13フォーム変換を促進するためのフォームデザインのベストプラクティス
公開: 2021-02-08Webフォームが初めてオンライン販売に使用されるようになったのは1994年のことでした。 それ以来、彼らはオンラインインタラクションの基礎として機能してきました。 企業は、Webフォームを利用して、電子メールリストの充実、顧客データの収集、リードの生成、製品の販売などを行っています。
「大多数(86%)の人は、週に少なくとも1つのWebフォームに記入します。」 Clutch.co
実際のところ、Webフォームを作成することは、何十ものフォームビルダーの助けを借りてそのようなケーキです。 ただし、フォームを適切に設計されたフォームに最適化して、ユーザーエクスペリエンスとコンバージョン率の両方を向上させることは簡単ではありません。
プロフェッショナルで洗練された使いやすいWebフォームは、ユーザーを顧客に変える上で重要な役割を果たします。 この記事では、優れたフォームをデザインし、UXに適したものにし、もちろんフォームの変換率を高めるのに役立つ13のフォームデザインのベストプラクティスを紹介します。
- フォームデザイン:魅力的なフォームが信頼を得る
- ショートフォームが勝つ
- 単一の列に固執する
- エラーを賢明かつ明確に示す
- インラインフォームフィールド検証を使用する
- 入力を制限する
- ドロップダウンメニュー、ラジオボタン、およびチェックボックスを賢く使用する
- CAPTCHAの代わりにreCAPTCHAを使用する
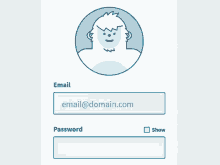
- パスワードの表示/非表示を許可する
- フォームフィールドを最も単純なものから最も難しいものへと配置します
- 強力な社会的証明を含める
- モバイルユーザーに焦点を当てる
- CTAボタンを最適化する
簡単な要約が必要な場合は、このインフォグラフィックを確認してください。
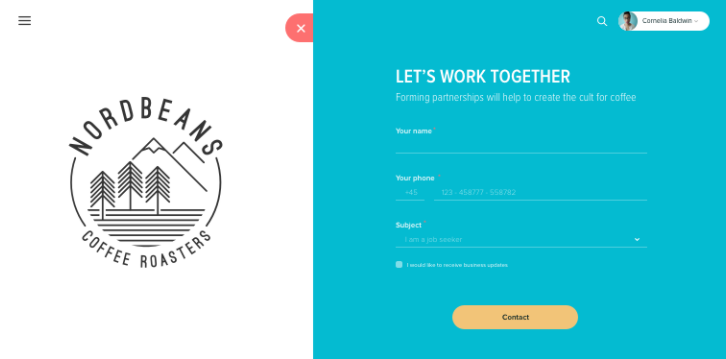
フォームデザイン:魅力的なフォームが信頼を得る
美的使いやすさの効果によると、美しくデザインされたフォームやWebサイトは、印象的でないものよりもユーザーから信頼を得る可能性が高くなります。 その上、魅力的なインターフェースはユーザーの忍耐力を高め、デザインの間違いを形成するために彼らの共感を勝ち取ります。
だからあなたは何をすべきか知っています。 目を楽しませてくれるテーマと適切な配色でフォームを美しくしましょう。 たとえば、CTAボタンには鮮やかな色を選択してユーザーの注意を引き、テキストフィールドや背景には中間色を選択します。 フォームの色の数に注意してください。 使用する色が多いほど、フォームの気が散って乱雑になります。 理想的な数は3でなければなりません。 
さらに、フォームユーザーの約4〜10%が色、特に赤と緑の認識に問題があるため、フォームは色覚異常の人をサポートする必要があります。 エラーメッセージを表示するときに、色とともに追加のテキストまたはアイコンを使用するとよいでしょう。
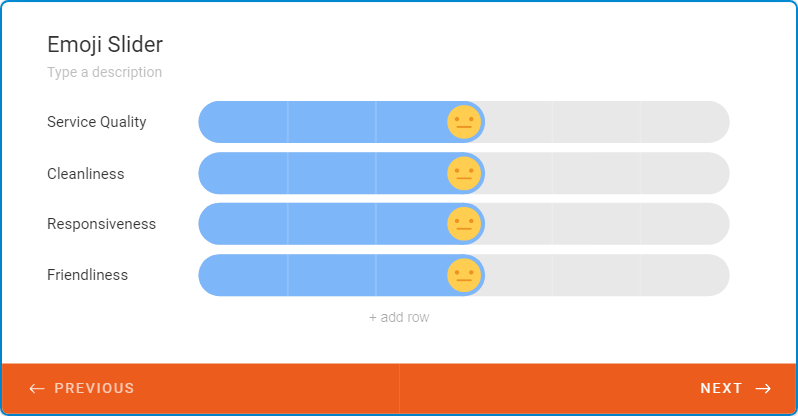
それとは別に、アイコン、絵文字、または図形を利用して、フォーム入力をより楽しくすることができます。 評価フォームやフィードバックフォームなど、特定のフォームタイプに最適です。 
ショートフォームが勝つ
