22 ベスト Magento Web サイト (例) 2022
公開: 2022-12-09これは、あらゆるタイプの e コマース Web サイトを構築する際に新しいアイデアを得るのに最適な、最高の Magento Web サイトに対する私たちの見解です。
豆知識 : Adob e は 2022 年初頭に Magento を買収し、現在は Adobe Commerce と呼ばれています。
世界最大のブランドのいくつかが Magento を使用してオンライン ビジネスを運営していることにすぐに気付くでしょう。
無限のオプションと可能性を備えた強力なプラットフォームです。 さらに、利便性のために最大量のトラフィックを簡単に処理できます。
ミニマリストのオンライン ショップから最先端のオンライン ショップまで、あらゆるものに対応できます。
注: 最も人気のある Magento テーマのリストからいずれかを選択して、多くの時間と労力を節約してください。
最高のMagento Webサイトと例
1.フレッドペリー

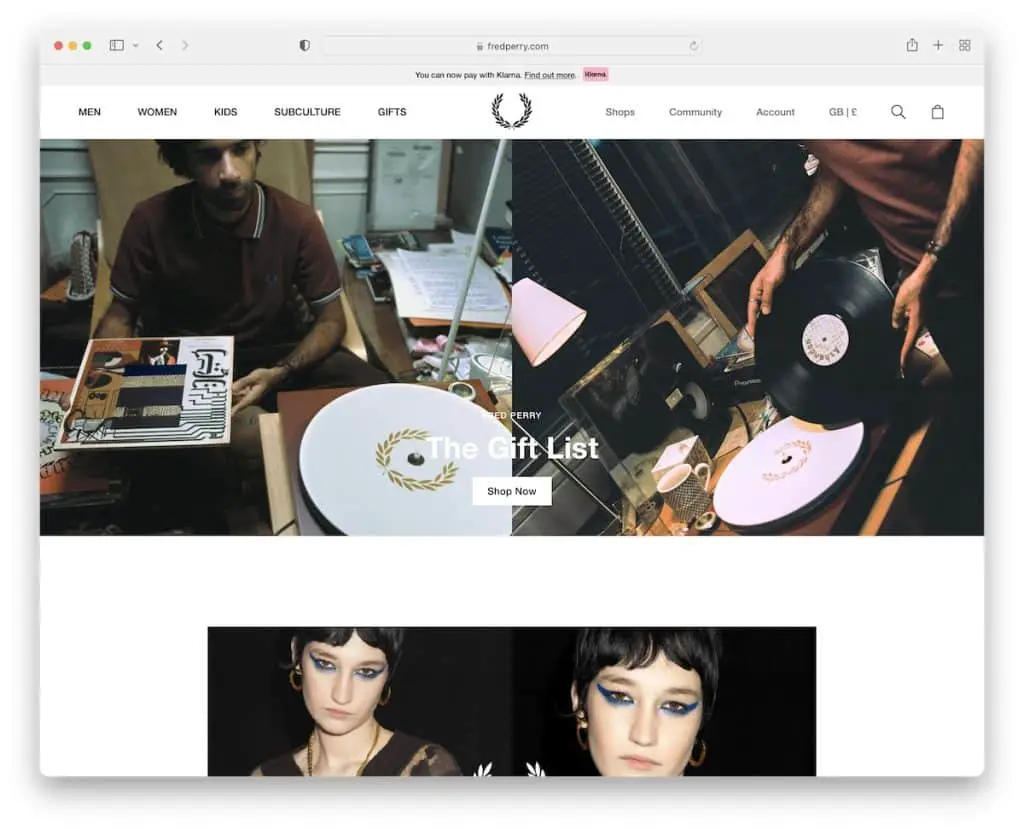
フレッドペリーの一見長いホームページは、スクロールし始めると退屈に感じることはありません。
画像、テキスト、余白のバランスがうまくとれており、快適な体験を提供します。 また、画面の下部にあるスティッキーなニュースレターの購読通知は巧妙です.
また、この Web サイトには、一番上までスクロールし始めたときにのみ表示されるフローティング ヘッダーもあります。
注: コンテンツと余白のバランスが良いと、優れた UX が保証されます。
Magento についてまだよくわからない場合は、これらのオンライン ストア ビルダーも確認してください。
2. オメガの時計

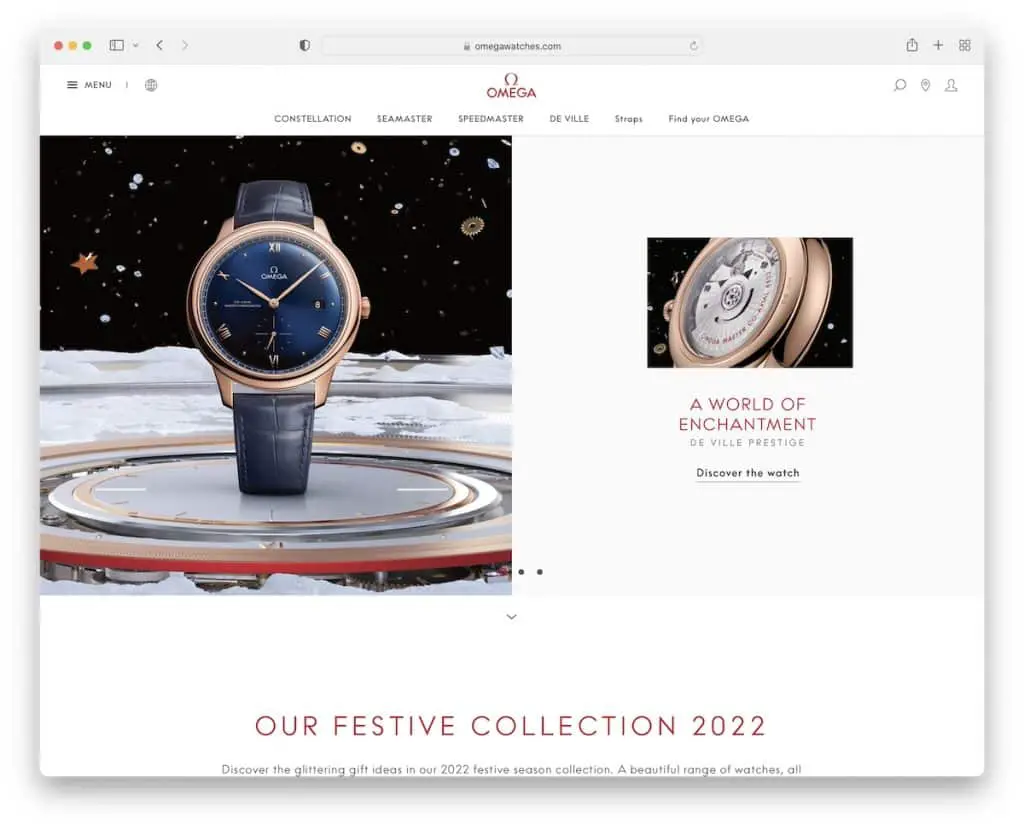
Omega Watchesは、一時停止して再生できる素晴らしい分割スタイルのスライダーを備えたMagento Webサイトです. スライダーの片側を画像に使用し、もう片側をテキストと行動を促すフレーズ (CTA) に使用します。
オメガ ウォッチには、目的のアイテムやカテゴリーをより快適に見つけるのに役立つミニマリストのメガ メニューがあります。
そしてスクロールコンテンツのアニメーションは必見です。
注: e コマース Web サイトにアニメーションを追加する場合は、スタイル (オメガ ウォッチなど) を使用してください。
3. ヘリー・ハンセン

