Bitz テーマを使用して WordPress サイトに JQuery を追加する 2 つの方法
公開: 2022-11-12Bitz WordPress テーマを使用している場合、いくつかの方法で jQuery をサイトに追加できます。 子テーマの functions.php ファイルに追加するか、jQuery Input などのプラグインを使用してテーマに含めることができます。 functions.php ファイルにコードを追加することに慣れていない場合は、jQuery Input などのプラグインを使用することをお勧めします。 これにより、コードを編集することなく、WordPress サイトに jQuery を簡単に追加できます。 プラグインをインストールして有効にしたら、[設定] » [jQuery 入力] ページに移動し、[jQuery コード] というラベルの付いたボックスに次のコードを入力します: jQuery(document).ready(function($){ //Your code goここ }); 「コードはここに入る」を独自の jQuery コードに置き換えてください。 それが終わったら、「変更を保存」ボタンをクリックすれば設定完了です! これで、Bitz テーマを使用して WordPress サイトに jQuery を追加する 2 つの異なる方法が得られました。 コードの編集に慣れていない場合は、jQuery Input などのプラグインを使用することをお勧めします。 それ以外の場合は、コードを子テーマの functions.php ファイルに追加することもまったく問題ありません。
JQuery は最も人気のある Javascript ライブラリではありませんが、人気があります。 このプログラムを使用すると、JavaScript を必要とせずに Web サイトに対話機能をすばやく追加できます。 サイトのサイズが比較的小さい限り、うまく機能するはずです。 WordPress はシステムに組み込まれている機能であり、すぐにインストールする必要があるものではないことを理解することが重要です。 テーマをゼロから作成するには、functions.php ファイルが必要になる場合があります。 既に存在する場合は、テーマの性質に基づいて簡単に追加できます。 ライブラリと custom_script.js は、管理ページを除いて、設定に応じてページ ヘッダーに読み込まれます。
これらのツールは非常に便利で、Chrome デベロッパーの頭痛の種を減らすことができます。 jQuery で応答しない場合は、常にエラーを特定する必要があります。 Chrome 開発者ツールは使いやすいです。 いくつかの小さな変更の結果として、WordPress サイトで jQuery ライブラリを使用することになります。
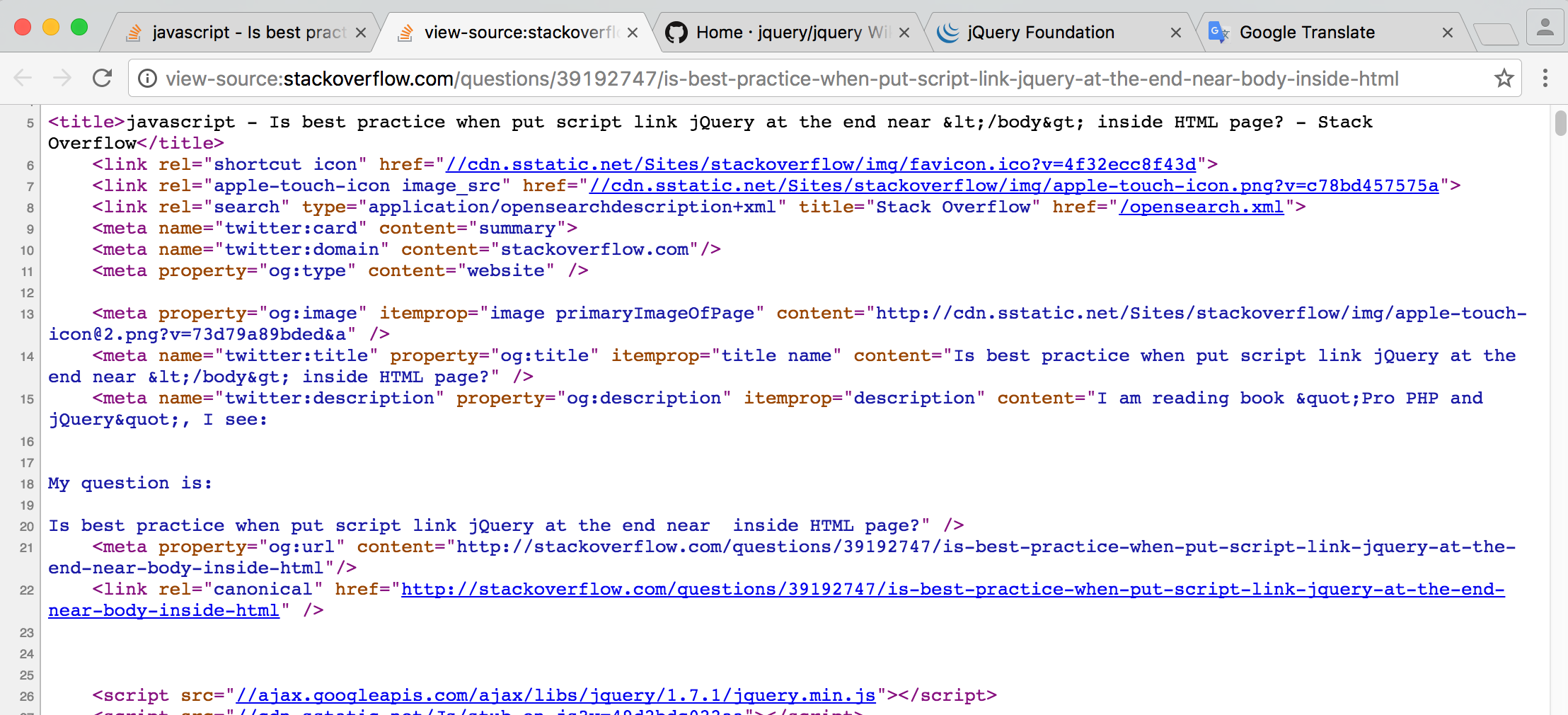
Jquery は HTML のどこに配置する必要がありますか?

