22 の最高のビジネス Web サイト (例) 2023
公開: 2023-01-13独自のサイトを構築する前にアイデアを得たいので、最高のビジネス Web サイトをのぞき見する準備はできていますか?
きれいなウェブサイトからクリエイティブなウェブサイトまで、すべての人に役立つものを含めたいと考えました。
シンプルな小規模ビジネスの Web サイトを構築している場合でも、高度なオンライン ショップを構築している場合でも、これらの例は、可能性の視野を広げる創造的な提案の山を提供します。
ビジネスWordPressテーマまたはビジネスWebサイトビルダーを使用して、同様のWebサイトをすばやく構築できることを忘れないでください.
インスピレーションを得るための最高のビジネスウェブサイト
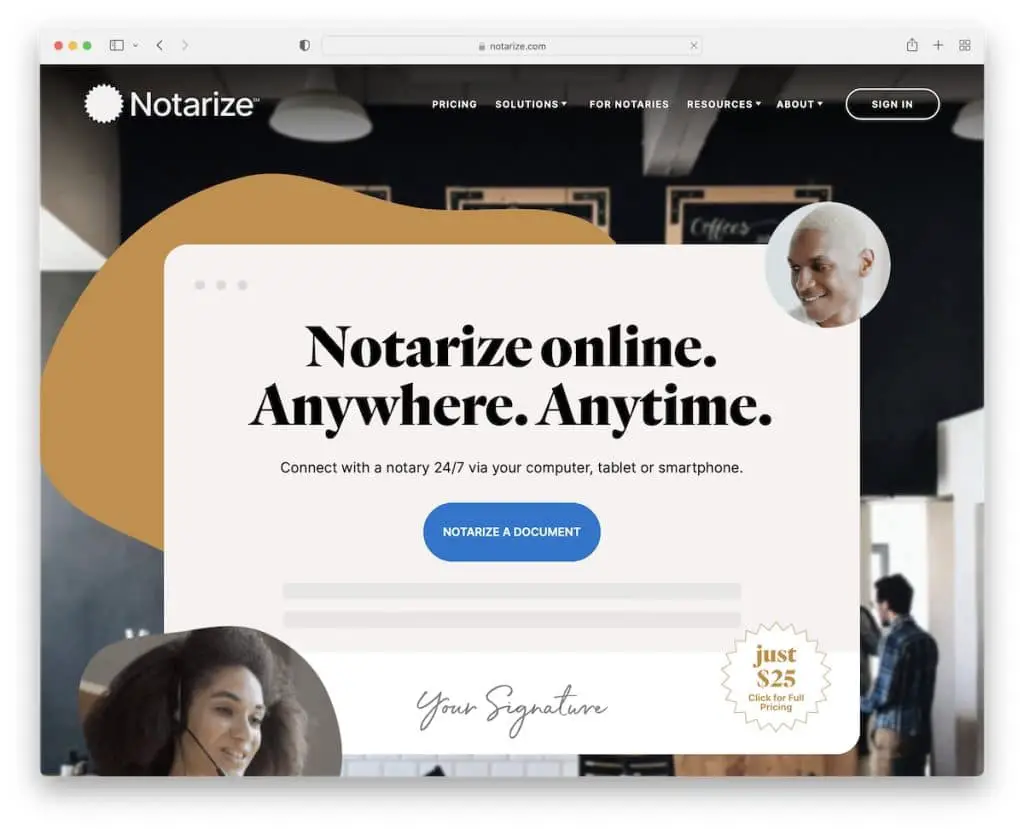
1.公証
で構築: Webflow

Notarize は、素晴らしいレスポンシブ Web デザインを備えた美しくモダンな Web サイトです。 タイトル、テキスト、行動喚起 (CTA) ボタンを備えた独自のヒーロー セクションを使用しています。 私たちが本当に気に入っているのは、価格も非常にわかりやすいことです。
さらに、ヘッダーは透明で、ドロップダウン メニューがスクロール上で固定されて浮かびます。 また、アコーディオンを備えた FAQ セクションもあり、スペースがすっきりしています。
注: スクロールしなければ見えない位置に CTA を使用して、関心のあるすべての人がすぐに行動できるようにします。
また、最高の Webflow Web サイトの完全なコレクションもあります。
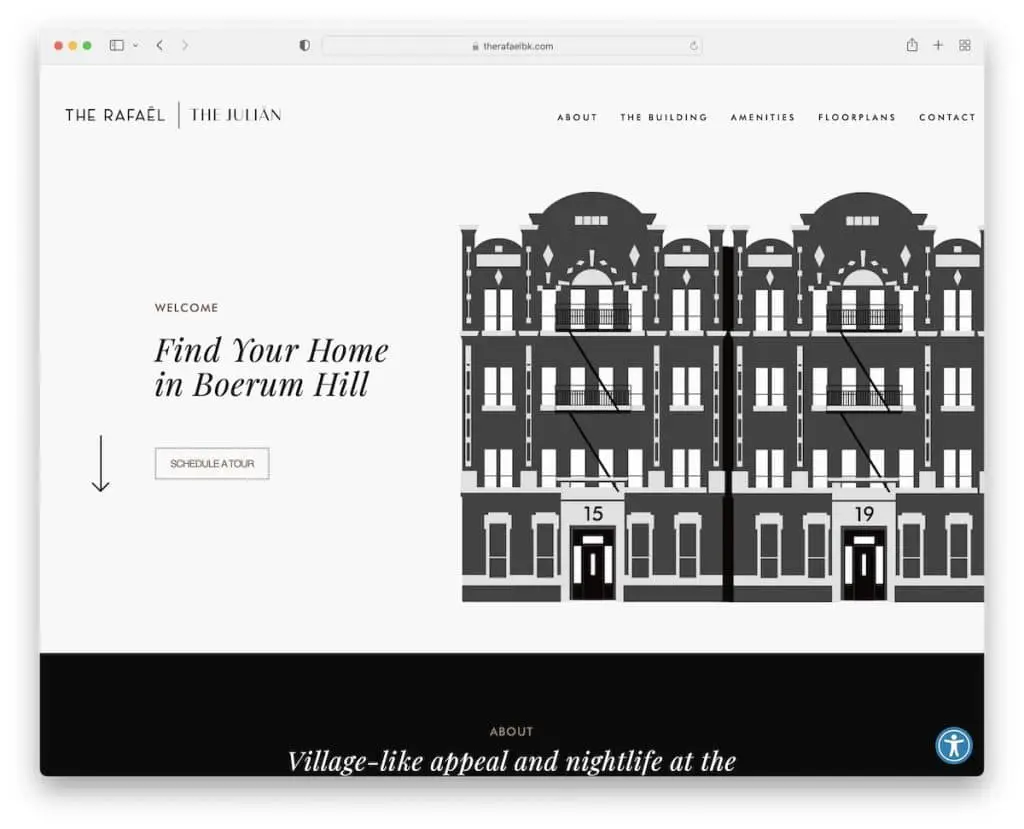
2.ラファエル
構築: ビーバー ビルダー

The Rafael または The Julian の 2 つは、快適なブラウジング エクスペリエンスを生み出す、シンプルでクリーンな 1 ページのビジネス Web サイトです。
ナビゲーション バーは粘着性のあるもので、不要なスクロールを避けるのに役立つため、単一ページ レイアウトの場合に便利です。
注:フローティング ヘッダー/メニューを使用して、Web サイトのユーザー エクスペリエンスを向上させます。
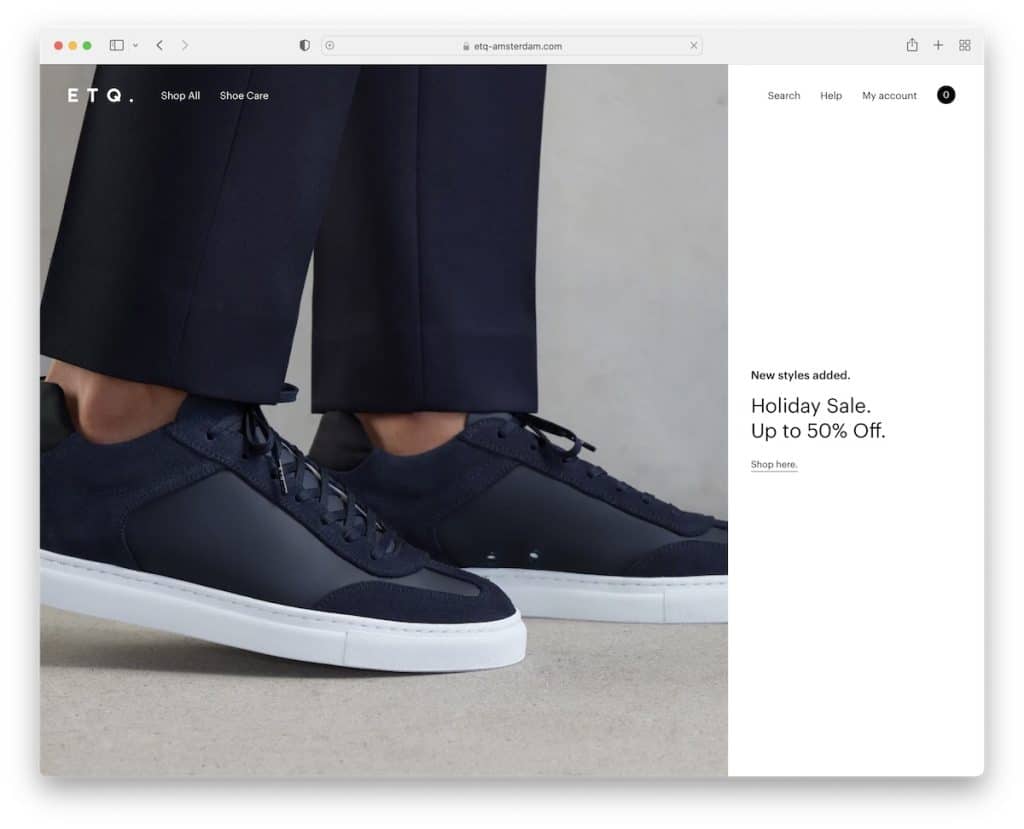
3.ETQ
で構築: Shopify

