コード化されていないWordPressテーマで構築された14の素晴らしい写真サイト
公開: 2017-07-04あなたが写真ビジネスをしているなら、あなた自身のウェブサイトを運営することは絶対必要です。 写真サイトは、作品を披露したり、新しいビジネスを引き付けたり、画像を直接販売したりするのに最適な方法です。 ただし、サイトを成功させるには、魅力的で適切に設計されたサイトである必要があります。
だからこそ、群衆から目立つように写真撮影サイトを慎重に計画して開発するために時間をかける必要があります。 WordPressユーザーの場合、これは必要なオプションと機能を提供するテーマを選択することを意味します。 適切なテーマを設定すると、すぐに作品を最大限に効果的に表示できるようになります。
この記事では、Uncodeが賢明な選択である理由を説明し、Uncodeがもたらす機能を要約します。 次に、Uncodeで構築された写真サイトの10の素晴らしい例を紹介します。 はい、チーズ!
WordPressとUncodeが写真サイトに最適な組み合わせである理由

WordPressを使用して写真サイトを構築することを決定することは、右足で始めるための賢い方法です。 これは、あらゆる種類のWebサイトに簡単に適応できる強力で柔軟なプラットフォームです。 さらに、安全で人気があり、十分にサポートされています。
ただし、写真サイトにWordPressを使用する最も強力な理由は、アクセスできるプラグインとテーマの範囲が広いことです。 これらのツールを使用すると、サイトをパーソナライズして、見た目も動作も適切になります。
一見魅力的に見えるかもしれない写真特有のWordPressテーマを見つけることができます。 残念ながら、これらの選択は機能の面でしばしば制限される可能性があります。 代わりに、多くの場合、Uncodeなど、写真撮影サイトに必要なすべてのものを実質的に提供する、カスタマイズ可能な汎用テーマを使用するのが最善の選択肢です。
Uncodeが写真撮影サイトに最適な理由はたくさんあります。
- 柔軟性が高いです。 写真ビジネスをしているときは外観が非常に重要です。Uncodeを使用すると、サイトの外観を最大限に制御できます。
- あなたが始めるために40以上の事前に構築された「概念」があります。 これらには、画像、ポートフォリオ、およびストアフロント(写真の販売を可能にする)を優先する多くのものが含まれます。
- ギャラリーの作成は簡単です。 フォトギャラリーを使用して作品を表示することは賢明な設計上の選択であり、Uncodeは多くのレイアウトとカルーセルオプションを提供します。
- Uncodeはアダプティブイメージをサポートします。 これは、視聴者がどのデバイスを使用していても、写真が最高に見えるようにするために不可欠です。
これは、Uncodeがテーブルにもたらすもののほんの一部です。 さらに、それは使い始めるのが簡単なユーザーフレンドリーなテーマです。 より多くの証拠については、私たちの主力テーマを使用して構築された次の10の写真サイトをチェックしてください!
Uncodeで構築された14の素晴らしい写真サイト
Uncodeがあなたのウェブサイトに何を提供しなければならないかを理解したので、私たちのテーマを使用している写真サイトの10の優れた例を見てみましょう。 これらのサイトは、その独特の感触とプロフェッショナルな外観、および提供するさまざまなニッチのために選択されました。
各サイトがユニークで興味深いものである理由を簡単に説明します。 ただし、それぞれを自分のペースで探索することもお勧めします。 これらのサイトを紹介する私たちの目標は、Uncodeで何ができるかを味わい、自分のWebサイトにインスピレーションを与えることです。
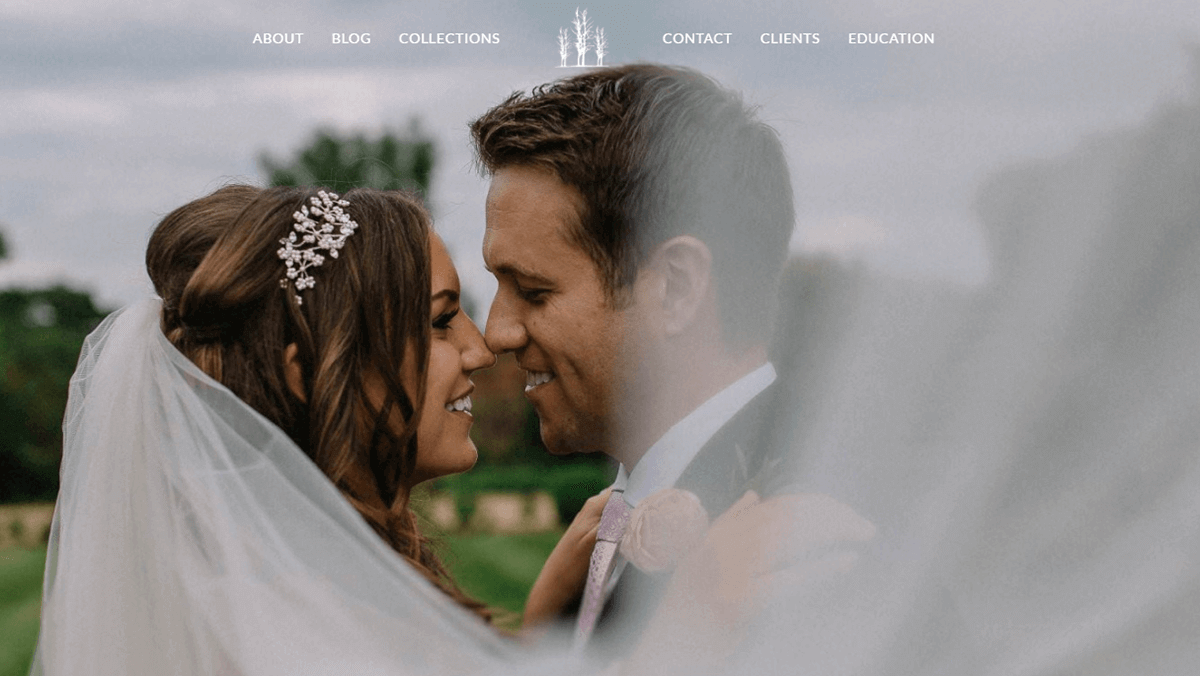
1.トムロバック

