知っておくべきChromeコンソールの10のヒント
公開: 2019-12-28WebサイトまたはWebアプリケーションとそのユーザーインターフェイスのテストは、特にChrome開発者ツールとも呼ばれるChromeコンソールなどの適切なデバッグツールを使用していない場合は、注意が必要で時間がかかる可能性があります。
現在、ほとんどすべてのWebブラウザーが開発者ツールをサポートしていますが、Googleは、迅速なデバッグプロセスに最適な環境を提供することを決意しているようです。
Googleは、ChromeDevToolsを可能な限り開発者にとって使いやすいものにするために真剣に取り組んできました。 問題は、GoogleChromeブラウザに直接組み込まれているこれらの開発者ツールを使用して何ができるかということではなくなりました。 今では、Chromeコンソールについてどれだけ知っているかが問題になります。
Chromeのコンソールは主に開発者によって使用されますが、Webサイトの「内部」を覗き見したい人にとっては非常に便利なツールです。 物事がどのように機能するかを理解するのに役立つだけでなく、任意のサイトでの疑わしい動作を特定するのにも役立ちます。
すべての開発者を魅了する傾向がある特定のChromeコンソール機能があります。 スクリプトやスタイリングなど、Webサイトの一部がどのように作成されているかを調べるのに最適な開発者ツールであると考える人もいます。 他の開発者は、リンクタグの追跡、ブラウザのレンダリング、HTTPリクエストとレスポンス、ページのブレークポイント、新機能やスクリプトのテストなどに役立つと考えています。
この記事では、コンソールで実行できることのほんの一部を紹介します。 機能の完全な概要とマニュアルについては、公式のGoogleデベロッパーページをご覧ください。
Chromeコンソールを開く方法