ユーザーは、非常に多くのフィールドが含まれるフォームに入力するのが面倒だと感じるかもしれません。 最も関連性の高い情報のみを要求することにより、フォームをできるだけ短く設計することが重要です。 フォームフィールドを最小化することで、ユーザーはフォーム入力の「自由で簡単な」感覚を得ることができ、フォームの完成が速くなり、フォームの変換が向上します。
Clutch.coは、ユーザーの67%がオンラインフォームに記入するのに約1〜3分かかることを発見しました。 ただし、専門家は、フォームを「できるだけ合理化」するようにアドバイスしています。
これらの2つの明確な例を実際に見てみましょう。 Expediaは、会社名について追加の質問をしただけで、年間1,200万ドルの収益の大きな損失を被りました。 Imagescapeは、11から4までの7つのフォームフィールドを削除することで、コンバージョン率を最大120%向上させることができました。
本当に必要かどうか、質問について慎重に考えてください。 たくさんの情報を収集する必要がある場合は、フォームをプログレスバー付きのマルチステップフォームに分割することを検討してください。
KISS(シンプルで愚かな)の原則を覚えておいてください。 さまざまな販売およびマーケティング戦略で機能します。 そして、Webフォームもそうです。
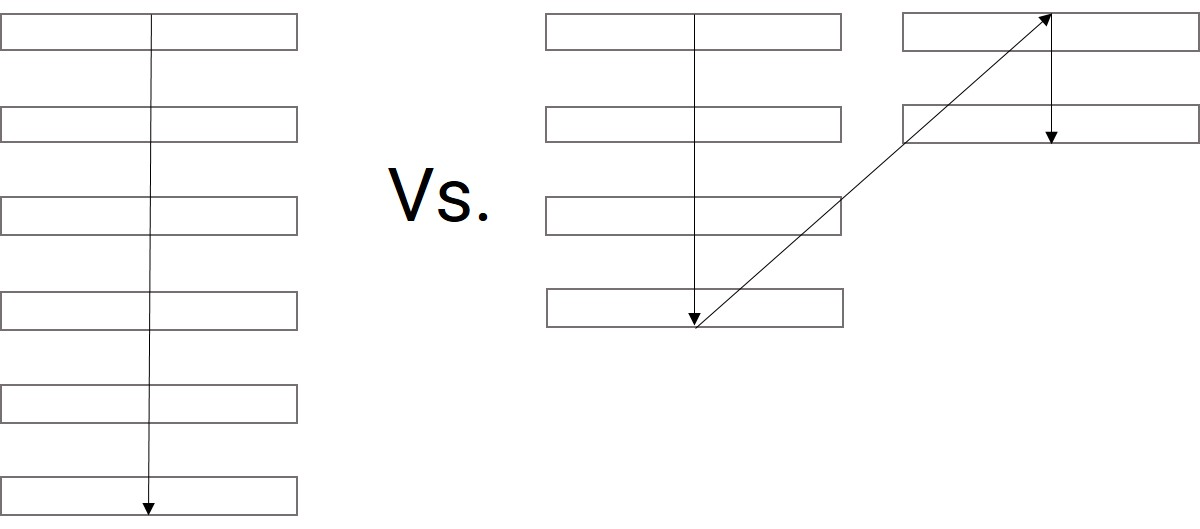
単一の列に固執する
ユーザーにフォームへの入力を促すための簡単でありながら常に効果的な方法は、フォームを単一列スタイルでデザインすることです。 本質的に、人間の目は情報を水平方向よりも垂直方向に速くスキャンします。 複数列のレイアウトでは、目を前後に動かします。これにより、注意が散漫になり、ユーザーの流れが妨げられます。
「単一列のフォームは、より速く完成しました。 調査の参加者は、複数列のフォームよりも平均15.4秒速く単一列のフォームを完成させました。」 CXL。 
それに加えて、ユーザーは、左から右へ、または上から下へと入力を開始する必要があるかどうかにかかわらず、複数列のフォームへの入力方法を誤解する可能性があります。 したがって、単純な単一列のレイアウトは、ユーザーの時間と労力を節約するのに大いに役立ちます。
エラーを賢明かつ明確に示す
エラーメッセージをデザインする方法は、ユーザーがフォームに入力する方法で非常に重要です。
フォームのエラーメッセージは、前向きでわかりやすいものにする必要があります。 エラーがどこにあり、どのように修正する必要があるかを指摘する必要があります。
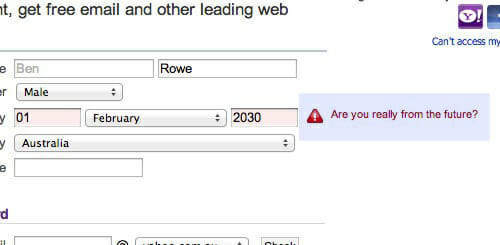
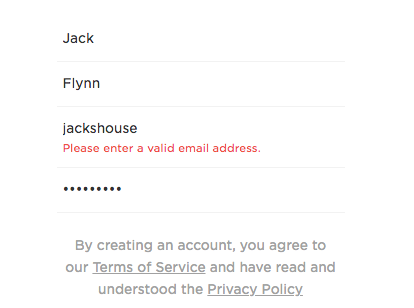
「何かがうまくいかなかった」などの一般的すぎるエラーメッセージは、ユーザーを混乱させ、苛立たせるため、使用しないでください。 「何か」とは正確には何ですか? ユーザーは、エラーを見つけるために上下にスクロールする必要があります。 代わりに、以下の例のように、特定の、可能であれば機知に富んだエラーメッセージを表示します。 
もう1つ、それぞれのフィールドの横にエラーメッセージを表示する必要があります。 インラインフォーム検証を使用することをお勧めします。 その理由については、次のパートで説明します。
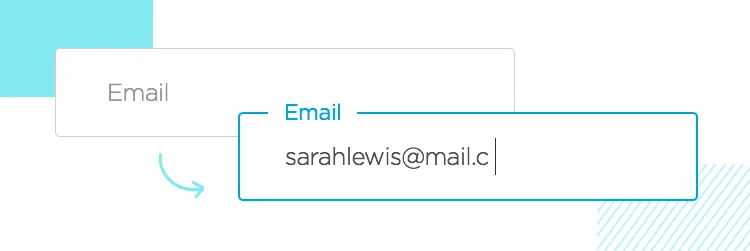
インラインフォームフィールド検証を使用する
