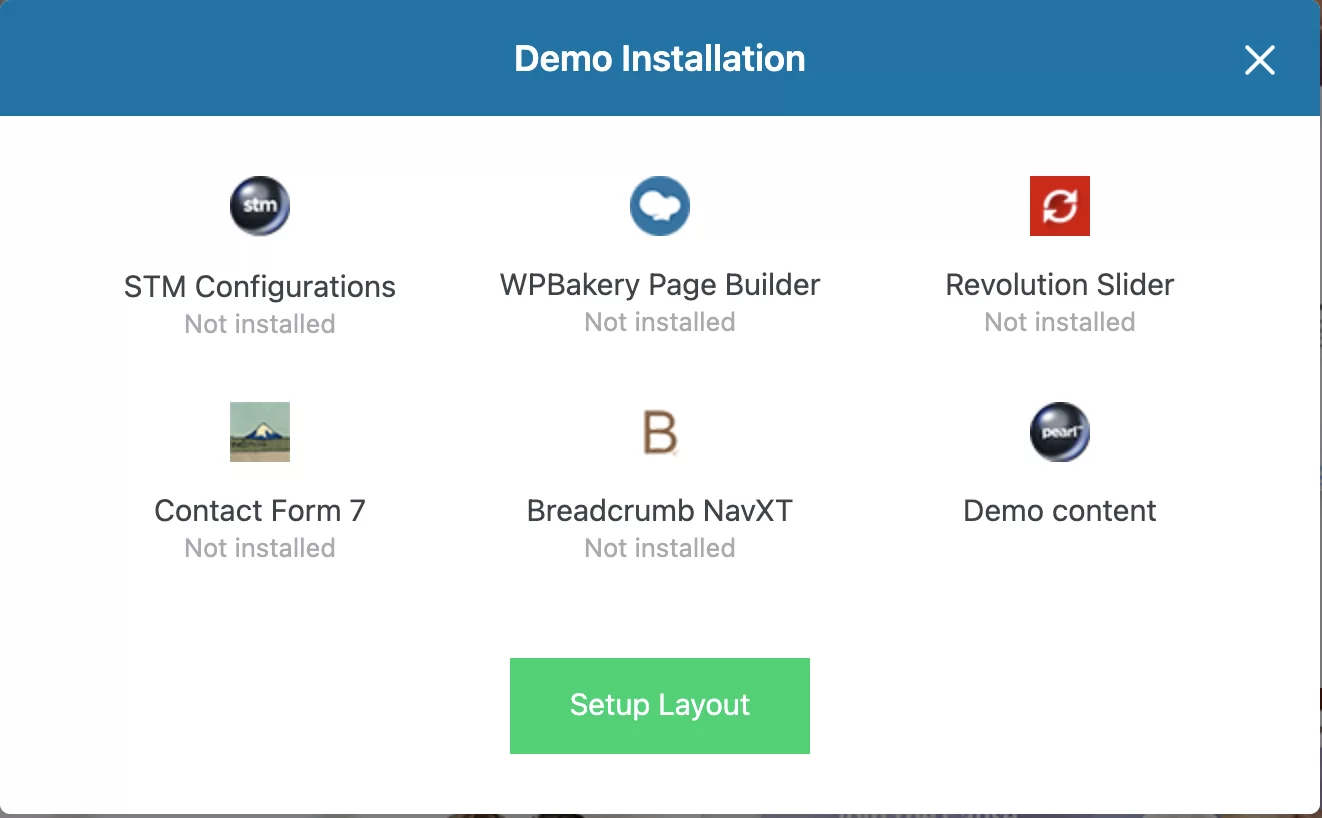
Per trovare le demo, vai su Pearl > Importazione demo , vai a "Installa demo" e fai clic sulla demo che desideri. Si aprirà una finestra che mostra i plugin aggiuntivi necessari per utilizzare la demo:

Quando fai clic su "Imposta layout", avvierai l'installazione e l'attivazione dei plug-in in questione e del contenuto demo.
Il tema Pearl integra il page builder WPBakery, che include molti widget da aggiungere ai tuoi post, ma questo è obsoleto rispetto a ciò che offre la concorrenza sul mercato dei page builder, come Elementor per esempio.
