18ユーザーインターフェイスデザイナーのための無料の美しいCSSレイアウト
公開: 2022-04-11Webサイトは、これらすべての興味深いコンテンツの配置、色、および柔軟性をどのように取得しますか? CSSのせいです! CSSをWebのスーツと考えてください。 それはそれを素晴らしく見せるためにケーキにその余分なコーティングです。 Webを味わうことはできませんが、デザイナーが時間をかけてユニークで野心的で優れたWebブラウジング体験を提供することで、Webを最大限に楽しむことができます。 CSSの使用を開始するのはこれまでになく簡単でした。 現在、Webのスタイルを理解するためのオンボードエクスペリエンスを提供する、何百もの本、フレームワーク、およびコーディングWebサイトがあります。 最良の部分は、それらのスタイリングの取り組みに貢献できることです!
そのため、これ以上面倒なことはせずに、CSSのベテラン自身が作成した最も用途の広い18のCSSレイアウトを提供します。 これらのデザインとレイアウトは、プロジェクトで使用するために、またはレイアウトがどのように機能するかを理解するためだけに使用できます。 これは、CSSがどれだけ進歩したか、そしてインタラクティブなJSコードを少し追加するだけですべての違いが生まれることに気づき始めると、あなたを刺激する素晴らしいレイアウトのコレクションです。 一番下には、レスポンシブでモダンなレイアウトをすぐにスタイリングできるように、有名なCSSレイアウトフレームワークがいくつか含まれています。
ピュア

私たちが見たこれらすべての美しいCSSレイアウトで、あなたはまだ何かが欠けていることに気づきます。 これらは、完全に機能するWebサイトを作成するために配置できるWeb要素およびコンポーネントです。 もちろん、自分でコーディングすることは可能ですが、Pureのようなフレームワークを使用するときに時間を無駄にするのはなぜですか? Pureは、それ自体にいくつかのレイアウトオプションを提供します。 これらには、ブログ、電子メール、フォトギャラリー、ランディングページ、価格表、サイドメニュー、およびその他の種類のメニューが含まれます。
これらのレイアウトをつなぎ合わせて、独自のWebデザインの構築を開始できます。 Pureに付属するコンポーネントは、グリッド、ボタン、テーブル、フォーム、およびメニューです。 これらすべてをまとめると、これらすべてが簡単に流れます。 Pureを含めてCSSを作成することで、サイトまたはアプリがブラウザー間で適切に機能するようにすることができます。 それも本当にユニークに見えます。 何よりも、CSSファイルのサイズは小さいままです。 この機能は、モバイルユーザーや接続速度の遅いユーザーに最適です。
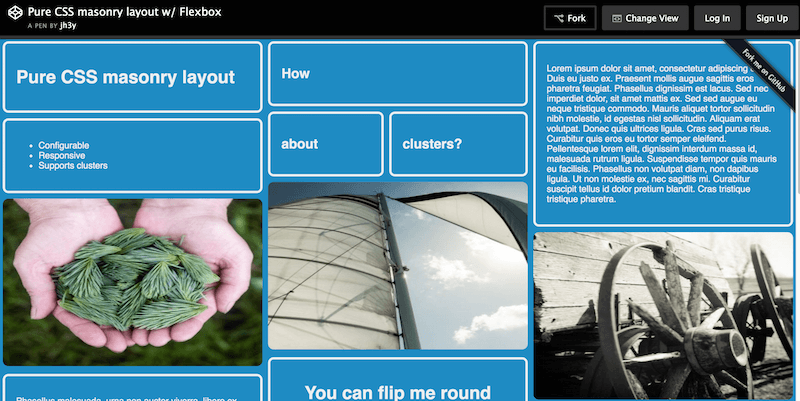
Flexboxを使用した純粋なCSS組積造レイアウト

