Come aggiungere un menu o un elemento appiccicoso su WordPress
Pubblicato: 2023-01-04Il gioco è fatto: hai progettato un fantastico sito WordPress.
Ma ti rendi conto che l'offerta che stai facendo è appena visibile ai tuoi visitatori nella tua pagina “Informazioni” o nei post del tuo blog.
Come puoi evidenziare questa grande offerta e incoraggiare la conversione dei tuoi visitatori?

La risposta può essere molto semplice: metti un banner fluttuante o “appiccicoso” nella sidebar! E perché non cogliere l'occasione per rendere galleggiante anche il tuo menù , per facilitare la navigazione dei tuoi visitatori?
In termini concreti, una volta reso appiccicoso il tuo elemento, rimarrà fisso durante la navigazione . In altre parole, anche scorrendo una lunga pagina non c'è più il rischio di perdersi: l'elemento sticky rimane mobile e accessibile al visitatore in qualsiasi momento. Salvato!
L'obiettivo è attirare l'attenzione senza distrarre l'utente dalla sua lettura . Meno invadente di un popup, un menu mobile guida il lettore verso il tuo obiettivo di conversione.
Ad esempio, guarda come WPMarmite ti suggerisce di iscriverti alla sua newsletter sopra (sto solo dicendo ...).
Panoramica
- Tre metodi per rendere appiccicoso un elemento o un menu
- Tre esempi di elementi galleggianti ben progettati
- La nostra opinione finale
Tre metodi per rendere appiccicoso un elemento o un menu
Opzione 1: usa un tema compatibile
La soluzione più veloce potrebbe essere proprio di fronte a te. Senza saperlo, il tuo tema potrebbe offrire una funzione per rendere appiccicosa la tua intestazione. Guarda cosa dice nella sua pagina di presentazione, oppure vai a curiosare nelle impostazioni.
Per aiutarti, ecco diversi temi solidi che hanno la capacità di creare un menu fisso sullo scorrimento:
- Astra, il tema più famoso della directory ufficiale. La sua versione Pro offre un modulo chiamato "Intestazione adesiva".
- GeneratePress offre la stessa cosa nella sua versione a pagamento, tramite il modulo “Menu Plus”.
- Blocksy fornisce l'accesso a questa opzione tramite il suo Header Builder, se utilizzi Blocksy Pro.
Con questi tre, avrai bisogno di una licenza premium per creare un menu mobile. Se ne stai già usando uno, buon per te.
Ma se non hai voglia di spendere il tuo budget per un tema premium, ci sono anche alcuni fantastici temi che offrono gratuitamente un'opzione adesiva.
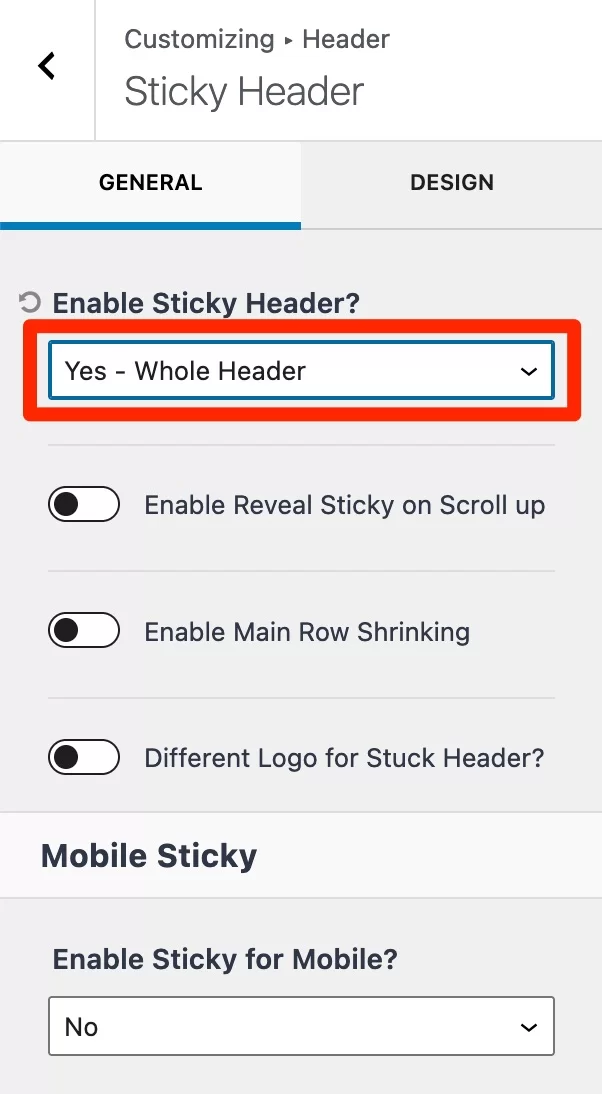
Ad esempio, c'è l'eccellente Kadence. Una volta attivato il tema, vai allo strumento di personalizzazione di WordPress tramite Aspetto > Personalizza .
