22 ベスト サービス ウェブサイト (例) 2022
公開: 2022-12-09ビジネス ページに取り組んでいて、創造性を温めるために最高のサービス Web サイトと例が必要ですか?
そのため、時間を大幅に節約するために、このモダンでレスポンシブな Web デザイン リストをまとめました。
私たちは 100 の Web サイトを調査し、一部のデザインが繰り返されることを発見しました。
このため、ミニマリズム、クリエイティビティ、オリジナリティの組み合わせを提供するこれらの 22 に落ち着きました。
みんなのための何か。
サービスウェブサイトの最良の例
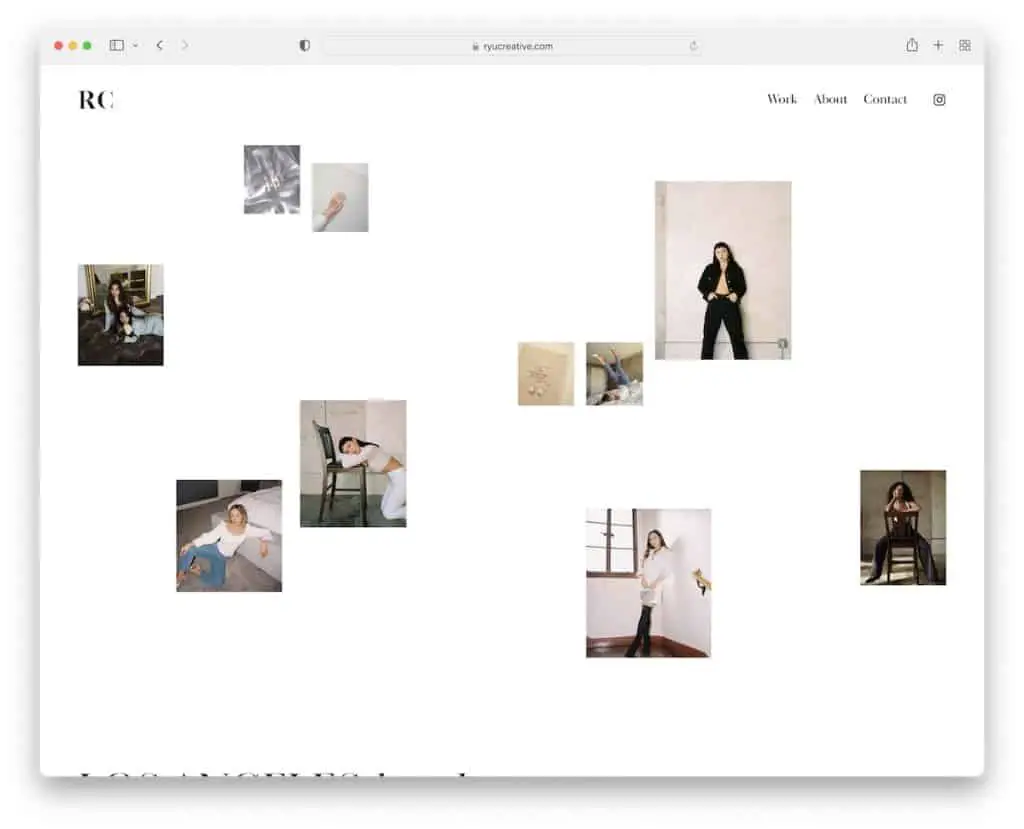
1.リュウクリエイティブ
で構築: Squarespace

RyuCreative は、最もクールなヒーロー セクションの 1 つを備えたモダンでミニマリストな Web サイトです。 画像のコラージュに加えて、左側にロゴが付いたシンプルなヘッダー、右側に IG アイコンが付いた 3 部構成のメニューも備えています。
また、サービス セクションと、フッター エリアの代わりにきれいな Instagram フィードがあります。
注: ミニマリズムとクリエイティビティは相性抜群です。
最後に、これらのすばらしい Squarespace Web サイトの例をチェックして、この Web サイト ビルダー ソフトウェアが提供する素晴らしさを楽しんでください。
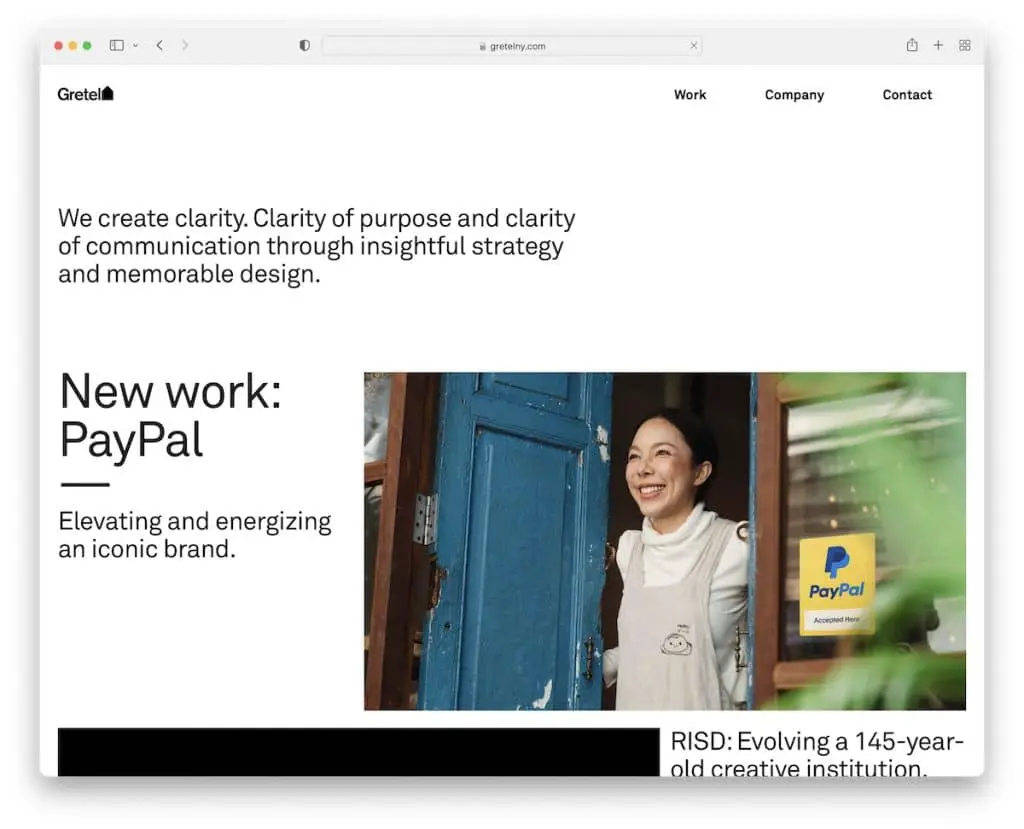
2.グレーテル
で構築: Squarespace