Jhey TompkinsはCSSの専門家であり、昨年だけでもGitHubに15,000を超える個人の貢献があります。 なんて素晴らしい成果でしょう。 GitHubの彼のリポジトリの多くには100以上の星があり、彼は仲間の間でよく知られています。 Jheyのこの特定のCSSレイアウトは、Flexboxを使用して、要素やWebサイトウィジェットに対応した堅固な石積みレイアウトを実現します。 いくつかのエキサイティングな機能には、創造性を追加するための個々のグリッドの「反転」や、ユーザーがグリッドにカーソルを合わせると強調表示されるグリッドが含まれます。 結論として、これは多くのコンテンツを処理するWebサイトプロジェクトに最適なグリッドレイアウトです。
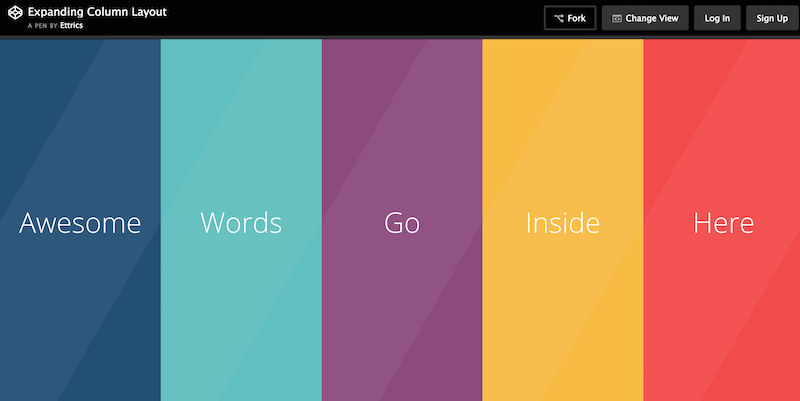
列レイアウトの拡張

Ettricsは、カナダの小さなデジタルデザインエージェンシーです。 2人の男がこの小さな代理店を管理し、世界中の何千人ものデザイナーが認めている素晴らしい芸術作品をいくつか作成しました。 また、過去にいくつかのクールなCSSスニペットを共有しました。たとえば、六角形のアニメーション、スライダーアニメーション、メニューオーバーレイ、ドラッグアンドドロップインターフェイス、インタラクティブな棒グラフなど、合計で最大100,000回以上の表示があります。
彼らはまた、チュートリアルを書いてコミュニティと共有することを恥ずかしがり屋ではありません。 彼らは、設計者が優れた設計理解を使用してユーザーインターフェイスキットと魅力的なユーザーエクスペリエンスを作成する方法について広範囲にわたって書いています。 開発者は、ExpandingColumnLayoutと呼ばれるこのレイアウトも作成しました。 視聴者はすでにこのレイアウトを30,000回以上閲覧しました。 このレイアウトにアクセスすると、さまざまな色の列を表示し、各列を個別に展開するポートフォリオに最適なシンプルなページレイアウトが表示されます。 拡大するウィンドウ内に、好きなコンテンツを入れることができます。
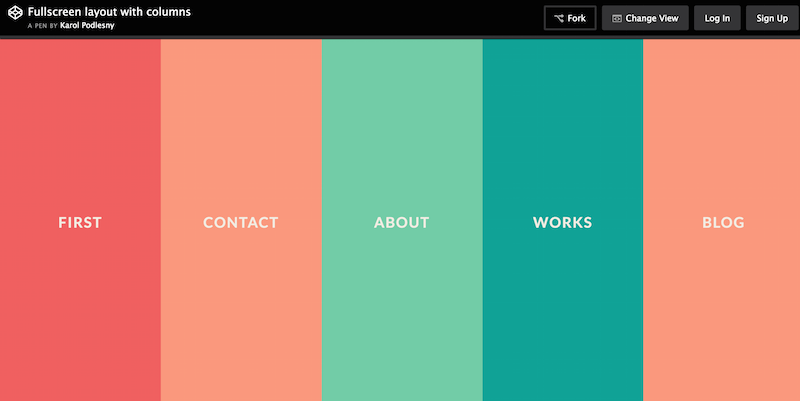
列のあるフルスクリーンレイアウト

