2023 年の Google サイトのベスト 16 例
公開: 2023-01-20まともなウェブサイトをすばやく作成できることを証明する最高の Google サイトの例のコレクションへようこそ!
続行する前に、Wix、Squarespace、Webflow などの他の簡単な Web サイト ビルダーをお勧めします。これは、100% カスタムでパーソナライズされた Web デザインを作成できるためです。
Google サイトは、ご自身やビジネスのオンライン プレゼンスを作成するための無料サービスですが、非常に基本的なサービスです。
素晴らしい例がいくつかありますが、どれも非常によく似ています。 (ただし、Joshua Pomeroy のページを確認する必要があります。これは、無料の Web サイト ビルダーでも素晴らしいことができることを証明しているからです。)
しかし、手っ取り早く必要不可欠な場合は、Google サイトが役に立ちます。
あなたのインスピレーションのための最高のGoogleサイトの例
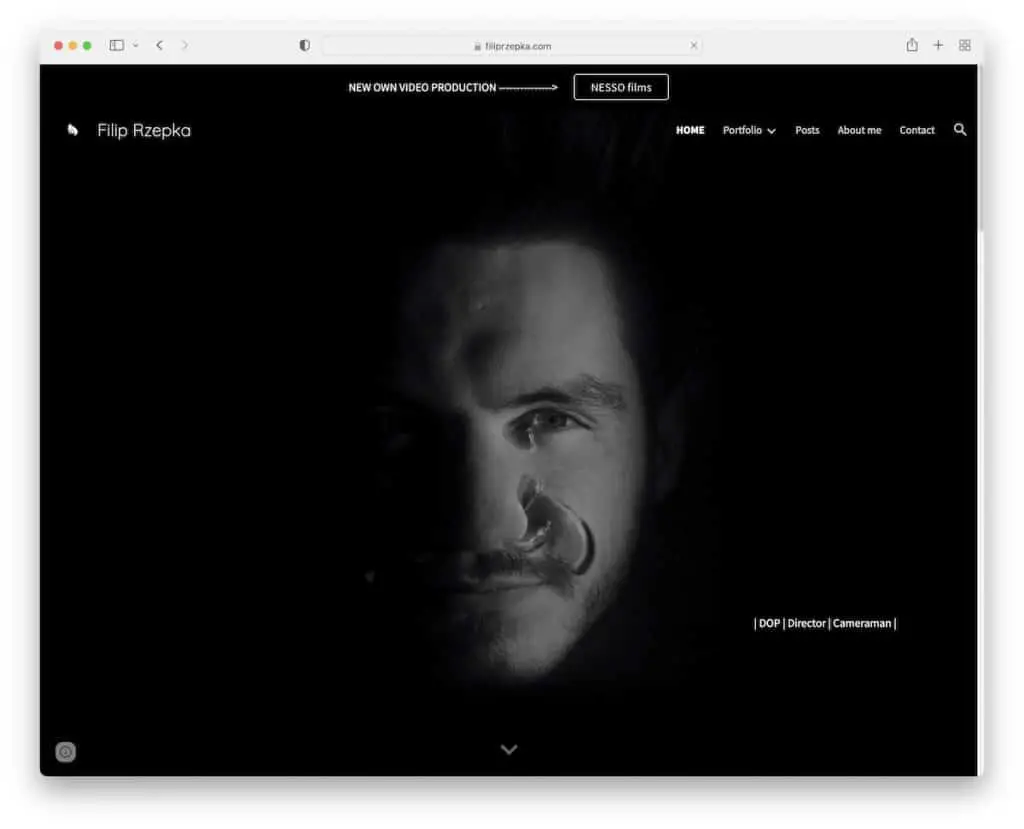
1. フィリップ・レゼプカ

Filip Rzepka のページは、このコレクションをキュレーションする際に見つけた最高のページの 1 つです。 私たちが特に気に入っているのは、スクロールせずに見える位置にあるアニメーション化されたフルスクリーンの背景です。
さらに、このページには、粘着性のあるトップバーとヘッダー、およびソーシャル メディア アイコンを含むシンプルなフッターもあります。
注:特別な通知により多くの目玉が必要な場合は、トップ バーを使用します。
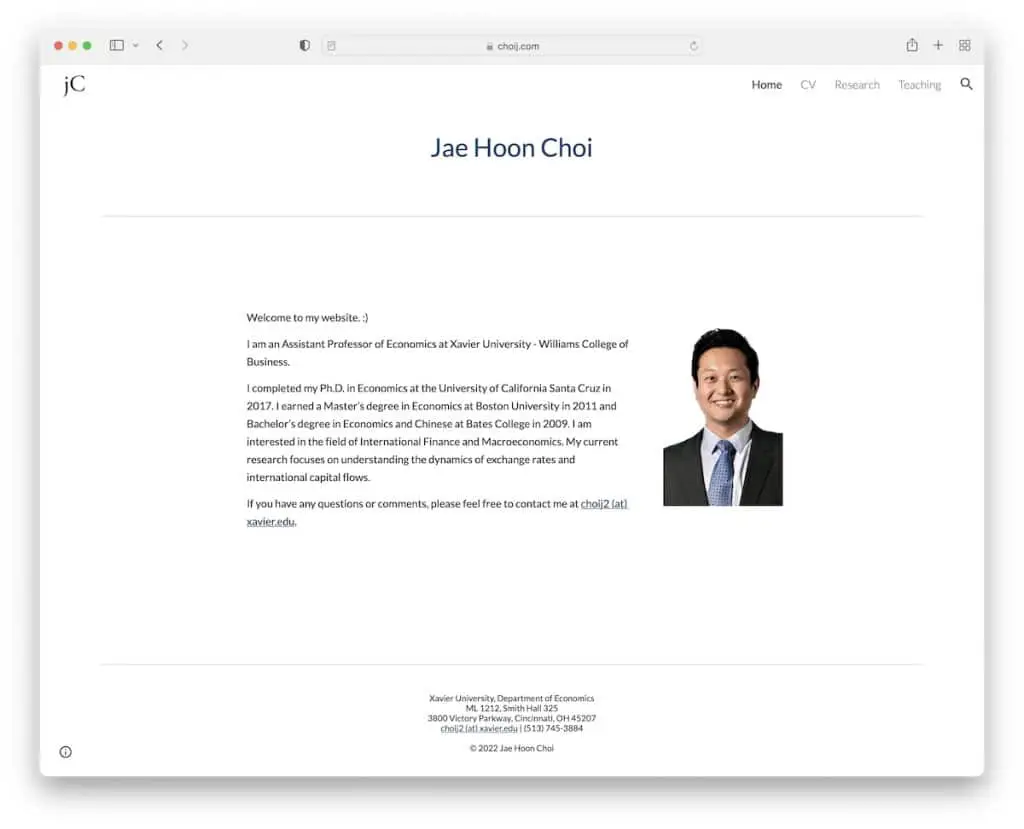
2.チェ・ジェフン

