WordPress サイトのフッターに追加する 10 のこと
公開: 2023-02-09WordPress サイトのフッターに何を追加するか迷っていますか?
フッターは、Web サイトの下部にある領域です。 見落としがちですが、フッターは多くの点でサイトのユーザー エクスペリエンスを大幅に向上させることができます。
このチェックリストでは、WordPress Web サイトのフッターに追加する必要がある上位のものを共有します。

WordPressのフッターとは?
フッターは、Web サイトのコンテンツ部分の下に表示される領域です。 これは、何百万もの Web サイトで使用されている一般的な Web サイト デザイン機能です。
「フッター」は、フッター コード領域を参照することもできます。 Google Analytics、Facebook Pixel などのサードパーティ サービスから、ウェブサイトのフッターにコード スニペットを追加するよう求められる場合があります。
この種のフッター コードは訪問者には表示されませんが、WordPress Web サイトに機能、サービス、およびその他のコンテンツを追加できます。
非常に多くのオプションがあるため、初心者はフッター領域に何を追加するかを決めるのに苦労するかもしれません. その結果、多くの Web サイト所有者は、サイトを改善し、より良い訪問者体験を提供する機会を逃しています。
そうは言っても、WordPressサイトのフッターに追加するものと、それをより便利にする方法を見てみましょう.
追加するものはすべてここにありますので、興味のある項目に直接ジャンプしてください。
多くの Web サイトでは、フッター領域にリンクを追加しています。 これにより、訪問者は、概要ページ、製品ページ、チェックアウト、お問い合わせフォームなど、サイトの最も重要なコンテンツを見つけることができます。
人気のあるすべての WordPress テーマには、さまざまなコンテンツや要素を追加できるフッター ウィジェット エリアが付属しています。
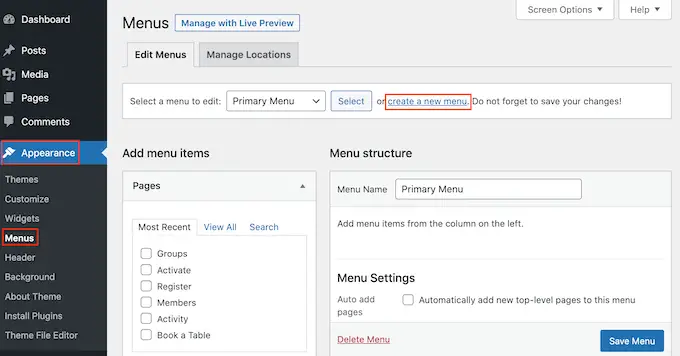
フッター領域にリンクを追加するには、 [外観] » [メニュー]ページに移動し、[新しいメニューを作成] リンクをクリックします。

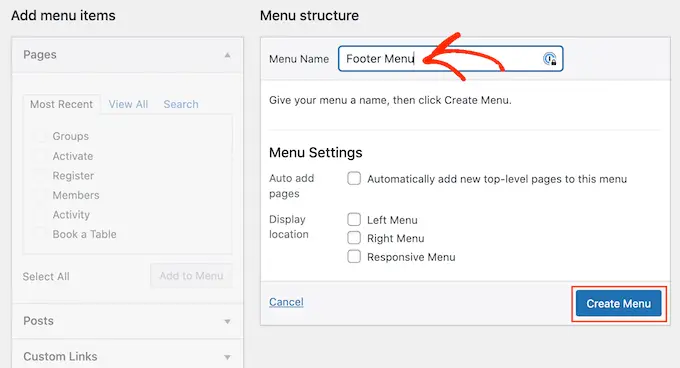
その後、メニューの名前を入力します。 これは参考用ですので、好きなように使用できます。
それが完了したら、[メニューの作成] ボタンをクリックします。

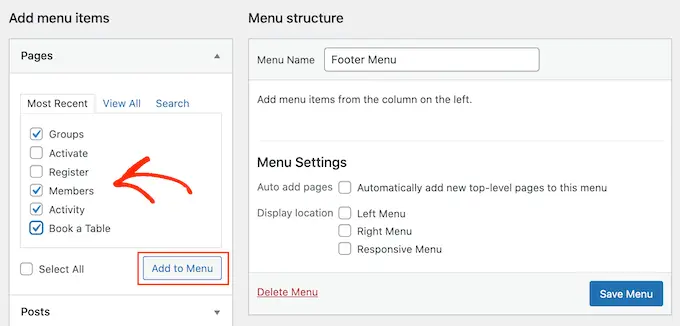
次に、メニューに追加する各項目の横にあるチェックボックスをオンにします。
次に、[メニューに追加] をクリックします。

メニューの設定に満足したら、[メニューを保存] ボタンをクリックして変更を保存します。 詳細については、WordPress でナビゲーション メニューを作成する方法に関するガイドを参照してください。
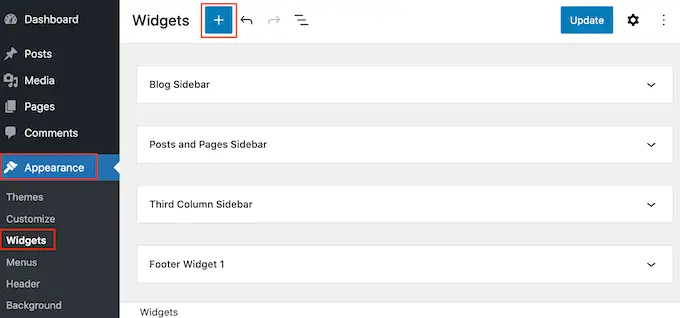
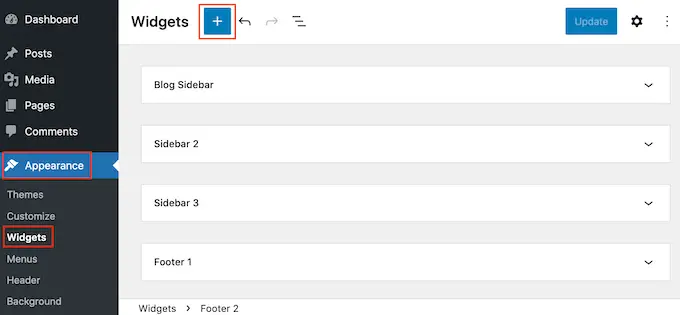
メニューを作成したので、外観 » ウィジェットに移動して、Web サイトのフッター領域に追加しましょう。 ここで、青い「+」ボタンをクリックします。

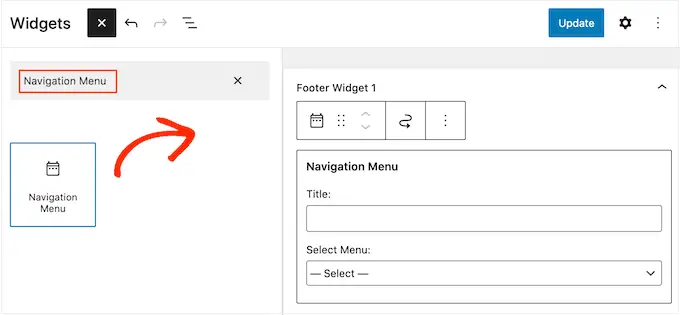
[検索] フィールドに「ナビゲーション メニュー」と入力します。
右のブロックが表示されたら、「フッター」などの領域にドラッグ アンド ドロップします。

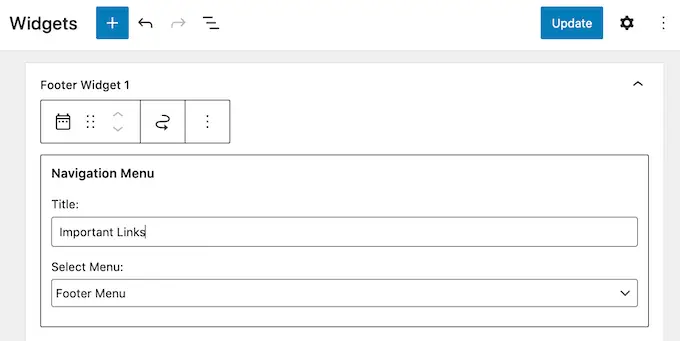
その後、[メニューの選択] ドロップダウンを開き、以前に作成したフッター メニューを選択します。
タイトルを入力すると、ウェブサイトのフッターのリンクの上に表示されます。

