21 ベストシンプルなウェブサイト (例) 2022
公開: 2022-12-23あなたはインスピレーションを得るために最高のシンプルなウェブサイトを探しているミニマリストですか?
非常に多くの美しいページで最も優れたリストをキュレートするのは非常に困難でした.
しかし、ここにいます。 Web デザインをシンプルに保ちたい場合は、このコレクションをチェックする必要があります。
e コマースや個人の Web サイトから、オンライン ポートフォリオやビジネス サイトまで、あらゆるものを見つけることができます。
各ページがどのプラットフォーム/ビルダーを使用しているかについても学習しますが、多くのユーザーが WordPress を好むことはわかっています。
このため、使いやすいだけでなく、美しくきれいなウェブサイトを作成できる、最高のシンプルな WordPress テーマのリストも作成しました。
インスピレーションのための最高のシンプルなウェブサイト
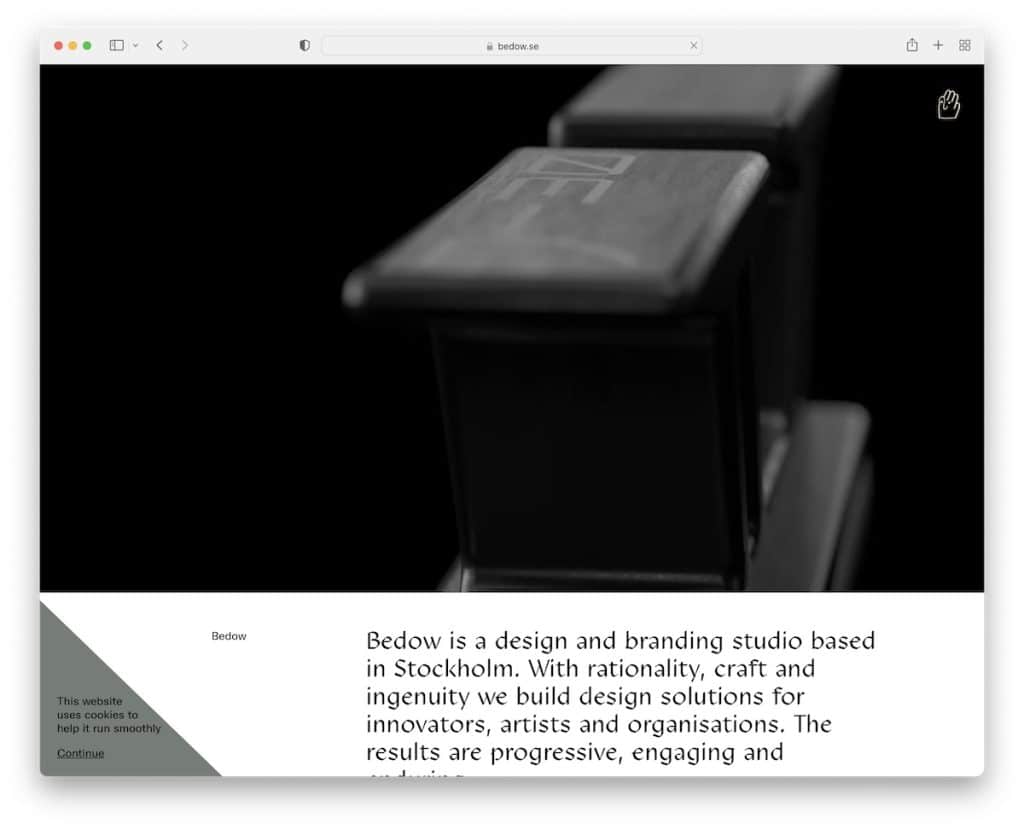
1.ベドウ
で構築:ギャツビー

Bedow はシンプルなページの例で、ヒーロー セクションに非常に魅力的なビデオがあり、誰もが目を奪われます。
ヘッダーには、クリックするとフルスクリーン メニュー オーバーレイが開く粘着性のある手を振るだけの機能があります。 しかし、ウェブサイトはリンク、連絡先の詳細、ニュースレターの購読ウィジェットを備えた最小限のフッターを使用しています.
注: スクロールせずに見える範囲に魅力的な動画を追加して、訪問者の関心を引きます。
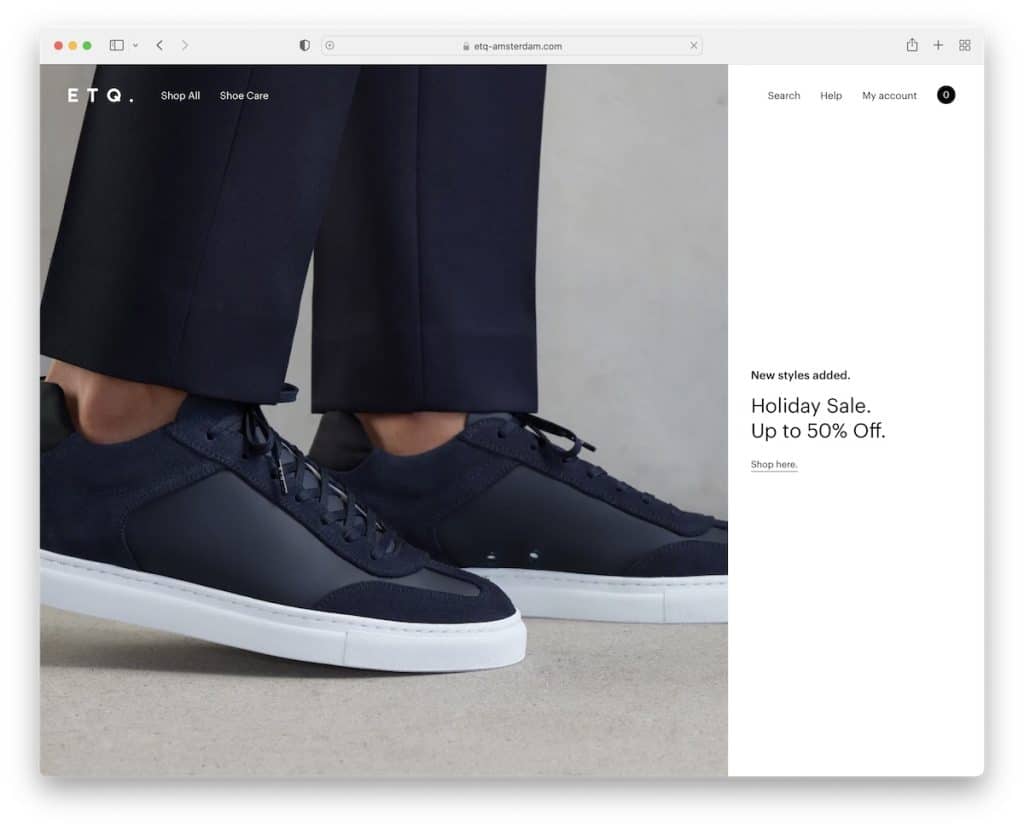
2.ETQ
で構築: Shopify