インラインフォーム検証は、ユーザーがフォームフィールドにデータを入力し、このデータがリアルタイムでチェックされるときに発生します。
無効なクレジットカード番号やメールアドレスなど、ユーザーが間違った情報を入力すると、エラーメッセージがすぐに表示されます。 これにより、ユーザーはフォームに入力するときにエラーにすばやく気づき、修正することができます。 
入力を制限する
入力は、特にモバイルでのタイプミスは言うまでもなく、フォームの入力で最も時間のかかるプロセスです。 自動入力機能を有効にして入力を制限すると、テキスト入力をクリックに変換できます。
さらに、ブラウザの自動入力機能を有効にして、入力時間を節約できます。 GoogleやFirefoxなどのブラウザには、フォームにすばやく入力できる自動入力機能があります。 この機能を有効にするには、ブラウザが簡単に認識できるように、フォームフィールドを「名」、「メール」、「生年月日」などの一般的な用語にする必要があります。
可能であれば、フォームを他のソーシャルアカウントに自動接続して、名前、電話番号、または電子メールを自動保存できるようにする必要があります。 これにより、入力作業が大幅に削減され、フォームの仕上げがスピードアップします。
ドロップダウンメニュー、ラジオボタン、およびチェックボックスを賢く使用する
ドロップダウンメニューをフォームのラジオボタンとチェックボックスに置き換えると、認知的負荷を最小限に抑えることができると考えられています。 ただし、すべての状況でそうであるとは限りません。 重要なのは、ラジオボタン、チェックボックス、およびドロップダウンをいつ使用するかを知っている必要があるということです。
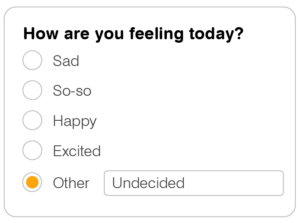
オプションが多くなく、1つのオプションしか選択できない場合は、ラジオボタンを使用する必要があります。
複数のオプションを選択できる場合は、チェックボックスが最適です。 また、ドロップダウンメニューは、たとえば、年や生年月日を尋ねる場合など、多くのオプションがある場合に最適に機能します。
したがって、ここでのルールは、回答の選択肢が6項目未満の場合、チェックボックスとラジオボタンを選択することです。 また、6を超える場合は、ドロップダウンメニューの方が効果的です。
ユーザーが読みやすくするために、ラジオボタンとチェックボックスは垂直に積み重ねる必要があります。 水平方向のレイアウトでは、ユーザーがすべてのオプションを表示、比較し、最適なオプションを選択するのが困難になります。
ラジオボタンは、指定されたオプションの数でユーザーを制限します。 したがって、「その他」というラベルの付いた追加オプションを、タイイングフィールドとともに含める必要があります。 これにより、ユーザーの希望する回答がリストされていない場合でも、ユーザーは柔軟性を得ることができます。


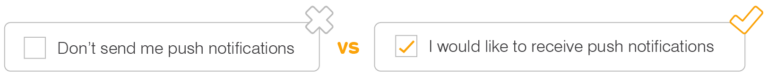
チェックボックスでは、オプションを論理的な順序で配置する必要があります。 否定的な言葉の代わりに肯定的な言葉を使用することを忘れないでください。 否定的な言葉はユーザーを混乱させるので、肯定的なモードは彼らの選択が真であることを示します。

CAPTCHAの代わりにreCAPTCHAを使用する
