素晴らしいタイポグラフィ デザインのための CSS の 10 の最良の例
公開: 2018-11-13書体は認識やデザインを変えます。 理想的なフォントの太さ、行の高さ、サイズ、色、および完璧なパディングと位置を備えた適切な書体を選択した場合、これはすでに 50% の成功です。
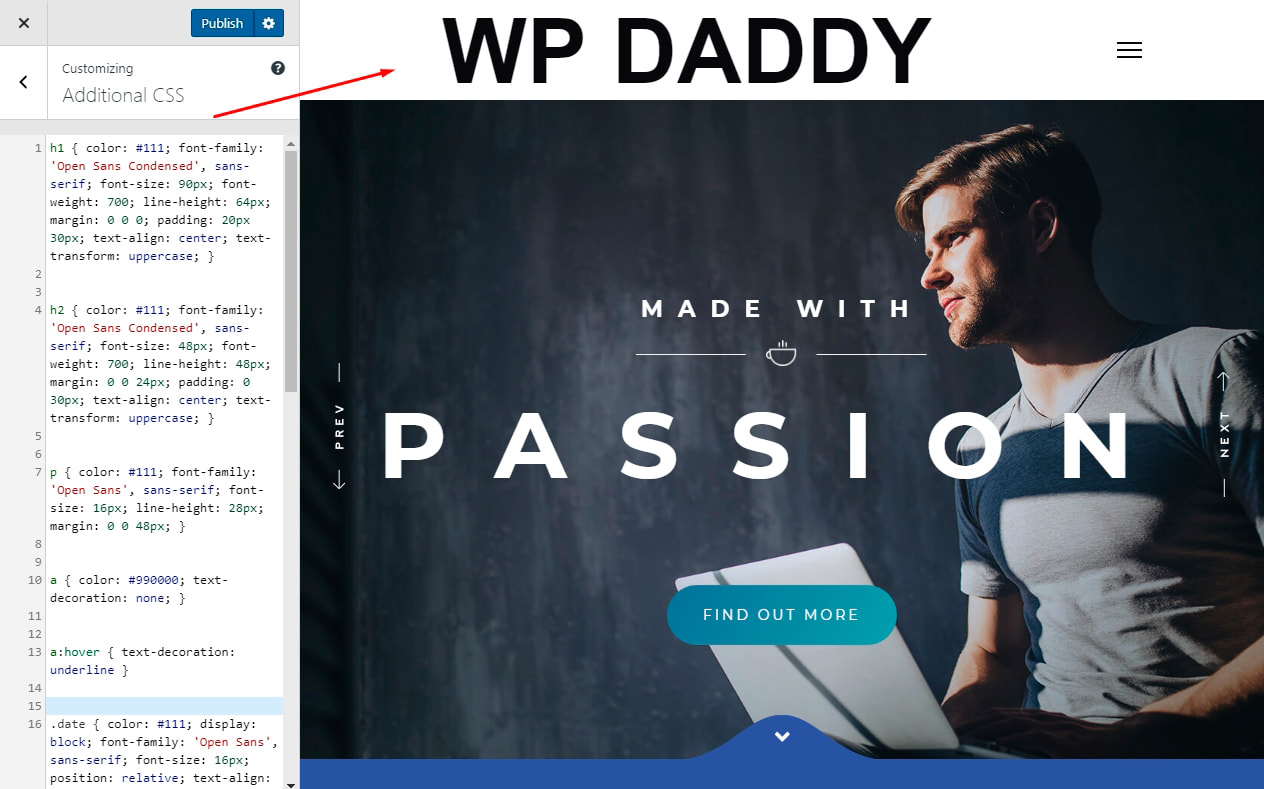
WordPress で Web サイトを実行している場合、Live Customizer の追加 CSS タブを使用してカスタム CSS を挿入し、ロゴ、記事内のテキスト、投稿ページの背景色など、WP テーマの特定の要素の外観を変更できます。
Web サイトのロゴの外観を変更するためにカスタマイザーでカスタム CSS として使用できるタイポグラフィ コード スニペットをいくつか集めました。 各スナップショットの下の表には元の CSS が表示されますが、スナップショット自体は、ロゴに合わせてフォント サイズを少し変更したことを示しています。 楽しんで!
