インスピレーションのための20の最高のアニメーションウェブサイト2021
公開: 2021-12-29最近ではほとんどすべてのブランドが素晴らしいウェブサイトを持っているので、ウェブデザインにアニメーションを追加すると、競争の激しい業界から目立つようになります。これらのアニメーションウェブサイトを垣間見ると、ユニークでクリエイティブなアニメーションで自分のウェブサイトを作成する動機になります。 。
ブランドを売り込むための効果的な方法の1つは、強力なWebプレゼンスを持つことです。 ただし、このスキームを検討するには、効果的に探索するために実用的で最新のWebサイトが必要です。 もちろん、Webサイトの使いやすさと機能性を優先する必要がありますが、アニメーションはユーザーエクスペリエンスを向上させ、マーケティングを成功させるのに役立ちます。 アニメーションは、Webサイトで使用できる強力なツールです。 信頼性を高めたい場合でも、より多くのリードを生成したい場合でも、シームレスなアニメーションをデザインに適用することで、大きな違いが生まれます。 したがって、私たちはあなたの創造性を解き放つのに役立つこれらのアニメーションのウェブサイトを厳選しました。
このリストには、滑らかで繊細で印象的なアニメーションを実装するさまざまなブランドが含まれています。 彼らはさまざまな製品やサービスを宣伝していますが、共通点が1つあります。それは、ブランドに力を与える息をのむようなアニメーションです。 確かに、コンテンツは王様なので、ウェブサイトを構築するには説得力のあるコンテンツが必要です。 さらに、優れたアニメーションは信頼性を向上させることもできます。そのため、これらのブランドは、GSAPアニメーションの力をそれぞれのWebサイトに取り入れることを見逃すことはありませんでした。 だから、このインスピレーションで少し時間を割いて、あなたの次のアニメーションウェブサイトプロジェクトからインスピレーションを得てください。
レアニマルズ

アニメーションを適切に適用すると、ブランドの信頼性を高めることができます。 それを行うためのインスピレーションが必要な場合は、私たちが収集したこれらのアニメーションWebサイトを確認できます。 Les Animalsは、フランスのリヨンを拠点とするデジタルクリエイティブスタジオで、オーダーメイドのウェブサイトやモバイルアプリケーションの作成を専門としています。 ホームページのデザインは、それが実装するフルスクリーンレイアウトで見事に見えます。 具体的には、ブランド名は、画面下部の微妙なアニメーションとソーシャルメディアリンク、およびサイドバーのメニューで表示されます。 さらに、このWebサイトは、スムーズなスライダーを使用してすばらしいコンテンツの一部を強調しているため、壮大に見えます。 GSAPアニメーションの統合により、全体的なデザインは、他のブランドがそのような機能を備えたWebサイトを作成するように促すことができます。
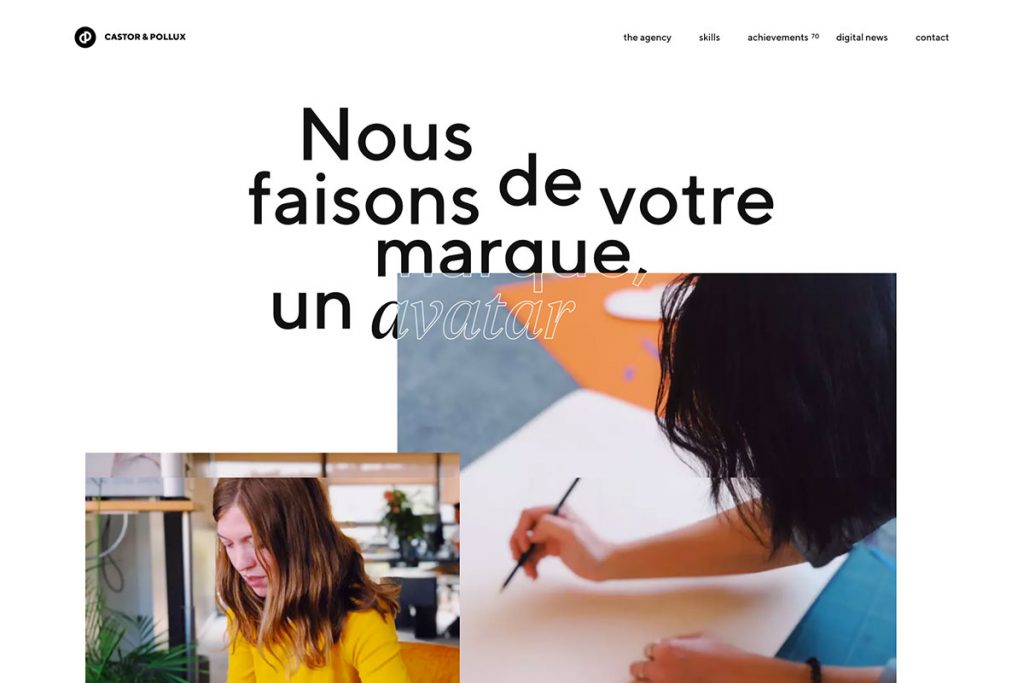
Castor&Pollux

あなたがあなたのウェブサイトを再設計することを計画するか、それをすぐに装飾することを計画するかどうかにかかわらず、あなたのウェブデザインでアニメーションを考慮することは良いことです。 Castor&Polluxは、ブランドのオンラインプレゼンスをサポートするデジタルコミュニケーションエージェンシーです。 このウェブサイトは、さまざまなセクションでスムーズで微妙なアニメーションを実装しています。 また、コンテンツを魅力的に表示するために、優れた非対称レイアウトを使用しています。 それとは別に、ウェブサイトもきれいでモダンに見え、空白が表示されます。 さらに、カーソルがデザインに魅力を加え、セクションごとに変化します。 それだけではありません。ビデオ統合も付属しているため、ブランドの紹介は迅速かつ明確です。
1マイナス1