ETQ は、3 分の 2 の画像と 3 分の 1 のテキスト、および行動を促すフレーズ (CTA) を備えたフルスクリーンのヒーロー セクションを備えた、シンプルでミニマリストな e コマース Web サイトの例です。
ヘッダー (メガ メニュー付き) はスクロールすると消え、一番上までスクロールすると再び表示されます。
さらに、フッターはメインデザインに統合され、背景は白ですっきりとした外観になっています。
注: ヘッダーの非表示/再表示により、スムーズなスクロール エクスペリエンスを維持します。
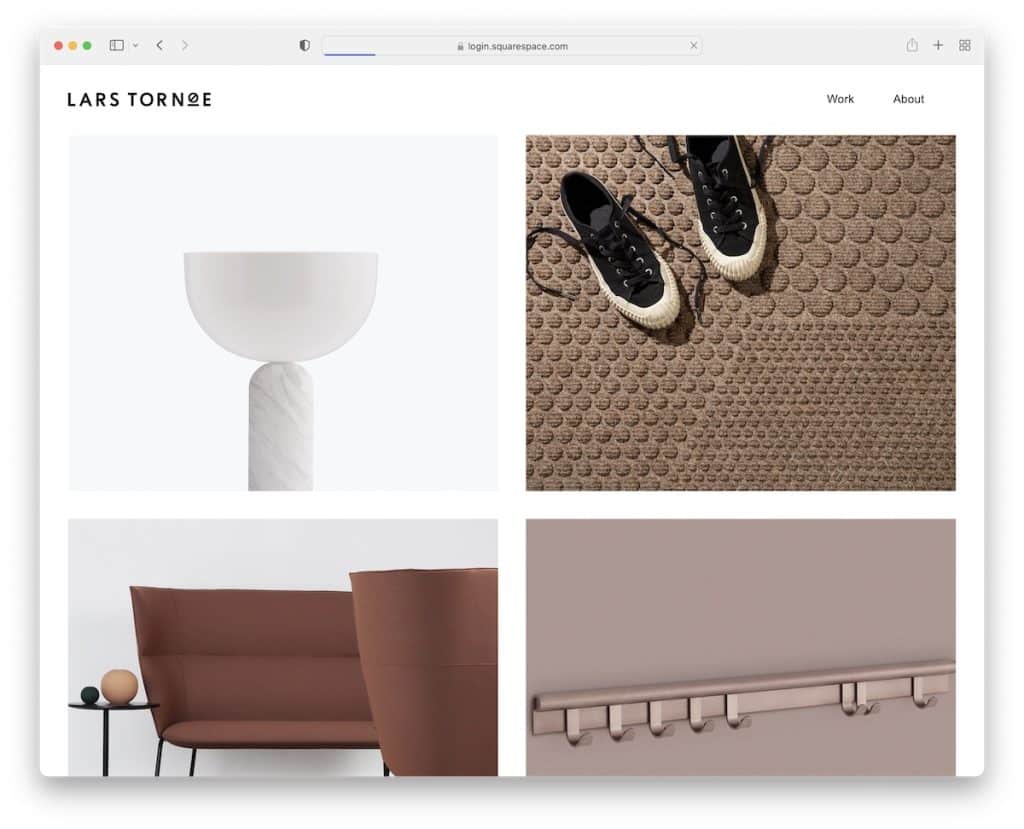
3. ラース・トルノー
構築: Squarespace

Lars Tornoe はフレーム付きの Web サイト レイアウトを持っており、ホームページにはごく普通のヘッダーがあり、フッターはありません。 2 列のグリッドには、ホバー効果のある大きな画像があり、クリックすると個々のプロジェクト ページに移動します。
注: Web サイトの外観をすっきりさせたい場合は、フッターを使用しないでください。
また、より創造的なアイデアについては、Squarespace Web サイトの例をお見逃しなく.
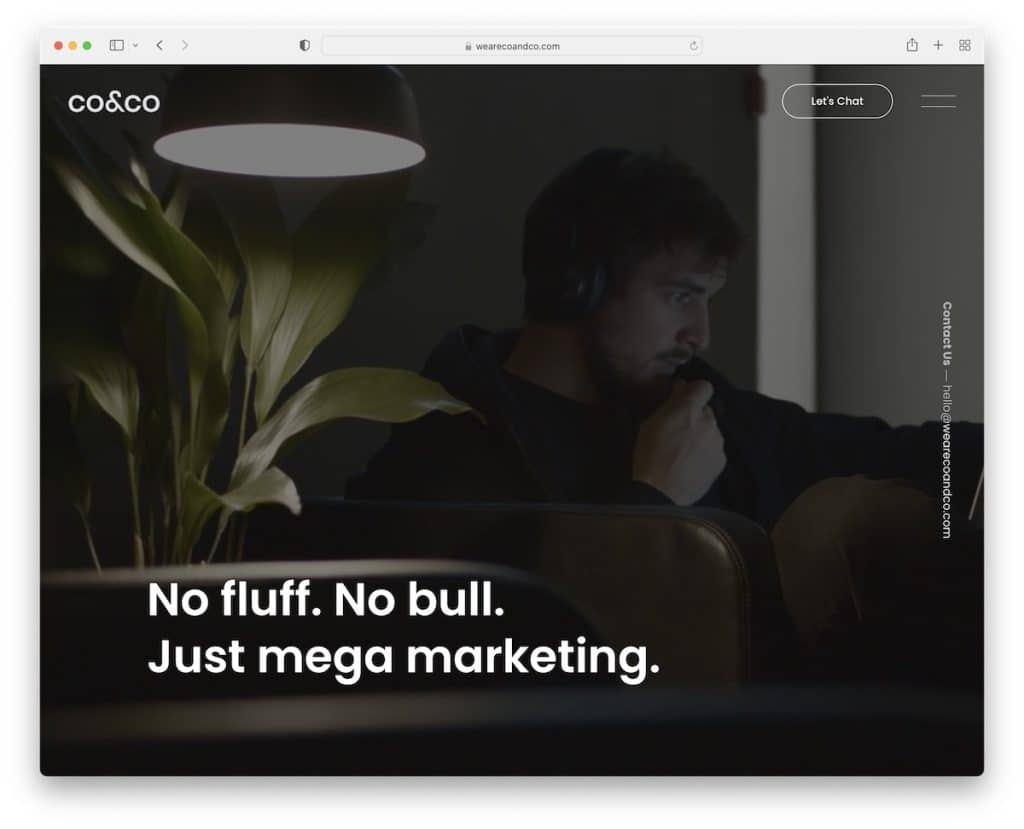
4. コーアンドコー
構築: Craft CMS

Co & Co は、フルスクリーンのビデオ背景、テキスト、および垂直の右サイドバーの連絡先情報で、あなたを彼らの世界に迎え入れます。
また、セクションの背景色が黒と白の間で変化するのも気に入っています。 フォントの選択と空白の使用により、ページがより読みやすくなります。
さらに、顧客のアバター、名前、および役職で証言スライダーを使用すると、非常にインパクトがあります。
注: 社会的証明のために、お客様の声をレスポンシブ Web デザインに統合します。
5.モノグラフ
で構築: Webflow

Monograph は、ユーザー エクスペリエンスを刺激するグラデーションの背景を持つシンプルな Web サイトです。
Monograph のユニークな点は、ウェブサイトが画像を一切使用せず、テキストが多いことです。 このため、レイアウトを複数のセクションに分割する空白と線のある大きなフォントを使用しています。
注: Web サイトでビジュアル コンテンツを使用したくありませんか? 問題ありません。テキストのみで作成してください。
Webflow Web サイトをさらにチェックしますか? 私たちはそれらに捧げられたコレクション全体を持っています.
6. 言語 + 視覚
で構築:コンテンツ

