2022年最高の靴のウェブサイトデザインのアイデア20選
公開: 2022-12-22靴のページを作成する前に、最適な靴の Web サイトのデザイン例を確認しますか?
ブランドサイトから一般的なオンライン靴店まで、さまざまな素晴らしいeコマースWebサイトの例のコレクションへようこそ.
これらの Web サイトはすべて、デスクトップとモバイルで素晴らしいオンライン ショッピング エクスペリエンスを実現する優れたナビゲーションを備えたレスポンシブ レイアウトを備えています。
しかし、あなたは何が最善か知っていますか?
最高のeコマースWebサイトビルダーの1つまたは靴のWordPressテーマを使用して、同様のページを簡単かつ迅速に作成できます. (コーディングやデザインのスキルは必要ありません!)
行こう。
インスピレーションを得るための最高の靴のウェブサイトのデザインのアイデア
構築: Magento/Adobe Commerce

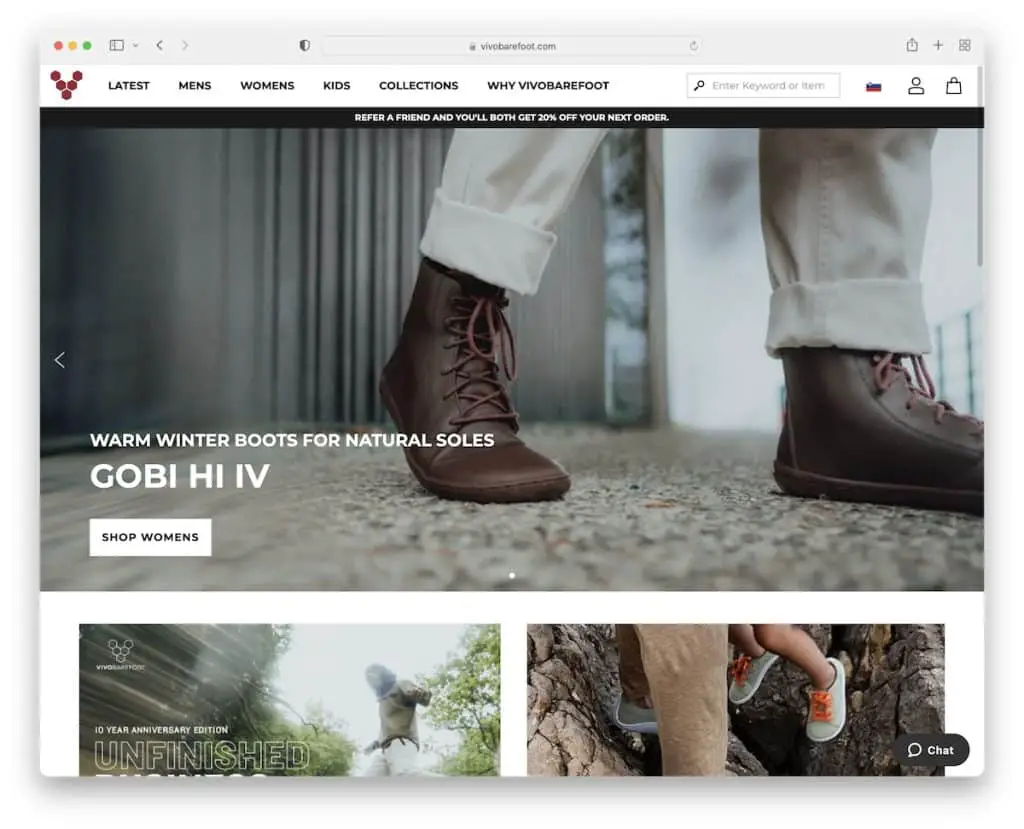
Vivobarefoot には、メガ メニュー、検索バー、通貨/言語スイッチャー、プロフィール アイコン、カート アイコン、通知バーを備えた固定ヘッダーがあります。
また、行動喚起 (CTA) ボタンを備えたスライダー、ニュースレターの購読フォーム、使用中の靴を表示する便利なカルーセル (個々のカテゴリーへのリンク付き) も備えています。
注: Vivobarefoot はオンラインで強力な存在感を示しており、優れたストーリーテリングが売上に貢献しています。
最高の Magento Web サイトの専用リストもお見逃しなく。
2.コッディ
で構築: Shopify

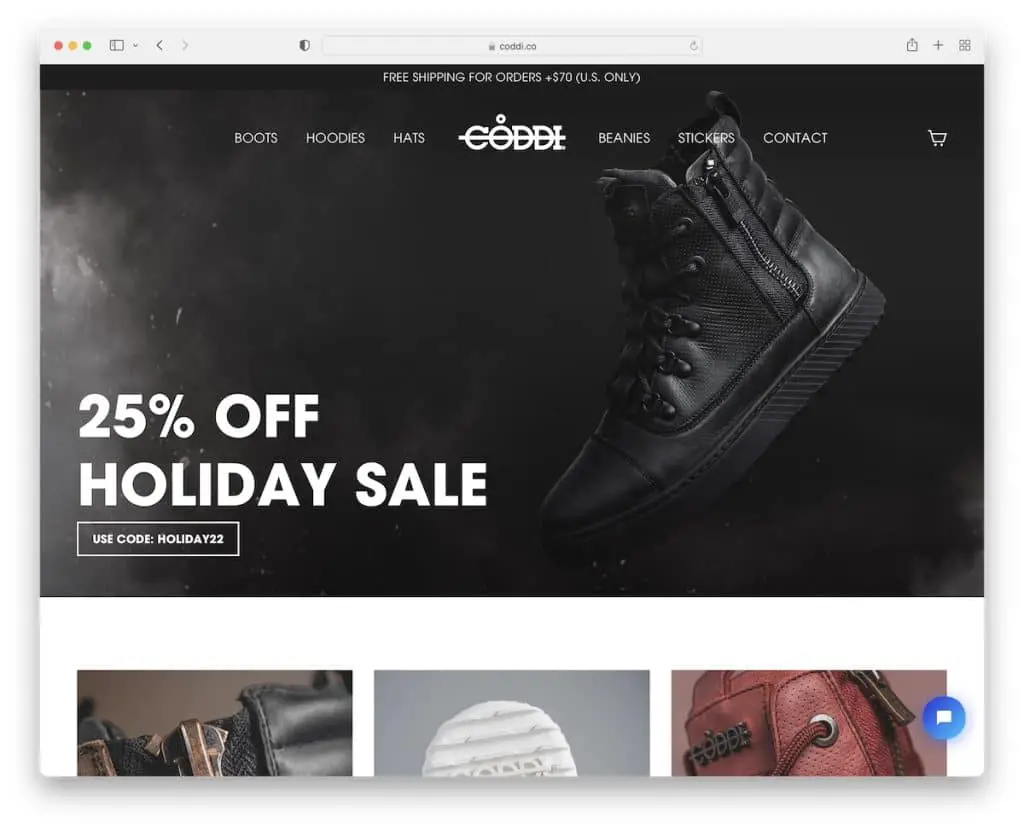
Coddi には、よりスムーズな外観のために透明なヘッダーが付いた大きなヒーロー イメージがあります。 送料無料のトップバー通知と右下隅のライブチャットウィジェットもあります.
興味深いのは、Coddi がフッターを使用していないことです。 このクリーンな Web サイトの最後の機能は、ニュースレターの購読フォームです。
注: ライブ チャット機能を統合し、それを使用してユーザーを支援し、結果として売り上げを伸ばします。
3.ゼロシューズ
で構築: Elementor