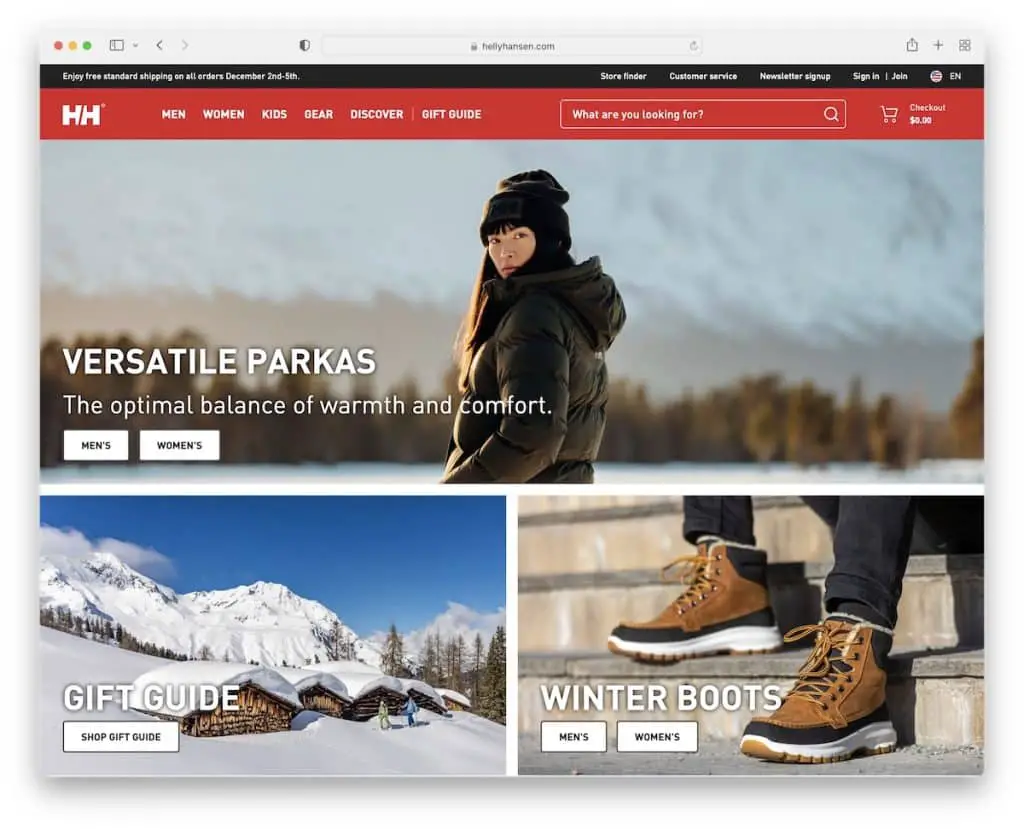
Helly Hansen のフロント ページはかなり基本的なもので、大きなヒーロー画像とショップ セクションへの CTA ボタンがあります。 また、フッター領域の直前に、メガ メニューとニュースレターの購読セクションを備えた粘着性のあるヘッダー領域もあります。
フッターといえば、5 列のフッターでかなり情報量が多いですが、気が散ることはありません。
注: Web サイトのフッターを使用して、カスタマー サービス、支払い、ソーシャル メディアなどに関するすべての追加情報を追加します。

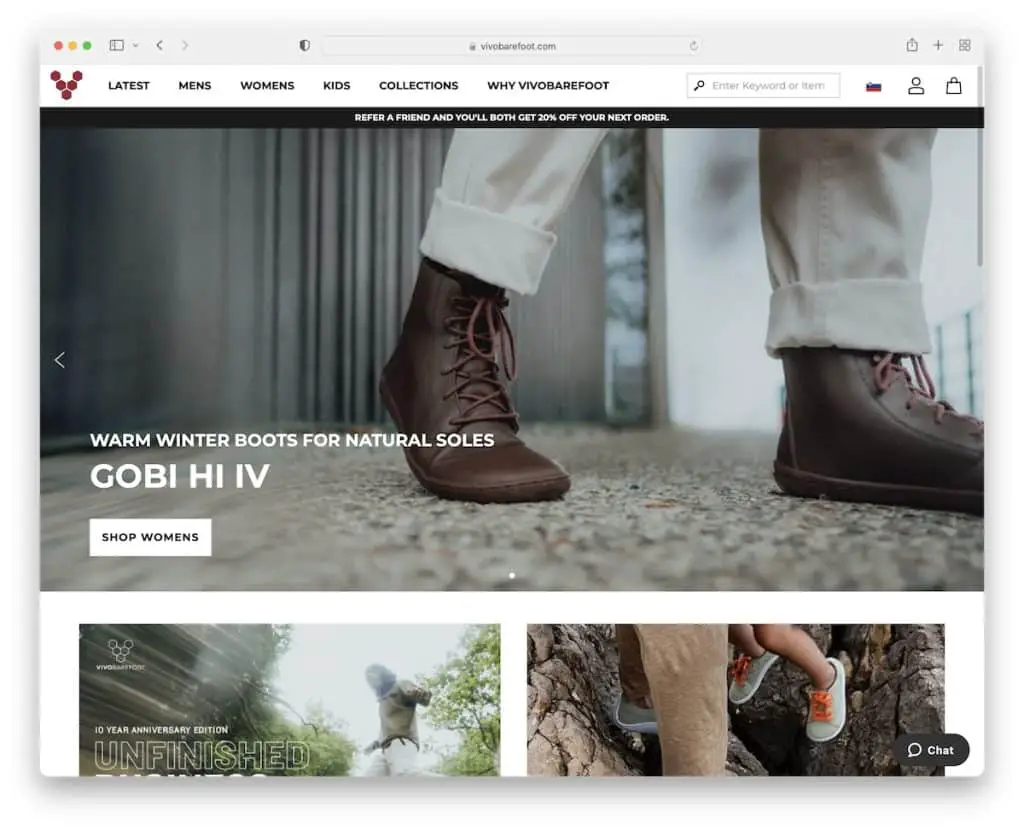
Vivobarefoot は、テキストと CTA を含む全幅のスライドショーで、靴の世界へようこそ。
また、メガ メニュー、検索バー、通知バーを備えた固定ヘッダーも選択しました。
私たちが気に入っているのは、ウェブサイト全体のエクスペリエンスをよりダイナミックに感じさせる黒の背景のフッターです。
注: 潜在的な顧客が、スティッキー メガ メニューを使用していつでも製品にアクセスできるようにします。
5. バーバー

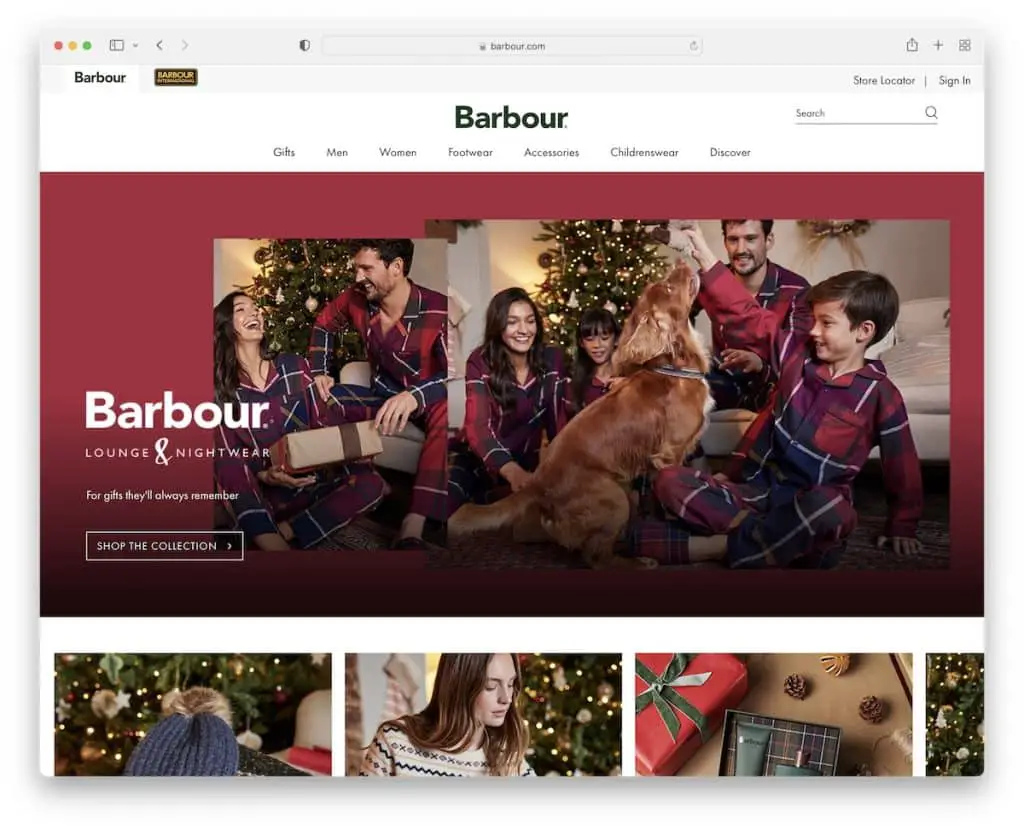
Barbour のマルチセクション ホームページでは、ブランドをすぐに体験できます。 彼らは通常、季節や特別なドロップやコラボレーションに応じてホームページを構成します.
Barbour には、画像とリンクを含むメガ メニューもありますが、フローティング メニューではありません。 また、カテゴリ、トップ ピック、クライアントの画像、ショップの外観用の複数のカルーセルも見つけることができます。
注: 多くのアイテム、コンテンツ、カテゴリなどを紹介する場合は、カルーセルとスライダーを戦略的に使用してください。
6.シグマ