トム・ロバックは結婚式の写真家であり、彼のウェブサイトと作品は決して魅力的ではありません。 ロバックは、親密な瞬間を捉えるのに優れた目を持っているだけでなく、撮影する各結婚式のユニークな場所を強調することもできます。 彼のウェブサイトでは、全幅のショットの幅広いコレクションを使用してこのスキルを紹介しており、Robakの今後の旅行計画の旅程も含まれています。
ナビゲーションに関する限り、Robakのサイトは物事をシンプルに保ちます。 すべてのページには詳細が詰め込まれていますが、すべてよく整理されていて使いやすいです。 このサイトから取り上げるその他の重要なデザインのアイデアには、ロバックが結婚式の写真パッケージに使用する価格表や、サイト全体での召喚状の優れた使用法などがあります。
2.ヒラリオサンチェス

ヒラリオサンチェスの結婚式の写真のウェブサイトはスペイン語であるかもしれませんが、一流のデザインを評価するために言語を理解する必要はありません。 サンチェスは、訪問者が彼の写真に完全に集中できるようにする非常にミニマリストなデザインを選びました。 彼のウェブサイト上のすべての画像は、すべて小文字のテキストの上にそびえ立っており、視聴者を引き付ける素晴らしいコントラストを生み出しています。
その上、このWebサイトには非常にシンプルなサイドバーがあり、すぐにサイトの任意のページにジャンプできます。 さらに多くの露出のためにサンチェスの他のソーシャルメディアページへのリンクもたくさんあります。 最後に、次の連絡フォームのインスピレーションを探している場合は、このサイトの最小限の見解を確認することをお勧めします。これは、クリーンで使いやすいものです。
3.トーマスシュッピッサー

Thomas Schuppisserのポートフォリオは、これまでに取り上げた中で最も単純なWebサイトの1つです。 ただし、それによって効果が低下することはありません。 一見すると、Webサイトがむき出しになっていると思うかもしれません。結局のところ、ほとんどの場合、テキストがほとんどない画像です。 ただし、このデザインの選択により、トーマスの作品に注意を払い、トーマスの写真についてどう思うかを自分で決める必要があります。
写真家自身についてもっと知りたい場合のために、彼のウェブサイトはまた、彼の過去のすべての作品を含む完全な伝記のセクションを備えており、連絡先ページを介して彼と連絡を取ることができます。 後者は非常にミニマリストです-あなたが期待するかもしれませんが-しかしそれは仕事を成し遂げます。 全体として、Thomas Schuppisserのサイトは、あなたが写真家である場合、自分の作品にそれ自体を語らせなければならない場合があることを示しています。
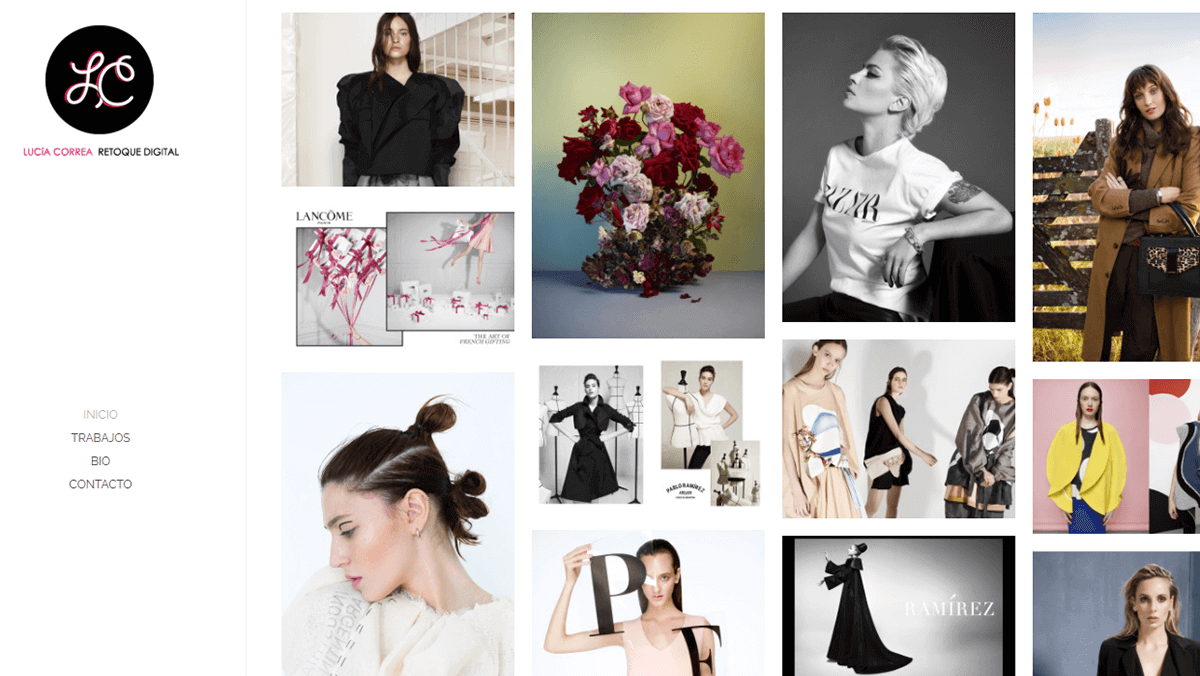
4.ルシアコレア

