21 の最高の Node.js Web サイト (例) 2023
公開: 2023-02-10プロジェクトを開始する前にインスピレーションを得たいので、最高の Node.js Web サイトを見たいですか?
過去数週間にわたってこのリストの作成に取り組み、150 の Web デザインを調査して、最高のバッチを作成しました。
すべてのページには、自分のページに使用できる特別でユニークなものがあります。
さまざまな特殊効果や真に個性的なルックスから、ミニマリズムやクリーンさまで、このコレクションがすべての人に役立つものであることを保証しました。
特に視覚的に動的なアニメーション Web サイトを作成することに興味がある場合は、これらの Node.js サイトの例が最適です。
メモする!
Node.js Web サイトの最良の例
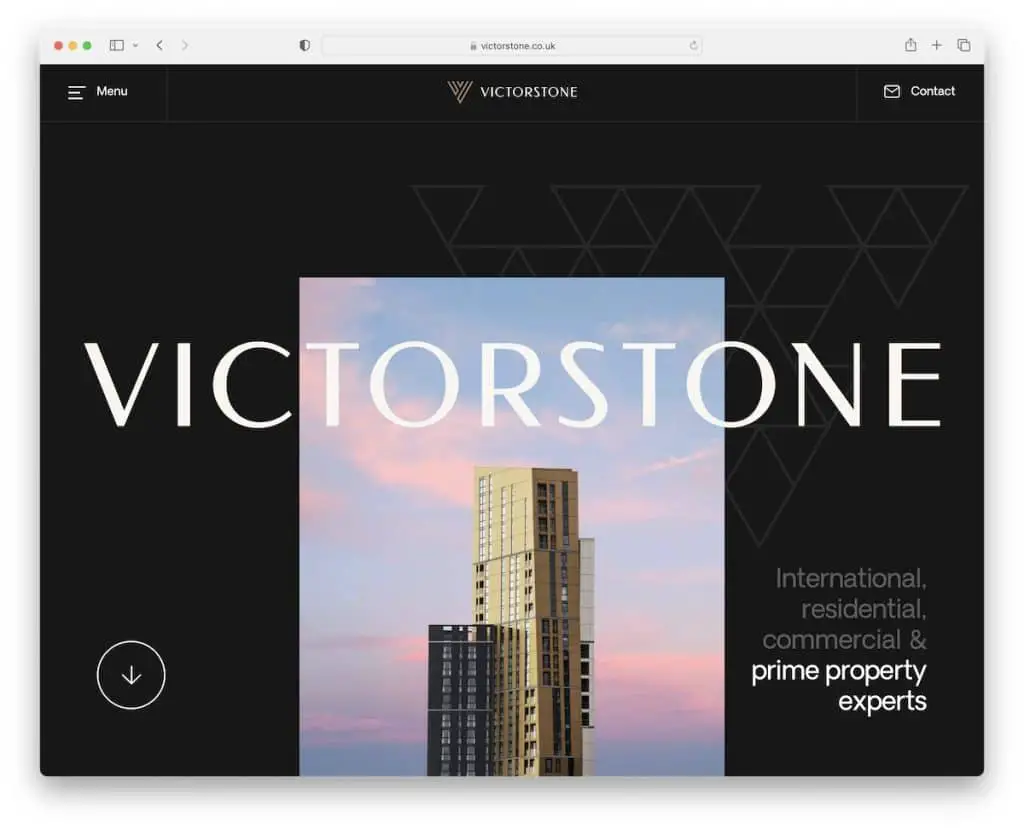
1.ビクターストーン

Victorstone は、ユニークなスクロール エクスペリエンスを備えたエレガントな Web サイトの例です。 これにより、ページがより魅力的で没入型になり、誰もが思い出に残る出会いを確実に得ることができます。
ヘッダーは画面の上部に固定され、ハンバーガー メニュー アイコンが表示され、独自のフルスクリーン ナビゲーション オーバーレイが開きます。
この Web スペースのもう 1 つの重要な要素は、よりプレミアムな雰囲気を加える暗いデザインです。
注:印象的なスクロール エクスペリエンスを作成して、訪問者をより長くページにとどめます。
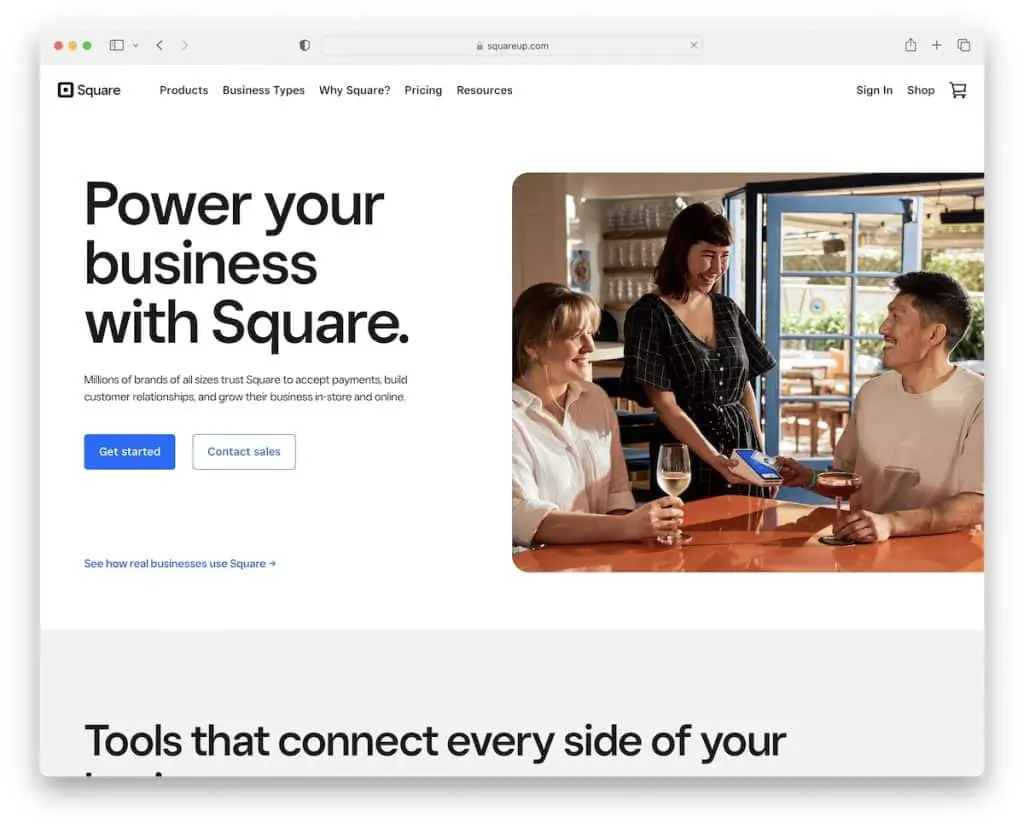
2.スクエア

Square は、タイトル、テキスト、および 2 つの行動喚起 (CTA) ボタンを備えたアクション可能なヒーロー セクションを備えた、美しく軽量なレスポンシブ Web デザインを備えています。
フローティング ナビゲーションを使用する代わりに、Square のスティッキー ヘッダーには 2 つの CTA ボタンが備わっているため、いつでもアクションを実行できます。
また、この Node.js をよりモダンでモバイルに似せた丸みを帯びたエッジも気に入っています。
注:スクロールせずに見える位置 (およびフローティング ヘッダー) にある CTA ボタンを使用して、訪問者がすぐに行動できるようにします。
3. バンコ ピチンチャ