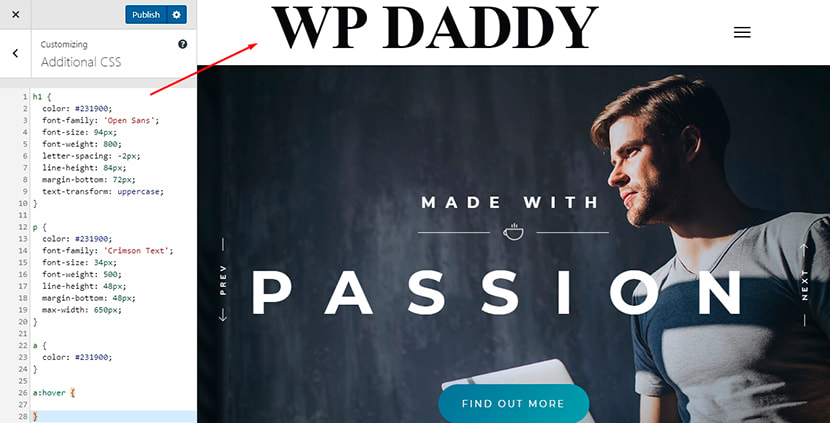
埋もれた都市

| h1 { カラー: #231900; font-family: 'Open Sans'; フォントサイズ: 94px; フォントの太さ: 800; 文字間隔: -2px; 行の高さ: 84px; margin-bottom: 72px; テキスト変換: 大文字; } p { カラー: #231900; font-family: 'クリムゾン テキスト'; フォントサイズ: 34px; フォントの太さ: 500; 行の高さ: 48px; margin-bottom: 48px; 最大幅: 650px; } { カラー: #231900; } a:ホバー { } |
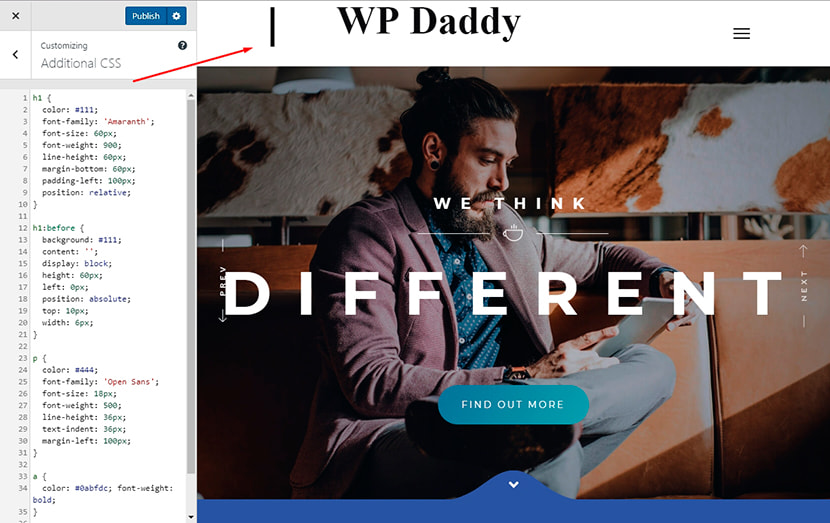
クイーンズタウン

| h1 { 色: #111; font-family: 'アマランス'; フォントサイズ: 60px; フォントの太さ: 900; 行の高さ: 60px; margin-bottom: 60px; パディング左: 100px; 位置: 相対; } h1:前{ 背景: #111; コンテンツ: ''; 表示ブロック; 高さ: 60px; 左: 0px; 位置: 絶対; 上: 10px; 幅: 6px; } p { 色: #444; font-family: 'Open Sans'; フォントサイズ: 18px; フォントの太さ: 500; 行の高さ: 36px; テキストインデント: 36px; 左マージン: 100px; } { 色: #0abfdc; フォントの太さ: 太字; } a:ホバー { 色: #111; } |
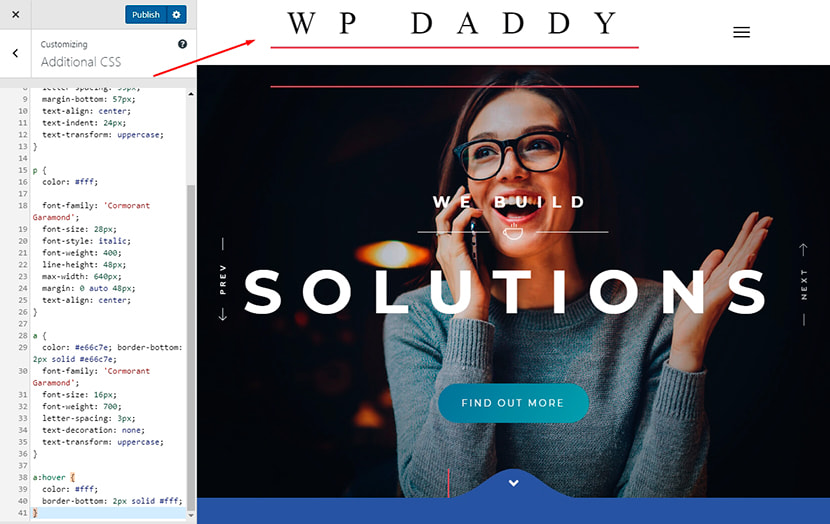
封筒

| h1 { 色: #fff; font-family: '鵜ガラモン'; ボーダーボトム: 3px ソリッド #e66c7e; フォントサイズ: 48px; フォントの太さ: 400; 行の高さ: 72px; 文字間隔: 35px; margin-bottom: 57px; テキスト整列: 中央; テキストインデント: 24px; テキスト変換: 大文字; } p { 色: #fff; font-family: '鵜ガラモン'; フォントサイズ: 28px; フォント スタイル: 斜体; フォントの太さ: 400; 行の高さ: 48px; 最大幅: 640px; マージン: 0 自動 48px; テキスト整列: 中央; } { 色: #e66c7e; border-bottom: 2px ソリッド #e66c7e; font-family: '鵜ガラモン'; フォントサイズ: 16px; フォントの太さ: 700; 文字間隔: 3px; テキスト装飾: なし; テキスト変換: 大文字; } a:ホバー { 色: #fff; border-bottom: 2px ソリッド #fff; } |