それが完了したら、「更新」ボタンをクリックします。
これで、Web サイトにアクセスすると、フッター領域にすべてのリンクが表示されます。

SeedProd などのドラッグ アンド ドロップ ページ ビルダー プラグインを使用して、フッターにリンクを追加することもできます。 個々の WordPress ページに異なるフッターを作成することもできます.
ステップバイステップの手順については、WordPress でフッターを編集する方法に関するガイドをご覧ください。
フルサイト エディターでフッターにメニューを追加する
ThemeIsle Hestia Pro や Twenty Twenty-Three などのブロックベースのテーマを使用している場合、フッターにメニューを追加するプロセスは少し異なります。
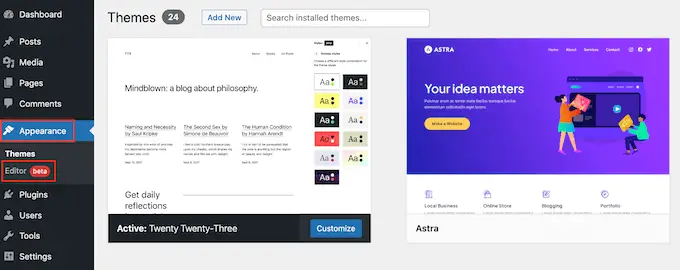
上記と同じプロセスに従って、ナビゲーション メニューを作成するだけです。 次に、WordPress ダッシュボードのテーマ»エディターに移動して、フルサイト エディターを開きます。

ここで、ツールバーの下向き矢印をクリックし、「フッター」テンプレートを選択します。
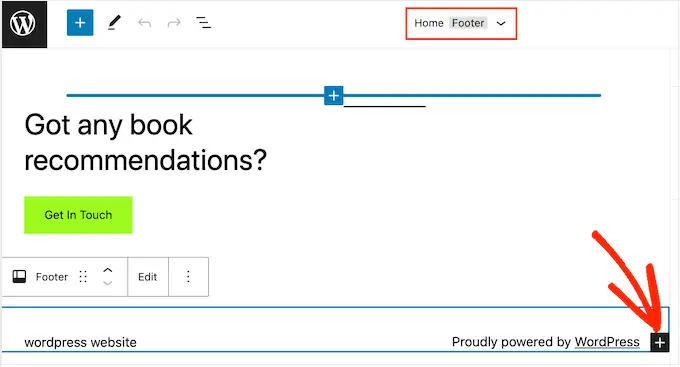
フッター領域で、「+」ボタンをクリックして新しいブロックを追加します。

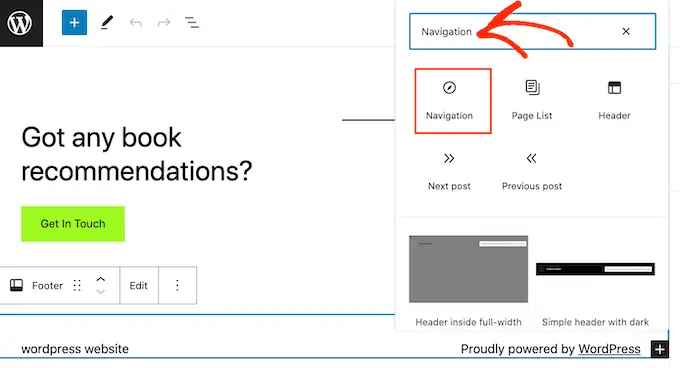
[検索] バーに「ナビゲーション」と入力します。
右のブロックが表示されたら、クリックしてフッター領域に追加します。

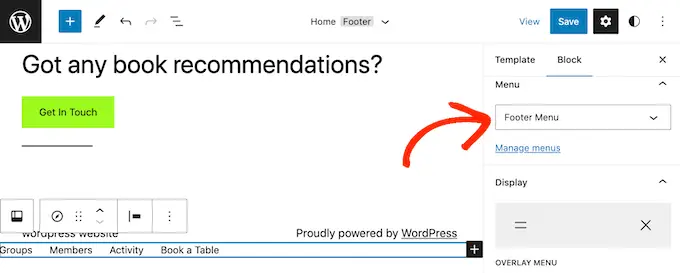
フルサイト エディターには、デフォルトでナビゲーション メニューの 1 つが表示されます。
代わりに別のメニューを表示する場合は、右側のパネルで [メニューの選択] ドロップダウンを開き、使用するメニューを選択します。

メニューの外観に満足したら、[保存] をクリックして変更を有効にします。
WordPress ブログや Web サイトのフッターにスニペットを追加する必要がある場合があります。
テーマ ファイルを直接編集して、新しいコードを footer.php テンプレートに貼り付けることができます。 ただし、WordPress のテーマを変更したり、そのテーマを更新したりすると、カスタム コードが消えてしまうため、これはお勧めできません。
テーマ ファイルを直接編集することも危険です。 単純なタイプミスや間違いでも、多くの一般的な WordPress エラーが発生する可能性があります.
WordPress フッターにコードを追加する最良の方法は、コード スニペット プラグインを使用することです。 WPCode は、WordPress 用の最高のコード スニペット プラグインです。 テーマ ファイルを編集しなくても、WordPress サイトのヘッダーとフッターにコードを簡単に挿入できます。
まず、WPCode プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
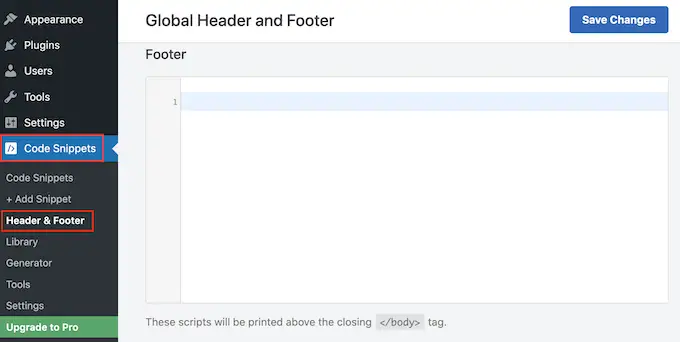
有効化したら、コード スニペット » ヘッダーとフッターに移動します。 ここから、コード スニペットを [フッター] ボックスに貼り付けることができます。

変更を保存するには、[変更を保存] ボタンをクリックすることを忘れないでください。 詳細な手順については、WordPress でヘッダーとフッターのコードを追加する方法に関する記事を参照してください。
3. WordPress のフッターにプライバシーポリシーのリンクを追加する
さまざまな国の GDPR およびその他のプライバシー関連法に準拠するには、WordPress にプライバシー ポリシー ページを追加し、他のすべてのページからそのページにリンクする必要があります。
フッターは Web サイト全体に表示されるため、この URL を追加するのに最適な場所です。
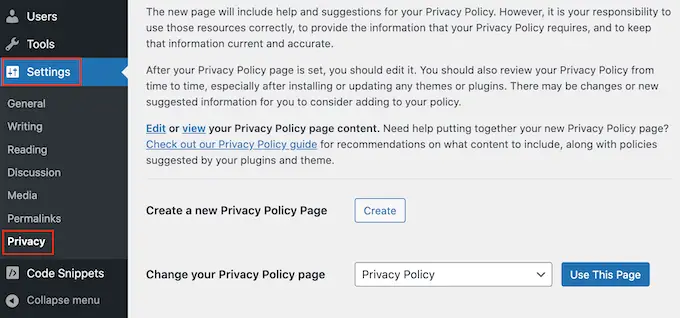
まず、管理エリアの[設定] » [プライバシー]に移動する必要があります。 WordPress がすでにプライバシー ポリシー ページのドラフトを作成していることに気付くでしょう。

デフォルトのプライバシー ポリシー ページを使用するには、[このページを使用] をクリックします。 代わりに別のページを使用する場合は、ドロップダウン メニューを開き、リストから新しいページを選択します。
この画面から新しいプライバシー ポリシー ページを作成することもできます。 「作成」ボタンをクリックするだけで、WordPress は基本的なプライバシー ポリシーのテキストを含む新しい投稿を生成します。