Banco Pichincha のページは、言語セレクターのあるトップ バーから始まり、ナビゲーション、検索バー、連絡先 CTA ボタンを含む 2 つの部分からなるヘッダー セクションが続きます。 また、ヘッダーとトップバーは画面上部にくっつきます。
この Node.js サイトには、スライダー、カルーセル、複数列のフッターがあります。 後者には、ビジネスと簡単につながるための追加のリンクとソーシャル メディア アイコンがあります。
注:スティッキー ヘッダーとナビゲーションは、Web サイトの UX を向上させるのに効果的です。
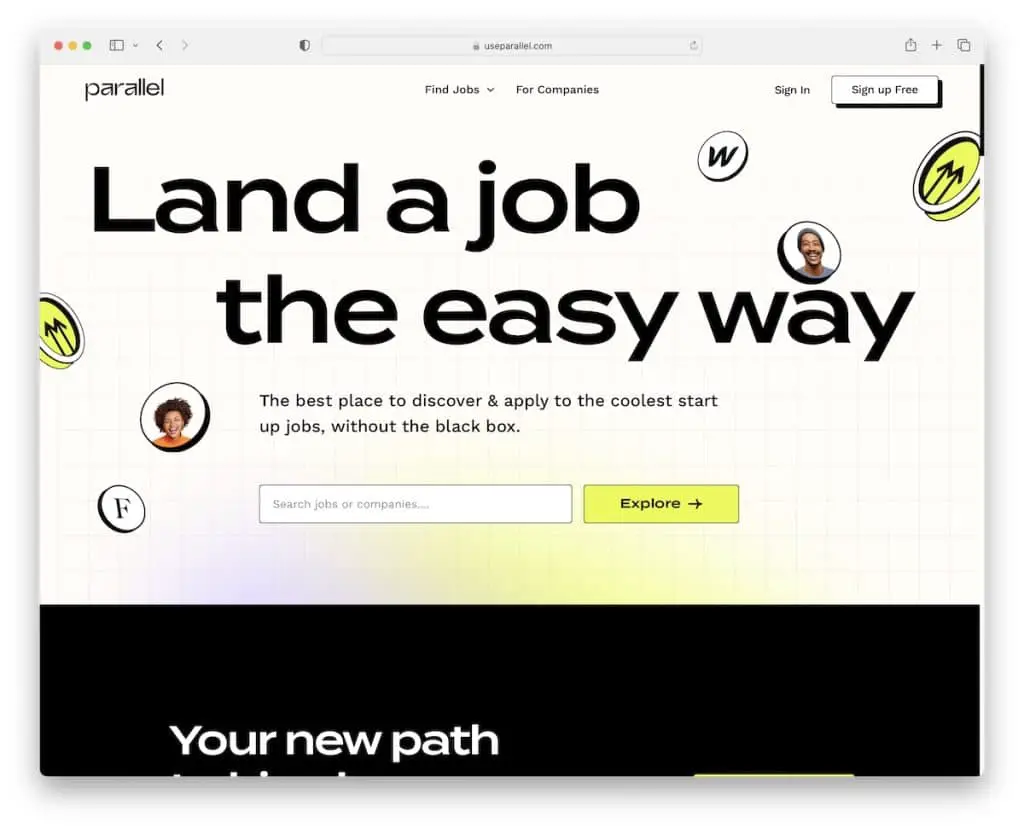
4.パラレル

Parallel は、多くの人にインスピレーションを与えると確信しているすばらしい詳細を備えた、クリエイティブでキャッチーなページです。
Parallel はビジュアル ヒーロー セクションを作成する代わりに、テキストと検索バーを使用して別の方法でアプローチしました。
このページには、トレンドの仕事とトップ企業の 2 つのカルーセル、FAQ アコーディオン、フッターにニュースレター購読ウィジェットがあります。
明るい背景セクションと暗い背景セクションにより、エクスペリエンスがよりダイナミックになります。
注:強力なメッセージ (大きなフォント) を使用して、すべての人を Web サイトに歓迎します。
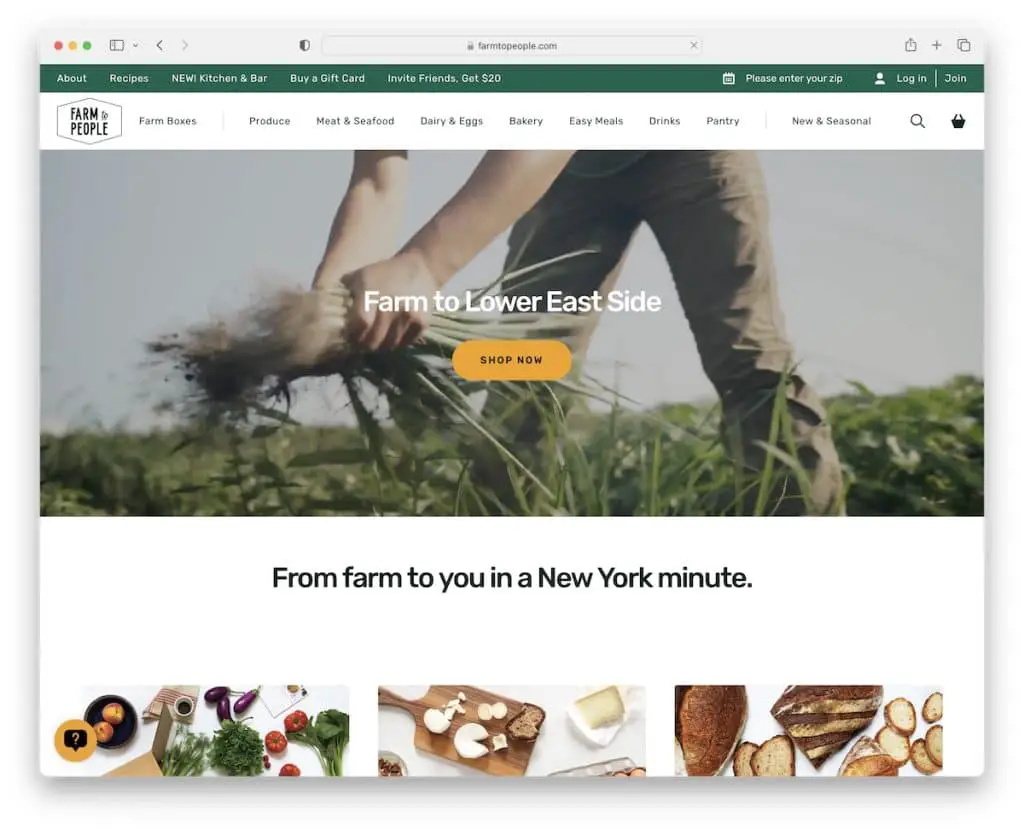
5. ファーム・トゥ・ピープル

Farm To People は Parallel とはまったく異なるアプローチを採用しており、ヒーロー セクションのビデオを使用してエンゲージメント ファクターを高めています。
この Node.js Web サイトはすっきりとしており、キャッチーな配色とアニメーションで雰囲気を盛り上げています。
トップバーは、アカウントのログインや登録など、追加のリンクを表示するのに便利です. ただし、ドロップダウン メニューのあるメイン ナビゲーションのみが表示されるため、アクセスするために一番上までスクロールする必要はありません。
注:メインのヘッダー/メニュー セクションに収まらないリンクや情報にはトップ バーを使用します。
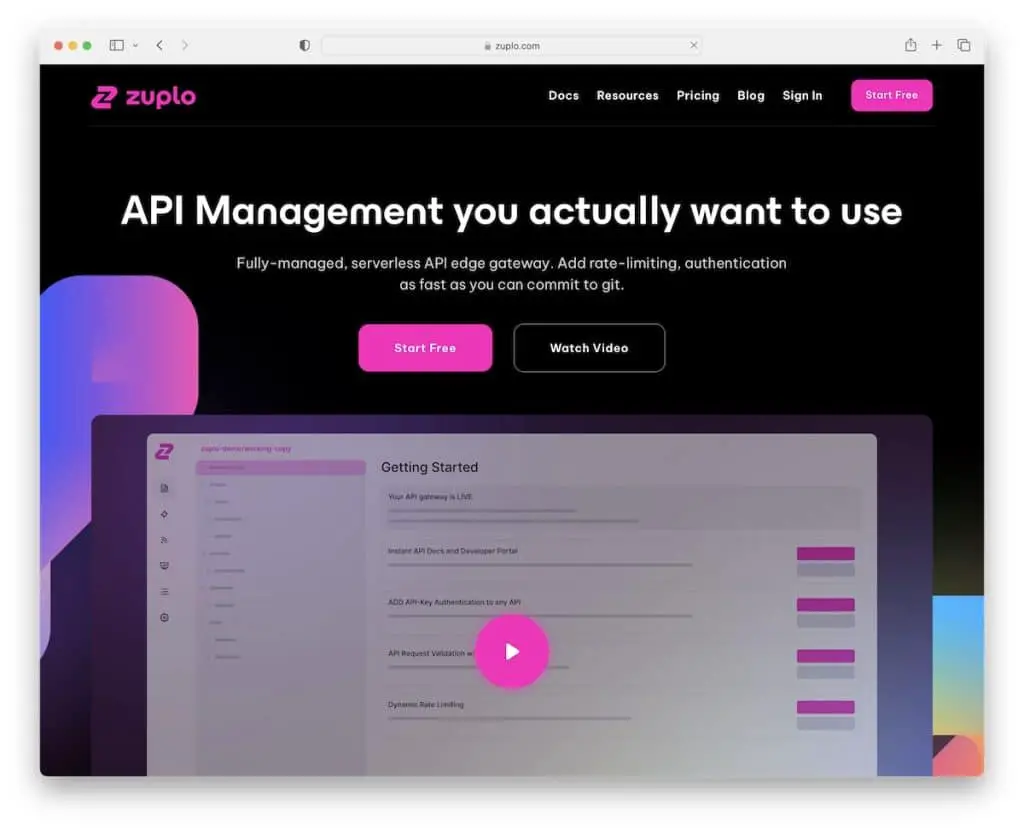
6.ズプロ

