90 年代のモダンな Web サイト デザインの 12 の例!
公開: 2023-06-20あなたのブランディングにノスタルジーを注入したいと考えていますか? 90年代のウェブサイトのデザインは注目すべき場所です。 90 年代に World Wide Web の最初の Web サイトが提供されて以来、この 10 年間は実験と大胆な美学に満ちていました。
だからこそ、あなたのウェブサイトに、訪問者を確実に感動させるクラシックな 90 年代のウェブサイト デザイン機能を組み込むことは素晴らしいアイデアです。 たとえば、遊び心のあるデザイン、派手な色、非対称性、楽しいアニメーションを活用できます。
この記事では、90 年代のウェブサイト デザインの最も象徴的な例 12 個について説明します。 始めましょう!
90年代のWebサイトデザインの厳選リスト
1. テナント ブラウン アーキテクツ

90 年代の Web サイト デザインの特徴の 1 つは、非対称性の使用です。 90年代は、あらゆる要素を並べるのではなく、生々しい、洗練されていない美学がすべてでした。
ご覧のとおり、Tennant Brown の Web サイトは、ページ全体に向かって大胆に傾斜したタイポグラフィーを特徴としています。 ただし、タイポグラフィーのサイズも時代の特徴です。
実際、90 年代の Web サイトのデザインは、デザインの焦点となる誇張されたフォントがすべてでした。 テキストや画像を表示することはできますが、テナント ブラウンの見出しは注意を強く求めていると言っても過言ではありません。
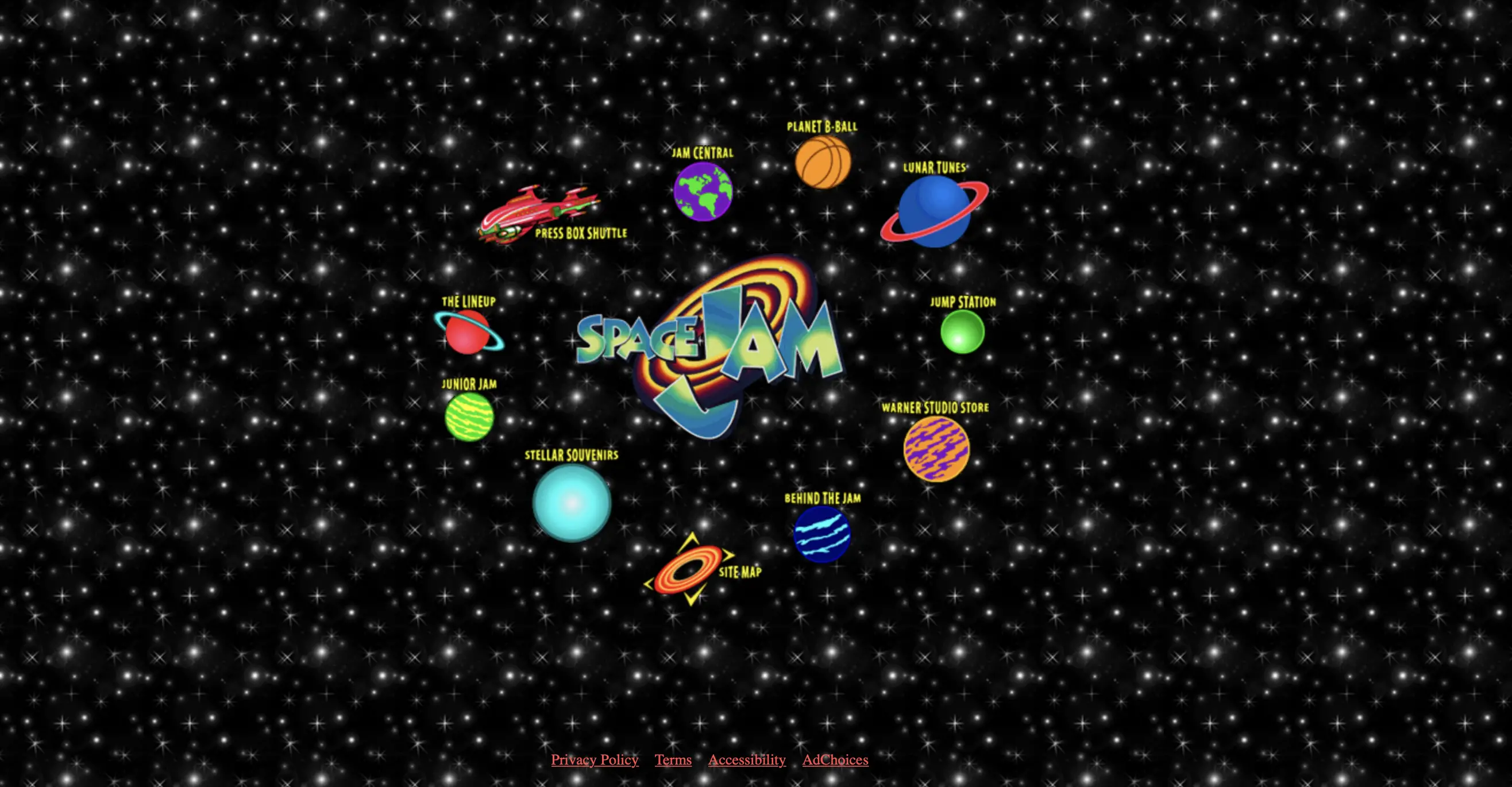
2. スペースジャム

スパム ジャム Web サイトは 1996 年の映画を宣伝するために設立され、ファンに宇宙についてもっと学ぶよう呼びかけました。 さらに良いことに、このサイトは 90 年代以降更新されていないため、90 年代の Web サイト デザインの実際の例を探している場合は、チェックしてみると最適です。
このビンテージ サイトには、分厚いデザイン、過剰なアニメーション、クリップ アート グラフィックが満載です。 また、非常に思い出に残る閲覧体験を生み出す、位置がずれた要素やインタラクティブなオブジェクトもあります。
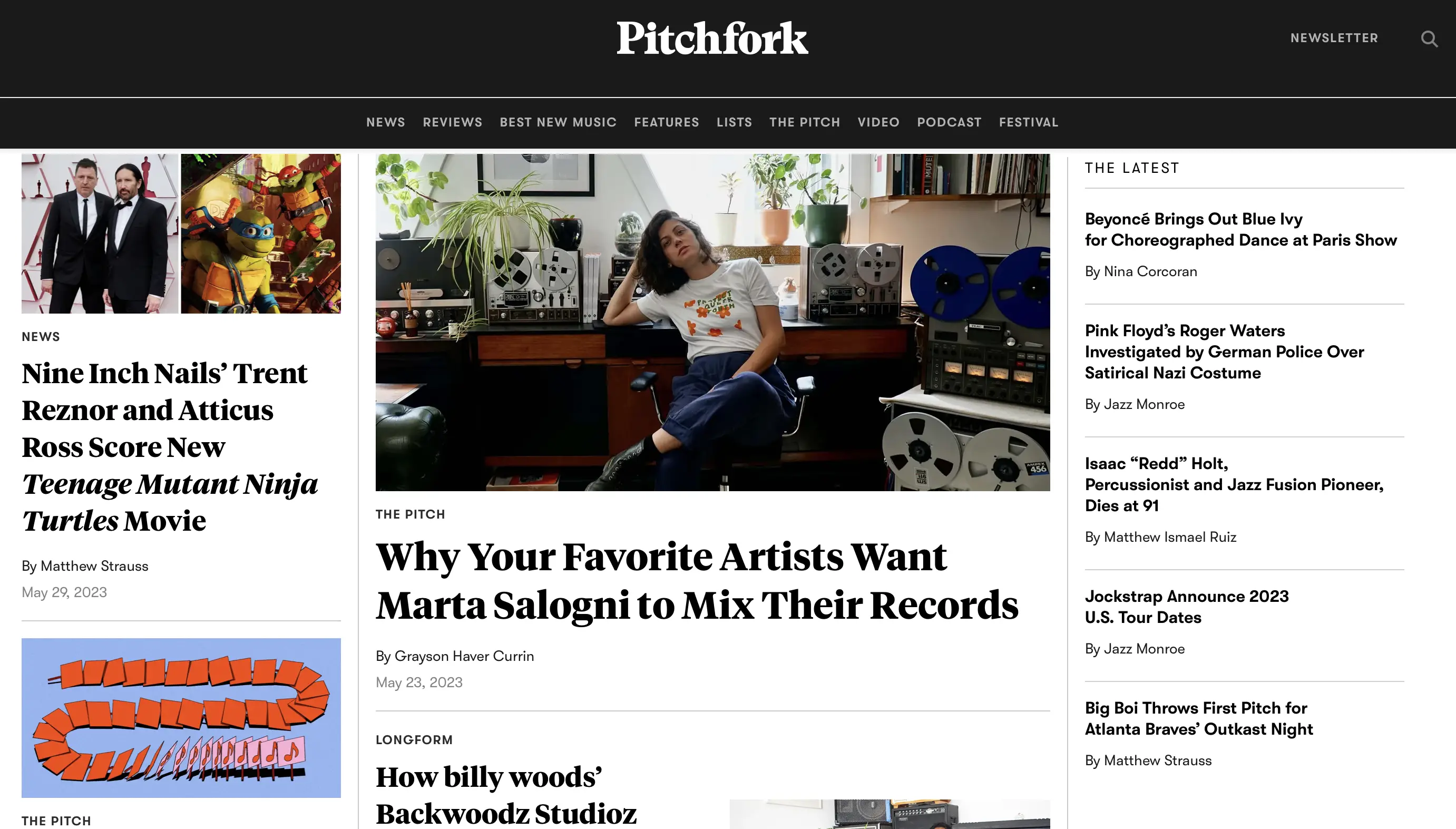
3.熊手

Web サイト デザインのこのような実験的な期間では、人々は忙しいデザインや混合フォントを選択したサイトを利用することに慣れていました。 Pitchfork は 90 年代後半に導入され、Web サイトは何度か再設計されましたが、当初のコンセプトは変わっていません。
