あなたが2022年に見る必要がある最高のランディングページデザイン例の21
公開: 2022-01-07あなたのウェブサイトが彼らの時間の価値があることを訪問者にどのように説得しますか? 一流のランディングページに必要な要素は非常に多く、それらの要素を「最高」にすることは、多くの場合、ランディングページの目標によって異なります。

ランディングページゲームを探しているなら、何が素晴らしいものになるかを知ることは役に立ちます。 私たちが大好きなランディングページのリストをまとめたので、これらの印象的なデザインが実際に動作しているのを見て、それらの戦術をあなた自身のランディングページに実装することができます。
ランディングページの例
- Shopify
- グレートジョーンズ
- 銃口
- DoorDash
- 賢い
- Airbnb
- ワグ!
- ウィスティア
- Webflow
- トークスペース
- ナウト
- 産業力マーケティング
- インバウンド感情
- インパクトブランディングとデザイン
- バウンスを解除
- Bills.com
- Zillow
- ランドボット
- Webprofits
- ネイティブポピー
- コンバージョンラボ
サインアップランディングページ
1. Shopify

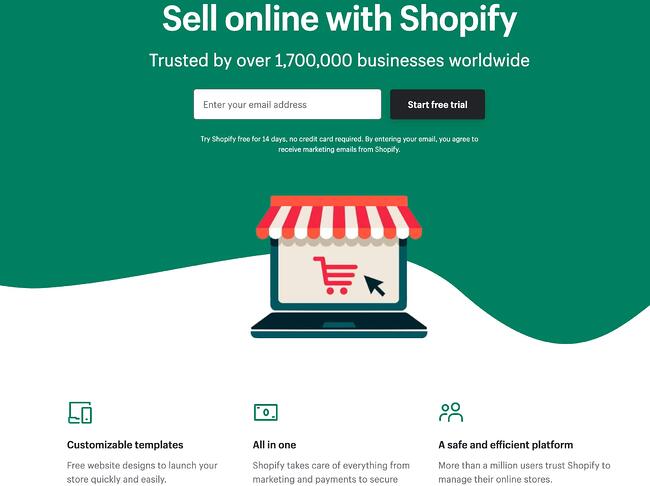
この投稿の他の多くのランディングページと同様に、Shopifyの売り手向けのトライアルランディングページはそれをシンプルに保ちます。 テキストが多すぎるわけではありませんが、一流の製品に関するいくつかの重要なポイントに注目することで、ユーザーを説得することができます。 訪問者は、Shopifyが使いやすく、多くの人から信頼されているオールインワンプラットフォームであることを知って帰ってきます。
このランディングページが機能する理由:
- クリーンなインターフェース:たとえば、ユーザー指向の見出しはほんの数語であり、ページは、トライアルの詳細と利点を伝えるために、単純なグラフィックと短い段落に依存しています。
- 簡潔なCTA:開始する前に入力する必要のあるフィールドはごくわずかです。 これらすべてにより、ツールを使用してオンラインでの販売をすばやく開始することが容易になります。
改善できる点:
- セキュリティを強調する:最後の列は、プラットフォームが安全であると述べていますが、その理由は説明していません。 代わりに、100万を超える企業がそれを使用していると述べています。 ベンダーの数はすでにページの上部に記載されているため、サイトのセキュリティについて説明するいくつかの言葉でこのセクションを改善できます。 さらに、セキュリティ上の懸念がある訪問者の摩擦をなくします。
2.グレートジョーンズ

私たちの多くは、パンデミックの間、より多くの料理をしていて、ギアをアップグレードしようとしています。 グレートジョーンズは、ダッチオーブンと同じくらい美しいランディングページを提供しています。 それは非常に野心的であり、私たちの理想的なキッチンの夢のすべてを利用しています。
このランディングページが機能する理由:
- 色の使用:グレートジョーンズのサイトは、調理器具のようにカラフルです。 大胆な色使いは、訪問者をすぐに引き込み、調理器具を際立たせます。
- 著名なCTA :この巨大な黄色のCTAと太字のフォント$100Offクーポンを見逃すことはできません。 これらのゴージャスなポットを100ドルオフにしたくない人はいますか?
改善できる点:
- ロールオーバーの説明:一度にたくさんの鍋や調理器具が描かれているので、ユーザーがアイテムの名前を表示できると便利です。 そうすれば、購入する準備ができたときに、サイトで簡単に見つけることができます。
3.口輪

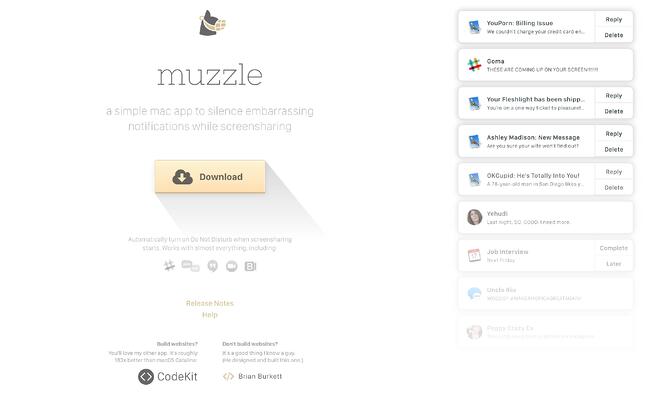
画面上の通知を消音するMacアプリであるMuzzleは、このショーを完全に取り入れており、それ以外の場合は最小限のランディングページでメンタリティを伝えません。 ランディングページは、ユーザーがあなたの製品やサービスが実際に貴重な時間とエネルギーの価値があるかどうかを判断するのに役立ちます。 アプリが解決する問題そのものを訪問者に提示するよりも、価値提案を明確かつ直接的に伝えるためのより良い方法はありますか?
このランディングページが機能する理由:
- 伝えるよりも表示する:ページへの訪問者は、画面の左上にある恥ずかしい通知の猛烈な猛攻撃で迎えられます。 アニメーションは陽気であるだけでなく、長い説明なしでアプリの有用性を説得力を持って伝えることができます。
- 一貫性のある視覚的体験:ページ上のテキストでさえ、製品の機能を反映して、落ち着いた灰色になっています。
改善できる点:
- 読みにくい可能性があります:白い背景の薄い灰色のテキストは製品の機能を模倣するのに優れていますが、一部の人にとっては読みにくい場合があります。
4.ドアダッシュ