Vai al menu Intestazione > Intestazione adesiva . Nella sezione "Abilita intestazione adesiva?" menu a discesa, seleziona "Sì - Intera intestazione". Puoi anche scegliere di visualizzare un logo diverso quando l'intestazione è fissa e abilitare/disabilitare l'effetto appiccicoso sul cellulare.

Opzione 2: utilizzare il plug-in Sticky Menu e Sticky Header
Ti piace il tuo tema attuale, ma non ha un'opzione per creare un menu o un elemento mobile?
In tal caso, passa alla soluzione n. 2: utilizzare un plug-in dedicato. Sticky Menu & Sticky Header (precedentemente Sticky Menu (o Anything!) Su Scroll) è uno dei più famosi. Ha oltre 100.000 installazioni attive e un'eccellente valutazione di . Quindi puoi usarlo con gli occhi chiusi.

Puoi utilizzare questo plugin per quasi tutto: menu di navigazione, widget, iscrizione alla tua newsletter, pulsante di condivisione sui social network... Devi solo scegliere la posizione migliore per il tuo elemento mobile:
- Nella parte superiore della pagina: il menu o l'intestazione o un carrello per un negozio
- Nella barra laterale : vari inviti all'azione nei widget
- O nella parte inferiore dello schermo : i pulsanti di condivisione sui social, per esempio
Scarica il plug-in Sticky Menu & Sticky Header:
Bene, e poi?
Dopo aver scaricato e attivato il plug-in, vai alle sue opzioni di configurazione tramite Impostazioni> Menu appiccicoso (o qualsiasi cosa!) :

Come rendere un oggetto fluttuante (appiccicoso)
Adesso rimboccati le maniche: anche se questo plugin ti facilita molto il compito, dovrai comunque sporcarti un po' le mani .
Fatti coraggio, ti assicuro che non sarà troppo disturbo. Per definire l'elemento che vuoi incollare, devi prima trovarne l'ID o la classe.
