Facebook と Twitter の 12 の重要な Open Graph メタ タグ
公開: 2022-08-05すべてのマーケティング担当者は「コンテンツは王様」というフレーズを知っていますが、そのコンテンツは読者とフォロワーなしでは意味がありません。
最近では、コンテンツをより多くの視聴者に公開し、すばらしい新しいブログ投稿を共有するための確実な方法が 1 つあります。ソーシャル メディアです。
Facebook や Twitter などのサイトは、何百万人もの視聴者を抱えているため、言葉を広める最良の方法の 1 つです。 ただし、そのアウトリーチの可能性を最適化したい場合は、それを行うための非常に簡単な方法があります: オープン グラフ タグ (OGP) です。
OGP の背後にあるオープン グラフ プロトコルについて聞いたことがありませんか? それでは、それらが何であるか、なぜそれらが重要なのか、そして最も重要なこととして、それらをどのように使用するのかを説明させてください.
Open Graph とは何ですか? なぜ作成されたのですか?
Facebook は 2010 年にオープン グラフを導入し、投稿を他の Facebook オブジェクトと同じ機能を持つリッチ オブジェクトにすることで、Facebook と他の Web サイトとの統合を促進しました。
簡単に言えば、ページが共有されたとき (または「いいね」など) に、サードパーティの Web サイトから Facebook に情報が移動する方法をより詳細に制御できるようにすることで、Facebook の投稿を最適化するのに役立ちます。
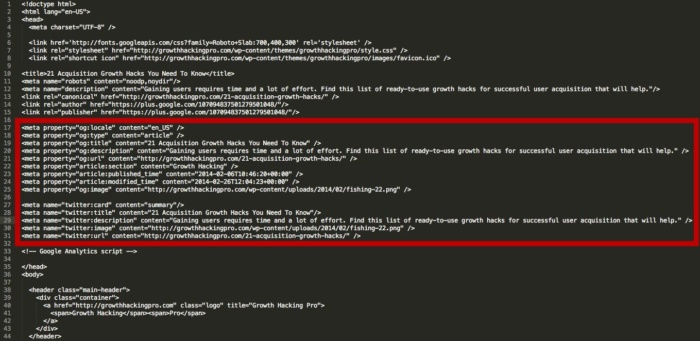
これを可能にするために、Web サイトのコードの <head> 部分にある Open Graph タグを介して情報が送信されます。

他のソーシャル メディア サイトもソーシャル メタ タグを利用しています。 たとえば、Twitter と Linkedin は Open Graph タグを認識します。 Twitter には Twitter カード用の独自のメタ タグがありますが、Twitter ロボットが見つからない場合は、代わりに OGP タグを使用します。
マーケターが気にするべき理由
OGP タグは、ユーザーがソーシャル メディアでコンテンツへのリンクを共有したときに、正しい情報が自動的に入力されるようにするのに役立つため、マーケティング担当者にとって不可欠です。 これにより、エンゲージメントが向上し、潜在的な顧客がブランドや製品について詳しく知ることができます。
さらに、ソーシャル メディア サイトはほとんどの Web トラフィックの主な要因であるため、マーケティング担当者は OGP タグに注意する必要があります。 したがって、ソーシャル メタ タグの力を活用する能力は、今日のマーケティング担当者にとって不可欠なスキルです。
また、OGP タグを使用すると、ソーシャル メディアでのコンテンツのパフォーマンスを追跡するのに役立ち、共有戦略を適応させることができます。
ただし、最も注目すべき点は、オープン グラフ タグが一般的な問題を解決することで、コンバージョンとクリック率に大きな影響を与える可能性があることです。
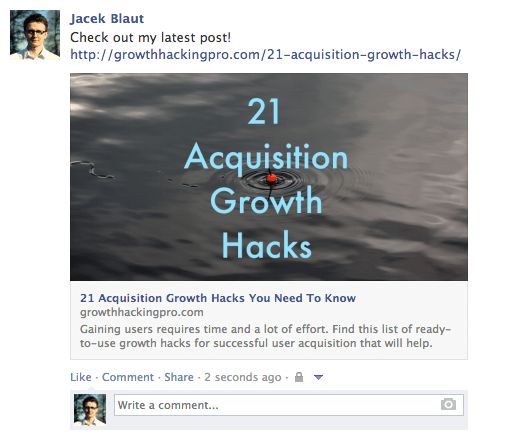
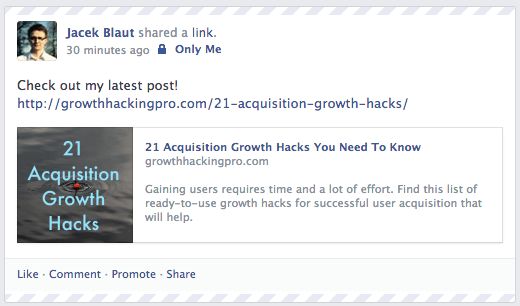
たとえば、Facebook でリンクを共有しただけで、サムネイルが見つからなかったり、予想とは異なる画像が表示されたりしたことはありませんか?
