2023年のネットデザイナー向けの12の最高のGoogle Chrome拡張機能
公開: 2023-02-06Google Chrome は、Google が独自に設計したという事実によるものではなく、最も評価の高いインターネット ブラウザです。 市場シェアでは優れたリーダーであり、最も近いライバルである Mozilla Firefox を 69% 以上上回っています。 セル ネット ブラウザ セクターでは、iOS 版の Chrome である WebKit (Safari) と並んでいます。 Chrome は、信頼性が高く安定した JavaScript Motor で認められており、かなりの数のテクノロジを強化しています。 最も注目すべきは、Node.js フレームワークが Google Chrome を駆動するモーターに依存していることです。
Chrome は、それ自体が安定性と詳細な機器の欠如を非難することで、あらゆる種類の評判を得ています。 しかし全体像に関して言えば、Chrome よりも優れたブラウザーを想像するのは非常に困難です。 ペース、スケーラビリティ、機能性、開発者アプリケーションのようなポイントにより、ウェブサイト デザイナーやワールド ワイド ウェブ ビルダーは、長期的な戦術で Chrome に固執します。
Google Chrome 拡張機能の保護とプライバシーについては、いくつかの議論がありました。 しかし、それは信頼できる開発者や近所に何か素晴らしいものを作りたいスタートアップからの拡張機能の注意深いオプションに帰着します. Chrome の機能の成長により、ビルダーは不可欠なツールキットと属性を利用できるようになりました。これにより、サポートできる拡張機能の生産性が大幅に向上し、さらに重要なこととして、ブラウザーで要素を開発するための追加のアクセシビリティが実現されます。
入門開発者は、ブラウザやモバイル Web 用の Web サイトやアプリケーションをセットアップするときに、非常に流動的な IDE のような出会いを提供するため、Chrome を採用することでよく知られている勝者の 1 人です。 デザイナー向けの最高の 15 の Google Chrome 拡張機能について説明します。そのうちのいくつかは、開発者が実用性を明らかにする可能性もあります。 チェックリストは偏りがなく、主に最近の Web で最も一般的なコミュニティ フォーラムでデザイナーが共有している調査に基づいています。
1.GoFullPage

インターネットのデザインとスタイルに関する仕事をしている場合、または買い物客を紹介するために Web ページの全体表示をキャプチャしたい場合は、GoFullPage が最適です。 ワールド ワイド ウェブ デザイナー向けのこの使いやすい Chrome 拡張機能は、一目瞭然です。 簡単に言えば、このツールは、最近閲覧している Web サイトのページをキャプチャします。 ボタンを押すだけです。他の選択肢を検討する必要はありません。 それに加えて、キーボード ショートカットを使用して GoFullPage を動作させることもできます。
この拡張機能は Web ページを部分ごとにキャプチャし、新しいタブを開き、そこから画像 (PNG、JPG) または PDF をダウンロードできます。 もちろん、デスクトップにドラッグ アンド ドロップすることもできます。 それが単純なサイトであろうと洗練されたインターネット サイトであろうと、あるいはインターネット 小売業者であろうと、GoFullPage は苦労することなくあらゆるものをキャプチャします。
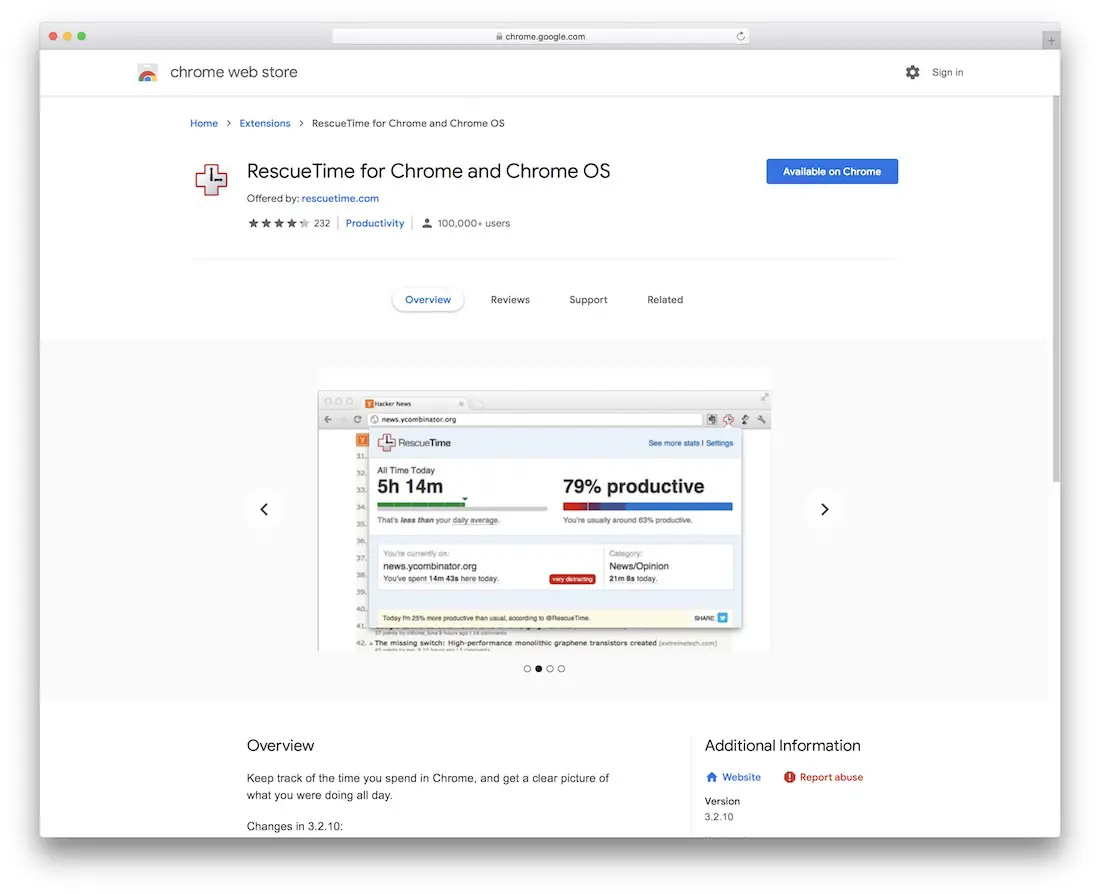
2.レスキュータイム