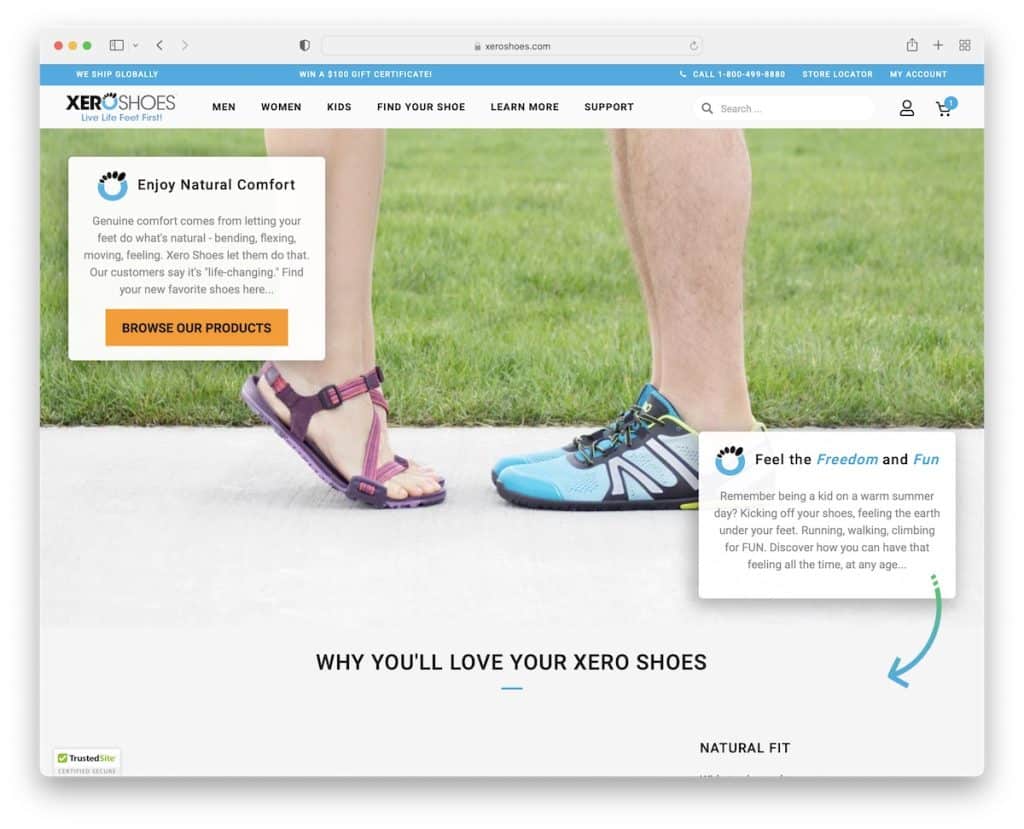
Xero Shoes の Web サイトは、地域の選択を求めるポップアップから始まります。 Vivobarefoot と同様に、Xero Shoes にもフローティング ヘッダーがあるため、いつでもメニューや検索バーなどにアクセスできます。
ヒーロー セクションでの下向き矢印の使用が非常に気に入っており、スクロールして何を指しているのかを確認したくなります。
注: 別の場所に店舗がある場合は、ポップアップの国選択を使用してください。
WordPress で靴のサイトを構築したい場合は、Elementor の詳細なレビューをご覧ください。
4.コンバース
構築: Salesforce Commerce

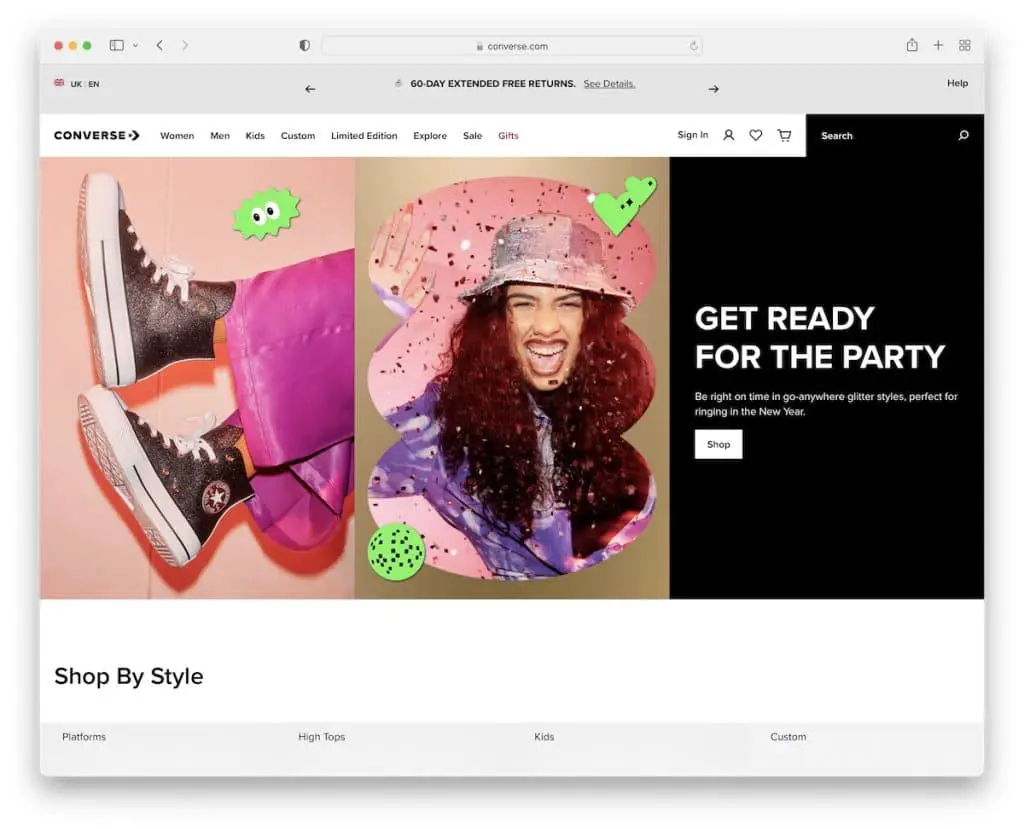
Converse は、言語セレクターで物事を開始します。これにより、ローカル Web サイトが開き、ユーザー エクスペリエンスが向上します。
この靴のウェブサイトは、大きな画像、ホバー効果、CTA ボタンを備えたすっきりとしたデザインになっています。 物事を盛り上げるクールな靴のアニメーションもあります.
さらに、フッターには、ニュースレター、ソーシャルなどの複数のウィジェットを含む 4 つの列があります。
注: 言語セレクターを使用して、ローカライズされたエクスペリエンスを提供してください。
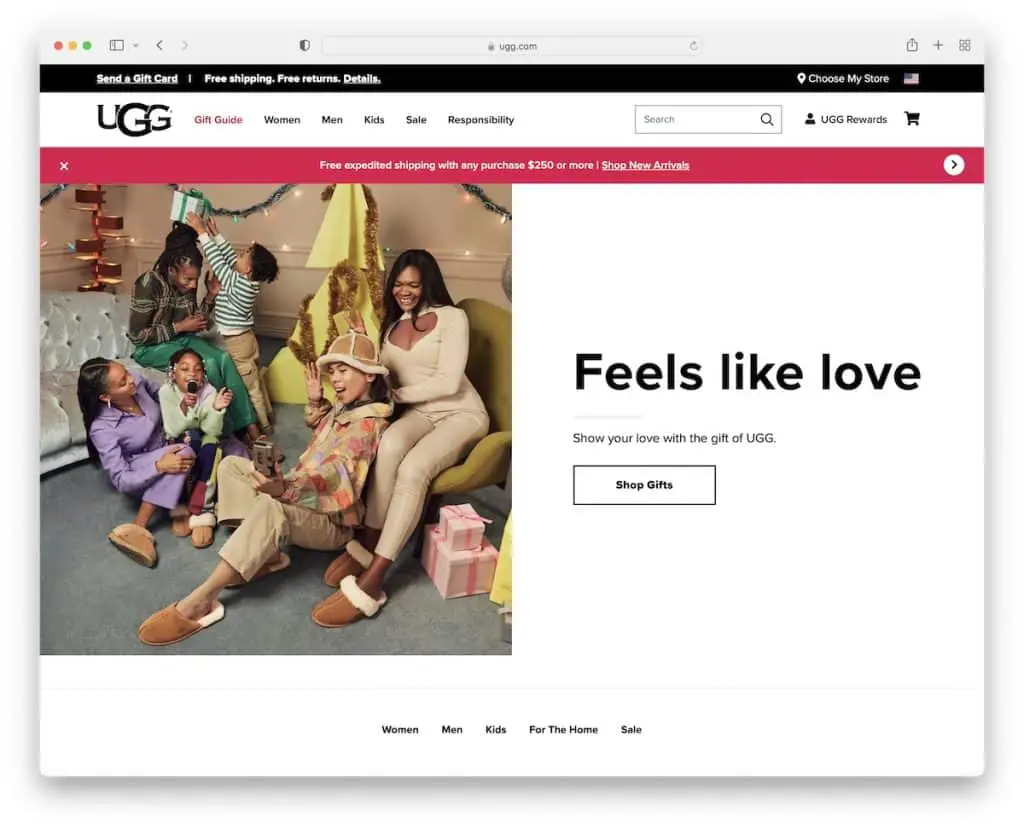
5.UGG
構築: Salesforce Commerce