これらのアニメーションWebサイトを垣間見ると、印象的なWebプレゼンスを作成するのに確実に役立ちます。 1Minus1は、最先端のWebサイト、Webアプリケーション、モバイルアプリ、およびマーケティングの作成に15年の経験を持つクリエイティブで技術的なデジタルエージェンシーです。 これらのアニメーションWebサイトのリストに含まれていると、Web要素をスクロールしたりホバーしたりすると、優れた魅力的なアニメーションが表示されます。 具体的には、ヒーローシーンは、ブランドをさらに紹介するためのビデオ統合を備えたアニメーション画像を表示します。 さらに、デジタルエージェンシーの洞察は、優れた明確なタイポグラフィに加えて、ルックアンドフィールを強化する高品質でクリエイティブなサムネイルで魅力的に見えます。
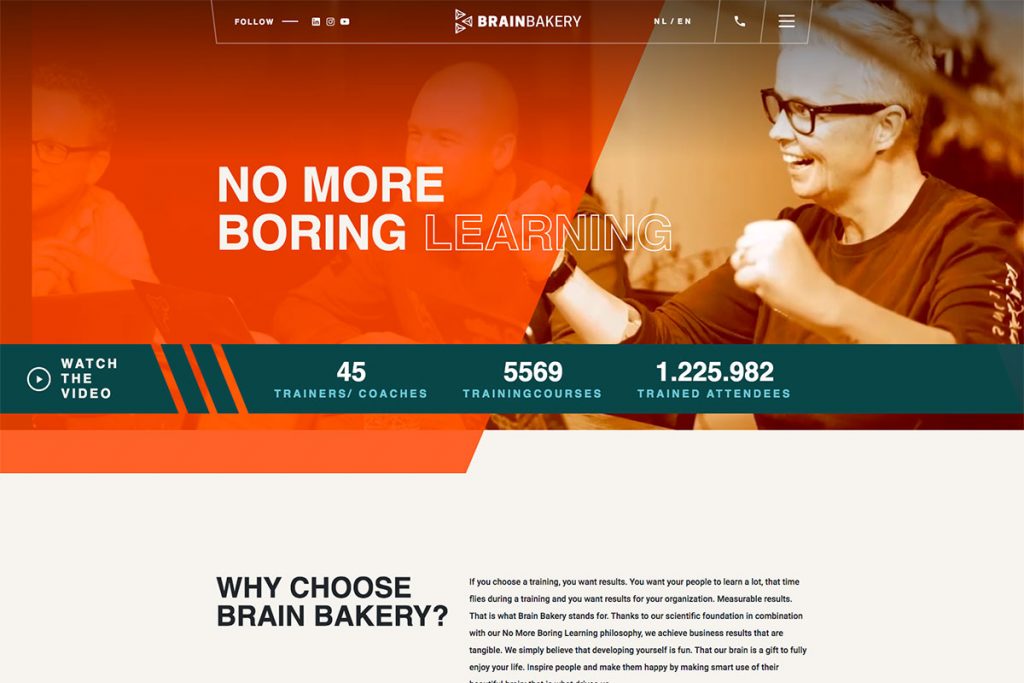
ブレインベーカリー

これらのブランドが注目に値するアニメーションで見事なウェブサイトのデザインをどのように獲得したかをご覧ください。 彼らがウェブ全体で彼らのブランドを表現するために選んださまざまなスタイルを発見してください。 Brain Bakeryは、モチベーションとして考えるのに最適な印象的なアニメーションWebサイトの1つです。 測定可能な結果を得ることが約束されているため、この会社は、トレーニングがコスト以上のものを提供し、職場でのパフォーマンスを向上させるための学習の移転を達成することを保証します。 ヒーローヘッダーは、コンテンツ表示のクールなデザインを持っています。 具体的には、画面の半分がフィルターモードで、残りの半分が表示されるビデオ背景を使用します。 ヒーローヘッダーには、ブランドの成功指標が表示されます。 機能の一部としてGSAPアニメーションを使用しているため、サイト全体の外観は非常に優れています。
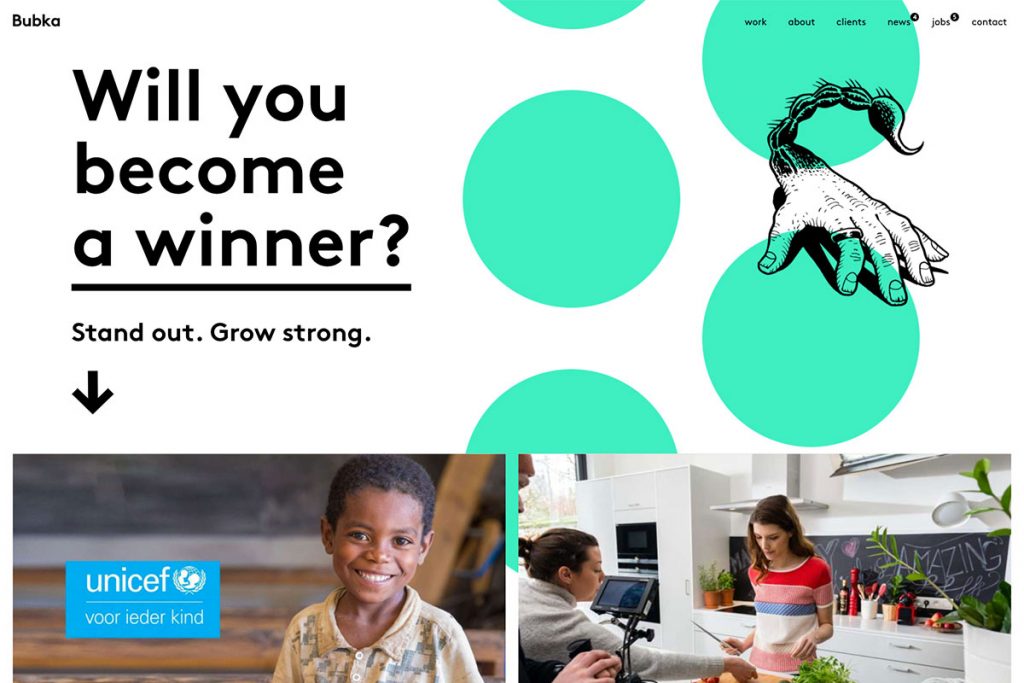
ブブカ

