20 の最高のポッドキャスト Web サイト (例) 2023
公開: 2023-01-20まず、これらの素晴らしいポッドキャスト Web サイトを確認し、次に、ビジネスのプロフェッショナルなオンライン プレゼンスを構築します。
あなたは新しいアイデアでいっぱいになるでしょう!
たとえば、エピソード全体のプレイリストをサイトに埋め込んだり、最新のプレイリストだけを埋め込んだりできることをご存知ですか? または、電子メールを収集してリストを増やし、電子メール マーケティングを通じてビジネスを構築しますか?
さらに、ページで商品を販売したり、ブログを開始したり、寄付を受け入れたりすることもできます。
そう。 多くの。 オプション。
最後に、WordPress ポッドキャスティング テーマは、優れたオンライン プレゼンスを作成するための最良の方法の 1 つです。
楽しみ!
あなたのインスピレーションのための最高のポッドキャストのウェブサイト
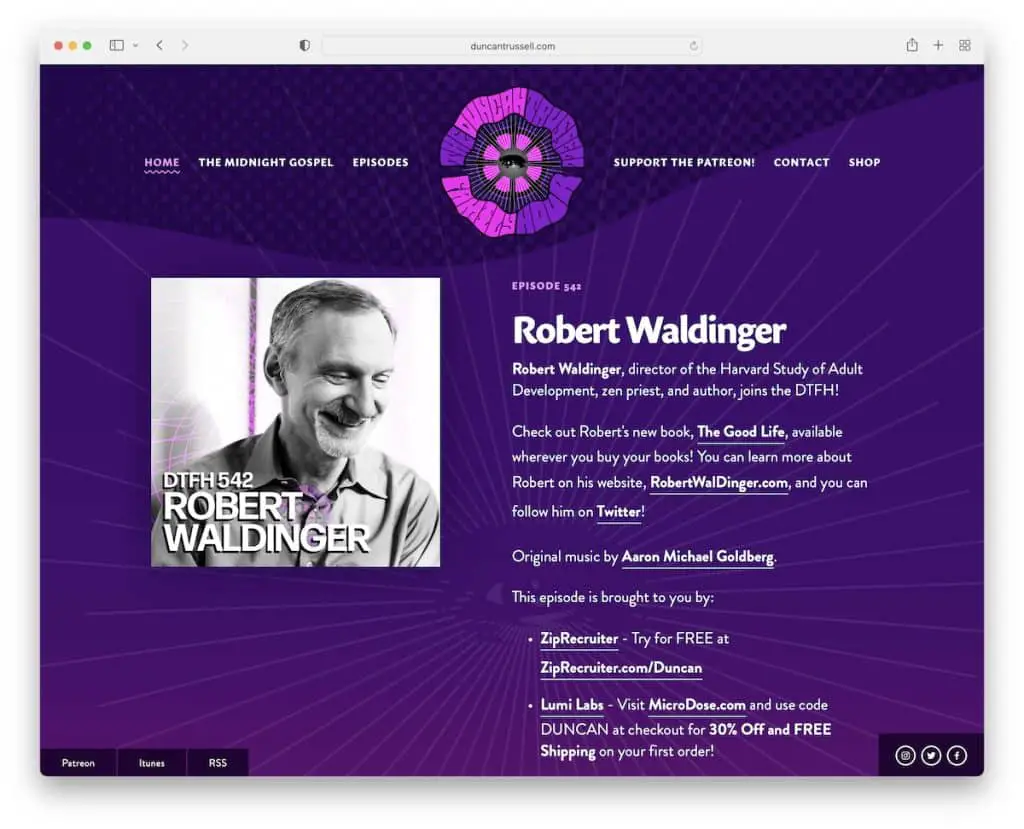
1. ダンカン・トラッセル
で構築: Squarespace

紫の色は間違いなくダンカン・トラッセルをうまくポップにします。 このサイトには、ポッドキャストの各エピソードに関する非常に広範な抜粋と、さらに便利なリンクがあります。
ヘッダーはシンプルで透過的で、デザインとよく調和しています。 しかも、貼り付けボタンが複数あるので、SNSやiTunesなどで検索する必要もありません。 さらに、Duncan Trussell はフッター セクションで検索バーを使用していますが、これはあまり一般的ではありません。
注:ユーザーに何かを思い出させ続けたい場合は、スティッキー ボタン/要素を使用します。
もっとデザインのアイデアが必要ですか? 次に、この Squarespace Web サイトの例のリストを確認してください。
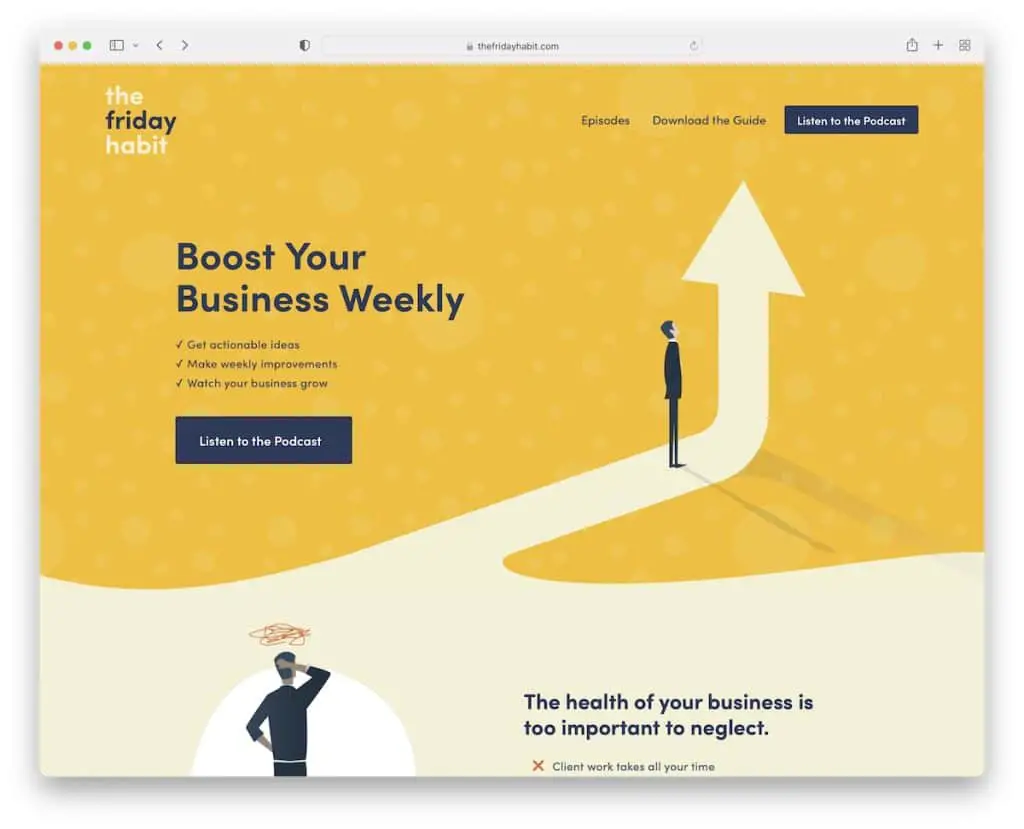
2. 金曜日の習慣
で構築: Squarespace