UGG は、左側に画像、右側にテキストと CTA を配置したキャッチーな分割画面のヒーロー デザインを採用しています。
このページには、トップ バー、ナビゲーション バー、およびスライドする通知バー (閉じることができます) がありますが、メニューのみがフローティングしています。
ミニマリストの雰囲気は、気が散ることがほとんどない快適なショッピング体験と製品の閲覧を生み出します。
注: 送料無料、特別セール、セールなどの通知バーを使用してください。
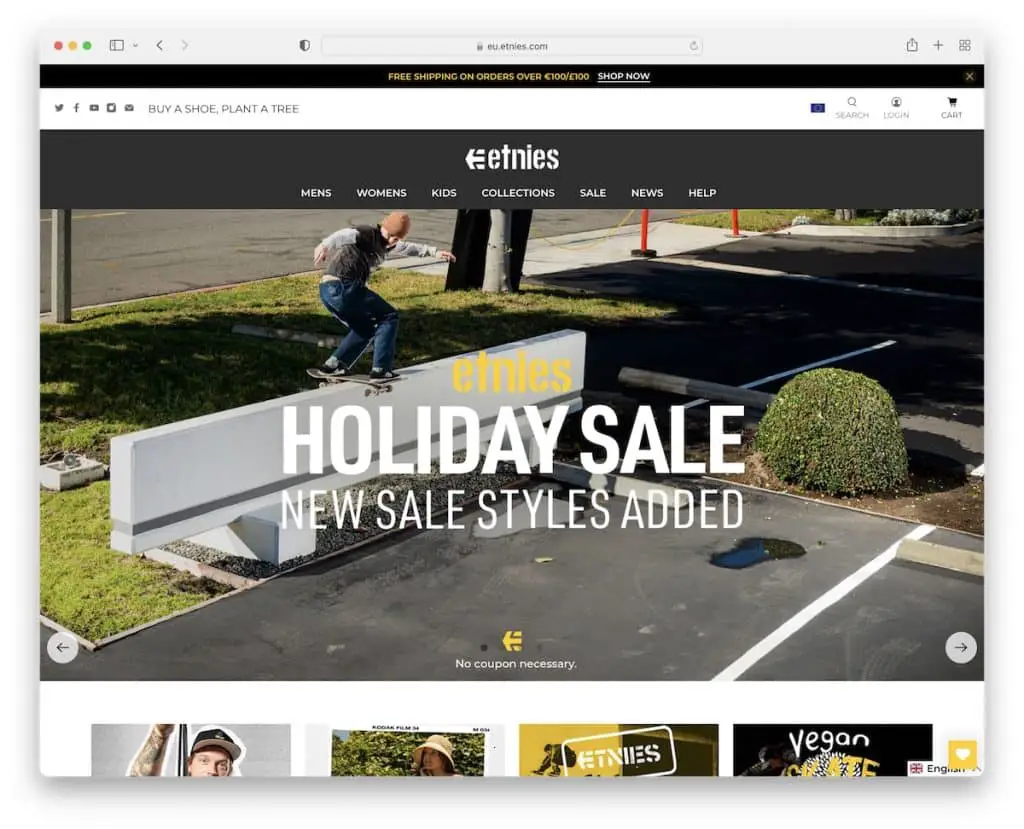
6. エトニーズ
で構築: Shopify

Etnies は、「x」ボタンを押して閉じることができるプロモーション ポップアップで、より多くのリードを獲得することを目指しています。
このフットウェア サイトには、セールや新製品のドロップなどを宣伝するための大きなスライダーがあります。 スティッキーな通知バーとナビゲーションが常に表示されるので、ウェブサイトをより簡単に閲覧できます。
最後に、Etnies には、最新のプロジェクトを紹介する埋め込みビデオも含まれています。
注: ビデオを作成するチームがある場合は、それらをページに含めるようにしてください。
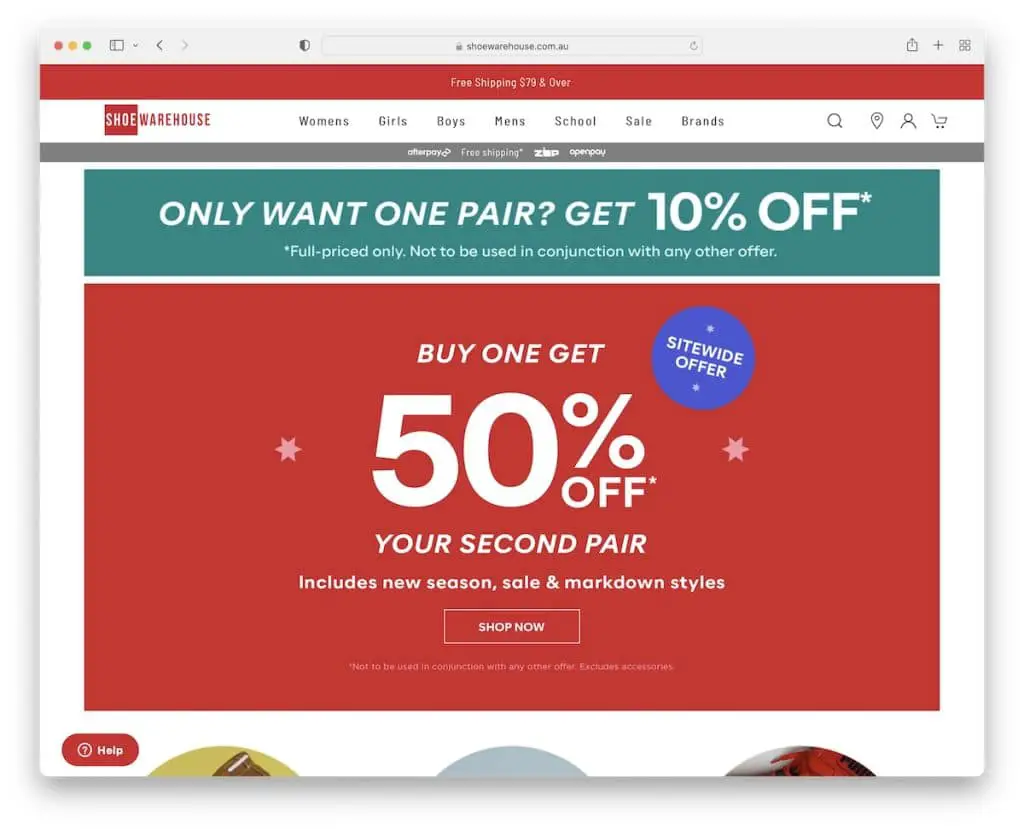
7.靴倉庫
で構築: BigCommerce

Shoe Warehouse は、複数のブランドを取り扱う従来型のオンライン シューズ ストアです。 このページには、テキスト付きの大きなバナーと、季節限定のセールを宣伝する CTA があります (ただし、年間を通じて他のキャンペーンにも使用されています)。
Shoe Warehouse には、より人気のあるカテゴリを宣伝する円形のサムネイルと、トップ ブランドのグリッド セクションもあります。
注: スクロールせずに見える部分に大きなバナーを表示して、特別セール、新製品のドロップ、またはその他の予定を知らせます。
もっとアイデアが必要ですか? 次に、これらの究極の BigCommerce Web サイトをのぞいてみてください。
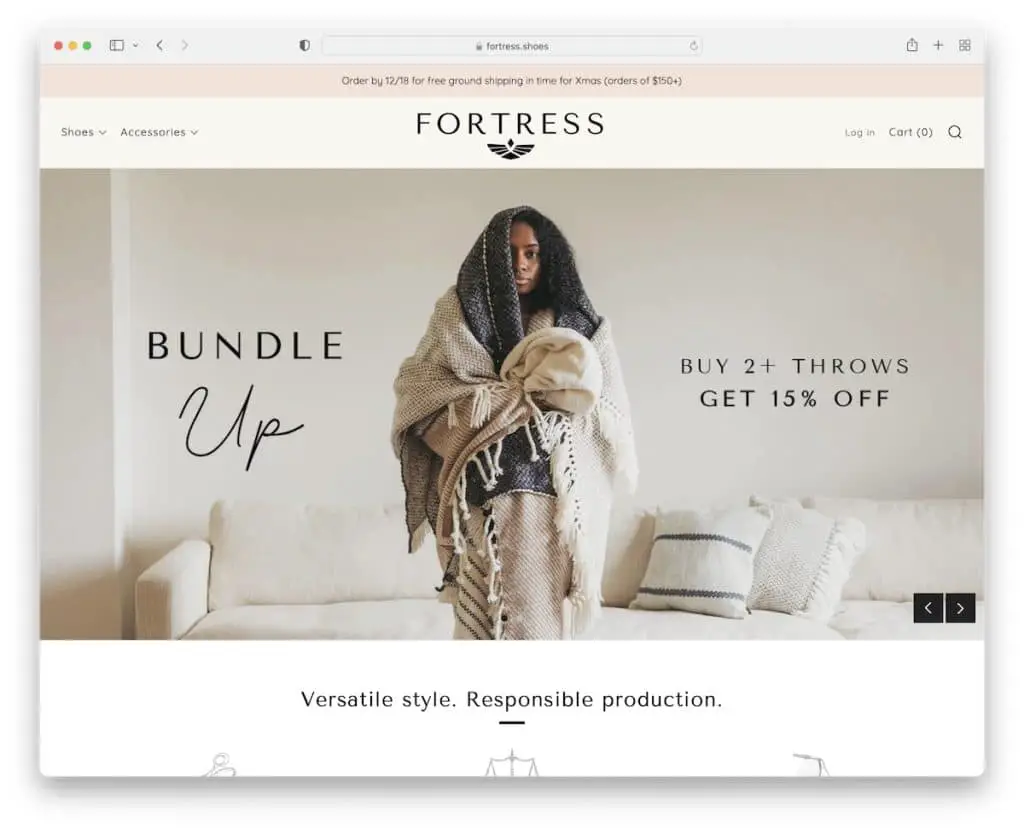
8.要塞
で構築: Shopify