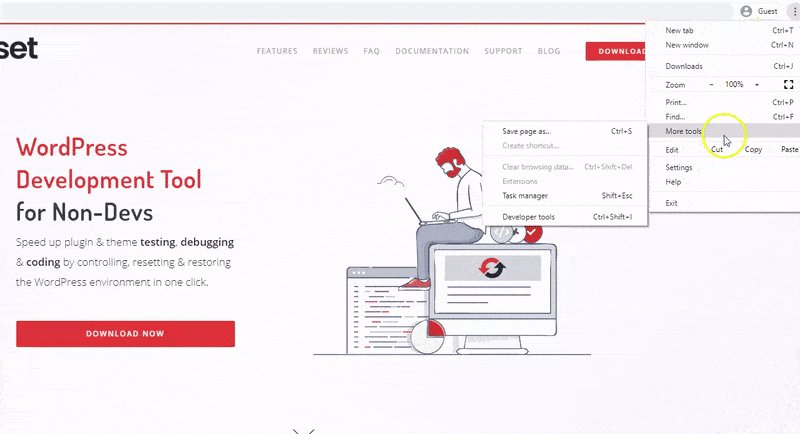
Chrome DevToolsにアクセスする従来の方法は、[ Google Chromeのカスタマイズと制御]ボタン(Chromeブラウザのメニューバーの右上隅にある3つの縦のドット)をクリックし、下にスクロールして他のツールに移動し、開発者ツールを選択することです。
キーボードショートカット: Windowsの場合はCtrl + Shift + I、Macintoshの場合はCmd+オプション+I。

または、ウェブサイト上の任意の要素を右クリックして[要素の検査]オプションを選択することで、Chromeコンソールにアクセスできます。
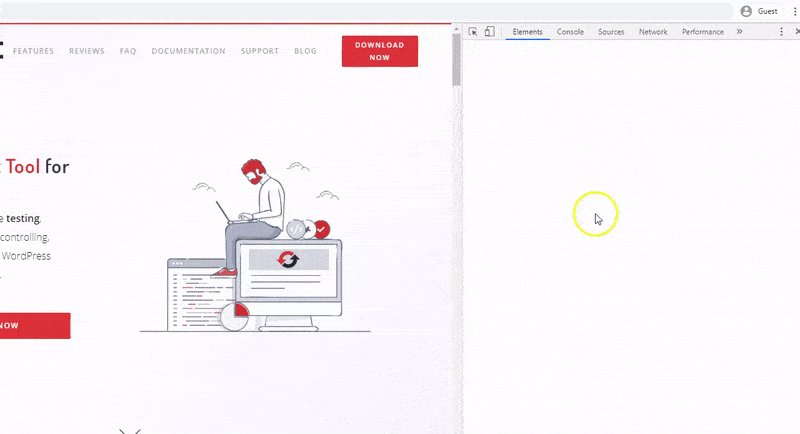
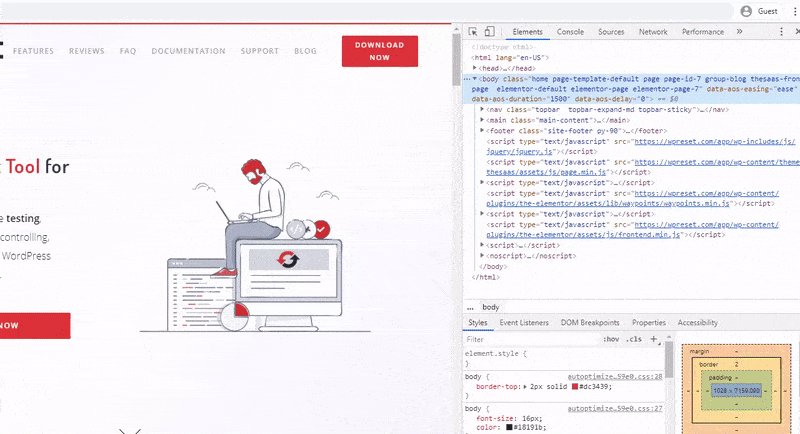
上記のいずれかの方法を使用すると、Chromeコンソールパネルがブラウザウィンドウの横または下に表示されます。 クロムコンソールパネルのロックを解除して別のウィンドウに表示したり、[Devtoolsのカスタマイズと制御]ボタン(DevToolsパネルの右上隅にある3つの縦のドット)をクリックして[ドック側]オプションの横にある任意の位置を選択することで、ドックの位置を変更できます。 。
すべての開発者が知っておくべき10のChromeコンソールのヒント
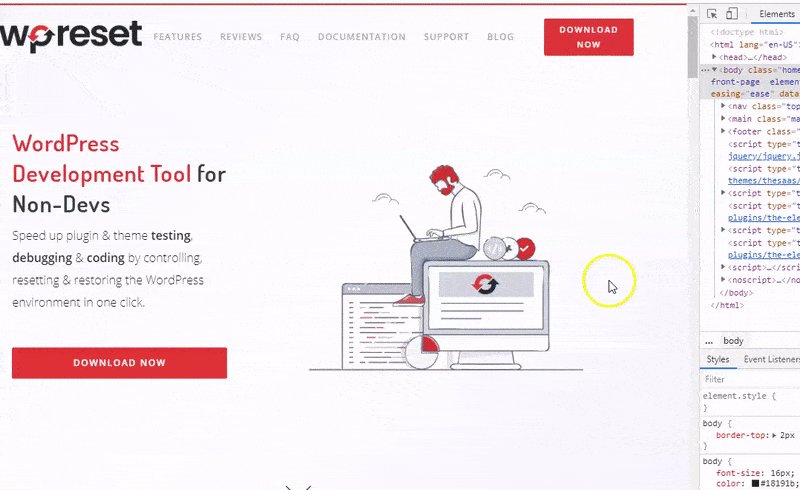
1.モバイルデバイスをシミュレートする
Webサイトテストの最も重要な側面の1つは、ページデザインの応答性と、さまざまなデバイスに対するそれらの限界点を確認することです。 chrome DevToolsを使用して、メディアクエリをテストしたり、Webサイトが破損する解像度を調べたりして、さまざまなモバイルデバイスをシミュレートすることでメディアクエリを適用する場所を設定できます。
