Il tema figlio di WordPress avrebbe tutto dal genitore?
Pubblicato: 2022-11-16Un tema figlio di WordPress è un tema che eredita la funzionalità di un altro tema, chiamato tema genitore. I temi child sono il modo consigliato per modificare un tema esistente. Quando un tema figlio viene attivato, sostituisce il tema principale come tema attivo. Se non sei uno sviluppatore e desideri apportare modifiche a un tema esistente, un tema figlio è il modo migliore per farlo. Questo perché un tema figlio ti consente di apportare modifiche al tema senza modificare effettivamente il codice del tema principale. Un tema figlio ha tutto dal tema genitore.
Un tema child è simile a un tema parent in termini di stile, caratteristiche e funzionalità. Crea un set separato di file che puoi modificare e personalizzare senza modificare il tema originale. I temi per bambini semplificano la progettazione del tuo sito Web perché hanno lo stesso aspetto dei temi principali. I temi per bambini sono generalmente una scelta migliore se stai creando CSS personalizzati rispetto ai temi normali. Selezionando i plug-in giusti, puoi anche aggiungere nuove caratteristiche e funzionalità al sito. Poiché il tema è costruito attorno a un tema principale, se gli sviluppatori originali decidono di interromperlo, le funzionalità chiave potrebbero andare perse. Successivamente, devi accodare i fogli di stile del tema padre e figlio.
Sarai in grado di mantenere lo stile del tuo tema come genitore se abiliti il tema figlio. Di conseguenza, quando si modificano le funzioni nel tema originale, il foglio di stile del figlio non viene caricato per primo, consentendo di modificare il foglio di stile del figlio. Se vuoi apportare modifiche, falle subito. Una volta che un tema è stato attivato in WordPress, puoi iniziare a personalizzare il CSS. Il file CSS personalizzato aggiunge CSS al design del tuo sito. Questo può essere un modo semplice per apportare modifiche all'aspetto del tuo sito web. La creazione di un tema figlio ti consente di aggiungere nuove caratteristiche e funzionalità proteggendo al contempo i tuoi contenuti.
In questo caso, il plug-in Code Snippets ti consentirà di personalizzare il tuo tema con il codice. Il vecchio avviso di non modificare mai i file del tema è stato sostituito dal più recente avviso di modifica completa del sito. FSE ti consente di modificare tutto ciò che desideri, sia che si tratti di un editor di blocchi visivi o di codice. I temi a blocchi per bambini possono presentare una serie di problemi che li rendono meno desiderabili da utilizzare.
Se vuoi modificare i file nel tuo tema, devi avere un tema figlio installato. Se devi apportare molte modifiche CSS, avere un buon editor con stile è la strada migliore da percorrere.
Qual è la differenza tra il tema principale e il tema figlio in WordPress?

Nel caso opposto, un tema genitore non ha bisogno di essere adatto ai bambini. Un tema figlio, d'altra parte, può essere aggiunto al tema principale. Con questo strumento puoi aggiungere, aggiornare e rimuovere un tema WordPress senza preoccuparti di perdere le tue opzioni di personalizzazione.
I temi principali non hanno dipendenze da altri temi e sono autonomi. Puoi modificare, aggiungere o aggiungere funzionalità o stile a un tema figlio senza influire sul tema principale effettivo. Poiché il tuo codice personalizzato non sarà influenzato se è incluso in un tema figlio, puoi apportare modifiche al tuo tema se il tuo codice non è codificato. Il tema figlio è un tipo di tema che è stato modificato per soddisfare le esigenze dei bambini. Il tuo codice PHP e CSS personalizzato, che modifica il tuo tema principale, è memorizzato in questa directory, che non perderai se il tema principale si aggiorna. Gli elementi del tema che sono disponibili solo per i bambini vengono definiti temi figlio. Poche righe di CSS e un file css.
Un tema figlio potrebbe essere utile per una serie di motivi. Potrebbe essere che tu voglia semplicemente apportare piccole modifiche all'aspetto del sito Web WordPress senza modificare il codice principale. La creazione di un tema figlio, indipendentemente dal motivo, è un modo semplice e rapido per eseguire l'operazione.
Devi prima creare una nuova cartella nella tua installazione di WordPress per creare un tema figlio. Per creare un nuovo file chiamato style.php, vai in questa cartella e inserisci style.php. Se hai un tema figlio, avrai accesso a questo file.