Verbal + Visual のシンプルさは、アニメーションの背景とテキストのみのヒーロー セクションから始まり、非常に深刻です。 ヘッダーはミニマリストで、フルスクリーン メニューを開くアイコンが付いています。
ポートフォリオ スタイルのホームページには、1 列に 1 つの項目しかありません。これには、試してみる必要があるクールなホバー効果があります。
そして、フッターの前に、Verbal + Visual は、彼らが一緒に仕事をしたクライアントのロゴを特徴としています。
注: 著名なブランドや企業と仕事をしたことがある場合は、参考としてウェブサイトで言及してください。
7. ネチル・ラジオ
で構築:ギャツビー

Netil Radio は、ヒーロー セクションを使用して次の番組を宣伝し、外観をすっきりとシンプルに保ちます。 次のセクションは居住者を特集し、3 つ目はすでにロゴ、テキスト、ソーシャル メディア アイコンを含むフッターになっています。
クールなのは、再生ボタンを押すと、すべてのドットがベタになってアクティブになることです。
注: シンプルな Web サイトを作成する場合でも、アニメーションやその他のクリエイティブな要素を使用して、それに命を吹き込むことができます。
8.Welovedaily
で構築:カービィ

Welovedaily のページは肥大化していませんが、いくつかのアニメーション要素を使用して、コンテンツをより魅力的にスクロールし続けます。
ヘッダーは画面の上部に固定されるため、上部にスクロールしなくても、いつでも他の情報にアクセスできます。
また、顧客の信頼を築くカルーセルのようなユーザー フィードバック スライダーもあります。
注: ミニマルなレイアウトとキャッチーなアニメーションがうまく調和しています。
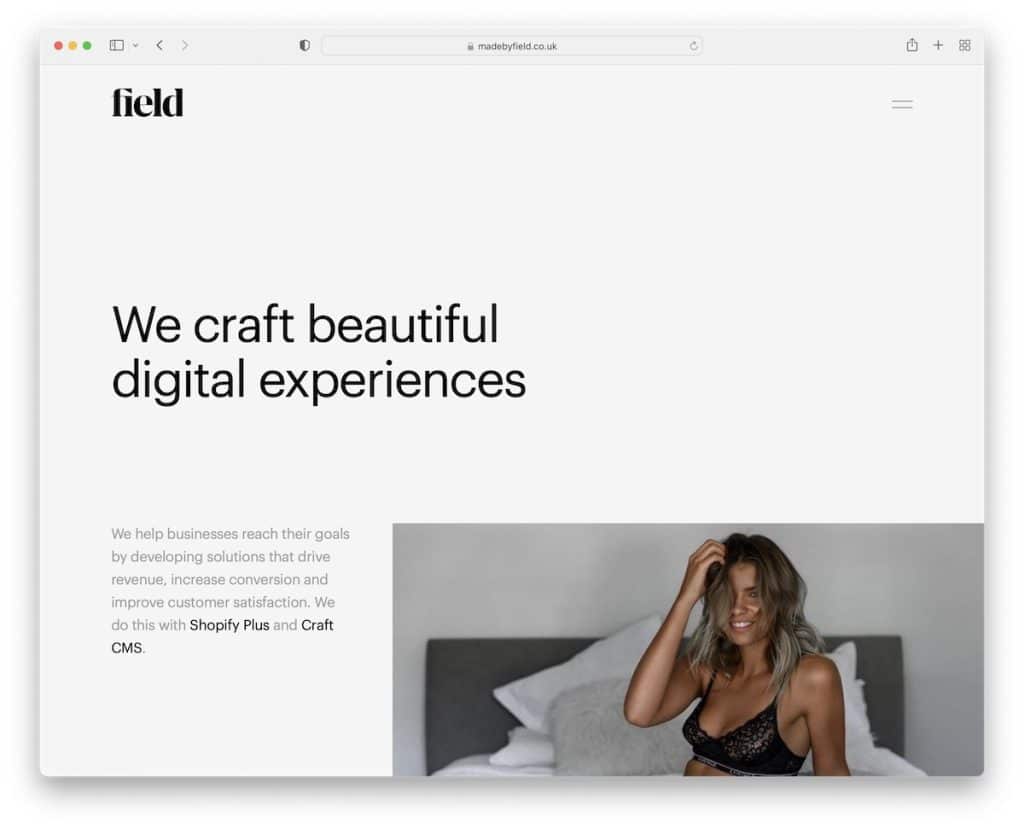
9. フィールド
構築: Craft CMS

Field は、テキスト、画像、およびすべてをポップアップさせる十分な余白を備えた快適なコンテンツ読み込みスクロール エクスペリエンスを備えています。
このシンプルなウェブサイトのヘッダー、フッター、およびベースが同じ背景を使用していることが気に入っています。これにより、デザインがすっきりしています。 ただし、ヘッダーのハンバーガー メニュー アイコンは、背景が暗い全画面オーバーレイを開きます。
注: Web サイトのレイアウトを簡素化する 1 つの方法は、すべてのセクション (ヘッダーとフッターを含む) で同じ背景色を維持することです。
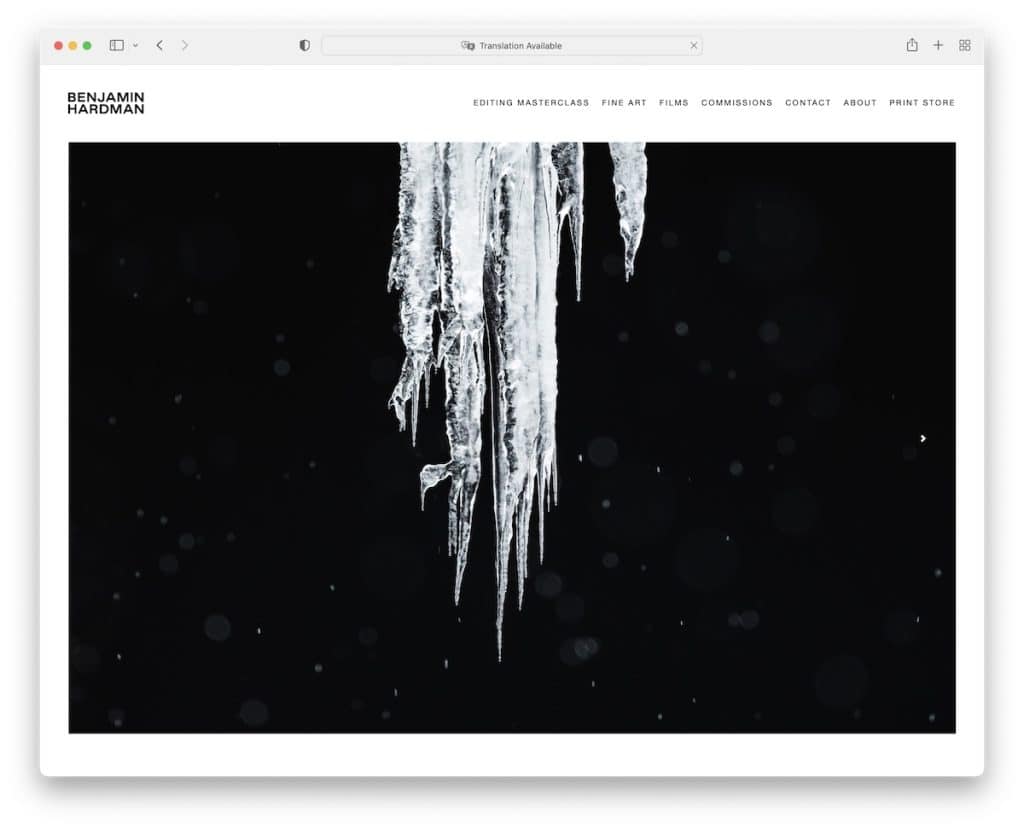
10. ベンジャミン・ハードマン
構築: Squarespace

