最高のウェブサイトのホームページデザインの例の23
公開: 2022-12-13企業サイトを作成する場合、ホームページのデザインほど重要なものはありません。 ホームページは、ブランドの仮想玄関です。 新しい訪問者が見たものが気に入らない場合、彼らの反射的な反応は「戻る」ボタンを押すことです。

ウェブサイトのホームページのデザインを平凡ではなく素晴らしいものにするものは何ですか? 見栄えがよくなければなりませんが、さらにうまく機能する必要もあります。 そのため、このリストで最も優れたホームページは、美しさだけでなく、頭脳と創造性でも高いスコアを獲得しています。
例に入る前に、ベスト プラクティスについて説明しましょう。 私たちが検討している最高のウェブサイトのホームページのデザインは、これらの原則を採用し、最適な結果を得るために実装されていることに気付くでしょう。

良いウェブサイトの条件とは?
優れた Web サイトは、「私は誰なのか」、「私が何をしているのか」、「あなた (訪問者) はここで何ができるのか」を明確に答えます。 また、視聴者の共感を呼び、価値提案を行い、訪問者に行動を促し、複数のデバイス向けに最適化され、新しいデザイン トレンドに適応するために常に変化しています。
ここに示されているすべてのホームページ デザインは、次の要素の組み合わせを使用しています。
すべてのページが完璧というわけではありませんが、最高のホームページ デザインはこれらの多くを適切に実現します。
1. デザインは、「私は誰ですか」、「私は何をしますか」、「あなた (訪問者) はここで何ができるか」を明確に答えます。
あなたが有名なブランドまたは会社 (つまり、Coca-Cola) である場合は、あなたが誰で、何をしているかを説明しなくても済むかもしれません。 しかし現実には、ほとんどの企業は依然としてこれらの質問に答えて、各訪問者が自分が「適切な場所」にいることを認識できるようにする必要があります。
スティーブン・クルーグは、彼のベストセラー本「 Don't Make Me Think:何をしているのかを数秒以内に識別できない場合、訪問者は長く滞在しません。
2. 対象者の心に響くデザイン。
ホームページは対象を絞る必要があります — 適切な人々に彼らの言語で話しかけます. 最高のホームページとは、「企業のグチャグチャ」を避け、毛羽立ちをなくすことです。
3. デザインは魅力的な価値提案を伝えます。
訪問者があなたのホームページに到着したとき、彼らにとどまらせる必要があります。 ホームページは、見込み客があなたのウェブサイトにとどまり、競合他社のウェブサイトに移動しないことを選択できるように、価値提案を明確にするのに最適な場所です。
4. 設計は、複数のデバイス向けに最適化されています。
ここにリストされているすべてのホームページは非常に使いやすく、ナビゲートが簡単で、フラッシュ バナー、アニメーション、ポップアップ、または過度に複雑で不要な要素など、ブラウジングの邪魔になる「派手な」オブジェクトがないことを意味します。 . また、多くはモバイルに最適化されており、これは今日のモバイルの世界では非常に重要な必需品です。
5. デザインには行動を促すフレーズ (CTA) が含まれています。
ここにリストされているすべてのホームページは、訪問者を次の論理的なステップに誘導するために、効果的に第 1 および第 2 の行動を促すフレーズを使用しています。 例としては、「無料トライアル」、「デモのスケジュール」、「今すぐ購入」、「詳細」などがあります。
ホームページの目的は、訪問者にあなたのウェブサイトを深く掘り下げてもらい、目標到達プロセスのさらに下に移動させることです。 CTA は、彼らが圧倒されたり迷子になったりしないように、次に何をすべきかを伝えます。 さらに重要なことに、CTA はホームページを単なるパンフレットの着用ではなく、販売またはリードジェネレーション エンジンに変えます。
6. デザインは常に変化しています。
最高のホームページは常に静的であるとは限りません。 それらのいくつかは、訪問者のニーズ、問題、および質問を反映するために常に変化しています。 一部のホームページは、A/B テストまたは動的コンテンツからも変更されます。
7.デザインが効果的です。
優れたデザインのページは、信頼を築き、価値を伝え、訪問者を次のステップに導くために不可欠です。 そのため、これらのホームページでは、レイアウト、CTA の配置、余白、色、フォント、およびその他のサポート要素を効果的に使用しています。
それでは、優れた Web サイトのホームページ デザインが実際のビジネスにどのような効果をもたらすかを示す 23 の例を見てみましょう。
ホームページの例
- フレッシュブックス
- Airbnb
- ピクセルグレード
- ミント
- ドロップボックス(ビジネス)
- 4 リバーズ スモークハウス
- コブ小児療法サービス
- メリッサ・グリフィン
- ジル・コンラス
- Evernote
- プログレスによるテレリック
- eウェディング
- ベースキャンプ
- チャリティー水
- TechValidate
- チポトレ
- 中くらい
- デジデイ
- KINDスナック
- Ahrefs
- A24フィルム
- エルベスト
- ハブスポット
1.フレッシュブックス

