2023年のベストリクルートウェブサイト(例)
公開: 2023-02-01大量の創造性を提供する最高の採用ウェブサイトの広範なリストへようこそ.
多くの実用的な要素を含むサイトを作成して、訪問者が行動を起こし、求めているものをできるだけ早く見つけられるようにしたいと考えています。
プロのヒント: コール トゥ アクション ボタンと検索フォーム (できればスクロールせずに見える範囲) は、求人サイトや人材派遣サイトに最適です。
しかし、以下のリストをチェックすることで、確立されたブランドがどのようにそれを行っているかを見ることができます. メモを取り、人材紹介会社の壮大なビジネス Web サイトを快適に構築します。
優れたウェブサイトを構築する 1 つの方法は、求人掲示板の WordPress テーマを使用することです。
最高の採用および人材派遣のウェブサイト
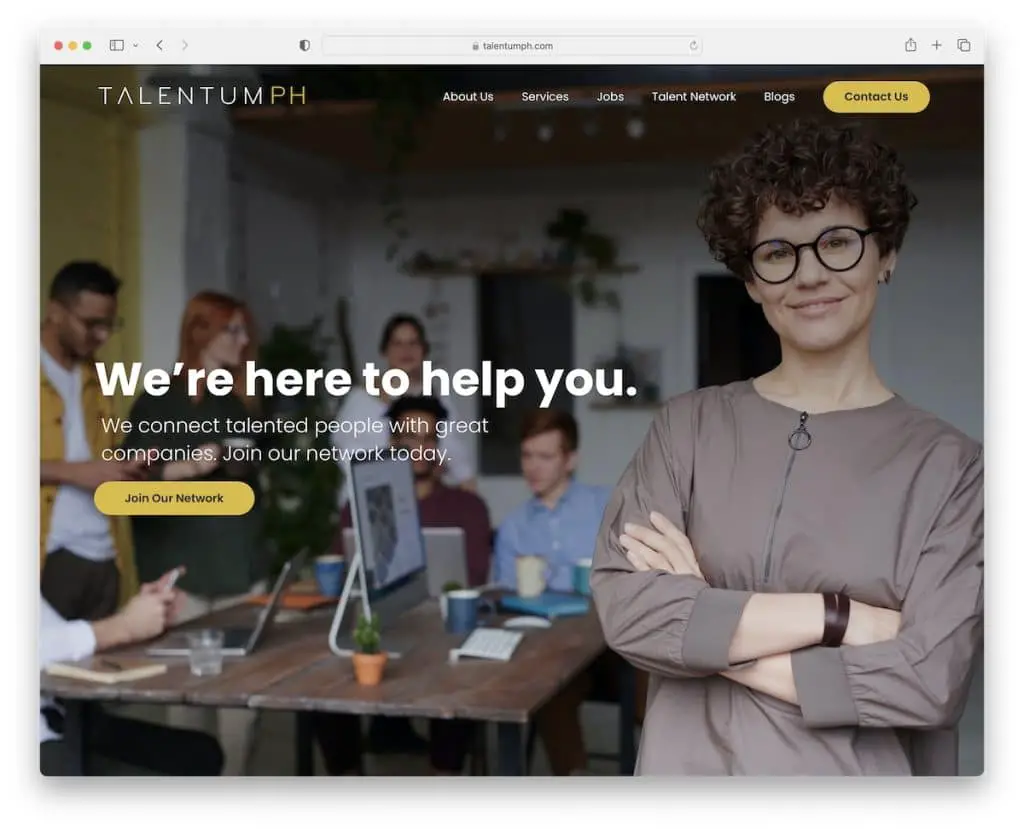
1.タレンタムPH
で構築: ディビ

TalentumPH には、タイトル、テキスト、行動を促すフレーズ (CTA) ボタンを備えたインパクトのあるフルスクリーンのホームページ背景画像があります。 透明なヘッダーは、スクロールすると画面の上部に固定され、固体になります。
ウェブサイトには多くのコンテンツがありますが、スクロールすると読み込まれ、より快適なエクスペリエンスが得られます. さらに、トップに戻るボタンがあるので、クリックするだけでトップに戻ります。
注:フルスクリーンの背景画像を使用して、強い第一印象を作りましょう。
興味があれば、Divi テーマを使用した Web サイトの例をさらにたくさん用意しています。
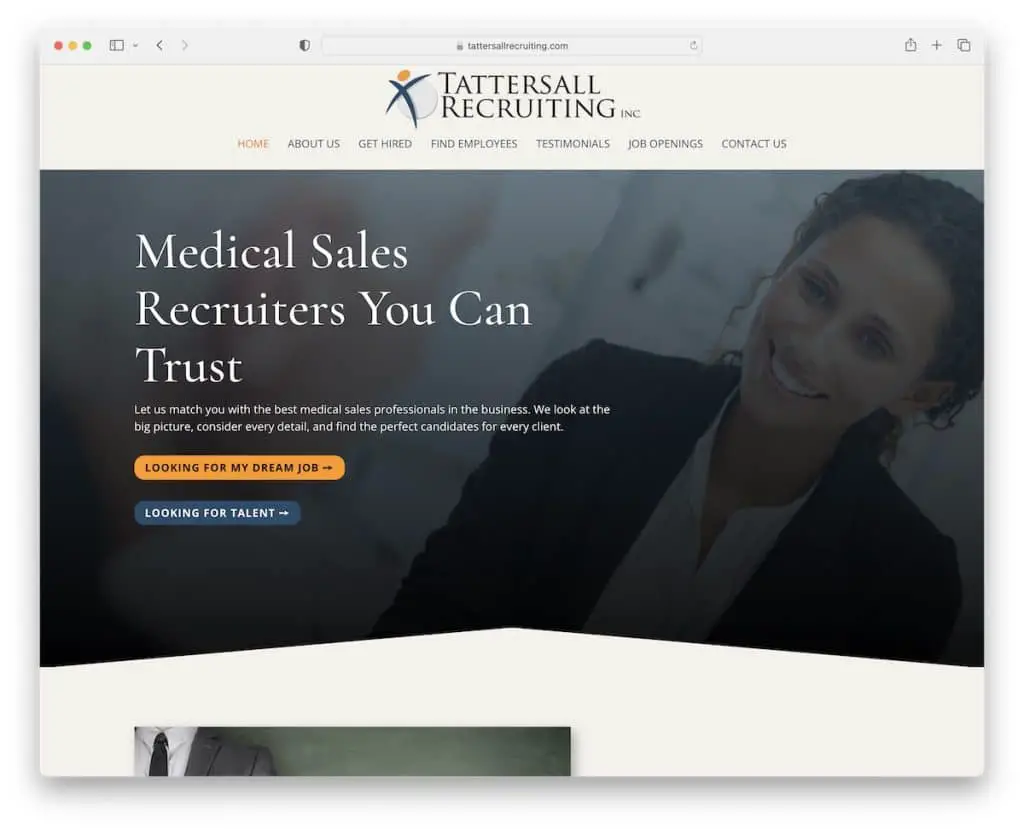
2.タタソール募集
で構築:ディビ