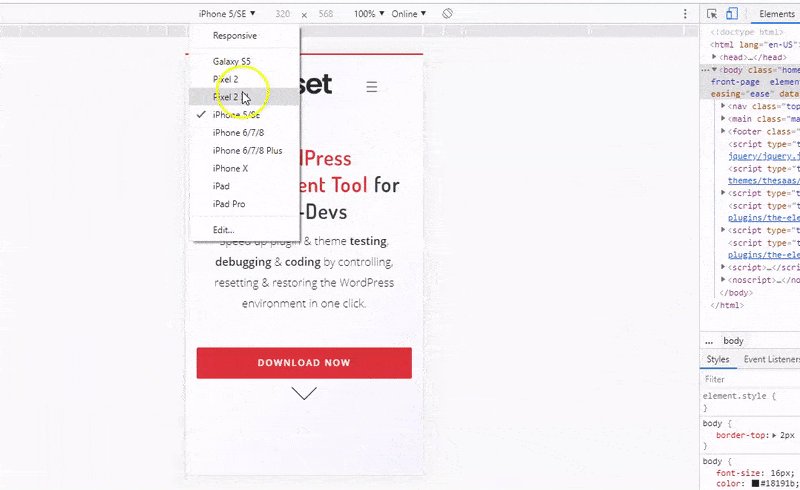
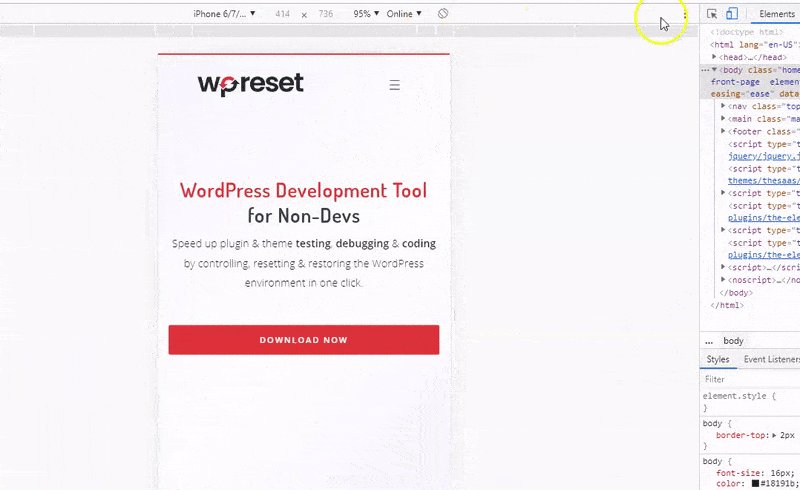
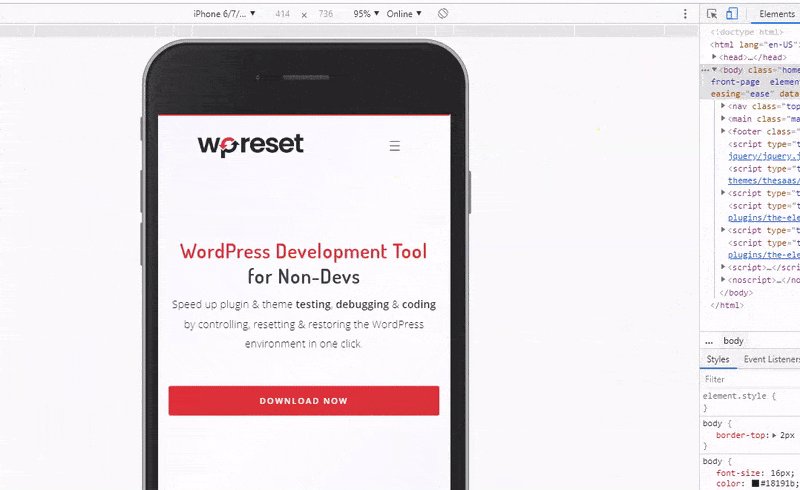
さまざまなモバイルデバイスをシミュレートできるChromeコンソールデバイスモードにアクセスするには、Chromeコンソールパネルの左上隅にあるデバイス切り替えツールバー(小さな電話とタブレットのアイコン)をクリックします。 これにより、Webサイトウィンドウがレスポンシブモードに変更されます。
キーボードショートカット: Ctrl + Shift + M(Cmd + Shift + M)。

Webサイトウィンドウに表示される一連のツールを使用すると、シミュレートするデバイスと解像度を選択したり、リストにないモバイルデバイスを追加したりできます。
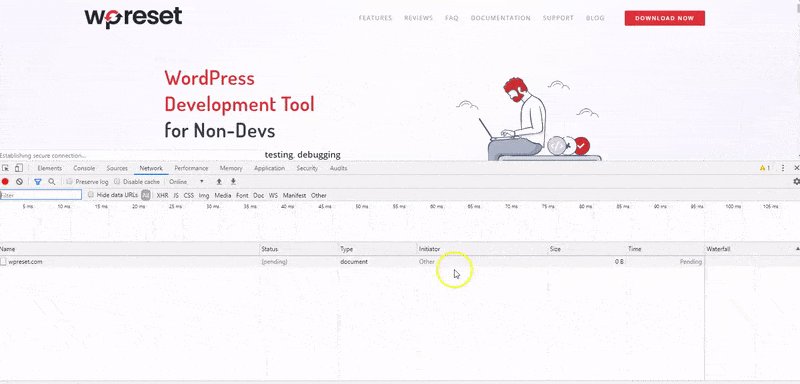
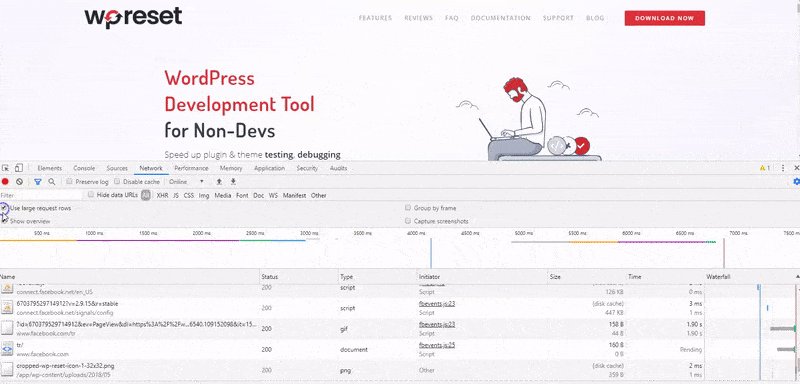
2.ネットワークアクティビティを検査します
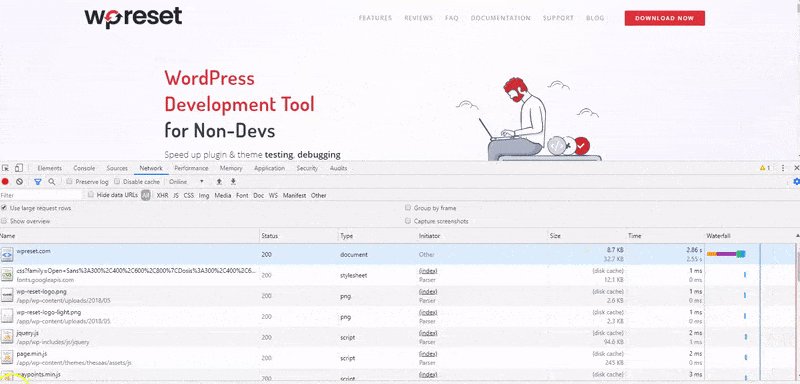
Chromeコンソールを使用すると、ウェブサイトのネットワークアクティビティを調べて、すべてのリソースが正確にダウンロードおよびアップロードされていることを確認できます。 また、画像サイズ、コンテンツ、HTTPヘッダーなど、各リソースのプロパティを検査します。
DevToolsウィンドウのネットワークタブをクリックします。 ツールは開いている間のみネットワークアクティビティをログに記録するため、これにより空のログでネットワークパネルが開きます。 Ctrl + R(Cmd + R)を押すか、Webサイトをリロードして、ページのネットワークログアクティビティを表示します。