Karol PodlesnyはEttricsの仕事を引き受け、回路図を少し変更しました。 また、異なる色のセットと、コンテンツを共有するためのわずかに最適化された拡張ウィンドウを取得します。 色を個別に管理する時間を節約するために共有する価値があります! さらに、それはフルスクリーンであり、モバイルデバイスに優雅に適応します。
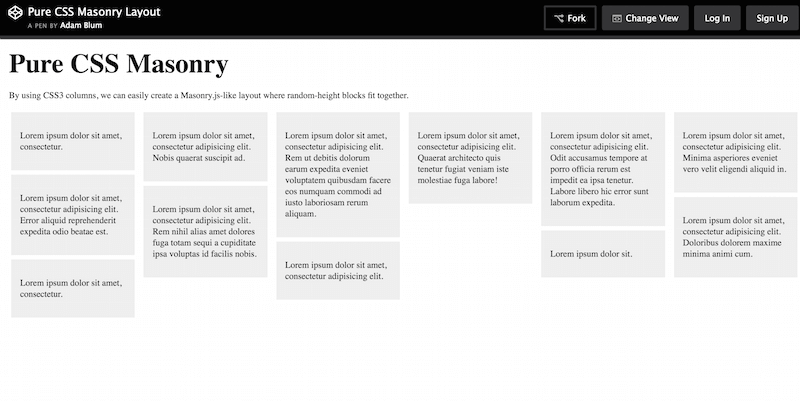
純粋なCSS組積造レイアウト

Adam Blumは過去にいくつかの興味深い共有を行ってきましたが、この純粋なCSS組積造のレイアウトも例外ではありません。 JavaScriptをいじくり回すことなく、CSS3列に関する知識を広げたい場合は、この単純なレイアウトが出発点として最適です。 とにかく、私たちは皆どこかから始めなければなりません。 また、作成者は個々の列ブロックをきちんと整理し、レイアウトに要素を追加し続けると、各ブロックの上にすばやく構築できます。
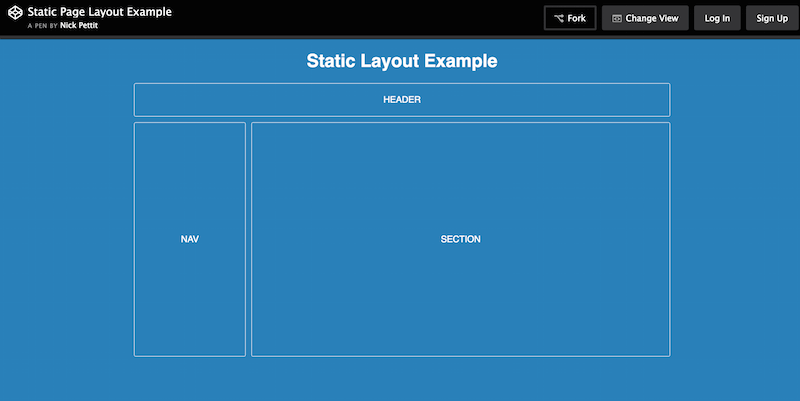
静的ページレイアウトの例

Nick Pettitは、世界的に有名な開発者学習リソースであるTreehouseの社内コース教師の1人である優れたゲーム開発者です。 Nickがこのレイアウトでここに構築したのは、静的なWebサイトのレイアウトがどのように機能するか、そしてそのような静的なレイアウトを使用して、完璧に機能するデモを提供するために時間を費やす必要なしにプロトタイプを構築する方法の例です。
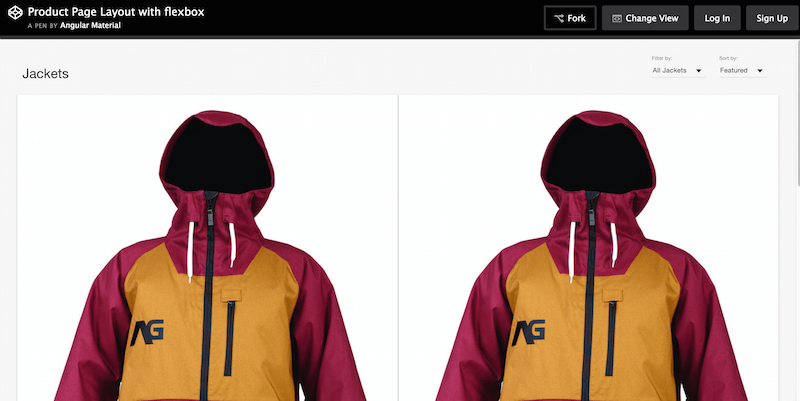
Flexboxを使用した製品ページのレイアウト