ETQ は割引を提供するニュースレターのポップアップから始まりますが、興味がない場合は簡単に閉じることができます。
全画面表示のヒーロー セクションでは、2/3 の画像の背景と 1/3 のテキストと無地のリンクが特徴です。
ヘッダーはスクロールすると消えますが、スクロールして一番上に戻るとすぐに再び表示されるため、ページがよりスムーズに表示されます。
注: 見込み客を集めてメーリング リストを増やしたい場合は、ポップアップを使用してください。
また、他の優れた靴のウェブサイトのデザイン例も調べてみてください。
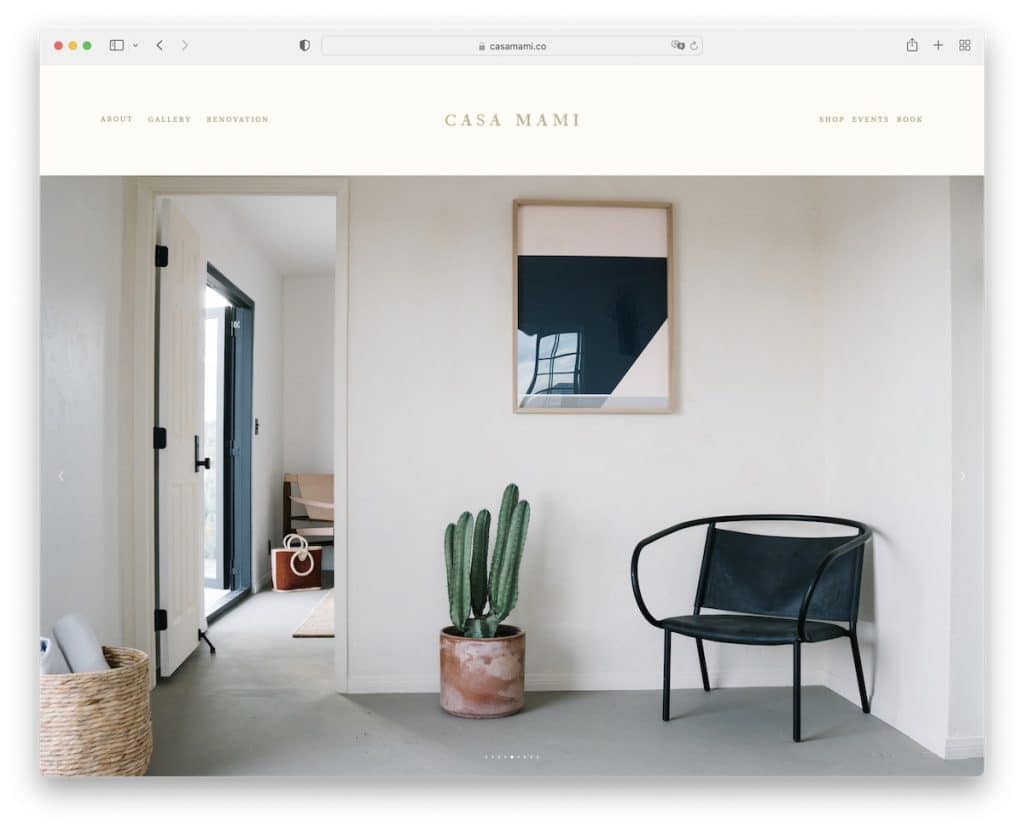
4.カーサマミ
構築: Squarespace

Casa Mami は大文字で綴る美です。 これは、テキストや CTA なしで場所を示す巨大なスライダーを備えたビジネス Web サイトの例です。
デザインはミニマリストで、視差画像など、いくつかの創造性がこっそり入っています.
注: スライドショーは、直接物を売るのではなく、楽しむためだけに使用してください。
これらの素晴らしいSquarespace Webサイトの例をすべてチェックして、より多くのアイデアを確認することを忘れないでください.
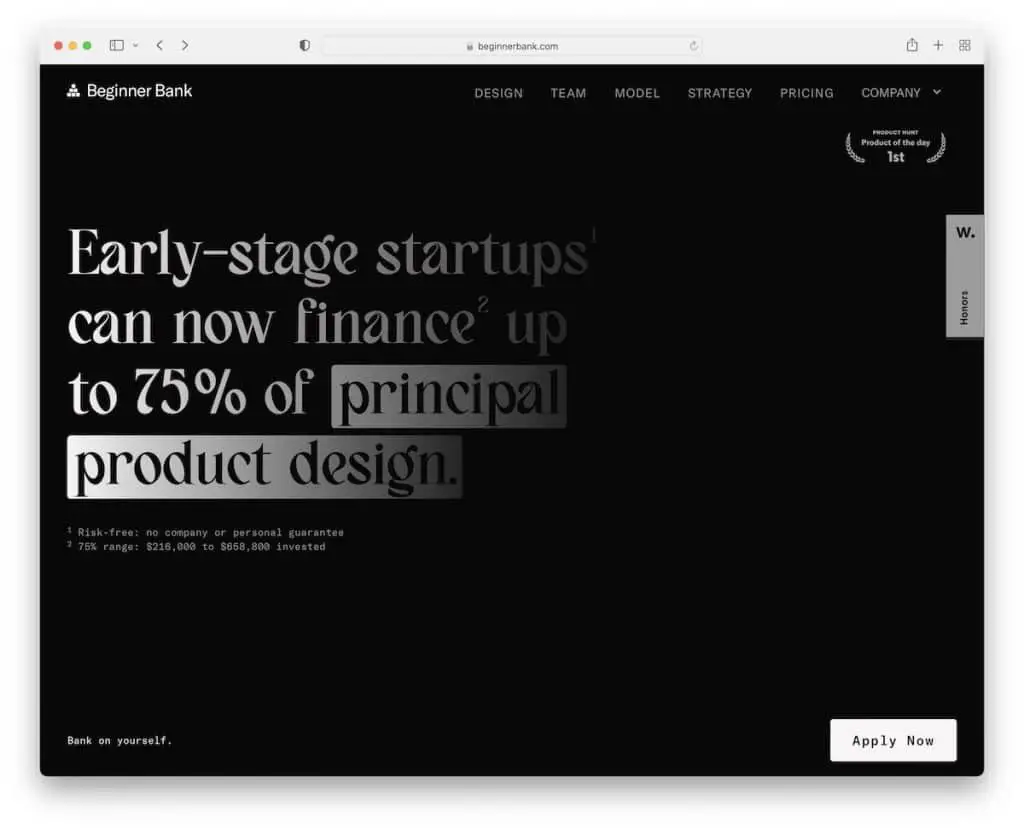
5.ビギナーバンク
で構築: Webflow