グレーテルはビジュアル コンテンツに直行する代わりに、その内容を簡単に説明します。
しかし、このサービスのウェブサイトでは、いくつかのプロジェクト/作品をアニメーション形式で紹介して、物事を盛り上げています.
注: あなたのすばらしいウェブサイトは、あなたのビジネスの専門分野や単にあなたが何を提供しなければならないかを説明するテキストから始めましょう。
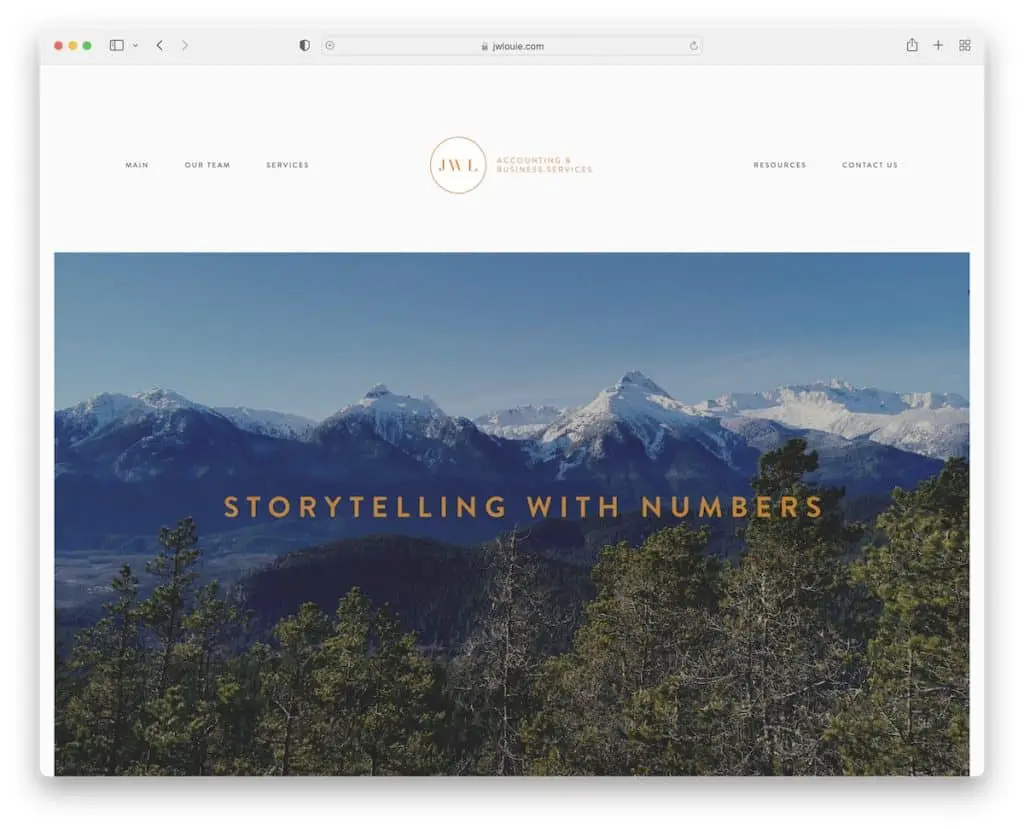
3. JWLアカウンティング
で構築: Squarespace

JWL Accounting のシンプルだが強力な Web サイトには、明確なヘッダー セクションがあり、その後に 3 語のタイトルが付いた大きなパララックス画像があり、彼らが何をしているかを創造的に説明しています。
また、会社概要とサービスのセクションと、ビジネスの場所を紹介する Google マップの統合も気に入っています。
注: フッター セクションに連絡フォームを自由に追加してください。連絡先ページにアクセスしなくても、誰もがすぐに連絡を取ることができます。
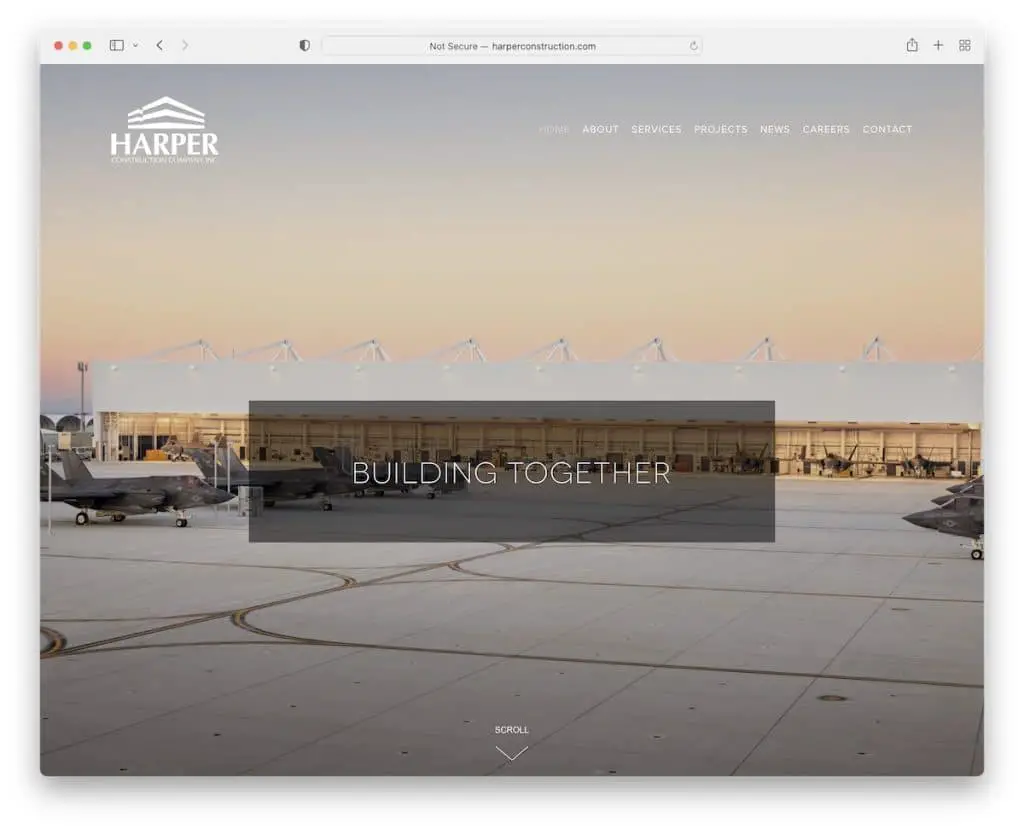
4. ハーパー建設
で構築: Squarespace

Harper Construction のサービス Web サイトは、たとえ見た目がシンプルであっても、どの建築業者も素晴らしいオンライン プレゼンスを作成できることを示す好例です。
ヘッダーが透明な視差画像の背景は、素晴らしい歓迎感を与えます。 彼らはまた、会社の歴史とサービスを垣間見ることができる 2 つのスニペットを追加しました (いくつかの作品のポートフォリオと共に)。
注: ヘッダーを透明にして、より完璧な感じにします。
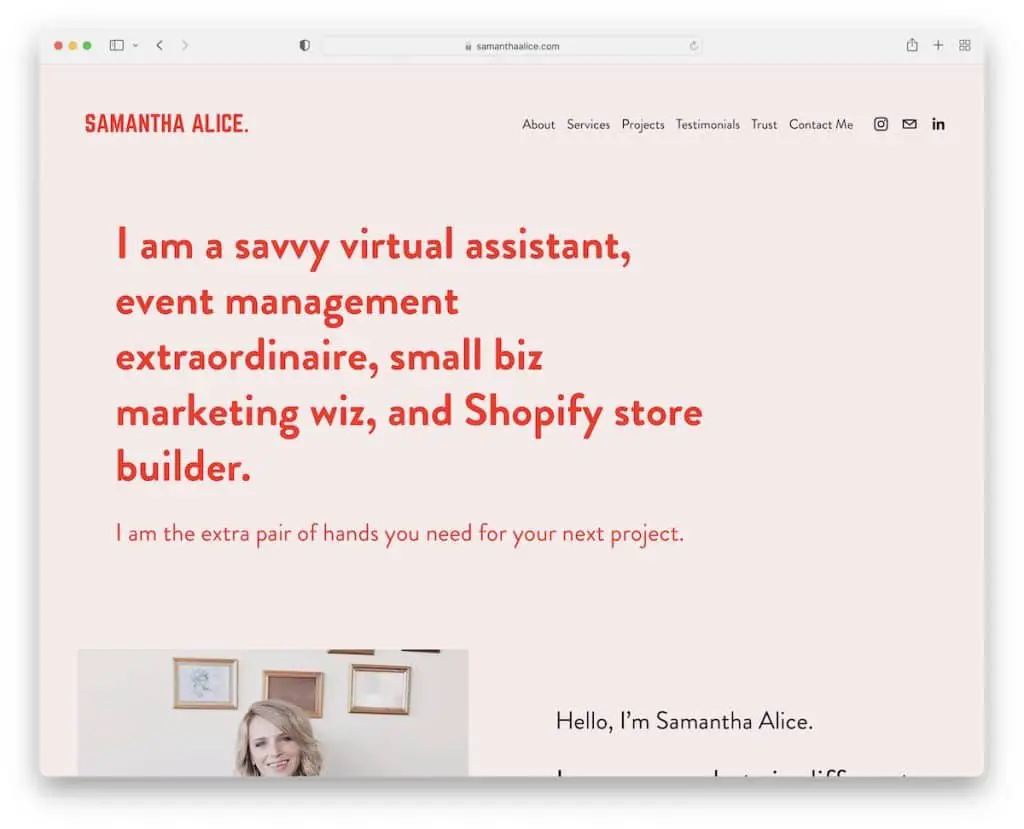
5. サマンサ・アリス
で構築: Squarespace