テイクアウト愛好家は間違いなくDoorDashに精通しています。DoorDashは、携帯電話からさまざまなレストランの料理を注文できるアプリです。 ええと、顧客の代わりに、このランディングページは配達をするDashersを募集することを目的としています。
このランディングページが機能する理由:
- Dasherの自律性を強調:このランディングページは、Dashersが独立していて、必要なときに自由に作業できることを実際に示しています。
- ハイライト潜在的な収益:これらの収益が典型的であることを証明する方法はありませんが、側で余分な現金を稼ぎたい人にとっては確かに魅力的です。
改善できる点:
- 競合他社に対する優位性: DoorDashは町で唯一の配信ゲームではありません。 彼らは、UberEatsのような競合他社との違いを強調することができます。
5.ワイズ

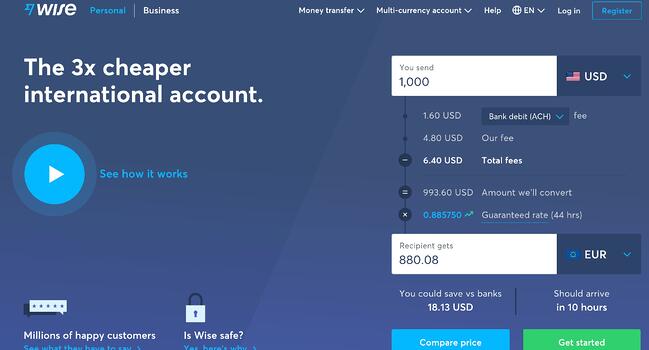
Wiseを使用すると、さまざまな通貨や国で送金や受け取りができます。また、ランディングページでは、顧客をビジネスまたは個人の2つのカテゴリに分類しているため、自分に当てはまらないオプションに気を取られることはありません。 訪問者がサービスを試す前に、サービスがどのように機能するかを示す短いビデオもあります。 彼らはお金を扱っているので、最初から顧客体験を正しくすることが重要です。
このランディングページが機能する理由:
- ハイライト安全性:セキュリティ情報はこのページの前面中央にあり、潜在的な顧客が持つ可能性のある躊躇を和らげ、Wiseが送金と受け取りに使用できる安全なサービスであることを保証します。
- 価値を強調する:ページのいくつかの場所で、テキストとビデオの両方で、ワイズは、従来の銀行を介して送金するよりも安価であることを繰り返し述べています。
改善できる点:
- インターフェースは少し忙しいです:顧客がサービスに関する豊富な情報にアクセスできるのは素晴らしいことですが、多くのことが起こっています。 ビデオ、スクロール時に表示されるメニュー、複数のボタンがあり、すべてページの上半分にあります。
6. Airbnb
 訪問者をホストに変えるのを助けるために、Airbnbはいくつかの魅力的なパーソナライズを提供します:あなたの場所と家のサイズに基づいた推定週平均収益予測。 潜在的な宿泊施設に関する追加情報をフィールドに入力して、さらにカスタマイズされた見積もりを取得できます。
訪問者をホストに変えるのを助けるために、Airbnbはいくつかの魅力的なパーソナライズを提供します:あなたの場所と家のサイズに基づいた推定週平均収益予測。 潜在的な宿泊施設に関する追加情報をフィールドに入力して、さらにカスタマイズされた見積もりを取得できます。
 すでに納得しているページにアクセスした場合は、ページ上部の明確な召喚状により、その場で簡単に変換できます。
すでに納得しているページにアクセスした場合は、ページ上部の明確な召喚状により、その場で簡単に変換できます。
このランディングページが機能する理由:
- パーソナライズ:Airbnbは、あなたの地域とあなたの家の大きさに基づいてあなたが潜在的に稼ぐことができるものを最初にあなたに示します。 これは、彼らがいくら請求すべきか、そして彼らが何を稼ぐことが期待できるかをまだ理解しているかもしれない潜在的な新しいホストにとって有用です。
- コミュニティの活用:ページのさらに下の方で、ホスティングに興味がある人は、経験豊富なスーパーホストに連絡して、質問に答えることができます。
改善できる点:
- 何もありません:ページは明確で簡潔で、潜在的なホストを安心させますAirbnbは安全に使用でき、パーソナライズされた体験を提供します。
7.ワグ!