Webサイトの外観を新しくすることを計画している場合は、すばらしいインスピレーションとして役立つこれらのアニメーションWebサイトを確認することをお勧めします。 ブブカは、ブランドを際立たせるのに役立つアントワープの広告代理店です。 それはウェブに大きな影響を与えるよう努める創造的なデザインを持っています。 特に、ヒーローヘッダーは、ホバーすると素敵でクールなアニメーションになります。 好都合なことに、このWebサイトは、GSAPの機能を統合しているため、シームレスなアニメーションを表示します。 したがって、テキスト、画像、ボタン、およびその他の要素は、デザインに優雅さと創造性を追加します。 それだけではありません。クライアントのプレゼンテーションも、モノクロのロゴでクリーンでモダンに見えます。 さらに、このWebサイトは、スライダーを介してお客様の声を追加することにより、その信頼性も向上させます。
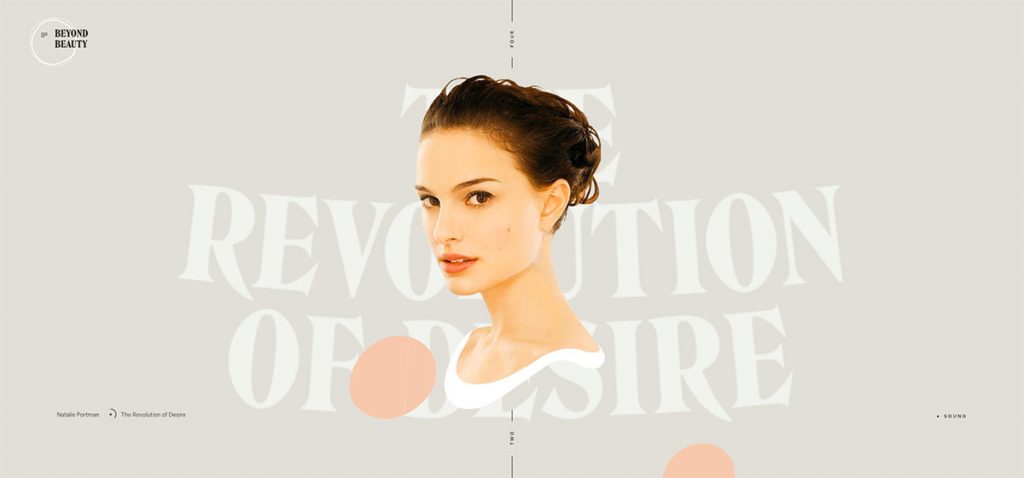
美しさを超えて

Webサイトに視覚的に魅力的なアニメーションを統合して、メッセージを長持ちさせます。 この壮大なインスピレーションには、優れた非常にクリエイティブなデザインのさまざまなWebサイトがあります。 Beyond Beautyは、その外観で知られる4人の女性に焦点を当て、その内面の美しさを創造的に発揮します。 具体的には、ホームページはシンプルでありながら活気のあるデザインを示しています。 スライダーを通して写真を使用している女性を強調するフルスクリーンレイアウトが特徴です。 会社の名前のほかに、ナビゲーションを容易にするためにオフキャンバスメニューも追加されています。 各ページで、明確な文字起こし、素敵な画像、シームレスなタイムラインなど、ゴージャスでクリエイティブなデザインが明らかになります。
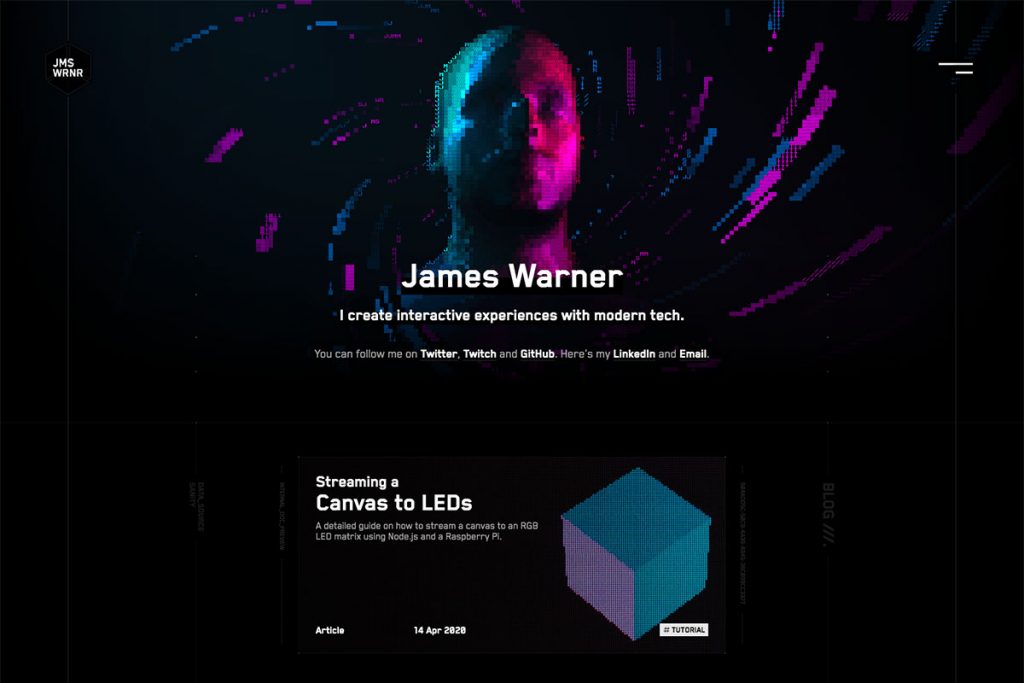
ジェームズワーナー

