WP Grid Builder, il re della ricerca di WordPress per filtri
Pubblicato: 2022-05-06C'è una cosa importante in un sito web: poter trovare facilmente le informazioni di cui hai bisogno.
Che si tratti di un negozio online o di post di un blog, a nessuno piace passare più di 5 minuti (e sono già molti) a curiosare in un sito per trovare finalmente quello che stanno cercando.
Amazon e WalMart hanno pubblicato studi alcuni anni fa spiegando che ogni secondo di tempo di caricamento extra costava loro milioni di dollari all'anno.

Bene, da parte nostra, non siamo ancora a queste cifre, ma lascia che ti presenti un plug-in che potrebbe rivoluzionare lo sviluppo del tuo sito e migliorare l'esperienza del cliente.
Non parleremo di memorizzazione nella cache, server, miglioramento o ottimizzazione. Ci concentreremo qui sulla ricerca e sul filtraggio di tutti i dati del tuo sito tramite il plug-in WP Grid Builder .
E questa è la ciliegina sulla torta: non avrai bisogno di alcun codice, tutto è fatto visivamente.
Panoramica
- Che cos'è WP Grid Builder?
- Che cos'è una ricerca sfaccettata di WordPress?
- Come configurare WP Grid Builder?
- Quali sono i componenti aggiuntivi di WP Grid Builder?
- Quanto costa WP Grid Builder?
- La nostra recensione finale su WP Grid Builder
Questo post contiene link di affiliazione. Ciò significa che WPMarmite riceverà una commissione se decidi di ottenere il plugin. Questo ci permette di pagare per il lavoro di ricerca e scrittura degli autori del blog. Tuttavia, rimaniamo imparziali. Se un prodotto non vale, lo diciamo (o non ne parliamo). Per ulteriori informazioni, consulta la nostra politica di pubblicazione.
Originariamente scritto a luglio 2020, questo post è stato aggiornato l'ultima volta ad aprile 2022.
Che cos'è WP Grid Builder?

WP Grid Builder è un plug-in WordPress premium che ti consente di creare griglie filtrabili in tempo reale , senza ricaricare le pagine, con qualsiasi tipo di contenuto (post, prodotti WooCommerce, progetti di portfolio, tipo di post personalizzato, ecc.). I filtri sono completamente personalizzabili.
Puoi aggiungerne quanti ne vuoi, con qualsiasi tipo di criterio.
È possibile avere sfaccettature classiche come il prezzo o il colore di un prodotto, ma anche sfaccettature più interessanti provenienti da campi aggiunti tramite Campi personalizzati avanzati, campi personalizzati di WordPress o qualsiasi altro possibile dato.
WP Grid Builder è versatile e ti farà risparmiare tempo prezioso, offrendoti al contempo la possibilità di affrontare progetti che fino ad ora non sembravano essere alla tua portata.
Oltre alle griglie filtrabili, il plug-in WP Grid Builder offre anche altre due funzionalità molto utili:
- La creazione di slider personalizzati , con qualsiasi tipo di dato.
- La progettazione di schede con contenuti filtrabili , come AirBnb, per mostrare ad esempio le proprietà disponibili per l'affitto.
Per farti capire l'utilità di questo plugin (WordPress non consente in modo nativo il filtraggio avanzato dei tuoi contenuti), WP Grid Builder mostra diversi casi d'uso classici sul suo sito ufficiale.
Grazie a questo plugin potrai offrire filtri ai tuoi visitatori, in base a diversi criteri:
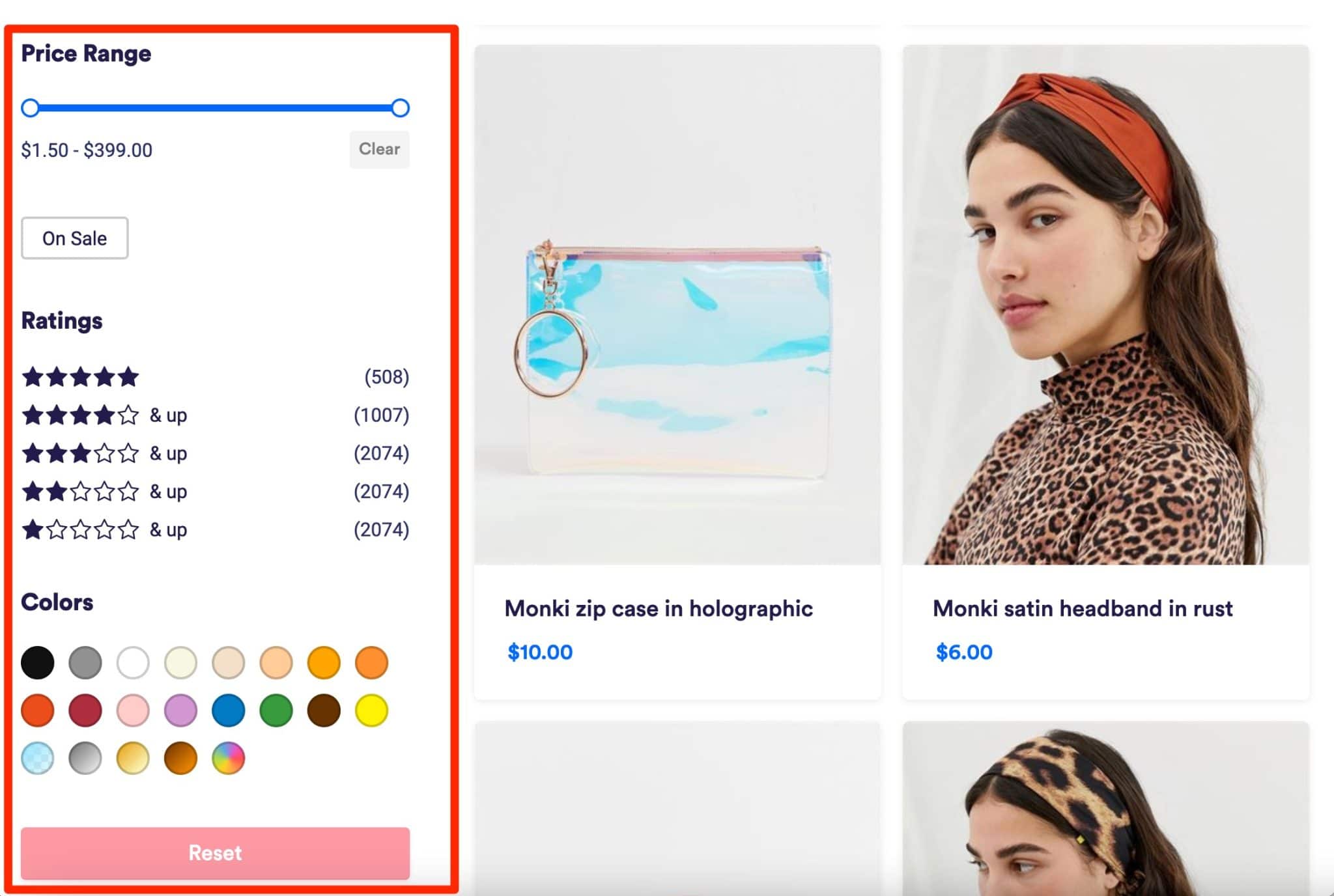
- In un negozio online puoi ad esempio aggiungere i seguenti filtri: tipi di prodotto, marchi, fascia di prezzo, valutazioni, colori, ecc.

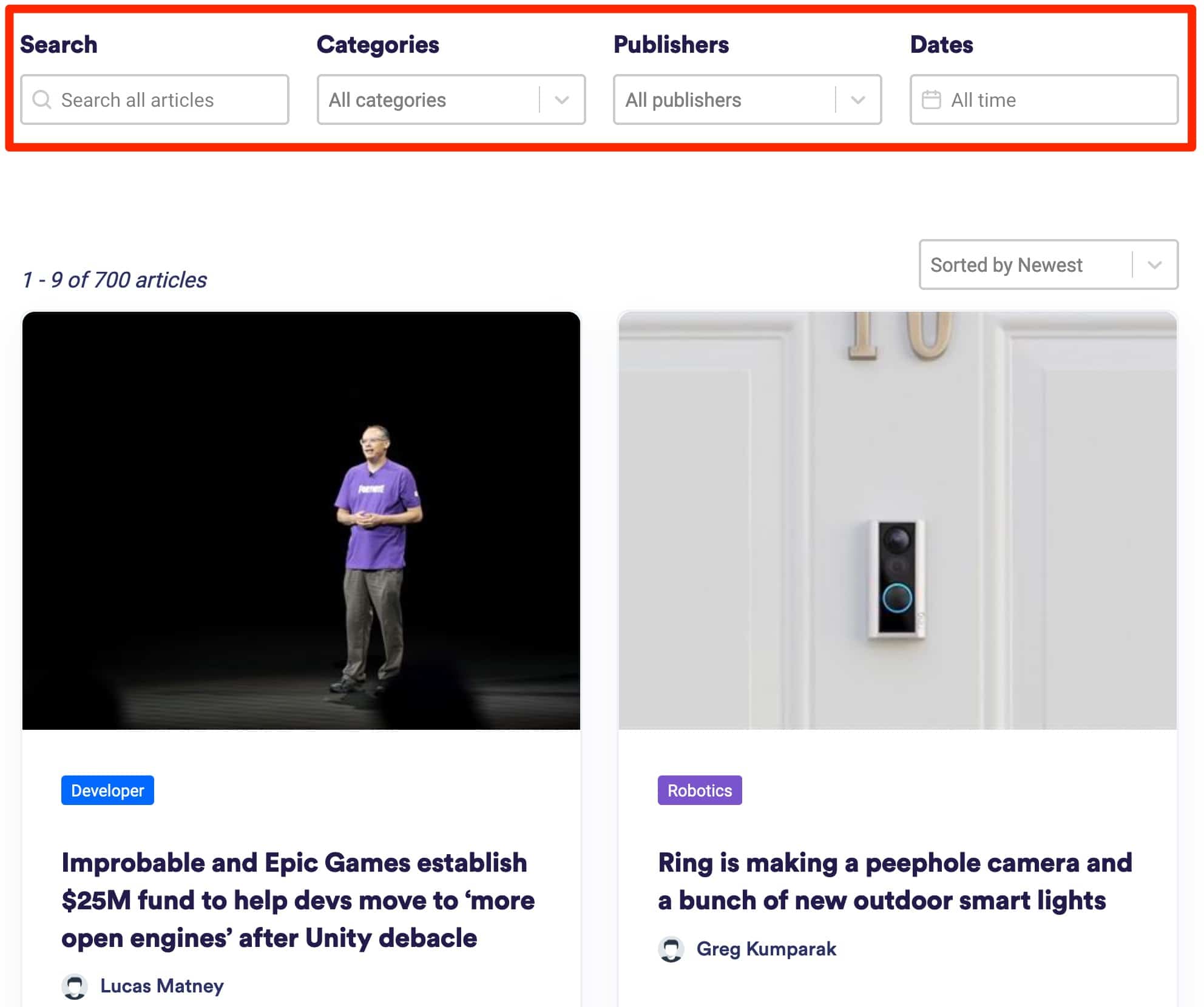
- Su una pagina del blog , puoi usarlo per effettuare una ricerca più veloce dei post filtrando per data, autore, categoria ecc.

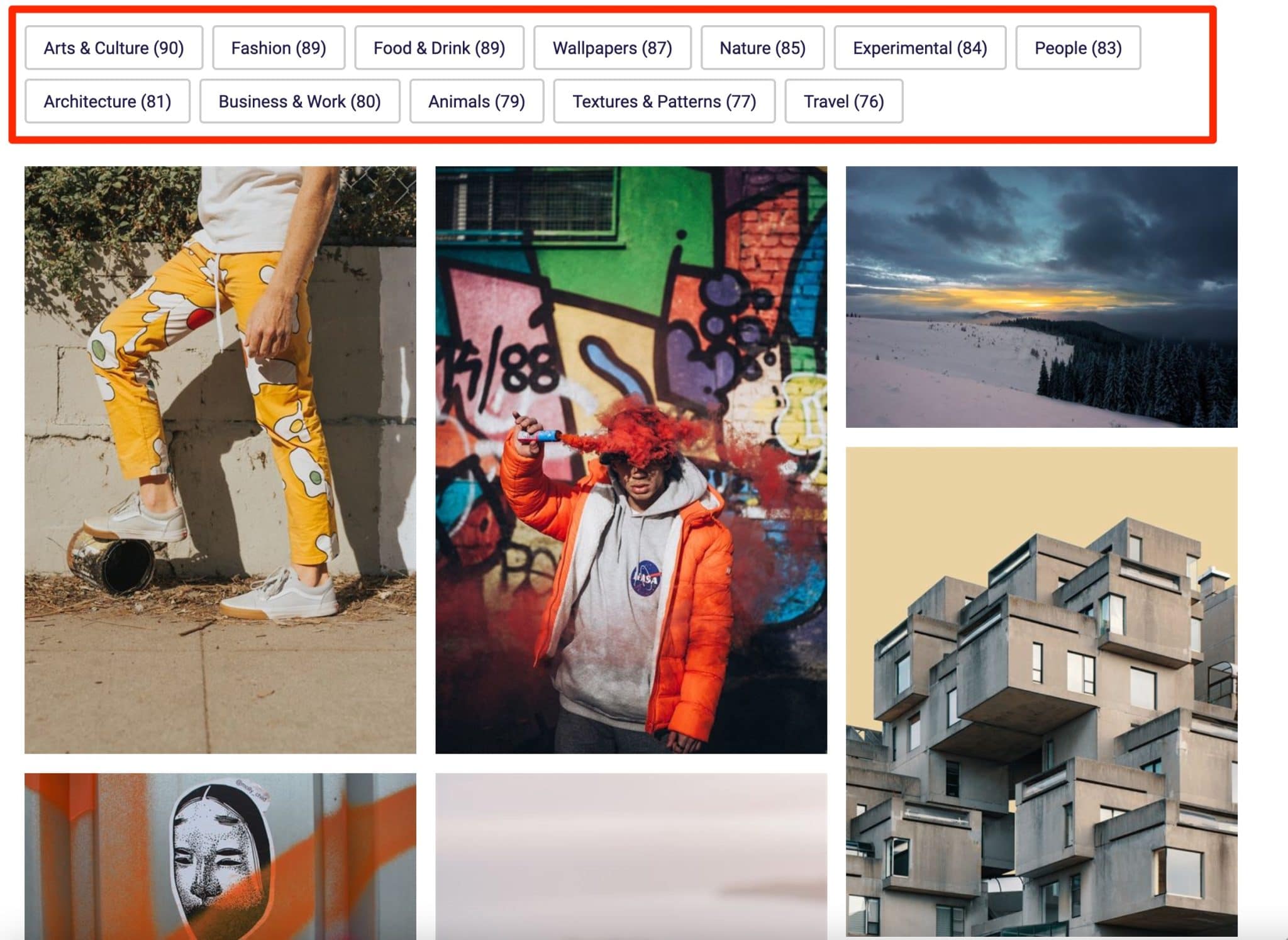
- In una pagina portfolio , puoi rendere possibile la ricerca delle tue immagini per tipo di categoria, ad esempio.

Per andare un po' oltre, dai un'occhiata a questa presentazione video creata da WP Grid Builder:
È più chiaro per te? Allora andiamo avanti. Come avrai notato in queste prime righe, il funzionamento di WP Grid Builder si basa in gran parte su un sistema di filtri: i facet.
Per comprendere il resto di questo test, parliamo in dettaglio di questo termine tecnico nella sezione seguente.
Che cos'è una ricerca sfaccettata di WordPress?
Sfaccettature? Niente a che vedere con le gemme o la superficie levigata di un diamante.
In IT, le ricerche sfaccettate sono ricerche che ti consentono di filtrare i tuoi contenuti in base a diversi criteri : prezzo, valutazioni dei clienti, colore, marchio, ecc.
Veloce e fluida, questa ricerca ha criteri diversi che consentono all'utente di trovare rapidamente ciò che desidera.
Sono sicuro che li hai già visti, ad esempio sui siti di viaggi quando definisci un budget, una data e infine una destinazione per la tua prossima vacanza.
Probabilmente li hai incontrati anche sui siti di e-commerce . Ad esempio nei negozi di scarpe o abbigliamento, quando selezioni taglie, colori, prezzi e ti mostra i prodotti corrispondenti.