ワグ! 犬の飼い主と犬の散歩代行者やシッターをつなぐサービスです。 このページは、見込み客の参加を促す大きなフォントで的を射たものであり、サインアップフォームをページの右半分に目立つように配置します。 背景色が緑色の場合、ページ上の白いフォントやその他の要素がポップになります。 フォームにQRコードを追加することもいい感じで、訪問者はそれをスキャンし、アプリをすばやくダウンロードして、サインアップすることができます。
このランディングページが機能する理由:
- 効率的なフォーム:ページのフォームフィールドを開いたままにしておくと、訪問者はCTAをクリックしてアクセスする必要がなくなります。 QRコードはプロセスをさらに促進します。
- 信頼性を強調:世話人の写真を含め、現在全国で351,000人以上の世話人がこのサービスを利用しているため、Wagの信頼性が高まります。
改善できる点:
- 説得力がない:前述のDoorDashとは異なり、Wag! なぜ人々が参加すべきかについては言及していません。 特典とは何ですか? 時間は柔軟ですか?
8.ウィスティア

すぐに、「無料で試す」ボタンの形をしたピンクのポップで青い背景に気づきます。 このページは、作成できるすべてのクールなコンテンツを紹介するビデオですぐに動き始めます。 疑問がある場合は、いつでも下にスクロールして、Wistiaの375,000人の幸せな顧客からの推薦状を読むことができます。
このランディングページが機能する理由:
- 使いやすさ:フォーム自体を使用すると、ユーザーは自分のGoogleアカウントにリンクすることでフォームにすばやく入力できます。 そうすることで、ユーザーの摩擦を減らすオートフィル機能が有効になります。
- ビジュアルを活用:ビデオホストとして、Wistaはさまざまなメディアを使用してその機能を紹介する素晴らしい仕事をしています。 カラフルなグラフィック、ビデオ、さらにはマーケティングに焦点を当てた漫画へのリンクもあります。
改善できる点:
- FAQを含める:お客様の声は素晴らしいですが、FAQセクションですぐに答えることができるいくつかの懸念がある場合があります。 そうすれば、回答を検索するためにページを離れることなく、サインアップするかどうかを決定できます。
9.Webflow
 Web開発者向けのデザインツールであるWebflowは、多くの情報を1つのGIFにパックします。 Muzzleと同様に、Webflowも要点を理解し、ツールについて話すだけでなく、ツールで何ができるかを示します。 アニメーションGIFはWebサイトの同じフレームに表示されるため、ユーザーはスクロールせずに製品の動作を確認してサインアップできます。
Web開発者向けのデザインツールであるWebflowは、多くの情報を1つのGIFにパックします。 Muzzleと同様に、Webflowも要点を理解し、ツールについて話すだけでなく、ツールで何ができるかを示します。 アニメーションGIFはWebサイトの同じフレームに表示されるため、ユーザーはスクロールせずに製品の動作を確認してサインアップできます。
このランディングページが機能する理由:
- 伝えるのではなく表示する: Webflowのツールの動作を確認できることで、潜在的な顧客は、Webflowの機能だけでなく、ユーザーエクスペリエンスがどのようになるかを明確に把握できます。
- リスクを取り除く:ランディングページのいくつかの場所で、訪問者はサービスが無料であることを思い出させられます。 サインアップするトライアルはありません。 彼らは無料でサイトを構築し、立ち上げの準備ができたときにプランにサインアップするかどうかを決定できます。
改善できる点:
- なし:このランディングページは、情報、使いやすさ、ビジュアルの完璧なバランスです。
10.トークスペース

オンライン治療サービスであるTalkspaceは、このランディングページの信頼性に重点を置いています。 このページのすべての情報は、顧客が認可されたセラピストにアクセスできることを強調し、サービスが安全で機密であると家に帰ります。 参加をためらっている人を安心させるのに最適な方法です。 形の使用も賢い考えです。 ページは正方形やボックスで埋め尽くされることが多いため、CTAを大きな円の中に入れると、すぐに視聴者を引き込みます。全体として、レイアウトはすっきりとしていて、魅力的で、有益です。
このランディングページが機能する理由:
- 信頼の構築:顧客のセキュリティに重点を置くことは、特にHIPPAに準拠していることに注目して彼らに有利に働きます。
- 価値を提供する:このページでは、Talkspaceの仕組みに関する詳細を提供するだけでなく、いくつかのメンタルヘルスのリソースと記事も提供しています。
改善できる点:
なし:このページには優れたユーザーインターフェイスがあり、メンタルヘルスリソースの優れた出発点として機能します。
電子ブックのランディングページ
11.ナウト

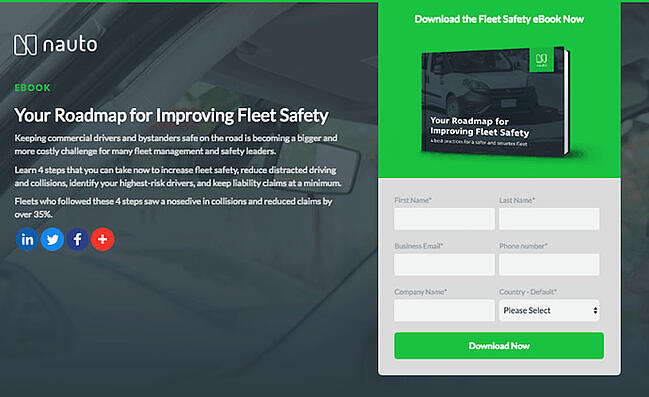
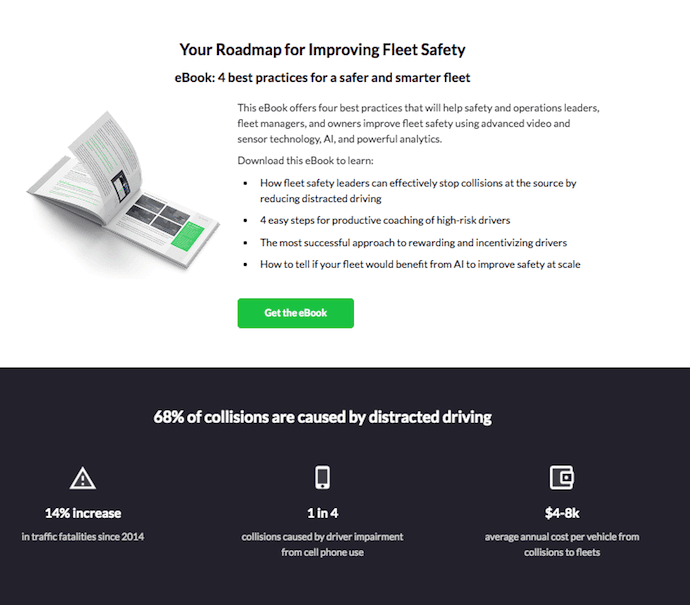
自動運転車のデータプラットフォームであるNautoは、自動運転車のフリートを管理する企業にとって、自動運転をより安全にするのに役立ちます。 当然、顧客はこのプラットフォームで販売するためにあらゆる種類の情報を必要とします。 ナウトはそれを持っており、そのランディングページがあなたに簡単な連絡フォームとこのリソースがとても重要である理由を証明するためのいくつかのプレビュー統計の両方を与える超シンプルな電子ブックにパッケージ化されています。
上に示したページの上部にある、車の外観の温かみのある写真が、リードキャプチャフォームを抱きしめています。 緑色の「今すぐダウンロード」ボタンは、意図的に使用されていた可能性もあります(道路上では、緑色は結局行くことを意味します)。
下にスクロールすると、別の「Get the eBook」CTAが表示され、ユーザーが何を待っているかを思い出させることができます。 また、自動車事故に関する3つの不快な統計が表示され、ユーザーに詳細を学ぶように促します。 以下でチェックしてください。