ご覧のとおり、ページのレイアウトさえも一貫していません。 すぐに中央の幅広の柱に目が釘付けになります。 ただし、外側の狭い列に切り替えると、新しいタイポグラフィとさまざまなフォント サイズが表示されます。 これにより、Web サイトの端が少し粗く見えるようになります。
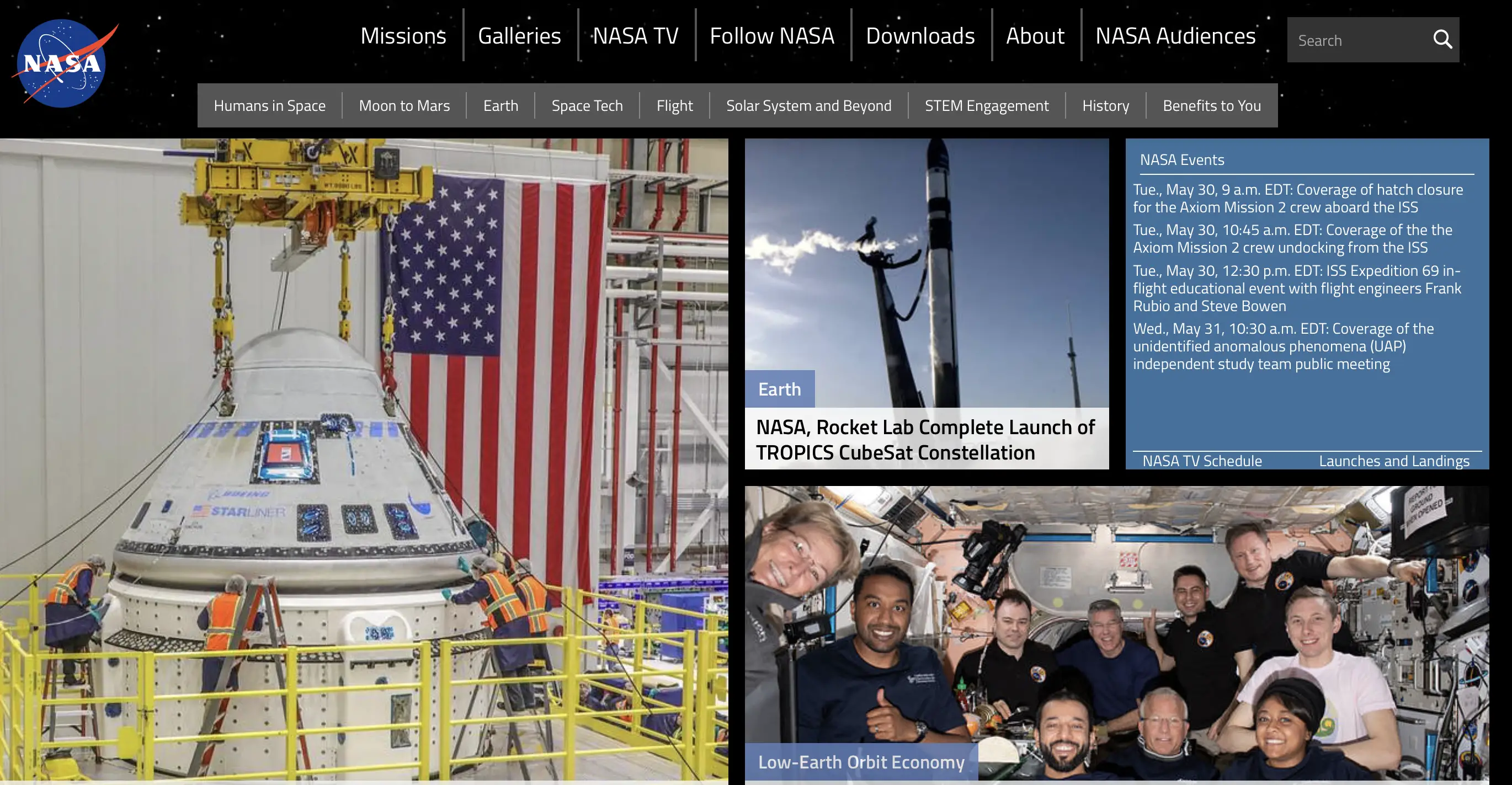
4. アメリカ航空宇宙局 (NASA)

NASA の Web サイトはデザインの大幅な見直しが行われていますが、1994 年に開設された当初の要素の一部はそのまま残っています。 まず、NASA のロゴはそのままで、ウェブサイトにレトロな雰囲気を与えています。
さらに、サイトが楽しくて忙しいと感じられる、ぎっしり詰まったレイアウトが用意されています。 さらに、テキストとリンクの背後にドロップ シャドウが表示され、サブメニューは元のサイトの粒子の粗い灰色の背景に忠実に保たれます。
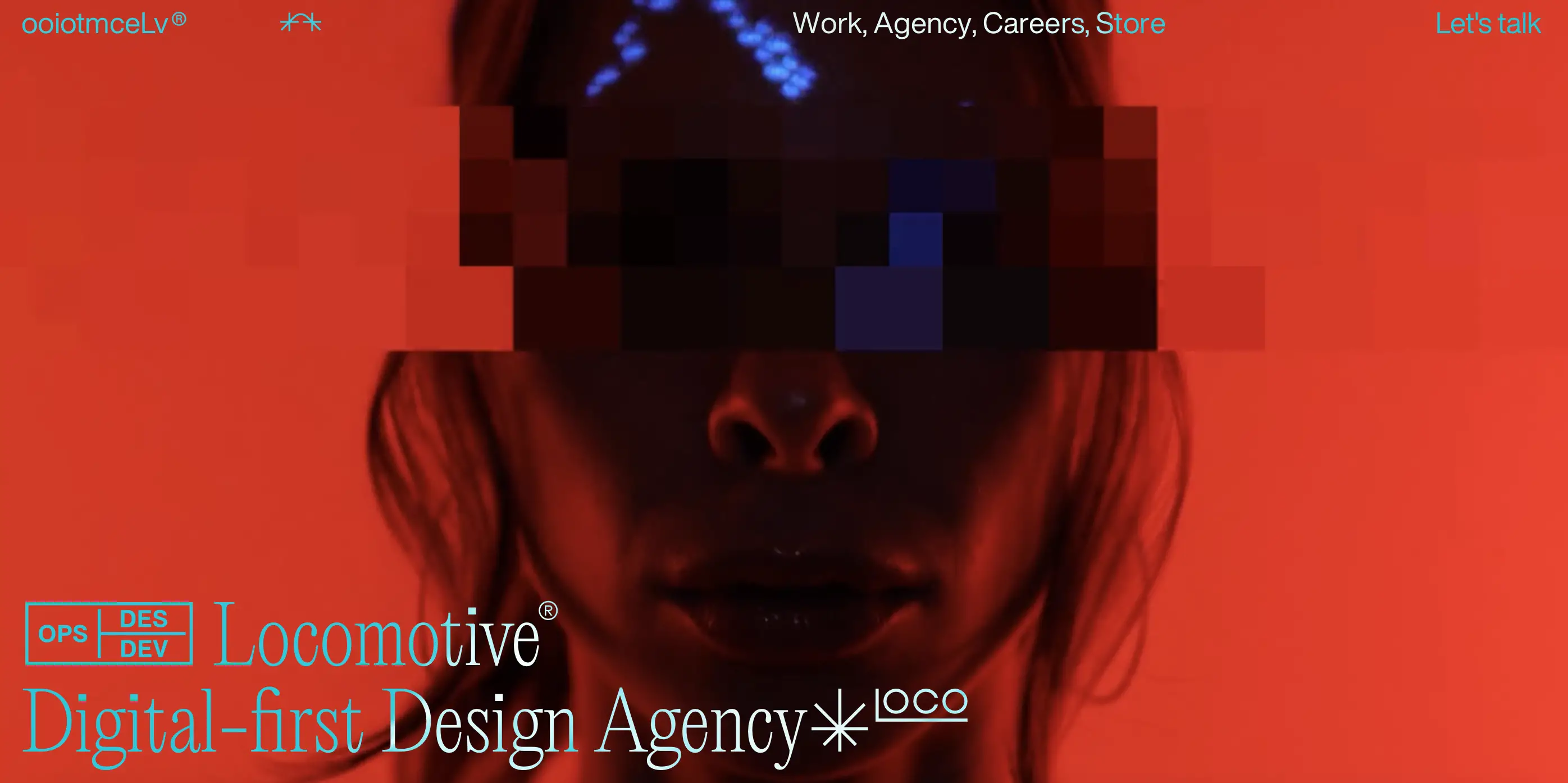
5.機関車デジタルファーストデザインエージェンシー

90 年代の Web サイトのデザインは色に重点を置いていませんでしたが、よく見かける色合いの 1 つは赤です。 赤は情熱の色であるだけでなく、欲望、危険、エネルギーとも関連付けられます。 したがって、これはあなたのウェブサイトに活気を与える確実な方法です。
