WPBeginner v6 – Dietro le quinte del nostro nuovo design del sito
Pubblicato: 2021-12-14Se hai visitato WPBeginner nelle ultime settimane, probabilmente hai notato che abbiamo un nuovo design del sito web. Anche se ha molte somiglianze con l'ultimo, ci sono molte cose che sono cambiate dietro le quinte.
Come promesso nella newsletter, voglio condividere il processo di pensiero alla base della nostra riprogettazione, cosa abbiamo imparato, cosa c'è di nuovo sul sito e, soprattutto, come puoi usare alcune delle nostre conoscenze per migliorare il tuo sito web.

Un po' di sfondo
Ho avviato WPBeginner nel 2009 e, come la maggior parte dei nuovi creatori, ho cambiato il design del tema del nostro sito Web quattro volte nei primi 3 anni.
Man mano che la mia attività cresceva, mi sono reso conto che la riprogettazione del sito Web richiede molto tempo e risorse che potrebbero essere spese meglio per realizzare la nostra missione principale:
Aiuta le piccole imprese a crescere e competere con i grandi attraverso i nostri strumenti, il nostro team e la nostra formazione.
Quindi ho deciso di dedicare tutta la mia attenzione alla nostra missione principale e la nostra attività è cresciuta enormemente.
L'ultima riprogettazione di WPBeginner è stata lanciata nel 2016 e da allora abbiamo fatto molta strada.
Ecco cosa è successo negli ultimi 5 anni:
- Abbiamo creato oltre mille tutorial gratuiti di WordPress sul blog WPBeginner e aggiunto centinaia di nuovi tutorial video sul nostro canale YouTube.
- Abbiamo lanciato la nostra community WPBeginner Engage su Facebook, che ora è il più grande gruppo Facebook di WordPress con oltre 80.000 membri (l'adesione è gratuita).
- Abbiamo lanciato il fondo WPBeginner Growth per investire in alcuni dei nostri plugin WordPress preferiti tra cui MemberPress, Pretty Links, Formidable Forms, Uncanny Automator e altri 6.
- Abbiamo lanciato due nuovi plug-in per WordPress, TrustPulse, un plug-in di prova sociale di WordPress e RafflePress, un potente plug-in per premi e concorsi di WordPress.
- Abbiamo acquisito cinque plugin per la crescita di WordPress, tra cui il famoso AIOSEO (plug-in SEO tutto in uno per WordPress), SeedProd (costruttore di siti WordPress drag & drop), Smash Balloon (plug-in per feed di social media n. 1), PushEngage (plug-in di notifica push del sito Web) e AffiliateWP (plugin di gestione degli affiliati per WordPress).
- Abbiamo anche acquisito cinque plug-in per piattaforme e infrastrutture WordPress, tra cui il famoso plug-in SMTP WP Mail (per correggere la consegna delle e-mail), SearchWP (potente plug-in di ricerca WordPress), Easy Digital Downloads (popolare plug-in eCommerce per la vendita di prodotti digitali), WP Simple Pay (plug-in facile per accettare pagamenti con carta di credito) e Sugar Calendar (semplice plug-in del calendario degli eventi per WordPress).
Collettivamente i nostri plug-in sono ora utilizzati da oltre 19 milioni di siti Web e 4 dei nostri plug-in sono tra i primi 20 plug-in WordPress di tutti i tempi.
Sebbene tutti questi siano grandi risultati, abbiamo una nuova serie di sfide che devono essere affrontate, in modo da poter continuare a migliorare e servire la nostra missione.
Questo mi porta a WPBeginner v6.
Design incentrato sulla rilevabilità dei contenuti
WPBeginner è iniziato come un semplice blog tutorial, ma è diventato davvero Wikipedia per WordPress.
I nostri utenti ci hanno ripetutamente detto che quando volevano trovare una risposta ai loro problemi con WordPress, semplicemente cercavano la parola chiave su Google e aggiungevano WPBeginner alla fine per trovare la soluzione migliore.