このランディングページが機能する理由:
- シンプルさ:このランディングページには気を散らすものはありません。これは、会社が安全な自動運転車に重点を置いていることを考えると完璧です。
- 比較の優れた使用法:ページのさらに下にあるナウトは、注意散漫な運転者と自動運転車の映像を並べて提供しています。 これは、AIがより安全な賭けであるという点を理解するための優れた方法です。
改善できる点:
- グラフィック:上部の暖かい写真は本当に見づらいです。 もう少し鮮明度を上げると、訪問者は画像を車として簡単に認識できるようになります。
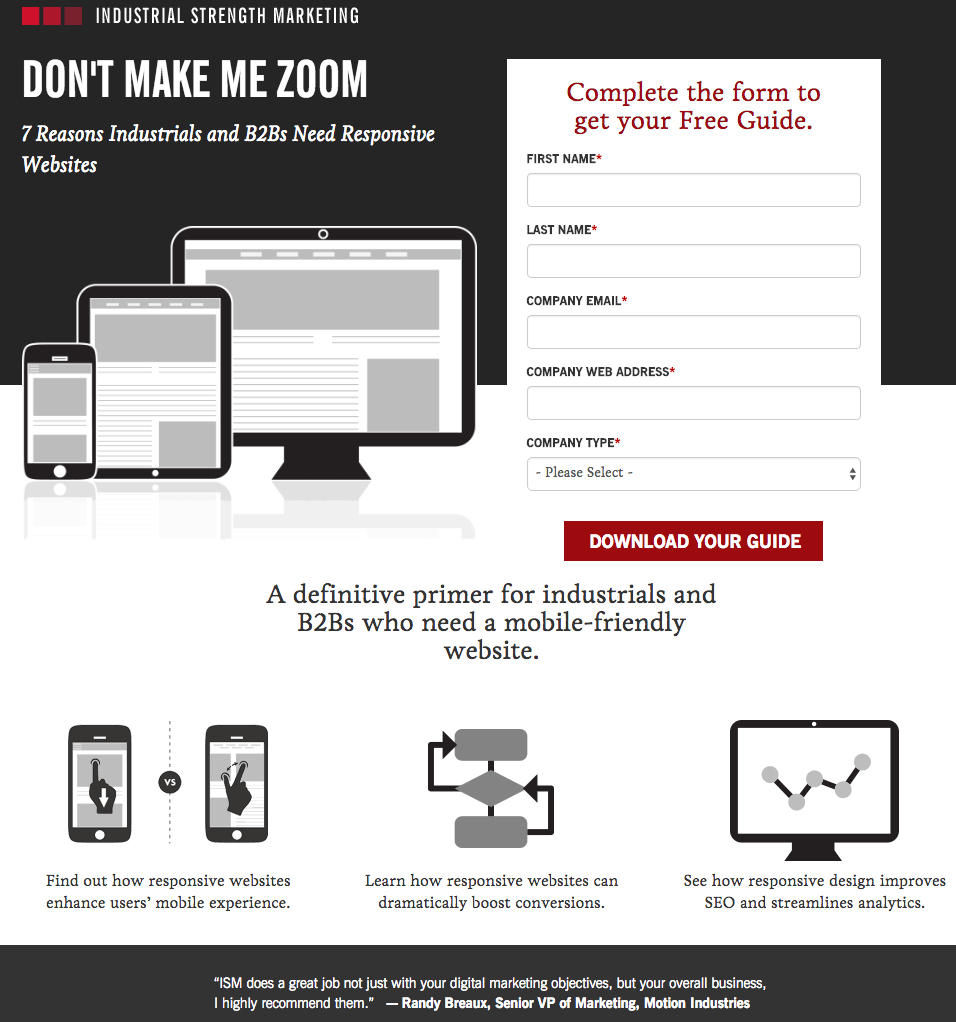
12.産業力マーケティング

すぐに、このランディングページは、説得力のあるパンチの効いたヘッダーで私を引き込みます:「私をズームさせないでください」。 それは、私たちが携帯電話やタブレットでブラウジングしているときに私たちのほとんどが経験した一般的な経験を直接物語っています—そしてそれも少し生意気です。
しかし、このランディングページに興味を持っているのはそれだけではありません。 赤が戦略的に配置されていることに注目してください。これはフォームの上部と下部にあり、コンバージョンイベントにさらに近づきます。