Beginner Bank は、没入型のスクロール エクスペリエンスを備えた暗いデザインで、1 ページの構造に非常に適しています。
さらに、透明なヘッダーが常に存在するため、1 回のクリックでセクションからセクションにジャンプできます。
サイトの大部分は暗いですが、フッターは明るく、クールでダイナミックな雰囲気を醸し出しています。 また、右下隅にあるフローティング CTA ボタンも気に入っています。これにより、確実に応募率が上がります。
注: 粘着性のある CTA ボタンを統合して、より多くのコンバージョンを獲得する可能性を高めます。
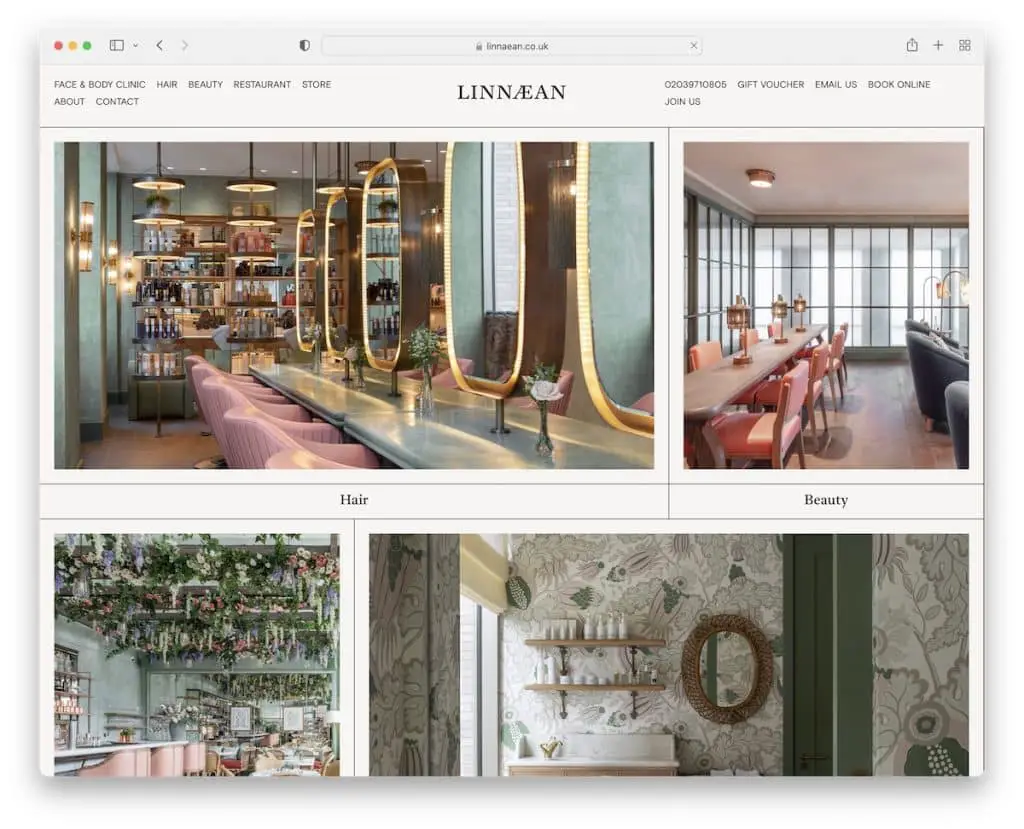
6.リンネ
構築: Craft CMS

Linnaean は、「x」またはポップアップ以外の場所を押すと閉じるニュースレターのポップアップを備えた豪華なビジネス Web サイトです。
サービスサイトであるため、Linnaean はサイドバーからオンライン予約システムを開く粘着性のある CTA ボタンを戦略的に使用しているため、ユーザーは現在のページを離れる必要がありません。
Linnaean のもう 1 つの素晴らしい点は、場所の各部分を表す (クリック可能な) 画像が、あまり売りにならないことです。
注: サードパーティのプラットフォームではなく、ウェブサイトでオンライン予約システムを使用してコンバージョン率を高めてください。
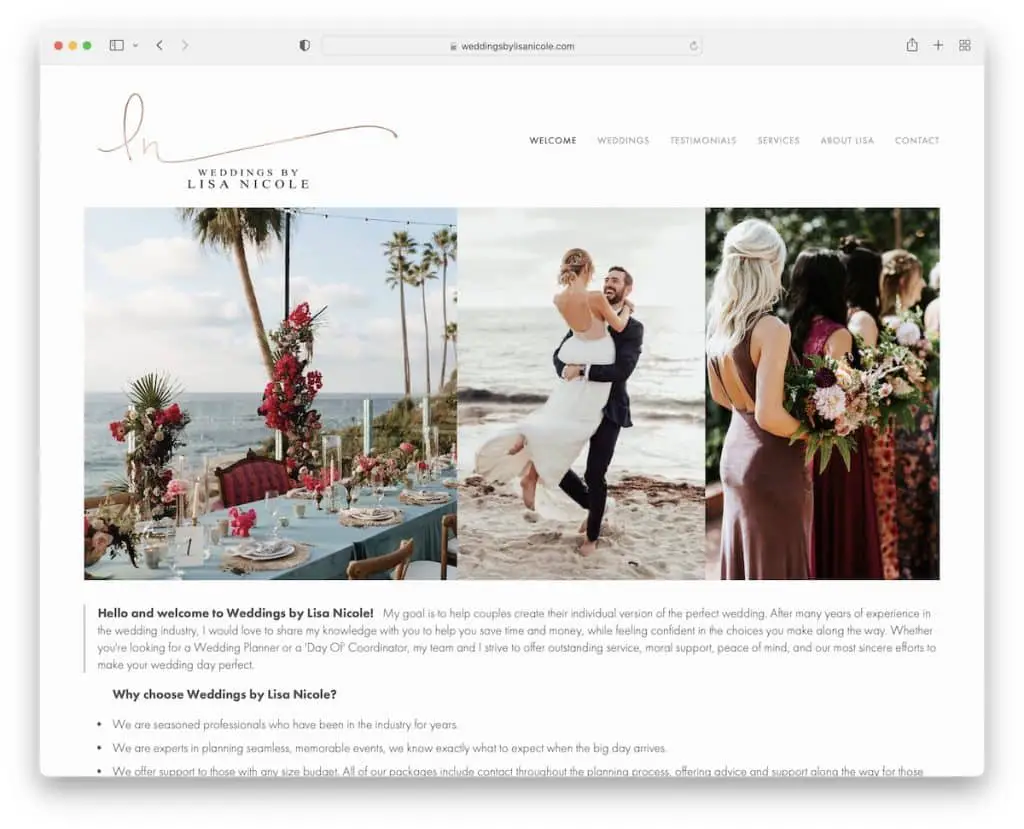
7.リサ・ニコールの結婚式
で構築: Squarespace

Weddings By Lisa Nicole はシンプルなウェディング Web サイトで、クリックするまでスライドショーとは思えない 2 つのスリムなスライドショーで強い第一印象を与えます。
ヘッダーは最小限で、左側にロゴ、右側にメニューがあります。 一方、Weddings By Lisa Nicole はフッターを使用せず、「Powered by Squarespace」というテキストのみを使用しています。
注: 多くのコンテンツを表示する場合は、複数のスライダーを使用してください。 この場合、幅の狭いスライドショーを使用することをお勧めします。
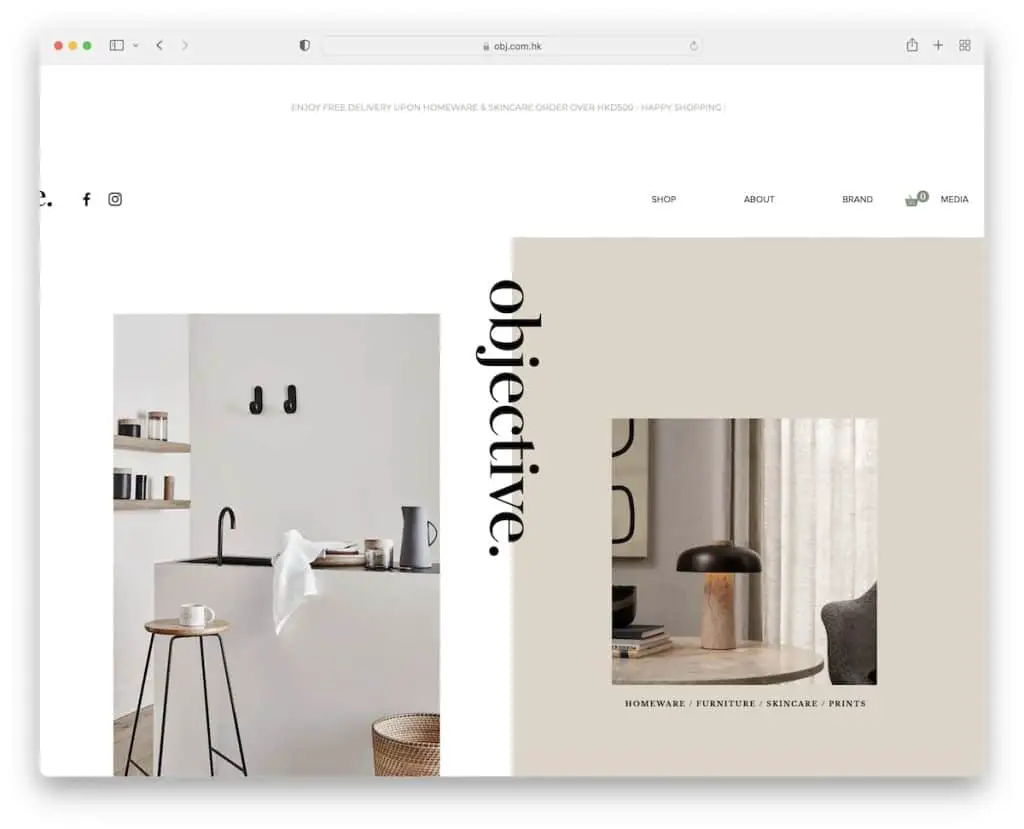
8. 目的
構築: Wix

