2023 年 Web 開発者向けのベスト Angular コンポーネント 16 選
公開: 2023-10-02Angular は、モバイル Web に慣れていない人を驚かせるかもしれないいくつかの大胆な動きを導入しています。 Google が開発した Angular は、早い段階で開発者の心を掴むことに成功し、それ以来繁栄し、最高の JavaScript フレームワークの 1 つに進化しました。 それでも、Angular はモバイル ファーストのフレームワークとして厳密に焦点を当てており、デスクトップ アプリと Web サイトは逆の順序で構築する必要があることを意味します。 私たちに言わせれば、素晴らしい戦略です。モバイルはすでにすべての期待を上回っており、さらに数十億人が接続されるようになった今、最初にモバイル Web を念頭に置いて構築するのは当然のことです。
Angular に興味を持った方は、プロトタイプから完全な運用アプリケーションに移行するまでの時間を短縮する基本機能と高度な機能で開発者をサポートするために構築された、次の Angular コンポーネントのいずれかを手に入れることに興味があるかもしれません。 これまでに公開された最高の Angular コンポーネントのリストを以下に示します。
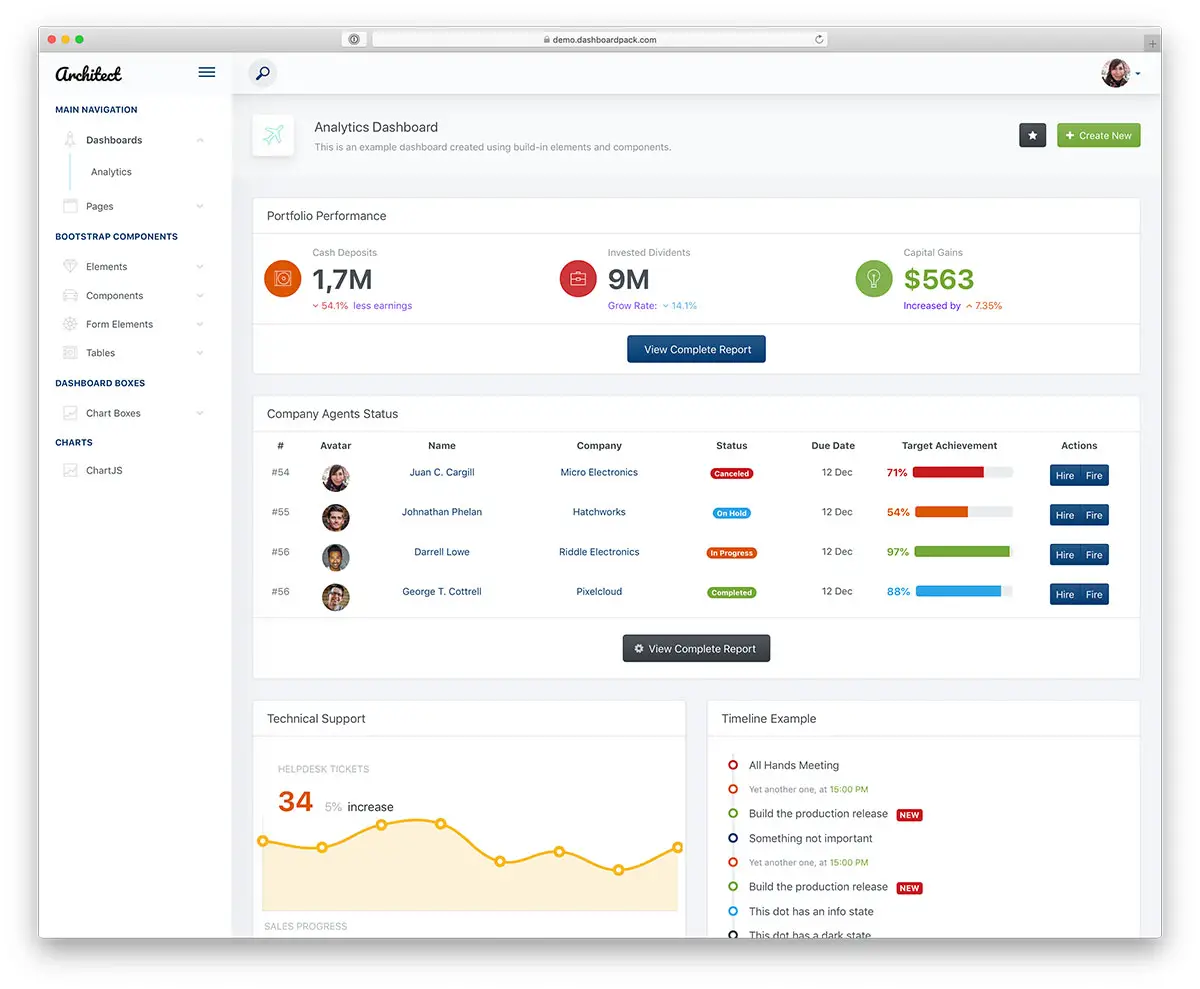
ArchitectUI Angular

