21 ベスト コピーライター ウェブサイト (例) 2023
公開: 2023-02-10これらの印象的なコピーライターの Web サイトをチェックして、大量のクリエイティブなアイデアをお楽しみください。
素晴らしいポートフォリオを紹介し、サービスを宣伝し、説得力のある自己紹介テキストを書くことができるオンライン プレゼンスを構築します。
それだけでなく、クライアントの声を含めることで信頼と社会的証明を築くことができ、潜在能力を高めることができます.
次のレベルに進みたい場合は、ブログを始めてください。 コピーライティングがどのように行われるかを世界と共有し、他の人があなたのようなプロになるのを助けてください。
WordPress を使用して Web サイトを構築および設計することをお勧めします。 このため、多くの時間を節約できるコピーライター向けの最高の WordPress テーマのリストを作成しました。
コピーライターのウェブサイトの最も刺激的な例
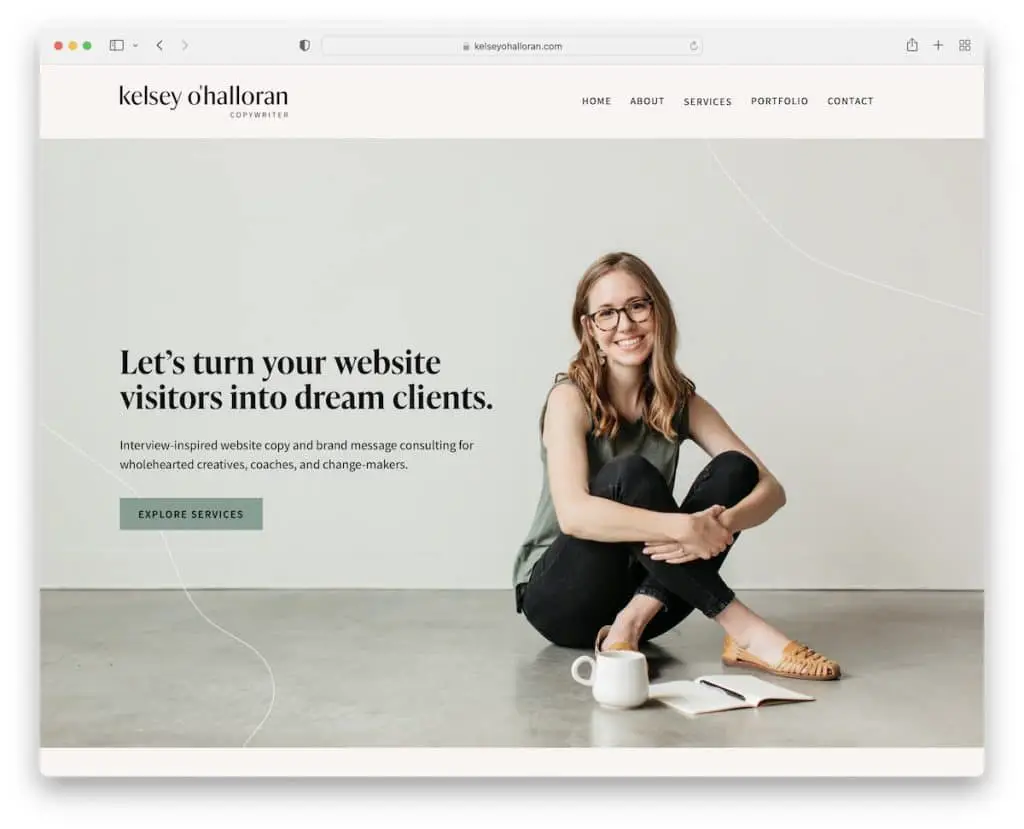
1. ケルシー・オハロラン
で構築: Squarespace

Kelsey O'Halloran の個人的な Web サイトでは、彼女自身の画像と素晴らしいコピーを 1 対 1 で体験できます。
ヘッダーは基本的なものですが、フッターは大量の情報を提供し、Web 領域のかなりの部分を占めています。 CTA ボタン、メニュー リンク、ソーシャル メディア アイコン、Instagram フィードを備えています。
注: 自分の画像を含めて、Squarespace Web サイトをより個人的なものにしてください。
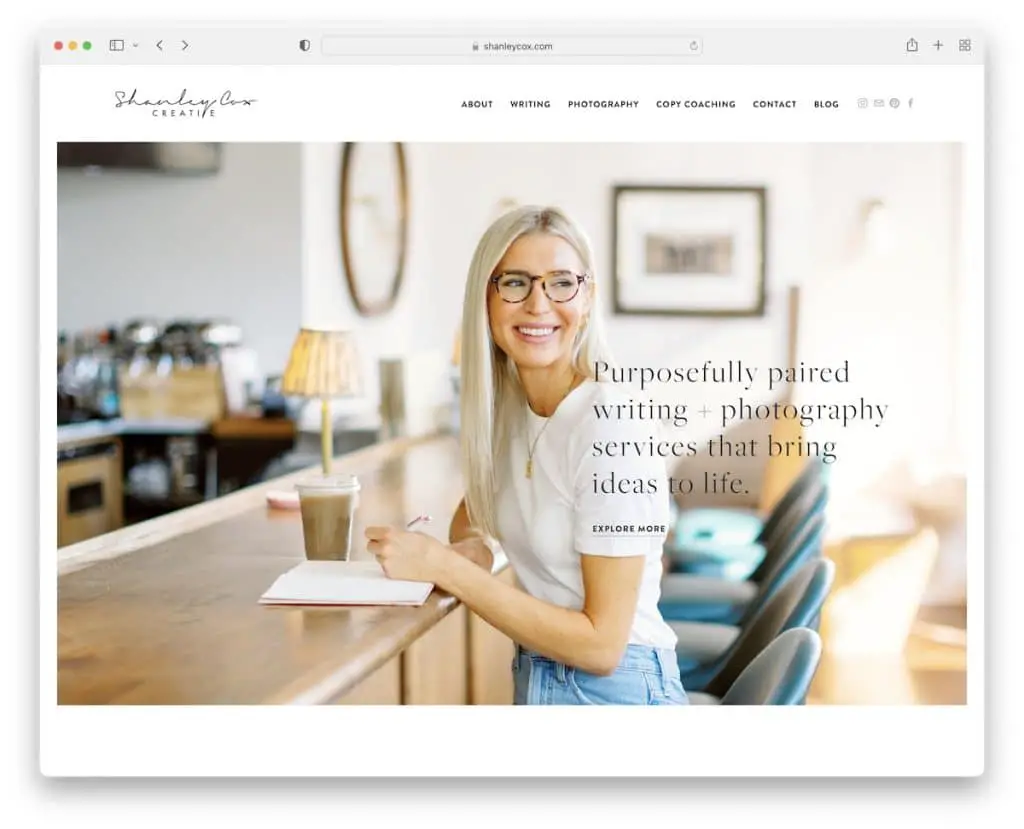
2. シャンリー・コックス
で構築: Squarespace