Jae Hoon Choi の Google サイトはミニマリストで、きれいなヘッダーとフッターが線で区切られています (背景色はそのままです)。
ヘッダーにはメニュー リンクと検索バーが含まれ、フッターには追加のビジネス情報と連絡先情報が含まれています。
注:ページの外観がよくわからない場合は、いつでも最小限の Web サイト デザインを目指すことができます。
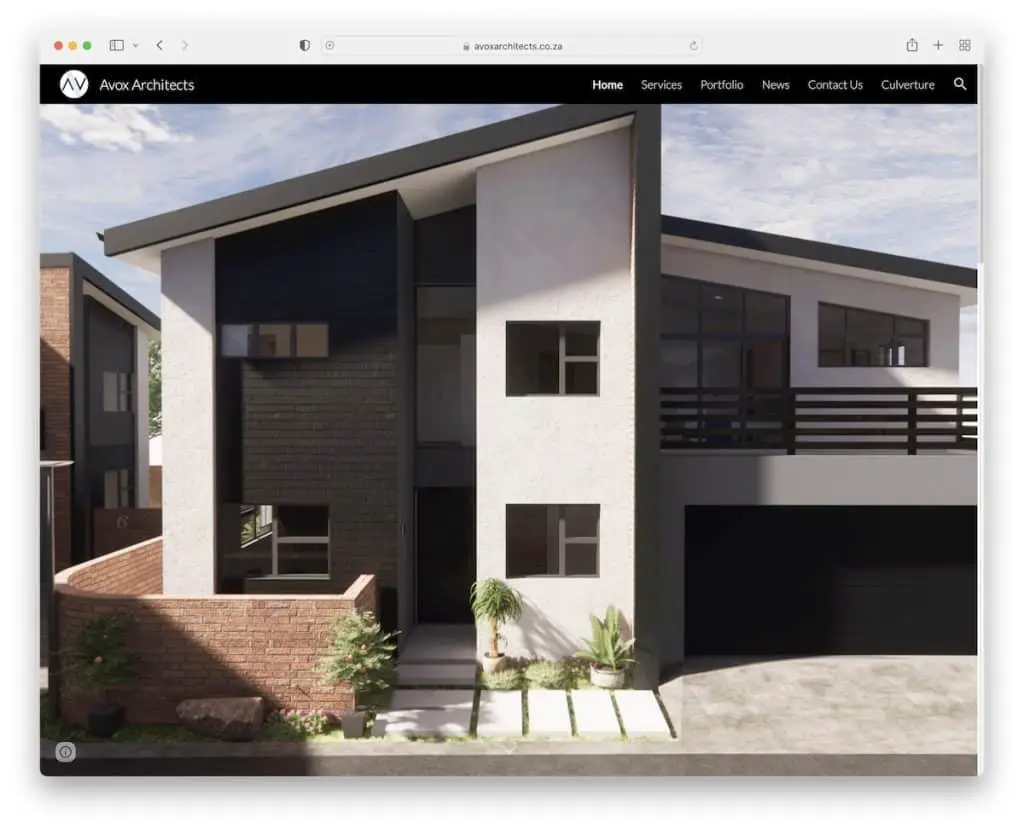
3. アヴォックス・アーキテクツ

Avox Architects は、視差効果のあるフルスクリーンの画像スライダーですべての訪問者を歓迎します。 各スライドをより楽しむために、クリーンで気を散らすものがない (テキストや行動を促すフレーズ (CTA) ボタンを使用しない) ようにします。
さらに、フローティング ヘッダーにより、ナビゲーションと検索バーが常に利用できるようになるため、一番上までスクロールして戻る必要はありません。
注:フルスクリーンのスライドショーを使用して、すぐに訪問者の注意を引きます。
しかし、気軽に一歩進んで、建築のウェブサイトのデザインを検討してみてください。
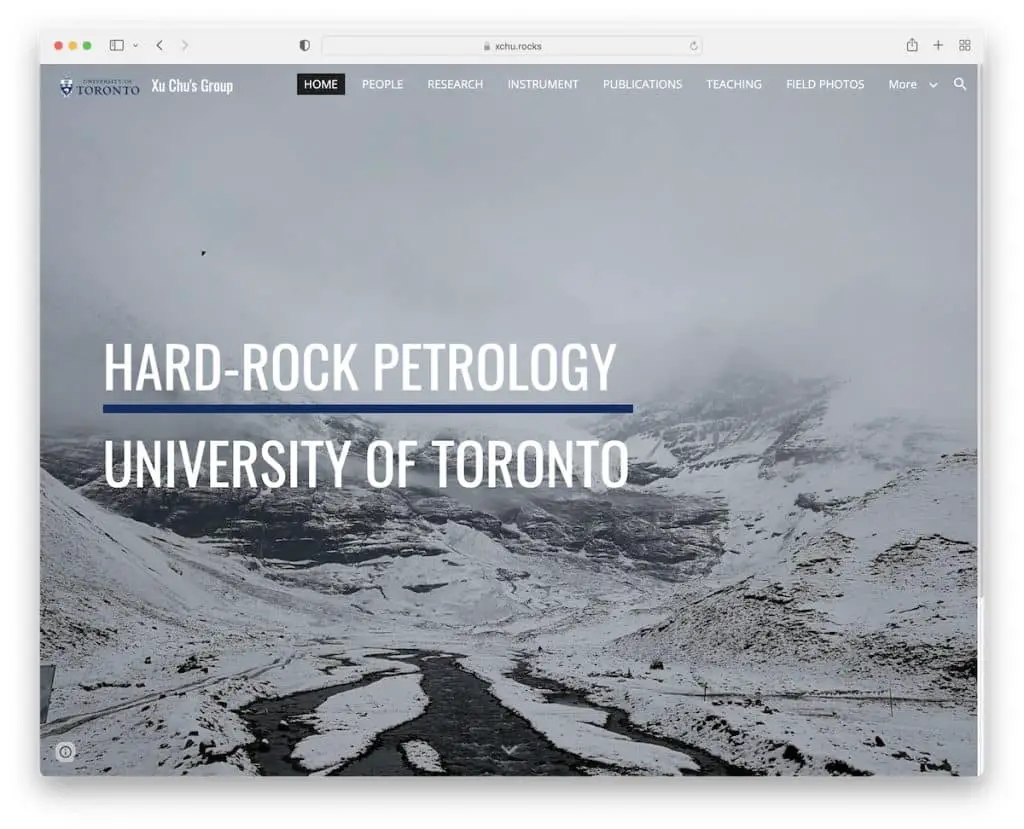
4. シュー・チュスのグループ