ArchitectUI Angular は、さまざまなプロジェクトに幅広く対応できる多機能ダッシュボードです。 このテンプレートのモダンでクリーンなレイアウトには、優れた機能が備わっています。 もちろん、ArchitectUI Angular をそのまま利用することもできますが、必要に応じてニーズや規制に合わせて調整することもできます。 アプリケーションにのみ適合するように変更することもできますが、ArchitectUI Angular 12 を他のプロジェクトと統合することもできます。
さらに、バンドルには、複数のレイアウトとカラー スキン、200 を超えるカスタム コンポーネント、9 つのダッシュボード デザイン、および簡単に実行できる本格的なドキュメントが含まれています。 また、その構造は柔軟かつ流動的であり、さまざまなデバイスや Web ブラウザーでシームレスに動作します。 ArchitectUI Angular 12 で注目を集める管理ダッシュボードを構築し、アプリで達成したい成功に向けて前進を始めましょう。
詳細情報 / ダウンロード
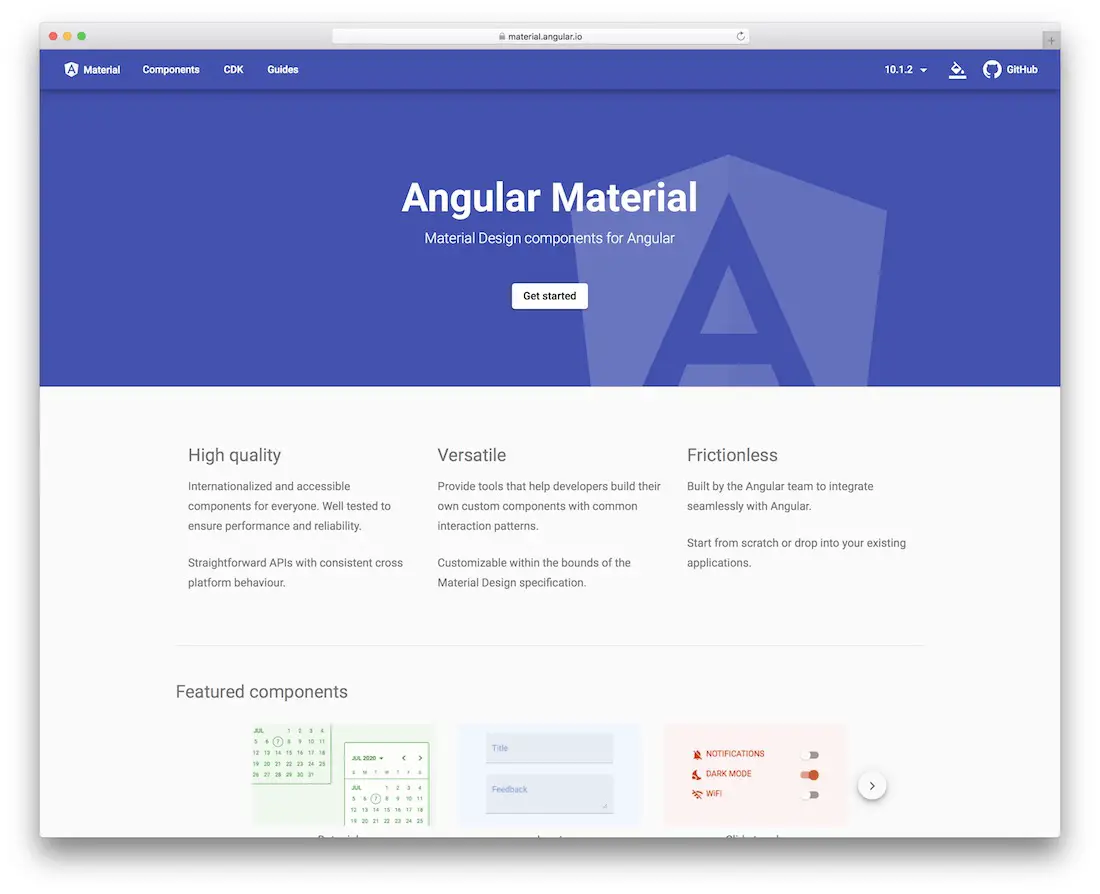
Angular のマテリアル デザイン

Google は Angular の公式企業であるため、Google が Angular の設計標準を提供しないのはとんでもないことです。 そこで彼らはマテリアル デザインを Angular コンポーネントに移植し、既存および将来のアプリケーションで使用できるようにしました。 目標は、マテリアル デザイン仕様を尊重するマテリアル デザイン ユーザー インターフェイス コンポーネント リポジトリを作成することです。 すべてのコンポーネントはグローバル化されているため、あらゆる言語や国籍で使用でき、開発者の作業のストレスを軽減する直接的な API ソリューションを提供し、互換性を確保するために一般的な状況でベンチマーク テストが行われており、クリーンなコードベースを備えています。機能が十分に文書化されているため、開発者は Angular の特徴である品質を享受できます。 Angular の改良、最適化、処理が進むにつれて、このコンポーネントは徐々に改善されています。
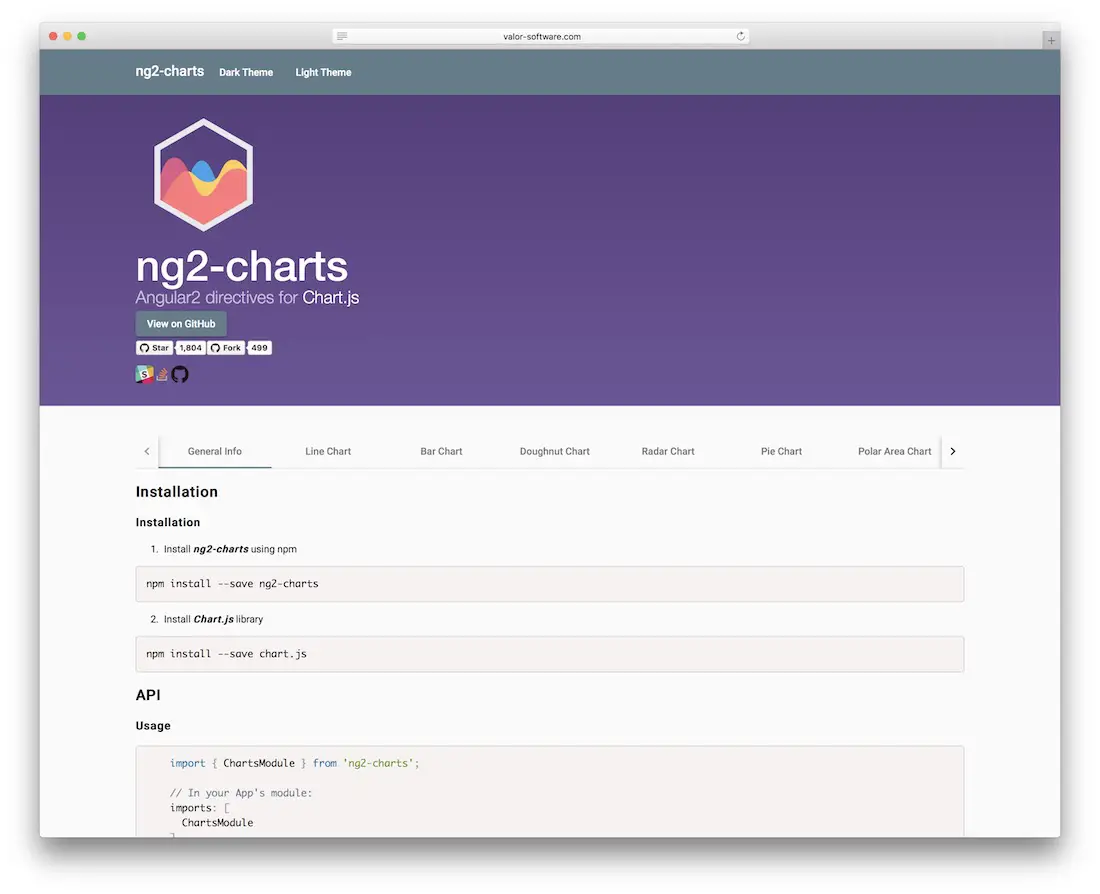
Chart.js に基づく Angular2 のチャート