Lucia CorreaのWebサイトは、サイドバーベースのデザインを備えた最新の写真ポートフォリオのもう1つの優れた例です。 サイトが読み込まれると最初に気付くのは、カラフルなファッション写真とエレガントなグリッドベースのデザインです。 さらに、石積みグリッドを使用すると、コレアは、境界線などの最小限のデザインを損なう要素を追加することなく、特定の写真を強調表示できます。
あなたが鋭い目を持っているなら、あなたはおそらくこのウェブサイトがメディアが多いサイトに最適な遅延読み込み機能も備えていることに気付くでしょう。 これにより、表示する画像の数を減らすことなく、Webサイトを高速に保つことができます。これは、写真Webサイトを運営しているときにやりたくないことです。
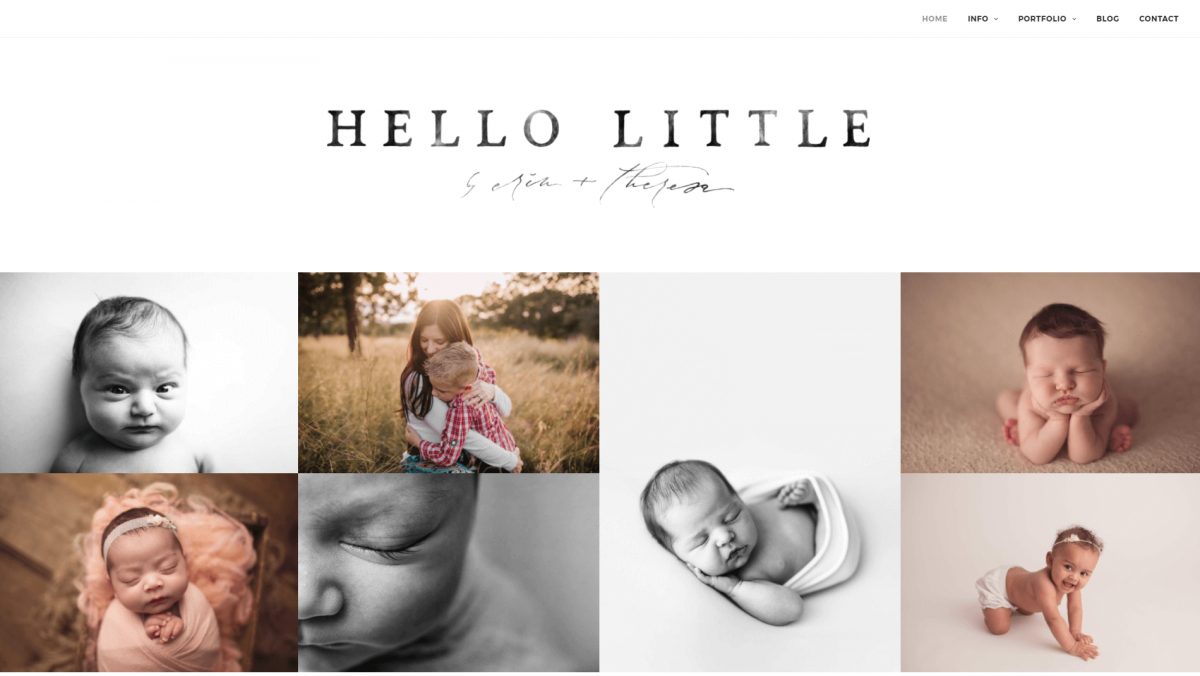
5.こんにちはリトルスタジオ