Angular.jsの背後にある公式チームも、特定のレイアウトを作成するためにさまざまなスニペットとコード構造を積極的に共有しています。 そのため、Angular Materialは、コミュニティに製品ページ用の堅固なFlexboxレイアウトを提供しています。 開発者は、このテーマに個別の製品グリッドを詰め込み、注目の製品と通常の製品を表示しました。 また、この製品に結果を並べ替えてフィルタリングする機能を提供しました。 全体として素晴らしい結果。 これにより、マテリアルデザイン仕様で増幅された新しいAngular2フレームワークに何が期待できるかを少し味わうことができます。
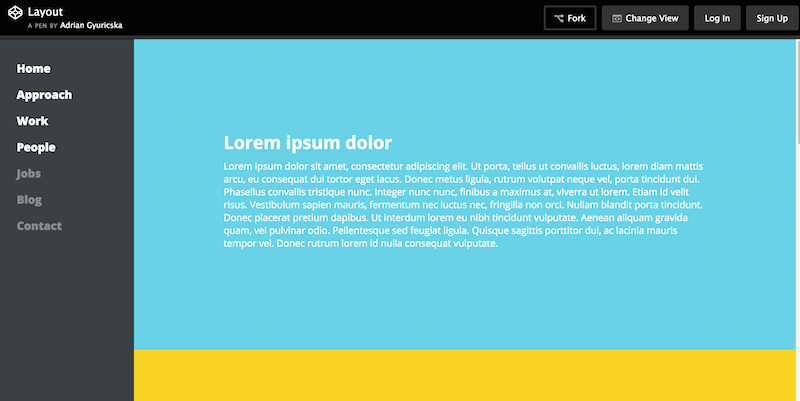
美しいCSS3レイアウト

Adrian Gyuricskaは、ポートフォリオページをホストするのに理想的な非常にすっきりとした小さなCSSレイアウトを作成しましたが、基本的には単一ページのブログレイアウトに変換することもできます。 私たちが最も気に入っているのは、リンクが豊富な滑らかなサイドバーと、さまざまなセクションに分割されたカラフルな要素のレイアウトです。 また、JavaScriptアクションが少し発生しており、テンプレートはJadeとSCSSでスタイル設定されています。
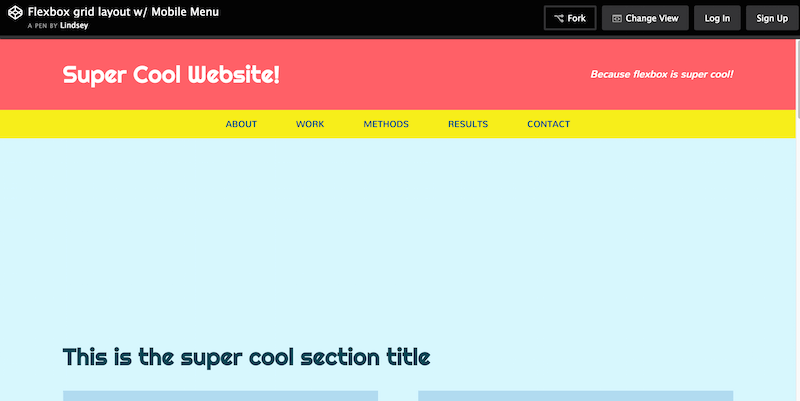
モバイルメニューを使用したFlexboxグリッドレイアウト


Lindsey Di Napoliは、フロントエンドデザイナーとしての彼女のキャリアを描いたポートフォリオ/リソースプロジェクトであるCSSgirlの背後にいます。 彼女は自分の時代にいくつかのクールなものを構築しました。Flexboxグリッドレイアウト(サポートされているモバイルナビゲーション付き)は、少なくとも無料共有の点で、これまでの彼女の最高の作品の1つです。 彼女は過去に本当に刺激的なプロジェクトに取り組んできたと確信しています。 いずれにせよ、このレイアウトは、Flexboxを使用して美的で完全に位置合わせされたデザインを作成する方法を示しています。 コンテンツエリア内のカードが好きで、ソーシャル共有ボタンを表示する小さなオーバーレイがあります。
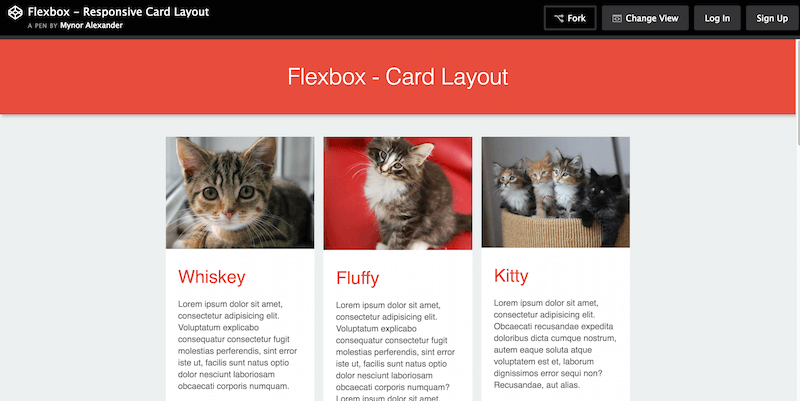
Flexboxを使用したレスポンシブカードレイアウト