CAPTCHAは、フォームをスパムや悪用から保護するのに役立ちます。 ただし、CAPTCHAは、画像、数字、または文字の複雑さのためにユーザーを悩ませます。 読みにくいものを理解するのは本当に時間がかかり、その結果、ユーザーはフォームを放棄することになります。
では、フォームの保護とUXの向上の両方に何を使用する必要がありますか?
reCAPTCHAが役立つときです。 reCAPTCHAを使用すると、ユーザーはチェックボックスをオンにしてロボットではないことを証明し、送信を押すだけです。 このプロセスははるかに高速で手間がかかりません。
UXを最大限に最適化したい場合は、reCAPTCHAv3の使用を検討してください。 これは強力で、特に舞台裏で機能し、ユーザーの流れを妨げません。


パスワードの表示/非表示を許可する
パスワードのマスキングは、スヌーパーからパスワードを保護するための一般的な方法です。 それは確かにデータセキュリティを強化しますが、特にモバイルユーザーにとってはユーザーエクスペリエンスを破壊するようです。
ユーザーが入力しているときに間違った単語を見ることができないため、パスワードマスキングを使用するとタイプミスが増えます。 ユーザーがサインアップフォームに正しいパスワードを入力しなかった場合、パスワードリセットメッセージとともにアカウントがロックされる可能性があると想像してみてください。
さらに、ユーザーにパスワードの確認を2回求めないでください。 パスワード確認の背後にある考え方は、精度を向上させることです。 ただし、これは、ユーザーの作業を増やし、タイプミスの可能性を増やすことと同じです。
したがって、問題は、ユーザーの立場に立つ必要があるということです。 上記の両方の問題に対するシンプルで効果的な解決策は、ユーザーが入力内容を確認できるパスワードの表示/非表示機能を挿入することです。

フォームフィールドを最も単純なものから最も難しいものへと配置します
質問を整理する方法は、フォームの変換にも役立ちます。 フォームフィールドを最も簡単なものから最も難しいものへと配置すると、人々はフォームに記入するようになります。
最初から複雑な質問をすると、フォームが放棄される可能性が高くなります。 フォームにこれらの質問が含まれている場合(銀行やクレジットカードの詳細など)、最後に配置する必要があります。
理想的な質問の順序は、名前、電子メールアドレス、電話番号などの単純な質問から始めて、銀行口座、送料などの複雑な質問から始める必要があります。
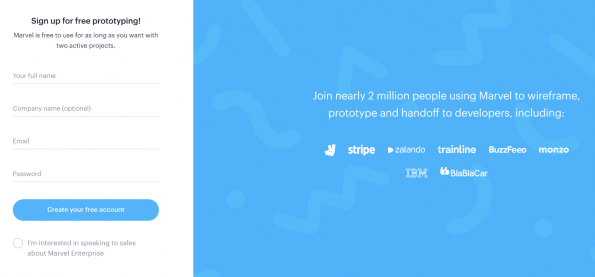
強力な社会的証明を含める
「30万人が登録しました」または「100万人が使用しました」とステートメントを表示すると、ユーザーがフォームに入力するように刺激することができます。 これは、サインアップをためらう訪問者の信頼と快適さを構築するための効果的な説得手法として機能します。 
モバイルユーザーに焦点を当てる
Googleの調査によると、ユーザーの最大48%が、サイトがモバイルデバイスでうまく機能しない場合、企業はビジネスに関心がないと感じていました。 同じことがフォームにも当てはまります。
現在、ユーザーはさまざまなモバイルデバイスを介してフォームにアクセスしています。 フォームをモバイルフレンドリーなデザインに最適化することは、フォームのコンバージョン率だけでなく、ユーザーエンゲージメントを高める上でも重要な役割を果たします。
考慮すべき点は次のとおりです。
指に優しいアプリフォームをデザインする