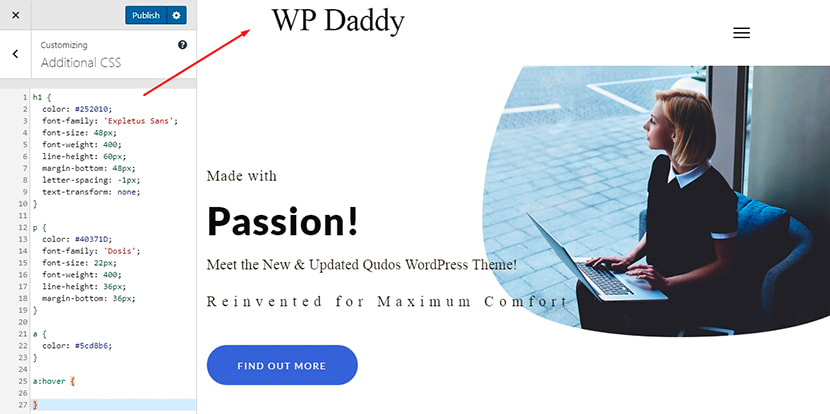
砂

| h1 { 色: #252010; font-family: 'Expletus Sans'; フォントサイズ: 48px; フォントの太さ: 400; 行の高さ: 60px; margin-bottom: 48px; 文字間隔: -1px; テキスト変換: なし; } p { カラー: #40371D; font-family: 'ドシス'; フォントサイズ: 22px; フォントの太さ: 400; 行の高さ: 36px; margin-bottom: 36px; } { 色: #5cd8b6; } a:ホバー { } |
アルデラ

| h1 { 色: #d54d7b; font-family: "Great Vibes"、筆記体。 フォントサイズ: 165px; 行の高さ: 160px; フォントの太さ: 通常; マージン底: 0px; マージントップ: 40px; テキスト整列: 中央; text-shadow: 0 1px 1px #fff; } p { 色: #7a7c7f; フォントサイズ: 29px; font-family: "Libre Baskerville", serif; 行の高さ: 45px; テキスト整列: 中央; text-shadow: 0 1px 1px #fff; パディングトップ: 20px; } p.byline { font-style: italic; 色: #B6B6B6; フォントサイズ: 24px; マージントップ: 20px; テキスト整列: 中央; text-shadow: 0 1px 1px #fff; } |
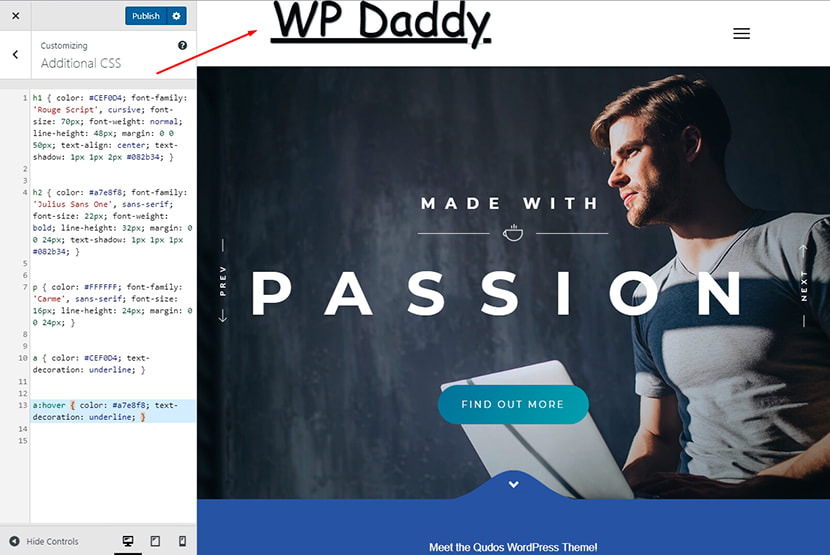
孔雀

| h1 { 色: #CEF0D4; font-family: 'Rouge Script'、筆記体。 フォントサイズ: 130px; フォントの太さ: 通常; 行の高さ: 48px; マージン: 0 0 50px; テキスト整列: 中央; text-shadow: 1px 1px 2px #082b34; } h2 { 色: #a7e8f8; font-family: 'Julius Sans One', sans-serif; フォントサイズ: 22px; フォントの太さ: 太字; 行の高さ: 32px; マージン: 0 0 24px; text-shadow: 1px 1px 1px #082b34; } p { 色: #FFFFFF; font-family: 'Carme', sans-serif; フォントサイズ: 16px; 行の高さ: 24px; マージン: 0 0 24px; } { color: #CEF0D4; テキスト装飾: 下線; } a:hover { color: #a7e8f8; テキスト装飾: 下線; } |
