Shortcode WordPress – Perché dovresti usarlo
Pubblicato: 2021-10-08Vuoi aggiungere contenuti dinamici molto facilmente ai tuoi post, pagine e barre laterali di WordPress? L'aggiunta di shortcode può essere il modo più semplice e adatto per farlo e ha l'ulteriore vantaggio di poterlo inserire praticamente ovunque nel tuo sito WordPress.
Non c'è modo migliore per aggiungere funzionalità riutilizzabili sul tuo sito Web WordPress rispetto agli shortcode, poiché puoi utilizzare lo stesso shortcode in una varietà di luoghi diversi e ottenere comunque esattamente lo stesso risultato. Sebbene ci sia una gamma di shortcode predefiniti tra cui puoi scegliere, alcuni plugin di WordPress ti consentono anche di aggiungere nuovi shortcode come funzionalità aggiuntiva.
In questo blog, cercheremo di dirti tutto ciò che devi sapere sugli shortcode di WordPress, su come, come funzionano, come usarli e speriamo che imparerai tutto ciò che devi sapere da questa guida. Iniziamo!
Che cos'è uno shortcode?
Shortcode è un portmanteau delle parole "scorciatoia e codice".
Si tratta in genere di un piccolo pezzo di codice che può essere identificato e indicato da parentesi quadre [ ] ed è un codice che, quando inserito in qualsiasi pagina o post, genera una funzionalità specifica predefinita.
Ad esempio, se desideri aggiungere una galleria, il seguente codice può essere aggiunto a qualsiasi pagina o post all'interno del tuo sito WordPress.
![]()
Ciò produrrà una galleria con gli ID immagine del tuo sito a cui si fa riferimento nel codice. Come da codice, la galleria avrà 4 colonne e la loro dimensione massima sarà 'media' (come definita da WordPress). Ci sono molti altri piccoli codici brevi come questo disponibili in WordPress per l'output di diverse caratteristiche e funzionalità. Di seguito, esamineremo i diversi tipi di shortcode WordPress che puoi utilizzare sul tuo sito WordPress.
Tipi di codici brevi
WordPress offre due tipi di shortcode:
Shortcode a chiusura automatica : non richiedono un tag di chiusura. Ad esempio, lo shortcode della galleria –
![]() – non necessita di un tag di chiusura.
– non necessita di un tag di chiusura.
Shortcode di chiusura : questi tipi di shortcode richiedono tag di chiusura. Ad esempio, lo shortcode della didascalia –
![]() – viene utilizzato per avvolgere le didascalie attorno al contenuto.
– viene utilizzato per avvolgere le didascalie attorno al contenuto.
Shortcode predefiniti di WordPress
Di seguito sono riportati 6 shortcode predefiniti offerti da WordPress:
- Audio: incorpora i file audio e consente la riproduzione sul tuo sito web.
- Didascalia: aiuta a avvolgere le didascalie attorno al contenuto.
- Incorpora: consente di impostare un livello massimo per gli elementi incorporati e di impostare attributi diversi negli incorporamenti.
- Galleria: aggiunge una galleria di immagini personalizzabile al tuo sito. Puoi utilizzare le funzionalità per personalizzare l'aspetto della galleria o determinare quale immagine viene utilizzata.
- Playlist: puoi creare playlist audio o video con questi codici brevi auto-chiudenti.
- Video: consente di incorporare un file video e riprodurlo. Con questo shortcode, puoi incorporare video in formati come MP4, WebM, M4V, OGV, WMV e Flv.
Oltre a questi shortcode predefiniti, molti plugin di WordPress offriranno shortcode personalizzati che puoi utilizzare allo stesso modo.
Come utilizzare gli shortcode in WordPress
L'uso degli shortcode in WordPress dovrebbe essere un processo semplice e diretto, anche se dipende da dove vuoi aggiungere gli shortcode sul tuo sito.