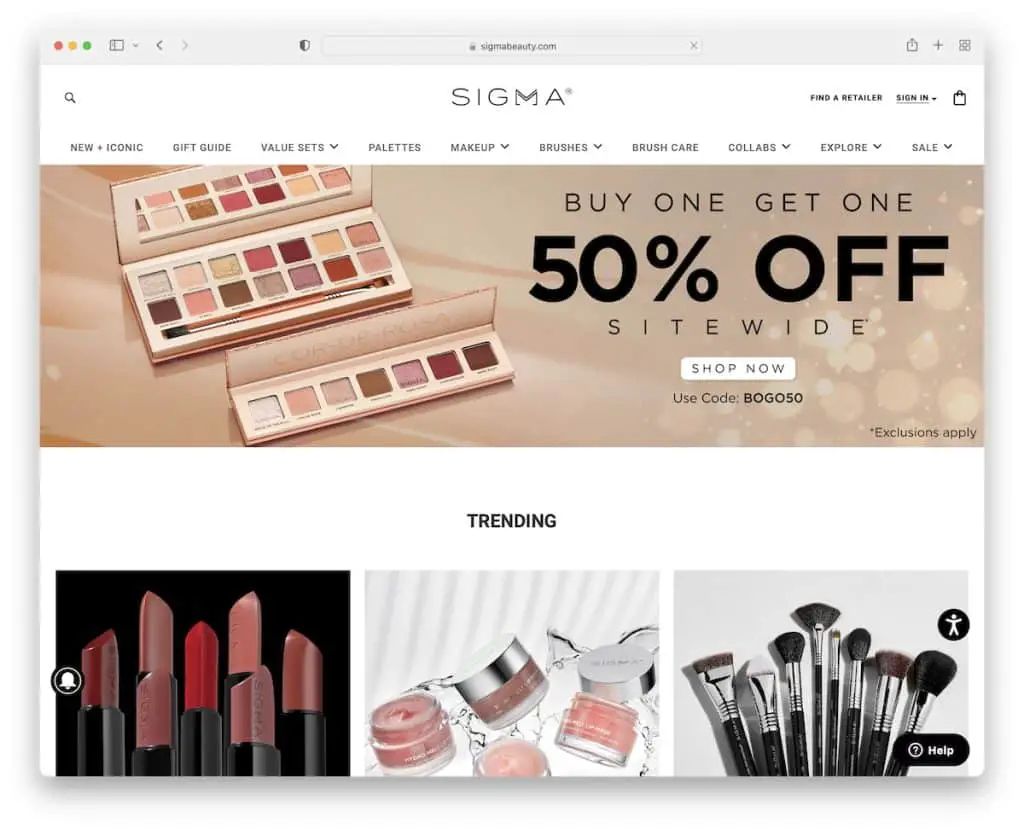
Sigma のフロント ページは、製品、画像、テキスト、その他のコンテンツで「詰め込みすぎ」ていると多くの人が言うでしょう。
しかし、これをリストに追加するのと同じ理由です。 大きなフォント、余白、黒と白の背景を使用することで、ユーザーの気を散らさないようにしています。
さらに、必要なカテゴリやアイテムをすばやく見つけるために、ミニマリストのスティッキー ドロップダウン メニューをいつでも利用できます。
注: Sigma を、ホームページに多くのものを配置する方法の優れた Magento e コマース Web サイトの例として使用してください。
7. ネスプレッソ

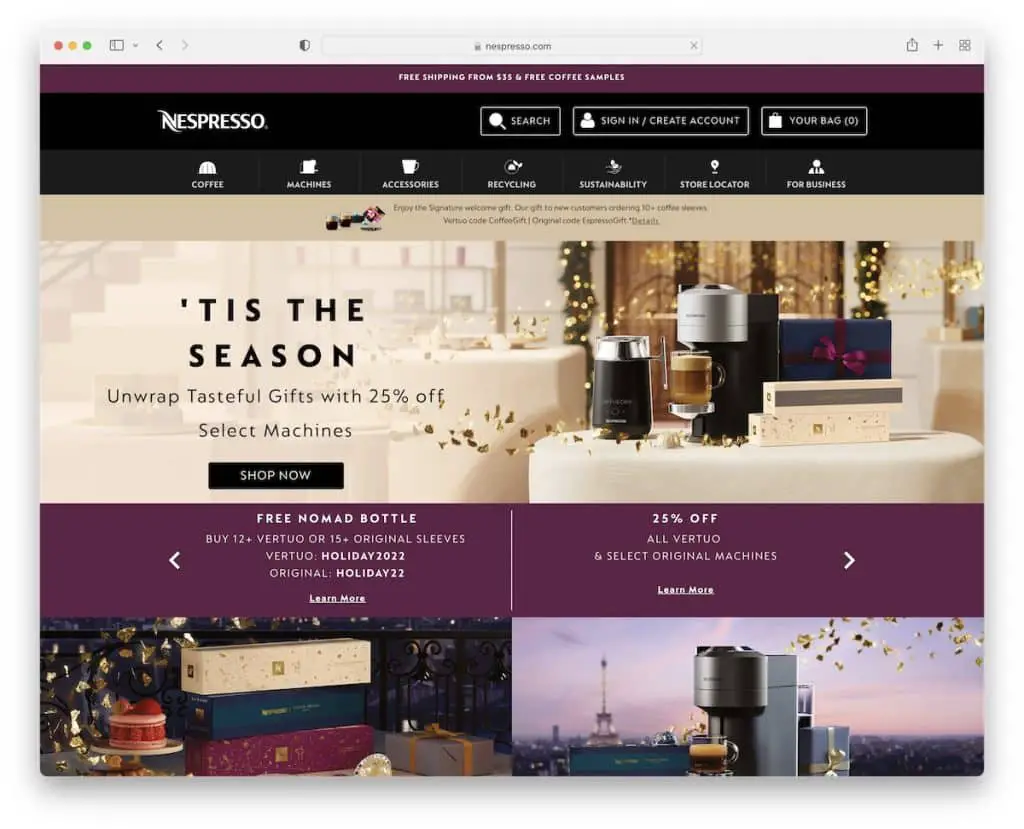
ネスプレッソには、訪問者がすべてを味わうための、コンテンツが豊富で美しくセクション化されたホームページがあります。
ヒーロー画像の下にクールなテキスト スライダーがあり、すぐに注目を集めるための特別なコードと取引が表示されます。
興味深いことに、彼らの粘着性のある「ヘッダー」には、ロゴ、検索バー、アカウント ボタン、ショッピング バッグしか含まれていません。
注: 定期的に複数のセールやクーポンを開催していますか? テキスト スライダーでそれらを表示します。
8.シノラ

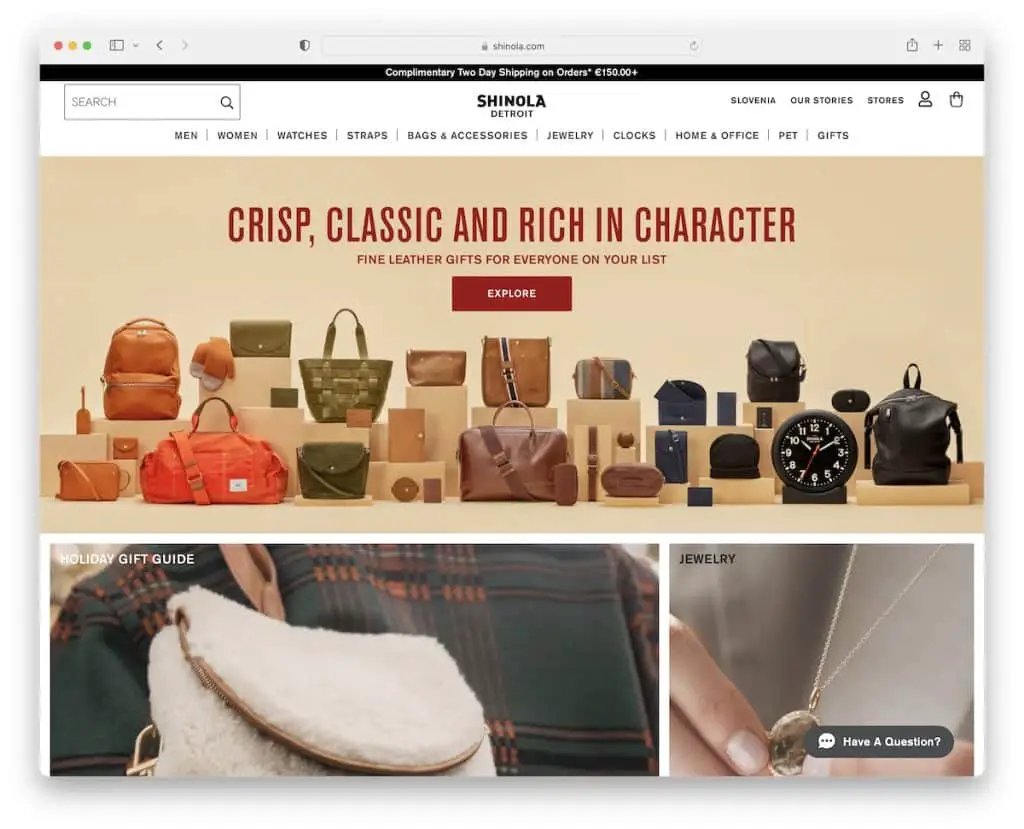
Shinola のホームページの一部には、美しい画像でカテゴリを表示するために使用する石造りのグリッドがあります。
彼らはまた、ベストセラーにカルーセルスライダーを使用し、証言/レビューが1つしかない非常に独創的なセクションを使用しています.
さらに、メガ メニューは複数の画像とリンクで強化され、検索バーにはライブ結果が表示されます。
注: 美しい石造りのグリッドを使用した画像を多用したホームページは、ブランドに適しています。
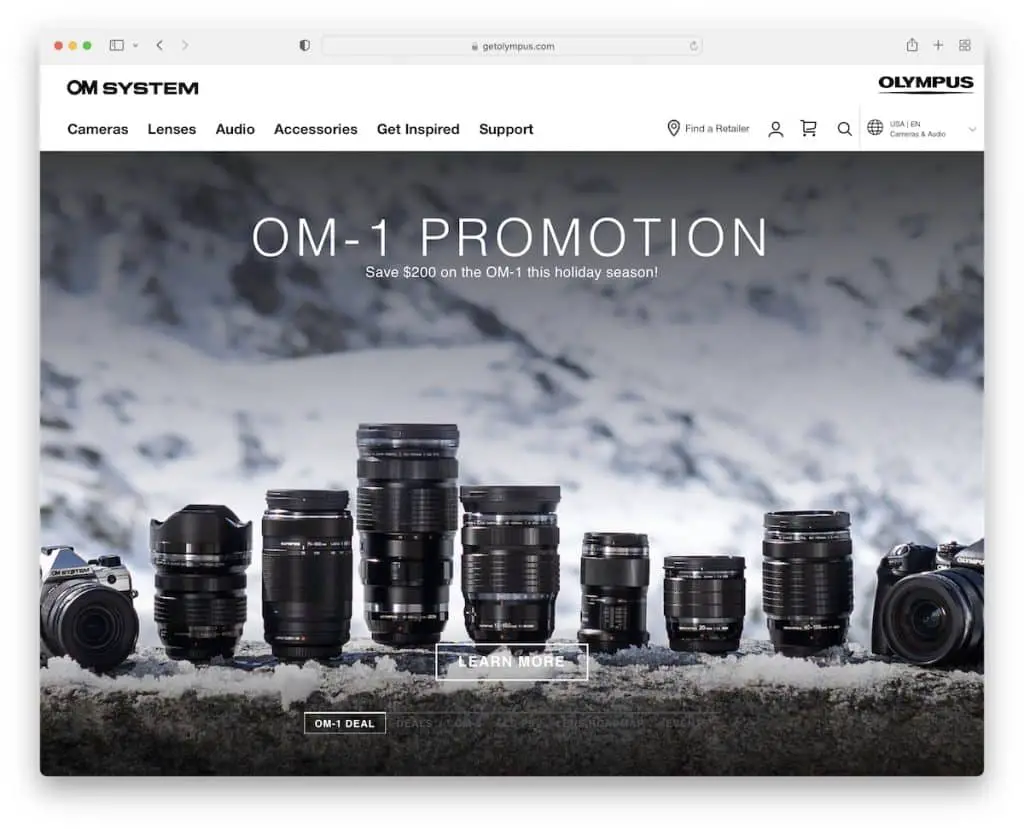
9. オリンパス