L'utilizzo di questo sistema sul tuo sito WordPress può migliorare notevolmente il tasso di conversione e il numero di visite ai tuoi articoli. Ora vediamo come configurarlo con WP Grid Builder!
Come configurare WP Grid Builder?
Inizia installando e abilitando il plugin.
Ecco come funzionerà il resto del processo. Per renderlo più concreto, ti mostrerò un caso pratico progettando un negozio online di prodotti Apple, con filtri specifici in base ai prodotti (memoria RAM, colore, prezzo, ecc.).
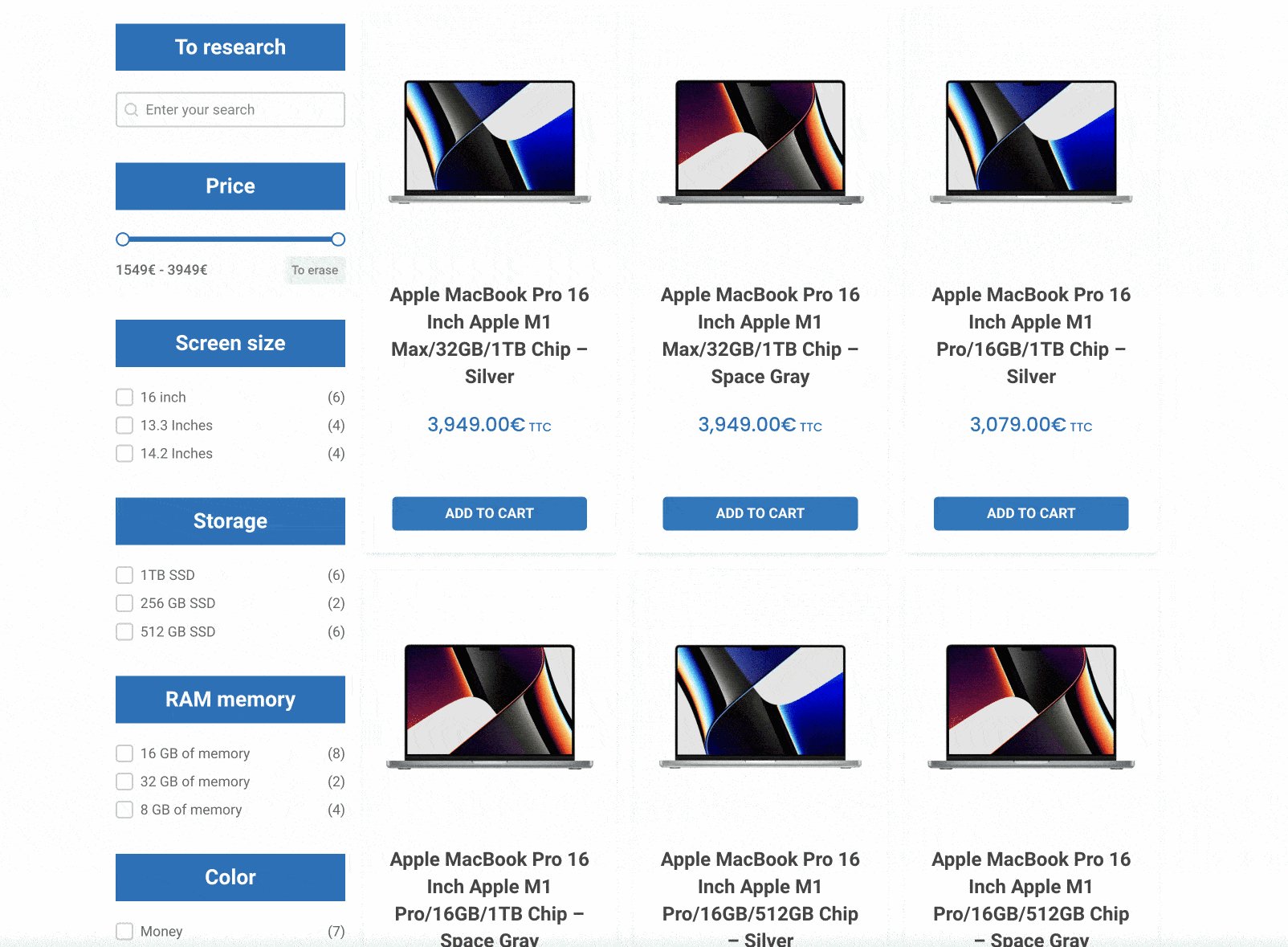
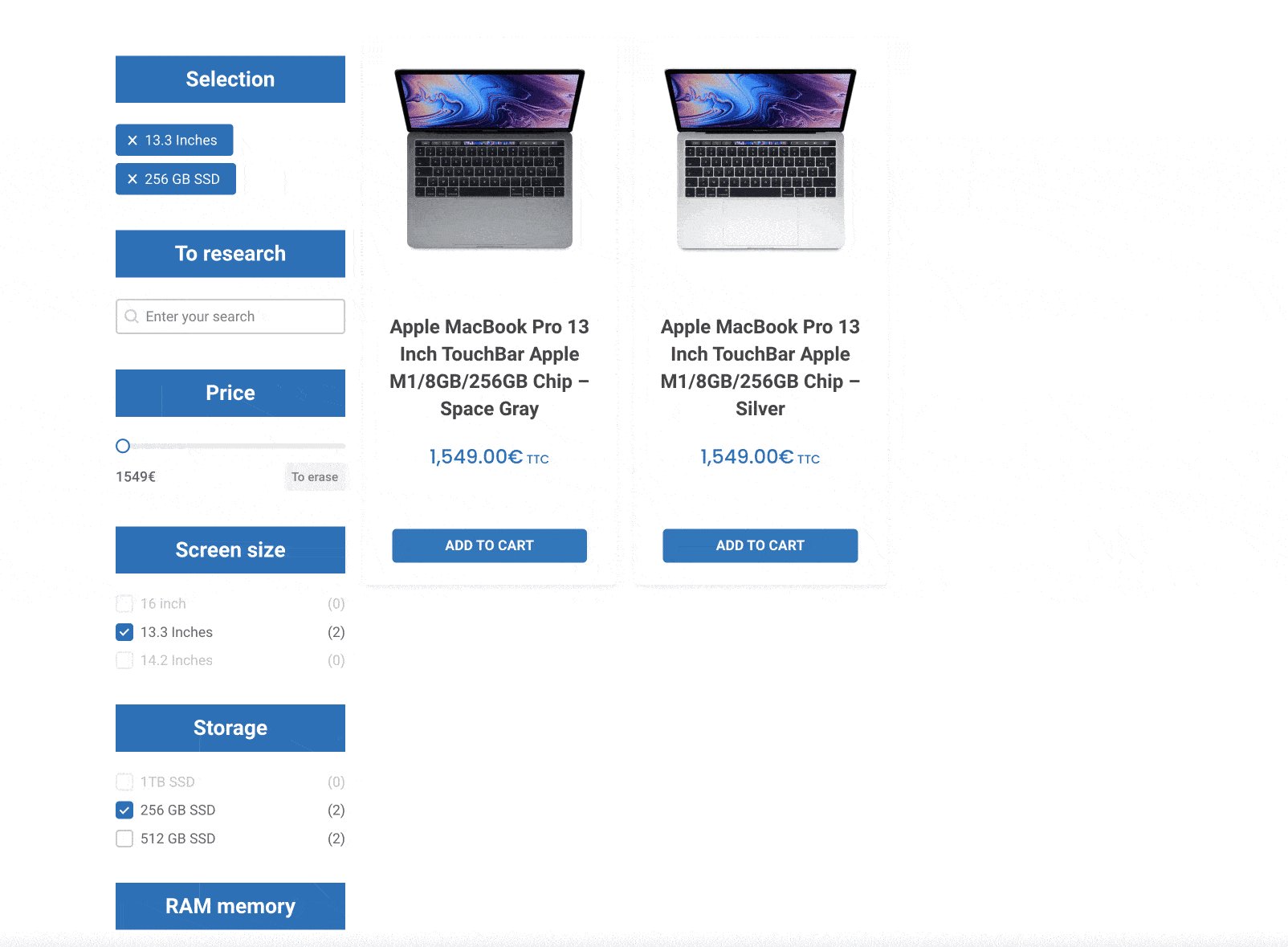
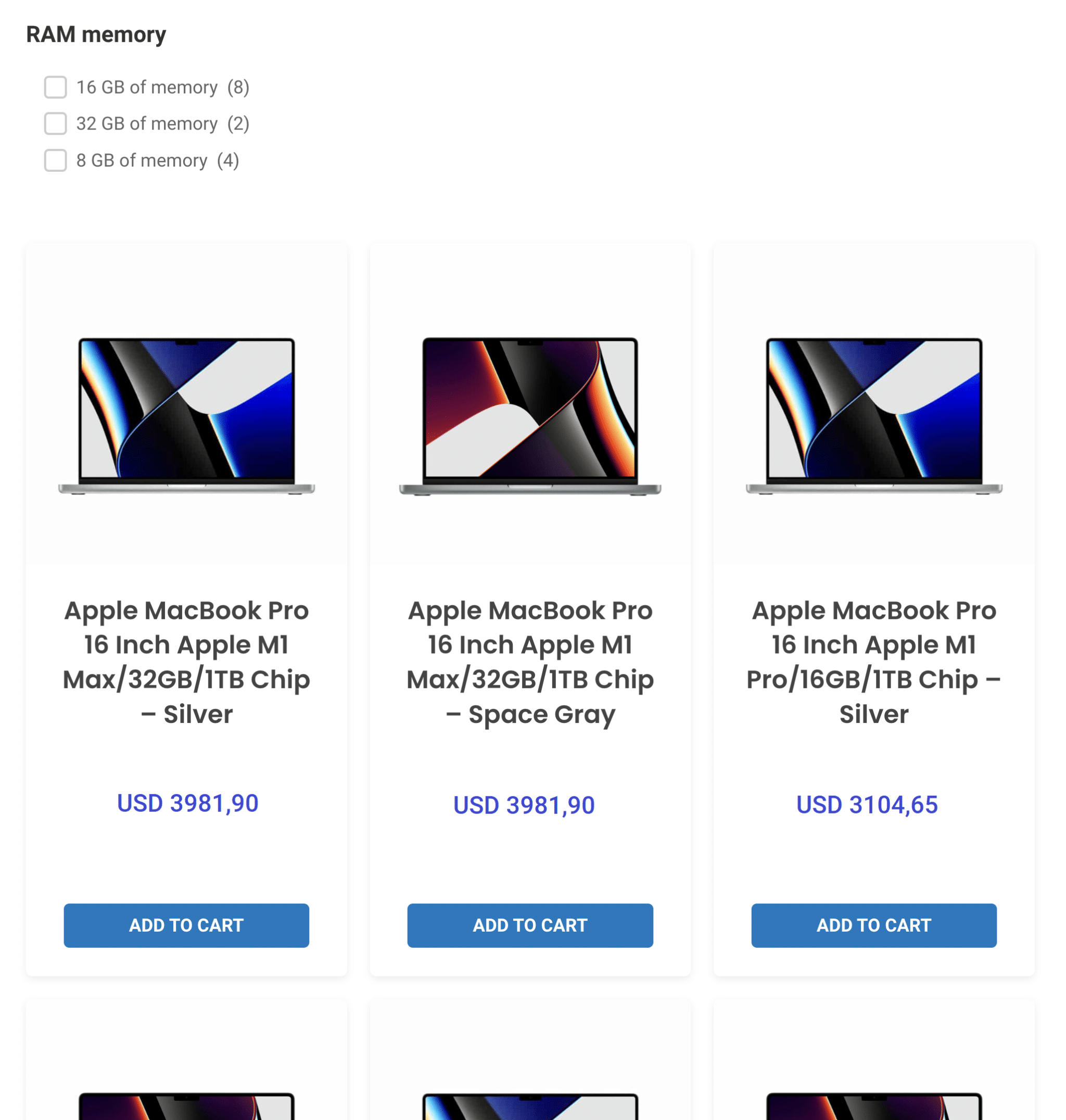
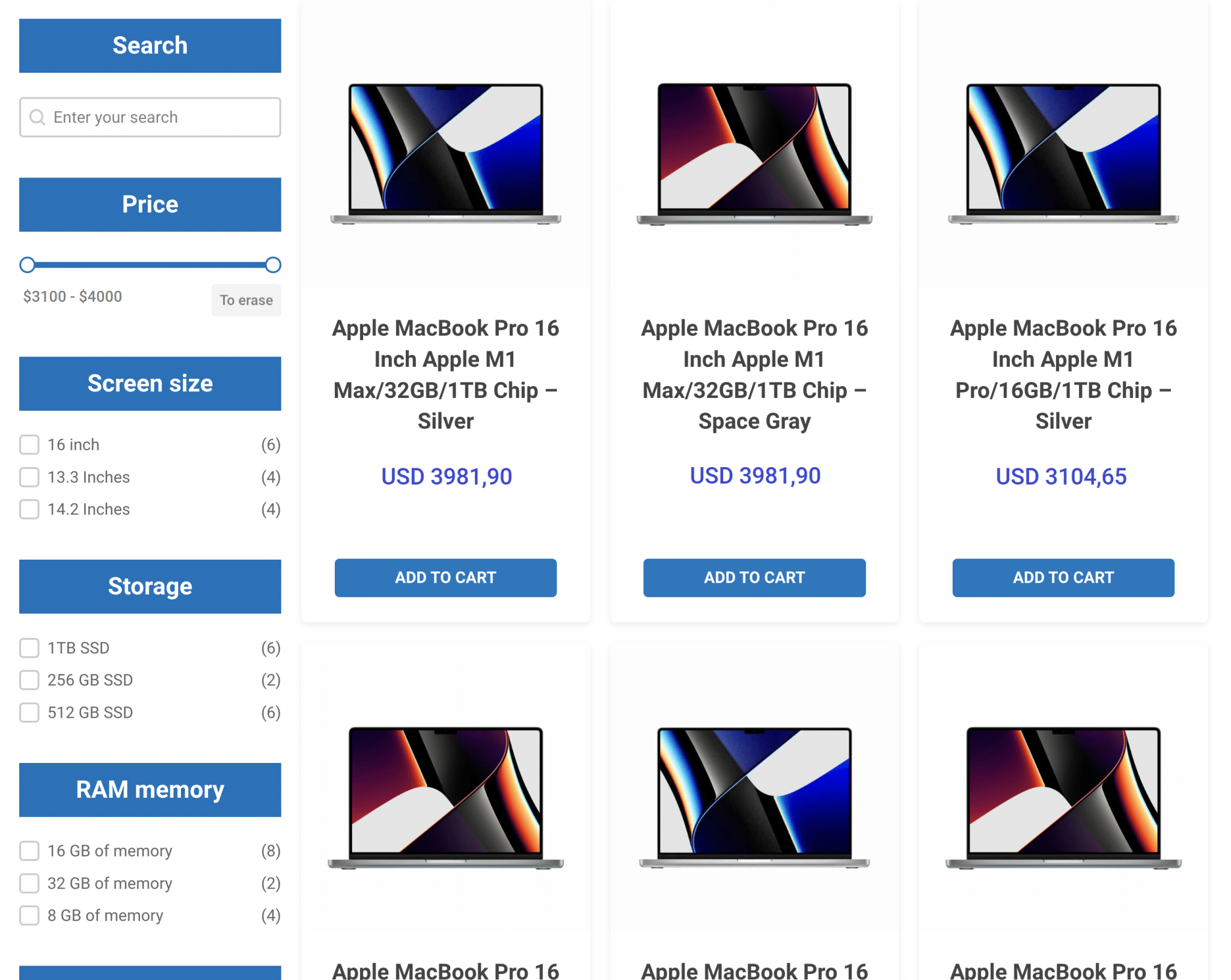
Ecco il tipo di griglia filtrabile che creeremo in questo post per il nostro negozio online WooCommerce:

Prima di passare al nocciolo della questione, indicherò qualcosa di molto importante, in modo che tu possa capire meglio come funziona WP Grid Builder.
Dovresti sapere che il plugin si basa su 3 elementi:
- Le carte
- Le sfaccettature
- Le griglie
Questi termini saranno usati in queste righe, ma niente panico: te lo spiegherò tutto con degli screenshot, così non ti perderai nulla.
Ma prima, tuffiamoci nella dashboard del plugin.
Una dashboard chiara, intuitiva e pulita
Una volta abilitato il plugin sul tuo sito, noterai due cose in particolare:
- Un menu conciso con collegamenti per impostare griglie, mappe e facet.
Ma anche la possibilità di regolare le impostazioni e abilitare i moduli. È molto facile orientarsi.

- Un'interfaccia utente pulita e colorata . È molto piacevole navigare tra i diversi menu, con pulsanti di invito all'azione ben visibili e spazio tra le diverse sezioni. Uff, possiamo respirare.

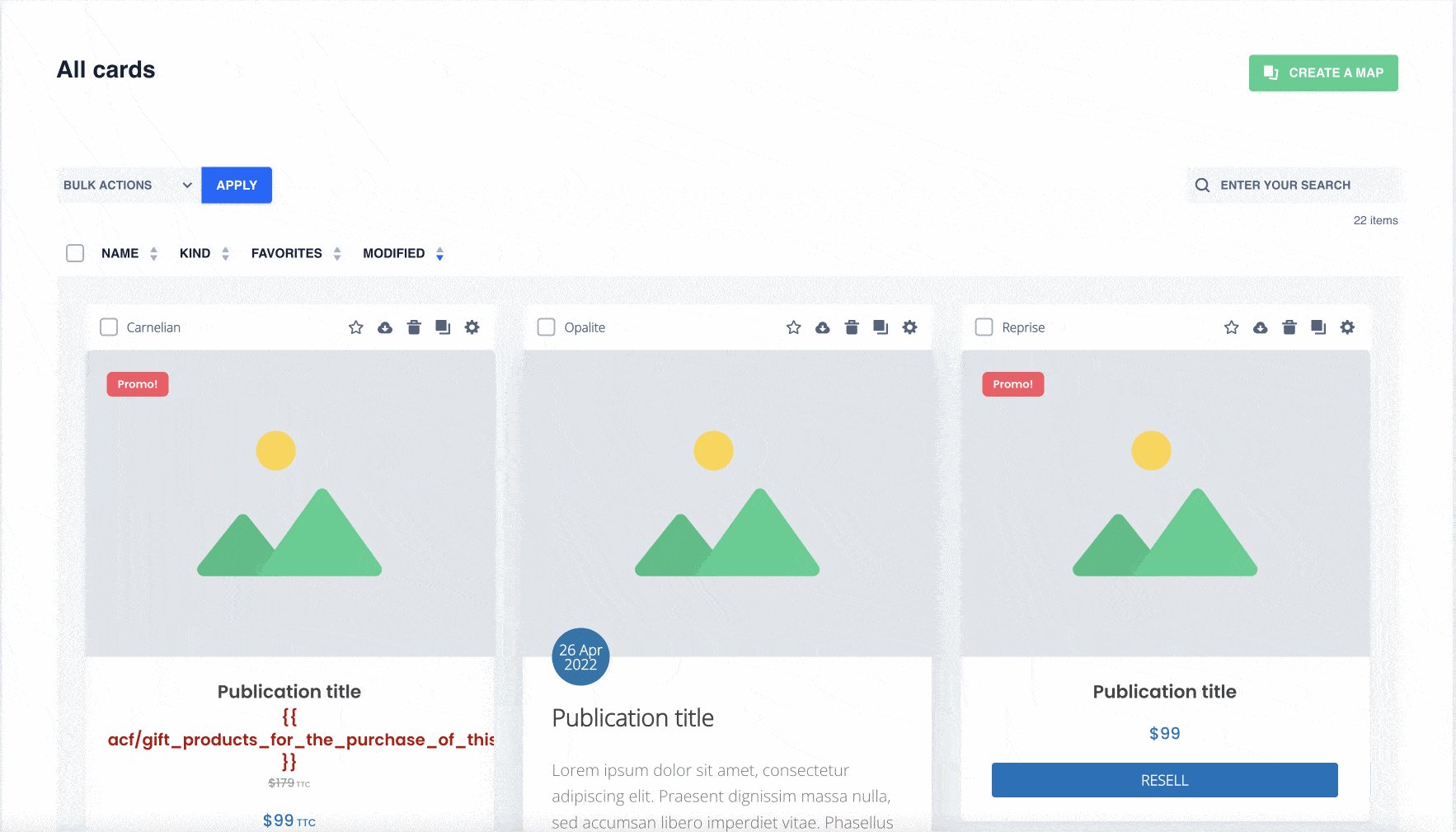
Come creare una scheda con WP Grid Builder?
Le carte rappresentano la visualizzazione di ciascuno dei tuoi contenuti nella griglia. Per il nostro esempio concreto, questo corrisponde ai prodotti WooCommerce.
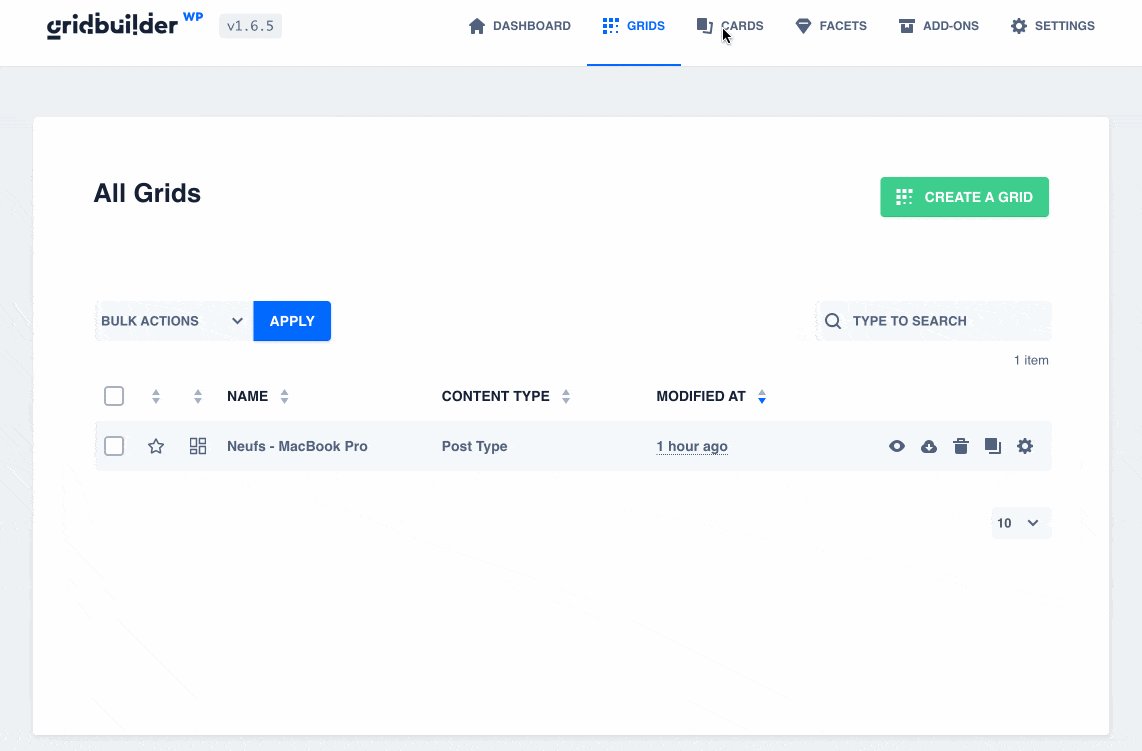
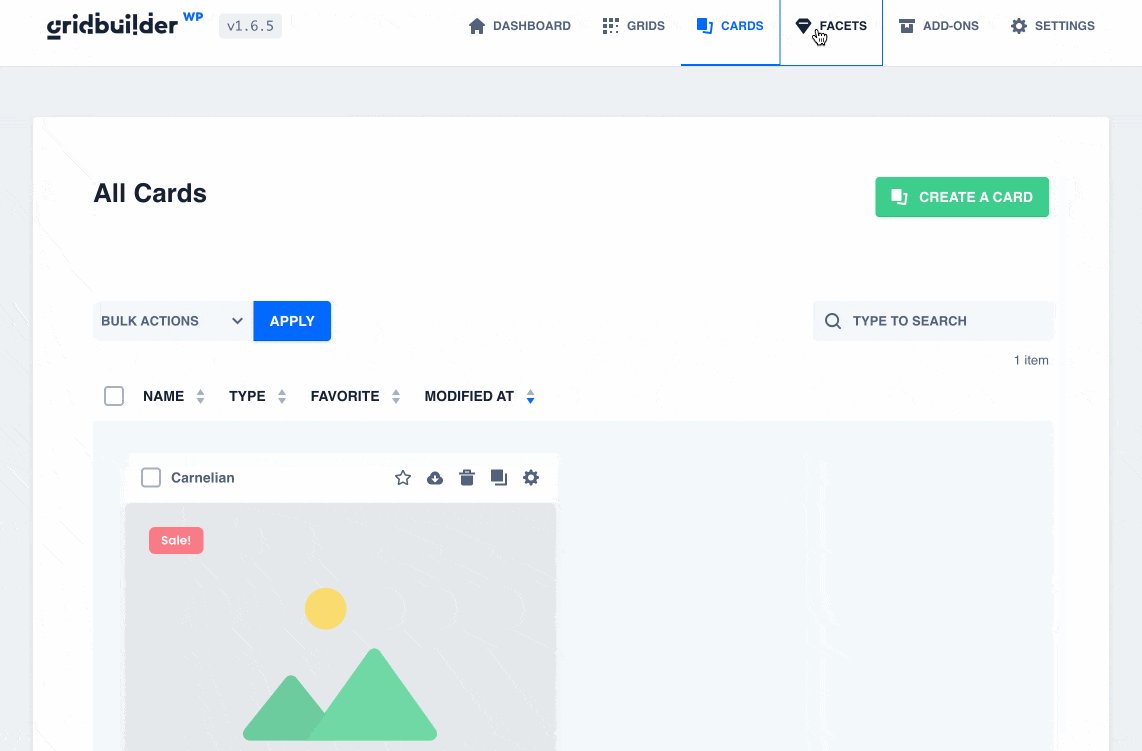
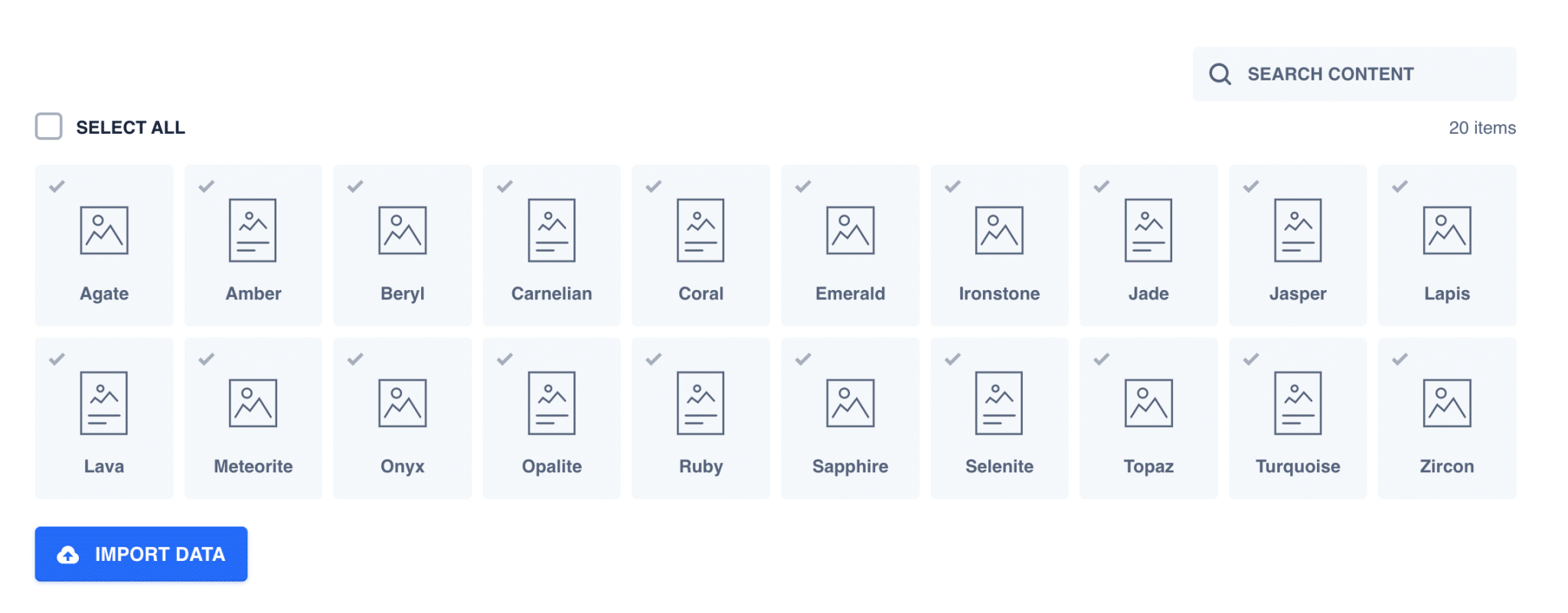
WPGridBuilder funziona con più di 20 modelli di carte pre-progettati per i tuoi articoli o prodotti del blog, nel menu "Tutte le carte":