Chart.js は、HTML5 Canvas 要素の可能性を最大限に活用する HTML5 グラフ ライブラリです。 インタラクティブなデータを視聴者に提供するためにインタラクティブなグラフを重視するデータ サイエンティスト、健康研究者、ジャーナリスト、メディア企業、出版社がこれを使用しています。 Chart.js はスライドショーやビジネス会議で使用されており、Web アプリやモバイル アプリにも同様に頻繁に実装されています。 これは、GitHub で最もトレンドになっているグラフ作成ライブラリであり、グラフ作成ライブラリについて語るオンライン記事は、Chart.js について触れずにはいられません。 チャート タイプは 8 種類のみに制限されています (本当にそうなのですか?) が、各タイプは、表示されるデータに意味のある焦点を当てることで、群衆の中で目立つように完璧に完成されています。 そして、Angular は、Chart.js の可能性を最大限に補完できる完璧なフレームワークです。両方とも同様の設計理解を共有しており、組み合わせることで驚異的な成果を達成できます。
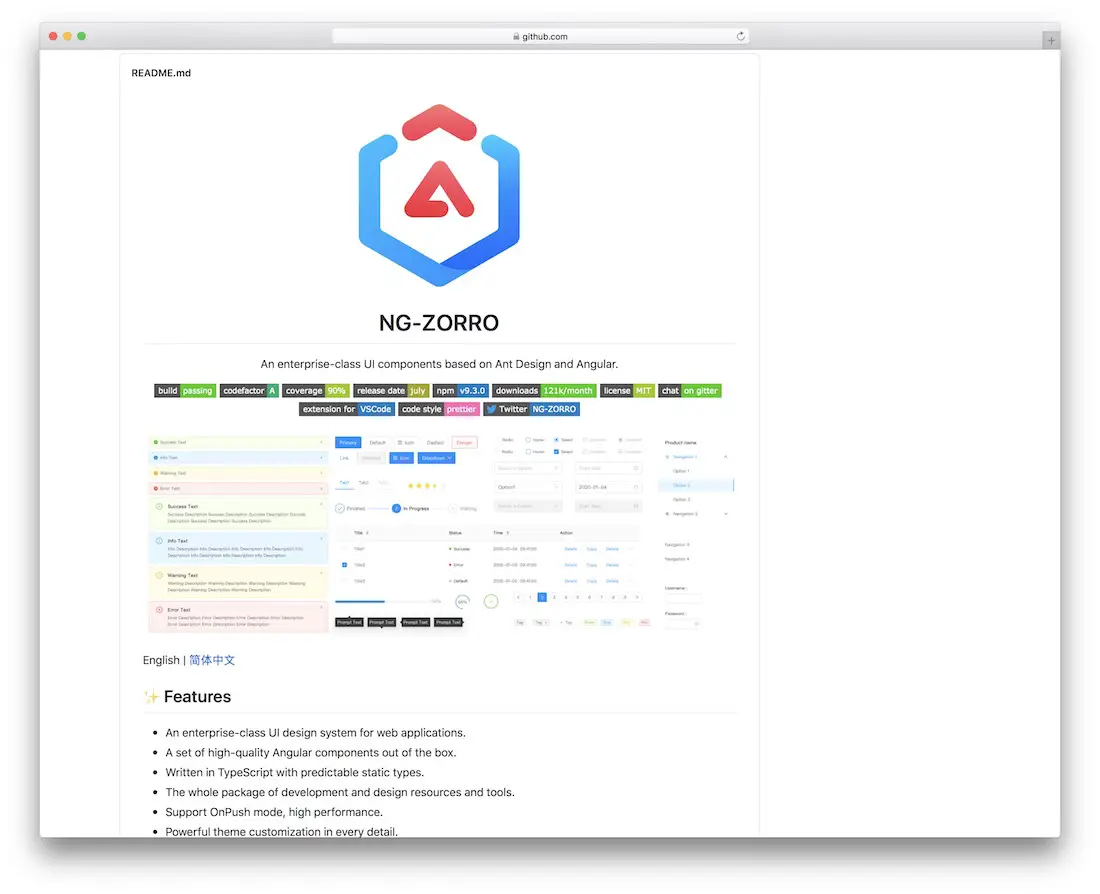
NGゾロ