OGP タグについて少し知っているだけで、これらの問題に取り組み、ソーシャル メディア マーケティングを改善するのに役立ちます。
ただし、彼らがしないことが 1 つあります。それは、ページ上の SEO に影響を与えます。 ただし、ソーシャル メディアでリーチを拡大することで得られる後押しは、検討する価値があることを意味します。
それでは、Facebook の最も重要な OGP タグと、共有を改善するためにそれらを最適化する方法を見てみましょう。
Facebook OGP タグについて
前に説明したように、OGP タグは、Facebook などのサイトでコンテンツを共有するときにコンテンツがどのように表示されるかを制御できるため、非常に重要です。 オープン グラフ タグを使用すると、投稿のタイトル、説明、および画像を制御できます。 これは、コンテンツを共有するときにコンテンツが見栄えがするようにするための優れた方法です。
加えて:
- OGP タグを追加すると、正しい画像と説明を使用できるようになり、クリック率が向上すると同時に、映画、本、製品などの特定の詳細を追加できるようになります。
- OGP タグを使用すると、Facebook でのコンテンツのパフォーマンスを追跡できます。 誰かがあなたの記事の 1 つをサイトで共有すると、OG タグがトラフィック データを Facebook に送り返します。 このデータにより、どの記事が最も多くのエンゲージメントを得ており、どの記事を改善する必要があるかを確認できます。
- OGP タグを含めると、Facebook でリンクを共有するときに正しい画像と説明を使用できるようになり、クリック率の向上に役立ちます。
- OGP タグの追加は簡単で、ほとんどのコンテンツ管理システムには、プロセスを簡素化するためのプラグインまたは拡張機能があります。
Facebook には、いくつかのオープン グラフ タグ タイプがあります。 OGP タグを使用して、サイトの名前、Facebook でサムネイルとして使用される画像、ページを共有したときに表示される説明などを指定できます。
このセクションでは、さまざまなタイプについて説明し、それらの使用方法を説明します。

og:タイトル
og: title は、コンテンツのタイトルを定義する方法です。 これは、コード内の従来のメタ タイトル タグと同様の目的を果たします。 実際、Facebook がページに og:title タグを見つけられない場合、代わりにオープン グラフ タグのタイトルを使用します。
Facebook が説明しているように、ほとんどのコンテンツは URL として共有されます。 サイトでのコンテンツの表示方法を制御する場合は、OGP タグを追加する必要があります。
Facebook自身の言葉では、
「これらの Open Graph タグがないと、Facebook クローラーは内部ヒューリスティックを使用して、コンテンツのタイトル、説明、およびプレビュー画像について最善の推測を行います。 この情報を Open Graph タグで明示的に指定して、Facebook で最高品質の投稿を保証してください。」
OGP を最大限に活用するには、テキストの表示方法と長さについても考慮する必要があります。
Facebook フィードに表示されるテキストは太字で非常に人目を引くことに注意してください。 良い投稿タイトルと同じように、説得力のあるものでなければなりません。
文字数に制限はありませんが、60 から 90 の間を維持することをお勧めします。タイトルが 100 文字を超える場合、Facebook は 88 文字に切り詰めます。
例:
<meta property=”og:title” content=”目を引くタイトルをここに” />
og:url
Facebook でリンクを共有すると、Open Graph タグを追加できます。 これらのタグは、Facebook が画像、タイトル、説明などのリンクに関する豊富な情報を表示するのに役立ちます。