Crea un file style.php, quindi aggiungi il codice seguente.
br/home.html PHP è un linguaggio di scripting utilizzato in alcune parti del mondo. * "br" denota un oggetto specifico. Il tema è dedicato al bambino.
Questa è la descrizione del sito. Il nome del tema come tema figlio viene visualizzato qui.
Questa versione è la 1.0.
Si prega di scrivere il nome completo e l'indirizzo e-mail se si è l'autore.
*/
Il numero
Sei arrivato al punto in cui puoi iniziare a personalizzare il tema child. Di conseguenza, devi solo cambiare il nome del tema nel codice sopra con il nome del tema principale che desideri utilizzare, nonché il numero di versione del tema figlio.
Ad esempio, se desideri creare un tema figlio per il tema Twenty Ten, devi inserire il seguente codice.
fratello. * * Il tema per il bambino si chiama "Tema bambino".
Forniamo le seguenti informazioni. Il tema di Twenty Ten è orientato ai bambini.
Questa versione è stata aggiornata dalla 1.0 alla 1.0.
Il tuo nome è scritto da te.
*/
Il primo passo è capirlo.
Perché utilizzare i temi figlio?
Il tema figlio ti consente di personalizzare il tuo sito WordPress senza dover modificare l'intero modello. Un tema figlio ti consente di salvare tutti gli elementi di cui hai bisogno senza perdere l'intero tema. I temi secondari, come i modelli, consentono di personalizzare un modello preesistente senza dover modificare il codice sorgente.
Qual è la differenza tra il tema figlio e il tema genitore?

Un tema figlio è un tema WordPress che eredita la sua funzionalità da un altro tema WordPress, chiamato tema genitore. I temi secondari vengono spesso utilizzati quando si desidera personalizzare o modificare lo stile di un tema WordPress esistente senza perdere la possibilità di aggiornare quel tema.
Un tema principale è un tema WordPress completo che include tutti i file modello, i fogli di stile e il codice necessari per eseguire un sito Web WordPress. Un child theme è un sottoinsieme di un parent theme: include solo quei file che sono necessari per modificare il parent theme.
Cosa sono i temi genitoriali? In altre parole, un child theme funziona in modo simile al suo parent theme. È il tema principale che incorpora tutte le funzioni, le caratteristiche e lo stile del tema figlio. Quando desideri personalizzare o modificare un tema esistente senza perdere la possibilità di aggiornarlo, puoi utilizzare i temi figlio. Se sei confuso su cosa sia ciascuno dei temi, ecco una ripartizione di cosa sono. Puoi saperne di più guardando il video qui sotto. Il tema figlio richiede di tracciare l'immagine utilizzando carta da lucido. Se hai copiato l'immagine, dovresti aggiungere del colore (codice CSS) al cat. Non appena modifichi l'immagine tracciata del gatto, puoi iniziare ad aggiungervi colore.
Child Theme: cosa sono e perché dovresti usarne uno
Un tema figlio è essenzialmente una copia del tema principale che puoi modificare a modo tuo. Il tema principale può essere personalizzato in questo modo per soddisfare le tue esigenze specifiche senza compromettere la funzionalità complessiva del tema. Se desideri modificare la funzionalità del tema principale, dovrai creare un nuovo tema figlio . Cosa sono i temi child? Un child theme, in altre parole, è un'asserzione che un child appartiene a un tema specifico (per esempio, un parent theme). Un tema figlio è responsabile di tutte le funzionalità, le caratteristiche e lo stile del tema principale, ma può modificare in modo selettivo la funzionalità del tema principale senza interferire con esso. Invece di mantenere le tue modifiche separate dalle funzioni principali del tema principale, puoi tenerle separate. Quali sono alcuni dei vantaggi dell'utilizzo di un tema figlio? I seguenti sono i vantaggi dell'utilizzo di un tema figlio. Molte delle personalizzazioni che puoi apportare al tema principale possono essere eseguite senza influire sulla funzionalità sottostante. Le modifiche apportate saranno separate dalle funzioni del tema principale. Un tema figlio può essere dichiarato senza modificare il tema padre. Quali sono i vantaggi dell'utilizzo di un tema creato per il tuo genitore? Di seguito sono riportati alcuni dei vantaggi dell'utilizzo di un tema principale. Non è necessario modificare il tema figlio per dichiarare un tema padre. Tutte le funzioni, le caratteristiche e gli stili del tema principale possono essere modificati. Tutte le funzioni, le caratteristiche e gli stili del tema principale possono essere condivisi con il tema figlio.