ダーク、ライト、ビビッドな色は、特に丸みを帯びたエッジとクールな背景で、Zuplo をうまく際立たせます。
フローティング ヘッダーは基本的なもので、CTA ボタンがあり、フッターには追加のリンク、ソーシャル メディア アイコン、ニュースレターの購読フォームがあります。
スクロールせずに見える領域には、Zuplo の動作を示すライトボックス ビデオもあります (現在のページを離れる必要はありません)。
注:スティッキー ヘッダーに CTA を付けて、訪問者が適切なタイミングで行動できるようにします。
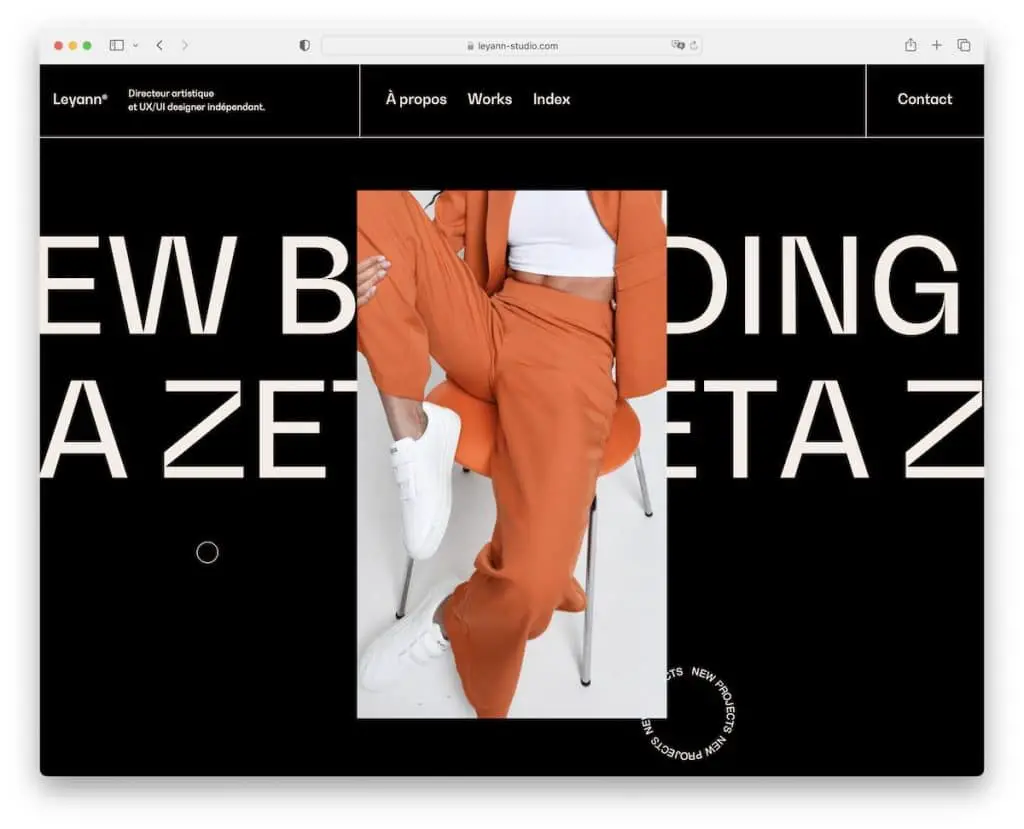
7.レヤン

Leyann には非常に魅力的なダークな Node.js Web サイトがあり、画面に釘付けになります (間違いなく!)。
縦長のヒーロー画像と背景のスライドするテキストは注目を集めますが、カスタム カーソルは見回すのをより楽しくします。
Leyann のすべてが、あなた自身のオンライン プレゼンスを構築する際に新しいアイデアをもたらす WOW 感を与えてくれます。
注:詳細が重要な場合は、ページ専用のカスタム カーソルを作成できます。
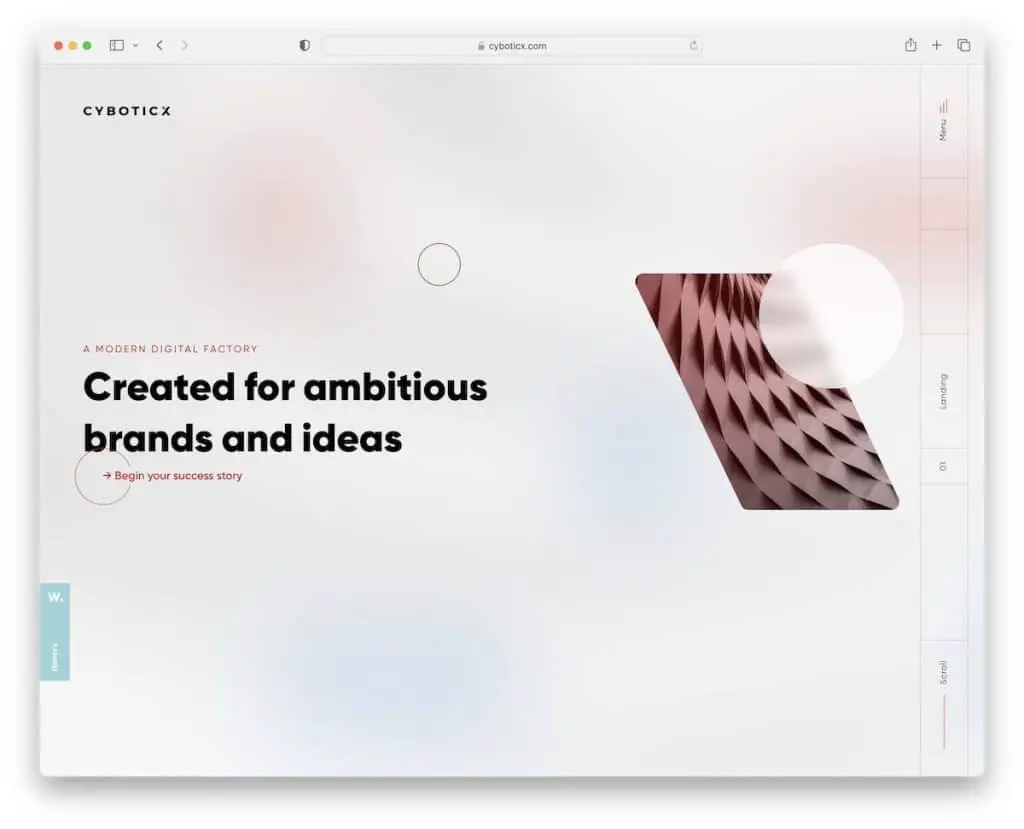
8. サイボティクス