これは、共有しているページの正規 URL を設定する方法です。 これは、すべての共有が移動する 1 つのページを定義することを意味します。 同じコンテンツに対して複数の URL がある場合に役立ちます (パラメーターを使用する場合など)。 重要な注意: 提供された URL は Facebook ニュースフィードには表示されず、ドメインのみが表示されます。
例:
<meta property=”og:url” content=”http://www.yourdomain.com” />
og:タイプ
これは、共有するオブジェクトの種類を説明する方法です: ブログの投稿、ビデオ、写真、その他何でも。 選択するリストは長いです。 ここではいくつかの例を示します。
ウェブベース:
エンターテイメント:
場所:
人々:
仕事:
ここでタイプの完全なリストを見ることができます。
このタグは、ページに「いいね」ボタンがあり、実際のオブジェクト (本や映画など) を表す場合に重要です。 これは、コンテンツが「いいね」された場合に、ユーザーのプロフィールの関心セクションにコンテンツが表示されるかどうかを決定します。
ほとんどの場合、共有するのは Web サイトへのリンクであるため、「website」という値を使用します。 実際、タイプを定義しない場合、Facebook はデフォルトでそれを「ウェブサイト」として読み取ります。
例:
<メタ プロパティ=”og:タイプ” コンテンツ=”ウェブサイト” />
og:説明
このメタデータ記述子は、HTML のメタ記述タグに非常に似ています。 これはコンテンツを説明する場所ですが、検索エンジンの結果ページに表示される代わりに、Facebook のリンク タイトルの下に表示されます。
ただし、通常のメタ ディスクリプション タグとは異なり、SEO に影響を与えることはありませんが、人々にクリックしてもらうために説得力のあるものにすることをお勧めします。
Og: 説明タグは文字数に制限されませんが、約 200 文字を使用することをお勧めします。 リンク/タイトル/ドメインによっては、Facebook で最大 300 文字を表示できる場合もありますが、200 文字を超えるものは余分なものとして扱うことをお勧めします。
例:
<meta property=” og:description” content=” 面白い説明文をここに書きます。メタ ディスクリプションが適切であれば、それを使用してください。”/>
og:画像
これは、多くのマーケティング担当者にとって最も興味深い OGP タグです。画像は常にコンテンツを際立たせるのに役立つからです。 これは、ページを共有するときに Facebook が特定のサムネイルを表示する方法であり、コンバージョン率に有益です。
選択した og:image を必ず設定してください。そうしないと、Facebook は、ページから削り取られた不要な広告バナーのような愚かなものを表示するか、何も表示しません。 あなたは間違いなくそれを望んでいません!
ここにいくつかのポインタがあります:
- ページが静的で、コンテンツ管理システム (CMS) (WordPress など) を使用していない場合は、各ページの og:image を手動で変更する必要があることに注意してください。
- CMS で Web サイトを管理し、関連するプラグインをインストールすると、各ページに og:image タグが自動的に割り当てられます。 さらに下にあるプラグインのリストを探します。
- OG 画像の最も頻繁に推奨される解像度は、1200 ピクセル x 627 ピクセル (1.91/1 の比率) です。 このサイズでは、サムネイルが大きくなり、群を抜いて目立ちます。 5MB のサイズ制限を超えないようにしてください。

400 ピクセル x 209 ピクセルより小さい画像を使用すると、はるかに小さいサムネイルとしてレンダリングされます。 人目を引くほどではありません。

Open Graph 画像として使用する画像は、ページにあるものとは異なる可能性があることに注意してください。
その機会を活用して、さらに目立つようにしないのはなぜですか?