Dovrei usare il tema figlio o il tema genitore?

La creazione di un tema figlio è il passaggio più appropriato se lavori principalmente su CSS personalizzati. Tuttavia, se desideri apportare modifiche significative alla funzionalità del tema, dovresti creare un tema principale o scegliere un'opzione che abbia già un tema figlio esistente.
Un tema figlio è semplicemente una raccolta di file che possono essere utilizzati per apportare modifiche al codice e allo stile di un tema specifico (padre). Non ci sono requisiti aggiuntivi per il codice del tema o i file che devono essere modificati. Leggendo questo articolo, sarai in grado di definire un tema figlio e determinare se è necessario. Alcuni temi child popolari, come Avada, includono una versione scaricabile del tema, rendendone l'installazione molto semplice. È necessario un po 'di know-how tecnico per apprendere e distribuire temi figlio. Se stai creando da zero, potrebbe essere necessario modificare i file del tema figlio. Quando si sono verificati dei cambiamenti, questi vengono valutati utilizzando l'esistenza di un tema figlio come indicatore.
Sono immediatamente consapevole di cosa significa quando dice che qualcosa è personalizzato, diverso o di natura diversa. Non cambierò o personalizzerò mai un file o un codice del tema. Man mano che espandiamo le nostre capacità, progetti e portfolio di siti, perfezioniamo il nostro sviluppo e i temi figlio fanno sempre parte del nostro design.
Quando si personalizza un tema esistente, è spesso necessario modificare il piè di pagina o il copyright per visualizzare di cosa si tratta. È possibile mantenere le stesse impostazioni durante la modifica dei file del tema principale. Di conseguenza, puoi mantenere l'aspetto generale del tema dandoti anche la libertà di modificarlo secondo necessità.
Una delle grandi caratteristiche di un tema figlio è che ti consente di progettare il tuo sito come una singola entità, indipendentemente dal tema che scegli. Se desideri modificare l'aspetto del tuo sito senza riprogettarlo completamente, puoi utilizzare questa funzione.
Se desideri modificare un tema esistente o crearne uno tuo, l'utilizzo di un tema figlio è un buon punto di partenza.
Come attivare un tema figlio in WordPress
Come si crea un tema figlio in WordPress? Per attivare un tema figlio in WordPress, vai al pannello di amministrazione di WordPress (Dashboard), seleziona il tema che desideri attivare, quindi fai clic sul link Temi. Per attivare i temi figlio, vai in alto a destra nella pagina e fai clic sul collegamento Attiva temi figlio .
Come funziona un tema figlio di WordPress?
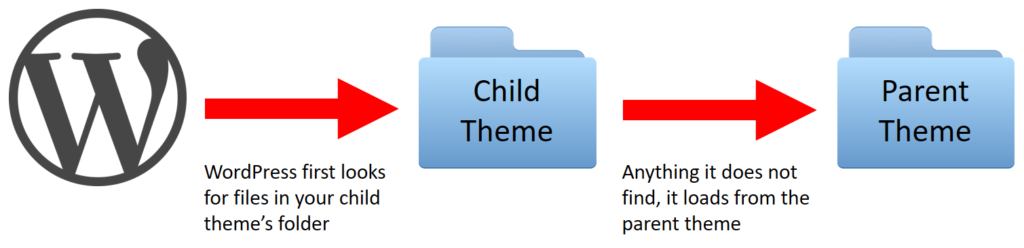
Un tema figlio è un tema che eredita la funzionalità di un altro tema, chiamato tema genitore. I temi child sono il modo consigliato per modificare un tema esistente. Quando un tema figlio è attivo, sovrascriverà qualsiasi file nel tema principale con lo stesso nome.
Un tema figlio di WordPress, ad esempio, è un tema strettamente collegato, con alcune funzioni e uno stile simile a un altro tema. Un tema figlio, a differenza di una versione ridotta, meno potente o limitata di un tema, è molto potente e unico. I temi sono più di un'estensione del tuo tema WordPress. Oltre al tema genitore, c'è anche un tema figlio aggiuntivo . Puoi personalizzare il tuo tema WordPress senza perdere le tue funzionalità chiedendo al tuo sviluppatore di modificarlo, aggiungerlo e rimuoverlo. Quando si crea un tema WordPress, è meglio utilizzare temi figlio per aggiungere extra o stili. Se apporti modifiche direttamente nei tuoi file header.php, function.php, perderai tutte le personalizzazioni che hai effettuato.