全画面スライダーは、オリンパスがヒーローセクションに備えている機能であり、全員の興味をすぐに引き起こします.
もう 1 つの優れた点は、ホバー時に要素が反応し、ホバーされた項目を強調表示し、残りの項目を暗くするメガ メニューです。
また、オリンパスのカメラが簡単に処理できるフィルター可能な写真スタイルも気に入っています。
注: カメラを提供する場合は、退屈なストック コンテンツではなく、カメラで撮影したサンプル画像 (およびビデオ) を紹介します。
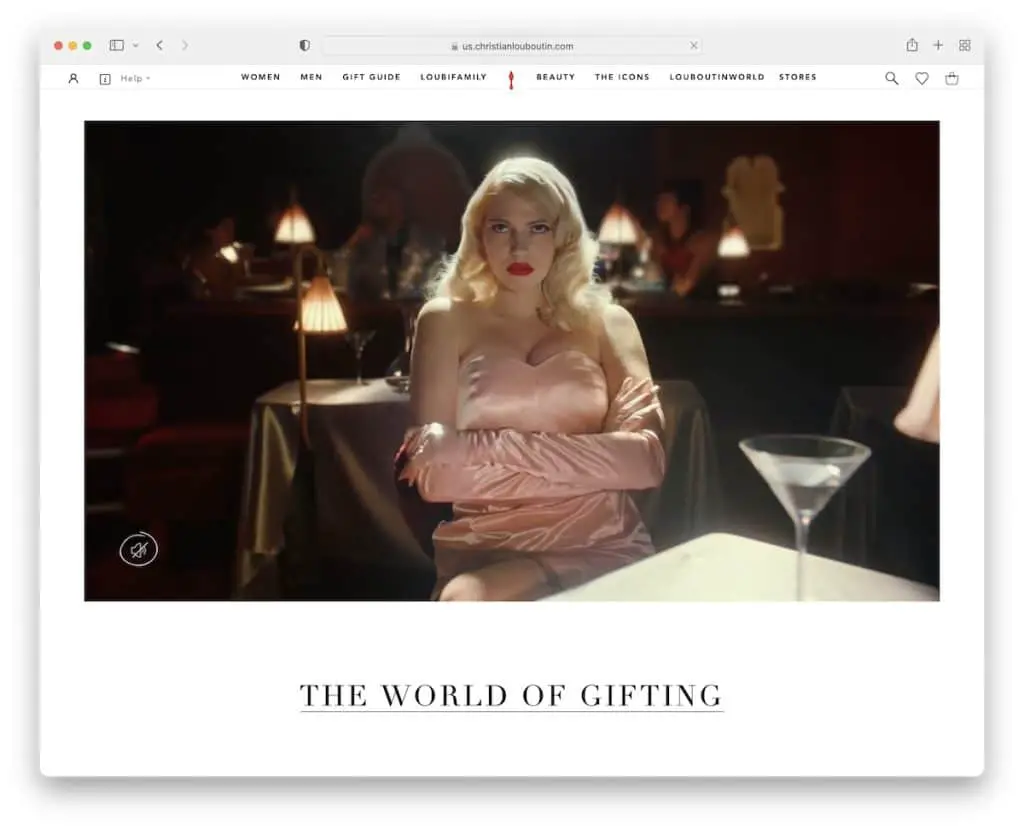
10. クリスチャン ルブタン

ヒーロー エリアにあるクリスチャン ルブタンの自動再生ビデオは非常に魅力的で、ミュート/ミュート解除を選択できます。
この Magento Web サイトは非常にミニマリストで、スクロール時にシンプルなコンテンツ読み込みアニメーションが表示されます。
そして、この Web サイトを他の Web サイトと即座に差別化するのは、複数の視覚機能を備えたアクセシビリティ オプションです。
注: Christian Louboutin のようなクールなウィジェットを使用して、Web サイトをアクセシビリティ対応にすることができます。
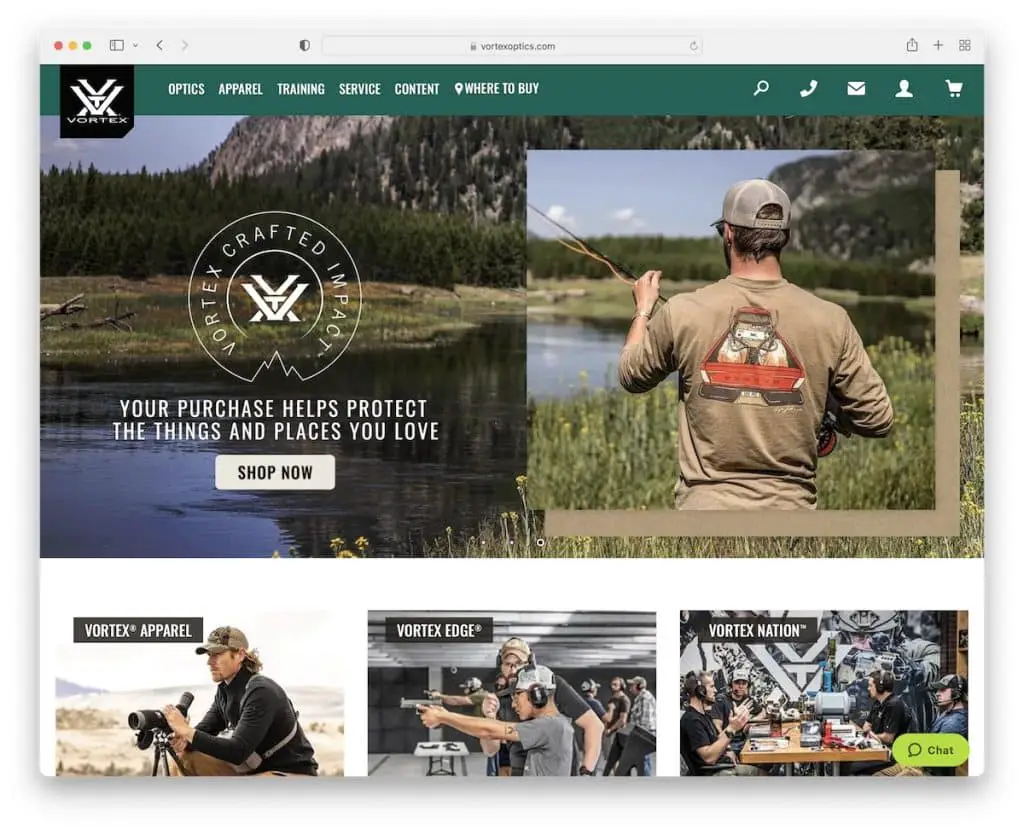
11.ボルテックス