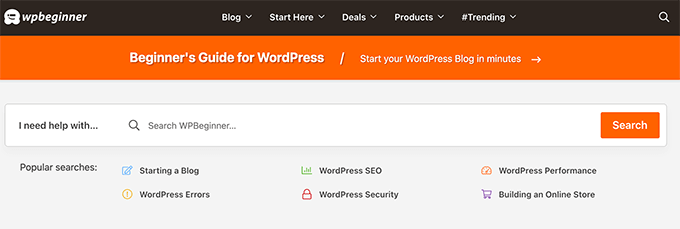
Per aiutare i nostri lettori a trovare rapidamente la risposta alle loro domande su WordPress, abbiamo concentrato la funzione di ricerca sulla nostra nuova home page.
Che tu sia un visitatore di ritorno che viene a cercare nella nostra libreria di contenuti o un nuovo lettore che ha appena iniziato con WordPress, la home page di WPBeginner ora ti consente di trovare facilmente ciò che stai cercando.

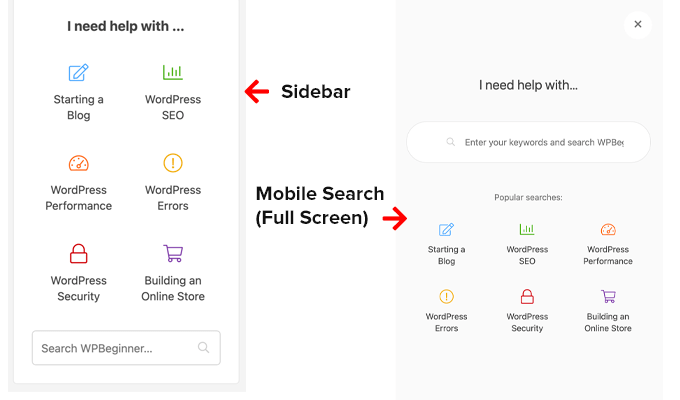
Noterai anche un widget di ricerca simile nella nostra barra laterale su tutte le pagine dei singoli post e sull'intestazione del nostro sito Web quando fai clic sull'icona di ricerca.

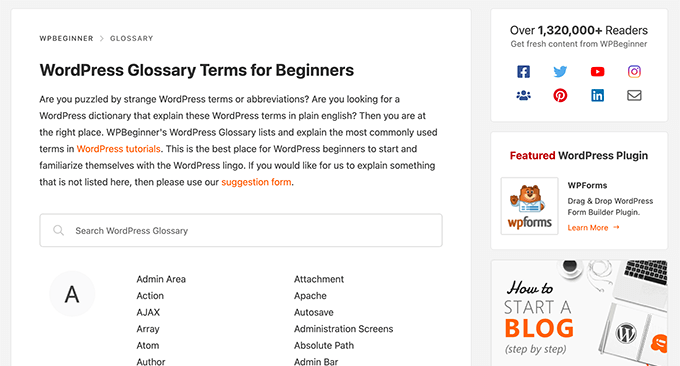
Uno dei motivi per cui WPBeginner è diventato il più grande sito di risorse WordPress per utenti non esperti è perché spieghiamo argomenti WordPress complessi in un inglese semplice, passo dopo passo.
Nel nuovo design, abbiamo aggiunto la funzione di ricerca in tempo reale alla nostra sezione del glossario di WordPress, in modo che tu possa familiarizzare facilmente con il gergo comune di WordPress. Questo è fondamentalmente come un dizionario per i termini di WordPress.