Le sue carte possono essere importate e utilizzate in pochi clic, ma puoi crearne una tua o modificare un modello esistente.
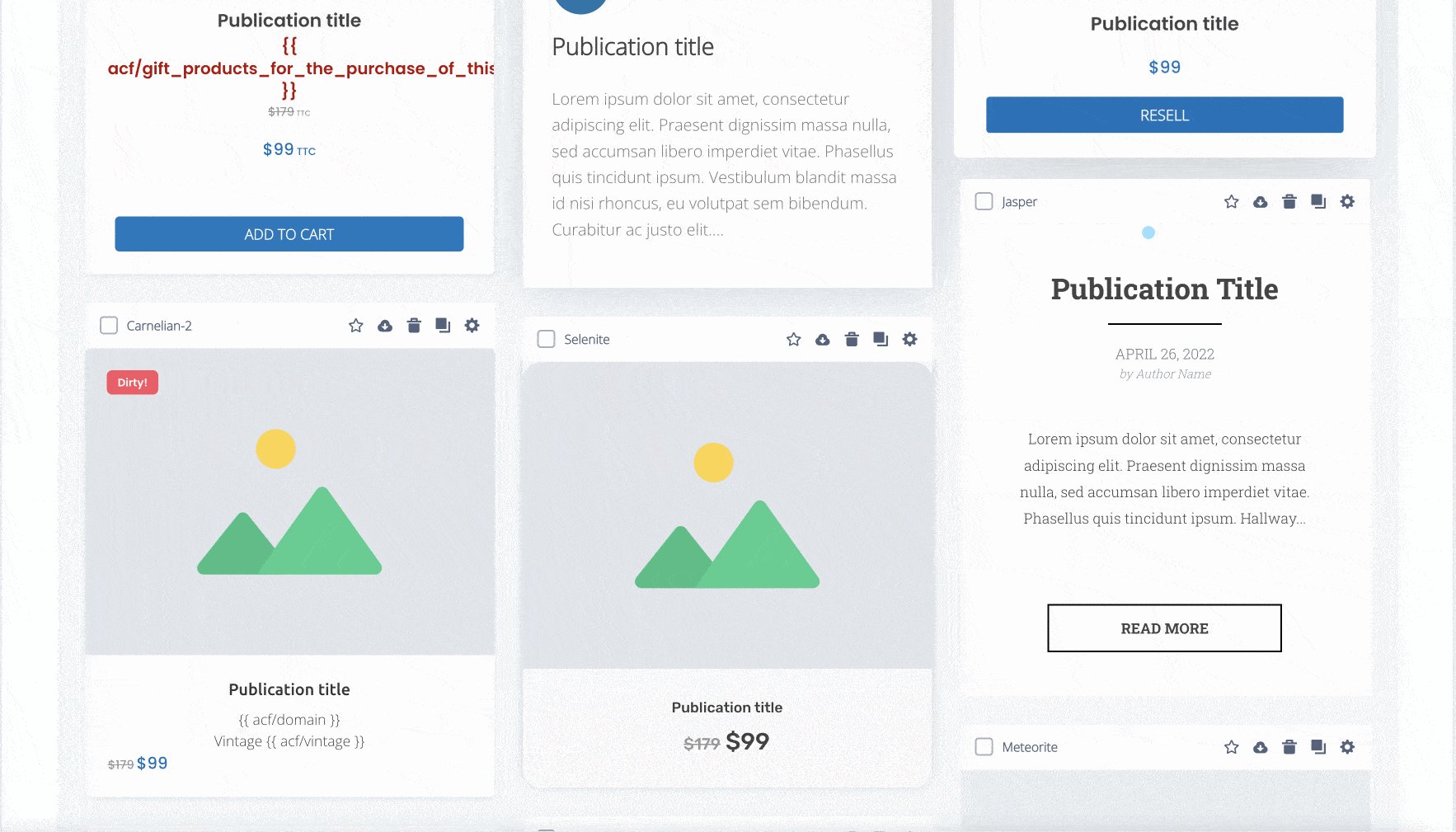
Ecco un esempio delle carte suggerite per iniziare le tue prime griglie:

WP Grid Builder incorpora un visual builder interno per la modifica, consentendo di modificare l'intero progetto tramite trascinamento della selezione, utilizzando i blocchi.
Esistono blocchi di ogni tipo e dedicati a tutti gli usi:
- Per i tuoi post: titoli, meta, contenuto ecc.
- Per i tuoi prodotti WooCommerce: prezzi, valutazioni, sconti ecc.
- Per i tuoi utenti WordPress: nome, email, avatar ecc.
- Per termini e categorie.
- Per aggiungere pulsanti e icone.
- Per integrare campi personalizzati.
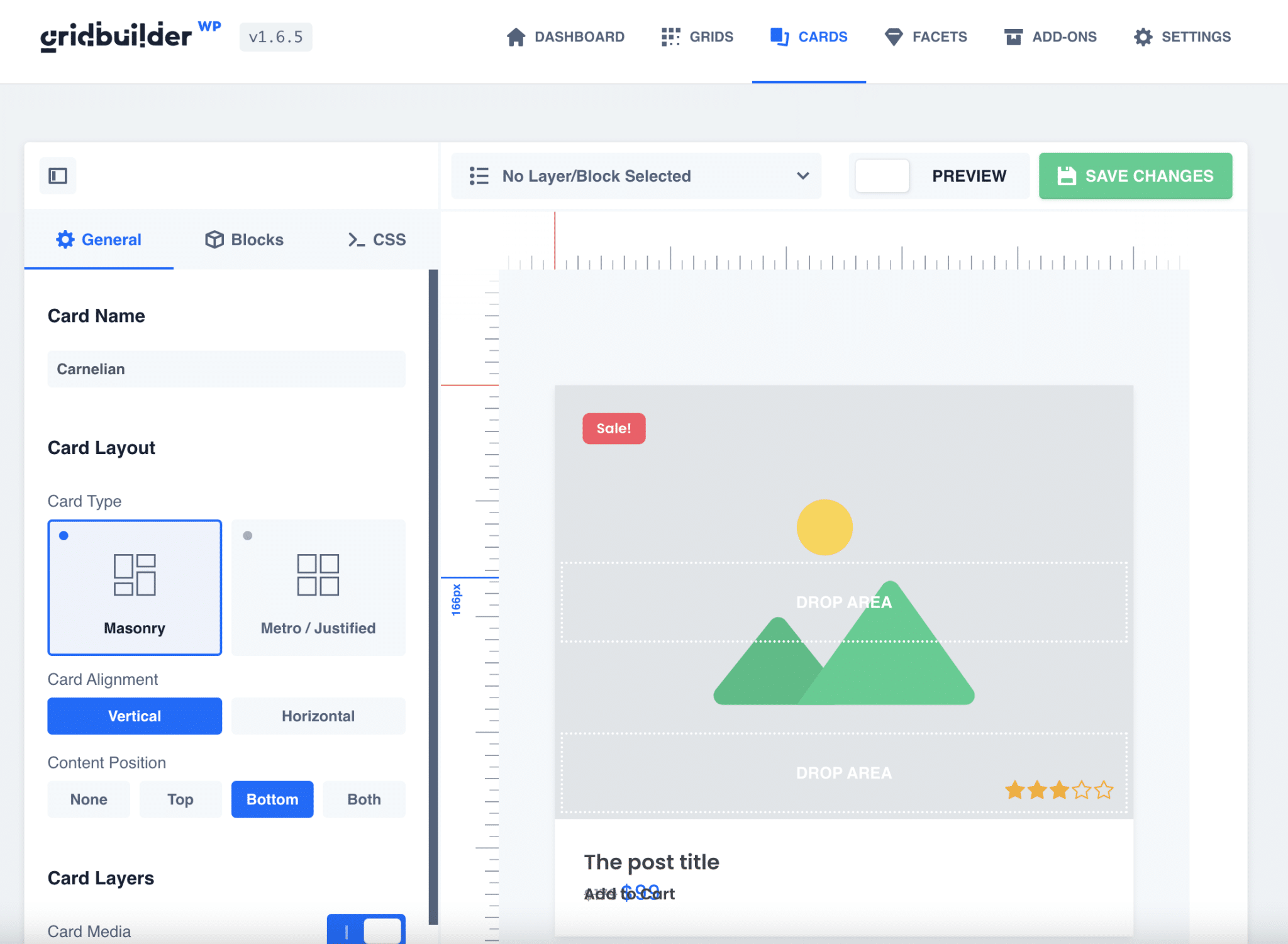
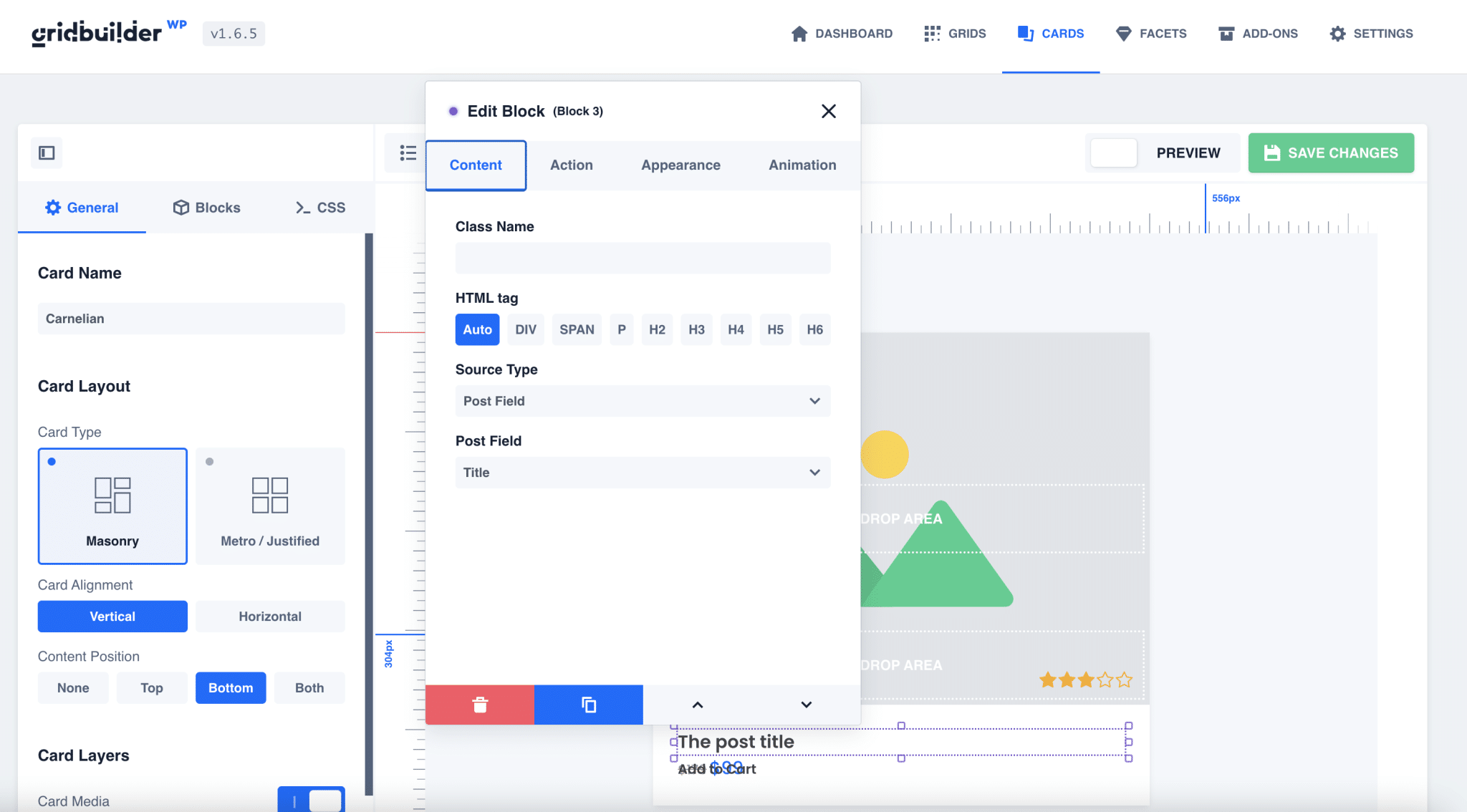
Nel nostro esempio, inizieremo con il modello di carta denominato "Carnelian":

Il sistema di layout è abbastanza simile a Gutenberg, o addirittura a Elementor.
Ogni elemento è personalizzabile e ha opzioni per modificare colore, carattere, tipo di campo, dimensione, sfondo o aggiungere CSS personalizzati.

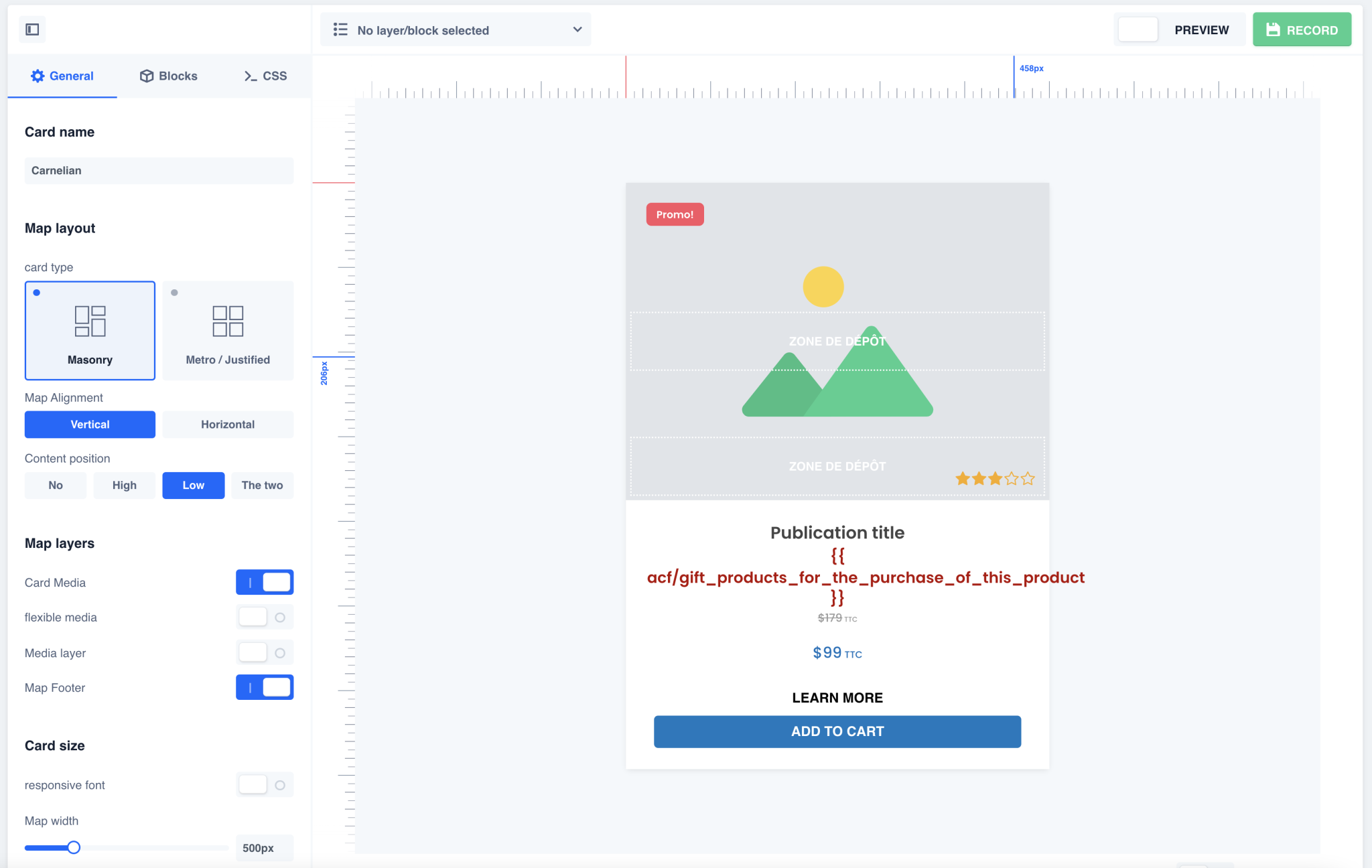
Ho modificato leggermente il layout per ottenere il seguente risultato:

Ho aggiunto un campo personalizzato avanzato corrispondente ad un articolo offerto per l'acquisto di questo prodotto, un pulsante "Scopri di più" che collega alla pagina del prodotto e ho modificato un po' la tipografia.
Una volta che le nostre carte sono pronte e hanno tutte le informazioni di cui abbiamo bisogno, andiamo avanti.
Come creare una sfaccettatura?
Eccoci ora alla parte più importante e interessante della configurazione della nostra griglia: la creazione delle sfaccettature (tramite il menu "Tutte le sfaccettature").
I facet rappresentano tutti i possibili tipi di filtri che puoi aggiungere alla griglia.