The Friday Habit は、優れたユーザー エクスペリエンスを保証するキャッチーでシンプルなレスポンシブ Web デザインを備えたポッドキャスト Web サイトです。
ヒーロー セクションには、ポッドキャストのタイトル、テキスト、行動喚起 (CTA) ボタンがあります。 ナビゲーション バーに追加の CTA があり、ウェブサイト全体に複数の CTA が散らばっています。
さらに、The Friday Habit は無料のガイド/ワークブックのオプトイン フォームを使用して、メーリング リストを増やすのに役立ちます。
注:ポッドキャストの CTA がはっきりと見えるようにしてください。
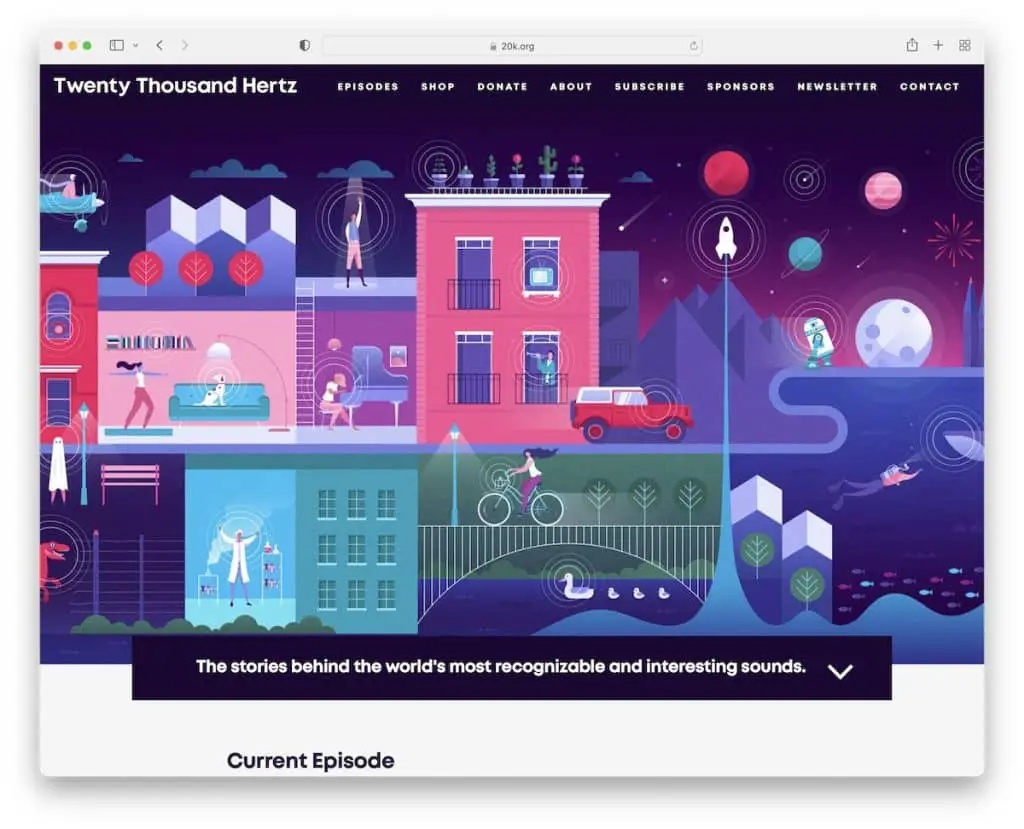
3. 二万ヘルツ
で構築: Squarespace

Twenty Thousand Hertz には、ポッドキャストの内容を説明するバナーが下部にある、スクロールせずに見える部分に注目を集めるセクションがあります。 さらに、アニメーション化された下向きの矢印により、ユーザーはさらにスクロールすることができます。
ロゴと言及へのリンクを含むプレス セクションもあります。 ホームページには、クールなアニメーションのグラデーション背景にソーシャル メディア ボタンが付いたお問い合わせフォームがあります。
注:ロゴと記事へのリンクを含むプレス セクションを追加して、社会的証明を構築します。
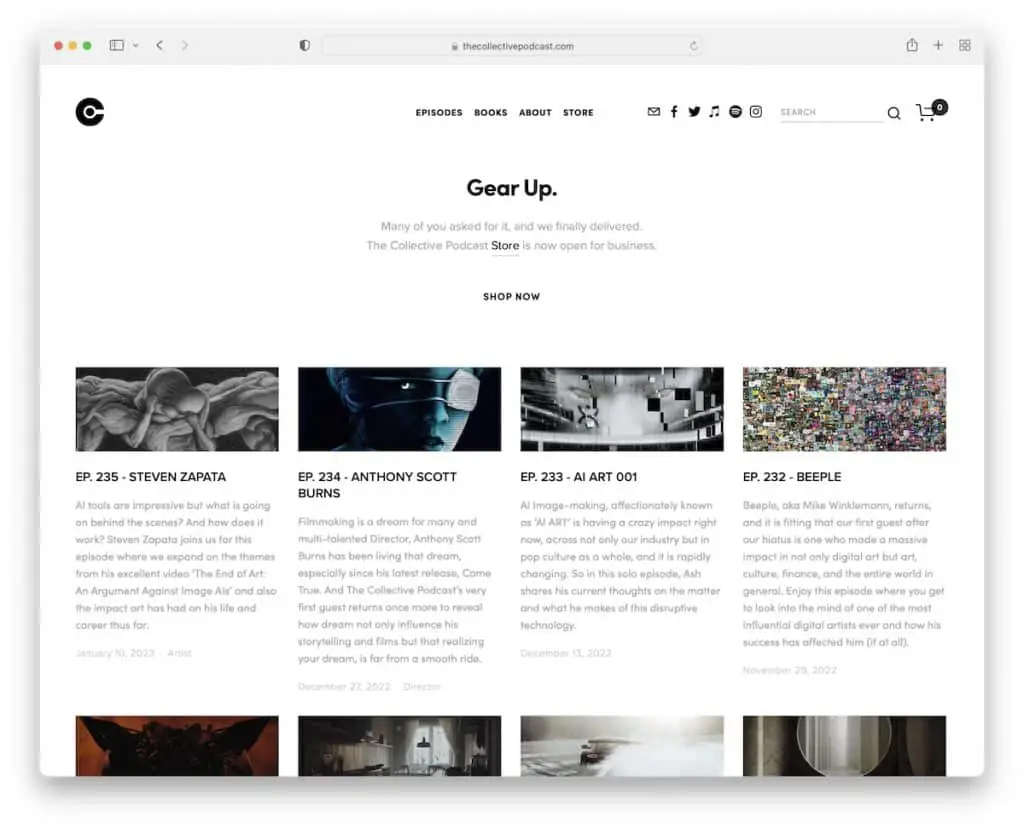
4.コレクティブ・ポッドキャスト
で構築: Squarespace

Collective Podcast Web サイトの例には、ポッドキャストのサムネイル、タイトル、抜粋を含む最小限のグリッド レイアウトがあります。
ヘッダーとフッターは同じ明るい背景に固定されているため、シンプルさが最大限に保たれています。
さらに、The Collective Podcast には、ソーシャル メディア、電子メール、ポッドキャストのリンクがナビゲーション バーにあり、検索バーとショッピング カートもあります。
注:エピソードやコンテンツをより強調するために、きれいなウェブサイトのデザインを維持してください。
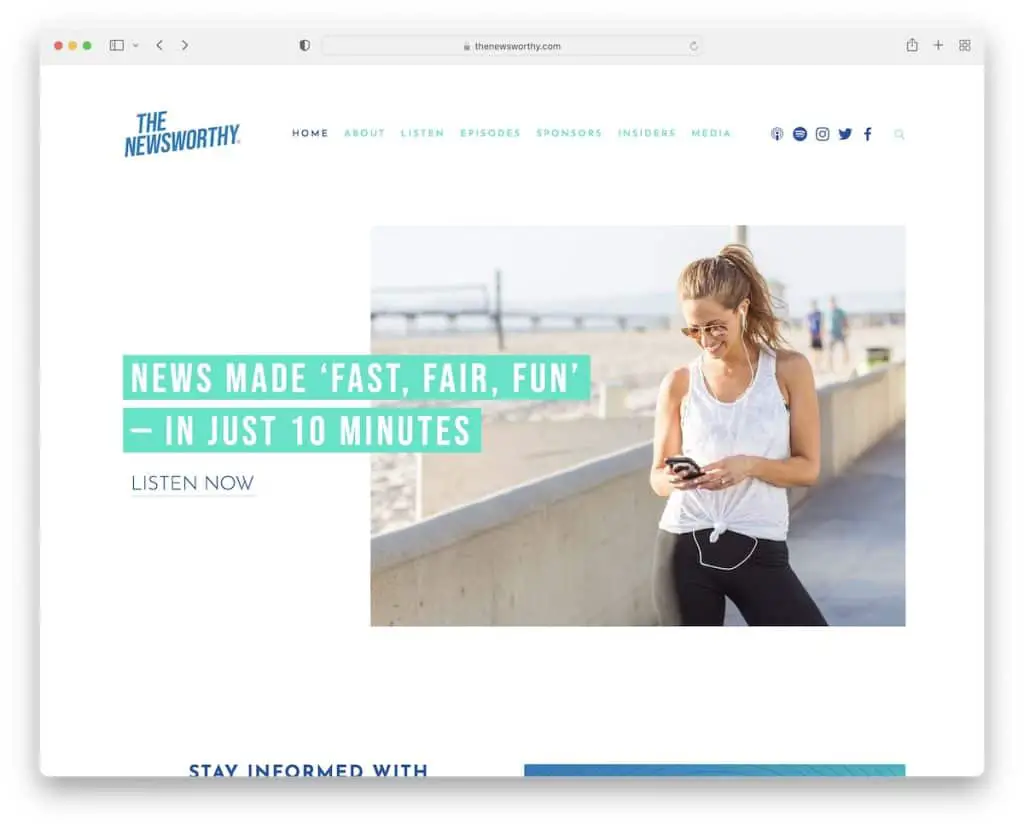
5.ニュース価値のある
で構築: Squarespace