Fortress は、洗練されたブラウジング エクスペリエンスを備えた美しくモダンな靴の Web サイトです。 スライダーには CTA ボタンが含まれていませんが、各スライドはクリック可能です。
ヘッダーは非常にシンプルで、メガ メニューと、検索バーとメイン メニューを含むポップアップを開く検索アイコンがあります。
質の高さがすぐにわかるシューメーカーの紹介セクションがとても気に入っています。
注: ブランドの背後にあるチームを見せることを恐れないでください。
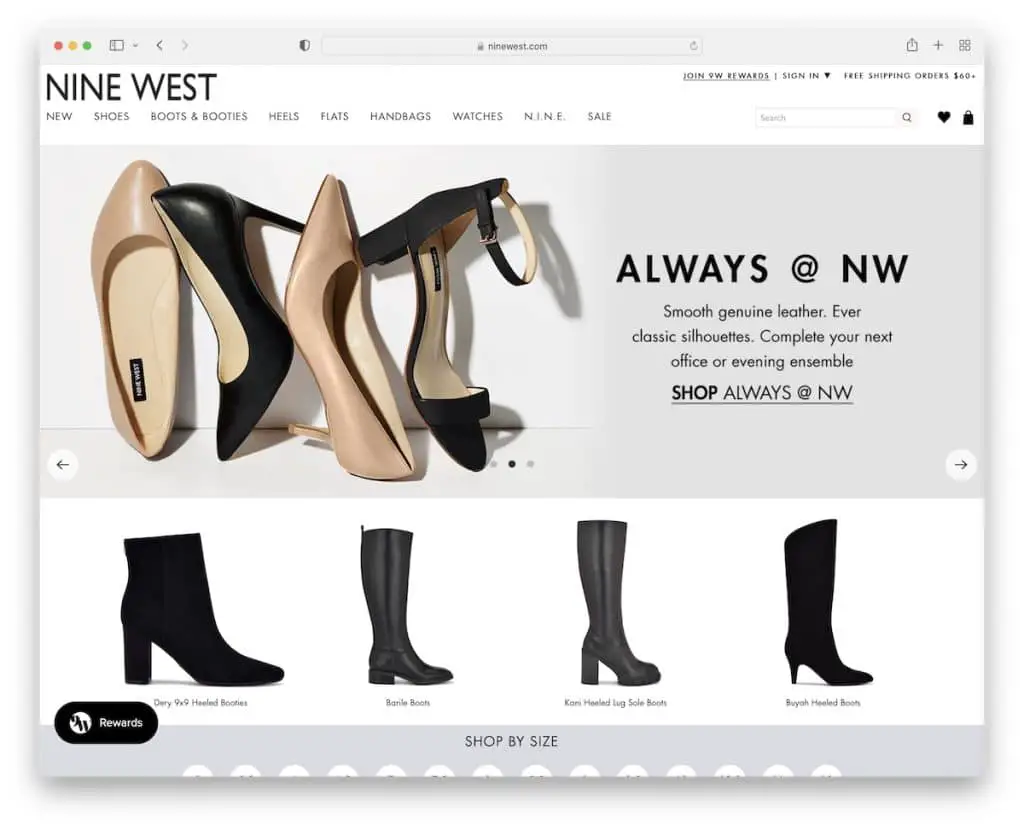
9. ナイン・ウェスト
で構築: Shopify

Nine West は、電子メールと引き換えに即時割引を提供する大きなポップアップで電子メールを収集します。
このページでは、見逃すことのできないかなり大きな通知バーを使用しています。 アニメーションの有無にかかわらず、複数のセクションがありますが、ブラウジングは快適で邪魔になりません.
便利な機能の 1 つは、クリックするだけで特定のサイズのすべての靴を見つけることができる「サイズ別ショッピング」です。
注: 通知バー (特売品の場合) は、簡単に見つけられるように十分な大きさにします (ただし、大きすぎないようにします)。
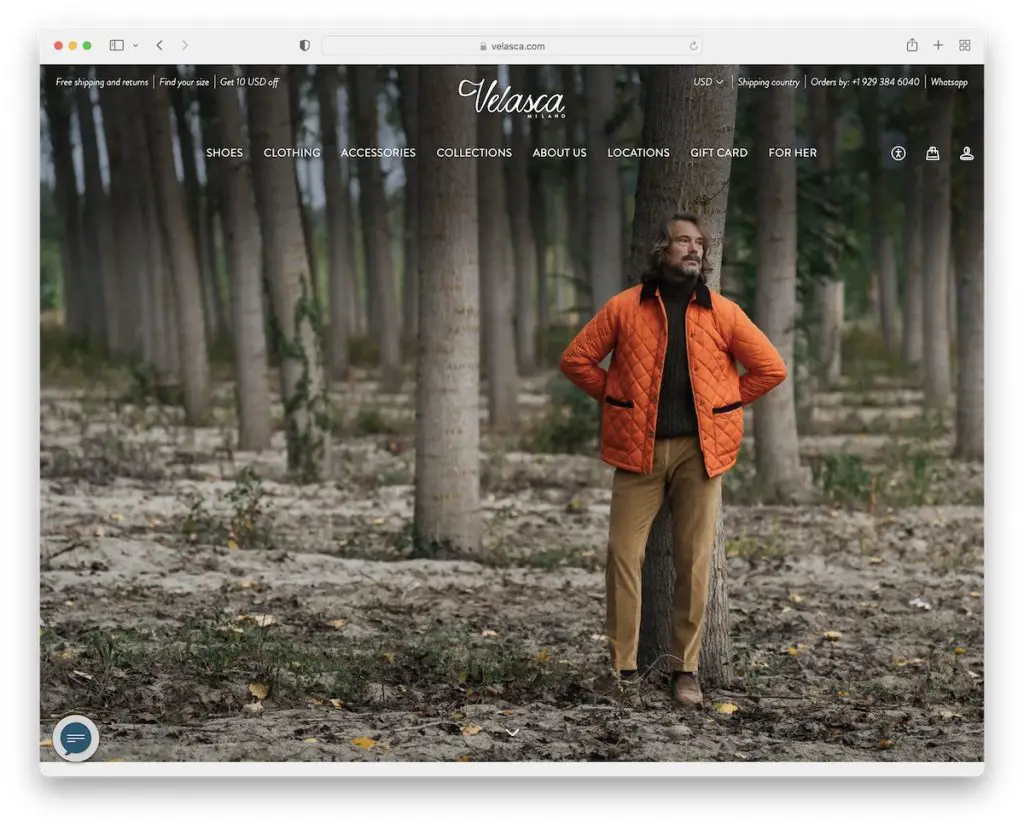
10.ベラスカ
で構築: Shopify