ホームページ全体を表示
ブリリアントな理由
- 消費しやすいです。 短いホームページと長いホームページのどちらがうまく機能するかについては、多くの議論があります。 後者を選択した場合は、スクロールして読みやすくする必要があります。それがまさにこのサイトが行っていることです。 それはほとんど物語のように機能します。
- 主要な行動を促すフレーズとのコントラストとポジショニングがうまく活用されています。あなたが到着したときに会社があなたに変換してもらいたいものは明らかです.
- 行動を促すフレーズ「Buy Now & Save」で使用されているコピーは説得力があります。
- FreshBooks は、ホームページでお客様の声を使用して、製品を使用する理由についての実際のストーリーを伝えています。
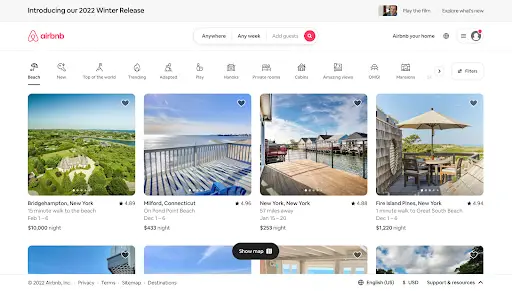
2.エアビーアンドビー

ホームページ全体を見る
ブリリアントな理由
- これには、ほとんどの訪問者が探しに来る目的地と日付の検索フォームが含まれており、訪問者を論理的な次のステップに導きます。
- 検索フォームは「スマート」です。つまり、ユーザーがログインしている場合、ユーザーの最後の検索を自動入力します。
- 主な行動を促すフレーズ(「検索」)は、背景と対照的で目立ちます。 ただし、ホスト向けの 2 番目の行動を促すフレーズもスクロールせずに見える位置に表示されます。
- これは、Airbnb ユーザーが宿泊施設と同じサイトで予約できる小旅行や休暇の提案を提供し、訪問者がサイトで旅行を予約することにもっと興奮するようにします。 また、これらの製品のどれが他のユーザーに最も人気があるかを示します。
3. ピクセルグレード

ブリリアントな理由
- この会社が何であるかはすぐにわかります: WordPress テーマ。 大きなタイトルとそれに続く説明的なサブタイトルにより、訪問者は何を期待すべきかを知ることができます。
- デザインはシンプルで、色の組み合わせが行動を促すフレーズを際立たせています。
- 右側には、スクロールしたり深く掘り下げたりしなくても、会社の WordPress テーマがどのように見えるかを垣間見ることができます.
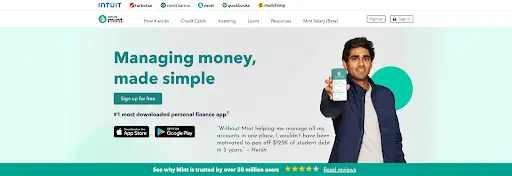
4.ミント

ホームページ全体を見る
ブリリアントな理由
- 専門用語のない強力な見出しとサブ見出しを備えたシンプルなデザインです。
- ホームページは、財務情報を扱う製品にとって重要な、安全で簡単な雰囲気を醸し出しています。
- また、シンプルで直接的で説得力のある行動を促すコピー「サインアップは無料です」も含まれています。 CTA のデザインも素晴らしく、セキュリティで保護されたロック アイコンが再び安全メッセージを伝えています。
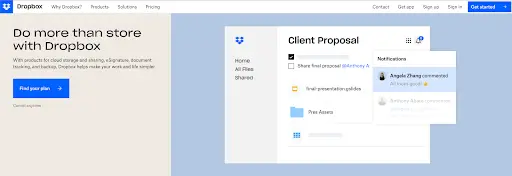
5.ドロップボックス(ビジネス)