NG-ZORRO は、Angular と Ant Design に基づいた機能的な UI コンポーネント キットです。 NG-ZORRO を使用すると、取り組んでいるさまざまなプロジェクトに統合できる要素と拡張機能が豊富にあります。 すべてが箱から出して完璧に調和して動作し、主要な Web ブラウザーと互換性があります。 NG-ZORRO は国際化もサポートしているため、手間をかけずに別の言語に変更できます。 さらに、カスタマイズも可能なので、プロジェクトのスタイルに合わせて各コンポーネントを微調整することができます。 今すぐ参加してインストールについて学び、次のレベルに進みましょう。
角度のあるコンポーネント

そのため、これは Angular の公式コンポーネント キットという名前になっています。 これらのツールはさまざまな目的に柔軟に対応できるため、誰でも利用できます。 また、十分にテストされており、パフォーマンスが最高レベルであることが確認されています。 利用可能なコンポーネントを使用すると、開発者は少ない労力でより迅速にプロジェクトを構築できます。 ゼロから始めることも、既存のプロジェクトに統合することもでき、どちらのアプローチも非常にうまく機能します。 コンポーネントには、いくつか例を挙げると、オートコンプリート、バッジ、カード、ボタン切り替え、チップ、日付ピッカー、フォーム フィールドなどがあります。 最後に、必要に応じて利用可能なドキュメントに目を通し、スムーズに実行してください。
Angular の温泉 UI

Angular と Onsen UI を使用すると、一流のモバイル アプリを構築するプロセスを迅速にスピードアップできるようになりました。 すべてのコンポーネントは Angular モバイル アプリと連携して動作し、完璧な操作を実現します。 コンポーネントには、カルーセル、ダイアログ、フォーム、グリッド、リスト、ナビゲーション、ログイン、ポップオーバーなどが含まれます。 思い切って始める前に、Onsen UI の Angular コンポーネントの動作を確認することもできます。 Onsen UI が提供する事前定義されたマテリアルから利益を得ることができるのに、すべての面倒な作業を自分で行うことに時間を無駄にする必要はありません。 無料で利用できるので、今すぐOnsen UIを使ってみましょう。
NGX ブートストラップ

NGX-Bootstrap は、Angular 用の Bootstrap コンポーネントを提供するオープンソース プロジェクトです。 この場合、JS コンポーネントを含める必要はありませんが、NGX-Bootstrap は Bootstrap のマークアップと CSS を使用します。 すべての要素は適応性を念頭に置いて構築されています。 つまり、ゼロから始める場合でも、既存の作品に統合する計画がある場合でも、さまざまなプロジェクトやアプリケーションに問題なく適応できます。 豊富なデモから選択できるため、仕上げの調整だけに集中しながら、より多くの時間を節約できます。 ドキュメント、インストール方法、その他の必要な情報もバンドルに含まれており、メリットを享受できます。
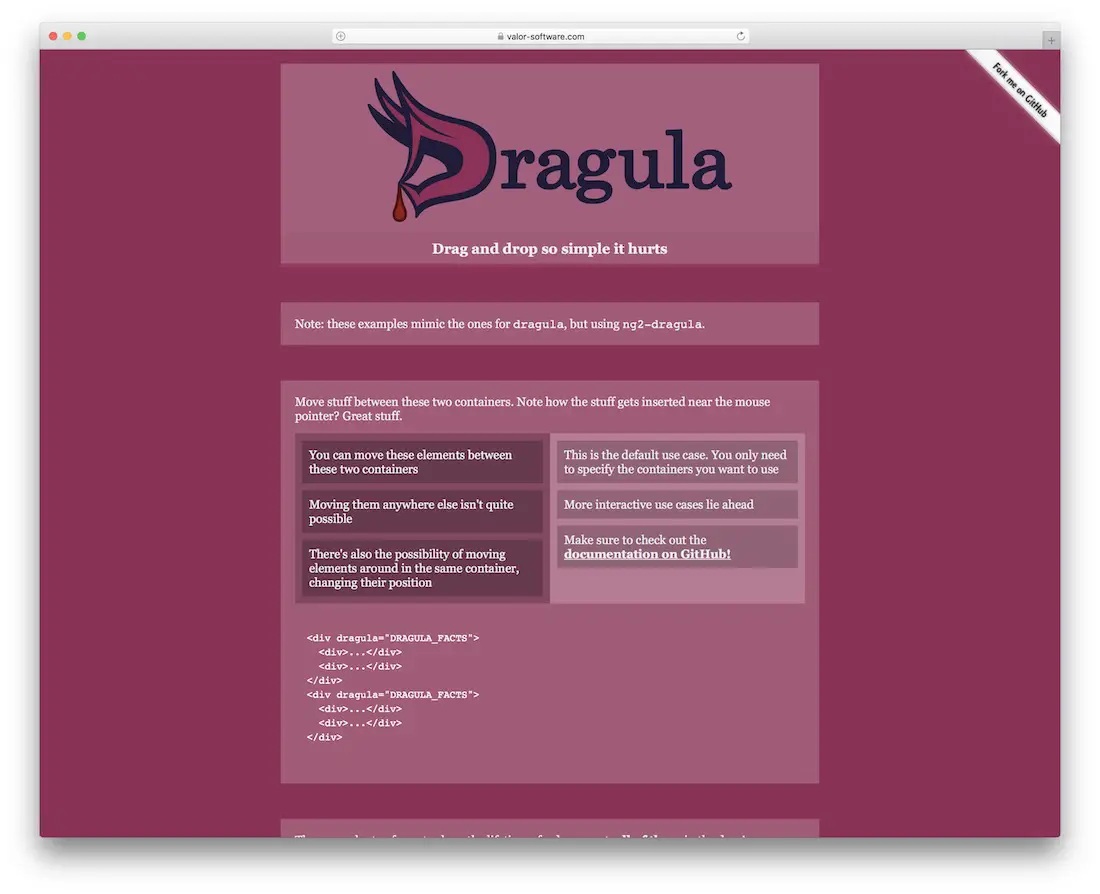
ドラグラ