jQuery は、 HTML ドキュメントのタグ内に配置する必要があります。 これは、jQuery が JavaScript ライブラリであり、使用する前に JavaScript をロードする必要があるためです。 タグ内に jQuery を配置することで、ライブラリを使用する他のコードよりも先にライブラリが読み込まれるようにします。
Treehouse コミュニティは、あらゆる背景やスキル レベルの開発者、デザイナー、プログラマーが集まる場所です。 コミュニティに参加すると、何千人もの Treehouse の卒業生や学生と交流するユニークな機会が得られます。 最新のコンテンツに遅れずについていくことができ、協力的なコミュニティで新しい人々と出会うことができます。 Treehouse では、新入生に対して 7 日間の無料試用期間を提供しています。 2014 年 4 月 11 日午後 6 時 39 分、Lauri Hasko がステージに上がりました。 私はこのことについて話しているだけなので、信じたくありません。 ヒープの一番下に到達するには、コードはクラス/オブジェクトにある必要があります。 app.js ファイルが、プログラマーが開くためのドキュメントの準備ができていない場合はどうなりますか? これはコメントできますか?
jQuery が含まれている場合は、適切なバージョン番号を指定する必要があります。 ほとんどの場合、これは 1.11.1 または 2.1.1 に対応します。
jQuery には、使用する場合に知っておくべきいくつかのセレクターがあります。 ドキュメント内の要素を検索するときは、find() セレクターが使用されます。 ドキュメント オブジェクトには、最初の引数に続く 2 番目の引数 (セレクター) が与えられます。
attr() セレクターでは、属性の値を取得できます。 最初の引数は要素で、2 番目の引数は照会する必要があるセレクターです。
要素の終わりが追加可能な場合、append() メソッドを使用してデータを追加します。 最初の引数はセレクターで、2 番目の引数は追加するデータです。
Wrap() は、要素を div または span でラップするために使用されるメソッドです。 最初の引数はラップされる要素で、その後にセレクターとなる要素が続きます。

Jquery の前に画像を読み込む必要がある
jQuery の前にイメージをロードするつもりがない場合は、defer 属性を使用してヘッドにロードするか、jQuery を使用して非同期的にロードできます。
WordPressにはJqueryが必要ですか?

jQuery といくつかの重要な jQuery ライブラリが WordPress にバンドルされています。 jQuery はさまざまな WordPress テーマやプラグインで使用されているため、開発者は独自のプラグインやテーマで jQuery を使用できます。 WordPress テーマまたはプラグインで jQuery を使用する場合、ユーザーは最初に独自の jQuery スクリプトを追加してキューに入れる必要があります。
非常に動的で魅力的で独特な Web サイトを作成できるため、WordPress 開発者の間で非常に人気のある JavaScript ライブラリです。 ハイパーテキスト マークアップ言語 (HTML) とカスケーディング スタイル シート (CSS) を更新および変更するだけでなく、新しいものを作成するためにも使用できます。 この記事では、プラグインの有無にかかわらず、Web サイトに jQuery を追加するプロセスについて説明します。 Web サイトで使用する前に、ライブラリを互換モードにすることをお勧めします。 別の言い方をすれば、ページに読み込まれるとすぐにモードに入り、使用している他の JavaScript ライブラリとの競合を回避します。 関数を適切に組み込む前に、スクリプト ファイルを作成してテーマのフォルダーに保存する必要があります。 WordPress の関数とスクリプトの基礎を学ぶ代わりに、プラグインを使用してそれを行うことができます。
使用するプラグインを決定する前に、jQuery と、それが WordPress でどのように機能するかを学習することをお勧めします。 例として、あなたのウェブサイトでこのようなプラグインを見てみましょう。 利用可能なフィールドは、幅広いタスクを実行できます。 このフィールドは、[投稿] をクリックしてテストできます。新しい投稿には、編集領域の下にカスタム フィールドが表示されます。
WordPress はどのバージョンの Jquery を使用していますか?
WordPress にはjQuery バージョン1.12 が含まれるようになりました。
Jquery を使用する必要があるのはなぜですか?
jQuery の目標は、Web サイトで JavaScript を簡単に使用できるようにすることです。 ほとんどの一般的なタスクは、1 行のコードを使用してアクセスできるメソッドにラップされた 1 行の jQuery コードで完了することができます。
Woocommerce は Jquery を使用していますか?
WooCommerce のフロントエンドは現在、DOM インタラクションに jQuery を採用しています。
