Progettare un sito Web con uno slider di WordPress in mente
Pubblicato: 2018-11-09Nonostante gli sforzi per creare qualcosa di unico con un sito Web WordPress, la maggior parte delle volte le persone finiscono per inserire elementi simili, ma ovviamente in un modo diverso. Uno degli elementi più comuni e popolari è uno slider .
O devi averlo usato o potresti pensare di provarlo. In generale, le immagini slider lasciano un'ottima impressione sui tuoi visitatori. Quando visiti diversi siti Web, potresti sempre fermarti a dare un'occhiata a cosa contengono i loro cursori, se questo elemento è disponibile lì, giusto?
Quindi, se stai pensando di progettarlo sul tuo sito, ti consigliamo di muoverti con una strategia perfetta. Dopotutto, per quanto un dispositivo di scorrimento di WordPress possa attirare i tuoi visitatori, allo stesso modo, uno posizionato o visualizzato male può disattivarli all'istante.
Che cos'è un dispositivo di scorrimento?

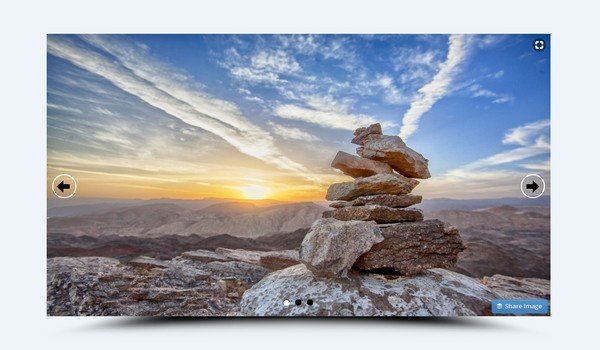
Nella forma base, un dispositivo di scorrimento contiene più immagini, ciascuna per uno scopo diverso. Non solo, ma le persone hanno persino iniziato a utilizzare questo elemento per diversi tipi di contenuti oltre alle immagini, come GIF, video e altro.
Dai semplici cursori immagine ai cursori a schermo intero , puoi ottenere questo elemento in diverse dimensioni e forme. Se sei un designer, garantiresti sicuramente per la sua natura avvincente e flessibilità. L'aspetto visivo di questo dispositivo di scorrimento è ciò che attrae la maggior parte dei visitatori.
Essendo un proprietario di un sito Web WordPress, puoi semplicemente commercializzare diverse sfaccettature del tuo marchio solo con questo componente. Quindi, non solo consente di risparmiare spazio, ma migliora anche l'attrattiva del tuo sito web.
Motivi per inserire uno slider sul tuo sito Web WordPress
Sebbene la maggior parte degli utenti di siti Web inserisca questo elemento nei propri siti Web, ci sono ancora alcune persone che non ci prestano abbastanza attenzione. Sicuramente, gli slider possono migliorare il coinvolgimento del tuo sito web interagendo con i tuoi visitatori in modo visivamente accattivante.
Quindi, ecco alcuni vantaggi che potrebbero costringerti a utilizzare uno slider di WordPress sul tuo sito Web:
- Presenta i prodotti in un modo migliore :

Con gli slider, diventerà più facile educare i tuoi visitatori sui tuoi prodotti o servizi in un modo migliore utilizzando WooCommerce Product Slider Plugin . E quindi, eliminerà la necessità di scorrere altre pagine solo per scoprire di cosa tratta esattamente il tuo marchio.
- Sono visivamente attraenti :
Uno dei notevoli vantaggi di uno slider è che migliorano l'appeal visivo di pagine Web altrimenti noiose e aumentano l'interesse dei tuoi visitatori. Con immagini qualitative e pertinenti su un dispositivo di scorrimento, saresti in grado di far rimanere i tuoi visitatori per un periodo di tempo più lungo.
- Forniscono informazioni istantanee :
Usando i cursori, puoi facilmente visualizzare i contenuti essenziali. Con questa tecnica, puoi semplicemente mettere le luci della ribalta sulle ultime offerte e sconti . E quindi, i cursori ti aiutano a far risaltare informazioni specifiche.
Tipi di cursori
Quando pensi di progettare uno slider per il tuo sito web, hai sicuramente diverse opzioni da considerare. Poiché gli slider sono disponibili in diverse strutture, puoi scegliere quello più adatto al tuo sito web.
- Carosello :

Carosello è il tipo di dispositivo di scorrimento che puoi utilizzare se desideri visualizzare due o più immagini contemporaneamente.
- Standard :
Questo è anche noto come presentazione. Questo tipo di dispositivo di scorrimento consente di visualizzare più immagini. Tuttavia, puoi mostrarne solo uno alla volta.
- Fisarmonica :
Quando fai clic su ogni immagine, i cursori a fisarmonica funzionano come una fisarmonica.
- Vetrina :
Se vuoi mostrare il tuo prodotto più venduto e dare ai tuoi visitatori una sbirciatina in altri prodotti contemporaneamente, allora questo tipo di dispositivo di scorrimento sarebbe appropriato per te. Con questo, puoi concentrarti su una singola immagine e puoi visualizzarne anche altre.
Tipi di comportamento del dispositivo di scorrimento
Durante la progettazione di un sito Web con un dispositivo di scorrimento WordPress, non dovresti concentrarti solo sul tipo di dispositivo di scorrimento, ma anche sull'aspetto comportamentale. Il comportamento degli slider è il fattore che controlla l'aspetto degli slider sulle tue pagine web.