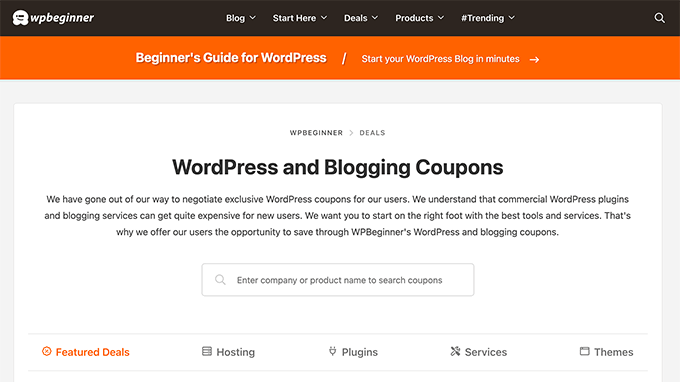
Come utente WPBeginner, ottieni l'accesso esclusivo ai migliori sconti WordPress su plugin popolari, temi premium, hosting e altri strumenti di marketing.
Il nostro team ha davvero fatto un ottimo lavoro negoziando le migliori offerte per te e questa sezione è cresciuta un po' fino ad avere oltre 100+ coupon e offerte.
A causa della richiesta popolare degli utenti, abbiamo anche aggiunto Live Search nella nostra sezione Offerte, così puoi trovare rapidamente l'offerta migliore sui tuoi prodotti WordPress preferiti.

Mentre entriamo nel 2022, una grande priorità per noi è la rilevabilità dei contenuti.
Questo ci aiuta a offrire la migliore esperienza utente, aumentare il tempo sul sito, aumentare le visualizzazioni di pagina e ridurre la nostra frequenza di rimbalzo complessiva.
Credo che nel 2022 l'ottimizzazione dell'esperienza utente (UXO) giocherà un ruolo fondamentale nella SEO.
Se vuoi battere i tuoi concorrenti e ottenere un vantaggio competitivo, ti consiglio vivamente di prestare attenzione a UXO.
Condividerò suggerimenti in questo articolo su come implementare funzionalità simili sul tuo sito come abbiamo fatto nel nostro nuovo tema.
Come migliorare la ricerca su WordPress
La funzione di ricerca predefinita di WordPress non è molto potente, quindi se desideri personalizzare l'algoritmo di ranking e controllare ciò che viene visualizzato per ogni ricerca, ti consiglio di utilizzare il plug-in SearchWP.
In alternativa, puoi anche utilizzare la ricerca su sito personalizzata di Google che utilizza l'algoritmo di Google, ma lo svantaggio è che Google visualizzerà annunci sulle tue pagine di ricerca che non sembrano molto buoni.
Se stai cercando di aggiungere la ricerca in tempo reale sul tuo sito come abbiamo fatto nella sezione Offerte o nel Glossario, segui questo tutorial su come aggiungere la ricerca in tempo reale AJAX in WordPress.
Altri tutorial sulla ricerca di WordPress che potresti trovare utili sono come creare un modulo di ricerca WordPress personalizzato e come aggiungere una barra di ricerca nel menu di WordPress.
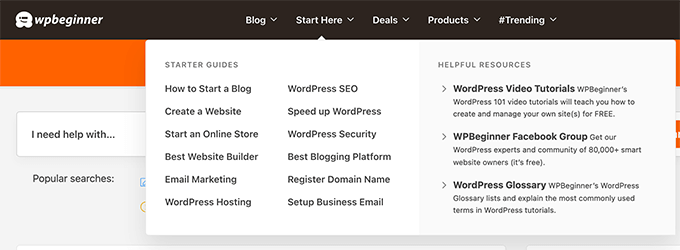
Nuovo mega menu di WordPress
Seguendo il tema della rilevabilità dei contenuti, abbiamo aggiornato i nostri vecchi menu a discesa di WordPress nei nuovi Mega Menu multicolonna.