現在、ドラッグ アンド ドロップ ツール、ライブラリ、フレームワークが大幅に成長していますが、通常は Web デザイン レイアウト カテゴリまたはプロトタイピングに分類されます。 ユーザーがユーザー インターフェイスのレイアウトを再配置できるように Web サイトが構築されていない限り、従来のデザインではドラッグ アンド ドロップ機能はあまり見られません。
Dragula は、レイアウトだけでなく実際のコンテンツにも使用できるという点で際立っています。つまり、ユーザーが特定のデータ セットを位置合わせする必要があるクイズ関連アプリやキーワード検索関連アプリを作成することもできます。正しい順序で、Dragula はコールバックをサポートしています。 Dragula を利用すると、プラットフォームが提供する内容に基づいてコンテンツをあらゆる方向にドラッグできるため、コンテンツ レビュー サイトやコンテンツ キュレーション サイトが思い浮かびます。

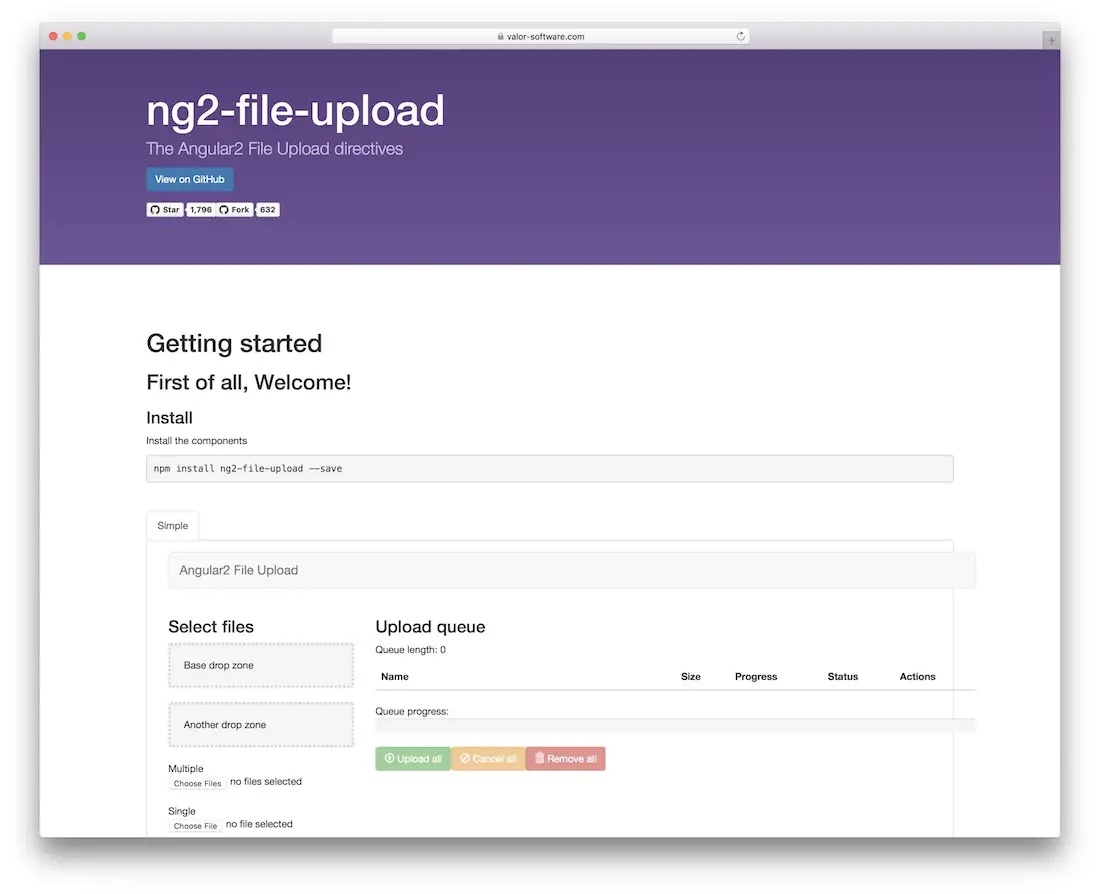
ファイルアップロード用のAngular2ディレクティブ

ファイルのアップロードは、アプリのブートストラップの開始直後から考慮されるものではありません。 遅くとも、アプリのユーザー プロフィール部分を最終決定するときに、ファイル アップロード機能について検討し始めることになります。これは、ユーザーがソーシャル写真をアップロードできる場所だからです。 しかし、コンテンツの部分もあり、インスタント メッセージング機能を組み込んでいる場合は、ユーザーが相互にファイルを送信する方法を提供する必要があります。
それは最近人々が期待していることです。 Angular File Upload は、美しくデザインされており、操作が簡単な、優れた小さなコンポーネントです。 複数、単一、およびドラッグ ファイルのアップロードをサポートします。 ユーザー (またはあなた) は、アップロード中のファイルの進行状況を監視でき、アップロードが完了すると、ファイルのキャンセルや削除などの必要なアクションを実行できます。 潜在的なコードの問題については、GitHub ライブラリを参照して、そこで問題を開くことができます。
Google マップの Angular ディレクティブ