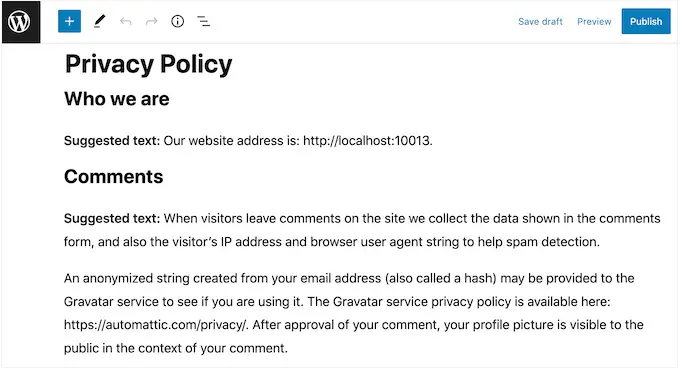
プライバシー ポリシー ページの作成方法に関係なく、WordPress の他のページと同じように編集できます。 たとえば、要件や契約条件に関する情報を追加できます。
入力した情報に問題がなければ、[公開] ボタンをクリックしてプライバシー ポリシーを有効にします。
それが完了したら、Web サイトのフッターにリンクを追加する必要があります。 フッター領域にナビゲーション メニューを追加するには、上記と同じ手順に従ってください。
4. WordPress フッターに著作権の日付を追加する
WordPress のフッター領域に著作権の日付を追加して、コンテンツが著作権で保護されていることを訪問者に知らせることもできます。 これを行う 1 つの方法は、テーマ設定にテキストを追加することです。
多くの上位の WordPress テーマでは、フッター領域にテキストを追加できるため、テーマにこの設定があるかどうかを確認する価値があります.
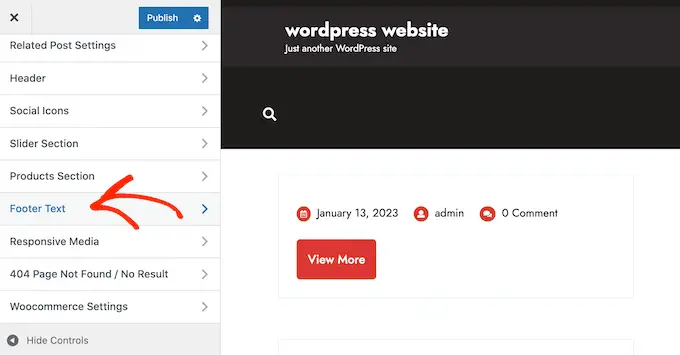
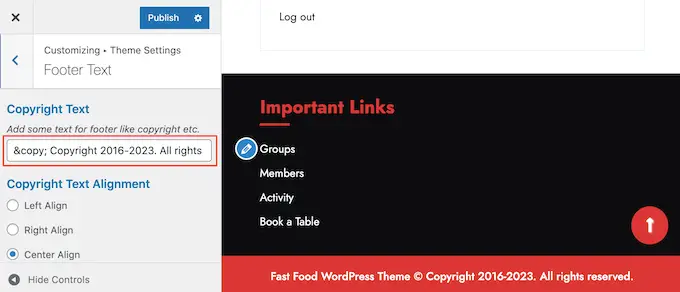
外観 » カスタマイズページに移動し、左側のメニューでフッター設定を探します。 これらは通常、「フッター オプション」、「フッター設定」などのラベルが付けられています。

著作権記号を追加するには、以下を「フッター クレジット」、「著作権テキスト」などのセクションに貼り付けるだけです。
© Copyright 2016-2023. All rights reserved.
WordPress テーマ カスタマイザーは自動的に更新されるため、著作権テキストが Web サイトでどのように表示されるかを確認できます。

テーマによっては、テーマ設定を使用してフォント サイズとテキストの配置を変更できる場合もあります。
著作権表示に問題がなければ、[公開] ボタンをクリックして変更を有効にします。
プロのヒント:このアプローチでは、著作権表示を毎年更新する必要があります。 新しい年を自動的に追加するには、WordPress のフッターに動的な著作権の日付を追加する方法に関するガイドを参照してください。
フルサイト エディターを使用してフッターに著作権日付を追加する
ブロック対応のテーマを使用している場合、著作権の日付をフッターに簡単に追加できます。 テーマ»エディターに移動して、サイト全体のエディターを開きます。
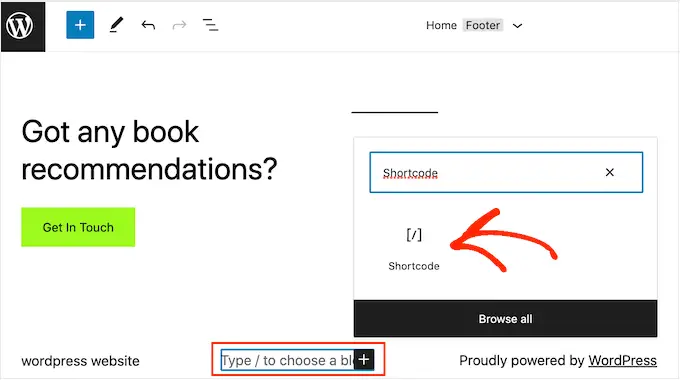
次に、フッター セクションまでスクロールし、[+] をクリックして新しいブロックを追加します。 「ショートコード」の入力を開始し、表示されたときに正しいブロックを選択できるようになりました。

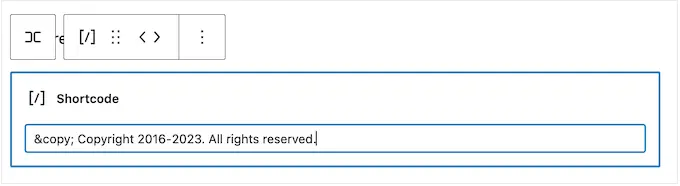
ショートコード ブロックに、次を追加します。
© Copyright 2016-2023. All rights reserved.

その後、「保存」ボタンをクリックするだけで、著作権表示が有効になります。
5. WordPress のフッターから Powered by Links を削除する
無料の WordPress テーマの中には、フッター領域にリンクを追加するものがあります。 通常、これは公式の WordPress Web サイトにリンクする「Powered by WordPress」の免責事項ですが、一部のテーマ開発者は自身の Web サイトへのリンクも含んでいます。
これらの発信リンクは、訪問者が Web サイトを離れるのを助長し、WordPress の SEO に悪影響を及ぼす可能性があります。 それを念頭に置いて、外観 » カスタマイズに移動して、フッター領域からそれらを削除することをお勧めします。
一部のテーマでは、これらのリンクを削除するのが難しいため、さまざまな設定を調べるのに時間を費やす必要がある場合があります.
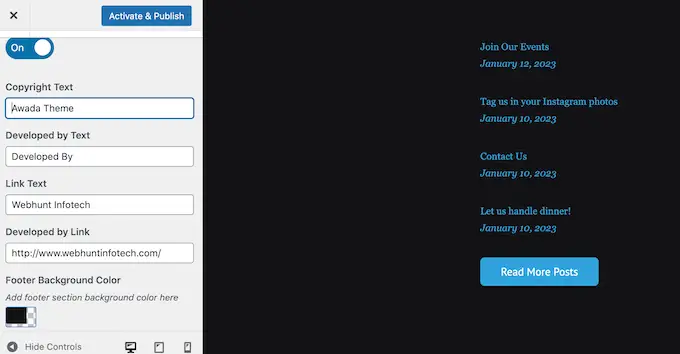
まず、「フッター オプション」、「フッターと著作権のオプション」などのラベルが付いた設定を探すことをお勧めします。