90 年代のほとんどの Web サイトには、ページ上に明らかな焦点があります。 これは大げさな見出しになる可能性がありますが、注意を引くのに十分な主要な色である場合もあります。 ご覧のとおり、この Web サイトは控えめなタイポグラフィーと小さなナビゲーション メニューを備えており、色がすべてを物語っています。
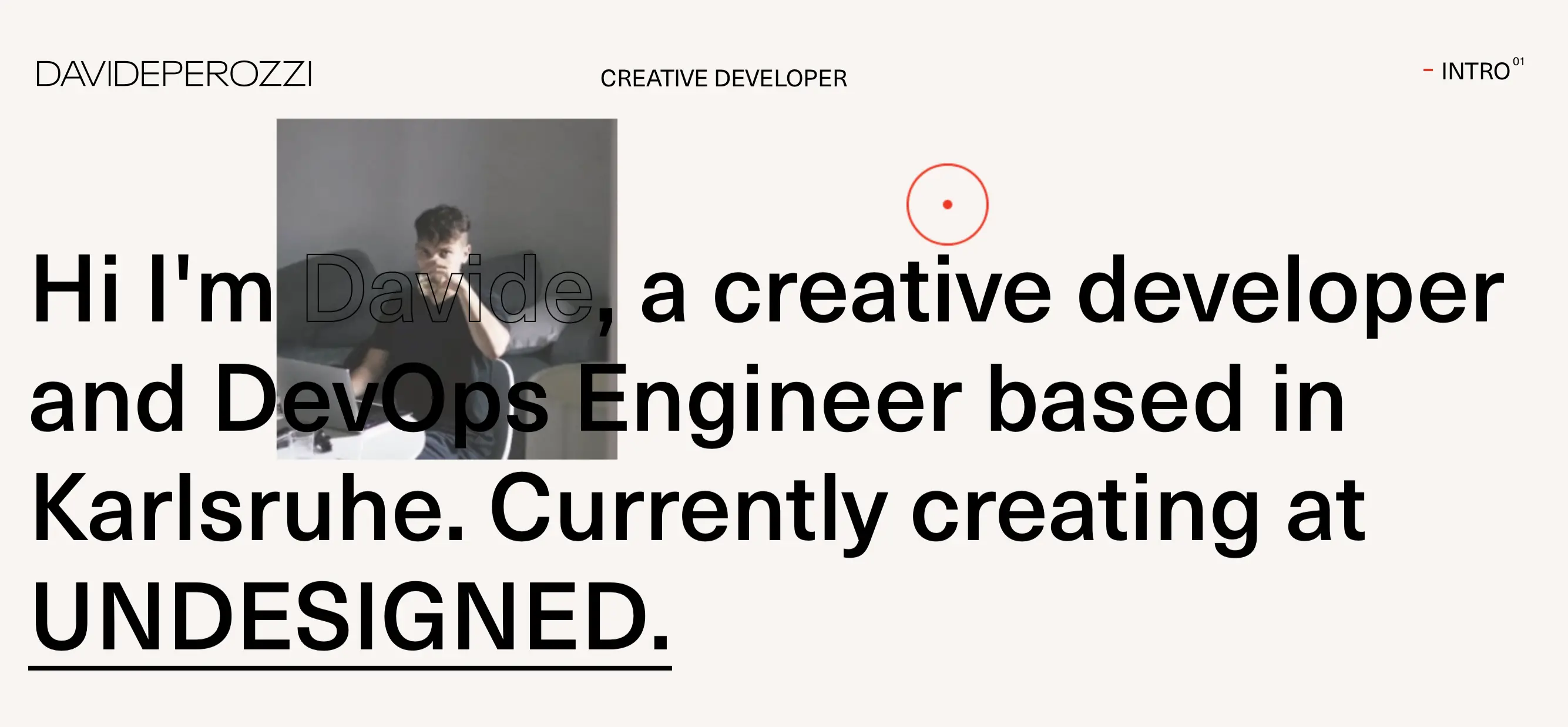
6. ダヴィデ・ペロッツィ

Davide Perozzi は、90 年代の Web サイト デザインがにじみ出るクリエイティブ開発 Web サイトです。 ご覧のとおり、段落テキストも大きすぎます。 さらに、タイポグラフィーは太字で、一部の部分に下線が引かれており、ページに質感とスタイルを加えています。
さらに良いことに、このページには、生々しい荒々しい美学を生み出すいくつかの粒子の粗い画像が表示されています。 一方、規模ははるかに小さいですが、赤が一度使用されていることがわかります。 ただし、このポップなカラーは、重要な詳細を強調するために使用されていた、伝統的な 90 年代の Web サイトのデザインを彷彿とさせます。
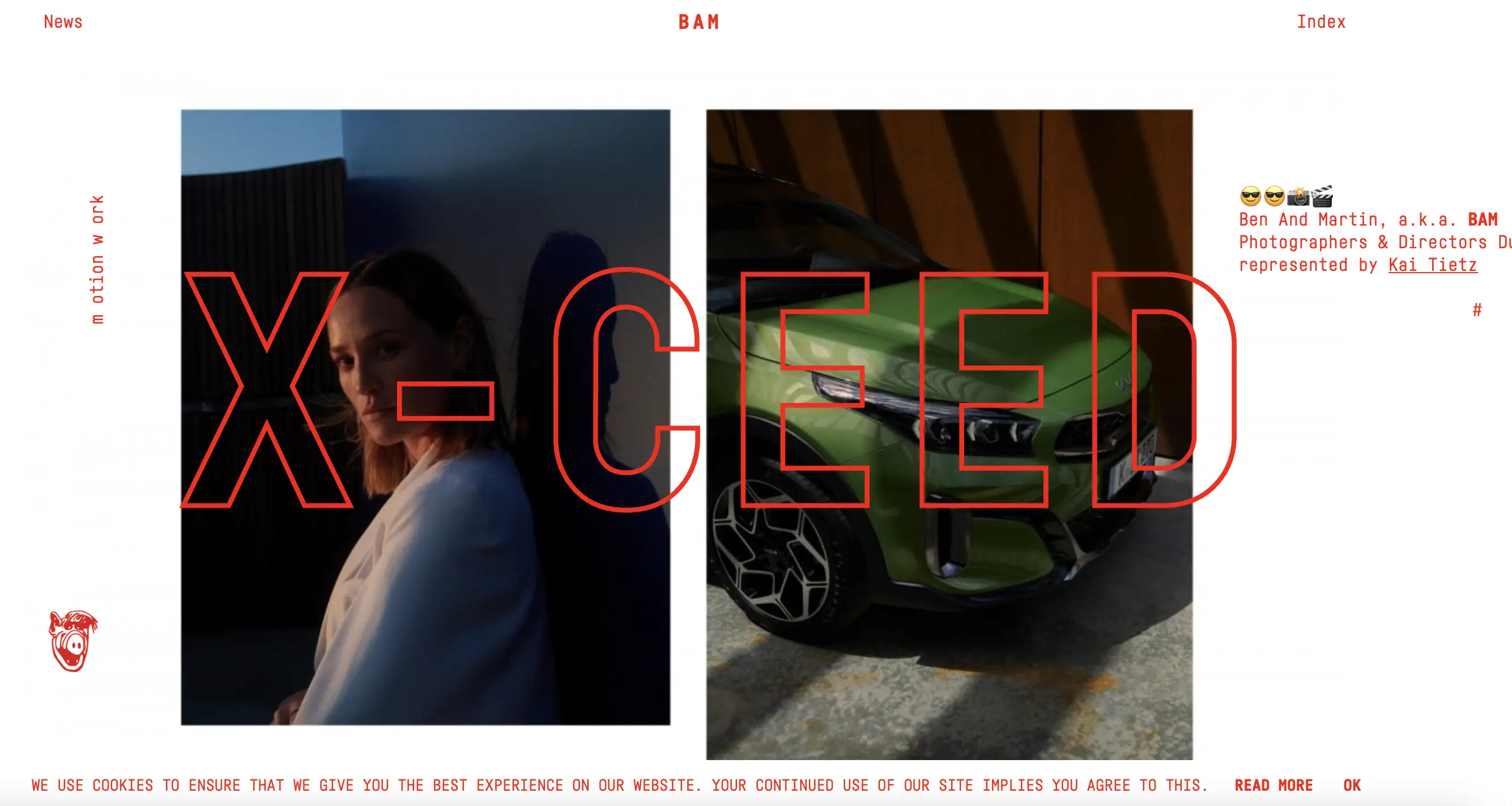
7. バム