ワールド ワイド ウェブ デザインの運用に関して言えば、時間は非常に重要です。 結局のところ、より多くの素晴らしいパフォーマンスができるのに、気晴らしに多くの時間を費やしたくはありません。 Chrome 拡張機能である RescueTime のおかげで、Chrome での時間を 1 日中監視できます。 成功しましたか、それとも非生産的でしたか? RescueTime は、要因を判断するのに役立つため、時間を適切に制御できます。
あなたが費やしたすべてのサイトの時間を追跡するだけではありません. RescueTime はまた、ページを「非常に生産的」および「非常に気を散らす」と分類しています。 さらに、コンピュータ システムから離れたときも認識し、この状況では追跡を停止します。 Chrome で毎日何をしているのか疑問に思ったことがあるなら、RescueTime を使用すると、作業にどれだけ多くの時間を費やし、「アイテムをチェックするだけ」にどれだけの時間が費やされているかをよりよく感じることができます。
3. 明らかなキャッシュ

Chrome に独自の側面がある場合、効果的に Obvious Cache 拡張機能を使用してキャッシュをクリアする際の問題を高速化できます。 ワンクリックで Chrome に拡張し、すぐに使い始めることができます。 キャッシュをクリアすると、リソースは追加の確認を求めたり、ポップアップやその他のものを作成したりしません。 ただし、すべての情報をグローバルに削除する場合は、さらに多くの許可が重要です。 結局のところ、意図せずに何かをクリーンアップしたくはありません。
さらに、アプリのキャッシュ、Cookie、ダウンロード、さまざまな情報、履歴、ローカル ストレージなど、具体的に区別したいものをすばやく指定して、リストを作成できます。 情報をクリアするときに、どのドメインを含めるか除外するかを設定することもできます。 Distinct Cache は期間もサポートしています。 スピーディーで簡単、それこそがワークフローを効率化する上で最も重要なことです。
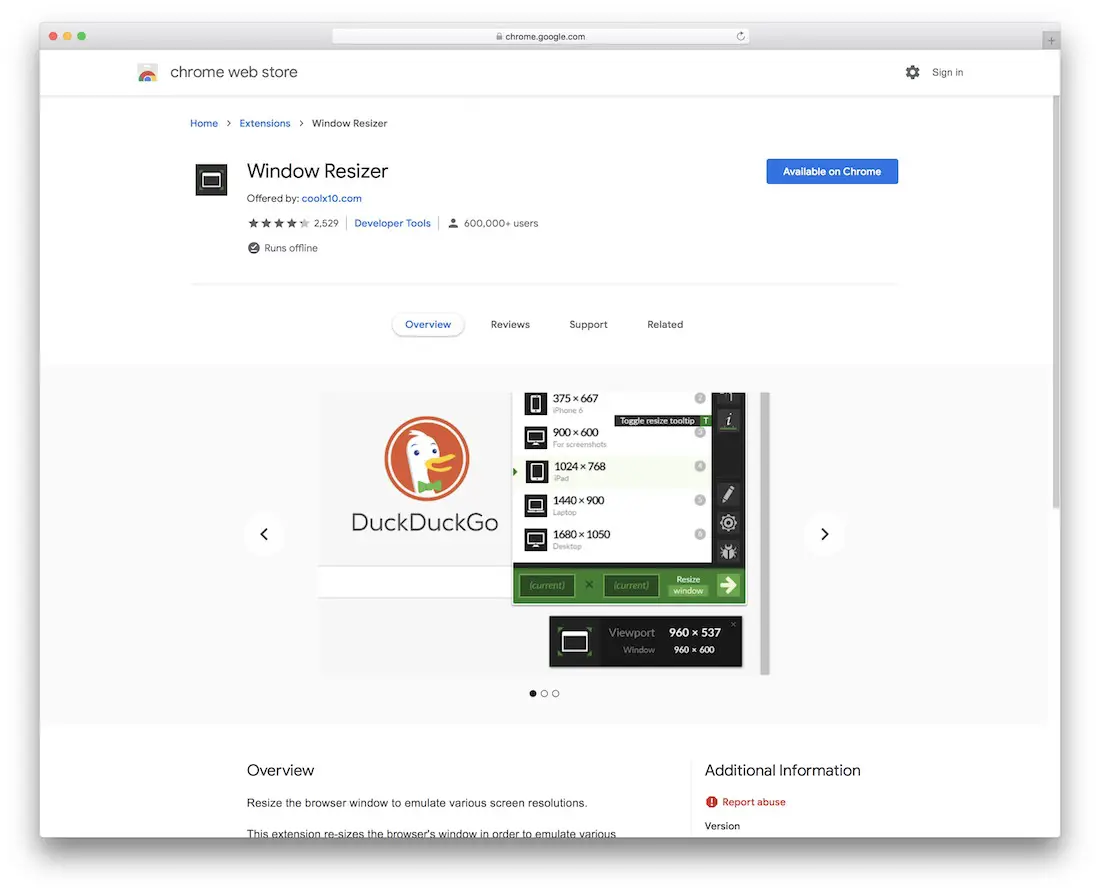
4. ウィンドウリサイズ