ここで、リンクを削除したり、独自の URL に置き換えたりすることができます。
一部のテーマでは、テーマ ファイル内のリンクがハードコードされており、WordPress カスタマイザーを使用してリンクを削除するオプションがありません。
その場合、footer.php ファイルを編集してこれらのリンクを削除できます。 ステップバイステップの手順については、powered by WordPress フッター リンクを削除する方法に関するガイドを参照してください。
フルサイト エディターで Powered By リンクを削除する
ブロックが有効なテーマの「Powered By」リンクを削除するには、上記と同じプロセスに従ってフルサイト エディターを開くだけです。
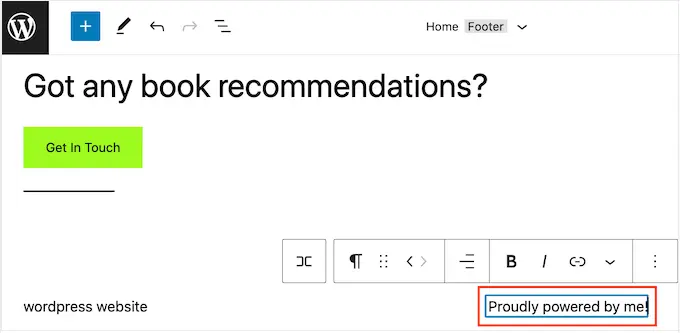
エディターで、「Proudly powered by WordPress」または類似のテキストを見つけます。 「段落」ブロックに入力することで、これを独自のテキストに置き換えることができます。

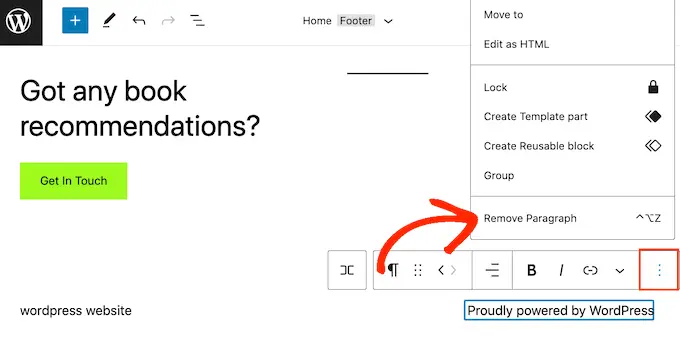
テキストを完全に削除したい場合は、「段落」ブロックをクリックして選択します。 その後、3 点の「オプション」ボタンをクリックします。
最後に、[段落の削除] をクリックしてブロックを削除します。

次に、[保存] をクリックします。 Web サイトにアクセスすると、このテキストが削除されていることがわかります。
美しい写真や動画を Instagram に定期的に投稿していますか?
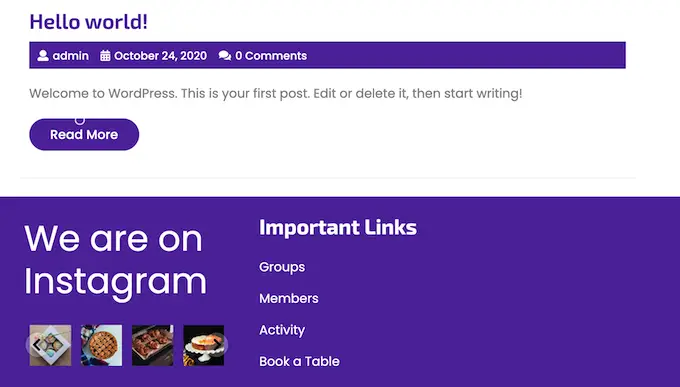
Web サイトにアクセスしただけでは、Instagram のコンテンツは表示されません。 そのことを念頭に置いて、ウェブサイトのフッターに最近の Instagram の写真を表示したい場合があります。

これは、あなたのソーシャル メディア ページを宣伝し、より多くの人に Instagram であなたをフォローしてもらうための簡単な方法です。
WordPress フッターに写真フィードを追加する最も簡単な方法は、Smash Balloon Instagram フィードを使用することです。 これは、WordPress 用の最高の Instagram プラグインであり、ウェブサイトに写真フィードを簡単に追加できます。
フッターにソーシャル メディア フィードを追加すると、Smash Balloon は新しい Instagram の写真を自動的に取得します。 このようにして、フッターには常に最新の Instagram の写真がウェブサイトにアクセスする人に表示されます。
オンライン ストアを運営している場合は、Instagram のショッピング可能な画像を WordPress のフッターに追加することで、さらに売り上げを伸ばすことができます。
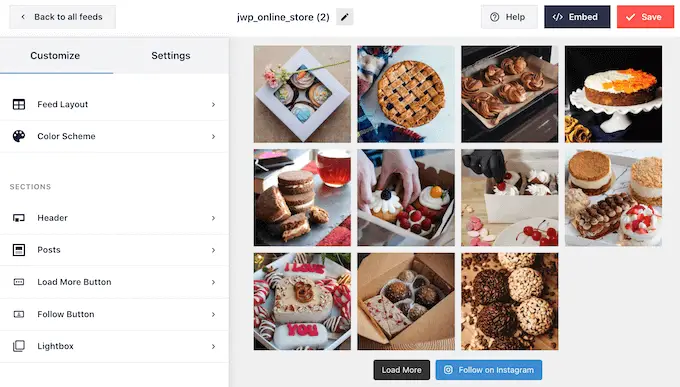
Smash Balloon には、Instagram フィードがフッターでどのように表示されるかを微調整するために必要なすべてのツールがあります。 たとえば、さまざまなレイアウトから選択したり、「フォロー」ボタンを追加したり、フィードをモバイル デバイス用に最適化したり、ユーザー フレンドリーな Smash Balloon エディターを使用したりできます。

ステップバイステップの手順については、WordPress に Instagram を簡単に埋め込む方法に関するガイドを参照してください。
フィードの外観に満足したら、それを Web サイトのフッターに追加します。 Appearance » Widgetsに移動し、青い「+」ボタンをクリックします。

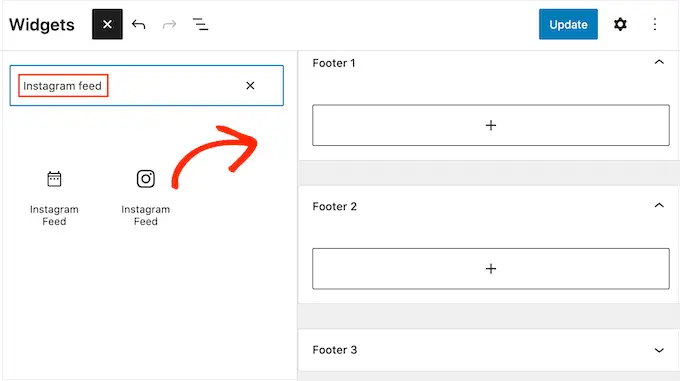
検索フィールドに「Instagram フィード」と入力して、適切なブロックを見つけます。 WordPress には組み込みの Instagram フィード ボタンがあることに注意してください。公式の Instagram ロゴがあるブロックを使用するようにしてください。
ブロックをサイトのフッターにドラッグ アンド ドロップできるようになりました。

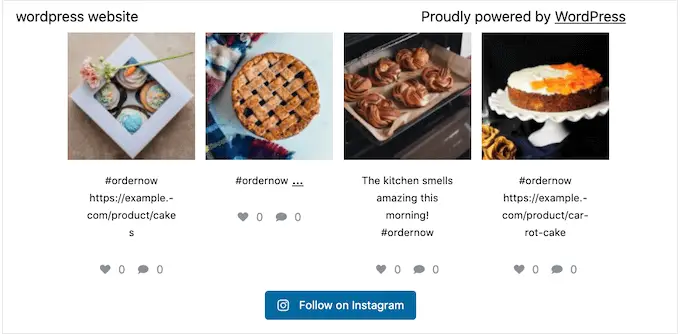
それが完了したら、「更新」をクリックするだけです。 その後、ウェブサイトにアクセスして、フッターに Instagram フィードを表示できます。