Tattersall Recruiting は、ミニマルなタッチのエレガントでプロフェッショナルな採用 Web サイトの例です。 ヒーローエリアにCTAボタンがあるので、潜在的な専門家がすぐに行動を起こすことができます.
さらに、フッターには、追加の連絡先の詳細とリンクを含む連絡先フォームがあります。 さらに、ホームページにはクライアントの証言が 1 つしかありませんが、ページ全体を専用に使用して、社会的証拠をさらに紹介しています。
注:お客様の声 (一緒に仕事をしているクライアントのロゴを含めることもできます) をページに組み込むことで、信頼を築きましょう。
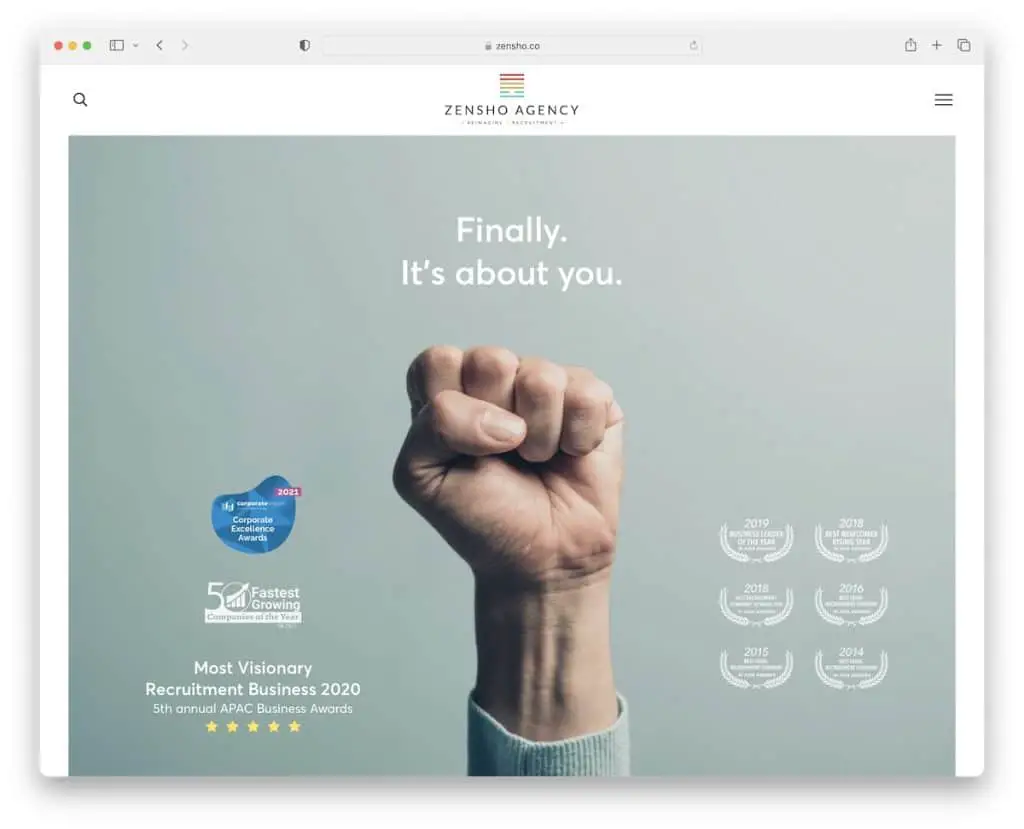
3. ゼンショーエージェンシー
で構築: Elementor

Zensho Agency には、検索アイコン、ロゴ、ハンバーガー メニュー アイコンを備えた非常にきれいなヘッダーがあります。 訪問者の利便性のために、検索バーとメニューの両方が全画面オーバーレイで開きます。
全体的な Web デザインはシンプルで、十分な余白を確保して優れた可読性を確保しています。 さらに、フッターには、電話番号、メニュー、ソーシャル メディアへのリンクが記載された 4 つの列があります。
注:ハンバーガー メニュー アイコンを使用して、ヘッダーをシンプルにします。
WordPress でページを作成する場合は、広範な Elementor レビューを読むことに興味があるかもしれません.
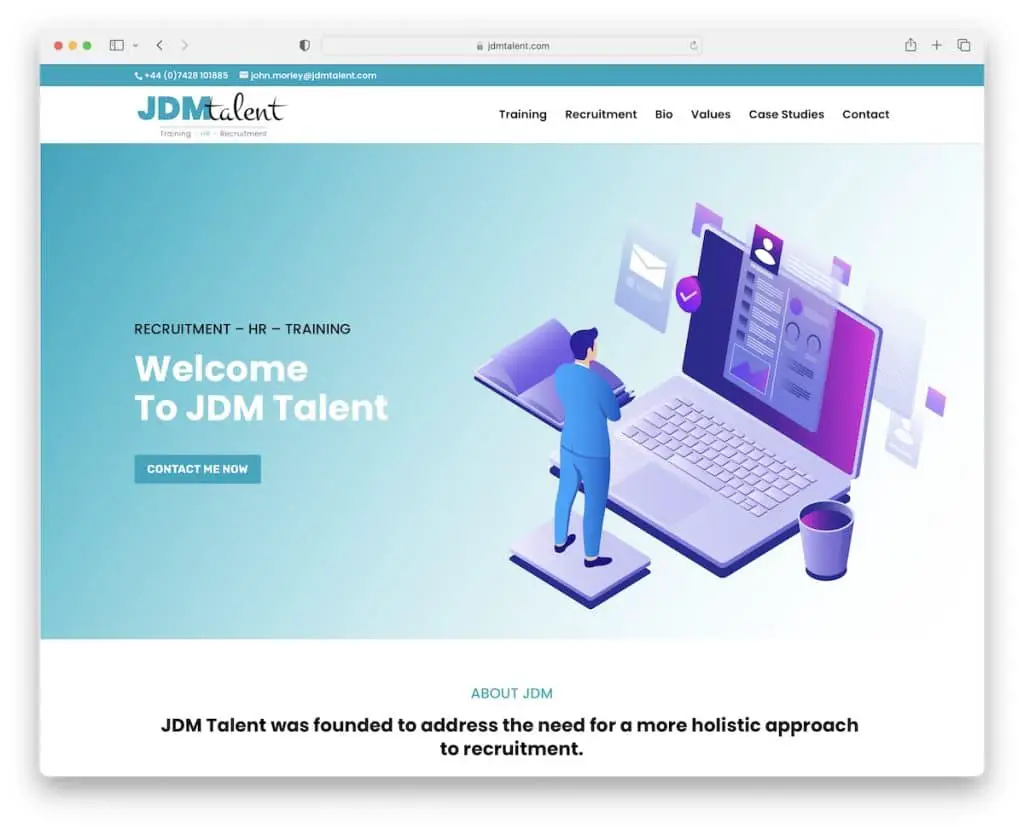
4. JDMタレント
で構築:ディビ

JDM Talent は、プロフェッショナルな外観をよりキャッチーに保つスクロール アニメーションで魅力的なエクスペリエンスを作成します。
これは、フローティング ヘッダーとトップ バーを備えた 1 ページの Web サイトであるため、ページ内をより簡単にナビゲートできます。
注:単一ページの Web サイト レイアウトは、全体的なユーザー エクスペリエンスを向上させ、ビジネスの成功に貢献します。
5. じゃのう
で構築: Squarespace

Janou は、コンテンツをうまくポップにするミニマリストの Web サイトです。 ヘッダーとサイトのベースは白の背景で、フッターは暗い背景でよりダイナミックにしています。
ナビゲーションには、ドロップダウン メニューと、フッターのビジネスの詳細、ソーシャル アイコン、および検索バーがあります。 Janou の求人 Web サイトには、クライアントの声のスライダーと、新しいページでより多くのレビューを読むためのリンクも付いています。
注:ミニマルでクリーンなサイトで訪問者を感動させましょう。
究極のSquarespace Webサイトの例のリストを確認することを忘れないでください.
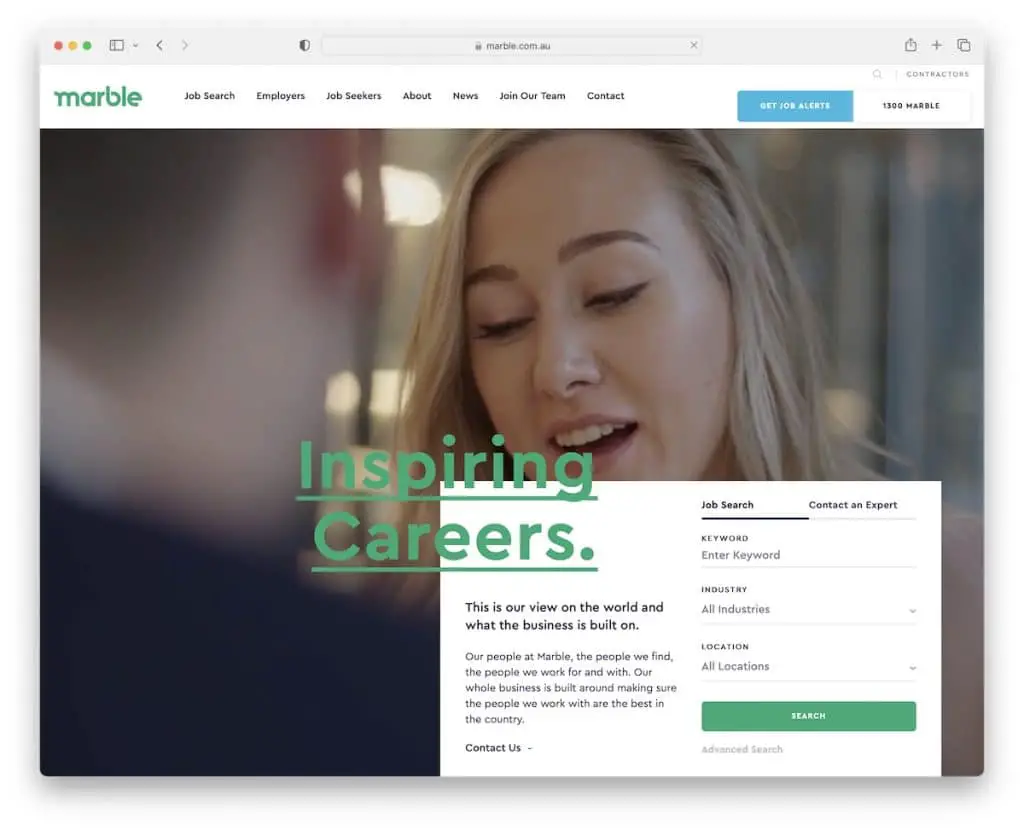
6.マーブル募集
ビルド: Liquid テーマ