グレーテルと同様に、サマンサ アリスも無地の背景に説得力のあるテキストでウェブサイトを開始することにしました。
サマンサは、彼女の写真を追加してページ全体を作成し、彼女について詳しく説明することで、より個人的なものにしています。
そして彼女は、社会的証明のためにクライアントの名前を含むかなり広範な証言を追加しました.
注: クライアントの声 (スター レビューも含む) を含めることで、サービスへの信頼を築きましょう。
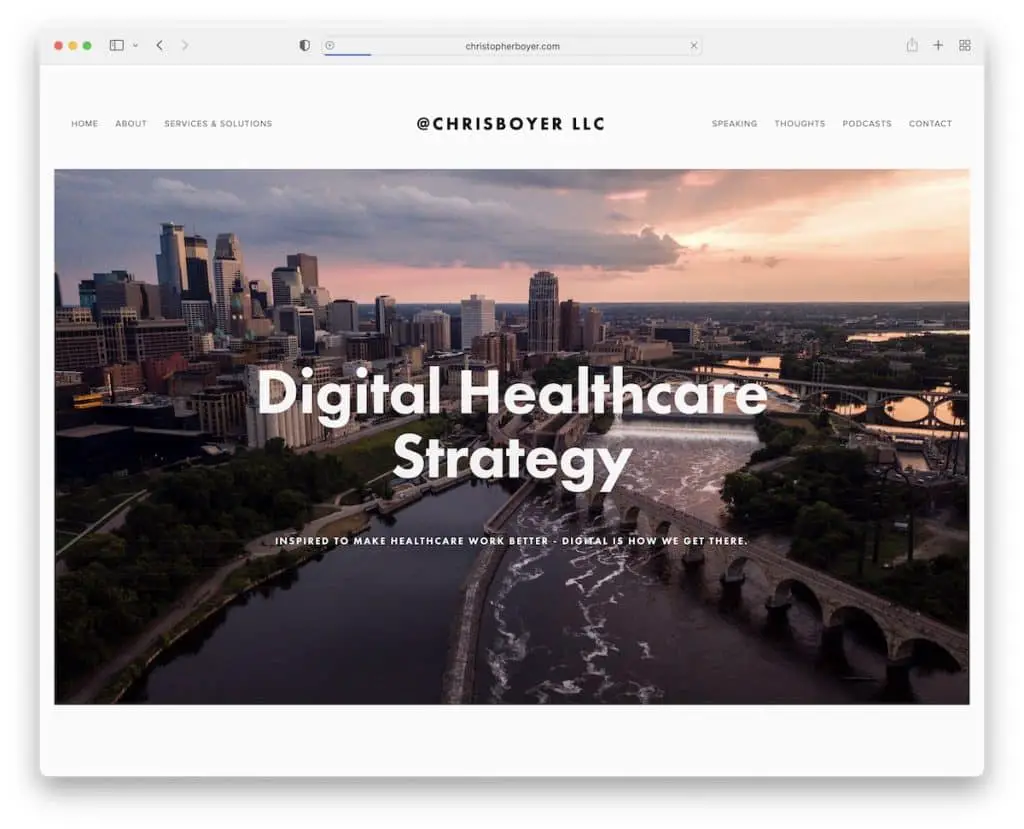
6. クリス・ボイヤー
で構築: Squarespace

Chris Boyer の Web サイトの優れている点は、2 つの大きな視差画像の間に大量のテキストが挟まれているにもかかわらず、彼のものをチェックする素晴らしい経験を与えてくれることです。
ナビゲーション バーから彼のサービスにアクセスできます。そこには、他の重要な情報や連絡先ページへのリンクもあります。
注: より快適な体験のために、テキストを画像で補います。
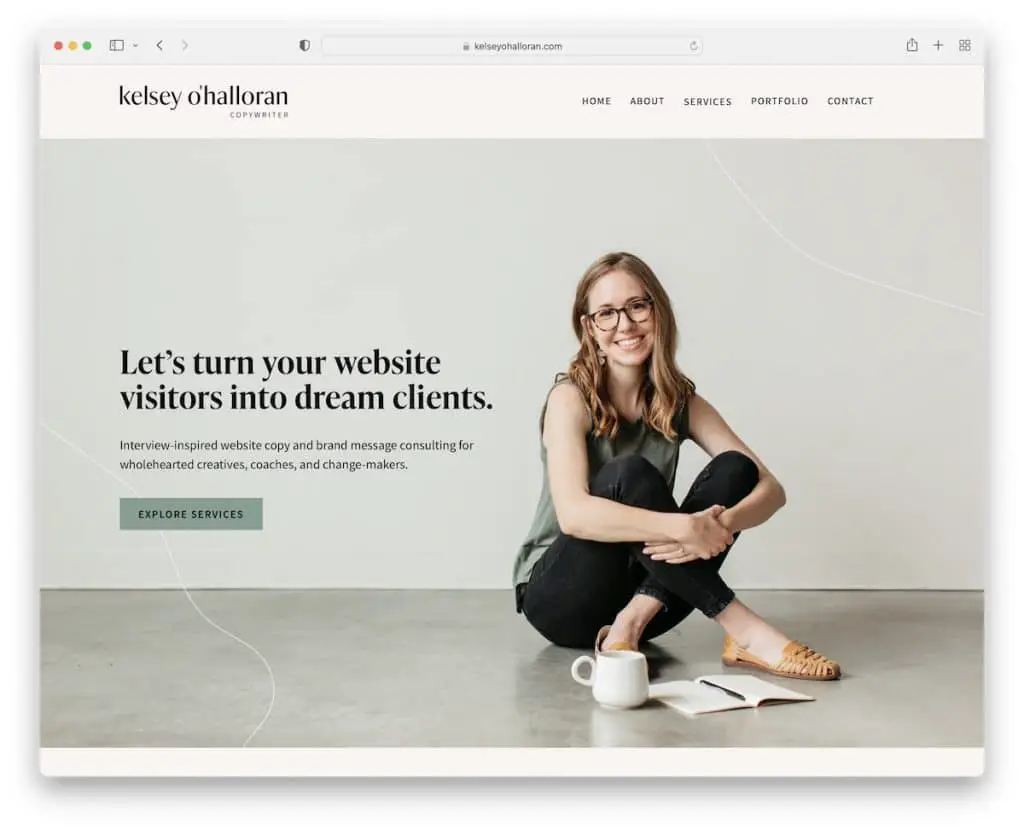
7. ケルシー・オハロラン
で構築: Squarespace