Cyboticx には、全画面オーバーレイ メニューを開くハンバーガー ナビゲーション アイコンを使用して、垂直の右サイドバー ナビゲーションを備えたオリジナルのスクロールせずに見えるセクションがあります。
この Node.js Web サイトには、クールなアニメーション、ホバー効果、最小限のフッターもあります。 業界で類を見ない Web サイトを作成したい場合は、Cyboticx から多くのことを学ぶことができます。
注:従来の外観ではなく、サイドバーのヘッダー/メニューを使用してください。
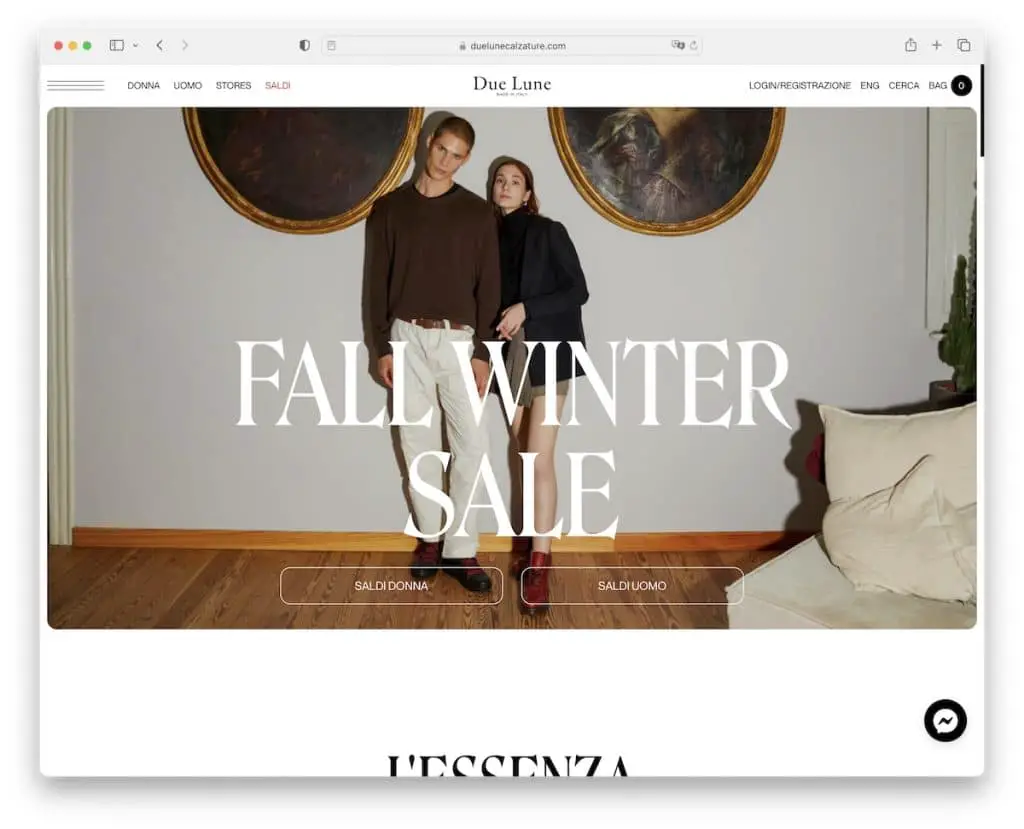
9. デュエルーン

Due Lune は、すべてのコンテンツと製品をより輝かせるミニマリズムの要素を備えた、エレガントで大胆なデザインです。
この e コマース Web サイトには、言語スイッチャー付きの基本的なナビゲーション バーと、追加のメニュー リンク用のハンバーガー アイコンがあります。
また、右下隅にある Facebook メッセンジャーを使用して、その場で連絡を取ることができます。
非常に興味深いのは、大規模なフッター セクションです。これは、日常的に目にするものではありません。
注: 「ライブ」チャット ウィジェットを使用してカスタマー サポートを改善します。
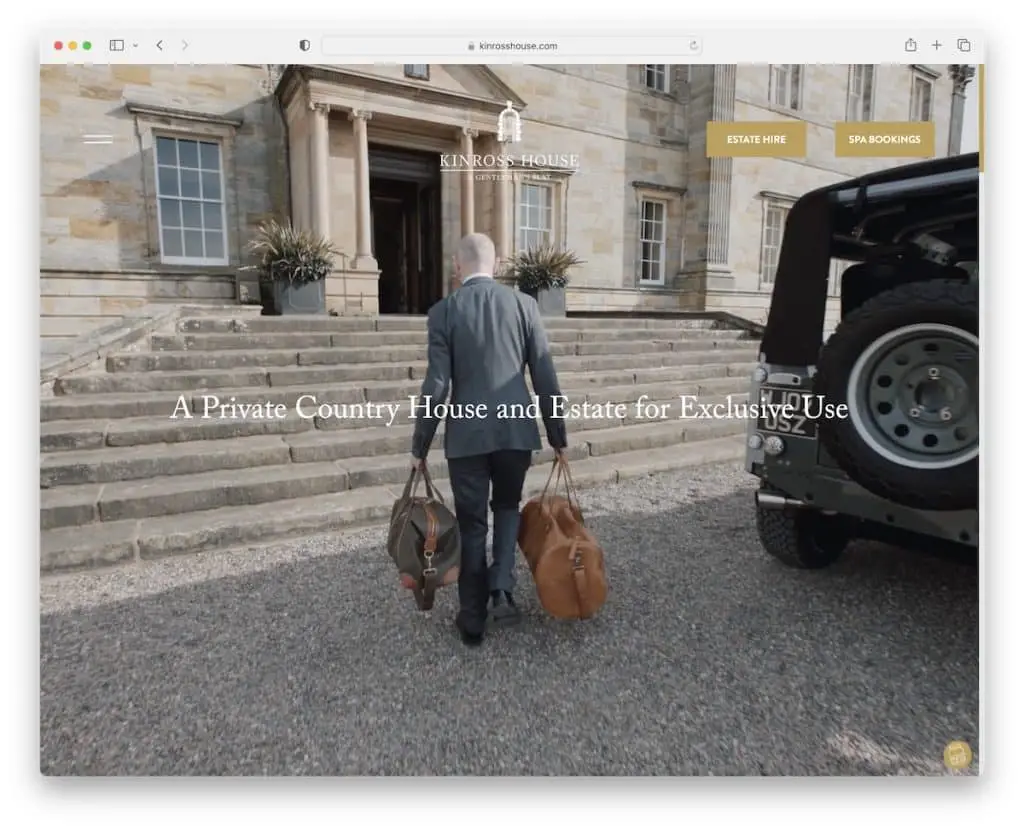
10.キンロスハウス

Kinross House のスクロールせずに見える範囲のフルスクリーン ビデオ背景は、最後まで見たくなるほど魅力的です。
ヘッダーは透明でシンプルで、ハンバーガー アイコンと 2 つの CTA ボタンがあるため、視聴体験の邪魔になりません。
さらに、スムーズなスクロール体験は、ページをさらに調査したくなるような快適な雰囲気を生み出します。
注:ビデオの背景を使用して、訪問者の注意を引きます (そして、より長く滞在させます)。
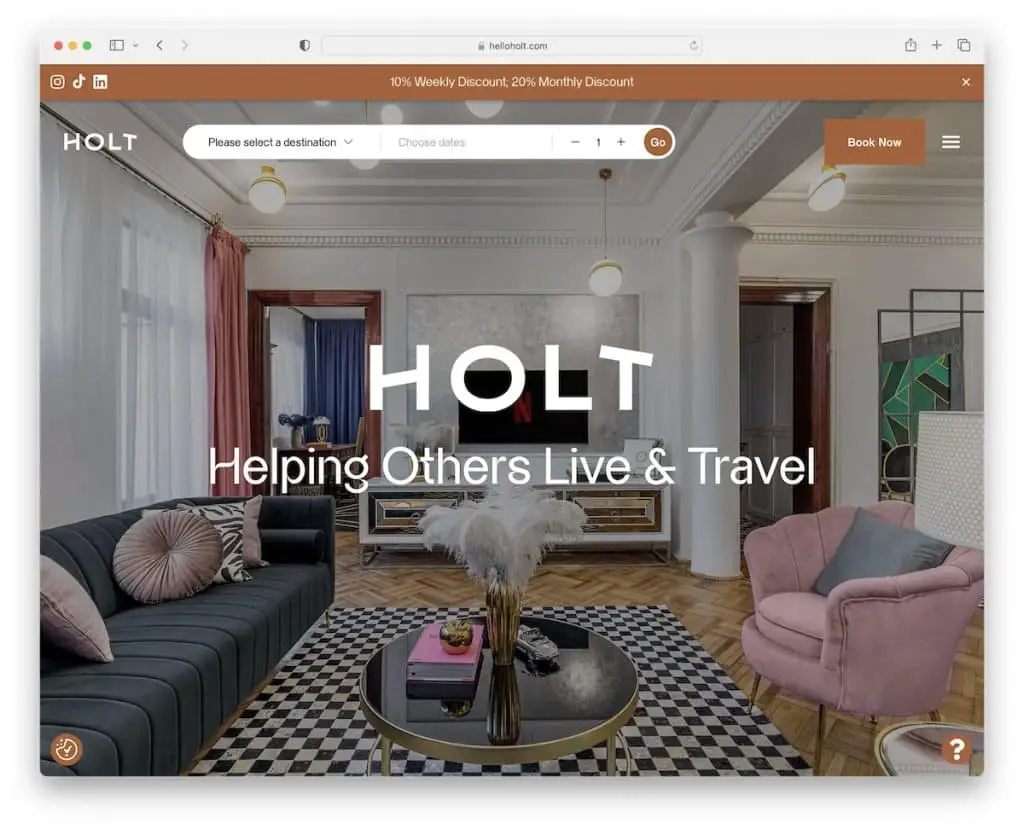
11.ホルト