ページの下に、ページのネットワークアクティビティの時系列ログを示す表が表示されます。 各リソースの詳細を表示するには、ネットワーク設定(右側の歯車のアイコン)をクリックし、大きなアイコンのリクエスト行を使用する横のチェックボックスをオンにします。
ネットワークログのエラーをデバッグしてファイル圧縮などの問題を解決することにより、ページの読み込みパフォーマンスを向上させることができます。
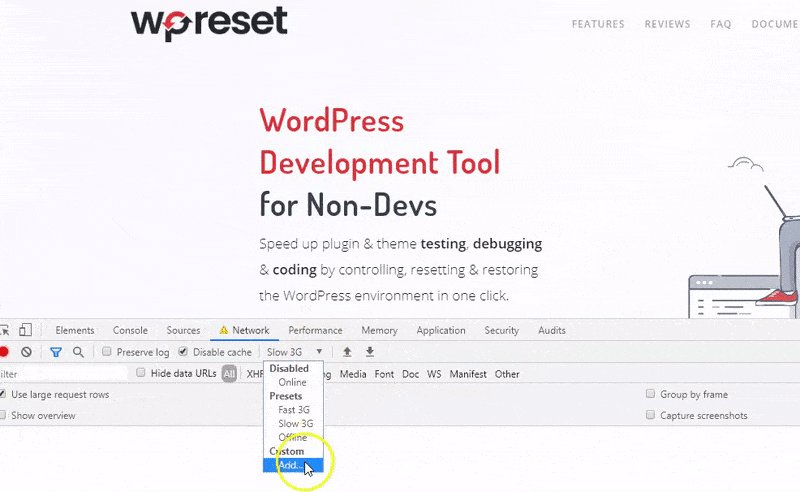
3.ネットワークスロットリング
モバイルデバイスのシミュレーションと同様に、Chromeコンソールを使用してさまざまなインターネット速度をシミュレートできます。 この機能は、たとえば3Gモバイルデバイスで特定の速度でWebサイトのパフォーマンスをテストする場合に役立ちます。
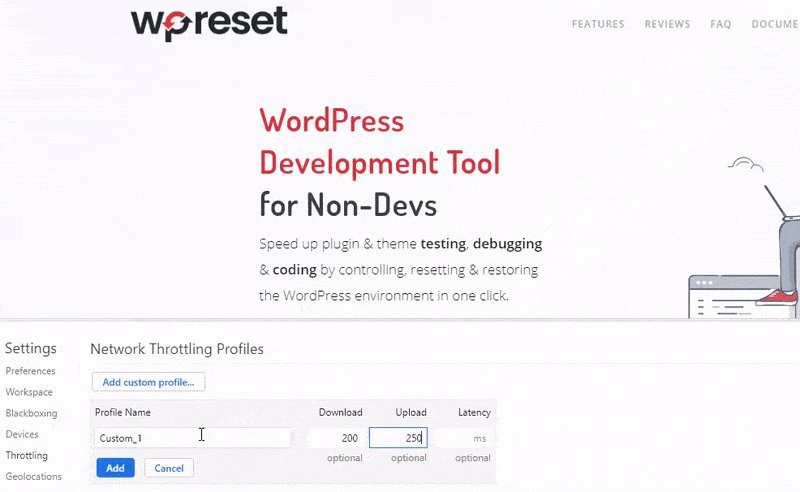
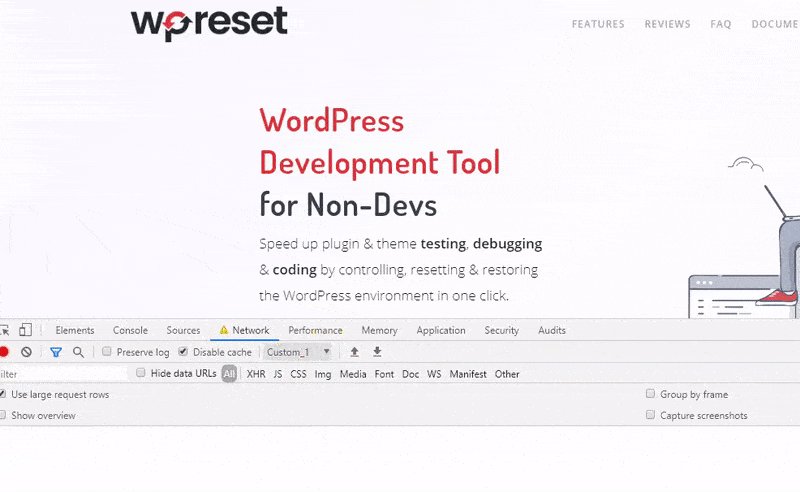
ネットワークパネルのメニューバーで、オンライン(スロットリング)をクリックし、選択したインターネット速度を選択します。 カスタムネットワークプロファイルを追加するには、ドロップダウンメニューの[追加]オプションをクリックして、希望するアップロード速度とダウンロード速度を入力します。

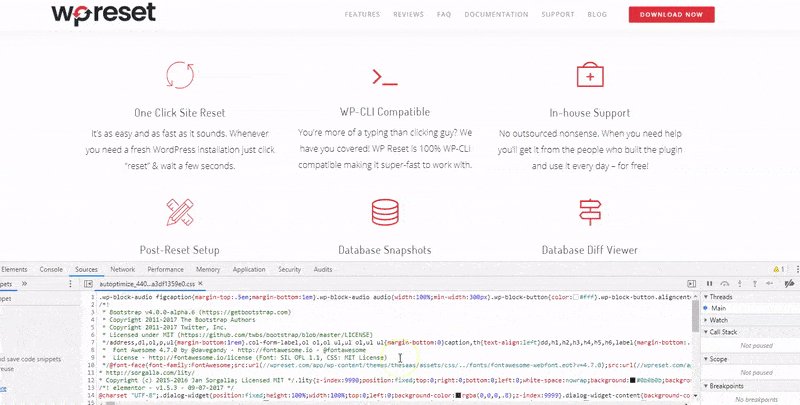
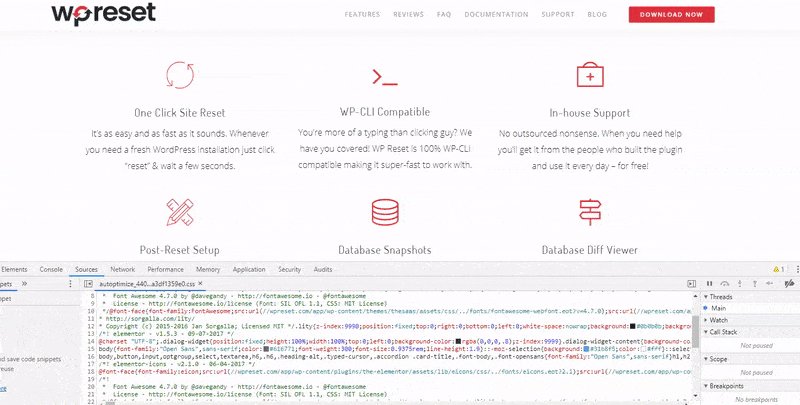
4.スクリプトスニペットを追加します
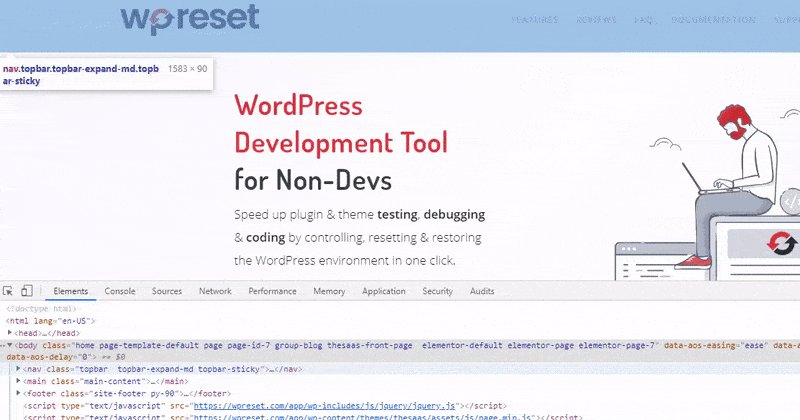
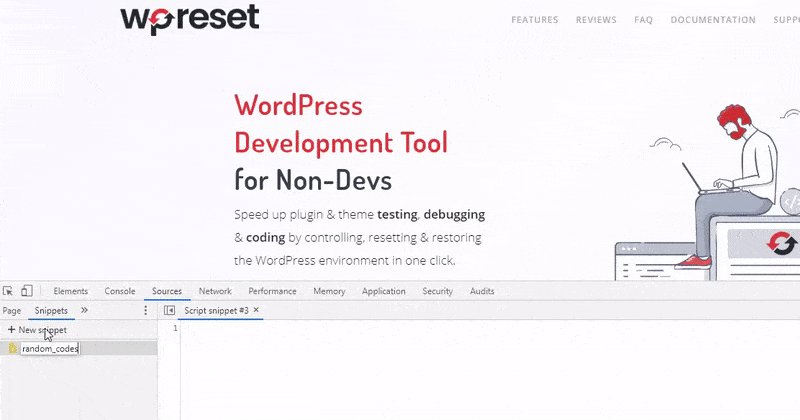
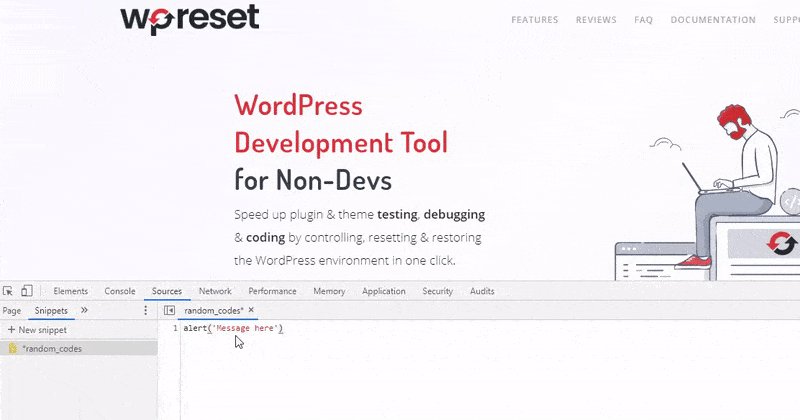
