あなた自身のデザインを刺激するための12の最高の価格設定ページの例
公開: 2022-01-24価格設定ページは、価格に関する会話を管理し、人々が購入しやすくする絶好の機会です。
製品の価格を検索することは、顧客の購入決定の自然な部分です。 あなたからの購入を検討するのに十分なほど目標到達プロセスをたどった大多数の人々は、おそらくあなたの価格設定ページを見るでしょう。
優れた価格設定ページはどのように見えますか? あなたにインスピレーションを与えるために、私たちは良い価格設定ページの必需品を分解し、価格設定ページのデザインの最良の例を共有します。 以下でそれらをチェックしてください。

優れた価格設定ページを作るものは何ですか?
価格設定ページが適切に設計されておらず、ユーザーフレンドリーでない場合、「今すぐ購入」ボタンをクリックする前に人を失うリスクがあります。 最高の価格設定ページはすっきりとしたレイアウトで、顧客に話しかけるシンプルな言葉を使用し、ビジネスとユーザーの間の信頼を高めることを目的としています。
高性能の価格設定ページの必須機能を見てみましょう。
ユーザーフレンドリーなレイアウト
最高の価格設定ページは、ユーザーがナビゲートしやすいものです。 これは、フォームの送信を取得するために多くの場合削減されるランディングページと同じように価格設定ページを設計する必要があるという意味ではありません。
価格設定ページには引き続き多くの情報を含めることができますが、フォント、色、リンク、およびボタンは目でわかりやすいものでなければなりません。 HubSpotのように複数の製品やパッケージがある場合でも、ユーザーが目的の製品の価格を確認するためにクリックする必要がある場所を明確にする必要があります。

バリュープロポジションや少なくとも1つの召喚ボタンなど、重要な情報を折り畳みの上に置くことを忘れないでください。
ヒント:「フォールドを超えて」や「召喚状」などのマーケティング用語について詳しく知りたいですか? 以下のポッドキャストをチェックして、より有用なコンテンツをフォローしてください。
簡単な言語
価格設定ページは、特にターゲット顧客がその分野の高度な専門家である場合、専門用語を理解するのに適した場所になる可能性があります。 ただし、少なくとも1つのパッケージについては、情報にアクセスでき、専門用語を使わないようにすることを検討してください。これにより、この分野の専門家ではない人が、どのパッケージがチームに最適かを判断できます。
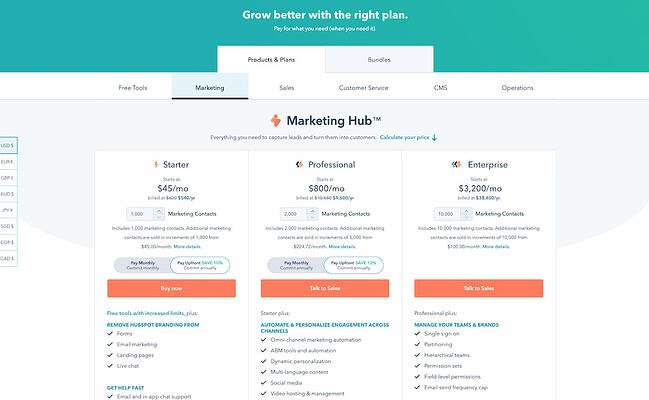
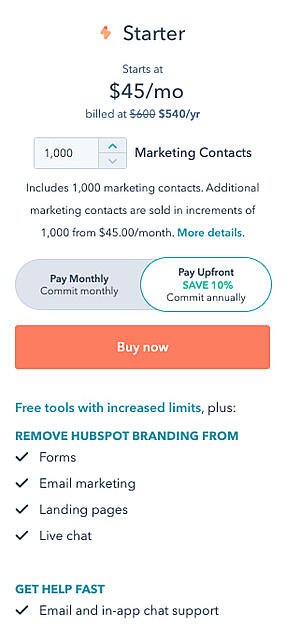
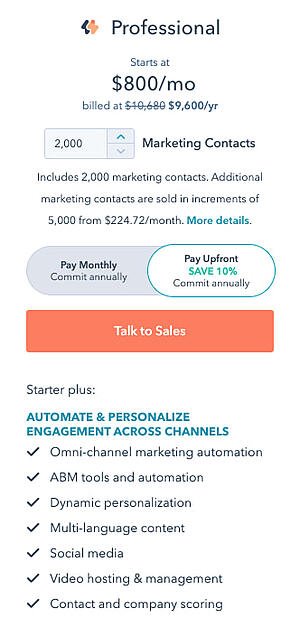
パッケージによっては、このルールでおもちゃにすることもできます。 たとえば、HubSpotの価格設定ページでは、MarketingHubのスターターパッケージは非常に単純な言語を使用しています。 「フォーム」、「メールマーケティング」、「ライブチャット」はわかりやすいです。 非マーケターは、スターターサブスクリプションから何が得られるかをすぐに知ることができます。