Holt は、フルスクリーンの画像スライダーで誰にでも強い印象を与えます。 ヘッダーの予約ボタンをクリックして行動を起こす前に、その場所の準備が整います。

この Node.js Web サイトには、いつでも閉じることができるソーシャル メディア アイコンを含むトップ バー通知があります。
スクロールは非常に Apple らしく、魅惑的な体験を生み出します。 黒の背景はすべてのコンテンツをうまくポップにし、視差効果はケーキの素敵なアイシングです.
注:フルスクリーンのスライドショーを使用して、画像で会話をさせましょう。
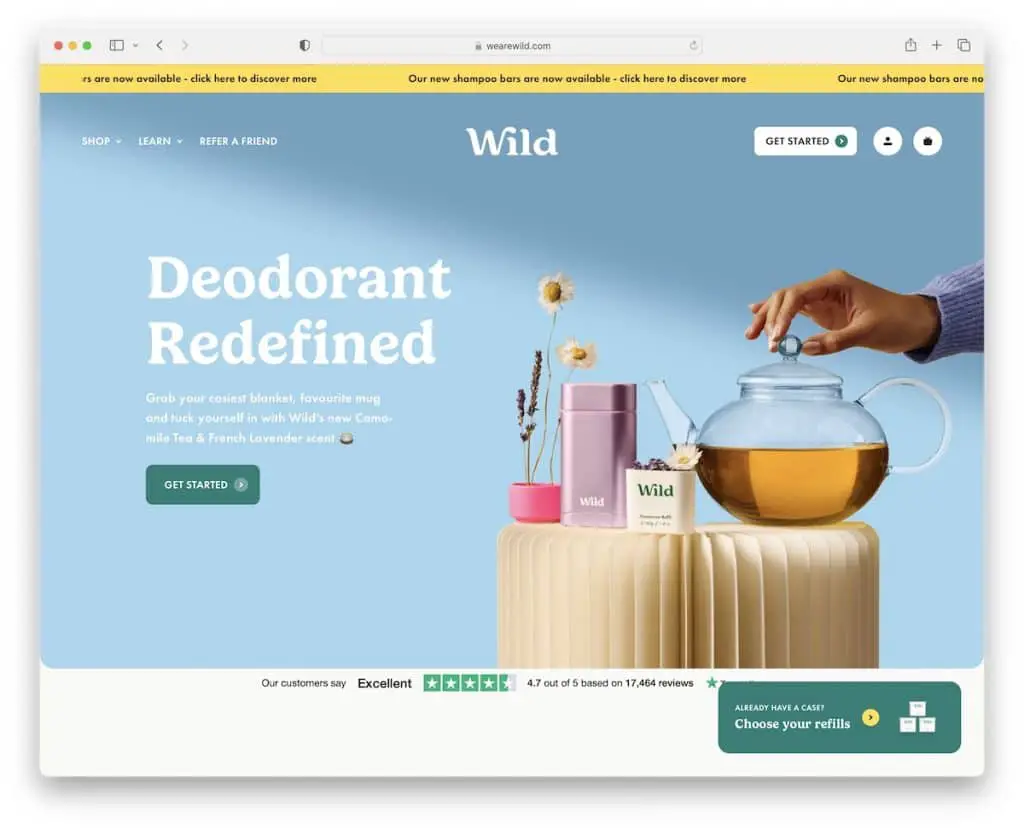
12.ワイルド

Wild は明るく活気に満ちたビジネス Web サイトで、トップバーにテキストがスライドし、透明なヘッダーとクールなドロップダウン メニューが表示されます。
さらに、ヘッダーはスクロールで消えますが、スクロールバックを開始するとすぐに再び表示されます. これにより、スクロール時に Web サイトがきれいに表示されます。
常に存在する唯一の要素は、既に製品を所有しているすべての人の右下隅にある「ボタン」です。
注:何かを宣伝したり、訪問者の生活を楽にしたい場合は、スティッキー要素を作成してください。
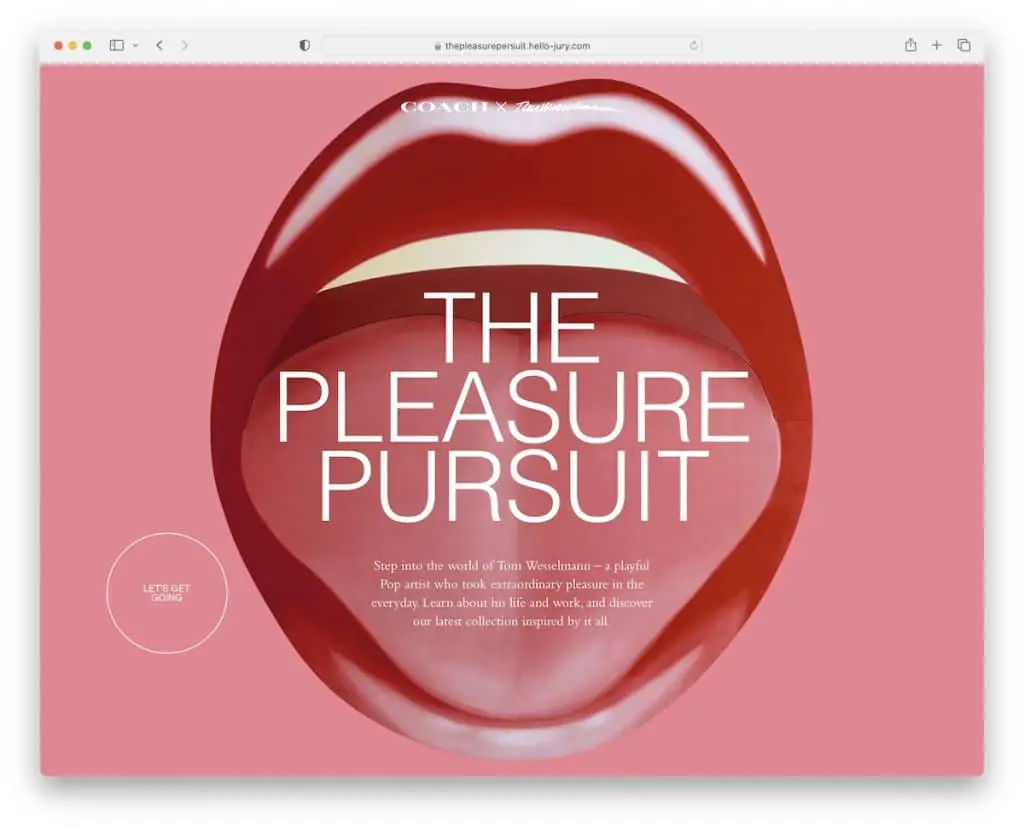
13. 快楽の追求

The Pleasure Pursuit には、これまでに見たことのないアニメーション化された Node.js Web サイトの始まりであるキャッチーなプリローダーがあります。
「スクロール」の体験は他に類を見ないもので、時間を忘れてビデオゲームのような出会いに連れて行ってくれます。
また、The Pleasure Pursuit はバックグラウンドでオーディオを再生します。オーディオは一時停止できます (また再生できます)。
注:誰もが他の人に勧めるアニメーション Web サイトを作成します。
14. NXタイド