ホームページ全体を見る
ブリリアントな理由
- Dropbox はそのシンプルなデザインとブランディングを引き継いでいます。 重要なすべての機能が含まれています: 大きな太字の行動喚起ボタン「プランを探す」と、Dropbox のすべての機能を示すサンプル画像
- Dropbox のホームページと Web サイトは、シンプルさの究極の例です。 コピーやビジュアルの使用を制限し、余白を取り入れています。
- その見出しはシンプルですが強力です。「Dropbox で保存するだけではありません」無限の可能性について、読者の想像力に少し任せています。
6. 4 リバーズ スモークハウス

ブリリアントな理由
- 家族、コミュニティ、地元で作られた食品に重点を置いているため、このビジネスをサポートしたくなるあらゆる理由が得られます。 そして、ここで絶品料理を紹介するビデオの再生に入る前です。
- 注文用の明るいオレンジ色のボタンは、ページの肉に注意を向けます。 素晴らしい食事をしたい場合は、ワンクリックでアクセスできます。
7. 飛び石グループ

ホームページ全体を見る
ブリリアントな理由
- このウェブサイトは、そのシンプルさが美しいです。 背景には、ステッピング ストーンズ グループと協力して成果を上げてきた実際の家族が描かれています。 見出しは、訪問者の感情的な側面にアピールします。「共に生活を変える」。 この微妙なメッセージは、このプロセスに訪問者を含めるため効果的です。
- 訪問者がページに到着したときにたどることができる経路はいくつかありますが、行動を促すフレーズは適切に配置され、言葉遣いがされており、ページの残りの部分とは対照的です.
8. メリッサ・グリフィン

ホームページ全体を見る
ブリリアントな理由
- Melyssa は、簡単で楽しいクイズで訪問者にすぐに価値を示します。 これは明確な行動喚起です。
- 彼女は自分のブランドに顔を追加します。 これは単なるランダムな Web サイトではありません。 彼女は、人々がつながることができる個性を持った人間であることを明らかにしています.
- このページは、圧倒されることなく明るい色を使用しており、Melyssa の主要なビジネス サービスが何であるかを簡単に理解できるようになっています。
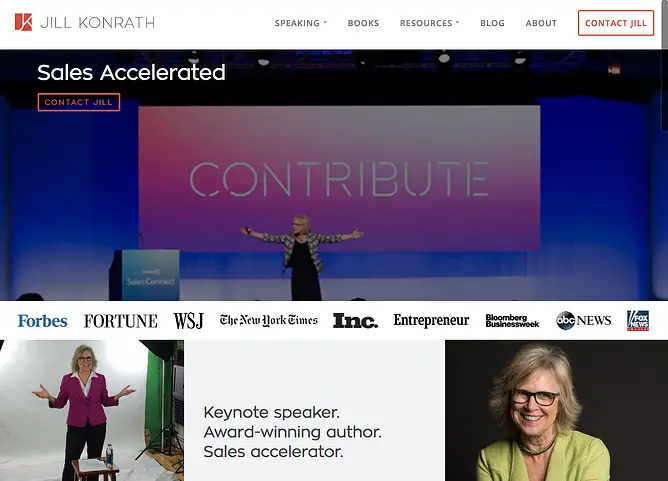
9. ジル・コンラス


ホームページ全体を見る
ブリリアントな理由
- シンプルで、すぐに本題に入ります。 見出しとサブ見出しから、Jill Konrath が何をしているか (そして、彼女がどのようにビジネスを支援できるか) が正確にわかります。
- また、基調講演者としての彼女の信頼性を確立するために重要な、ジルのソート リーダーシップ資料に簡単にアクセスできます。
- ニュースレターを購読して連絡を取るのは簡単です。これは、彼女の主要な行動喚起の 2 つです。
- ポップアップ サブスクリプション CTA は社会的証明を使用して、他の何千人ものファンに参加してもらいます。
- 社会的証拠として、報道機関のロゴと証言が含まれています。
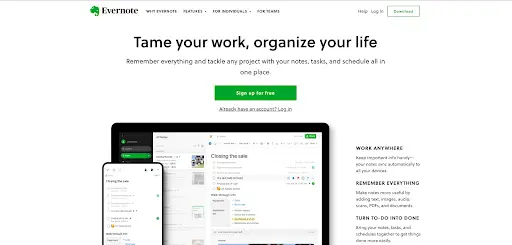
10.エバーノート