たとえば、タイトルは良いが、使用している写真があまり刺激的ではない (インフォグラフィックやハンサムな人物ではないなど) 場合は、代わりに 1 つか 2 つのコピーを含む画像を使用することを検討してください (例を参照)。下)。
これを行う場合に覚えておく必要があることの 1 つは、テキストまたはその最も重要な部分を画像の中央に配置することです。 Facebook はサムネイルの側面をトリミングするため、これは重要です。

例:
<meta property=”og:image” content=”http://www.yourdomain.com/image-name.jpg” />
OGP を簡単に追加する方法として、オンライン ジェネレーターがあります。
高度な Facebook オープン グラフ タグ
上記の Open Graph タグは、知っておく必要があるタグです。 ただし、他のより高度なタグを使用して、さらに詳細な仕様を提供できます。
例えば
- og:locale – 言語を定義します。 デフォルトはアメリカ英語
- og:site_name – 共有しているページ (オブジェクト) がより大きなネットワークの一部である場合
- og:audio または og:video – 追加のオーディオまたはビデオ ファイルをオブジェクトに追加します。
- fb:app_id – オブジェクトを使用して Facebook アプリケーション (FB コメントなど) にリンクするため
OGP タグを確認する
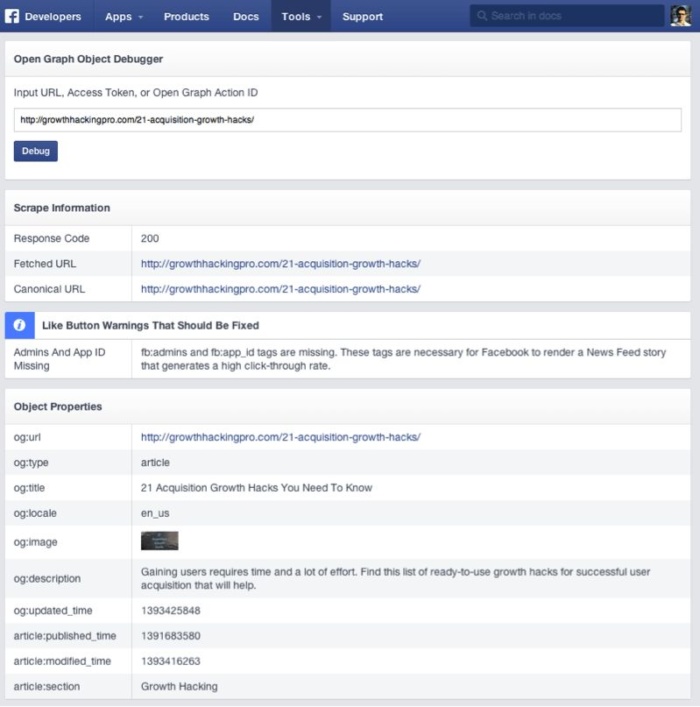
オープン グラフ タグを設定したら、それらが正常に機能していることを確認する必要があります。 これを行うには、共有デバッガーを使用して、Facebook、Messenger、およびその他の場所で Web サイトのコンテンツを共有するときに情報がどのように表示されるかを確認できます。 また、Batch Invalidator を使用すると、複数の URL のこの情報を同時に更新できます。
これを使用するには、問題が発生しているページの URL を入力し、[デバッグ] をクリックするだけです。
Facebook のデバッグ ツールには、2 つの有益な機能があります。
まず、確認したいリンクを入力すると、エラーや OG タグの提案があればそれが返されます。 og:image の外観、説明なども確認できます。
次に、Facebook のキャッシュをクリアします。 これを想像してみてください: Facebook にリンクを投稿しましたが、サムネイルに間違いがあったため、サイトに戻って OGP タグを調整し、Facebook に再度投稿しました。

おそらく、何も起こらないでしょう。 サムネイルはそのままです。 これはキャッシュが原因です。 Facebook 共有デバッガーは、調整後にリンクのキャッシュを更新するため、毎回使用することを忘れないでください。

Twitter の Open Graph タグ: Twitter カード
Twitter のカードに慣れていない場合は、メディア ファイルを添付したり、ツイートに追加情報を追加したりできます。 これは、ツイートの可視性を高め、クリックスルーするユーザーに追加のコンテキストを提供するのに役立ちます.