The Newsworthy は、最新のエピソード専用のヒーロー エリアと直接リンクを備えたポッドキャスト Web サイトの例です。
シンプルなウェブサイトのレイアウトと十分な余白により、モバイルとデスクトップの両方で優れた読みやすさが求められます.
信頼を築き、より多くの人々がエピソードを聴くことを決定できるようにするためのリスナーレビューを特徴とするセクションもあります.
注: Web サイトにレビューを導入して、リスナー ベースを増やします。
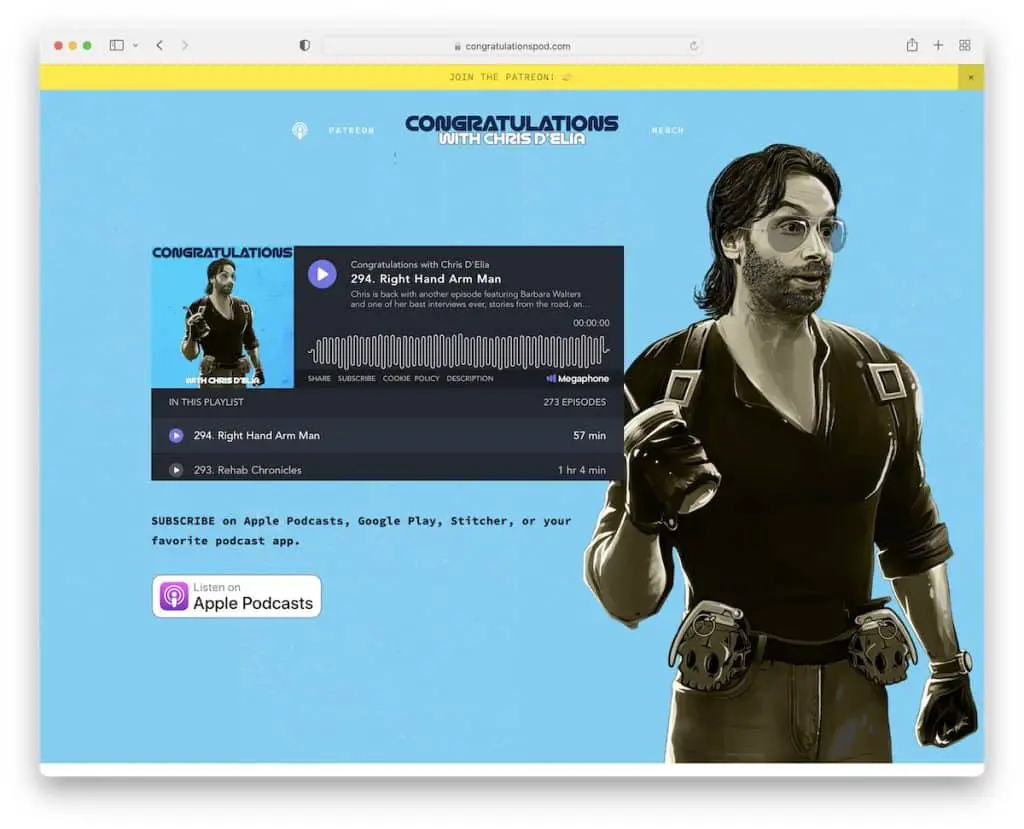
6. クリス・デリアおめでとう
で構築: Squarespace

Chris D'Elia のページで本当に素晴らしいと思うのは、スクロールせずに見える位置に埋め込まれた再生リストです。 Web サイトでエピソードを聞くことができる一方で、Chris は Apple Podcasts に CTA ボタンも追加しました。
さらに、トップバーの通知 (黄色の背景) は、誰もが Patreon に参加するように招待します。 しかし、その下に別の行動を促すフレーズがあります。
注:対照的な背景でトップ バーの通知を使用して、より多くの注目を集めます。
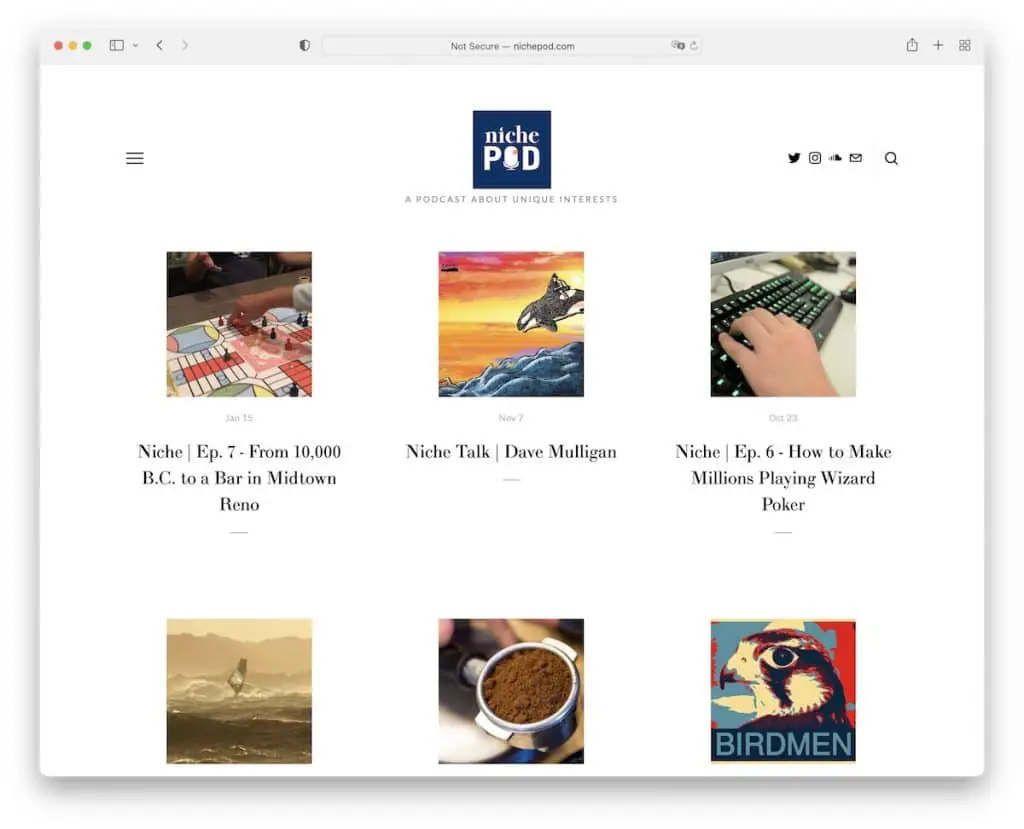
7.ニッチPOD
で構築: Squarespace