ただし、プロフェッショナルパッケージの場合、話は異なります。 「ABMツールと自動化」、「A / Bテスト」、「オムニチャネルマーケティングの自動化」は、最も経験豊富なマーケターだけが理解できる高度に専門化された用語です。

あなたの言語はあなたのパッケージを区別し、ユーザーがどれを選ぶべきかを明確にします。
クリスタルクリアの価格
最高の価格設定ページには、さまざまな企業規模と予算に対応する明確なパッケージがあります。 または、主に企業にサービスを提供している場合は、そのセグメントのみにサービスを提供していることを言語で明確にします。 たとえば、価格を含める代わりに、「販売に話しかける」ボタンを含めて、企業の購入者が見積もりを取得できるようにすることができます。
特にSaaS製品を販売する場合は、月次と年次の両方のサブスクリプション条件を含めることを検討してください。 海外で顧客を獲得したい場合は、ユーザーが現地通貨で価格を確認できるようにします。 これらの小さな変更により、変換の障壁がなくなります。 価格設定をA/Bテストして、顧客に最適なものを見つけることを忘れないでください。
オンラインで最高の価格設定ページのいくつかを見る準備はできましたか? 以下の最高のものをキュレーションしました。
価格ページの例
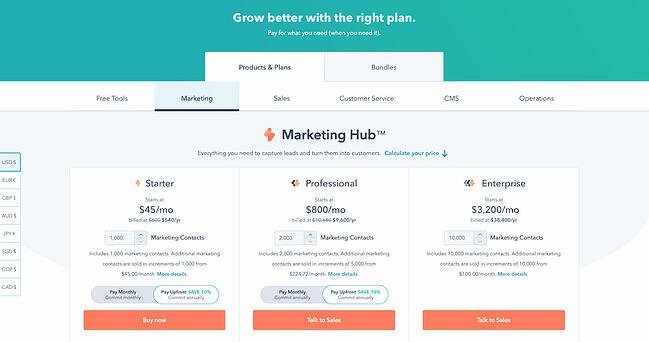
1. HubSpot
HubSpot CRMプラットフォームは、マーケティングハブ、セールスハブ、サービスハブ、CMSハブ、オペレーションハブの5つの製品で構成されています。 ただし、価格設定ページでは、それぞれを個別に提供することでシンプルに保ち、ユーザーが自分のニーズに最も適したものを選択できるようにしています。 ユーザーがバンドルに関心がある場合は、上部のタブを切り替えてバンドルの価格を取得できます。
召喚ボタンの違いにも注意してください。 セルフサービスの[今すぐ購入]ボタンを使用すると、誰でもすぐにスターターサブスクリプションを開始できます。 ただし、より高度なスイートに関心がある場合は、代わりにこのページでユーザーに「営業担当者と話す」ように求められます。
これは、1つのスイート内で複数の製品を販売する場合、特にフリーランサーから企業に至るまで幅広い顧客にサービスを提供する場合にコピーする優れた例です。 召喚状は、それぞれ異なる必要があります。
2.ボックス