Come puoi vedere nello screenshot sopra, sono divisi in 5 categorie (sotto "Facet Action").
Ogni facet è sempre collegato a una griglia (ne parlerò nella prossima parte) e devi prima selezionare il tipo di azione che eseguirà sulla tua griglia:
- Filtro : per filtrare il contenuto della tua griglia tramite pulsanti, selettori, recensioni dei clienti, ecc.
- Carica : per caricare più contenuti, con ad esempio la possibilità di aggiungere uno scroll infinito alla tua griglia, o un'impaginazione.
- Ordina : per creare un menu a discesa di scelte personalizzate, ad esempio un ordine alfabetico.
- Applica : per selezionare i filtri e reindirizzare a una pagina filtrata.
- Reset : per aggiungere un pulsante per azzerare le scelte del visitatore e visualizzare nuovamente la griglia di default.
Proprio come le carte, WP Grid Builder offre di importare una dozzina di sfaccettature di base per iniziare il tuo progetto.
Ti consiglio di installarli tutti, non solo perché sono utili, ma ti daranno anche un esempio per crearne di personalizzati in seguito.
Quindi creiamo ora la nostra prima sfaccettatura, per filtrare la nostra griglia di prodotti. Questo aspetto ordinerà i prodotti in base a una tassonomia WooCommerce personalizzata denominata "Memoria ad accesso casuale" (RAM), precedentemente impostata nei nostri prodotti.
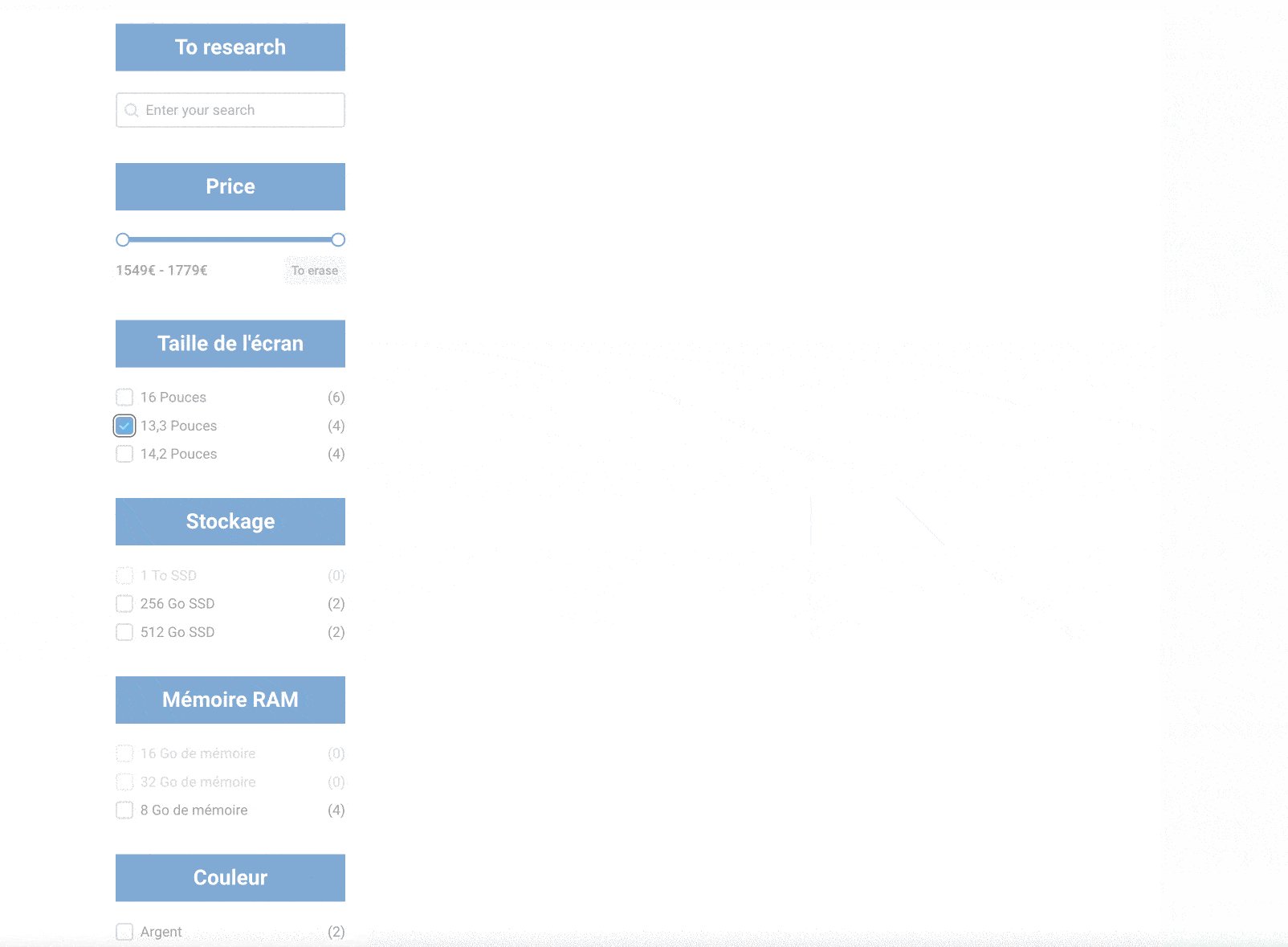
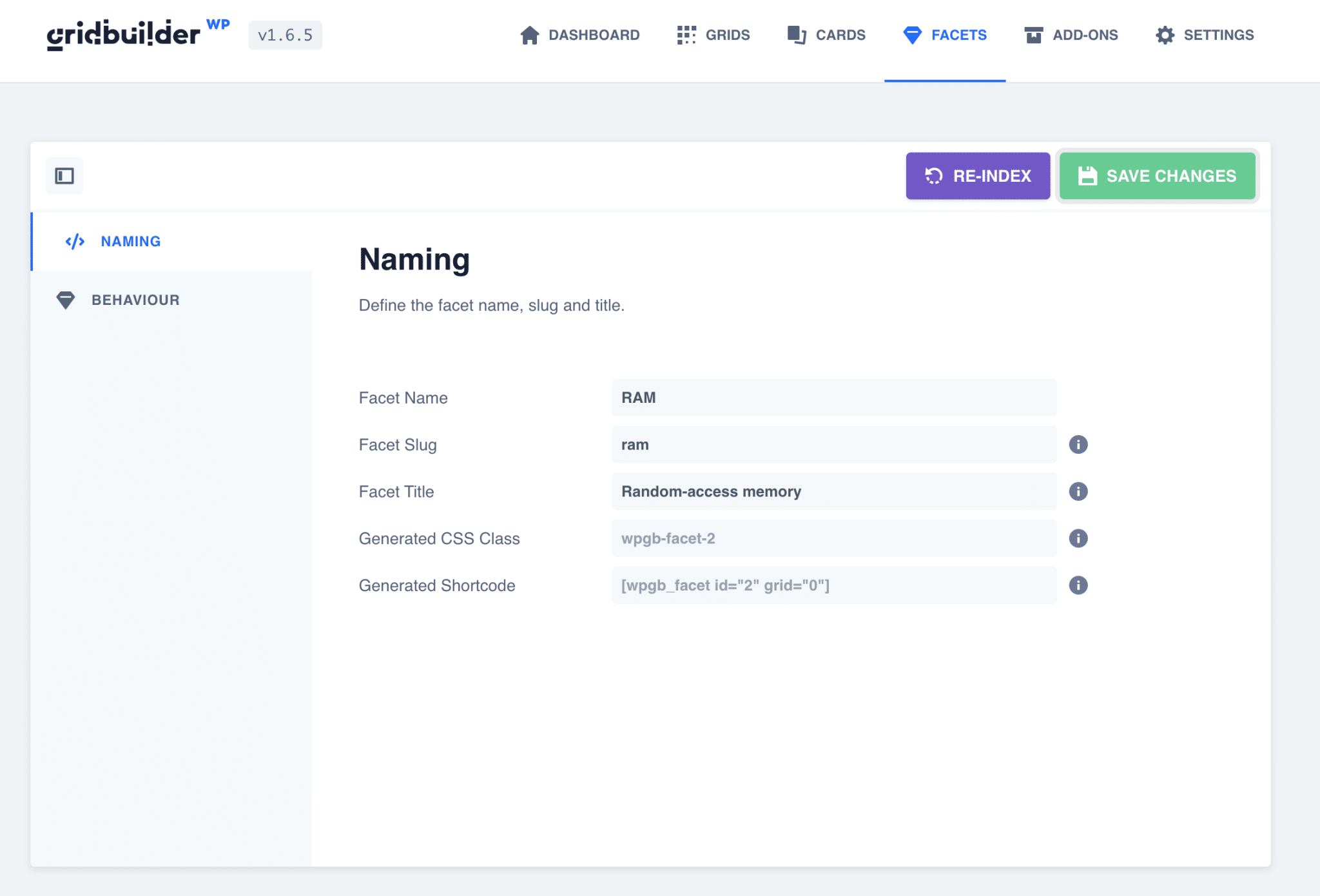
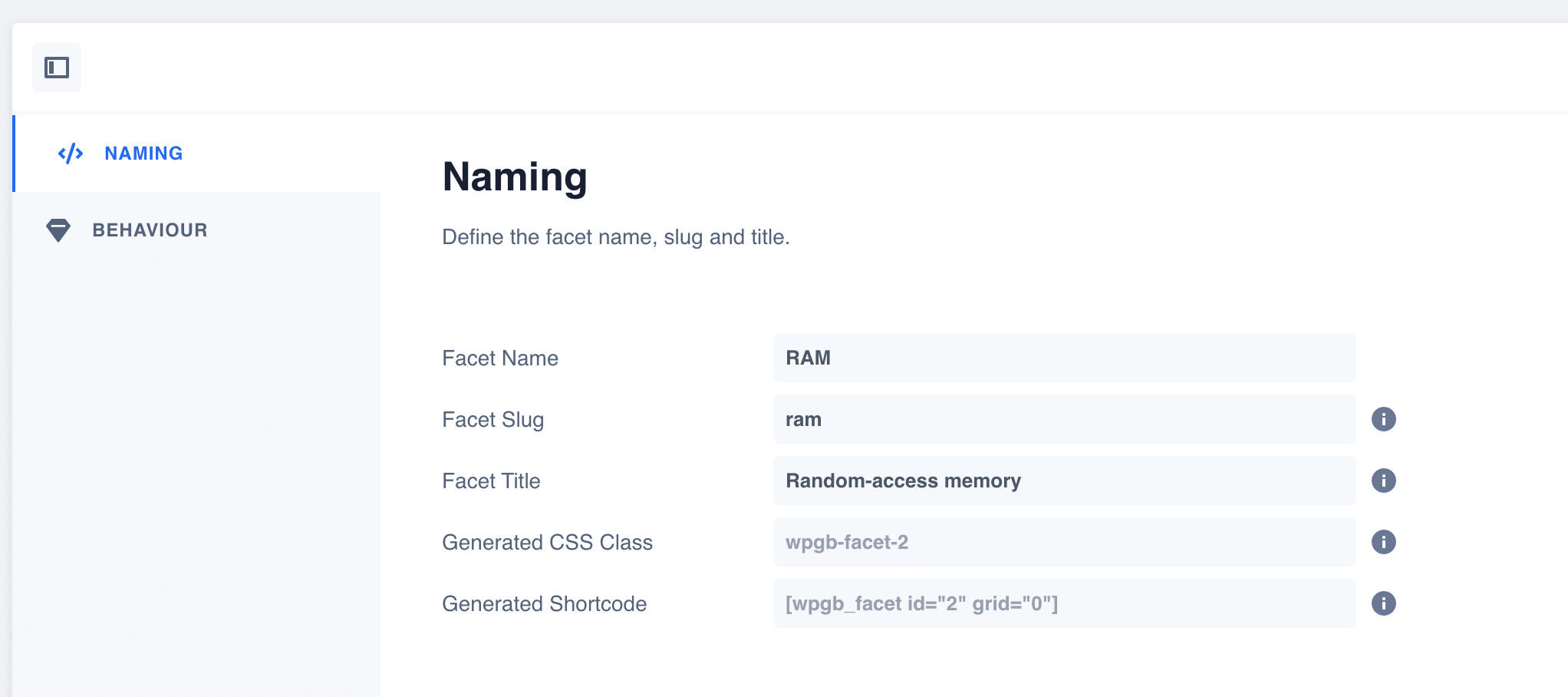
Quindi aggiungiamo una sfaccettatura "RAM" come segue:

Finora, niente di complicato, basta nominare il filtro.
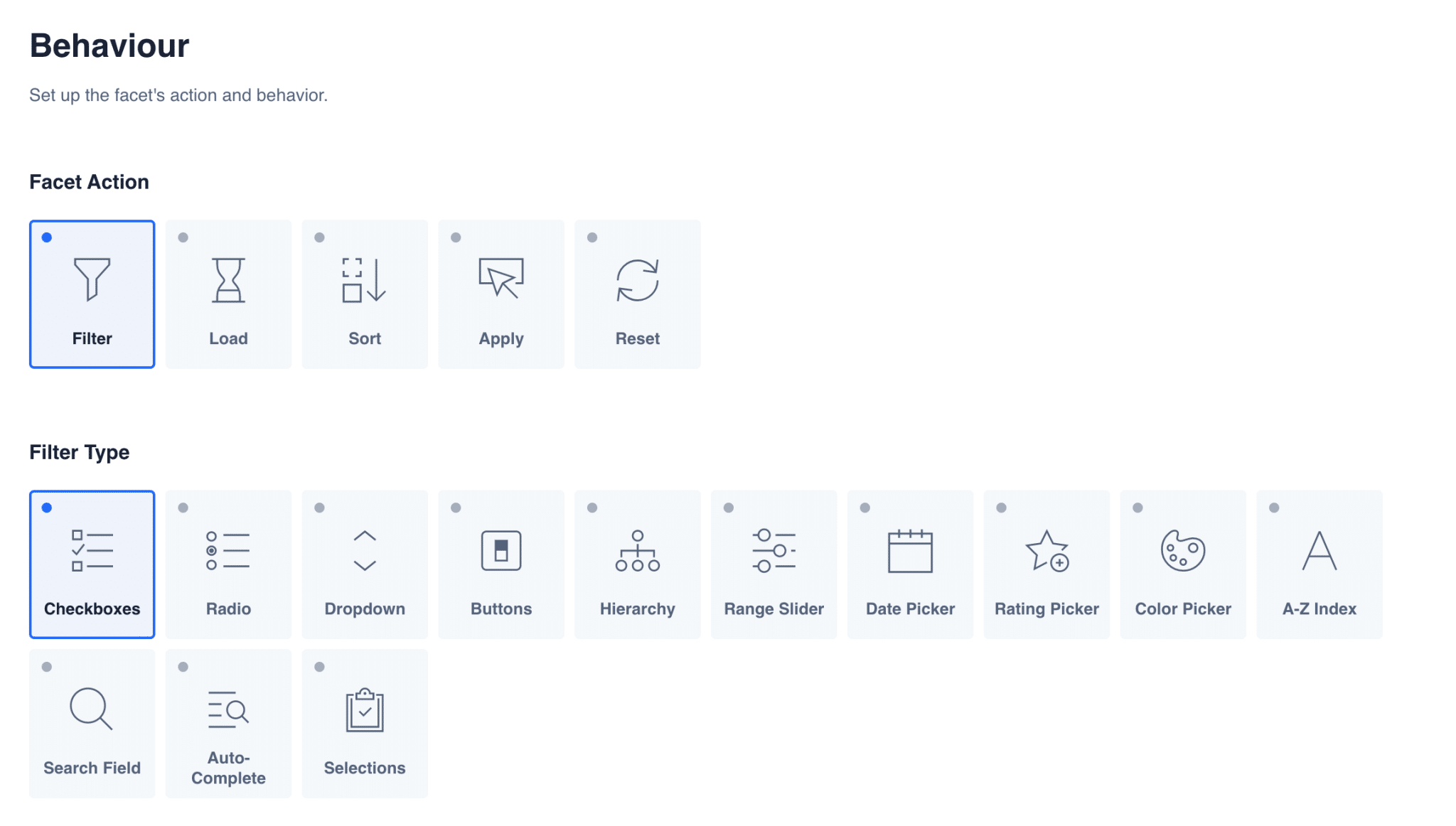
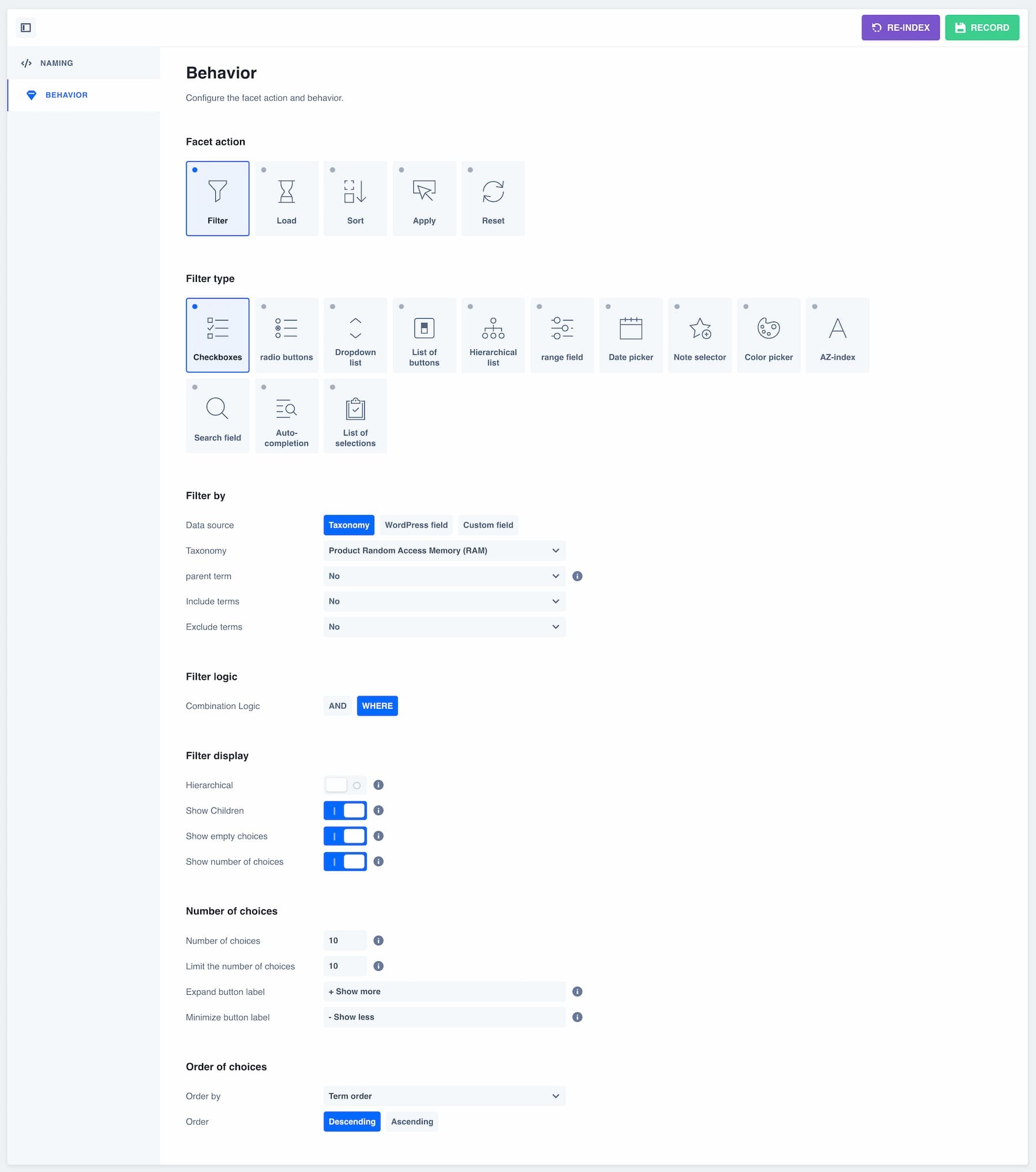
Ora andiamo alla scheda "Comportamento", che ti permetterà di definire lo scopo della tua sfaccettatura:

Vogliamo visualizzare un filtro che consenta al visitatore di controllare i diversi tipi di RAM per perfezionare la loro selezione. Abbiamo quindi bisogno del tipo di filtro "Checkbox".
A seconda del filtro, puoi ovviamente selezionarne un altro.
Quindi, selezioniamo il tipo di dati da filtrare. Questa è la tassonomia della "memoria ad accesso casuale" creata in precedenza tramite WooCommerce.
La logica del filtro qui è impostata sulla scelta "WHERE", che consente di selezionare più caselle contemporaneamente, al contrario della scelta "AND", che consente di definirne solo una.
Le altre opzioni consentono di visualizzare o meno le sottocategorie, il numero di prodotti disponibili in base all'attributo, oppure di scegliere l'ordine delle scelte visualizzate dal filtro.
Ora hai un altro passaggio importante: creare la tua griglia .
Come creare una griglia?
Ora costruiremo e imposteremo la nostra griglia per visualizzare esattamente gli elementi che vogliamo.
La scheda "Griglie" include molte opzioni per la regolazione fine del display. Qui esamineremo solo i principali, con uno zoom preciso su ciascuna delle dieci schede delle impostazioni disponibili.
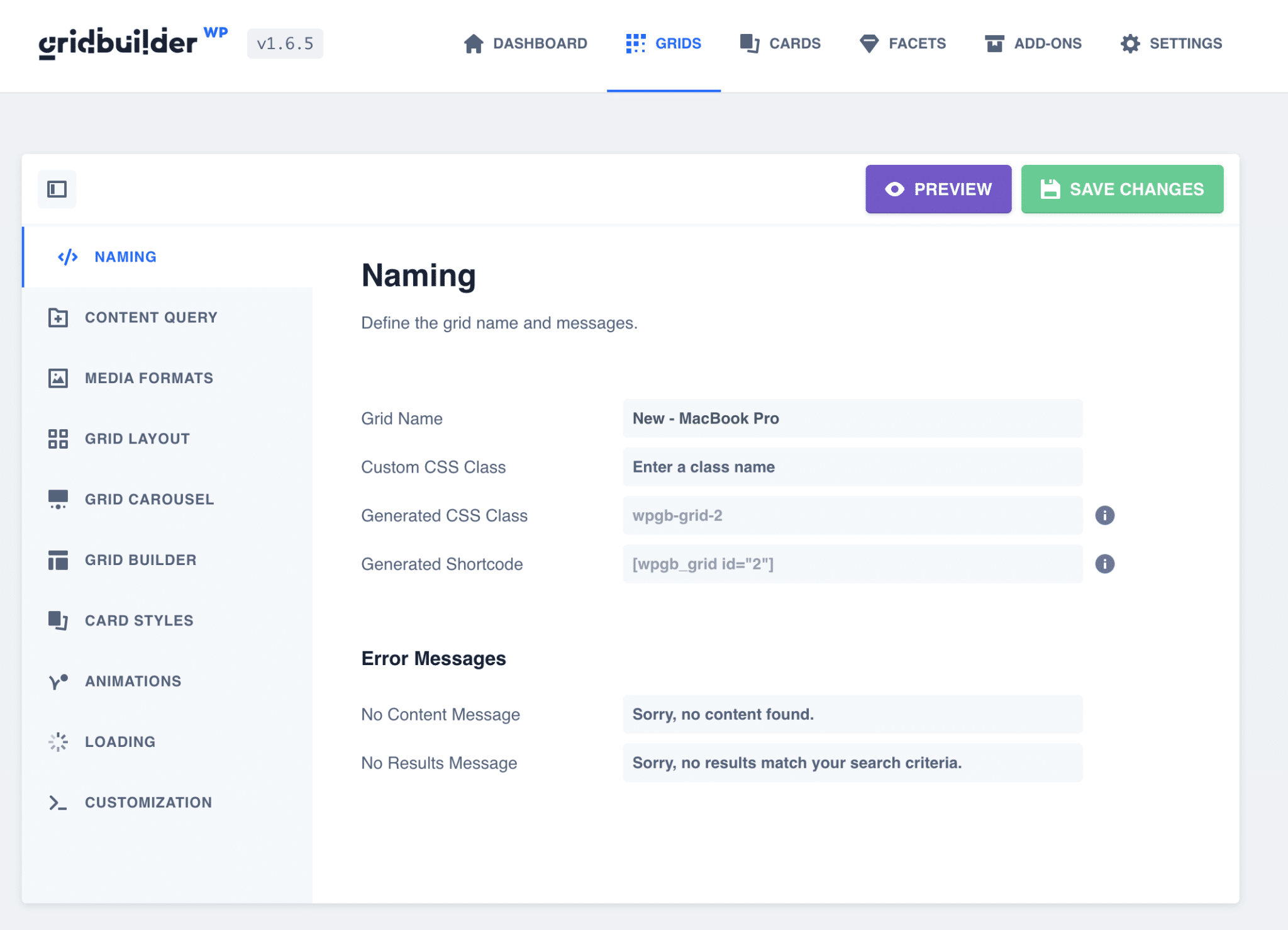
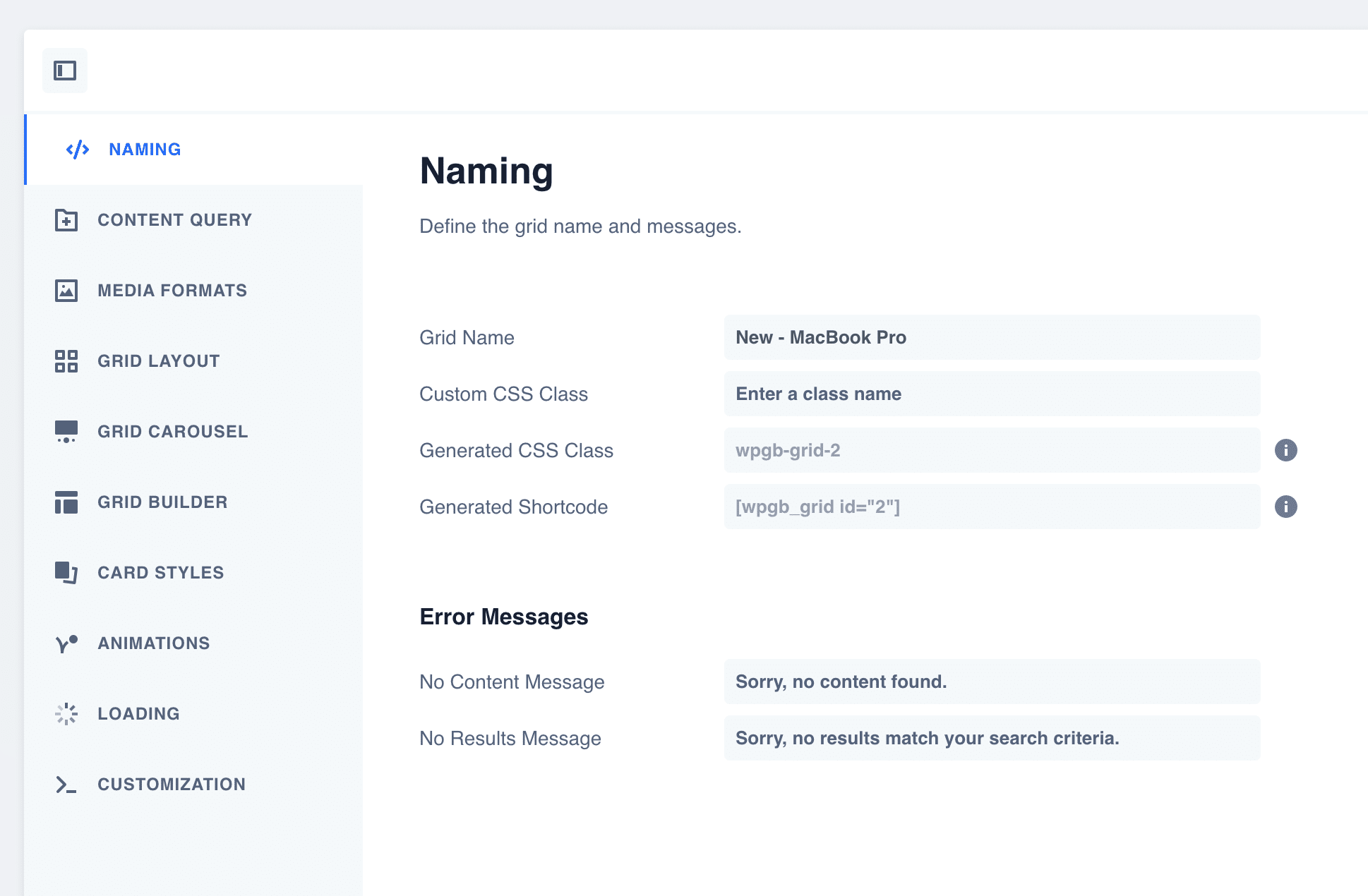
Scheda di denominazione

La scheda "Denominazione" ti consente di definire il nome della tua griglia . Questo è utile se crei più griglie, per definire una classe CSS personalizzata per essa o per recuperare lo shortcode da visualizzare sulle tue pagine.
È quindi possibile modificare i diversi messaggi di errore se il filtro del visitatore non restituisce alcun risultato.
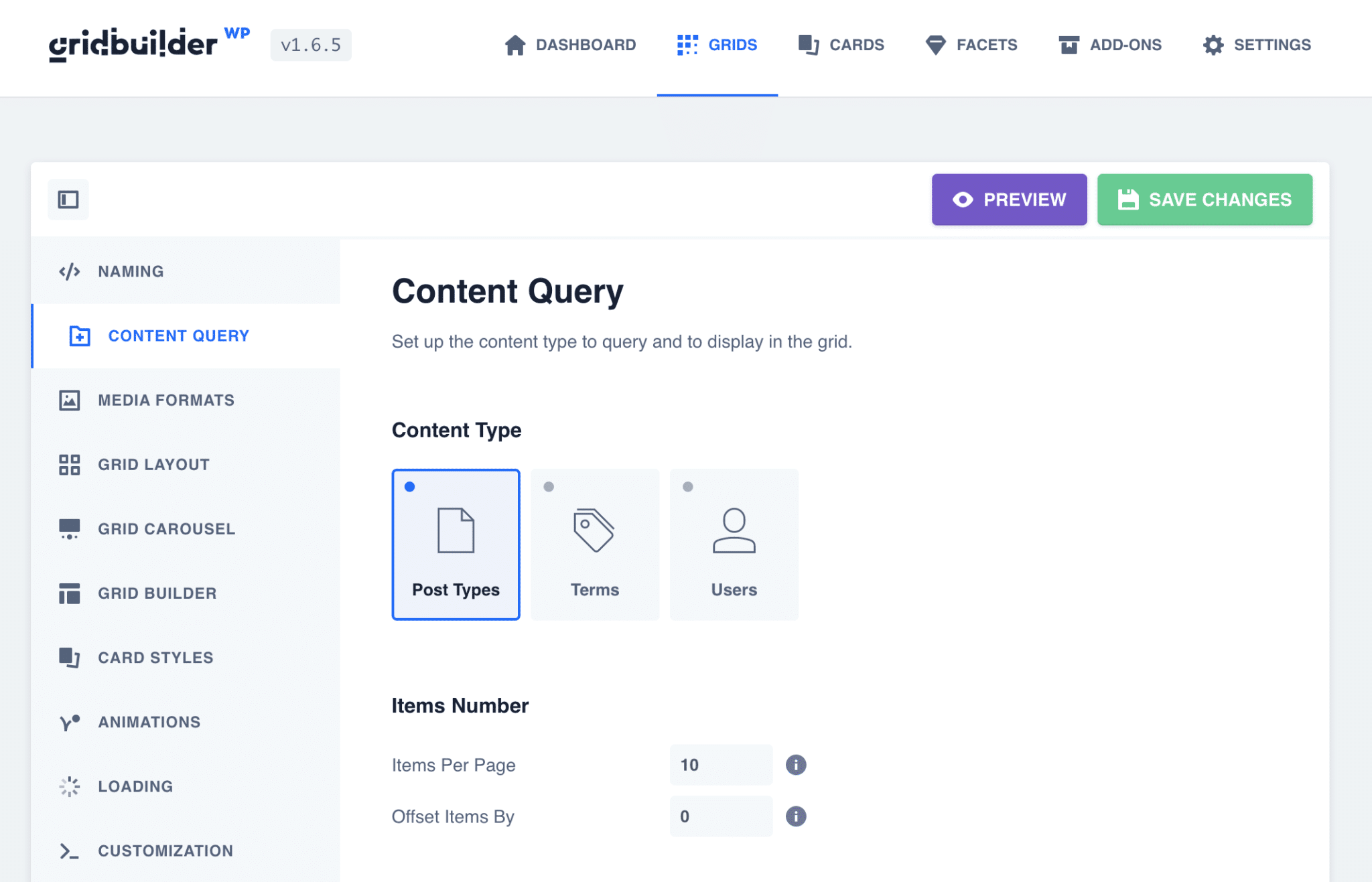
Scheda Query contenuto

La scheda "Content Query" consente di definire con precisione cosa verrà visualizzato nella nostra griglia .
Possiamo scegliere il tipo di contenuto, le tassonomie e persino filtrare per campi personalizzati.
Qui, ad esempio, abbiamo selezionato il tipo di pubblicazione “Prodotti” con il termine tassonomico “MacBook Pro”. La nostra griglia visualizzerà quindi solo i prodotti di questa categoria.
Puoi visualizzare in anteprima l'aspetto della tua griglia in qualsiasi momento facendo clic sul pulsante viola "Anteprima" in alto a destra.
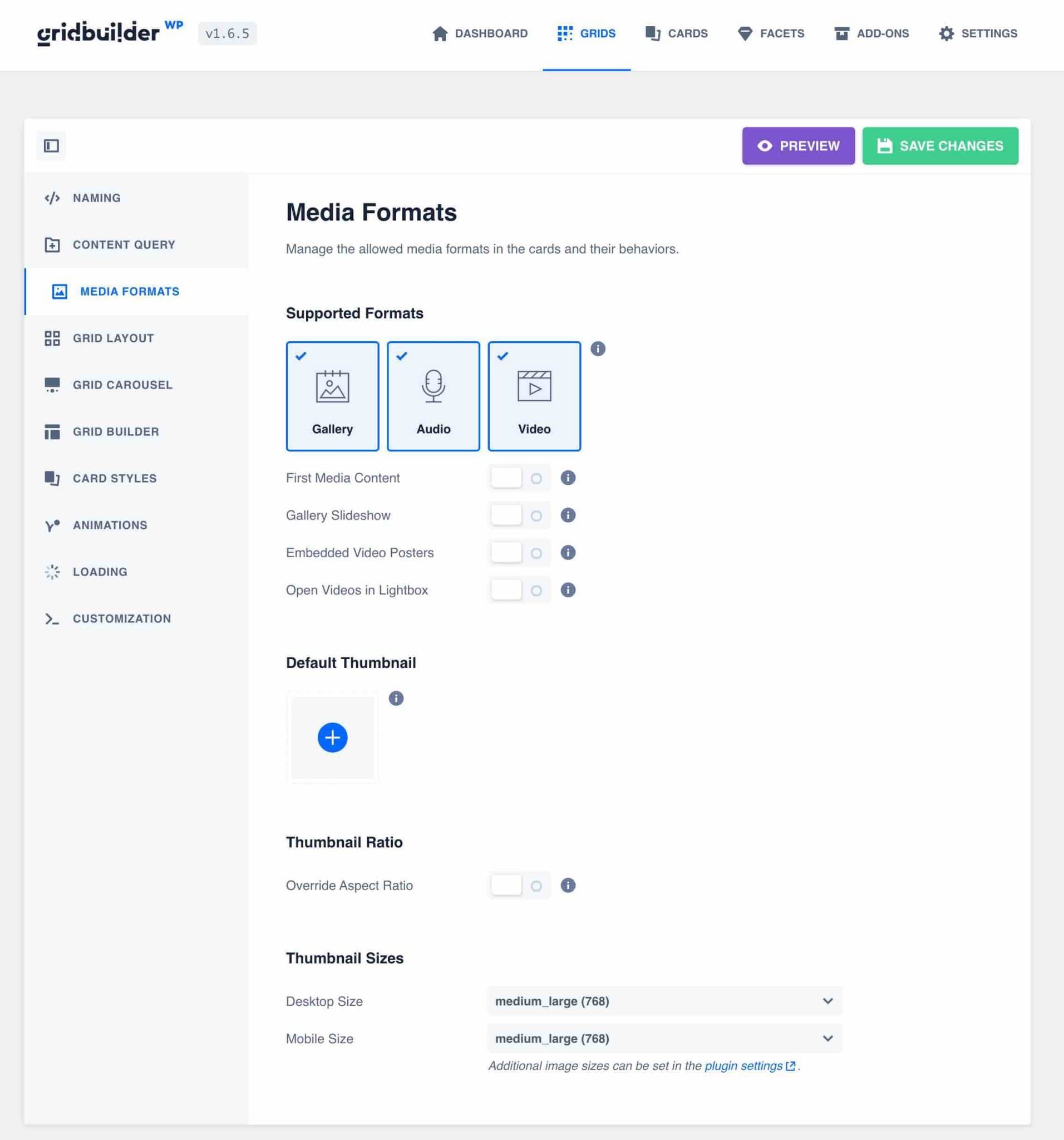
Scheda Formati multimediali

Questa scheda è molto utile perché permette di gestire la visualizzazione dei media sulle carte .
Ad esempio, ti permette di:
- Recupera automaticamente la prima immagine di un contenuto se non è definita alcuna immagine in primo piano.
- Gestisci le gallerie di immagini come immagine di una scheda.
- Visualizza la prima immagine della galleria WooCommerce passando il mouse sopra la scheda.
- Ottieni automaticamente l'immagine in primo piano da YouTube o Vimeo se le visualizzi sulle tue carte.
- Apri i video in un visualizzatore.
Consente inoltre di definire un'immagine predefinita se non si visualizza alcuna immagine automaticamente o di gestire il rapporto delle immagini .
In effetti, l'immagine definita verrà automaticamente visualizzata nel suo formato originale. Se tutte le tue immagini non hanno lo stesso formato, può influenzare il design della tua griglia. Per correggere questo, può essere molto utile definire un rapporto.
Nel mio esempio, visualizzo le immagini in evidenza di tutti i miei prodotti. Dal momento che hanno tutti la stessa dimensione, non definisco un rapporto particolare.
Ho scelto di lasciare tutte le altre impostazioni come predefinite, poiché funzionano bene per questo caso.
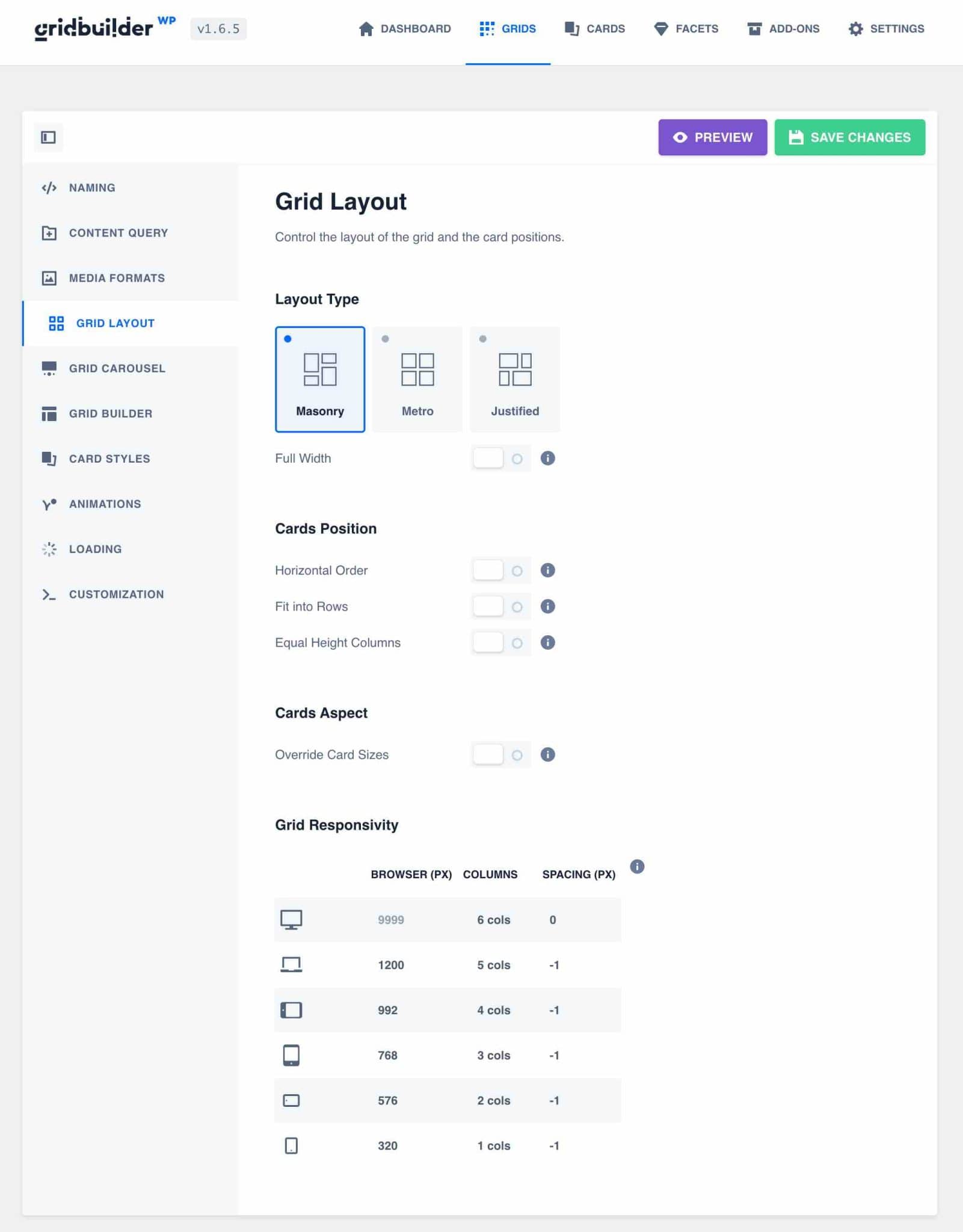
Scheda Layout griglia

La scheda "Layout griglia" consente di definire il comportamento di visualizzazione della griglia .
Puoi scegliere il tipo di layout tra 3 opzioni:
- Opere murarie
- la metropolitana
- Giustificato
Questi 3 layout dipendono dal tipo di carta scelta per i tuoi contenuti. Tornerò su questo più tardi.
Puoi quindi definire l'ordine delle tue carte e assegnare loro la stessa altezza. Questo è molto utile per mantenere il design impeccabile.
Nella sezione "Responsabilità della griglia", puoi facilmente gestire il lato reattivo definendo il numero di colonne visualizzate nella griglia in base alle dimensioni dello schermo, nonché lo spazio tra ogni scheda.
Per la nostra griglia qui, ho scelto di concentrarmi sulla visualizzazione di un massimo di 3 prodotti per riga e una spaziatura di 20 pixel tra loro, in modo che il design rimanga arioso e le informazioni non si sovrappongano troppo.
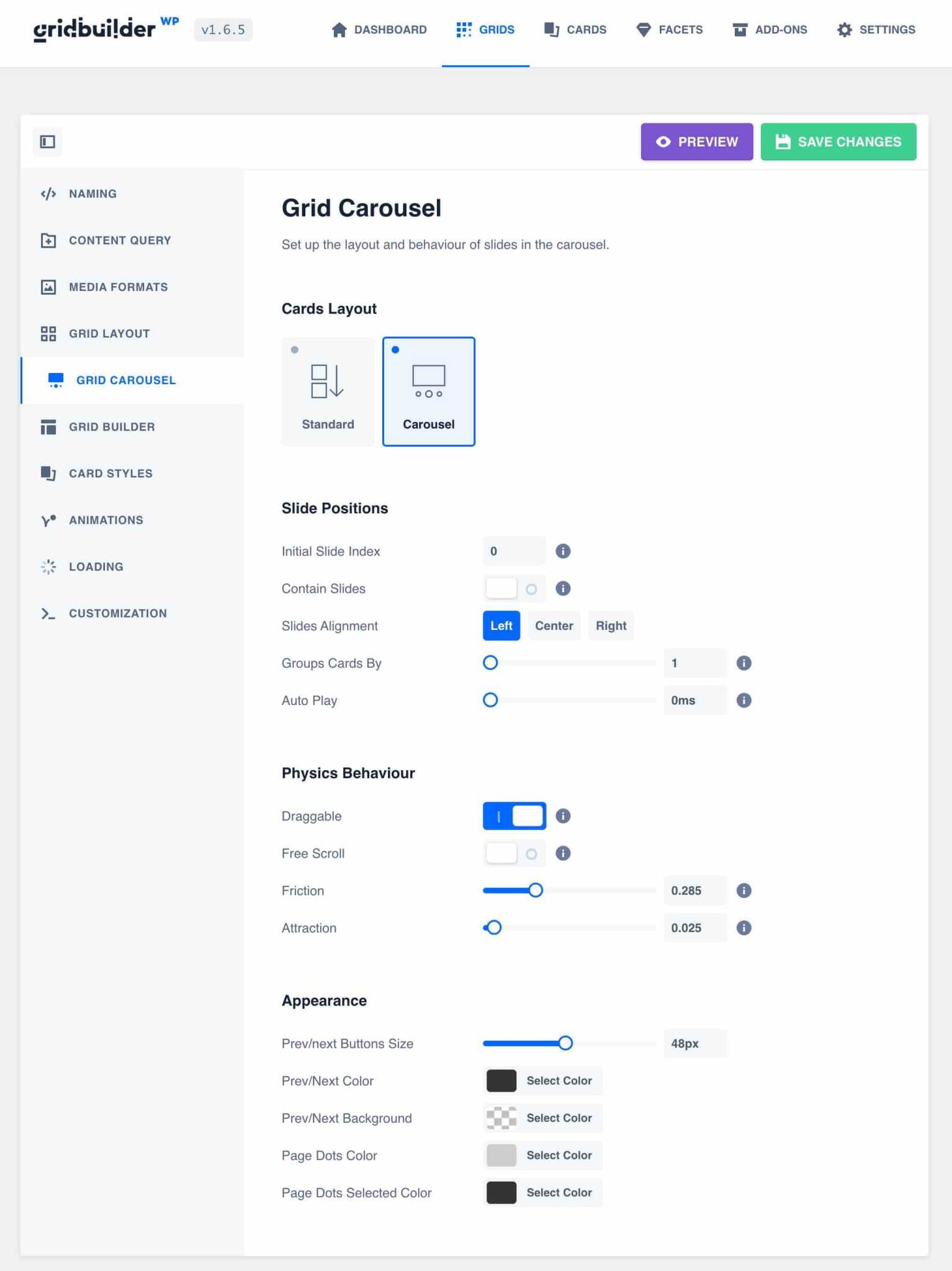
Scheda Carosello griglia

La scheda "Grid Carousel" ti consente di trasformare la griglia del tuo prodotto in un carosello completamente personalizzabile in un clic.