人口の大部分に効果的なウェブサイトを構築することが必要です。 すべてのエンジニアリング コミュニティに 700,000 人以上の活発なエンド ユーザーがいる Window Resizer 拡張機能は、デザイナーがさまざまな解像度をスプーフィングして、これらの解像度がユーザーのタイプとどのように相互作用するかを完全に把握するのに役立ちます。 ブラウザー ウィンドウの幅とピーク、それが存在する位置をすばやく変換できます。また、開発中のショートコードの目的により、コーディングを続ける際に固有の画面解像度を確認する能力が大幅に向上します。 また、この拡張機能により、障害が発生し始めた場所を特定できるため、必要なコード調整を即座に行うことができます。
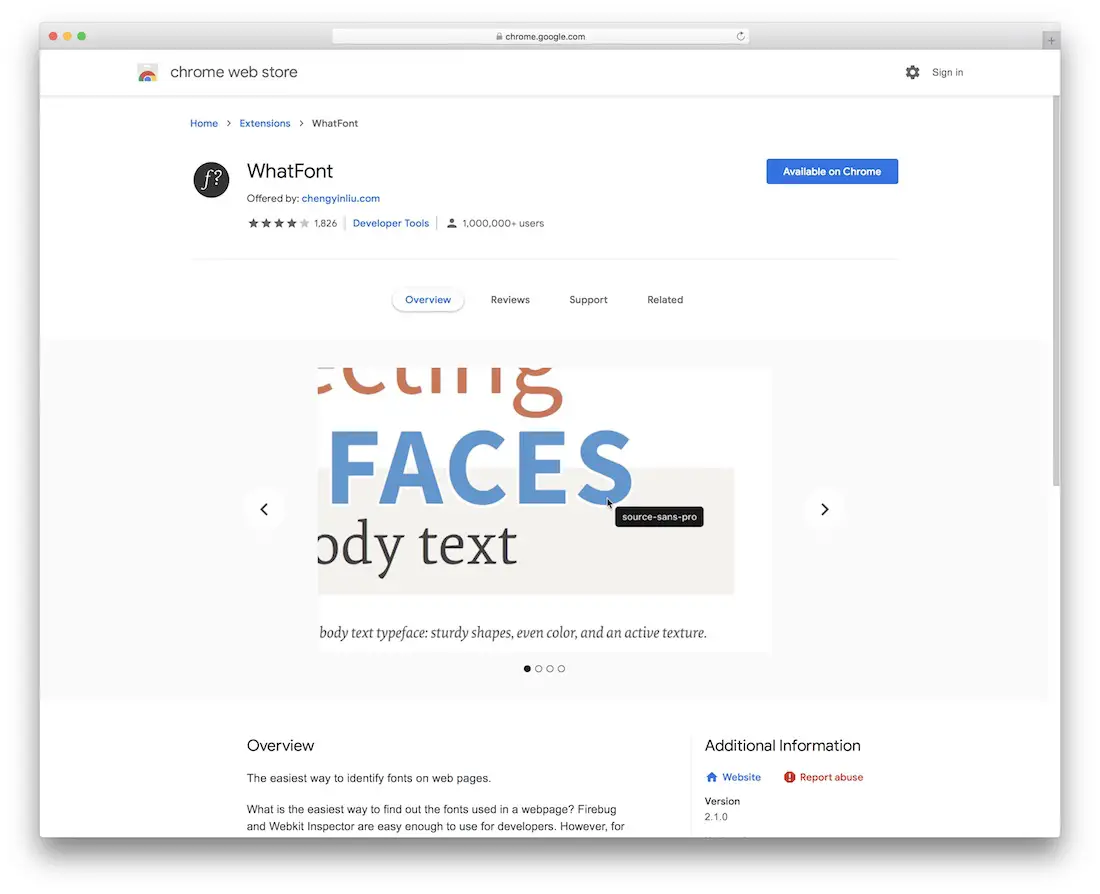
5.WhatFont

何千万もの活発なインターネット Web サイトと、毎日チェックする多くの新しい Web サイトがあるため、ユニークなウィジェット、ダイナミックな機能、素晴らしい見た目のユニークなフォントなど、常に私たちの目を引くものがあります。 それにもかかわらず、私たちはその身元を特定する準備ができていません. WhatFont 拡張機能を使用すると、提示された Web ページ Web サイトのフォントをすばやく調べて、フォントの名前をすばやく見つけて、その研究を開始できます。 それ以外に、WhatFont は、Google Fonts や Typekit のような高品質または完全に無料の企業から提供されているかどうかにかかわらず、フォントを提供するために使用されるプロバイダーの種類を理解するのにも役立ちます.