Ciò consente ai nostri nuovi utenti di trovare rapidamente e facilmente i nostri migliori contenuti.
Ci consente inoltre di mettere in evidenza meglio i nostri nuovi prodotti, gli strumenti di business gratuiti che abbiamo creato e altro ancora.
Come aggiungere un mega menu in WordPress
Sebbene abbiamo creato una soluzione personalizzata per WPBeginner, puoi seguire questo tutorial su come aggiungere un mega menu in WordPress per evidenziare meglio le tue pagine principali.
L'editor di blocchi di WordPress (finalmente)
Nel 2019, WordPress ha introdotto il potentissimo editor di blocchi (aka Gutenberg) per la creazione di contenuti.
Ho immediatamente iniziato a usarlo sul mio blog personale, ma poiché WPBeginner utilizzava un tema legacy con molte funzionalità codificate personalizzate, il passaggio non è stato così facile.
Quindi, negli ultimi due anni, siamo rimasti bloccati nell'utilizzo dell'editor classico sul sito WPBeginner mentre tutti i nostri siti Web più recenti hanno ottenuto le funzionalità più recenti e migliori dell'editor di blocchi di WordPress.
Finalmente con il nostro nuovo tema, ora possiamo utilizzare tutte le fantastiche funzionalità dell'editor di blocchi di WordPress.
Ad esempio, ora posso aggiungere un blocco "Lo sapevi" davvero interessante senza scrivere alcun codice:
WPBeginner – Curiosità:
Il nostro team è ora cresciuto fino a raggiungere oltre 200 persone in 39 paesi diversi. Stiamo assumendo per posizioni remote a tempo pieno. Se sei interessato, dai un'occhiata alla nostra pagina Carriere.
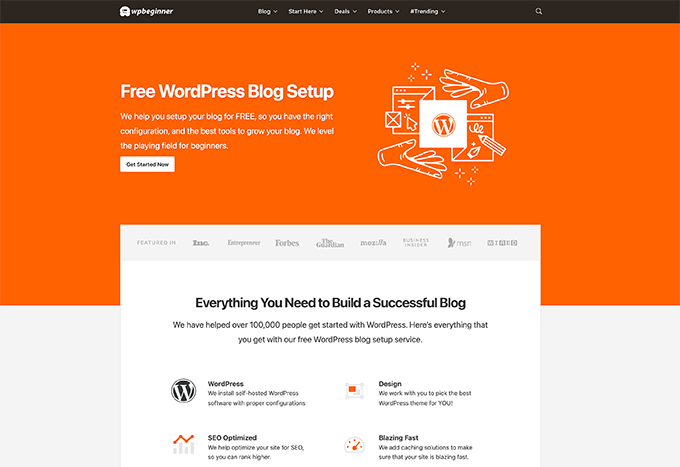
Abbiamo anche completamente riprogettato molte delle nostre pagine di destinazione utilizzando l'editor di blocchi di WordPress.
Ad esempio, dai un'occhiata alla nostra nuova pagina di destinazione gratuita per la configurazione del blog di WordPress.

Abbiamo anche riprogettato i nostri strumenti aziendali gratuiti utilizzando l'editor di blocchi per evidenziare alcuni dei recenti strumenti gratuiti che abbiamo creato.

Utilizzeremo ancora SeedProd per creare pagine di destinazione completamente personalizzate quando necessario perché è un vero e proprio generatore di pagine WordPress drag & drop.
Sebbene sia stato divertente imparare a utilizzare Gutenberg per creare una landing page personalizzata, è comunque necessaria MOLTA codifica da eseguire per l'impostazione prima che i team di marketing possano creare una landing page personalizzata.
Considerando che quando utilizzi un plug-in per la creazione di pagine, i team di marketing possono creare rapidamente pagine di destinazione personalizzate, layout di imbuto, ecc. Senza alcun aiuto da parte del team di sviluppo.
Il core team di WordPress sta lavorando sodo sulle funzionalità di modifica del sito completo, ma ha ancora bisogno di molto lavoro prima di poter competere con le potenti funzionalità che ottieni con i page builder come SeedProd, Divi o Beaver Builder.
Detto questo, l'editor di blocchi è davvero fantastico e ci sono molti plugin per blocchi di WordPress che puoi utilizzare per creare fantastici elementi di design per migliorare i tuoi contenuti.
Ecco un altro blocco interessante che il nostro nuovo tema ha per evidenziare i plug-in in primo piano:

SeedProd è il generatore di pagine drag & drop più adatto ai principianti per WordPress. Viene fornito con oltre 150 modelli predefiniti e la loro funzione di creazione di temi ti consente di creare temi WordPress completamente personalizzati (senza alcun codice). Prova SeedProd oggi »

Nei prossimi post del blog, sono sicuro che vedrai più blocchi di progettazione dei contenuti che dobbiamo migliorare ulteriormente la leggibilità dei nostri contenuti.
Passaggio da Yoast ad AIOSEO
Per molto tempo, il sito WPBeginner ha utilizzato una versione molto vecchia e personalizzata del plugin Yoast SEO (v 2.3.5).
Per mettere in prospettiva, sono sulla versione 17 in questo momento.
Non volevo aggiornare Yoast perché il loro team aveva rimosso alcune funzionalità essenziali che ritenevo importanti per la SEO.
Ho anche sentito che lo spazio SEO complessivo di WordPress aveva smesso di innovare.
Quindi, all'inizio del 2020, abbiamo acquisito AIOSEO, il plug-in SEO all-in-one originale, e il mio team lo ha completamente rinnovato.

Sono super orgoglioso del lavoro svolto dal nostro team e ha tutte le funzionalità SEO necessarie per ottenere un vantaggio competitivo.
Come l'editor di blocchi, i nostri siti Web più recenti hanno iniziato a passare ad AIOSEO e hanno iniziato a vedere migliorare le loro classifiche, quindi ero ansioso di iniziare a usarlo su WPBeginner.
Ora stiamo utilizzando le più recenti e migliori funzionalità SEO di All in One SEO.
Ora abbiamo funzionalità come la mappa del sito video per aumentare il posizionamento dei nostri contenuti con i video, la mappa del sito RSS per aiutare i nostri contenuti a essere indicizzati più velocemente, i moduli SEO avanzati per avere un controllo più preciso sul SEO del nostro sito e molto altro ancora.
Credo davvero che sia il miglior plug-in SEO sul mercato e, soprattutto, ha un prezzo equo per le piccole imprese e le agenzie.
Ho intenzione di scrivere un articolo completo nelle prossime settimane sul motivo per cui siamo passati con un'analisi dettagliata delle funzionalità, ma nel frattempo puoi provare la versione gratuita di All in One SEO o dare un'occhiata alla versione Pro che ha tutti i potenti funzionalità che sto usando su WPBeginner.
Miglioramenti alla velocità di WordPress
Numerosi studi hanno dimostrato che i siti Web più veloci migliorano l'esperienza dell'utente, aumentano il tempo trascorso sul sito e le conversioni complessive.
Questo è anche il motivo per cui Google ha reso la velocità del sito Web un fattore di ranking SEO.
Ora, se segui il sito da un po', allora sai che sono ossessionato dall'ottimizzazione delle prestazioni.
Il sito WPBeginner era già abbastanza veloce grazie al nostro fantastico partner di hosting WordPress SiteGround. Offrono una soluzione di hosting WordPress altamente ottimizzata basata sulla piattaforma cloud di Google.
E ovviamente stavamo seguendo le migliori pratiche di velocità di WordPress, ma con il nostro nuovo design del tema, abbiamo apportato diversi notevoli miglioramenti alla velocità.
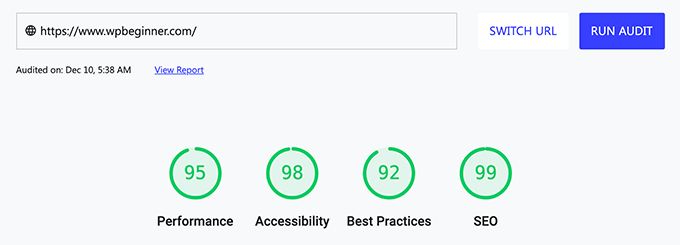
Ecco i nostri risultati sulla velocità della pagina di Google:

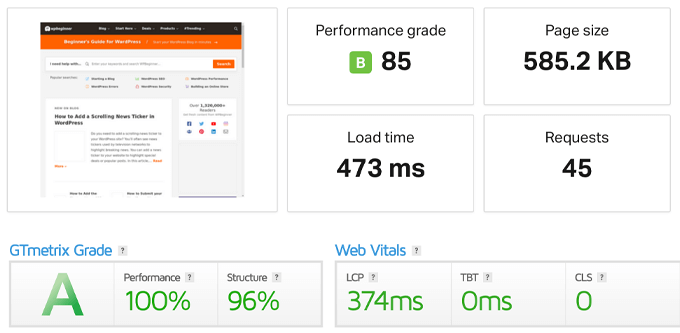
Ecco il risultato della homepage di GTMetrix e Pingdom:

E abbiamo ottenuto questo risultato nonostante l'aggiunta di nuove sezioni, più contenuti alla home page, immagini più ampie, ecc.
E prima che tu lo chieda, il sito WPBeginner ha attualmente 68 plugin attivi .
Quindi potresti chiederti come sono riuscito ad aggiungere più contenuti al sito riducendo le dimensioni della pagina e rendendo tutto più veloce?
Bene, ho rimosso le cose che ritenevo non avessimo più bisogno e queste sono cose che voglio davvero che anche più proprietari di siti Web considerino di fare.
Questo non solo aiuterà ad accelerare il tuo sito che aiuta le classifiche SEO, ma ridurrà il consumo complessivo di larghezza di banda, ridurrà i costi e migliorerà l'impronta di carbonio del tuo sito web.
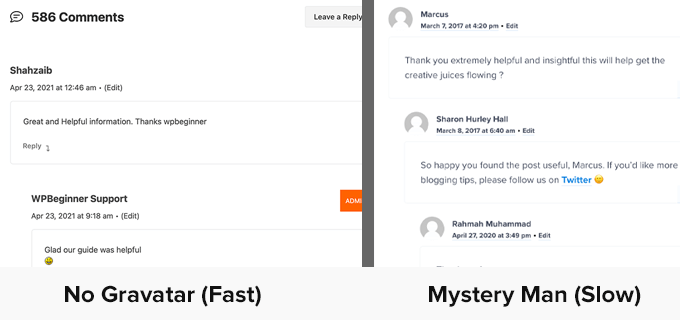
Disabilitare Gravatar dai commenti di WordPress
WordPress viene fornito con un servizio di terze parti integrato chiamato Gravatar abbreviazione di Avatar riconosciuti a livello globale.
Ciò ti consente di vedere la foto del profilo o l'avatar di un utente quando lascia un commento sul tuo sito WordPress.
La sfida è che richiede ai visitatori del tuo sito web di configurare un account Gravatar che la maggior parte degli utenti non fa. Quindi, invece, il tuo sito Web carica semplicemente l'avatar grigio dell'uomo misterioso che non ha un bell'aspetto.