Disegno
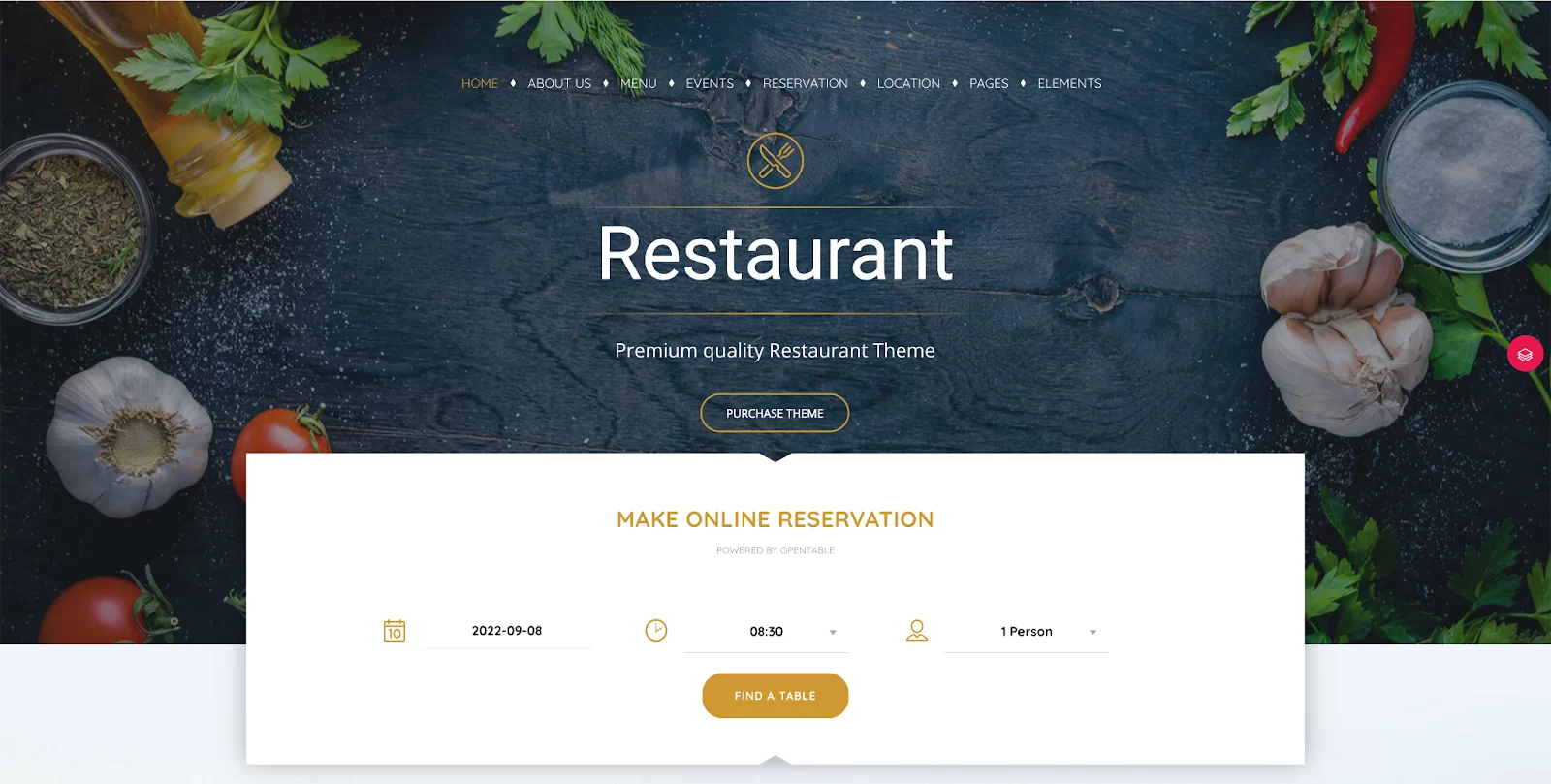
La homepage della demo fornita offre un design moderno, mostrando bellissime immagini dei piatti e del locale. I colori sono tenui e le sezioni sono ben distanziate.