さらに、このデザインは起動するためのメタです。モバイルでも見た目も機能も優れています(上の写真)多くの訪問者がスマートフォンやタブレットでランディングページにアクセスし、ウェブサイトのデザインがアクセスしない場合は注意してください彼らにとってうまく機能しない、彼らはあきらめてあなたのページを離れるかもしれません。
たとえば、Industrial Strength Marketingの担当者は、フォントとフォームフィールドを十分に大きくして、訪問者がコンテンツを読んだり操作したりするためにピンチしてズームする必要がないようにしました。

このランディングページが機能する理由:
- 声:言語はパンチがあり、関連性があり、すぐに読者を引き込みます。
- ミニマリスト:ほんの数ポップの赤の黒と白の配色は、サインアップシートを本当に際立たせます。 さらに、ミニマリストデザインはモバイルとデスクトップで美しく機能し、ピンチする必要はありません。
改善できる点:
何もない:モバイル版とデスクトップ版の両方が、
13.インバウンド感情

スペイン語を話せなくても、このHubSpotパートナーサイトの変換機能を高く評価できます。 このページの私のお気に入りの機能は? サイトをスクロールしても、フォームは固定された目立つ位置に留まります。 シンプルなレイアウトと温かみのある色も大好きです。
このランディングページが機能する理由:
- 固定フォーム:スクロール中にフォームにアクセスできると、ユーザーエクスペリエンスが向上します。 それを見つけるためにページの一番上までスクロールして戻る必要はありません。
- シンプルなインターフェース:レイアウトはシンプルですが、効果的です。 オレンジの2つの色合いだけを使用すると、モノクロの感触が得られ、電子書籍の利点に焦点が当てられます。
改善できる点:
- フォームを簡単にする:最後のチェックボックスオプションを除いて、記入する項目は6つありました。 長いフォームは、一部の訪問者にとってはオフになる可能性があります。
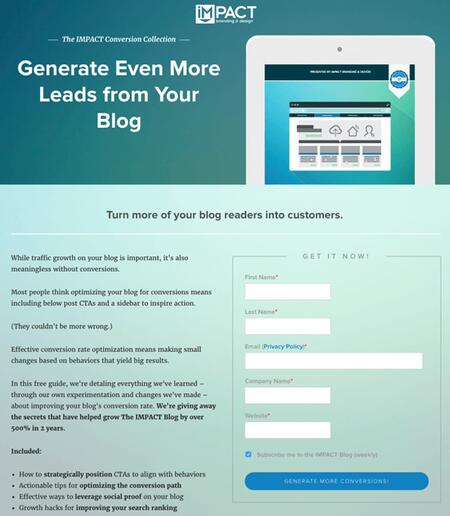
14.インパクトブランディングとデザイン

完全な開示:IMPACTはHubSpotパートナーですが、それがここに含まれている理由ではありません。 IMPACTのランディングページは長い間デザインのインスピレーションの源でした。 大きな見出しのコピーや詳細な注目の画像から、フォームを囲むアウトライン、目に非常に心地よい色やフォントまで、ページのシンプルなレイアウトが大好きです。
IMPACTがここでダウンロードできる無料ガイドも、記入済みのフォームを送信できる青いボタンでダウンロード自体を強調していません。 むしろ、IMPACTは、「より多くのコンバージョンを生成する」ことを勧めています。ガイドを読んだ結果として得られるものに焦点を当てています。
このランディングページが機能する理由:
- 賢いメッセージ:あなたは電子ブックをダウンロードしているのではなく、「より多くの会話を生み出す」方法を学んでいます。 この言い換えは、単に通常のダウンロードボタンを配置するよりもはるかに魅力的です。
- 色とフォントの簡単な使用:このランディングページでは青い色調が非常にうまく機能し、見た目をまとまりのあるものに保ちながら多様性を与えます。 ページにはたくさんのテキストがあるので、シンプルなフォントが最適です。
改善できる点:
- なし:このページでは、シンプルなレイアウトと色を使用して巧妙な方法でダウンロードを推奨しています。
詳細については、ランディングページ
15.バウンスを解除します