Vortex は、モバイル ユーザーとデスクトップ ユーザーに同等の優れたエクスペリエンスを提供するレスポンシブ Web デザインを特長としています。

このページには、目的のカテゴリをクリックした後にのみ表示されるスライダーとメガ メニューがあります。
また、ニュースレターの購読フォーム、ソーシャル メディア リンク、ハッシュタグ専用のセクションもあります。
注: 独自のハッシュタグを普及させたい場合は、忘れずに Web サイトに含めるようにしてください。
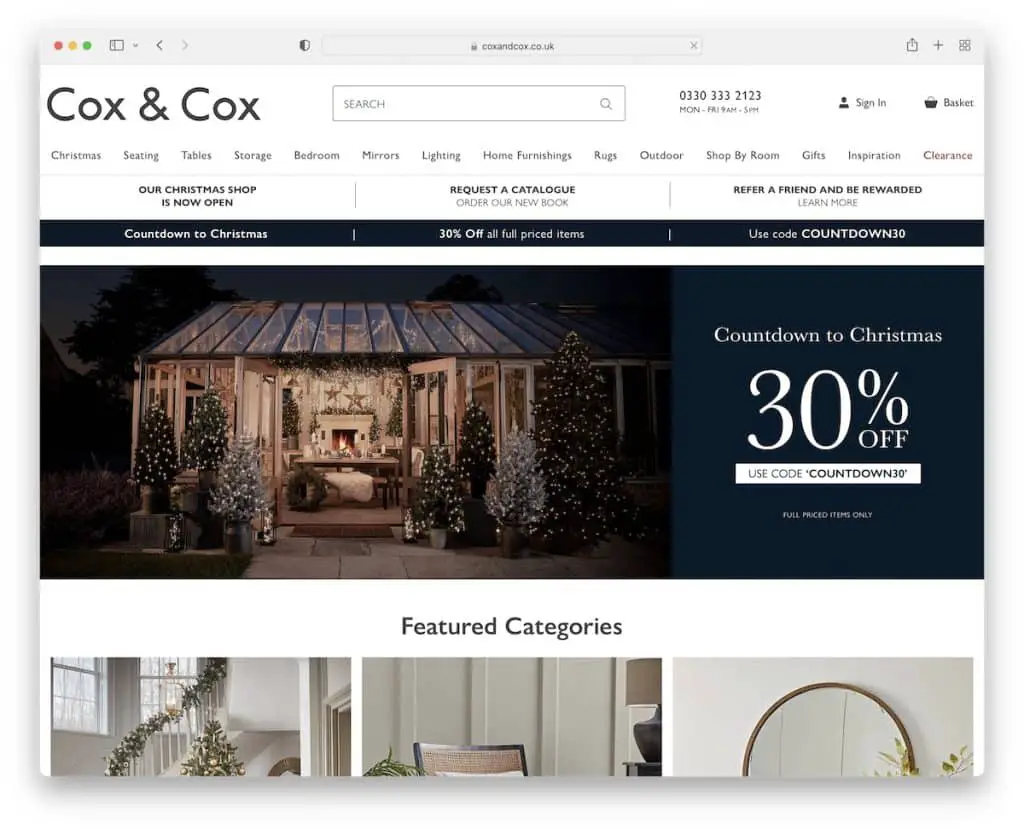
12. コックス&コックス

Cox & Cox は、グリッド スタイルのホームページを使用して、特売品、機能カテゴリ、人気のある製品などを提供します。
彼らのヘッダーはミニマリストで、人の声も認識する大きな検索バーがあります. また、フッター セクションの背景は灰色で、すでに「気が散る」(良い意味で) ホームページから目立たせています。
注: 製品を強調したい場合は、リンク付きのプロフェッショナルな画像のグリッドが優れたソリューションです。
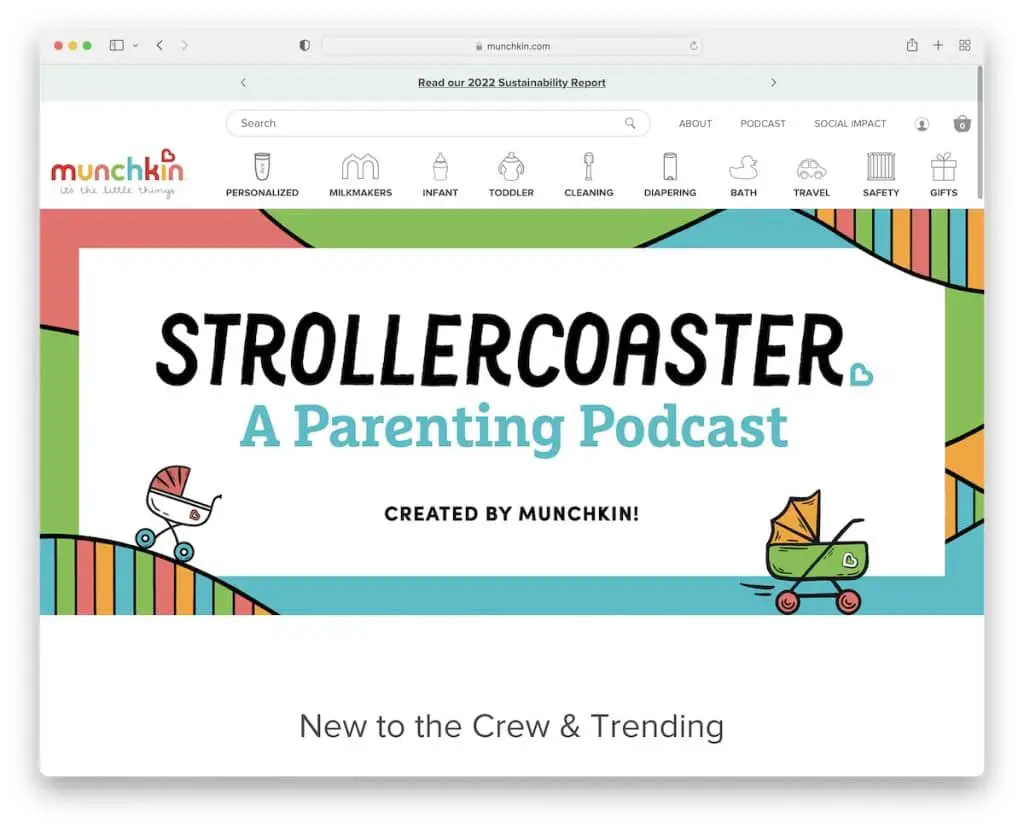
13. マンチカン

Munchkin の Web サイトはきれいですが、同時に活気があり、愛する親にぴったりです。 それらは、さまざまな権威からの貴重な証言スライダーを備えています.
もう 1 つの実用的な要素は、記事を宣伝するスティッキー バーですが、「x」を押すと閉じることができます。
注: 他の大手ブランドがあなたのことを話している場合は、あなたのウェブサイトに掲載して、見込み顧客にあなたの人気を示しましょう。
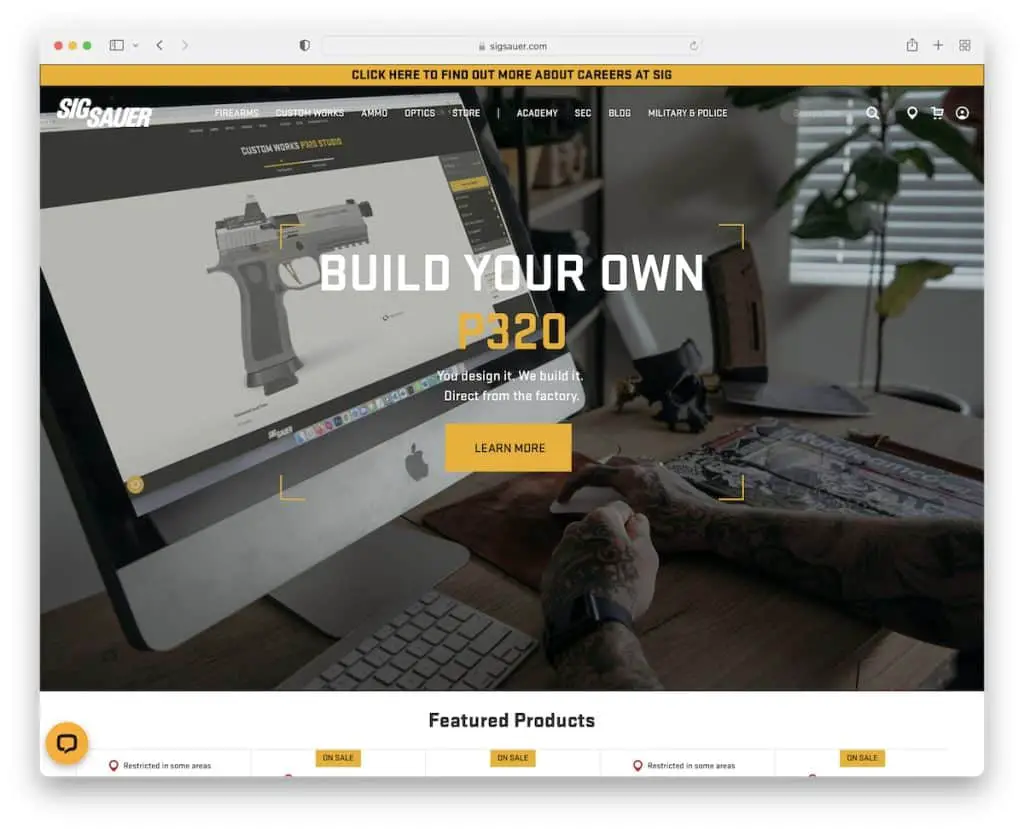
14. シグ・ザウアー