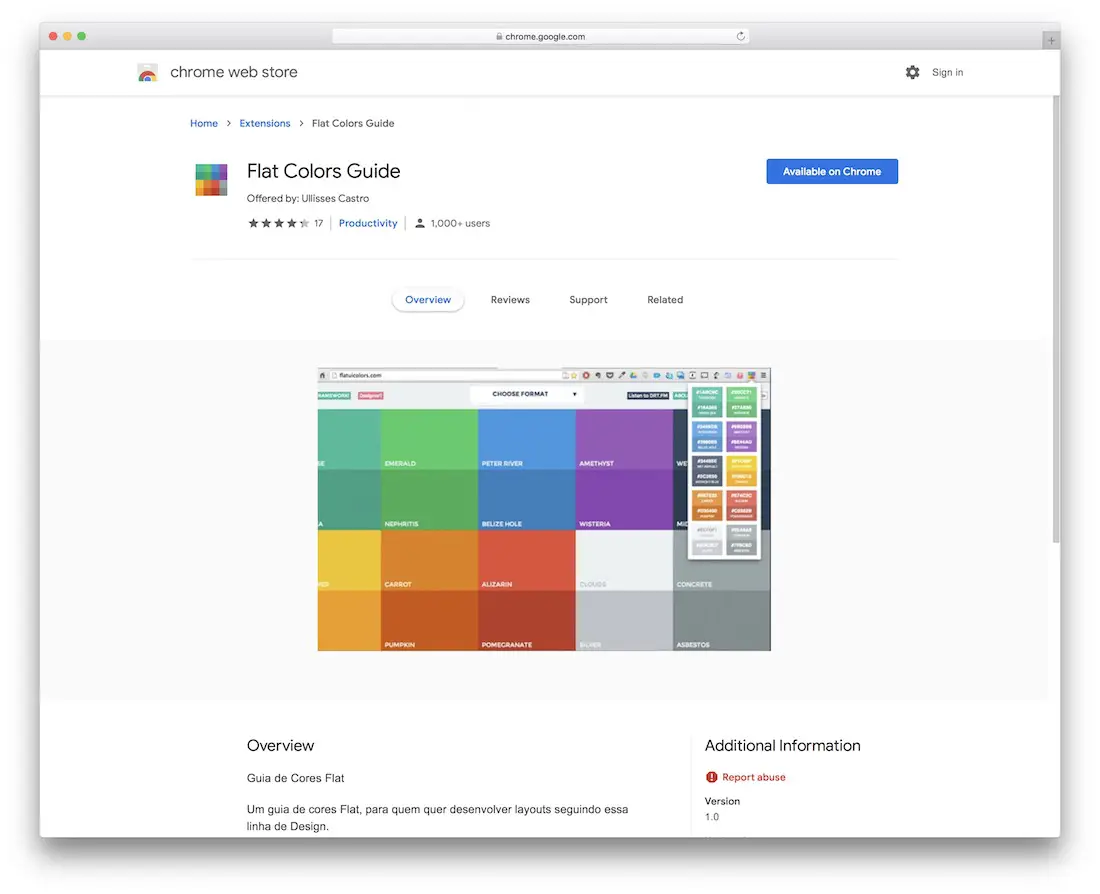
6.単色ガイドライン

FLAT ファッション ガイドブックを使用して新しいインターネット スタイルとデザインを開発していますが、使用する適切な配色コードが不明ですか? Flat Colors Information 