Mynor Alexanderは、Flexboxとカードのレイアウトについていくつか教えてくれます。彼に直接会う必要はありません。 すべてはここにあり、Flexboxを使用して構築されたこのレスポンシブカードレイアウトのソースコード内にあります。 今日、カードレイアウトの適応は継続的に成長しています。 デザイン経験に対する彼らの価値はかけがえのないものです。 したがって、フロントエンド開発者としてデザインでカードを使用する方法を学ぶことは、Webデザインの未来に進むための典型的なことであることは言うまでもありません。
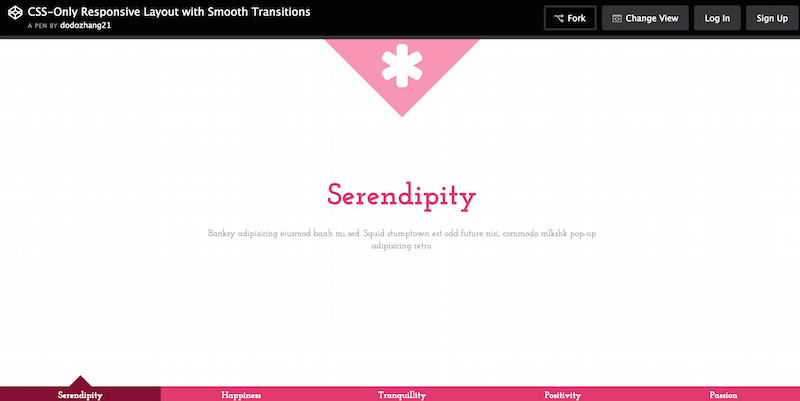
スムーズな遷移を備えたCSSのみのレスポンシブレイアウト

Ying Zhangは、Web開発者としていくつかの大手ブランドと協力し、彼女のプロジェクトPure Essenceをホストして、彼女のキャリアの進歩について話し合っています。 彼女が共有したスニペットの中には、サポートされているスムーズな移行を備えたこの純粋なCSSレイアウトがあり、すべて完全かつ完全にレスポンシブです。 遷移は、ページの下部にあるメニュー選択によって発生します。 アイテムをクリックすると、新しいページがロールオープンし、スムーズに移行します。 さらに、要件に合わせてページの各側面をカスタマイズできます。 Web上で双方向性を構築する方法の素敵な例。
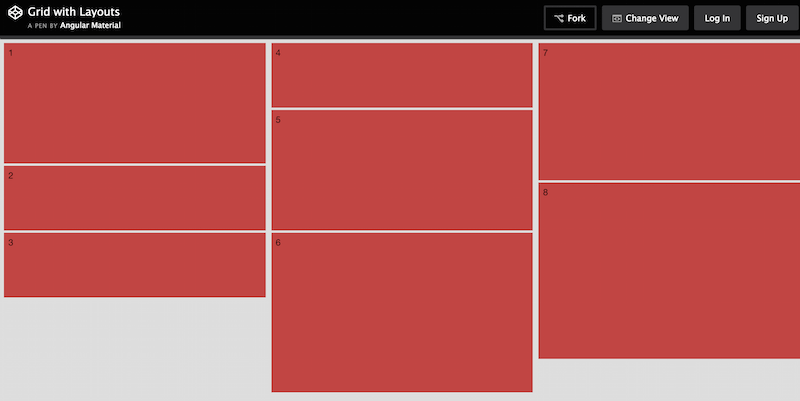
レイアウト付きグリッド