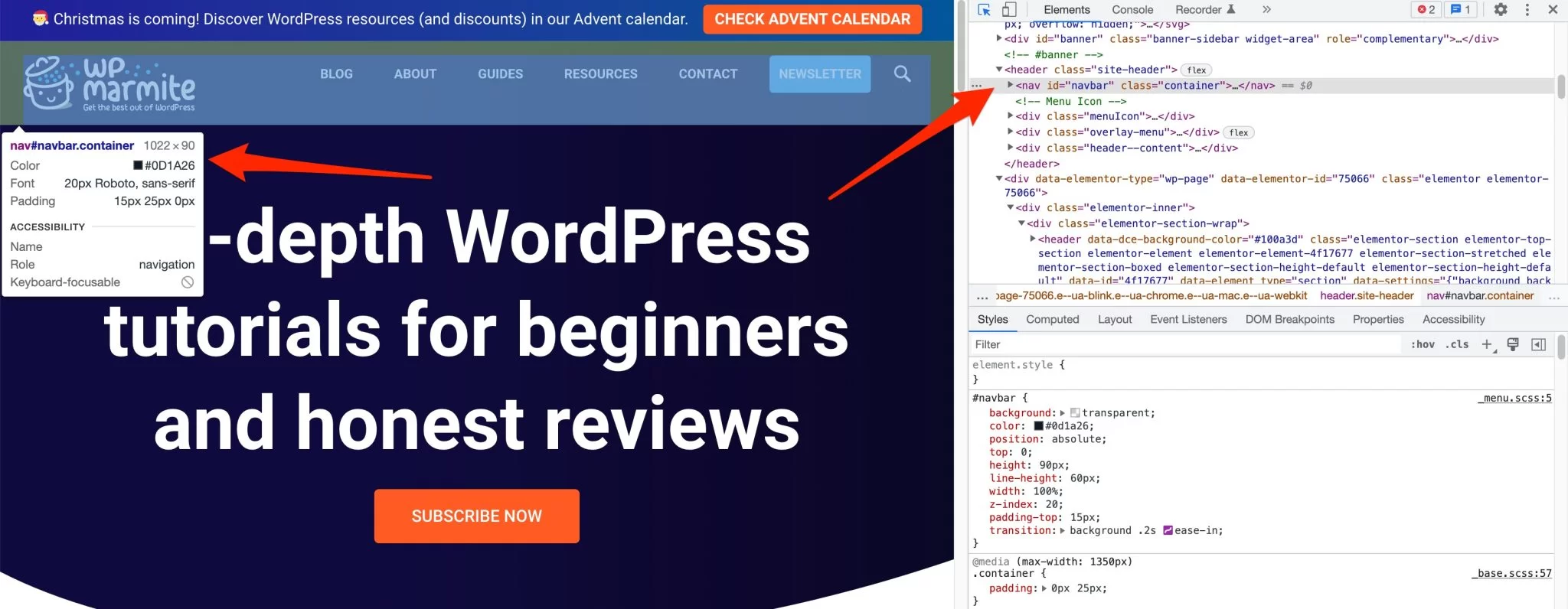
Per esaminare il codice sorgente del tuo tema e trovare la classe CSS del tuo futuro elemento mobile, niente di più semplice: usa il code inspector del tuo browser.
Per fare ciò, vai alla pagina di tua scelta sul tuo sito WordPress, quindi fai clic con il pulsante destro del mouse e scegli "Ispeziona".
Quindi sposta semplicemente il mouse sull'elemento in questione e presto! Come per magia, vengono evidenziate le corrispondenti righe di codice:

Tutto quello che devi fare è copiare l'ID che appare. Per impostazione predefinita, sarà simile a questo: <nav class="container">.