Objective のよりユニークな要素の 1 つは、画面の中央にあるフローティング「Objective」テキストで、トップに戻るボタンとして機能します。 驚くべきことに、それは邪魔に感じません。
このビジネス Web サイトでは、多数の画像、ライトボックス ギャラリー、ドロップダウン メニュー、およびメニュー リンクとニュースレター購読ウィジェットを備えた 2 列のフッターを使用しています。
注:他の誰も追加していない Web サイト要素を追加することで、規則に反することを恐れないでください。
Wix プラットフォーム上に構築されたサンプル Web サイトが他にもいくつかあります。
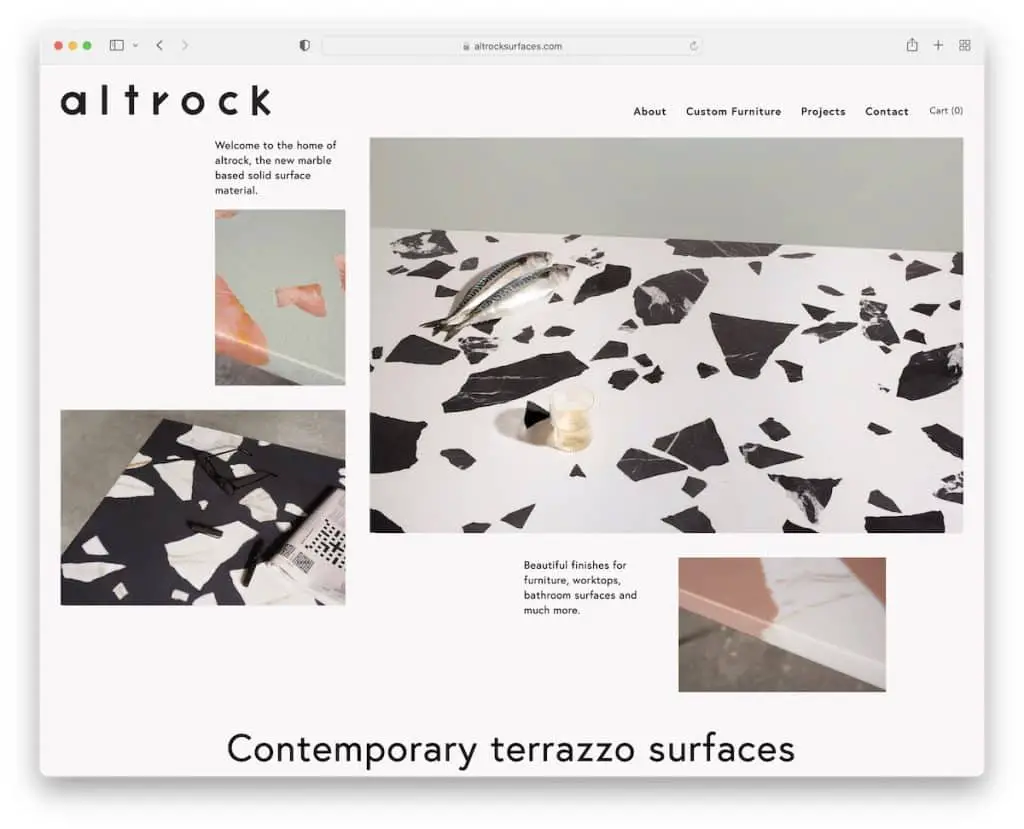
9. アルトロック
で構築: Squarespace

Altrock には、この興味深いコラージュのようなホームページがあり、クリックできる画像とクリックできない画像があります。 見慣れない素晴らしい作品の発表です。
さらに、コンテンツのブラウジングの究極のエクスペリエンスを保証するために、全体的なページ スタイルはシンプルさにこだわっています。 これはヘッダーとフッターにも当てはまります。
注:ミニマリズムとクリエイティビティを組み合わせると、すばらしい効果が得られます。
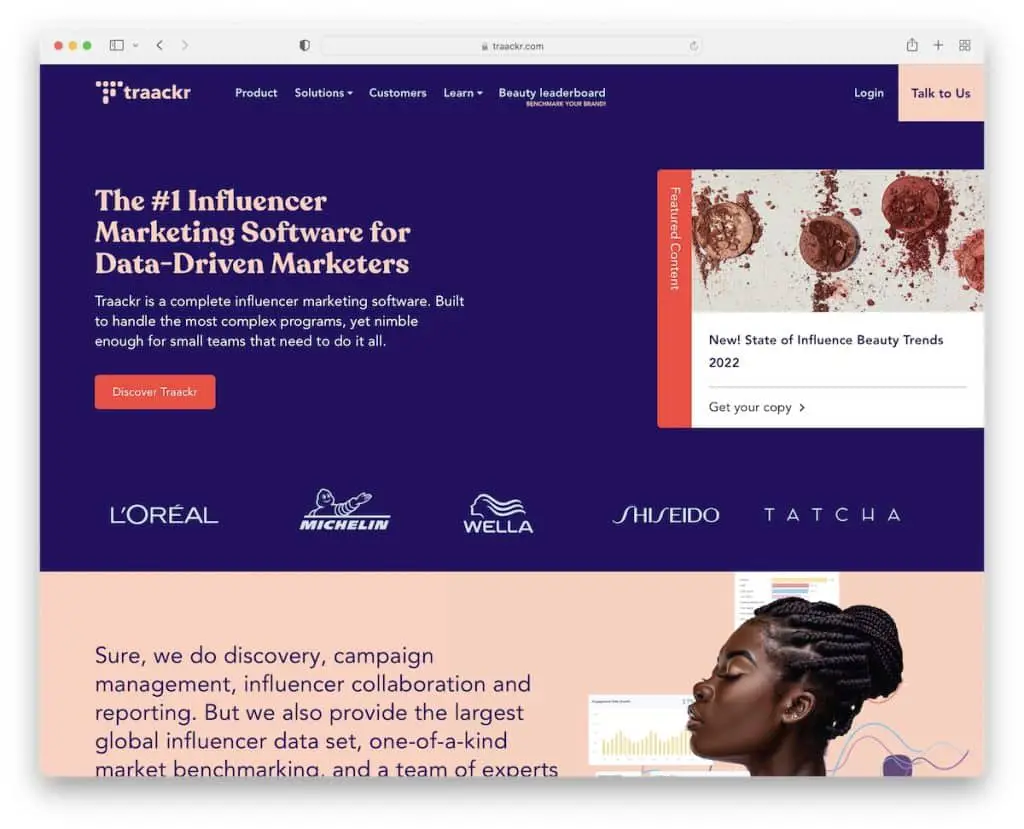
10.トラッカー
構築: Webflow

Traackr はホームページに多くのコンテンツと情報を表示しますが、快適な読みやすさを維持するために、少し大きめのテキストと十分な余白を使用しています。
いくつかのアニメーション要素、メガ メニュー、ナビゲーション バーの CTA、下部の言語スイッチャーもあります。 さらに、注目のコンテンツを宣伝する「ポップアップ」もあり、スクロールすると粘着性のあるサイドバー CTA に折りたたまれます。
注:言語スイッチャーを使用して、ユーザーが Web サイトのエクスペリエンスをパーソナライズできるようにします。
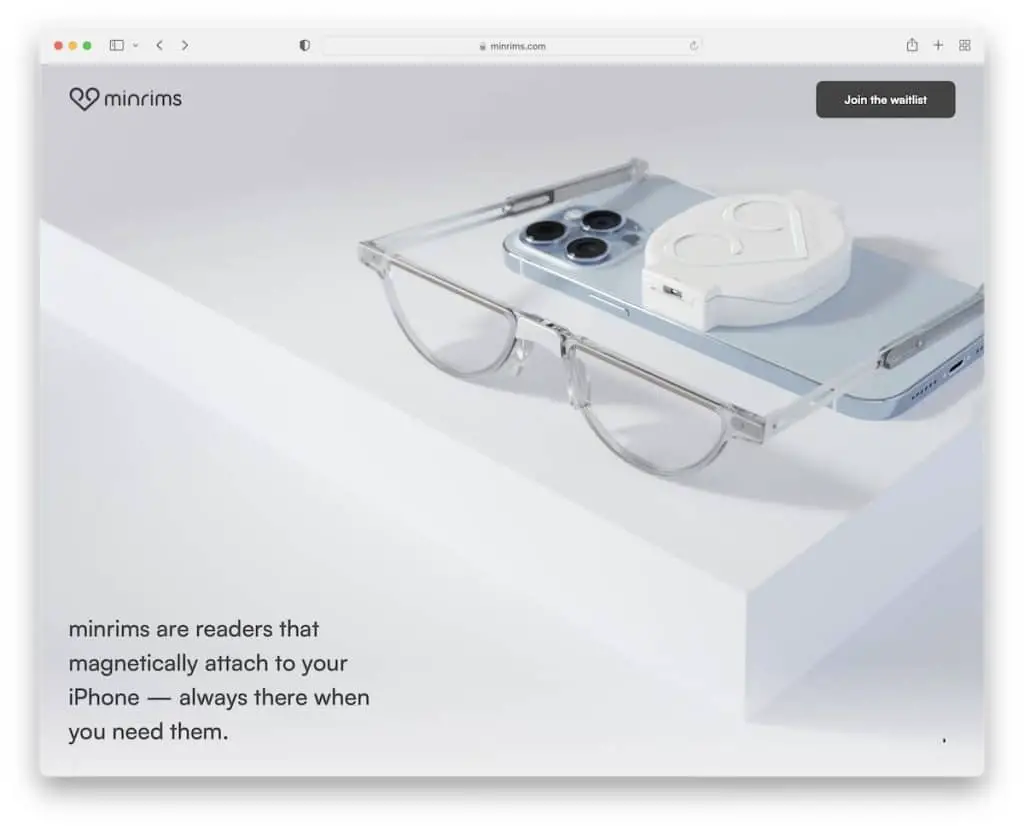
11.ミンリム
で構築: Webflow

MinRims は、フルスクリーンの画像の背景、下部のテキスト、上部の CTA であなたを歓迎します。CTA には、ユニークなスクロール体験を開始するように促すアニメーションの下向き矢印が付いています。
製品のプレゼンテーションは非常に没入型で、追加の詳細とビューがすべて明らかになり、順番待ちリストに参加したくなる.