Utilizzo degli shortcode di WordPress in pagine e post
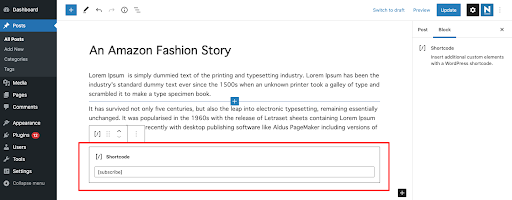
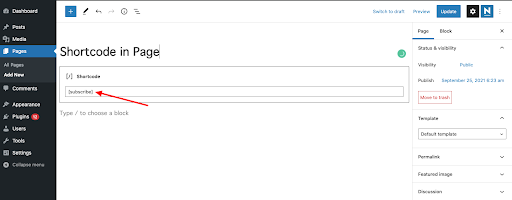
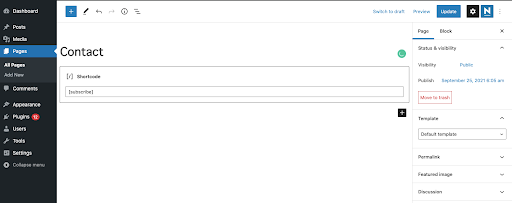
Innanzitutto, vai alla rispettiva pagina/post a cui desideri aggiungere gli shortcode e quindi accedi all'editor. Ora devi fare clic sul pulsante Aggiungi blocco per aggiungere un blocco shortcode.
Se stai utilizzando l'editor Gutenberg, puoi facilmente aggiungere tag shortcode al blocco shortcode. Dopo aver aggiunto il blocco dello shortcode, incolla semplicemente il tuo shortcode nella casella di testo e il gioco è fatto. La funzionalità dello shortcode dovrebbe ora essere visibile nella pagina pubblicata.

Inserisci gli shortcode nei widget di WordPress
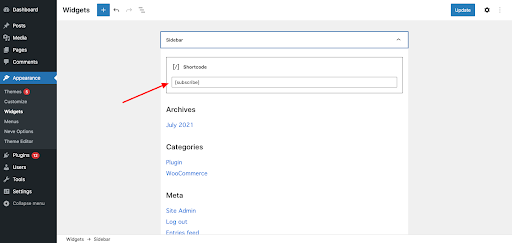
Anche l'inserimento di codici brevi in un widget di WordPress dovrebbe essere abbastanza semplice e facile da fare. L'ultima versione di WordPress 5.8 include l'area widget basata su Gutenberg Block integrata, quindi ora puoi aggiungere e personalizzare i blocchi Gutenberg nei tuoi widget.
Per iniziare, vai su Aspetto>Widget nella dashboard di WordPress. Qui troverai tutti i widget predefiniti in base al tuo tema. Seleziona il widget in cui desideri aggiungere il tuo shortcode e quindi trova il blocco shortcode Gutenberg. Inserisci lo shortcode nel blocco e fai clic sul pulsante "Salva" una volta completato.


L'attività è ora completata. Ora puoi visitare la rispettiva pagina per vedere il tuo shortcode in azione.

Aggiungi uno shortcode nei file dei temi di WordPress
Abbiamo già visto come gli shortcode possono essere utilizzati all'interno di post/pagine e widget di WordPress. WordPress ha semplificato anche l'aggiunta di uno shortcode all'interno di un file del tema. Puoi aggiungere lo shortcode a qualsiasi modello di tema WordPress seguendo il formato seguente.
![]()
Come creare uno shortcode personalizzato in WordPress Basta sostituire your_shortcode con la scorciatoia di tua scelta e dovresti scoprire che funziona esattamente come previsto.
La creazione di uno shortcode personalizzato riguarda le conoscenze tecniche e di codifica. È anche utile se dovresti anche avere una solida comprensione del motivo per cui devi creare uno shortcode personalizzato e dove vuoi usarlo.