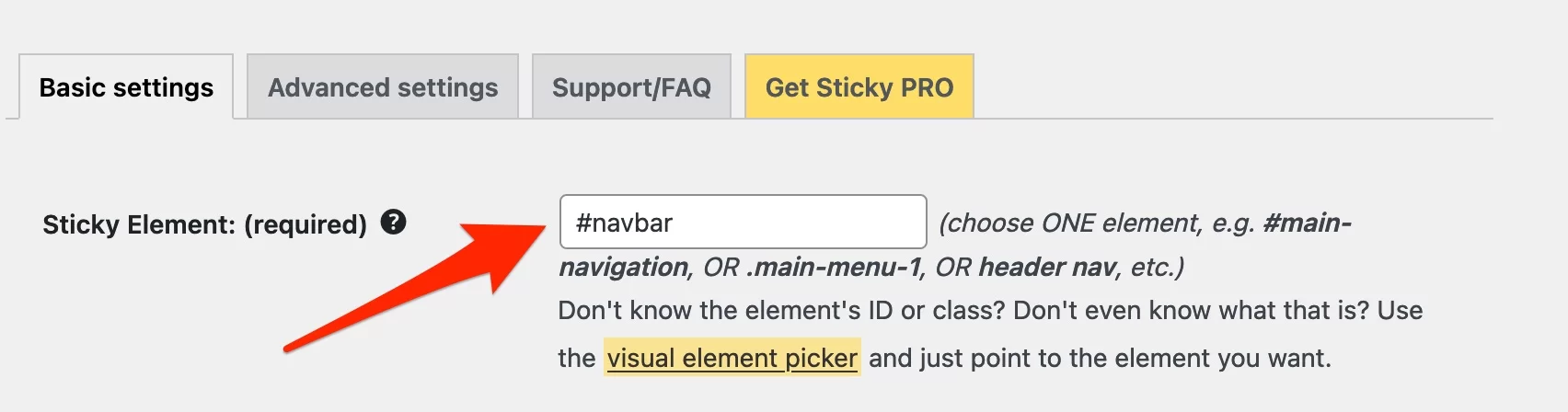
Quindi sopra, il nostro ID menu è navbar . Tutto quello che devi fare ora è incollare questo ID nelle impostazioni del plugin, nella casella "Elemento adesivo: (richiesto)".
Aggiungi un hashtag davanti ad esso, come di seguito:

Anche se trovare il selettore giusto è semplice e veloce, ti garantiamo che questa manipolazione è per gli utenti di WordPress che sono già un po' esperti e a proprio agio con i CSS.
Come lasciare uno spazio libero nella parte superiore della pagina
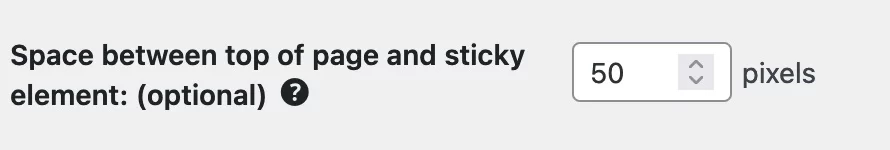
Per impostazione predefinita, il plug-in Sticky Menu incolla l'elemento nella parte superiore dello schermo. Potresti preferire lasciare un po' di spazio, o anche mantenere l'elemento fluttuante al centro della pagina: in questo caso, indica il margine desiderato in pixel.


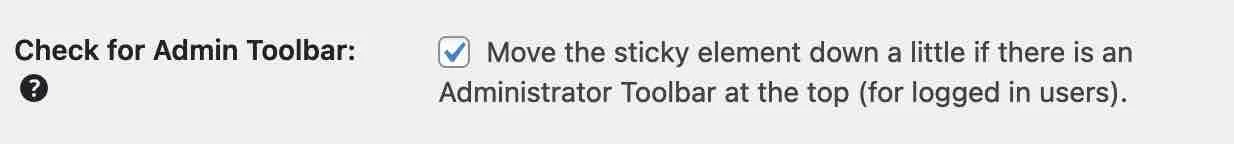
Per abbassare l'elemento solo se è presente una barra di amministrazione (se l'utente è loggato ad esempio), spuntare questa casella:

Come gestire il display responsive
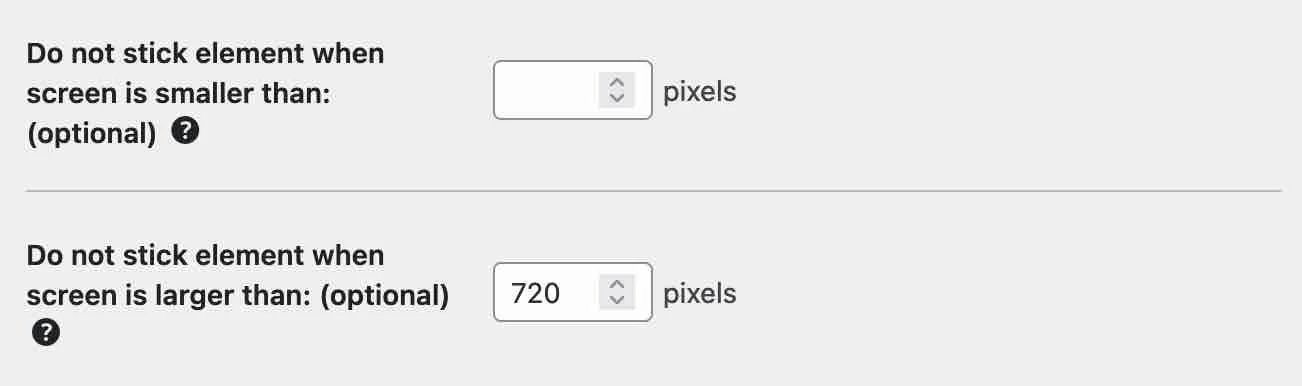
Per una migliore esperienza utente , puoi personalizzare i punti di interruzione della visualizzazione del tuo elemento e scegliere di rimuovere l'elemento mobile:
- Su schermi più piccoli di x pixel