Ora supponiamo che tu abbia un post sul blog popolare con 50 commenti in cui solo il 10% degli utenti ha un'immagine Gravatar e il 90% no. Bene, sono 50 immagini aggiuntive che la tua pagina sta caricando che in realtà non aggiungono un valore significativo al contenuto.
Ecco perché molti blog popolari hanno iniziato a disabilitare Gravatar e stiamo facendo lo stesso su WPBeginner.
Questa semplice modifica ha migliorato drasticamente i tempi di caricamento della pagina e il punteggio di velocità del sito.
Rimozione di caratteri personalizzati di terze parti
Sarò onesto, non ho mai pensato due volte ai caratteri personalizzati in passato.
Era qualcosa che sembrava normale e rendeva il sito bello da un punto di vista tipografico almeno se sei abbastanza fortunato da avere una connessione internet veloce.
Nel vecchio tema WPBeginner, abbiamo utilizzato un font Adobe personalizzato chiamato Proxima Nova, un popolare font icona chiamato FontAwesome e i nostri popup OptinMonster utilizzavano Source Sans Pro dai font di Google.
Quando ho visitato il sito da una posizione remota con una scarsa qualità di Internet, mi sono davvero reso conto dell'impatto sulle prestazioni di questi caratteri sull'esperienza dell'utente.
Nel nostro nuovo design, volevo risolvere questo problema, in modo da rendere facile per studenti e imprenditori nei paesi in via di sviluppo l'accesso a WPBeginner, imparare WordPress e far crescere la loro presenza online.
Il nuovo tema WPBeginner v6 utilizza i caratteri di sistema predefiniti che hanno fatto molta strada. Hanno un bell'aspetto su tutti i dispositivi e, naturalmente, è super veloce.
Nessun flash of unstyled text (FOUT), nessun cambiamento di layout cumulativo (CLS) e tempo di blocco significativamente ridotto.
Se accedi alla dashboard di WordPress o utilizzi Github, noterai che i nostri font sono simili perché entrambe queste piattaforme sono passate prima ai font di sistema.
Sebbene la rimozione dei caratteri personalizzati possa non essere una soluzione praticabile per tutti i siti Web aziendali, è sicuramente qualcosa a cui sia i designer che gli sviluppatori dovrebbero prestare attenzione quando si tratta di velocità.
Alcune best practice che possono aiutare:
- Invece di utilizzare due caratteri separati per l'intestazione e il contenuto, considera l'utilizzo dello stesso carattere per entrambi.
- Invece di utilizzare più pesi e stili dei caratteri diversi come thin, regular, semigrassetto, grassetto, extra grassetto, nero e poi la versione corsivo di tutti questi, considera di ridurre lo spessore dei caratteri a solo due: normale e grassetto.
- Invece di caricare l'intera libreria di font FontAwesome o un'altra icona, prendi in considerazione l'aggiunta di SVG diretti delle icone di cui hai bisogno.
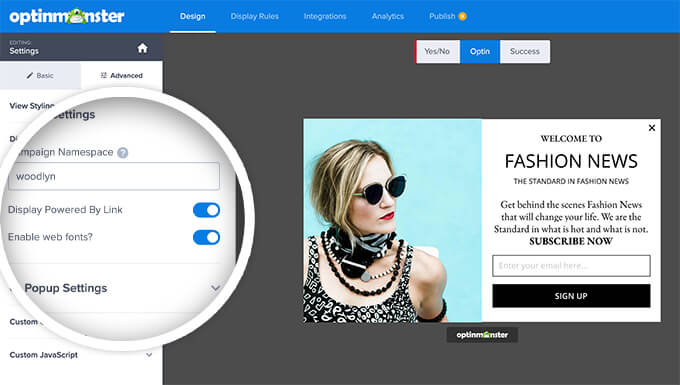
Disabilitazione dei caratteri personalizzati in OptinMonster
Una volta progettato e codificato il tema, dovevo ancora risolvere un altro problema con i caratteri.
I popup del mio sito Web e i moduli di iscrizione e-mail utilizzano OptinMonster e stavano ancora caricando i caratteri di Google.
Ora disabilitare OptinMonster non era un'opzione poiché mi aiuta a ottenere più abbonati e-mail e aumentare le conversioni del nostro sito web.
Fortunatamente, è una delle mie aziende, quindi ho chiesto al team di sviluppo una soluzione per disabilitare i caratteri di Google.
Si è scoperto che non sono stato il primo a richiedere questa funzione e OptinMonster aveva già una soluzione API che consente non solo di disabilitare i caratteri Google, ma anche di caricare qualsiasi carattere Web personalizzato desiderato.
Sono abbastanza esperto di tecnologia e posso implementare il piccolo snippet che il team ha condiviso nella documentazione, ma so che molti dei nostri clienti non lo sono.
Quindi ora il nostro team ha effettivamente creato questa funzione all'interno del generatore di campagne (nessuna codifica necessaria).