Benjamin Hardman は、ライト デザインとスライダーを使用して、彼の美しい写真作品にすべての輝きを与えます。
彼は、より絞り込んだ検索のために、ドロップダウン メニューのあるヘッダーのみを使用しています。 そしてもちろん、真にミニマリストな外観を実現するために。
注意: 軽くてシンプルなデザインは、写真を強調するのに最適です。
ゴージャスなデザインを楽しむために、いくつかの写真のウェブサイトをチェックすることもできます.
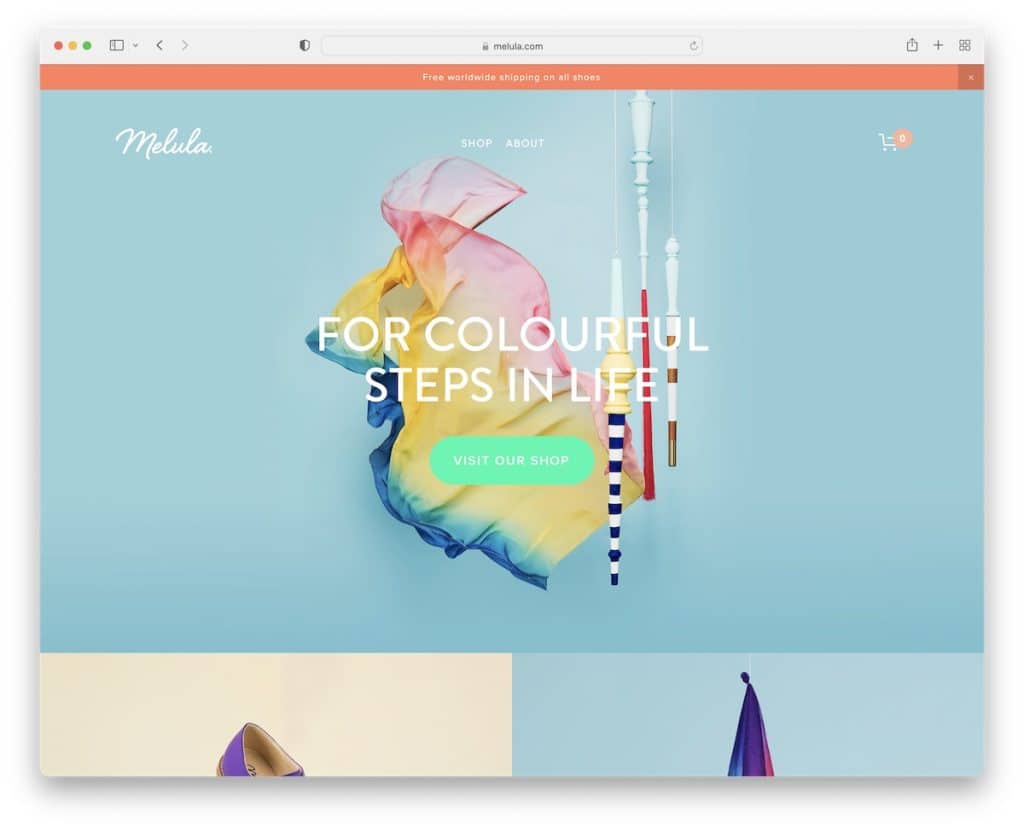
11.メルーラ
構築: Squarespace

Melula のウェブサイトは非常にシンプルですが、非常にカラフルで、ブランディングとメッセージによく合います。

視差効果のあるヒーロー画像、透明なヘッダー、「x」を押すと閉じることができるトップバー通知が特徴です。
「They talk about us」セクションには、ブランドの人気を高めるオーソリティのロゴがいくつか含まれています。
注: シンプルな Web サイト レイアウトは、必ずしも無地の色を使用することを意味するわけではありません。 カラフルに行こう!
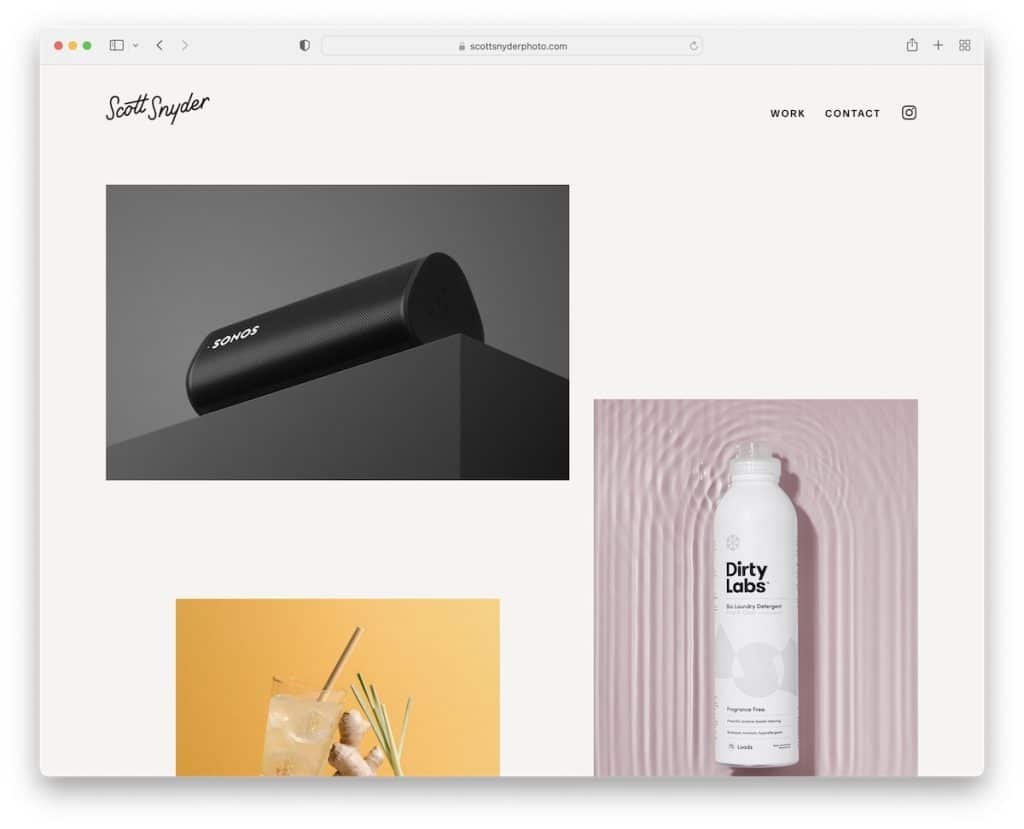
12.スコット・スナイダー
構築: Squarespace