- Su schermi più grandi di x pixel

Infine, non dimenticare di salvare le impostazioni prima di uscire dalla dashboard, a rischio di dover configurare nuovamente tutto.
Quali sono le impostazioni di configurazione avanzate?
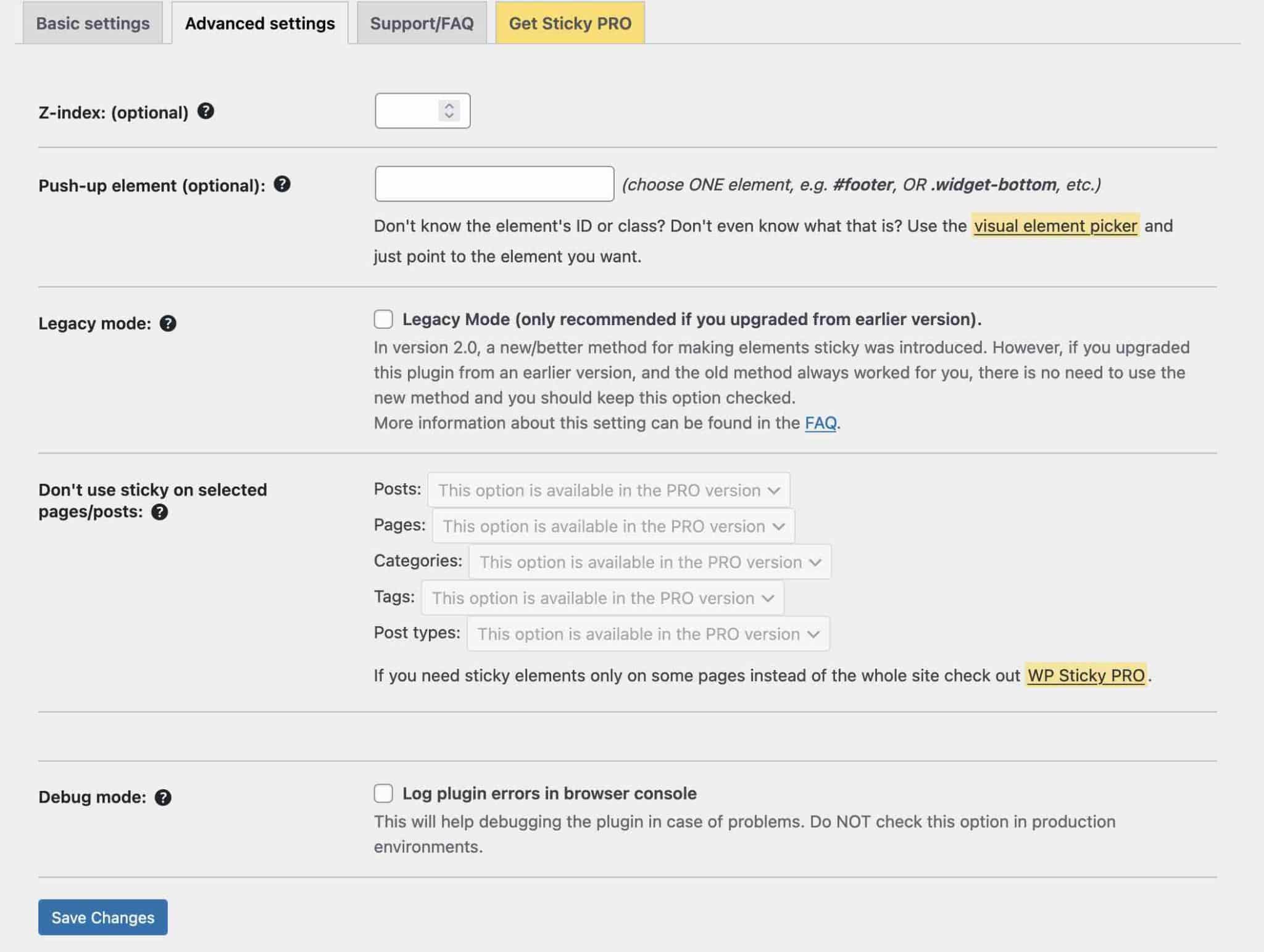
Per i più esigenti e/o intraprendenti, alcune impostazioni avanzate permettono di andare oltre nella configurazione:

- L'opzione " Z-index " ti consente di sovrapporre il tuo elemento mobile sopra gli elementi del tuo tema. Specifica un valore (ad es. 100, 1000 o più) solo se il tuo elemento appare sotto un altro.
- “ Elementi push-up ”: rimuove l'elemento flottante quando raggiunge un certo livello nella pagina, solitamente il piè di pagina.
- “ Modalità legacy “: nel caso in cui devi utilizzare una vecchia versione del plugin per renderla compatibile con il tuo tema. Quindi, se l'hai appena installato, non toccarlo.
- “ Debug mode “: per risolvere i problemi generati da una cattiva scelta dei selettori.
Se hai altre domande, una FAQ è disponibile direttamente dalla dashboard, tramite la scheda Supporto/FAQ.
Cosa succede se il plug-in Sticky Menu & Sticky Header non funziona per te? Rivolgiti a uno dei suoi concorrenti più seri: myStickymenu. E per quelli di voi che utilizzano l'editor di contenuti di