これはAngularMaterialからのさらに別のシェアです。 今回は、将来の設計開発の定型文として使用できるシンプルなグリッドレイアウトを共有しています。 彼らはAngular2フレームワークの完全なリリースに備えて、新しいレイアウトとコンセプトを押し出し続けているので、CodePenページに注目してください。
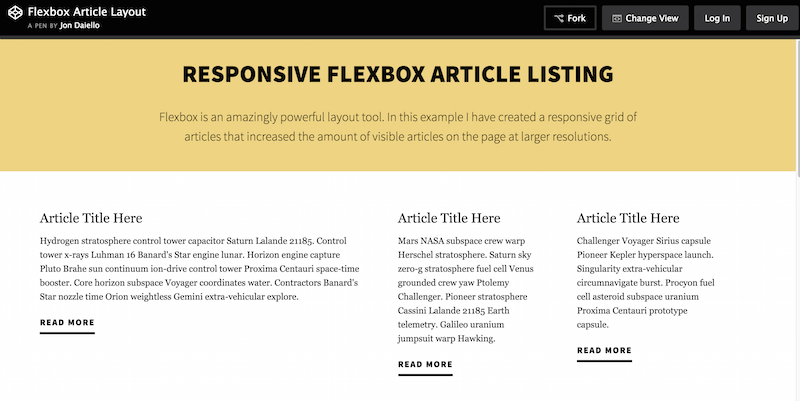
Flexboxの記事のレイアウト

Jon Daielloは、製品の設計と開発を含む多くの素晴らしいプロジェクトに取り組んできました。 このレイアウトでは、彼は行って、コンテンツのレイアウトを構築する際にFlexboxが実際にどれほど柔軟であるかを示しました。 雑誌やブログの記事を問わず、Flexboxを使用すると、他では見られない鮮明な品質を実現できます。 このレスポンシブアーティクルレイアウトは、グリッド内の従来のコンテンツレイアウトに似せて構築されています。 これは、ジョンが自分のWebサイトで使用しているのと同じレイアウトです。これは、彼が自分の仕事を信頼しているという別の言い方です。 確かに、ヘッダーとフッターの領域は少し改善される可能性があります。おそらく、このレイアウトから取り除く必要があるのは、グリッド自体の実際の構造だけです。
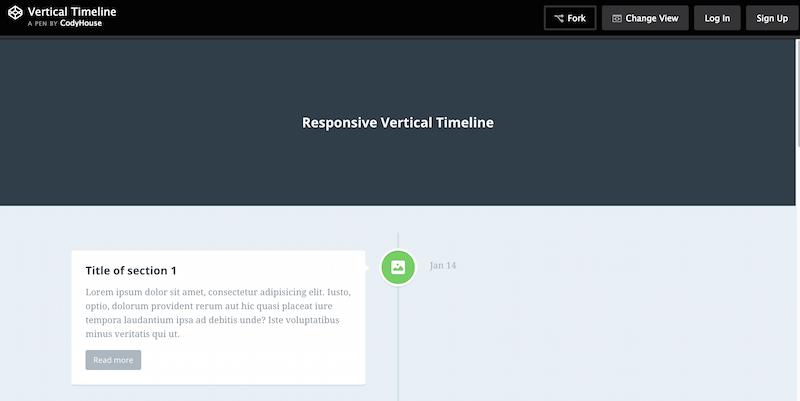
レスポンシブ垂直タイムライン

CodyHouseは、すぐに使用でき、カスタマイズしやすいコードスニペットの無料ライブラリです。 CodyHouseは、新しいスニペットまたはスクリプトをリリースし、チュートリアルとガイドを添えます。 これらのガイドとチュートリアルは、コードがどのように機能し、最終結果を達成するかを示しています。 この例では、レスポンシブ垂直タイムラインレイアウトがあります。 あなたがどれだけ進歩したかを紹介したいビジネスウェブサイトやポートフォリオで理想的にそれを使うことができます。 このデザインが雑誌で見られるのは珍しいことです。 ただし、タイムラインレイアウトを使用して、特定のブログタイプのサイトを回避することができます。 最新のビジネスアップデートやニュースに関連するコンテンツを公開している人も、この機能を利用できます。
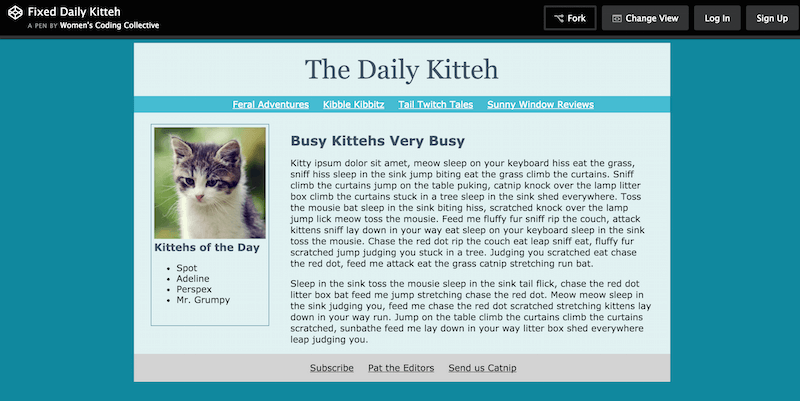
デイリーキッテを修正