Unbounceがこのリストを作成したのは当然のことです。彼らは、コンバージョン率の高いランディングページの作成に関する本を実際に作成しました。 このランディングページには驚くべきことがたくさんありますが、私が絶対に気に入っているのは、コースにアクセスするための複数の方法と、追加の業界固有のレポートの提供です。 Unbounceは、訪問者に必要な情報だけでなく、サイトにアクセスするまで必要だとは知らなかった情報を提供するのに非常に熟練しています。
このランディングページが機能する理由:
- 訪問者にオプションを提供:コースへのアクセスに関しては、ユーザーはページの上半分の上にあるメインボタンをクリックするか、スクロールしている場合は左側のサイドバーからコースをクリックすることができます。 ページの一番上までスクロールして戻る必要がなくなります。
- 時々もっともっともっと:コースに加えて、Unbounceは訪問者に業界固有のレポートと他のランディングページ関連のトピックへの回答を提供します。 さらに有用な情報を提供することで、Unbounceはその分野の信頼できる機関として立ち上がることができます。
改善できる点:
- 説明:このコースにはいくつかのモジュールがあり、簡単な説明があれば役立つでしょう。 サイドバーメニューにはコースリストがありますが、訪問者が何を学ぶことができるかを要約した短い文章が役立ちます。
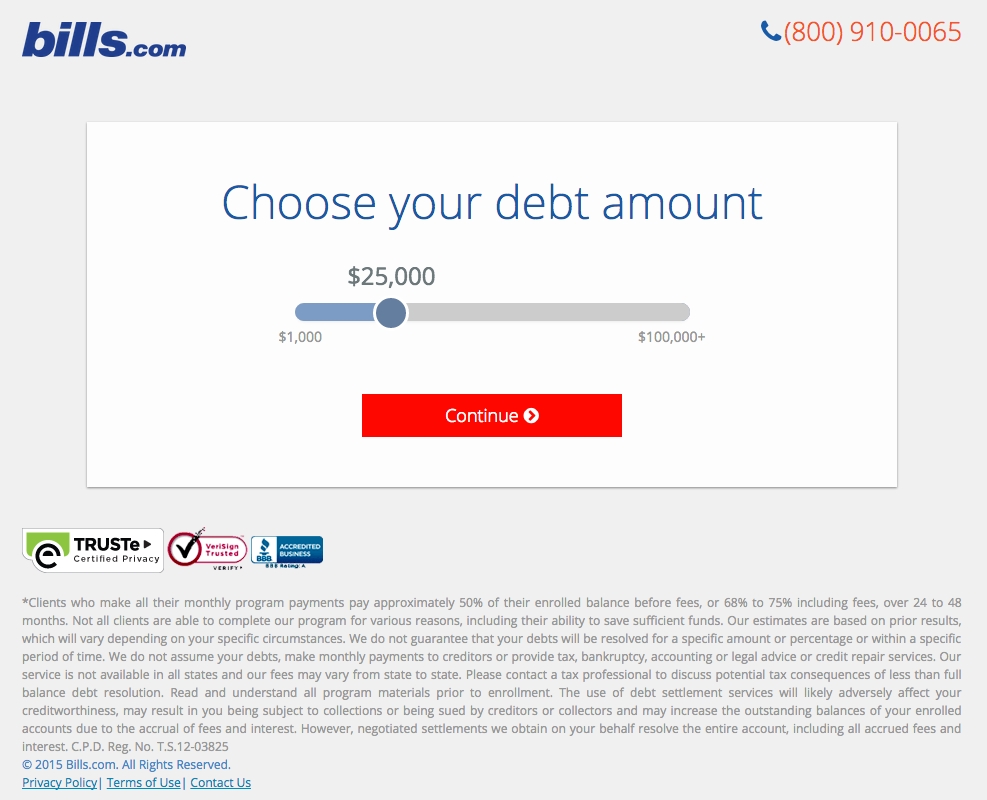
16. Bills.com

多くの場合、ランディングページはWebサイトの静的ページであると考えられています。 しかし、適切なツールを使用すると、それらをインタラクティブでパーソナライズすることができます。
Bills.comから上記の例を見てください。 彼らの相談の恩恵を受けるかどうかを確認するには、フォームが表示される前に3つの質問に答えます。
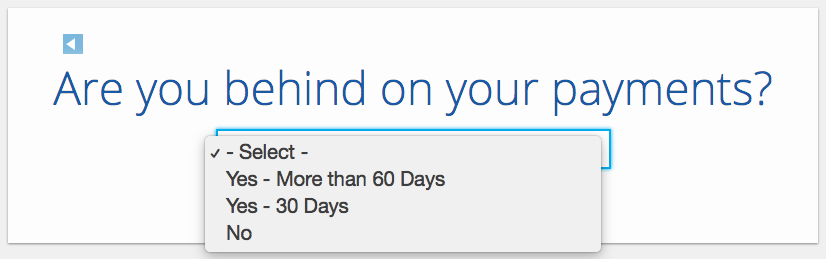
次に、以下のような2つの質問に答えます。

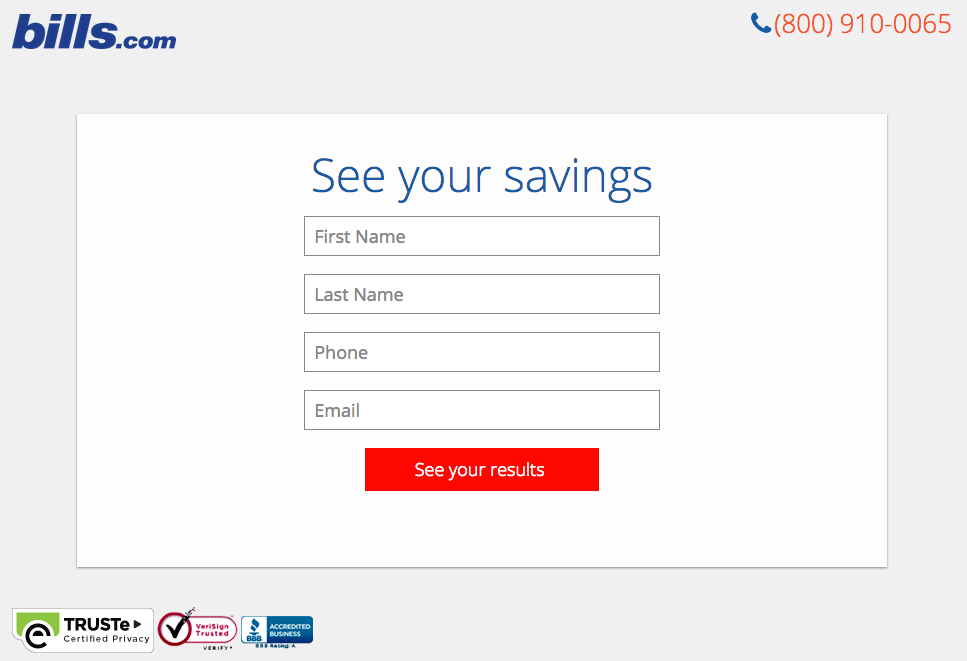
そして、これがあなたがあなたの情報を記入する最後のランディングページフォームです:

アルゴリズムがどのように機能するか(またはアルゴリズムがあるかどうか)はわかりませんが、アルゴリズムに記入している間、資格がないことに不安がありました。 私がそうしていることを知ったら、私はフォームに記入することに興奮しました。それは、借金をしていてこのツールを使用しているほとんどの人がそうだと確信しています。 フォームがランディングページに表示される前にこのオファーをより排他的に見せることで、Bills.comはコンバージョンをかなり大幅に増やしたに違いありません。
このランディングページが機能する理由:
- 独占性:誰もが特別な気分を味わうのが好きです。そのため、独占性は非常にうまく機能します。 このページは、オファーが誰にも与えられていないという印象を与えます。最初に資格を得る必要があります。
- 双方向性:スライドバーの質問を含むフォームを使用するような単純なものであっても、ユーザーがページを操作できるようにすることができます。
改善できる点:
- より多くの色:サイトは請求書や借金のようなそれほど楽しいトピックではないように調整されていますが、それは退屈である必要があるという意味ではありません。 灰色は望まれることがたくさん残っています。
17. Zillow

Zillowは、ランディングページでBills.comと非常によく似た処理を行いました。 「自宅の住所」を尋ねる簡単なフォームから始まります(不気味に聞こえますが、心配しないでください。このフォームフィールドは、夕暮れ時の趣のある家をフィーチャーしたヒーロー画像の上に設定され、便利なFAQセクションが続きます。
もちろん、住所自体は、家の真の鑑定評価額を得るのに十分ではありません。 それは単に家の近所を示しています。 The PriceisRightをプレイするのと少し似ています。 その地域の家の価値を推測し、住所を入力して、どれだけ近づいたかを確認できます。 プロパティの詳細を知りたい場合は、Zillowはユーザーにサインアップして続行するように求めます。
 メールを渡すと、その地域の同等の住宅、住宅ローンツール、売却を決定した場合の推定純利益など、より多くのデータにアクセスできるようになります。
メールを渡すと、その地域の同等の住宅、住宅ローンツール、売却を決定した場合の推定純利益など、より多くのデータにアクセスできるようになります。
このランディングページが機能する理由:
- ゲームは楽しい:フォームへの記入をゲームのように感じさせることができるときはいつでも、それは勝利です。
- トピックに関する権限を確立:Zillowは、非常に多くの住宅や近隣のデータにアクセスできます。これは、米国でトップの住宅検索サイトの1つであることは不思議ではありません。
改善できる点:
- なし: Zestimateページはシンプルですが、効果的です。 Zestimateとは何か、およびZestimateの計算方法について懸念がある場合は、ページの後半にある住宅購入に関するFAQに簡単にアクセスできます。
18.ランドボット

チャットボットベースのランディングページを作成するサービスであるLandbotは、チャットを利用したランディングページの中心に独自の製品を配置します。 訪問者は、絵文字とGIFを備えたフレンドリーなボットによって迎えられ、従来の形式ではなく会話形式で情報を提供するように促されます。
このランディングページが機能する理由:
- 楽しい:明るい色からGIFまで、このページは訪問者を魅了し、楽しませ続けます。
- 表示する、伝えない:チャットボットをページ上に配置し、その機能を実行することで、潜在的な顧客は自分が得ているものを正確に確認できます。 全体の経験は、Landbotの製品を使用することがどのようなものかをシミュレートします。
改善できる点:
- 何もない:Landbotによるライブデモ、お客様の声、強調表示された統合機能、および製品の動作の詳細な内訳を使用すると、新規顧客は一目でサインアップできるようになります。
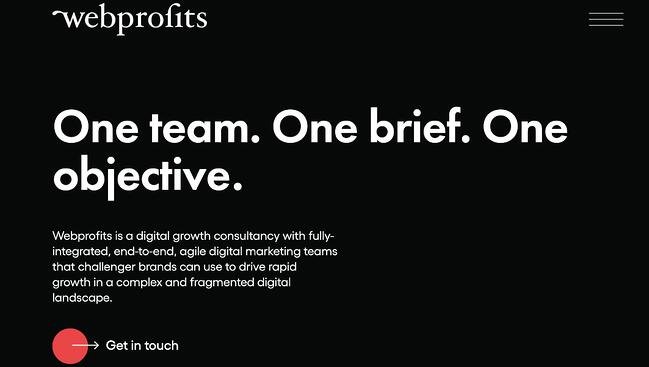
19.Webprofits

前述のIndustrialStrengthMarketingと同様に、Webprofitsも主に黒、白、赤の配色をうまく利用しています。 その結果、ページのポップな色をうまく利用したすっきりとしたレイアウトになります。 これは、デジタルマーケティングとUXデザインにおける組織の専門知識の証です。
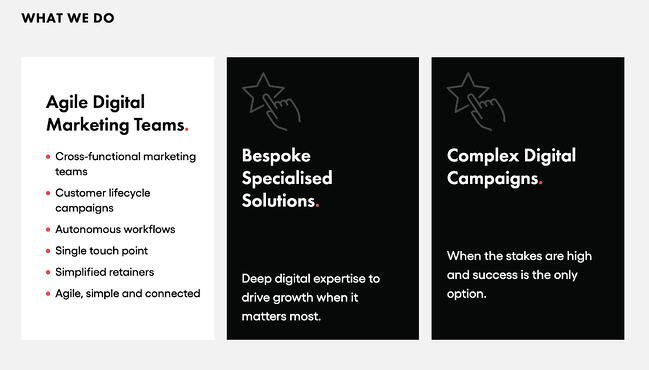
「WhatWeDo」セクション全体のロールオーバー説明機能は、白黒でありながら、動きを使用して読者の注意をコンテンツに引き付けます。 各セクションの色が変わり、色合いのようにロールダウンして、より詳細な機能が表示されます。