このサイトについて最初に気付くのは、フロントページの画像ギャラリーです。 Hello Little Studiosは、表示される最初のテキストをタイトルと基本メニューに限定し、写真に焦点を当てることで、強い第一印象を与えます。 この戦略により、視聴者はスタジオの焦点とターゲットオーディエンスの印象を即座に得ることができます。
さまざまなポートフォリオページに追加のフォトギャラリーがあり、HelloLittleの経験と専門知識を紹介する優れた仕事をしています。 Uncodeは、使いやすいギャラリーオプションを多数提供しており、このサイトはその機能を効果的に活用しています。 ランディングページギャラリーとポートフォリオ作品の膨大な量の両方は、あなた自身の写真サイトのために検討する価値のある戦略です。
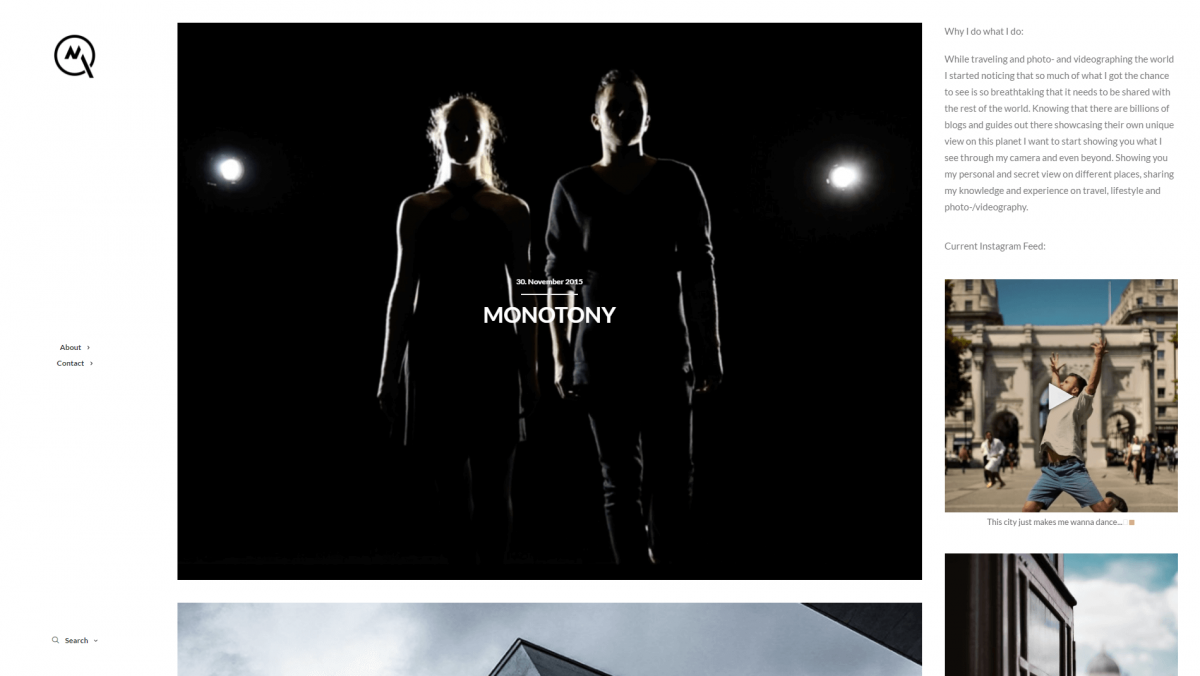
6.ミロンキーム

Milon Quayimは、彼の写真サイトをシンプルでミニマリストに保つための賢明な選択をしました。 フロントページには、短いメニュー、彼の作品のサンプル、および個人の伝記が含まれています。 また、行動を促す強力な呼びかけもあります。フォローミー付きのInstagramフィードが組み込まれています。 ボタン。 永続的に有効になっている画像のオーバーレイテキストも、注目の作品に進歩感を加える素敵なタッチです。

情報や追加機能でサイトを乱雑にしたくなるかもしれません。 ただし、この例は、絶対に必要なものだけを含めることの価値を示しています。 この戦略により、サイトは集中的でプロフェッショナルでクリーンな状態に保たれます。 さらに、Quayimの写真とビデオにスポットライトを当てます。 3列のレイアウトもクリエイティブな選択であり、サイトの見た目と雰囲気を際立たせるのに役立ちます。
7.R99写真

R99写真のこのウェブサイトが示すように、フルスクリーンカルーセルはあなたの仕事にすぐに焦点を合わせるための優れた方法です。 カルーセルは、ユーザーがスライド間を手動で移動する必要があるように設定されています。 これにより、時間をかけて各画像に没頭することができます。 忙しい訪問者の場合、便利な[イントロをスキップ]ボタンを使用すると、メインのWebサイトに直接アクセスできます。
カルーセルは、フルスクリーン(この例のように)であろうと、あまり目立たないものであろうと、ほぼすべての写真サイトに魅力的な追加機能です。 上記のHelloLittleStudiosと同様に、このWebサイトは、主な焦点をすぐに明らかにする方法の強力な例でもあります。 多くの場合、他の写真撮影サイトと自分を区別する最良の方法は、モーターレースなどの特定のニッチにしっかりと身を置くことです。
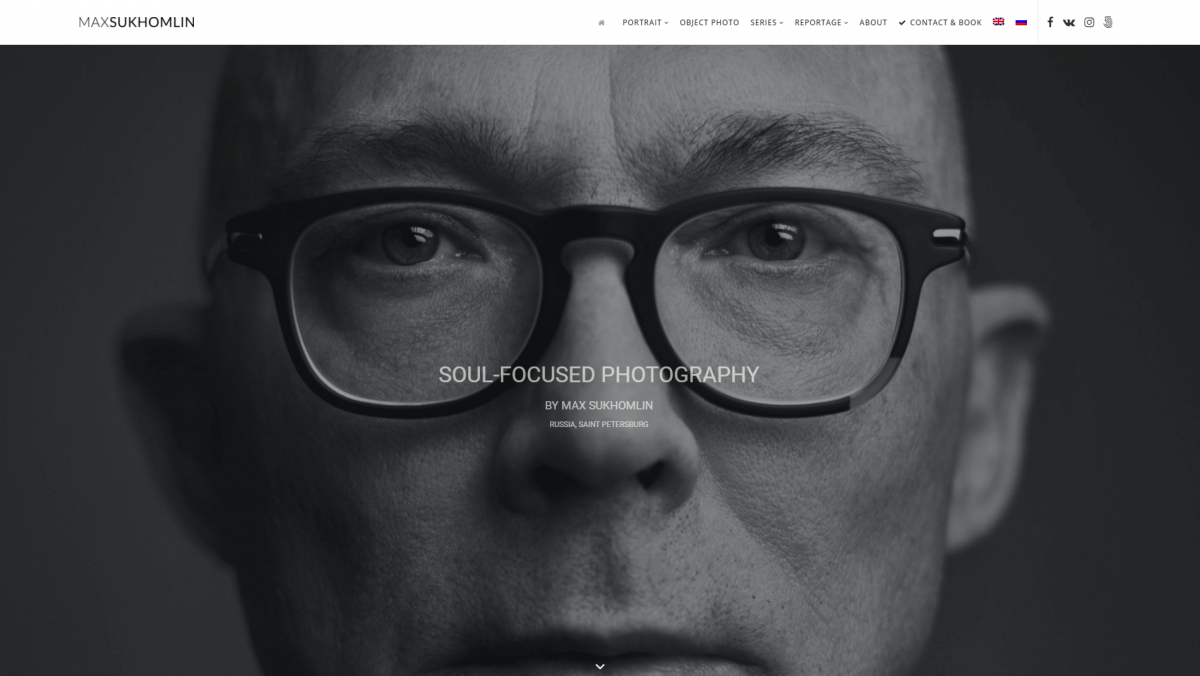
8.マックススホムリン