WordPress (Gutenberg), dovreste anche sapere che il plug-in Sticky Block per Gutenberg Editor consente di rendere mobile qualsiasi blocco. Per la cronaca, quest'ultimo plugin è stato progettato dallo sviluppatore Mark Senff, che aveva già sviluppato… Sticky Menu & Sticky Header (il plugin è ora di proprietà della società WebFactory Ltd.)!
Opzione 3: optare per un page builder
Passiamo alla terza opzione per aggiungere un elemento mobile o un menu: utilizzare un page builder.
Questo tipo di tool ti permette di creare layout ricchi e complessi per i tuoi contenuti senza toccare una sola riga di codice, attraverso l'utilizzo di template già pronti.
La modifica viene spesso eseguita tramite trascinamento della selezione e in tempo reale.
Tra le loro numerose funzionalità, i page builder offrono un'opzione per creare un menu appiccicoso. Elementor Pro (link di affiliazione) è l'esempio più famoso. Questo generatore di pagine ti consente anche di rendere appiccicosi altri elementi.
Per saperne di più su come utilizzare Elementor, consulta la nostra guida.
Tre esempi di elementi galleggianti ben progettati
Ora sei pronto per rendere appiccicoso qualsiasi elemento del tuo sito , ma forse ti stai chiedendo da dove iniziare? Ecco alcuni esempi che puoi usare come ispirazione.