Velasca はレスポンシブ Web デザイン全体に優雅さが広がっています。 これはミニマリストの靴のウェブサイトで、テキストや CTA はありません。 ヘッダーは 100% 透明で、より快適な第一印象を作成します。

Velasca はまた、最新の投稿をフィーチャーした Instagram フィードの統合においても非常に優れた仕事をしています。
注: ヒーロー セクションのフルスクリーン画像 (のみ) を使用して、物事をエレガントでスタイリッシュに保ちます。
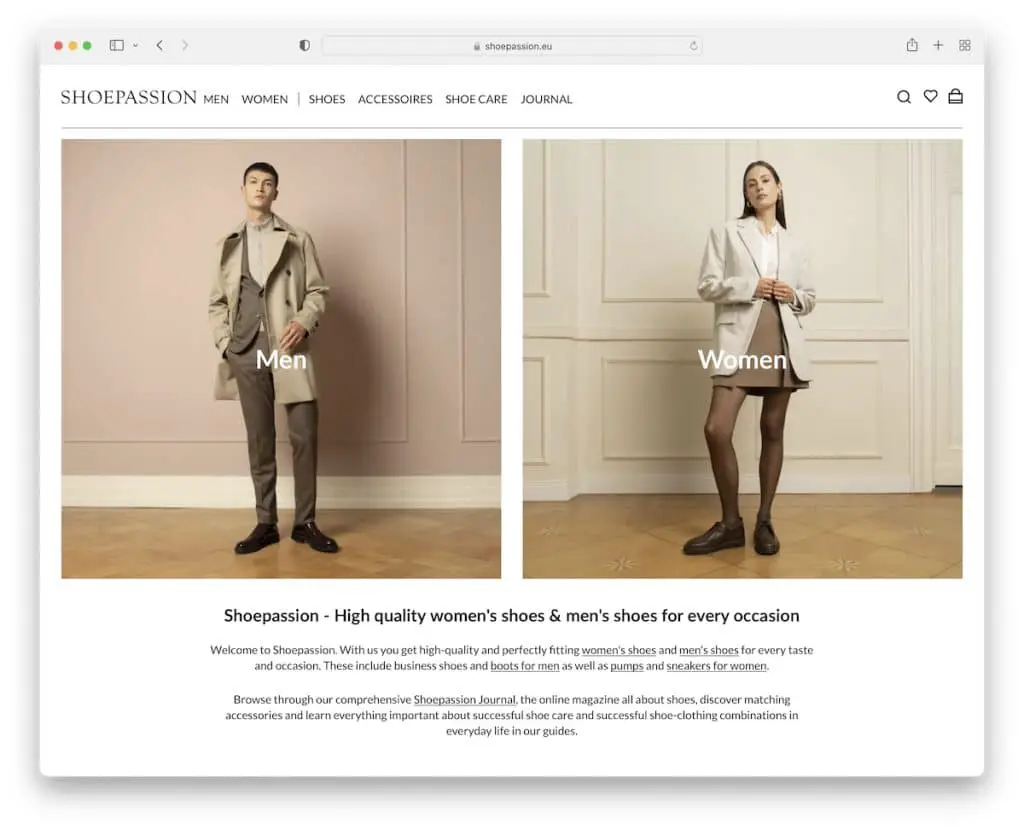
11. シューパッション
で構築: Shopify

Shoepassion のホームページは非常にシンプルで、すっきりとしたヘッダー、男性用と女性用の靴の 2 つのバナーが並んでおり、アコーディオンに詳細情報が表示されています。
フッターには、追加のリンク、ニュースレターの購読、ソーシャル アイコン、通貨スイッチャーを含む複数の列があります。
注: 男性と女性の顧客が、わかりやすいバナーから適切なセクションを見つけられるようにします。
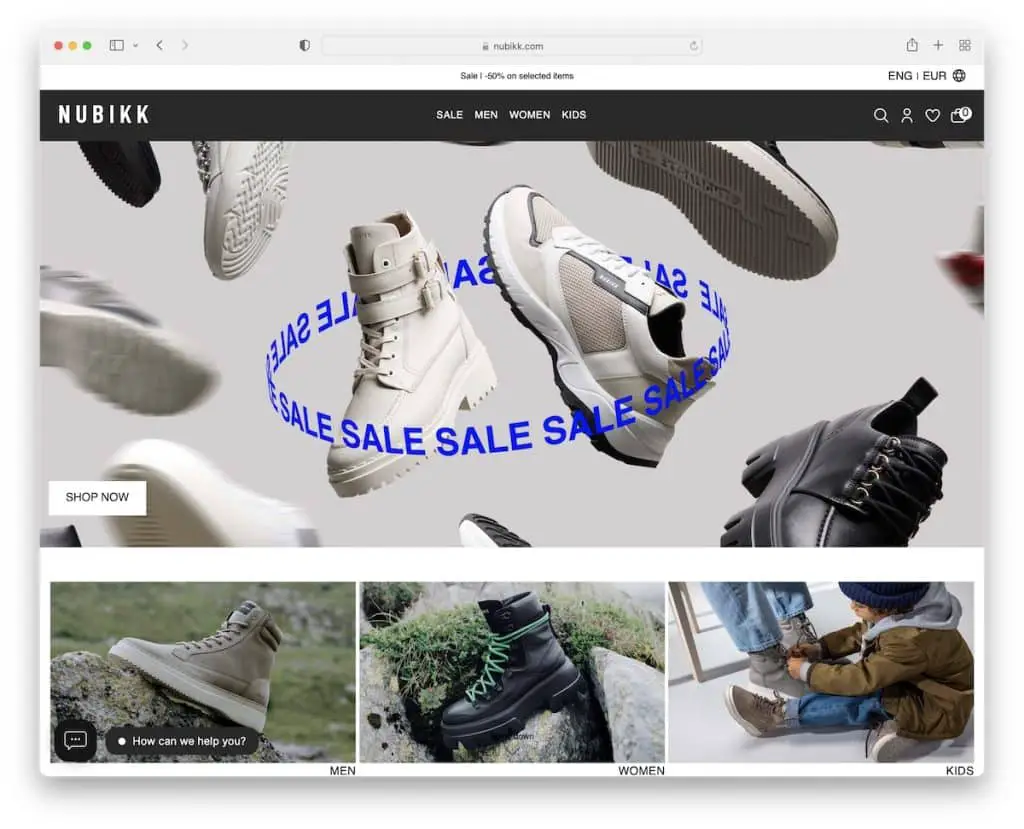
12.ヌビック
で構築: Shopware

Nubikk はトレンディなデザインで、フォールドの上に大きなバナーがあり、バナーの下に 3 つの画像があり、ユーザーを男性、女性、子供の靴に誘導します。
スライド トップ バーの通知には、より快適なオンライン ショッピングのための言語と通貨の切り替え機能もあります。
しかし、Nubikk には、サイトの上半分と下半分を分ける配送、配送、無料返品に関する別の通知バナーがあります。
注: 潜在顧客に送料無料と迅速な配達について知らせます。
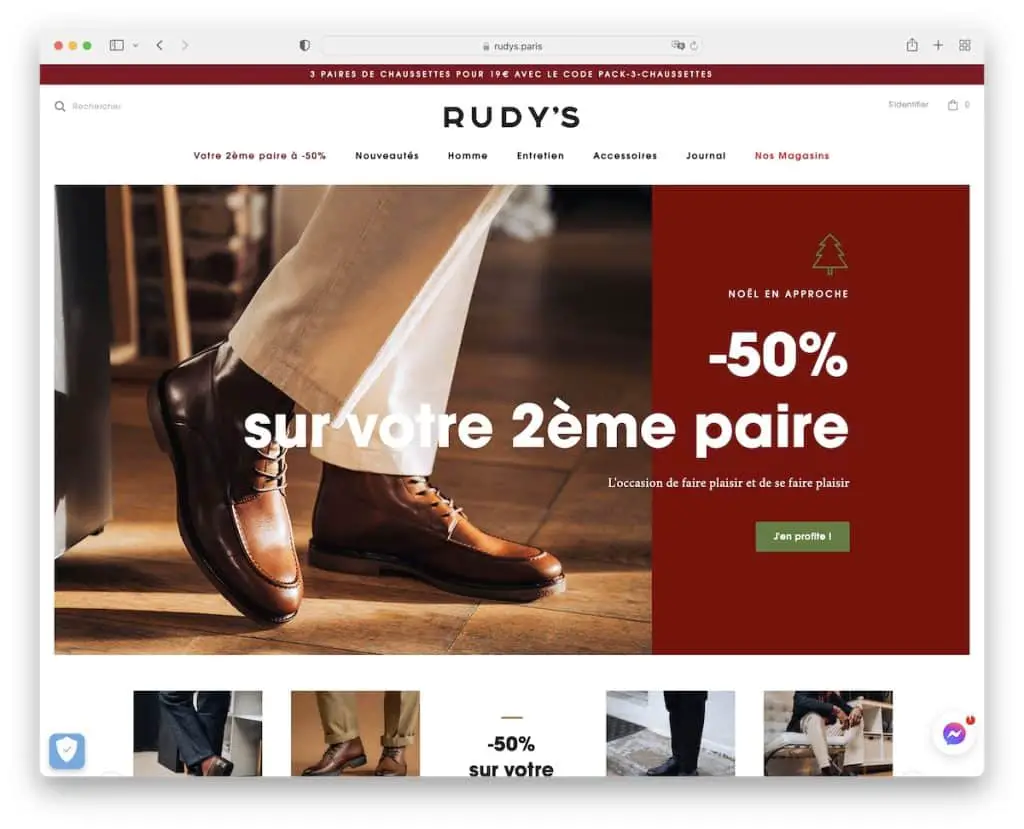
13. ルディーズ
で構築: Shopify