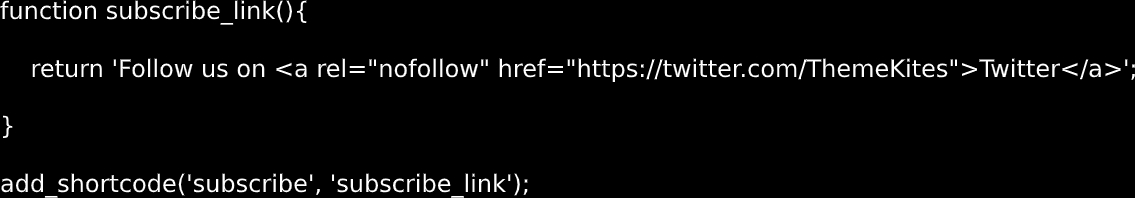
Per creare uno shortcode personalizzato, apri prima la directory dei file di back-end del tuo sito web. Quindi, vai a wp-content > temi > youractivetheme > file function.php. È ora possibile inserire la funzione richiesta per lo shortcode e salvarla per un ulteriore utilizzo.
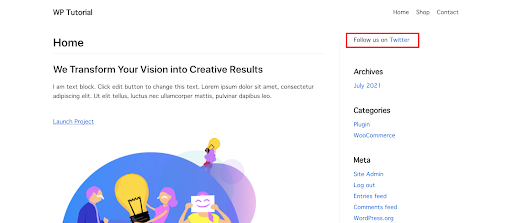
Di seguito è riportato un esempio in cui puoi vedere che abbiamo creato uno shortcode personalizzato per visualizzare il nostro account Twitter sul nostro sito Web WordPress.

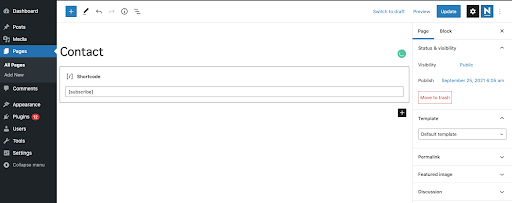
Successivamente, aggiungeremo lo shortcode alla pagina dei contatti del nostro sito Web utilizzando il blocco Gutenberg Shortcode.


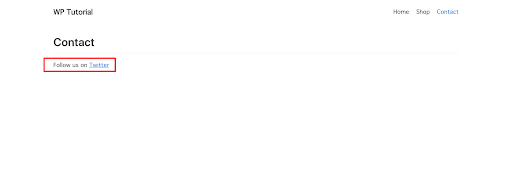
Vediamo come funziona questo shortcode nel front-end.
Dove aggiungere il tuo script shortcode personalizzato
Se desideri aggiungere lo shortcode personalizzato al tuo file del tema, puoi aggiungerlo al file functions.php del tuo tema o includerlo nel plugin. Se decidi di aggiungerli al file del tema, puoi creare un tema figlio e modificare il codice con la certezza che avrai il tema originale a portata di mano, se dovessi tornare indietro.

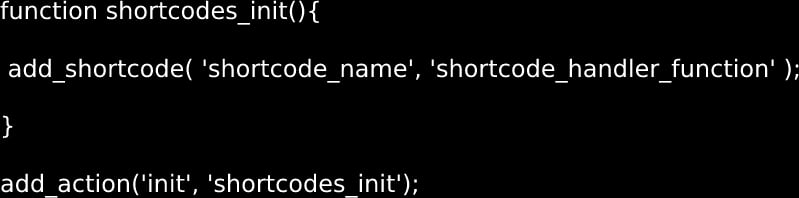
Se stai aggiungendo un nuovo shortcode a un plug-in sul tuo sito WordPress, ti consigliamo di inizializzarlo solo dopo che WordPress ha terminato il caricamento completo. Puoi farlo avvolgendo la funzione add_shortcode() all'interno di un'altra funzione usando un metodo chiamato 'la funzione wrapper'

Utilizzando gli hook della funzione add-action() , allo shortcode 'shortcodes_init' è stato richiesto di inizializzare solo una volta che il tuo sito WordPress ha terminato il caricamento utilizzando l'hook init.