Kelsey と同様に、Shanley Cox も優れたコピーライターの Web サイトを運営しており、ミニマルでフェミニンなデザインに創造性が散りばめられています。
ナビゲーション バーにはホバー効果があり、マウス カーソルを置いたリンクが強調表示されます。 また、ナビゲーション バーには、Shanley と簡単に接続できるソーシャル メディア アイコンがあります。
さらに、きれいなクライアントの声のスライダー、注目の作品ポートフォリオ、お問い合わせフォームがすべてホームページにあります.
注: お客様の声をページ (できればホームページ) に追加して、社会的証明を構築します。
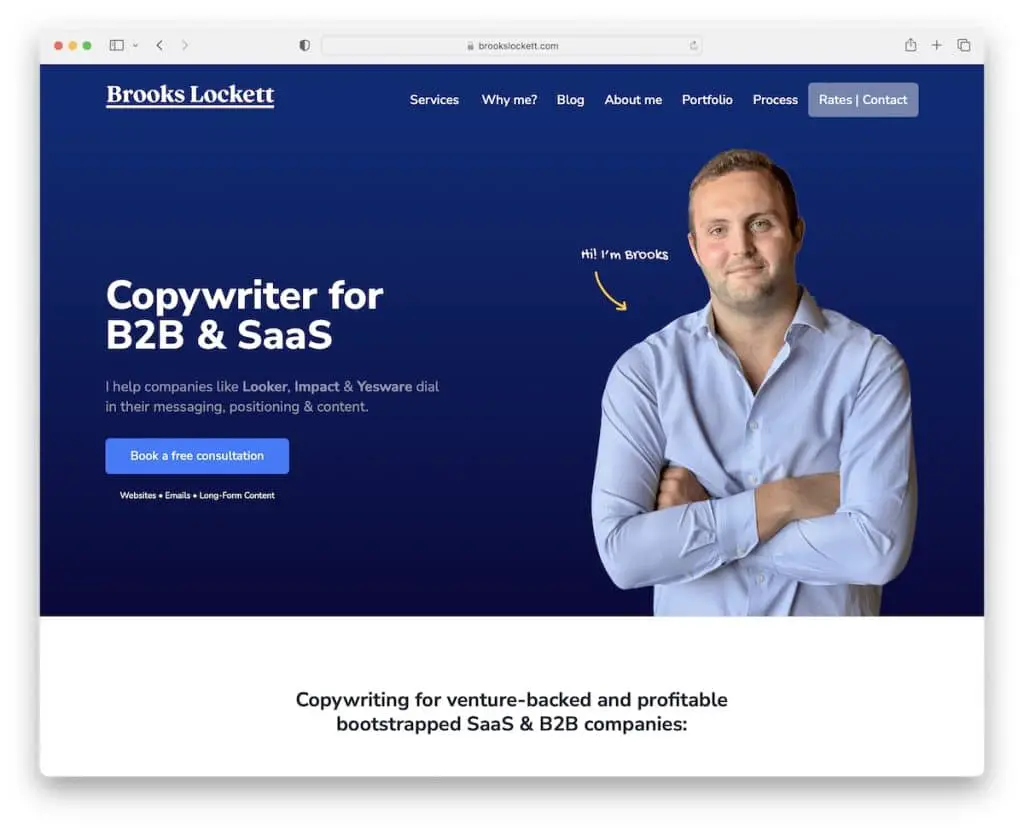
3. ブルックス・ロケット
で構築: Squarespace

Brooks Lockett には、テキストと行動喚起 (CTA) ボタンを備えたアクション可能なヒーロー セクションがあります。 ヘッダーには別の CTA ボタンもあり、クリック率を高めることができます。
広範なクライアントの証言により、Brooks のサービスに対する信頼の層が即座に構築されます。 さらに、彼のプロセスのプレゼンテーションがとても気に入っているので、誰もが Brooks との作業がどのようなものかを理解できます。
注: Web サイト全体に戦略的に CTA ボタンを配置します。
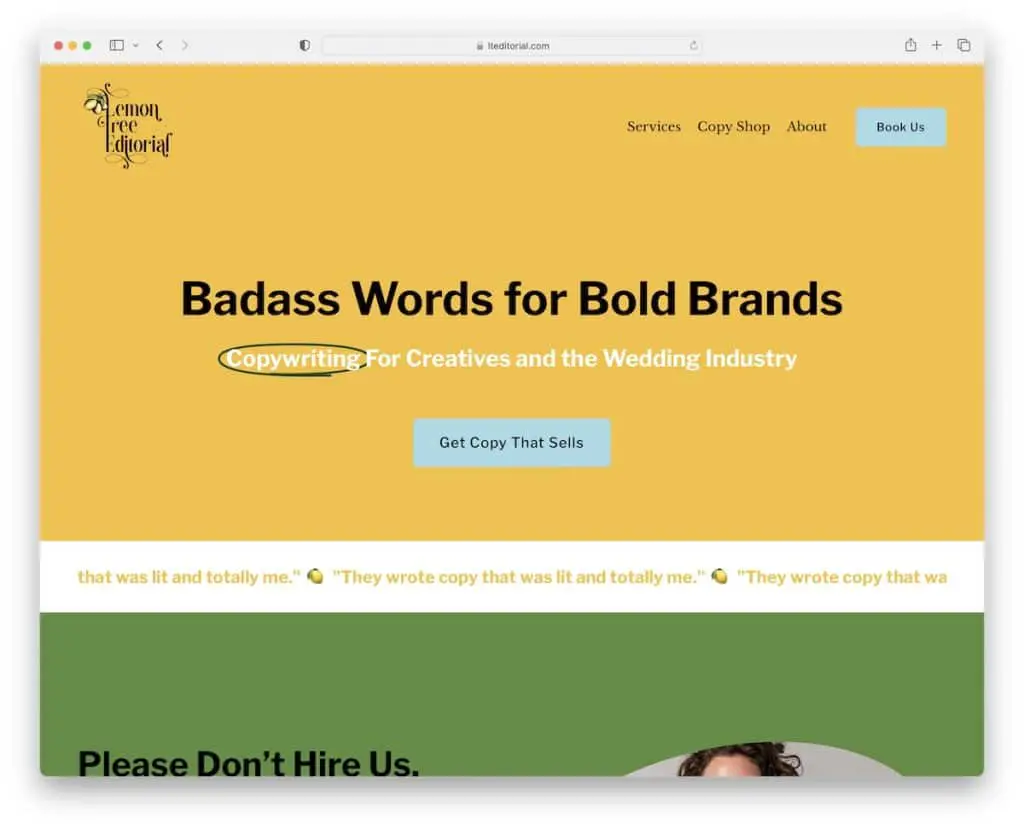
4. レモンの木
で構築: Squarespace

Lemon Tree Editorial にはキャッチーな配色があり、ウェブサイトのブラウジングがより楽しくなります。
ヒーロー セクションは、黄色の背景に CTA ボタンを配置した大胆なステートメントです。 ヘッダーも透明で、より手付かずの外観になっています。
さらに、スライドするテキストアニメーションは、ページをより生き生きとさせる細部への優れた注意です.
注:スクロールせずに見える部分にテキストのみのセクションを作成することをためらわないでください (ただし、より大きなインパクトを与えるために、より大きく太字のフォントを使用してみてください)。
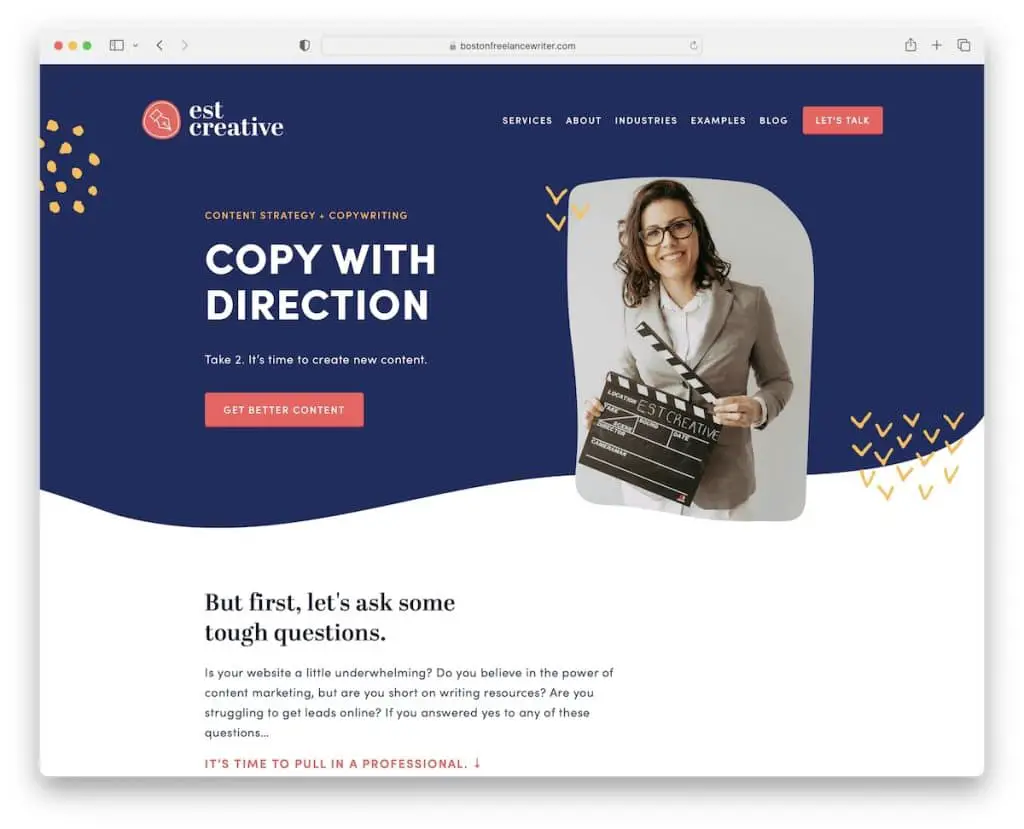
5.ESTクリエイティブ
で構築: Squarespace