注: MinRims のような独自の単一ページの製品プレゼンテーションを作成します。
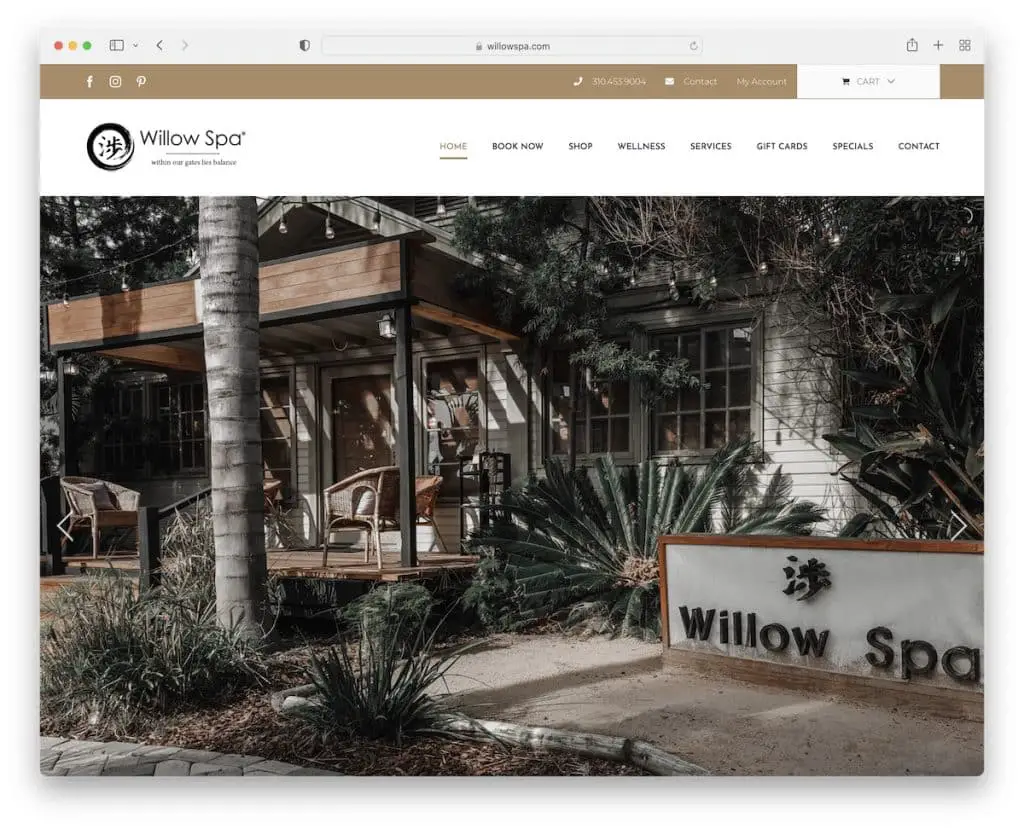
12.ウィロースパ
ビルド: Avada テーマ

Casa Mami と同様に、Willow Spa も、テキストや CTA ボタンを一切使用せず、きれいなスライドショーを使用しています。
追加のビジネス情報を含むトップ バーと、画面の上部に固定されるドロップダウン メニューを含むヘッダーがあります。
実用的なのは、すぐに回答を得るための右下隅にあるライブ チャット ウィジェットです。 Willow Spa は、各投稿を新しいタブで開く、かなり大きな Instagram フィード グリッドも使用しています。
注: Web サイトにさらにコンテンツを追加しますか? IG フィードを統合しました。
ビジネスページに WordPress を使用しますか? 次に、これらの壮大な Avada テーマの例をお見逃しなく.
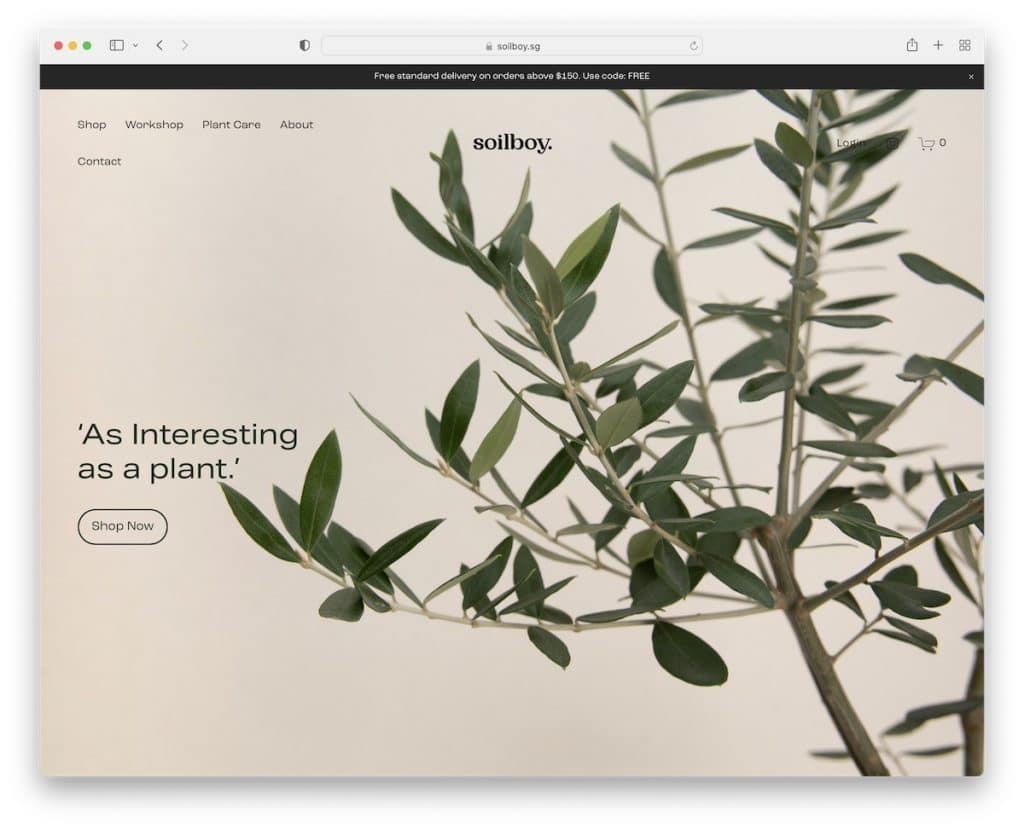
13.ソイルボーイ
構築: Squarespace

Soilboy は、フルスクリーンの画像の背景、テキスト、およびユーザーをショップに直接誘導する CTA ボタンから始まります。
透明なヘッダー (ページをスクロールすると消える) もあり、外観をきれいに保つことができ、トップバーの通知は閉じることができます。
Soilboy のホームページで私たちが気に入っているのは、フッターを含めて余白が多く、全体的にミニマルな Web サイトの外観を維持していることです。
注: スクロール時にヘッダーを非表示にし、必要な場合にのみ再表示します。
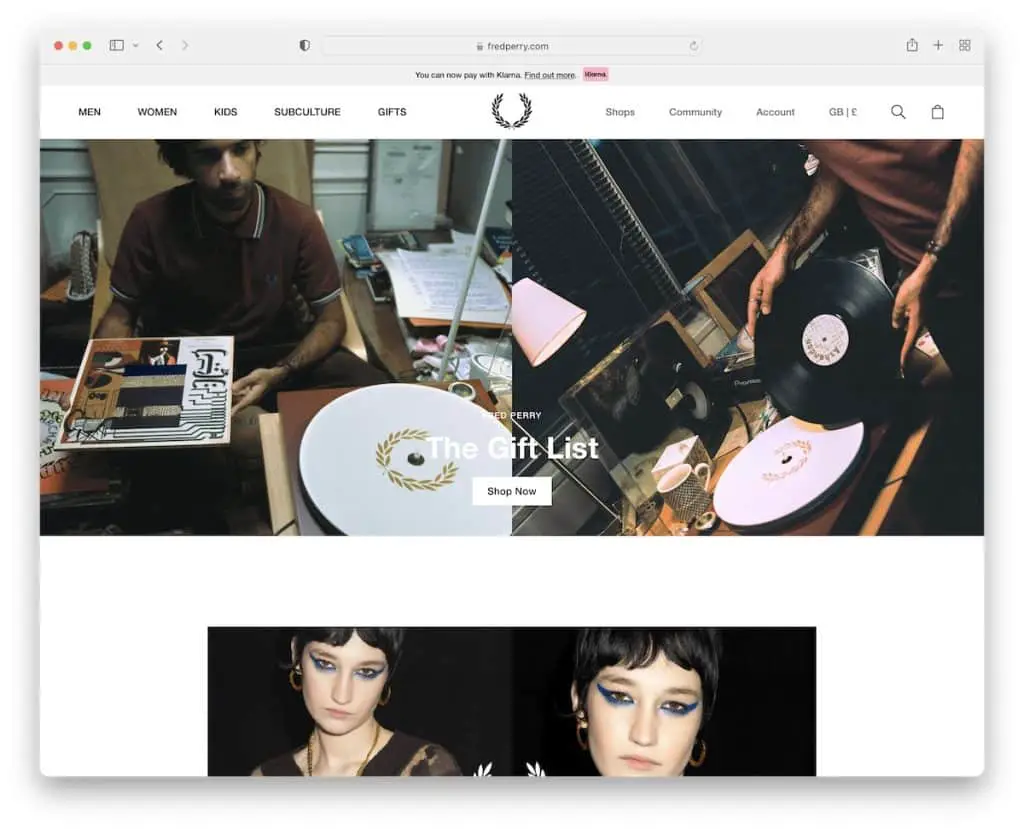
14. フレッドペリー
構築: Adobe Commerce