フルサイト エディターで Instagram フィードを追加する
Smash Balloon Instagram フィードをブロック対応の WordPress テーマに追加するのは簡単です。
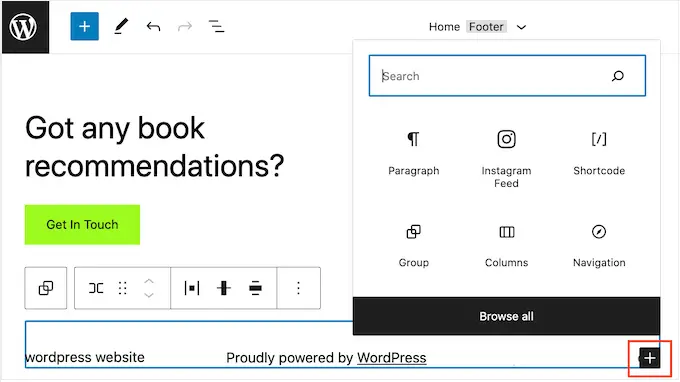
上記とまったく同じプロセスに従ってサイト全体のエディターを開き、フッター テンプレートの [+] ボタンをクリックします。

それが完了したら、「Instagram フィード」と入力し、表示されたときに適切なブロックを選択してフッターに追加します。
フルサイト エディターには、作成した Instagram フィードが自動的に表示されます。

それが完了したら、[保存] をクリックするだけで、Instagram フィードがライブになります。
フッター領域に特別オファーや通知を表示したいですか?
訪問者がスクロールしても画面の下部に固定されるフッター バーを作成できます。
このような粘着性のあるフッター バーを作成するには、OptinMonster が必要です。 これは市場で最高のコンバージョン最適化ソフトウェアであり、直帰率の高い Web サイト訪問者をユーザーや顧客に変えることができます。
OptinMonster には強力な表示ルールも付属しているため、Web サイトのフッターにパーソナライズされたカスタム メッセージを表示できます。
まず、OptinMonster アカウントにサインアップする必要があります。
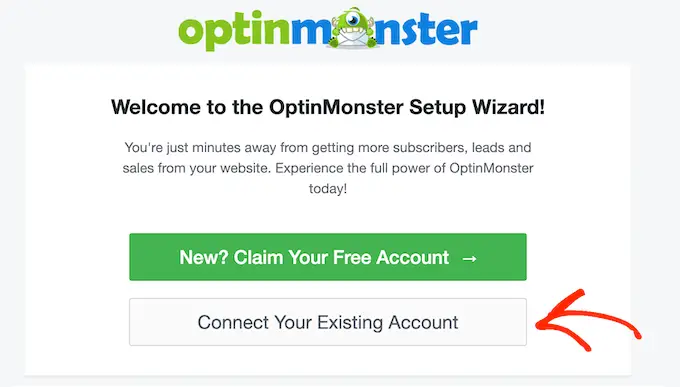
その後、WordPress ウェブサイトに OptinMonster プラグインをインストールして有効にします。 アクティブ化したら、[既存のアカウントを接続] を選択します。

OptinMonster アカウントの電子メール アドレスとパスワードを入力できるようになりました。
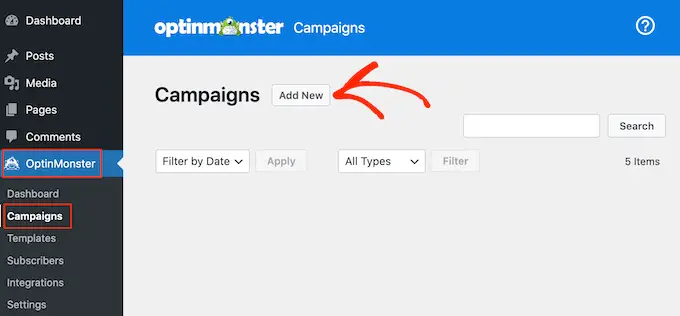
接続したら、 OptinMonster » キャンペーンページに移動し、[最初のキャンペーンを作成] または [新規追加] ボタンをクリックします。

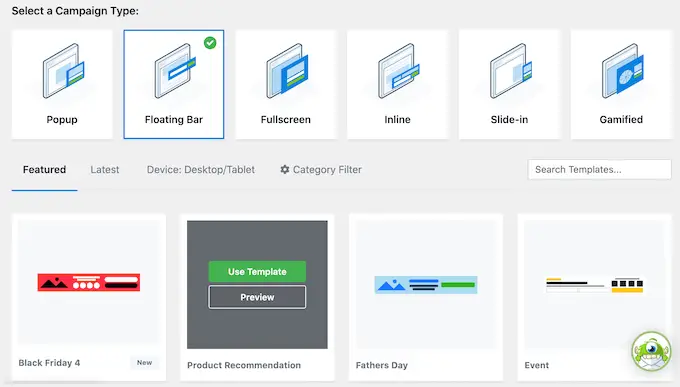
次の画面で、キャンペーン タイプとして [フローティング バー] を選択し、テンプレートを選択します。
OptinMonster テンプレートをプレビューするには、マウスをその上に置き、[プレビュー] ボタンをクリックします。

気に入ったテンプレートが見つかったら、[テンプレートを使用] ボタンをクリックします。
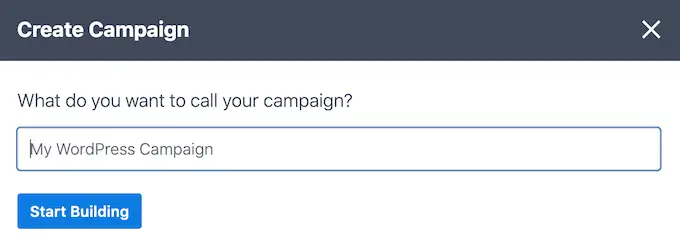
次に、キャンペーンの名前を入力できます。 これは参考用ですので、任意のタイトルを使用できます。

それが完了したら、[ビルドの開始] をクリックします。
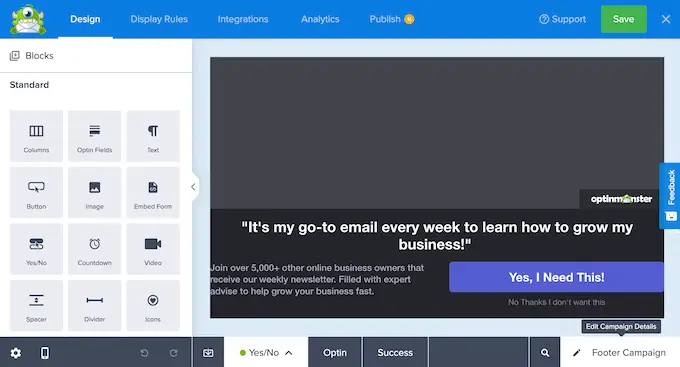
これにより、フッター バーをデザインできる OptinMonster のドラッグ アンド ドロップ キャンペーン ビルダーが表示されます。 編集したい要素をクリックするか、左側の列から新しいブロックをドラッグ アンド ドロップするだけです。

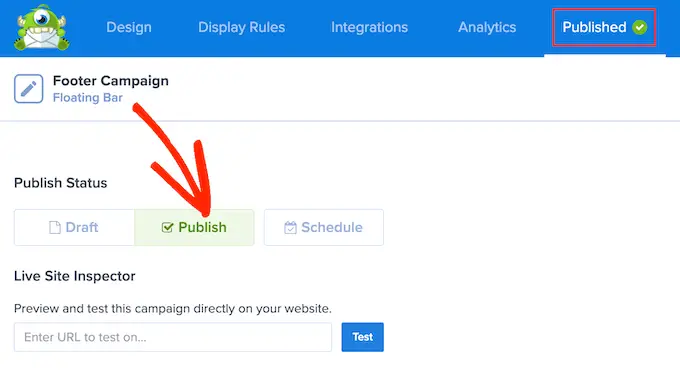
キャンペーンの外観に満足したら、[公開] ボタンをクリックします。
次に、[公開] を選択してキャンペーンを有効にします。

[保存] ボタンを選択して変更を保存し、右上隅の [X] をクリックして OptinMonster キャンペーン ビルダーを閉じます。
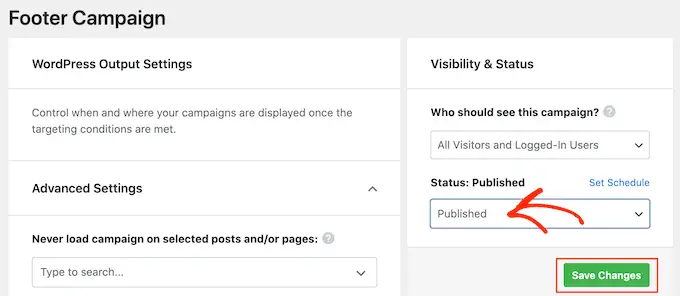
WordPress ダッシュボードに戻り、[ステータス] ドロップダウンを開き、[公開済み] を選択します。