Marble Recruitment が他と一線を画している一番の理由は、スクロールせずに見られる巨大なビデオ背景です。 ヒーローコーナーには求人検索フォームもあるので、求人を探している人なら誰でもすぐに応募できます。
興味深いのは、ヘッダーが貼り付けられ、ナビゲーションが削除されますが、2 つの CTA とソーシャル アイコンとメール アイコンのみが保持されることです。
注:フローティング ヘッダーに CTA ボタンを追加して、いつでもアクセスできるようにします。 さらに、動画の背景を使用すると、採用 Web サイトをより魅力的にすることができます。
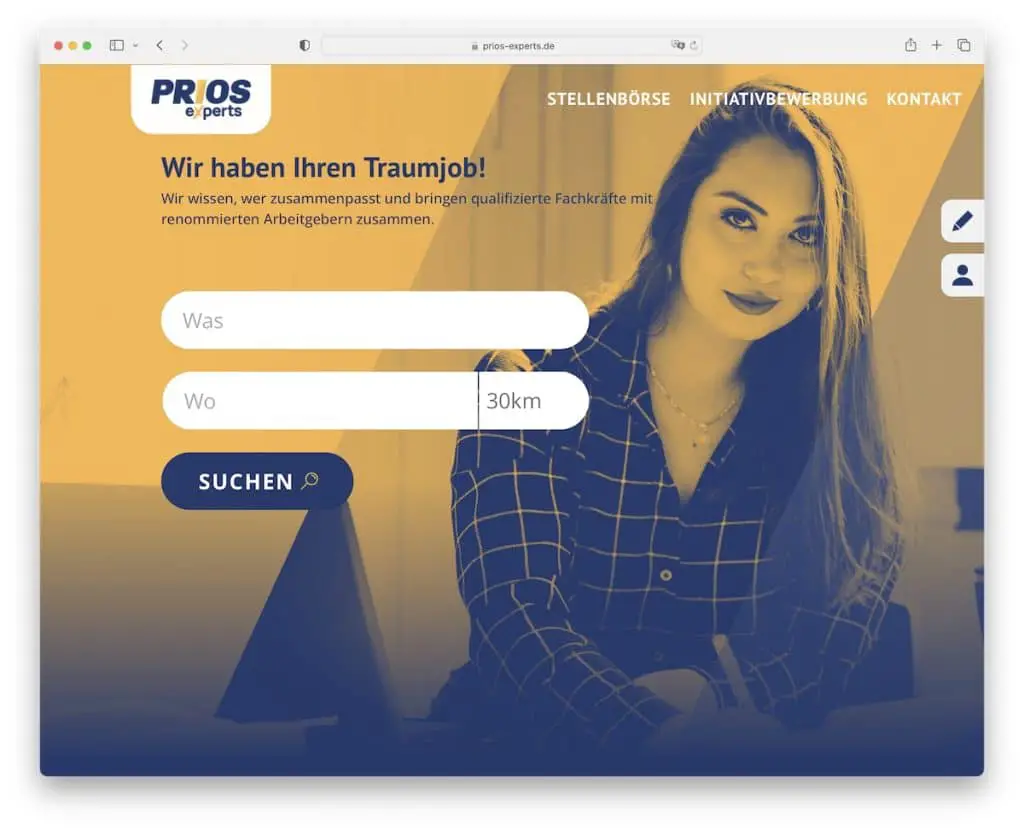
7.プリオスエキスパート
で構築:ディビ

Prios Experts は、ヒーロー エリアに大規模な検索機能を追加することで、最高のユーザー エクスペリエンスを提供することを目的としています。 ヒーローの背景は、よりエレガントに見えるようにスムーズに移行するスライダーです。
フローティング ヘッダーに加えて、Prios Experts には 2 つのスティッキー アイコンとトップに戻るボタンがあるため、訪問者はいつでも必需品を利用できます。
注:できればヒーロー セクション (ヘッダーの近く) に、求人検索を表示しておきます。
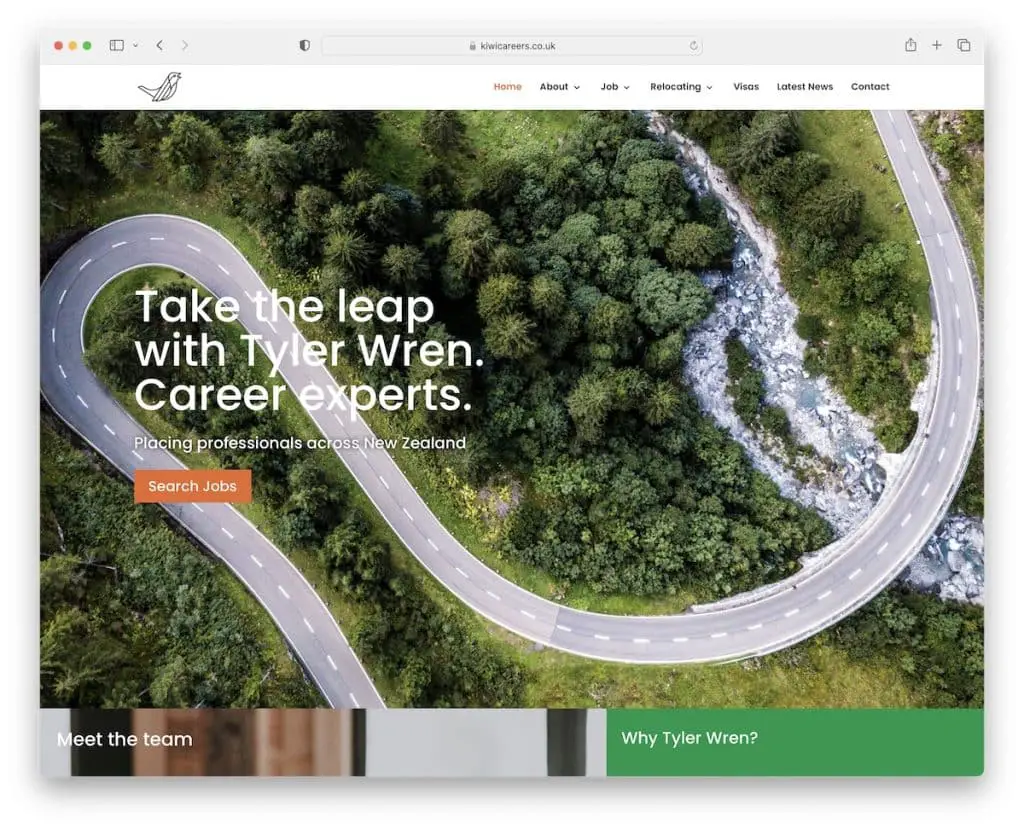
8. キウイのキャリア
で構築:ディビ