Kelsey O'Halloran は、彼女のビジネス Web サイトを作成し、彼女の画像とキャッチーなテキストを通じて非常に個人的な雰囲気を与えます。
しかし、彼女はまた、サービスのプレゼンテーション、クライアント ストーリー、コール トゥ アクション (CTA) ボタンに真剣であることも意味しています。
興味深いのは、Kelsey がフッター セクションにどれだけの情報を追加したかということです。
注: ビジネス Web サイトを常に真面目にする必要はありません。楽しんでください。
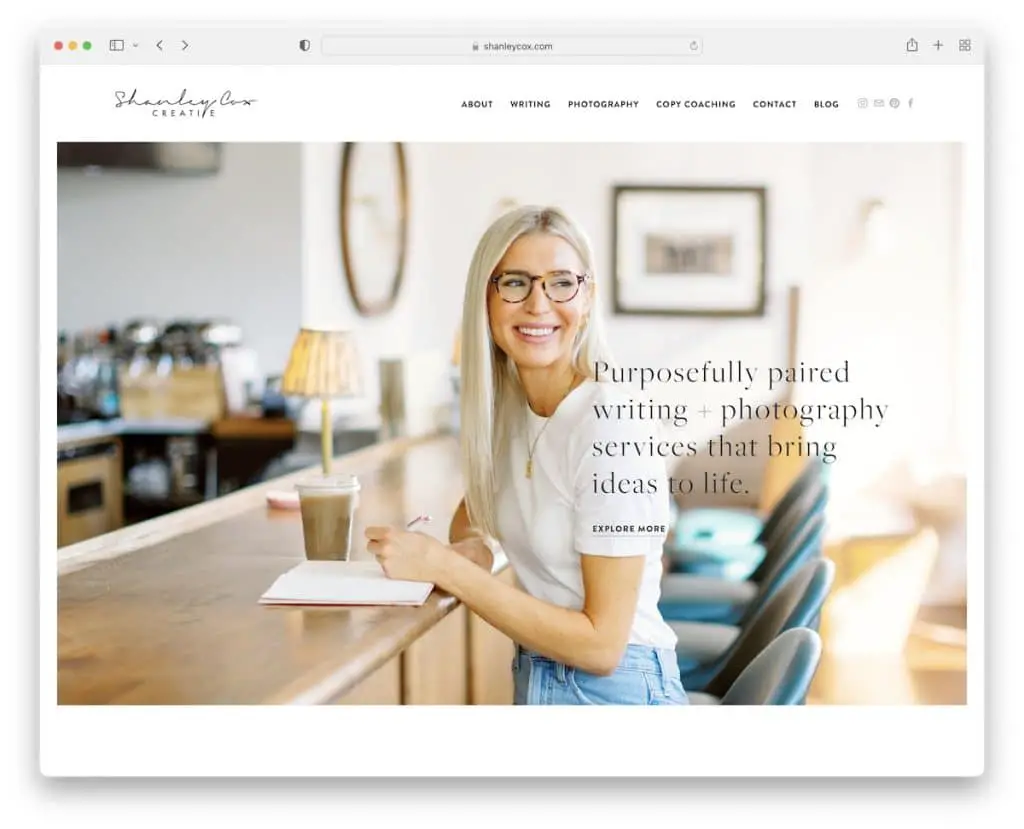
8. シャンリー・コックス
で構築: Squarespace

Shanley Cox のホームページは、サービス、証言、ポートフォリオ、連絡先フォーム、IG フィードなど、すべてを見つけることができる 1 ページのサイトのように機能します。
レスポンシブ Web デザインはミニマリストで、フェミニンなタッチが心地よい雰囲気を作り出しています。
これにより、2 人は会ったことはありませんが、Shanley を個人的に知っているような感覚が得られます。
注: Web サイトを使用して自分自身を表現し、潜在的なクライアントにあなたのことを知っていると感じさせてください。
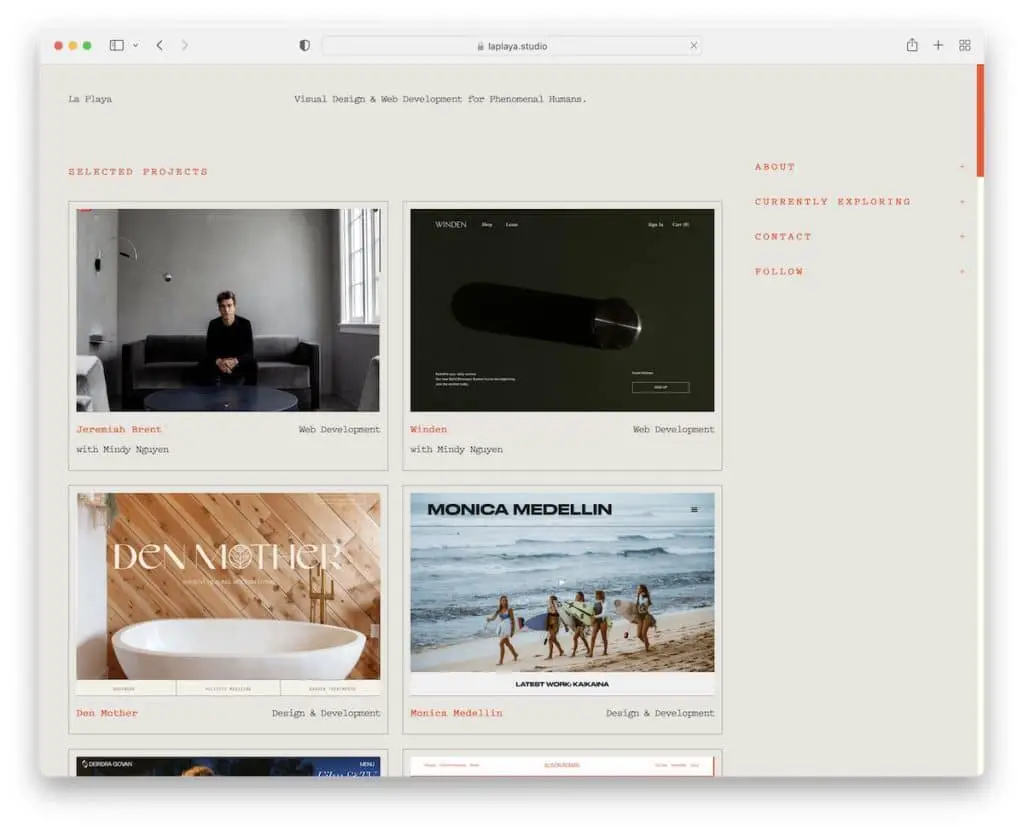
9. ラ プラヤ
で構築: Squarespace