C'è un tema figlio in questo. Hai la possibilità di apportare modifiche minori al tuo tema WordPress tramite temi figlio. Se desideri apportare modifiche significative al tuo tema WordPress esistente o desideri creare una nuova funzionalità che non esiste già nel tema, dovresti prendere in considerazione un tema personalizzato. Quando acquisti un tema predefinito da un marketplace, di solito ti forniscono un tema figlio.
Come creare un tema figlio in WordPress
Quando crei un tema child, puoi modificare il tema parent nei modi che preferisci. Puoi fare di più più velocemente concentrandoti sul tema piuttosto che sulla base di codice. Anche i temi child dovrebbero essere modificati pur mantenendo il loro design. Poiché il tema principale ha un design che puoi sfruttare, puoi comunque apportare le modifiche necessarie. Quando viene attivato un tema figlio, ti verrà chiesto di selezionare quale tema principale utilizzare.
Cos'è il tema WordPress per bambini
Un tema figlio è un tema WordPress che eredita la sua funzionalità da un tema genitore. I temi secondari vengono spesso utilizzati quando si desidera apportare modifiche a un tema WordPress esistente senza perdere la possibilità di aggiornare quel tema in futuro.
Come creare un tema figlio
La creazione di un tema figlio può fornire una serie di vantaggi. Il primo principio è che hai la possibilità di modificare il tema per evitare di modificare il tema principale. Le modifiche apportate al tema figlio vengono mantenute separate da quelle apportate al tema principale, consentendoti di tornare sempre a quello originale. Sono disponibili numerosi temi figlio , tutti spesso creati per scopi specifici, come blog o categorie di blog. Di conseguenza, non devi più preoccuparti di modificare il tema del tuo blog principale se crei un tema figlio. Prima di iniziare a progettare un tema figlio, dovresti prima pensare ad alcune considerazioni importanti. Dovrai innanzitutto assicurarti che il tema principale sia compatibile con i temi secondari. Inoltre, dovresti assicurarti che i file del tema figlio siano organizzati correttamente. Infine, i file del tema figlio devono essere nominati correttamente. Il quarto e ultimo passaggio consiste nell'assicurarsi che i file del tema figlio siano inclusi nei file del tema principale. È inoltre necessario assicurarsi che i file del tema figlio siano inclusi nella directory del tema WordPress. Ci sono altri sei elementi da considerare prima di aggiungere il tema child. La creazione di un tema figlio, al contrario di un tema per adulti, consente di personalizzare il tema senza alterarne l'aspetto originale. Sarai in grado di creare un tema di successo se tieni a mente questi fattori durante la creazione di un tema figlio.

Tema figlio vs tema genitore
Esistono due tipi di temi che puoi utilizzare per il tuo sito WordPress: un tema principale e un tema figlio. Un tema principale è un tema completo che include tutti i file modello, CSS e JavaScript necessari per eseguire un sito WordPress. Un tema figlio è un tema che eredita la funzionalità di un tema padre e può essere utilizzato per modificare o estendere il tema padre.
Un tema figlio, d'altra parte, è un tema WordPress che può essere utilizzato per sostituire un tema installato in precedenza con funzionalità, caratteristiche e stile. Un tema figlio può essere composto da due file: style.html e functions.html. Possono diventare piuttosto complessi e contenere solo tanti file modello quanto il tema principale. Un tema figlio di WordPress presenta alcuni vantaggi e svantaggi. Puoi selezionare un tema figlio se vuoi usarne uno come tema principale. Se stai imparando a creare i tuoi temi WordPress , puoi farlo con un tema figlio, che riduce i tempi di sviluppo. L'utilizzo di un tema figlio per il tuo sito WordPress potrebbe non essere la scelta migliore a seconda di una varietà di fattori. Puoi utilizzare un plug-in CSS personalizzato se apporti solo piccole modifiche agli stili di alcuni elementi. Un tema esterno sarebbe, tuttavia, l'ideale se sei costretto a cambiare l'intera combinazione di colori.