Shortcode vs blocchi di Gutenberg
Il funzionamento dello shortcode è in realtà abbastanza simile ai blocchi Gutenberg, con quest'ultimo che offre diverse opzioni di personalizzazione. Dall'arrivo di Gutenberg, l'utilizzo e la popolarità degli shortcode sono leggermente diminuiti, con molti popolari plugin di WordPress che ora presentano blocchi Gutenberg dedicati anziché shortcode.
Sebbene sia ancora possibile aggiungere shortcode all'interno di un blocco Gutenberg dedicato, i blocchi da soli possono raggiungere l'obiettivo degli shortcode e possono farlo in un modo più ottimizzato.
Se trovi utili gli shortcode, potresti preferire i blocchi di WordPress, poiché i blocchi possono permetterti di fare la stessa cosa in un modo più intuitivo. Consente inoltre agli utenti di aggiungere contenuti dinamici a post/pagine con un'interfaccia utente più intuitiva, cosa che lo shortcode non è in grado di fare.
Tuttavia, questo significa la fine completa dello shortcode tradizionale poiché ci sono ancora alcuni usi che non sono stati ancora sostituiti dai blocchi. Pertanto, è probabile che l'uso degli shortcode continui nel prossimo futuro.
I vantaggi e gli svantaggi dell'utilizzo dello shortcode
Benefici
- Gli shortcode semplificano l'aggiunta di funzionalità complesse a un sito WordPress con una singola riga di codice.
- Normalmente gli shortcode sono più facili da creare e configurare rispetto al tradizionale codice HTML o agli script PHP.
- Elimina la necessità di scrivere script complessi automatizzando il flusso di lavoro di sviluppo ogni volta che si desidera inserire una funzionalità specifica.
- Gli shortcode sono facilmente personalizzabili, in modo che gli utenti possano modificare il modo in cui lo stesso shortcode funzionerà cambiando le sue opzioni di attributo.
- Può essere inserito all'interno dei Plugin, quindi anche se aggiorni WordPress o cambi tema, gli shortcode non andranno persi e continueranno a funzionare come prima.
Svantaggi
- Non intuitivo: utilizzare più codici brevi su una singola pagina e quindi personalizzarli può essere difficile.
- Dipendente dal tema: non appena cambi il tema, gli shortcode a volte possono smettere di funzionare con il tuo nuovo tema.
- Può interrompere l'HTML: a causa di problemi di interoperabilità o di tag in conflitto, a volte possono verificarsi problemi. Pertanto, dovrai disporre di un plug-in di backup in atto se desideri utilizzarli sul tuo sito.
- Carico del server aggiuntivo: shortcode aggiuntivi possono aggiungere carico al tuo server. È naturale che all'aumentare del numero di shortcode sulla tua pagina/post, aumenti anche il carico, che può portare il tuo sito Web a diminuire di velocità.
Domande frequenti su WordPress Shortcode
Ci sono alcune domande sugli shortcode di WordPress che le persone spesso pongono. Di seguito è riportata una breve panoramica delle domande comuni e delle relative risposte, di cui non abbiamo discusso prima.
Gli shortcode rallentano WordPress?
La velocità del sito è un grosso problema in WordPress e l'utilizzo di molti codici brevi su una singola pagina o un sito può rallentare il tuo sito web. Quindi è meglio usare gli shortcode solo quando necessario, specialmente ora che hai la possibilità di usare i blocchi Gutenberg.
Dove vengono archiviati gli shortcode di WordPress?
Gli shortcode di WordPress vengono solitamente inseriti su post o pagine. Tuttavia, ora che la sezione widget di WordPress supporta anche la modifica dei blocchi Gutenberg, è possibile utilizzare gli shortcode quasi ovunque sul sito web.
Lo shortcode è HTML?