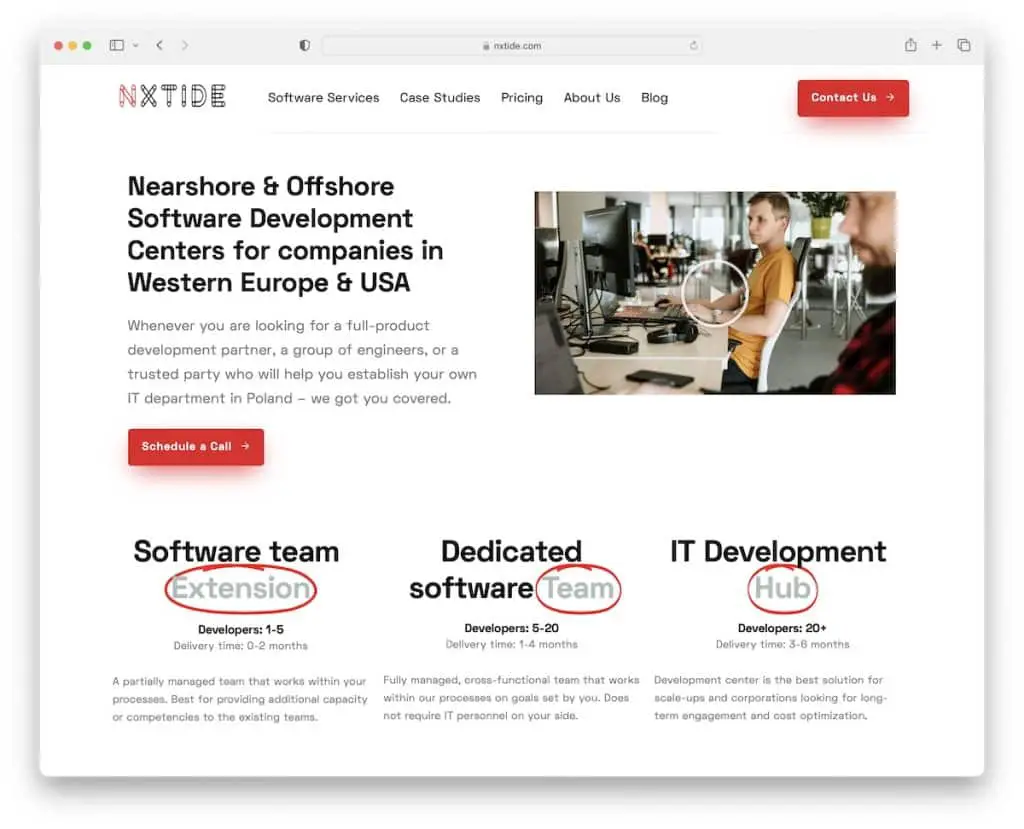
NXTide は、ナビゲーションと CTA ボタンを備えた基本的なフローティング ヘッダーを備えた軽量でミニマリストな Web サイトです。 複数列のフッターには多数のクイック リンクがあり、このページでは検索バーを使用していないので便利です。
いくつかのアニメーションの形でのシンプルな詳細により、NXTide はより生き生きとし、ざっと目を通したくなるようになります。
注:少しの創造性 (シンプルなアニメーション、効果など) を備えたミニマリズムは勝利の組み合わせです。
15.エトゥク・ジョサイア・ベンジャミン

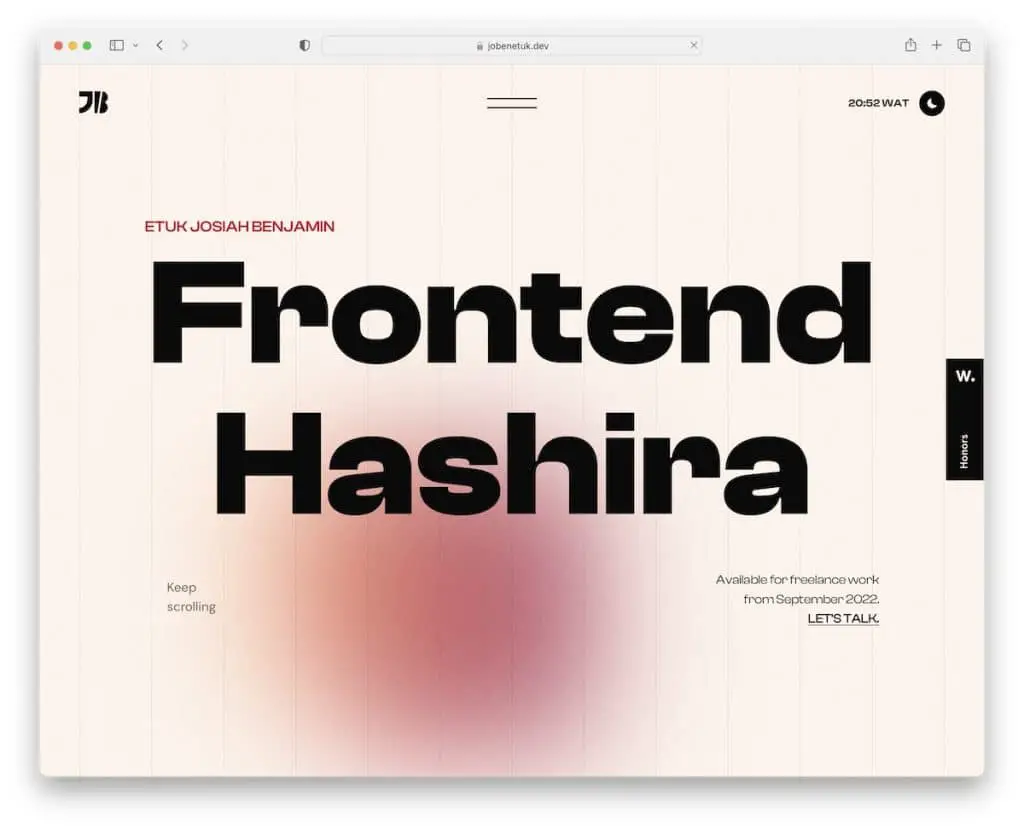
Etuk Josiah Benjamin は、カーソルに追従するクールな「影」を備えた大胆で独創的なホームページを持っています。
スクロールするとコンテンツが読み込まれますが、フローティング ヘッダーには、他のページ セクションにオーバーレイされたメニューを開くハンバーガー メニューがあります。
この Node.js Web サイトにはダーク モード (昼と夜のスイッチャー) もあり、訪問者はエクスペリエンスをカスタマイズできます。
注:ダーク/ライト モード スイッチャーは、夜更かし型 (デフォルトの外観が明るい場合) に試してみる価値のあるクールな追加機能です。
16.モアフォント

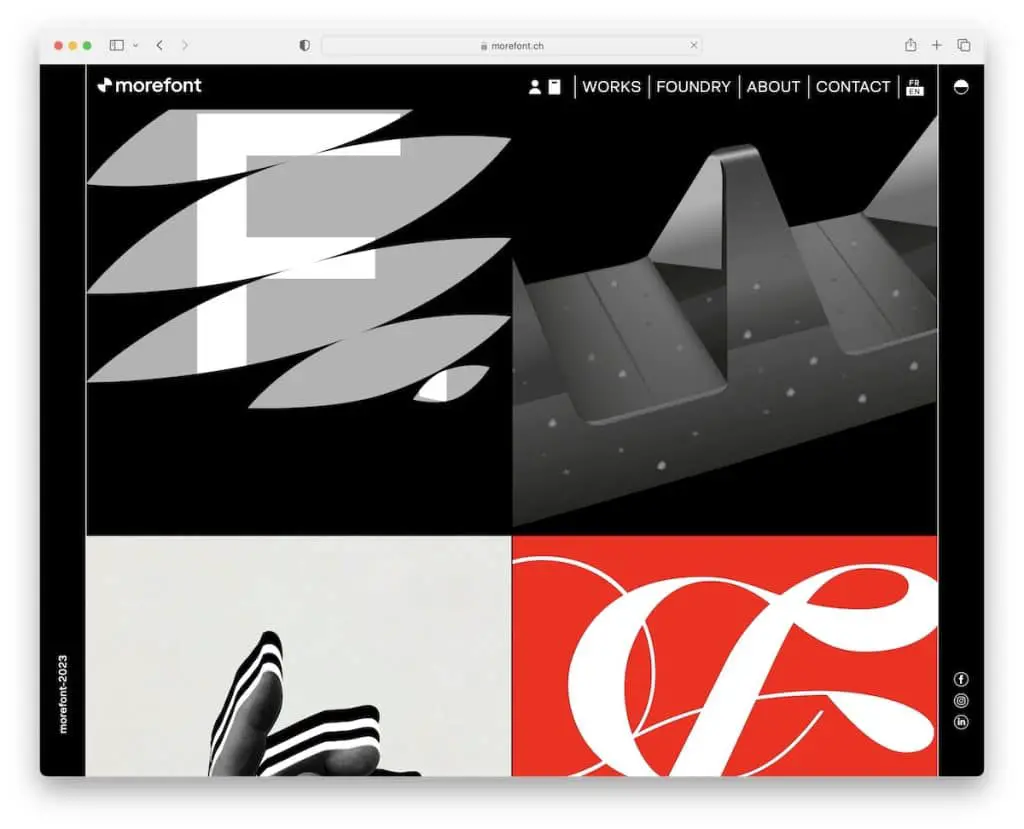
Morefont のホームページのアニメーション グリッドは、全体的にミニマリストでありながら特別なデザインと相まって、間違いなく注目を集めるでしょう。
ホームページのベースの背景は暗く、フッターは明るくしてよりダイナミックにしています。 ただし、右上隅にあるダーク/ライト モード ボタンをクリックして、外観を切り替えることもできます。
さらに、Morefont はカスタム Google マップを統合して、正確なビジネスの場所を紹介しています。
注:住所を書き留める代わりに、Google マップ (カスタムの外観とマーカーを使用) を使用してください。
17. パヴィア