また、Webprofitsが実際に何をしているのかを簡単に理解できるようにします。 ページの残りの部分では、情報を提供したときに得られる情報について詳しく説明しています。 さらに、「GetinTouch」などの戦略的なCTAが全体に含まれています
このランディングページが機能する理由:
- 有益ですが、圧倒的ではありません:このページには多くの情報とテキストがありますが、適切に配置されたグラフィックとビデオを使用すると、物事を分割するのに役立ちます。
- 複数のCTA :ページ全体に同じCTAを配置すると、訪問者が「連絡を取る」ために一番上までスクロールする必要がなくなります。
改善できる点:
- 何もありません: Webprofitは、長いランディングページ形式をうまく利用して、訪問者が視覚的に魅力的な体験で必要とするすべての関連情報を1か所に詰め込みます。
20.ネイティブポピー

時々、あなたはただ立ち止まって、美しいためにランディングページを賞賛しなければなりません。 高解像度の写真とたくさんの空白を使用して、ネイティブポピーのランディングページは見るのが楽しいです。
その美しさの他に、このページにはいくつかの素晴らしい要素があります。クリアで楽しいピンクのCTA、有益な「仕組み」セクション、下部のFAQです。 何よりも、それは言語で遊んで、「野生の花になる」という意味で「加入者になる」というフレーズを捨てます。 私はあなたのことを知りませんが、私はいつの日か加入者よりもむしろ「野生の花」になりたいです。
このランディングページが機能する理由:
- ブランドの声を捉える: Wild Poppyのレイアウトは、ブランドの気まぐれな雰囲気を反映しています。 写真、フォントの選択、および「ワイルドフラワー」サブスクリプションから、すべてのメッセージングが調和して機能します。
- 説得力:サブスクリプションプログラムに参加することのすべての特典と割引を強調することで、顧客を誘惑します。
改善できる点:
- フォームの可視性:複数のCTAがありますが、CTAをクリックしてから別のシリーズに移動する代わりに、フォームフィールドをページに配置して、サインアップを高速化するか、クリック後にポップアップとして表示すると便利です。プロンプトの。
21.変換ラボ

ランディングページに関する投稿には、通常、フォームが記載されたホームページの例を含めることはありませんが、このWebサイトは特別です。 ホームページはウェブサイト全体です—ナビゲーションリンクから以下の情報にアクセスできます。
「GetMyFreeConsult」をクリックすると、ページ全体が暗くなり、フォームが強調表示されます。 上の写真をクリックする前に、どのように見えるかを確認してください。
そして、そのCTAをクリックすると、フォームがどのように表示されるかを確認します。

ページ上のいずれかの見出しをクリックした場合も同様の機能です。 別のページに移動する代わりに、ホームページの対応するセクションにジャンプするだけです。
フォームに入力したり、機能を表示したりするためにページを離れる必要がなく、シームレスなユーザーエクスペリエンスを実現できる方法が気に入っています。
このランディングページが機能する理由:
- クリエイティブ:さまざまなランディングページとしても機能するホームページを持つことで、ConversionLabはユニークになります。 何よりも、それでも快適なユーザーエクスペリエンスを提供します。
- 整理されたレイアウト:ホームページとランディングページが1つになっているにもかかわらず、ページが雑然としたり混雑したりすることはまったくありません。
改善できる点:
- フォームの配置:フォームの片側を開いて、訪問者がページの残りの部分のコンテンツを引き続き読むことができるようにすると便利です。
ランディングページのアイデア
十分に最適化されたランディングページは、訪問者をよりよく理解し、売り込み、そして喜ばせるのに役立つ情報を収集することにより、見込み客をリードに変えることができます。 ランディングページはコンバージョンに不可欠であるため、適切に計画、設計、実行されていることを確認することが重要です。
ランディングページを作成する際に留意すべき点がいくつかあります。
- 魅力的な美学:ランディングページの色とすっきりとしたUIを与えることだけが役に立ちます。 訪問者はあなたの製品についてもっと学び、あなたが提供している価値の証拠を見たいと思うでしょう。 私たちのリストの#18を見てください—素晴らしいウェブページの素晴らしい例についてはLandbot。
- 少ないほど多い:オファーや画像にほとんどの話をさせますが、ランディングページを明確で説得力のあるものにするために、すべての説明的な見出しとサポートテキストを含めるようにしてください。 これは、ページ上のほぼすべてのコンポーネントに当てはまります。空白、単純なコピー、および短いフォームを試してください。
- 訪問者をページにとどまらせる:メインナビゲーションまたは気を散らすバックリンクを削除することにより、訪問者がページを放棄する原因となる可能性のあるリード生成の摩擦が発生する可能性が低くなります。
- ソーシャル共有:訪問者にランディングページを利用させる簡単な方法は、ソーシャルメディア共有ボタンを含めて、訪問者があなたのコンテンツをソーシャルフォロワーに広めることができるようにすることです。 結局のところ、顧客はあなたのマーケティングのはずみ車の中心です。
- A / Bテスト:ランディングページは正しく理解するために重要です。消費者心理は驚くべき場合があるため、ページのさまざまなバージョンを試して、コンバージョン率(CVR)が最も高いものを確認することをお勧めします。 オファーの位置付け、CTAの種類、さらには配色をテストします。
- 召喚状: CTAは、ランディングページの要点、または見込み客が連絡先となる転換点です。 CTAは、訪問者に購読、ダウンロード、フォームへの記入、ソーシャルメディアでの共有などを依頼することができますが、全体として、CTAは、視聴者が提供物にもっと関与するために必要です。 リードを生み出すには、CTAは大胆で人目を引くものでなければなりませんが、最も重要なことは、価値を効果的に伝える必要があります。
輝くランディングページの作成
ランディングページは、顧客ベースの拡大とコンバージョンの増加に役立ちます。 非常に優れたユーザーインターフェイスで顧客を喜ばせるページを作成し、顧客はさらに多くのことを求めて戻ってきます。
この記事は、もともと2020年4月2日に公開され、包括的に更新されました。