ブリリアントな理由
- 何年にもわたって、Evernote は単純なメモ保存アプリから一連のビジネス製品に変わりました。 ホームページでこれを伝えるのは必ずしも簡単ではありませんが、Evernote は多くの潜在的なメッセージをいくつかの重要なメリットにうまくパッケージ化しています。
- このホームページでは、ホワイト スペースと特徴的な明るい緑と白のハイライトを組み合わせて、コンバージョン パスを際立たせています。
- シンプルな見出し (「Remember Everything」) に続いて、アイ パスは行動を促す「Sign Up For Free (無料でサインアップ)」につながります。
- Evernote では、Google を介したワンクリック サインアップ プロセスも提供されているため、訪問者はさらに時間を節約できます。
11.テレリックと剣道のUI

ブリリアントな理由
- Telerik の Web サイトにアクセスしたときに感じるのは、「ぎこちない企業」ではありません。 多くのテクノロジー製品を提供する会社にしては、その大胆な色使い、楽しいデザイン、ビデオ撮影は、エレガントでモダンな雰囲気を醸し出しています。 訪問者に歓迎されていると感じさせ、実際の人間とやり取りしていることを知らせる重要な側面の 1 つにすぎません。
- 同社が提供する 6 つの製品のシンプルでハイレベルな概要は、会社が何をしているか、人々がどのように詳細を知ることができるかを伝える非常に明確な方法です。
- コピーは軽量で読みやすいです。 それは顧客の言語を話します。
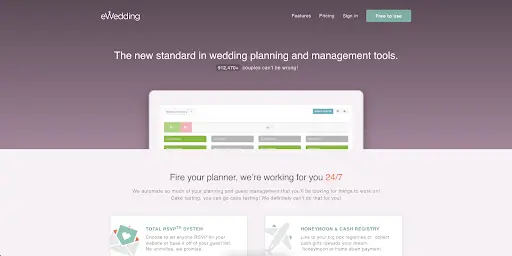
12. eウェディング

ブリリアントな理由
- 大切な日を計画しているラブバードにとって、eWedding はカスタムのウェディング Web サイトを構築するのに最適な場所です。 ホームページは雑然とせず、人々が Web サイトの構築を開始するために必要な要素のみが含まれています。
- サブタイトル「912,470 組のカップルが間違っているはずがない!」 会社の有効性を示す優れた社会的証拠です。
- 見出しは率直で、サイトには「今すぐ始めましょう」というコピーとの摩擦を減らす行動を促すフレーズが含まれています。
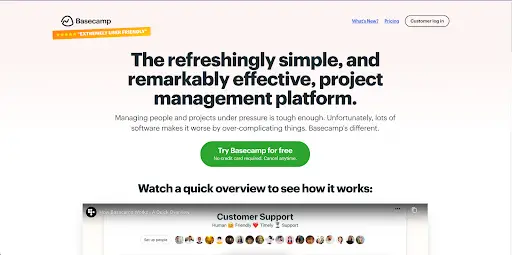
13. ベースキャンプ

ブリリアントな理由
- Basecamp には長い間素晴らしいホームページがありましたが、ここでその理由がわかります。 多くの場合、素晴らしい見出しと巧妙な漫画が特徴です。
- 行動を促すフレーズは太字で、スクロールしなければ見えない位置に表示されます。
- この例では、会社は製品に関するより多くの情報を提供する、よりブログのようなホームページ (または単一ページ サイト アプローチ) を選択しました。
- 顧客の声は、製品を使用することのメリットと結果を示す、大胆かつ強調された証言です。
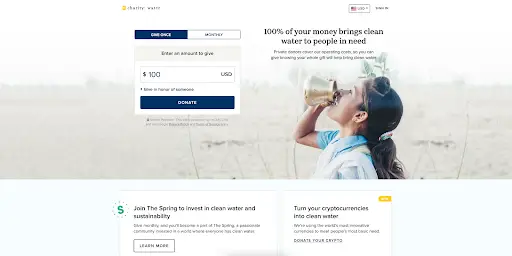
14.チャリティー:水

ブリリアントな理由
- これは典型的な非営利の Web サイトではありません。 多くのビジュアル、クリエイティブなコピー、インタラクティブな Web デザインの使用が、これを際立たせています。
- 寄付ボックスは注目を集め、訪問者がスムーズに寄付できるようにする優れた方法です。
- 特にアクションを引き起こす感情を捉える際に、ビデオと写真を大いに活用しています。
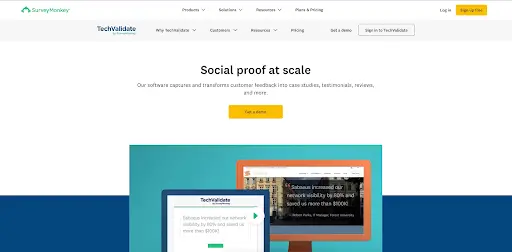
15.SurveyMonkeyによるTechValidate