Kiwi Careers には Prios Experts のような検索フォームはありませんが、連絡先フォームに直接アクセスできる CTA ボタンが追加されています。
ただし、より関連性の高い結果を得るために、さまざまなタグが付いた個別の「求人検索」ページもあります。 Prios Experts のユニークな点は、すべての内部ページに大きな注目の画像があり、見栄えがすることです。
注:最も重要な CTA ボタンをスクロールせずに見える位置に含めます。
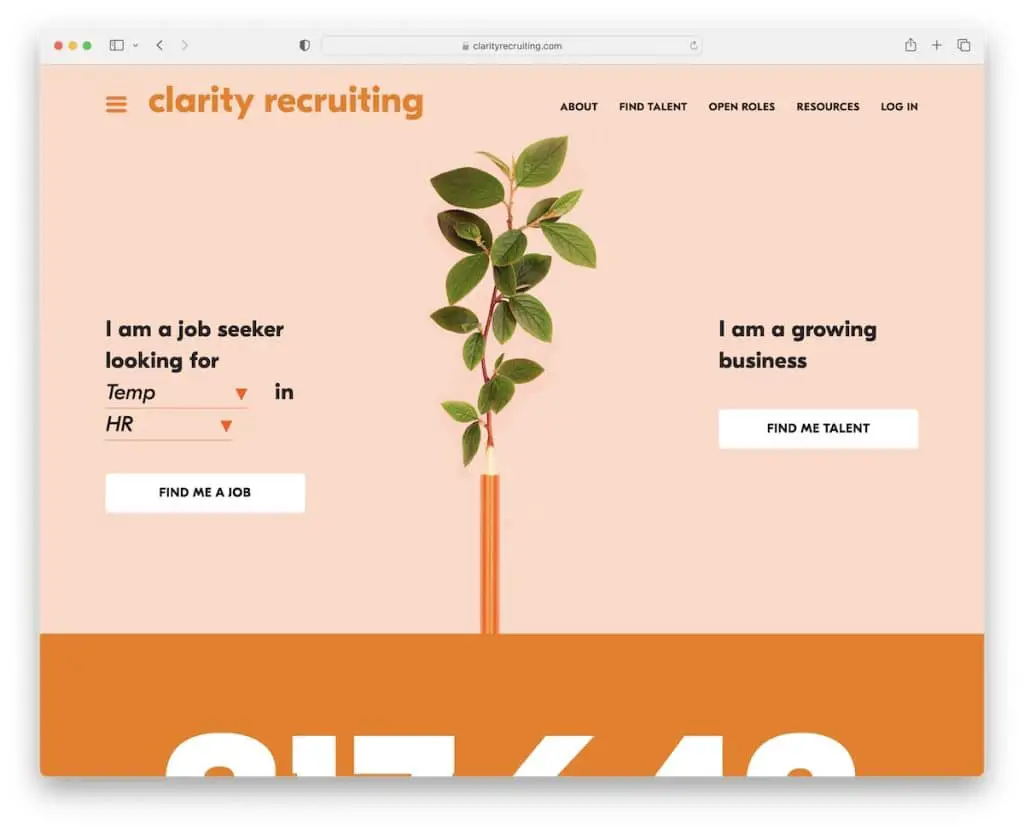
9. クラリティリクルーティング
で構築: アンダースコア

Clarity Recruiting は、ニュースレターの購読ポップアップが読み込まれるとすぐに起動し、メーリング リストの拡大に役立ちます。
この採用ウェブサイトは、ミニマルでありながらクリエイティブなデザインで、アニメーション化された統計番号が大きく、サービスを通じて採用された求人数を宣伝しています。
また、求職者や成長中のビジネス向けのクールな 2 部構成のヒーロー セクションもあります。
注:メーリング リストを増やしますか? ポップアップ フォームを統合して、訪問者の注意を引きます。
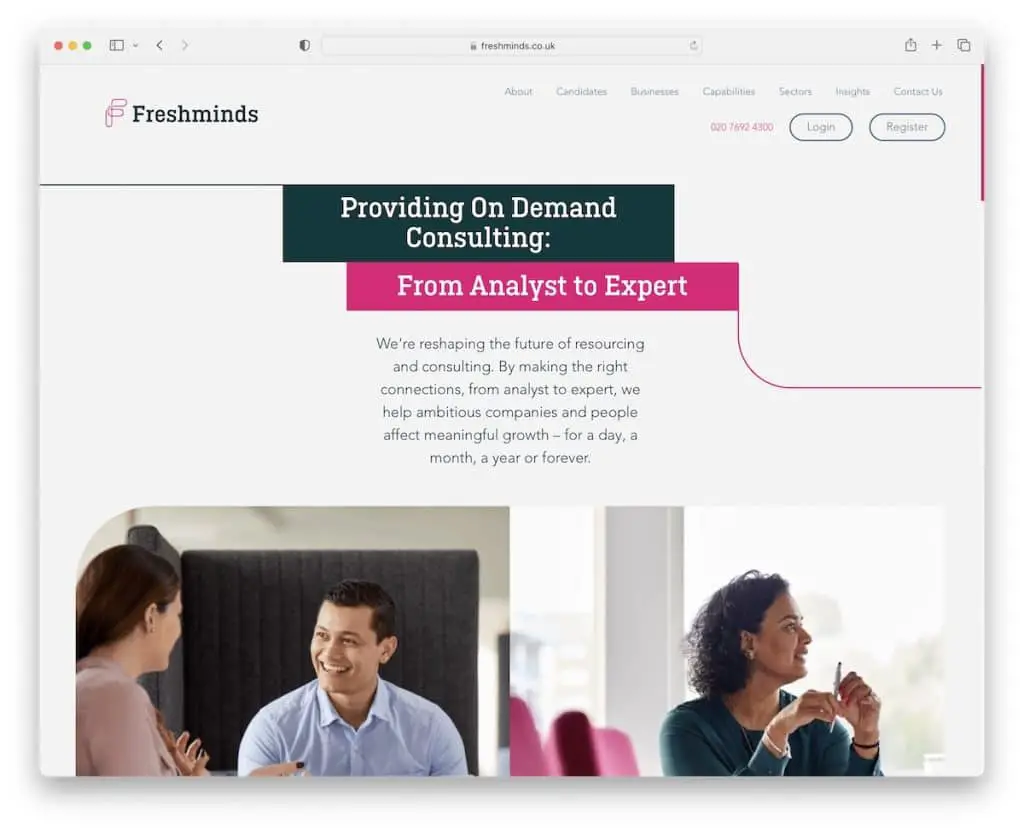
10. フレッシュマインド
構築: Ruby On Rails