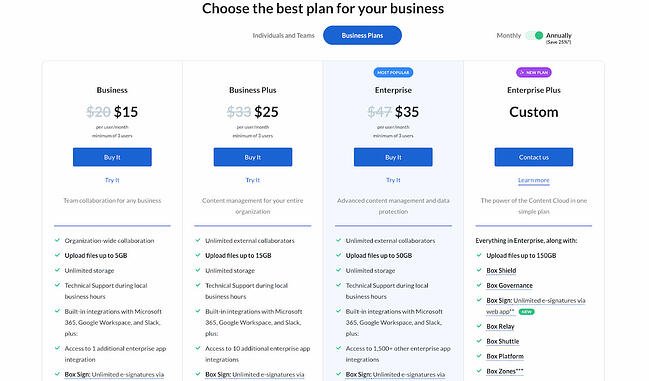
Boxの価格設定ページは、有益で直感的で実用的です。ページ上部の見出しから始まり、ユーザーにビジネスに「最適なプランを選択」するよう促します。 彼らが本当にうまくいったことの1つは、上部に「個人とチーム」と「ビジネスプラン」の2つの行動を促すボタンを提供することで、ユーザーが購入者のペルソナを選択できるようにすることでした。 これにより、ユーザーエクスペリエンスがはるかに簡単になります。 結局のところ、あなたがあなたのビジネスのためにBoxを購入することを考えているなら、あなたが個人的な価格設定計画を見る必要がある理由は本当にありません(そしてその逆も同様です)。
彼らがうまくやっているもう1つのことは、ページ上で最も費用効果の高いオプションを強調することです。「最も人気がある」というラベルを付けるだけでなく、そのオプションをポップアウトするように設計することもできます。 これは、そのパッケージでより多くのクリックスルーを生成するための優れた方法です。
3.Zendesk

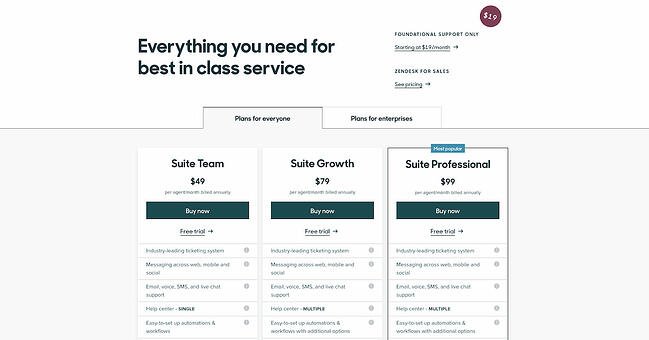
Zendeskの価格設定ページにアクセスしたときに最初に表示されるのは、「クラス最高のサービスに必要なものすべて」というヘッダーテキストです。 価格設定ページは時々ユーザーを少し不快にすることがあります、そしてそれはビジネスとその見込み客の間の信頼を築くこのような安心できるコピーです。
価格設定ページが、「すべての人のための計画」、「企業のための計画」、「よくある質問への回答」といういくつかのセクションに分かれているのが気に入っています。 価格設定ページでこのような多くの情報を提供することは、ユーザーにとって非常に役立ちますが、人々を混乱させたり、Webページを乱雑にしたりしない方法でそれを行うのは難しい場合があります。 情報を明確にマークされたタブとセクションに分割することは、ユーザーが情報を管理しやすくするための優れた方法です。
最後に、Zendeskの価格設定ページを少し下にスクロールすると、比較されたプランを確認するためのプロンプトが表示されます。 ユーザーがページから移動することなく、機能の完全なリストと各プランで得られるものがどのように表示されるかが気に入っています。 この種の透明性は、営業担当者が適切な製品を適切な顧客に販売するのに役立ち、最終的には顧客を長期的に満足させ、解約を減らすのに役立ちます。
4.検出する