多様なフォトギャラリーで第一印象を与えることを好む写真サイトもあれば、より合理化されたアプローチを好む写真サイトもあります。 たとえば、Max Sukhomlinは、ポートフォリオのホームページにフルサイズの画像を1つ含めることを選択しました。 この大胆なイメージは、訪問者の注意を引き付け、アーティストの作品の品質を示し、彼の焦点(肖像画)を一度に紹介するのに役立ちます。
この特定のサイトからのもう1つの重要なポイントは、召喚状のスマートな使用です。 ホームページだけでもいくつかあります。 上部のメニューに[連絡先と予約]オプション、ページの下部に[今すぐ予約]ボタン、右上隅にソーシャルメディア共有ボタンがあります。 後者は、訪問者があなたの作品を共有することを奨励するので、あなた自身の写真サイトにとって特に強力な選択です。
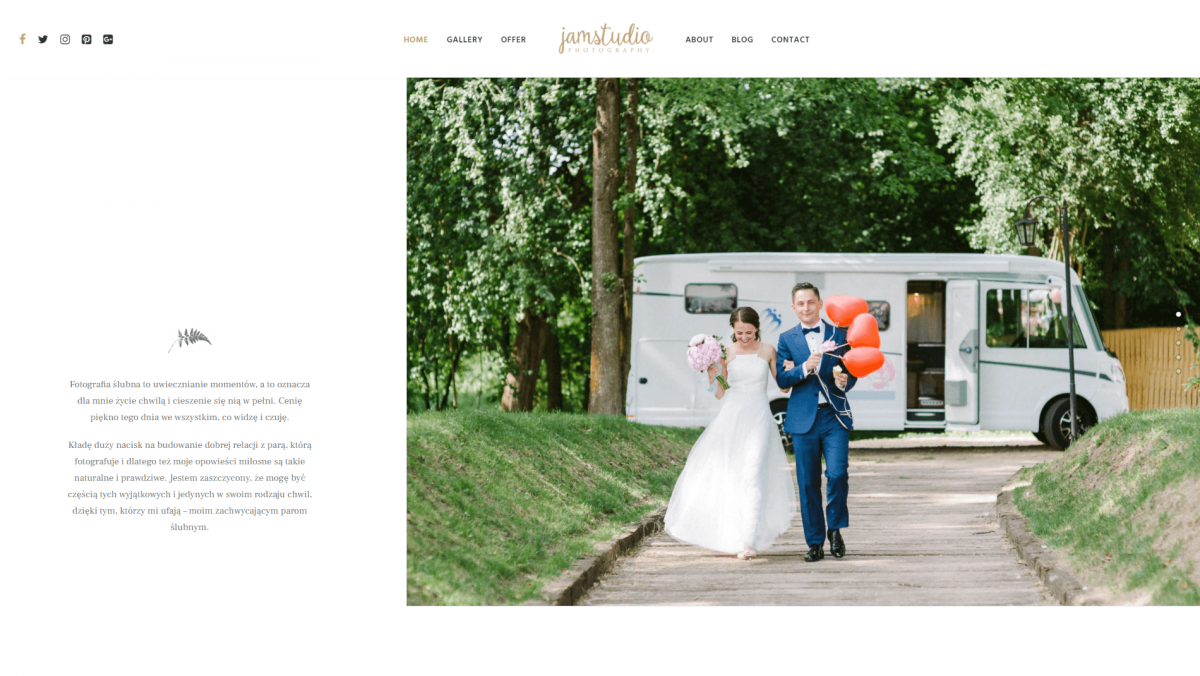
9.JamStudio写真