Generatore di temi per bambini
Un generatore di temi figlio è uno strumento che ti aiuta a creare un tema figlio per il tuo sito WordPress. Un tema figlio è un tema che eredita lo stile e la funzionalità di un altro tema, chiamato tema padre. I temi secondari vengono spesso utilizzati per apportare modifiche a un tema esistente o per creare un nuovo tema basato su uno esistente.
Come utilizzare il tema figlio in WordPress
Dopo essere tornato alla dashboard di WordPress, fai clic sul menu Aspetto per accedere alla sezione Temi. Un tema figlio dovrebbe essere l'unico che non include un'immagine. Quando fai clic sul pulsante Attiva accanto al nome del tema, ti verrà chiesto di aprire il tuo sito Web nella modalità predefinita.
Poiché i temi child di WordPress sono in grado di sfruttare le potenti funzionalità presenti in un tema o framework principale, è semplice personalizzare un tema WordPress. Tutte le funzionalità e l'aspetto di un tema principale possono essere presi in prestito o modificati da un tema figlio senza influire sul codice. Per maggiori informazioni sui child theme di WordPress, leggi il nostro articolo: Cosa sono i child theme di WordPress? Se il tema di tuo figlio è un file zip, tutto ciò che devi fare è fare clic sul pulsante "Carica tema". Se il tema principale è disponibile nella directory dei temi di WordPress.org, tenterà di installarlo. Il passaggio seguente ti informerà che il tema principale deve essere installato manualmente. Puoi attivare il tema figlio dopo aver installato sia un tema padre che un tema figlio. Non è necessario che il tema figlio sia abilitato per essere utilizzato. Oltre alla nostra guida su quali file devono essere modificati in un tema WordPress, ti consigliamo di leggere le nostre istruzioni per la modifica del tema WordPress.
Plug-in WordPress per temi per bambini
Un child theme è un plugin di WordPress che ti permette di personalizzare il tuo sito senza dover modificare il codice del tema originale. Ciò è particolarmente utile se desideri apportare modifiche a un tema a cui non hai accesso o se desideri mantenere le modifiche separate dal tema originale.
I temi child di WordPress sono quelli che ereditano tutte le funzionalità da un altro tema WordPress, "il genitore". È preferibile utilizzare i temi figlio perché sono più flessibili in termini di design e libertà di espressione. Inoltre, anche dopo l'aggiornamento, le modifiche al design e al codice verranno mantenute. In questo tutorial, ti mostrerò come utilizzare un plug-in del tema figlio per creare il tuo tema. Il plug-in Child Theme Configurator ti consente di creare un nuovo tema figlio per il tuo sito Web WordPress. Dopo aver modificato le impostazioni, il tema figlio di WordPress può essere salvato come plugin di WordPress. La versione Pro del plug-in aggiunge ancora più potenza a ciò che puoi fare con il tuo sito web.
Nel caso in cui la funzione abbia esito positivo, il tuo nuovo tema figlio verrà visualizzato nella parte superiore della pagina. Di conseguenza, il tuo nuovo tema figlio di WordPress non richiederà alcun lavoro aggiuntivo dopo l'installazione. Se vuoi sfruttare determinati file e manipolare il codice, puoi farlo. Gli sviluppatori di questo plugin forniscono anche una varietà di tutorial per aiutarti a navigare nell'interfaccia.
Cos'è un tema WordPress per bambini?
Un tema figlio, secondo il Codex di WordPress, è un tipo di tema che è "intrinsecamente legato alla funzionalità e allo stile di un altro tema" o tema principale. I temi child possono essere modificati mantenendo il design e il codice del tema esistente.
WordPress ha bisogno di un tema figlio?
Non sono sempre richiesti quando necessario. Ne hai bisogno solo se hai bisogno di modificare temi o file. L'attuale tendenza di aggiungere sezioni CSS personalizzate ai temi non è nuova; Le modifiche ai CSS erano popolari, ma ora molti temi lo fanno. Sono disponibili anche plug-in CSS personalizzati per impedirti di modificare o distruggere temi o temi figlio.
Il verdetto su WordPress.com Vs WordPress.org
Le due piattaforme sono gestite da società diverse, con WordPress.com di proprietà di Automattic e WordPress.org di proprietà della WordPress Foundation, un'organizzazione senza scopo di lucro. Non sarai in grado di utilizzare WordPress.com gratuitamente, mentre WordPress.org sarà a pagamento.