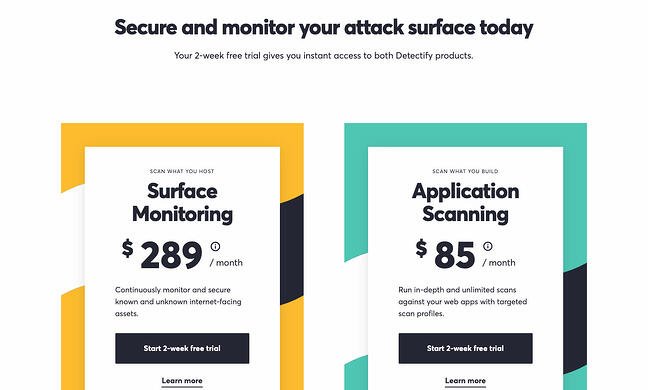
Detectifyの価格設定ページのデザインは少し変わっていますが、それは本当にクールなユーザーエクスペリエンスになります。 ユーザーは、ユースケースに応じて、2つの簡単なオプションから選択できます。 ユーザーは、ホストしているWebサイト、または構築しているアプリケーションのセキュリティサブスクリプションを購入できます。 これは、使用目的に応じてのみ価格が変わる単一の製品に非常に適しています。

さらに、私たちは単純な召喚状を求めています。 両方のボタンは、ユーザーに無料トライアルを開始するように促し、訪問者が何をする必要があるかを簡単に理解できるようにします。
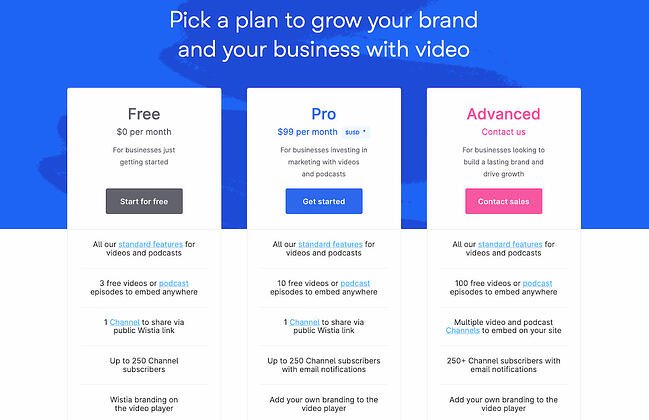
5.ウィスティア

あなたのウェブサイトの他のページのように、デザインはあなたが提供する情報と同じくらい重要です。 Wistiaには、見た目が最も美しい価格設定ページの1つがあります。これは、すっきりとしたカラフルなレイアウトと、遊び心のあるブランドに沿った気まぐれなラインのおかげです。
また、訪問者が自分のニーズに合った料金プランを簡単に見つけられるようにする言語を使用しています。 各オプションの下に、そのオプションの理想的な顧客の簡単な説明が表示されます。 たとえば、Proバージョンは「ビデオやポッドキャストを使用したマーケティングに投資する企業向け」です。
最後に、作成できる動画の量が機能の比較に含まれていることを嬉しく思います。 なんで? 各サブスクリプションの価値を明確に示しているため。 推測はありません。 Wistiaは顧客の言語をうまく話します。
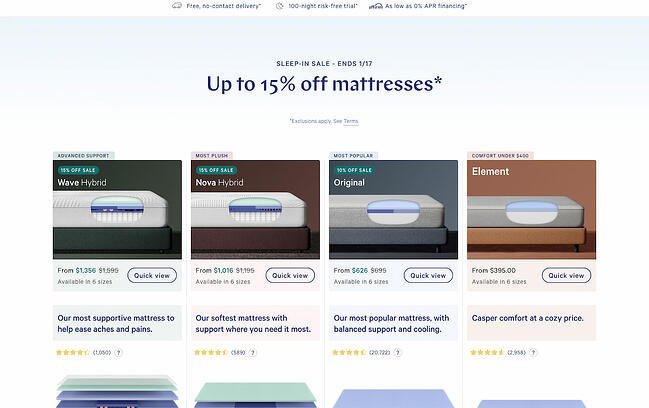
6.キャスパー