Seleziona semplicemente il layout "Carosello" ed ecco qui: hai un dispositivo di scorrimento del prodotto.
Diverse opzioni ti aiutano a perfezionare il comportamento del tuo carosello:
- Velocità di scorrimento
- Numero di prodotti
- Riproduzione automatica o meno
- Dimensione del bottone
- Posizione delle diapositive
Questo modello di carosello personalizzabile è semplice da usare e molto comodo per evitare l'installazione di un plug-in aggiuntivo e visualizzare uno slider personalizzato con i tuoi contenuti.
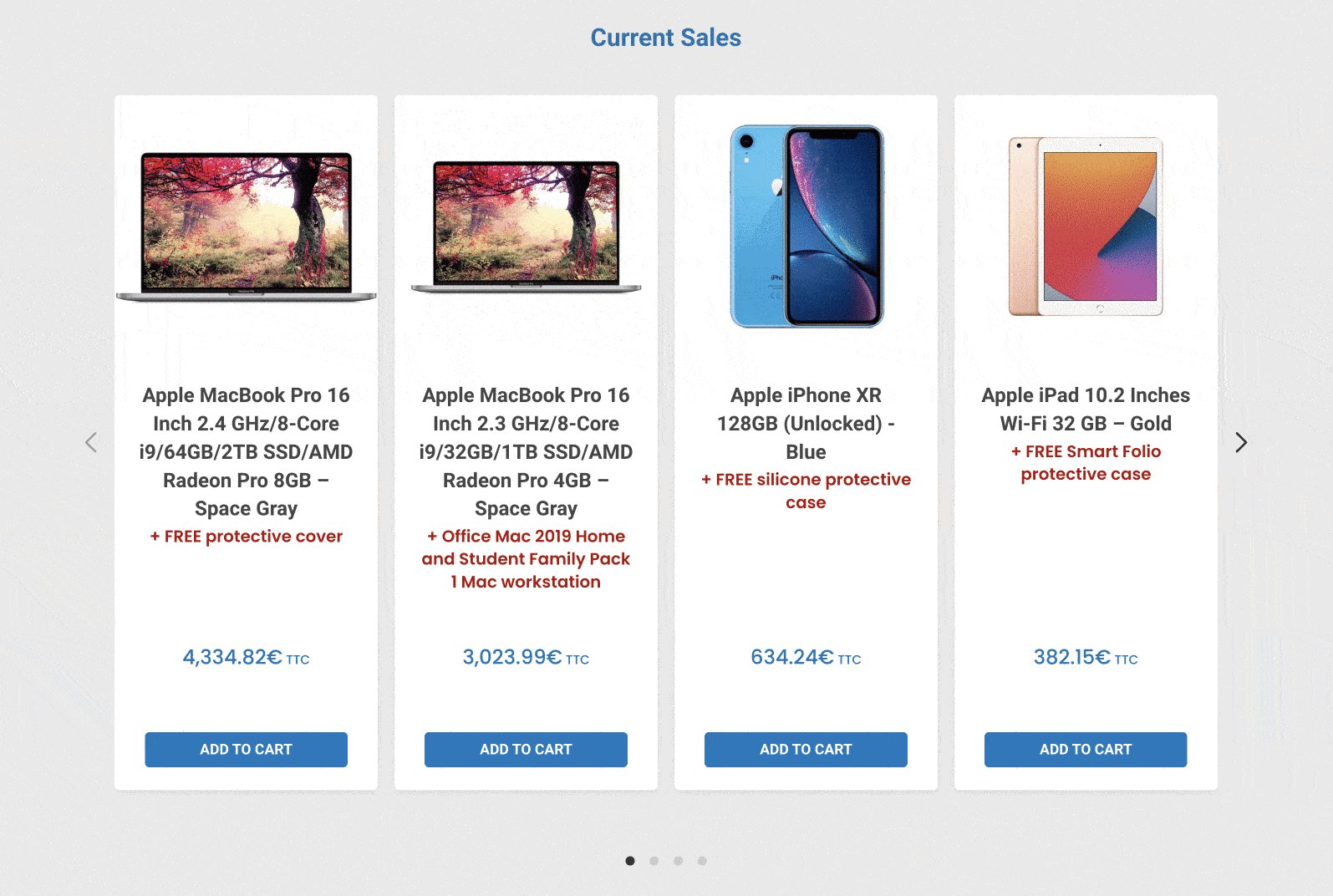
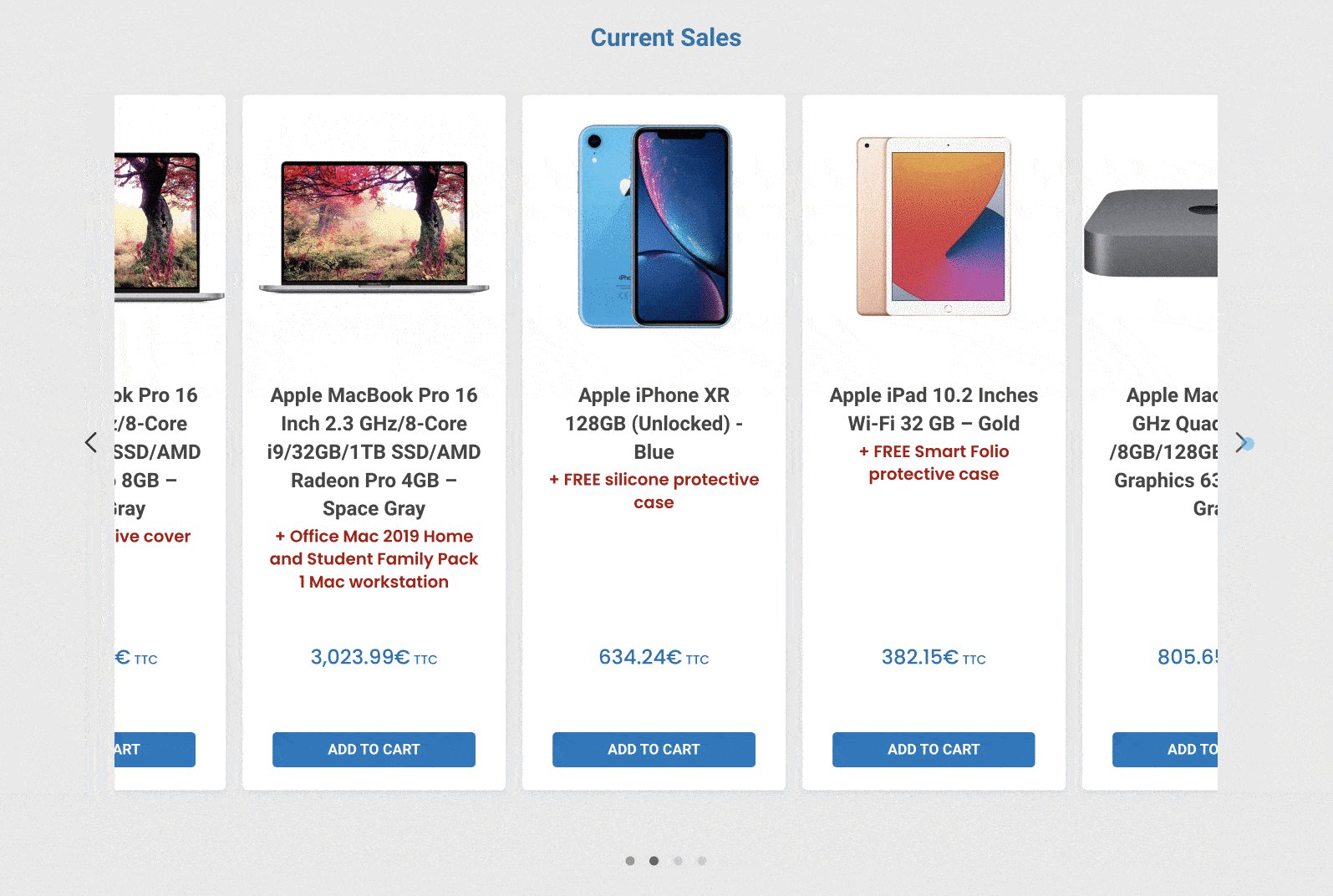
Ecco cosa possiamo impostare con le opzioni predefinite, ad esempio:

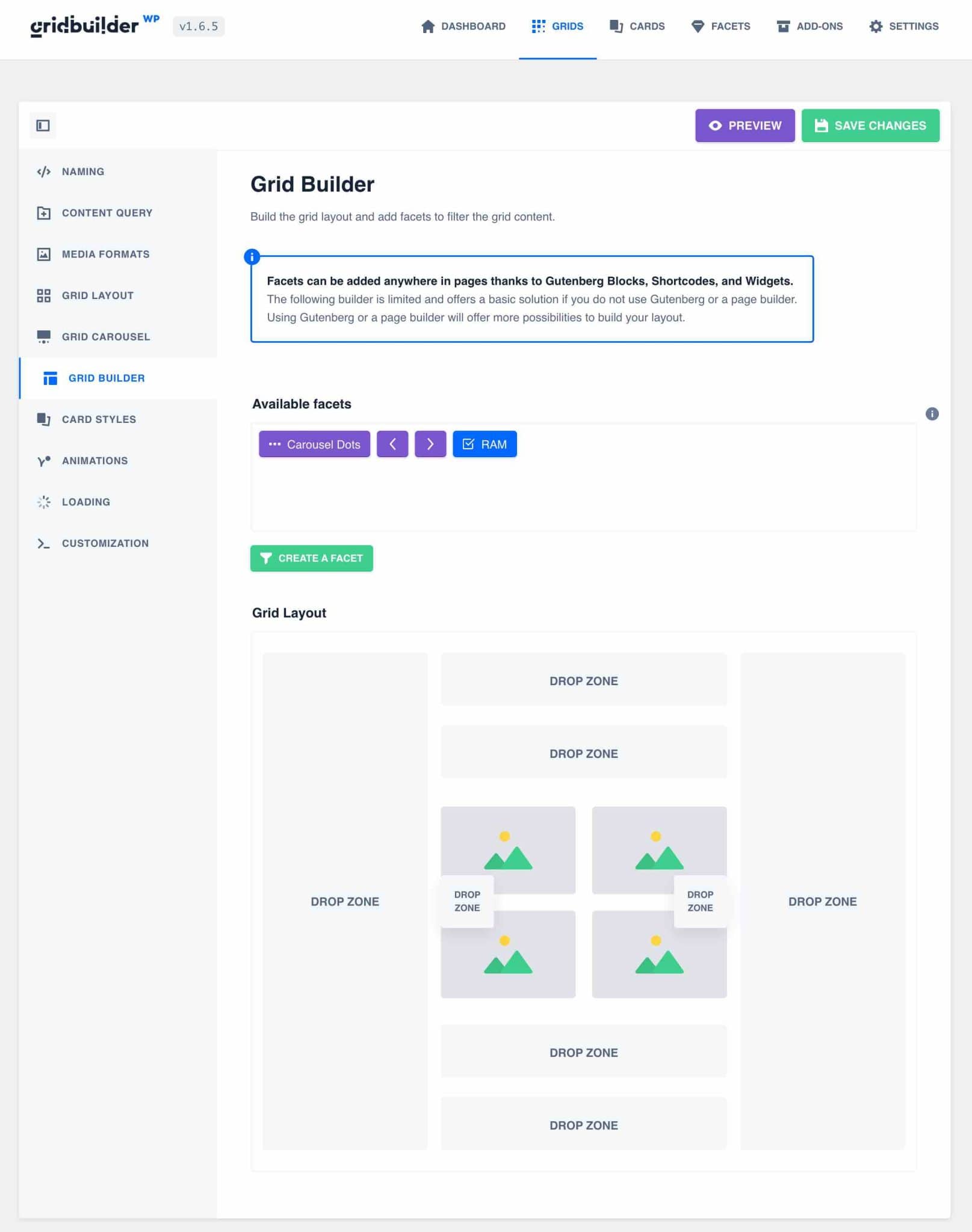
Scheda Generatore griglia

La scheda "Grid Builder" ti consente di modificare tutte le sfaccettature e organizzarle attorno alla griglia .
Basta trascinarli e rilasciarli a sinistra, a destra, sopra o sotto, nell'ordine in cui vuoi che appaiano sulla tua pagina.
WP Grid Builder ti consente anche di visualizzare la tua griglia tramite uno shortcode o blocchi di Gutenberg. Ti spiego meglio tutto in questo post.
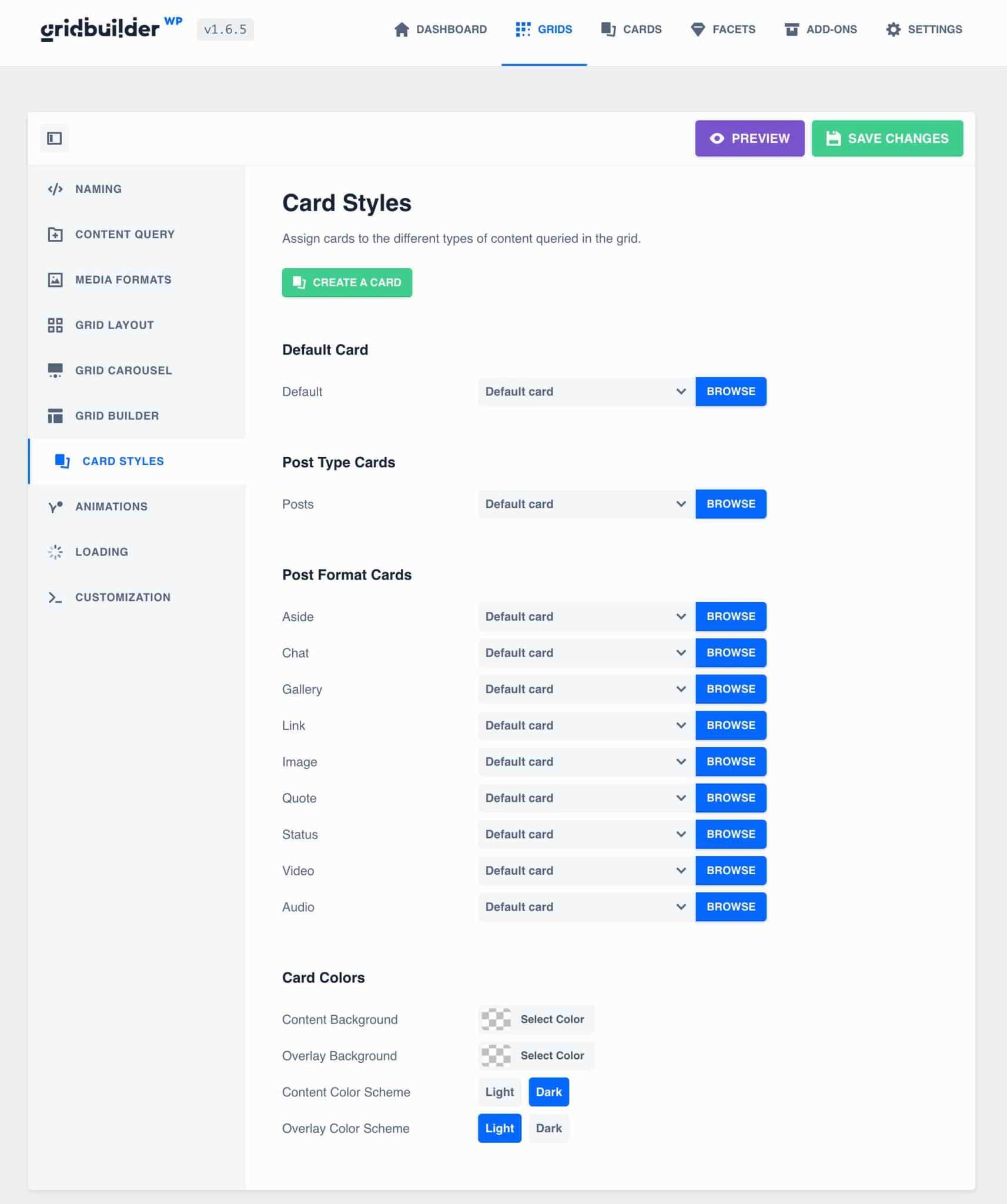
Scheda Stili carta

Questa scheda ti consente di definire quale modello di scheda verrà utilizzato in base al tipo di contenuto nella griglia .
Nel nostro caso abbiamo definito solo la card di default, perché abbiamo un solo contenuto, con il template “Carnelian” che abbiamo appena definito.
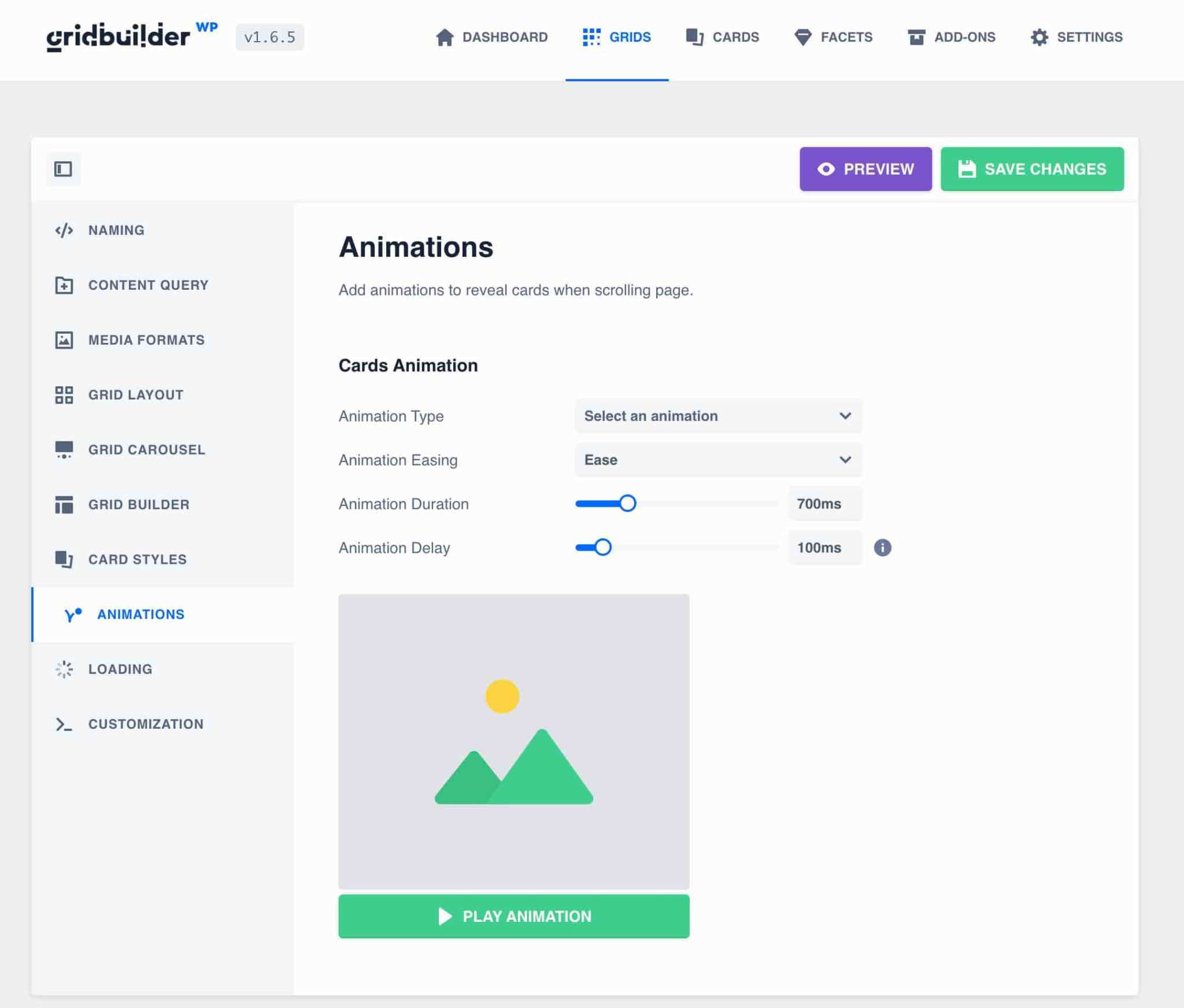
Scheda Animazioni