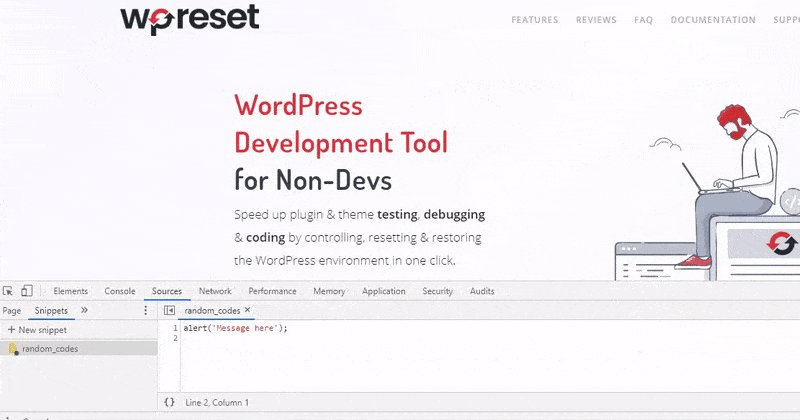
スニペット機能を使用して、Webサイト内の任意の場所にお気に入りのランダムコードを追加できます。 同じコードを何度も書く代わりに、この機能を使用すると、スニペットを保存して、いつでもコードにアクセスできます。
[ソース]タブ>>[スニペット]>>[新しいスニペット]をクリックします。 これにより、スニペットペインに新しいファイルが作成されます。 スニペットの名前を変更し、ペインの横のウィンドウ内にJavaScriptコードの小さなブロックを記述します。 スニペットを保存するには、スニペットファイルを右クリックし、[名前を付けて保存]をクリックして、希望のディレクトリを選択します。 コマンドメニューからこの機能にアクセスすることもできます。

Ctrl + Shift+PまたはCmd+Shift + P(Mac)を使用してコマンドメニューを開き、スニペットを入力して、[新しいスニペットの作成]をクリックします。

Ctrl+EnterまたはCmd+Enterを使用してコードを実行するか、テキストウィンドウの下にある[スニペットの実行]アイコンをクリックします。
5.Webサイトのスクリーンショットを撮ります
Chrome DevToolsを使用すると、Webサイトのさまざまな部分のスクリーンショットを撮ることができます。 Ctrl + Shift+PまたはCmd+Shift + P(Mac)を使用してコマンドメニューを開き、 screenshotと入力します。 必要なスクリーンショットのタイプを選択します。 DevToolは自動的にスクリーンショットを撮り、画像を.pngファイルとしてデフォルトのダウンロードディレクトリにダウンロードします。
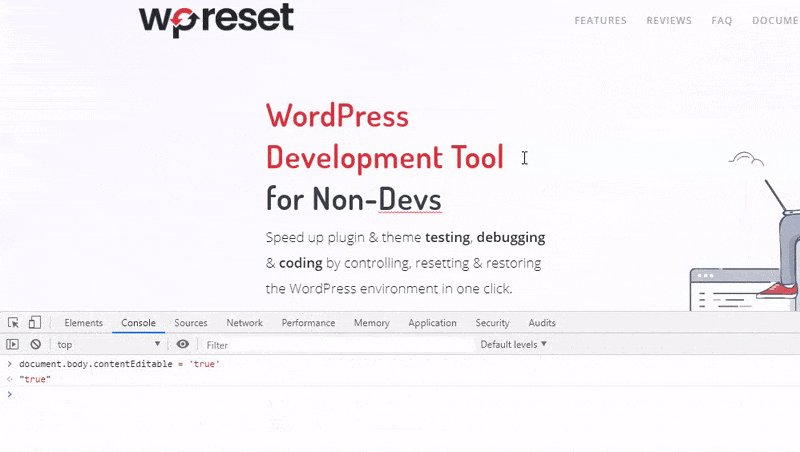
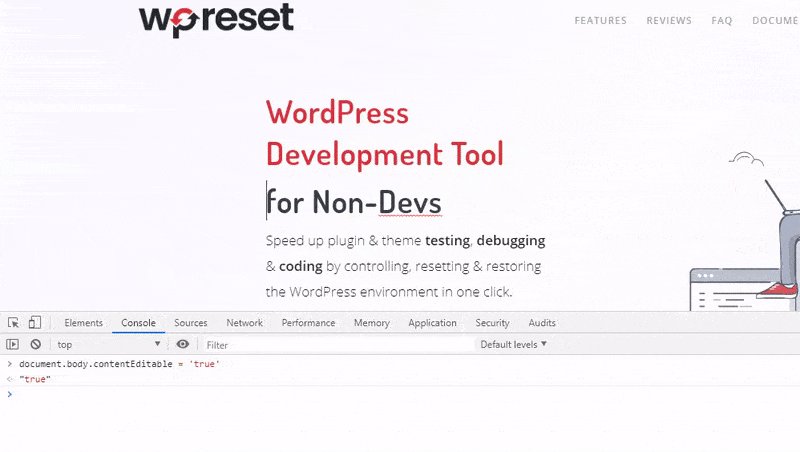