The Collective Podcast のサイトは気に入っているが、もっとミニマリストにしたい場合は、Niche POD が良い例です。
この Web サイトには、ホームページにグリッド レイアウトもあり、エピソードのサムネイル、日付、タイトル (抜粋なし) が表示されます。
Niche POD には、ハンバーガー メニューを含む透明な固定ヘッダーと、ソーシャル アイコンと Apple Podcasts およびホームへのリンクを含む最小限のフッターがあります。
注:スペースを追加したグリッド レイアウトを使用すると、見栄えがすっきりするため、潜在的なリスナーは各要素により簡単に集中できます。
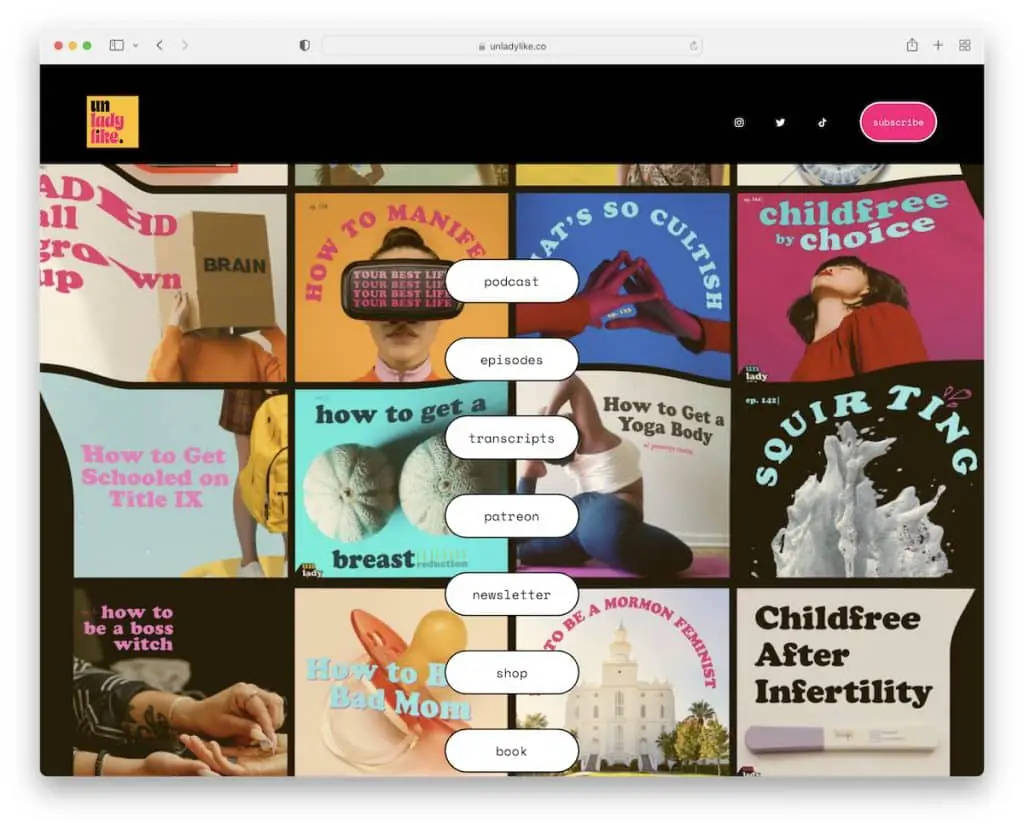
8. おしとやか
で構築: Squarespace

Unladylike のユニークな背景は、ヘッダー領域ではなく、ヒーロー セクションの中央にメニュー リンクを配置することで、強力な注目を集める効果を生み出します。 ヘッダーといえば、下にスクロールすると消えますが、上にスクロールすると再び表示されます。
Unladylike のホームページには完全なプレイリストもあり、ウェブサイトを離れずにエピソードを聞くことができます。
注:ユーザー エクスペリエンスを高めるには、消える/再表示するヘッダーを使用します。
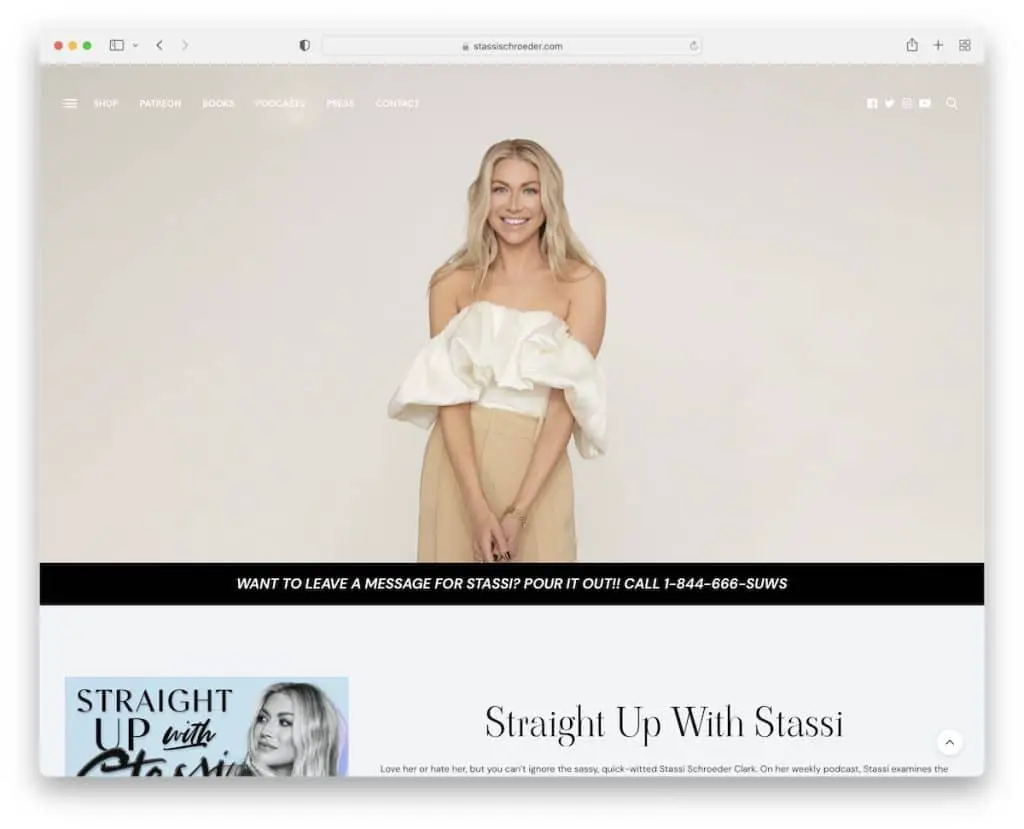
9.スタッシ・シュローダー・クラーク
構築: Voux テーマ

Stassi Schroeder Clark のポッドキャスト ページ セクションには、折り目の上に大きな画像バナーが表示され、下部に通知が表示されます。
ヘッダーは透明ですが、スクロール上で塗りつぶされて浮きます。
このポッドキャスト Web サイトには、スクロールを避けるためのトップに戻るボタンもあります。 また、ポッドキャストを聞くことができるさまざまなプラットフォームにリンクする CTA ボタンが複数あります。
注:固定ヘッダーと同様に、トップに戻るボタンも UX の向上に貢献します。
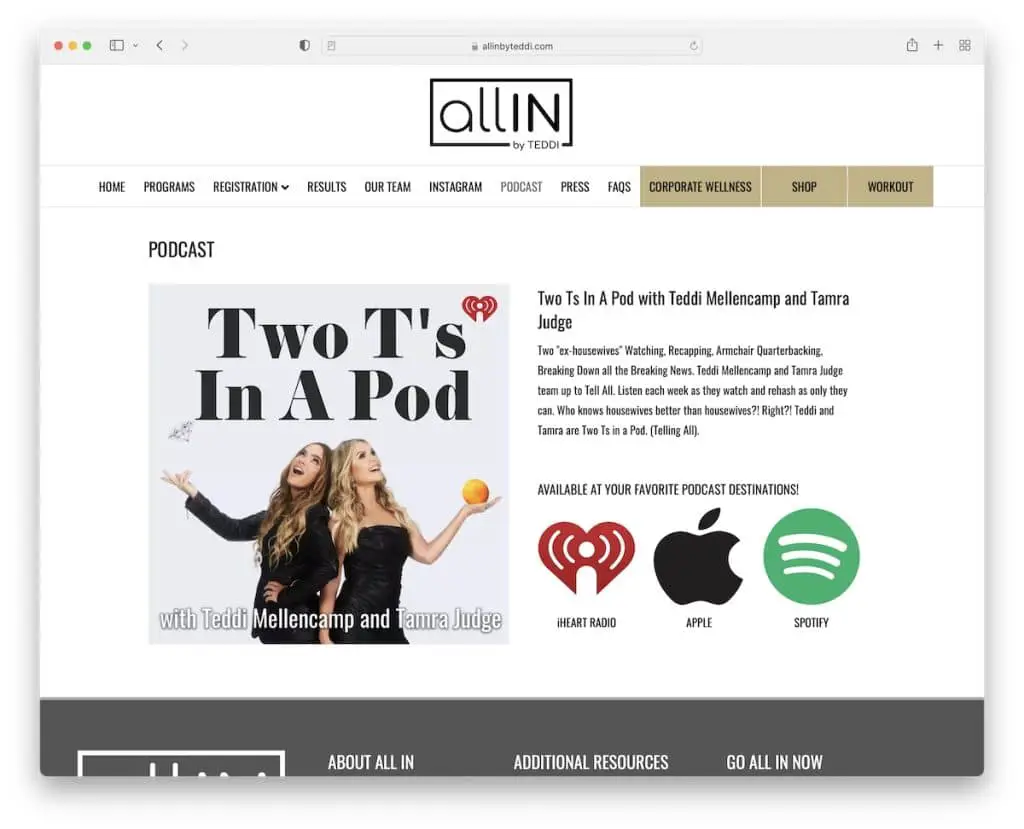
10. テディのオールイン
で構築: Elementor