Si può anche fare una distinzione tra i due poiché WordPress.com è destinato agli hobbisti e agli individui che desiderano creare siti Web, mentre WordPress.org è destinato alle aziende e ai professionisti che desiderano utilizzare WordPress per creare siti Web.
Qual è il tuo verdetto? WordPress.com è un ottimo sito sia per i principianti che per i professionisti che desiderano creare i propri siti Web utilizzando WordPress, mentre WordPress.org è un ottimo sito per aziende e professionisti che desiderano utilizzare WordPress per potenziare i propri siti Web. Se vuoi solo creare un sito web con WordPress, WordPress.com è l'opzione migliore. Se desideri utilizzare WordPress per potenziare il tuo sito Web, WordPress.org è l'opzione migliore.
Tema genitore
Un tema genitore è un tema completo che funge da base per un tema figlio. Un tema figlio eredita la funzionalità del tema principale, ma può essere personalizzato per soddisfare le esigenze specifiche dell'utente.
Ora WordPress può essere utilizzato per creare un tema figlio, un sottoinsieme del tema principale. I temi per bambini vengono utilizzati principalmente per aggiungere uno stile personalizzato al loro CSS. I framework come i framework dei temi non sono la stessa cosa delle librerie di codici e di altri file. Solo gli sviluppatori Web dovrebbero essere in grado di apprendere i fondamenti dei temi padre/figlio e dei framework dei temi.
Che cos'è un tema principale?
In sostanza, un tema principale è una raccolta di tutte le cose. In altre parole, hai le risorse e i file modello necessari per creare un tema WordPress. Puoi aggiungere o sottrarre da esso come ritieni opportuno. PHP è un esempio di script php. Sono richiesti solo i file modello e di stile principali (ad esempio i file css).
I pro ei contro dell'utilizzo di un tema figlio
L'utilizzo di un tema child presenta numerosi vantaggi. Consente inoltre di mantenere coerenti il tema e il codice. Inoltre, semplifica l'aggiornamento e la manutenzione del tema figlio, piuttosto che dell'intero tema WordPress, che è più difficile. L'utilizzo di un tema figlio può anche aiutarti a ridurre la quantità di tempo e gli sforzi che devi dedicare alla creazione di un nuovo tema da zero.
I bambini, d'altra parte, possono essere avvertiti sull'uso di temi figlio. Un tema figlio può essere modificato solo come tema figlio, il che significa che la funzionalità principale di WordPress non può essere modificata. I temi per bambini sono in genere meno dettagliati dei temi per genitori, che potrebbero non essere l'ideale per temi specifici. Inoltre, i temi child non sono supportati da tutte le versioni o dispositivi di WordPress.
Il tema figlio è un'opzione eccellente per modificare e personalizzare un tema WordPress esistente mantenendone il design e il codice. Prima di prendere una decisione sull'utilizzo di un tema figlio, dovresti considerare attentamente i vantaggi e gli svantaggi.
Cos'è WordPress genitore/figlio?
Un tema principale è un tema WordPress dichiarato come tale da un altro tema. I progettisti e gli sviluppatori di temi possono utilizzare questa funzione per sfruttare un tema WordPress più ampio e robusto, modificandolo al contempo.
Come trovo il tema principale in WordPress?
Gli handle sono $handles nello stile genitore. Una volta che hai visto la fonte sul front-end, sarai in grado di trovare il foglio di stile che descrive l'handle. Se WordPress può accodare l'handle, WordPress lo scriverà nell'ID. Se utilizzi un tema CSS, includi quanto segue: id='main-styles-css'.
Come cambiare il tema principale
Puoi anche modificare il tema principale in base alle tue esigenze. Puoi cambiare il tema principale semplicemente andando su Aspetto. Sul lato destro, scegli l'opzione Cambia temi.
Apparirà ora la finestra di dialogo Cambia temi, in cui puoi selezionare il tema principale che servirà come base per il tuo nuovo tema.
Dopo aver scelto un tema principale, tutti i temi inclusi in quel tema verranno visualizzati nella finestra di dialogo Seleziona temi. Successivamente, puoi scegliere quali includere nel tuo nuovo tema.
Dopo aver selezionato i temi desiderati, fai clic sul pulsante Aggiungi temi. Quindi, fai clic sul pulsante Salva tema per salvare il nuovo tema.