Fred Perry は、地域と言語を選択できるポップアップを使用して、最高のオンライン ショッピング体験を提供したいと考えています。
このビジネス Web サイトには、消える/再表示されるヘッダー、上部バーの通知、貼り付く下部のニュースレターの購読、複数列のフッター、製品カルーセルなどがあります。
注: 地域と言語のスイッチャーでエクスペリエンスをローカライズします。
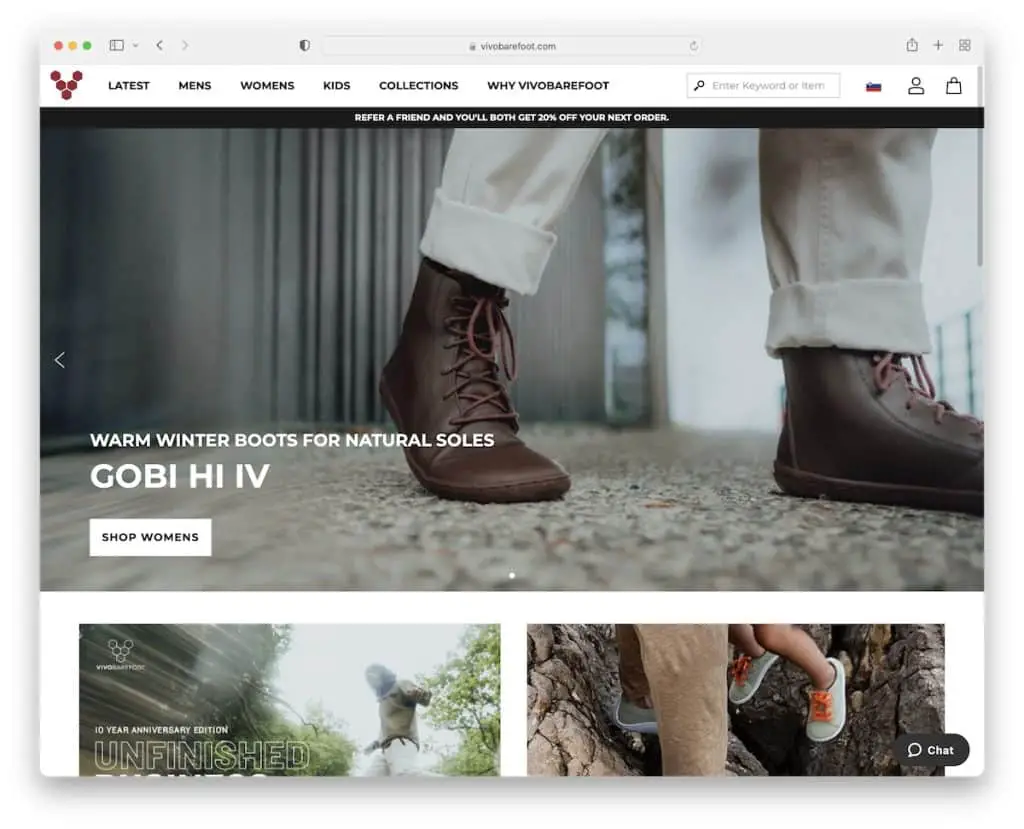
構築: Adobe Commerce

Vivobarefoot には全幅のスライドショーがあり、スライドごとに 2 つの CTA ボタンを使用して一部の製品を宣伝しています。
ナビゲーションは、適切な製品や情報をより迅速に見つけるためのリンクと画像を含むメガ メニューです。
Vivobarefoot には、より快適なショッピングのための国と通貨のセレクターもあります。
注: スライダーを使用して、ベストセラー、最新のドロップなどを宣伝します。
もっとチェックしてください。 Magento が Adobe Commerce Web サイトになりました。
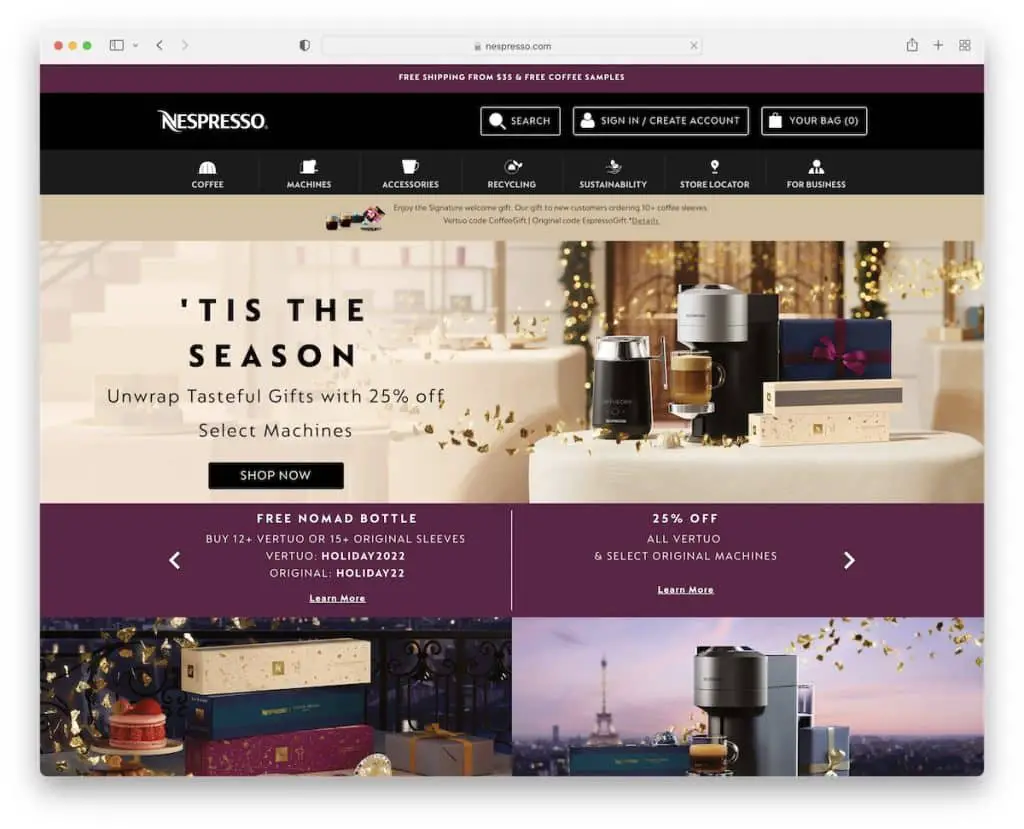
16. ネスプレッソ
構築: Adobe Commerce

ネスプレッソにはコンテンツが豊富なホームページがあり、詰め込まれたり過密になったりすることはありませんが、優れたコンテンツの表示を保証します.
彼らはまた、最も近い推奨事項を明らかにする3部構成のウィザードを備えたクールな「完璧なコーヒーファインダー」を持っています.
最後になりましたが、ライトボックス機能を備えたフッターの直前に出荷可能な Instagram フィードもあります。
注: 適切に行うと、ページに多くのコンテンツを表示できますが、それでも表示するのは楽しいものです。
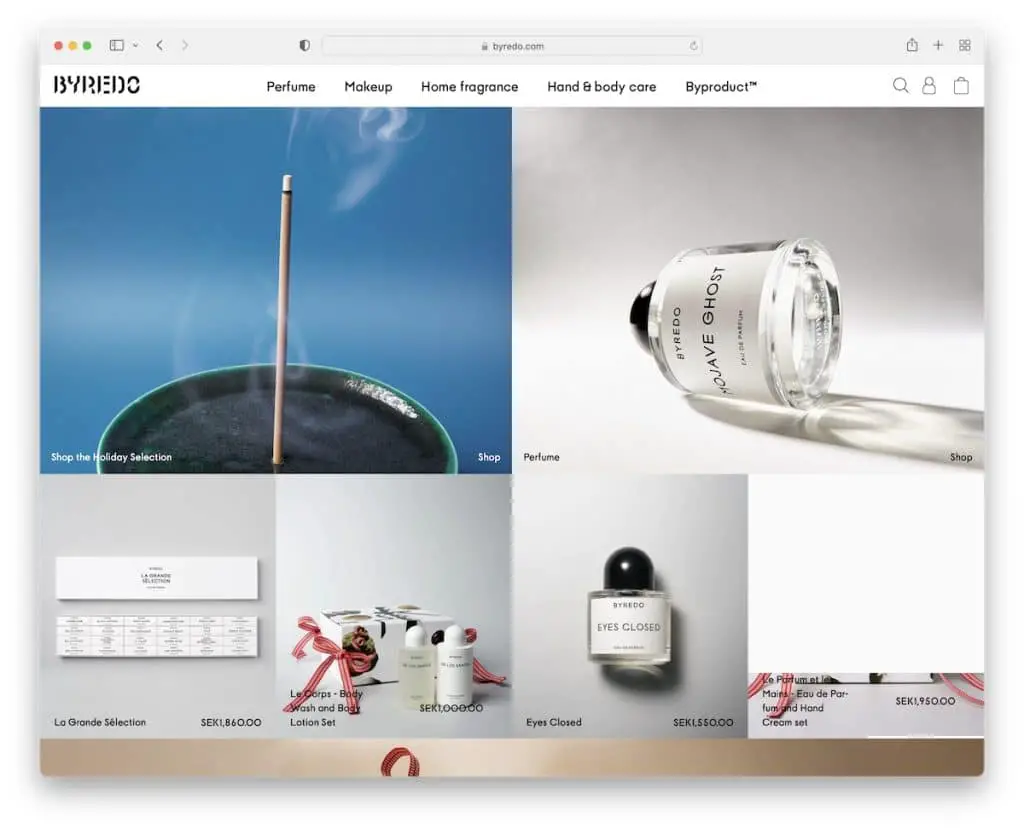
17.バイレド
構築: Adobe Commerce