タッチターゲットが小さいほど、ユーザーがフォームを完成させるのが難しくなることに注意してください。 ターゲットが小さいため、ユーザーはターゲットを正確に押すためにより多くの注意を払う必要があります。 したがって、指のサイズの要素を使用してフォームを設計するようにしてください。 
ラベルは簡潔で客観的で、入力フィールドの上に配置する必要があります
モバイル用のフォームをデザインするには、スペースに制限があるため、より多くの労力が必要です。 ラベルを含むすべてのものは、最も単純でありながら最も正確に最適化する必要があります。
通常、ラベルはフィールドエントリ内に配置されるため、ユーザーが入力するとラベルは表示されなくなります。ただし、ラベルのベストプラクティスは、フィールドエントリの上にラベルを配置することです。 これは、ユーザーがフォームに入力するときにガイダンスが必要な場合に役立ちます。 
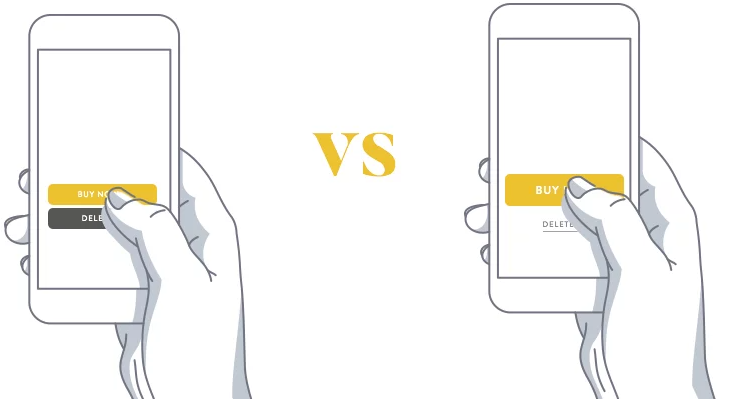
CTAボタンを最適化する
送信ボタンは、フォームで最も重要な役割を果たします。 それを最適化することは、フォーム送信率の向上に大きく貢献します。 退屈なデフォルトの「送信」または「送信」フォームボタンを維持する代わりに、「今すぐダウンロード」、「今すぐ入手」、「サインイン」、「アカウントを作成する。"
さらに、赤のような大胆な鮮やかな色を使用すると、訪問者の注意を簡単に引き付け、クリックするように促します。 Midas Mediaの調査によると、オレンジ、ブルー、レッド、グリーンは、「やってみよう」という気持ちを強く呼び起こす人気のある上位4色です。 
ボタンを目立たせるために、矢印やグラデーションなどの単純な効果を試すことも考えられます。 考慮する必要があるもう1つの側面は、ボタンのサイズです。 小さすぎるボタンは石のように沈み、大きすぎるボタンはスパムまたは強引に認識されます。
CTAボタンのサイズをどのように決定しますか?
残念ながら、これには決まった原則はありません。 調べるには、A / Bテストを行う必要があります。 友人や同僚にテストを受けてもらい、フィードバックを書き留めてから決定を下します。
結論
この記事では、フォームを次のレベルに引き上げるための13のフォームデザインのベストプラクティスについての洞察を提供しました。これは、優れたUXフレンドリーであり、コンバージョン率を高めることです。
フォームは短く、適切に設計され、モバイルフレンドリーで、社会的証明が含まれている必要があり、単一の列を使用する必要があることに注意してください。
プライバシーの観点から、パスワードの表示/非表示を許可し、ReCaptchaを実装して、ユーザーフローとフォームのセキュリティを確保します。
CTAボタンはフォームのコンバージョン率を決定する要因であるため、特に注意してください。 ボタンを鮮やかな色で美しくし、送信したテキストを強力で説明的なフレーズで埋めることを忘れないでください。
最後に、適切なフォームがある場合は、フォームをテストして、摩擦がないことを確認することをお勧めします。
フォームデザインのヒントをすべて理解したので、今度はそれらを実践して、最高のフォームをユーザーに提供します。
このトピックに関する詳細なガイダンスが必要ですか? 以下にコメントを投稿してお知らせください。
この記事が気に入ったら、「共有」をクリックして、より便利なチュートリアルや興味深いトピックについて、当社のWebサイトにアクセスしてください。