最後に、[保存] をクリックします。
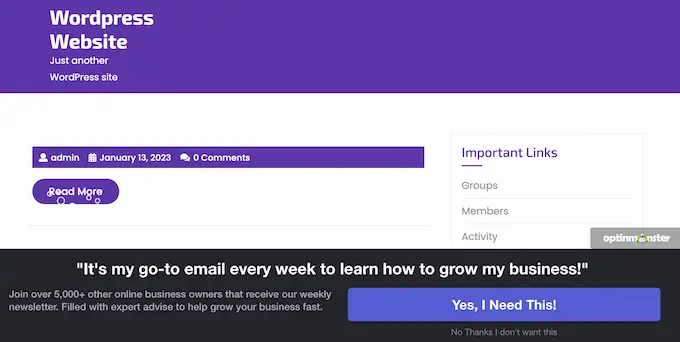
次に、WordPress Web サイトにアクセスして、フローティング フッター バーの動作を確認します。

OptinMonster を使用して、スライドイン フッター ポップアップ、カウントダウン タイマー、ターゲットを絞ったフッター通知など、コンバージョン率の高いあらゆる種類のキャンペーンを作成して、放棄されたカートの販売を回復することができます。
8. WordPress フッターにソーシャルボタンを追加する
WordPress テーマでフッター スペースを使用するもう 1 つの良い方法は、ソーシャル メディアのアイコンを表示することです。 これは、さまざまなプロファイルを宣伝し、Twitter、Facebook、およびその他の人気のあるプラットフォームでより多くのフォロワーを獲得する簡単な方法です.
これらのボタンを追加する最良の方法は、ソーシャル アイコン ウィジェット プラグインを使用することです。 このプラグインは主要なソーシャル ネットワークをすべてサポートし、複数のアイコン スタイルから選択できます。
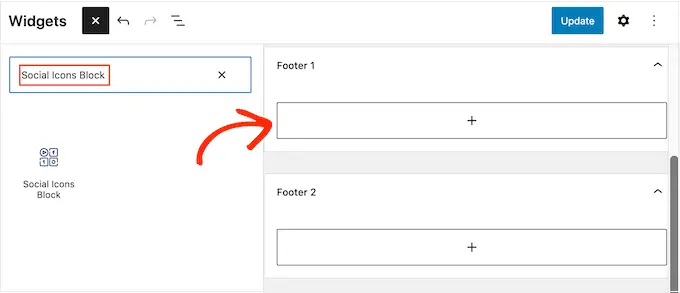
ソーシャル アイコン ウィジェットを有効にした後、外観 » ウィジェットページに移動します。 [+] ボタンをクリックして、[ソーシャル アイコン ブロック] を検索します。
右のブロックが表示されたら、フッター領域にドラッグ アンド ドロップします。

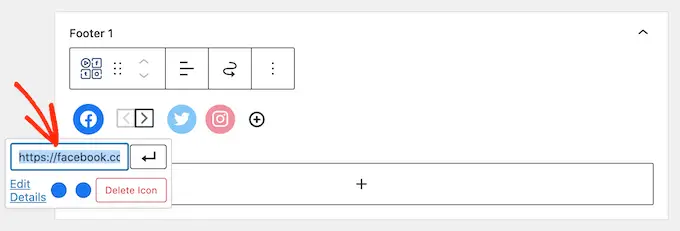
デフォルトでは、ソーシャル アイコン ブロックにはすでにいくつかのソーシャル メディア アイコンが組み込まれています。
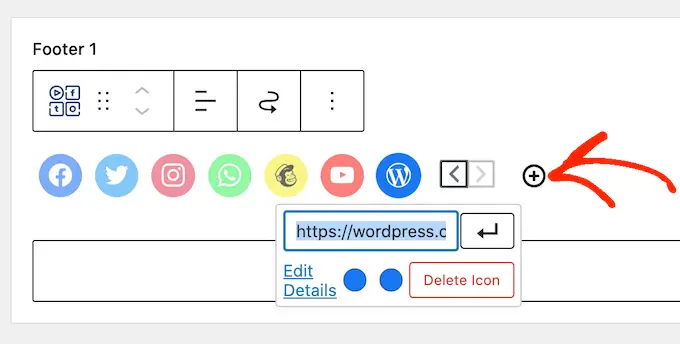
これらのアイコンを自分のソーシャル プロフィールにリンクするには、クリックするだけです。 表示される小さなバーに、宣伝したいページの URL を入力します。

このソーシャル メディア プラットフォームに別のアイコンを使用したいですか?
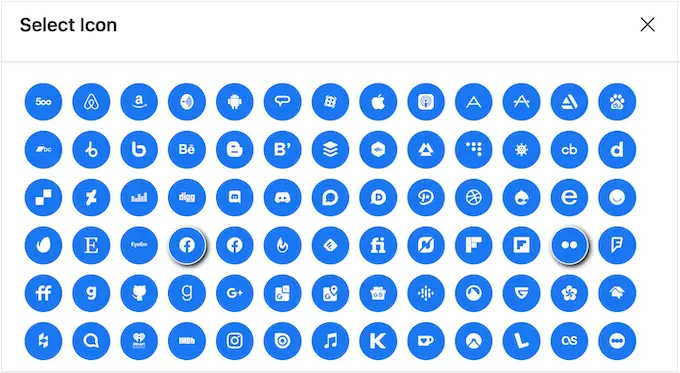
次に、[詳細の編集] リンクをクリックします。 これにより、ソーシャル アイコンの新しい画像を選択できるウィンドウが開きます。

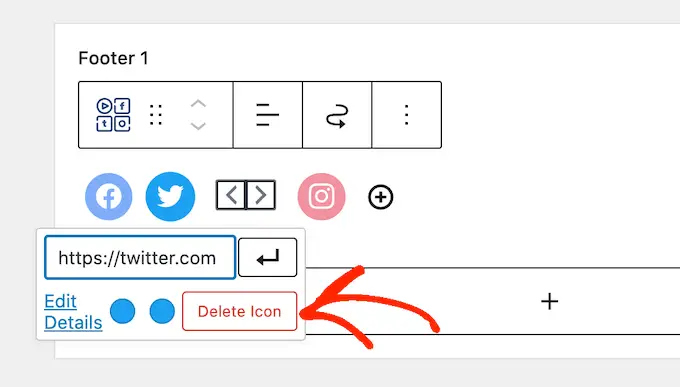
組み込みのソーシャル メディア アイコンごとに、このプロセスを繰り返すだけです。
これらのデフォルト アイコンのいずれかを削除する場合は、[削除アイコン] をクリックします。

フッター領域に追加したいソーシャル メディア プラットフォームやその他の Web サイトは無数にあります。
これを行うには、[+] ボタンをクリックします。

上記と同じプロセスに従って、ソーシャル メディア アイコンを選択し、リンクを追加できるようになりました。
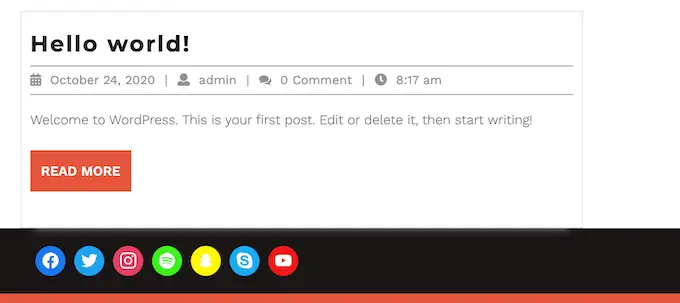
ソーシャル メディア アイコンの設定に満足したら、[更新] をクリックします。 次に、Web サイトにアクセスしてフッター領域までスクロールし、ソーシャル ボタンの動作を確認します。