Ben and Martin (BAM) も、懐かしさを呼び起こすクリエイティブな Web サイトです。 ページを下にスクロールすると、ユーザー インターフェイス (UI) が常に変化します。 たとえば、大きな太字のフォントが画像、自動再生ビデオ、点滅するリンクに飛び散っているのが表示されます。
90 年代のクラシックな赤がメニュー、見出し、さらには Cookie 通知にも使用されています。 さらに、重複する画像や位置がずれている要素がサイト全体に散在しています。
90 年代の Web サイトのデザインは大きくてブロック状の見出しで知られていますが、多くの Web サイトでは他のテキスト項目に非常に小さなフォントが好まれていました。 ご覧のとおり、BAM はこの傾向を採用しており、段落テキストとメニュー リンクを非常に小さく保ちます。
8. ルイ・アンサ

ルイ アンサは、大胆なアニメーションと赤い文字を使用して、90 年代の美学をしっかりと打ち立てています。 画像の上にマウスを移動すると、画像の形状が変化し、液体ホバー効果が適用されます。
さらに良いことに、ポートフォリオをスクロールすると、位置がずれている画像が上に傾き、カーソルの形が変わり、文字と数字がカスケード状に変化することに気づくでしょう。
ただし、90 年代の美学では一部の誇張されたアイテムが好まれている一方で、残りのデザインはかなりミニマルなままであることに注意することが重要です。 上記の例では、残りのレイアウトがクリーンでシンプルに保たれているため、これは明らかです。