ALL IN By Teddi では、画像とテキスト、および 3 つの異なるポッドキャストの宛先へのリンクを使用して、ヒーロー エリアを簡単に紹介します。

Web サイトには、ニュースレターの購読用と説明責任コーチングの登録用の 2 つのフォームもあります。
注:ポッドキャストは、確立されたビジネスを何度も成長させるための優れた追加機能です。
Elementorの詳細なレビューを読んで、この並外れたWordPressページビルダーのすべてを理解してください.
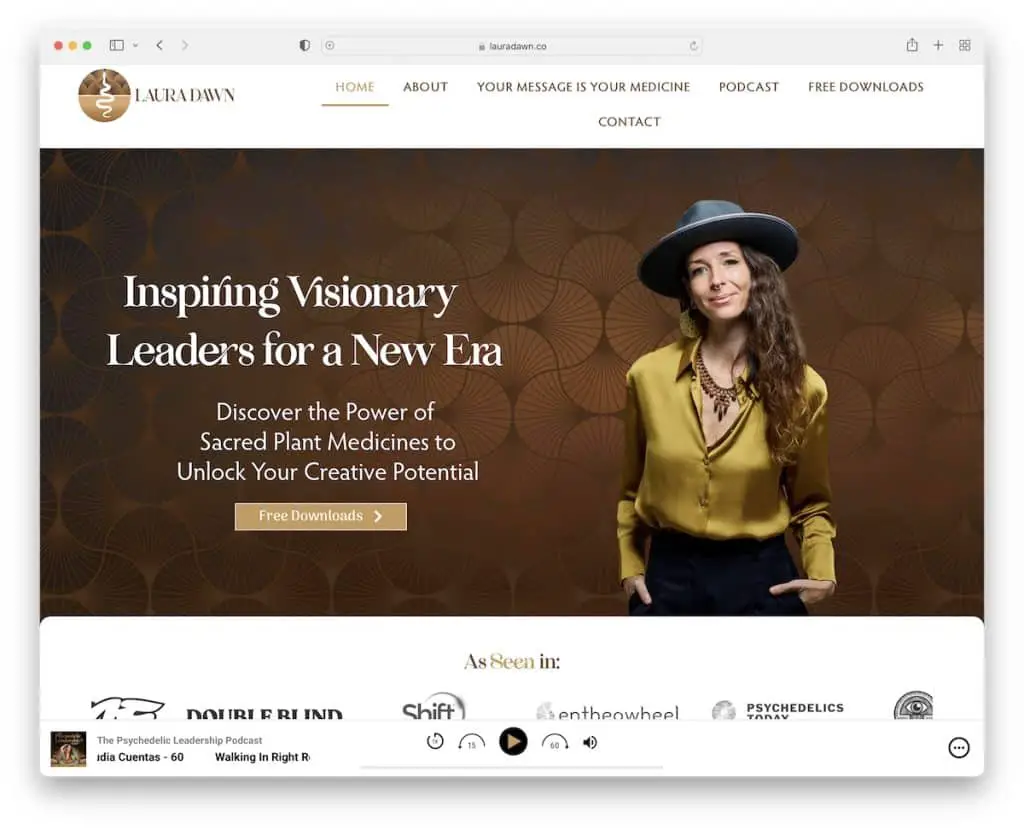
11. ローラ・ドーン
で構築: Elementor

Laura Dawn のアニメーション Web サイトには、コンテンツをずっとスクロールして楽しんでいただけるよう、エンゲージメント ファクターが非常に高いものがあります。
しかし、このポッドキャスト Web サイトの私たちのお気に入りの機能は、ソーシャル メディアで共有できる画面下部のスティッキー エピソード プレーヤーです。
注: Web サイトでアニメーションを使用して、エンゲージメントの水準を上げてください。
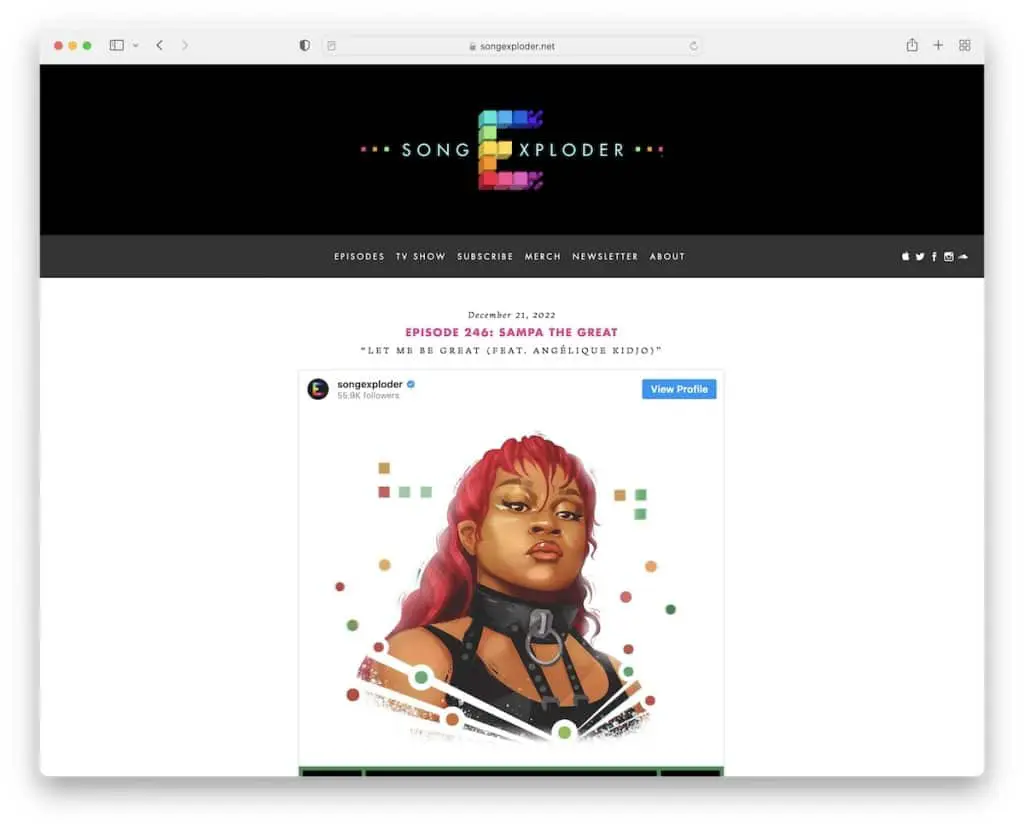
12.ソング・エクスプローダー
で構築: アンダースコア

Song Exploder は、サイドバーのないブログのようなレイアウトのポッドキャスト Web サイトの例です。 このページでは、ポッドキャストを直接聞くためのプレーヤーがすべてのエピソードに埋め込まれた単一の列を使用しています。
注:ブログは、ポッドキャストに非常に適しています。 (Tim Ferriss は、世界最大のポッドキャスト ブログの 1 つを持っています。)
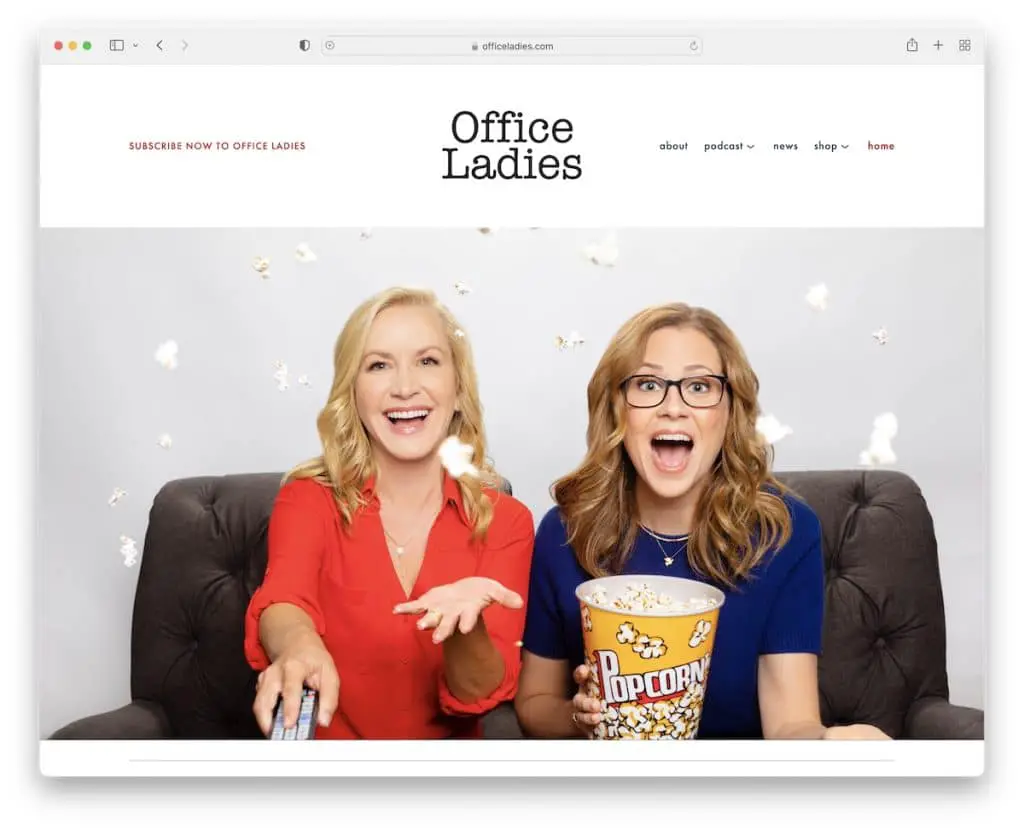
13. オフィスレディ
で構築: Squarespace