Ma se sei a tuo agio con il codice e non vuoi disattivare manualmente questa impostazione per ogni campagna, puoi semplicemente seguire l'hack che sto usando.
Innanzitutto aggiungi il seguente snippet JS per disabilitare OptinMonster dal caricamento di qualsiasi carattere Web sul tuo sito:
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event)
event.detail.Scripts.enabled.fonts= false;
);
</script>
Quindi, aggiungi il seguente CSS nel tuo file style.css:
html .Campaign * font-family: "Proxima Nova", Helvetica, "Helvetica Neue", Arial, sans-serif !important;
Ovviamente non dimenticare di cambiare i caratteri in modo che corrispondano ai caratteri del tuo sito web. Ciò applicherà sostanzialmente la famiglia di caratteri sopra a tutte le campagne OptinMonster che vengono caricate sul tuo sito.
Passato da W3 Total Cache a WP Rocket
Per molto tempo, ho eseguito una configurazione altamente personalizzata del plug-in W3 Total Cache su WPBeginner.
Anche se ha portato a termine il lavoro, non è stato all'altezza di WP Rocket che abbiamo utilizzato su tutti i nostri siti di prodotti.
Quindi, con questa riprogettazione, sono finalmente passato a WP Rocket che viene fornito con MOLTE ottime caratteristiche di velocità del sito Web, in particolare un precaricamento della cache affidabile e la minimizzazione dei file.
Questo plugin è fondamentale se vuoi migliorare la velocità del tuo sito web.
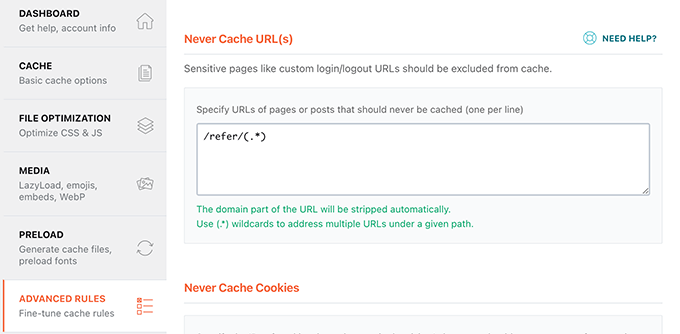
Solo una breve nota se stai utilizzando ThirstyAffiliates o Pretty Links per gestire i tuoi link di affiliazione, quindi assicurati di escluderli dalla memorizzazione nella cache.
Vai semplicemente alla scheda Regole avanzate e aggiungi il tuo slug di affiliazione nell'impostazione Never Cache URLs.

Se non lo fai e hai abilitato il precaricamento della cache, WP Rocket tenterà di memorizzare nella cache i tuoi link di affiliazione poiché sembrano link interni.
Questo può gonfiare artificialmente il conteggio dei clic e influire sulle metriche di affiliazione.
Ho chiesto al team di WP Rocket di vedere se possono rilevare automaticamente i plugin di affiliazione popolari e precompilare il tag URL escluso per renderlo più adatto ai principianti e spero che implementino il suggerimento.
Cosa verrà dopo?
Ho grandi progetti per il 2022, ecco perché volevo rendere disponibile il nuovo design del sito entro la fine di quest'anno.
Stiamo pianificando di lanciare una sezione completamente nuova su WPBeginner di cui molti di voi hanno chiesto negli ultimi 2 anni.
Arriverà presto e spero di lanciarlo entro l'inizio del secondo trimestre del 2022.
Ho anche in programma di sperimentare di più nel nuovo editor di blocchi per creare un'esperienza di lettura complessiva migliore per te.
A parte questo, tieni d'occhio il nostro canale YouTube perché nel 2022 faremo cose davvero interessanti lì.
Come sempre, voglio ringraziare tutti voi per il vostro continuo supporto e feedback nel corso degli anni.
Cordialmente,
Syed Balchi
Fondatore di WPBeginner
Il post WPBeginner v6 – Dietro le quinte del nostro nuovo design del sito è apparso per la prima volta su WPBeginner.