それらは同じものではありませんが、Twitter のカードは同じオープン グラフ プロトコルを使用しており、OGP タグに似ています。 これらのタグを実装すると、重複の問題なく Twitter カードを簡単に作成できます。
Facebook の Open Graph タグと同様に、Twitter カードを使用すると、つぶやきの群れから目立たせることができます。 つまり、140 文字のツイートから追加のコンテンツを生成できます。
これは人々のフィードに自動的に表示されるわけではありませんが、ツイートの下に小さな [概要を表示] ボタンが追加されます。
オープン グラフ タグを使用して、コンテンツのタイトル、説明、画像を指定し、ページのコンテンツ タイプとリーチしたいオーディエンスを決定できます。
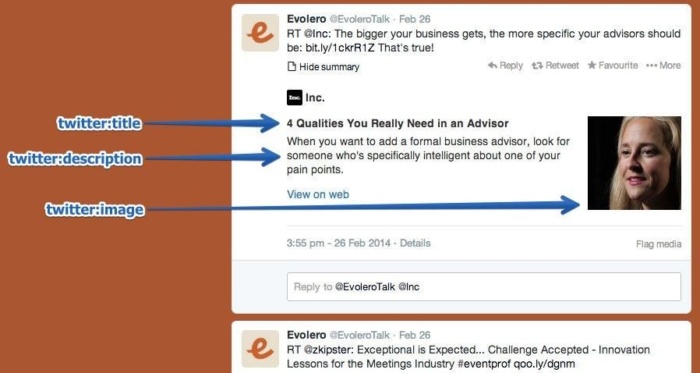
![Twitter の opg タグを視覚化する赤で強調表示された [概要を表示] オプションを含むツイートのスクリーンショットの例。](/uploads/article/9393/AmUT00kkyxlkFnce.jpg)
クリックすると:

Twitter カードはクリックしたくなる魅力的で、共有ページの便利な要約を提供します。 ただし、驚くべきことに、これらのタグを利用しているサイトは多くないため、ツイートを他のフィードから目立たせる絶好の機会が得られます。
これらのカードのインストールは難しくなく、技術に詳しくなくても簡単な回避策があります。 WordPressプラグインをインストールするだけです。
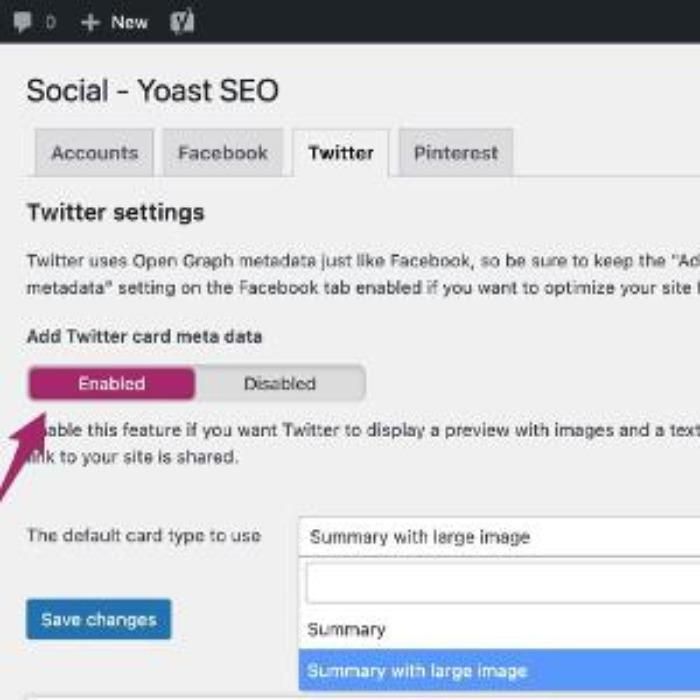
Yoast による WordPress SEO は、完璧に機能します。
Yoast で Twitter カードを有効にするには:

- ワードプレスにログイン
- ダッシュボードに移動し、
- リストから「SEO」オプションを選択します。
- SEOをクリックし、ソーシャルを選択します。 クリック。
- アカウントに移動し、Twitter ユーザー名をクリックします。
- をクリックして「Twitter」タブを選択します
- 「Twitter カードのメタデータを追加」まで下にスクロールします
- 「有効」をクリック
- 最後に、変更を保存します。
上記の方法が選択できない場合は、Web 開発者に依頼して、すぐに実装できる Twitter カード タグを提供してください。 作成方法は次のとおりです。
ツイッター:カード
この必須タグは、og:type と同様に機能します。 共有しているコンテンツの種類について説明します。 概要、写真、ビデオ、製品、アプリ、ギャラリー、および「大きなバージョン」の概要の 7 つのオプションがあります。
選択したコンテンツの種類に応じて、ツイートの下部にあるリンクが変わります。 概要の「概要を表示」、写真の「写真を表示」などを取得できます。このタグが設定されていない場合、Twitter はデフォルトでリンクを「概要」として読み取ります。
例:
<meta name="twitter:card" content="summary" />
ツイッター:タイトル
これは基本的に OG の対応物と同じことを行います。 太字で表示される記事のタイトルを指定します。 ツイートで同じテキストを繰り返さないようにするのが賢明です。 提供されたスペースを最大限に活用し、2 つのコピーを互いに作用させてメッセージを強化します。 70文字まで使用できます。