ルディの靴のウェブサイトは、デザインをすっきりとシンプルに保ち、スライドするトップ バーのテキストだけが動く要素になっています。 (わかりました、もう 1 つあります。ホバーすると、大きな画像がズームインし始めます。)
フローティング ヘッダーはミニマリストですが、便利なメガ メニューは非常に実用的です。
Rudy's には、すばやくチャットできる Facebook Messenger ボタンもあります。
注: Facebook Messenger (誰もが使用しているのではないでしょうか?) は、ユーザーがあなたと連絡を取るための優れた方法です。
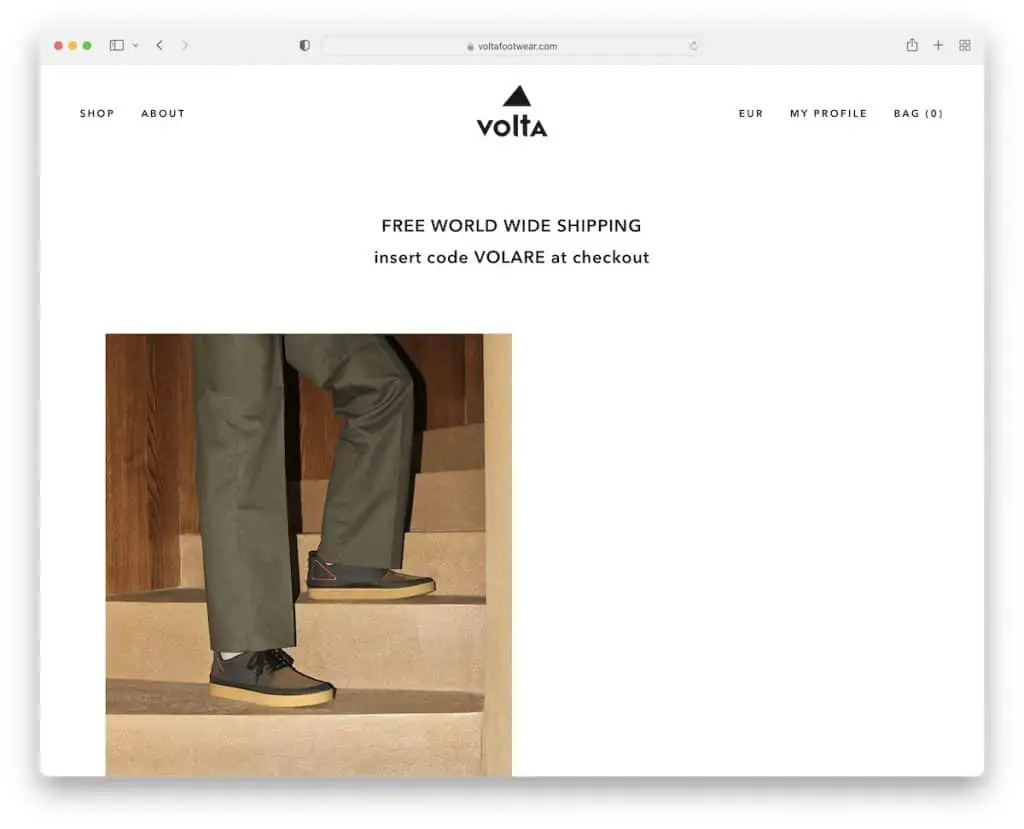
14.ボルタ
構築: Sageスターターテーマ

Volta の重要な特徴の 1 つは、彼らがあなたに何かを売り込もうとしているように感じさせないことです。 彼らはすべてを非常に控えめにしています。
ヘッダーも、ウェブサイトの他の部分と同様に、最もクリーンなものの 1 つです。 また、フッターは従来のフッターのようにはほとんど表示されません。
さらに、大きくて大胆な粘着性のある下画面のニュースレター購読バナーは見逃せません。
注: ミニマルな外観を目指す場合は、コンテンツの使用、ヘッダー、フッターに適用してください。
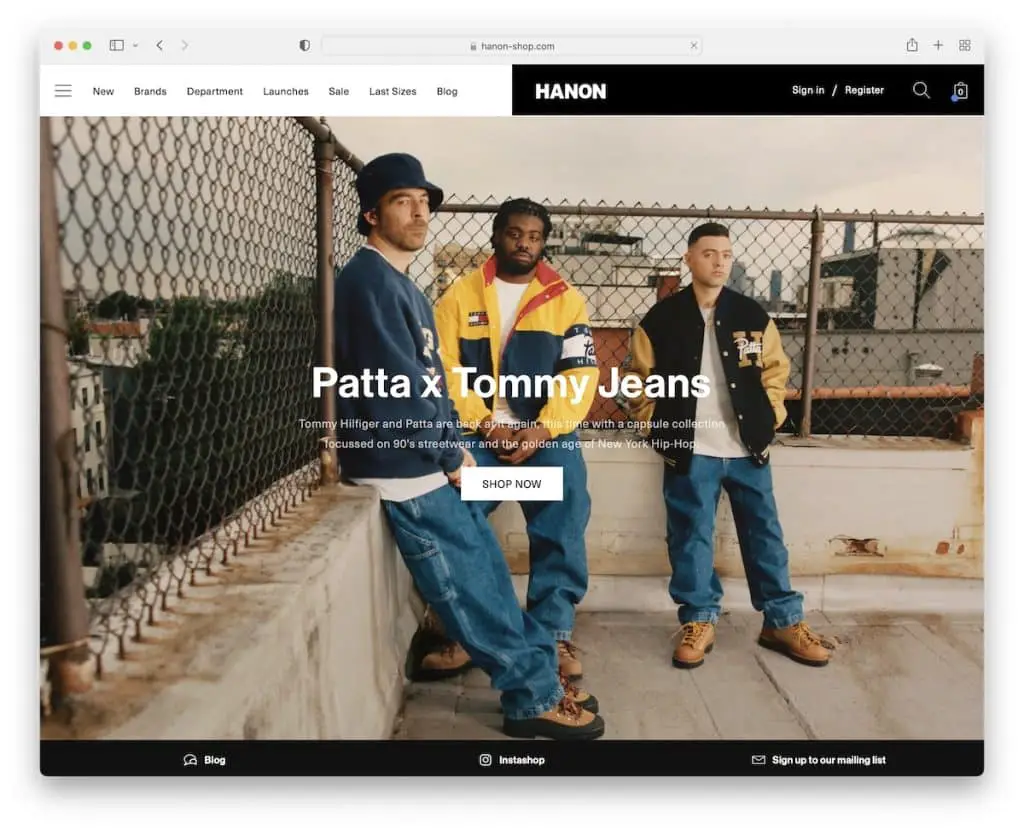
15.ハノン
で構築: Shopify