Tuttavia, il menu di navigazione non è molto leggibile. Integrerai comunque le tue foto sullo sfondo, ma assicurati che i colori delle voci di menu e dell'immagine di sfondo siano sufficientemente contrastati (sempre in conformità con la guida di stile del ristorante). Se necessario, aggiungi un effetto di opacità all'immagine di sfondo.
Per il pulsante di invito all'azione, il titolo dovrebbe essere sostituito da "Prenota un tavolo" o "Ordina", ad esempio, che incoraggerà i visitatori ad agire sul tuo sito web. A proposito di prenotazioni, Pearl offre un bel modulo di prenotazione, visualizzato appena sotto l'intestazione della demo, che si collega al servizio OpenTable.
Appena sotto, il menu del ristorante è ben evidenziato e le schede risparmiano spazio mentre portano al menu completo tramite un pulsante dedicato.
Nel footer vengono visualizzati gli orari di apertura e le informazioni di contatto del ristorante, oltre a una galleria fotografica (perché no, per mettere in mostra i tuoi piatti).
Sarebbe utile inserire anche le informazioni di contatto del ristorante in cima alla pagina, ad esempio in una barra sopra l'intestazione, in modo che l'utente non debba scorrere fino in fondo la pagina per accedervi.
Personalizzazione
Nel menu Perla > Opzioni del tema , sarai in grado di selezionare le impostazioni per il logo del sito, la spaziatura, lo stile dei pulsanti, i moduli e altri elementi e configurare l'intestazione.
Puoi scegliere una combinazione di colori per il tuo sito, con un colore principale, un colore secondario e un terzo colore (tieni presente il profilo visivo della struttura), nonché una serie di caratteri per i contenuti e i titoli del tuo sito. Vantaggio: puoi vedere un'anteprima dei caratteri selezionati.
Puoi anche decidere di mostrare o nascondere il titolo della pagina e scegliere uno stile per la tua pagina 404, ma le opzioni sono molto limitate. Quindi ti consiglio di scegliere un plugin dedicato, che ti permetterà di personalizzare facilmente la tua pagina 404 o pagina “Coming Soon”.
Se prevedi di integrare un blog nel sito web del tuo ristorante, potrai scegliere tra i diversi layout disponibili, scegliere tra una visualizzazione a elenco o a griglia e configurare la barra laterale (può essere mostrata o nascosta, su computer e mobile, e il posizione può essere modificata).
Benefici
- Ancora una volta, la demo fa risparmiare tempo.
Svantaggi
- Le impostazioni vengono manipolate tramite un menu dedicato, "Pearl". sarebbe stato più comodo poterli modificare direttamente nel Customization Tool, perché la sua interfaccia è familiare e permette di evitare di andare avanti e indietro per vedere il risultato delle modifiche.
- Il tema Pearl utilizza il page builder WPBakery, che è obsoleto rispetto alla concorrenza.
Prezzo di questo tema: $ 59
Scarica il tema Perla:
Rosa LT

Rosa LT è pubblicato da Pixelgrade, un editore di temi WordPress di nicchia. È la nuova versione di Rosa 2, inclusa nella versione iniziale di questo articolo. Rosa LT è un tema compatibile con il progetto Full Site Editing.
Installazione
Per funzionare, Rosa LT si basa su diversi elementi:
- Il tema Anima, il tema FSE universale di Pixelgrade
- Il loro editor di blocchi personalizzato integrato nel plug-in Nova Blocks
- Il sistema di personalizzazione del design del sito fornito con il plug-in Style Manager
- Il contenuto demo del tema Rosa LT stesso
Nova Blocks e Style Manager sono plugin Pixelgrade, disponibili nella directory ufficiale di WordPress, integrati con l'editor di blocchi a livello di post e a livello di sito.