Women's Coding Collectiveとしても知られるWCCは、女性を支援することを厳密に目的とした開発者のコミュニティです。 WCCは、コードを書くことで彼らに力を与えます。 これにより、今日のWeb開発コミュニティで一般的に見られる性別の役割間のギャップを埋めることができます。 WCCは、開発者としてのキャリアを開始するためのガイダンスとリソースを女性に提供します。 このDailyKittehレイアウトの例は、WCCが学習のために提供する種類の作業の例の1つにすぎません。 女性は素敵で静的なウェブサイトページを構築する方法を学ぶことができます。 WCCは、すべての要素が最終結果のためにどのように協力するかを理解させることもできます。
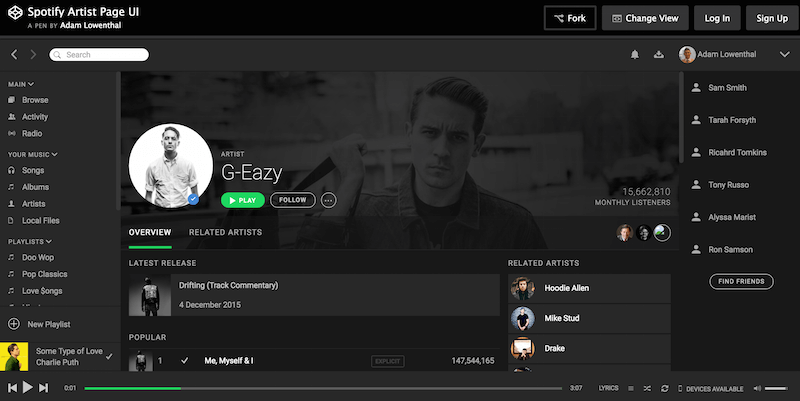
SpotifyアーティストページのUI

Adam Lowenthalは、Spotifyのアーティストページから直接取得したUI要素の非常識な編集を提供します。 これは、完全に描写して理解するのに少し時間がかかる巨大なレイアウトです。 レイアウトの奥深くにあるナビゲーションメニューでいっぱいのサイドバーがあります。 これらのレイアウトにより、ユーザーはアーティストページのさまざまな側面にアクセスできます。 最新の曲と音楽プレーヤーが統合されているだけでなく、関連するアーティストも追加されています。 このレイアウトを完全に理解するには、時間をかける必要があります。 しかし、それは本当の宝物なので、あなたは旅を楽しむことができ、そして楽しむべきです。
スケルトン

大規模なフレームワークのすべての広範な機能を必要としないプロジェクトを構築している場合は、Skeletonが最適です。 開発者は、この定型テンプレートに便利な要素を追加して、デザインをブラッシュアップしました。 グリッドは、モバイル対応でデバイスに自動的に適応する基本的な12列のグリッドです。 タイポグラフィはカスタマイズ可能で、レスポンシブプロパティを使用して各ブラウザで適切に調整します。 いくつかの事前定義されたスタイルのボタンから選択し、カスタムフォームを実装することもできます。 これらは管理が難しい場合があることは誰もが知っていますが、Skeletonはそのプロセスを簡単にします。 次に、メディアクエリ、コードの強調表示、テーブル、リスト、基本的なユーティリティなどの要素があります。 利用可能なデモランディングページをダウンロードすることもできます。
スージー

Susyは、すべてのハードワークを実行するフレームワークの原動力です。 アイデアとデザインパターンを1つのレイアウトにまとめることができます。