例:
<meta name="twitter:title" content="タイトルはこちら" />
ツイッター:説明
このタグを使用して、共有しているページへの説明的なリードを書き込みます。 Open Graph タグと同様に、キーワードは SEO にとって重要ではないため、キーワードに注目しないでください。 ツイートとタイトルをうまく補完する説得力のあるコピーを作成します。 Twitter では、この部分を 200 文字に制限しています。
例:
<meta name="twitter:description" content="ここに 200 文字の説明" />
ツイッター:URL
これにより、共有しているコンテンツの正規 URL が設定されます。 (詳細については、上記の同等の Facebook Open Graph タグの説明を確認してください。)
例:
<meta name="twitter:url" content="http://www.yourdomain.com" />
ツイッター:画像
はい、あなたはそれを推測しました。 これが、ツイートに合わせて画像を設定する方法です。 Twitter では、小さい画像のカードと大きい画像のカードの 2 つのオプションを使用できます。
type タグでどちらを使用するかを決定します。 大きなオプションを選択する場合は、解像度が 280x150px 以上で、ファイル サイズが 1MB 以下であることを確認してください。 Facebook のサムネイルと同じトリックを使用することを検討できます。画像にテキストを追加して、メッセージを後押しします。
例:
<meta name="twitter:image" content="http://www.yourdomain.com /image-name.jpg" />
Twitterから承認をリクエスト
ツイートにカードを追加するのは簡単です。ツイートの最後にコードを追加するだけです。 このコードは、使用するカードの種類と、コンテンツをどのように表示するかを Twitter に伝えます。
Twitterカードにはいくつかの種類があるので、自分のニーズに最も適したものを選ぶことができます。
ただし、Twitter カードを最大限に活用するには、Twitter からページの承認をリクエストする必要があることに注意してください。
幸いなことに、これには約 15 分しかかからず、Card Validator を使用して簡単に行うことができます。
始めるには、
- ご利用になりたいカードの種類をお選びください。
- メタ タグを追加する
- Twitter の検証ツールで URL を確認します。
- バリデーターでテストするか、カードの承認を得てから、URL をツイートしてカードが表示されることを確認します。 https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cards
承認が得られると、Card Validator は Facebook 共有デバッガーと同じ目的を果たし、コミットする前にリンクをチェックできるようになります。
Twitterカードプラグイン
Facebook と同様に、Twitter カードを実装するためのプラグインが多数用意されています。 ここにいくつかあります:
Open Graph タグをどのように実装しますか?