Xu Chus のグループには、スクロールすると透明なヘッダーが固まって画面の上部にくっつくフルスクリーンのヒーロー画像があります。
画像には視差効果もあり、ユーザーエクスペリエンスをより魅力的にします。 しかし、全体として、ホームページは非常に基本的で短いので、すぐにスクロールできます (またはスクロールダウン ボタンを押します)。
注:視差効果でスパイスを効かせましょう。
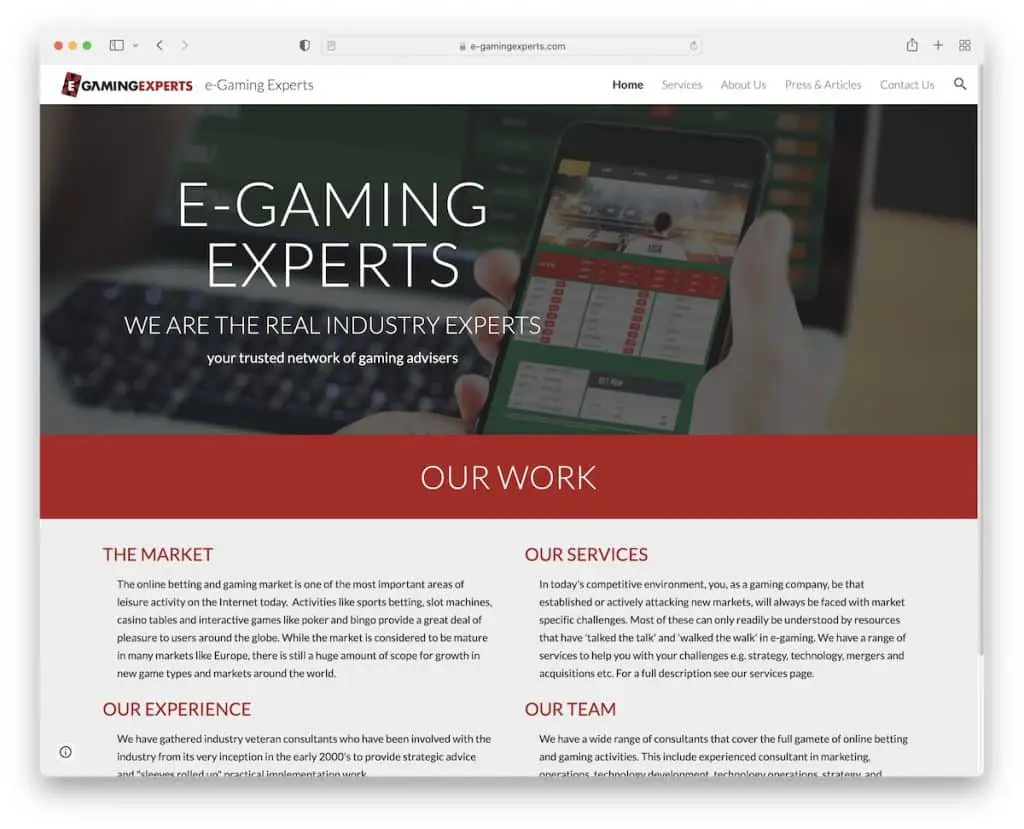
5. 電子ゲームの専門家

E-Gaming Experts は、フローティング ナビゲーション バー、タイトルとテキストを含むバナー、追加のビジネス、サービス、および連絡先情報を備えた基本的なホームページを備えた Google サイトです。
さらに、フッター セクションにはクリック可能なメールのみが含まれます。
注:スティッキー ヘッダー/メニューは、Web サイトの全体的なユーザー エクスペリエンスを向上させることができます。
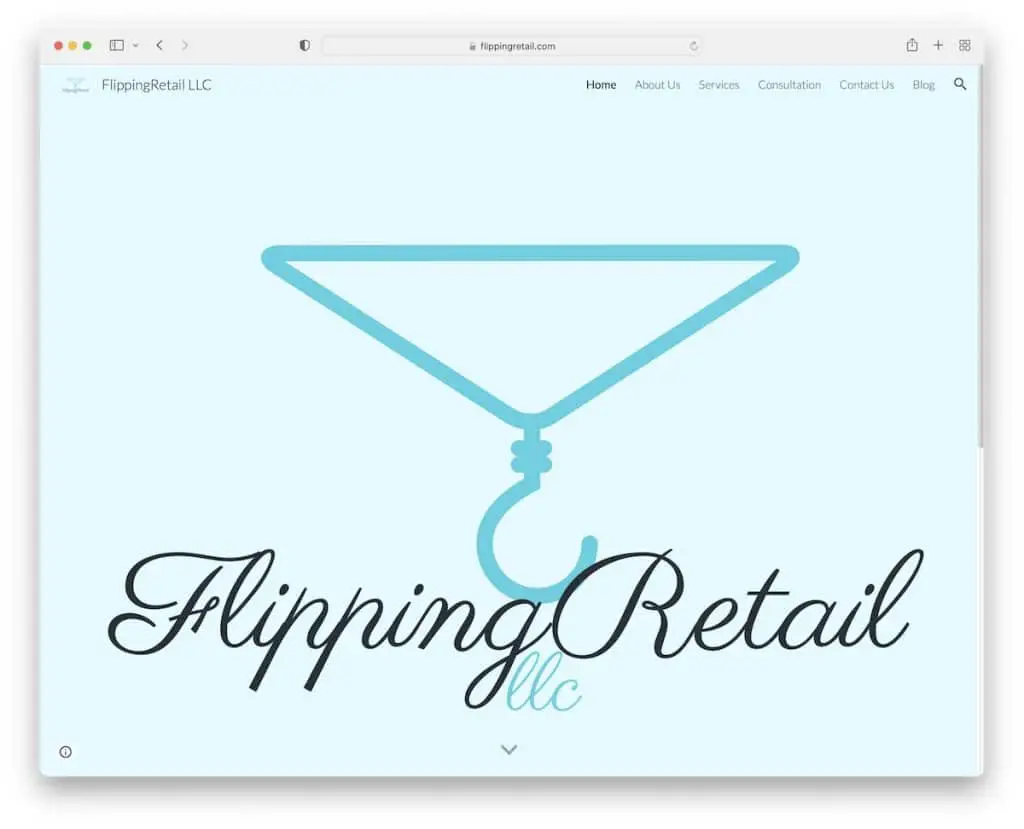
6. フリッピング・リテール