オフィスの女性は、大きくて陽気なヒーロー画像 (テキストや CTA なし) で訪問者の注意を引く方法を知っています。 ページのデザインは、ベースと同じ背景色のクリーンなヘッダーとフッターでシンプルに傾いています。
オフィスの女性は、最新のエピソードの宣伝に直接つながる、折りたたみの下での簡単な紹介を使用します。
注:スクロールしなければ見えない部分に魅力的な画像が含まれている画像のみを使用して、関心を呼び起こします。
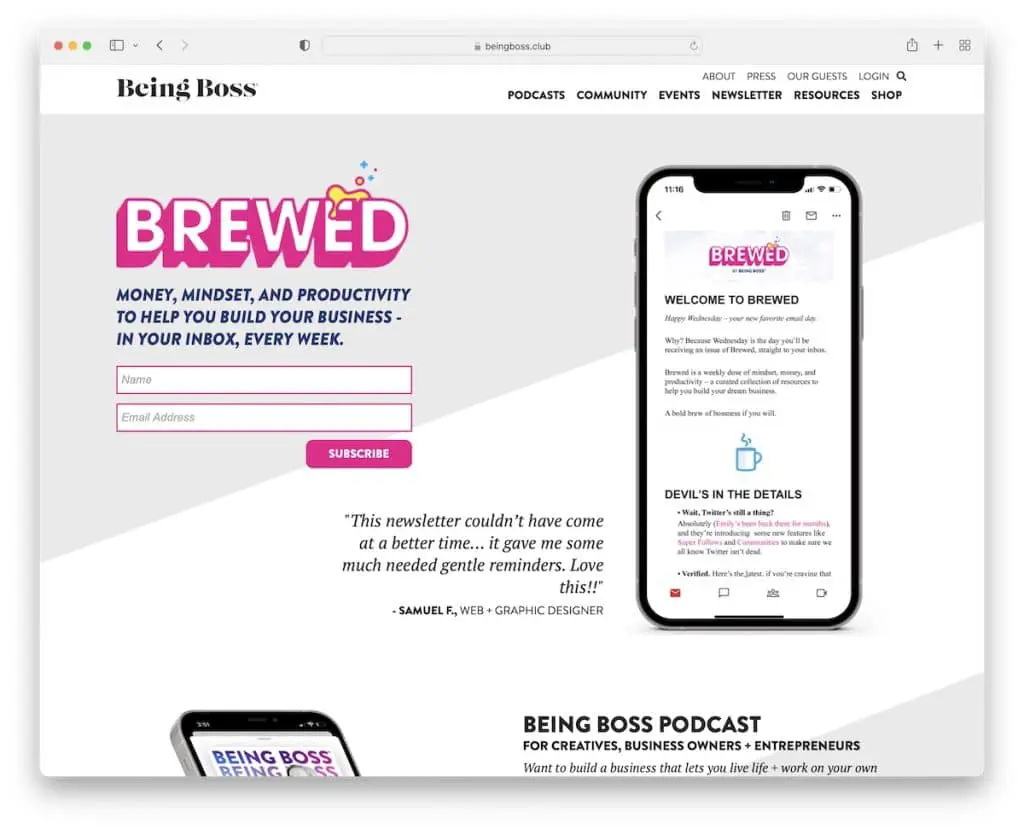
14. ボスであること
で構築: アンダースコア

ポッドキャスト エピソードへのリンクや CTA を使用する代わりに、Being Boss はスクロールせずに見える位置にあるニュースレターの購読フォームを使用します。 ユニークなのは、社会的証明に最適なサブスクライバーのフィードバックです。 しかし、ポッドキャスト自体に関する別のレビューもあります。
ボスのヘッダーは粘着性があり、ホバー効果のあるナビゲーションがあります。 さらに、暗いフッターには、リンク、ソーシャル アイコン、ポッドキャスト アイコン、および (別の) サブスクリプション フォーム用の複数のウィジェットがあり、ダイナミックな感じがします。
注:ポッドキャストがメール購読者に大きく依存している場合は、スクロールせずに見える範囲のフォームを使用してください。
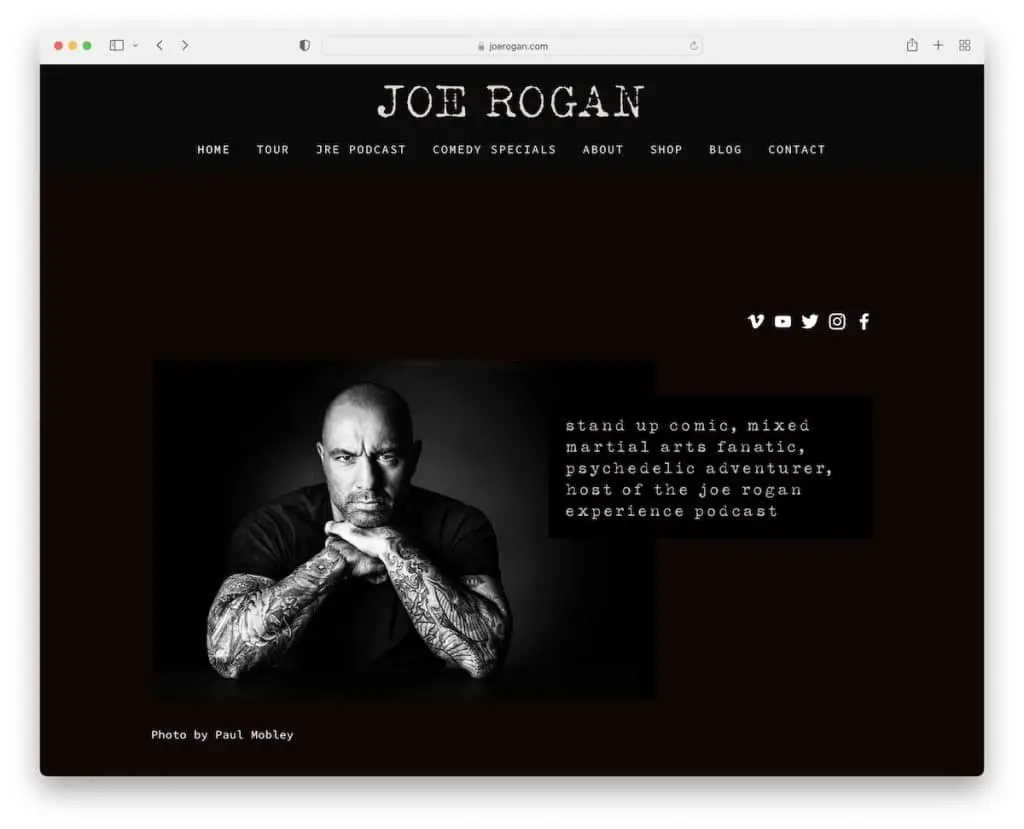
15. ジョー・ローガン
で構築: Squarespace