最小限のコピーとネガティブスペース(つまり、デザイン内のオブジェクトを囲む空白スペース)の活用のおかげで、このページは適切にデザインされており、わかりやすくなっています。 しかし、このページで私たちが本当に気に入っているのは、彼らのわかりやすい返金ポリシーです。「マットレスをオンラインで購入した後、無料で発送します。 あなたが恋をしていないなら、私たちは100泊のトライアルを持っています。 30泊の調整期間が終了すると、それを受け取り、全額返金します。 「「
会社が不満のある顧客の家に行き、マットレスを無料で受け取るという事実は、全額返金するとともに、顧客サービスへの彼らの献身の素晴らしい証拠です。 これは、見込み客が購入する前に信頼を築く方法として役立ち、将来的に支持者を生み出すのに役立つことは間違いありません。
払い戻しポリシーがある場合は、価格設定ページに必ず含めて、購入の危機に瀕している可能性のあるユーザーを安心させてください。
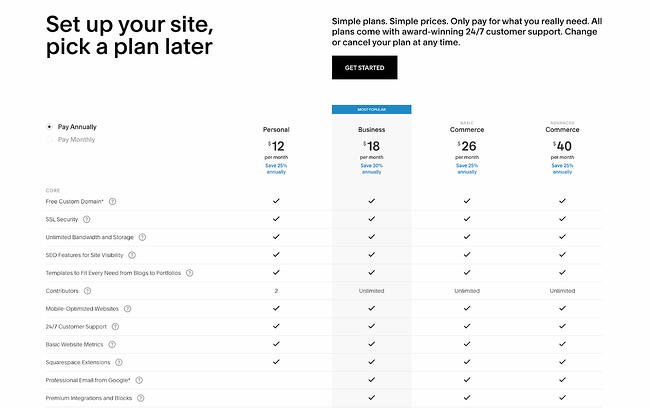
7.Squarespace

Zendeskと同様に、Squarespaceは強力なヘッダーコピーを採用しています。「サイトをセットアップし、後でプランを選択してください。」 すぐに、彼らはそれを試すためだけにお金を払う必要がないことをユーザーに安心させています。 訪問者は、「はじめに」ボタンをクリックして、すぐにプラットフォームを試すことができます。
また、価格表と同じページによくある質問が含まれていることも気に入っています。 そうすれば、ユーザーは答えを探すことなく、多くの質問に答えることができます。
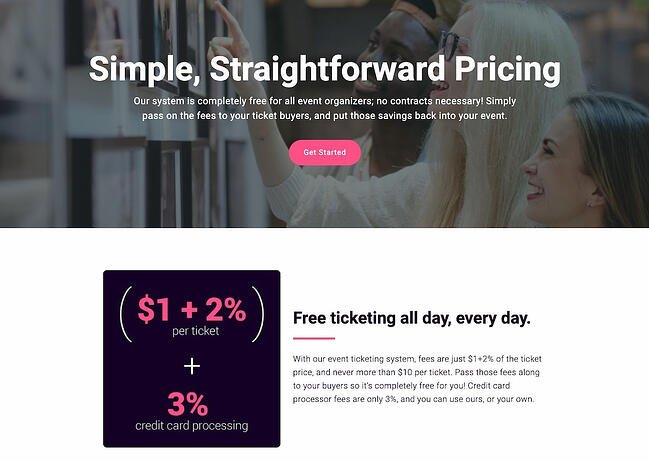
8.チケットリープ