おまけ:ウェブサイトにソーシャル機能を追加したいですか? オーディエンスを増やすために WordPress に最適なソーシャル メディア プラグインを専門家が選んだ記事をご覧ください。
フルサイト エディターでソーシャル ボタンを追加する
ブロック対応のテーマを使用していますか? 次に、テーマ»エディターに移動して、フッターにソーシャル アイコンを追加できます。
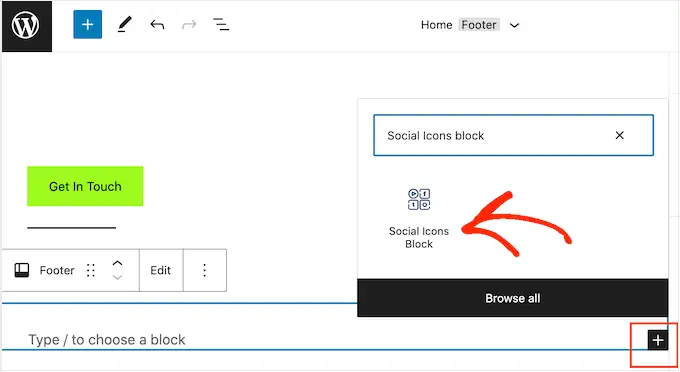
フッターで [+] ボタンをクリックし、「ソーシャル アイコン ブロック」と入力します。

右のブロックが表示されたら、クリックしてフッターに追加します。
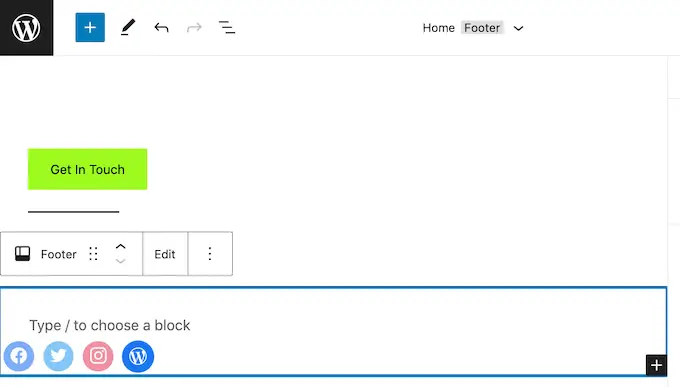
これにより、デフォルトのソーシャル アイコンを持つブロックが追加されます。

上記と同じプロセスに従って、これらのアイコンをカスタマイズし、新しいソーシャル ボタンを追加できるようになりました。
ボタンの外観に満足したら、[保存] ボタンをクリックします。 Web サイトにアクセスすると、ブロック対応のフッターにソーシャル アイコンが表示されます。
9. WordPress フッターに電話番号を追加する
電話でカスタマーサポートを提供している場合、WordPress のフッター領域に電話番号を追加すると、ユーザーが連絡しやすくなります。
そのためには、会社の電話番号が必要です。 中小企業向けの最高のビジネス電話サービスである Nextiva の使用をお勧めします。
Nextiva を使用すると、より安価な通話を発信したり、自動転送、無制限の無料国内通話、電子メールやテキストへのボイスメールなどの高度な機能を使用したりできます。 また、複数のデバイスやハンドセットで同じ番号を使用して、インターネットに接続されているデバイスからの通話を管理することもできます。
会社の電話番号を取得したら、それをウェブサイトに追加する必要があります。 最も簡単な方法は、WordPress サイトにクリック ツー コール ボタンを追加する WP Call Button プラグインを使用することです。

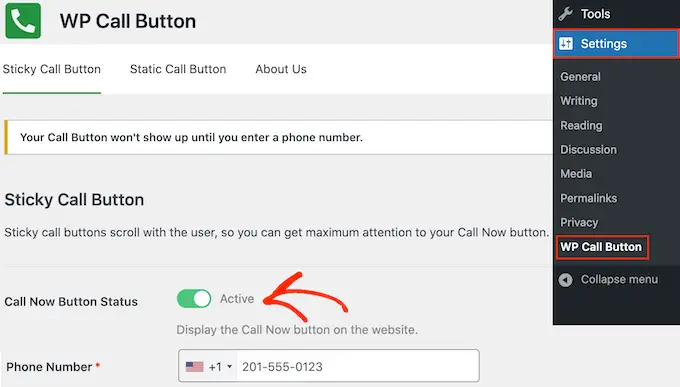
プラグインを有効化したら、WordPress ダッシュボードの[設定] » [WP Call Button]に移動します。
ここで、[Call Now Button Status] スイッチをクリックして、[Active] を表示します。

次に、会社の電話番号を [電話番号] フィールドに入力します。
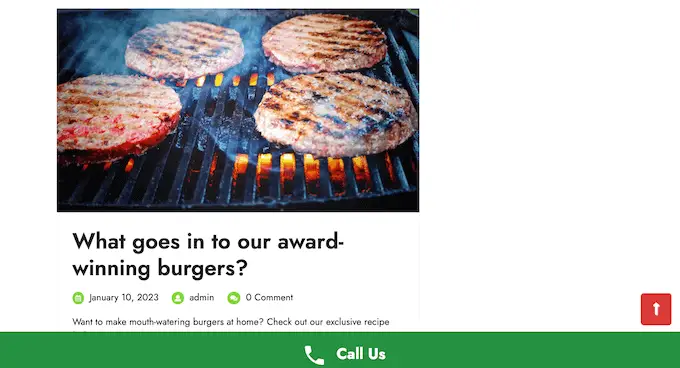
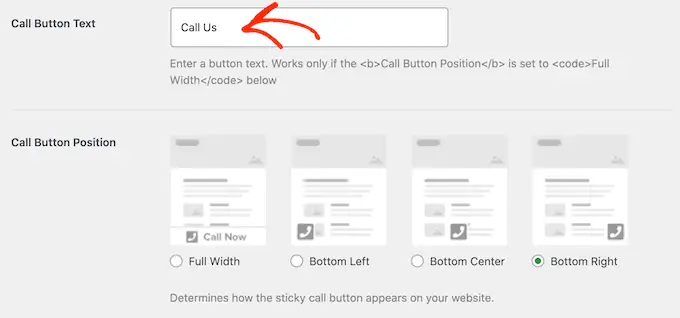
デフォルトでは、ボタンには「Call Us」テキストが表示されますが、「Call Button Text」フィールドに入力して、独自のカスタム メッセージに置き換えることができます。

その後、[通話ボタンの位置] セクションまでスクロールし、Web サイトでボタンを表示する場所を選択します。 たとえば、ボタンを右下隅に表示したり、フッター領域全体を覆うバナーを作成したりできます。
ボタンの設定に問題がなければ、[変更を保存] をクリックします。 その後、ウェブサイトにアクセスして、コール トゥ クリック ボタンの動作を確認してください。
Click-to-Call ボタンを使用したくないですか? 次に、いくつかの異なるオプションについて、WordPress でクリック可能な電話番号を追加する方法に関するガイドを参照してください。
10. WordPress フッターにコンタクトフォームを追加する
ウェブサイトのフッターは行き止まりである必要はありません。 上記のプロセスに従ってナビゲーション メニューを追加した場合は、すばらしいスタートを切ることができます。 ただし、フッター領域に連絡先フォームを追加することで、顧客とのつながりを促進することもできます.
ここで WPForms の出番です。
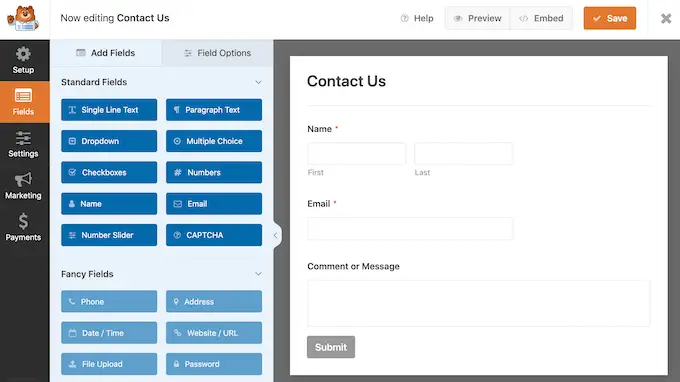
WPForms は最高の WordPress コンタクト フォーム プラグインであり、数回クリックするだけでコンタクト フォームを作成できる既製のシンプルなコンタクト フォーム テンプレートが付属しています。
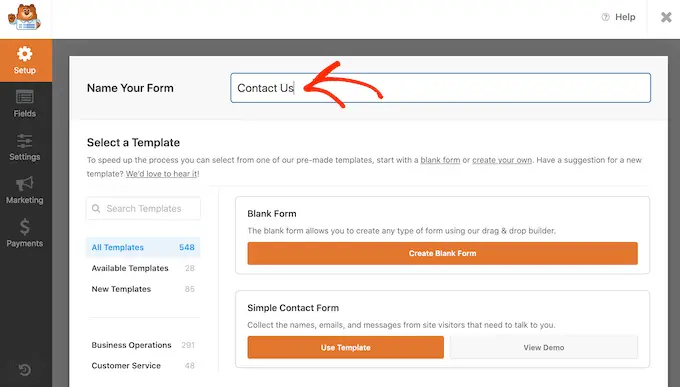
プラグインを有効にした後、 WPForms » Add Newに移動し、連絡先フォームの名前を入力します。 これは参考用ですので、好きなように使用できます。