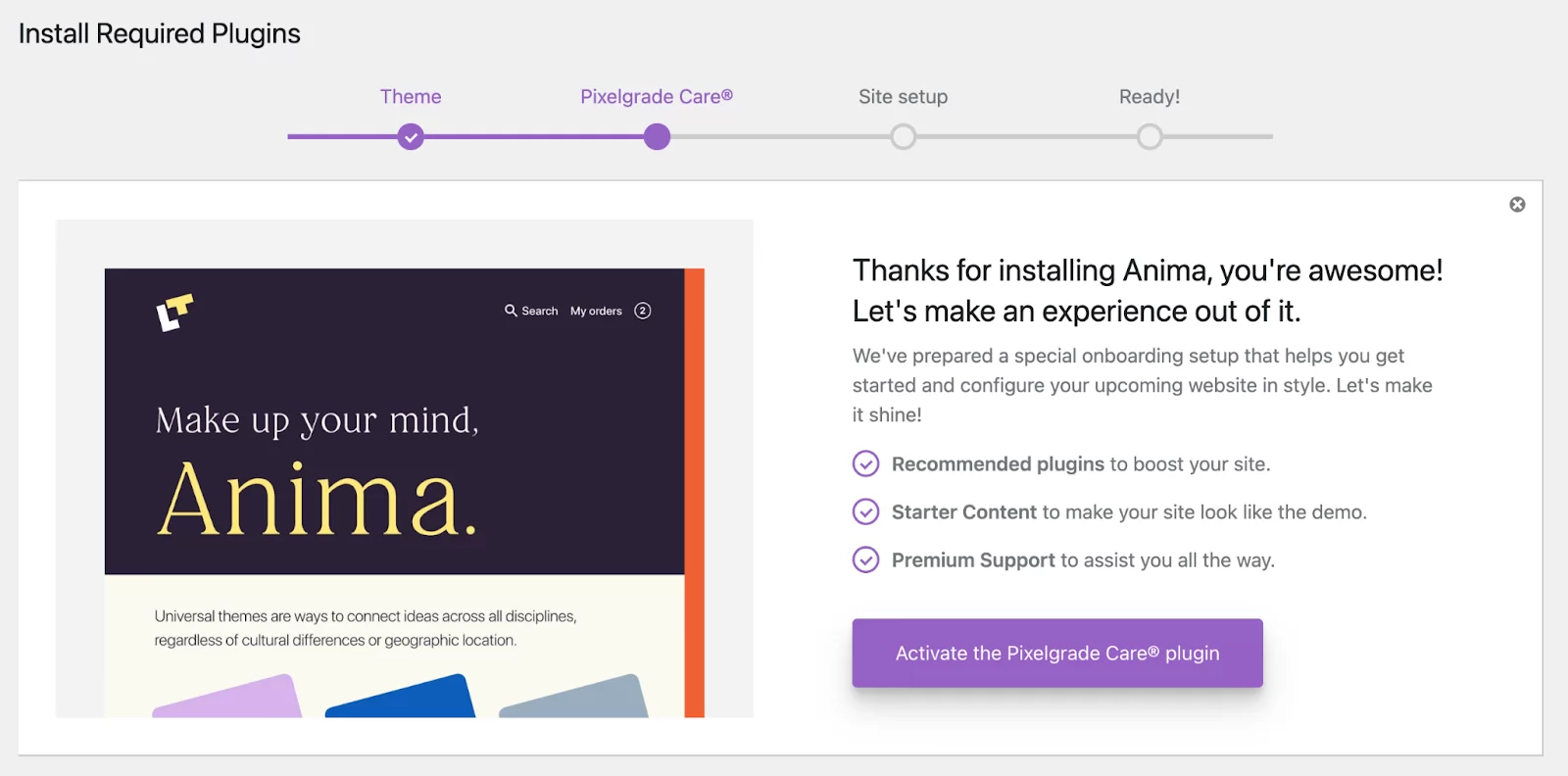
Una procedura guidata di installazione di Rosa LT ti guida attraverso i passaggi per configurarlo sul tuo sito WordPress.
Dovrai prima collegare il tuo sito al tuo account Pixelgrade, scegliere il tema da installare (qui, Rosa LT), installare i plugin necessari (Nova Blocks, Pixelgrade Care e Style Manager), quindi importare il contenuto demo (contenuto iniziale) se ne hai voglia e via!