Flipping Retail には、パララックス ヒーロー エリア、フローティング ヘッダー、およびナビゲーションとしても機能するシンプルなグリッドを備えた、美しくミニマリストなホームページがあります。
フッターは伝統的なデザインではなく、会社のメッセージだけです。 さらに、検索アイコンは、入力を容易にするためにヘッダー領域全体に重なる検索バーを開きます。
注:フッター セクションを使用して、引用または大胆な会社メッセージを共有します。
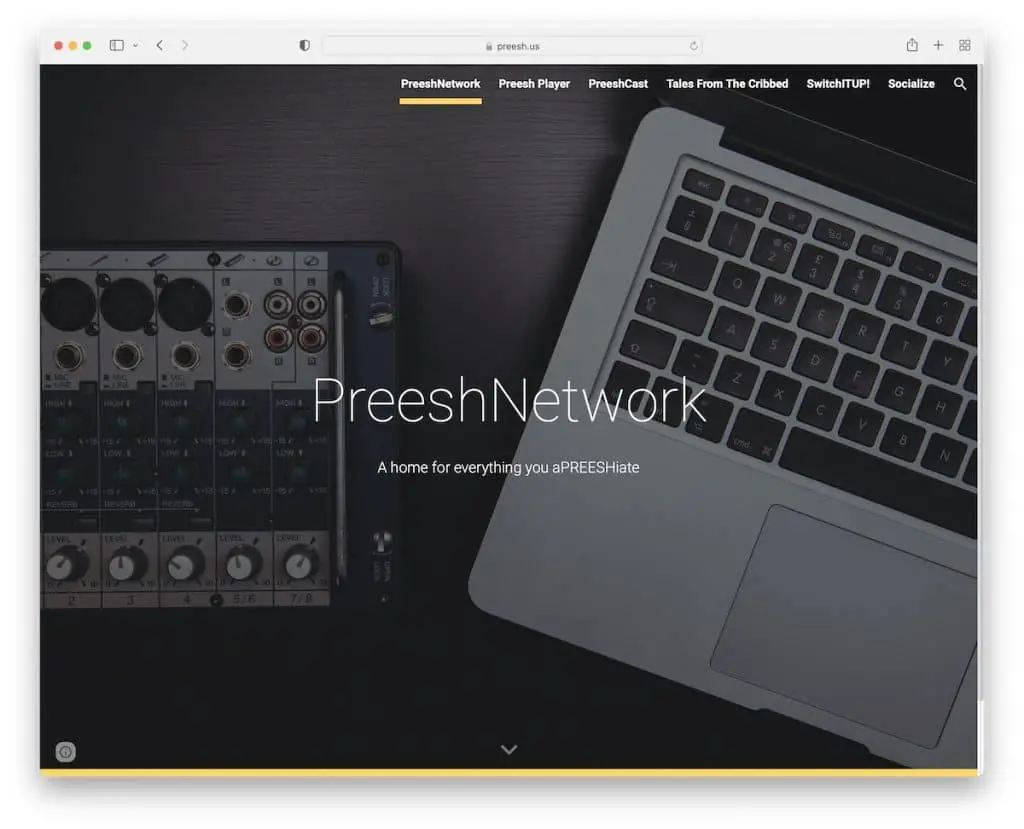
7. プリーシュ

Preesh のホームページは、視差効果、タイトル、およびテキストを備えたフルスクリーンの画像背景です。
スクロール下には、ソーシャル メディアやその他のプラットフォームのさまざまなアイコンのみが対照的な背景に表示され、より目立つようになっています。 しかし、より多くの情報を見つけるために他の内部ページに誘導するのは、フローティング ヘッダーです。
注:対照的な色を使用して、Web サイトをより動的にします。
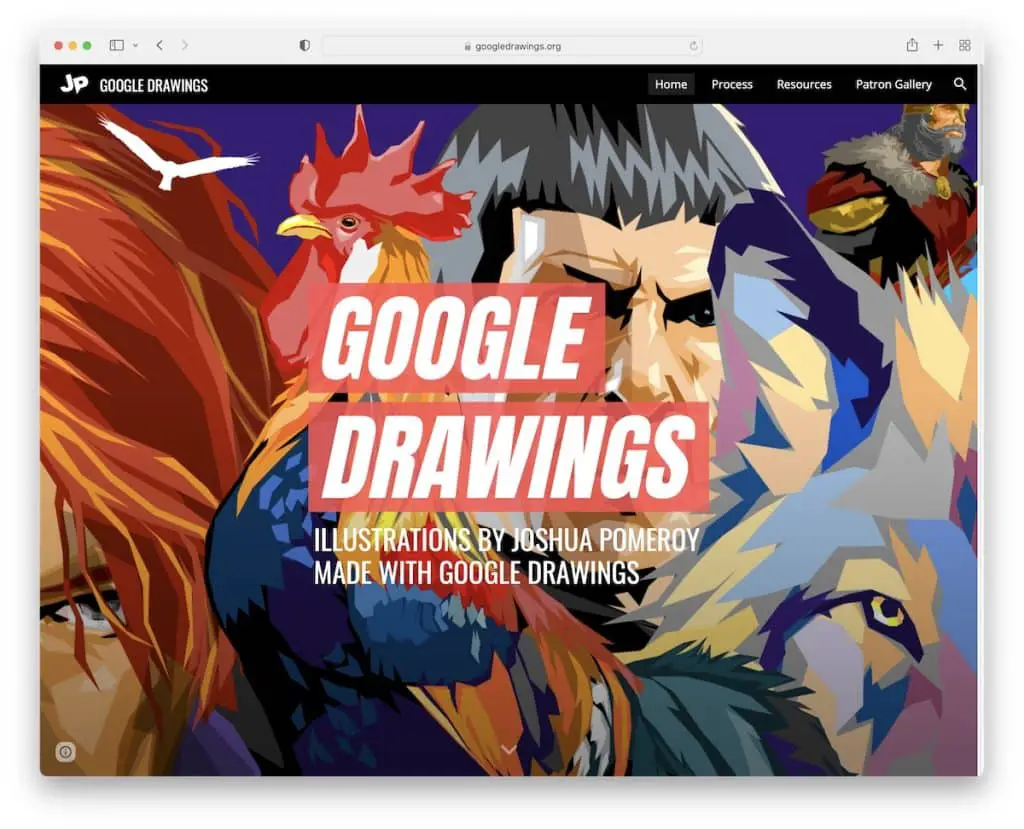
8. Google 図形描画