あなたは Angular アプリのクライアントと協力していて、アプリ自体に Google マップ ウィジェットを実装するように頼まれました。どうしますか? iframe の従来のアプローチを使用しますか、それとも Angular Google Maps などのライブラリを利用して地図をアプリにネイティブに統合しますか? 残念ながら、このライブラリは現在アルファ版であるため、運用環境での使用はお勧めできませんが、リリースに注目してください。さもなければ、自分でこれをいじって、アプリで使用する安定したバージョンを作成することもできます。
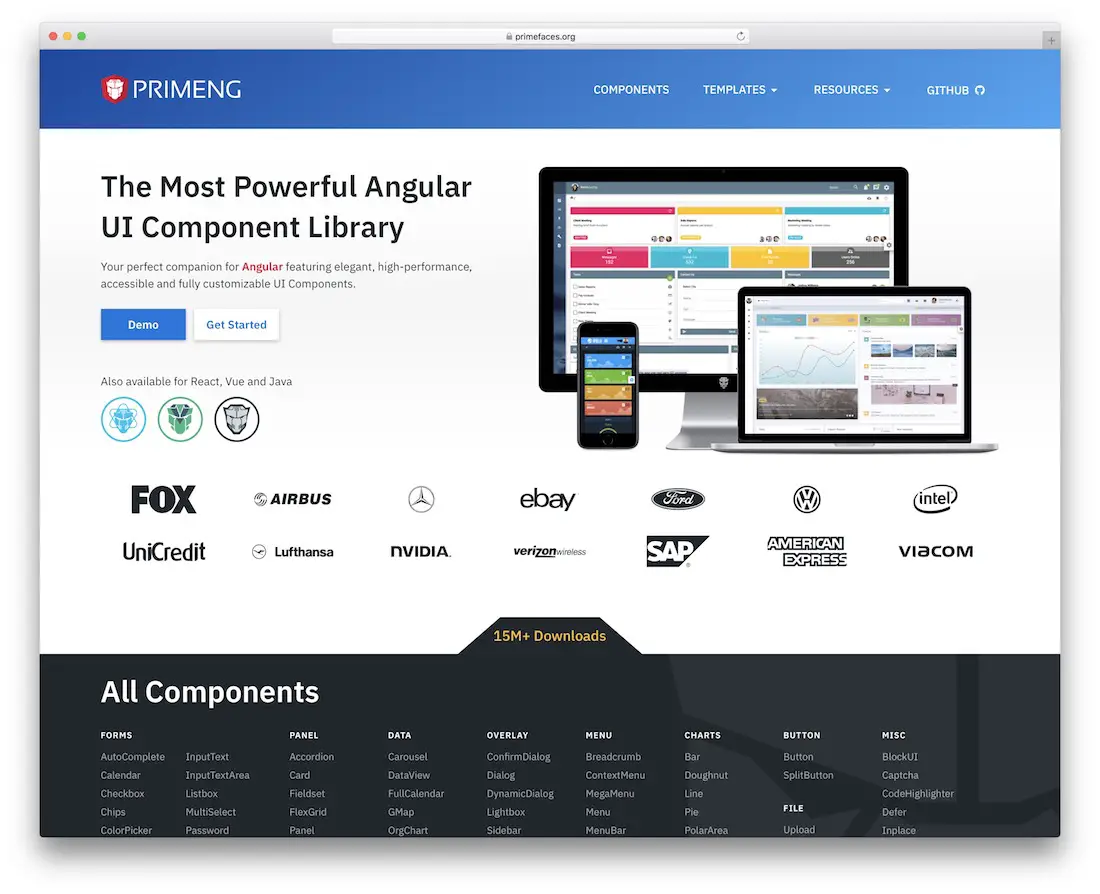
PrimeNG

PrimeNG は、Angular の採用を学習しているユーザー インターフェイス デザイナーのための主要なコンポーネント ライブラリです。 入力フォーム、ボタン、データ表示、レイアウト パネル、レイアウト オーバーレイ、コンテンツ メニュー、データ チャート、メッセージング、マルチメディア、ドラッグ アンド ドロップ ツール、およびカスタム テーマ、レスポンシブ デザイン、プログレス バー、コードなどのその他のツールなど、独自のコンポーネントに重点を置いています。ハイライト表示とターミナルツール。 各コンポーネントは、アプリに適用できる独自のウィジェットを提供します。PrimeNG を使用すると、生産性と開発速度が向上するだけでなく、将来のアプリを開発するための強固な基盤が得られます。 PrimeNG が提供していないものはほとんどありません。アイデアを最終決定するために、この投稿または GitHub でその他のものが見つかる可能性があります。
Angular 向けの fullPage.js 統合