- Larghezza intera :
Se desideri visualizzare un dispositivo di scorrimento sulla larghezza della pagina Web , puoi scegliere questo.
- Predefinito :
Essendo il tipo di layout più tipico, questo ti consente di visualizzare le tue immagini nella sezione dell'intestazione, in modo simile a molti noti siti di e-commerce .
- Pagina intera :
Se non è una sezione specifica ma vuoi coprire l'intera pagina con un dispositivo di scorrimento, allora questo a schermo intero sarebbe appropriato per te.
- Barra :
Con questo comportamento, puoi visualizzare una semplice barra sotto il dispositivo di scorrimento che può essere utilizzata per didascalie e testi.
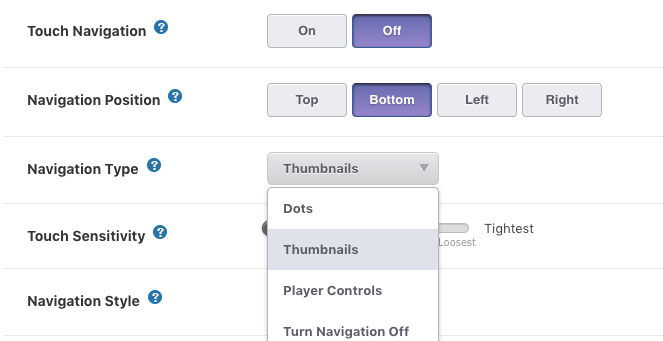
- Miniatura :

Thumbnail ti consente di visualizzare una serie di immagini o un altro tipo di contenuto, in verticale o in orizzontale.
- Fisarmonica :
Se stai selezionando i cursori a fisarmonica, puoi scegliere se visualizzare le immagini verticalmente o orizzontalmente con questo.
Come funzionano gli slider con WordPress?
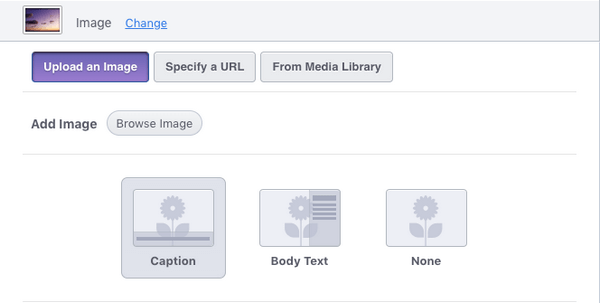
Far funzionare uno slider con il tuo sito Web WordPress è un lavoro abbastanza facile. Sebbene siano disponibili diversi plug-in che possono aiutarti a svolgere il lavoro, tuttavia, dovresti trovare il meglio dagli altri.
Una volta trovato il plugin giusto, puoi installarlo e attivarlo sul tuo sito. Successivamente, il plug-in ti fornirà facilità di progettazione, dove puoi progettare il tuo dispositivo di scorrimento. È così facile.
Come utilizzare gli slider sul tuo sito web?

Anche se potresti essere piuttosto entusiasta di inserire un elemento di scorrimento sul tuo sito Web, la possibilità che vada storto potrebbe essere maggiore. Quindi, ecco alcuni suggerimenti che ti aiuteranno a eseguirlo in modo corretto.
- Usalo come strategia pubblicitaria :
Se desideri aggiungere contenuti in tempo reale o se aggiorni regolarmente il tuo sito Web, gli slider sarebbero lo strumento migliore per te. Con gli slider, puoi pubblicare i tuoi ultimi eventi o post promozionali che desideri maggiormente commercializzare.
Tuttavia, se vuoi aumentare il potenziale di lead e vendite , devi assicurarti di posizionare i cursori sopra la piega della pagina di destinazione. Se lo desideri, puoi persino importare immagini dai tuoi social media per visualizzarle sullo slider.
- Usalo per spiegare il tuo sito web :
Non solo puoi usarli per il marketing, ma anche per promuovere l'intera attività. Indipendentemente dal contenuto che stai inserendo nel dispositivo di scorrimento, con questa tecnica saresti in grado di fornire informazioni istantanee sul tuo marchio o sito Web ai tuoi visitatori.
Poiché un dispositivo di scorrimento è un elemento che attira l'attenzione, dovresti assicurarti che le informazioni che stai aggiungendo siano preziose, puntuali e concise.
- Mobile-friendly è necessario :
È abbastanza ovvio che la maggior parte delle persone preferisce navigare attraverso i telefoni. Pertanto, come designer o proprietario, dovresti assicurarti che il dispositivo di scorrimento non rovini nulla per i tuoi utenti mobili.
Solo così può sembrare sorprendente, dovrebbe essere reattivo . Quando utilizzi i cursori, dovresti prestare attenzione a come appaiono su schermi di dimensioni diverse. Prova e prova sono ciò che puoi adottare qui.
- Usa le miniature per la galleria fotografica :
Se sono presenti più immagini, le presentazioni di immagini possono essere un po' difficili da gestire. Tu, dalla tua parte, puoi pubblicare molte foto, ma cosa succede se i tuoi visitatori non riescono a far fronte al movimento continuo?
Se hanno perso qualcosa, non torneranno indietro solo per vedere quell'immagine. Quindi, c'è un'alta probabilità che la maggior parte delle immagini passi inosservata. Se ciò accade, fallirà del tutto lo scopo dell'utilizzo di un dispositivo di scorrimento.
Per risolvere questo problema, puoi utilizzare le miniature per facilitare la navigazione tra le immagini e il controllo corretto di ciascuna di esse.
Conclusione
Sicuramente, gli slider hanno completamente cambiato il modo in cui potresti progettare il tuo sito web. Utilizzando questo elemento essenziale, puoi assicurarti che le tue pagine web siano abbastanza attraenti per il tuo pubblico di destinazione.
Ora che sai perché e come usarli, è tempo di iniziare il tuo viaggio con loro. Alla fine, tuttavia, li stai usando. Assicurati che non sembrino fuori luogo, ma completa il tuo sito web con facilità.