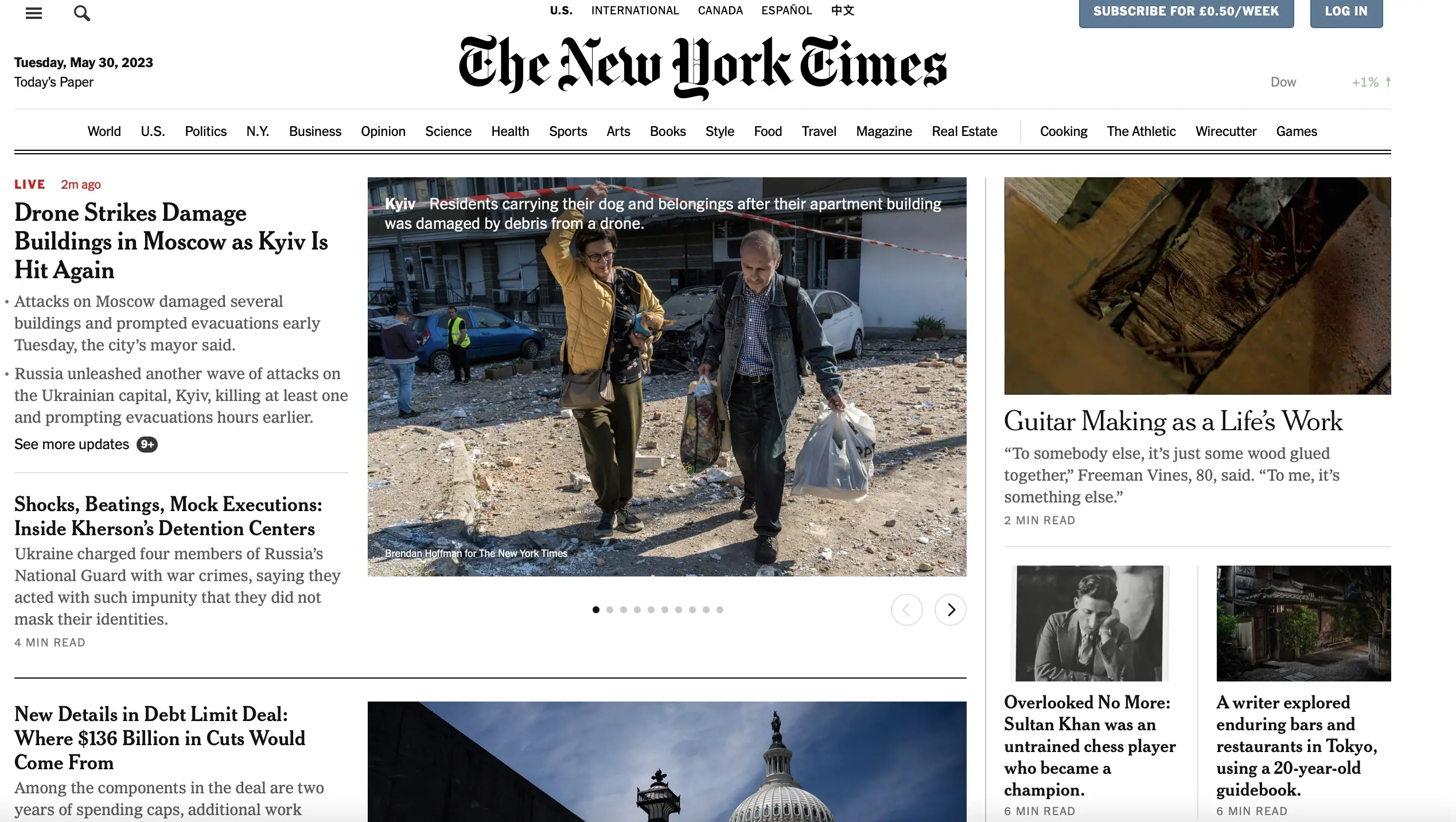
9. ニューヨークタイムズ紙

New York Times も 90 年代の Web サイト デザインの典型的な例です。 前述したように、World Wide Web は 1989 年に導入されて以来、人々が実際にそれを実験できるようになったのは 90 年代が初めてでした。
そのため、何百ものリンクとブロック状のセクションを備えたニュース/百科事典スタイルの Web サイトがたくさん見つかります。 NYTのWebサイトもページを縦と横に分けていて、その感覚が伝わってきます。 ここには、不一致のフォントの例もたくさんあります。
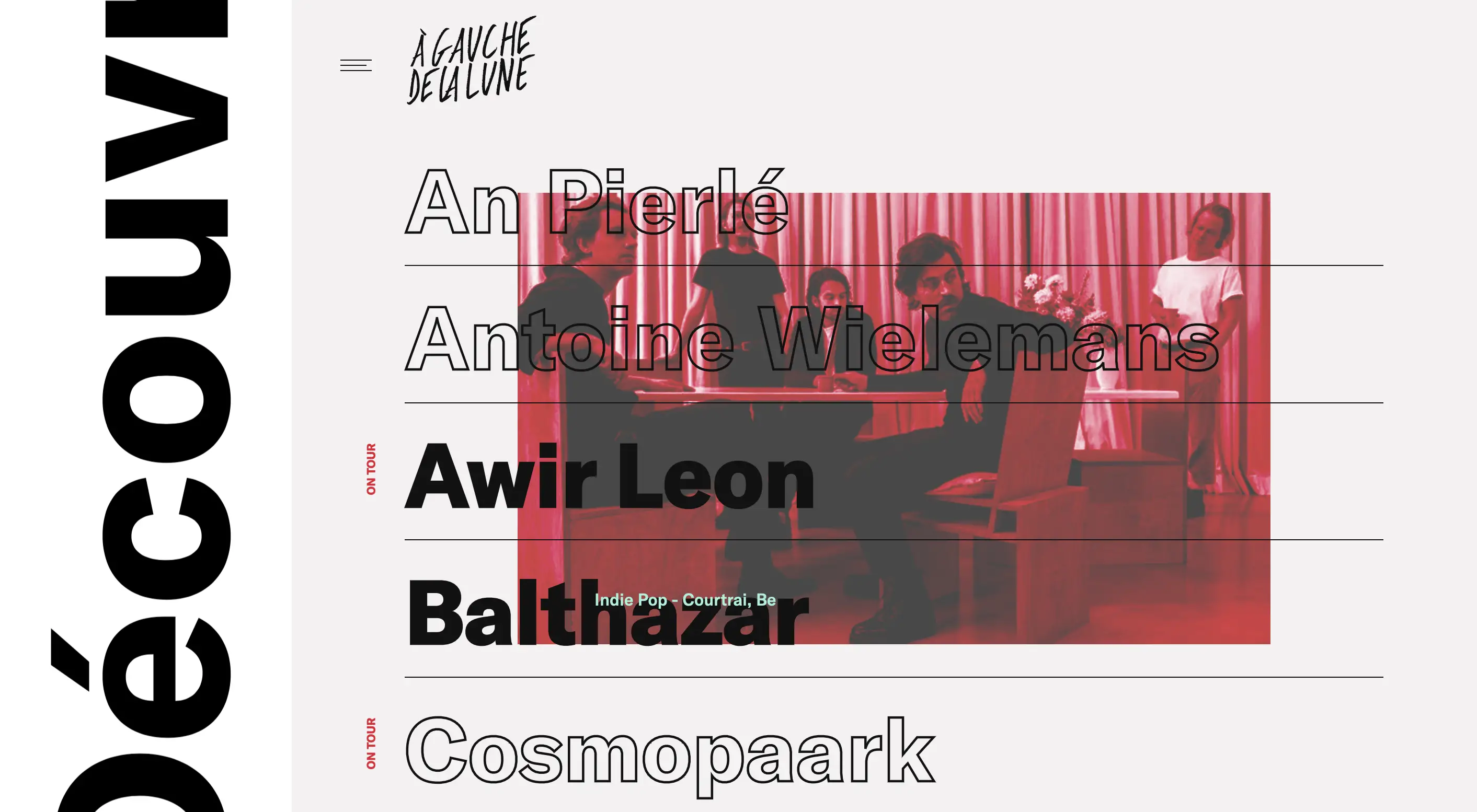
10. 月のゴーシュ

Gauche de la Lune は、90 年代の Web サイト デザインの理想的な例です。 すぐに、赤のフラッシュ、印象的なフォント、そして重なり合う画像が得られます。
ここでも、さまざまなフォント タイプが混在しています。 ウェブサイト名の傾斜した手書きスタイルが、サイトに創造性とセンスを注入しているのがわかります。 一方、プロジェクト名は白抜きのフォントで表示され、マウスを置くと黒く塗りつぶされます。