fullPage.jsとは何ですか? これは、開発者が単一ページのスクロール Web サイトを構築できるようにすることを目的とした JavaScript ライブラリです。 コンテンツ スライダーのようなものですが、垂直方向になり、Web サイトのコンテンツを提供します。 新しい考え方をすれば、Web サイトをスライドショーにするなどの用途にまで拡張できます。 しかし、オープンソース プロジェクトを構築し、詳細を説明したい実際の開発者にとっても、それほど役立つものではありません。 メニュー ナビゲーションを使用すると、誰でも 1 つのスライド (ページ) から別のスライド (ページ) にジャンプできます。 したがって、技術的には、Web サイトとほぼ同じように機能します。
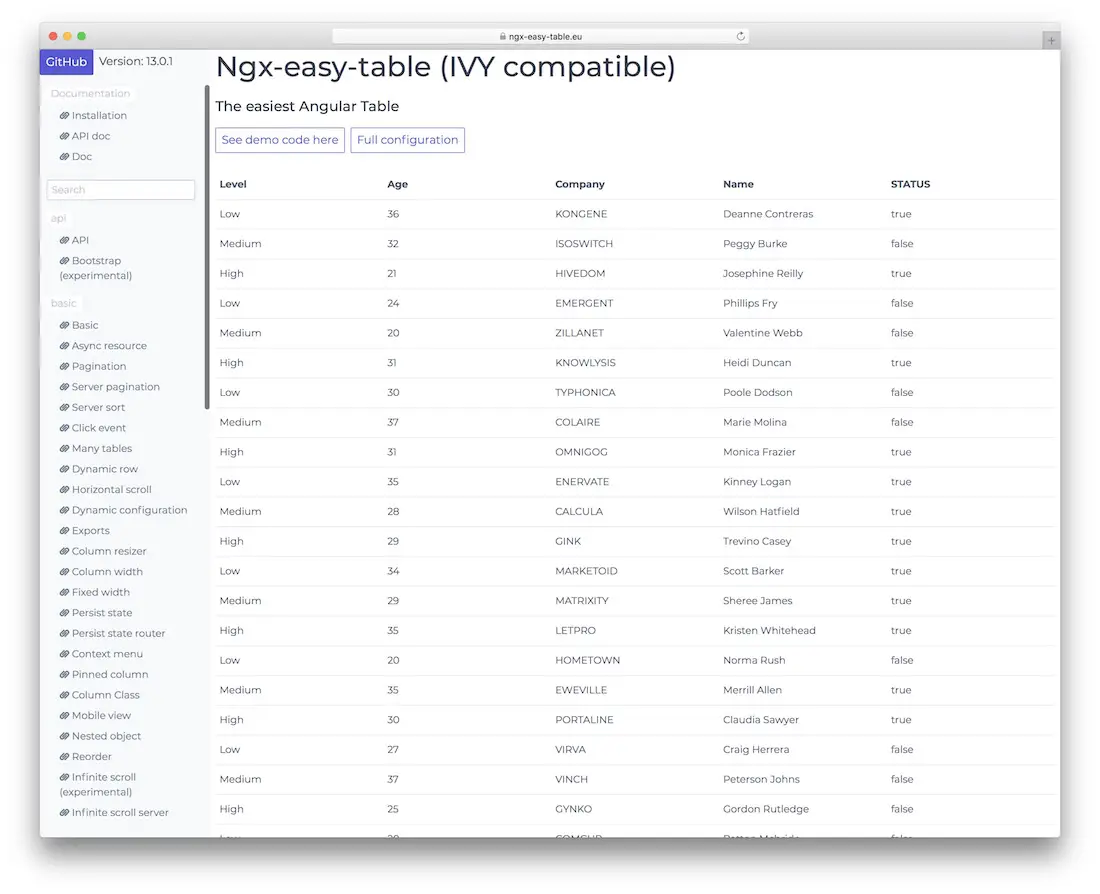
角度のあるイージーテーブル

Espeo Software は、クライアントのアイデアを実際の具体的なプロジェクトに変えるのを支援する専門家のグループです。 彼らは時間を見つけて、ライブラリやアイデアの一部を Angular コミュニティと自由に共有しています。 その 1 つが Angular Easy Table です。 これは、アプリや Web サイトにテーブルを実装するための非常に便利なモジュールです。 これは 4 つの異なる構成で使用できます。構成がまったくない、検索機能のあるテーブル、ページネーションのあるテーブル、およびデータを外部 CSV ファイルにエクスポートするために使用できるテーブルです。 開発者はデザインにブートストラップを適用しませんでした。 これにより、好みに応じてインターフェイスを自由にオーバーコートできるようになります。
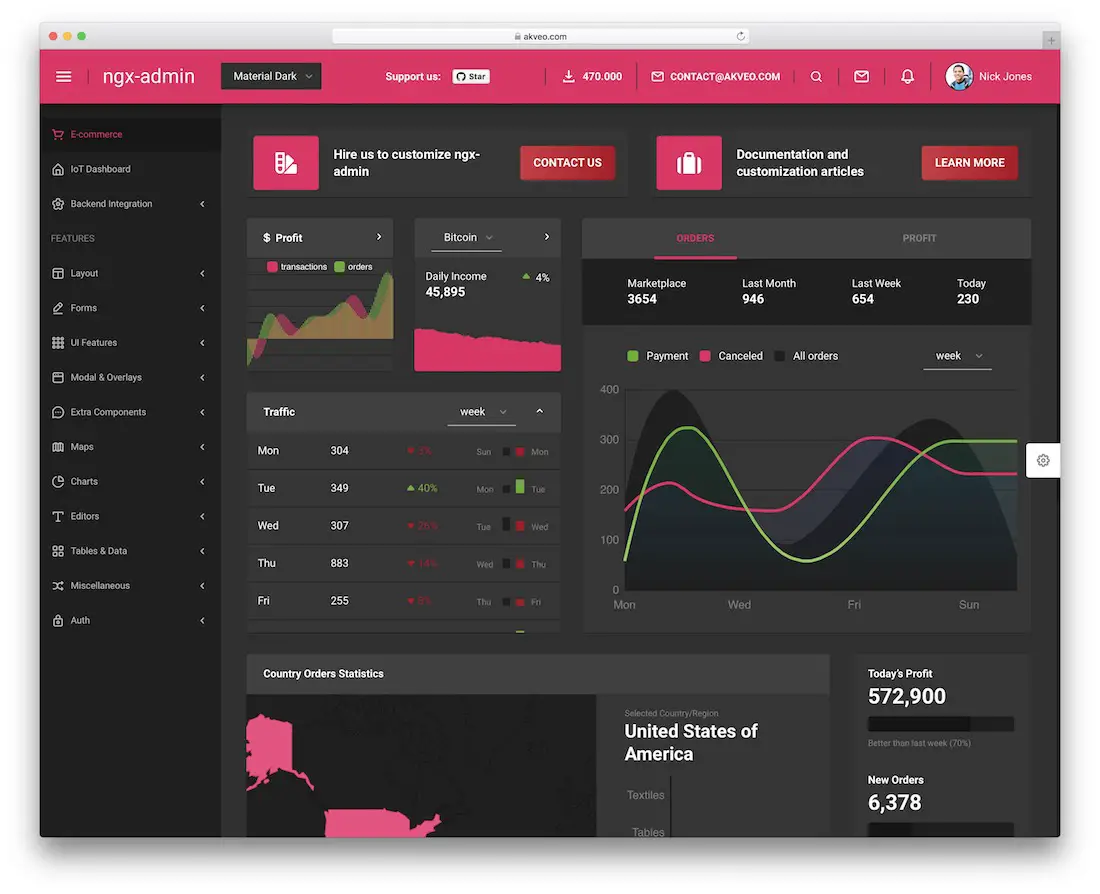
Angular、Bootstrap 4、WebPack で構築された管理パネル フレームワーク