Viene impostata un'animazione predefinita per la visualizzazione delle schede della griglia quando carichi la pagina.
Puoi modificarlo o rimuoverlo se lo desideri, senza dover inserire una riga di codice.
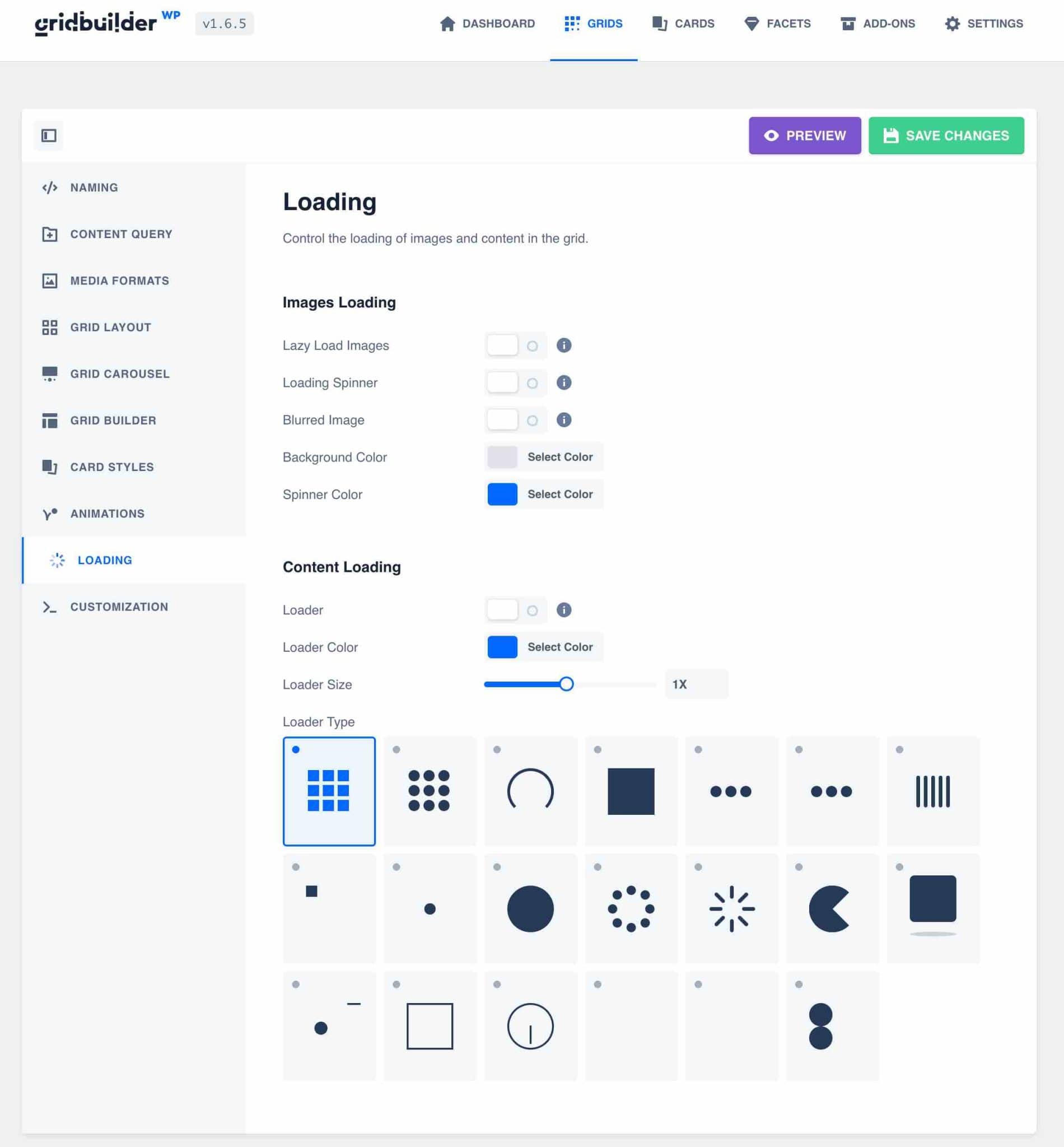
Scheda di caricamento

Qui puoi impostare un'animazione di precaricamento per la tua griglia per far aspettare i tuoi visitatori durante la visualizzazione della pagina.
Si noti che è anche possibile visualizzare immagini sfocate durante il caricamento, un po' come Twitter, oppure attivare il lazy load per caricare le immagini solo quando sono visibili. Ciò ottimizzerà le prestazioni della tua pagina.
Da parte mia, ho attivato solo l'opzione di caricamento lento per caricare la mia griglia più velocemente.
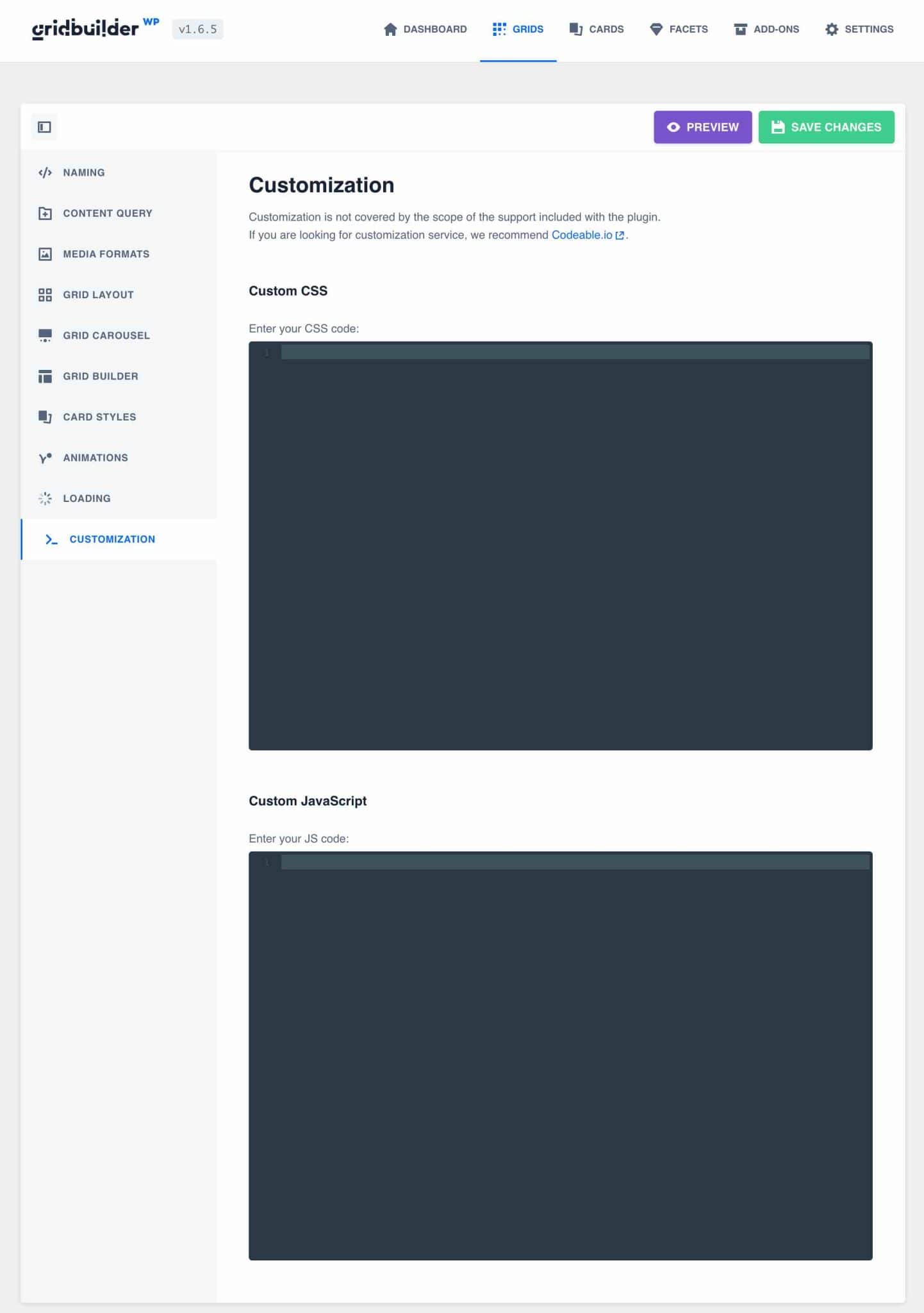
Scheda Personalizzazione

La scheda "Personalizzazione" offre la possibilità di aggiungere codice CSS o JavaScript secondo necessità , direttamente nelle impostazioni della griglia.
Una volta impostato tutto, dobbiamo ancora visualizzare la nostra griglia sulla nostra pagina.
Come visualizzare una griglia WP Grid Builder su un sito WordPress
Esistono diversi modi per visualizzare la griglia WP Grid Builder sul tuo sito WordPress.
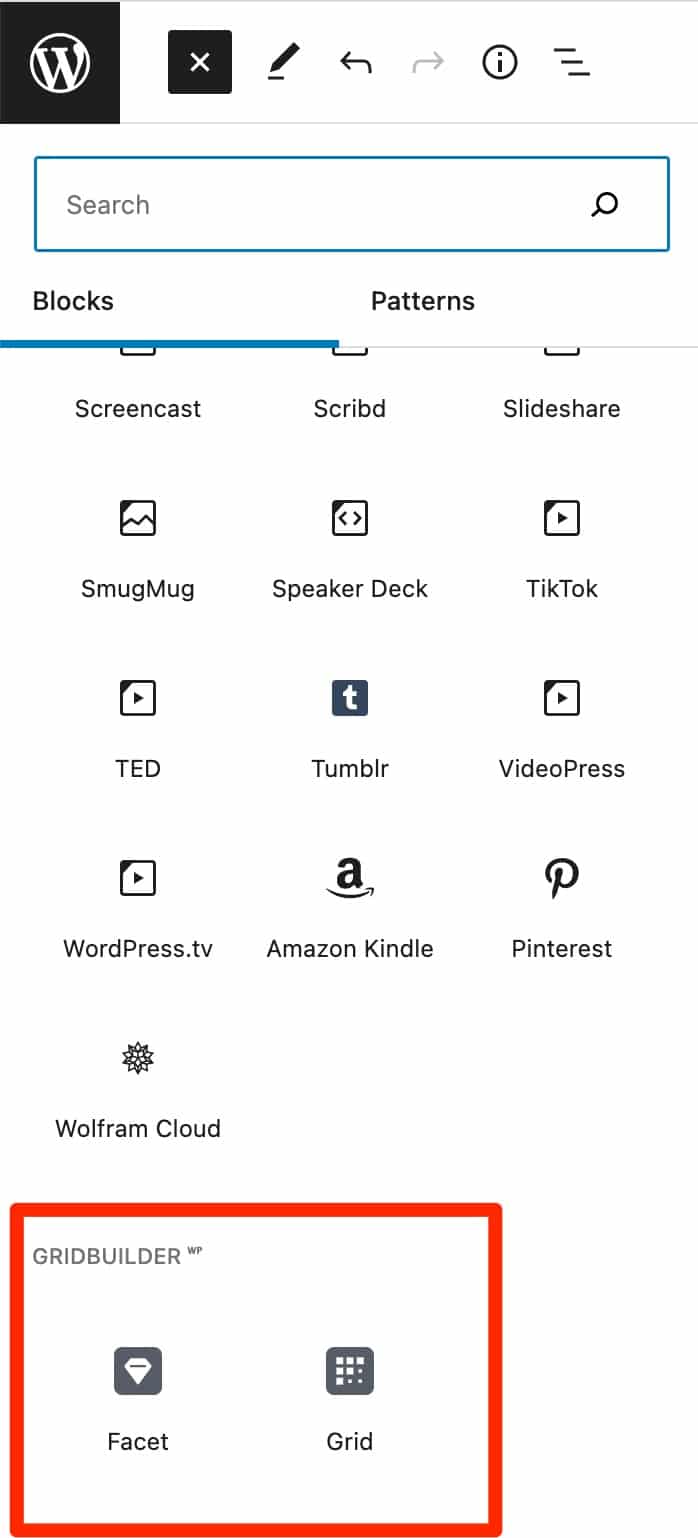
Come visualizzare una griglia WP Grid Builder tramite i blocchi di Gutenberg?
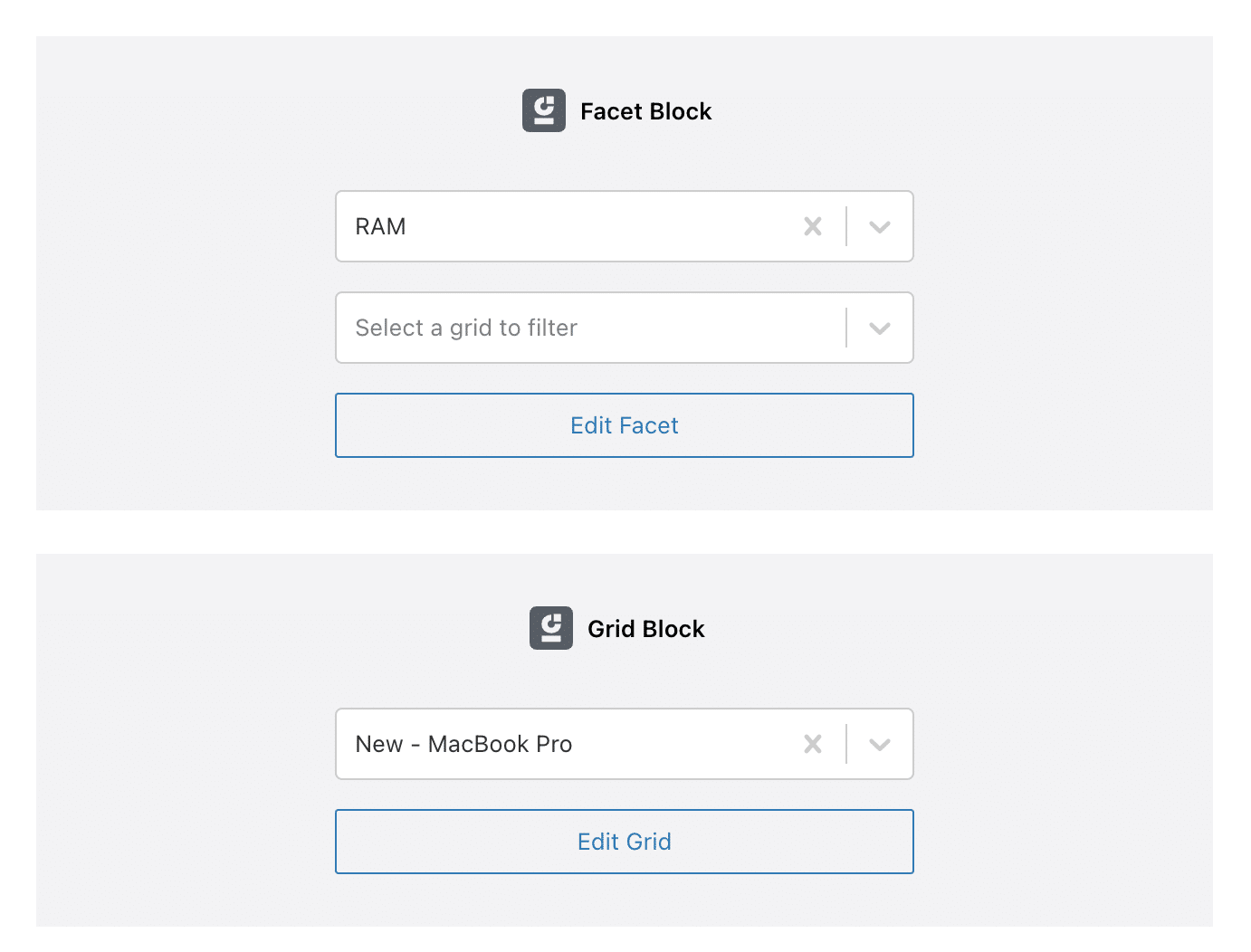
WP Grid Builder include due blocchi Gutenberg che ti consentono di aggiungere griglie e facet direttamente alle tue pagine o post: un blocco "Facet" e un blocco "Grid".

Tutto quello che devi fare è selezionare "griglia" o "sfaccettatura" per visualizzare la griglia filtrabile sulla tua pagina.

Ne risulta una visualizzazione di questo tipo:

Puoi anche utilizzare questi due blocchi per integrare la tua griglia in una delle aree widget fornite dal tuo tema (ad esempio nella barra laterale).
Come visualizzare una griglia WP Grid Builder con uno shortcode?
Quando crei una griglia, WP Grid Builder genera uno shortcode automatico per visualizzarlo ovunque sul tuo sito.
Ad esempio sulla nostra griglia che mostra i MacBook, possiamo vedere che lo shortcode è [wpgb_grid] .

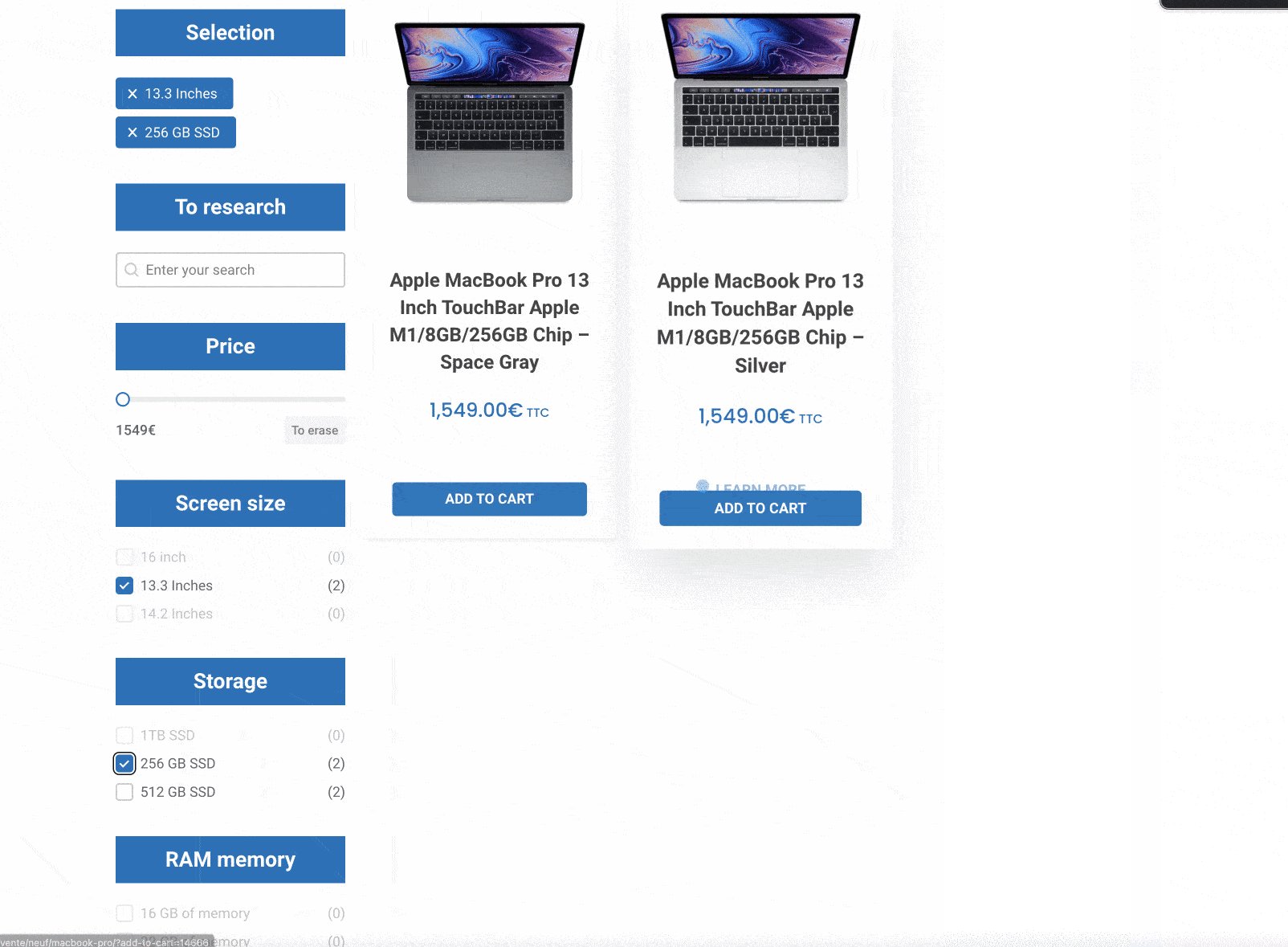
Se non ti senti a tuo agio con i blocchi di Gutenberg o stai ancora utilizzando il vecchio editor di WordPress (TinyMCE), devi solo copiare e incollare lo shortcode nelle tue pagine, post o moduli di testo per visualizzare la tua griglia.
Questa è la soluzione che ho usato in questo esempio. E questo è il risultato:

Come visualizzare una griglia "personalizzata" tramite i page builder?
Se scegli di non integrare le sfaccettature durante l'impostazione della griglia, puoi aggiungerle in un secondo momento tramite vari codici brevi forniti da WP Grid Builder.
Abbiamo appena visto che ogni griglia ha uno shortcode predefinito. Ebbene, questo vale anche per le sfaccettature, con una piccola differenza, che vedremo.
Se prendiamo il nostro facet "Memoria Ram", ecco il codice breve disponibile per visualizzarlo: [wpgb_facet gr] .