JamStudio PhotographyのWebサイトは、ミニマリストデザインが機能しているもう1つの優れた例です。 特に、このサイトでは、画面上の重要な要素を際立たせる手法である空白をうまく活用しています。 このアプローチを採用することで、訪問者の注意を最も重要なことに集中させることができます。
この場合、主要な要素は、結婚式の写真撮影に関するスタジオの経験を示す画像のスライドショーです。 ページを下にスクロールすると、JamStudioの作業のより説得力のある例が表示されます。 ほとんどのサイトは英語で表示されていませんが、ビジュアルが点在するテキストをまばらに使用することでデザインがどのように役立つかを簡単に確認できます。
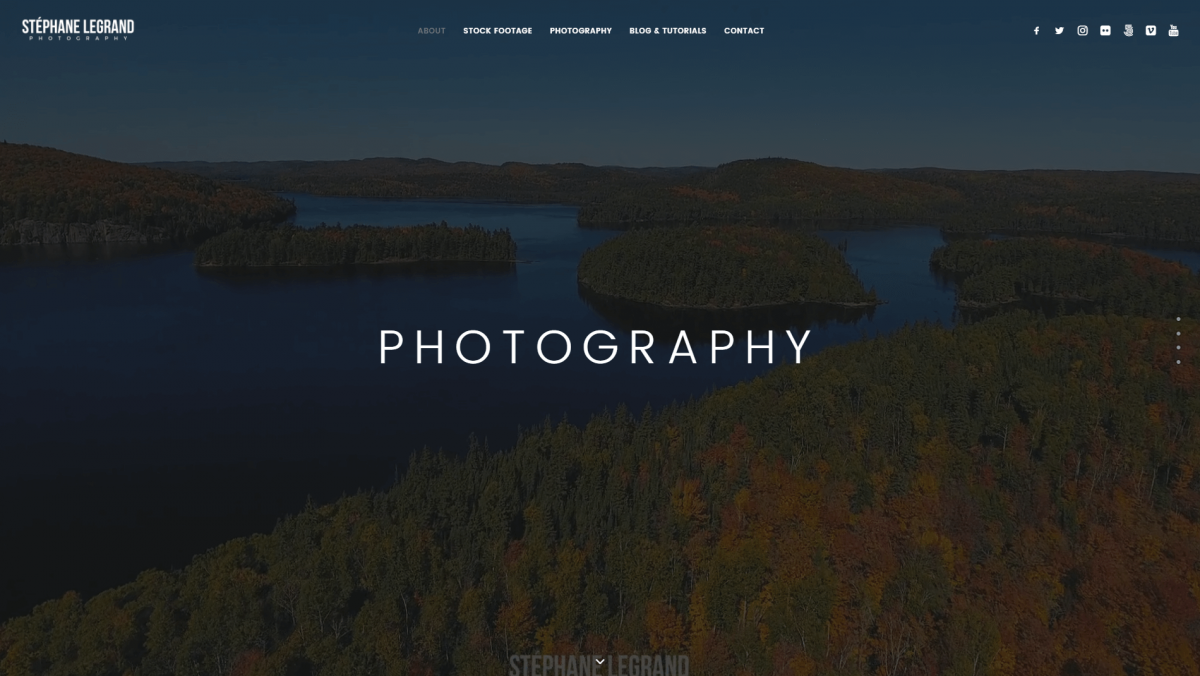
10.ステファンルグラン写真

このサイトの最も印象的な機能は、入力時に表示されるフルスクリーンのヘッダービデオです。 それは訪問者の注意を引く方法でいくつかの印象的な建築写真を披露します。 シンプルなテキストオーバーレイは主要なサービスのリストを提供し、これらの各セクションはサイトの上部にあるメニューから簡単に移動できます。
ビデオの背景は、サイトをユニークに感じさせ、訪問者に強い第一印象を与えるのに最適な方法です。 このサイトには多くの貴重なテクニックが表示されているので、このサイトの残りの部分もよく読んでおくことをお勧めします。 これらには、著名な行動への呼びかけ、クライアントの証言、画像ギャラリーのスタイリッシュな使用が含まれます。
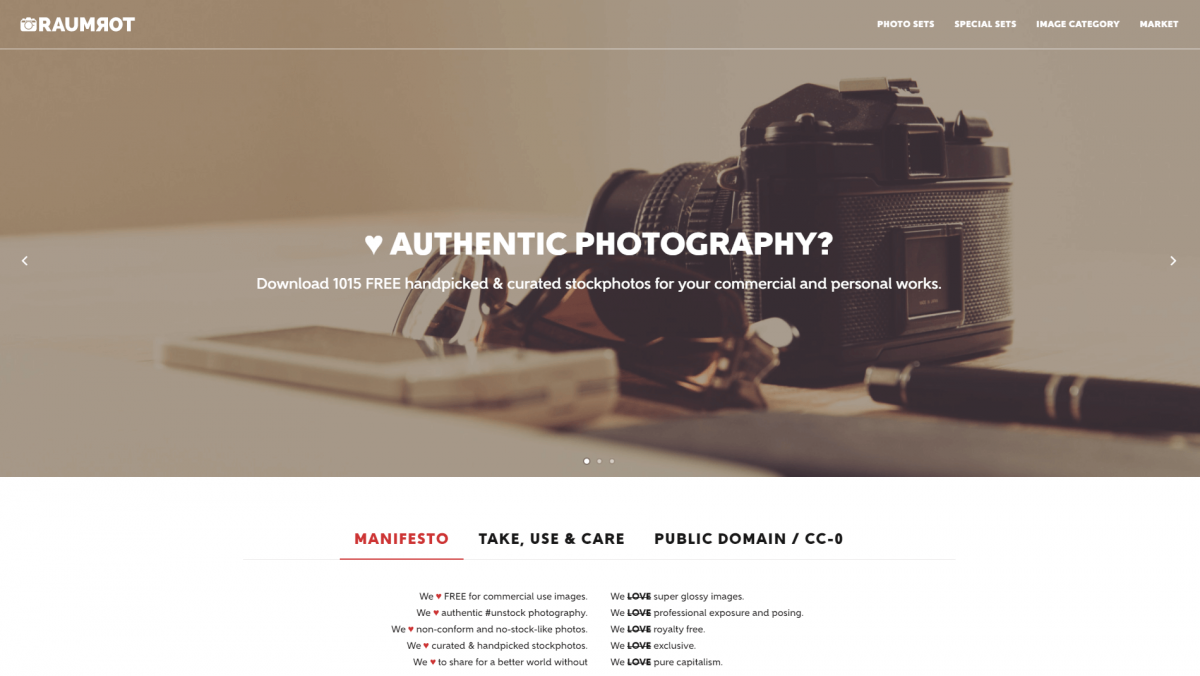
11.ラウムロット