Scott Snyder は、静的およびアニメーション画像を含む独自のポートフォリオ グリッド レイアウトを使用しています。 すべてのポートフォリオ アイテムは、追加の画像とテキストを含む個々のページでプロジェクトを開きます。
Scott はまた、彼が最も気に入っているクライアントのいくつか、2 つの証言、および連絡先フォームに移動するための CTA を示しています。
フッターは、クリック可能なホームページのロゴと著作権テキストで構成されています。それだけです。
注: 静的要素とアニメーション要素を組み合わせて、オンライン ポートフォリオ Web サイトをより魅力的なものにします。
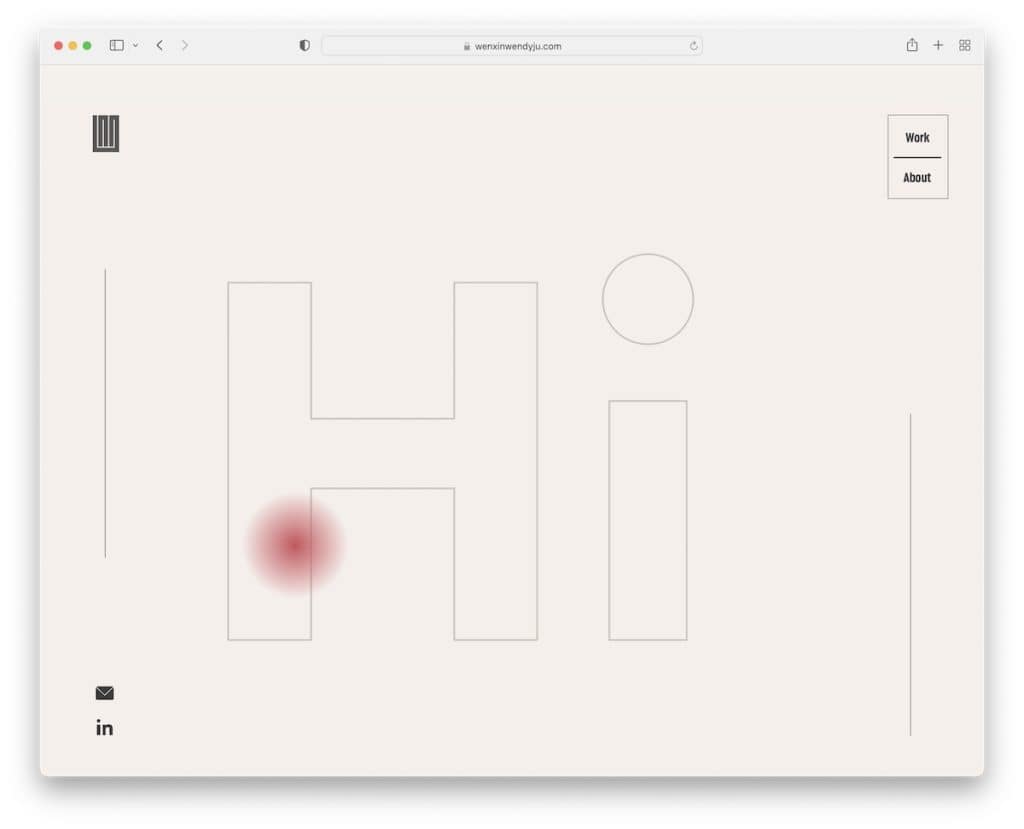
13. ウェンディ・ジュ
構築: Wix

Wendy Ju のページは、スクロールせずに見やすいテキスト アニメーションとシンプルさをうまく組み合わせています。 ホームページには、移動要素と静的要素、およびホバー効果を備えた 8 項目のグリッド ポートフォリオがあります。
この 2 ページの Web サイトは、LinkedIn と電子メールのアイコンを含む粘着性のあるサイドバーを備えた最新のレイアウトになっています。
ウェブサイトには実際にはヘッダーやフッターはなく、2 つのリンクしかないフローティング コーナー ナビゲーションがあるとほぼ言えます。
注: 個人の Web サイトへの訪問者を歓迎するためにさまざまな方法を使用できます。アニメーションの「こんにちは」はその 1 つです。
ただし、このビルダーで他に何ができるかを知りたい場合は、Wix プラットフォームで構築されたウェブサイトをいくつか紹介します。
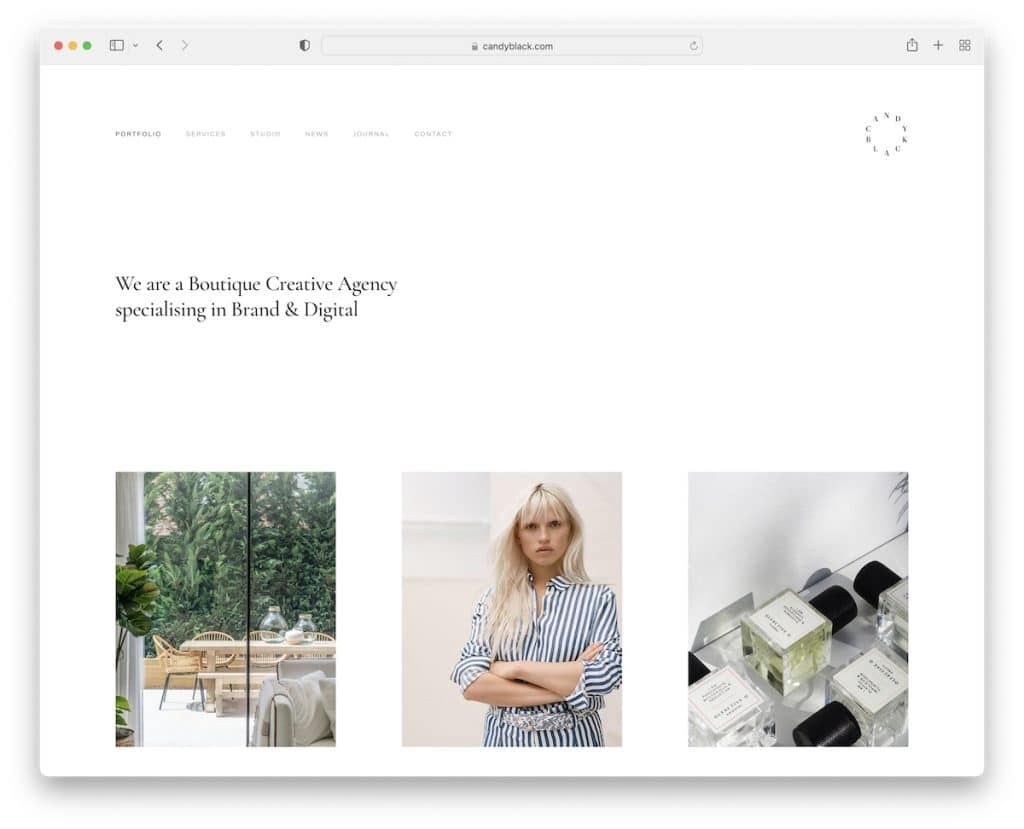
14.キャンディーブラック
構築: Squarespace