Disegno
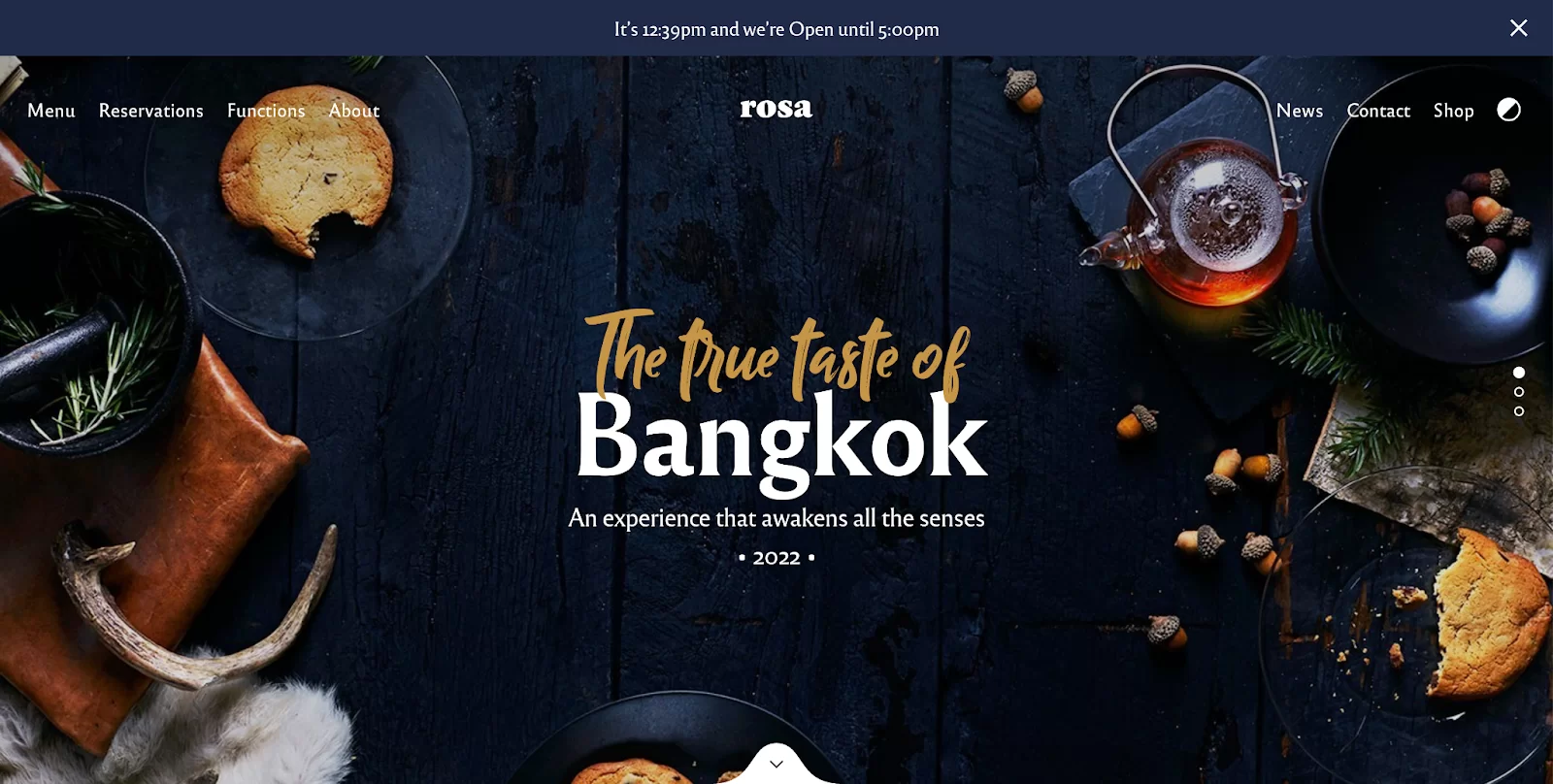
La prima cosa che salta all'occhio quando guardi la demo è che ha immagini fantastiche. E questo è un aspetto molto importante: usa belle foto sul tuo sito e assumi un fotografo se il tuo budget lo consente. Metti in mostra i tuoi piatti e il tuo locale per far venire l'acquolina in bocca ai tuoi visitatori.