6.コンテンツテキスト編集モードをオンにします
Chromeコンソールを使用して、ブラウザウィンドウでページコンテンツを直接編集できます。 コンソールタブをクリックし、次のコードを使用して機能をオンにします。

document.body.contentEditable ='true';
または
document.designMode ='on';
Enterキーを押して、機能をオンにします。
7.カラーピッカー
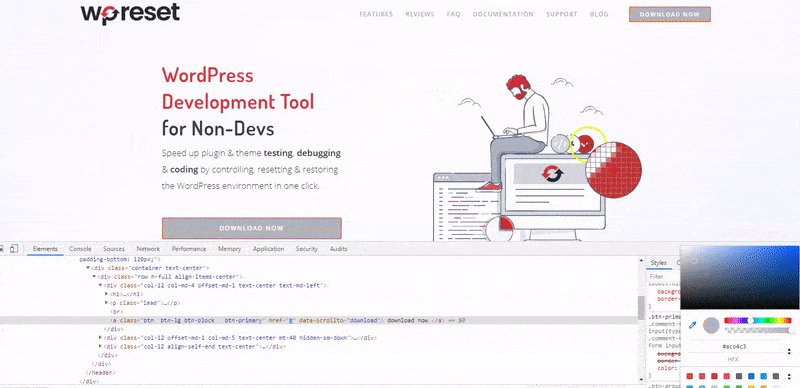
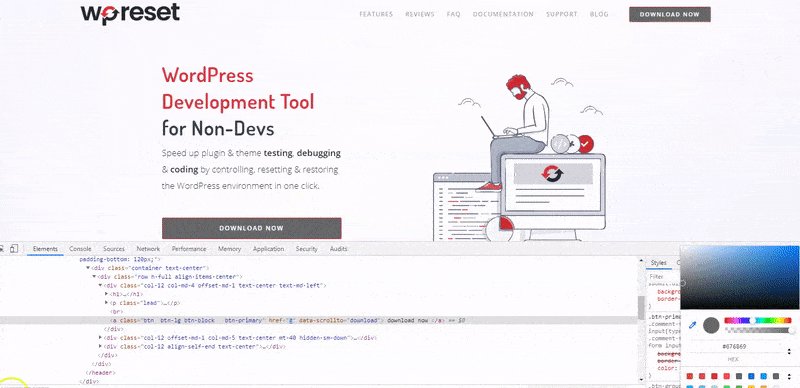
さまざまなツールを備えたカラーピッカーを使用すると、Webサイトの色を簡単に操作できます。 スポイトを使用すると、Webページから直接色を選択して、色のプロパティに設定できます。 カラーピッカーを使用して色の色相と不透明度を調整したり、クリックするだけでRGBA、HEX、HSLAを変換したりできます。

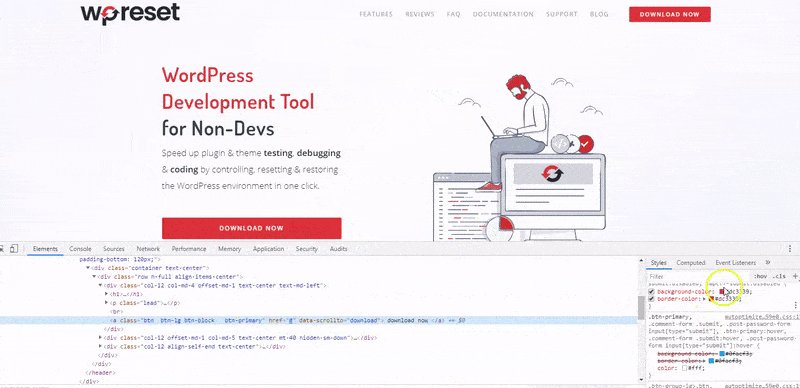
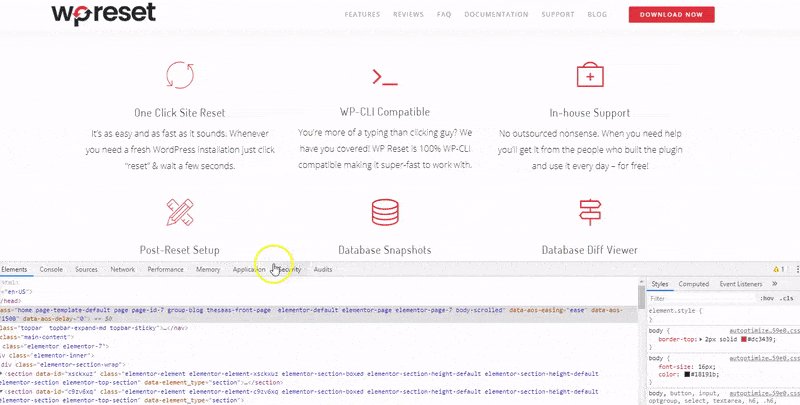
カラーピッカーにアクセスするには、色を変更する要素を選択します。 これにより、右側の要素タブとスタイルシートペインが開きます。 要素のCSSプロパティを見つけ、適切なカラーボックスをクリックして、カラーピッカーを開きます。
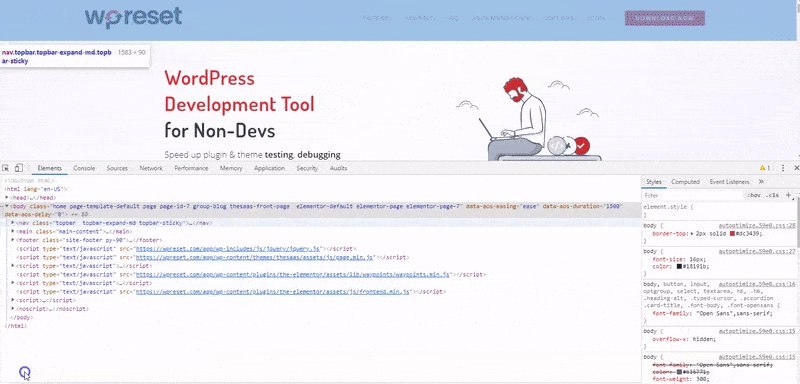
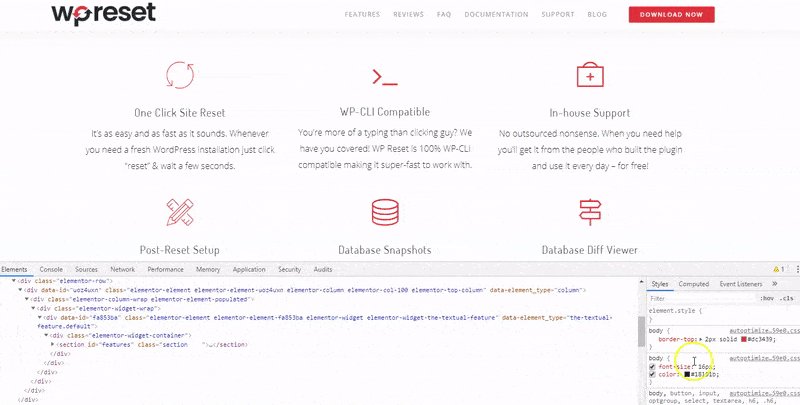
8.CSSプロパティを編集します
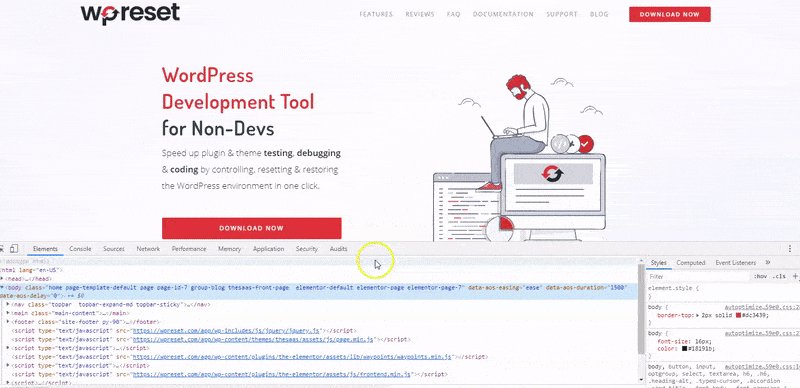