このサイトは、リストにある他のエントリよりもデザインが伝統的ですが、その効果を損なうことはありません。 Raumrotの基本的なデザインコンセプトのスマートな使用は、それにプロフェッショナルな外観を与え、注意すべき個々の要素がたくさんあります。 たとえば、ホームページの全幅画像カルーセルは、スタジオの作品のいくつかの説得力のある例を示しています。 同時に、それは彼らのサービスに関する重要な情報のために「折り畳みの上に」余地を残します。
また、ユーザーが下にスクロールしてもページに残る「スティッキー」ヘッダーも注目に値します。 これは、ページに多くのコンテンツが含まれているため、訪問者の方向性を維持する場合に役立ちます。 ページ上部にいるかどうかによってメニューの色も変わるので、見た目もいいです。 サイトの一番下までスクロールすると、フッターウィジェットを使用して多くの有用な情報とリンクが含まれていることにも気付くでしょう。
12.ハミッシュロバートソン

ほとんどのWebサイトでは、メインメニューが画面の上部に表示されますが、それが唯一の選択肢ではありません。 うまく設計されたサイドバーメニューの例を見るには、ハミッシュロバートソンの写真サイトを閲覧するだけです。 このシンプルな機能により、Webサイトを目立たせることができ、ポートフォリオや連絡先情報などの重要なリンクに注意を引くことができます。
このウェブサイトには、多くの写真家が自分のウェブサイトに含めることを検討しているストアもあります。 ハミッシュ・ロバートソンのセットアップは、画像を損なうことがないように、シンプルでミニマリストです。 また、シンプルなメディアギャラリーのセットアップをスタイリッシュに利用して、カテゴリと特定の作品の両方を取り上げています。 写真をクリックすると、総合的な製品ページに移動することもできます。
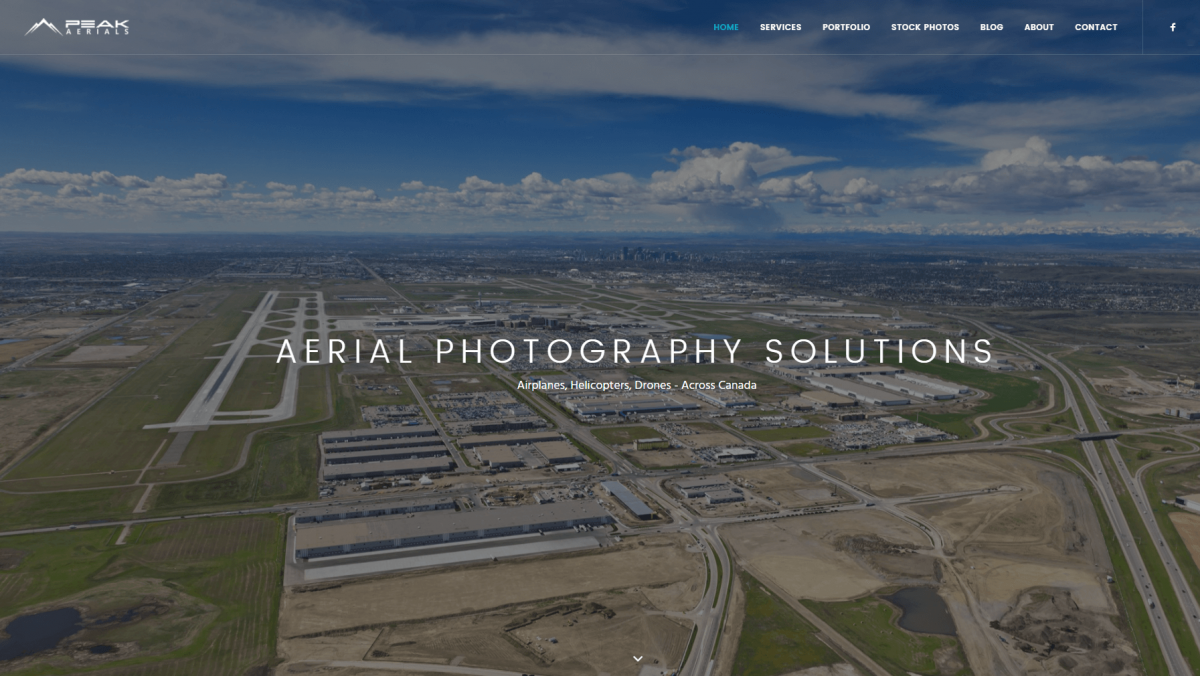
13.ピークエアリアル