これにより、ウェブサイトが常に動いているかのようなダイナミックな雰囲気が生まれます。 たとえば、メニュー項目の上にマウスを移動すると、画像が自動的に表示されることもわかります。 さらに、自分の位置を維持すると画像が内側にズームし、Web サイトに引き込まれるような感覚が生まれます。
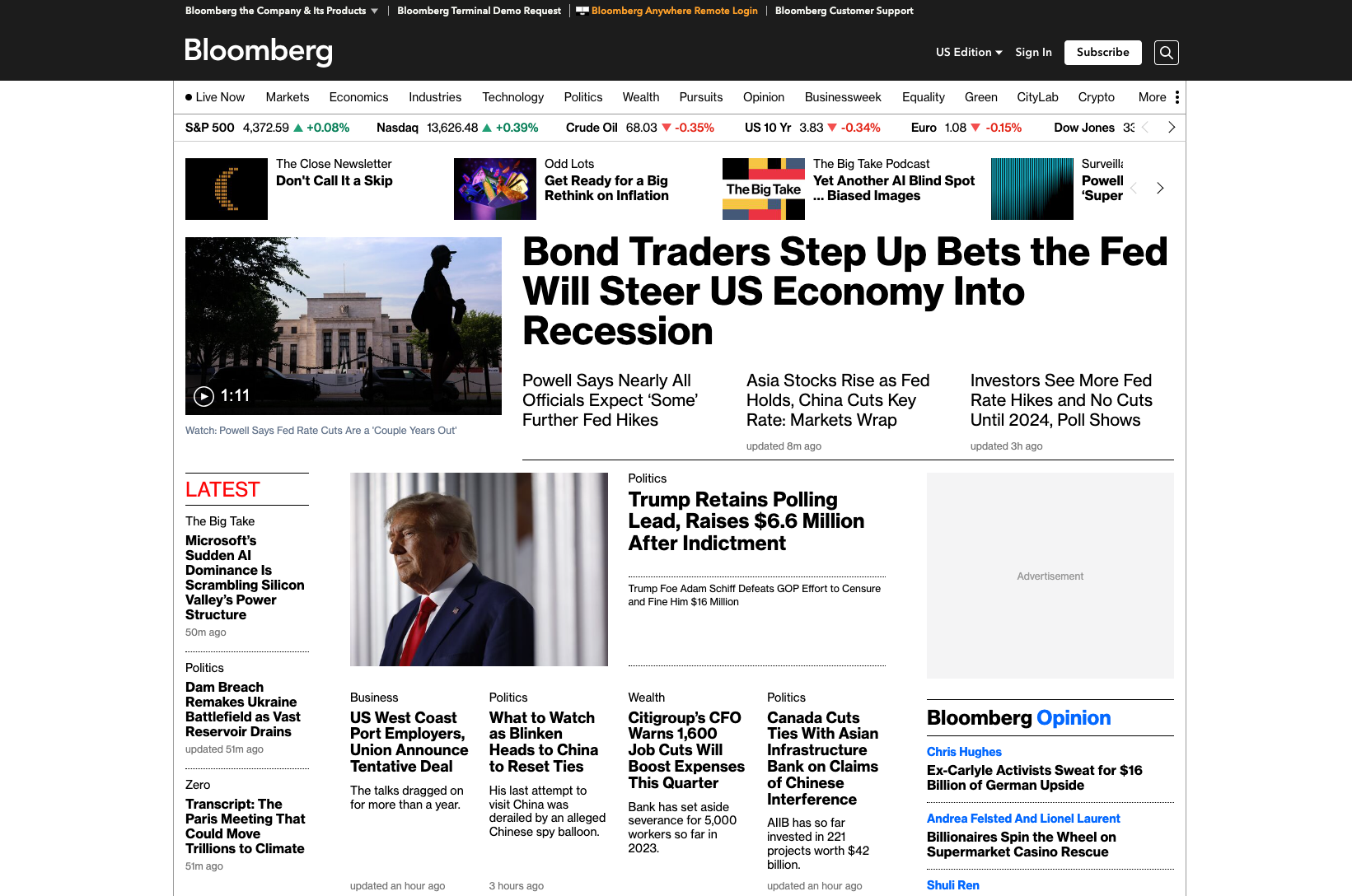
11. ブルームバーグ

90 年代の Web サイト デザインの素晴らしい点は、非常に多くの実験が行われていた時代だったため、その美学を独自の Web サイト デザインに取り入れる方法がたくさんあることです。 ブログやニュース Web サイトを運営している場合、ブルームバーグはインスピレーションとして役立ちます。
ご覧のとおり、この Web サイトには、注目の画像、広告、および重要な詳細に注意を引くための赤の使用を除いて、ほとんど色がありません。 さらに、画面上の他のテキストとの明確な視覚的階層を即座に作成する大量の重量フォントがあります。
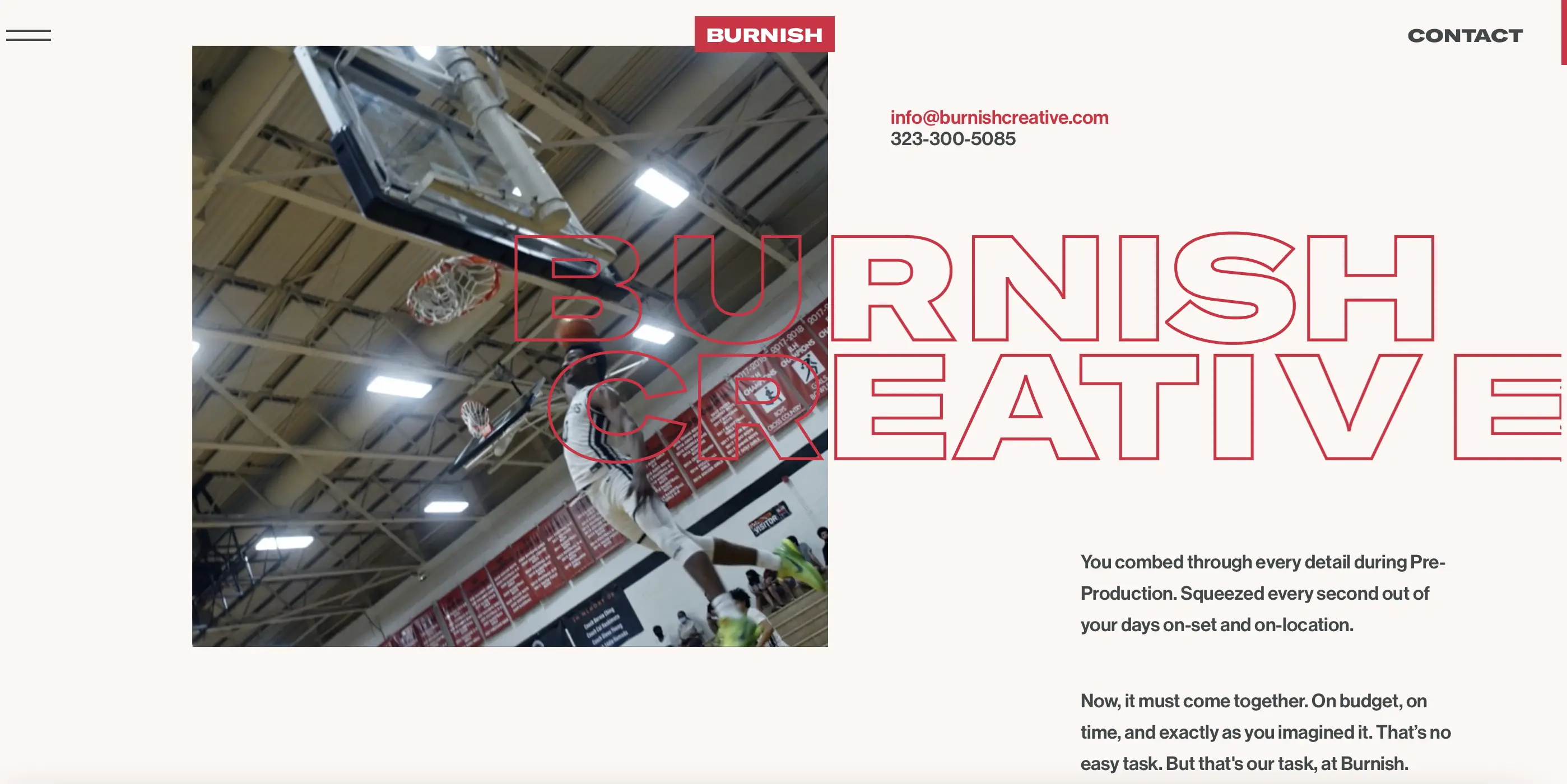
12. バーニッシュクリエイティブ

Burnish Creative も、ディスプレイスメント、非対称、アニメーションを使用して 90 年代の Web サイトの美学を明確に示した、常に流れる Web サイトです。 たとえば、スクロールするとページにタイポグラフィが表示され、セクションに向かうにつれて幅が狭くなります。
さらに、セクションの見出し、ロゴ、電子メール アドレスに小さな赤色の部分が表示されます。 適度な赤の使用は、90年代のウェブサイトのデザインを非常に思い出させます。
輪郭を描かれたタイポグラフィーの使用も、特に画像ベースの Web サイトでの時代を反映しています。 作成者は、クラシックな 90 年代スタイルの見出しが画像を圧倒することを望んでいないため、中空フォントが優れた解決策となります。
結論
ウェブサイト デザインのインスピレーションをお探しなら、90 年代の美学が懐かしさとスタイルを約束します。 さらに良いことに、90 年代の Web サイト デザインのトレンドの多くが戻りつつあります。 したがって、ゲームに先んじて、主要な特性のいくつかの実装を開始できます。
たとえば、Web サイトの見出しは大きいほど優れています。 さらに、太字のタイポグラフィーと中抜きフォントでは追加のポイントが獲得できます。 さらに、非対称性は 90 年代の特徴であるため、画像を重ねたり、文字を動かしたり、変位を加えたりして、非常に新鮮な効果を得ることができます。
90 年代の Web サイトのデザイン美学をどのように採用するかについて質問はありますか? 以下のコメントセクションでお知らせください。