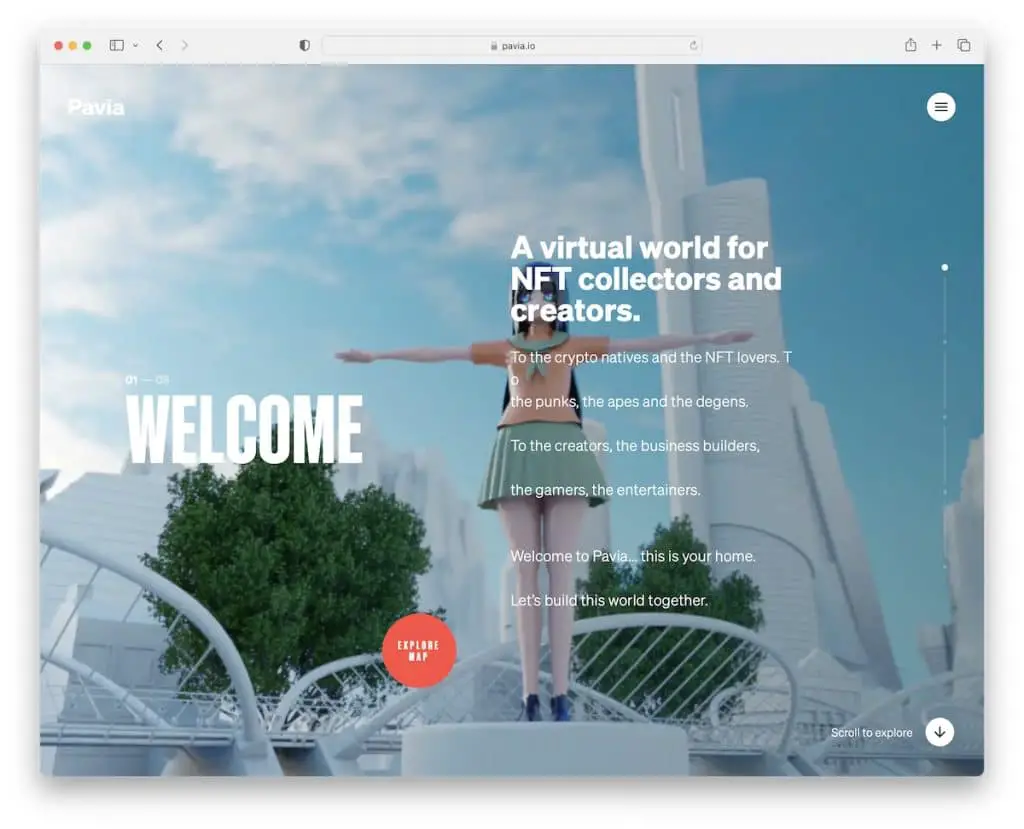
Pavia は、スクロールしてコントロールするビデオを見ているような感覚です。 これは、ハンバーガー メニュー (フルスクリーン オーバーレイ) と基本的なフッターを備えた 100% 透明なヘッダーを持つ、アニメーション化された Node.js Web サイトです。
また、右下隅にある円形の進行状況バーも便利で、どこまで進んだかがわかります。
注: Web ブラウジングには境界も制限もありません。Pavia は、学ぶことができる優れた例です。
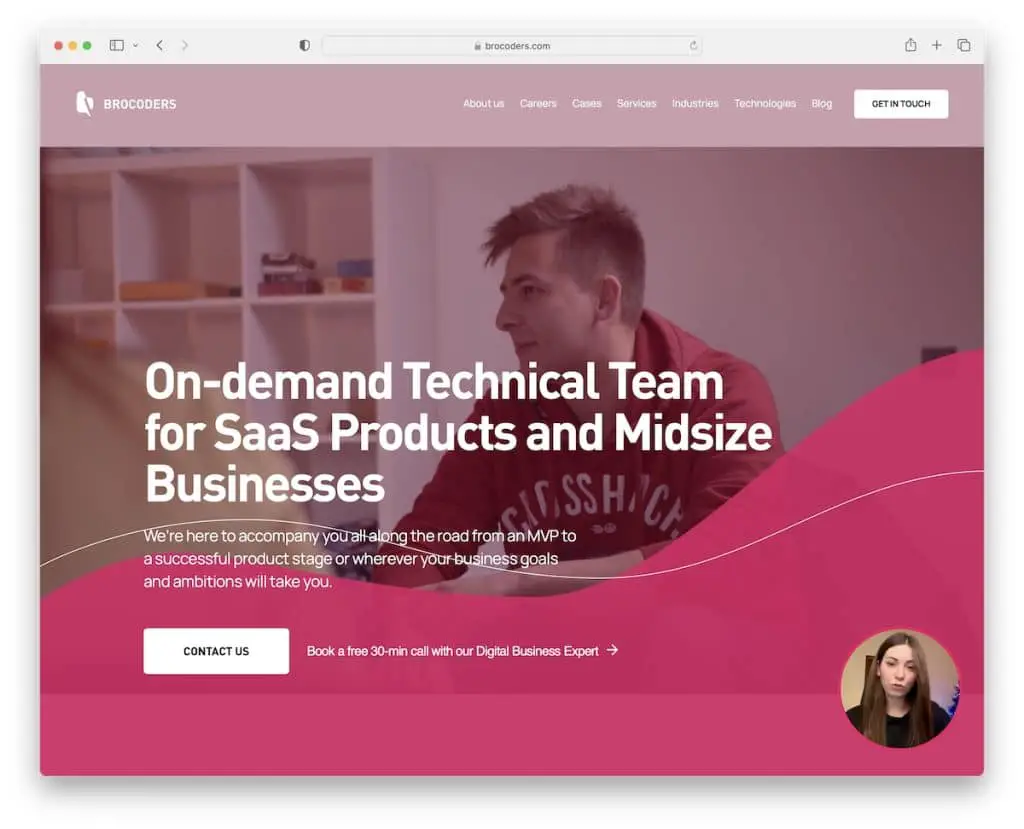
18.ブロコーダー

Brocoders は、ヒーロー ビデオの背景、タイトル、テキスト、お問い合わせフォームに直接移動するための CTA ボタンを備えた Node.js です。
その他の特典には、フローティング ヘッダー、クライアント レビュー、オンライン予約カレンダー、右下隅にあるクールでパーソナライズされたビデオ ウィジェットがあり、ひねりを加えたチャット機能として機能します。
注: Web サイトに組み込まれているオンライン予約カレンダーを使用して、見込み客に電話予約を勧めます。
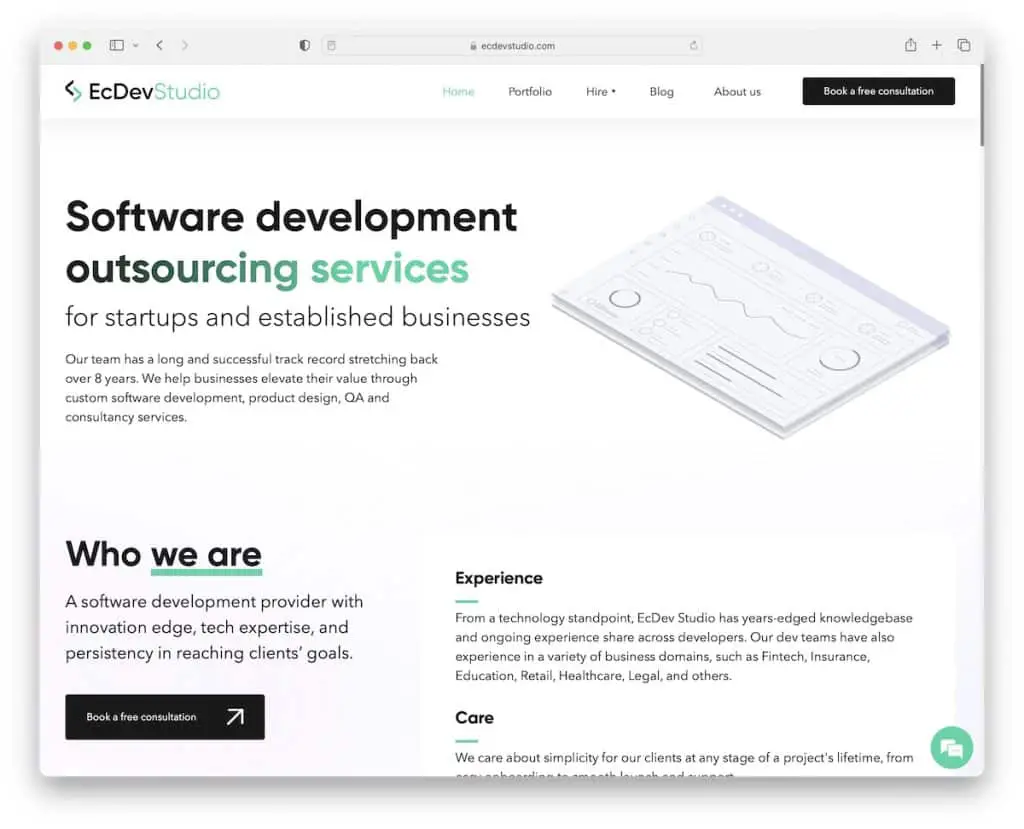
19. EcDev スタジオ