宣伝しようとしている製品やサービスに関係なく、Webデザインにアニメーションを適用すると、オンラインでの存在感にプラスの影響を与える可能性があります。 そのため、これらのアニメーションWebサイトを検討することは、時間の無駄ではありません。 James Warnerは、最新のテクノロジーを使用してインタラクティブなエクスペリエンスを作成するフロントエンド/UXエンジニアです。 ホームページには、ジェームズのクリエイティブで魅力的なピクセル化された画像と見事なアニメーションが掲載されています。 このWebサイトは、フロントエンドエンジニアの信頼性を高めるために作成されているため、他のホームページセクションにも魅力的なアニメーションが表示されます。 それだけではありません。ホバーするとアニメーション化する素敵で素晴らしいロゴもあります。 また、ソーシャルメディアリンクを備えたオフキャンバスメニューを使用します。
想起だから

動きの閃光は、ユーザーの注意を引くことができます。 したがって、GSAPアニメーションが今日ほとんどのデザイナーの心を魅了している理由を不思議に思う必要はありません。 Recollectionは、10年のサウンドと20のクラシックなアートワークに基づいた音楽インタラクティブな体験だからです。 これは、さまざまなブランドがアニメーションで目立つように刺激するアニメーションWebサイトのコレクションです。 ホームページには、芸術的な背景を持つ美しいアニメーションがあります。 デザインをより魅力的にするもう1つの素晴らしいトランジションスタイルがあります。 ユーザーは、スペースバーを押し続けることで、あるアーティストから別のアーティストに簡単に切り替えることができます。 さらに、このWebサイトでは、ソーシャルメディアアカウントとの迅速かつ簡単な接続も即座に提供されます。
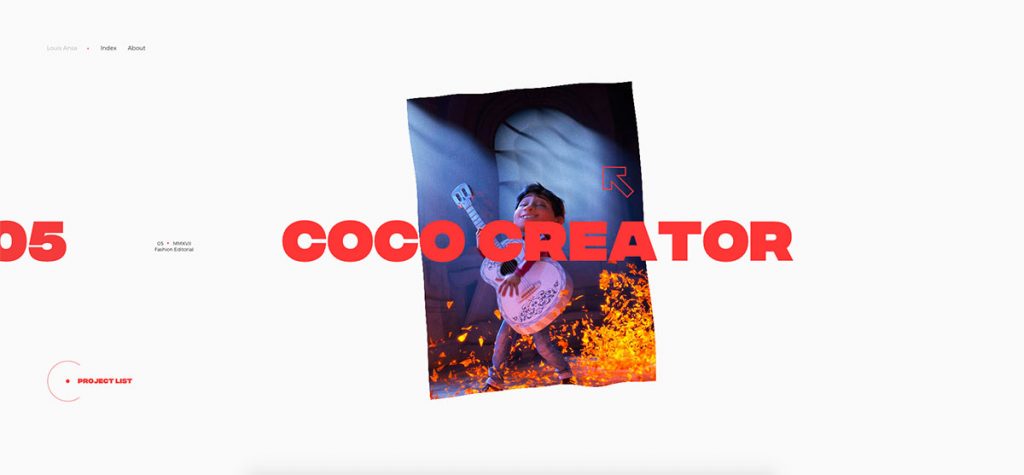
ルイ・アンサ

アニメーションは、ウェブサイトを完全に魅力的なものにすることができます。 コンテンツはWebサイトに不可欠ですが、優れたアニメーションは信頼性も向上させることができます。 これらのアニメーションWebサイトには、インスピレーションとして役立つさまざまな機能があります。 Louis Ansaは、現在フランスを拠点とするアートディレクター兼グラフィックデザイナーです。 彼は彼のポートフォリオで彼のキャリアをプロフェッショナルでありながら創造的な方法で紹介するつもりです。 したがって、ホームページは彼の作品を強調するスライダーで見栄えが良く、コンテンツを際立たせる空白でかなりきれいでミニマリストに見えます。 GSAPアニメーションを採用することで、彼のポートフォリオは見事でエレガントに見えます。 彼の作品はどれも、美しく配列された高品質の画像を持っています。
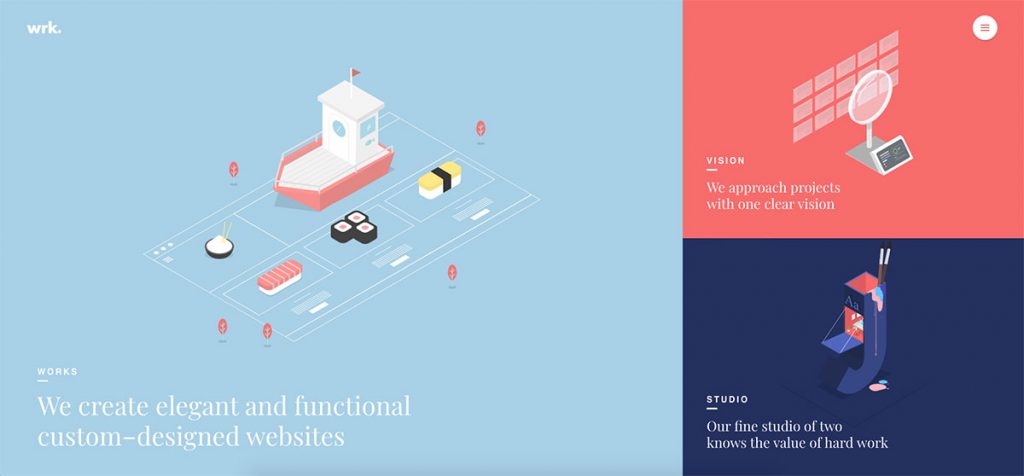
ワーアーク