Freshminds のレイアウトを流れるシンプルな線は、ページをよりスクロールしやすくするスマートな要素です (線をたどりたくなる)。

この求人 Web サイトのヘッダーはシンプルで、ログイン ボタンと登録ボタンがあり、フッターには複数の列があり、追加のリンクがたくさんあります。
注:独自の要素と詳細を使用して、プロフェッショナルな Web サイトをスクロールするのがよりエキサイティングにします。
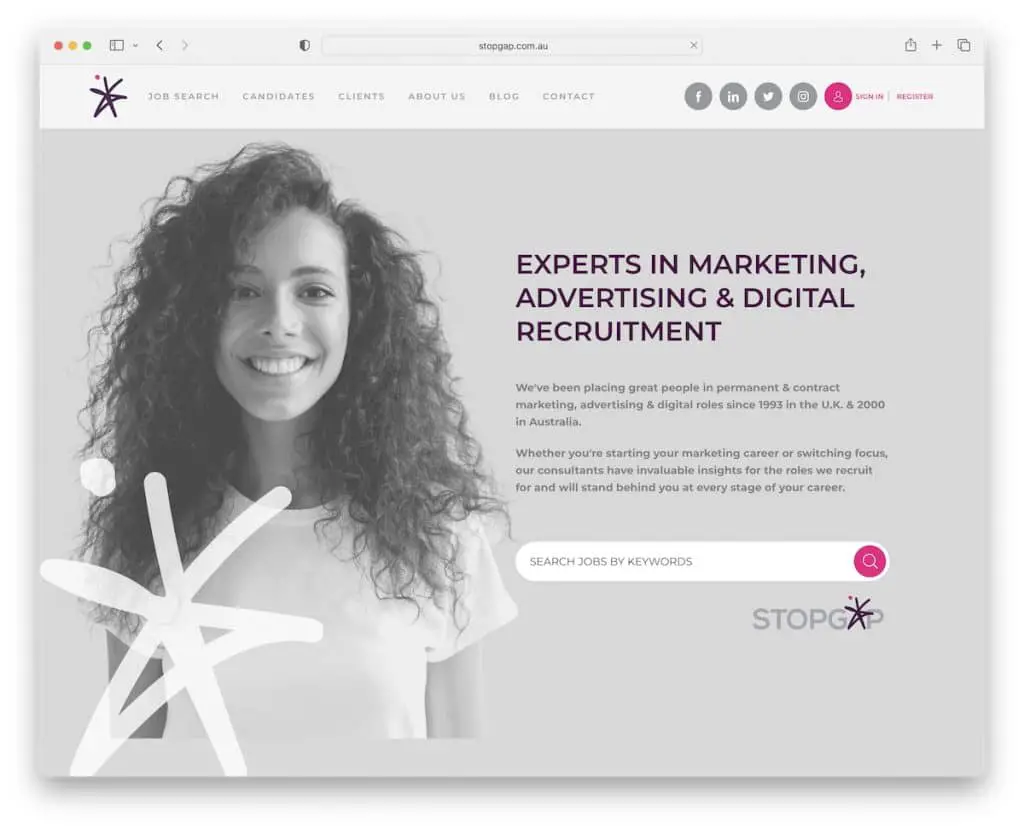
11. 一時しのぎ
構築: Ruby On Rails

Stopgap には、タイトル、テキスト、求人検索バーを備えた大きなヒーロー セクションがあります。 ドロップダウン メニュー、ソーシャル メディアのアイコン、プロフィールのサインインと登録のリンクがあり、目を見張るものがあります。
さらに、履歴書のアップロードと欠員の提出のための 2 つの CTA があります。 また、ブランド スライダー、最新の求人カルーセル、推薦状もあるので、すべての概要をすばやく確認できます。
注:スライダーまたはカルーセルを使用して、Web サイトのスペースをあまり取らずに最新の求人を紹介します。
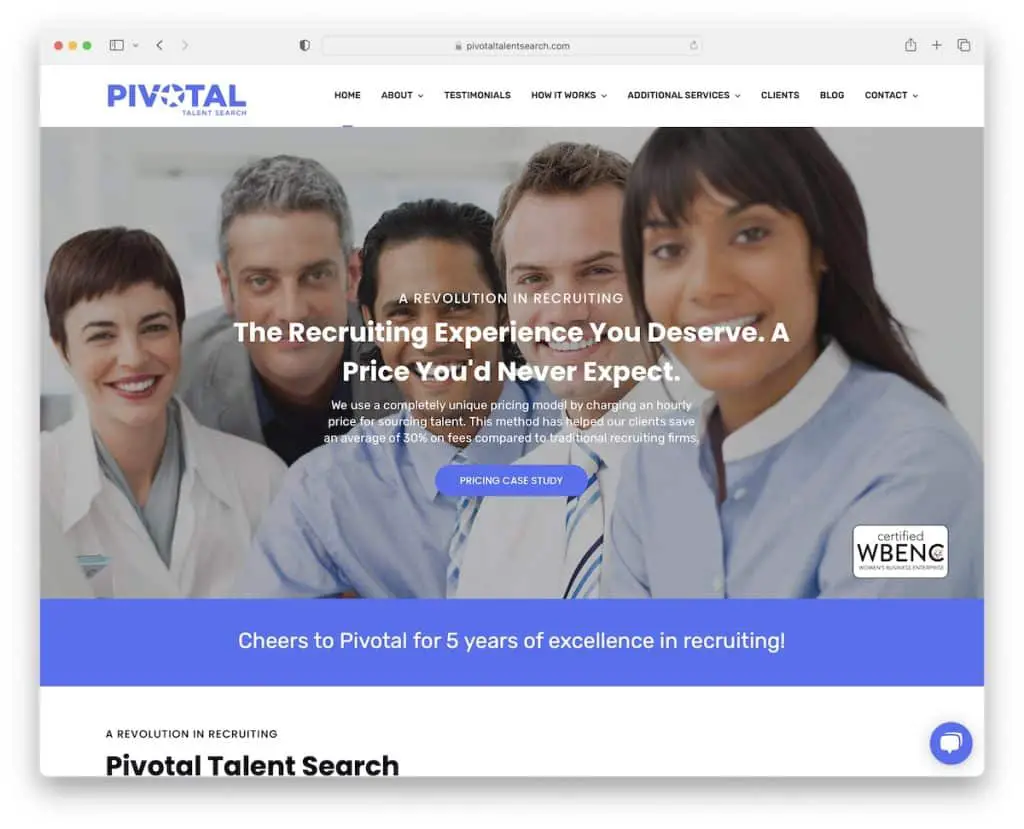
12. 重要な人材検索
ビルド: Unbound テーマ

Pivotal Talent Search は、プロフェッショナルでクリーンな外観の採用 Web サイトの例です。
ヘッダーはドロップダウン機能を備えた基本的なもので、フッターには連絡先の詳細とニュースレターの購読ウィジェットを含む 3 つの列があります。
Pivotal Talent Search の右下隅にはライブ チャット ウィジェットがあり、すぐに回答を得ることができます。
注:組み込みのライブ チャットを使用して、カスタマー サービスを大幅に強化します。
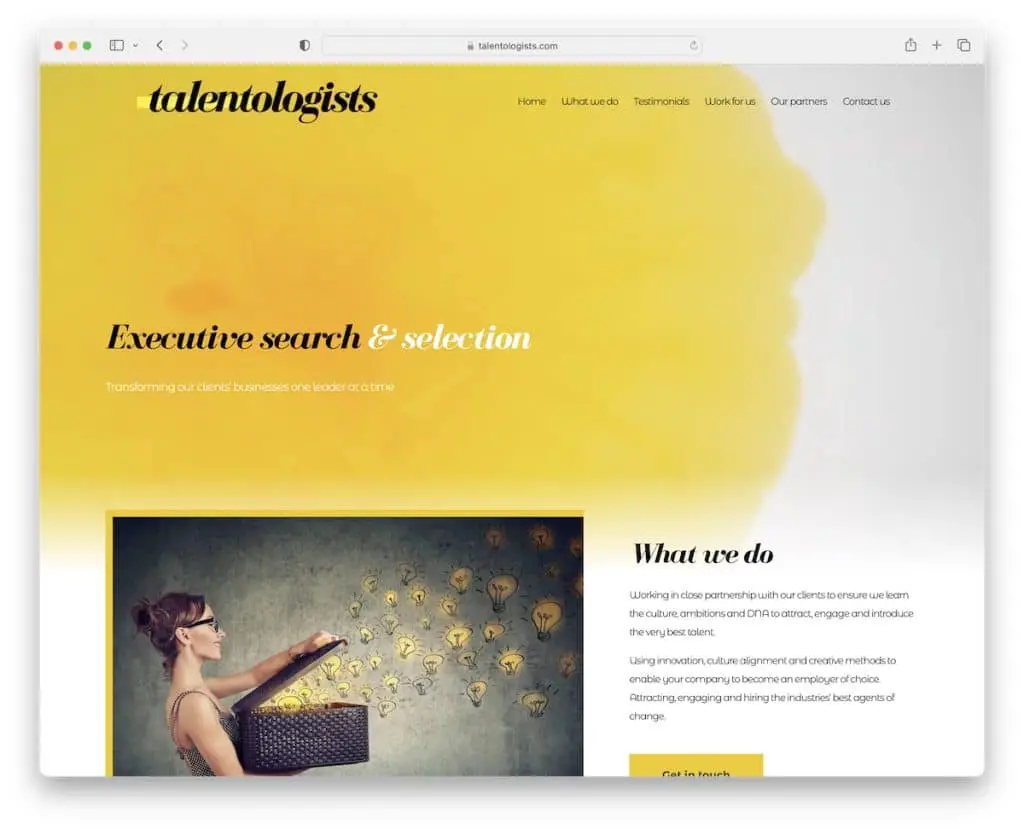
13. タレントロジスト
で構築:ディビ