Chromeコンソールを使用すると、ウェブサイト上の任意の要素のCSSプロパティを簡単に調整できます。 選択ボタン(Ctrl + Shift +CまたはCmd+オプション+C)をクリックし、編集する要素にカーソルを合わせて要素のプロパティの概要を表示し、要素をクリックします。

これにより、要素ペインの下の要素のHTMLルートと、DevToolsパネルの右側にあるCSSプロパティが強調表示されます。 [スタイル]ペインに移動し、リアルタイムで変更するために編集するプロパティまでスクロールします。 プロパティをCtrl+クリック(Cmd +クリック)すると、任意のスタイルの完全なプロパティを表示できます。
9.JavaScriptの限界点
console.log()メソッドよりも、ブレークポイントを使用してJavaScriptエラーを見つけて修正する方がはるかに簡単です。 これは、後者の方法では、ログを確認するためにページをリロードする前に、ソースコードに手動でアクセスし、 console.log()ステートメントを関連するコードに挿入する必要があるためです。 ブレークポイントでは、関連するコードで一時停止する前に、必ずしもコード構造を理解する必要はありません。
[ソース]タブ>ページをクリックし、特定のフォルダーからデバッグするスクリプトを選択します。 スクリプトを一時停止する行番号をクリックするだけで、Chrome DevToolsにブレークポイントを設定でき、スクリプトがその行まで実行されるとすぐに一時停止します。
または、デバッガペインのイベントリスナーを使用して、マウスクリックやメディア再生など、スクリプトでターゲットにしている特定のイベントを参照してブレークポイントを設定することもできます。 Ctrl + R(Cmd + R)を使用してページを更新し、デバッガーペインツールを使用してステップを移動します。
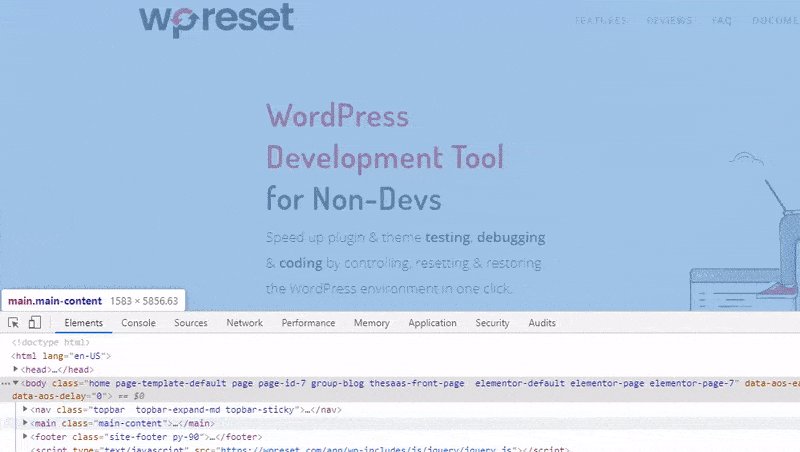