OGP タグをどのように実装しますか? 基本的に、それらはページの HTML の <head> 部分に属します。 コードを管理していない場合は、Web 開発者に助けを求める必要があります。 貴重な時間を節約するために、上記のヒントを使用してパッケージ全体を自分で準備できます.
WordPress を使用している場合は、コードを適切に実装するプラグインの 1 つをインストールするだけです。 説明したように、私は Yoast による WordPress SEO を使用するのが好きですが、他にも使用できる無料のツールがいくつかあります。

その他の OG プラグイン/拡張機能/アドオンは次のとおりです。
フェイスブックのように。 Twitter は、OGP タグを検証するツールを提供しています。 Twitter Card Validator は、ツイートが他の Web サイトで共有されたときにどのように表示されるかをテストおよびプレビューできるツールです。 バリデーターを使用するには、ツイートを共有する Web サイトの URL を入力し、[検証] をクリックします。
バリデーターは、ツイートが Web サイトでどのように表示されるかのプレビューを表示し、タイトル、説明、および画像を表示します。
よくある質問
オープン グラフとは何ですか? なぜ作成されたのですか?
Open Graph Protocol (OGP) は、ソーシャル メディア プラットフォームでより簡単に共有できるように、Web ページの構造を定義するために Web サイトで使用される一連のタグです。 OGP タグを使用すると、Web 管理者は、Facebook や LinkedIn などのソーシャル メディア サイトでコンテンツを共有するときにコンテンツがどのように表示されるかを制御できます。
オープン グラフのタグを見つけるにはどうすればよいですか?
Web ページの <Head> セクションに開いているグラフがあります。
SEO OGPとは?
OGP タグはどのように確認しますか?
OGP タグを確認できる無料のツールがあります。 Facebook などのサイトでもバリデーターが提供されているため、タグのエラーをチェックできます。
結論
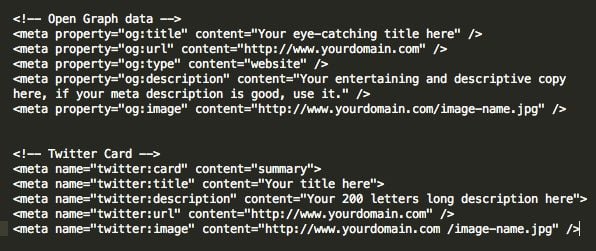
Facebook と Twitter の最終的なコードは、多かれ少なかれ次のようになります。

少しややこしいように思えるかもしれませんが、幸いなことに、いくつかのツールを使用するとプロセスが簡単になります。コーディング方法を知る必要はありません。
Open Graph メタ タグには、og:title、og:image、および og:description の 3 つの主なタイプがあり、それらを実装する努力には、クリックスルーやエンゲージメントの向上など、明確な利点があり、すべてがコンバージョンの追加につながる可能性があります。 . オープン グラフを追加する追加の措置も、可視性を向上させます。
しかし、これらの利点にもかかわらず、これらのタグを最適化する人がいかに少ないかは驚くべきことです。 目立たせてより多くのクリックとビューを引き出すのに役立つだけでなく、SEO の改善にも役立つため、実行する価値があります。すべてのことは、より多くの利益につながります。
オープングラフのメタタグを実装しましたか? サイトにどのような影響を与えましたか?

私の代理店があなたのウェブサイトに大量のトラフィックをもたらす方法をご覧ください
- SEO – 大量の SEO トラフィックのロックを解除します。 実際の結果をご覧ください。
- コンテンツ マーケティング– 私たちのチームは、共有され、リンクを獲得し、トラフィックを引き付ける壮大なコンテンツを作成します。
- 有料メディア– 明確な ROI を備えた効果的な有料戦略。
電話予約