Sig Sauer には、テキスト付きの大きなヒーロー画像と CTA ボタンが含まれています。 ヘッダー セクションは小さくて透過的で、邪魔になりません。
しかし、トップバーはあなたの目を捉えます。これはまさに通知バーがすべきことです.
注目のアイテム、いくつかの追加の会社情報、およびかなり広いフッター領域に加えて、Sig Sauer は物事を非常にシンプルにしています。
注: 透明なヘッダー/ナビゲーション バーを使用して、ヒーロー セクションをきれいに保ちます。
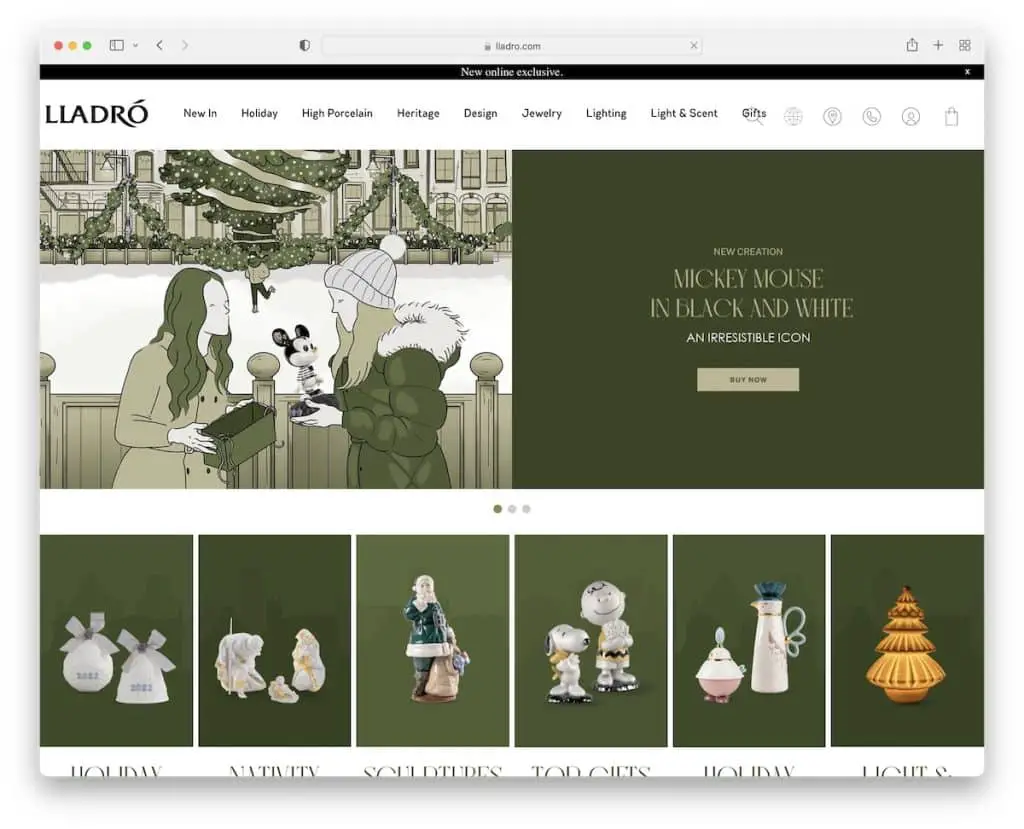
15.リヤドロ

Lladro にはすばらしいメガ メニューがあり、ほとんどの画像はかなり大きい (そしてクリック可能)。 非常に興味深いのは、あまり表示されないが、クリックしたくなる上部の通知バーです。
Lladro はまた、いくつかのキャッチーなアニメーションを備えており、さまざまなコレクションの特別なセクションが含まれています。最初にカテゴリにつながる画像、次にコレクションのアイテムの一部です。
注: 限定コレクションには、Lladro からコピーして改善できる特別なセクションが必要です。
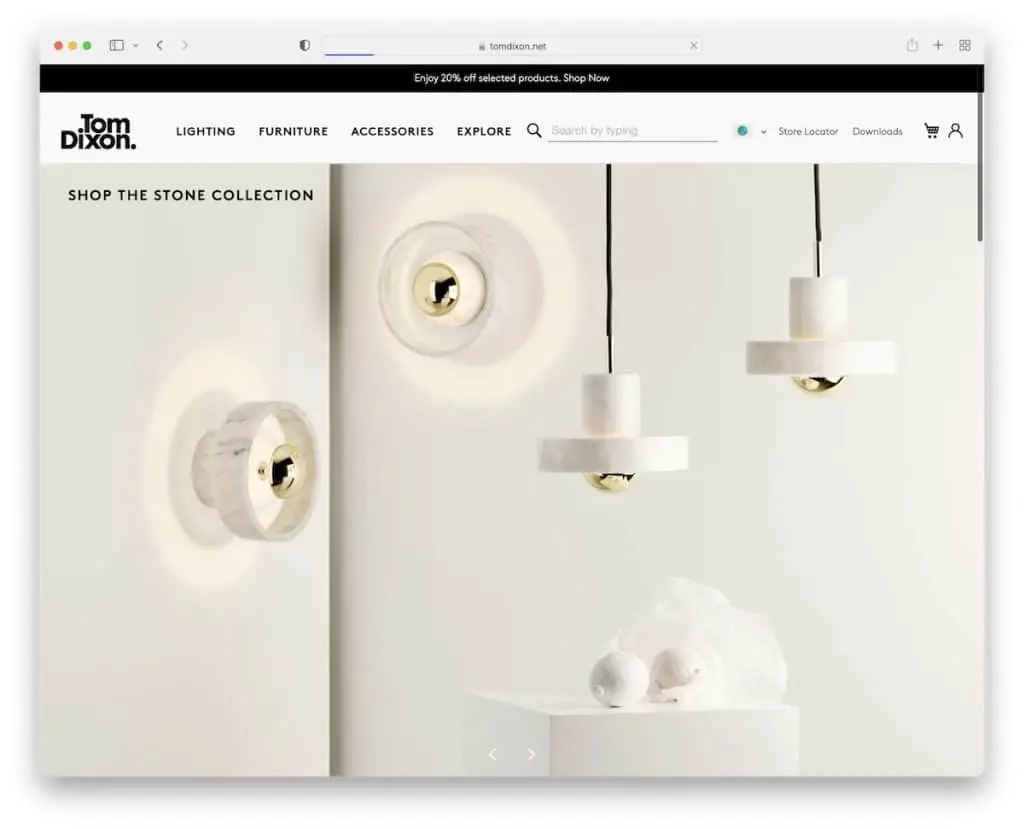
16. トム・ディクソン

Tom Dixon が最初に扱うのは、トップ バー、ヘッダー、フルスクリーン スライダーです。 そして、これは訪問者の興奮を得るのに十分です.
Tom Dixon は、ホバー時にメガ メニューのロックを解除する 4 つのクリック可能なカテゴリを使用して、ナビゲーション バーを非常に最小限に抑えています。
最後になりましたが、ショッピング可能な Instagram セクションでは、Tom Dixon の製品を自然の生息地で視覚化できます。
注: ショッピング可能な Instagram フィードは、製品を使用している顧客を紹介すると同時に、訪問者を製品ページに誘導するのに最適です。
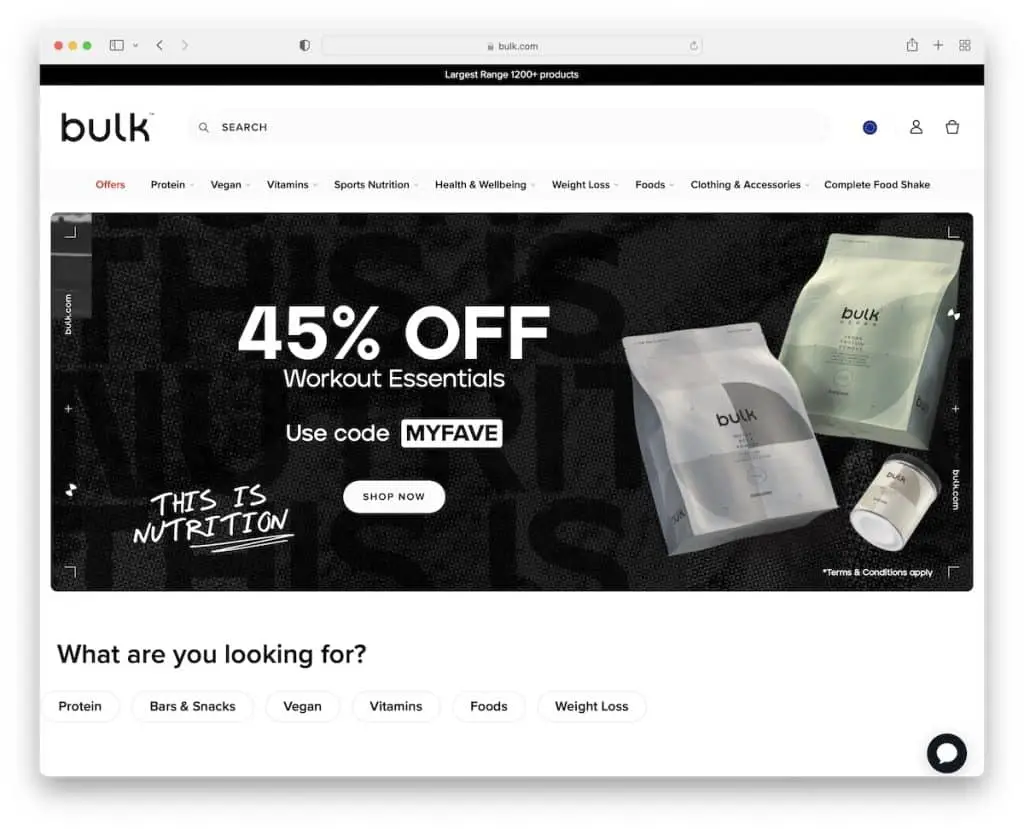
17.バルク