Anche il banner nella parte superiore della pagina per indicare che il ristorante chiuderà presto è una buona idea (orari e giorni di chiusura sono alcune delle informazioni che i visitatori cercano prima sul sito web di un ristorante ).
Le diverse sezioni di contenuto sono separate da simpatici divisori personalizzabili.
La presenza del menù del ristorante e di un link per la prenotazione nel menù di navigazione è un bene, ma quest'ultimo merita di essere evidenziato maggiormente da un pulsante di call to action.
Le informazioni di contatto e gli orari di apertura della struttura sono ben evidenziati nel footer, ma dovrebbero essere visibili anche nella parte superiore della pagina.
Personalizzazione

Nello strumento di personalizzazione, il menu "Gestione stile" consente di modificare i colori, la tipografia (dimensione dei caratteri e creazione di una tavolozza dei caratteri) e la spaziatura nel sito.
Il menu “Sistema colore” ti permette di definire un colore principale e uno secondario per il tuo sito. Il sistema di colori genera quindi un'intera tavolozza di colori. È possibile configurare nel dettaglio la struttura della tavolozza (sfumature, contrasti, ecc.), e anche scegliere tra tavolozze prefabbricate (il che aiuta la consistenza grafica del sito).
Il menu “Opzioni tema” permette di scegliere un separatore tra titoli e paragrafi, di applicare una colorazione ad alcuni elementi del sito (pulsanti, titoli, link, ecc.), di personalizzare i caratteri (titoli, paragrafi, menu, ecc. .), e per configurare la tavolozza dei colori e dei caratteri.
Alcuni dei menu in "Gestione stile" e "Opzioni tema" possono creare confusione, come "Tipografia" e "Caratteri" o "Sistema colore" e "Utilizzo colore". Sarebbe stato più conveniente centralizzare queste opzioni per gestire colori e caratteri in un unico menu.
Vantaggi
- La qualità del design!
- Le numerose opzioni per gestire il design del sito garantendo la coerenza grafica (colore e tavolozza dei caratteri, ecc.), il tutto senza toccare una sola riga di codice. Attenzione a non perdersi nei menù.
- Il contenuto demo per risparmiare tempo.
- Questo tema è compatibile con il progetto Full Site Editing (ed è l'unico in questa selezione!).
Svantaggi
- Ci vuole un po' di tempo per padroneggiare tutte le opzioni (non ti consiglio di avventurarti nell'editing completo del sito se sei un costruttore di siti per principianti). Alcuni menu possono creare confusione.
Prezzo di questo tema: $ 75/anno o $ 95 una tantum
Scarica Rosa 2:
Dai un'occhiata alla nostra selezione di gustosi #temi #WordPress per #ristoranti e le insidie da evitare quando crei un sito in questa categoria.
Conclusione
Sei arrivato alla fine di questo articolo. Spero che ti aiuterà a scegliere il tema WordPress giusto per il tuo sito web di ristoranti, bar o camion di cibo .
Tuttavia, prenditi il tempo per guardare i siti demo e non avere fretta. Tieni presente che il tema che scegli richiederà una personalizzazione per adattarsi alla tua struttura.
Qualunque sia il tema che usi, è solo una base; ricordati di personalizzarlo in modo che si adatti al profilo di stile della struttura per la quale stai creando il sito.
Da parte mia, non consiglio i temi Delicio e Pearl, perché le loro opzioni di personalizzazione sono limitate rispetto alla concorrenza e perché Pearl incorpora WPBakery, che è un costruttore di pagine.
Rosa LT, invece, è un tema molto più aggiornato, con un design pulito e molte opzioni, ed è perfettamente integrato con l'editor di WordPress .
Ora, vorrei avere tue notizie.
Inizia dicendomi nei commenti: quale tema ti è piaciuto e/o quale vorresti acquistare?
Inoltre, conosci temi che non ho menzionato in questo articolo? Raccontami tutto qui sotto.