EST Creative は、クリーンでキャッチーなヒーロー エリアを備えた、プロフェッショナルでモダンなビジネス Web サイトです。 「波状」の背景にある画像、タイトル、テキスト、CTA ボタンの組み合わせは、非常にうまく機能しています。
さらに、このコピーライターの Web サイトには、お客様の声用のグリッド レイアウト、クライアントのロゴを表示するセクション、フッターにニュースレターの購読フォームがあります。
注:サイトの購読フォームから電子メールを収集して、顧客とビジネスを拡大します。
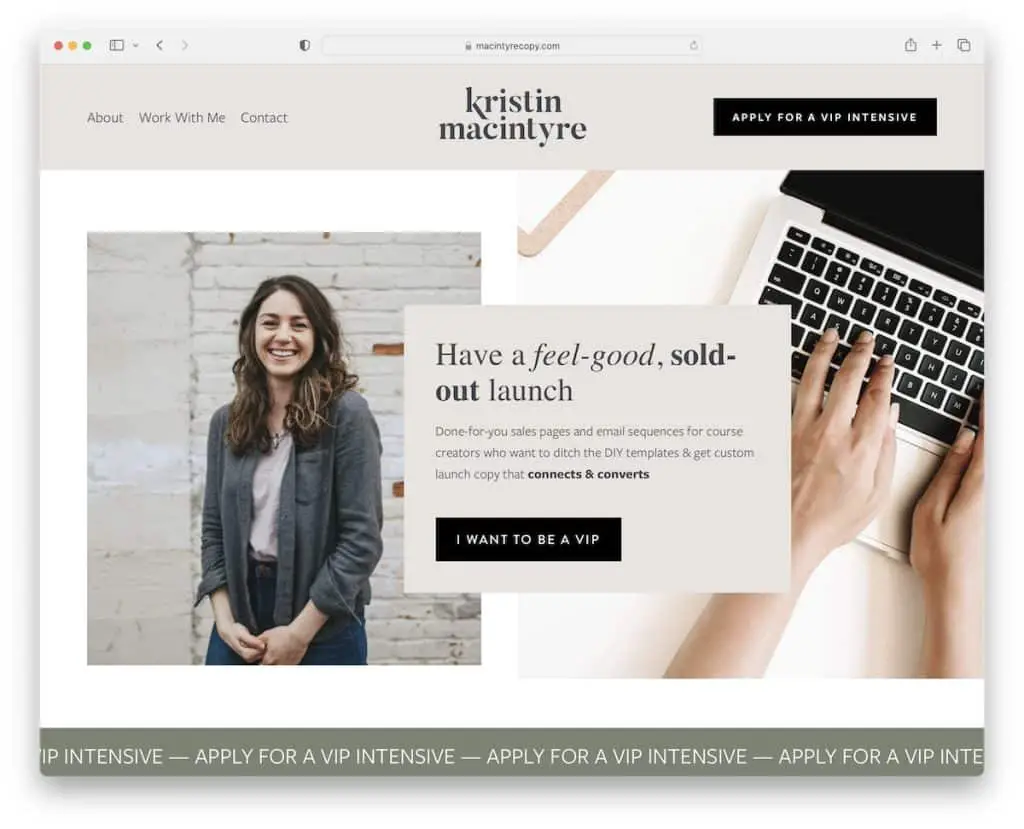
6.クリスティン・マッキンタイア
で構築: Squarespace

Kristin Macintyre は美しいレスポンシブ Web デザインを採用しており、スクロール中にコンテンツが読み込まれるため、より多くのエンゲージメントを得ることができます。
メニューと CTA ボタンを備えたミニマリストのヘッダーは、スクロールすると消えますが、一番上までスクロールし始めるとすぐに再び表示されます。
これは気を散らすことなくスクロールするための優れた詳細ですが、ナビゲーションバーにアクセスするために毎回一番上までスクロールする必要がないため、非常に便利です.
注:固定/フローティング ヘッダー/メニューを作成して、Web サイトのユーザー エクスペリエンスを向上させます。
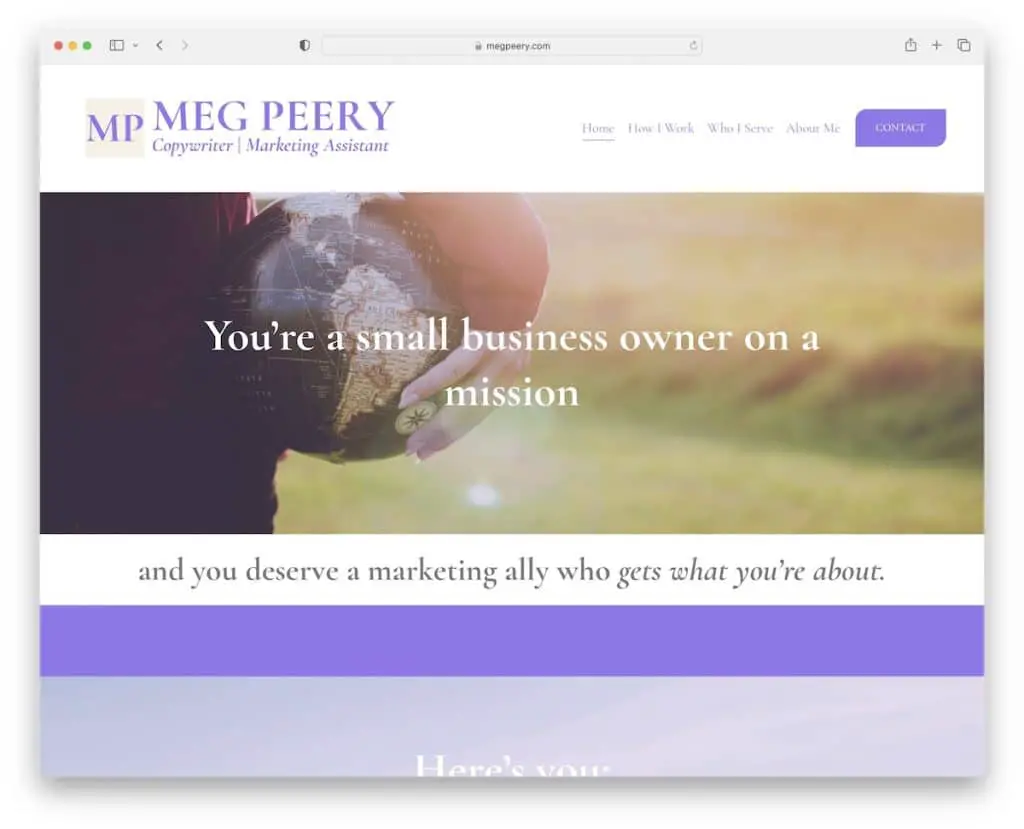
7. メグ・ピアリー
で構築: Squarespace