Webアニメーションはそれぞれ異なる場合がありますが、適切に適用すると、Webサイトは確かに高度でプロフェッショナルに見えます。 このアニメーションWebサイトのコレクションでは、プロジェクトに適用するさまざまなアニメーションを見つけることができます。 Waaarkは、エレガントで機能的なカスタムデザインのウェブサイトを作成するフランスのクリエイティブなウェブスタジオです。 同様に、創造性を高めるためのツールの一部としてGSAPアニメーションを採用しています。 ホームページだけでも、微妙ながらも素敵なアニメーションを見ることができます。 特に、作品、ビジョン、スタジオの3つのセクションでコンテンツを展示しています。 同様に、キャンバス外メニューにはそのようなアイテムが表示されるため、ユーザーはさまざまな方法でアイテムにアクセスできます。 さらに、ワークページには、観客を感動させる優れた印象的なアニメーションがあります。

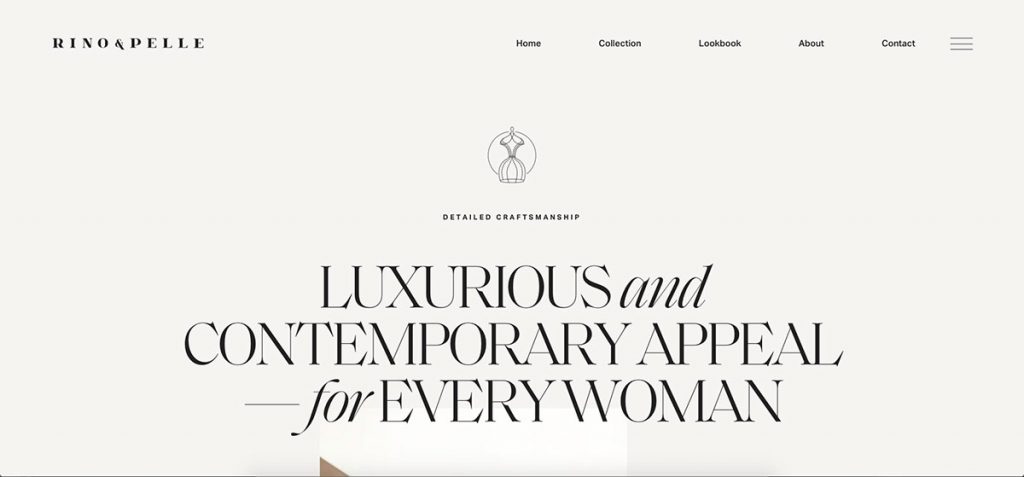
リノペレ

ウェブサイトの構築は、最近の最も効果的なマーケティング戦略の一部です。 それは間違いなく効果的ですが、Webデザインにアニメーションを追加することでデザインを改善することもできます。 これらのアニメーションのWebサイトをチェックして、次のプロジェクトについて詳しく調べてください。 Rino-Pelleは、女性がシックなライフスタイルを持てるように、ウェアラブル価格で豪華で現代的なファッションアイテムを提供するファッション会社です。 それはまた素晴らしいアニメーションを明らかにする魅力的なスタイルのコンテンツ表示を持っています。 ヒーローヘッダーには、ロゴのシンプルな表示とすっきりとした見出しがあります。 それだけではありません。滑らかでシームレスなカルーセルは、彼らが使用したファッションイメージを素晴らしく強調し、さまざまなファッションコレクションのプレゼンテーションも壮大に見えます。
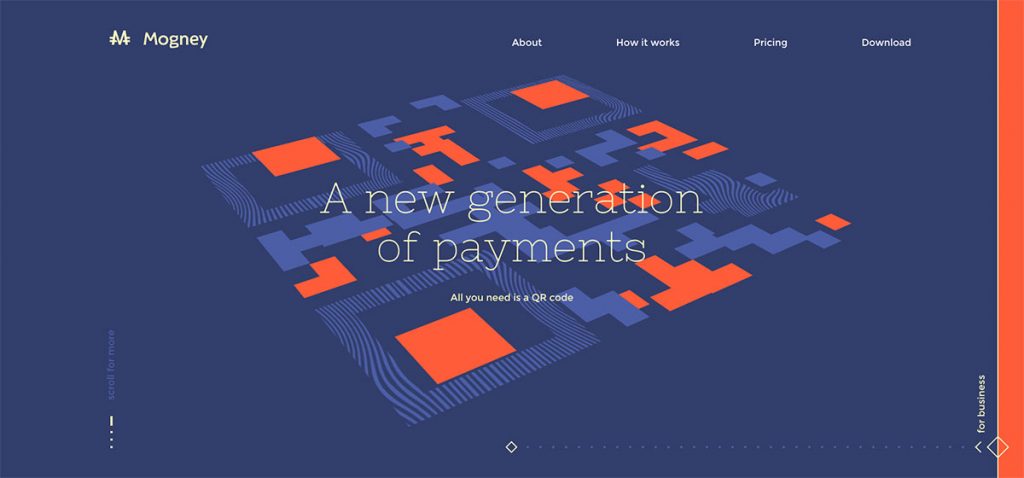
モグニー

アニメーションはあなたのウェブサイトを群衆から際立たせます。 したがって、Webデザインで優れたアニメーションを作成する動機が必要な場合は、おそらくこのリストを確認する必要があります。 Mogneyは、確認する価値のあるQRコード決済サービスです。 そのウェブサイトはGSAPを介して優れたアニメーションを実装し、1ページのデザインで包括的に見えます。 したがって、Web要素は、サイトのルックアンドフィールを強化する滑らかで滑らかな動きを示します。 特に、ヒーローヘッダーは背景として活気のあるバーコードを表示します。 さらに、魅惑的なトランジション効果は、サイトの創造性を本当に高めます。 ロゴはブランディングにおいて重要な役割を果たしているため、Mogneyはロゴがその成功に貢献できることを保証します。
Jorik