「Simple Contact Form」テンプレートを見つけて、「テンプレートを使用」ボタンをクリックするだけです。
WPForms はフォーム ビルダーでテンプレートを開きます。 テンプレートには、通常必要なすべてのフィールドが既に含まれていますが、左側のメニューからフィールドをドラッグしてフォームにドロップすることで、さらにフィールドを追加できます。

任意のフィールドをクリックして編集し、ドラッグ アンド ドロップを使用してフォーム内で再配置することもできます。
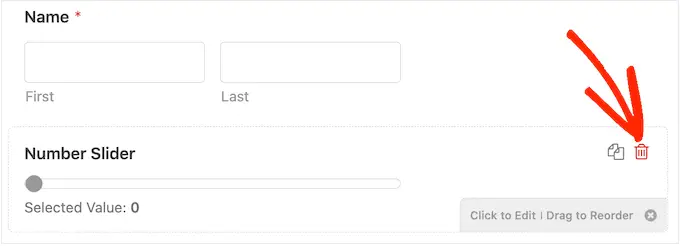
フィールドを削除するには、マウスをフィールドの上に置き、表示された小さなゴミ箱アイコンをクリックします。

準備ができたら、[保存] ボタンをクリックして変更を保存します。
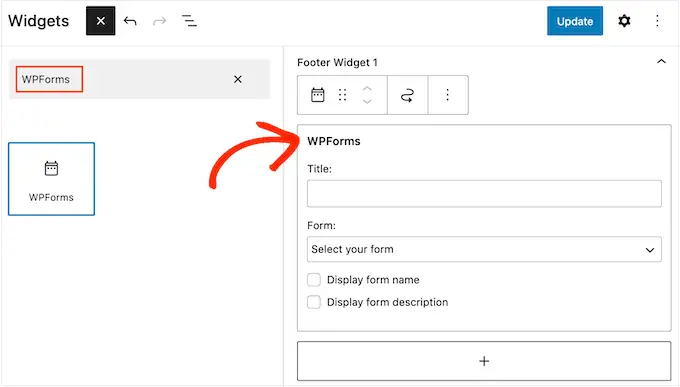
お問い合わせフォームをフッターに追加するには、WordPress ダッシュボードの[外観] » [ウィジェット]ページに移動します。
ここで、「+」ボタンをクリックして「WPForms」を検索します。 右のブロックが表示されたら、それをテーマのフッター領域にドラッグ アンド ドロップします。

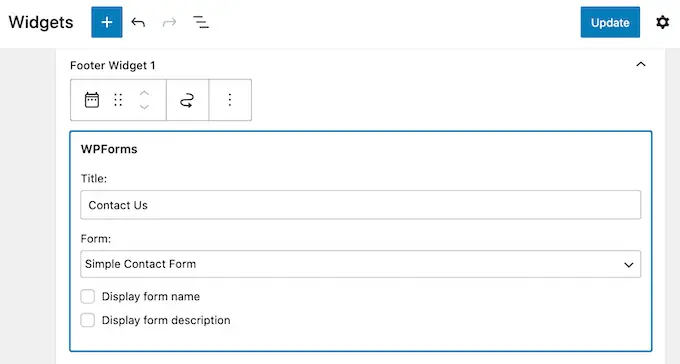
その後、[フォーム] ドロップダウンを開き、お問い合わせフォームを選択します。
お問い合わせフォームの上に表示されるオプションのタイトルを追加することもできます。

完了したら、[更新] ボタンをクリックします。
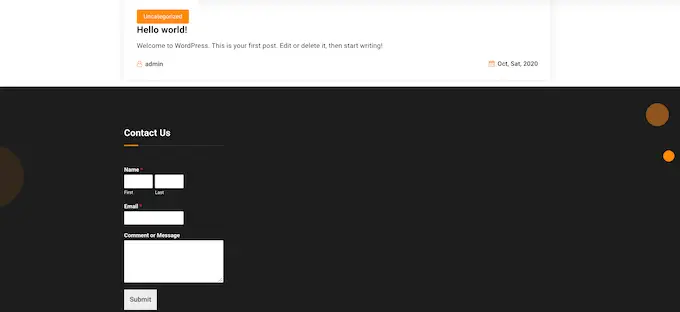
これで、Web サイトにアクセスすると、フッターに新しいお問い合わせフォームが表示されます。

フルサイト エディターでお問い合わせフォームを追加する
ブロック対応テーマのフッターにお問い合わせフォームを追加したいですか?
次に、 Themes » Editorに移動する必要があります。 ここで、画面の一番下までスクロールし、フッター領域の「+」をクリックします。
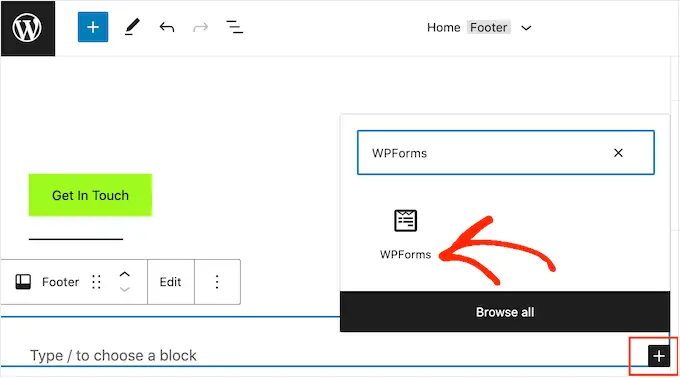
それが完了したら、「WPForms」と入力して適切なブロックを見つけます。

このブロックをクリックして、フッター領域に追加します。
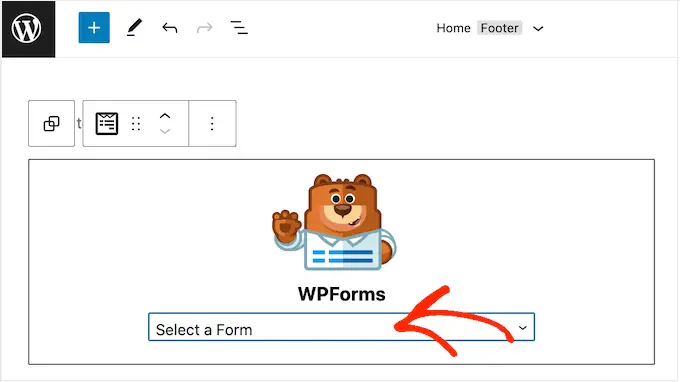
WPForms ブロックで、[フォームの選択] ドロップダウンを開き、作成したお問い合わせフォームを選択します。

お問い合わせフォームをライブにする準備ができたら、[保存] ボタンをクリックします。
この記事が、WordPress フッターをより便利にするために追加するものを決定するのに役立つことを願っています. 次に、WordPress Web サイトの速度とパフォーマンスを改善する方法に関するガイドと、サイトで使用するのに最適な WordPress プラグインの専門家の選択をご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