ブリリアントな理由
- このホームページは美しくデザインされています。 余白の使用、対照的な色、顧客中心のデザインは特に注目に値します。
- 見出しは明確で説得力があり、行動を促すフレーズも同様です。
- また、優れた情報階層があり、ページをすばやくスキャンして理解することが容易になります.
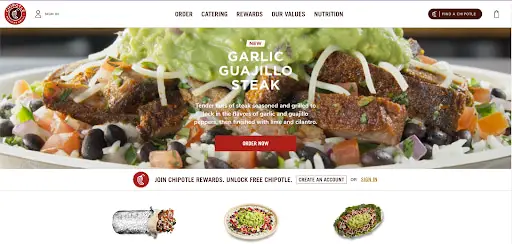
16.チポトレ

ホームページ全体を見る
ブリリアントな理由
- ホームページは、俊敏性と絶え間ない変化の好例です。 Chipotle の現在のホームページはすべて食品に関するものであり、独自の価値提案として使用して、サイトをクリックし始めるようにしています。
- 食べ物の写真は詳細で、食欲をそそるほど美しいです。 これで、ビジュアルを効果的に使用できます。
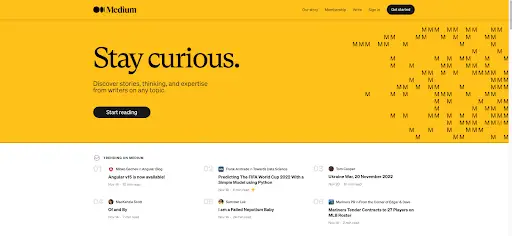
17.ミディアム

ホームページ全体を見る
ブリリアントな理由
- 空白を微妙に使用することで、Medium はトレンド記事の一部を強調して、訪問者に興味を持ってもらい、何を期待できるかについてのアイデアを与えることができます。
- 「興味を持ち続けよう」という見出しは、そのウェブサイトが何であるかをユーザーにすぐに伝えます。 Medium では簡単にサインアップできます — [Get Started] をクリックします。
- ホームページはソーシャルプルーフを使用して、訪問者がクリックし始めるようにしています。「人気のあるメディア」セクションと「スタッフのおすすめ」セクションでは、高品質のコンテンツがどこにあるかがわかります。
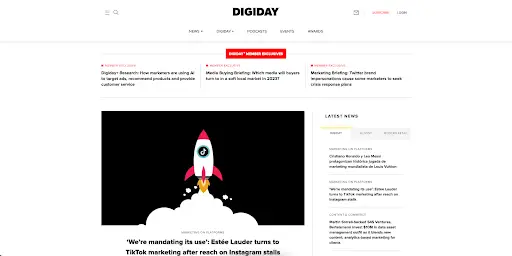
18. デジデイ

ホームページ全体を見る
ブリリアントな理由
- できるだけ多くの見出しと画像でホームページを埋め尽くす他のオンライン ニュース出版物とは異なり、DIGIDAY のホームページは 1 つの記事を強調しています。 その主役の画像は人目を引き、訪問者が何を読もうとしているのかを知っているので、見出しはクリックするよう求めています。
- ホームページの上部には、Digiday の Web サイトにあるさまざまなリソースがそれぞれ表示され、それらが提供するすべてのリソースを見ることができます。
- 余白の使用は、Digiday の Web サイトで入手できるさまざまなトレンド トピックや記事を強調する優れた方法です。
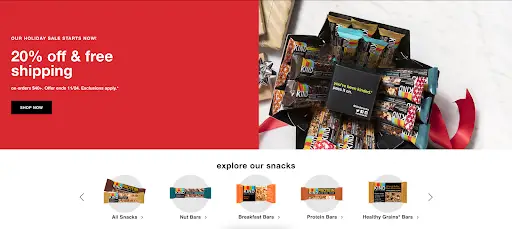
19. カインドスナック
ホームページ全体を見る
ブリリアントな理由
- 大胆な色がコントラストを生み出し、ページ上で文字や画像を際立たせます。
- ページの下部にある「スナックを探す」は、訪問者が購入できるものを視覚化するのに最適な方法です.
- また、KIND はホリデー シーズンをうまく利用して、ホリデー セールの優れた CTA を作成しています。
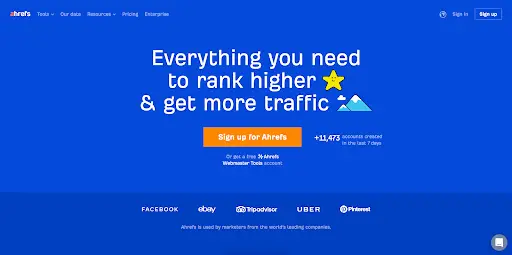
20. アーレフス