機能性はウェブサイトに不可欠ですが、それはデザインが退屈であるべきだという意味ではありません。 洗練されたアニメーションを追加すると、ユーザーの注意を引くことができ、良い印象を与えることもできます。 現在のストリートカルチャーに根ざしたファッションレーベル、ジョリックです。 このファッションeコマースは、日常生活、人気のあるスタイルのアイコン、そしてJorikの妻からインスピレーションを得ています。 彼の製品は非常にファッショナブルですが、WebサイトはGSAPアニメーションの統合によりさらに魅力的です。 したがって、Web要素は、製品をさらに魅力的にする貴重なアニメーションを表します。 具体的には、製品に素敵なホバー効果を適用し、ホームページ全体に空白で目立たせます。 それとは別に、各製品ページには、それらをうまく表示する十分な品質の画像があります。
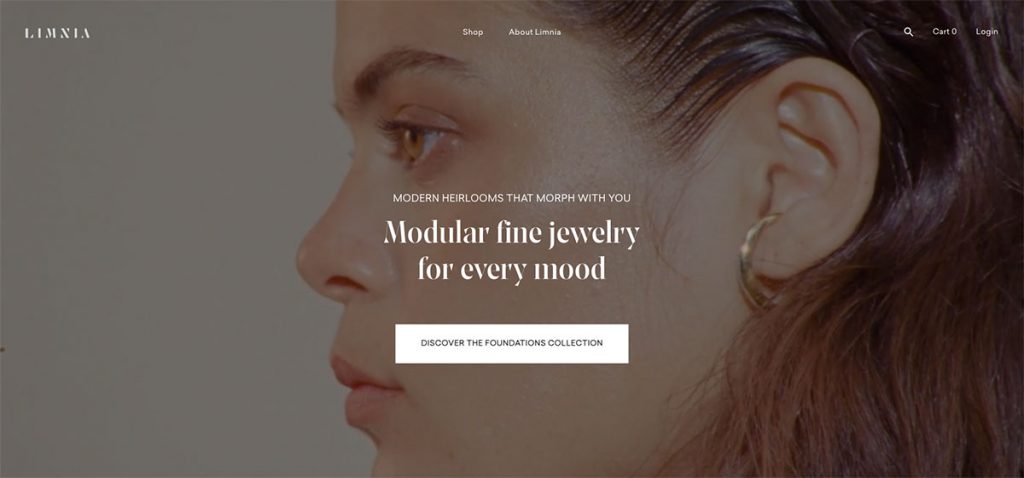
リムニア

次のWebデザインプロジェクトのために探索できるさまざまなアニメーションWebサイトがあります。 あなたが製品またはサービスを宣伝することを計画しているかどうかにかかわらず、これらのウェブサイトを探索することは価値があります。 Limniaは、ウェブ全体でブランドを高めるために存在するファッションウェブサイトです。 それは、クライアントと一緒に変化する巧妙でカスタマイズ可能なジュエリーラインを構築するファッション会社です。 このeコマースサイトはGSAPアニメーションを採用しており、製品をスタイリッシュにシームレスに提示します。 ヒーローヘッダーは、ビデオの背景を使用してブランドを紹介します。 さらに、スクロールするとゆっくりと上下に動く画像は、コンテンツをさらに輝かせるために使用する空白は言うまでもなく、デザインに魅力を追加します。
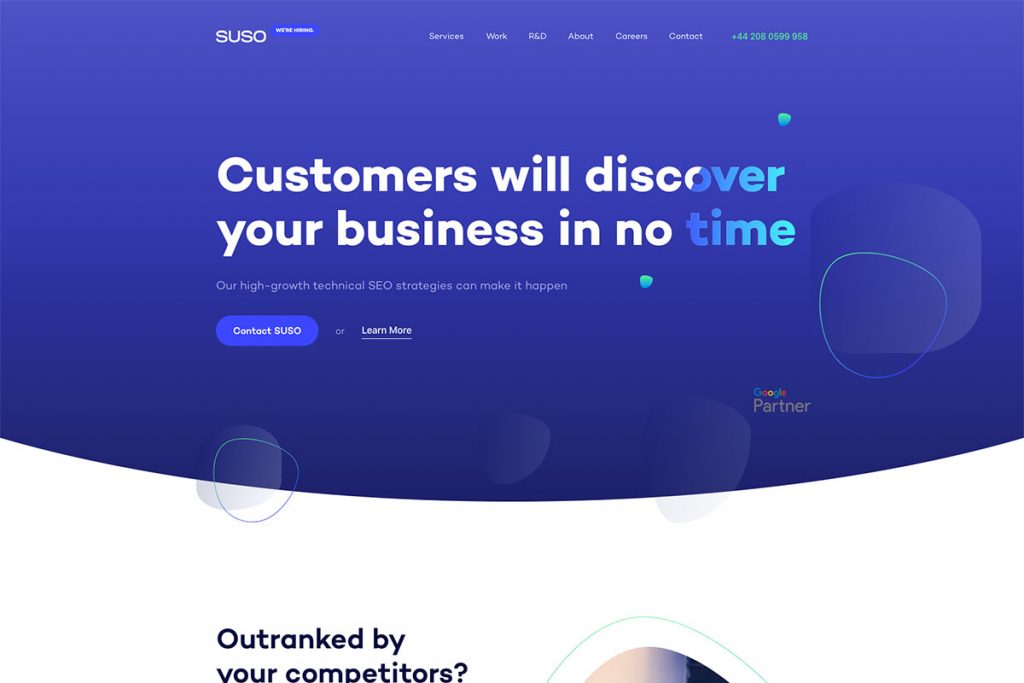
スーソ