Talentologists には、タイトルとテキスト オーバーレイを備えた素晴らしいアニメーション/ビデオ ヒーロー セクションがあり、それでも物事は比較的シンプルに保たれています。
一部のコンテンツはより良いエクスペリエンスのためにスクロール時に読み込まれますが、ヘッダーとトップに戻るボタンは常にクリックするだけで表示されます (フローティングするため)。
注:訪問者の関心を引くために、ヒーロー/スクロールせずに見えるセクションで創造性を発揮してください。
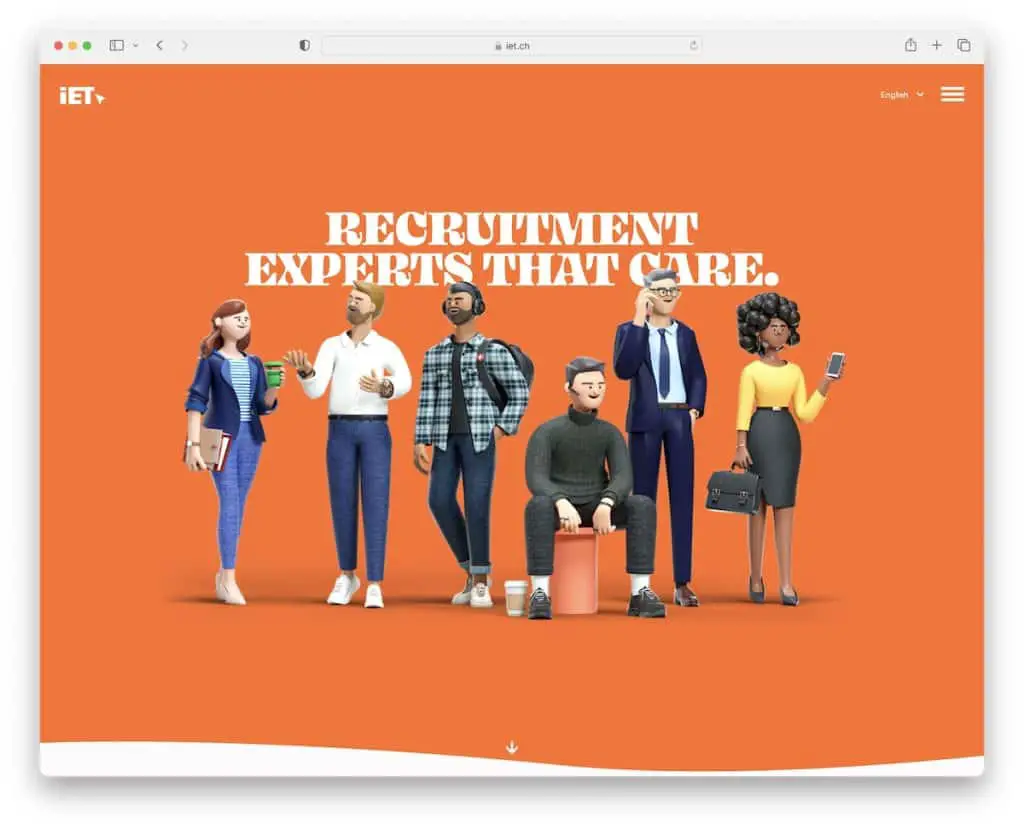
14. iET SA
構築: Craft CMS

iET SA には、この求人 Web サイトの全体的なルック アンド フィールを向上させる楽しい要素があります。 なぜそんなに深刻になるのですか?
このサイトには、ヘッダー領域に言語スイッチャーがあり、ハンバーガー メニュー アイコンがあり、ミニマリストに保たれています。 それどころか、フッターには、アドレス、リンク、連絡先の詳細を含む複数の列があり、すばやくアクセスできます.
注:募集ページは、それほど専門的で真面目である必要はありません。楽しんでください。
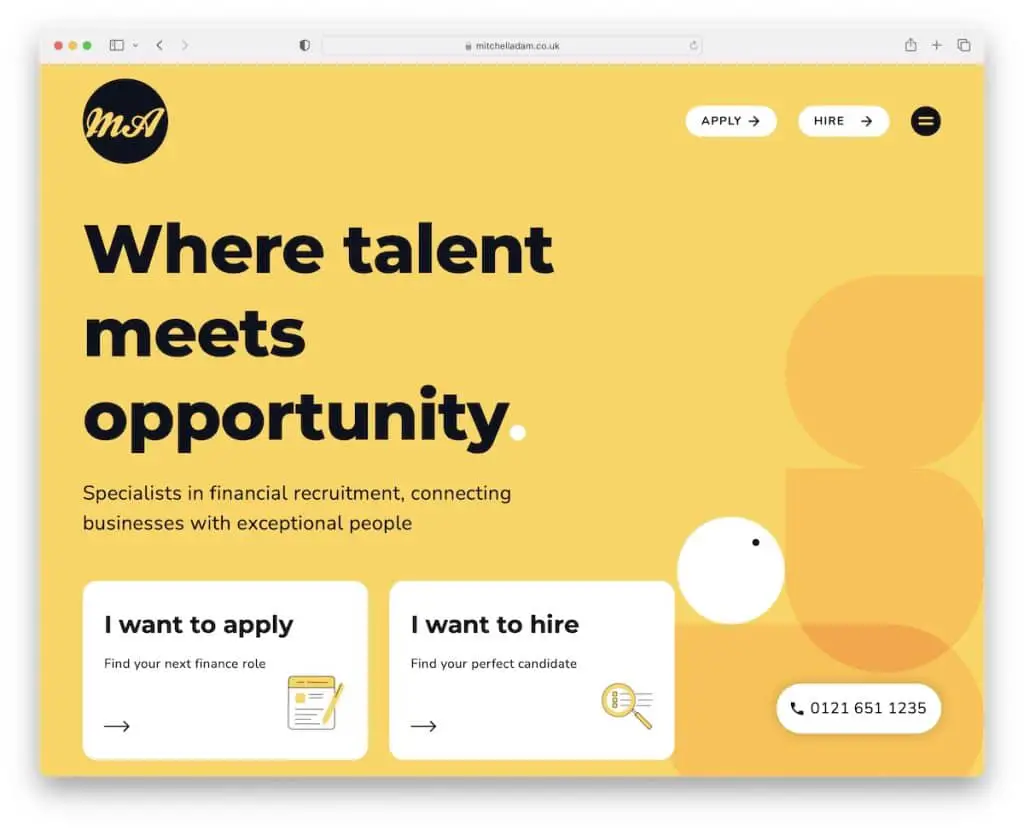
15. ミッチェル・アダム
で構築: Elementor