Candy Black は、小さなヘッダー、彼らが何をしているかを説明するテキスト、および長いグリッド ポートフォリオを備えたクリーンなエージェンシーの Web サイトです。 すべてのポートフォリオ要素は、プロジェクトの名前とカテゴリと共にホバーします。
ヘッダーと同様に、Candy Black のフッターも小さく、ビジネス情報、連絡先、ソーシャル リンクが含まれています。
注: 間隔を空けてポートフォリオ グリッドを使用すると、個々の項目に集中しやすくなります。
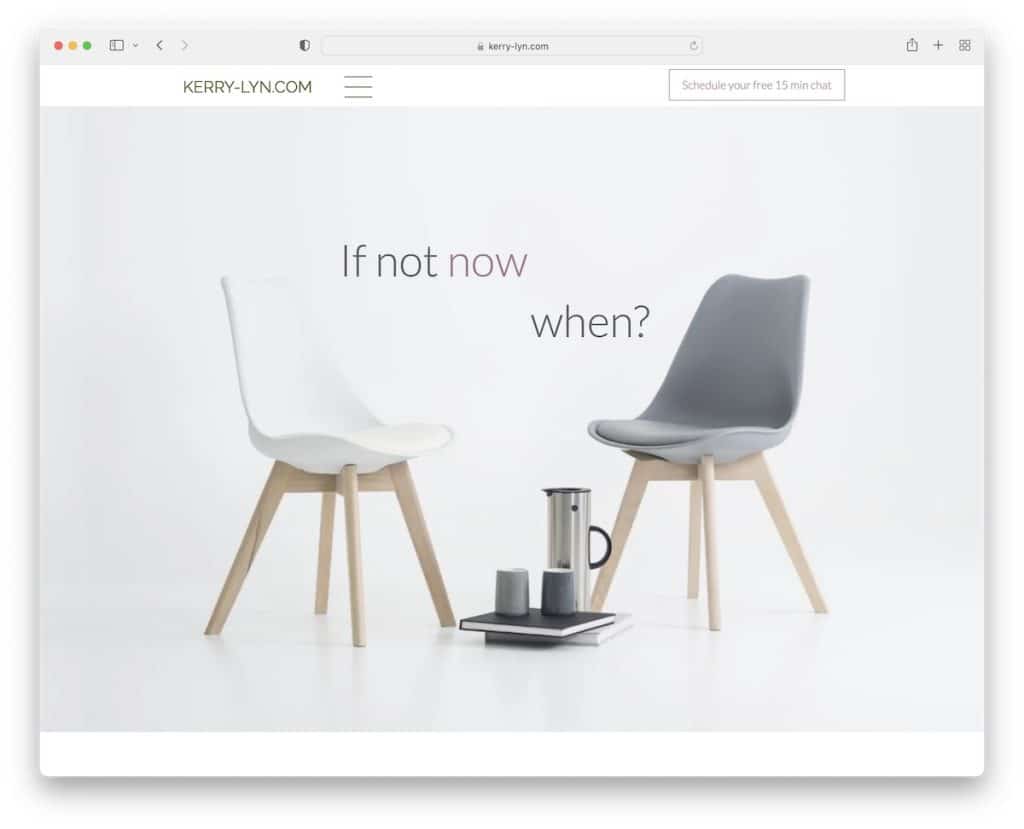
15. ケリー・リン
構築: Wix

Kerry Lyn は、テキスト付きの大きなヒーロー画像と、画面の右側からナビゲーションを開くハンバーガー メニュー アイコンを含むヘッダーを備えたシンプルな Web サイトです。
このページには、無地の背景と視差画像の複数のセクションがあります。 ビデオ カルーセルには、ケリーが推薦する他の実践者も含まれており、彼女はとても親切です。
注: あなたのサービスが最も重要ですが、他の人を推薦することであなたのプロ意識を示すことができます。
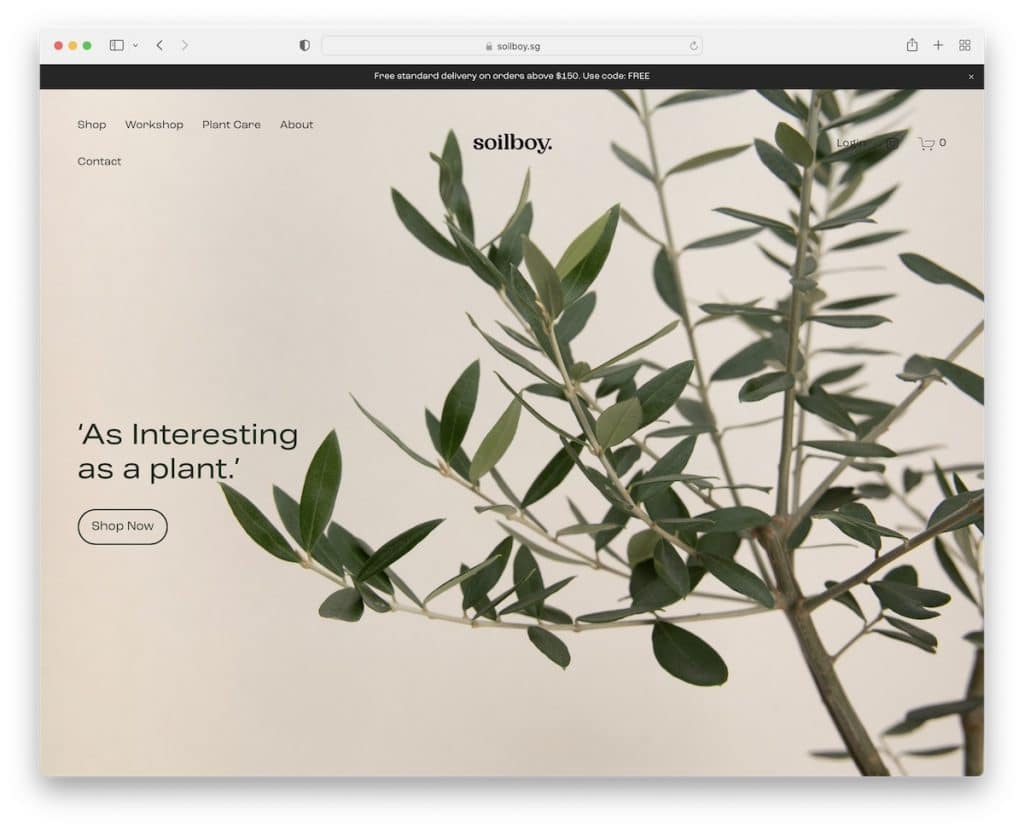
16.ソイルボーイ
構築: Squarespace

植物を販売し、植物のケアに関するコンテンツを作成する Web サイトを構築している場合は、Soilboy を確認する必要があります。
背景画像と画像の選択がうまく調和し、落ち着いた雰囲気を作り出しています。
Soilboy の基本的なヘッダーは、スクロールを開始すると消えるため、コンテンツとアイテムに集中できます (ただし、バック スクロールで再び表示されます)。
また、Instagram フィードは、ここ最近見た中で最もクリーンなフィードの 1 つです。
注: ページにさらにコンテンツを追加しますか? IG フィードを統合します。
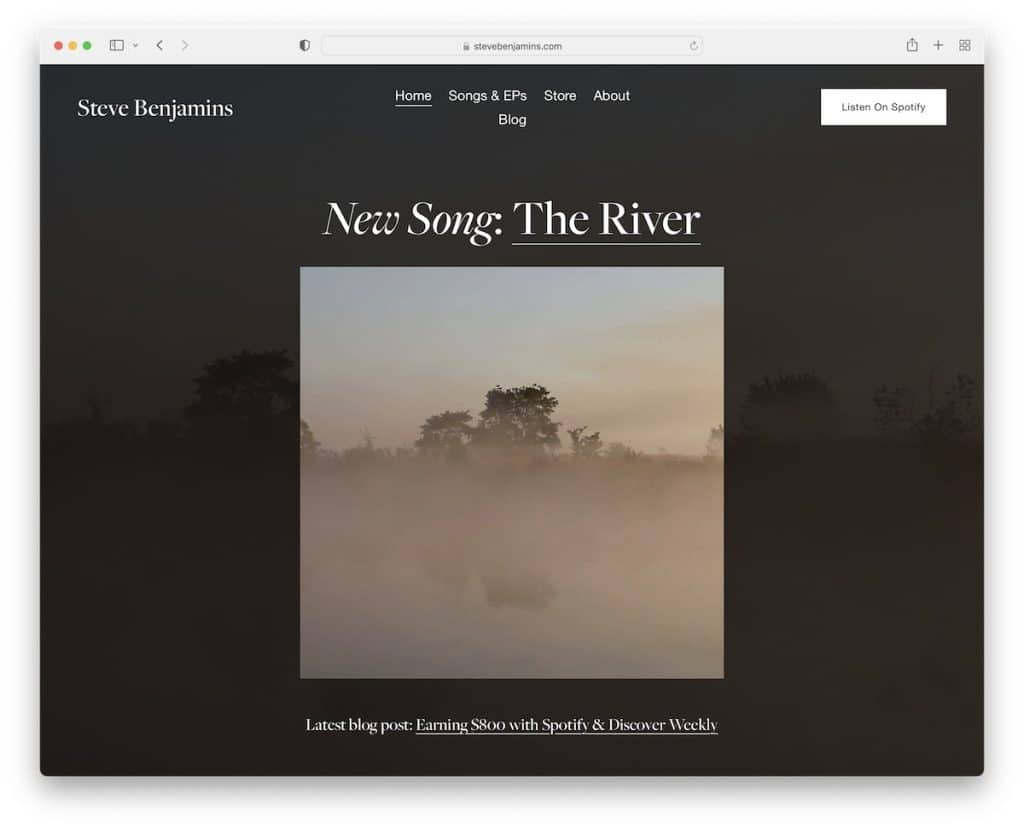
17. スティーブ・ベンジャミンズ
構築: Squarespace