Byredo はグリッド スタイルのホームページ デザインを採用しており、ほとんどのグリッド要素は静的です。
トップバーの通知には、スライドするテキスト (閉じることができます) があり、ヘッダーにはメガ メニューがあり、フッターには、便利なリンク、情報、言語スイッチャー、ニュースレター ウィジェットの 4 つの列があります。
注: ホームページに大量のテキストを追加したくありませんか? 問題ありません。美しいアイテムを表示するグリッドを作成してください。
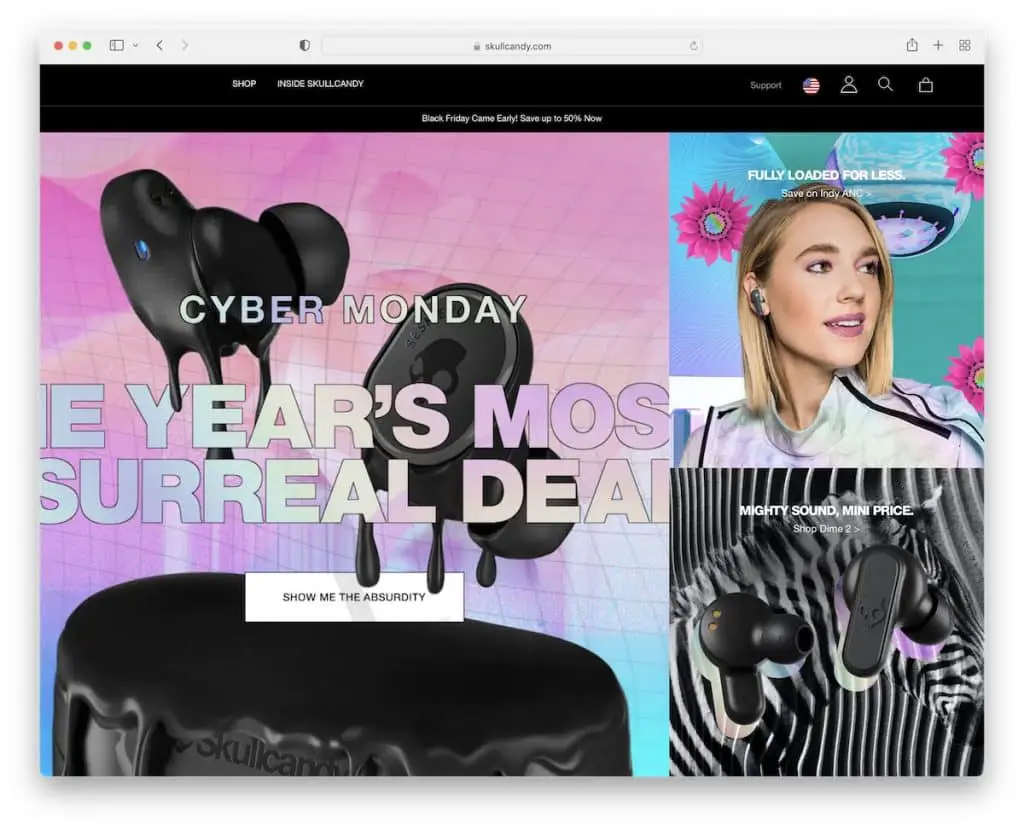
18.スカルキャンディー
で構築: BigCommerce

Skullcandy のホームページは大胆ですがシンプルです。 画像があるので大胆で、短いのでシンプルです。 ヘッダーは非常にきれいですが、ナビゲーションは必要なすべてのリンクを含むメガ メニューを開きます。
フッターには、ニュースレター ウィジェット、ソーシャル メディア アイコン、メニュー リンクを含む複数の列があります。
注: ホームページに常に多くの製品、コンテンツ、およびその他のものを追加する必要はありません。シンプルにしてください。
これらの究極の BigCommerce Web サイトの分析もお楽しみいただけます。
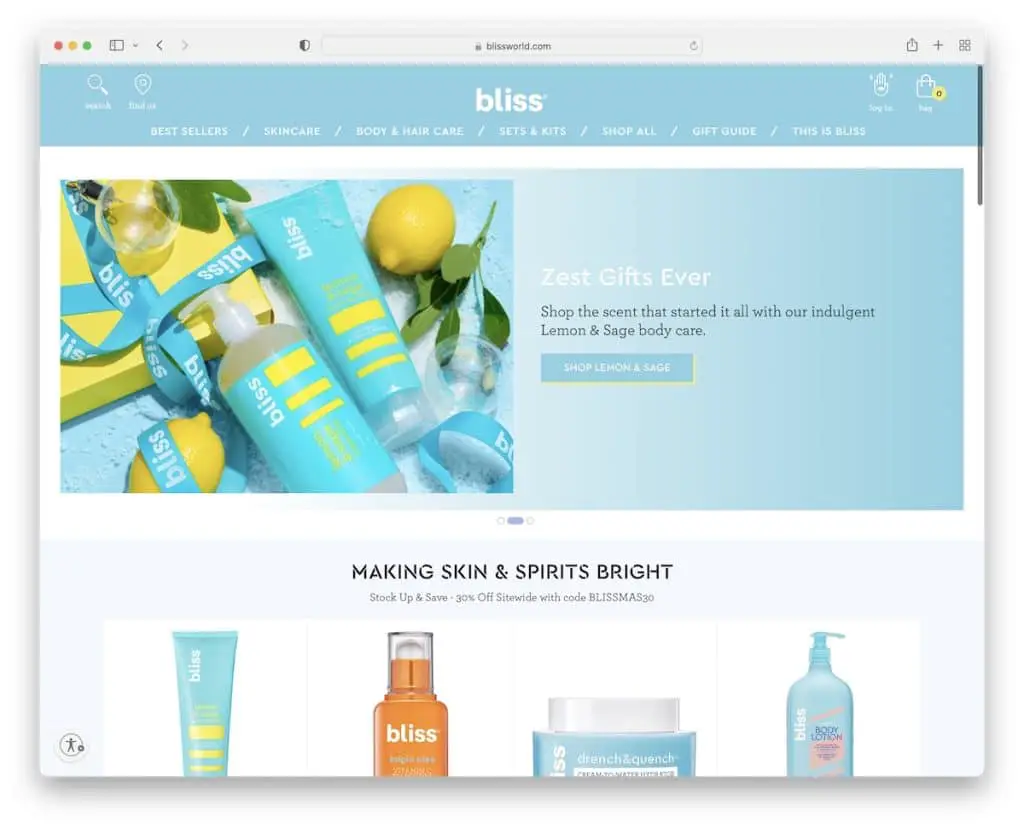
19.至福
で構築: BigCommerce