一緒に過ごす価値のあるこれらのアニメーションウェブサイトからインスピレーションを得てください。 あなたはあなたのウェブサイトを構築することで様々なインスピレーションを見つけることができますが、このリストはあなたがあなたの機能を効果的に完成させるのを助けることができます。 Susoは、一連のコア原則に基づいて結果重視の技術的なSEO戦略を実行するデジタルエージェンシーです。 それは素晴らしい、きれいな、モダンなデザインを持っており、インスピレーションに最適です。 視覚的な階層、優れたタイポグラフィから微妙なアニメーションまで、それらすべてがシームレスなWebサイトを形成していることを示しています。 ヒーローヘッダーは、青い背景とスムーズに動く幾何学的形状でクールに見えます。 それだけではありません。ビデオコンテンツは、大きな幾何学的形状の中に追加されるため、ブランドをより完全に紹介するのにも役立ちます。
ポリゴンデザイン

これらのアニメーションウェブサイトであなたのウェブサイトを目立たせるためのより多くのアイデアを入手してください。 Polygon Designは、家に帰る家具や家具で家に命を吹き込みます。 この会社は、形、素材、機能を実験する家庭用品、家具、製品を設計および管理しています。 ウェブサイトのデザインは、水平スクロールでコンテンツを表示します。 このeコマースWebサイトでは、顧客は製品を調べて購入することができます。 彼らの製品はユニークであるため、ユニークでスタイリッシュにも表現されています。 さらに、ユーザーが[今すぐ購入]ボタンにカーソルを合わせると、画面に光が点滅し、クールなアニメーションとして機能します。
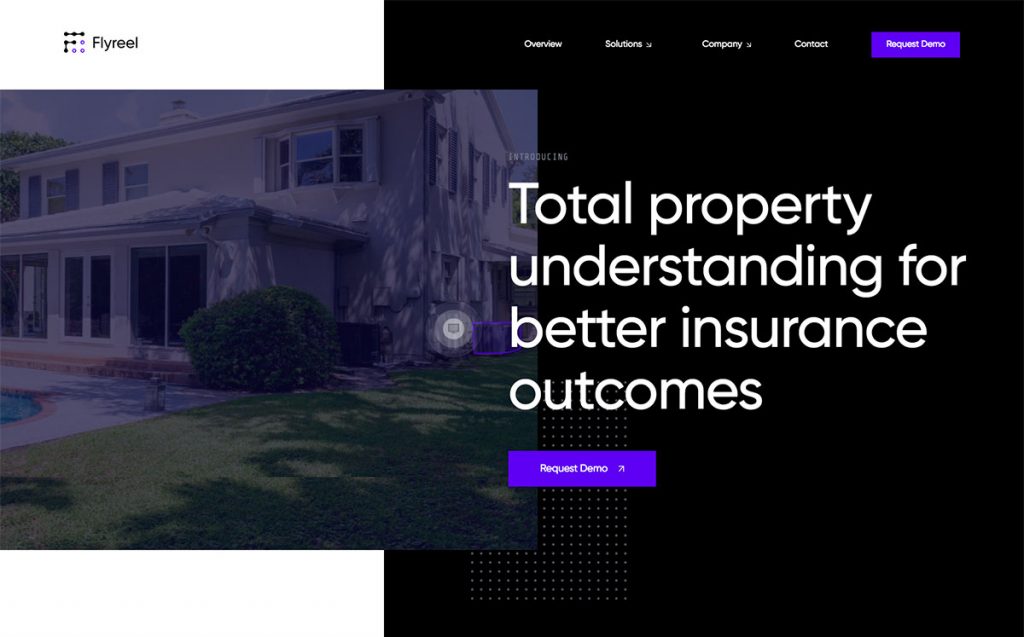
フライリール

アニメーションは、魅力的に実装されている限り、競合他社から目立つのに役立ちます。 先に進む前に確認する必要のある一連のアニメーションWebサイトを次に示します。 Flyreelは、AIを活用したスタートアップであり、保険の成果を高めるために不動産の完全な理解を促進します。 ホームページは、訪問者を引き付けるための素晴らしくて素晴らしいアニメーションを明らかにします。 空白と視覚的な階層を考慮した、すっきりとしたミニマリストのレイアウトです。 ナビゲーションに関しては、ウェブサイトはスムーズで使いやすいナビゲーションを使用しています。 さらに、スライダーを使用して、必要な内部デザインまたはデータ、および顧客のエクスペリエンスと保護を紹介します。
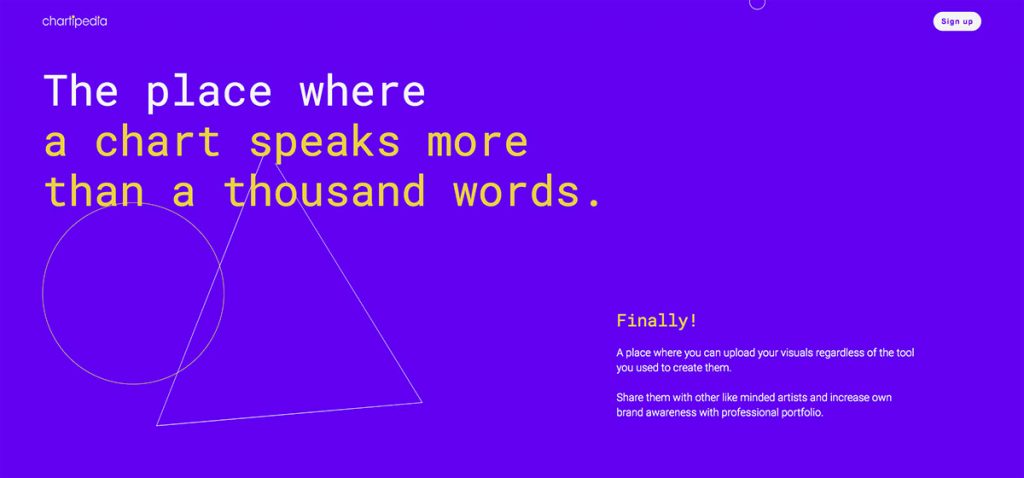
Chartipedia