Bulk のヘッダーはスクロールするとスムーズに折りたたまれますが、スクロールして一番上に戻ると再び表示されます。
これにより、ユーザーはより快適なブラウジング体験を得ることができますが、トップに戻ることなく、他のセクションや製品にアクセスする機会が得られます。 (時間の無駄はありません。)
「連絡を取り合う」セクションも大きく、新しいリードを獲得する可能性が高くなります。
注: 常に最高のユーザー エクスペリエンスに重点を置いてください。優れたブラウジング エクスペリエンスは、その要因の 1 つです。
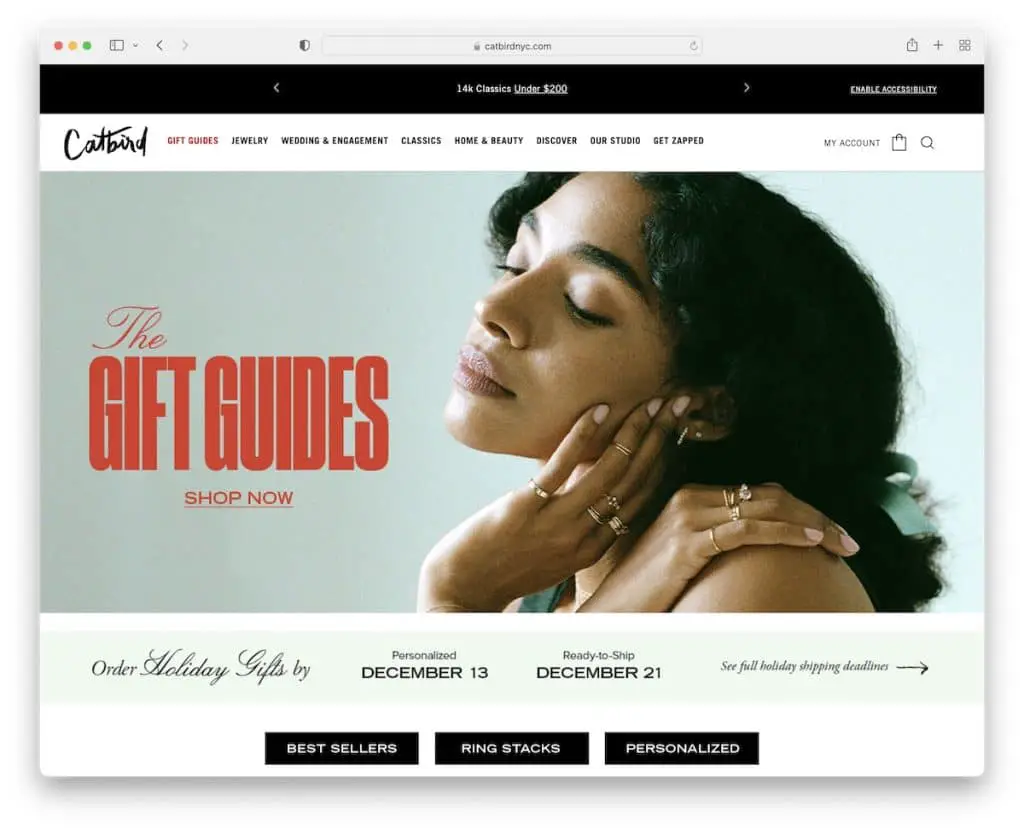
18. キャットバード

Catbird の上部の通知バー (複数の通知を含む) とヘッダー エリアはフローティングになっており、どれだけスクロールしてもページをガイドし続けることができます。
Catbird の顧客の一部が製品をモデリングしている様子を示す「How you wear it」セクションが特に気に入っています。 しかし同時に、製品ページへのリンクが表示され、簡単に買い物をすることができます.
さらに、Catbird は、アクセシビリティ モードを備えた珍しい Web サイトの 1 つでもあります。
注: フローティング ヘッダーのみを選択する代わりに、通知バーも固定します。
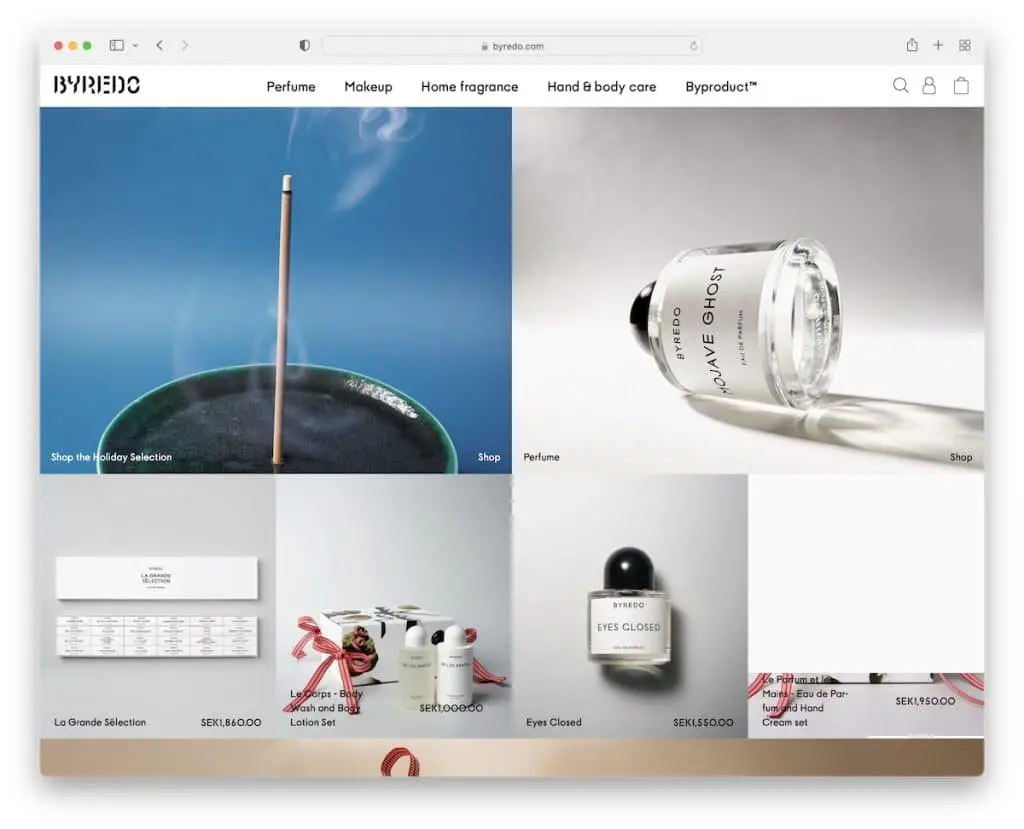
19.バイレド