Peak AerialsのWebサイトでは、ホームページのフルスクリーンヘッダー、スティッキーメニュー、ソーシャルメディア共有ボタンなど、すでに説明した要素の多くを利用しています。 ただし、チェックアウトするいくつかのユニークな機能があります。 たとえば、ホームページを下にスクロールすると、写真にテキストや召喚状のボタンが点在する、適切に設計されたグリッドが表示されます。
Meet Our Teamをクリックすると、チームメンバーのプロフィールページに移動します。 ほとんどの写真スタジオは非常に小さいので、ポートフォリオページまたは個人の伝記はあなたのサイトをより個人的な感じにするスマートなタッチです。 訪問者は、誰が写真の背後にいるのかを知ることを高く評価するでしょう。 さらに、サイトと会社を人間化することは、信頼性を高め、仕事への信頼を築くための優れた方法です。
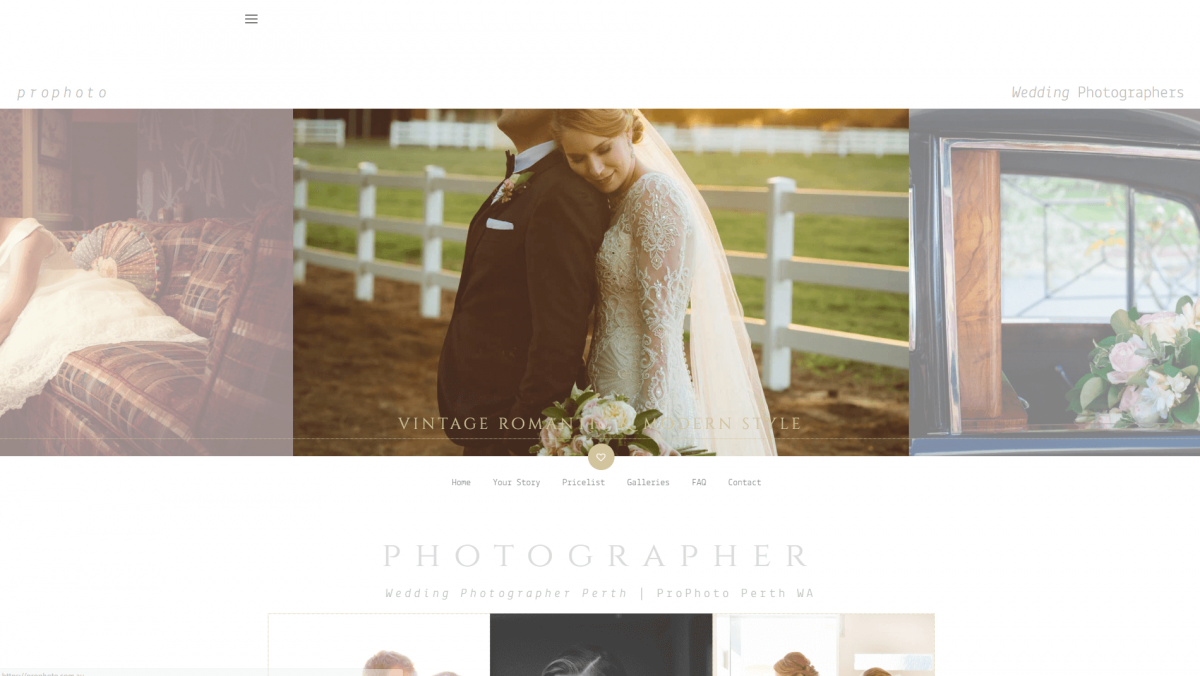
14.プロフォト

あなたが結婚式の写真家を探しているなら、あなたはスタイルと優雅さの両方を引き出すことができるスタジオを望んでいます。 Prophotoは、ウェブサイトのデザインと実際の写真を通じてこの分野での能力を発揮し、信頼性を高めています。 多様な画像の選択、創造的でありながら読みやすいフォント、シンプルな白い背景はすべて、この会社の特定のニッチにしっかりと一致しています。
複数のナビゲーションオプションを提供することは、ユーザーが主要なページにアクセスすることを奨励するため、自分の写真Webサイトにとって賢明な方法です。 最初は気付かないかもしれないもう1つの巧妙な機能は、このサイトの折りたたみ可能なサイドバーメニューです。 左上隅のアイコンをクリックして、メニューを表示または非表示にすることができます。これにより、ユーザーはサイトのエクスペリエンスをある程度制御できます。 同時に、プライマリメニューはメディアカルーセルの下部に残ります。
結論
あなたの写真のウェブサイトはあなたとあなたの仕事の両方を反映しているので、それは専門的で視覚的に魅力的である必要があります。 幸い、Uncodeを使用すると、その柔軟性と幅広い機能のおかげで、サイトを本当に輝かせることができます。
どこから始めればよいかわからない場合は、上記の10のサイトがインスピレーションとして役立ち、何を達成できるかを示します。 結婚式の写真サイト、ストックフォトストア、またはオンラインポートフォリオを構築している場合でも、Uncodeはそこに到達するのに役立ちます。
Uncodeで素晴らしい写真のウェブサイトを作成する方法について質問がありますか? 下のコメントセクションに私たちに連絡してください!