Google Drawings は、アートワークを表示する全幅の画像セクションを備えたフルスクリーンのレスポンシブ Web デザインを備えています。
ヒーロー画像には、アーティストに関する情報をすばやく提供するテキスト オーバーレイを使用したパララックス効果があります。 さらに、ヘッダーは、メニュー リンクとソーシャル メディア アイコンを備えた従来の粘着性のある Google サイト ヘッダーです。

注:美しい画像を紹介するには、全幅/全画面デザインを使用してください。
また、これらの素晴らしいアーティスト ポートフォリオの Web サイトをチェックして検討することもお勧めです。
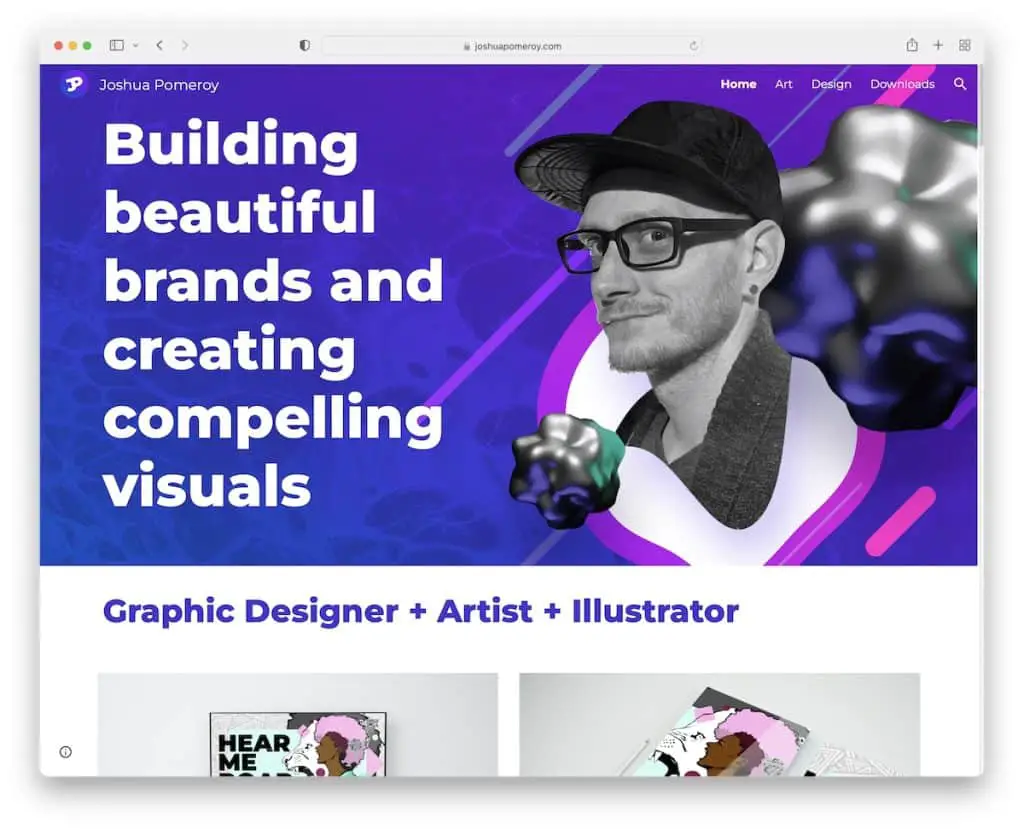
9. ジョシュア・ポメロイ