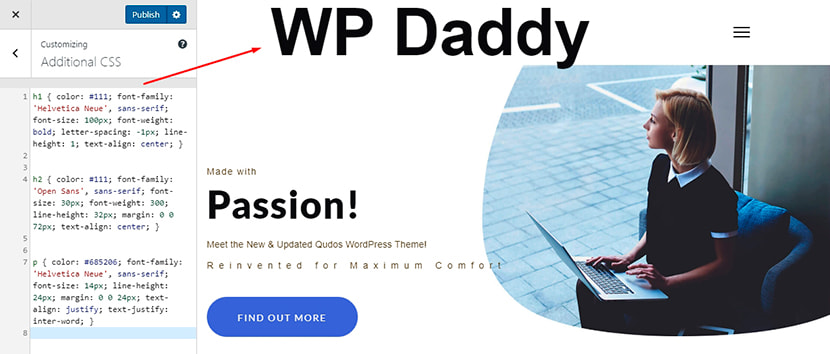
大胆な


| h1 { 色: #111; font-family: 'Helvetica Neue', sans-serif; フォントサイズ: 275px; フォントの太さ: 太字; 文字間隔: -1px; 行の高さ: 1; テキスト整列: 中央; } h2 { 色: #111; font-family: 'Open Sans', sans-serif; フォントサイズ: 30px; フォントの太さ: 300; 行の高さ: 32px; マージン: 0 0 72px; テキスト整列: 中央; } p { 色: #685206; font-family: 'Helvetica Neue', sans-serif; フォントサイズ: 14px; 行の高さ: 24px; マージン: 0 0 24px; テキスト整列: 正当化; text-justify: 単語間; } |
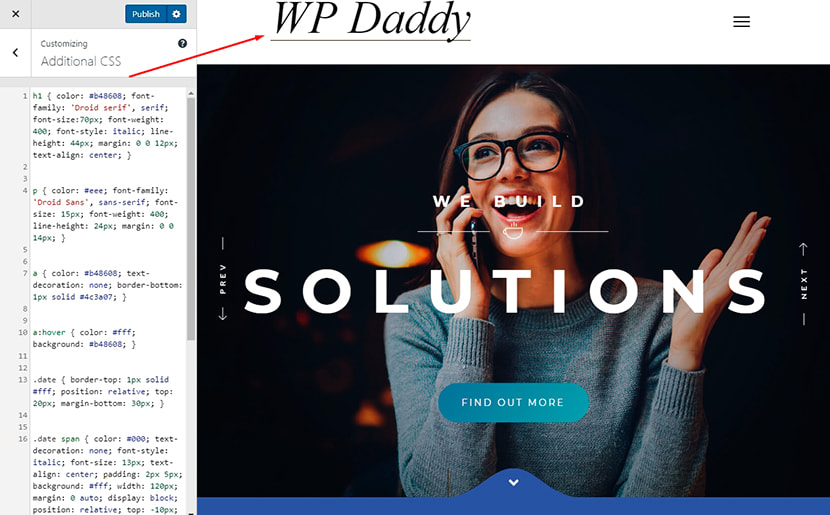
真実

| h1 { 色: #b48608; font-family: 'Droid serif', serif; フォントサイズ: 36px; フォントの太さ: 400; フォント スタイル: 斜体; 行の高さ: 44px; マージン: 0 0 12px; テキスト整列: 中央; } p { 色: #eee; font-family: 'Droid Sans', sans-serif; フォントサイズ: 15px; フォントの太さ: 400; 行の高さ: 24px; マージン: 0 0 14px; } { 色: #b48608; テキスト装飾: なし; ボーダーボトム: 1px ソリッド #4c3a07; } a:hover { color: #fff; 背景: #b48608; } .date { border-top: 1px solid #fff; 位置: 相対; 上: 20px; margin-bottom: 30px; } .date span { color: #000; テキスト装飾: なし; フォント スタイル: 斜体; フォントサイズ: 13px; テキスト整列: 中央; パディング: 2px 5px; 背景: #fff; 幅: 120px; マージン: 0 自動; 表示ブロック; 