Steve Benjamins は、メニュー リンクを含む 100% 透明なヘッダーと iTunes への CTA ボタンを備えた、ダークな雰囲気のシンプルなページを運営しています。
このサイトのベースでは、ビデオ、歌詞などを含む新しいページで開く彼の新曲を宣伝しています。
最後に、Steve はフッターを使用してレコード、ニュースレターの購読フォーム、ソーシャル メディアのアイコンを宣伝しています。
注: ヘッダーに CTA ボタンを使用して、関心のあるすべての人がすぐに行動できるようにします。
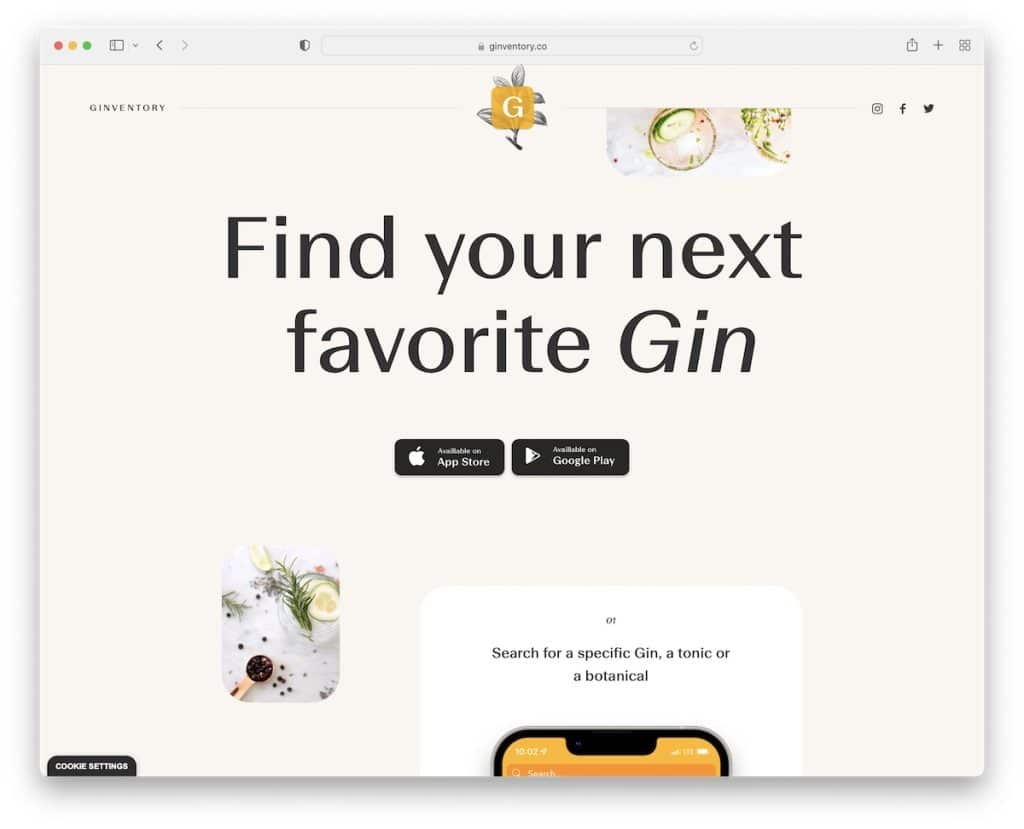
18. ジンベントリー
で構築: Webflow

Ginventory は、ソーシャル アイコンを含むヘッダーと、ソーシャル アイコンと連絡先ボタンを含むフッターを備えたすっきりとしたデザインのモダンなランディング ページの例です。
丸みを帯びた角は、モバイル アプリのエクスペリエンスに非常によく似ています。 また、iPhone のスクリーンショットのおかげで、アプリから何を取得し、どのように表示されるかを簡単に把握できます。
フォールドの上と下部 (およびコンテンツ間) にある CTA ボタンは、ダウンロードを増やすために不可欠です。
注: CTA ボタンが表示され、クリック可能であることを確認して、より多くの潜在的なユーザーをダウンロード ページに誘導してください。
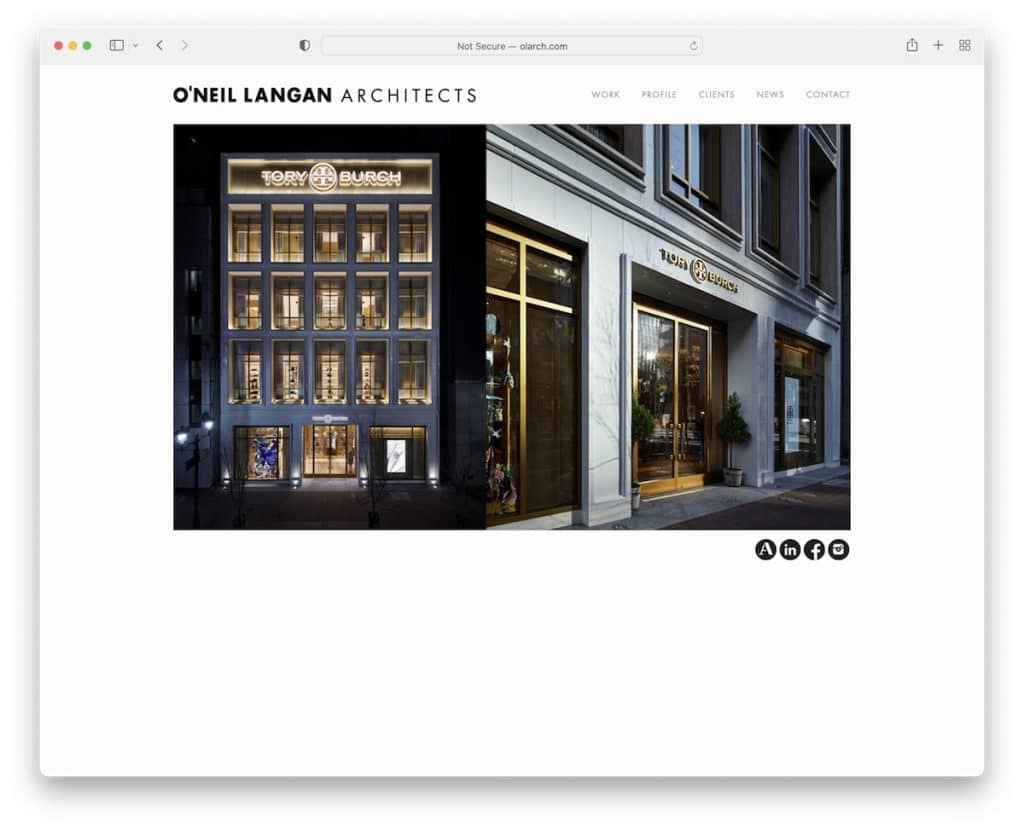
19. オニール・ランガン
構築: Squarespace