Google サイトだとすぐに推測できますが、Joshua Pomeroy は優れたスキルのおかげで、次のレベルに進みました。
ホームページはポートフォリオとして機能しますが、アートやデザインのページでさらに多くのプロジェクト例を確認することもできます.
ヘッダーとフッターの両方にメニュー リンクがあり、目的のページにすばやくアクセスできます。 さらに、Joshua は見栄えを良くするために透明なヘッダーを作成しましたが、スクロールするとソリッドになり、画面の上部にくっつきます。
注:ホームページをオンライン ポートフォリオにすると、誰もが検索しなくても作品に慣れることができます。
この最高のポートフォリオ Web サイトのコレクションにも興味があるかもしれません。
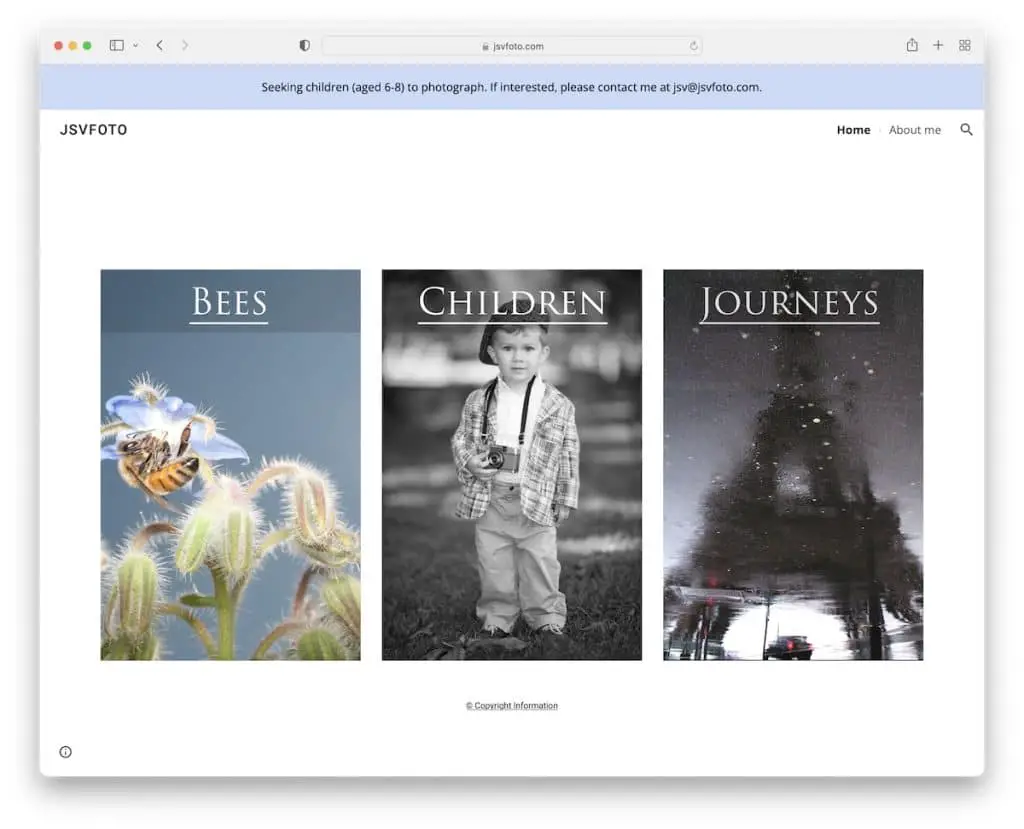
10.JSV写真

JSV Foto の Google サイトの例は非常に基本的なもので、画像の背景とタイトルを含む 3 つの「カード」が対応するポートフォリオにリンクしています。
トップバーの通知とページのベースと同じ背景色のヘッダーもあり、完璧な外観になっています.
注:見栄えを良くする 1 つの方法は、ヘッダーとフッターの背景をベースと同じ色にすることです。 しかし、より多くの例については、これらの最もクリーンな Web サイトを確認することもできます。
11.フラビオ・チャバトーニ

Flavio Ciabattoni には、タイトル、テキスト、CTA ボタンを備えた、スクロールせずに見える部分のより実用的なセクションがあります。
背景画像と透明なヘッダーが強い第一印象を与え、ページの残りの部分は閲覧者に快適なブラウジング体験をもたらします.
注:販売、ダウンロード、またはオプトインを増やしたいですか? フォールドの上に CTA ボタンを使用します。
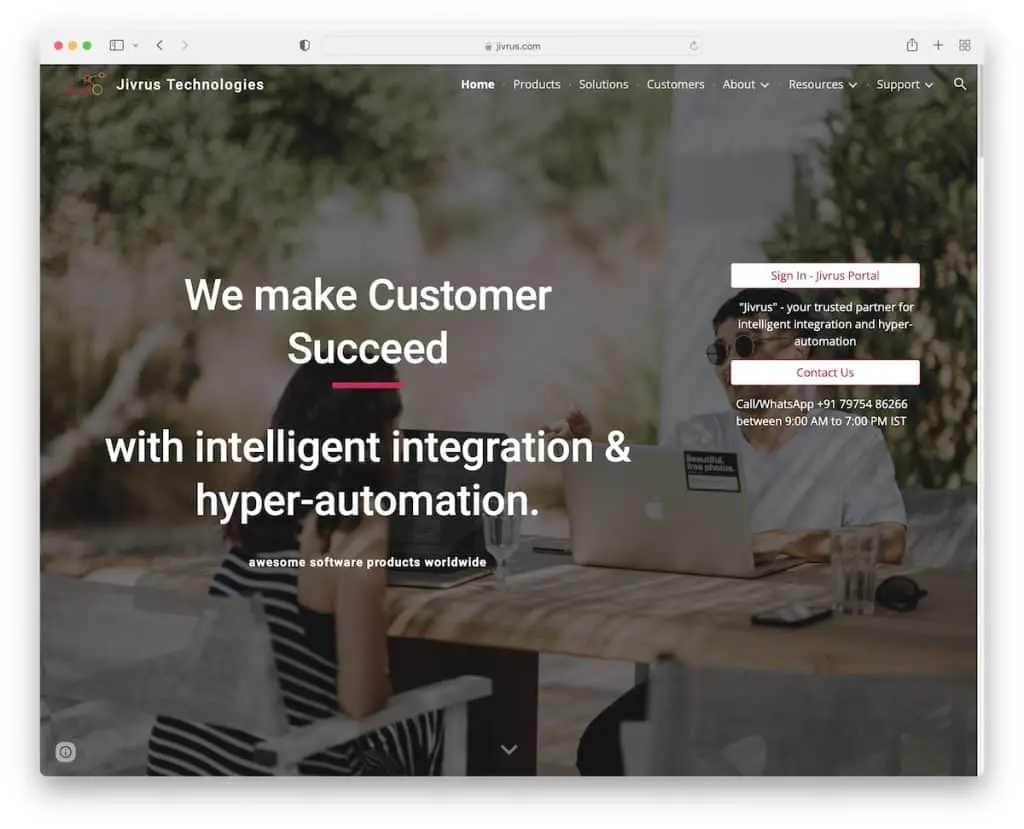
12.ジブラス