拡張機能を使用するための基本を使用すると、気になることがすぐに消えます。 拡張機能をインストールし、拡張機能ボタンをクリックするだけで、通常 FLAT モデルに含まれる色相をロードできます。
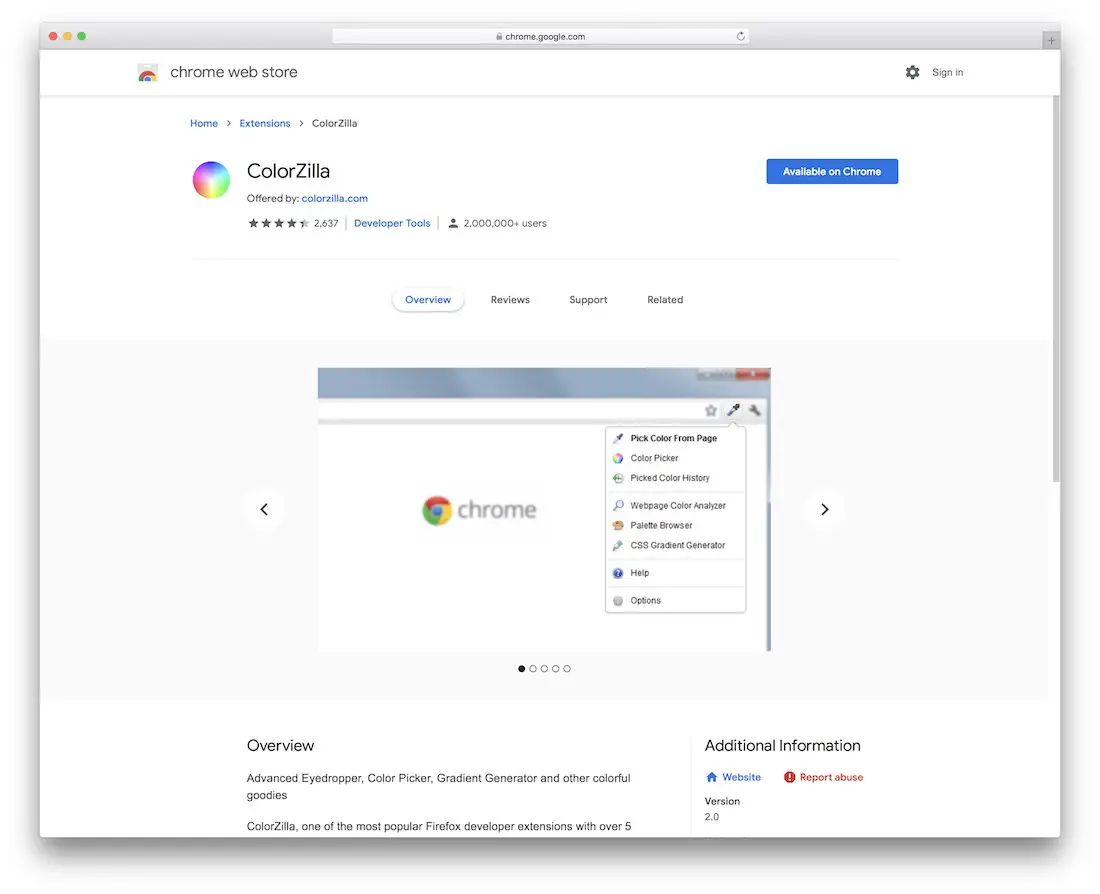
7. カラージラ