La Playa は、グリッド スタイルのホームページと粘着性のある右側のサイドバー ナビゲーションを備えた優れたサービス Web サイトの例です。
すべてのポートフォリオ要素は、1 つの要素を強調表示し、残りの要素を暗くすることでホバーに反応します。 サイドバーのナビゲーションは、ドロップダウン機能で非常にすっきりしています。
注: ポートフォリオを実際の (ライブ) プロジェクトにリンクして、誰もが詳細に見て検討できるようにします。
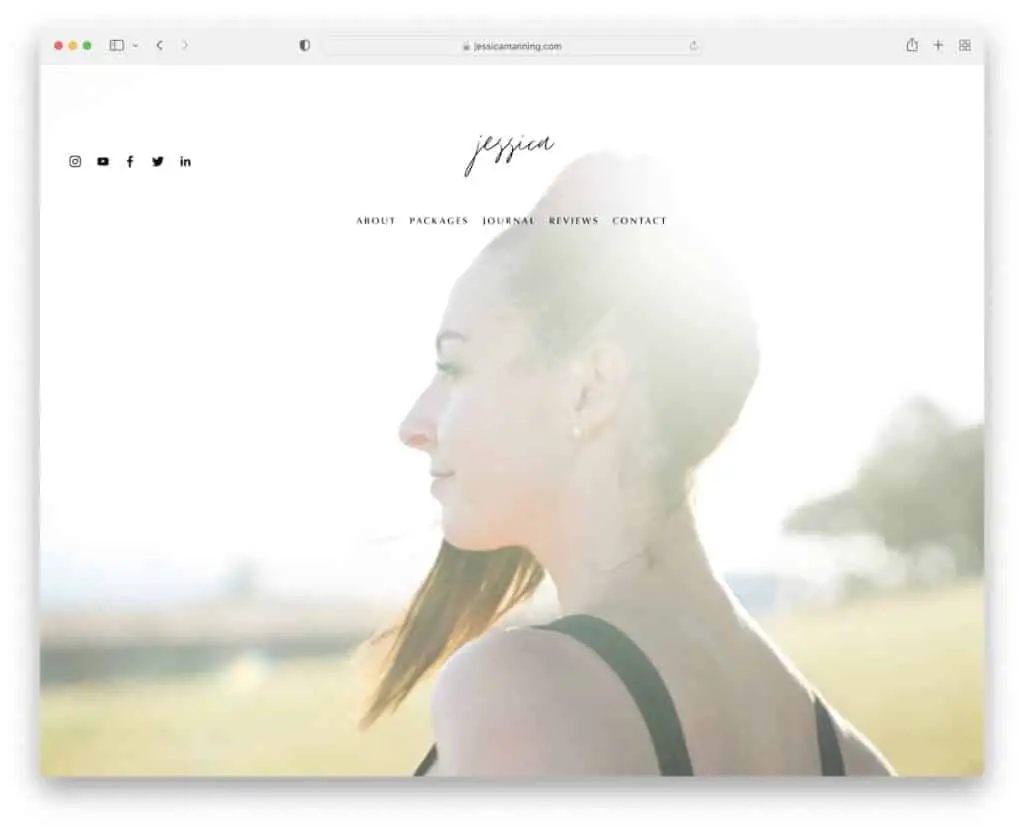
10.ジェシカ・マニング
で構築: Squarespace

Jessica Manning は素晴らしく美しい個人 Web サイトを持っており、彼女が何かを宣伝しているという印象を与えることなく、彼女のサービスを宣伝しています。
フルスクリーンの画像の背景、透明なヘッダー、フルスクリーンのスライダー、大胆な証言セクションは、このサービス Web サイトの優れた要素/セクションの一部です。
注: 売り込みすぎずにサービスを宣伝してください。
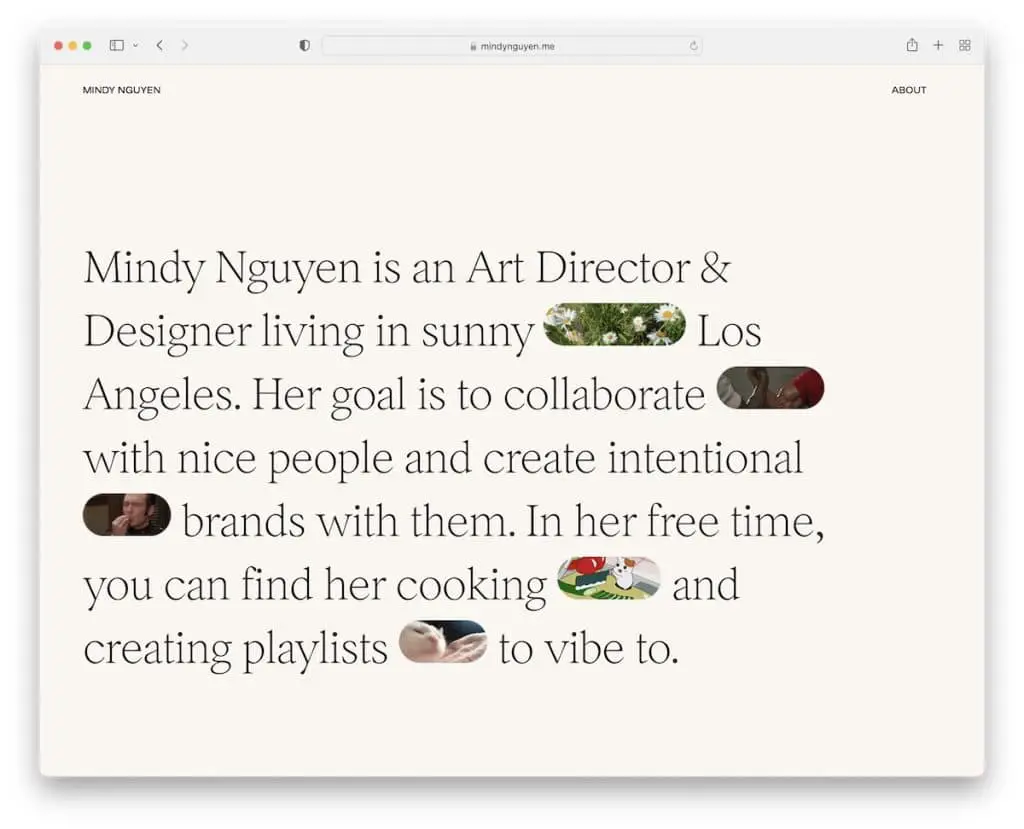
11. ミンディ・グエン
で構築: Squarespace

テキストのみのヒーロー セクションをいくつか見てきましたが、Mindy Nguyen のようなものはありません。 また、テキストのほかにクールな GIF も表示されるので、すぐに好奇心をそそられ、読書がより快適になります。
さらに、ホームページには、説明とリンクを含むさまざまなプロジェクトも掲載されています。
注: 説得力のあるテキストだけを書くのではなく、アニメーションや絵文字を追加してクールにします。
あなたの創造性を練習するためのより多くの素晴らしい例を提供するこれらのアニメーション Web サイトをお見逃しなく.
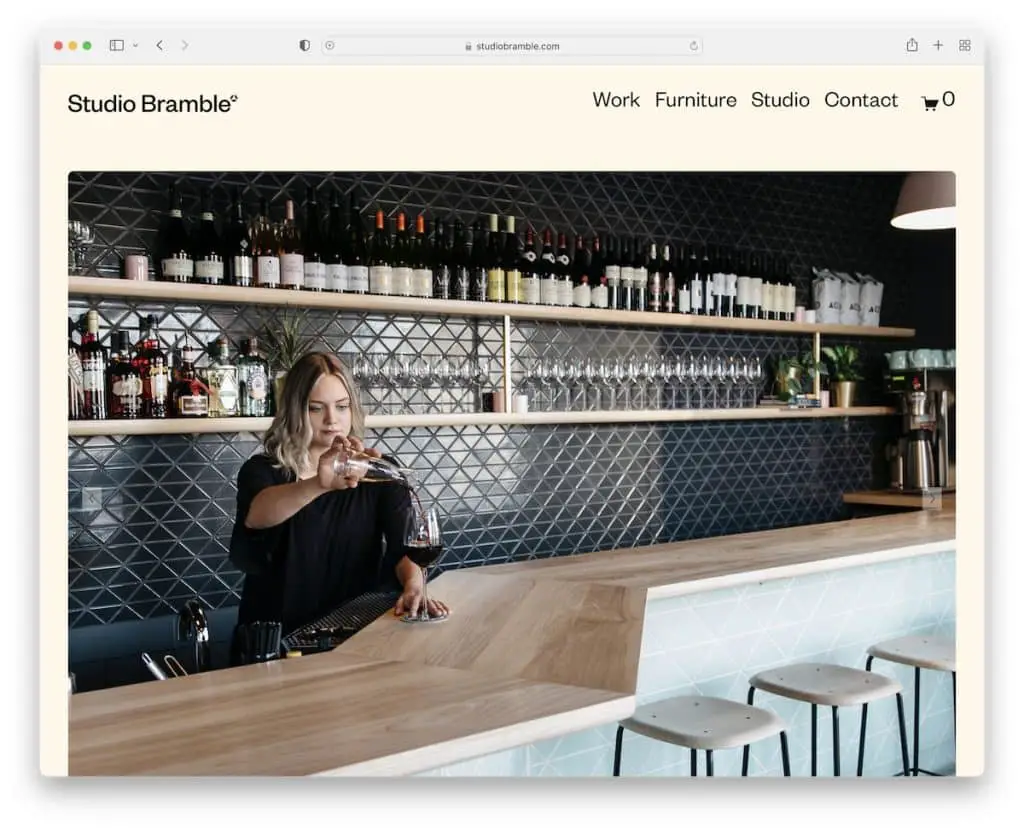
12.スタジオブランブル
で構築: Squarespace