Jivrus には、製品、ビジネスなどに関するすべての情報が掲載されたかなり充実したホームページがあります。 彼らはまた、証言用に別のセクションを使用し、顧客のロゴを表示するために別のセクションを使用して、社会的証拠を即座に高めます.
ヘッダーがフローティングし、複数レベルのドロップダウン メニューがあり、目的の情報に簡単にたどり着けます。 一方、フッターにはSNSやGoogleマップなどとリンクする様々なアイコンが配置されています。
注: Google サイトに顧客の声を掲載して信頼を築きましょう。
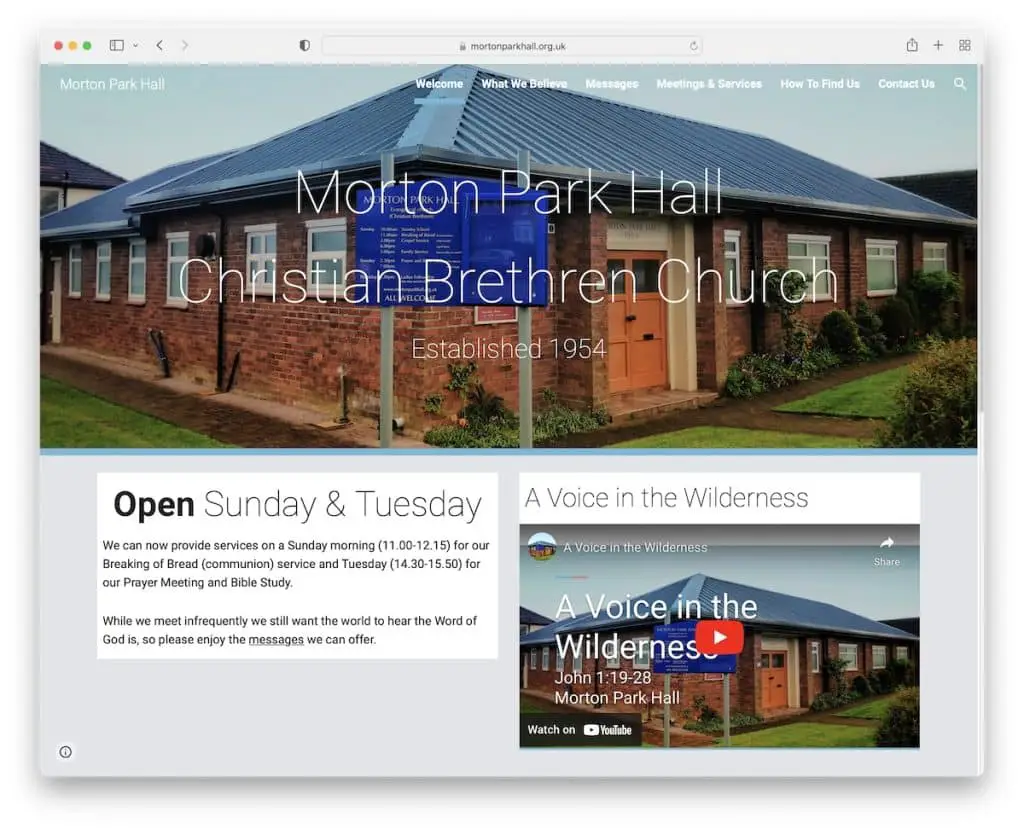
13. モートン・パーク・ホール

Morton Park Hall は、固定ナビゲーション バー、パララックス ヒーロー画像、埋め込みビデオ、Google マップを備えた基本的な Google サイトです。 さらに、フッターには、慈善団体の番号など、追加の連絡先情報が記載されています。
注:プロモーション ビデオはありますか? ビジネス Web サイトに埋め込みます。
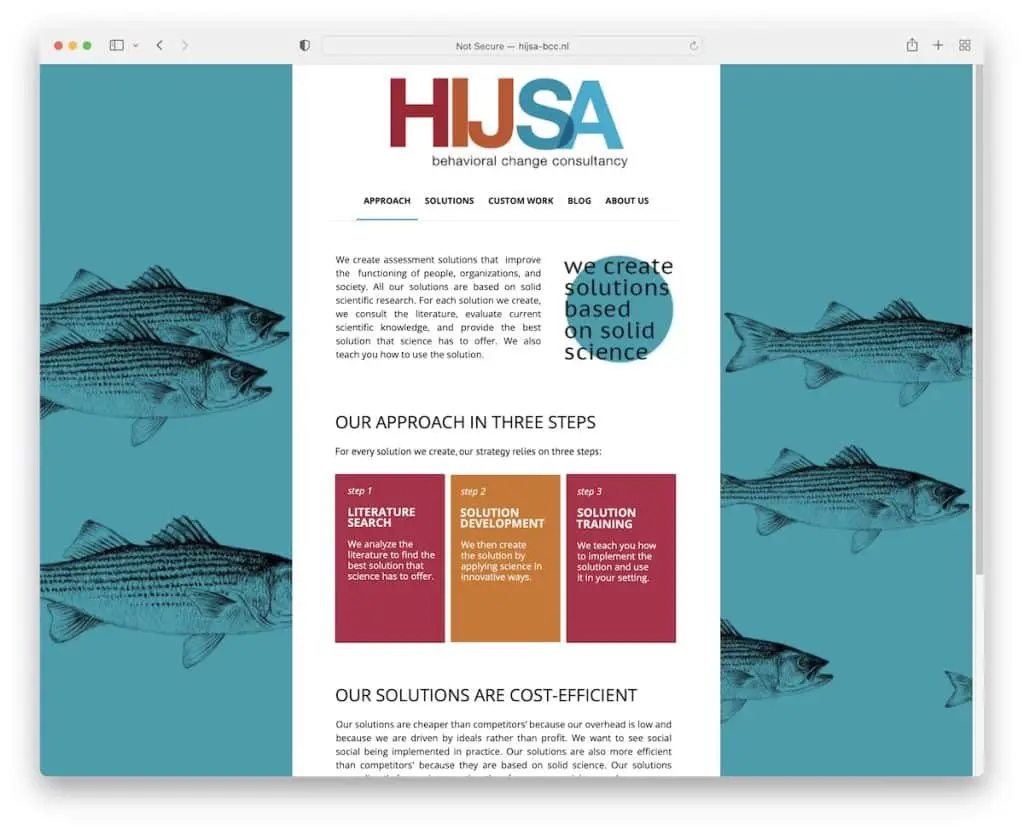
14. ハイザ