ColorZilla には、Mozilla ブラウザを使用する何千万もの活発な顧客がいます。 最後になりましたが、Google Chrome 拡張機能もすぐに利用できるようになり、200 万人以上のアクティブ ユーザーが蓄積されています。 ColorZilla を使用すると、指定した Web ページの色合いをすばやく評価できます。 そして、それらの人物の色を使用してそれらを最適化し、モデルの作成に使用している他のソフトウェアにロードすることができます. Web サイト ページ内の特異なピクセルの色にアクセスするだけで、どのような状況でも適切な色相の深さを提供します。 ショートカットは、色の操作と最適化をより迅速に行うのに役立ちます。
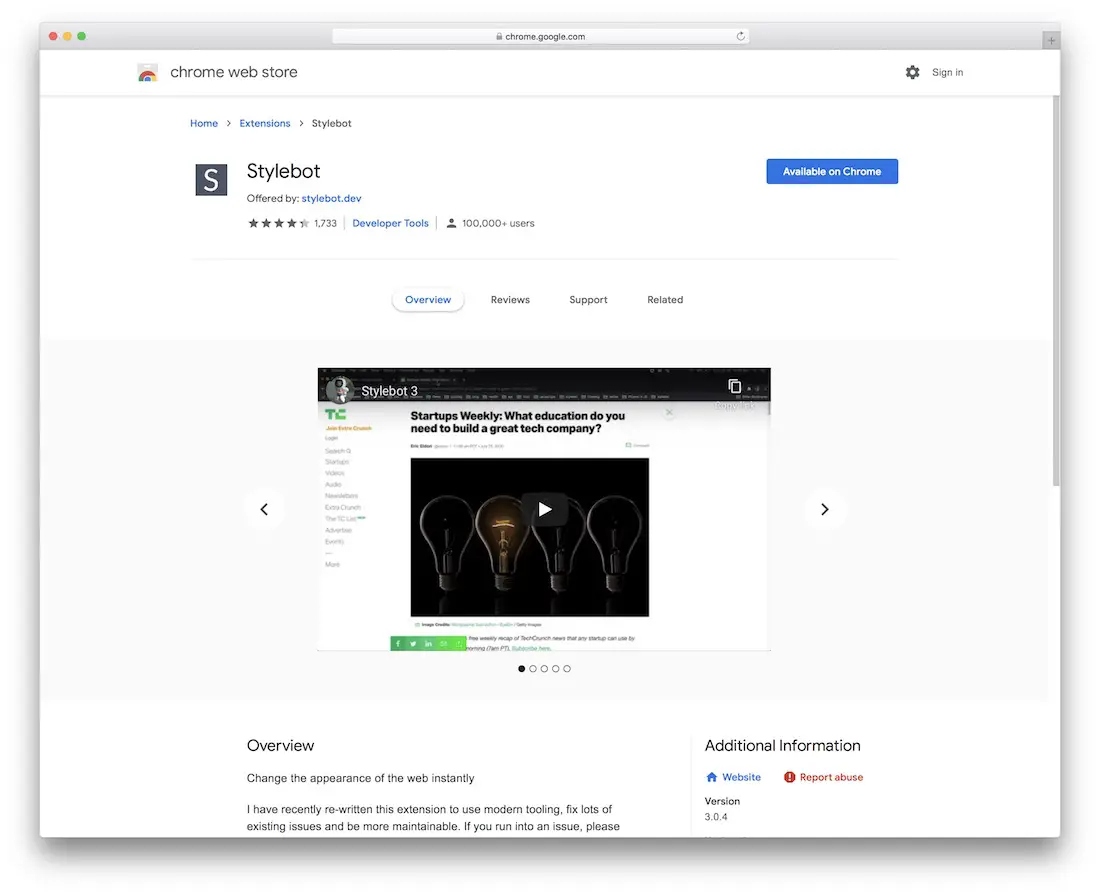
8.スタイルボット

