Tendenze del sito Web WordPress in aumento
Pubblicato: 2020-12-09WordPress è il sistema di gestione dei contenuti (CMS) più popolare al mondo, che alimenta innumerevoli blog e siti Web. Che tu stia cercando di creare un sito Web per la tua attività, avviare un blog personale o compilare un portfolio professionale online, WordPress è uno strumento prezioso che può semplificare il processo. Il CMS ti consente inoltre di personalizzare il tuo sito Web in tutti i modi, tramite modelli, plug-in e altro ancora.
Se stai cercando di capire come progettare il tuo sito web, il numero di opzioni a tua disposizione può essere schiacciante. Ma se speri di creare un sito web efficace che attiri visitatori online, dovrai rimanere aggiornato con le ultime tendenze del web design. Quindi, se vuoi creare un nuovo sito Web o mantenere nitido quello esistente, continua a leggere per conoscere le tendenze più calde dei siti Web WordPress attualmente in aumento.
1. Assistente Chatbot
Molte grandi aziende hanno chatbot integrati nel loro sito Web aziendale perché, se utilizzata correttamente, una funzione di chatbot può fungere da eccellente strumento di servizio clienti. I chatbot possono fornire ai visitatori del tuo sito un supporto istantaneo, rispondendo alle loro domande in tempo reale e aiutandoli a navigare nel sito.
Il team di supporto di un'azienda può gestire solo così tanti ticket contemporaneamente e questo può portare a backup e lunghi tempi di attesa. Se un cliente deve aspettare troppo a lungo per ottenere l'aiuto di cui ha bisogno, è molto probabile che passi invece al tuo concorrente. I chatbot risolvono questo problema agendo come rinforzi per il tuo team di assistenza clienti.
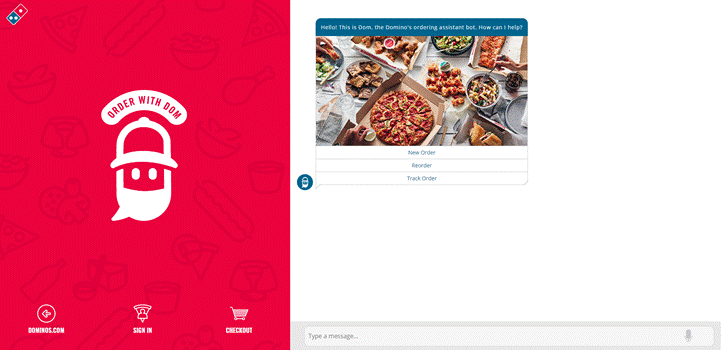
Mentre in alcuni casi i chatbot possono essere molto sofisticati e utilizzare l'intelligenza artificiale, anche i chatbot più elementari possono aiutarti. Puoi programmarli per rispondere alle domande frequenti (FAQ), raccogliere informazioni rilevanti sui clienti e fornire assistenza in altre aree. Ad esempio, Domino's Pizza include un chatbot nella home page del proprio sito Web che consente ai clienti di effettuare e monitorare facilmente gli ordini:

Idealmente, i chatbot saranno in grado di rispondere a qualsiasi domanda di base che potrebbe avere un visitatore del tuo sito. Nel caso di problemi più complessi, un chatbot può raccogliere informazioni dal cliente che aiuteranno il tuo team di supporto a risolvere un determinato problema. Pertanto, quando il problema viene passato al tuo team di supporto umano, avrà già tutte le informazioni necessarie per risolvere il problema del cliente, consentendo loro di risolvere il problema in meno tempo.
2. Combinazioni di colori audaci
Una combinazione di colori audaci può fare miracoli per il tuo sito web. Combinando colori che funzionano bene insieme e sovrapponendoli in tutto il tuo sito web, puoi attirare efficacemente l'attenzione di un visitatore in qualsiasi punto della pagina.
Puoi anche usare il colore per definire il tuo marchio. Se sei un'azienda di costumi da bagno, allora forse vuoi proiettare un'immagine giocosa e spensierata. O forse sei una startup tecnologica e vuoi rendere il sito web della tua azienda elegante e futuristico. In ogni caso, la combinazione di colori che scegli per il tuo sito web giocherà un ruolo significativo nel plasmare il modo in cui i visitatori vedono e comprendono il tuo marchio.
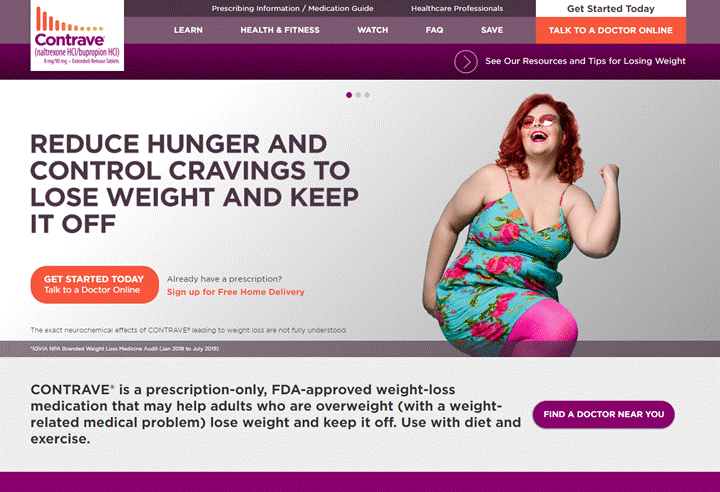
Mentre una combinazione di colori audaci può essere un ottimo strumento per far risaltare il tuo sito Web dalla massa, cerca di non esagerare. Incorporare troppi colori vivaci nel design del tuo sito web può farlo sembrare disordinato e sopraffare i visitatori. Attenersi a una tavolozza di colori che utilizzi colori audaci con parsimonia ma in modo efficace. Ad esempio, questa homepage di Contrave, una pillola dimagrante da prescrizione, utilizza solo pochi colori per ottenere risultati semplici ma audaci:


3. Ottimizzazione per dispositivi mobili
Con sempre più persone che navigano sul Web utilizzando dispositivi mobili, ora è della massima importanza rendere il tuo sito Web ottimizzato per i dispositivi mobili. Nel 2016, uno studio della società di monitoraggio di Internet StatCounter ha rilevato che, per la prima volta nella storia, più persone hanno effettuato l'accesso a Internet da dispositivi mobili rispetto a computer desktop. È successo quattro anni fa e, da allora, i dispositivi mobili sono diventati ancora più popolari e sofisticati, suggerendo che la navigazione in Internet mobile continuerà solo a crescere in futuro.
L'ottimizzazione del tuo sito Web per dispositivi come smartphone e tablet è il modo migliore per sfruttare questi utenti mobili. Se il tuo sito web è disordinato, difficile da navigare o impiega troppo tempo a caricarsi sui dispositivi mobili, è probabile che perderai traffico da molti utenti mobili. In aggiunta a ciò, l'algoritmo di ricerca di Google tiene conto della compatibilità del tuo sito web sui dispositivi mobili durante il calcolo delle classifiche di ricerca. Quindi, ottimizzando il tuo sito web per i dispositivi mobili, potresti essere in grado di migliorare anche il tuo posizionamento nei risultati di ricerca.
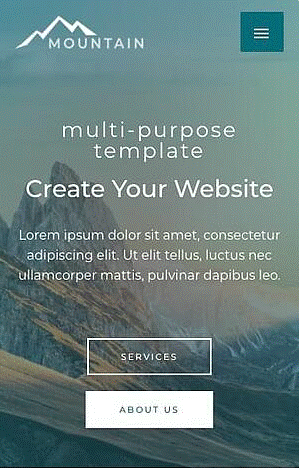
Se stai cercando un modo semplice e veloce per rendere il tuo sito Web WordPress ottimizzato per i dispositivi mobili, non cercare oltre Astra, un tema WordPress popolare (e gratuito). Astra è un tema altamente personalizzabile che viene fornito con una serie di funzionalità, una delle quali è l'eccellente compatibilità mobile. Dai un'occhiata all'esempio di modello mobile di seguito:

Avvolgendolo
Man mano che la nuova tecnologia emerge e i desideri dei consumatori cambiano, il web design dovrà evolversi per stare al passo con queste tendenze. WordPress stesso è in continua evoluzione e, per mantenere un sito web di successo, tu e la tua azienda dovrete adattarvi e cambiare di conseguenza.
A volte, può sembrare difficile stare al passo con le ultime tendenze del web design e, in effetti, potrebbe esserlo. Dopotutto, non è sempre facile stare al passo con un mercato così dinamico. Tuttavia, se vuoi rendere felici i tuoi visitatori, apparire nei risultati dei motori di ricerca e rimanere pertinente, rimanere aggiornato sulle ultime tendenze del web design è un compito necessario.
Fortunatamente, WordPress rende facile per i dilettanti e per coloro che non sono così esperti di tecnologia creare siti Web funzionali e visivamente accattivanti. Quindi, quando utilizzi la piattaforma per creare un nuovo sito Web o aggiornarne uno già esistente, ricordati di tenere a mente le tendenze di cui sopra. L'implementazione di una o più di queste funzionalità può avere un enorme impatto sulle prestazioni del tuo sito web.