Joe Rogan の Web サイトは、ダークなデザインで他のサイトと一線を画しています。 このポッドキャストは、ショップ、ブログ、連絡先用の内部ページが追加された、半単一ページのレイアウトです。
ヘッダーはサイトのナビゲーションを容易にするために画面の上に浮かんでいますが、フッターはなく、「Powered by Squarespace」というテキストだけです。
注:明るい Web デザインの世界から際立つのは簡単です。暗い Web デザインを作成してください。
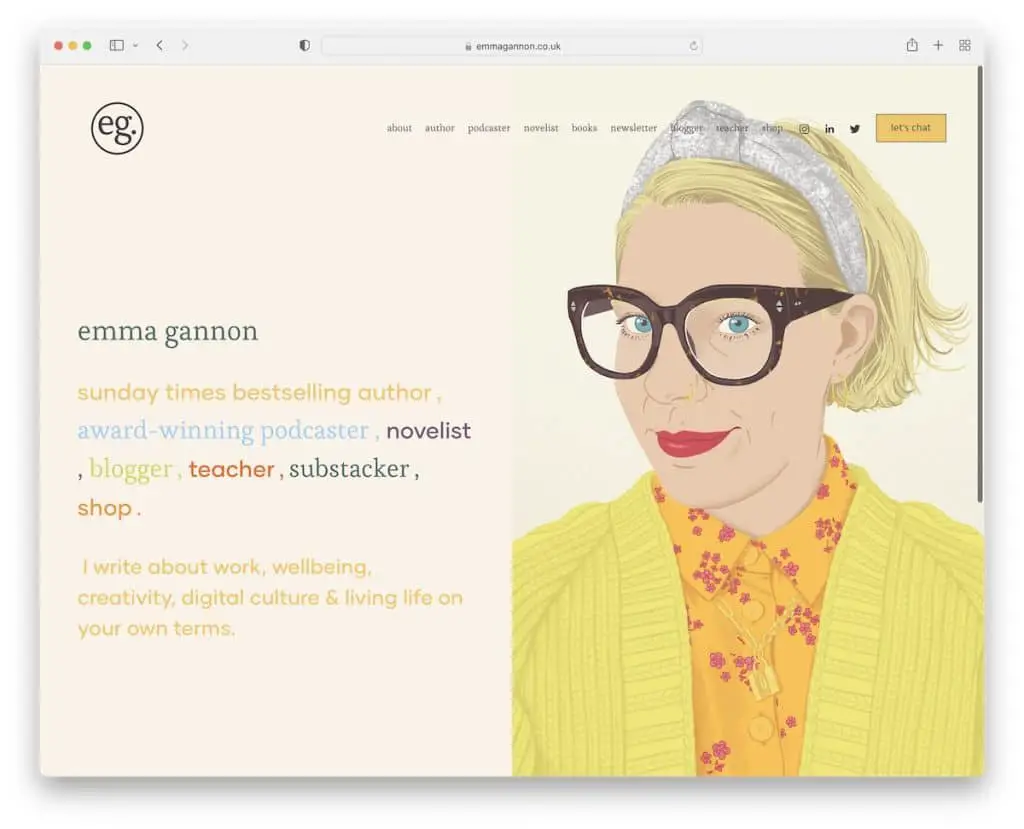
16. エマ・ガノン
で構築: Squarespace

Emma Gannon はシックな分割画面デザインで、左側にテキスト、右側に自分のアニメーション画像が表示されます。 キャッチー!
フローティング ヘッダーには、ナビゲーション バー、ソーシャル メディア アイコン、連絡先の詳細に移動するための CTA ボタンがあります。
ヘッダーと同様に、フッターは非常にシンプルで、追加のメニュー リンクと検索バーがあります。
注:フッターに検索バーを配置することもできます (UX の観点から、検索バーがないよりはましです)。
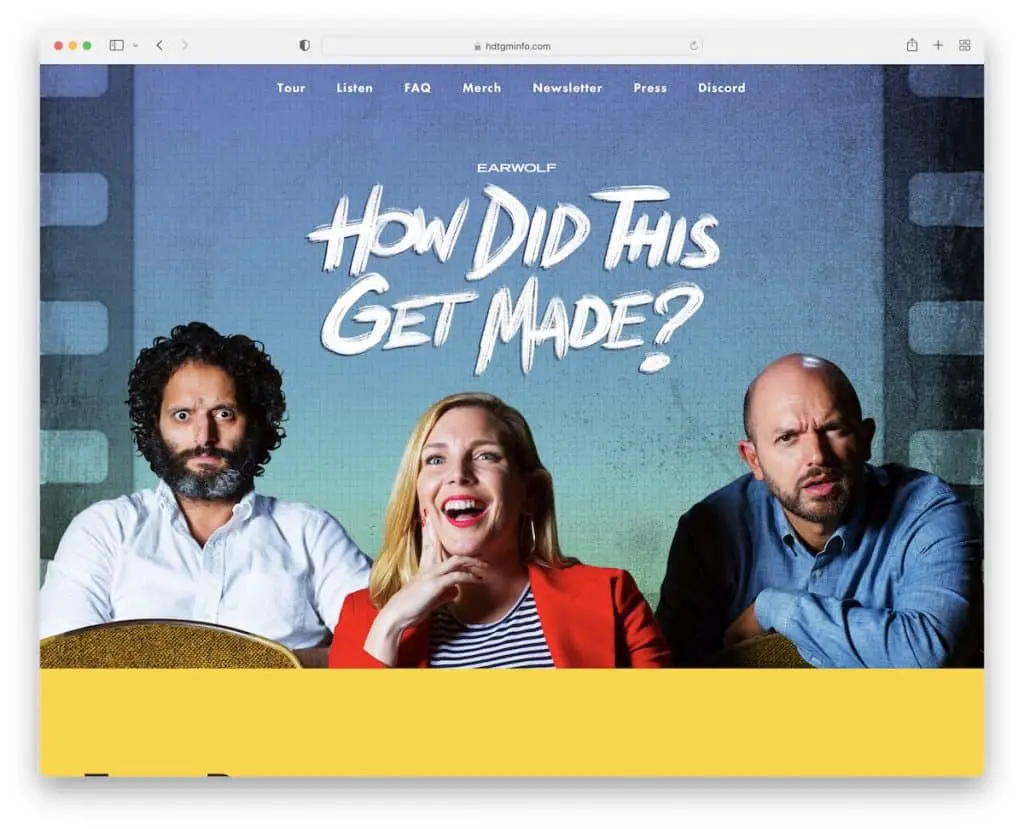
17. これはどのようにして作られたのか
で構築: Squarespace

How Did This Get Made は、パララックス ヒーロー イメージと複数の背景色を備えた複数のセクションでユーザー エンゲージメントを強化し、ブラウジングをよりダイナミックにします。
透明なメニューは、最初の印象の気を散らさないようにします。これは常に大きなプラスです. しかし、フッターでさえ、追加のビジネスの詳細とソーシャルおよびポッドキャストのアイコンでシンプルさを維持しています.
さらに、統合されたプレーヤーを介してポッドキャストを聞くこともできます。
注:ポッドキャスト エピソードを Web サイトに直接統合します。
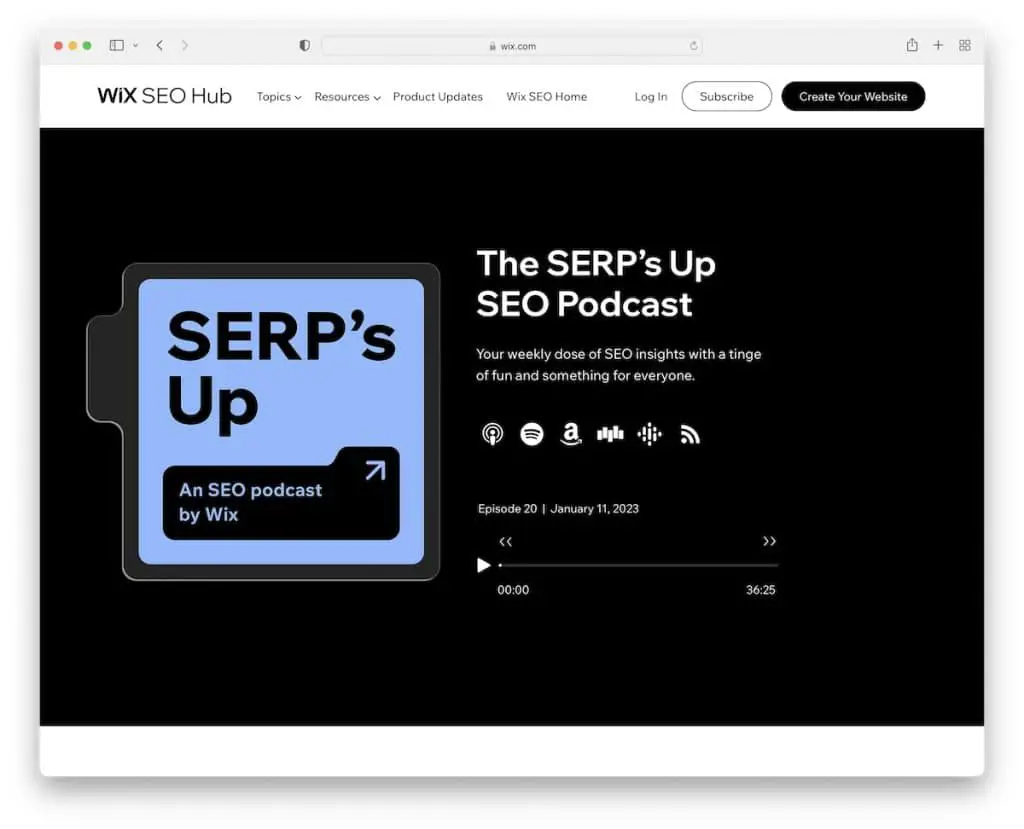
18. SERPのアップ
構築: Wix