Byredo のフロント ページは、テキスト、価格設定、およびそれらをクリックするオプションを備えた美しい画像の大きなグリッドです。 カテゴリに誘導する要素もあれば、製品ページに直接誘導する要素もあります。
ただし、ホームページにないものにアクセスしたい場合は、フローティング ミニマリスト ヘッダー (メガ メニュー付き) が常に表示されます。
注: フルスクリーンのグリッド スタイルのホームページを使用すると、売りすぎずに製品を紹介できます。
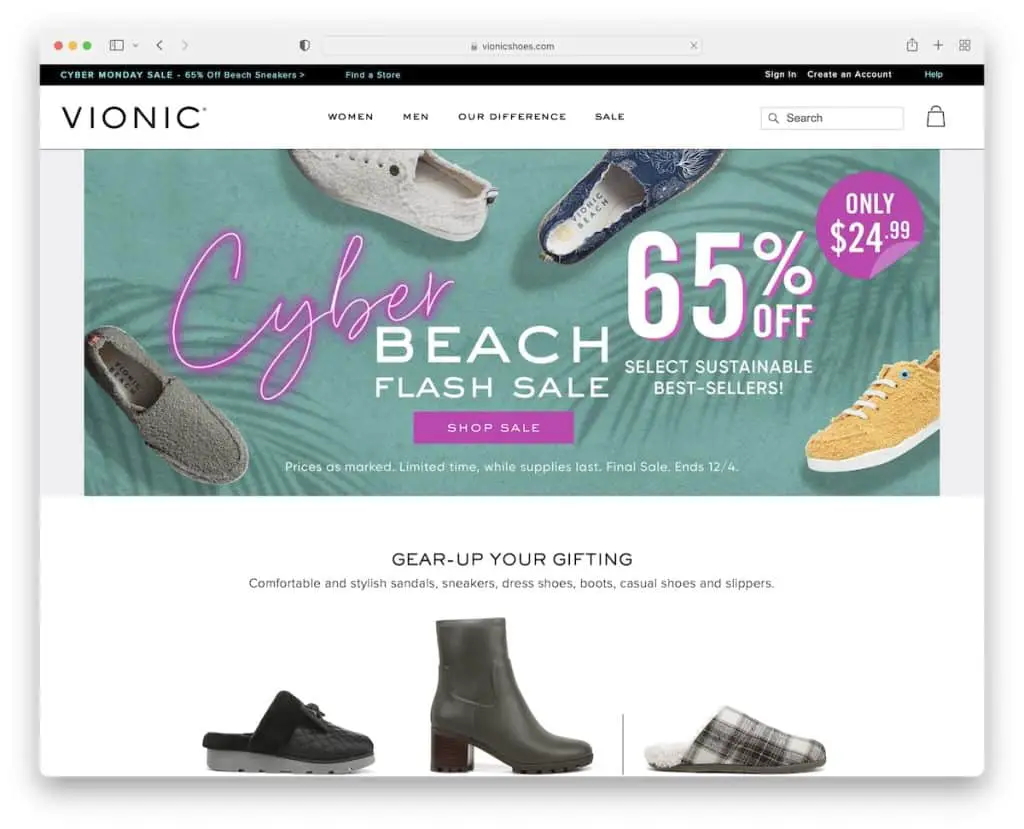
20. ヴァイオニック

Vionic は、誰もが楽しめるクリーンでシンプルな箱入りの Magento Web サイト デザインを特徴としています。
上部の通知バーはスクロールで折りたたまれますが、ヘッダーでは折りたたまれません。 ナビゲーションには、ホバー時にサブセクションを表示する 4 つの要素しかありません。
注: 何がホットかを示すスライダーを使用して、製品のメリットを宣伝します (Vionic の「3 ゾーンの快適さ」スライダーを確認してください)。
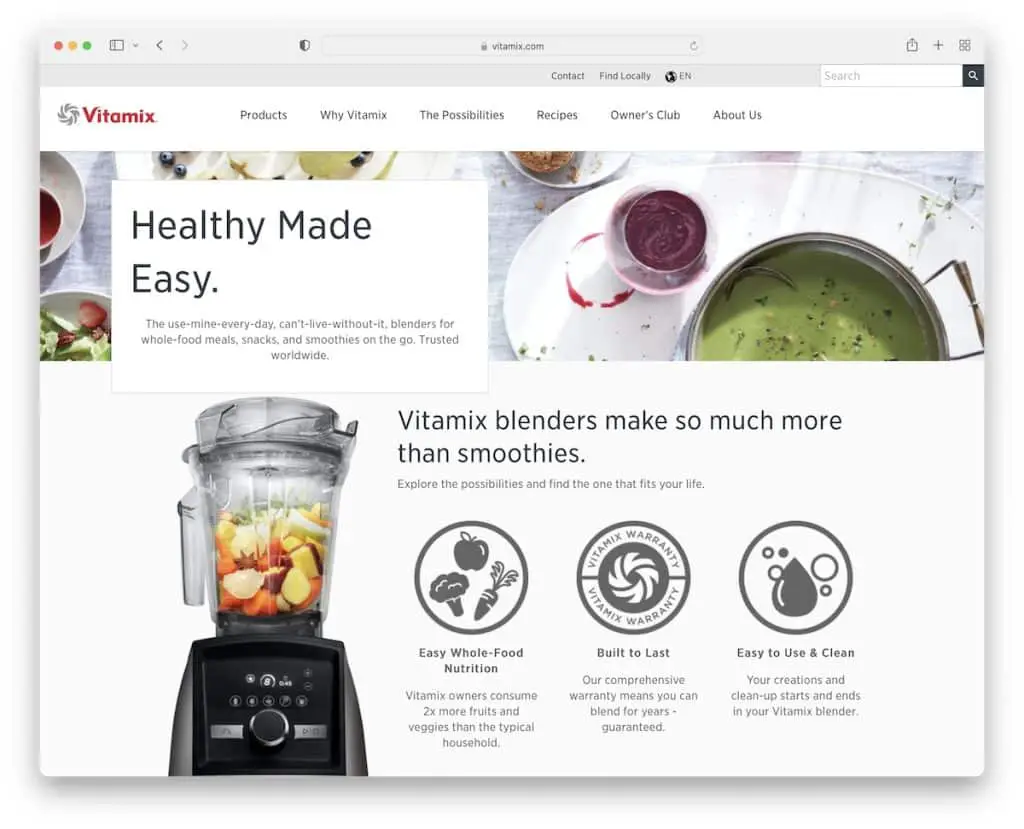
21.バイタミックス

Vitamixには非常に基本的なMagento Webサイトがあり、リストに完全に含まれています. この素晴らしい e コマース Web サイト ビルダーの多用途性をお見せしたかったのです。クリーンでシンプル、またはクリエイティブでモダンな、あらゆるタイプのオンライン ストアを構築できます。
注: ビジネスの Web デザインがよくわからない場合は、シンプルにしてください。
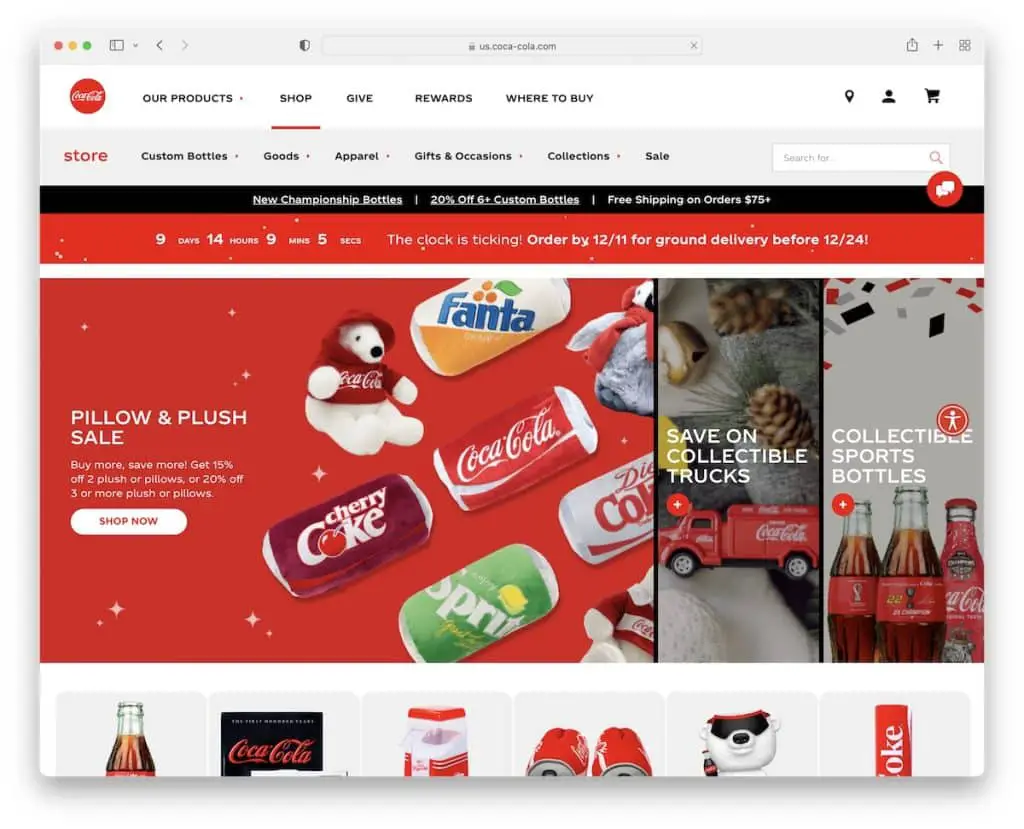
22. コカコーラストア

Coca-Cola Store は、訪問者の関心を引くための大胆な要素を備えており、メイン ナビゲーションとセカンダリ ナビゲーション (複数レベルのドロップダウン)、通知バー、特別セールやセールなどのカウントダウン タイマーを備えています。
また、すべての CTA ボタンを赤く保ち、ブランディングに非常によく合い、常にコカ・コーラを思い出させます。
注: ウェブサイトの要素をブランディングに似せてください。
Magento の代替案も確認したい場合は、すぐに始められる安価な e コマース Web サイト ビルダーをお勧めします。
投稿が気に入ったかどうかをお知らせください。