これは、Ticketleapからのヘッダーコピーの別のテイクで、ユーザーの注意をすぐに引き付けます。 価格設定ページにアクセスすると、最初に表示されるのは「シンプルでわかりやすい価格設定」という言葉です。 この言い回しは、ユーザーにTickleapが自分の側にいるように感じさせることを目的としています。プラットフォームにサインアップすると、密かにチャージされることはありません。
ページの後半で、ユーザーは、Ticketleapに支払う金額を計算し、ページの上部で約束された簡単な価格を取得できます。
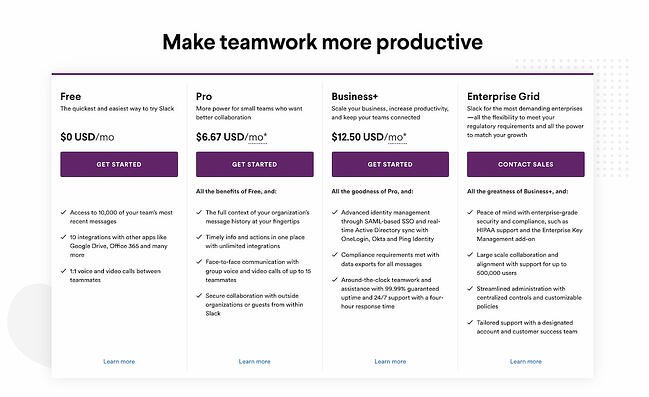
9.たるみ

Slackの価格設定ページは、優れたページデザインのもう1つの例です。 価格設定オプションは、見た目にも心地よいシンプルでスキャンしやすい表の中にあり、機能の比較は簡単に確認できます。 Enterprise Gridサブスクリプションにより、ユーザーは「営業担当者に連絡する」ように求められることに注意してください。 これは、優秀な顧客にアカウントマネージャーを雇い、カスタムソリューションを考案するよう促すための優れた方法です。
最後に、ヘッダーコピーは単純ですが、Slackの価値提案を簡単に伝えることができます。 このアプリは、会社が「チームワークをより生産的にする」のに役立ちます。そして、より生産的なチームは、ROIの向上につながります。
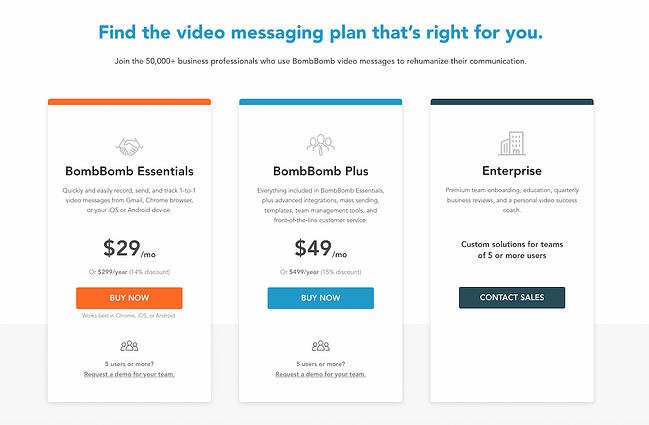
10. BombBomb

BombBombの人々は、ほとんどの人とは異なるアプローチを取りました。 価格設定ページにアクセスしたときに最初に表示されるのは、「自分に合ったビデオメッセージングプランを見つけてください」という大きなヘッダーと、利用可能なパッケージの簡単な3列のグラフです。 下にスクロールした場合にのみ、各サブスクリプションの個々の機能が表示されます。
これは、特定の目標に基づいて価格設定ページを設計するビジネスの優れた例です。 サインアップを増やしながらシンプルに保つことが目標である場合、これはあなたの目的を支援する1つの方法です。 心強いサブヘッダーのコピーにも注意してください。「BombBombビデオメッセージを使用してコミュニケーションを再人間化する50,000人以上のビジネスプロフェッショナルに加わってください。」 それから、他の人もこの製品を使用することで恩恵を受けていることがわかります。
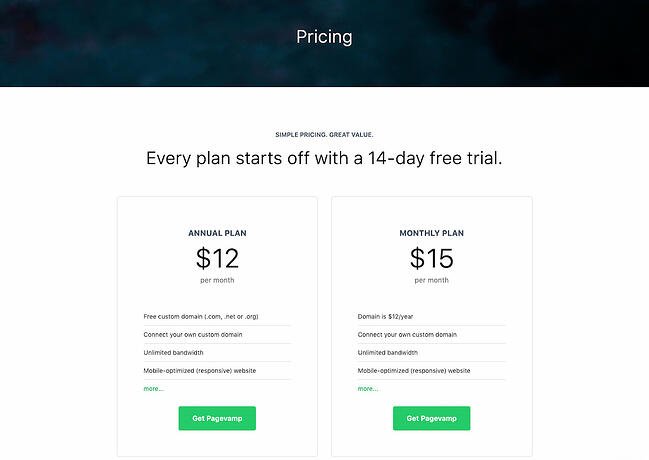
11. Pagevamp