Stylebot は、現在閲覧しているサイトやアスペクトの CSS コードを操作するための編集ツールです。 人的要因をすばやく見つけて、CSS を使用して外観を変更できます。 構築済みの自動リソースを使用して好きなようにすべてを調整するか、CSS を記述します。 これにより、CSS についてさらに理解を深めることができます。 また、ドエルの変更がどのように機能するか、および必要なモデルへの調整をいかに迅速に生成できるかを垣間見ることもできます。 200,000 人以上のユーザーがいるこの拡張機能は、すべてのワールドワイド Web デザイナーがツールキットに実際に含める必要があります。
9.CSSを楽しむ

EnjoyCSS は、ブラウザで直接使用できるネット レイアウト スイート スタジオです。 これは、任意のコンポーネントの UI 設定を管理できる即時 CSS3 ジェネレーターです。 トランジションの生成、機能の変換、グラデーションや影の操作など、さまざまなことができます。 また、EnjoyCSS には、アスペクトに即座に適用できる、事前に開発された変換のライブラリもあります。
10. エメット ライブスタイル

Emmet LiveStyle は、テキスト コンテンツ エディターで CSS、Less、または SCSS 情報を編集すると、ワールド ワイド ウェブ ウェブページのスタイルシートを即座に更新します。 ファイルの保存やページの再読み込みは必要ありません: 純粋なリアルタイムの専門知識です! これは、DevTools からの更新を再びソース コードに適切に転送する最初のツールです。 この拡張機能に対するいくつかの証言は、このツールなしではワールド ワイド ウェブ構造のワークフローについて考えることはできないと指摘しています。
11.ワールドワイドウェブ開発者

Mozilla Firefox には、Google Chrome と同様に Developer Instruments があります。 ここ数年で起こったことは、非常に多くの Firefox エンド ユーザーが Chrome に切り替えたことです。 しかし、特定のパフォーマンスが欠けているか、独自の部門で欠けているように感じます。 人々の乗り換えによる最大の損失は、Mozilla Developer Instruments の衰退です。 そして、顧客からこの種の重要な要求があったため、2 人のビルダーが Chrome 用の Firefox Dev Equipment の特定のミラーを作成しました。 100 万人を超える精力的な消費者を抱えるこの拡張機能は、滞在環境でワールド ワイド ウェブ モデルを処理するためにブラウザ ツールキットを拡張したいと考えている同様に設定されたデザイナーと意欲的なデザイナーの両方にとって好成績を収めています。
12. パーソン エージェント スイッチャー

Person-Agent は、Web ページに対して行うすべての新しいリクエストの内部で送信されるフィンガープリントです。 その後、Web サイトはお客様の Consumer-Agent を検出し、ブラウザの機能に応じて適切なバージョンの Web ページを提供します。 これは、誰かがデスクトップまたはセルラー ガジェットから Web サイトを閲覧しているかどうかを把握するための通常の Web サイト アプローチです。 User-Agent Switcher 拡張機能を使用すると、Consumer-Agent を他のブラウザーやモバイル マシンに変更できるため、これらの製品やブラウザーでパターンがどのように表示されるかをすばやく試すことができます。 これは非常に小さな拡張機能であり、大量の電力を使用して、ビルダーが前後に切り替える時間を節約して効率を高めるのをサポートします。
投稿が気に入ったかどうかをお知らせください。