Studio Bramble は、ホームページを閲覧するだけでその品質の高さを実感できます。 この Web サイトには、プロジェクトの 1 つを紹介する大きな画像があり、その後にリンク付きのテキストとサービスが続きます。
また、ケース スタディの 1 つを宣伝する特別なセクションもあり、詳細な概要が記載されたページにリンクしています。
注: ポートフォリオだけでなく、ケース スタディを含めて、あなたの素晴らしい仕事とプロセスを示してください。
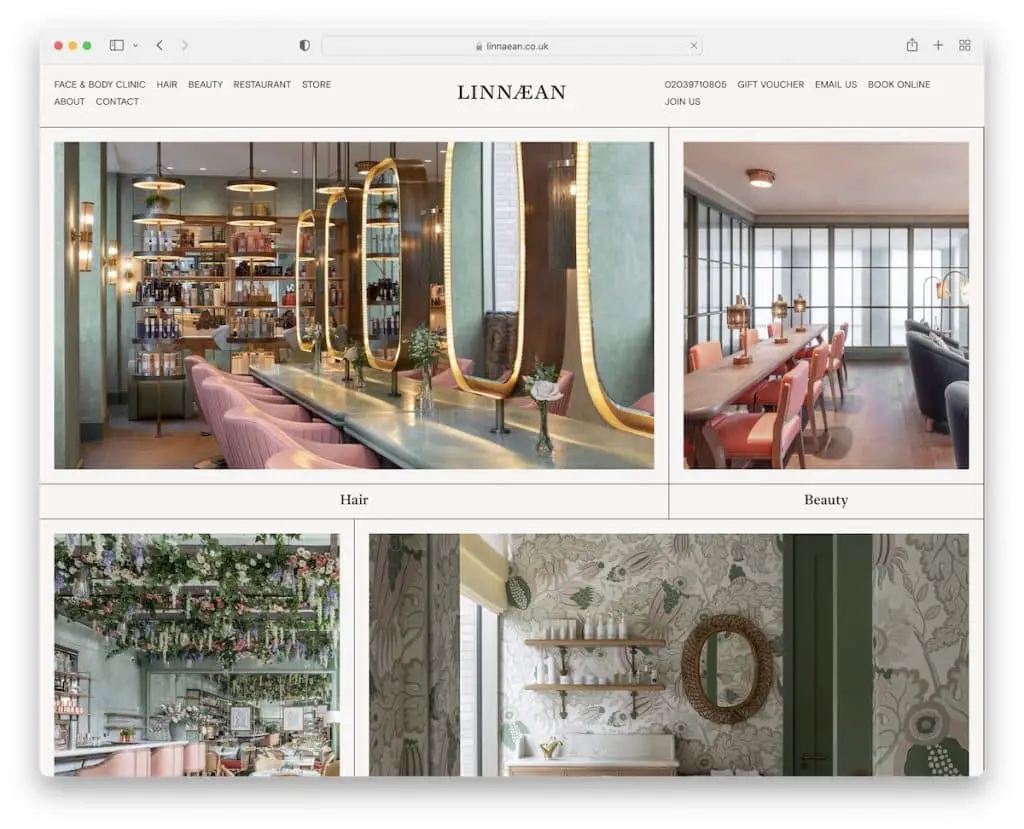
13.リンネ
構築: Craft CMS

Linnaean は、美しいホームページの画像を通じて、サロン、レストラン、ボディ クリニックを垣間見ることができます。 各画像は、提供するオンライン予約システムを使用できるサービス ページにもリンクしています。
もう 1 つの便利な Linnaean 機能は、画面の右側に常に表示される [オンラインで予約] ボタンです。
注: スティッキー予約ボタンは、クライアントがいつでも予約できるようにする優れた方法です。
とても美しいこれらの究極のスパのウェブサイトも気に入るはずです。
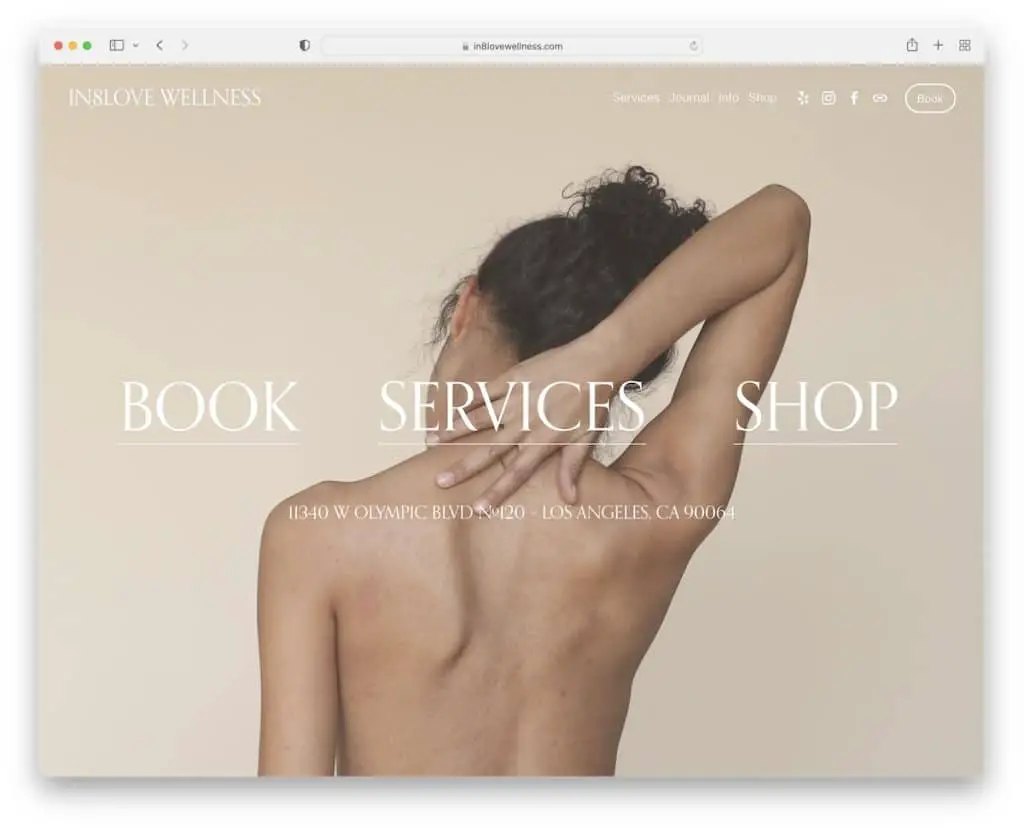
14. In8love ウェルネス
で構築: Squarespace