Benjamin のシンプルな Web サイトと同様に、O'Neil Langan もホームページで整頓されたヘッダーとスライダーを使用しています。
このサイトのどのページにもフッターがなく、シンプルさを次のレベルに引き上げています。
ビジネスの詳細と連絡先に加えて、O'Neil Langan は場所マーカー付きの Google マップも持っています。
注: Google マップを統合して、ビジネスの場所を紹介します。
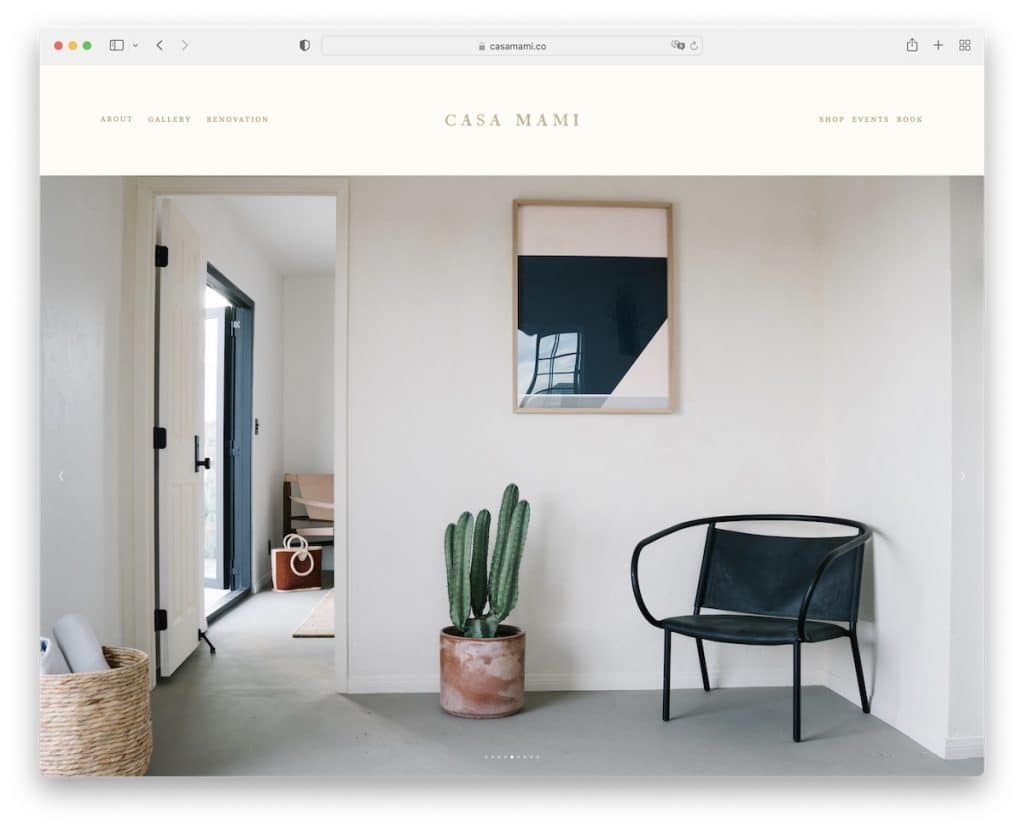
20. カーサ マミ
構築: Squarespace

Casa Mami には、美しい場所を紹介する巨大な画像のみのスライダーがあり、そこにいるような気分になります。
このページには余白が多く、視差画像効果と予約用の CTA ボタン (Airbnb にリダイレクトされます) があります。
Casa Mami のウェブサイトのテキストはすべて小さいため、画像がより目立ちます。 また、リノベーションのページには、プロセスを示す前後のスライダーがあります。
注: 再設計、改修、ボディの変形などを行う場合は、前後のスライダーを使用してください。
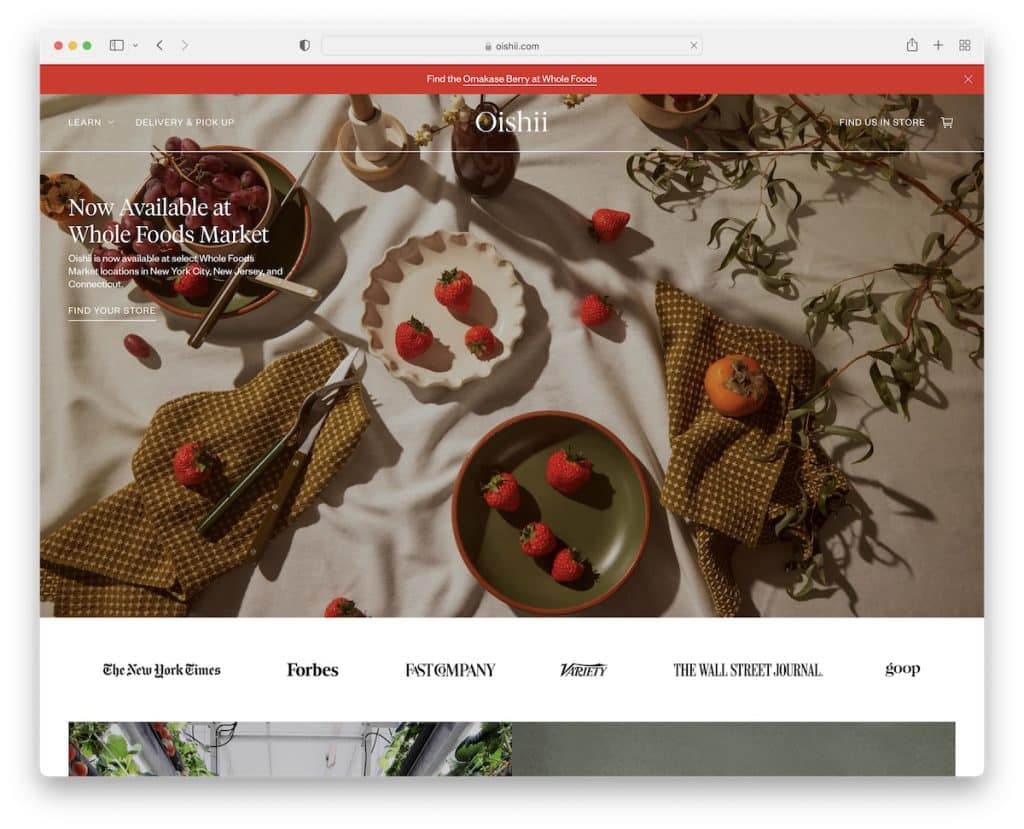
21. おいしい
で構築: Shopify

Oishii の Web サイトにはさらにいくつかの要素がありますが、全体的なデザインはシンプルでクリーンです。
1 つ目はトップバーの通知 (閉じることができます) で、2 つ目はスクロール時に浮かぶ透明なヘッダーです。
さらに、ライトボックス ギャラリーとして開くフッターのすぐ上に全幅の IG フィードがあります。 フッターは、リンクと購読フォームで構成されています。
注: 特別なお知らせには、トップ バーの通知を使用してください。
投稿が気に入ったかどうかをお知らせください。