Hanon は、今まで見た中で最高のヘッダーの 1 つを備えた素晴らしいスニーカー、靴、衣料品の Web サイトです。 半分白、半分黒のレイアウトは見た目が素晴らしく、気に入っています。
その後、Hanon は大きなヒーロー画像を使用して、テキストと CTA で新製品のドロップを宣伝します。
さらに、画面の下部に別のフローティング要素/バーがあり、ブログ、IG ショップ、サブスクリプション フォームを宣伝しています。
注: 画面の下部に別のスティッキー バーを追加してみてください (ただし、できるだけ最小限に抑えてください)。
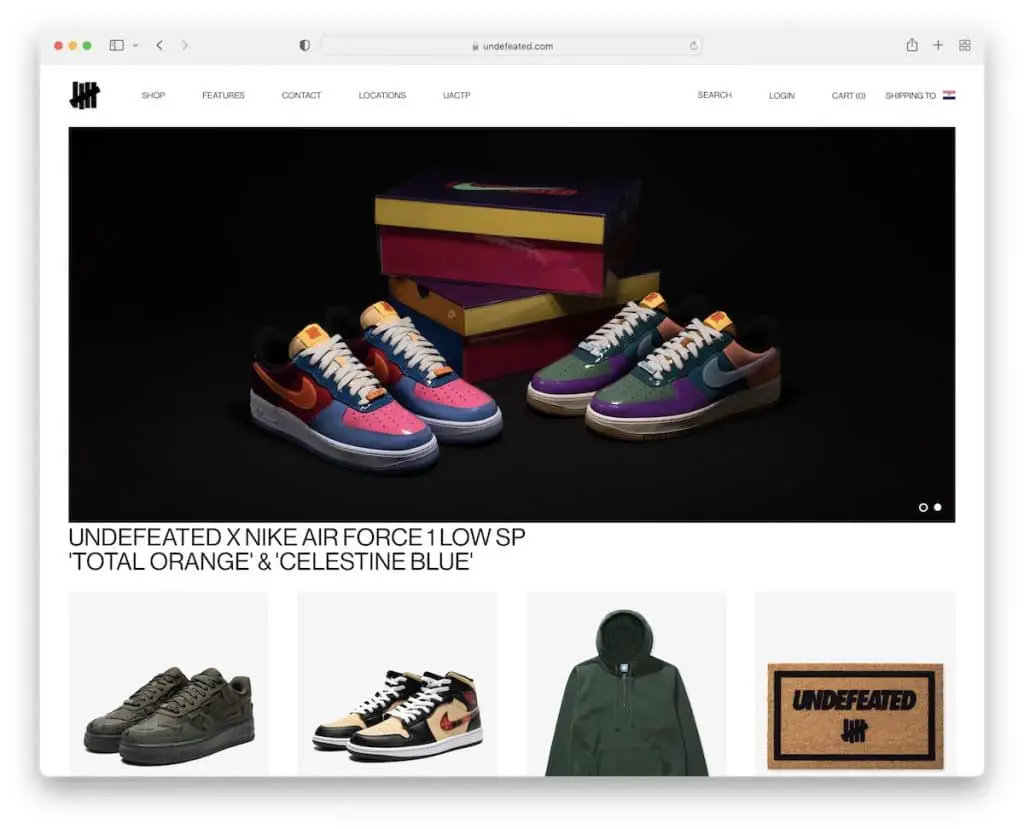
16.無敗
で構築: Shopify

Undefeated は、私たちが偶然見つけた最もシンプルなホームページの 1 つです。 きれいなヘッダー、スライダー、4 つの製品の 4 つのバナー、ヘッダーと同じくらいきれいなフッターがあります。
また、 Undefeated はボックス化されたレイアウトを選択しましたが、これは大きな画面でのみ表示されます.
注: ホームページは単純なものにしますが、訪問者が必要なものをすばやく見つけられるように必要なリンクを配置してください。
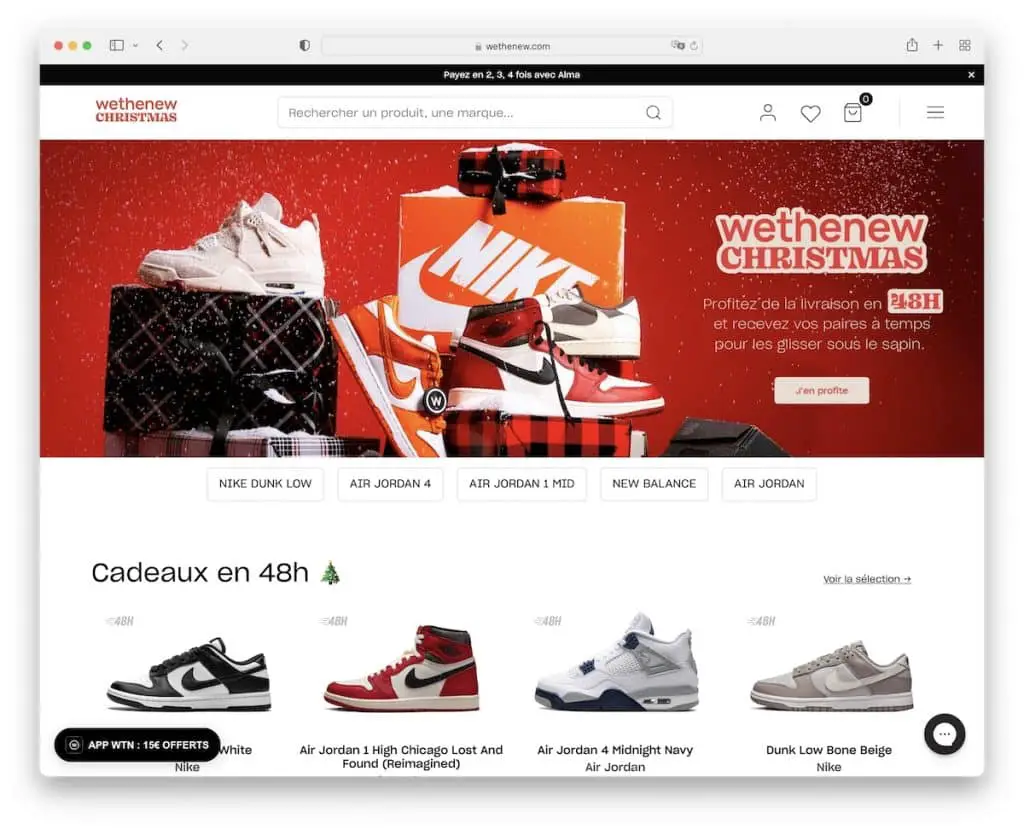
17.ウェセニュー
で構築: Shopify

Wethenew では、ホームページに 3 つのカルーセルがあり、たくさんのスニーカーをめくることができます。 幸いなことに、彼らは快適なエクスペリエンスを維持するために十分な余白を使用しています。
ヘッダーはシンプルで、ハンバーガー メニュー アイコンと大きな検索バーがあります。 ただし、フッターには、Trustpilot のレビュー、ニュースレターの購読、ソーシャル アイコン、複数のリンクなど、豊富なウィジェットがあります。
注: ハンバーガー メニュー アイコンを使用してヘッダーをすっきりさせてください。
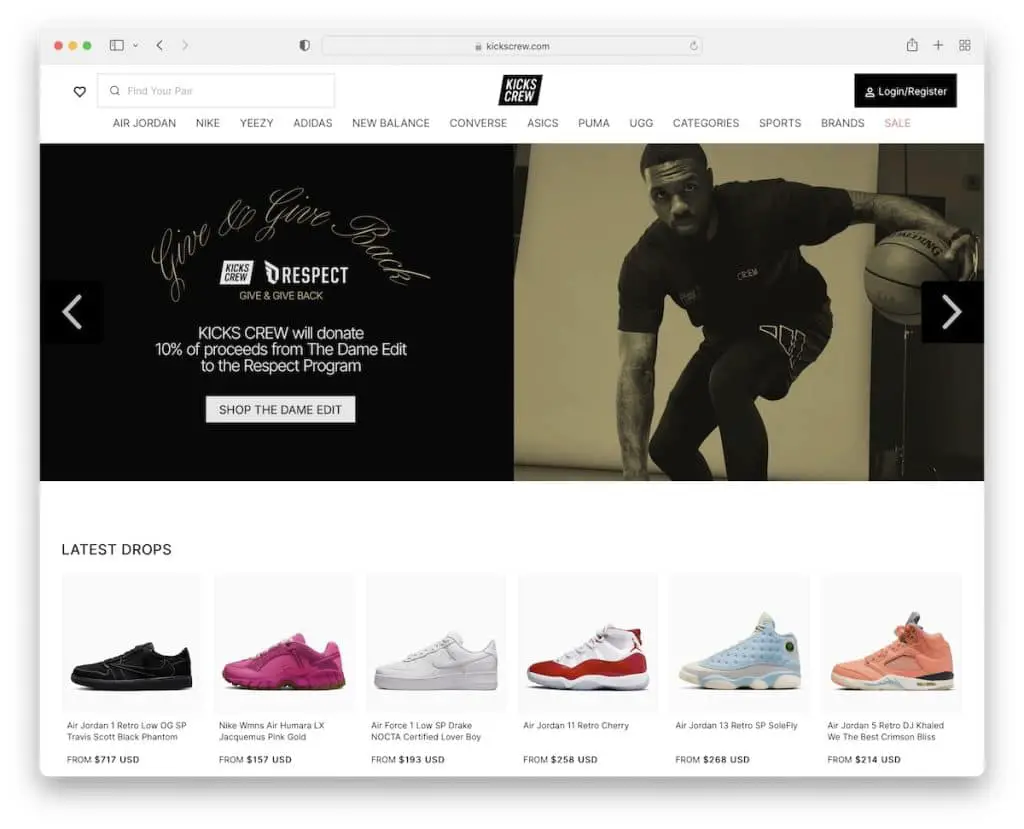
18. キックスクリュー
で構築: Shopify