ホームページ全体を見る
ブリリアントな理由
- 青、白、オレンジの色のコントラストが目を引き、見出しと CTA をポップにします。
- サブヘッドラインと CTA は魅力的な組み合わせです。無料で追跡を開始し、競合他社をしのぐことは素晴らしいオファーです。
- ホームページは訪問者に多くのオプションを提供しますが、無地の背景とシンプルなタイポグラフィのおかげで雑然としていません。
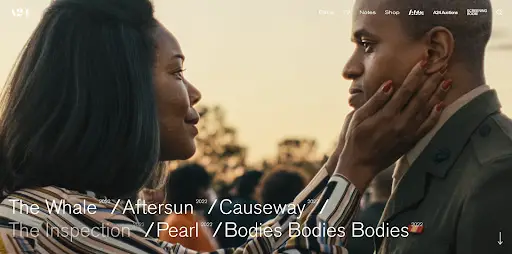
21. A24フィルム

ホームページ全体を見る
ブリリアントな理由
- 映画会社のホームページは、新作映画の予告編だけで構成されています。 ビデオ コンテンツは視聴者がもっと見たいと思っているフォーマットであることを私たちは知っています。これは、A24 の作品を非常に魅力的な方法で紹介するための優れた戦略です。
- A24 はホームページの上部に、ウェブサイトの最も重要な部分すべてに顧客を誘導する、すっきりとした簡潔なメニューを提供しています。
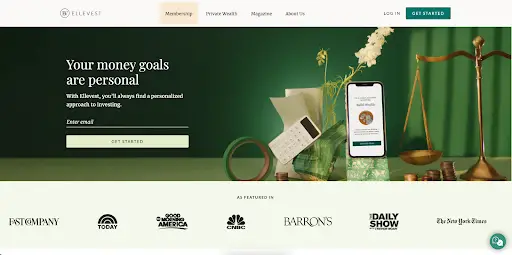
22. エルベスト

ホームページ全体を見る
ブリリアントな理由
- これらの画像は、会社の価値提案の 1 つ、つまりユーザーと共に移動するデスクトップ サイトとモバイル アプリを伝えるのではなく、示しています。
- 「Get Started」は優れた CTA です。実際、私たち HubSpot でも使用しています。 クリックすると、訪問者はいくつかの簡単な手順に従ってプロファイルを設定し、投資を開始できます。
- 「As Featured In」セクションは優れた社会的証拠であり、ユーザーがよく知っている著名なブランドをいくつか取り上げています。
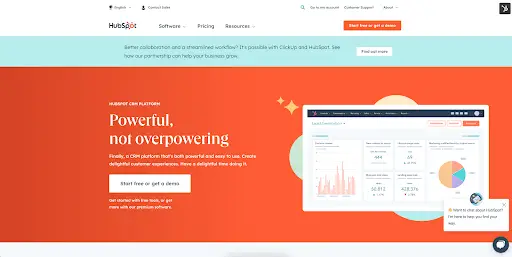
23.ハブスポット

ホームページ全体を見る
なぜそれが素晴らしいのか (私たちがそう言うなら)
- 「圧倒的ではなくパワフル」は完璧な表現であり、CRM のシンプルな画像と組み合わせることで、このキャッチフレーズに対する私たちの信念を証明しています。 提供されるさまざまな機能に訪問者の注意を引くために、上部の余白がどのように使用されているかに注目してください。
- ホームページ全体で、明るい青とオレンジのテーマが繰り返し表示され、リンクと CTA に目を向けます。
ホームページのデザインを始める
完璧なホームページのデザインを見つけるのは大変な作業ですが、ここで厳選したデザインに共通するテーマに注目してください。 威圧的ではなく、まとまりのあるブランドイメージを伝える方法を探してください。
最も重要なのは、あなたの会社の強みがウェブページのデザインに反映されるようにすることです。
もっとインスピレーションをお探しですか? これらの信じられないほどの About Us ページまたは Theme Marketplace をチェックしてください。