Meg Peery は、全幅のデザイン、大きな画像、テキスト、および十分な余白 (読みやすさを向上させるため) を備えた Web サイトで、強い第一印象を生み出します。
Kristin のように、スクロールの動きに応じてヘッダーが消えたり再表示されたりしますが、フッターは基本的なもので、クイック リンクが追加されています。
注:より快適な雰囲気を作成するには、余白の使用が不可欠です (特にテキストを多く使用する場合)。
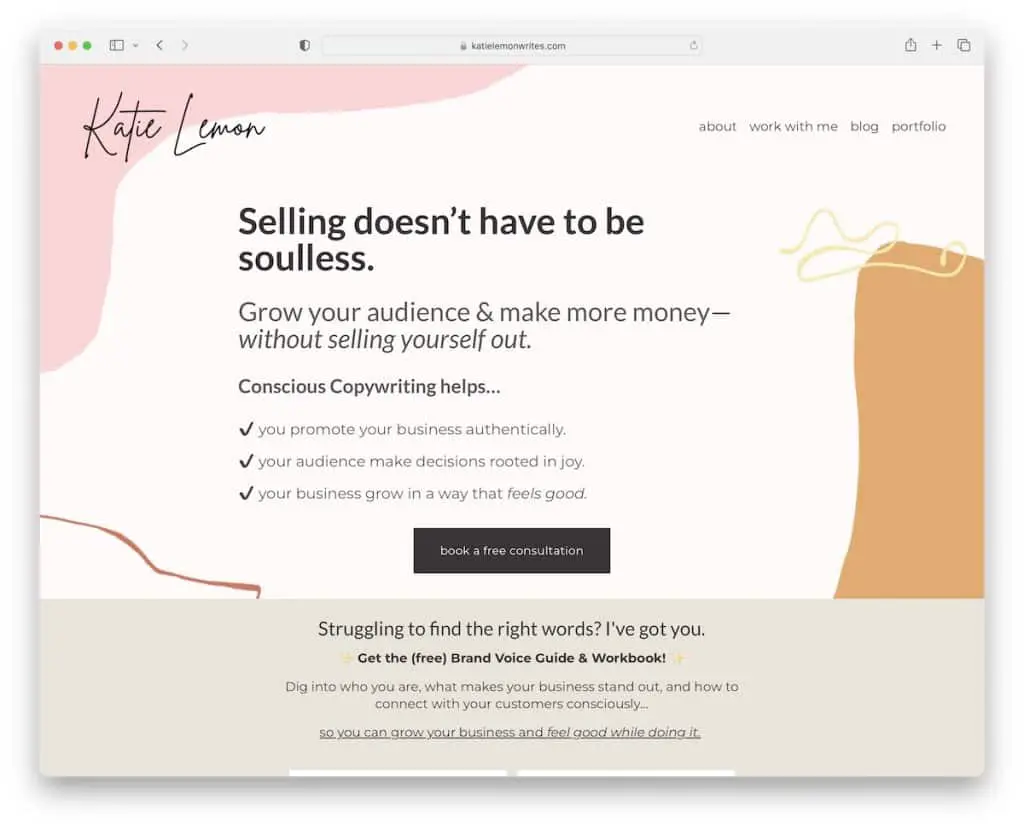
8. ケイティ・レモン
で構築: Squarespace

Katie Lemon のコピーライターの Web サイトはテキストが多用されていますが、色の選択とユニークな背景により、非常に好感が持てます。
ヒーロー セクションには、説得力のあるタイトル、テキスト、および予約用の CTA ボタンがあります。 このページのユニークな点は、電子メールと引き換えに無料のガイドとワークブックを宣伝していることです。これは、電子メール リストを作成するための戦略的な方法です。
注:無料の製品を提供してメーリング リストを作成しました。
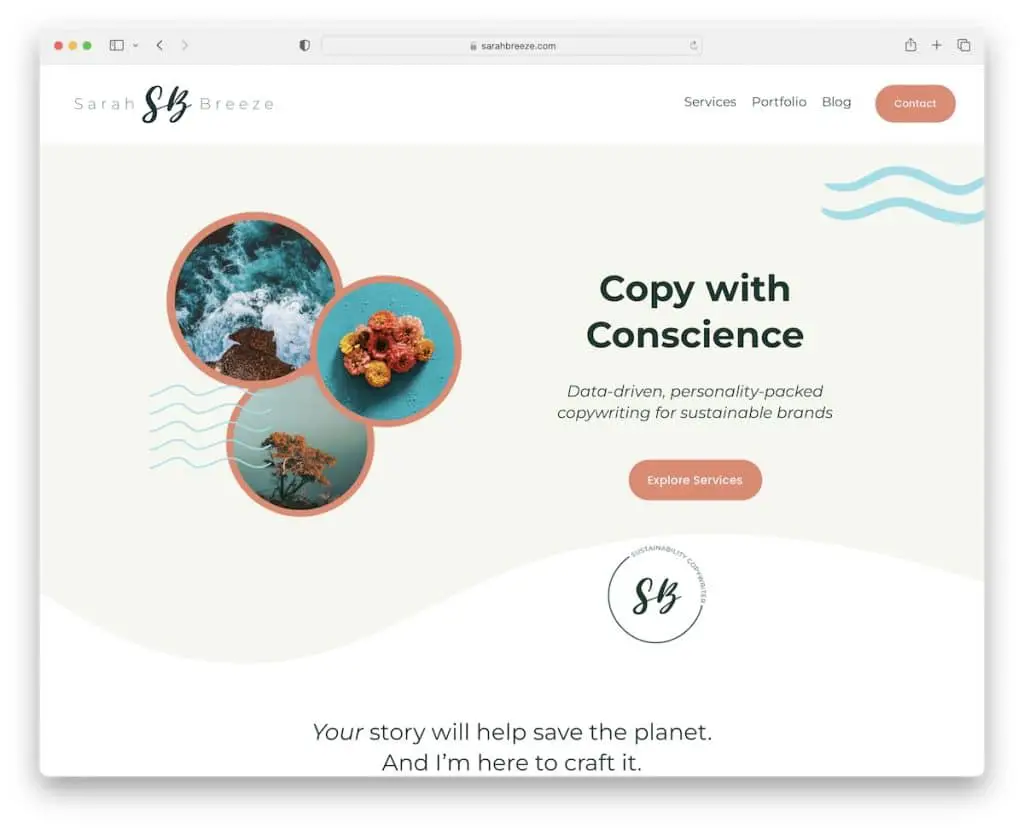
9. サラ・ブリーズ
で構築: Squarespace