Nuovo tema figlio
Un tema figlio è un tema che eredita la funzionalità di un altro tema, chiamato tema genitore. I temi secondari vengono spesso utilizzati quando si desidera apportare modifiche a un tema esistente.
Con WordPress, puoi creare siti web completamente personalizzati con una conoscenza minima di HTML, CSS o PHP. Lo svantaggio è che una volta che il tema viene aggiornato dallo sviluppatore, tutte le modifiche apportate andranno perse. Se desideri apportare modifiche a un sito Web senza dover modificare i file originali, utilizza un tema figlio. Il file system di un tema figlio viene modificato o aggiunto da un altro tema. Cambia solo le parti di cui hai bisogno in base a ciò che richiedi nel tema principale. Un tema figlio non richiede altri componenti oltre a una cartella, un foglio di stile o un file functions.php. Un tema figlio deve avere la propria cartella, foglio di stile e file functions.php, oltre al proprio file.
L'installazione di WordPress contiene temi figlio nella directory dei contenuti/temi di WordPress. Tutto quello che devi fare è inserire il nome e il modello del tuo tema. Solo quando pubblicherai il tuo tema dovrai controllare il resto. Puoi aggiungere funzionalità e caratteristiche a un sito WordPress modificando il file functions.php. Creare un file è semplice come creare un foglio di stile, se non di più. Se non intendi utilizzare PHP per modificare il tuo tema, puoi farlo senza di esso. Se stai utilizzando un tema principale, probabilmente hai una buona idea di come dovrebbe apparire il tuo sito web.
Devi ereditare il foglio di stile del tuo tema principale per arrivare qui. Puoi farlo utilizzando CSS o importando da un altro paese utilizzando la regola @import. Se hai fatto tutto correttamente, il tuo tema figlio dovrebbe assomigliare al suo genitore. Ora possiamo iniziare a personalizzare il tema e apportare modifiche per ottenere i risultati che stiamo cercando. Ne esamineremo molti qui. Esistono diversi metodi per personalizzare il tuo veicolo. Gli stili del tema principale verranno sovrascritti dagli stili personalizzati del tema figlio.
Puoi fare tutto ciò che vuoi con questo metodo per migliorare il tuo sito web. Il tema figlio dovrebbe includere la stessa struttura ad albero delle cartelle del tema principale. Se un file che desideri modificare si trova in una cartella denominata page-templates nel tema principale, creerai una cartella denominata page-templates nella directory del tema figlio. Per creare il nostro modello di pagina personalizzato, copiamo e rinominiamo semplicemente il file page.php dal tema principale a custom-full-width.php. Di conseguenza, includiamo la classe full-width nell'elemento footer nel file footer-custom.php. L'unica cosa che resta da fare è inserire del codice nel nostro foglio di stile. Si prega di consultare la seguente pagina a larghezza intera per ulteriori informazioni.
Diciamo solo che trarrebbe beneficio dalla lucidatura. Gli hook del tema possono essere utilizzati per personalizzare un tema figlio senza dover modificare i file principali. Usando gli hook del tema, puoi aggiungere subito contenuto, funzioni e altre funzionalità a un tema. Gli hook possono essere classificati in due tipi: action hook e filter hook. L'hook azione aggiunge funzionalità personalizzate alle funzioni esistenti, mentre l'hook filtro modifica le funzioni nella posizione dell'hook. I temi child possono essere creati in WordPress in pochi secondi utilizzando solo una riga di codice. Questo è il caso perché stiamo esaminando una funzione che fornisce i crediti a piè di pagina nel tema Twenty Fifteen.
Se stai usando functions.php, assicurati di eliminare il file footer.php modificato dal tema child. Gli hook nei temi child possono essere utilizzati per completare un'ampia gamma di attività. Possiamo personalizzare completamente un sito Web senza modificare nessuno dei file principali utilizzando un tema figlio. Puoi creare facilmente un tema o un framework da zero; le tue modifiche sono protette dagli aggiornamenti del tema; e se qualcosa va storto, il tuo tema sarà sempre attivo e funzionante.
Perché dovresti creare un tema figlio
La creazione di un tema figlio è un modo eccellente per mantenere la coerenza del tuo sito senza preoccuparti degli aggiornamenti o della modifica dei temi. Con WordPress.com, puoi creare il tuo tema figlio e una varietà di altre opzioni.