Chartipediaは、データ視覚化デザイナー向けのオンラインコミュニティです。 そのウェブサイトは、Chartipediaプラットフォームを探索するようにユーザーを招待し、奨励する準備ができています。 ホームページには、デザインをより魅力的にするクールで洗練されたアニメーションが表示されます。 具体的には、ヒーローヘッダーはシンプルですが魅力的なデザインです。 収集したアニメーションWebサイトを使用して、プロジェクトに適用できるさまざまなアニメーション手法を理解してください。
さらに、それはまた、ウェブサイトのデザインに創造性と革新性を追加する素晴らしいトランジション効果を使用しています。 さらに、サイトの各セクションには、メッセージを伝えるさまざまなアニメーションスキームが表示されます。 また、関心のあるユーザーがサインアップできるようにする説明的で明確なCTAは、常にヘッダーに表示されます。 したがって、ユーザーがコミュニティに参加して、この優れたプラットフォームを利用するのは簡単です。
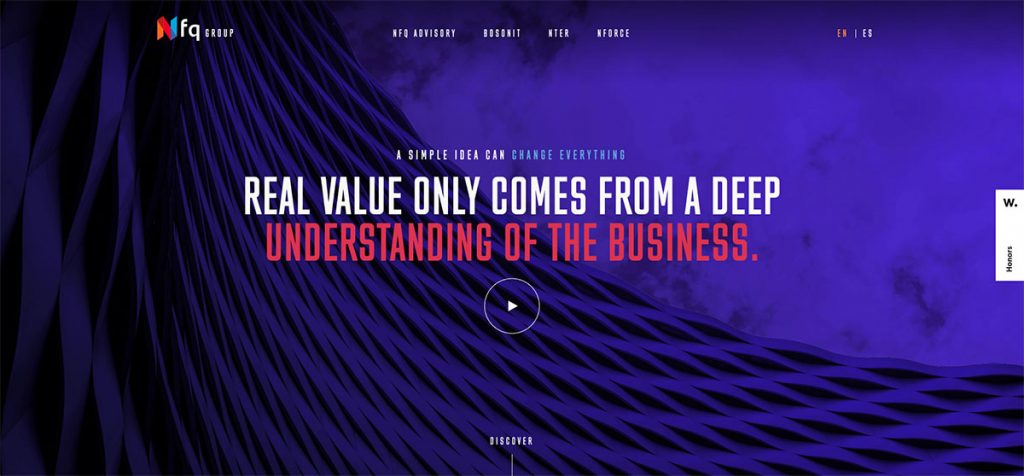
Nfqグループ

次のプロジェクトのために探索する多くのアニメーションWebサイトを探している場合は、このインスピレーションを確認することをお勧めします。 Nfq Groupは、新しいバリューチェーンビジネス、テクノロジー、データ、およびプロセスコンサルティングサービスの各リンクを専門とする国際サービス企業のエコシステムです。 ウェブサイトでは、ブランドを表す配色として青、赤、オレンジを使用しています。 どうやら、ヒーローヘッダーには、紹介用のビデオ、大胆な見出し、クールな背景など、ブランドを紹介するために必要なWeb要素が含まれています。 さらに、ユーザーがWebサイトをスクロールすると、バリューチェーンセクションにスムーズで見事なアニメーションが表示されます。 GSAPアニメーションのおかげで、Web要素のスムーズな移動が可能です。
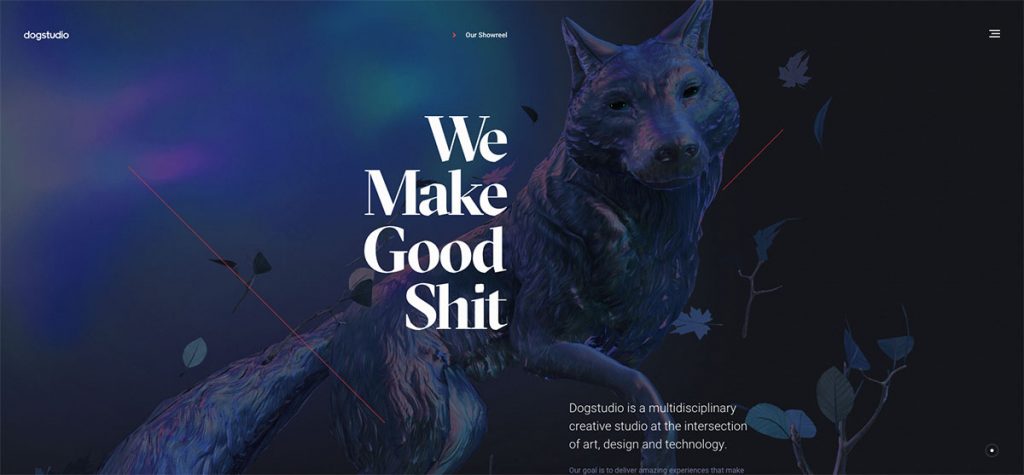
ドッグスタジオ

これらのアニメーションウェブサイトを持つことで、デザイナーと開発者は彼らのウェブデザインを強化するための素晴らしいアイデアを獲得するでしょう。 Dog Studioは、アート、デザイン、テクノロジーが相互作用する学際的なクリエイティブスタジオです。 具体的には、ホームページのデザインには、GSAPの統合による印象的なアニメーションが付属しています。 ヒーローヘッダーには、ビデオ統合、ヘッドライン、およびオフキャンバスメニューを備えた背景として魅力的なアニメーション犬がいます。 さらに、注目のプロジェクトは、大きくて薄いタイポグラフィにうまく配置されているため、見事に見えます。 さらに、アニメーション化された犬は、ユーザーがページをスクロールすると円を描くように動くため、創造性も追加されます。 したがって、このWebサイトをチェックして、複製したい機能に注意してください。
開示:このページには、上記の製品を購入することを選択した場合にコミッションを受け取る可能性のある外部のアフィリエイトリンクが含まれています。 このページの意見は私たち自身のものであり、肯定的なレビューに対して追加のボーナスを受け取ることはありません。