Bliss は、上から下までエネルギッシュな雰囲気/ブランディングを備えた、明るく活気のあるビジネス Web サイトです。 トップバーの通知には、目立つようにグラデーションの背景があります。 ヘッダーには、検索バー、ログイン、ショッピング カートなどのメガ メニューとアイコンがあります。
本当に素晴らしいのは、Bliss 製品を使用している顧客をフィーチャーした Instagram スライダーです。そのため、ウェブサイト全体が「私」だけでなく「あなた」についても語ります。
このページには、アクセシビリティを有効にするためのシンプルなウィジェットもあり、これは自動的に行われます。
注: アクセシビリティ モードを使用して、誰もが最高の Web サイト エクスペリエンスを利用できるようにします。
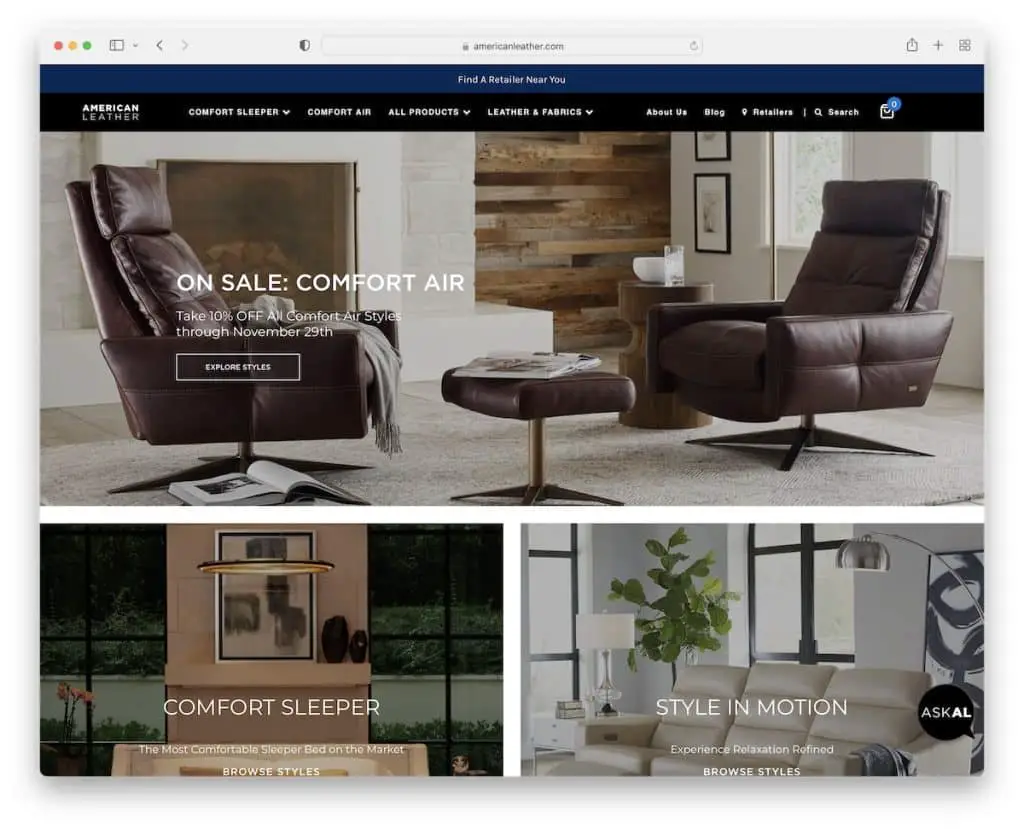
20.アメリカンレザー
で構築: BigCommerce

アメリカン レザーには粘着性のあるトップ バーとヘッダー/ナビゲーションがあるため、すべてのリンクは常に指先で操作できます。
すぐに答えを見つけるためのライブ チャット ウィジェットがありますが、フッターにはクリック可能な電話番号もあります。
ホームページには、製品をすばやく垣間見るためのたくさんの画像が含まれています.
注: ライブ チャット ウィジェットを使用して、訪問者に迅速な回答を提供します。
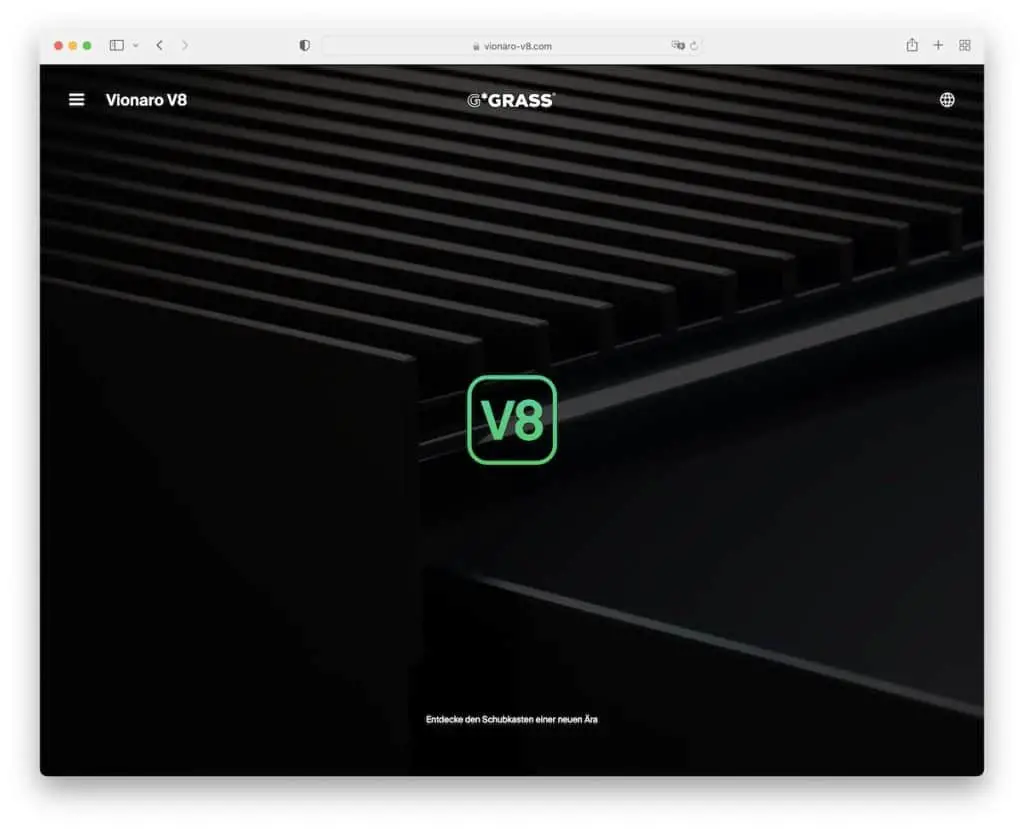
21. ヴィオナロ V8
で構築: Webflow

MinRims と同様に、Vionaro V8 にも非常に没入型のビジネス Web サイトがあり、美しいプレゼンテーションの旅に連れて行ってくれます。
そして、ページは長いですが、とても面白いので、そんなことは感じさせません。 (上部にはプログレスバーもあります。)さらに、ダークなデザインは、よりプレミアムでハイエンドな感じを与えます.
注: プログレス バーを使用して、訪問者に現在の場所を知らせます。
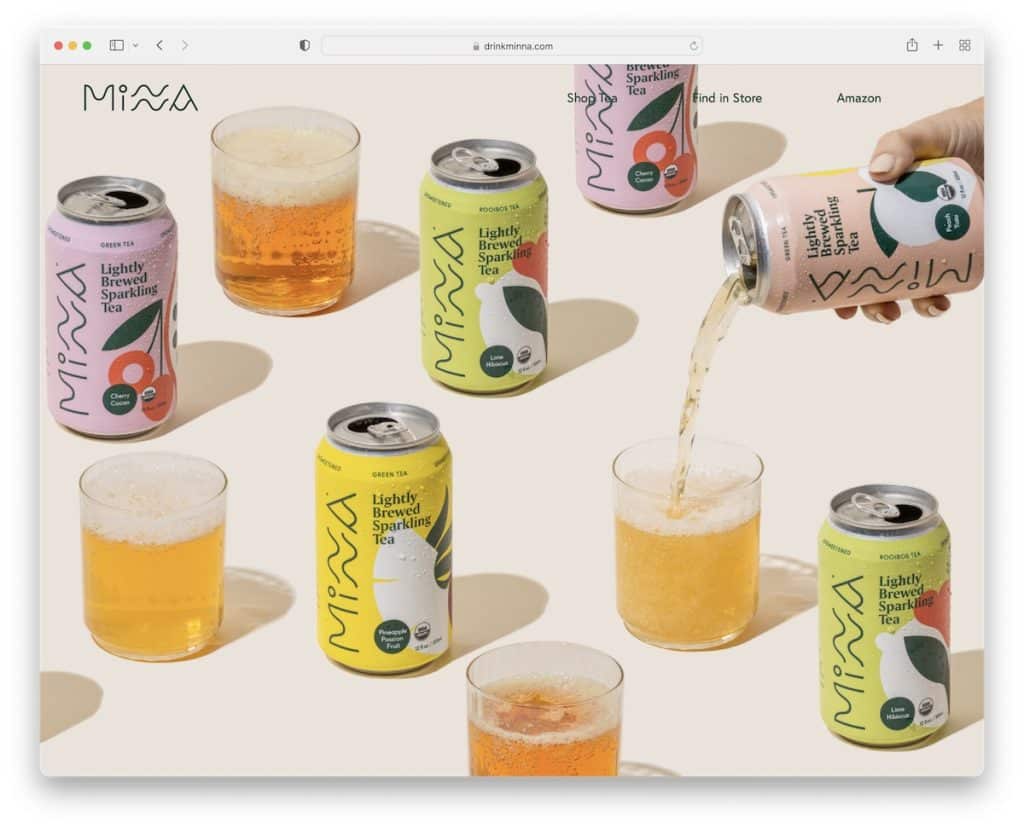
22. みんな
で構築: Squarespace

Minna はまた、フルスクリーンのパララックス画像の背景をスクロールせずに見える範囲の上に使用し、ミニマリストで透明なヘッダーを使用して、洗練された外観を実現しています。
ホームページは複数のセクションに分割され、セクションごとに 1 つの項目が表示され、背景が付随してより動的になります。
Minna には、3 投稿の IG フィードと、リンク、ソーシャル アイコン、サブスクリプション ウィジェットを含むフッターもあります。
注: 視差効果を使用して Web サイトに奥行きを追加します。
投稿が気に入ったかどうかをお知らせください。