Un widget di opt-in mobile
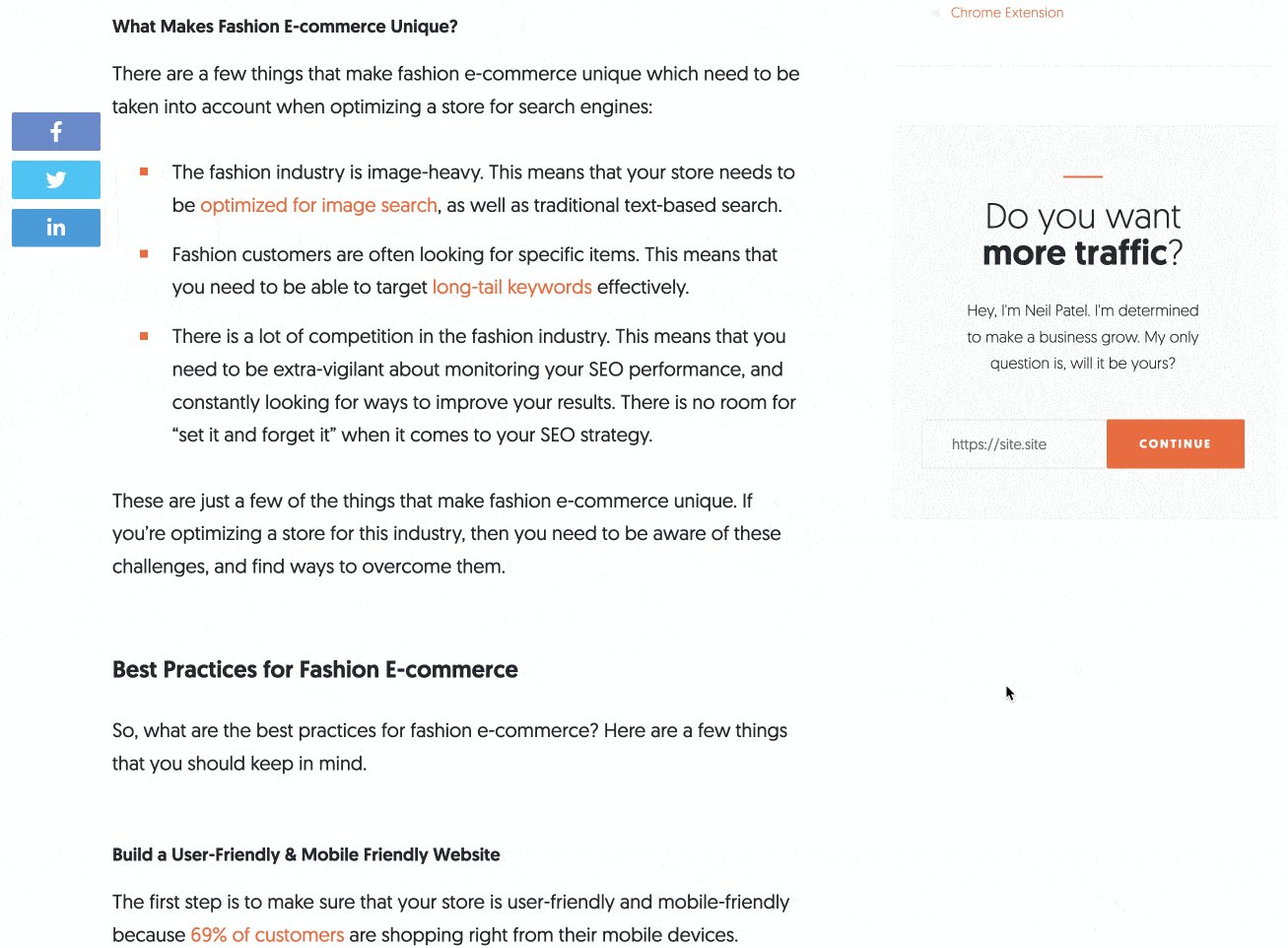
Sul blog di Neil Patel, un widget della barra laterale con un semplice modulo di attivazione per iscriversi alla sua newsletter rimane mobile mentre scorri il post.