美しい画像/ビデオの背景は、すべての訪問者にあなたのビジネスが何であるかを示す素晴らしい拡張機能です. これはまさに In8love Wellness が透明なヘッダーと、予約、サービス、オンライン ショップの 3 つの CTA テキストで行っていることです。
フォールドの下の唯一の他のセクションは、追加のビジネスの詳細とニュースレターの購読フォームを含むフッター エリアです。
注: ホームページには必ずしもたくさんのものが必要なわけではありません。シンプルでインパクトのあるものにしてください。
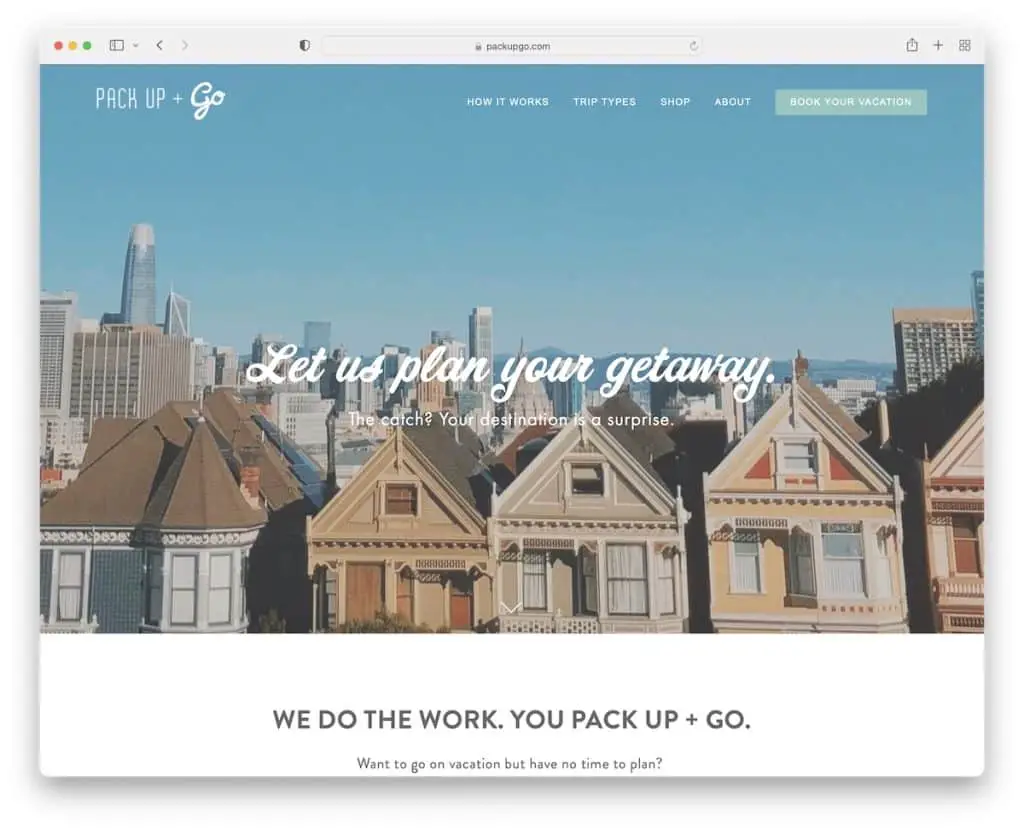
15. 荷物をまとめて出発
で構築: Squarespace

Pack Up + Go は、パララックス ヒーロー セクション、シンプルなヘッダー、テキストを備えたクールなサービス Web サイトの例です。 また、自由に閉じたり、リンクにアクセスしたりできる通知バーも使用します。
Pack Up + Go のホームページは 1 ページのように見えますが、ドロップダウン ナビゲーションを使用すると他の内部ページに移動できます。
また、埋め込まれたポッドキャスト プレイリストと、さまざまな機関からの言及を含む「ホット オブ ザ マスコミ」セクションもあります。
注: 素晴らしいコンテンツで訪問者にスクロールする理由を与えてください!
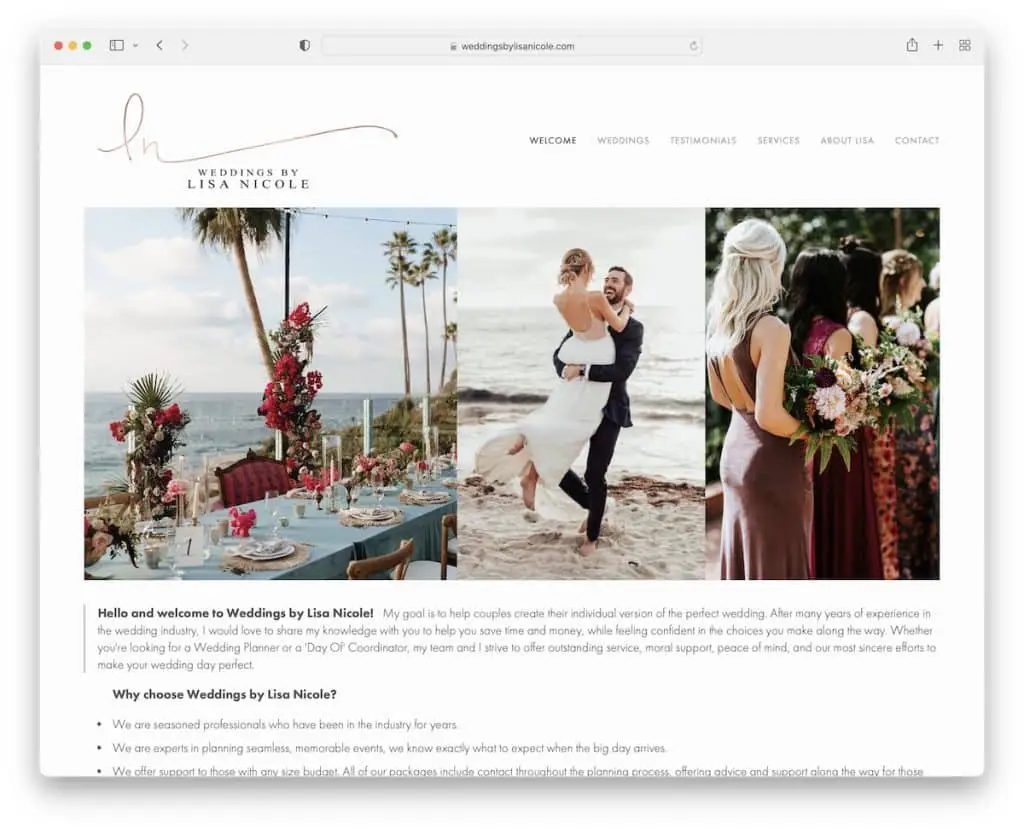
16.リサ・ニコールの結婚式
で構築: Squarespace

ウェブサイトが読み込まれた後、Lisa が何をするかすぐにわかります。 結婚式の画像と、情報/サービスを明らかにする回答付きの質問で十分です.
ホームページはヘッダーのみでフッターはなく、すっきりしています。 ただし、ナビゲーションバーは、より多くの結婚式の画像、証言、連絡先などに案内します.
注: あなたのサービスの見事な画像で話をしましょう。
17. ショーン・ハルピン
構築: GitHub ページ

Sean Halpin の Web サイトは、最もクールな「忍び寄る」目のアニメーションを備えた、これ以上にデザイナーらしいものではありませんでした。
このサービス Web サイト全体は創造的に作成されていますが、最小限の雰囲気を維持しているため、全体的なエクスペリエンスがさらに向上しています。
めったに見られない機能は、Sean に連絡する唯一の方法であるライブ チャットを開くナビゲーション バーの [連絡先] リンクです。
注: Web サイトにクリエイティブなひねりを加えることを恐れないでください。それが最大のセールス要因になる可能性があります。
18. マット・ダヴェラ
で構築: Squarespace

スクロールせずに見える部分を見るだけで、Matt D'Avella や彼の仕事などを知ることができます。 ヒーロー セクションの下には、彼が一緒に仕事をした巨大なクライアントのロゴがいくつかあるので、Matt が真剣な取引先であることがすぐにわかります。
このサービスサイトの特徴は、ナビゲーションがないことですが、スクロールしたくなるような1ページ構成になっています。
注: 単一レイアウトの Web サイトを構築するための優れた戦略がある場合は、ナビゲーション バーを自由に削除して、Web サイトにきれいな外観を与えてください。
19. オルガ・ミリコ
で構築: Squarespace