Sarah Breeze は、最小限の 1 ページの Web サイト (ブログを除く) で、サービスやポートフォリオなどについてすばやく学ぶことができます。
ブランディングは、シンプルさを維持しながら細心の注意を払って行われます。 同じことがフッターとヘッダーにも当てはまります。これらはプレーンで、重要なクイック リンクのみを備えています。
注:単一ページの Web サイトは、ユーザー エクスペリエンスを向上させることができます (ただし、固定ヘッダー、トップに戻るボタン、またはその両方を使用してみてください)。
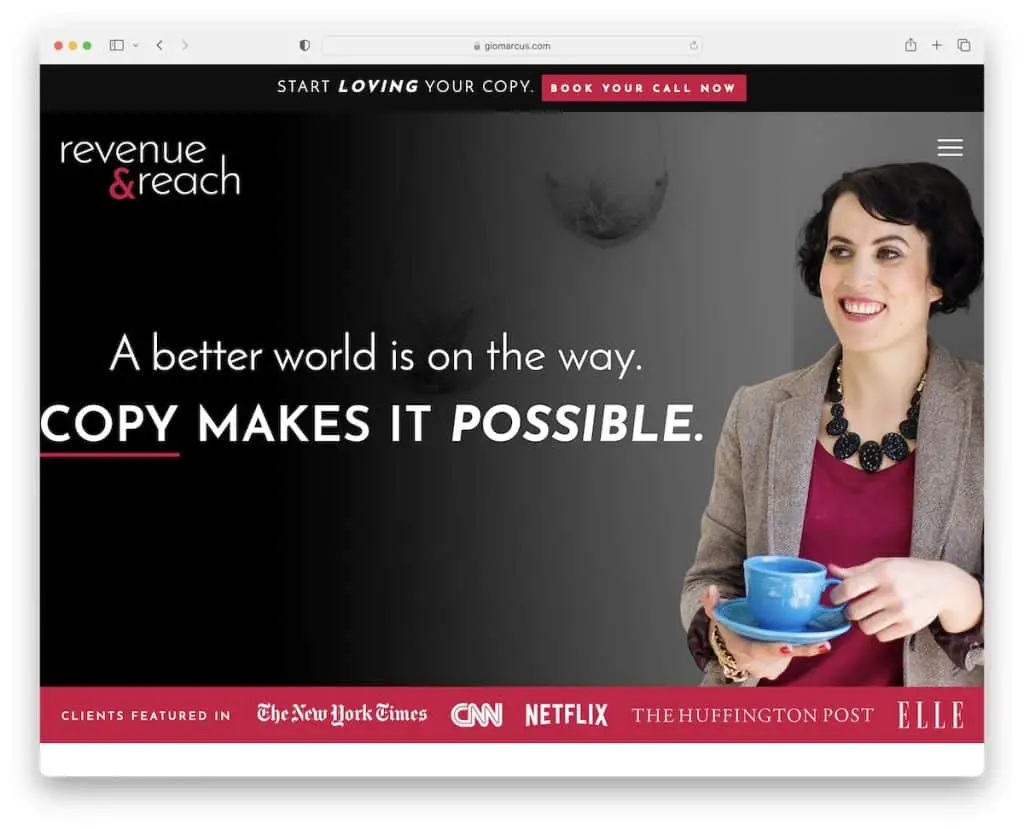
10.ジオ・マーカス
で構築: Squarespace

Gio Marcus は、スクロールせずに見える部分の印象的なセクションで、ユーザーの注意を引くのに優れています。 上部のバー通知、ハンバーガー メニュー アイコン (オーバーレイ ナビゲーションを開く)、メイン バナー、および証明用のクライアント ロゴ付きの下部バーがあります。
Katie と同様に、Gio も (潜在的な顧客の) リストを増やすのに役立つ電子メール用の無料製品を提供しています (これはポップアップを使用して電子メールをキャプチャします)。
より大きなタイポグラフィを使用することで、ウェブサイトを簡単にスキミングできます。また、埋め込まれたビデオは、Gio での作業がどのように見えるかを示す好例です。
注: (プロモーション) ビデオを使用して、実際に行動していることを示してください。
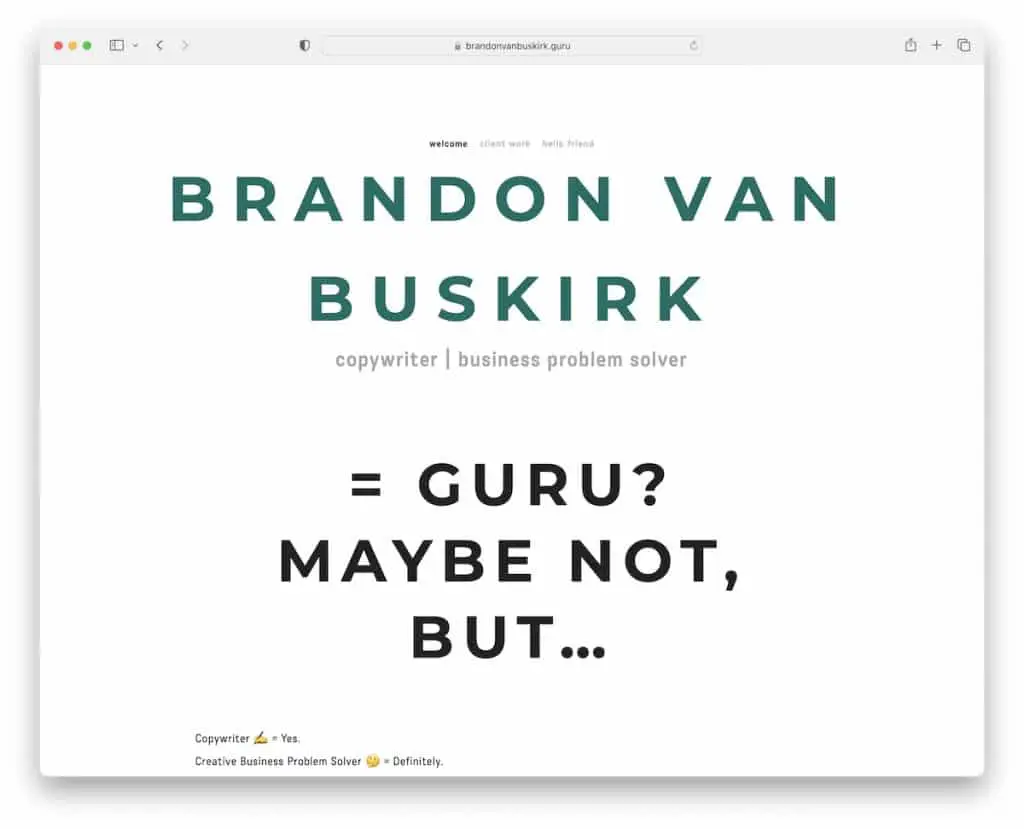
11. ブランドン・ヴァン・バスカーク
で構築: Squarespace


Brandon Van Buskirk のホームページはクリーンでシンプルですが、絵文字を (戦略的に) 使用しているため、非常にキャッチーです。
ヘッダーとフッターは、ベースと同じ背景色を使用して、より船の形に見えるようにします。
しかし、物事がかなり次のレベルになると、詳細な例がたくさんある作業ページになります。
注:コピーライティングと絵文字? なぜだめですか!
シンプルさが好きですか? 次に、見逃すにはあまりにも良いので、これらのクリーンなWebサイトをすべてチェックしてください.
12.ゼロから
で構築: ディビ

ヒーロー セクションの強力なメッセージは、すべての訪問者の注意を引くことができます。From Scratch はそれを十分に認識しています。
これは、ユニークでありながらミニマリストなデザイン(クールなディテール!)を備えた素晴らしいコピーライターのウェブサイトの例であり、すべての焦点がコンテンツに集中していることを保証します.
ホームページには、さまざまなカテゴリの多くの証言があり、誰もが大量の社会的証拠を得るために大規模なクライアントリストさえあります.
注:オリジナルのオンライン プレゼンスを得るには、シンプルさと独自のディテールをブレンドします。
また、Divi テーマを使用した究極の Web サイトの包括的なリストもあります。
13.コンテンツビストロ
で構築:ディビ