Intelligente, non è vero?
Un'intestazione appiccicosa
Su WPMarmite, abbiamo anche scelto di integrare un'intestazione adesiva, che include:
- Una barra di avanzamento della lettura dinamica per posizionarti all'interno dell'articolo
- Un pulsante di iscrizione alla newsletter per non perdere nessuno dei nostri favolosi consigli su WordPress
- Una barra di ricerca per aiutarti a trovare facilmente il contenuto di tua scelta

Abbiamo persino raddoppiato il nostro utilizzo di questa opzione aggiungendo un inserto fisso nella barra laterale per promuovere il provider di web hosting bluehost (link di affiliazione).
Pulsanti di condivisione e monitoraggio sui social
Per incoraggiare i lettori a condividere articoli con un clic, il blog WPExplorer ha scelto di aggiungere pulsanti mobili di condivisione e follow in alto:

Dopo aver testato molti plugin, Social Warfare sembrava essere l'opzione più efficiente per rendere appiccicosi i pulsanti di condivisione. Se ciò non è possibile con la soluzione che stai utilizzando, anche Sticky Menu e Sticky Header ti saranno molto utili.
La nostra opinione finale
La creazione di un menu o di un elemento appiccicoso può essere eseguita in tre modi diversi (se escludi di sporcarti le mani):
- Con il tuo tema
- Con un generatore di pagine
- Con un plugin dedicato
Concludiamo con il debriefing del test Sticky Menu & Sticky Header. A dire la verità, devo ammettere che la mia opinione è ancora un po' contrastante.
Punti positivi dell'intestazione adesiva e del menu appiccicoso
In termini di vantaggi del plugin, abbiamo:
- Un plug-in che ti consente di rendere mobile qualsiasi elemento del tuo sito
- Un plugin gratuito e collaudato
- Uno strumento veloce per imparare
- … e istruttivo: attaccare un solo elemento evita di sovraccaricare inutilmente le tue pagine
Punti negativi
- Il plug-in richiede alcune conoscenze CSS per ispezionare il codice e trovare il giusto selettore di elementi appiccicosi.
- Nessuna personalizzazione è possibile senza aggiungere CSS al tuo foglio di stile : ad esempio, se la tua intestazione è trasparente su una visuale scura, non sarà necessariamente visibile su una pagina bianca.
Vai oltre
Con Sticky Menu & Sticky Header, non abbiamo ancora la soluzione miracolosa per aggiungere elementi mobili al nostro sito WordPress.
Ma non preoccuparti, non ti lasceremo in sospeso!
Se vuoi correggere un widget sulla tua pagina, il plug-in Fixed Widget and Sticky Elements for WordPress è un'alternativa che vale la pena esplorare.
Questa volta puoi rendere mobile il widget senza dover entrare nel codice per individuare la sua classe CSS, che può avere qualche vantaggio a seconda dei tuoi progetti.
Come puoi aggiungere un menu o un elemento appiccicoso su #WordPress? WPMarmite spiega tutto in questo articolo.
Per una resa migliore, avremmo anche gradito alcune opzioni di personalizzazione aggiuntive: giocare con il contrasto o i colori, offrire un aspetto a un certo livello della pagina o semplicemente poter integrare diversi elementi fluttuanti.
Per migliorare i menu di WordPress aggiungendo funzionalità aggiuntive, dai un'occhiata alla nostra selezione di plugin dedicati.
E tu, cosa ne pensi dell'utilizzo di elementi mobili su un sito WordPress? Dopo aver letto questo articolo, vuoi provare questo plugin?