SERP's Up は Wix のポッドキャストで、最小限の Web デザインで最新のエピソードをスクロールせずに見られるように宣伝します。 その場で聴けます!
さらに、SERP's Up には 2 列のグリッド スタイルのブログがあり、他のポッドキャストと「さらに読み込む」ボタンを見つけることができます。
また、メールを入力できるセクションもあるため、新しいエピソードは受信トレイに直接届きます.
注:すべての投稿をすぐに読み込むのではなく、「さらに読み込む」ボタンを使用してください。これは、Web サイトの読み込み速度にも貢献します。
Wix プラットフォームで構築されたこれらの最高のウェブサイトを確認して、より多くのデザインのアイデアを得ることができます。
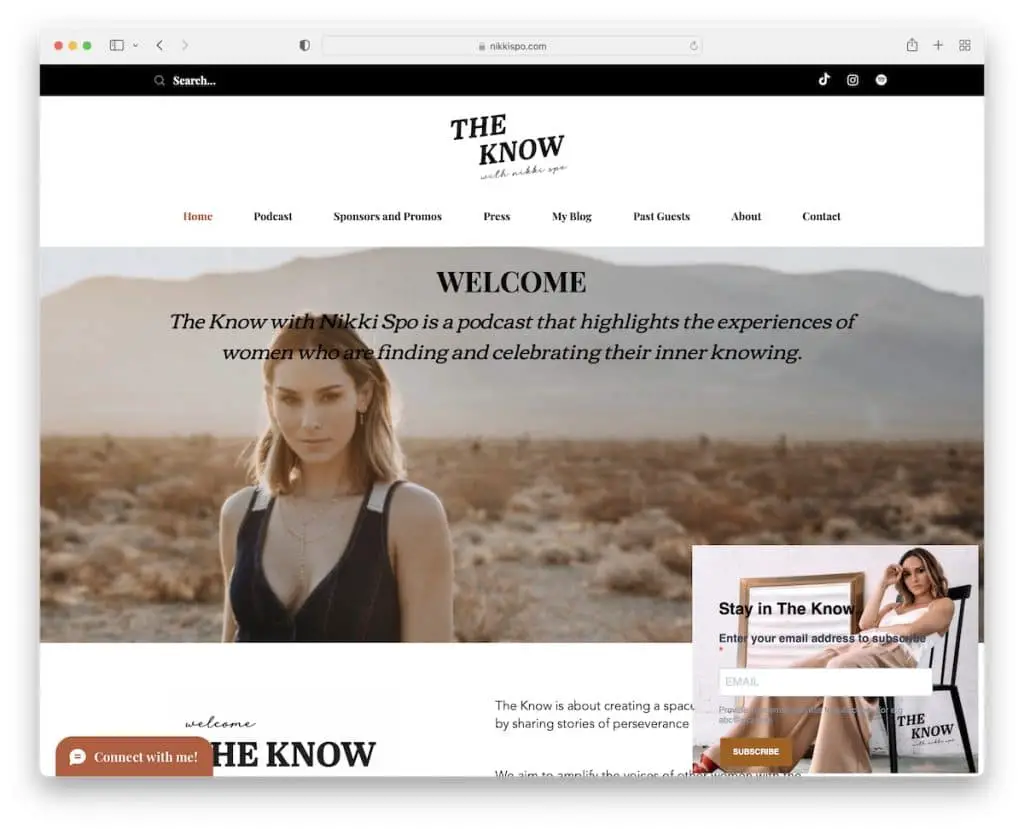
19.ニッキ・スポ
構築: Wix

ヘッダーの他に、Nikki Spo には検索バーとソーシャル アイコンを見つけることができるトップ バーがあります。
このポッドキャスト Web サイトには、画面の下部に 2 つのスティッキー要素があります。 1 つはチャット ボックスで、もう 1 つはニュースレター購読のポップアップです。
注:トップ バーは、検索バーを配置したり、リンクや通知などを追加したりするのに最適な場所です。
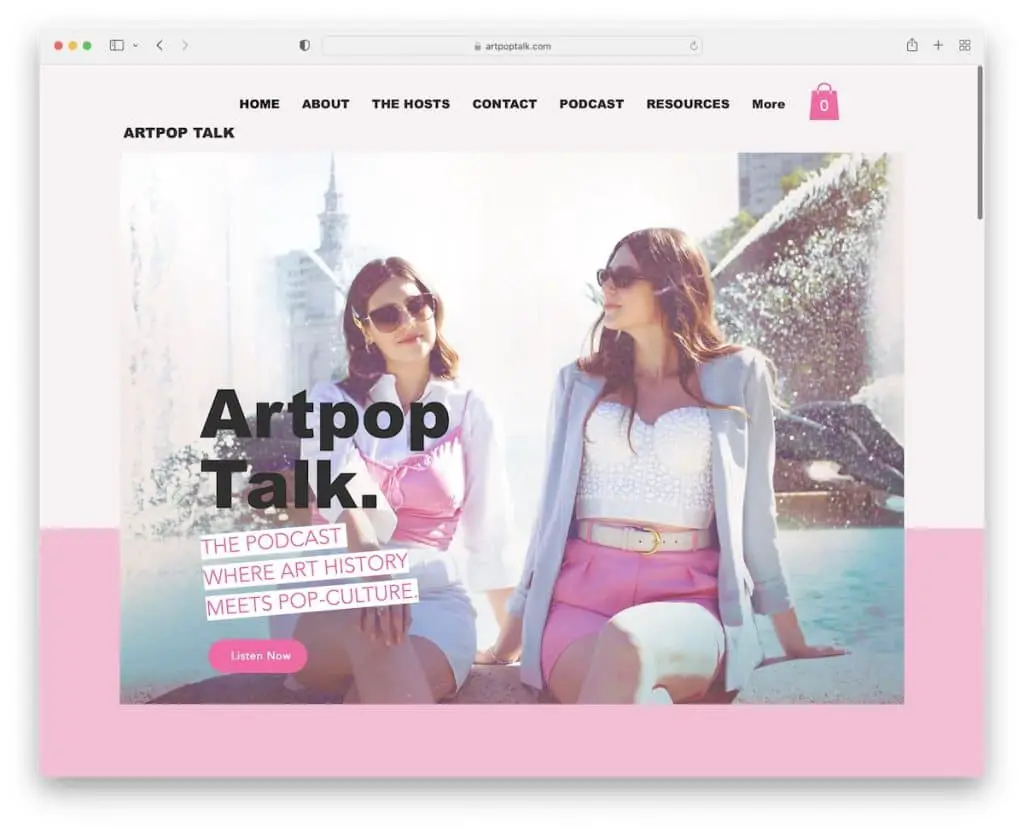
20. アートポップトーク
構築: Wix

Artpop Talk には、ページの読み込み時に開く大きなニュースレター フォームがあり、「x」を押して閉じることができます。
プレーンだが太字のヘッダーが上部に固定されているため、ページを閲覧する際にスクロールして上部に戻る必要がありません。 これも Joe のサイトのように半ページの Web サイトですが、より活気にあふれています。
注:ポッドキャスト Web サイトのデザインを通して、あなたの輝く個性を輝かせましょう。
投稿が気に入ったかどうかをお知らせください。