Olga Miljko のホームページは、スクロールして読み込まれる豪華な画像の大きなコラージュであり、訪問者は「次は何か」を知りたくてたまらなくなります。
スクロールダウンを開始するとヘッダーが消えますが、バックスクロールで再び表示されるため、Web サイトがよりクリーンに保たれます。 ここには、すべてのリンク、IG アイコン、CTA ボタンがあります。
注: Web サイトのフロント ページを、素晴らしい作品のポートフォリオに変えてください。
20. シートレンド戦略
で構築: Squarespace

Seatrend Strategy は、スクロールダウン ボタンから始めて、スクロールしたり、サイドバー ナビゲーションを使用したりできる垂直スライダーのようなページ レイアウトを特徴としています。
視差画像と情報の間のセクションを交換することで、このサービス Web サイトのエクスペリエンスが向上します。
さらに、Seatrend Strategy にはフローティング ヘッダーがあるため、他のページにアクセスするために一番上までスクロールする必要はありません。
注: ヒーロー セクションで大きく大胆なステートメントを作成して、永続的な第一印象を作成します。
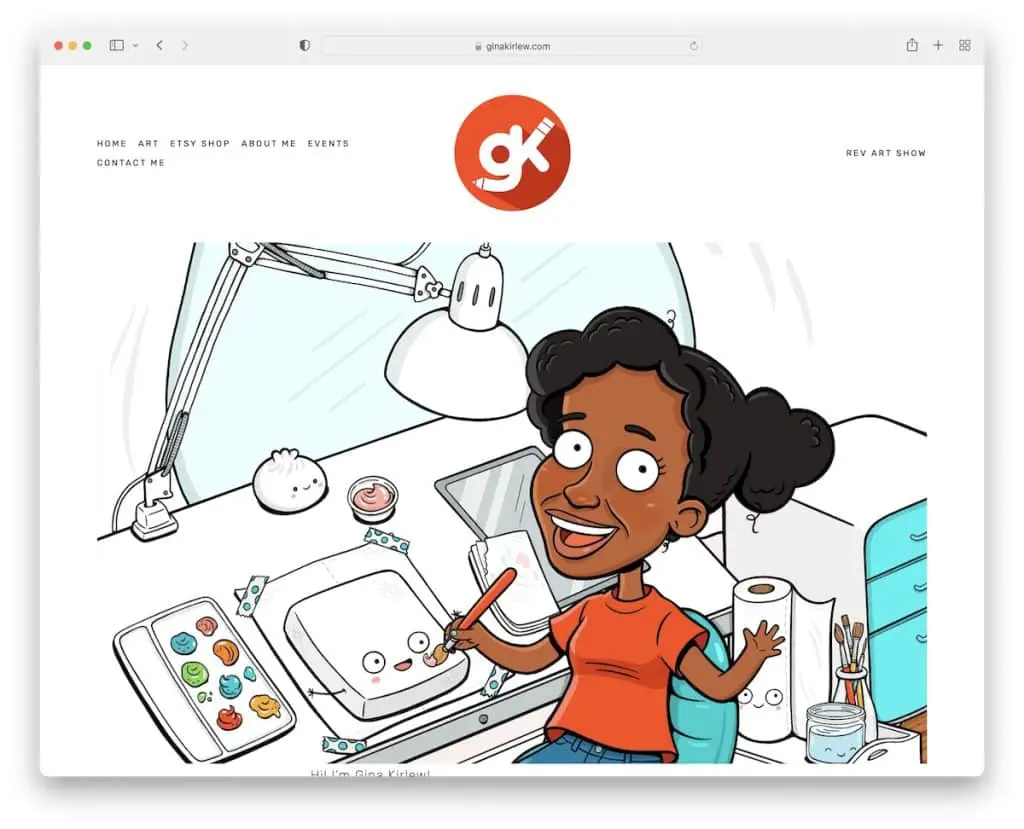
21. ジーナ・カーリュー
で構築: Squarespace

Gina Kirlew のウェブサイトは間違いなくあなたを笑顔にします。それは彼女が達成したかったことであり、成功しました!
彼女のホームページは、簡単な説明とソーシャル メディアのアイコンが付いた、画板の後ろにいる彼女のキュートなイラストです。 しかし、ナビゲーション バーには、彼女のアート、ショップ、イベントなどへのリンクもあります。
注: あなた自身のイメージに関しても含めて、あなたの芸術そのものに語らせてください。
もっとアートのウェブサイトや例が必要ですか? あなただけのコレクションがあります!
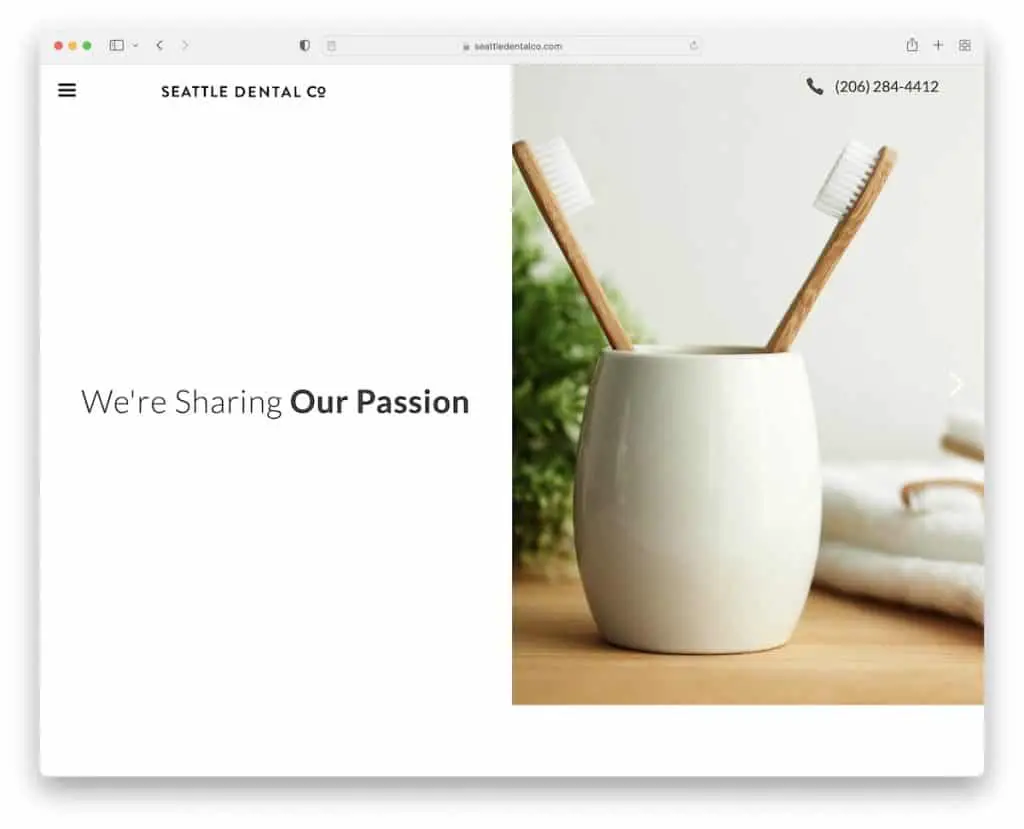
22. シアトルデンタルカンパニー
構築: Webflow

このサービス Web サイトには、左側にテキスト、右側にスライダーがある分割画面のヒーロー セクションがあります。 フローティング ヘッダーには、会社名、クリック可能な電話番号、メニュー アイコンが表示されます。
また、クライアントの声のスライダーと Google マップをフッター エリアに追加し、正確な場所を示しました。
また、より多くのデザインのインスピレーションを得るために、より多くの歯科医のウェブサイトを覗いてみることができます.
注: ビジネスを行い、電話でアポイントメントを受け入れるのが好きな場合は、Web サイトで電話番号を共有し、クリックできるようにします。
また、より多くのアイデアについて、最高のWebflow Webサイトの総合的なコレクションをチェックすることもできます.
投稿が気に入ったかどうかをお知らせください。