位置: 相対; 上: -10px; font-family: "Droid serif", serif; } a.btn { font-family: 'Droid serif', serif; 背景: #b48608; パディング: 4px 7px; 色: #000; テキスト装飾: なし; マージン: 0 自動; 幅: 100%; 幅: 120px; マージン: 0 自動; 表示ブロック; テキスト整列: 中央; フォント スタイル: 斜体; } a.btn:hover { color: #000; 背景: #fff; } .left { float: 左; マージン: 0 5% 30px 0; 幅: 30%; } .right { float: 右; マージン: 0 0 30px 0; 幅: 30%; } |
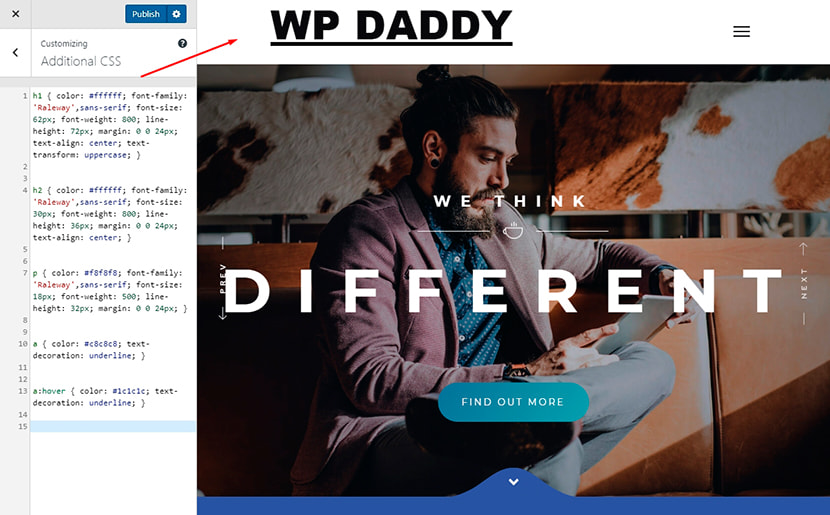
ドント・テイスト・ミー・ブロ

| h1 { 色: #ffffff; font-family: 'Raleway',sans-serif; フォントサイズ: 62px; フォントの太さ: 800; 行の高さ: 72px; マージン: 0 0 24px; テキスト整列: 中央; テキスト変換: 大文字; } h2 { 色: #ffffff; font-family: 'Raleway',sans-serif; フォントサイズ: 30px; フォントの太さ: 800; 行の高さ: 36px; マージン: 0 0 24px; テキスト整列: 中央; } p { 色: #f8f8f8; font-family: 'Raleway',sans-serif; フォントサイズ: 18px; フォントの太さ: 500; 行の高さ: 32px; マージン: 0 0 24px; } { 色: #c8c8c8; テキスト装飾: 下線; } a:hover { color: #1c1c1c; テキスト装飾: 下線; } |
現代のサンズ

| h1 { 色: #111; font-family: 'Open Sans Condensed', sans-serif; フォントサイズ: 64px; フォントの太さ: 700; 行の高さ: 64px; マージン: 0 0 0; パディング: 20px 30px; テキスト整列: 中央; テキスト変換: 大文字; } h2 { 色: #111; font-family: 'Open Sans Condensed', sans-serif; フォントサイズ: 48px; フォントの太さ: 700; 行の高さ: 48px; マージン: 0 0 24px; パディング: 0 30px; テキスト整列: 中央; テキスト変換: 大文字; } p { 色: #111; font-family: 'Open Sans', sans-serif; フォントサイズ: 16px; 行の高さ: 28px; マージン: 0 0 48px; } { 色: #990000; テキスト装飾: なし; } a:hover { text-decoration: underline } .date { 色: #111; 表示ブロック; font-family: 'Open Sans', sans-serif; フォントサイズ: 16px; 位置: 相対; テキスト整列: 中央; Z インデックス: 1; } .date:before { border-top: 1px solid #111; コンテンツ: ""; 位置: 絶対; 上: 12px; 左: 0; 幅: 100%; z-index: -1; } .author { 色: #111; 表示ブロック; font-family: 'Open Sans', sans-serif; フォントサイズ: 16px; パディング下部: 38px; 位置: 相対; テキスト整列: 中央; Z インデックス: 1; } .author:before { border-top: 1px solid #111; コンテンツ: ""; 位置: 絶対; 上: 12px; 左: 0; 幅: 100%; z-index: -1; } .日付スパン、 .author スパン { 背景: #fdfdfd; パディング: 0 10px; テキスト変換: 大文字; } .line { border-top: 1px solid #111; 表示ブロック; マージントップ: 60px; パディングトップ: 50px; 位置: 相対; } .read-more { -moz-border-radius: 50%; -moz-transition: すべて 0.2 秒のイーズインアウト。 -webkit-border-radius: 50%; -webkit-transition: すべて 0.2 のイーズインアウト。 背景: #111; 境界半径: 50%; 境界線: 10px ソリッド #fdfdfd; 色: #fff; 表示ブロック; font-family: 'Open Sans', sans-serif; フォントサイズ: 14px; 高さ: 80px; 行の高さ: 80px; マージン: -40px 0 0 -40px; 位置: 絶対; 下: 0px; 左: 50%; テキスト整列: 中央; テキスト変換: 大文字; 幅: 80px; } .read-more:hover { 背景: #990000; テキスト装飾: なし; } |
コレクションを気に入っていただければ幸いです。
メラニー H.