Content Bistro の Web サイトは、画像とクールな (カスタム) アイコンのおかげで、非常に個人的な雰囲気を味わうことができます。
このコピーライターのウェブサイトはクリーンさを念頭に置いて構築されていますが、詳細はエクスペリエンスをうまく豊かにします.
また、右下隅にあるライブ チャット/連絡フォーム ウィジェットを使用すると、カスタマー サービスが大幅に向上します。
注:潜在的なクライアントがライブ チャット ウィジェットを介して連絡できるようにします (チャットボットを使用することもできます)。
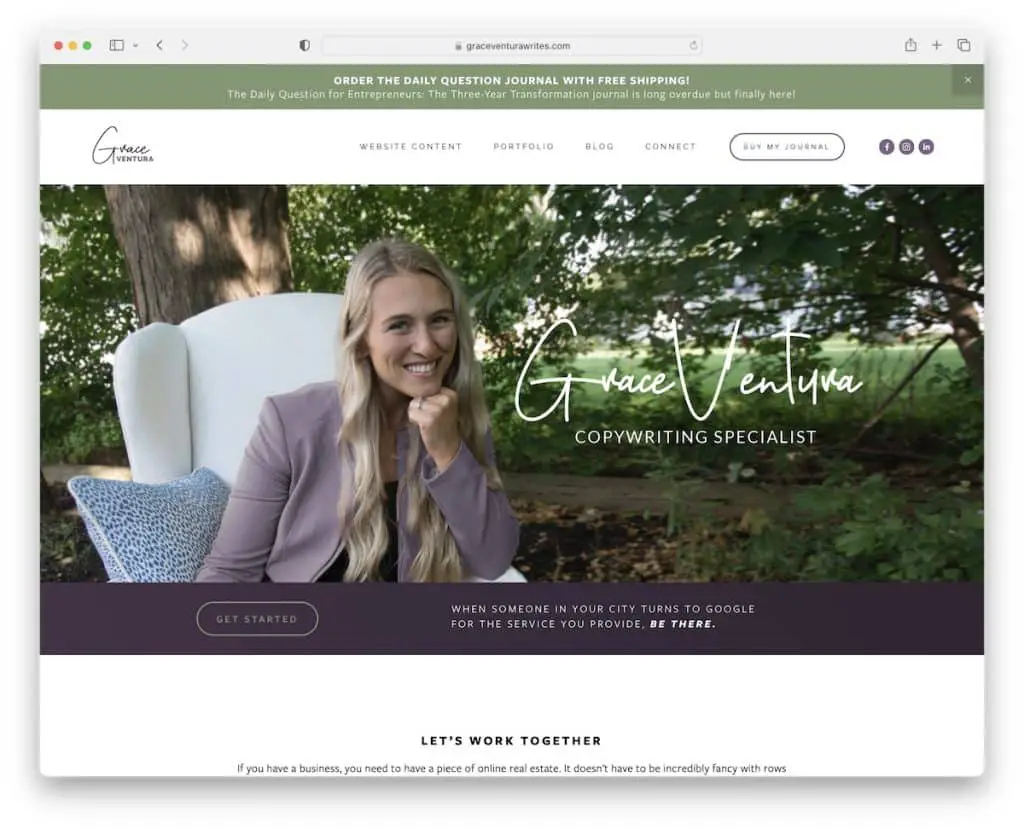
14. グレース・ベンチュラ
で構築: Squarespace

Grace Ventura は、コピーライティングとストーリーテリングのスキルとビジュアル コンテンツを組み合わせて、訪問者の興味を引く方法を知っています。
このページでは、トップバーの通知 (閉じることができます) と、CTA ボタンとソーシャル メディア アイコンを備えたナビゲーション バーを使用しています。
興味深いことに、フッターは単に著作権と「によって設計された」テキストであり、物事をわかりやすくしています.
注:トップバーを使用して、何かに余分な輝きを与えます。
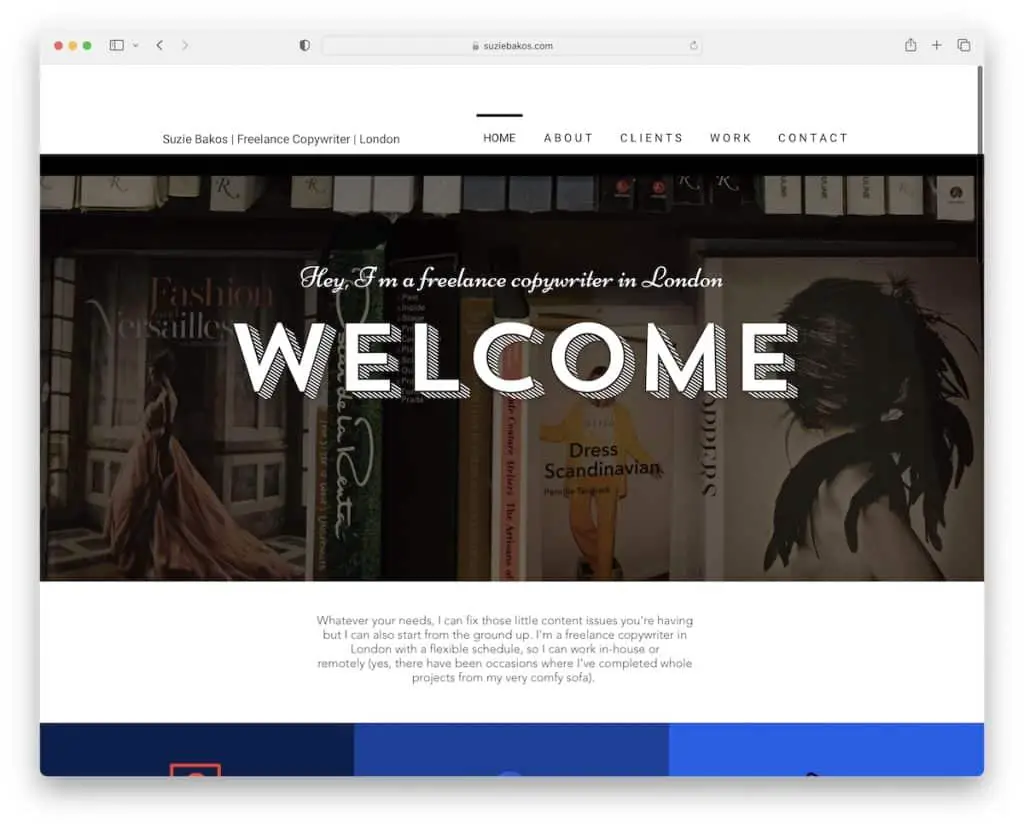
15. スージー・バコス
構築: Wix

ウェルカム テキスト付きのヒーロー バナーは、このコピーライターの Web サイトがあなたの興味を引くために使用するものです。 次に、基本的なナビゲーションバーを使用して、さまざまな内部ページにアクセスしたり、ホームページをスクロールしてすべてを垣間見ることができます.
さらに、フッターには、押したようなホバー効果のあるクールな「自己紹介」ボタンがあります。
注意:あなたの Wix ウェブサイトは「真面目な」コンテンツでいっぱいかもしれませんが、キャッチーなホバー効果で補完することができます.
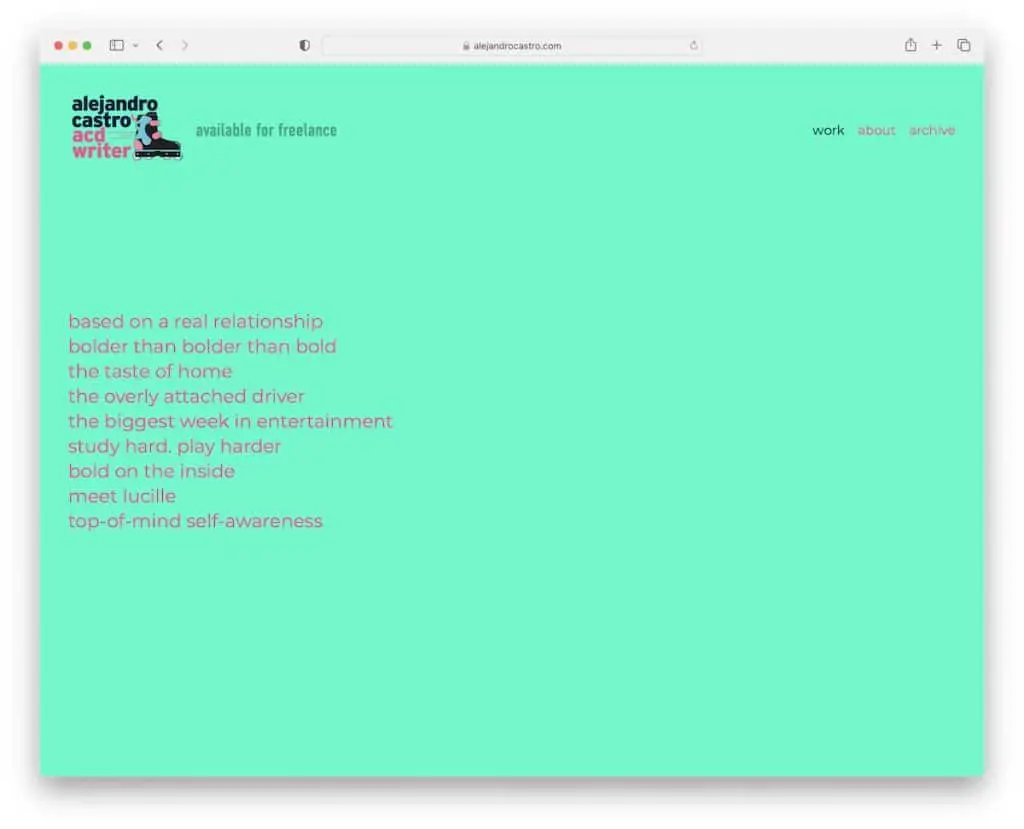
16. アレハンドロ・カストロ
で構築: Squarespace