Viene aggiunto un ulteriore attributo: gr .
Questo ci consente di collegare il nostro facet a una griglia specifica quando scegliamo di visualizzarli separatamente.
In WP Grid Builder, puoi visualizzare una griglia costruita senza sfaccettature alla base, quindi aggiungerle separatamente alla pagina . Quindi puoi posizionarli sopra, sotto, a sinistra, a destra, ecc.
Per collegarli, devi solo sostituire il valore "0" dell'attributo "grid" con l'identificatore della tua griglia.
Nel caso della nostra griglia che mostra i MacBook Pro, puoi vedere nel suo shortcode che l'id è 2 , il che ci darebbe [wpgb_facet gr] per visualizzare il nostro facet e collegarlo alla nostra griglia.
Quest'ultima soluzione sarà la più flessibile in termini di design e layout, se hai bisogno di qualcosa di avanzato.
Quindi, devi solo integrare il tuo shortcode utilizzando l'interfaccia proposta dal page builder di tua scelta: Divi Builder, Beaver Builder, Oxygen Builder, Elementor ecc.
Parlando di Oxygen Builder ed Elementor, dovresti sapere che WP Grid Builder offre anche un'integrazione dedicata per questi due costruttori di pagine. Scopri di più su questo nella prossima sezione.
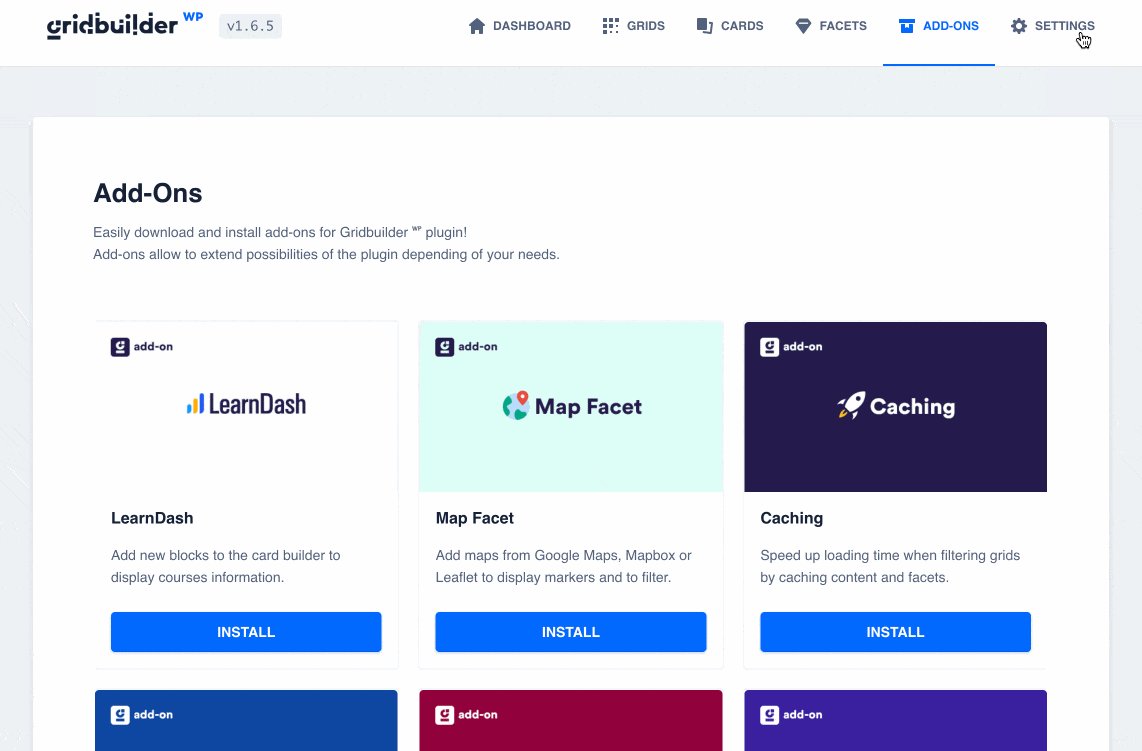
Quali sono i componenti aggiuntivi di WP Grid Builder?
WP Grid Builder sembra già completo?
Sebbene supporti già perfettamente l'integrazione dei contenuti WooCommerce o dei campi personalizzati avanzati, dovresti sapere che ha ancora alcune sorprese in serbo per te, poiché include componenti aggiuntivi che potrebbero suscitare il tuo interesse.
Mostrerò ciascuno di essi di seguito.
La sfaccettatura della mappa

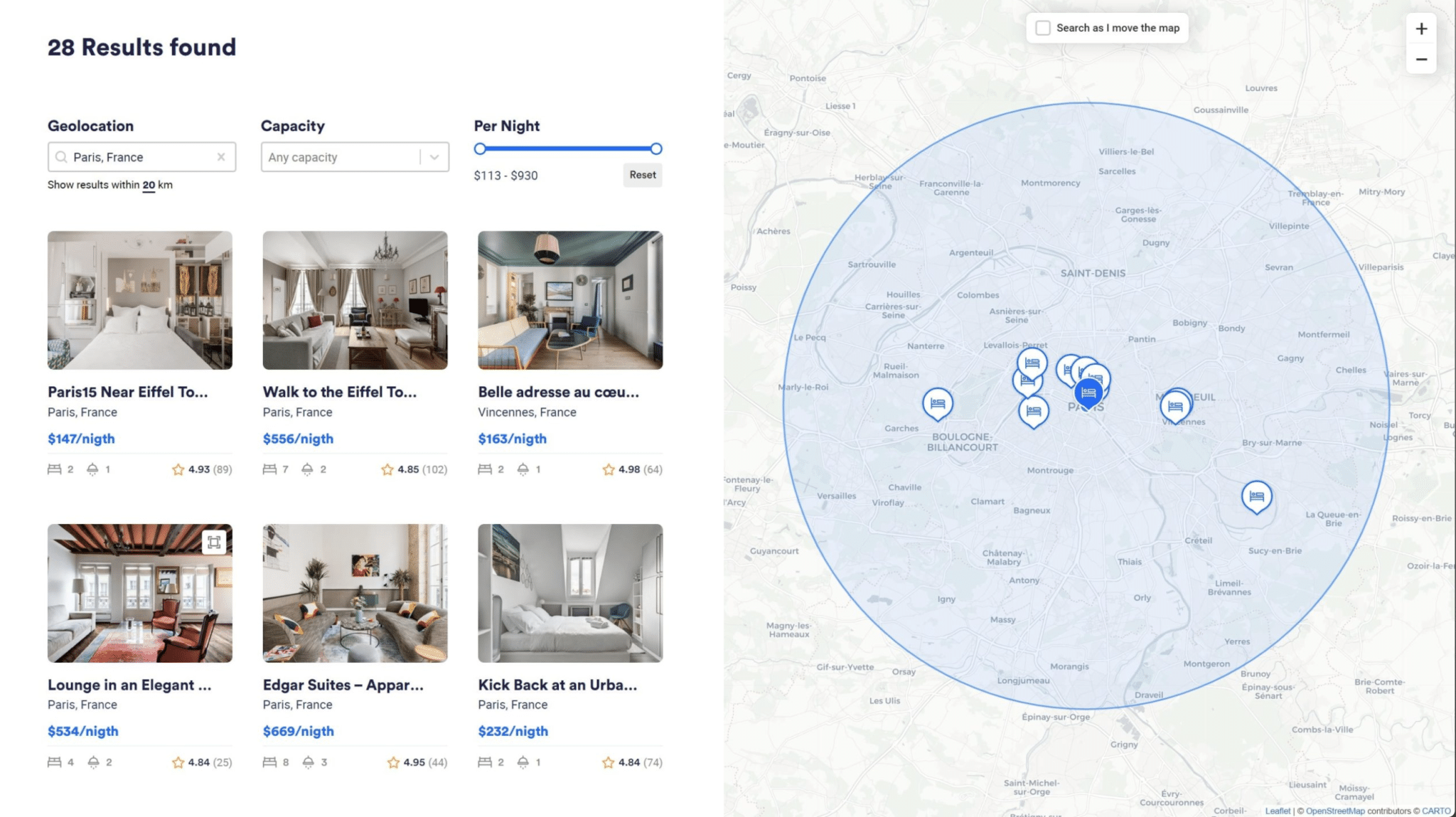
Il componente aggiuntivo Map Facet include un nuovo tipo di facet chiamato "Mappa", che ti consente di creare una mappa filtrabile nello stile di ciò che puoi vedere su AirBnb .
Integra la possibilità di utilizzare Google Maps, Leaflet Map o MapBox, e funziona utilizzando la latitudine e la longitudine dei diversi contenuti.
Questo può essere molto utile per alcuni dei tuoi progetti.
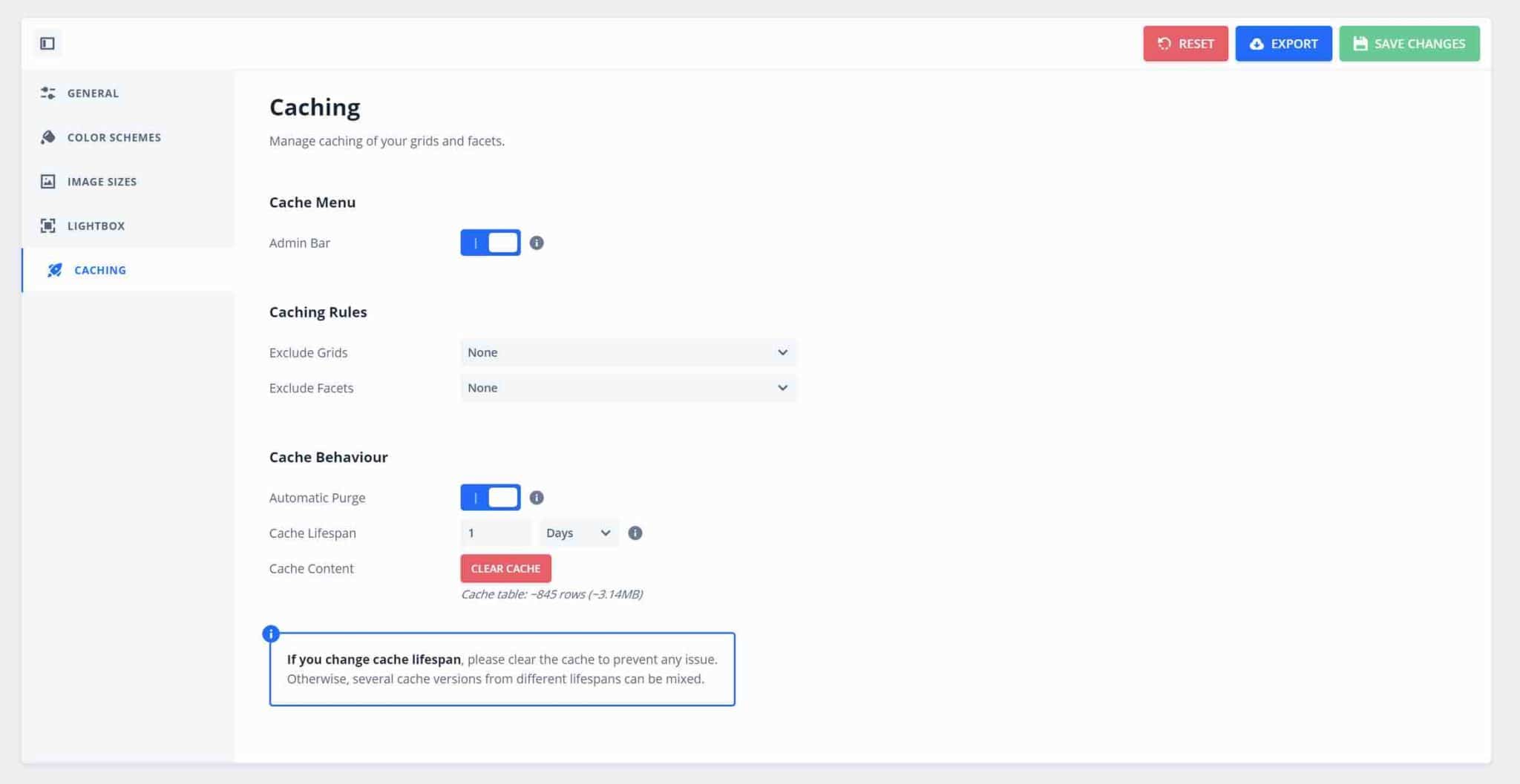
cache
Il componente aggiuntivo di memorizzazione nella cache accelera il tempo di caricamento durante il filtraggio delle griglie o dei modelli, memorizzando nella cache il contenuto e le sfaccettature.
Per abilitare la memorizzazione nella cache a livello globale sul tuo sito, ti consiglio l'uso del plugin WP Rocket, che viene presentato in questo tutorial dedicato.

ImparaDash
Questo addon dedicato al plugin LearnDash è utile per creare corsi online. Aggiunge nuovi blocchi nella scheda di creazione delle carte per visualizzare diverse informazioni sui tuoi corsi, come i tuoi progressi.
Multilingue
Il componente aggiuntivo multilingue migliora la compatibilità di WP Grid Builder con i plug-in multilingue Polylang e WPML e ti impedisce di duplicare le tue griglie in tutte le lingue.
Un must se il tuo sito è disponibile in diverse lingue.
Meta-scatola
Il componente aggiuntivo Meta Box supporta tutti i tipi di campi personalizzati generati dal plug -in Meta Box e semplifica il filtraggio dei contenuti, indipendentemente dalla complessità del campo.
Ossigeno
L'addon Oxygen è dedicato al page builder con lo stesso nome. Aggiunge due nuovi elementi all'interfaccia di modifica del generatore di pagine, per aggiungere facilmente griglie e sfaccettature e personalizzarli con Oxygen Builder.
Elementor
L'addon Elementor, che parla da sé, funziona secondo lo stesso principio di quello proposto per Oxygen Builder.
Questa volta, sull'interfaccia di modifica di Elementor appariranno due nuovi widget, che ti eviteranno di dover manipolare un codice breve, come ti ho mostrato in precedenza.
Potrai anche filtrare alcuni widget offerti da Elementor Pro (link di affiliazione) (es. Post, Portfolio, Prodotti WooCommerce).
Quanto costa WP Grid Builder?
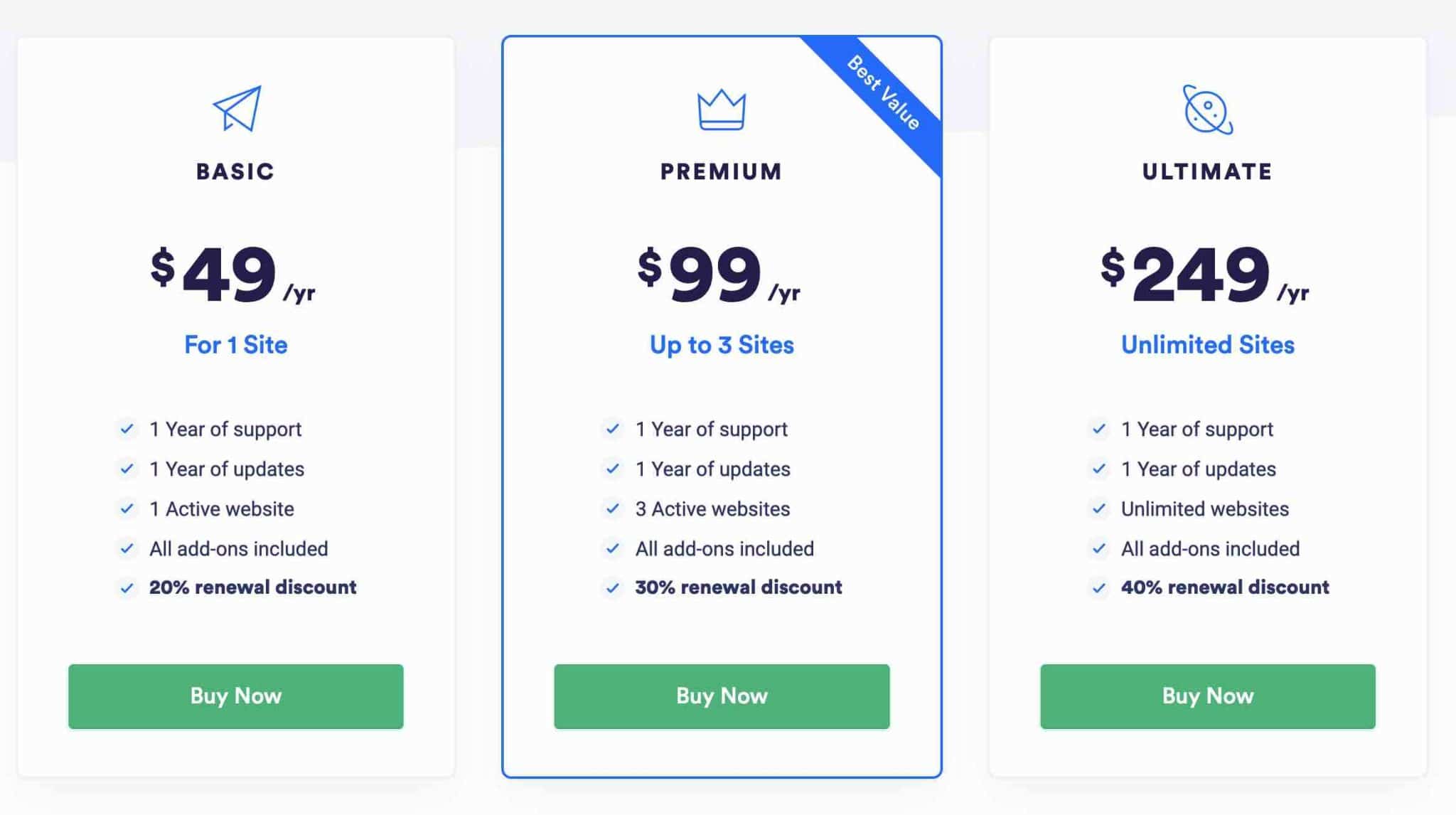
WP Grid Builder è solo un plug-in premium e offre 3 licenze a prezzo. Ciascuno include:
- Supporto e aggiornamenti per un anno.
- Tutti i componenti aggiuntivi che ho presentato nella sezione precedente.
- Uno sconto al rinnovo annuale, che va dal 20 al 40% a seconda della licenza scelta.

Ti consigliamo di basare la tua scelta sul numero di siti su cui desideri utilizzare WP Grid Builder su:
- La licenza di base ($ 49/anno) è limitata all'utilizzo su un massimo di un sito.
- La licenza Premium ($99/anno) può essere abilitata su un massimo di 3 siti.
- La licenza Ultimate ($ 249/anno) può essere utilizzata su un numero illimitato di siti.
Tieni presente che è inclusa una garanzia di rimborso di 14 giorni per consentirti di testare il plug-in senza alcun rischio, per così dire.
Infine, dovresti sapere che il principale concorrente premium di WP Grid Builder si chiama FacetWP . Offre due piani:
- Una licenza per un massimo di 3 siti per $ 99/anno.
- Una licenza per un massimo di 20 siti per $ 249/anno.
Dai un'occhiata al nostro test approfondito del #plugin #WPGridBuilder, che ti aiuta a creare facilmente ricerche tramite filtri sul tuo sito #WordPress.
La nostra recensione finale su WP Grid Builder
In queste righe hai scoperto:
- Come creare e impostare un facet.
- Come impostare una mappa dei contenuti per visualizzare i tuoi elementi.
- Come impostare una griglia per visualizzare l'intero sul tuo sito.
Il prossimo passo sarebbe aggiungere molte più sfaccettature per ordinare i tuoi prodotti in modo ancora più fine ... Ora che sai come aggiungerne uno, non c'è dubbio che sarai in grado di gestire tutti i casi e le esigenze.
Facile da usare, WP Grid Builder ti farà risparmiare molto tempo nell'implementazione di funzionalità complesse e avanzate.
È un ottimo plugin che, per me, è il numero 1 nel settore. La sua facilità d'uso, la qualità della sua interfaccia e il fatto che può essere utilizzata senza toccare una sola riga di codice lo rendono un ottimo alleato per qualsiasi tipo di profilo, anche i principianti .
Anche i tecnici e gli sviluppatori lo troveranno conveniente, grazie alle funzionalità e agli hook di PHP e JavaScript.
Infine, il suo prezzo accessibile di $ 49/anno per un sito lo rende un plugin redditizio per qualsiasi progetto.
Piccolo bonus: in caso di problemi, lo sviluppatore del plugin può offrire il suo supporto.
Quindi, hai intenzione di utilizzare questo plugin per i tuoi progetti futuri?