信頼要素は、価格設定ページへの優れた追加機能です。 Pagevampは手がかりを取り、ページの最初にトライアルポリシーを配置しました。これは、「すべてのプランは14日間の無料トライアルから始まります」と述べています。 このようにコピーすると、ユーザーは価格パッケージを見て自分で考えるようになるかもしれません。ねえ、製品が気に入らなければ、コミットする必要はありません。
誰も顧客を解約させたくありませんが、無料トライアルを提供することで製品の価値を高めます。 トライアルなしで顧客に年間契約に署名するように強制する場合、あなたは本質的に「あなたが欲しくなることを知っているので、私はあなたを1年間閉じ込めます」と言っています。 これは、短期的な収益を生み出す可能性があるが、不幸な顧客と口コミの質を低下させる可能性のある貧弱なポリシーです。
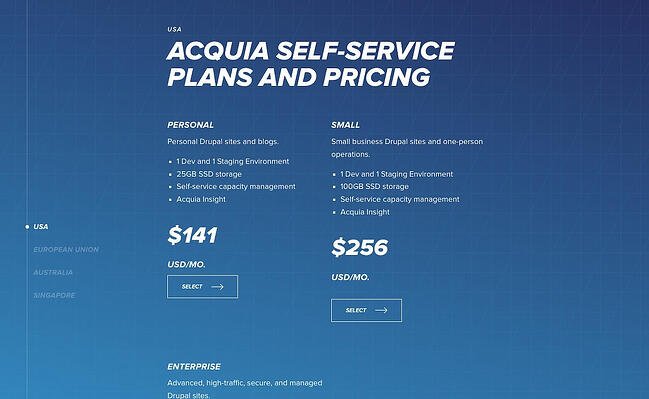
12.アクイア

ビジネスの価格設定ページが単純であるほど、提供するユーザーエクスペリエンスは向上しますが、製品と価格設定モデルが複雑になるほど、これは難しくなります。 Acquiaはそのような会社の1つですが、この例では素晴らしい仕事をしています。 このページにアクセスすると、製品の価格は表示されません。 代わりに、適切なセルフサービスオプションの選択に関する情報を入手できます。
Acquiaに直接連絡して、適切な製品を選ぶためのエージェントを雇うこともできます。 これは、自分の分野を専門としない専門家を困惑させる可能性のある複雑な製品を提供する場合に重要です。
下にスクロールすると、お住まいの地域に応じた価格が表示されます。 それぞれについて、「パーソナル」セルフサービスオプションまたは「スモール」セルフサービスオプションの2つのオプションがあります。 エンタープライズビジネスには、営業チームと連絡を取る能力もあります。 これにより、経歴や購入者のペルソナに応じてパッケージを簡単に選択できます。 繰り返しますが、推測する必要はありません。
適切な価格設定ページのデザインは、コンバージョンを促進します
価格設定ページの作成に時間をかけてください。これは、顧客の購入決定において最も重要な要素の1つです。 それを繰り返しテストし、要素と色を変更し、デザインをユーザーフレンドリーでクリーンに保ちます。 すぐに、あなたの会社はより多くのリードが価格設定ページから入ってくるのを見て、コンバージョンを増やし、あなたの収入を増やすでしょう。
編集者注:この投稿は元々2015年12月に公開され、包括的に更新されています。