Alejandro Castro のホームページは、最高のコピーライター Web サイトを検索しているときに偶然見つけた他のページとは異なります。
テキストの集まりのように感じますが、カーソルを合わせるとそうではありません。 また、鮮やかな背景色の使用は非常に魅力的で、「あなたの顔」です。
注:訪問者が予期していなかった特殊効果で驚かせてください。
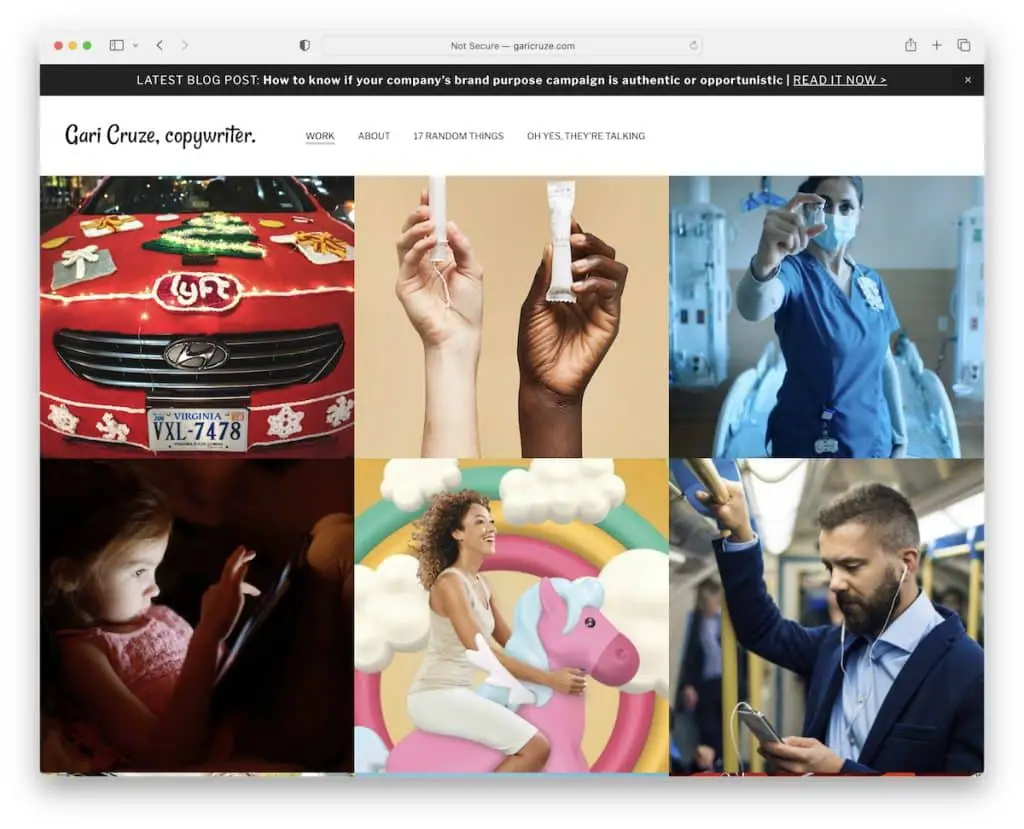
17. ガリ・クルーズ
で構築: Squarespace

Gari Cruze は、グリッド レイアウト (スペースなし) の刺激的なポートフォリオ Web サイトです。 各グリッド要素は、ホバーするとタイトルが表示され、クリックするとプロジェクトの詳細が表示されます。
さらに、シンプルなヘッダーが上部に固定されるため、トップ バーの通知を含むさまざまなページ セクションにいつでもアクセスできます。
注:ホームページを、最も自慢できる作品のポートフォリオにします。
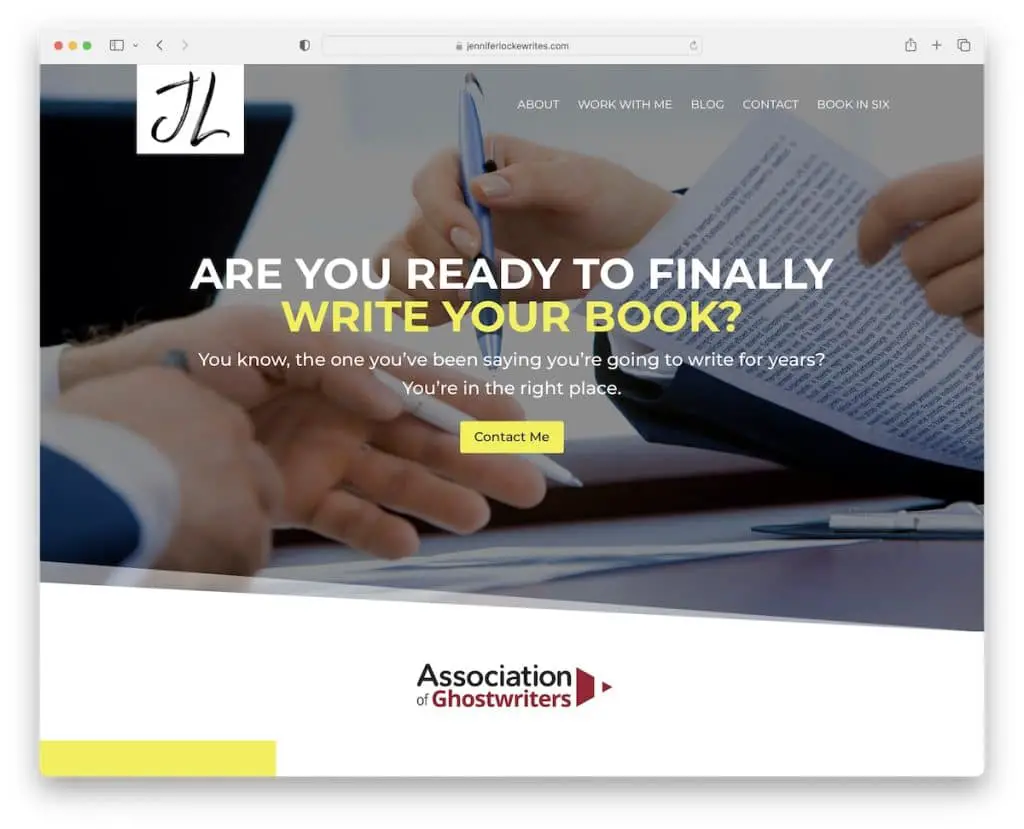
18. ジェニファー・ロック
で構築:ディビ