HIJSA は、ボックス化されたレイアウトと画像の背景を使用して物事を盛り上げる Google サイトの例です。 ヘッダーには大きなロゴとメニュー リンクがあり、フッターには電子メールと電話番号、ソーシャル メディアのアイコンが表示されます。
注:ボックス化されたレイアウトで別の方法を試してください。
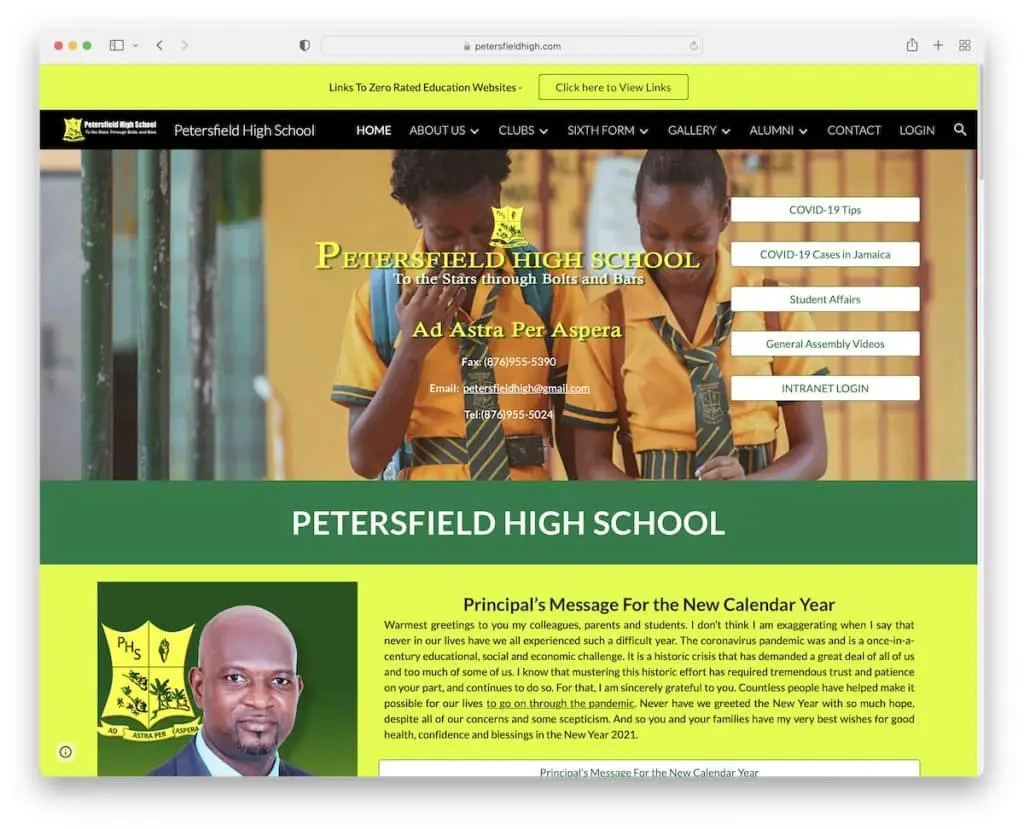
15.ピーターズフィールド高校

ピーターズフィールド高校の鮮やかな色の選択は、訪問者の注意を即座に引き付けます。 ページを際立たせるのは、ブランディングの一部です。
この Google サイトには、CTA 付きのトップ バー通知と、スクロール中にドロップダウン メニュー付きのヘッダーが表示されます。
埋め込まれたビデオに加えて、Petersfield High School のページにはフリップブックもあり、コンテンツをチェックするのが楽しくなります。
注: Web デザインではブランドを戦略的に使用してください。
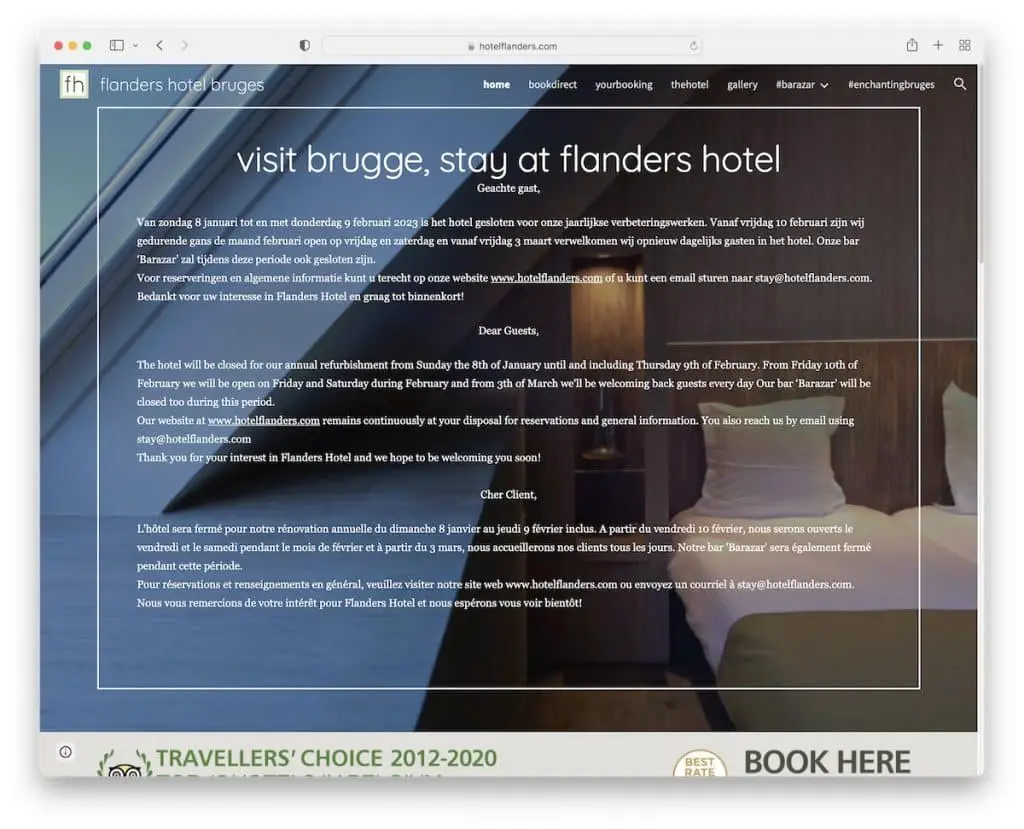
16. フランダース ホテル ブルージュ

Flanders Hotel Bruges は、スクロールせずに見える位置に画像の背景と、特別なお知らせを共有するテキスト オーバーレイを備えた、よりクラシックなホテルの Web サイトです。
この Google サイトには、さまざまなバッジと組み合わせて、別の信頼層を構築するカスタマー レビューを掲載するクールなアニメーション テキスト セクションがあります。 埋め込まれたビデオと Google マップは、場所に慣れるための便利な追加機能です。
注: Google マップを統合して、現在地を紹介します。
投稿が気に入ったかどうかをお知らせください。