管理ダッシュボード テンプレートは、さまざまなフレームワークから提供されています。 また、開発者はその多くを Bootstrap で構築しました。 さらに、その一部はネイティブに構築されており、今では Angular コミュニティにとって最高の宝石が完成しました。 Angular Admin Dashboard Template は、そのようなテンプレートの設計に関して抱いていたかもしれない期待を打ち破ります。 TypeScript、WebPack、Bootstrap 4 フレームワークで構築されており、ユーザー インターフェイスとユーザー エクスペリエンスの組み合わせは前例がありません。 Angular Admin は、使用できる素晴らしいテンプレートです。
さらに、レスポンシブ Web デザイン、高品質表示、SASS、jQuery、チャートとマップ ライブラリの統合などの機能を備えています。 デザインされたダッシュボードも本当に特別なものです。 おそらく、これは Bootstrap 4 Web サイトの将来がどのようになるかを示すのに大いに役立ちます。
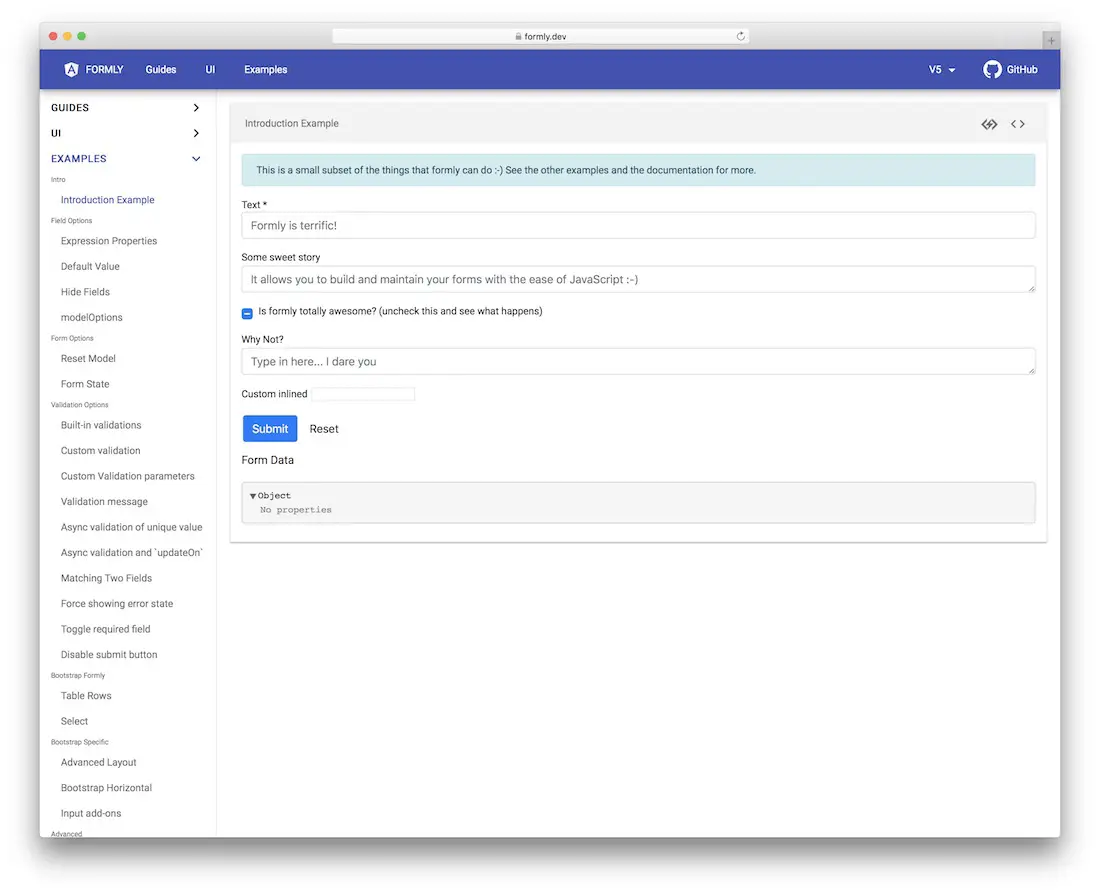
Angular 用の JavaScript フォーム

Angular プロジェクトで JavaScript フォームを使用することは、難しいことではありません。 単純なコンポーネント ライブラリだけで、プロジェクトを JS フォームで使用できるようにするために必要な機能を追加できます。 開発中のコンポーネントではありますが、数十人の開発者がこれが実際に使用されていることを実証しました。
Angular 用の遅延イメージローダー

Angular は、ビジュアル コンテンツの操作を伴う大規模なプロジェクトにとって大きな魅力です。 パフォーマンスはすでにあり、安定性も確かにあります。 ユーザーがページ上の特定の要素に到達した場合にのみ、それらの情報がユーザーに提供されるようにすることもできます。 これは、アプリや常に扱う画像の数には関係ありません。 これが遅延読み込みの仕組みです。 あなた自身と読者のために帯域幅を節約してください。 これを行うには、ブラウザの実際のウィンドウにビジュアル コンテンツが表示されるようにします。
この記事は役に立ちましたか?
はいいいえ