Jennifer Locke が本当にうまく行っているのは、ヒーロー セクションで質問を使用してから、すぐにアクションを起こすための CTA ボタンを使用することです。
このコピーライターの Web サイトでは、透明なヘッダーと、連絡先フォームと 2 つの CTA ボタンを備えたフッターを使用しています。
ウェブサイトは単一ページのレイアウトを特徴としており、すべてに簡単にアクセスできることを忘れないでください.
注:ホームページで複数の CTA ボタンを使用して、訪問者がいつでもすぐに利用できるようにします。
19.ブロガーをコピーする
で構築: ジェネシス

Copy Blogger は、テキストが豊富なヒーロー セクションと、無料のトレーニングに参加するための単一のオプトイン フォームを備えた最小限のサイト デザインを備えています。
ヘッダーとフッターは、ページネーション付きのポスト グリッド レイアウトであるベースによく合うクリーンな外観を揺るがします。
最初のフォームでアクションを実行しなかった場合に備えて、フッターの前に別のオプトイン フォームがあります。
注:従来のサブスクリプション フォームを使用する代わりに、無料の製品を提供すると、より多くのサブスクライバーを獲得できる可能性があります。
徹底的にテストおよびレビューしたこれらの Genesis 子テーマのいずれかを選択することで、より迅速なビジネス Web サイトの作成をお楽しみください。
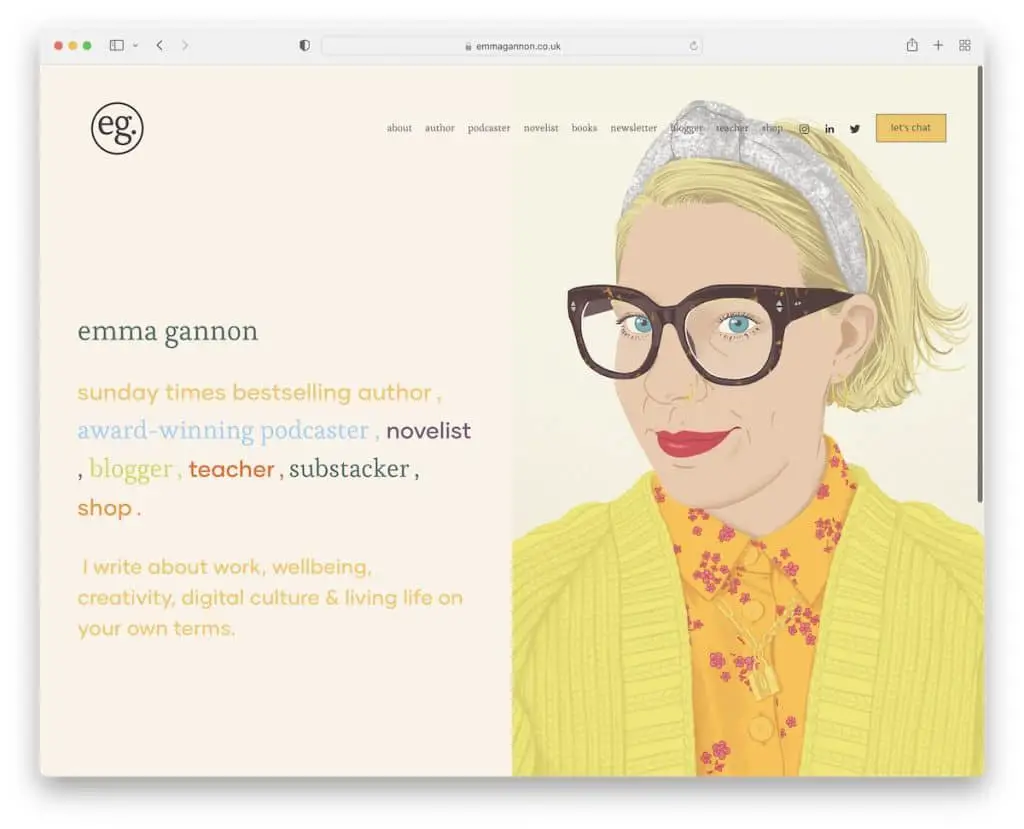
20. エマ・ガノン
で構築: Squarespace

Emma Gannon の Web サイトは非常に漫画的で、他の例とは一線を画しています。 また、鮮やかな (でも落ち着く?) 色を使用し、多くの空白と読みやすさを向上させる大きなテキストを使用しています。
クールでありながらプロフェッショナルでもあるため、すべてのコンテンツをチェックしたくなるコピーライターのウェブサイトです。
注:漫画のようなグラフィックとデザインを使用して Web サイトを作成し、より活気のあるものにします。
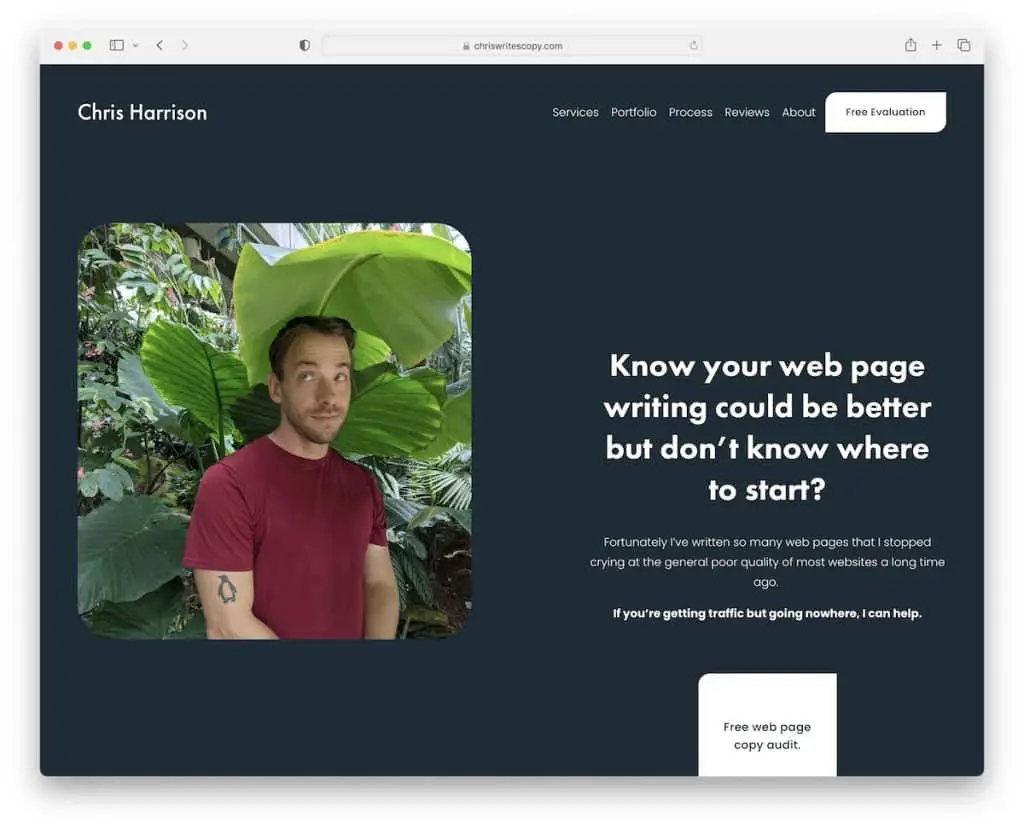
21. クリス・ハリソン
で構築: Squarespace

Chris Harrison のサイトは簡潔さを心がけていますが、一部のセクションには、アニメーションの背景をアクティブにするための一時停止と再生のボタンが右下隅にあります。 面白い。
ナビゲーション バーは基本的なもので、CTA ボタンが付いていますが、従来のフッターはありません。 各ページには、ヘッダー CTA と同様に無料相談フォームに移動するフッターとして機能する、より大きな「無料評価」セクションがあります。
注: Web サイトに多くのページやカテゴリがない場合は、従来のフッターを省略できます。
投稿が気に入ったかどうかをお知らせください。