EcDev Studio は非常にテキストが多いシンプルな Web サイトで、デザインを控えめに保ち、十分な余白を確保して優れた可読性を確保しています。
ヘッダーはスクロールの動きに反応し、上下にスクロールするかどうかに応じて消えたり再表示されたりします。
さらに、アバター、クライアントの位置、星の評価を含むクライアントの声のスライダーは、優れた信頼構築者です.
注: Web サイトにクライアントの証言やレビューを掲載して、社会的証明を構築します。
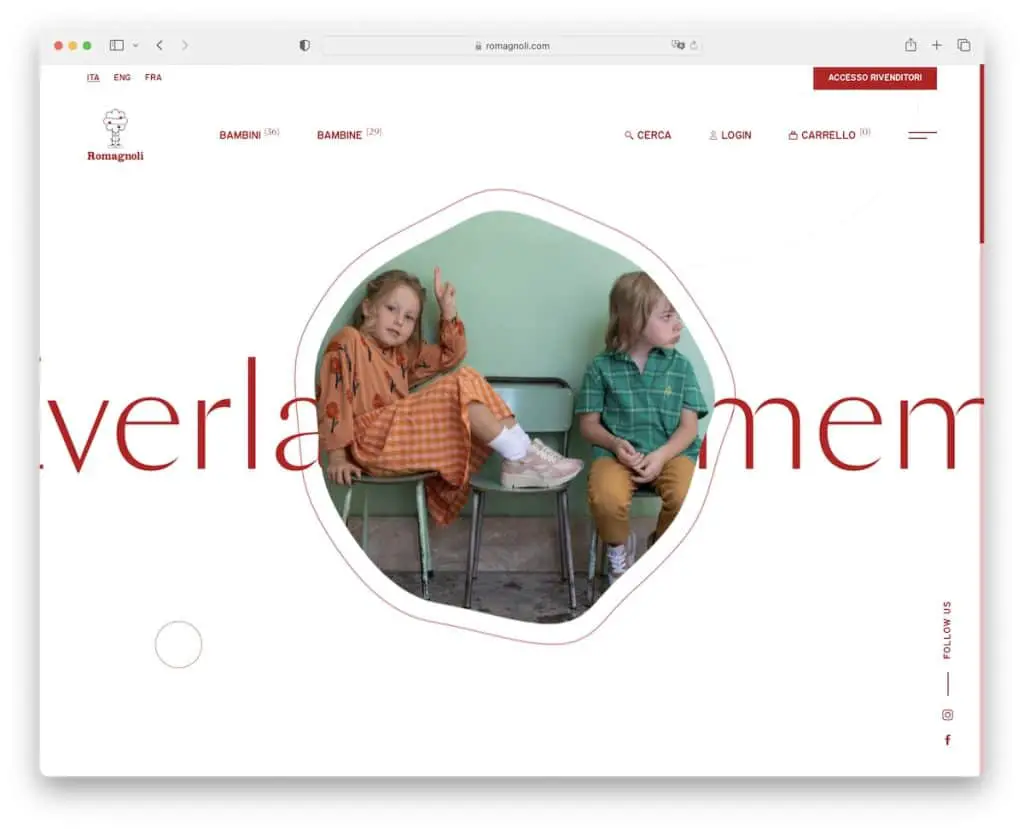
20. ロマニョーリ

Romagnoli はオンライン ストアですが、ホームページはそうではありません。 すっきりとしたサイトデザインで邪魔にならず、スクロールするのが楽しい独特のグリッドレイアウトを使用して製品を表示します.
ヘッダーは透明で、基本的なリンクと、より多くのクイック リンクと言語スイッチャーを表示するハンバーガー アイコンがあります。
ミニマリズムは、フッターを含むこの靴のウェブサイト全体で本当に輝いています.
注:製品ページの販売部分を移動し、ホームページはエクスペリエンスに重点を置いたままにします。
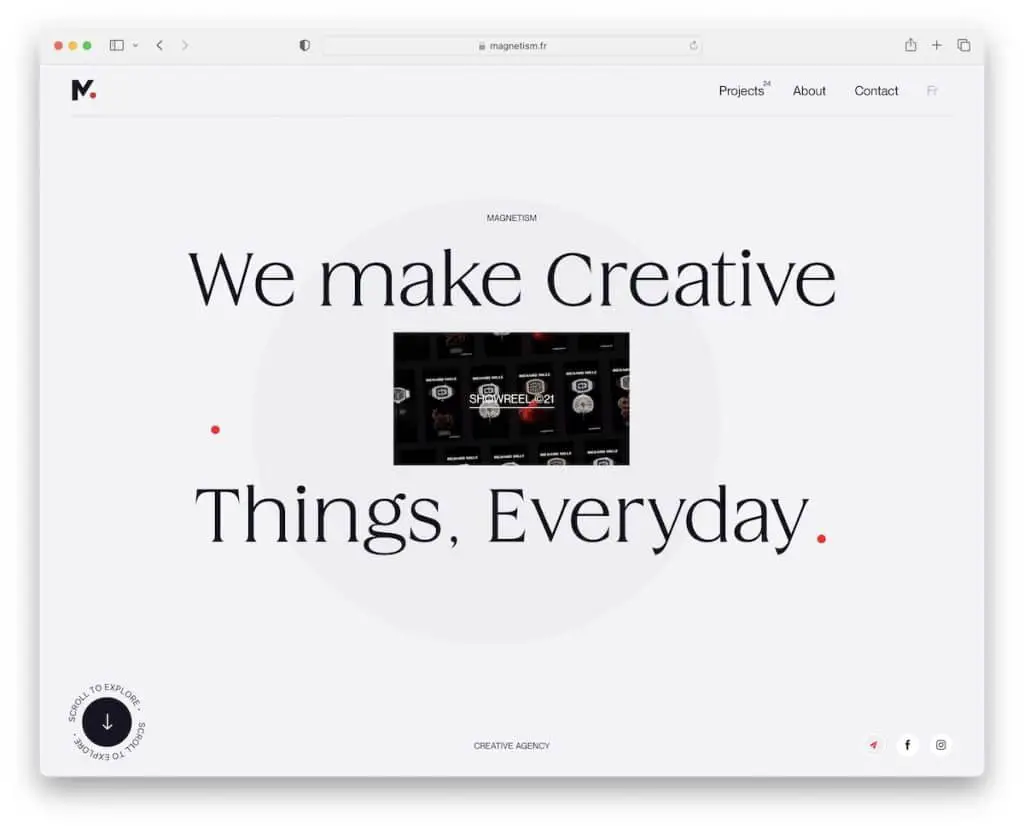
21.磁気

磁気はマイナスであり、あなたはプラスであり、素晴らしいウェブデザインを通じて完全に接続されています.
そのきれいなヘッダーはおそらく私たちのお気に入りのものですが、スクロールを開始するとすぐにさらに良くなります.
素晴らしい 2 列のオンライン ポートフォリオ、さまざまなホバー効果、マウス カーソルに追従する赤い点もあります。
注:マグネティズムのように、テキストとビジュアルを独自に組み合わせます。
投稿が気に入ったかどうかをお知らせください。