Mitchell Adam は、このレスポンシブ Web デザインをデスクトップやハンドヘルド デバイスで楽しめる、モダンでモバイルのような感覚を持っています。
このウェブサイトには、より大きなフォントと十分な余白を備えた太字のセクションがあり、コンテンツと情報をより好感を持って確認できるようになっています.
ハンバーガー メニュー アイコンをクリックすると、フルスクリーンのナビゲーション オーバーレイが開き、応募用と採用用の 2 つの CTA ボタンが表示されます。
注:大きなフォント、丸みを帯びたエッジ、キャッチーな配色を使用して、モバイルに似た最新の Web トレンドに従ってください。
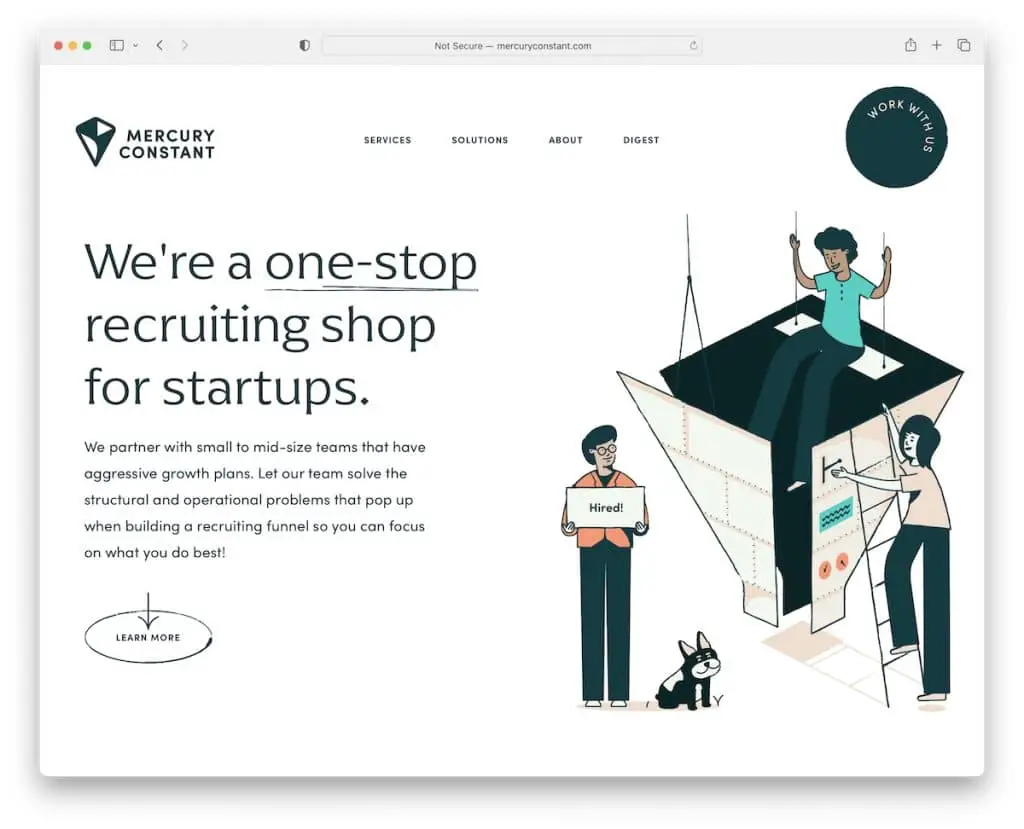
16.水銀定数
で構築: コンテンツ

Mercury Constant は、ミニマリズムとクリエイティビティを融合させるスマートなアプローチを採用しています。 この採用担当者の Web サイトには、UX を向上させるために、さまざまな動きやアニメーションの要素が含まれています。
クールな要素は、アニメーション化された浮動 CTA ボタンで、操作したい場合にポップアップ フォームが開きます。
さらに、フッターは、大きなニュースレターの購読フォーム、連絡先の詳細、およびその他の有用な情報を含む、Web サイトのかなり重要な部分を占めています。
注:アニメーションや特殊効果を追加すると、Web サイトのユーザー エクスペリエンスに良い影響を与えることができます。
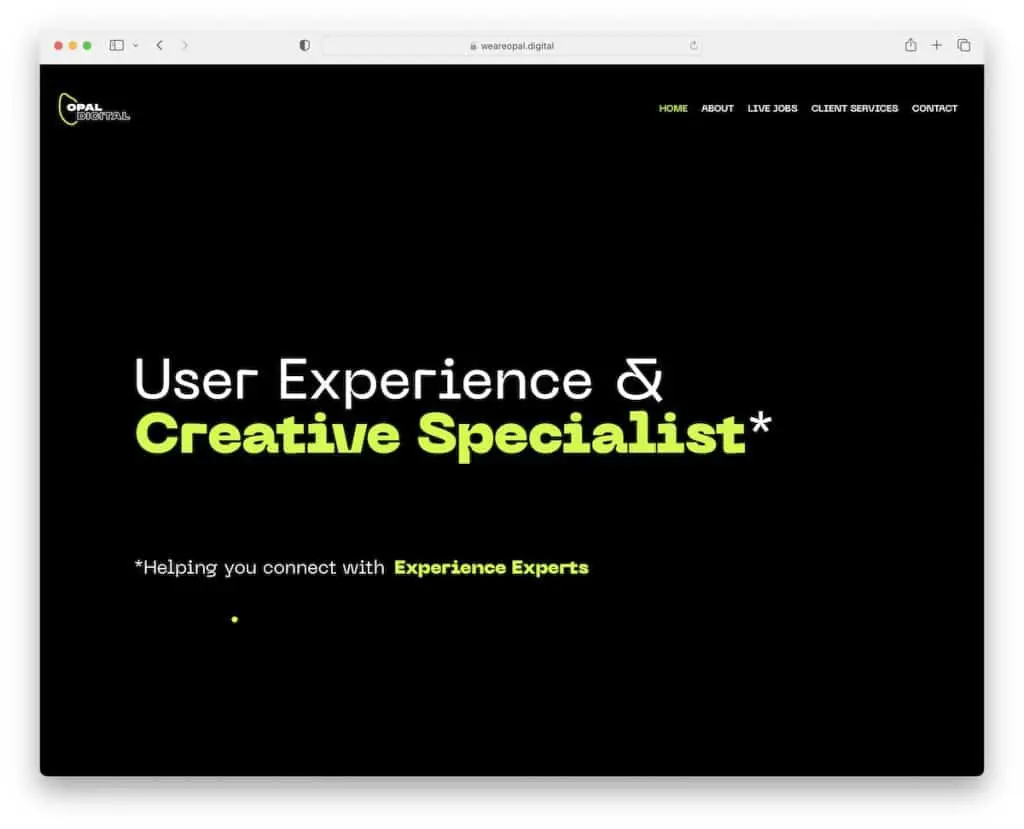
17.オパールデジタル
で構築: ギャツビー

Opal Digital は、多くのインスピレーションと創造的なアイデアを得ることができるユニークな採用 Web サイトの 1 つです。
テキストのあるダーク ヒーロー エリアは注目を集め、残りのページのスクロール効果は記憶に残る体験を生み出します。
Opal Digital はまた、すでに特徴的なページの細部に優れたカスタム カーソルを使用しています。
注:スクロール効果を導入して、サイトをより魅力的にします。
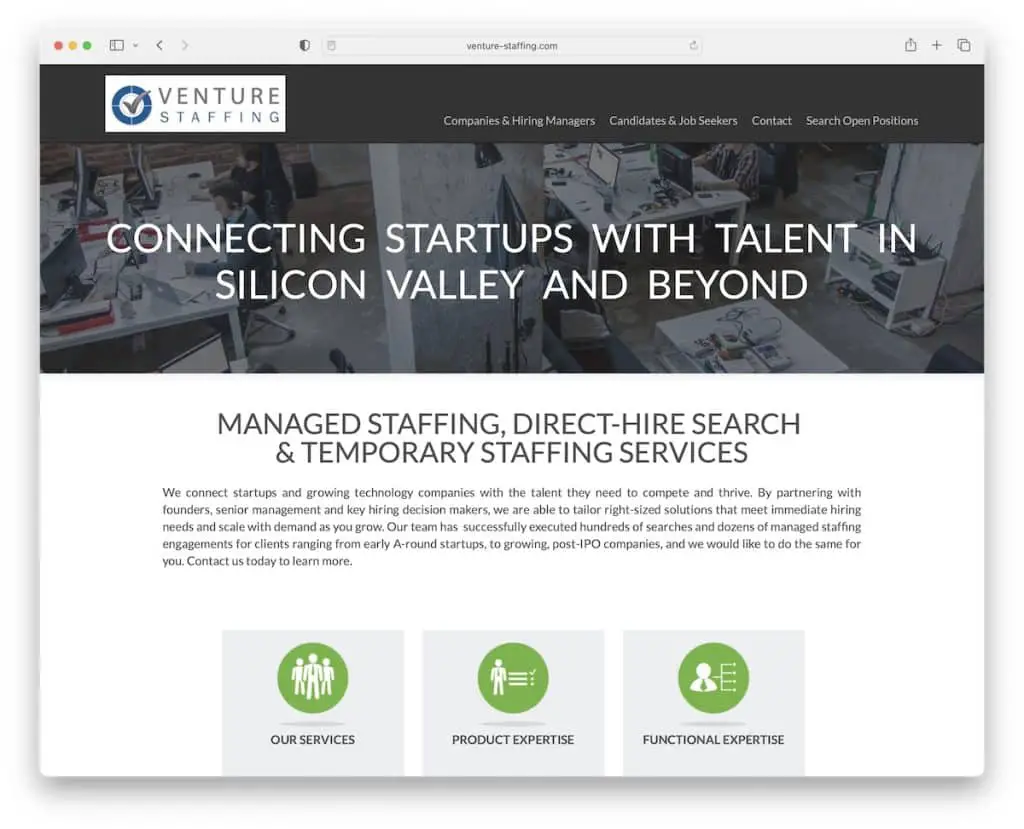
18. ベンチャー人材派遣
構築: HubSpot CMS