Kikscrew はホームページにたくさんのアイテムを掲載した靴のウェブサイトですが、スクロールして見やすくするためにデザインを軽快にしています。
これにより、訪問者は余分な検索を行わなくても、最新のドロップやセール商品をすばやく確認できます。
もちろん、フローティング ヘッダーはいつでも利用でき、ドロップダウン ナビゲーションまたは検索バーからより具体的なものを見つけることができます。
注: 1 ページに多くの商品を追加する場合は、十分な余白を確保してください。
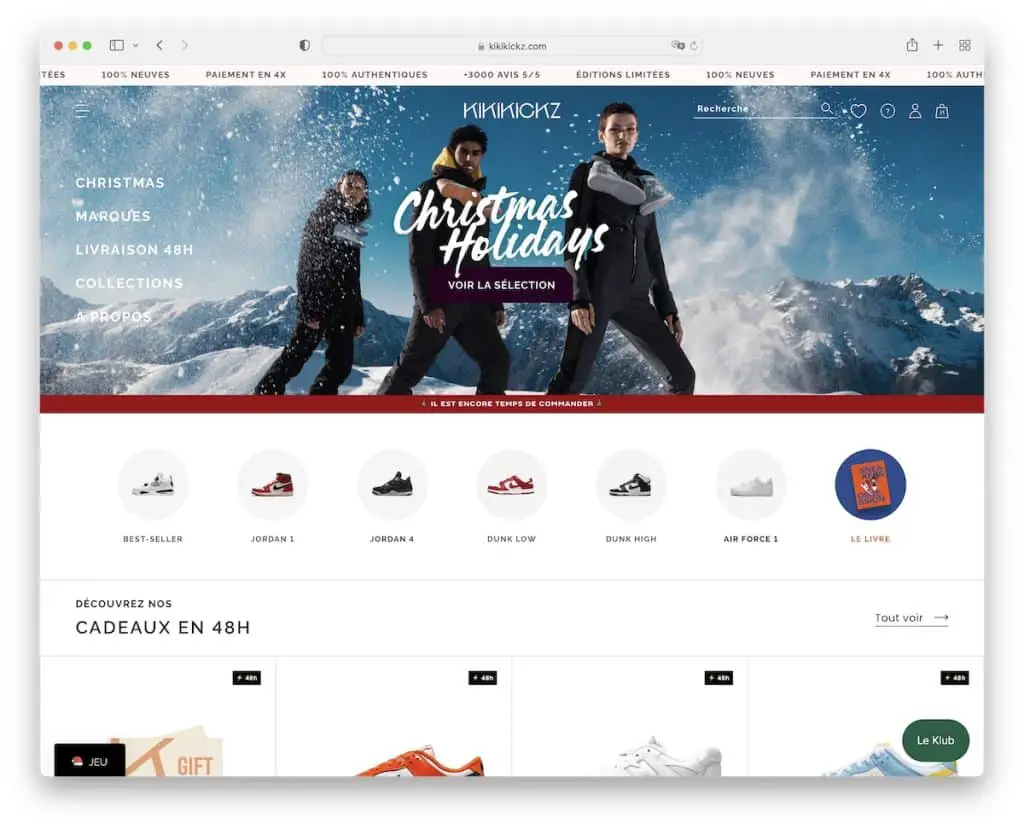
19.キキキックズ
で構築: Shopify

Kikikickz には、ヘッダーとサイト ナビゲーションに対する興味深いアプローチの 1 つがあります。 メニューはヘッダーではなくサイドバーにあり、透明です。 また、ホバーするとすぐに拡大します。
ただし、スクロールを開始して画面の上部に浮かぶと、ヘッダーはより伝統的になります。
また、一部のコレクションを宣伝するカルーセルと、通知付きのスライド式トップ バーも気に入っています。
注: Kikikickz のナビゲーション アプローチを模倣し、別の方法で操作します。
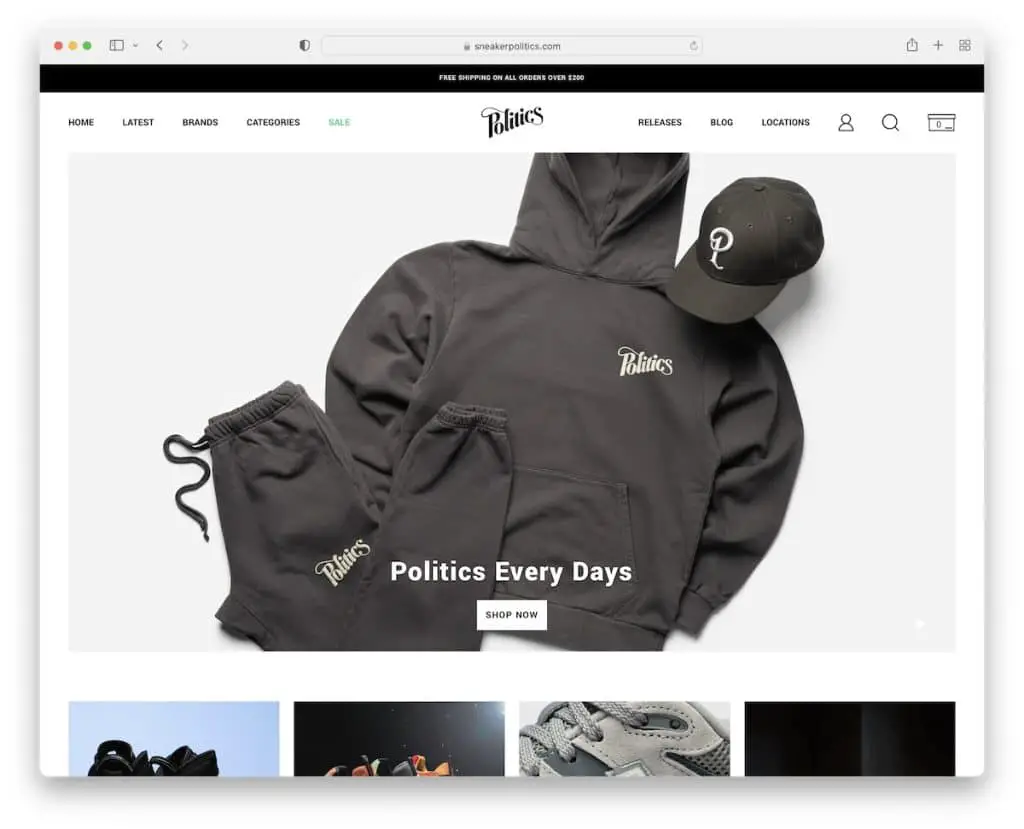
20. スニーカー政治
で構築: Shopify

Sneaker Politics のホームページは、他の靴の Web サイトほどコンテンツや製品が豊富ではありませんが、大きなスライダー、最新のドロップのカルーセル、注目のブログなどを備えています。
トップバーには送料無料の通知があり、ヘッダーにはプロフィール、検索、カートアイコンを備えたシンプルなナビゲーションがあります.
また、左下隅に小さな (粘着性のある) 「政治 VIP クラブ」があり、クリックするとニュースレターの購読フォームが開きます。
注: ヘッダーのクリック可能なアイコンを使用して、ユーザーが自分のプロファイルに簡単にアクセスできるようにします。
投稿が気に入ったかどうかをお知らせください。