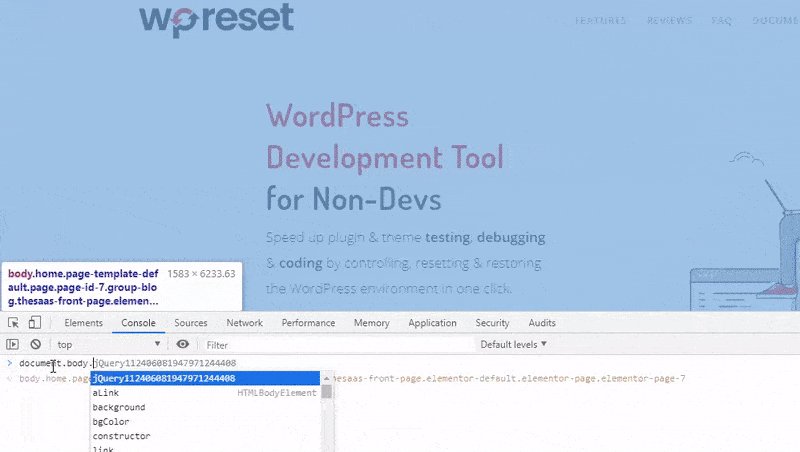
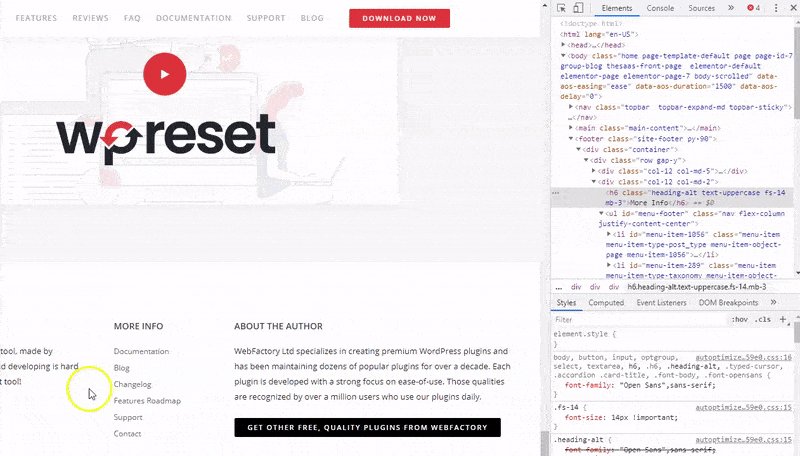
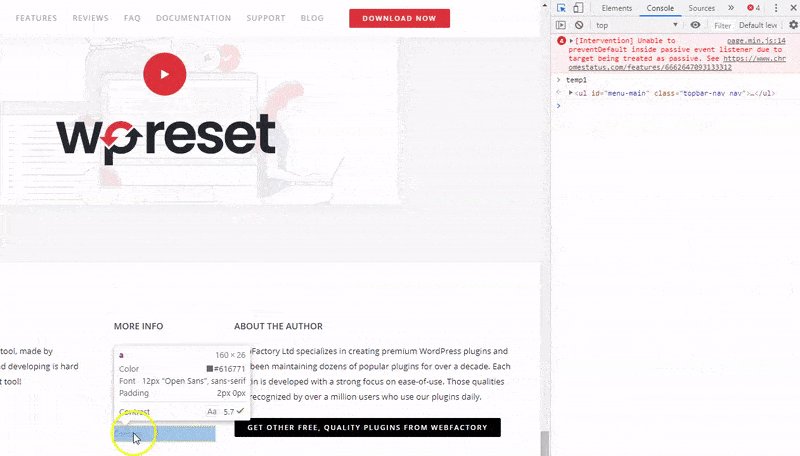
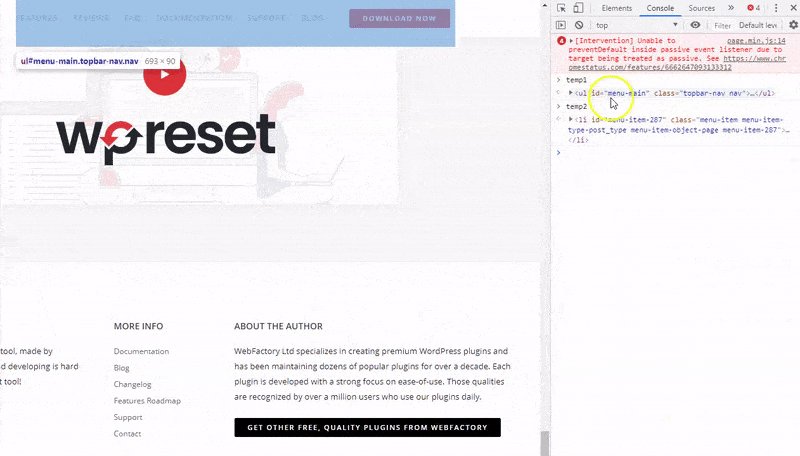
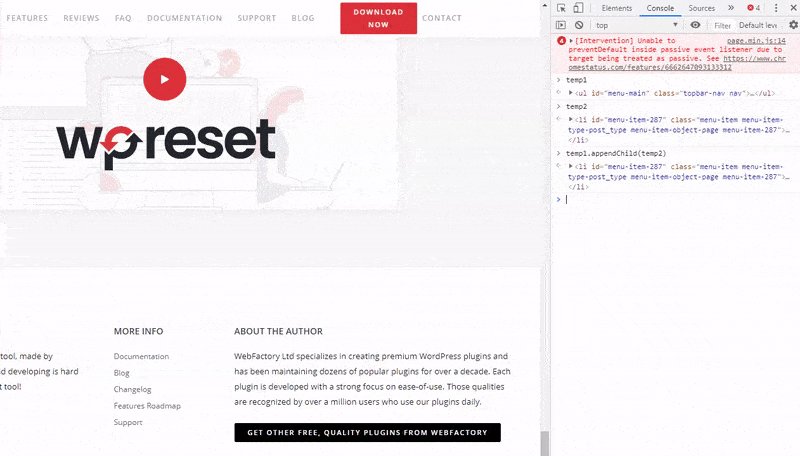
10.HTML要素をグローバルJS変数として保存します
コンソールに記録された複雑なオブジェクトを検査する場合でも、サイトのDOM要素を検査する場合でも、それらへの参照をグローバルに自動的に保存できます。 これは、グローバル変数として簡単に検査できるため、デバッグ時に非常に便利です。
コンソールのオブジェクトまたは[要素]タブの要素のHTMLブロックを右クリックし、ドロップダウンメニューで[グローバル変数として保存]を選択します。 Chromeコンソールは、要素をグローバル変数として自動的に保存し、コンソールで使用できるようにします。 変数名は「tempN」になります。ここで、Nは、このメソッドを使用して変数を保存した回数を表します。 最初の変数は明らかに「temp1」、2番目の変数は「temp2」という名前になります。

結論
習熟度と速度は、ツールに精通していることの属性であり、これはChromeDevToolsに深く影響します。 情報が多ければ多いほど、ツールをより適切かつ迅速に使用できるようになり、デバッグにかかる時間が短縮されます。
今週、そして次にドキュメントを読むために、あなたの時間の少しの割合をクレジットすることはもっと価値があるかもしれません。そして、しばしばあなたに最も時間がかかるデバッグの側面から始めます。 上記のChromeコンソールのヒントでお気に入りの機能について言及していなくても驚かないでしょう。 以下のコメントでそれらについて知らせてください。