Sì, gli shortcode sono codici basati su HTML che possono essere integrati in un sito Web WordPress.
Ci sono aspetti "cattivi" quando si utilizzano gli shortcode?
Come discusso in precedenza, se usi gli shortcode nel tuo tema e decidi di cambiare il tema, quel particolare shortcode smetterà di funzionare. In caso contrario, gli shortcode sono universali e non dipendono da altri fattori.
WordPress ha codici brevi integrati?
Sì, WordPress offre alcuni codici brevi per impostazione predefinita. Ad esempio, una galleria che può essere aggiunta tramite l'API shortcode.
Come aggiungo un'immagine shortcode in WordPress?
Innanzitutto, vai alla Pagina o al Post in cui desideri lavorare. Quindi seleziona la pagina o il post del blog in cui desideri aggiungere lo shortcode. Fai clic sul pulsante "Aggiungi shortcode" nella schermata successiva. Seleziona il tuo shortcode preferito nella casella "Inserisci shortcode a comparsa". Ora puoi creare un'immagine shortcode facendo clic su "Text and Image shortcode".
Ricorda di eseguire il backup del tuo sito WordPress prima di lavorare sugli shortcode
Il backup è il primo livello di sicurezza per qualsiasi sito WordPress. Ogni contenuto, post, commento e dato prezioso che hai sul tuo sito può essere perso in un solo secondo.
Se in passato hai mai lavorato su un sito WordPress, saprai che puoi perdere tutti i tuoi dati e lavorare per una serie di motivi. Ad esempio, a volte il tuo sito Web potrebbe bloccarsi a causa di un software incompatibile. O forse il tuo sito è stato attaccato con malware e cyber hacking, sovraccarico di traffico o ha subito guasti hardware. Un altro motivo per cui puoi perdere i tuoi dati è se il tuo contenuto o la personalizzazione è in conflitto con i file core di WordPress, con il risultato che il tuo sito non funziona. Poiché lo shortcode gioca con i codici, ci sarà sempre la possibilità che accada qualcosa di inaspettato (possibilmente un conflitto di codice con i file core di WordPress) che potrebbe bloccare il tuo sito.
Non è sempre possibile prevenire eventi così sfortunati. Tuttavia, quello che puoi fare è essere preparato su come ripristinare il tuo sito e farlo funzionare di nuovo, anche se succede qualcosa di terribile. Il nostro suggerimento? Proteggi il tuo sito da questa minaccia sempre presente, utilizzando uno strumento che puoi utilizzare è il plug-in di backup di WordPress di prim'ordine: UpdraftPlus .
UpdraftPlus fornisce un'interfaccia facile da usare che rende molto semplice il backup del tuo sito WordPress . Puoi salvare i tuoi backup direttamente in posizioni di archiviazione online, come Dropbox o Google Drive. Con UpdraftPlus, puoi impostare una pianificazione di backup automatica in modo da non dover nemmeno ricordarti di eseguire il backup. Basta installare, configurare e sei a posto.
Conclusione
Gli shortcode in WordPress sono stati introdotti per la prima volta in WordPress 2.5. Oltre ai temi e ai plug-in, gli shortcode semplificano la personalizzazione del tuo sito WordPress. Utilizzando lo shortcode, è facile implementare e riutilizzare determinate funzionalità più e più volte senza la necessità di codificare. Oltre agli shortcode predefiniti di WordPress, i plug-in di terze parti possono anche essere dotati di shortcode per semplificare il tuo viaggio con WordPress.
Ci auguriamo che questa guida ti abbia aiutato a imparare e scoprire gli shortcode di WordPress e ti abbia aiutato ad aggiungere shortcode al tuo sito.
Se hai domande su questo articolo, faccelo sapere nella sezione commenti qui sotto.
Lo shortcode post WordPress – Perché dovresti usarlo è apparso prima su UpdraftPlus. UpdraftPlus – Plugin di backup, ripristino e migrazione per WordPress.