Venture Staffing は、デザインとレイアウトに関してはより基本的な側面にありますが、素晴らしい仕事をしています。
シンプルなフローティング ヘッダーと、Google マップへのリンク、メール、電話番号を含むフッターがあります。 また、「はい、話しましょう」ボタンを押すと、あまり一般的ではないポップアップの連絡先フォームが開きます。
注:連絡先の詳細をクリックできるようにして、訪問者がそれらを書き留めたり、コピーして貼り付けたりする必要がないようにします。
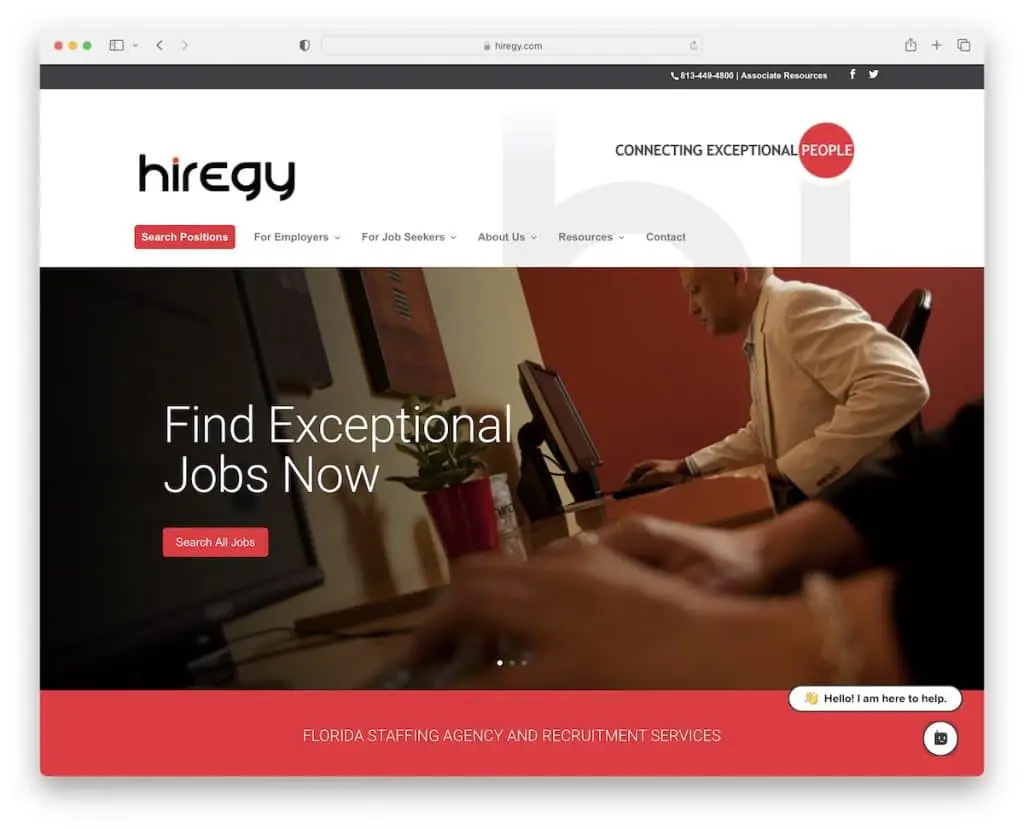
19.ヒレジー
で構築:ディビ

興味深いことに、ヒーロー スライダーを備えたハイエンドの採用 Web サイトはそれほど多くありませんでしたが、Hiregy はその好例です。
このページには、場所とカテゴリのセレクターを備えた求人検索機能と、ライブ チャット ボット ウィジェットも付属しています。
さらに、社会的証明のために Google レビューを星評価と統合しました。
注:スライドショーで製品を宣伝してください。
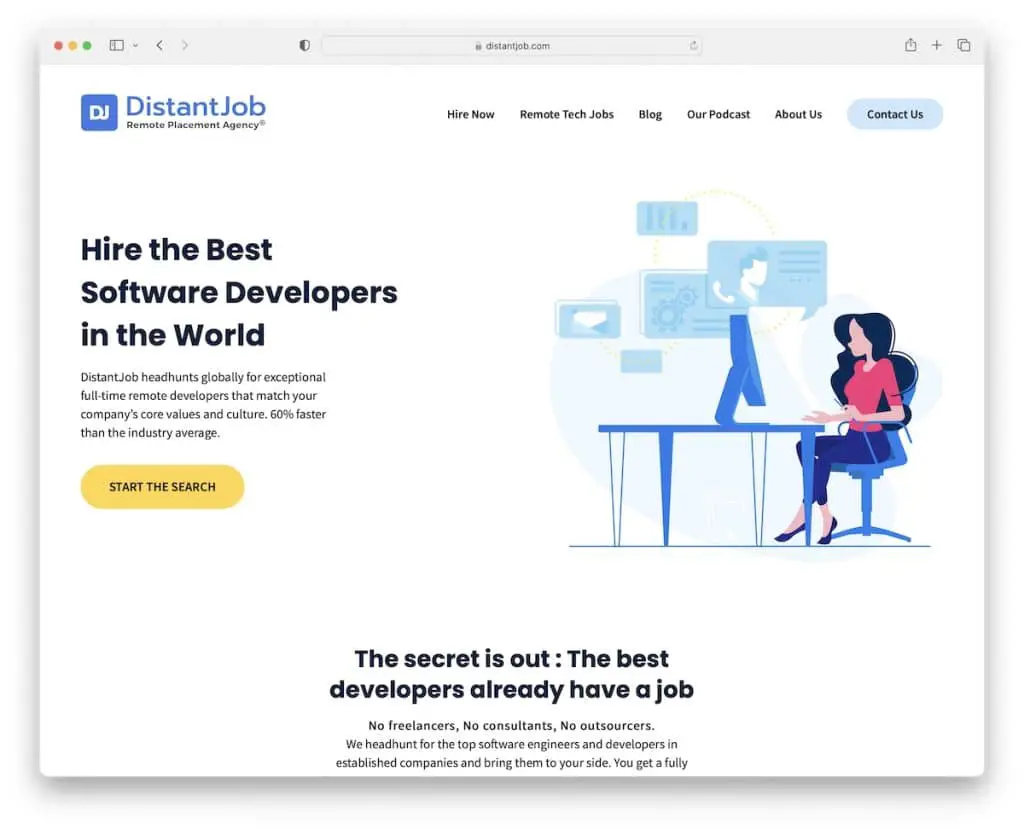
20.遠方の仕事
で構築: Elementor

DistantJob は、すっきりとしたデザインとクールなグラフィックを備えたニッチな求人サイトです。 ヒーロー セクションの CTA ボタンから検索フォームに直接移動できるため、スクロールする必要はありません。
さらに、フローティング ナビゲーション バーを使用すると、ページをスクロールせずにページ間をジャンプできます。 さらに、フッターも機能が豊富で、ソーシャル アイコン、リンク、サブスクリプション フォームが含まれています。
注:検索フォームと送信フォームに簡単にアクセスできることを確認してください。
投稿が気に入ったかどうかをお知らせください。
